Flat Design คืออะไร และคุณจะนำไปใช้ในการทำการตลาดได้อย่างไร
เผยแพร่แล้ว: 2021-01-16Flat Design คืออะไร และคุณจะนำไปใช้ในการทำการตลาดได้อย่างไร
หากคุณเคยค้นคว้าเกี่ยวกับสไตล์การออกแบบเพื่อหาแรงบันดาลใจ คุณอาจเคยเจอแบบเรียบๆ และคุณอาจสงสัยว่า Flat Design คืออะไรกันแน่? เนื่องจากสไตล์การออกแบบนี้เรียบง่ายเพียงใด มันจึงกลายเป็นวัตถุดิบหลักสำหรับนักออกแบบเว็บไซต์หรือกราฟิกส่วนใหญ่รวมถึงนักพัฒนาซอฟต์แวร์ด้วย

ทั้งแบรนด์ขนาดเล็กและขนาดใหญ่ดูเหมือนจะชอบฟีเจอร์ 2D ที่สะอาด สว่าง และคมชัด การออกแบบเรียบๆ ยังโดดเด่นเพราะแทนที่จะใช้หลักการที่เข้มงวด เทคนิคทั้งหมดเกี่ยวกับการใช้ตัวเลือกง่ายๆ ตัวเลือกเหล่านี้เพิ่มความสามารถในการใช้งานโดยธรรมชาติ
ทั้งแบรนด์ขนาดเล็กและขนาดใหญ่ดูเหมือนจะชอบฟีเจอร์ 2D ที่สะอาด สว่าง และคมชัด การออกแบบเรียบๆ ยังโดดเด่นเพราะแทนที่จะใช้หลักการที่เข้มงวด เทคนิคทั้งหมดเกี่ยวกับการใช้ตัวเลือกง่ายๆ ตัวเลือกเหล่านี้เพิ่มความสามารถในการใช้งานโดยธรรมชาติ
ความเรียบง่ายของการออกแบบเหล่านี้อาจหลอกล่อให้คุณคิดว่าการออกแบบเรียบๆ นั้นน่าเบื่อ แต่นั่นก็ไม่สามารถเพิ่มเติมจากความจริงไปได้ การออกแบบแบบเรียบสามารถช่วยตัดความยุ่งเหยิงที่ไม่จำเป็นออกจากการออกแบบการตลาดของคุณ รวมทั้งด้านหน้าและด้านหลังของเว็บไซต์ของคุณ

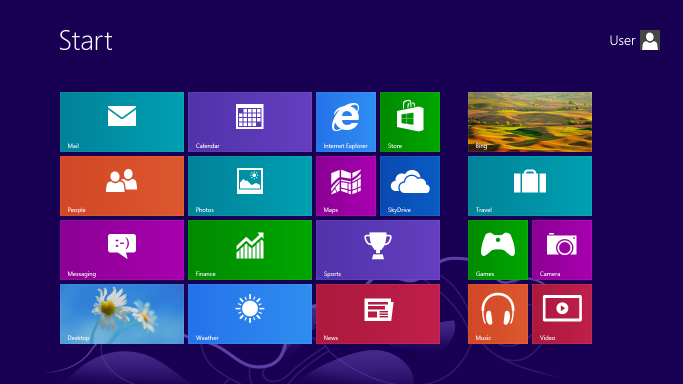
ตัวอย่างที่ดีที่สุดอย่างหนึ่งของการบุกเบิกการใช้การออกแบบแบบเรียบคือสไตล์การออกแบบของ Microsoft พวกเขาใช้การออกแบบแบบเรียบบนอินเทอร์เฟซ Windows 8 เป็นการกลับมาที่แข็งแกร่งสำหรับอินเทอร์เฟซ Apple iOS ด้วยแบรนด์มากมายที่ใช้ดีไซน์เรียบๆ นี่คือสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับเทคนิคนี้เพื่อทำเช่นเดียวกัน!
การออกแบบแบนและการออกแบบกึ่งแบน
การออกแบบเรียบเป็นสองมิติเช่นเดียวกับชื่อที่แนะนำ ไม่มีการแรเงา ไม่มีการเน้นหรือเพิ่มแสงสะท้อนที่ทำให้การออกแบบที่สร้างในสไตล์นี้เป็นลุค 3 มิติ แต่การออกแบบประเภทนี้จะรวมเอารูปลักษณ์ 2 มิติไว้อย่างสมบูรณ์ ส่งผลให้สามารถสื่อสารข้อมูลได้อย่างชัดเจนและรวดเร็ว
เนื่องจากการออกแบบเรียบๆ ไม่ได้โดดเด่นในลักษณะที่มารวมกัน จึงรวมองค์ประกอบมากมายในการออกแบบที่อาจไม่โดดเด่นและมองเห็นได้ แม้ว่ากลุ่มเป้าหมายของคุณจะมีส่วนร่วมกับพวกเขา นี่คือตัวอย่างบางส่วน:
- ไอคอนตะกร้าสินค้าช่วยให้ลูกค้าทราบว่านี่คือวิธีที่พวกเขาสามารถยุติขั้นตอนการชำระเงินได้ แม้ว่าพวกเขาจะเห็นไอคอนและคลิกไอคอนนั้นโดยอัตโนมัติ แต่ก็ไม่มี CTA ที่ 'คลิกที่นี่'
- การทำให้ชุดข้อมูลต่างๆ ดูแตกต่างออกไปโดยใช้สีพื้นหลังที่แตกต่างกันบนหน้า วิธีนี้ช่วยให้คุณสร้างข้อมูลแยกส่วนที่สามารถระบุตัวตนได้ง่าย และให้โอกาสในการเพิ่มการเน้นด้วยภาพ
- การใช้คอมโบสีเพื่อให้ผู้ใช้ทราบว่าควรตอบสนองหรือสัมพันธ์กับรูปภาพหรือข้อมูลต่างๆ อย่างไร เป็นการใช้ดีไซน์เรียบๆ อีกรูปแบบหนึ่ง ตัวอย่างเช่น คุณสามารถใช้สีแดงเพื่อแนะนำความรู้สึกเร่งด่วนให้กับลูกค้า หรือบูและเขียว หมายถึง ความสงบและความสงบ

ทีนี้มาพูดถึงการออกแบบกึ่งแบนกันบ้าง
สิ่งนี้เรียกอีกอย่างว่า flat 2.0 และคล้ายกับการออกแบบแฟลต แต่มีไฮไลท์ที่เหมือนจริงอยู่สองสามอย่างเพิ่มที่นี่และที่นั่น เช่น เงา เป็นตัวกลางระหว่างการออกแบบ 2D และ 3D คุณสามารถเลือกตัวเลือกนี้เมื่อต้องการวิ่งด้วยดีไซน์เรียบๆ แต่ยังรู้สึกว่าคุณต้องการสิ่งพิเศษเพื่อทำให้การออกแบบดูโดดเด่น
เหตุผลหลักประการหนึ่งที่นักออกแบบเลือกตัวเลือกนี้คือการลดข้อจำกัดของการออกแบบแนวราบ ในการออกแบบแบบเรียบ คุณจะต้องลดปริมาณข้อมูลที่สื่อสารลงเนื่องจากการออกแบบเองไม่อนุญาตให้มีมากเกินไป คุณไม่ต้องการเสี่ยงกับผู้ใช้ที่ไม่รู้ว่าต้องคลิกหรือเลื่อนไปที่ใด และอย่างที่เราพูดไปก่อนหน้านี้ การออกแบบกึ่งแบนยังช่วยให้ภาพมีความน่าสนใจยิ่งขึ้น แม้ว่าการออกแบบแฟลตจะมีประสิทธิภาพ แต่การออกแบบกึ่งแบนก็ทำเช่นเดียวกัน แต่ด้วยพื้นที่สำหรับให้คุณเพิ่มสไตล์ให้กับการออกแบบมากขึ้น ตัวอย่างเช่น คุณสามารถใช้การเปลี่ยนสีได้อย่างมีประสิทธิภาพมากขึ้นด้วยการออกแบบกึ่งแบน

ข้อดีและข้อเสียของการออกแบบแบน
หากคุณสนใจที่จะใช้การออกแบบเรียบๆ สำหรับแบรนด์ของคุณ การรู้ข้อดีและข้อเสียของการออกแบบจะช่วยให้คุณได้รับประโยชน์สูงสุดจากการออกแบบเหล่านั้น ด้านล่างนี้ เราได้ระบุข้อดีและข้อเสียหลักบางประการของการออกแบบเรียบๆ หลายประการ:
การออกแบบแฟลตคือเทรนด์
ข้อดี – เป็นหนึ่งในเทรนด์ยอดนิยมในปัจจุบันอย่างแน่นอน เพจและแอพพลิเคชั่นที่ใช้การออกแบบแบบเรียบนั้นค่อนข้างเป็นที่นิยม อันที่จริง การออกแบบแนวราบดึงดูดสายตานักออกแบบกราฟิกได้ภายในระยะเวลาอันสั้นเพราะมีประสิทธิภาพมาก
ข้อเสีย – เนื่องจากเป็นเทรนด์ คุณไม่สามารถรับประกันได้ว่าดีไซน์เรียบๆ จะรักษาความนิยมเหมือนเดิมได้อย่างสม่ำเสมอ การอัปเดตและฟีเจอร์ใหม่ๆ เข้ามามีบทบาทเสมอ และในโลกแห่งการออกแบบ การเปลี่ยนแปลงเกิดขึ้นอย่างรวดเร็ว ดังนั้น คุณอาจต้องการใช้การออกแบบแบบเรียบๆ สำหรับแคมเปญการตลาดของคุณ แทนที่จะเป็นรากฐานของเอกลักษณ์แบรนด์ของคุณ

มันมีอินเทอร์เฟซที่เรียบง่ายกว่า
ข้อดี – การออกแบบเรียบๆ ช่วยให้ผู้ใช้นำทางการออกแบบของคุณได้ง่ายขึ้น องค์ประกอบต่างๆ ถูกวางไว้ค่อนข้างใกล้กัน ซึ่งช่วยเพิ่มความสะดวกนี้ ลิงก์จะอยู่ในปุ่มแบนๆ และบางครั้งก็มีลูกศรที่ทำให้ผู้คนนำทางได้ง่ายขึ้น
จุด ด้อย - การขาดคำจำกัดความในไอคอนของการออกแบบเรียบๆ อาจทำให้ผู้คนรู้สึกสับสนเล็กน้อย พวกเขาอาจไม่สามารถตัดสินใจได้ว่าจะใช้ไอคอนใดเพื่อวัตถุประสงค์ใด ตัวอย่างเช่น เมื่อ Windows 8 เข้ามา ผู้คนใช้เวลานานพอสมควรในการทำความคุ้นเคยกับอินเทอร์เฟซใหม่
การใช้สีสดใส
ข้อดี – สีที่สว่างกว่ามักจะบ่งบอกถึงอารมณ์เชิงบวกและสูงขึ้น ดีไซน์เรียบๆ ถูกมองว่าเป็นบวกเพราะใช้สีสันสดใส
ข้อเสีย – นี่อาจหมายความว่านักออกแบบจะพบว่าเป็นการยากที่จะหาสีที่เข้ากัน เมื่อมีสีสันมากมายในการออกแบบที่กำหนด และสีทั้งหมดสว่างขึ้น การระบุชุดค่าผสมที่เหมาะสมอาจเป็นเรื่องยากทีเดียว

ตัวพิมพ์
ข้อดี – การออกแบบแบนเรียบง่าย ซึ่งหมายความว่าการเลือกรูปแบบตัวอักษรและรูปแบบของแบบอักษรที่ถูกต้องเป็นสิ่งสำคัญ แบบอักษรธรรมดาทำงานได้ดีกับการออกแบบเรียบๆ มากกว่าการตกแต่ง
ข้อเสีย – เนื่องจากการพิมพ์มีความสำคัญมาก ความผิดพลาดเล็กน้อยในการเลือกแบบอักษรอาจทำให้การออกแบบเสียหายได้ ทุกอย่างเชื่อมต่อถึงกันด้วยดีไซน์เรียบๆ ดังนั้นการเลือกรูปแบบตัวอักษรจึงมีน้ำหนักมาก และอาจมีพื้นที่สำหรับการทดลองน้อยลง
ทัศนวิสัยในการออกแบบแบน
ข้อดี – การออกแบบที่สะอาดตาคือสิ่งที่ทำให้สไตล์นี้น่าดึงดูดจริงๆ ความเรียบง่ายของการออกแบบเรียบๆ คือสิ่งที่โดดเด่นที่สุดเพราะไอคอน เส้น องค์ประกอบ แบบอักษรและสีทั้งหมดนั้นเรียบง่ายมาก
ข้อเสีย – แม้ว่าความเรียบง่ายจะน่าดึงดูดใจ แต่ผู้เชี่ยวชาญบางคนมองว่าการออกแบบเรียบๆ นั้นเรียบง่ายเกินไป พวกเขาเชื่อว่าความเรียบง่ายนี้ขัดขวางระดับการส่งข้อความที่คุณสามารถสื่อสารได้ กล่าวคือ ไม่สามารถถ่ายทอดแนวคิดที่ซับซ้อนได้อย่างง่ายดายด้วยการออกแบบเรียบๆ
เมื่อใดจึงควรใช้ดีไซน์เรียบ
เมื่อคำนึงถึงข้อดีและข้อเสีย คุณควรพิจารณาด้วยว่าคุณจะนำการออกแบบเรียบๆ ไปใช้ที่ไหนได้อย่างมีประสิทธิภาพมากที่สุด วิธีนี้คุณจะเพิ่มโอกาสในการทำให้รูปแบบนี้ทำงานได้ดีสำหรับแบรนด์ของคุณ โดยทั่วไป คุณสามารถใช้การออกแบบเรียบๆ เมื่อคุณมีข้อความใดๆ ที่คุณต้องการสื่อสารอย่างมีประสิทธิภาพ ตัวอย่างการส่งข้อความที่การออกแบบเรียบๆ สื่อสารกันได้ดีคือ “คลิกที่นี่” “วิธีการทำงานของผลิตภัณฑ์” และ “ปัดไปทางนี้”

- คุณสามารถใช้การออกแบบแบบเรียบๆ ในอินโฟกราฟิกที่ข้อมูลที่ซับซ้อนถูกแบ่งออกเป็นตัวอย่างข้อมูลที่เข้าใจง่าย ทำให้การอ่านง่ายขึ้นมาก
- คู่มือหรือหน้าคำแนะนำที่คุณต้องการให้ลูกค้าทราบรายละเอียดอย่างละเอียด เรียบง่าย และทีละขั้นตอนจะได้ประโยชน์จากการออกแบบแบบเรียบ
- คุณยังสามารถใช้สิ่งนี้ในโฆษณาเพื่อให้ผู้ชมของคุณมองเห็นข้อความสำคัญและข้อเสนอคุณค่าของคุณได้อย่างง่ายดาย
- การออกแบบโลโก้และการสร้างตราสินค้ายังสามารถได้รับประโยชน์จากการออกแบบเรียบๆ การออกแบบสไตล์นี้จะช่วยให้คุณสื่อสารได้อย่างชัดเจน
- การออกแบบแบบเรียบมีประโยชน์สำหรับใช้ในไอคอนแอปและการออกแบบอื่นๆ ที่คุณไม่มีรายละเอียดมากเกินไป
- พวกเขายังใช้ในเกมมือถือที่ผู้คนเล่นเกมอย่างไม่เป็นทางการเพื่อการพักผ่อนหย่อนใจ พวกเขาไม่ได้มองหาการจำลองที่ซับซ้อน
- หากคุณมีอินเทอร์เฟซที่คุณต้องการแจ้งให้ผู้ใช้ทราบว่าพวกเขาควรทำอะไรต่อไป การออกแบบเรียบๆ ก็สมบูรณ์แบบ วิธีการนี้อาจใช้ไม่ได้ผลหากคุณมีเว็บไซต์ขนาดใหญ่ที่มีหลายหน้า แต่ถ้าคุณมีเว็บไซต์ง่ายๆ ทางนี้ก็มีทางไป

เมื่อไม่ควรใช้ดีไซน์เรียบๆ
แม้จะมีประโยชน์อันน่าทึ่งทั้งหมด แต่การออกแบบเรียบๆ ก็ใช้ไม่ได้กับการออกแบบทุกประเภท ต่อไปนี้คือบางส่วนของพื้นที่ที่รูปแบบนี้อาจขาดหายไป
- หากคุณต้องการออกแบบปกหนังสือ คุณอาจต้องการสร้างงานศิลปะที่สมจริงยิ่งขึ้น โดยเฉพาะอย่างยิ่งหากเป็นนิยาย อย่างไรก็ตาม ปกหนังสือแบบช่วยเหลือตนเองหรือสำหรับผู้ประกอบการจะได้ประโยชน์จากการใช้ดีไซน์เรียบๆ
- อย่าใช้การออกแบบเรียบๆ กับเสื้อยืดสีหรือเครื่องแต่งกายใดๆ ที่ลูกค้าต้องการรายละเอียดสูง
- หากคุณกำลังออกแบบมาสคอตหรือคาแรคเตอร์สำหรับแบรนด์ของคุณ อย่าเลือกใช้ดีไซน์เรียบๆ ตัวละครดังกล่าวมักต้องการรายละเอียดที่ซับซ้อนมากขึ้นเพื่อให้มีบุคลิกเฉพาะตัว
- บรรจุภัณฑ์ของผลิตภัณฑ์ต้องการรายละเอียดเพิ่มเติม นี่คือวิธีที่พวกเขาสามารถแข่งขันบนชั้นวางกับผลิตภัณฑ์อื่นๆ ที่คล้ายคลึงกัน
- หากคุณกำลังสร้างเนื้อหาที่มีข้อความทางสังคมและข้อมูลการบริการสาธารณะ องค์ประกอบของความหลากหลายและมนุษยชาติมีความสำคัญ การออกแบบเรียบๆ จะไม่สามารถเติมชีวิตชีวาให้กับภาพของคุณได้

แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแฟลตที่น่าดึงดูด
ด้วยพื้นหลังแบบทึบบนดีไซน์เรียบๆ ถึงเวลาดูองค์ประกอบต่างๆ ที่สามารถใช้ได้ในสไตล์นี้และแนวทางปฏิบัติที่ดีที่สุด ที่น่าสนใจคือ การวิจัยกล่าวว่าการใช้ดีไซน์เรียบๆ อย่างเหมาะสมสามารถเพิ่มอัตราการแปลง ปรับปรุงประสบการณ์ผู้ใช้ และแม้กระทั่งกำหนดพฤติกรรมของผู้ใช้ ในขณะเดียวกัน การออกแบบที่เรียบๆ ไม่ดีสามารถลดความสามารถในการค้นพบแบรนด์ของคุณ และลดจำนวนการโต้ตอบบนหน้าเว็บ ต่อไปนี้คือหลักการสำคัญของการออกแบบเรียบๆ และวิธีใช้งานอย่างมีประสิทธิภาพ
ตาราง
การใช้กริดเป็นส่วนสำคัญในการปรับปรุงการใช้งานและความสำเร็จของแนวโน้มนี้ สามารถใช้และควรใช้กริดเพื่อให้ผู้ใช้สามารถบริโภคเนื้อหาได้อย่างง่ายดาย ด้วยการใช้กริดอย่างถูกต้อง นักออกแบบสามารถจัดเตรียมลำดับชั้นที่เรียบง่ายแต่มีประสิทธิภาพผ่านระยะห่างและการจัดตำแหน่ง สิ่งนี้สามารถสนับสนุนโครงสร้างที่ซับซ้อนบางอย่างได้ เนื่องจากมีลักษณะเรียบง่ายของการออกแบบแบนราบ จึงสามารถใช้กริดที่หนาแน่นขึ้นเพื่อถ่ายทอดเนื้อหาจำนวนมากได้ ไม่เหมือนเลย์เอาต์ดั้งเดิมที่ยุ่งเหยิงหรือรกมากกว่า กริดนำไปสู่การออกแบบที่เข้าใจง่าย
ในตัวอย่างด้านล่าง Bootstrap นำเสนอระบบกริดอย่างง่ายที่ได้รับการปรับให้เหมาะสมสำหรับมือถือด้วยเช่นกัน

สี
ดีไซน์เรียบๆ นั้นมีอิทธิพลต่อการนำเสนอแบรนด์ของคุณอย่างมีชีวิตชีวา สีเป็นองค์ประกอบที่สำคัญมากของอินเทอร์เฟซขั้นต่ำ และด้วยตัวเลือกในการมีจานสีที่กว้างกว่าให้เลือก นักออกแบบสามารถสร้างสรรค์ได้ พวกเขาสามารถใช้สีเพื่อสร้างประสบการณ์ของลูกค้าที่มีชีวิตชีวาและกำหนดเนื้อหาได้อย่างชัดเจน อย่าลืมให้นักออกแบบของคุณทดสอบช่วงสีต่างๆ เพื่อพัฒนาชุดสีที่เหนียวแน่นและน่าสนใจ ดูว่าสีมีพฤติกรรมอย่างไรในที่สว่างและมืด และทดลองกับสีที่หมดสิ้นตลอดจนสีแบบทูโทน
ตัวพิมพ์
San Serifs คือรูปแบบตัวอักษรที่ต้องการสำหรับการออกแบบเรียบๆ แต่ยังมีกลุ่มแบบอักษรหลากหลายที่คุณสามารถใช้กับน้ำหนักและสไตล์ที่แตกต่างกันซึ่งจะทำงานได้ดี คุณไม่จำเป็นต้องจำกัดแค่สไตล์เดียวเพราะความเรียบง่ายของดีไซน์เรียบๆ สามารถรองรับความหลากหลายได้มากกว่า หากต้องการดูว่าคุณสามารถทดลองและขยายขอบเขตได้มากน้อยเพียงใด ให้นักออกแบบของคุณทดสอบฟอนต์เพื่อดูว่าฟอนต์ใดอ่านง่ายที่สุดและเข้ากับธีมดีไซน์เรียบๆ
ปฏิสัมพันธ์
ปัญหาหนึ่งที่ดูเหมือนจะยังคงมีอยู่ตั้งแต่การถือกำเนิดของการออกแบบแบบเรียบๆ จนถึงปัจจุบันคือการโต้ตอบระหว่างอินเทอร์เฟซและผู้ใช้ เทรนด์ยังคงได้รับความนิยม และมีหลายขั้นตอนที่คุณสามารถทำได้เพื่อให้แน่ใจว่าการโต้ตอบนั้นได้รับการปรับปรุง นักออกแบบสามารถตัดสีต่างๆ กับเงากล่องแบบธรรมดา เงาตกกระทบ การไล่ระดับสี และมุมเอียง พวกเขาสามารถสลับขนาดตัวอักษรและเลือกสีเชิงกลยุทธ์ได้ การออกแบบแบบเรียบยังเรียกร้องให้มีการจัดวางที่เป็นแบบดั้งเดิมมากขึ้น เป้าหมายของการออกแบบควรทำให้เว็บไซต์หรือการออกแบบใช้งานง่ายที่สุดเท่าที่จะเป็นไปได้โดยไม่สูญเสียเลย์เอาต์ที่เรียบง่าย
ภาพประกอบ
การใช้ภาพประกอบอาจไม่ใช่สิ่งที่แบรนด์ของคุณทำเป็นประจำ แต่การออกแบบเรียบๆ นั้นได้รับการปรับปรุงโดยใช้อาร์ตเวิร์คแบบเวกเตอร์ งานศิลปะชิ้นนี้มีรูปร่างแบนราบและพื้นที่สีที่แตกต่างจากกันมาก สิ่งเหล่านี้ผสมผสานกันเพื่อเน้นความเรียบง่ายและคุณสมบัติที่น่าดึงดูดใจของดีไซน์เรียบๆ ประกอบกับการออกแบบเรียบๆ อีกประการหนึ่งคือการใช้แบบอักษรของไอคอน การออกแบบของคุณไม่จำเป็นต้องมีรูปภาพสำหรับไอคอนที่จำเป็น ตราบใดที่ผลลัพธ์ที่ได้คือภาพที่คมชัดยิ่งขึ้น แม้จะอยู่ในความละเอียดที่แตกต่างกัน คุณก็พร้อมแล้ว
การเคลื่อนไหว
หากคุณต้องการทำให้การออกแบบแฟลตของคุณมีผู้ใช้เป็นศูนย์กลางมากขึ้น คุณควรเพิ่มการเคลื่อนไหวให้กับพวกเขา ความเรียบง่ายของดีไซน์เรียบๆ เข้ากันได้ดีกับการเคลื่อนไหว หากต้องการทราบตำแหน่งที่จะเพิ่มการเคลื่อนไหว ให้นึกถึงคำถามที่ลูกค้าของคุณอาจคิดเมื่อเรียกดูไซต์ของคุณ หรือดูการออกแบบของคุณ พวกเขาอาจสงสัยเกี่ยวกับจุดโฟกัสและวิธีที่พวกเขาควรนำทาง
คุณสามารถใช้การเคลื่อนไหวเพื่อปรับปรุงประสบการณ์ของลูกค้า คุณสามารถใช้การเคลื่อนไหวเพื่อ:
- ดึงความสนใจของลูกค้าและบอกใบ้ว่าจะเกิดอะไรขึ้นเมื่อพวกเขาคลิกบางสิ่ง หรือเสร็จสิ้นกระบวนการ
- เสนอให้ลูกค้าแนะนำโฟกัสระหว่างมุมมอง
- ช่วยปรับทิศทางผู้ใช้ให้เข้ากับอินเทอร์เฟซได้ดียิ่งขึ้น
- ให้คำติชมภาพแก่ลูกค้า
คุณสามารถดูองค์ประกอบการออกแบบตามการเคลื่อนไหวได้ในรูปแบบต่างๆ เช่น แอนิเมชั่น ทรานซิชัน และพื้นผิวที่เลียนแบบความลึกของการออกแบบ 3 มิติ ดูตัวอย่างด้านล่างนี้และวิธีที่การเคลื่อนไหวช่วยเพิ่มประสิทธิภาพ

จะแบน?
การออกแบบเรียบๆ นั้นเรียบง่ายแต่แฝงไปด้วยสีสันจริงๆ พวกเขาสามารถมีบุคลิกที่หลากหลายและมีตัวอย่างที่สร้างแรงบันดาลใจมากมายที่คุณสามารถนำไปใช้ได้ แต่ก่อนจะเต็มเปี่ยมด้วยดีไซน์เรียบๆ สำหรับโปรเจกต์ ลองทดลองสักหน่อยกับบริการออกแบบไม่จำกัดของ Kimp เพื่อดูว่ามันเหมาะกับแบรนด์ของคุณหรือไม่! อย่าลืมเน้นที่การรักษาความเรียบง่ายอย่างแท้จริงของดีไซน์เรียบๆ ในขณะที่เพิ่มสีสันและเอฟเฟกต์ที่จะดึงบุคลิกของแบรนด์ของคุณออกมา
