สุดยอดคู่มือการออกแบบแบบฟอร์ม
เผยแพร่แล้ว: 2022-09-08คุณเคยจองการนัดหมาย กำหนดเวลาการโทร เพิ่มสินค้าในตะกร้าสินค้า และลงทะเบียนกับ Spotify หรือ Netflix หรือไม่?
แล้วคุณจะคุ้นเคยกับแบบฟอร์มออนไลน์ และคุณรู้ว่าคุณต้องการให้พวกเขาดำเนินการเหล่านี้และการกระทำที่คล้ายคลึงกันทั้งหมด
ที่กล่าวว่าแบบฟอร์มออนไลน์มีอยู่ตราบเท่าที่อินเทอร์เน็ต และโดยไม่รู้ตัว ผู้ใช้อินเทอร์เน็ตก็พึ่งพาพวกเขา
ต้องการออกแบบแบบฟอร์มออนไลน์ที่ดีขึ้นหรือไม่? คู่มือนี้เหมาะสำหรับคุณ เราจะแนะนำคุณเมื่อคุณออกแบบแบบฟอร์มที่สวยงามเพื่อให้งานสำเร็จลุล่วง
การทำความเข้าใจรูปแบบจิตวิทยา
ผู้คนใช้แบบฟอร์มออนไลน์แทบทุกวัน และในแนวคิด แบบฟอร์มออนไลน์ก็ดูเรียบง่ายพอสมควร แต่ถ้าคุณเจาะลึกลงไปในวิทยาศาสตร์เบื้องหลังแบบฟอร์มออนไลน์ คุณจะรู้ความจริง: การออกแบบแบบฟอร์มที่มีประสิทธิภาพ ไม่ใช่ เรื่องง่าย
หากความเชื่อใจเป็นส่วนหนึ่งของภาพ สิ่งที่คาดหวังก็อาจเกิดขึ้นได้ คุณสามารถพูดแบบเดียวกันว่าผู้คนต้องการกรอกแบบฟอร์มและกรอกแบบฟอร์มอย่างไรหากพวกเขาพบว่าแบรนด์น่าเชื่อถือ
ดังนั้น เมื่อคุณออกแบบแบบฟอร์มของคุณ ให้ใส่ใจกับระดับความไว้วางใจที่คุณสามารถสร้างได้กับผู้ตอบแบบสอบถาม จิตใจของพวกเขาจะตอบสนองอย่างไรเมื่อพวกเขาสะดุดกับรูปร่างของคุณ?
เมื่อคุณเข้าใจปัจจัยทางจิตวิทยาต่างๆ ที่เข้ามาแล้ว นั่นคือสัญญาณของคุณ นั่นคือเวลาที่คุณสามารถกระตุ้นให้ผู้คนตอบสนองต่อแบบฟอร์มของคุณอย่างเปิดเผย
ต่อไปนี้คือการอภิปรายที่เกี่ยวข้องอื่นๆ:
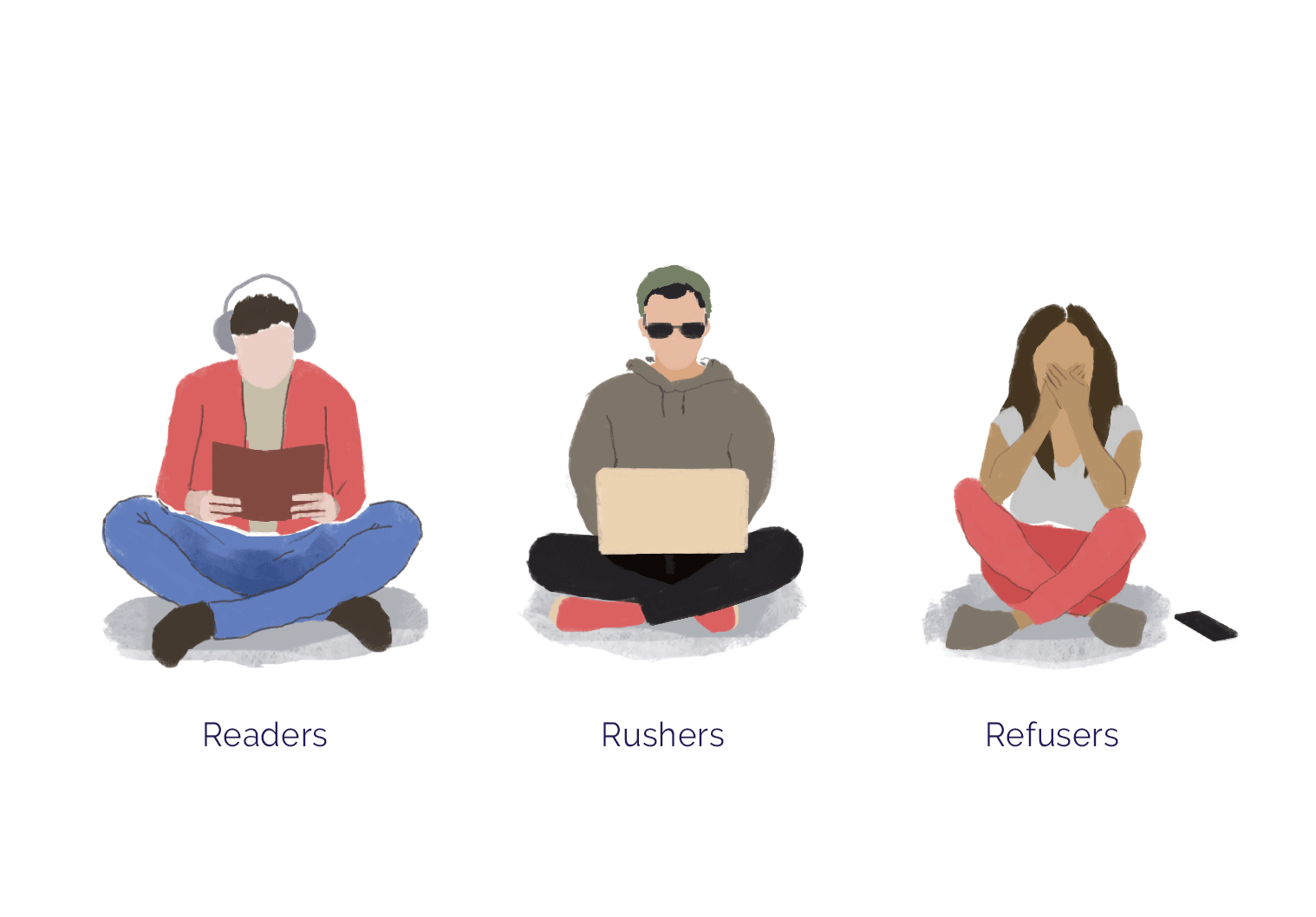
- คิดเหมือนผู้ตอบแบบสอบถาม – ผู้อ่าน (หรือผู้ที่อ่านแบบฟอร์มอย่างละเอียด) นักวิ่ง (หรือผู้ที่ต้องการกรอกแบบฟอร์มโดยเร็วที่สุด) และผู้ปฏิเสธ (หรือผู้ที่ไม่ต้องการกรอก แบบฟอร์ม เป้าหมายของคุณคือการรองรับคนเหล่านี้ทั้งหมดและลดจำนวนผู้ปฏิเสธ
- วางแผนกลยุทธ์ด้วยความยาวของแบบฟอร์ม – ยิ่งคุณเพิ่มฟิลด์ในแบบฟอร์มมากเท่าใด คุณก็จะยิ่งทำให้เกิดแรงเสียดทานในแบบฟอร์มของคุณมากขึ้นเท่านั้น ซึ่งสามารถลดอัตราการกรอกแบบฟอร์ม ได้ มาก ถึง 23.93% ดังนั้น เว้นแต่จะต้องการฟิลด์แบบฟอร์ม อย่าวางบนแบบฟอร์มของคุณ
- “เวลาคือทุกสิ่ง” – เป็นการดีที่จะแนะนำแบรนด์ของคุณตั้งแต่เริ่มต้น อย่าลืมถามเฉพาะข้อมูลทั่วไปเกี่ยวกับผู้ตอบของคุณก่อน จากนั้นค่อยสร้างความมั่นใจให้พวกเขาก่อนที่จะถามคำถามส่วนตัว

ที่มา: Paperform
จัดโครงสร้างแบบฟอร์มของคุณได้ดี
วิธีจัดโครงสร้างแบบฟอร์มออนไลน์ของคุณนั้นขึ้นอยู่กับคุณจริงๆ ไม่มีกฎเกณฑ์ที่เข้มงวดหรือคำแนะนำทีละขั้นตอนในการดำเนินการนี้
แต่มีปัจจัยที่ส่งผลต่อผลลัพธ์ และสิ่งที่สำคัญที่สุดคือคุณเห็นอกเห็นใจผู้ตอบอย่างไรและผลลัพธ์ที่คุณต้องการคืออะไร
หากคุณสร้างแบบฟอร์มที่ให้ความสำคัญกับปัจจัยเหล่านี้ กระบวนการสร้างแบบฟอร์มจะช่วยให้คุณได้ผลลัพธ์ที่ดีขึ้น
ต่อไปนี้คือการอภิปรายที่เกี่ยวข้องอื่นๆ:
- จัดกลุ่มเนื้อหาของคุณ – รูปแบบยาวมักจะสร้างความสับสน แต่คุณสามารถขจัดความสับสนและส่งเสริมการกรอกแบบฟอร์มโดยไม่รู้ตัวได้โดยการจัดระเบียบ แยกและจัดหมวดหมู่แต่ละองค์ประกอบ
- ให้ความชัดเจน – โดยเฉพาะอย่างยิ่งหากคุณกำลังให้คำแนะนำ ตรงไปตรงมาและเข้าใจได้
- ใช้คำที่เหมาะสม – ยึดมั่นในความรู้สึกที่แบบฟอร์มของคุณพยายามจะแนะนำ อย่าใช้คำในเชิงลบ ก้าวร้าว และเรียกร้อง หากแบบฟอร์มของคุณมุ่งเน้นที่การแปลง ให้พิจารณาใช้คำที่เรียกใน รายการ นี้
การออกแบบรูปทรงที่สวยงาม
การวิจัยจำนวนมาก (รวมถึง การวิจัยที่นำโดยนักประสาทวิทยา Antonio Damasio ) สามารถสนับสนุนว่าอารมณ์ขับเคลื่อนกระบวนการตัดสินใจอย่างไร
และเราไม่ได้ตั้งใจจะดราม่า แต่การออกแบบเว็บที่ไม่สวยคือความหายนะของการมีอยู่ของผู้คนจำนวนมาก โดยเฉพาะอย่างยิ่ง ปัจจัยที่พบบ่อยที่สุดที่ทำให้ฟอร์มไม่สวยคือฟอนต์ที่จัดแนวอย่างน่ากลัว การนำทางที่มองไม่เห็น การไม่มีไอคอน และข้อความที่หนาตา
ดังนั้นเมื่อมีคนพบกับแบบฟอร์มออนไลน์ที่ไม่สวย คุณสามารถเข้าใจได้ว่าทำไมพวกเขาถึงหงุดหงิด และเนื่องจากพวกเขาไม่รู้สึกดีกับมัน พวกเขาจึงไม่มีความตั้งใจที่จะเติมเต็มมัน
ต่อไปนี้คือการอภิปรายที่เกี่ยวข้องอื่นๆ:
- ใช้สีที่ตัดกัน – อ้างถึง วงล้อสี RGB ตัวอย่างเช่น วิธีนี้จะช่วยให้คุณเลือกการผสมสีที่เข้ากันได้ดี
- ใช้ธีมที่เกี่ยวข้อง – หลีกเลี่ยงธีมทั่วไป ให้เลือกใช้ธีมที่สะท้อนถึง สีสันของแบรนด์ การ ส่งข้อความ และบุคลิกลักษณะเฉพาะ ของแบรนด์
- ดึงดูดด้วยภาพ - ใช้รูปภาพและวิดีโอเพื่อเสริมความแข็งแกร่งให้กับคะแนนของคุณ และสอดคล้องกับขนาด รูปแบบ และความทึบ
5 ตัวอย่างแบบฟอร์มออนไลน์ที่ดีที่สุด
มาดูห้าแบบฟอร์มออนไลน์กัน จากรูปแบบต่างๆ นับล้านรูปแบบ พวกมันอยู่ในกลุ่มที่ดีที่สุด และเราจะแจ้งให้คุณทราบว่าทำไม
เรายังจะแชร์ด้วยว่าบริษัทใดเป็นผู้ผลิตและคุณลักษณะที่ทำให้มีประสิทธิภาพมาก
แบบกระดาษ

มีความสวยงามในความเรียบง่าย และ Paperform บริษัทที่ช่วยผู้คนสร้างแบบฟอร์มออนไลน์ที่สวยงามก็รู้ดี
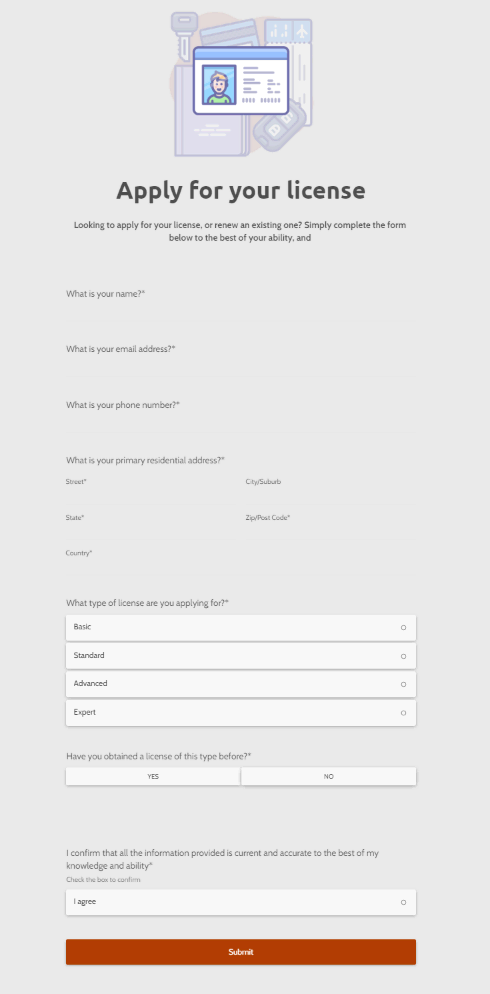
เนื่องจากการมีอยู่ในอุตสาหกรรมการสร้างแบบฟอร์ม จึงเป็นที่เข้าใจได้ว่าทำไมจึงมี เทมเพลตแบบฟอร์มออนไลน์ มากมาย บนเว็บไซต์ จากการออกแบบมากมายที่เขย่าขวัญ รูปแบบที่ช่วยในการยื่นขอใบอนุญาตขับขี่นั้นน่าประทับใจ
คุณสมบัติอื่น ๆ ของแบบฟอร์มที่ทำให้มีประสิทธิภาพ:
- สอบถาม รายละเอียดที่เกี่ยวข้อง – เมื่อเทียบกับกระบวนการสองฟิลด์และแบบฟอร์มออนไลน์พื้นฐานอื่นๆ จำเป็นต้องมีข้อมูลเพิ่มเติม แต่สิ่งนี้ไม่ได้ทำให้ขั้นตอนการสมัครล่าช้าแต่อย่างใด ท้ายที่สุด จะไม่ขอข้อมูลเพิ่มเติมเกินความจำเป็น
- เรียบง่ายและสง่างาม - อินเทอร์เฟซนั้นสะอาดและไม่รบกวนการคัดลอกเว็บ ในขณะเดียวกันก็ไม่ทำให้อารมณ์เสีย
- การออกแบบที่สนุก – แม้ว่าจะเป็นกระบวนการที่จำเป็น แต่การขอใบขับขี่ก็เป็นงานที่น่าเบื่อ และต้องขอบคุณ Paperform ที่เพิ่มความแปลกใหม่ให้กับบางสิ่งที่อยู่ข้างหน้า โอกาสที่ผู้คนจะเสร็จสิ้นกระบวนการนี้จึงสูงขึ้น
Softr

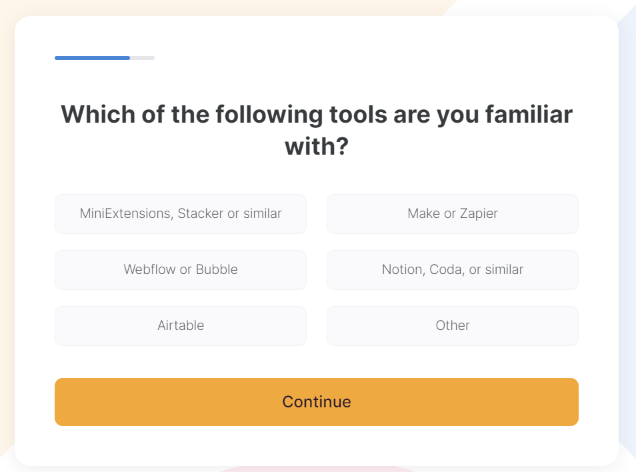
Softr เครื่องมือ สร้างเว็บแอปแบบไม่ต้องเขียนโค้ดแบบมืออาชีพ มีกระบวนการออนบอร์ดไคลเอนต์ฟอร์มออนไลน์หลายขั้นตอนที่น่ายกย่อง เนื่องจากแบบฟอร์มได้รับการออกแบบมาอย่างดี แน่นอนว่าผู้ใช้ Softr ครั้งแรกจะต้องกรอกข้อมูล

หนึ่งในแง่มุมที่โดดเด่น? เนื้อหาภาพ เช่น ชุดสี การออกแบบตัวอักษร และพื้นที่สีขาว ได้รับการออกแบบอย่างมีกลยุทธ์
คุณสมบัติอื่น ๆ ของแบบฟอร์มที่ทำให้มีประสิทธิภาพ:
- แถบความคืบหน้า – ช่วยให้ทราบว่าผู้คนอยู่ที่ไหนในกระบวนการกรอกแบบฟอร์มและยังต้องใช้เวลานานเท่าใด ไม่ใช่ทุกคนที่สนุกกับการกรอกแบบฟอร์มแบบหลายขั้นตอน แต่คนส่วนใหญ่จะกรอกแบบฟอร์มหากมีความโปร่งใส
- ตัวเลือกที่คลิกได้และอธิบายได้ – กรอกแบบฟอร์มของ Softr ได้ไม่ยาก ตัวเลือกหรือคำตอบไม่เพียงแต่ใช้เวลาไม่กี่วินาทีในการคลิก แต่ยังเต็มไปด้วยข้อมูลอีกด้วย
- วิดีโออธิบายเมื่อเสร็จสิ้น – Softr สรุปกระบวนการเริ่มต้นใช้งานของลูกค้าอย่างเรียบร้อย และนี่เป็นเพราะวิดีโออธิบายที่ทำหน้าที่เป็นคำทักทายทันทีที่ลูกค้าต้องการเริ่มใช้ผลิตภัณฑ์ของบริษัทแล้ว
ร็อคผู้อ้างอิง

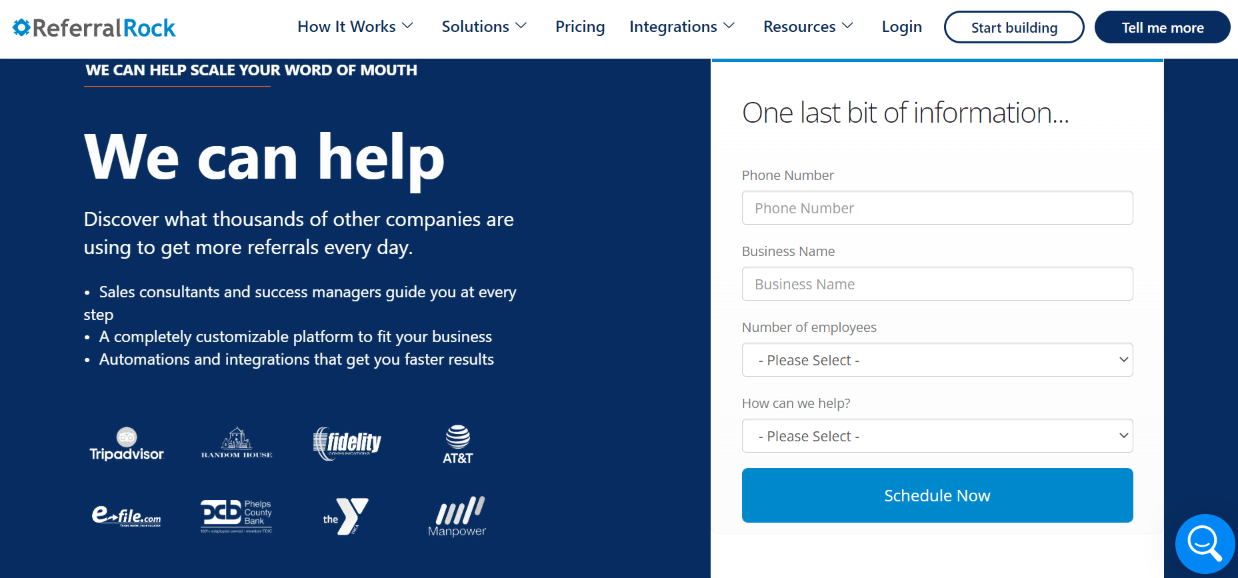
กระบวนการเริ่มต้นใช้งานของลูกค้าของ Referral Rock ซึ่งเป็นบริษัทที่พัฒนาซอฟต์แวร์อ้างอิงทางการตลาดสำหรับธุรกิจทุกประเภททั่วโลกนั้นคุ้มค่าที่จะลองดู กระบวนการนี้นำไปสู่แอปกำหนดเวลากิจกรรมออนไลน์
สำหรับการทำให้กระบวนการออนบอร์ดและการจัดกำหนดการเป็นไปอย่างง่ายดาย บริษัท สมควรได้รับการยกนิ้วให้ เมื่อคุณกรอกรายละเอียดในแบบฟอร์มออนไลน์แล้วยืนยันโดยคลิกปุ่ม กำหนดเวลากิจกรรม คุณจะถูกนำไปที่หน้าที่คุณสามารถรับข้อมูลเกี่ยวกับกิจกรรมตามกำหนดการของคุณ (หรือพบปะกับตัวแทนของ Referral Rock)
คุณสมบัติอื่น ๆ ของแบบฟอร์มที่ทำให้มีประสิทธิภาพ:
- ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม (UX) – แบบฟอร์มการจัดกำหนดการมีการออกแบบขั้นต่ำ สิ่งนี้ให้ UX ในเชิงบวกเพราะไม่มีองค์ประกอบที่ทำให้เสียสมาธิ
- ตัวเลือกสีที่ยอดเยี่ยม - สีผสมผสานกันอย่างลงตัว และไม่มีคุณลักษณะอะไรนอกจากสีของแบรนด์ ส่วนหนึ่งเป็นเพราะเหตุนี้เส้นทางสู่การจัดกำหนดการจึงไม่สับสน
- วางวัตถุประสงค์ของแบบฟอร์ม – สำเนาเว็บมีความชัดเจนและสั้น และนอกเหนือจากการอธิบายวัตถุประสงค์ของแบบฟอร์มออนไลน์แล้ว แบบฟอร์มจะไม่ขออะไรนอกจากข้อมูลที่จำเป็น
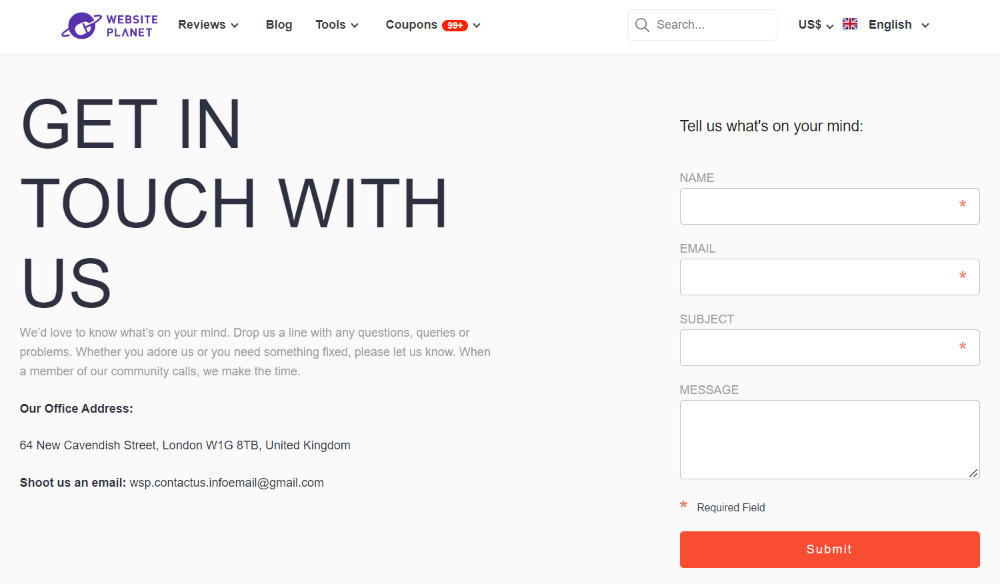
เว็บไซต์ Planet

Website Planet ผู้ให้บริการเนื้อหาที่แบ่งปันข้อมูลที่มีค่าเกี่ยวกับการสร้างเว็บไซต์ มีแบบฟอร์มการติดต่อที่ตรงไปตรงมา ผู้คนไปที่หน้าติดต่อของไซต์เพื่อติดต่อผู้ดูแลเว็บ — ธรรมดาและเรียบง่าย และ Website Planet ถ่ายทอดข้อความนี้อย่างชัดเจน
จริง — เว็บไซต์ส่วนใหญ่มีแบบฟอร์มการติดต่อ สิ่งที่ทำให้รูปทรงโดดเด่นเหนือสิ่งอื่นใดคือการออกแบบที่เรียบง่ายแต่โดดเด่น แบบฟอร์มการติดต่อเป็นเครื่องยืนยันถึงสิ่งที่ทำ นั่นคือ การให้ข้อมูลที่มีค่า
คุณสมบัติอื่น ๆ ของแบบฟอร์มที่ทำให้มีประสิทธิภาพ:
- การออกแบบที่สอดคล้องกันซึ่งช่วยดำเนินการตามวัตถุประสงค์ของเพจ – จากมุมมองหนึ่ง คุณอาจพูดได้ว่าให้ UX โดยเฉลี่ยและมีการออกแบบที่ธรรมดา และจากมุมมองอื่น ก็ยากที่จะไม่เห็นว่าการออกแบบพื้นฐานนั้นเข้ากับกลิ่นอายของแบรนด์ได้อย่างไร
- สนับสนุนโดยสำเนาข้อมูล – รวมแบบฟอร์มกับสำเนาเว็บที่สะอาดซึ่งรวมถึงสำนักงานของ Website Planet และที่อยู่อีเมล และไม่ต้องสงสัยเลยว่ามันได้รับข้อความไปทั่ว
- ระบุข้อมูลผู้ใช้ที่จำเป็น – ฟิลด์ที่มีเครื่องหมายดอกจันทำหน้าที่เป็นคำแนะนำ พวกเขาช่วยให้ผู้คนไม่สงสัยว่าเหตุใดการส่งของพวกเขาจึงไม่ผ่าน
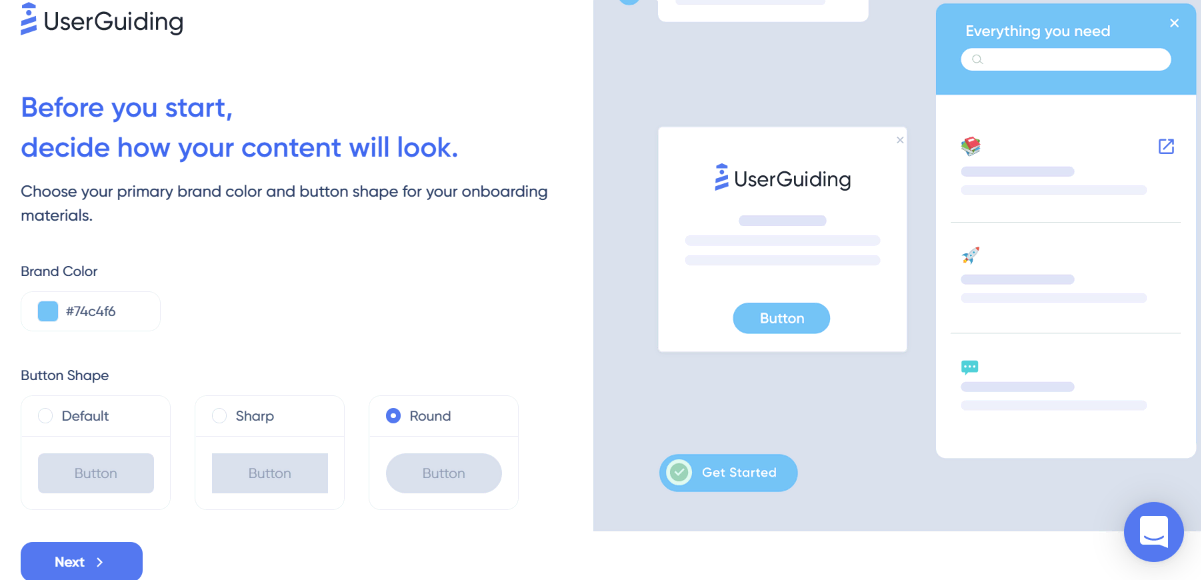
คำแนะนำผู้ใช้

User Guiding เป็นซอฟต์แวร์สำหรับสร้างคำแนะนำผู้ใช้และการ เริ่มต้นใช้งาน ผลิตภัณฑ์ ที่ สวยงาม
ขั้นตอนการสร้างคำแนะนำผลิตภัณฑ์เป็นเรื่องง่ายเหมือน 1, 2, 3 และสิ่งนี้มีส่วนเกี่ยวข้องอย่างมากกับการที่บริษัทจะให้คำแนะนำโดยละเอียดในทุกขั้นตอนของการเดินทาง
หากคุณทำผิดพลาดระหว่างทางไม่จำเป็นต้องตื่นตระหนก ป๊อปอัปจะปรากฏขึ้นเพื่อช่วยคุณ ยกตัวอย่างป๊อปอัปด้านล่าง
ตามภาพด้านบนนี้ มันแสดงให้เห็นถึงความเห็นอกเห็นใจต่อผู้ใช้ที่ทำผิดพลาดหรือลืมขั้นตอนในระหว่างกระบวนการปฐมนิเทศ User Guiding ไม่เพียงแต่จัดให้มีรายการตรวจสอบที่เกี่ยวข้องเท่านั้น แต่ยังเรียกความสนใจของผู้ใช้ถึงข้อผิดพลาดของพวกเขาด้วย
คุณสมบัติอื่น ๆ ของแบบฟอร์มที่ทำให้มีประสิทธิภาพ:
- ตัวเลือกและการแก้ไขที่คลิกได้ – ผู้ใช้สามารถเลือกตัวเลือกได้อย่างง่ายดาย นอกจากนี้ยังรับทราบด้วยว่าการสร้างคำแนะนำผลิตภัณฑ์เป็นกระบวนการ และไม่ใช่ข้อตกลงที่ทำครั้งเดียวแล้วเสร็จ
- รองรับผู้สร้างคำแนะนำผลิตภัณฑ์ครั้งแรก – การสร้างคำแนะนำผลิตภัณฑ์อาจครอบงำผู้เริ่มต้น ดังนั้นในกรณีที่ลืมบางขั้นตอน พวกเขาสามารถเข้าถึงรายการตรวจสอบและรับการแจ้งเตือนเกี่ยวกับข้อผิดพลาดได้อย่างง่ายดาย
- รูปลักษณ์ที่ น่าพึงพอใจ – ดังที่ได้กล่าวไว้ก่อนหน้านี้ ผู้คนไม่ชอบการออกแบบเว็บที่ไม่สวย — และ User Guiding คำนึงถึงเรื่องนี้ด้วย มีตัวเลือกสีที่น่าทึ่ง ธีมเกี่ยวข้องกับแบรนด์ ใช้คำที่เรียบง่ายและกระชับ และอื่นๆ
บทสรุป
เป็นความจริง คุณและทีมของคุณสามารถควบคุมการออกแบบแบบฟอร์มได้ แต่วิธีที่ผู้คนตอบสนองและตอบสนองต่อแบบฟอร์มออนไลน์ของคุณเป็นอีกเรื่องหนึ่ง
วิธีนี้เป็นวิธีที่ใช้ได้จริงในการดำเนินการนี้: ทดสอบ A/B แบบฟอร์มของคุณ สร้างสองรูปแบบเพื่อนำเสนอต่อผู้ชมเป้าหมาย จากนั้นวิเคราะห์ผลลัพธ์เพื่อดูว่ารูปแบบใดดึงดูดผู้คนได้มากกว่า
