วิธีการฝังวิดเจ็ตฟีด Instagram บนเว็บไซต์
เผยแพร่แล้ว: 2021-12-08ตั้งแต่เริ่มก่อตั้ง Instagram ได้รับการกล่าวขานว่าเป็นแพลตฟอร์มการตลาดที่ทรงพลังและมีประสิทธิภาพมากสำหรับธุรกิจที่ต้องการเข้าถึงแบบออร์แกนิกและการมองเห็นผลิตภัณฑ์และบริการของตน ทีนี้ลองนึกดูว่าถ้าเราฝัง Instagram Widget ลงในเว็บไซต์จะส่งผลดีขนาดไหน!
ด้วยผู้ใช้งานรายวัน 500 ล้านคน Instagram นำเสนอโอกาสอันยิ่งใหญ่ในการเติบโตให้กับธุรกิจไม่ว่าจะเล็กหรือใหญ่ กลยุทธ์เฉพาะของ Instagram ช่วยให้ธุรกิจไปได้ไกลด้วยการขยายฐานลูกค้าโดยรวมสำหรับธุรกิจของคุณ
การฝังเนื้อหา Instagram บนเว็บไซต์ธุรกิจของคุณเป็นกลยุทธ์หนึ่งที่อาจช่วยให้คุณแสดงหลักฐานทางสังคมอย่างต่อเนื่องแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ ในตอนนี้ คุณอาจฝังฟีด Instagram บนเว็บไซต์ได้หลายวิธี
บทความนี้จะแนะนำวิธีการฝังวิดเจ็ตเว็บไซต์ Instagram เริ่มกันเลย!
Taggbox Instagram Widget สำหรับเว็บไซต์
ด้วยคำศัพท์เช่น "ฝัง", "วิดเจ็ต" ฯลฯ กระบวนการทั้งหมดอาจดูเหมือนเป็นเทคนิคเล็กน้อย แต่จริงๆ แล้ว ไม่ใช่เลย!
การฝังฟีด Instagram บนเว็บไซต์ของคุณโดยใช้วิดเจ็ตฟีดโซเชียลมีเดียนั้นค่อนข้างง่ายกว่าที่คุณอาจสนใจ สามารถแบ่งออกเป็นสี่ขั้นตอนง่าย ๆ -
ขั้นตอนที่ 1: สร้างฟีด Instagram ด้วยวิดเจ็ต Taggbox
ขั้นตอนที่ 2: ใช้ธีมวิดเจ็ต
ขั้นตอนที่ 3: สร้าง Widget ฝังโค้ดจาก Taggbox Widget
ขั้นตอนที่ 4: ฝังวิดเจ็ตฟีดบนเว็บไซต์ของคุณ
ดังนั้น มาเรียนรู้วิธีฝังวิดเจ็ตของโพสต์ Instagram บนเว็บไซต์ของคุณทีละขั้นตอน

สร้างวิดเจ็ตโพสต์ Instagram ด้วย Taggbox
ในการสร้างวิดเจ็ตของคุณเอง ให้ทำตามขั้นตอนง่ายๆ เหล่านี้แล้วคุณจะพบว่าตัวเองมีวิดเจ็ตฟีด Instagram ที่สวยงาม
ขั้นตอนที่ 1: สร้างบัญชีด้วย Taggedbox Widget ลงชื่อเข้าใช้บัญชีของคุณ. คุณจะลงจอดบนแดชบอร์ด

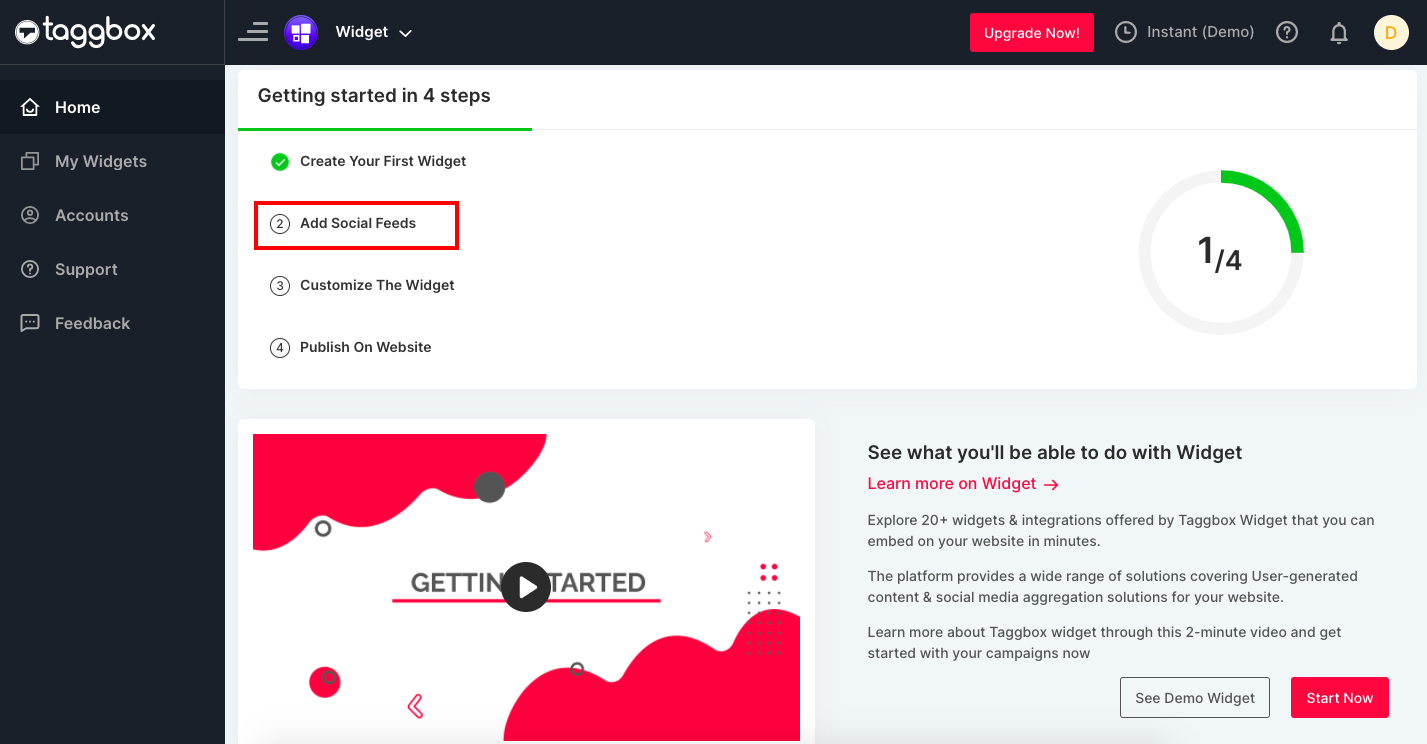
ขั้นตอนที่ 2: คลิกที่ “ เพิ่มฟีดโซเชียล ” เพื่อเพิ่มฟีดโซเชียลบนวิดเจ็ต

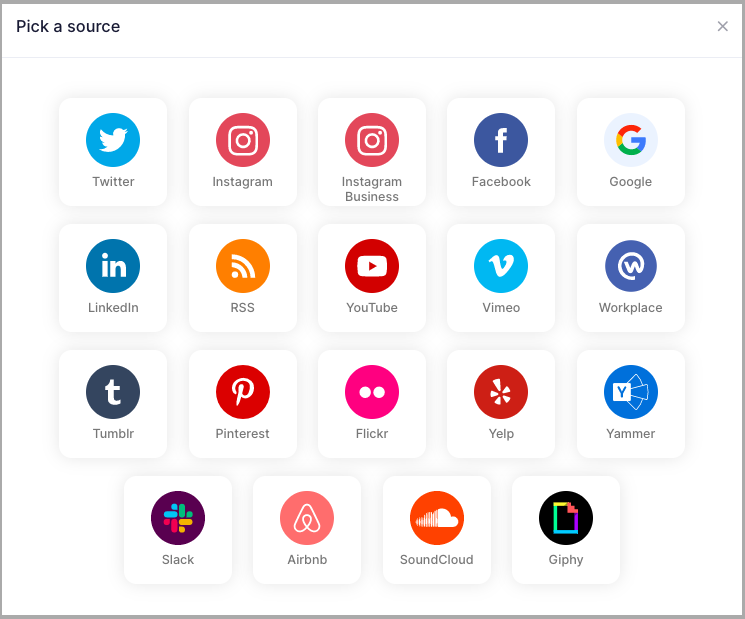
ขั้นตอนที่ 3: กล่องโต้ตอบ " เลือกแหล่งที่มา " จะปรากฏขึ้น เลือก Instagram เป็น แหล่งที่มาของฟีด

หมายเหตุ: Taggbox ให้ตัวเลือกแก่คุณในการ ฟีด ag g regate จากทั้งบัญชี Instagram มาตรฐานและบัญชี Instagram Business ตามนโยบาย Instagram API ที่อัปเดต ตอนนี้คุณไม่สามารถดึงโพสต์โดยใช้แฮชแท็กและตำแหน่งผ่านบัญชี Instagram มาตรฐานได้ ในการดำเนินการดังกล่าว คุณต้องมีบัญชีธุรกิจ Instagram ที่นี่ เรากำลังเลือกบัญชีธุรกิจ Instagram
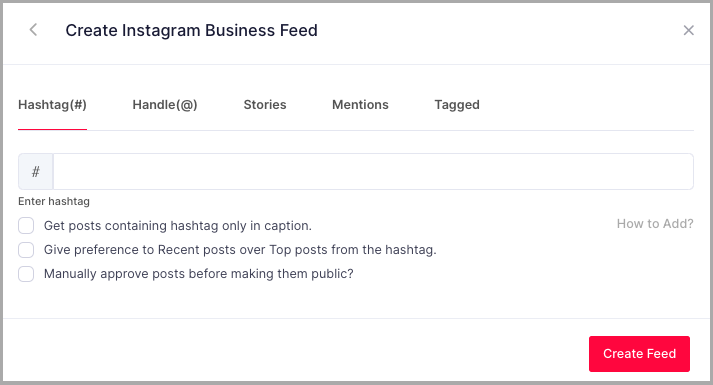
ขั้นตอนที่ 4: กล่อง สร้างฟีด Instagram จะปรากฏขึ้น เลือกแหล่งที่มาจาก Hashtag(#), Handle(@), Mention, IGTV และ Tagged และสร้างการเชื่อมต่อ Instagram โดยคลิกที่ Create Feed

ขั้นตอนที่ 5: กล่องดำเนินการ ต่อด้วย Facebook จะปรากฏขึ้น คลิกและระบุข้อมูลรับรองการเข้าสู่ระบบของคุณเพื่อเชื่อมต่อบัญชี Instagram ของคุณ

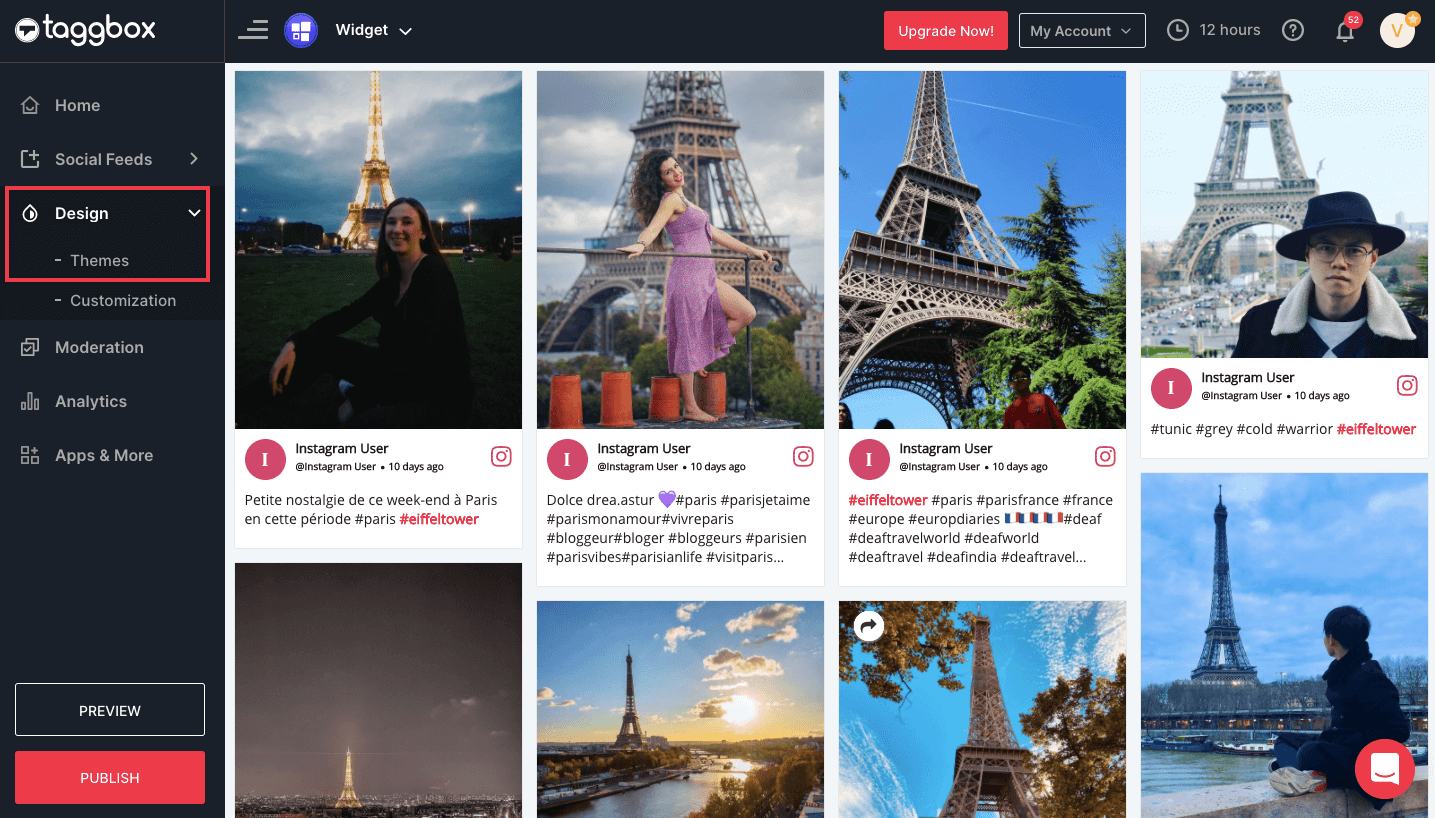
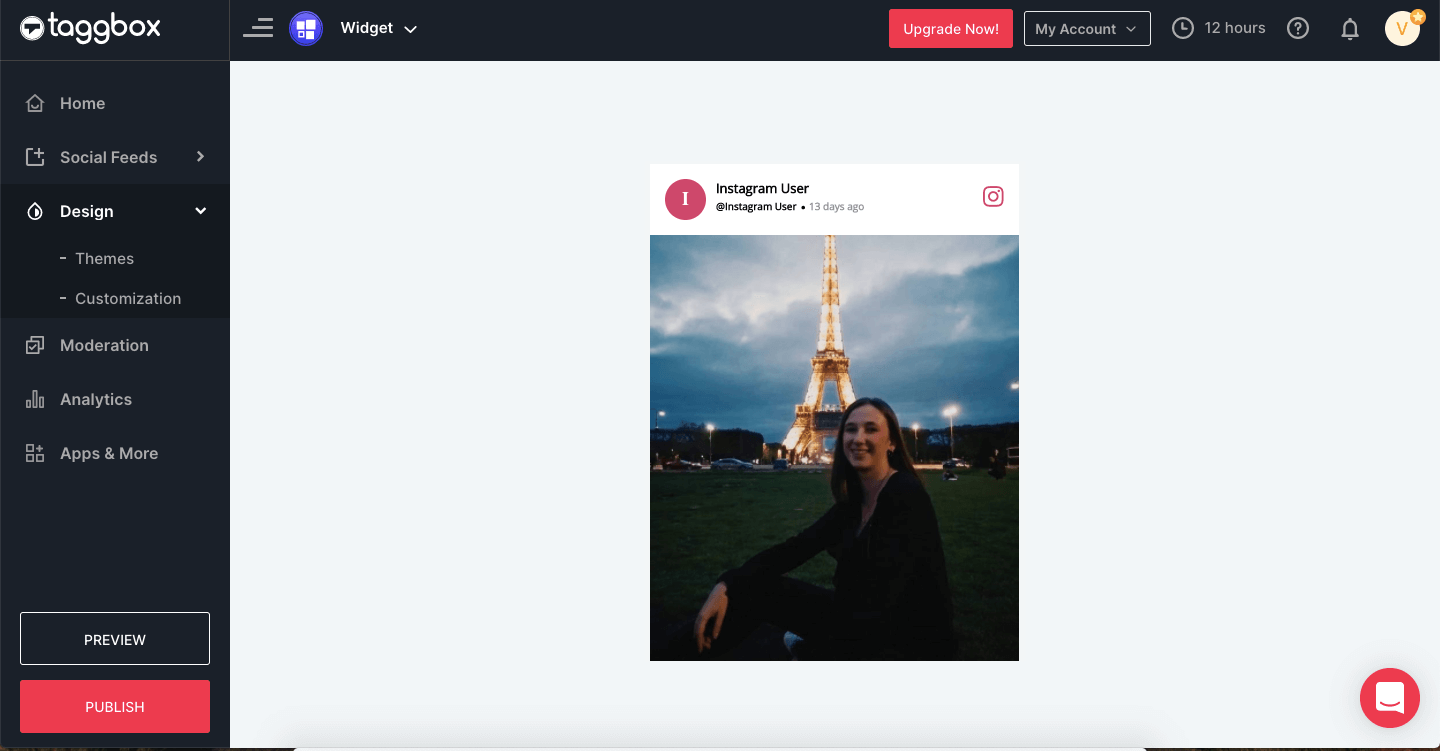
ยอดเยี่ยม! คุณรวบรวมโพสต์ Instagram สำเร็จแล้ว และโพสต์เหล่านั้นจะปรากฏในตัวแก้ไขวิดเจ็ตในไม่ช้า
คุณสามารถปรับแต่งรูปลักษณ์ของวิดเจ็ตฟีด Instagram ได้โดยใช้พาเนล Personalize ใน Widget Editor คุณยังสามารถดูแลจัดการโพสต์ Instagram ที่รวบรวมไว้เพื่อให้แสดงเฉพาะเนื้อหาที่มีคุณภาพดีที่สุดบนวอลล์โซเชียลของคุณโดยใช้แผงการดูแลในตัวแก้ไขวิดเจ็ต
ลอง Taggedbox Widget
ฝังวิดเจ็ตเว็บไซต์ Instagram ได้อย่างง่ายดายและแสดงหลักฐานทางสังคม
ใช้ธีมวิดเจ็ต
นี่เป็นขั้นตอนที่ง่ายและสนุกที่สุดของกระบวนการทั้งหมด เมื่อคุณได้รวมฟีด Instagram ของคุณเองในตัวแก้ไขวิดเจ็ตแล้ว ให้ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อใช้ธีมวิดเจ็ต
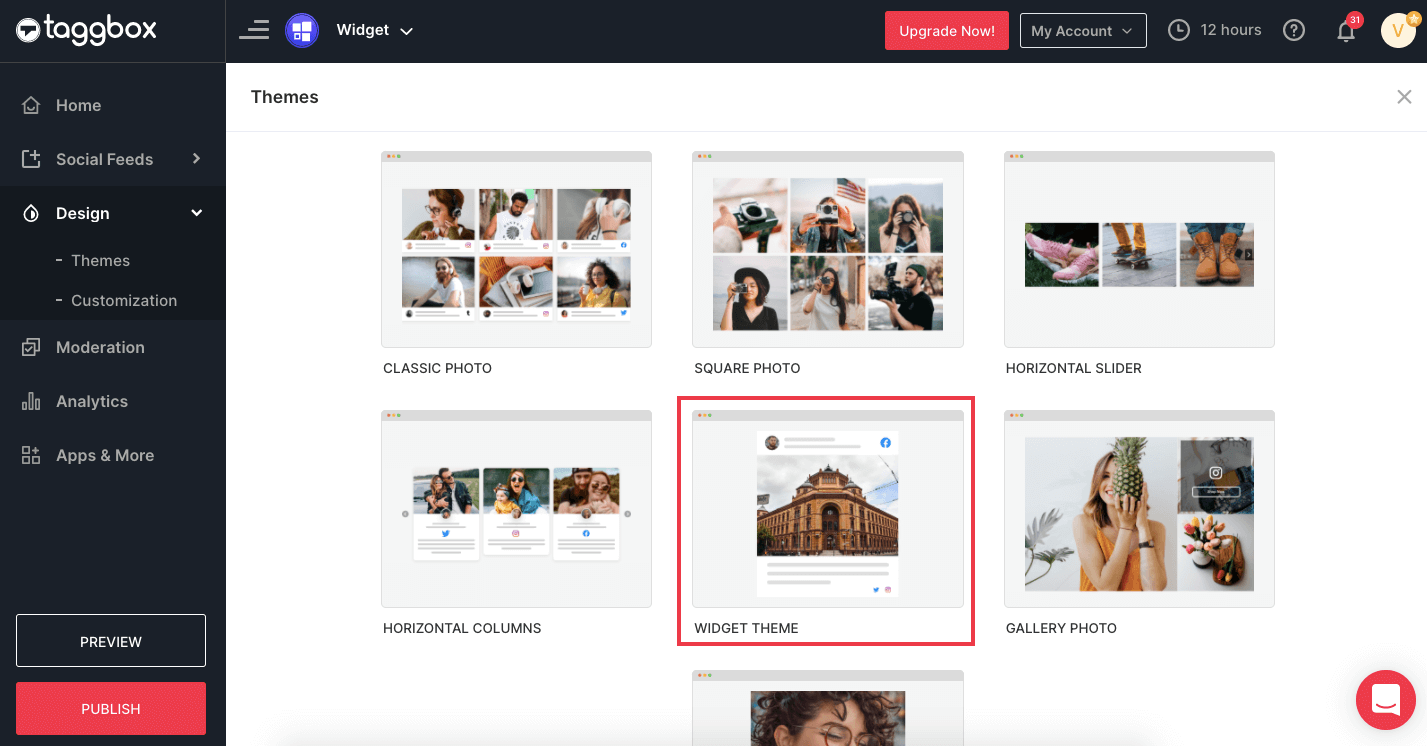
ขั้นตอนที่ 1: คลิกที่ ออกแบบ > ธีม ในคอลัมน์ด้านซ้ายของ Widget Editor

ขั้นตอนที่ 2: จาก ธีม ให้เลือก ธีมวิดเจ็ ต

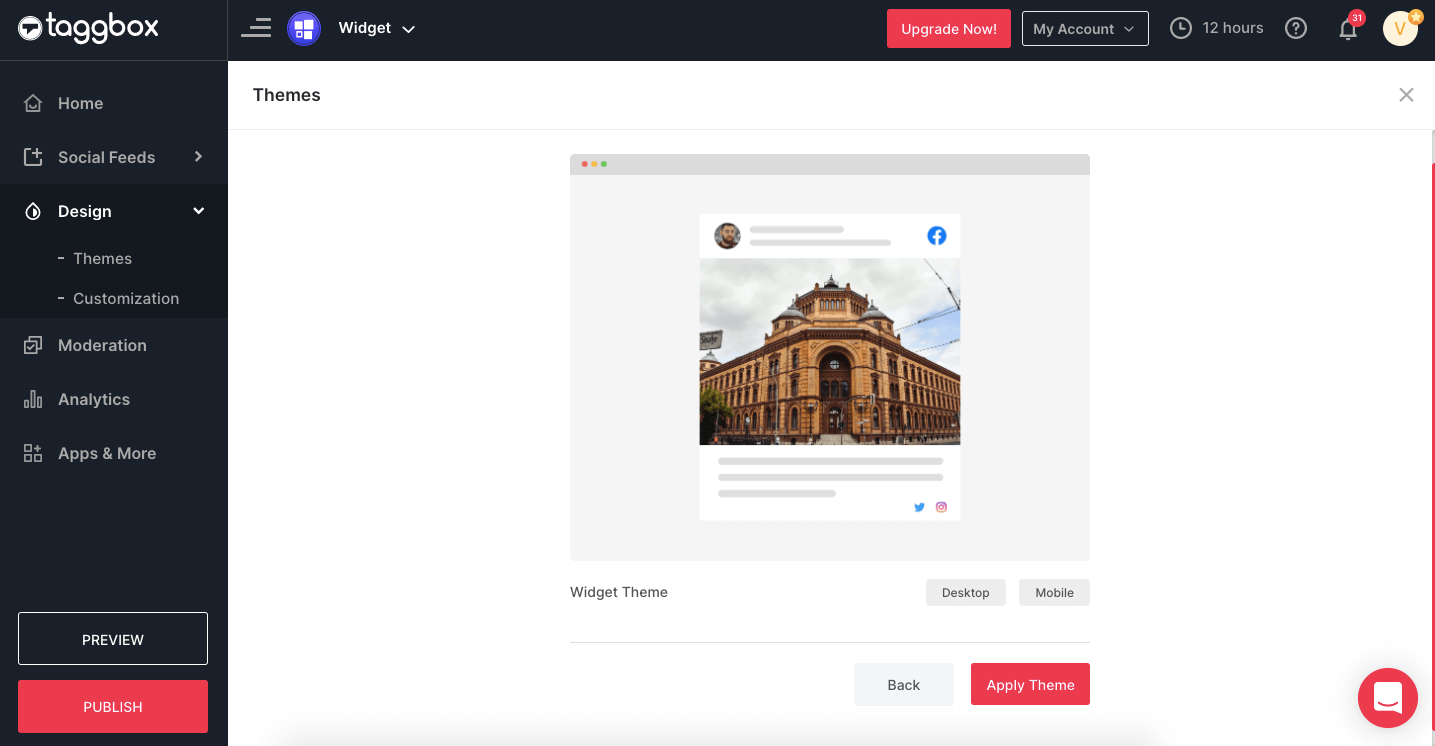
ขั้นตอนที่ 3: คลิกที่ Apply Theme

ขั้นตอนที่ 4: คุณจะเห็น Widget ของเนื้อหารวม Instagram ใน Widget Editor ของคุณในไม่ช้า

และนั่นแหล่ะ! คุณสร้างวิดเจ็ตสำเร็จแล้ว ตอนนี้สิ่งที่คุณต้องทำคือฝังไว้ในเว็บไซต์ของคุณ ไปที่ขั้นตอนต่อไปของการฝังวิดเจ็ตฟีด Instagram บนเว็บไซต์
อ่านเพิ่มเติม – ฝังวิดเจ็ตตัวเลื่อน Instagram บนเว็บไซต์
สร้างโค้ดฝังตัวจากวิดเจ็ต Taggbox
ในตอนนี้ เพื่อที่จะฝังวิดเจ็ตโพสต์ Instagram บนเว็บไซต์ของคุณ ก่อนอื่น คุณต้องสร้างโค้ดสำหรับฝังจากเครื่องมือรวบรวม Instagram อันทรงพลังของเรา - Taggedbox ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อทราบวิธีสร้างโค้ดสำหรับฝังจาก Taggbox
ขั้นตอนที่ 1: เมื่อสร้างฟีด Widget สำหรับ Instagram ใน Widget Editor แล้ว ให้คลิกปุ่ม เผยแพร่

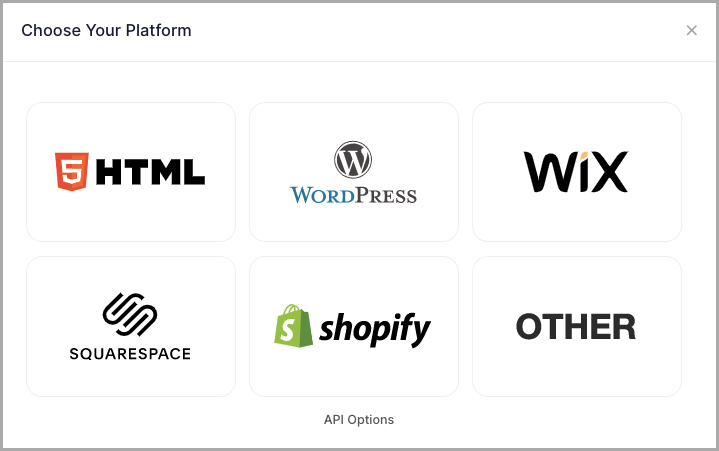
ขั้นตอนที่ 2: เลือก แพลตฟอร์มการสร้างเว็บไซต์ ของคุณจากกล่องโต้ตอบที่ปรากฏขึ้น (เช่น - มาเลือก HTML กันเถอะ)


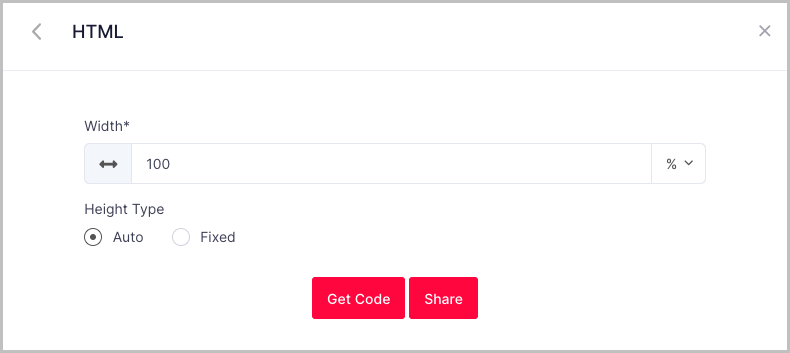
ขั้นตอนที่ 3: ตั้งค่าประเภท ความกว้าง ความ สูง และ ความสูง ตามความต้องการของคุณและคลิกรับโค้ด

ขั้นตอนที่ 3: คัดลอกรหัสที่สร้างขึ้นไปยังคลิปบอร์ด
นี่คือ Embed Code ที่เราต้องการสร้างจาก Taggbox เมื่อสร้างแล้ว โค้ดสำหรับฝังนี้สามารถคัดลอกและวางที่ส่วนหลังของหน้าเว็บใดๆ ก็ได้ ซึ่งจะทำให้คุณสามารถฝังวิดเจ็ตลงในเว็บไซต์ของคุณได้

ฝังโพสต์ Instagram บนเว็บไซต์ของคุณ
มีแพลตฟอร์มการสร้างเว็บไซต์มากมายที่ผู้ใช้ใช้เพื่อสร้างเว็บไซต์ของตน มาเรียนรู้วิธีฝัง Instagram Feed Widget บนแพลตฟอร์มการสร้างเว็บไซต์หลักๆ กัน
ฝังบนเว็บไซต์ HTML
HTML เป็นหนึ่งในแพลตฟอร์มพื้นฐานและเป็นที่ต้องการมากที่สุดสำหรับการสร้างเว็บไซต์ มันเป็นมือขวาของนักพัฒนา เพื่อฝัง Instagram HTML Widget บนเว็บไซต์ ให้ทำตามขั้นตอนง่ายๆ พื้นฐานเหล่านี้-
ขั้นตอนที่ 1: เลือก HTML เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้างโค้ดสำหรับฝังจาก Taggbox (อธิบายไว้แล้ว) คัดลอกโค้ดสำหรับฝังไปยังคลิปบอร์ด
ขั้นตอนที่ 3: ตอนนี้ ไปที่ส่วนหลังของหน้าเว็บที่คุณต้องการฝังวิดเจ็ต
ขั้นตอนที่ 4: วางโค้ดที่คัดลอกไว้ในส่วนเนื้อหาที่คุณต้องการฝังวิดเจ็ตและบันทึกการเปลี่ยนแปลง (หากคุณไม่ใช่ผู้เชี่ยวชาญทางเทคนิค คุณอาจขอให้นักพัฒนาทำเช่นเดียวกัน)
ยอดเยี่ยม! คุณฝังวิดเจ็ตบนเว็บไซต์ของคุณสำเร็จแล้ว
ฝังบนเว็บไซต์ WordPress
WordPress เป็นหนึ่งในแพลตฟอร์มการสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดทั่วโลกที่ให้บริการเว็บไซต์หลัก ๆ ส่วนใหญ่ของแบรนด์ใหญ่และเล็กทั่วโลก มันมาพร้อมกับคุณสมบัติการปรับแต่งและปลั๊กอินที่น่าทึ่งทั้งแบบฟรีและมีค่าใช้จ่าย
ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อฝัง Instagram Widget บนเว็บไซต์ WordPress
ขั้นตอนที่ 1: เลือก WordPress เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้าง รหัสฝังเว็บไซต์ จาก Taggbox (อธิบายไว้แล้ว)
ขั้นตอนที่ 3: เปิดหน้าในแบ็กเอนด์ WordPress ที่คุณต้องการฝังฟีดแฮชแท็ก Instagram
ขั้นตอนที่ 4: เลือก “ (+) เพิ่มบล็อก ” ที่มุมบนซ้ายของ WordPress Editor
ขั้นตอนที่ 5: ที่นี่ คลิกที่ การจัดรูปแบบ แล้วเลือก HTML ที่กำหนดเอง
ขั้นตอนที่ 6: วางโค้ดที่คัดลอกไว้ในโปรแกรมแก้ไข
ขั้นตอนที่ 7: คลิกที่ เผยแพร่/อัปเดตโพสต์ และคุณทำเสร็จแล้ว
ฝังบนเว็บไซต์ WIX
WIX เป็นเว็บไซต์บนคลาวด์ที่สร้างแพลตฟอร์มที่ใช้งานง่ายมาก บุคคลที่ไม่ใช่ช่างเทคนิคที่มีความรู้พื้นฐานเกี่ยวกับคอมพิวเตอร์สามารถสร้างเว็บไซต์บน WIX ได้
ในการฝัง Instagram Widget บนเว็บไซต์ WIX ให้ทำตามขั้นตอนง่ายๆ เหล่านี้-
ขั้นตอนที่ 1: เลือก WIX เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้างโค้ดฝังตัวจาก Taggbox (อธิบายไว้แล้ว)
ขั้นตอนที่ 3: บนเว็บไซต์ WIX ของคุณ ไปที่หน้าที่คุณต้องการฝัง
ขั้นตอนที่ 4: ในแบ็กเอนด์ WIX Editor ของหน้าเว็บนั้น คลิกที่ปุ่ม “ +Add ”
ขั้นตอนที่ 5: คลิกที่ เพิ่มเติม และเลือก HTML iframes จากการฝัง ที่นี่ วางโค้ดสำหรับฝังลงในฟิลด์โค้ด
ขั้นตอนที่ 6: คลิกที่ Apply เพื่อบันทึกการเปลี่ยนแปลง
ฝังบนเว็บไซต์ Squarespace
Squarespace เป็นแพลตฟอร์มการสร้างเว็บไซต์สำหรับครีเอทีฟโฆษณา มันมาพร้อมกับตัวเลือกการปรับแต่งที่น่าทึ่งที่ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามได้ภายในเวลาไม่กี่ชั่วโมง
ในการฝังวิดเจ็ตฟีด Instagram บนเว็บไซต์ Squarespace ให้ทำตามขั้นตอนง่าย ๆ เหล่านี้ -
ขั้นตอนที่ 1: เลือก Squarespace เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้างโค้ดฝังตัวจาก Taggbox (อธิบายไว้แล้ว)
ขั้นตอนที่ 3: บนเว็บไซต์ Squarespace ของคุณ ไปที่หน้าที่คุณต้องการฝังวิดเจ็ต
ขั้นตอนที่ 4: ในแบ็กเอนด์ของหน้าเว็บ คลิกที่ “ + เพิ่ม/แก้ไขบล็อก “
ขั้นตอนที่ 5: เลือก รหัสฝัง จากเมนู
ขั้นตอนที่ 6: คลิกที่ ไอคอน </> ในฟิลด์ URL
ขั้นตอนที่ 7: วางโค้ดที่คัดลอกแล้วคลิกที่ Apply และบันทึกการเปลี่ยนแปลง
ฝังบนเว็บไซต์ Weebly
Weebly เป็นแพลตฟอร์มสร้างเว็บไซต์ฟรี มันมาพร้อมกับอินเทอร์เฟซแบบลากและวางที่เรียบง่ายซึ่งทำให้ใช้งานได้สนุก
ในการเพิ่ม Instagram Feed Widget บนเว็บไซต์ Weebly ให้ทำตามขั้นตอนด้านล่าง-
ขั้นตอนที่ 1: เลือก Weebly เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้างโค้ดฝังตัวจาก Taggbox (อธิบายไว้แล้ว)
ขั้นตอนที่ 3: บนเว็บไซต์ Weebly ของคุณ ไปที่หน้าที่คุณต้องการฝังวิดเจ็ต
ขั้นตอนที่ 4: เลือก " โค้ดฝัง ตัว" จากแถบการนำทางทางด้านซ้ายแล้ววางลงบนตำแหน่งบนหน้าเว็บที่คุณต้องการฝังวิดเจ็ต
ขั้นตอนที่ 5: ตอนนี้ คลิกที่ กล่อง HTML และ แก้ไขตัวเลือก HTML ที่กำหนดเอง
ขั้นตอนที่ 6: ที่นี่ วางโค้ดที่คัดลอกลงในช่องและเผยแพร่การเปลี่ยนแปลงของคุณ
ฝังบนเว็บไซต์ Shopify
Shopify คือแพลตฟอร์มการสร้างเว็บไซต์ที่คุณไปเมื่อคุณต้องการสร้างเว็บไซต์อีคอมเมิร์ซออนไลน์ ช่วยให้คุณขายสินค้าออนไลน์ได้ในหลายแพลตฟอร์มและโซเชียลมีเดีย
ในการเพิ่มวิดเจ็ตฟีด Instagram บนเว็บไซต์ Shopify เพียงดำเนินการตามคำแนะนำ-
ขั้นตอนที่ 1: เลือก Shopify เป็นแพลตฟอร์มการสร้างเว็บไซต์ของคุณ
ขั้นตอนที่ 2: สร้างโค้ดฝังตัวจาก Taggbox (อธิบายไว้แล้ว)
ขั้นตอนที่ 3: บนเว็บไซต์ Shopify ของคุณ ให้ไปที่ร้านค้าออนไลน์ที่คุณต้องการฝังวิดเจ็ต
ขั้นตอนที่ 4: ไปที่ตัวเลือก แก้ไข HTML/CSS ที่ด้านบนขวาของหน้า
ขั้นตอนที่ 5: เลือกเลย์เอาต์ / เทมเพลต/ส่วน (เช่น สำหรับโฮมเพจ – Index.liquid) ที่คุณต้องการแสดง Instagram Social Hub ของคุณ
ขั้นตอนที่ 6: วางรหัสที่คัดลอกแล้วคลิกบันทึก
บทสรุป
นี่เป็นคำแนะนำที่สมบูรณ์เกี่ยวกับความง่ายในการฝังฟีด Instagram บนเว็บไซต์ของคุณ ไม่ง่ายอย่างนั้นเหรอ?
แล้วคุณยังรออะไรอยู่? กระโดดขึ้นไปบนวิดเจ็ตการฝังฟีด Instagram ที่น่าตื่นตาตื่นใจบนเว็บไซต์ของคุณ และปรับปรุงประสบการณ์ผู้ใช้โดยรวมของผู้เยี่ยมชมเว็บไซต์ของคุณ
อ่านเพิ่มเติม – ฝังเรื่องราว Instagram บนเว็บไซต์
ลอง Taggedbox Widget
ฝังโพสต์ Instagram บนเว็บไซต์ของคุณ
