อินเทอร์เฟซ Figma – ข้อมูลพื้นฐาน | Figma สำหรับผู้เริ่มต้น #2
เผยแพร่แล้ว: 2022-08-16ในบทความนี้เราจะพูดถึงองค์ประกอบของอินเทอร์เฟซ Figma การทำความคุ้นเคยกับอินเทอร์เฟซในตอนเริ่มต้นจะทำให้การทำงานในภายหลังของคุณง่ายขึ้นมาก เราจะพูดถึงไฟล์เบราว์เซอร์และอินเทอร์เฟซของแอปพลิเคชันเมื่อแก้ไขไฟล์ อ่านต่อเพื่อหาข้อมูลเพิ่มเติม
ส่วนต่อประสาน Figma – สารบัญ:
- อินเทอร์เฟซของไฟล์เบราว์เซอร์
- ส่วนต่อประสานไฟล์
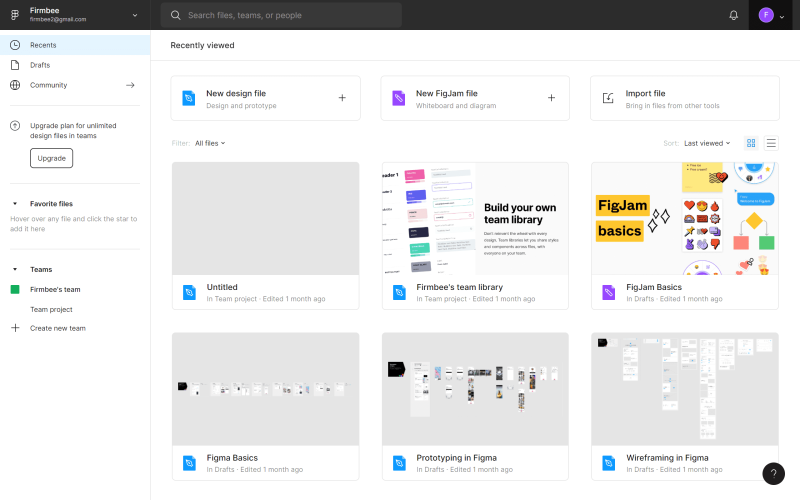
อินเทอร์เฟซของเบราว์เซอร์ไฟล์ในอินเทอร์เฟซ Figma
สิ่งแรกที่คุณจะเห็นหลังจากลงชื่อเข้าใช้ Figma ก็คือ File browser ซึ่งจะช่วยให้คุณไปยังส่วนต่างๆ ของบัญชีของคุณได้ จากที่นี่ คุณสามารถเข้าถึงโครงการ ทีม และทรัพยากรของคุณได้ อินเทอร์เฟซของไฟล์เบราว์เซอร์ประกอบด้วย 3 ส่วน: แถบนำทาง แถบ ด้านข้าง และ ไฟล์

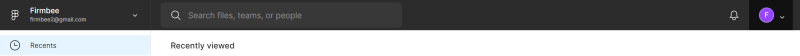
1. แถบการนำทาง อยู่ที่ด้านบนของหน้าจอ และให้คุณดำเนินการบางอย่างที่ระดับบัญชีได้

ก) ชื่อผู้ใช้ – ที่นี่ ชื่อของผู้ใช้ที่ใช้งานอยู่จะปรากฏขึ้น เมื่อคลิกแล้ว คุณจะสลับระหว่างบัญชีที่คุณลงชื่อเข้าใช้ในอุปกรณ์เครื่องใดเครื่องหนึ่งได้
B) แถบค้นหา – ในส่วนนี้ คุณสามารถค้นหาโครงการ เพื่อนร่วมงาน และไฟล์ตามชื่อได้อย่างรวดเร็ว
C) การแจ้งเตือน – นี่คือที่ที่การแจ้งเตือนจะปรากฏขึ้นเกี่ยวกับทุกสิ่งที่จะเกิดขึ้นในบัญชีของคุณ
D) เมนูบัญชี – คุณสามารถจัดการการตั้งค่าบัญชีและปลั๊กอินที่ติดตั้งได้ที่นี่
เคล็ดลับที่เป็นประโยชน์: หากคุณใช้แอปเดสก์ท็อป Figma คุณสามารถสลับระหว่างโปรเจ็กต์และเบราว์เซอร์ไฟล์ได้อย่างง่ายดาย โปรเจ็กต์เปิดเป็นแท็บใหม่และไฟล์เบราว์เซอร์จะมีไอคอนหน้าแรกกำกับอยู่
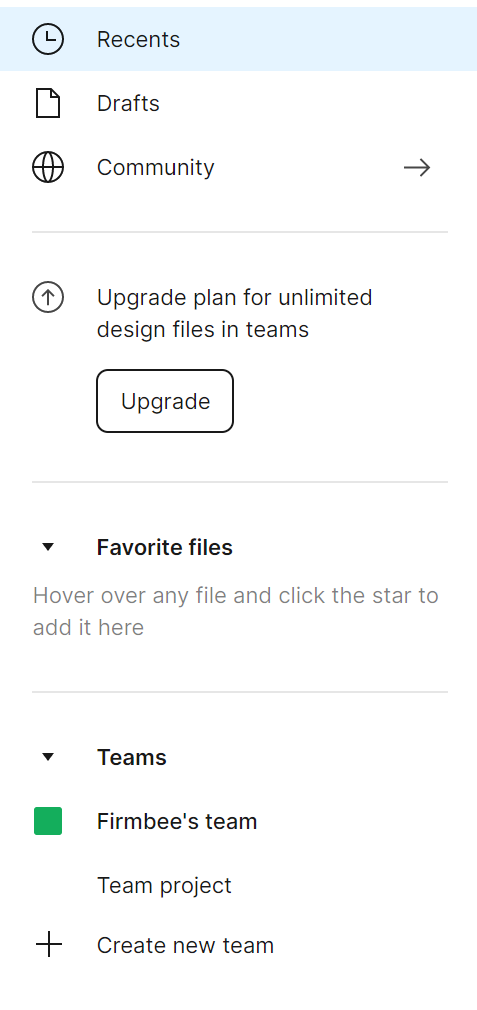
2. แถบด้านข้าง – นี่คือพื้นที่อินเทอร์เฟซที่อยู่ทางด้านซ้ายของหน้าจอ ช่วยให้คุณสามารถนำทางผ่านไฟล์และต้นแบบได้

ล่าสุด – ในแท็บนี้ ไฟล์และต้นแบบที่คุณเพิ่งดูหรือแก้ไขจะแสดงก่อน
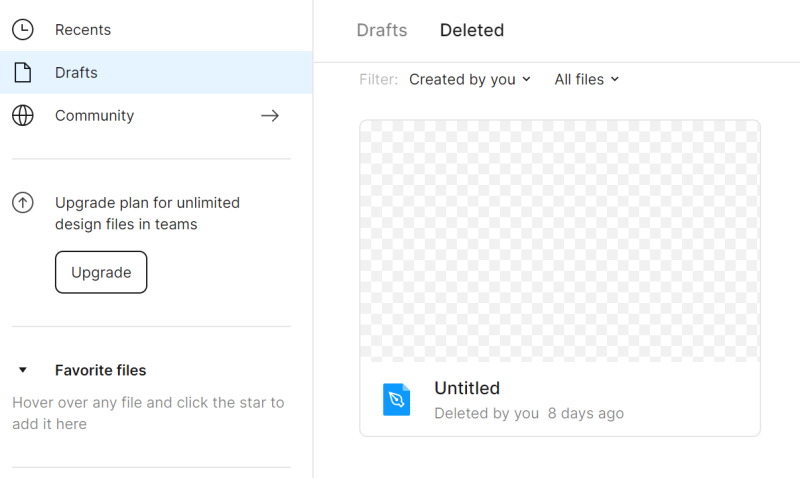
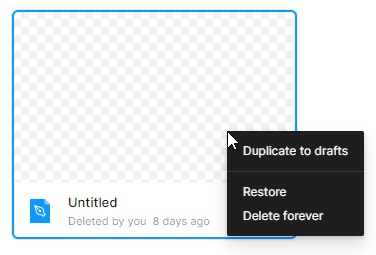
ฉบับร่าง – ที่นี่คุณจะเห็นฉบับร่างทั้งหมดที่คุณสร้างขึ้น นอกจากนี้ คุณจะพบแท็บที่ถูกลบซึ่งคุณสามารถดูไฟล์ที่เก็บถาวรได้

คุณสามารถกู้คืนหรือลบไฟล์ที่ลบไปแล้วอย่างถาวรได้ - คลิกขวาที่ไฟล์เพื่อดูตัวเลือกเหล่านี้

ชุมชน – นี่คือพื้นที่ที่คุณสามารถเรียกดูไฟล์และปลั๊กอินที่แชร์โดยผู้ใช้ Figma คนอื่นๆ เราจะกลับมาที่ส่วนนี้ในโพสต์บล็อกถัดไปของเรา
ทีม – ที่นี่คุณจะเห็นทีมทั้งหมดที่คุณเป็นสมาชิก
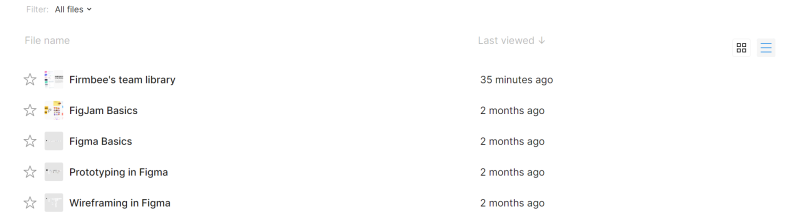
3. ไฟล์ – ในส่วนนี้ ไฟล์ทั้งหมดของคุณจะแสดงขึ้น
สำหรับแต่ละหน้าใน File browser คุณสามารถเลือกวิธีแสดงไฟล์ได้: Show as grid หรือ Show as list ตามค่าเริ่มต้น มุมมองกริดจะถูกตั้งค่า

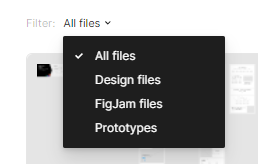
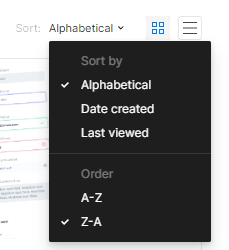
ไฟล์อาจถูกกรองและจัดเรียงตามความต้องการของคุณ


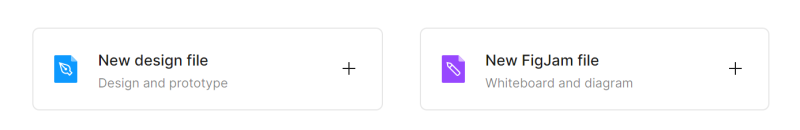
เหนือรายการไฟล์ในแท็บล่าสุดและฉบับร่าง มีปุ่มสำหรับเพิ่มไฟล์: ไฟล์ออกแบบใหม่หรือไฟล์ FigJam ใหม่ ไฟล์แต่ละประเภทมีชุดคุณลักษณะและเครื่องมือของตัวเอง
ไฟล์การออกแบบ จะช่วยให้คุณสร้างการออกแบบส่วนต่อประสานของคุณ
ไฟล์ FigJam เป็นไวท์บอร์ดดิจิทัลที่ใช้สำหรับการประชุมออนไลน์และเวิร์กช็อป

งาน 2.1. ทำความคุ้นเคยกับอินเทอร์เฟซของเบราว์เซอร์ไฟล์ใน Figma และเปิดโครงการแรกของคุณ ใช้ปุ่ม ไฟล์ออกแบบใหม่
ส่วนต่อประสานไฟล์
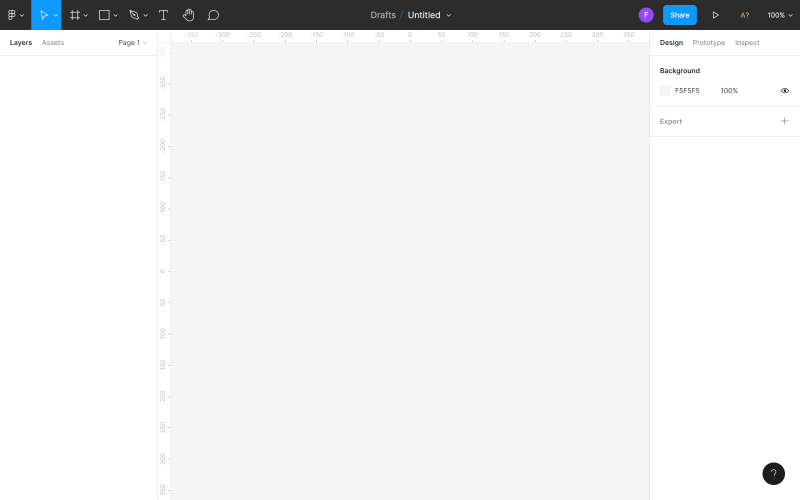
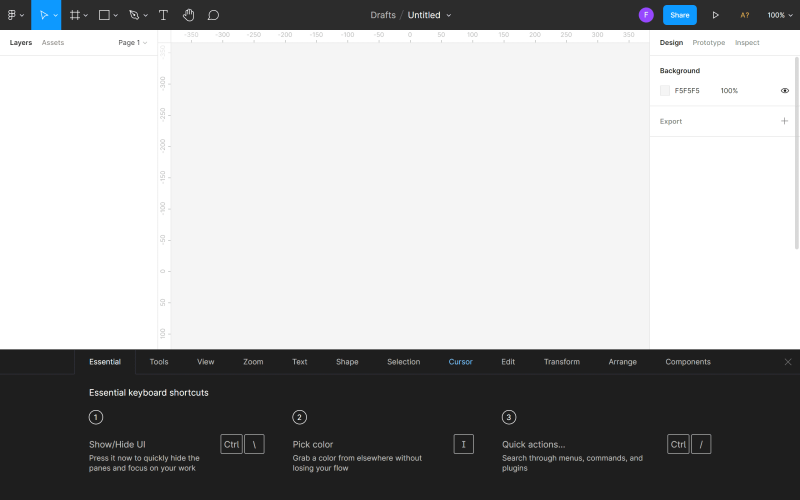
อินเทอร์เฟซผู้ใช้ของคุณเมื่อแก้ไขไฟล์ใน Figma ประกอบด้วยสี่ส่วน: Canvas , Toolbar, Layers panel, Properties panel

1. ผืนผ้าใบ เป็นพื้นที่หลักซึ่งอยู่ตรงกลางของหน้าจอ นี่คือพื้นที่ที่คุณจะทำงาน
2. Toolbar คือแถบที่อยู่ด้านบนของหน้าจอ ที่นี่ คุณจะได้พบกับเครื่องมือและฟังก์ชันที่จำเป็นในการออกแบบอินเทอร์เฟซ

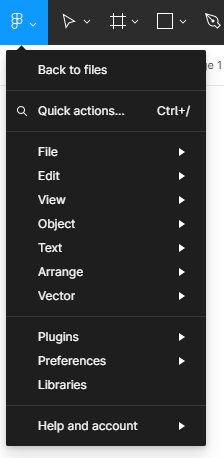
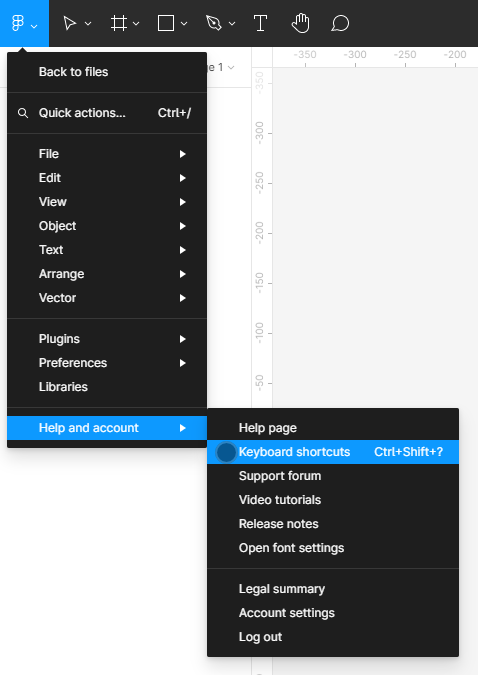
a) เมนูหลัก – ในที่นี้ คุณสามารถเข้าถึงรายการฟังก์ชันทั้งหมดใน Figma แป้นพิมพ์ลัด จะแสดงในรายการด้วย

เคล็ดลับที่เป็นประโยชน์: คุณสามารถดู แป้นพิมพ์ลัด ทั้งหมดในแผงพิเศษได้ ในการเปิดใช้ ให้คลิกที่ เมนูหลัก > ความช่วยเหลือและบัญชี > แป้นพิมพ์ลัด


เมนูหลักประกอบด้วยตัวเลือกต่อไปนี้:
- กลับไปที่ไฟล์ – มันจะย้ายคุณไปที่เบราว์เซอร์ไฟล์
- การดำเนินการด่วน - ที่นี่คุณสามารถค้นหาฟังก์ชันที่คุณต้องการโดยใช้ชื่อ
- ไฟล์ - ช่วยให้คุณบันทึกและส่งออกไฟล์
- แก้ไข – ที่นี่คุณจะพบกับฟังก์ชันพื้นฐานสำหรับการแก้ไขไฟล์ เช่น เลิกทำ ทำซ้ำ คัดลอก วาง และฟังก์ชันขั้นสูงสำหรับการเลือกวัตถุ
- มุมมอง – ช่วยให้คุณควบคุมการตั้งค่ามุมมองกริดและไม้บรรทัด และยังมีฟังก์ชั่นสำหรับการซูมและการนำทางภายในไฟล์
- วัตถุ – ที่นี่คุณจะพบกับฟังก์ชันทั้งหมดที่จำเป็นสำหรับการทำงานกับวัตถุ
- ข้อความ – ช่วยให้คุณสามารถจัดรูปแบบข้อความ (ตัวหนา ตัวเอียง การจัดตำแหน่ง) และสร้างรายการสัญลักษณ์แสดงหัวข้อย่อยและลำดับเลข
- จัดเรียง – ช่วยให้คุณสามารถจัดระเบียบวัตถุโดยใช้ฟังก์ชัน Align และ Distribute ที่หลากหลาย
- ปลั๊กอิน - คุณสามารถจัดการปลั๊กอินที่ติดตั้งได้ที่นี่ ปลั๊กอินขยายฟังก์ชันการทำงานของ Figma และทำให้กระบวนการออกแบบง่ายขึ้น
- การผสานการ ทำงาน – การใช้ฟังก์ชันนี้ทำให้คุณสามารถแชร์การออกแบบของคุณในแอปพลิเคชันที่เชื่อมต่อ
- การ ตั้งค่า – ที่นี่คุณสามารถปรับแต่งการตั้งค่าของ Figma ได้ เมื่อพูดถึงการลากวัตถุและการมองเห็นองค์ประกอบที่เลือก
- ไลบรา รี่ – โมดูลนี้จะมีส่วนประกอบและสไตล์ที่คุณสามารถใช้ได้ในไฟล์ของคุณ
b) เคลื่อนย้ายและปรับขนาดเครื่องมือ
- เครื่องมือย้าย ช่วยให้คุณย้ายวัตถุใน Canvas และจัดลำดับเลเยอร์ใหม่ในแผงเลเยอร์
- เครื่องมือมาตราส่วน ช่วยให้คุณปรับขนาดเลเยอร์ได้โดยไม่บิดเบือน

c) เครื่องมือเฟรมและสไลซ์
- เครื่องมือเฟรม ช่วยให้คุณเลือกขนาดหน้าจอของอุปกรณ์ที่คุณจะออกแบบได้
- เครื่องมือ Slice ช่วยให้คุณสามารถส่งออกส่วนเฉพาะของหน้าจอไปยังเลเยอร์ใหม่ได้
d) เครื่องมือรูปร่าง – ที่นี่คุณจะได้พบกับรูปทรงเรขาคณิตพื้นฐานและฟังก์ชัน Place image
จ) เครื่องมือปากกาและดินสอ
- เครื่องมือปากกา ใช้เพื่อสร้างรูปร่างที่กำหนดเอง
- เครื่องมือดินสอ ช่วยให้คุณเพิ่มภาพที่วาดด้วยมือ
f) เครื่องมือข้อความ – สร้างเลเยอร์ข้อความ
g) Hand tool – ช่วยให้คุณเคลื่อนที่ไปรอบๆ โปรเจ็กต์และคลิกภายในไฟล์โดยไม่ต้องเลือกและย้ายวัตถุโดยไม่ได้ตั้งใจ
h) เครื่องมือแสดงความคิดเห็น – ช่วยให้คุณแลกเปลี่ยนความคิดเห็นกับสมาชิกในทีมได้อย่างรวดเร็ว
i) ชื่อไฟล์ – คุณสามารถดูและเปลี่ยนตำแหน่งของไฟล์หรือชื่อไฟล์ได้ที่นี่
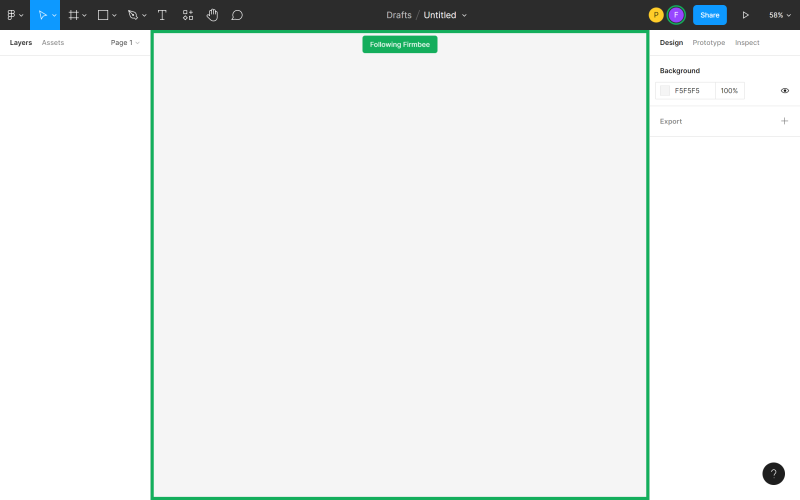
j) ผู้ใช้ – ที่นี่คุณจะเห็นบุคคลที่กำลังดูหรือแก้ไขไฟล์อยู่
เคล็ดลับที่เป็นประโยชน์: เมื่อคุณทำงานในทีม คุณสามารถคลิกที่อวาตาร์ของผู้ใช้รายอื่นเพื่อเปิดใช้งานโหมดการสังเกตและติดตามการกระทำของพวกเขาในแบบเรียลไทม์ ผืนผ้าใบและอวาตาร์ของผู้ใช้ที่ถูกติดตามจะถูกทำเครื่องหมายด้วยกรอบสีเมื่อเปิดโหมดสังเกตการณ์

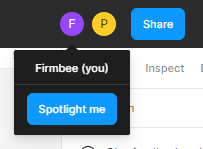
คุณยังสามารถทำให้ตัวเองมองเห็นได้มากขึ้นเพื่อให้สมาชิกในทีมคนอื่นๆ สามารถติดตามการกระทำของคุณได้อย่างง่ายดาย คลิกที่อวาตาร์ของคุณแล้วเลือกสปอตไลท์ฉัน


k) แชร์การตั้งค่า – คุณสามารถจัดการการเข้าถึงไฟล์ของผู้ใช้รายอื่นได้ที่นี่
l) นำเสนอ – ตัวเลือกนี้ช่วยให้คุณสามารถดูตัวอย่างไฟล์และโต้ตอบกับต้นแบบที่สร้างขึ้นได้
m) ตัวเลือกการซูม/มุมมอง – คุณสามารถปรับตัวเลือกการดูไฟล์ได้ที่นี่
3. แผงเลเยอร์ คือพื้นที่ทางด้านซ้ายของหน้าจอ He4re จะแสดงส่วนประกอบและเลเยอร์ทั้งหมดของไฟล์
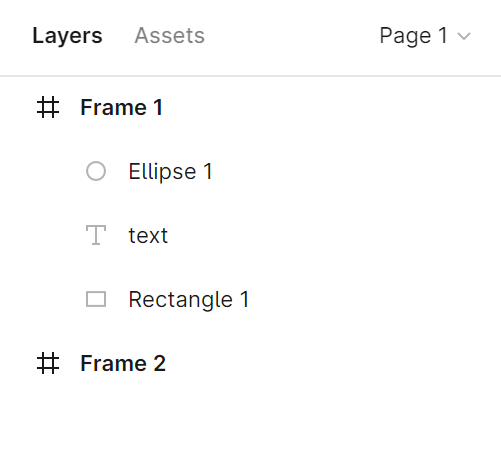
ก) เลเยอร์ – ที่นี่คุณจะเห็นออบเจกต์ทั้งหมดที่เพิ่มลงใน Canvas แต่ละวัตถุเป็นชั้นที่แยกจากกัน ถัดจากแต่ละเลเยอร์ คุณจะเห็นไอคอนที่ระบุประเภทของเลเยอร์

คุณสามารถเปลี่ยนชื่อเลเยอร์ได้โดยดับเบิลคลิกที่เลเยอร์ที่เลือกในแผงเลเยอร์
เคล็ดลับที่เป็นประโยชน์: ไม่ใช่เรื่องง่ายที่จะจำเกี่ยวกับการเปลี่ยนชื่อเลเยอร์เริ่มต้น แต่พยายามจำไว้ วิธีนี้จะช่วยให้ไฟล์ของคุณมีระเบียบและทำให้ค้นหาองค์ประกอบเฉพาะได้ง่ายขึ้นเมื่อคุณต้องการแก้ไข อย่างไรก็ตาม หากคุณยังคงลืมมันไป ไม่มีอะไรจะเสีย มีปลั๊กอินเช่น "Clean Document" ที่จะช่วยคุณทำความสะอาดระเบียบ
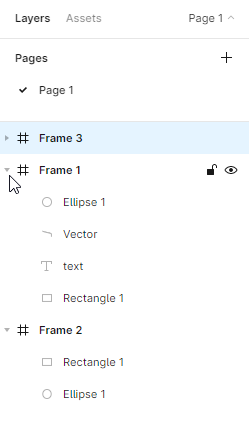
เลเยอร์วัตถุใหม่จะถูกวางในเฟรมหลักหรือกลุ่ม ทำให้สามารถยุบและขยายมุมมองของเลเยอร์เฟรมและกลุ่มได้

คุณสามารถล็อกและปลดล็อกแต่ละชั้นได้ ในการดำเนินการนี้ ให้คลิกที่ไอคอนแม่กุญแจที่ปรากฏถัดจากชื่อเลเยอร์เมื่อคุณวางเมาส์เหนือเลเยอร์ คุณจะสามารถแยกแยะเลเยอร์ที่ถูกล็อกหรือมองไม่เห็นได้ง่ายมากจากเลเยอร์อื่น ๆ เนื่องจากพวกมันจะถูกทำเครื่องหมายด้วยไอคอนที่เหมาะสม
เคล็ดลับที่เป็นประโยชน์: ความเป็นไปได้ในการล็อกเลเยอร์นั้นมีประโยชน์มาก โดยเฉพาะอย่างยิ่งเมื่อบางเลเยอร์อยู่ในพื้นหลัง วิธีนี้จะช่วยให้คุณหลีกเลี่ยงการเคลื่อนย้ายองค์ประกอบโดยไม่ได้ตั้งใจ
ที่นี่คุณยังสามารถปิดและเปิดการมองเห็นของเลเยอร์ที่เลือกได้ ในการดำเนินการนี้ ให้คลิกที่ไอคอนรูปตา คุณสามารถแยกความแตกต่างระหว่างเลเยอร์ที่ถูกล็อกและปิดการใช้งานในรายการเลเยอร์ได้ง่ายมาก โดยจะมีไอคอนที่เหมาะสมกำกับไว้

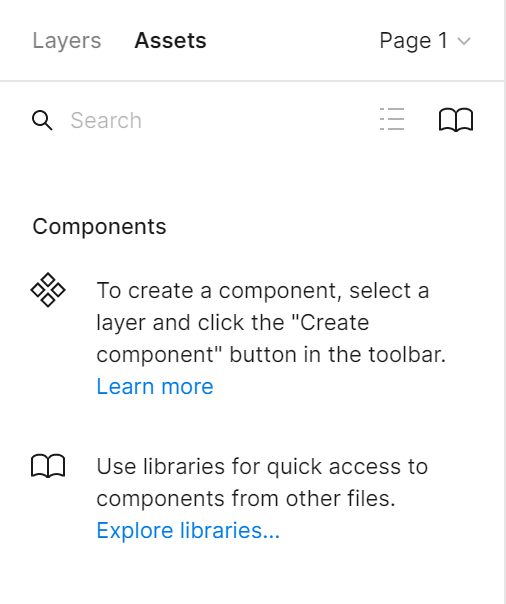
b) สินทรัพย์ – ในแท็บนี้ คุณจะเห็นส่วนประกอบที่คุณสามารถใช้ได้ในไฟล์ของคุณ สิ่งเหล่านี้อาจเป็นไอคอน ปุ่ม หรือองค์ประกอบส่วนต่อประสานผู้ใช้ที่ซับซ้อนกว่า หากต้องการค้นหาส่วนประกอบเฉพาะให้ใช้ช่องค้นหา สามารถค้นหาส่วนประกอบในไฟล์ปัจจุบันและไลบรารีที่คุณสามารถเข้าถึงได้

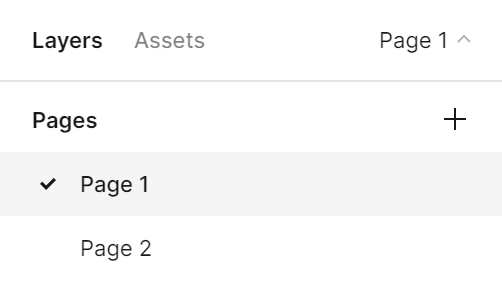
c) หน้า – คุณสามารถเพิ่มได้ไม่จำกัดจำนวนหน้าในแต่ละไฟล์ แต่ละหน้ามีฉากหลังของ Canvas คุณจึงสร้างต้นแบบแยกจากกันในไฟล์เดียวได้

เคล็ดลับที่เป็นประโยชน์: คุณสามารถปรับความกว้างของแผงเลเยอร์ได้ ในการทำเช่นนั้น ให้จับขอบด้านขวาของแผงนี้ เคอร์เซอร์ของคุณจะกลายเป็นลูกศรคู่สีขาว จากนั้นลากขอบจนได้ความกว้างที่ต้องการ
4. แผงคุณสมบัติ คือพื้นที่ทางด้านขวาของหน้าจอ ซึ่งประกอบด้วยแท็บ 3 แท็บ ได้แก่ Design, Prototype, Inspect 
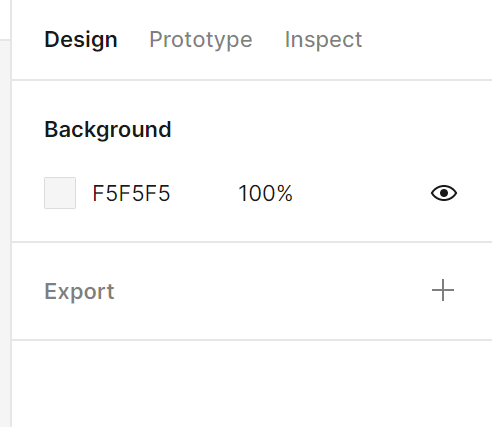
a) การออกแบบ – คุณสามารถดูและปรับคุณสมบัติของเลเยอร์ทั้งหมดได้ที่นี่: เฟรม รูปร่าง และข้อความ
b) ต้นแบบ – ที่นี่คุณจะพบการตั้งค่าของต้นแบบและการเชื่อมต่อระหว่างองค์ประกอบต่างๆ ในไฟล์
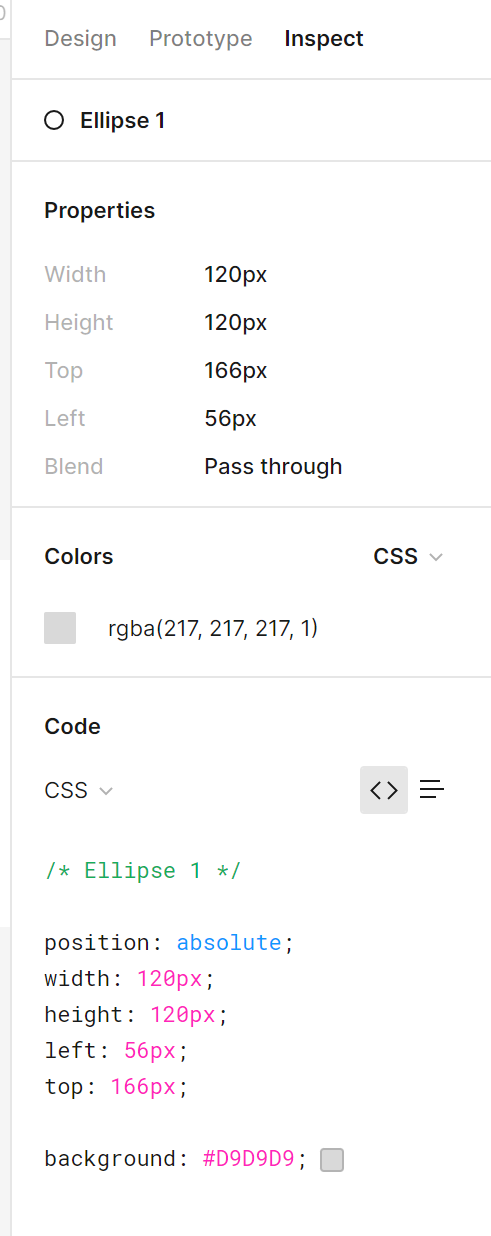
c) ตรวจสอบ – ในแท็บนี้ คุณสามารถดูวิธีใส่วัตถุแต่ละรายการของโครงการของคุณในโค้ด รูปแบบที่ใช้ได้คือ: CSS, Android และ iOS

งาน 2.2. ทำความคุ้นเคยกับอินเทอร์เฟซไฟล์ใน Figma ตรวจสอบให้แน่ใจว่าคุณทราบชื่อองค์ประกอบหลักของอินเทอร์เฟซแล้ว เพื่อให้คุณไปยังส่วนต่างๆ ของไฟล์ได้ง่ายขึ้นเมื่อทำงานจริง
นั่นคือทั้งหมดที่คุณต้องรู้เกี่ยวกับ อินเทอร์เฟซ Figma อ่านบทความอื่นๆ ของเรา: Scaling scrum
หากคุณชอบเนื้อหาของเรา เข้าร่วมชุมชนผึ้งที่วุ่นวายบน Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest
ผู้เขียน: Klaudia Kowalczyk
Graphic & UX Designer ที่ถ่ายทอดการออกแบบในสิ่งที่ไม่สามารถสื่อออกมาเป็นคำพูดได้ สำหรับเขา ทุกสี เส้น หรือแบบอักษรที่ใช้ล้วนมีความหมาย หลงใหลในการออกแบบกราฟิกและเว็บ
Figma สำหรับผู้เริ่มต้น:
- แนะนำ Figma
- อินเทอร์เฟซ Figma – ข้อมูลพื้นฐาน
- การตั้งค่าโปรเจ็กต์พื้นฐานใน Figma
- จะสร้างรูปร่างใน Figma ได้อย่างไร?
- วิชาการพิมพ์ในFigma
- ห้องสมุดในFigma
- การสร้างต้นแบบในFigma
- เครื่องมือการทำงานร่วมกันในFigma
- สุดยอดปลั๊กอิน Figma
- วิธีการใช้ฟิกม่า? 3 วิธีที่ไม่ธรรมดา
