การรวมแบบอักษร: คำแนะนำในการจับคู่แบบอักษรสำหรับการออกแบบของคุณ
เผยแพร่แล้ว: 2022-03-29การรวมแบบอักษร: คำแนะนำในการจับคู่แบบอักษรสำหรับการออกแบบของคุณ
เมื่อคุณดูโลโก้ สิ่งแรกที่คุณสังเกตเห็นเกี่ยวกับการออกแบบคืออะไร น่าจะเป็นสีและรูปแบบตัวอักษร
และชื่อแบรนด์อ่านได้ดีเพียงใด ข้อความเสริมสัญลักษณ์ในโลโก้สวยงามเพียงใด ทั้งหมดขึ้นอยู่กับรูปแบบตัวอักษรที่ใช้ในโลโก้

กล่าวโดยย่อ ทุกสิ่งทุกอย่าง ตั้งแต่ความประทับใจแรกที่การออกแบบสร้างขึ้นจนถึงความน่าจดจำของการออกแบบนั้น ขึ้นอยู่กับรูปแบบตัวอักษรที่เลือก
แต่นี่คือสิ่งที่จับได้ แบบอักษรทุกแบบมีลักษณะเฉพาะของตัวเอง ดังนั้น เมื่อคุณต้องเลือกแบบอักษรตั้งแต่สองแบบขึ้นไป คุณควรระมัดระวังเพื่อให้ผลกระทบโดยรวมเป็นไปตามที่ตั้งใจไว้
นั่นนำเราไปสู่คำถามที่ร้อนแรงในโลกของการออกแบบกราฟิก: “คุณรวมฟอนต์สำหรับโครงการออกแบบได้อย่างไร”
แต่ก่อนหน้านั้นเรามาทำความเข้าใจคำศัพท์กันก่อนดีกว่า
- แบบอักษร แบบอักษร และตัวพิมพ์
- แบบอักษร
- 1. แบบอักษร Serif
- 2. แบบอักษร Sans-serif
- 3. แบบอักษรของสคริปต์
- 4. แบบอักษรตกแต่ง
- การรวมแบบอักษร: ทำไมคุณควรรวมแบบอักษร
- เคล็ดลับการรวมแบบอักษรสำหรับผู้ที่ไม่ใช่นักออกแบบ
- 1. ร่างวัตถุประสงค์และกำหนดลำดับชั้นภาพ
- 2. ไปกับคอนทราสต์สุดคลาสสิกของ serif และ sans-serif
- 3. สร้างคอนทราสต์โดยปราศจากความกำกวม
- 4. ได้เลขถูก
- 5. สำหรับการออกแบบที่ไม่ยุ่งยากด้วยแบบอักษรเดียว
- 6. ใช้ขนาดเพื่อกำหนดลำดับการอ่าน
- 7. อย่าละเลยอารมณ์ของข้อความของคุณ
- 8. แสดงความเปรียบต่างผ่านการปรับการจัดช่องไฟ
- 9. ใช้แบบอักษรแสดงผลเพื่อเพิ่มมิติใหม่
- 10. แสดงความแตกต่างของขนาดที่ชัดเจน
- แรงบันดาลใจในการออกแบบสำหรับการรวมแบบอักษร
- รวมแบบอักษรที่สมบูรณ์แบบสำหรับการออกแบบของคุณด้วย Kimp Graphics
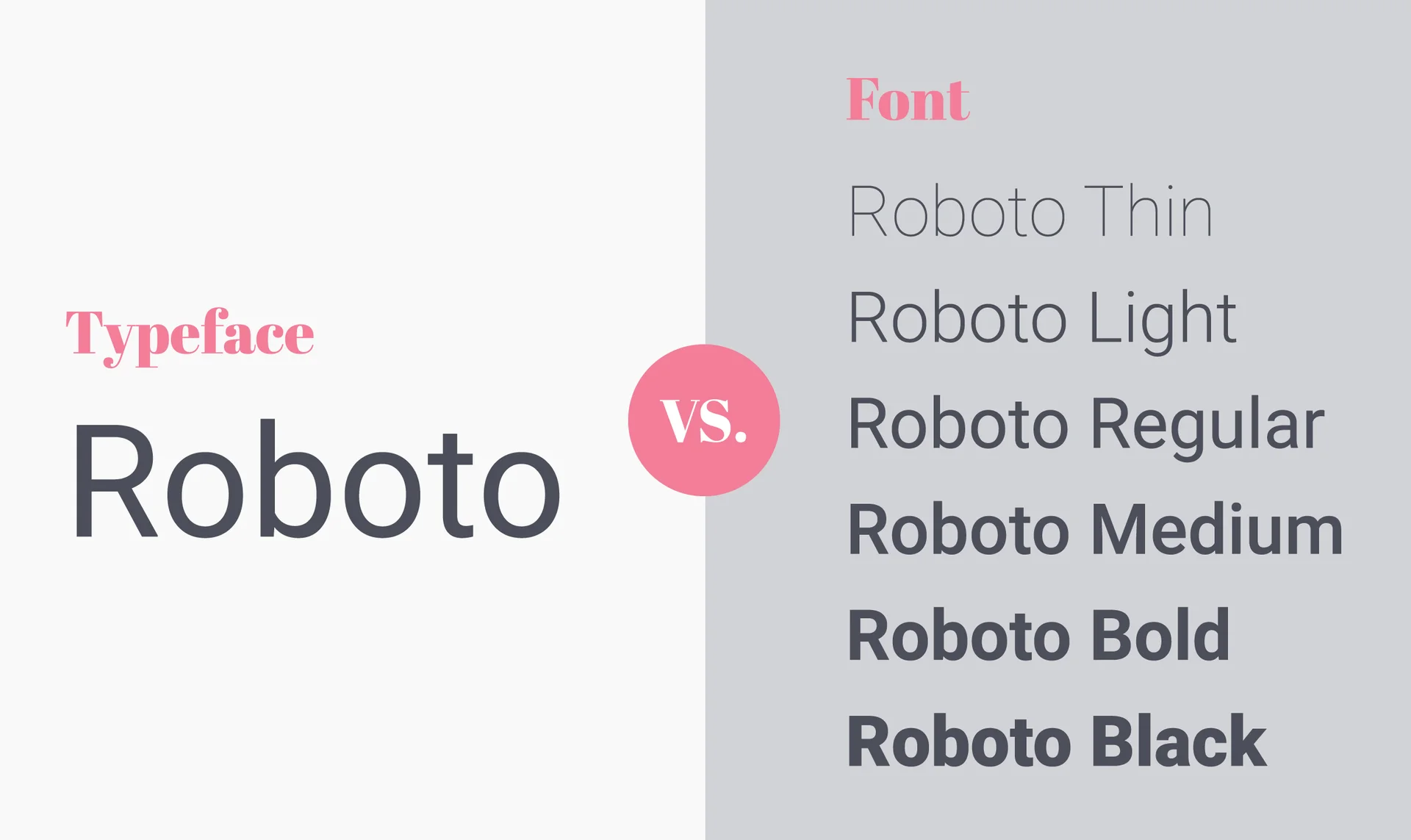
แบบอักษร แบบอักษร และตัวพิมพ์

เราอาจใช้คำว่า แบบอักษร ฟอนต์ และ typography แทนกันได้ แต่ความหมายต่างกันมาก และการเข้าใจความแตกต่างทำให้ผู้ที่ไม่ใช่นักออกแบบสามารถสื่อสารกับนักออกแบบได้ง่ายขึ้น
นอกจากนี้ นักการตลาด 74% ใช้ภาพมากกว่า 70% ของเนื้อหาที่ใช้สำหรับการตลาด และภาพเหล่านี้มักมีทั้งข้อความและภาพ แม้ว่าภาพจะใช้เพื่อดึงดูดความสนใจและสร้างความสัมพันธ์ทางอารมณ์ แต่ข้อความก็สนับสนุนภาพและทำให้แน่ใจว่ามีการสื่อสารข้อความอย่างชัดเจน
ดังนั้น เพื่อให้แน่ใจว่าคุณเลือกฟอนต์และการผสมผสานฟอนต์ที่เหมาะสมเพื่อสร้างข้อความในการออกแบบของคุณ เรามาพูดถึงคำศัพท์พื้นฐานกัน
แบบอักษร

“แบบอักษร” หมายถึงรูปร่างและรูปแบบของอักขระที่เป็นตัวอักษรและตัวเลขคละกัน และภายในแบบอักษร คุณสามารถจัดประเภทได้ เช่น serif, sans-serif, สคริปต์ และการตกแต่ง
1. แบบอักษร Serif
พวกเขามีเซอริฟหรือเส้นขีดเล็ก ๆ ยื่นออกมาจากตัวอักษร ตัวอย่างเช่น Times New Roman เป็นแบบอักษรเซอริฟ ภายในแบบอักษร serif มีทั้งแบบเก่า แบบเฉพาะกาล แบบสมัยใหม่ และแบบพื้น
ในแบบอักษร serif แบบเก่า ลายเส้นของตัวอักษรมีความหนาเกือบเท่ากันทั้งหมด แต่ serif จะบางและแหลม ในสไตล์การนำส่ง มีความแตกต่างเล็กน้อยระหว่างลายเส้นบางและหนาของตัวอักษรและเซอริฟ แบบอักษร serif สมัยใหม่แสดงความแตกต่างระหว่างรูปแบบเส้นบางและเส้นหนาที่สุด และในขณะที่ทั้งสามสไตล์มีเซอริฟแบบบาง แต่สไตล์เซอริฟแบบแผ่นก็มีเซริฟที่หนาพอๆ กับสโตรก
2. แบบอักษร Sans-serif
แบบอักษรนี้ไม่มี serif ในตัวอักษร ตัวอักษรจะดูสะอาดตาและเรียบง่ายแทน Arial และ Helvetica เป็นแบบอักษร sans-serif ยอดนิยม
ภายในแบบอักษรซานเซอริฟ ความแตกต่างตามความกว้างของเส้นขีดและรูปร่างตัวอักษรส่งผลให้เกิดการจำแนกประเภทหลักสี่ประเภท: เรขาคณิต พิลึก นีโอพิก และมนุษยนิยม
แบบอักษรซานเซอริฟแบบเรขาคณิตจะมีลักษณะโค้งมนและสมมาตรมากขึ้น ฟอนต์พิลึกเป็นฟอนต์ sans-serif แบบแรกสุดที่ได้รับความนิยม ชื่อนี้แสดงถึงลักษณะเฉพาะของแบบอักษรเหล่านี้ เนื่องจากบางแบบอักษรดูแปลกประหลาดเมื่อพิจารณาจากตัวเลือกความกว้างของเส้นขีดที่ไม่สม่ำเสมอสำหรับตัวอักษร
ฟอนต์ sans-serif ที่แปลกใหม่ค่อนข้างคล้ายกับรูปแบบการนำส่งในแบบอักษร serif และสุดท้าย สไตล์มนุษยนิยมในแบบอักษร sans-serif คล้ายกับการขีดเขียนพู่กัน สิ่งเหล่านี้เป็นที่รู้จักกันดีในเรื่องความชัดเจน
3. แบบอักษรของสคริปต์
สิ่งเหล่านี้ดูเหมือนข้อความที่เขียนด้วยลายมือ เช่น Lucida Handwriting เป็นต้น รูปแบบตัวอักษรได้มาจากการลากเส้นโดยใช้ปากกาหรือพู่กัน รูปแบบต่างๆ ส่วนใหญ่จะเห็นได้จากความลาดเอียงของลายเส้น ความสูงไปจนถึงความกว้าง และการมีอยู่หรือไม่มีของลวดลายตามที่เห็นในสไตล์การประดิษฐ์ตัวอักษร
4. แบบอักษรตกแต่ง

เมื่อคุณต้องการแหกกฎและคลั่งไคล้แบบอักษรของคุณ แบบอักษรที่แสดงอาจใช้ได้ผลดี สิ่งเหล่านี้มีรายละเอียดปลีกย่อยหรือข้อความที่เพิ่มความหรูหรา พวกเขาอาจเบี่ยงเบนไปจากกฎทั้งหมดที่คุณปฏิบัติตามกับการจัดประเภทแบบอักษรอื่น ๆ อีกสามประเภท จังหวะบางอันอาจไม่แตะเส้นฐาน และบางครั้งก็เป็นความสูง x ที่แปรผัน แต่พวกเขาเคยสร้างผลกระทบหรือไม่!
แบบอักษร
แบบอักษรเป็นส่วนย่อยของแบบอักษร แบบอักษรแต่ละรูปแบบที่เป็นไปได้คือแบบอักษร รูปแบบต่างๆ อาจอยู่ในน้ำหนักหรือความหนาของเส้นที่ประกอบเป็นตัวอักษร มีตั้งแต่ปานกลาง ไปจนถึงบาง เฉียง หรือหนา และยังสามารถรวมความแตกต่างทางสายตาอื่นๆ ที่ใช้กับทุกจังหวะและทุกส่วนโค้งของตัวอักษรแต่ละตัว
วิชาการพิมพ์
วิชาการพิมพ์กำหนดวิธีการจัดเรียงแบบอักษรต่างๆ หรือประเภทของแบบอักษรที่คุณรวมเข้าด้วยกันเพื่อสร้างองค์ประกอบโดยรวม ระยะห่างระหว่างตัวอักษรแต่ละตัว รูปแบบขนาดต่างๆ และลักษณะอื่นๆ ถูกรวมเข้าด้วยกันเพื่อให้ความชัดเจนและลักษณะของข้อความมีความสมดุล
ดังนั้น เมื่อเราพูดถึงการรวมฟอนต์ในวันนี้ เราจะบอกคุณถึงวิธีใส่ฟอนต์ต่างๆ ภายในเฟรมเดียวกัน และวิธีแสดงรูปแบบต่างๆ ภายในฟอนต์เดียวกัน
การรวมแบบอักษร: ทำไมคุณควรรวมแบบอักษร
บางทีคุณอาจซื้อแบบอักษรหรือเลือกแบบอักษรฟรีที่ดูดี และคุณพร้อมที่จะออกแบบโฆษณาหรือโพสต์บนโซเชียลมีเดียแล้ว แค่ใช้ฟอนต์เดียวกันในขนาดและสีที่ต่างกันไม่เพียงพอหรือ? แม้ว่าจะดูเหมือนใช้งานได้ง่ายด้วยฟอนต์เดียว แต่มีเหตุผลสองประการที่คุณไม่ควรทำ:
- การขาดความแตกต่างของรูปแบบตัวอักษรอาจทำให้การออกแบบดูซ้ำซากจำเจ
- แบบอักษรบางตัวไม่สามารถอ่านได้เมื่อย่อขนาดลง
เช่นเดียวกับโน้ตดนตรีที่ฟังดูดีขึ้นทั้งขึ้นและลง การออกแบบจะดูดียิ่งขึ้นด้วยรูปแบบตัวอักษรที่หลากหลาย
เคล็ดลับการรวมแบบอักษรสำหรับผู้ที่ไม่ใช่นักออกแบบ
ดังนั้นคุณจะทำให้แบบอักษรและแบบอักษรเหล่านี้ทำงานอย่างกลมกลืนเพื่อส่งข้อความที่ต้องการด้วยความชัดเจนได้อย่างไร ลองหา
1. ร่างวัตถุประสงค์และกำหนดลำดับชั้นภาพ
ก่อนที่คุณจะเริ่มเลือกแบบอักษรและรูปแบบแบบอักษรภายใน ให้แยกสำเนาสำหรับการออกแบบออกเป็นส่วนที่เหมาะสม ตัวอย่างเช่น ส่วนหัว เนื้อหา โฟกัสคำ CTA รายละเอียดเพิ่มเติม และหัวข้อย่อยเพื่อรักษาโฟลว์
โดยการระบุวัตถุประสงค์ของแต่ละส่วนข้อความ คุณกำลังตั้งค่าลำดับชั้นภาพสำหรับการออกแบบของคุณ ส่วนใดของสำเนาที่ดึงดูดความสนใจเป็นอันดับแรกและข้อความใดที่ลูกค้าจะอ่านจนจบนั้นขึ้นอยู่กับว่าคุณกำหนดลำดับชั้นของภาพได้ดีเพียงใด
ในที่นี้ ส่วนหัวควรเป็นแบบอักษรที่มีอักขระที่รัดกุมซึ่งดึงดูดความสนใจ สำหรับเนื้อหา คุณต้องมีบางสิ่งที่อ่านออกได้แม้ต้องลดขนาดลง หัวเรื่องย่อยอาจเป็นเพียงรูปแบบตัวหนาหรือตัวเอียงของข้อความเนื้อหา แต่ในขนาดตัวอักษรที่ใหญ่ขึ้นอย่างเห็นได้ชัด และสำหรับคีย์เวิร์ด คุณสามารถใช้ฟอนต์ตัวหนาภายในฟอนต์ที่เลือกได้
2. ไปกับคอนทราสต์สุดคลาสสิกของ serif และ sans-serif
รูปแบบที่พบบ่อยที่สุดรูปแบบหนึ่งที่นักออกแบบชอบใช้คือการเน้นคอนทราสต์โดยการรวมแบบอักษร serif และ sans-serif เข้าด้วยกัน

ออกแบบโดย Kimp
เมื่อคุณมีรายละเอียดที่ดี คุณสามารถเลือกแบบอักษรที่เหมาะสมในแต่ละประเภทได้อย่างง่ายดายโดยเปรียบเทียบรูปแบบตัวอักษร แบบอักษรที่รูปแบบตัวอักษรดูคล้ายคลึงกันไม่มากก็น้อยเมื่อรวมกันแล้วจะดูกลมกลืนกัน
เมื่อคุณมีสำเนาแบบยาว คุณสามารถใช้ตัวหนาเช่น slab-serif สำหรับส่วนหัวได้ และเนื่องจากจะมีข้อความหลายบรรทัด คุณจึงต้องเน้นที่ความชัดเจน ดังนั้น คุณสามารถเลือกแบบอักษรที่สะอาดกว่า เช่น แบบอักษร sans-serif แบบนีโอพิสดาร ความแตกต่างนี้ใช้ได้กับการออกแบบดิจิทัล เช่น โพสต์ในโซเชียลมีเดีย หรือแม้แต่โฆษณาดิจิทัลและจดหมายข่าวทางอีเมล
อย่างไรก็ตาม สำหรับการออกแบบตามการพิมพ์ ฟอนต์ serif ที่อ่านง่าย ส่วนใหญ่จะเลือกสำหรับข้อความเนื้อหา และฟอนต์ sans-serif สงวนไว้สำหรับส่วนหัว ในกรณีนี้ sans-serif พิลึกพิลั่นจะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับส่วนหัว แบบอักษร serif แบบเก่าที่มีรูปแบบตัวอักษรที่ไหลลื่นจะดูดีในข้อความเนื้อหา
Kimp Tip: หนึ่งในสถานที่ทั่วไปที่คุณจะพบว่าฟอนต์ serif และ sans-serif รวมกันจะเป็นการออกแบบโลโก้ ชื่อแบรนด์และสโลแกนหรือข้อความที่ระบุว่าแบรนด์ของคุณทำอะไรอาจเป็นรูปแบบตัวอักษรที่ตัดกันเพื่อให้รายละเอียดของแต่ละรายการโดดเด่น เพียงตรวจสอบให้แน่ใจว่าคุณได้จัดบุคลิกภาพของแบบอักษรที่เลือกให้สอดคล้องกับแบรนด์ของคุณ
การหาชุดแบบอักษรที่เหมาะสมสำหรับการออกแบบโลโก้ของคุณเป็นเรื่องยากใช่หรือไม่ โทรหา ทีม Kimp วันนี้เพื่อดูว่าการสมัครรับข้อมูลการออกแบบแบบไม่จำกัดสามารถช่วยคุณออกแบบโลโก้ที่สวยงามสำหรับแบรนด์ของคุณได้อย่างไร
3. สร้างคอนทราสต์โดยปราศจากความกำกวม
ความขัดแย้งในการออกแบบอาจเกิดขึ้นได้เมื่อแบบอักษรทั้งหมดที่คุณเลือกมีบุคลิกที่เข้มแข็งหรืออ่อนแอเกินไปในการสร้างความคมชัดที่มีประสิทธิภาพ ตัวอย่างเช่น คุณรู้ว่าแบบอักษร sans-serif และ slab serif ที่แปลกประหลาดนั้นมีทั้งตัวหนาและหนา การใช้สิ่งเหล่านี้สำหรับส่วนหัวและอีกส่วนสำหรับข้อความเนื้อหาจะทำให้ผู้อ่านปวดตามากเกินไป
แบบอักษรทั้งสองนี้แข่งขันกันเพื่อเรียกร้องความสนใจ และข้อความที่จะสื่อกลับหายไปในการต่อสู้ แม้ว่าคุณจะเปลี่ยนขนาดแบบอักษรหรือเพิ่มรูปแบบตัวหนาให้กับรูปแบบใดรูปแบบหนึ่งก็ตาม ก็ยังไม่สามารถสร้างความแตกต่างได้มากนัก
การรวมฟอนต์ในตระกูลเดียวกันเป็นอีกตัวเลือกยอดนิยม แต่อีกครั้ง คุณไม่สามารถรวมฟอนต์ slab serif สองฟอนต์ขึ้นไปได้ เนื่องจากฟอนต์ทั้งหมดจะทำลายลำดับชั้นที่คุณพยายามสร้าง
4. ได้เลขถูก
คุณควรรวมแบบอักษรกี่แบบเข้าด้วยกันจริงๆ หนึ่งสามารถธรรมดาเกินไป สามอย่างท่วมท้น สองถูกต้อง ลักษณะที่ปรากฏของแต่ละตระกูลแบบอักษรมีความแตกต่างกันอย่างเห็นได้ชัด ดังนั้น เมื่อคุณพยายามรวมสามอย่างหรือมากกว่านั้น มันอาจนำไปสู่ความยุ่งเหยิงทางสายตา


ออกแบบโดย Kimp
เคล็ดลับ Kimp: รวมแบบอักษรสองแบบแล้วเลือกตระกูลแบบอักษรที่คล้ายกันภายในแต่ละแบบอักษรเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
5. สำหรับการออกแบบที่ไม่ยุ่งยากด้วยแบบอักษรเดียว
หากคุณพบว่าการรวมแบบอักษรสองแบบสำหรับการออกแบบของคุณเป็นเรื่องยาก การทำงานด้วยแบบอักษรเพียงแบบเดียวก็ไม่เป็นไร คุณสามารถใช้รูปแบบต่างๆ ของน้ำหนักสโตรกเพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ

ออกแบบโดย Kimp
ในตัวอย่างข้างต้น ข้อความมีความชัดเจนและอ่านง่ายเนื่องจากใช้ฟอนต์ sans-serif และเพื่อเน้นคำเน้น มีการใช้ตัวพิมพ์ใหญ่ การใช้สีและน้ำหนักเส้นแบบต่างๆ เพื่อดึงดูดความสนใจไปที่ CTA การออกแบบโดยรวมดูสอดคล้องกัน ในขณะที่ส่วนต่างๆ หรือบทบาทต่างๆ ของตัวอย่างข้อความได้รับการกำหนดไว้อย่างชัดเจน
6. ใช้ขนาดเพื่อกำหนดลำดับการอ่าน
ขณะสร้างความแตกต่าง วัตถุประสงค์หลักประการหนึ่งคือการจัดลำดับการอ่านของส่วนข้อความต่างๆ ให้ชัดเจน ถ้ามีส่วนใดส่วนหนึ่งที่คุณต้องการให้ผู้อ่านอ่านล่าสุด ให้ใช้ขนาดฟอนต์ที่เล็กกว่าสำหรับส่วนนี้ นี่ไม่ได้หมายความว่าส่วนเหล่านี้เป็นข้อความที่มีความสำคัญน้อยที่สุด ส่วนใหญ่มักจะเป็นข้อมูลที่ควรอยู่ในจิตใจของผู้อ่าน

ออกแบบโดย Kimp
นักออกแบบส่วนใหญ่ใช้กลยุทธ์นี้สำหรับ CTA หรือข้อมูลติดต่อในโฆษณาสิ่งพิมพ์ ในนามบัตรด้านบน เช่น เมื่อข้อความสุดท้ายที่ผู้อ่านเห็นจะเป็นปุ่มโซเชียล สิ่งนี้มักจะอยู่ในความคิดของพวกเขา เป็นผลให้พวกเขาอาจมองหาธุรกิจบนโซเชียลมีเดียและติดตามด้วย
คุณสามารถเพิ่มปุ่มเน้นเสียงหรือเลือกสีอื่นได้เสมอ เพื่อไม่ให้ส่วนข้อความที่เล็กที่สุดถูกมองข้าม
7. อย่าละเลยอารมณ์ของข้อความของคุณ
ในขณะที่คุณยุ่งอยู่กับการมุ่งเน้นไปที่ด้านความคมชัดและความชัดเจน คุณไม่สามารถละเลยอารมณ์หรือบุคลิกภาพทางอารมณ์ที่คุณต้องสร้างสำหรับการออกแบบของคุณได้ ลองดูตัวอย่างด้านล่าง

ออกแบบโดย Kimp
สำหรับอินโฟกราฟิกนี้ ส่วนหัวอาจเป็นฟอนต์เซอริฟที่ดูหนาๆ เพื่อดึงดูดความสนใจ แต่การใช้แบบอักษรสคริปต์ที่สวยงามเป็นสิ่งที่ทำให้การออกแบบดูสมบูรณ์ โดยทั่วไปแล้วส่วนหัวควรบอกผู้ดูว่ารูปภาพนั้นเกี่ยวกับอะไร
ในกรณีนี้ เป็นอินโฟกราฟิกที่มีข้อความจำนวนมาก ดังนั้น หากส่วนหัวสามารถกระตุ้นการตอบสนองทางอารมณ์ที่ตั้งใจไว้ได้ในทันที ก็มีโอกาสที่ผู้ดูจะให้ความสนใจกับข้อความที่เหลือมากขึ้น
8. แสดงความเปรียบต่างผ่านการปรับการจัดช่องไฟ
เมื่อคุณไม่สามารถแสดงความคมชัดมากเกินไปในขนาดของแบบอักษรหรือน้ำหนัก คุณสามารถเล่นกับการจัดช่องไฟได้เสมอ เมื่อคุณเพิ่มระยะห่างระหว่างตัวอักษร ส่วนข้อความจะดึงความสนใจแม้ว่าคุณจะใช้แบบอักษรกลางและน้ำหนักที่บางลงก็ตาม

ออกแบบโดย Kimp
ในภาพด้านบน สำหรับชื่อของเจ้าสาวและเจ้าบ่าว ได้เพิ่มขนาดตัวอักษรเพื่อดึงดูดความสนใจไปยังส่วนนั้นๆ แต่สิ่งนี้ไม่ได้ทำลายแนวทางการออกแบบที่เรียบง่ายเนื่องจากการใช้การจัดช่องไฟอย่างชาญฉลาด
เคล็ดลับ Kimp: ในขณะที่คุณพยายามขยายหรือรวบรวมตัวอักษรในข้อความ ตรวจสอบให้แน่ใจว่าไม่มีการประนีประนอมกับความชัดเจน การเว้นวรรคระหว่างตัวอักษรมากเกินไปเมื่อขนาดฟอนต์มีขนาดเล็กเกินไปอาจทำให้ผลกระทบลดลงหรือบางครั้งทำให้แยกแยะระหว่างระยะห่างระหว่างคำและระยะห่างระหว่างตัวอักษรได้ยาก
ต้องการใช้ประโยชน์สูงสุดจากการจัดช่องไฟรูปแบบต่างๆ เพื่อสร้างการออกแบบคำสั่งสำหรับโซเชียลมีเดียหรือโฆษณาสิ่งพิมพ์ของคุณหรือไม่ ร่วมงานกับทีม Kimp และทำการออกแบบทั้งหมดของคุณให้เสร็จสิ้นโดยสมัครรับข้อมูลการออกแบบแบบไม่จำกัดและมีค่าธรรมเนียมคงที่
9. ใช้แบบอักษรแสดงผลเพื่อเพิ่มมิติใหม่

ออกแบบโดย Kimp
เมื่อคุณต้องการการออกแบบโลโก้ที่เรียบง่ายหรือโฆษณา LinkedIn แบบมืออาชีพ คุณสามารถรวม serif และ sans-serif เข้าด้วยกันเพื่อให้ได้ผลลัพธ์ที่ต้องการ แต่คุณเคยเจอสถานการณ์ที่คุณใช้เทคนิคที่ถูกต้องทั้งหมด แต่การออกแบบยังรู้สึกเหมือนขาดตัวละครที่คุณนึกภาพหรือไม่? คุณไม่ได้อยู่คนเดียว
เมื่อคุณต้องการเพิ่มความตื่นเต้นเล็กน้อยให้กับงานออกแบบของคุณ หรือเมื่อคุณต้องการสร้างบุคลิกที่แข็งแกร่ง เช่น เอฟเฟกต์ย้อนยุคหรือความรู้สึกที่ผสมผสาน คุณสามารถเลือกแบบอักษรสำหรับแสดงผลได้ตลอดเวลา เหล่านี้มาในรูปทรงและขนาดทั้งหมด บางอันมีเพียงแค่โครงร่างเท่านั้น ดังนั้นจึงทำให้ง่ายต่อการให้พื้นหลังครอบงำการออกแบบ และบางส่วนสามารถเพิ่มเติมเพื่อให้งบ
10. แสดงความแตกต่างของขนาดที่ชัดเจน

ออกแบบโดย Kimp
เมื่อคุณเลือกตระกูลฟอนต์ที่ดูคล้ายกันมาก คุณต้องเปลี่ยนน้ำหนักและขนาดฟอนต์เพื่อแสดงคอนทราสต์อย่างมีประสิทธิภาพ การเปลี่ยนขนาดเพียงสองหรือสามจุดจะไม่ทำให้เกิดความแตกต่างมากนัก วิธีนี้ใช้ได้กับการเน้นคีย์เวิร์ดแต่ใช้ไม่ได้กับการแยกส่วนหัวและเนื้อหา คุณต้องการความแตกต่างนี้เพื่อสร้างตะขอที่ดึงดูดความสนใจและทำให้ผู้คนหยุดและดูการออกแบบของคุณ
แรงบันดาลใจในการออกแบบสำหรับการรวมแบบอักษร
เพื่อให้เข้าใจกฎที่เราได้กล่าวถึงข้างต้นได้ดีขึ้น และรู้ว่าจะใช้กฎเหล่านี้ที่ไหน ต่อไปนี้คือแรงบันดาลใจในการออกแบบบางส่วนสำหรับคุณ:

ที่มา: อีเมลที่ดีจริงๆ
ในอีเมลด้านบนจาก Cracker Barrel แบบอักษรสคริปต์ที่สวยงามจะสอดคล้องกับธีมของขวัญวาเลนไทน์ของอีเมลอย่างสมบูรณ์แบบ แบบอักษรขนาดใหญ่จะดึงคุณเข้ามาเมื่อคุณเปิดอีเมล และสำหรับข้อความจริง ฟอนต์ sans-serif ที่ปราศจากปัญหาได้ถูกนำมาใช้เพื่อทำให้ข้อความทั้งหมดอ่านง่าย

ที่มา: Wikimedia
ตัวอย่างที่นิยมมากที่สุดในการรวมฟอนต์ serif และ sans-serif เข้าด้วยกันเพื่อความสมดุลของภาพคือโลโก้ Louis Vuitton ฟอนต์ serif ถ่ายทอดมรดกของแบรนด์ และฟอนต์ sans-serif ให้สัมผัสร่วมสมัยเพื่อแสดงให้เห็นว่าแบรนด์มีการพัฒนาอย่างไร

ที่มา: Facebook Ad Library
โฆษณาด้านบนคือตัวอย่างการเลือกรูปแบบตัวอักษรเพื่อรักษาความสอดคล้องของแบรนด์ เมื่อคุณเลือกแบบอักษรที่จะจับคู่กับโฆษณาของคุณ แบบอักษรใดแบบอักษรหนึ่งอาจเป็นแบบอักษรเดียวกับแบบอักษรในการออกแบบโลโก้ของคุณ

ออกแบบโดย Kimp
รวมแบบอักษรที่สมบูรณ์แบบสำหรับการออกแบบของคุณด้วย Kimp Graphics
ชุดแบบอักษรที่คุณเลือกสามารถสร้างหรือทำลายการออกแบบของคุณได้ คุณต้องแน่ใจว่าพวกมันสร้างคอนทราสต์โดยไม่ทำให้เกิดการปะทะกันมากเกินไปในลักษณะที่มองเห็นได้ของข้อความในการออกแบบ การรวมรูปแบบตัวอักษรเข้าด้วยกันอาจรู้สึกว่าเป็นส่วนที่ยากที่สุดของการออกแบบ นั่นเป็นเหตุผลที่ทำให้การออกจากงานให้นักออกแบบได้รับผลตอบแทน และเมื่อคุณทำงานกับบริการออกแบบกราฟิกแบบไม่จำกัด เช่น Kimp คุณสามารถให้ข้อเสนอแนะเกี่ยวกับการออกแบบและขอแก้ไขได้เสมอ หากคุณไม่พอใจกับการผสมผสานแบบอักษรที่เลือกไว้สำหรับการออกแบบของคุณ
สมัคร ทดลอง ใช้ฟรี เพื่อเริ่มต้น
