คู่มือการอัปเดตประสบการณ์การใช้งาน Google Page
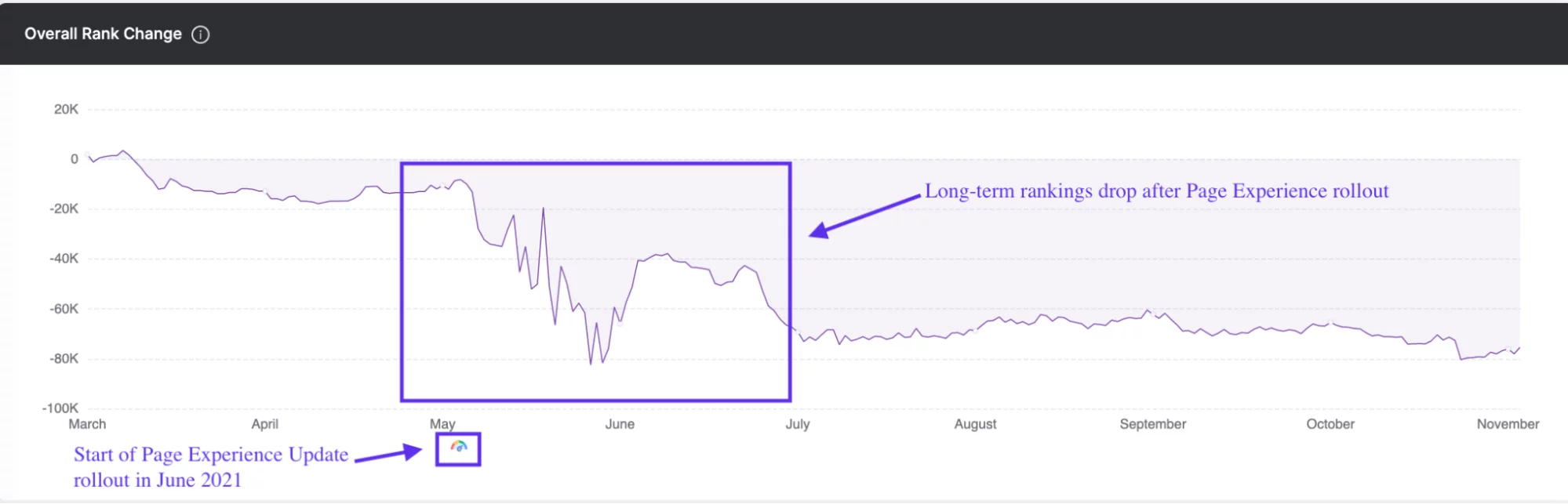
เผยแพร่แล้ว: 2022-11-25ในการแสวงหานิรันดร์เพื่อให้ผู้ใช้ได้รับผลลัพธ์ที่ดีที่สุดสำหรับข้อความค้นหา Google ได้เพิ่มเมตริกประสบการณ์การใช้งานหน้าเว็บในอัลกอริทึมการจัดอันดับของพวกเขา การ อัปเดตประสบการณ์ใช้งาน Google Page ทำให้ปัจจัยต่างๆ เช่น ความเหมาะกับอุปกรณ์เคลื่อนที่ ความปลอดภัยของเว็บ โฆษณาคั่นระหว่างหน้า และ UI/UX โดยรวมของไซต์เป็นปัจจัยในการจัดอันดับอย่างเป็นทางการ การเปิดตัวการอัปเดตประสบการณ์การใช้งานเพจเริ่มต้นตั้งแต่ต้นเดือนมิถุนายน 2021 และสิ้นสุดในวันที่ 2 กันยายน เป็นการอัปเดตครั้งแรกที่เน้นหนักไปที่ประสบการณ์ของผู้ใช้ภายในแต่ละส่วนของหน้าเว็บ
แรงจูงใจของ Google ที่อยู่เบื้องหลังการอัปเดตคือการปรับปรุงประสบการณ์การค้นหาโดยรวมผ่านเว็บไซต์ที่พวกเขาโปรโมตในการค้นหาของ Google ด้วยเหตุนี้ เว็บไซต์ที่ให้ความสำคัญกับการสร้างเพจคุณภาพสูงและประสบการณ์ที่น่าดึงดูดใจจะได้รับการจัดอันดับโดยรวมที่ดีขึ้น ผู้ที่ไม่ปรับตัวก็ลดลงในการจัดอันดับคำหลัก

หากคุณไม่แน่ใจว่าหน้าเว็บของคุณให้ประสบการณ์การใช้งานหน้าเว็บคุณภาพสูงแก่ผู้ใช้หรือไม่ บทความนี้จัดทำขึ้นเพื่อคุณ คำแนะนำของเราจะแนะนำคุณว่าเว็บไซต์ที่คงการมองเห็นการค้นหาได้ตอบสนองต่อการอัปเดตประสบการณ์การใช้งานเพจอย่างไร จากนั้น คุณสามารถทำซ้ำกลยุทธ์ของพวกเขาในเว็บไซต์ของคุณเองเพื่อปรับปรุงประสิทธิภาพ SEO
ประสบการณ์การใช้งานหน้าเว็บเหมาะสมกับการอัปเดตอัลกอริทึมของ Google ที่ไหน
Page Experience เขย่าโลก SEO อย่างแท้จริงในปี 2021 เพราะเหตุใด การอัปเดตนี้เพิ่มชั้นใหม่ให้กับวิธีที่ผู้เชี่ยวชาญ SEO จัดลำดับความสำคัญของการใช้งานเว็บไซต์ ผลจากการอัปเดต Google ไม่ได้มุ่งเน้นที่การโปรโมตหน้าที่เกี่ยวข้องเท่านั้น แต่ยังเน้นไปที่การเพิ่มความเร็ว การเปลี่ยนองค์ประกอบน้อยลง และการตอบสนองที่ดีขึ้น คุณค่าของหน้าเว็บไม่ได้อยู่ที่ความเกี่ยวข้องเท่านั้น แต่ยังอยู่ที่ประสิทธิภาพสำหรับผู้ใช้ด้วย และผู้เชี่ยวชาญส่วนใหญ่ยอมรับว่าการอัปเดตนี้เป็นการเปลี่ยนแปลงที่ดีขึ้น

การอัปเดตอื่นๆ ของ Google
นี่ไม่ใช่การอัปเดตครั้งแรกที่ Google เปิดตัวอัลกอริทึม Google มีประวัติอันยาวนานและหลากหลาย ในการอัปเดตอัลกอริ ทึม ในปี 2018 เพียงปีเดียว Google ได้เปิดตัวการอัปเดตกว่า 3,000 รายการเกี่ยวกับวิธีสร้างผลการค้นหาของเบราว์เซอร์ ประเภทของการอัปเดตเหล่านี้มีตั้งแต่ขนาดใหญ่ไปจนถึงขนาดเล็ก และมักจะรวมถึงการเปลี่ยนแปลงการจัดทำดัชนี ข้อมูล UI การค้นหา เครื่องมือของผู้ดูแลเว็บ และปัจจัยการจัดอันดับ
อัลกอริทึมมีผลต่อการค้นหาทางอินเทอร์เน็ตอย่างไร
การอัปเดตทั้งหมดนี้มีส่วนร่วมในอัลกอริทึมมากมายที่ขับเคลื่อนการค้นหาทุกครั้ง Google ใช้อัลกอริทึมเพื่อช่วยเติมเต็มฟังก์ชันเฉพาะ โดยจัดกลุ่มเป็นอัลกอริทึมหลักที่ใหญ่กว่า เสียงที่ซับซ้อน? เราสัญญาว่าจะไม่
การอัปเดตทั้งหมดนี้มีส่วนร่วมในอัลกอริทึมมากมายที่ขับเคลื่อนการค้นหาทุกครั้ง Google ใช้อัลกอริทึมเพื่อช่วยเติมเต็มฟังก์ชันเฉพาะ โดยจัดกลุ่มเป็นอัลกอริทึมหลักที่ใหญ่กว่า เสียงที่ซับซ้อน? เราสัญญาว่าจะไม่ นี่คือรายละเอียดของปัจจัยการจัดอันดับประเภทต่างๆ ที่ Google ใช้:
- เนื้อหา : อัลกอริทึมเนื้อหาที่ได้รับความนิยมมากที่สุดเรียกว่า Panda และช่วยให้ Google ตัดสินเนื้อหาที่เกี่ยวข้อง ลงโทษและให้รางวัลเนื้อหาตามพารามิเตอร์เฉพาะ
- ลิงก์ย้อนกลับ : การอัปเดต Penguin ช่วยให้ Google ระบุได้ว่าลิงก์นั้นเป็นสแปมหรือไม่ และสมควรที่จะได้รับการพิจารณาด้วยกระบวนการรวบรวมข้อมูลและจัดทำดัชนี
- การ จัดระเบียบ : ข้อมูลทั้งหมดนี้ต้องถูกเก็บไว้ที่ไหนสักแห่ง และมีอัลกอริธึมเฉพาะเพื่อช่วยในเรื่องนั้น
- ประสบการณ์ของผู้ใช้ : นอกเหนือจากเนื้อหาที่ยอดเยี่ยมของคุณแล้ว Google จำเป็นต้องดูว่าเว็บไซต์ของคุณนำข้อมูลที่มีค่ามาสู่ผู้ใช้หรือไม่ ทำได้โดยการให้คะแนนประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณ และนำมาพิจารณาในผลการค้นหาทั่วไปของเครื่องมือค้นหา
UX คืออะไร และเหตุใดจึงสำคัญ

ประสบการณ์ของผู้ใช้คือการศึกษาวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ ประสบการณ์ผู้ใช้กำหนดเป้าหมายผู้ใช้ที่มีศักยภาพในทุกขั้นตอนของเส้นทางของพวกเขา และช่วยให้คุณเข้าใจลูกค้าของคุณก่อนที่พวกเขาจะมาที่เว็บไซต์ของคุณ ระหว่างที่พวกเขาอยู่บนไซต์ และหลังจากที่พวกเขาออกไป
สำหรับเจ้าของธุรกิจหลายๆ ราย ประสบการณ์การใช้งานที่ดีนั้นเปรียบได้กับเว็บไซต์ที่สวยงาม แม้ว่าการมีเว็บไซต์ที่สวยงามจะเป็นความคิดที่ดีเสมอ แต่กราฟิกสวยๆ สักสองสามตัวจะไม่ทำให้ลูกค้าของคุณเปลี่ยนใจ อินเทอร์เฟซของเว็บไซต์ของคุณต้องได้รับการปรับให้เหมาะสมโดยคำนึงถึงผู้บริโภคเป็นหลัก
ผลกระทบของ UX ที่ดีขึ้น
ต่อไปนี้คือสถิติประสบการณ์ของผู้ใช้บางส่วนที่ให้ความสำคัญกับการสร้างประสบการณ์การใช้งานหน้าเว็บที่ดี:
- 88% ของผู้บริโภคทั้งหมดรายงานว่าพวกเขามี โอกาสน้อยที่จะกลับ ไปที่เว็บไซต์หลังจากได้รับประสบการณ์การใช้งานที่ไม่ดี
- มีการประมาณว่าธุรกิจที่มีประสบการณ์ผู้ใช้ไม่ดี จะสูญเสียยอดขายประมาณ 50 %
- ผู้บริโภคประมาณ 75% ตัดสิน บริษัทโดยพิจารณาจากความสามารถในการใช้งานและวิวพอร์ตของเว็บไซต์
- ลูกค้าเลือกที่จะท่องอินเทอร์เน็ตจากโทรศัพท์เป็นประจำ โดยผู้ใช้ 48% รู้สึกรำคาญกับหน้าเว็บที่ปรับแต่งได้ไม่ดี และ ผู้ใช้ 53% ออกจากเว็บไซต์บนมือถือ หากไม่โหลดภายในสามวินาที
- อินเทอร์เฟซผู้ใช้ที่ได้รับการปรับให้เหมาะสมสามารถ ปรับปรุงการแปลงได้ มาก ถึง 200%
เมื่อพูดถึงเว็บไซต์ของคุณ มีแนวโน้มว่าจะมีคู่แข่งนับร้อยหรือหลายพันรายที่นำเสนอผลิตภัณฑ์และบริการที่คล้ายกับของคุณ เมื่อคำนึงถึงสิ่งนี้ คุณจึงไม่สามารถเสี่ยงได้ว่าความประทับใจครั้งแรกของผู้มีโอกาสเป็นลูกค้าที่มีต่อคุณจะได้รับผลกระทบจาก UX คุณภาพต่ำ การติดตามแนวโน้มประสบการณ์ผู้ใช้และแนวทางปฏิบัติที่ดีที่สุดเป็นสิ่งสำคัญในการหาลูกค้าใหม่ๆ อยู่เสมอ แต่ตอนนี้การปรากฏในผลการค้นหาก็มีความสำคัญเช่นกัน
การอัปเดตประสบการณ์การใช้งานเพจ Google 2021 คืออะไร

ซึ่งแตกต่างจากการอัปเดตอัลกอริทึมอื่นๆ ของ Google ก็คือ Google ได้เผยแพร่ข้อมูลและเครื่องมือจำนวนมากเพื่อช่วยผู้ใช้ในการเตรียมการและตอบสนองต่อการอัปเดตนี้ การอัปเดตครั้งใหญ่และถือว่าเป็นหนึ่งในการอัปเดตที่ใหญ่ที่สุดของ Google
เนื่องจากความลับทางการค้าและข้อมูลที่เป็นกรรมสิทธิ์ Google จึงเผยแพร่ข้อมูลบางอย่างเกี่ยวกับอัลกอริทึมที่อัปเดตแล้วเท่านั้น แต่ในปี 2021 นักพัฒนาเว็บและผู้เชี่ยวชาญด้าน SEO ได้สรุปวิธีการเพิ่มประสิทธิภาพเพื่อให้ตรงกับปัจจัยการจัดอันดับใหม่มากที่สุด
โชคดีที่เราได้จัดการเรื่องหนักๆ ให้คุณแล้วโดยการสรุปข้อมูลสำคัญที่คุณจำเป็นต้องรู้ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมอบประสบการณ์การใช้งานหน้าเว็บประเภทที่ Google จะให้คุณค่ามากที่สุด
Core Web Vitals ใหม่
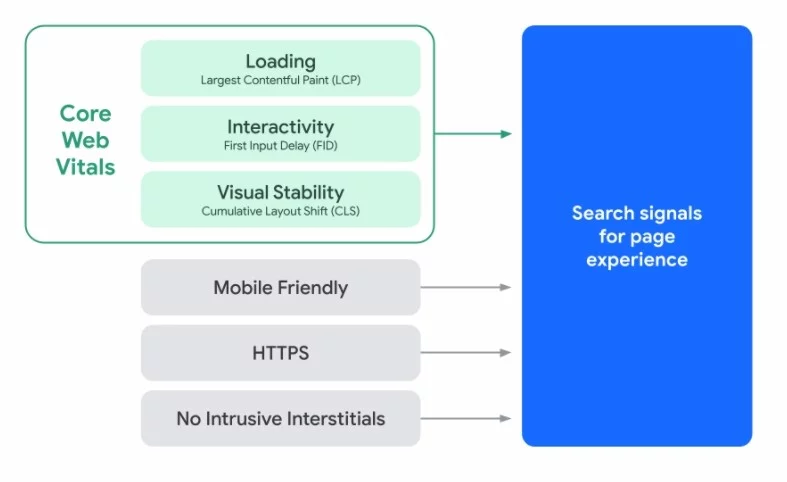
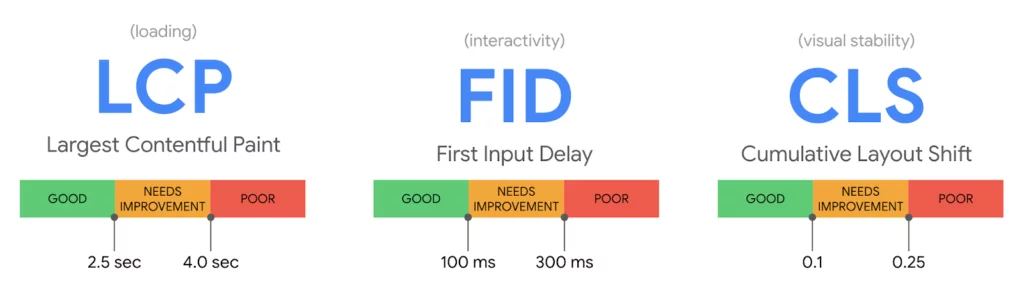
Google เปิดตัวชุดเมตริกชื่อ Core Web Vitals ซึ่งเป็นชุดเมตริกที่วัดความเร็ว/เวลาในการโหลดเว็บไซต์ การตอบสนอง การโต้ตอบ และความเสถียรของภาพ เมตริกเหล่านี้เปิดตัวในเดือนพฤษภาคม ทำงานได้อย่างสมบูรณ์ในเดือนมิถุนายน และยังคงเป็นรากฐานของการเปิดตัวอัลกอริทึมในปี 2021
Core Web Vitals รวมการวัดประสิทธิภาพสามประการเหล่านี้: 1. Largest Contentful Paint, 2. First Input Delay และ 3 Cumulative Layout Shift) เพื่อช่วยให้เจ้าของไซต์วัดประสบการณ์ผู้ใช้แบบองค์รวมของเว็บไซต์
แม้ว่าเราจะทราบดีว่า มาตรการใหม่ เหล่านี้ อาจมีการเปลี่ยนแปลงและยังคงพัฒนาได้ แต่ตั้งแต่เดือนมิถุนายน 2021 เป็นต้นมา มาตรการเหล่านี้ยังคงสอดคล้องกัน ต่อไปนี้คือรายละเอียดของเมตริกพื้นฐานสามรายการ:

สีเนื้อหาที่ใหญ่ที่สุด (LCP)
(วัดความเร็วไซต์และเวลาในการโหลด)

Largest Contentful Paint รายงานเวลาการแสดงผลของภาพหรือบล็อกข้อความที่ใหญ่ที่สุดที่มองเห็นได้ภายในวิวพอร์ตของหน้าเว็บ พูดง่ายๆ ก็คือเกี่ยวข้องกับเวลาที่หน้าเว็บของคุณใช้ในการโหลดเนื้อหาที่ใหญ่ที่สุดบนหน้าเว็บ LCP ที่เหมาะสมคือภายใน 2.5 วินาทีหลังจากโหลดหน้า
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
(วัดการโต้ตอบ)

ความล่าช้าในการป้อนข้อมูลครั้งแรกวัดความประทับใจครั้งแรกของผู้บริโภคต่อการโต้ตอบและการตอบสนองของเว็บไซต์ของคุณ โดยการตรวจสอบระยะเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บเป็นครั้งแรก (เช่น การคลิกปุ่ม) ไปจนถึงระยะเวลาที่เบราว์เซอร์ตอบสนองต่อการกระทำนั้น ลองนึกถึงระยะเวลาที่ผู้ใช้กดปุ่มและข้อมูลนั้นจะปรากฏขึ้น FID ในอุดมคติคือต่ำกว่า 100 มิลลิวินาที
กะเค้าโครงสะสม (CLS)
(วัดความมั่นคงทางสายตา)

คุณเคยเลื่อนดูเว็บไซต์และกำลังจะคลิกปุ่ม เมื่อเลย์เอาต์ย้าย และจู่ๆ คุณก็อยู่ในส่วนต่างๆ ของหน้าหรือไม่ นั่นคือการเปลี่ยนแปลงเลย์เอาต์ และหากเว็บไซต์ของคุณมีจำนวนมาก ก็อาจขัดขวางประสบการณ์ผู้ใช้ของคุณได้ การเปลี่ยนแปลงเลย์เอาต์แบบสะสมจะวัดผลรวมของการเคลื่อนไหวนี้ในหน้าเว็บเดียว
ความเสถียรของภาพคือความเสถียรของหน้าเว็บเมื่อโหลด และหน้านั้นคงที่ตลอดการเลื่อนของผู้ใช้หรือไม่ CLS วัดจำนวนครั้งที่ผู้ใช้ประสบกับการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิด โดยเมตริกที่เหมาะสมที่สุดสำหรับสิ่งนี้คือน้อยกว่า 0.1
ตามแนวทางปฏิบัติที่ดีที่สุด เพื่อให้แน่ใจว่าคุณบรรลุเป้าหมายที่ถูกต้องสำหรับเมตริกแต่ละรายการเหล่านี้ ขอแนะนำให้คุณทดสอบและตรวจสอบประมาณ 75% ของหน้าทั้งหมดบนเว็บไซต์ของคุณ สิ่งสำคัญคือต้องเข้าใจว่าเมตริก Core Web Vital เหล่านี้เป็นเมตริกใหม่ที่มีผู้ใช้เป็นศูนย์กลาง ซึ่งจะให้ข้อมูลในโลกแห่งความเป็นจริงเพื่อดูและเข้าใจว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร
สิ่งที่เรารู้จนถึงตอนนี้ – สัญญาณประสบการณ์การใช้งานเพจ
ประสบการณ์ใช้งานเพจที่ดีขึ้นนำไปสู่การมีส่วนร่วมที่ลึกขึ้นและช่วยให้ผู้บริโภคทำสิ่งต่างๆ ได้มากขึ้น มีเมตริกประสบการณ์การใช้งานหน้าเว็บอยู่แล้วที่ Google ใช้เพื่อช่วยผู้ดูแลเว็บในการตรวจสอบประสิทธิภาพ ได้แก่:

ความเป็น มิตรต่ออุปกรณ์เคลื่อนที่ : การค้นหาทั้งหมดไม่ได้สร้างขึ้นเท่ากัน หมายความว่าเว็บไซต์ของคุณควรทำงานบนโทรศัพท์มือถือในระดับเดียวกับที่ทำงานบนเดสก์ท็อป สัญญาณใหม่นี้จะส่งผลต่อ SEO มากขึ้น

Safe Browsing : เมตริกนี้รับรองความปลอดภัยและความปลอดภัยของเว็บไซต์ของคุณ โดยยืนยันว่าไม่มีเนื้อหาที่เป็นอันตรายใดๆ
การ รักษาความปลอดภัย HTTPS : การมีแท็ก HTTPS บนเว็บไซต์ของคุณหมายความว่าปลอดภัยสำหรับผู้ใช้ และข้อมูลของผู้ใช้จะไม่เสี่ยงต่อการถูกขโมย
หลักเกณฑ์โฆษณาคั่นระหว่าง หน้าที่รบกวน : เว็บไซต์หลายแห่งมีป๊อปอัปที่รบกวนผู้ใช้จำนวนมากซึ่งรบกวนผู้ใช้ในการค้นหาข้อมูลที่ต้องการ ด้วยเหตุนี้ Google จึงได้สร้างชุดแนวทางเกี่ยวกับวิธีรวมป๊อปอัปบนหน้าเว็บโดยไม่ขัดขวางประสบการณ์โดยรวมของผู้ใช้อย่างรุนแรง
วิธีปรับให้เหมาะสมสำหรับการอัปเดตประสบการณ์การใช้งานเพจของ Google
ข้อมูลทั้งหมดนี้เกี่ยวกับการทำงานของเครื่องมือค้นหาและอัลกอริทึมอาจฟังดูซับซ้อน แต่ไม่ต้องกังวล มีขั้นตอนง่ายๆ มากมายที่ทุกคนสามารถทำได้เพื่อเตรียมเว็บไซต์ให้พร้อมสำหรับส่วนที่สำคัญที่สุดของ The Page Experience
ต่อไปนี้เป็นขั้นตอนบางส่วนที่คุณสามารถทำได้เพื่อรักษาและปรับปรุง SEO ของคุณ
1. รู้จักและใช้เครื่องมือที่มีให้คุณ

มีเครื่องมือฟรีมากมายให้คุณใช้ตรวจสอบปัจจัยการจัดอันดับใหม่เหล่านี้บนเว็บไซต์ของคุณ การใช้สิ่งเหล่านี้เพื่อตรวจสอบเว็บไซต์ของคุณอย่างสม่ำเสมอจะไม่เพียงช่วยให้เมตริกประสบการณ์ผู้ใช้ของคุณทะยานขึ้น แต่ยังทำให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใสมากขึ้นด้วย ตัวอย่างบางส่วนได้แก่:
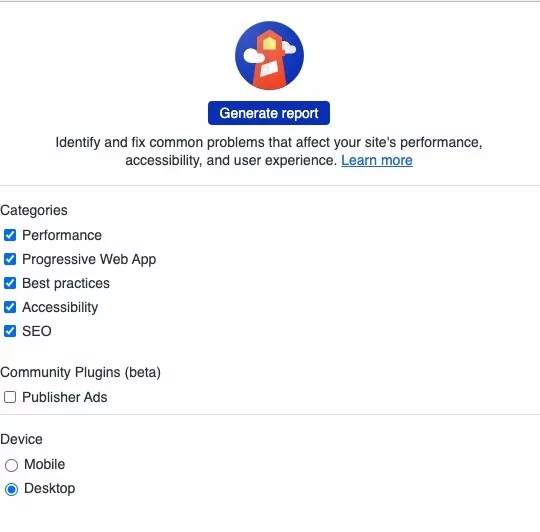
LightHouse : เครื่องมือนี้กำหนดเป้าหมายเมตริก Core Web Vital สำหรับแต่ละหน้าในเว็บไซต์ของคุณ Lighthouse ได้กลายเป็นวิธีที่ดีที่สุดในการพิจารณารายงาน Core Web Vitals ในหลายๆ ด้าน
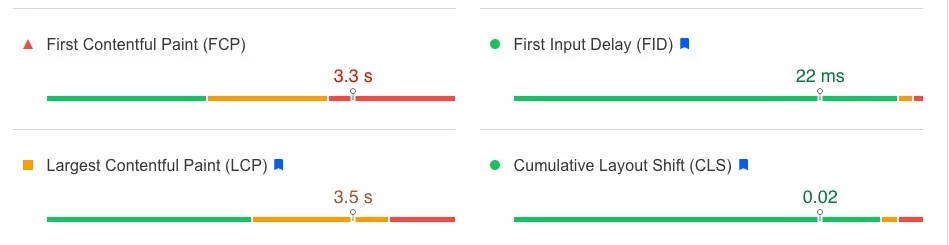
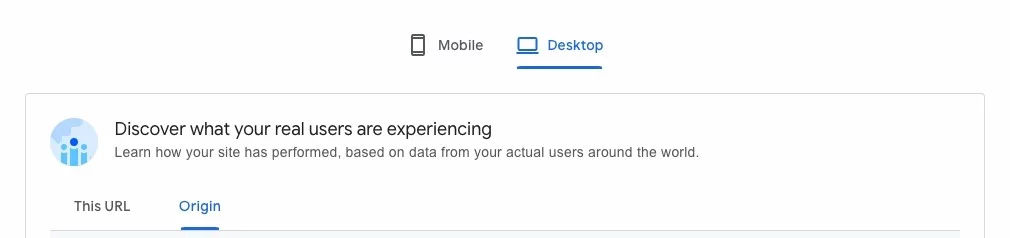
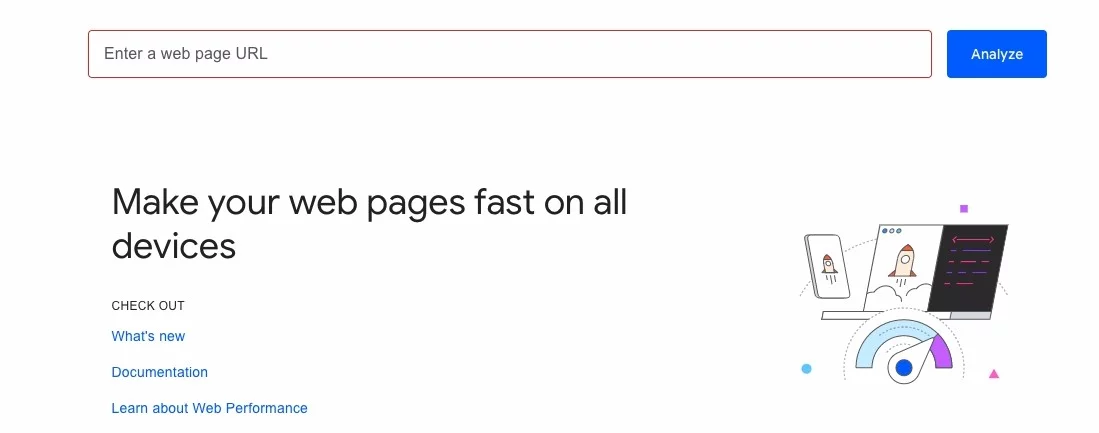
PageSpeed Insights : ที่นี่คุณสามารถตรวจสอบเมตริกและรายงานหลายรายการที่รวมอยู่ในคะแนนความเร็วหน้าเว็บทั้งเว็บไซต์ของคุณและ Core Web Vitals
การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ : ตรวจสอบที่นี่ว่าเว็บไซต์ของคุณทำงานได้ดีบนอุปกรณ์เคลื่อนที่เช่นเดียวกับบนเดสก์ท็อปหรือไม่
รายงานประสบการณ์ผู้ใช้ Chrome : รายงานนี้รวบรวมข้อมูลตามเวลาจริงสำหรับแต่ละ Core Web Vital ตามรายการด้านบน
Google Search Console : สิ่งนี้จะช่วยให้คุณมองเห็นสิ่งที่เกิดขึ้นภายในเว็บไซต์ของคุณ โดยอ้างอิงจากการใช้งานจริงจากผู้บริโภคจริงเพื่อการรายงานที่แม่นยำและเกือบจะเป็นปัจจุบัน
Web Vitals JavaScript : เครื่องมือนี้วัด Core Web Vitals ทั้งหมดใน JavaScript โดยใช้ API

2. ตรวจสอบไซต์ของคุณในอุปกรณ์ต่างๆ ของผู้ใช้
หากคุณมีทั้งสมาร์ทโฟนและคอมพิวเตอร์ คุณน่าจะทราบวิธีที่อุปกรณ์ต่างๆ โหลดหน้าเว็บแตกต่างกัน ทั้งในแง่ของภาพและความเร็วของหน้าเว็บ มีเครื่องมือบางอย่างที่สามารถช่วยคุณตรวจสอบเว็บไซต์ของคุณโดยไม่ต้องซื้ออุปกรณ์มากมาย
- เครื่องมือ Lighthouse มีปุ่มเลือกง่าย ๆ ที่ด้านล่าง ซึ่งช่วยให้คุณสลับไปมาระหว่างการเรียกใช้รายงานสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป และคุณสามารถใช้ตัวบ่งชี้ภาพและรายงานของเมตริกเหล่านี้เพื่อกำหนดเป้าหมายองค์ประกอบแต่ละส่วนของประสบการณ์การใช้งานหน้าเว็บของคุณเพื่อปรับปรุงได้

- PageSpeed Insights ยังช่วยให้คุณสลับระหว่างสถิติประสิทธิภาพมือถือและเดสก์ท็อปของคุณ
- ด้วย Responsinator คุณสามารถทดสอบว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์พกพามากมาย ตั้งแต่โทรศัพท์ไปจนถึงแท็บเล็ต นี่เป็นวิธีที่ดีและไม่มีค่าใช้จ่ายเพื่อให้แน่ใจว่าการแสดงผลจริงของหน้าเว็บของคุณจะไม่สูญหายไปจากการแปลระหว่างอุปกรณ์ต่างๆ
- CrossBrowserTesting ให้คุณทดสอบทั้งรูปลักษณ์และประสิทธิภาพของเว็บไซต์ของคุณบนเบราว์เซอร์และอุปกรณ์ต่างๆ กว่า 2,000 รายการ นี่เป็นวิธีที่ยอดเยี่ยมในการรับรองว่าไซต์ของคุณไม่เพียงแค่ดูสวยงามเท่านั้น แต่ยังทำงานได้ดีที่สุดในรูปแบบต่างๆ อีกด้วย
3. ปรับปรุงคะแนน PageSpeed Insights ของคุณ

เครื่องมือ PageSpeed Insights (PSI) ของ Google ช่วยให้คุณทราบว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใดสำหรับเบราว์เซอร์เดสก์ท็อปและมือถือ นอกจากนี้ยังให้ข้อมูลโดยละเอียดที่สามารถใช้เพื่อมอบประสบการณ์การใช้งานที่รวดเร็วยิ่งขึ้น หากคุณพบว่าคะแนน PSI ของคุณต่ำกว่าเกณฑ์ (ต่ำกว่า 90) คุณจะต้องดำเนินการบางอย่างเพื่อ เพิ่มความเร็วหน้าเว็บของ คุณ นี่คือแนวคิดบางประการที่ควรพิจารณา:
- บีบอัดรูปภาพของคุณ : ไฟล์รูปภาพขนาดใหญ่มีส่วนสำคัญที่ทำให้โหลดนานขึ้น โชคดีที่มีเครื่องมือฟรีมากมายที่สามารถช่วยคุณบีบอัดไฟล์และลดเวลาที่ใช้ในการโหลด หากคุณโฮสต์เพจของคุณบน WordPress Smush จะเป็นปลั๊กอินที่มีประโยชน์ในการเพิ่มประสิทธิภาพและบีบอัดรูปภาพ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญ SEO ก็สามารถเข้าใจได้
- ใช้แคชของเบรา ว์เซอร์ : การแคชของเบราว์เซอร์เป็นอีกหนึ่งการแก้ไขง่ายๆ ที่ช่วยเพิ่มความเร็วของเพจของคุณได้อย่างมาก โดยพื้นฐานแล้ว แคชของเบราว์เซอร์ช่วยให้เว็บเบราว์เซอร์จดจำองค์ประกอบที่เกิดขึ้นทั่วไปในไซต์ของคุณ เช่น เนื้อหาส่วนหัวและส่วนท้าย ด้วยวิธีนี้ ผู้ใช้จะไม่ต้องโหลดเนื้อหานี้ซ้ำทุกครั้งที่คลิกบนหน้าใหม่บนไซต์ของคุณ สำหรับผู้ใช้ WordPress W3 Total Cache เป็นเครื่องมือที่เราพบว่ามีประโยชน์
- ใช้ Accelerated Mobile Pages (AMP) : แต่เดิมใช้สำหรับเว็บไซต์ข่าว หน้า AMP เป็นหน้าเว็บที่มีอยู่เดิมในเวอร์ชันที่แยกส่วนซึ่งสามารถโหลดได้เร็วขึ้นบนอุปกรณ์เคลื่อนที่ แม้ว่า AMP จะไม่จำเป็นสำหรับการโหลดหน้าเว็บอย่างเหมาะสม แต่ AMP อาจเป็นประโยชน์สำหรับหน้าเว็บที่กำลังล้าหลัง เป็นไปได้ว่าคุณเคยเจอ AMP บนโทรศัพท์แล้ว โดยสังเกตเห็นได้จากสายฟ้าเล็กๆ ที่ล้อมรอบอยู่ที่มุมของหน้า

4. มีเกณฑ์มาตรฐาน

สิ่งสำคัญที่สุดคือต้องทำความเข้าใจว่าเว็บไซต์ของคุณอยู่ที่ไหนก่อนที่จะทำการเปลี่ยนแปลง เราทุกคนทราบดีว่าการมีตำแหน่งสูงสุดในหน้าผลลัพธ์ของเครื่องมือค้นหาคือเป้าหมายสูงสุดของเรา แต่ถ้ามีสิ่งใด การเปิดตัวอัลกอริทึมใหม่นี้หมายความว่าถึงเวลาเปลี่ยนโฟกัสไปที่ประสบการณ์ของผู้ใช้
ดังนั้นคุณต้องทดสอบ ทดสอบ และทดสอบ! ใช้เครื่องมือฟรีด้านบนในแต่ละหน้าของเว็บไซต์และดำเนินการอย่างช้าๆ จดบันทึกว่าอะไรที่ได้ผลและอะไรที่ไม่ได้ผลเพื่อเตรียมพร้อมที่ดีที่สุด ด้วยวิธีนี้ เมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลง คุณจะสามารถติดตามผลลัพธ์ของคุณได้อย่างง่ายดาย และจะไม่ถูกกีดกันด้วยการเปิดตัวอัลกอริทึมการค้นหาของ Google ในปีหน้า
5. เพิ่มประสิทธิภาพเนื้อหาของคุณ
เว็บไซต์ของคุณไม่มีอะไรเลยหากไม่ใช่สถานที่สำหรับผู้มีโอกาสเป็นลูกค้าในการรับข้อมูล ดังนั้นอย่าลืม เพิ่มประสิทธิภาพเนื้อหาของคุณ ซึ่งเป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการจัดอันดับการค้นหาของ Google

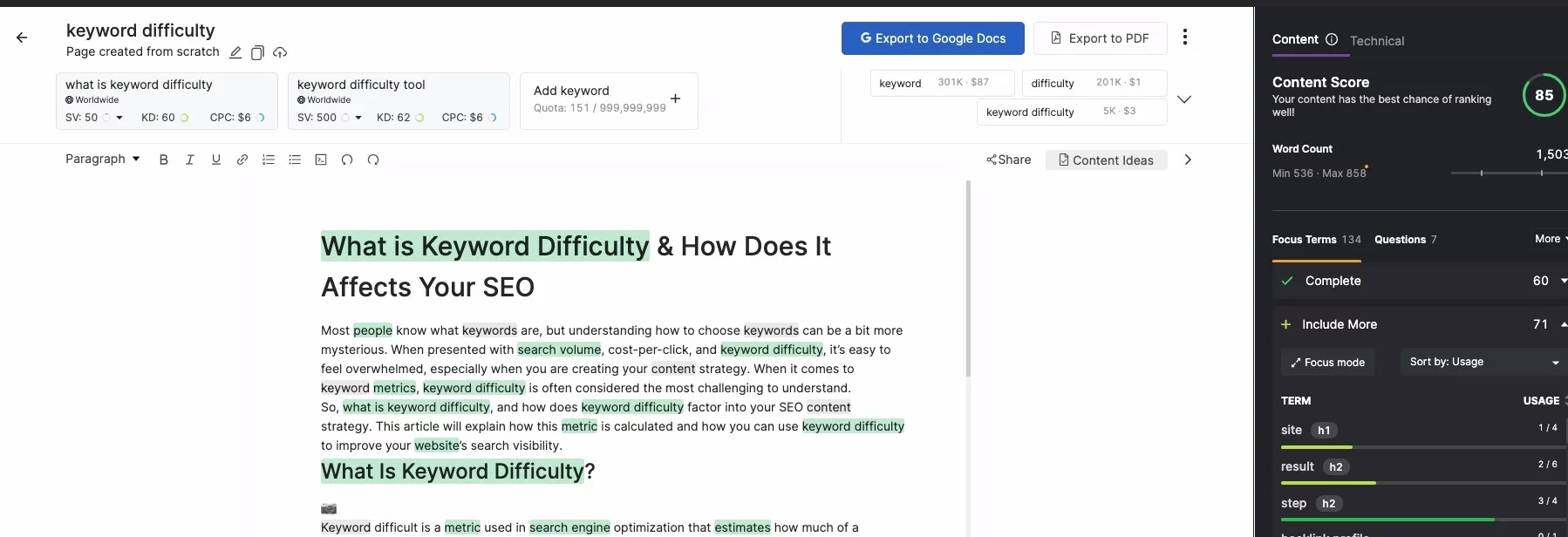
ผู้ช่วยเนื้อหา SEO ของ SearchAtlas เป็นวิธีที่ดีที่สุดในการปรับปรุงเนื้อหาบนหน้าเว็บของคุณ (คุณสามารถเข้าถึงได้โดยตั้งค่า บัญชีฟรี ) เมื่อใช้เครื่องมือนี้ คุณสามารถกำหนดเป้าหมายคำหลักได้สูงสุดห้าคำและดำเนินการทันทีเพื่อให้เนื้อหาของคุณมีความลึกและมีอำนาจตามหัวข้อมากขึ้น
แต่คุณไม่สามารถใส่เนื้อหาลงในเพจของคุณโดยไม่มีการจัดระเบียบใดๆ ได้ เนื่องจากนี่คือที่มาของแท็กส่วนหัว การใช้ส่วนหัวอย่างเหมาะสม เช่น แท็กชื่อเรื่องและแท็กส่วนหัวจะไม่เพียงแบ่งข้อมูลของคุณออกเป็นส่วนๆ ที่ย่อยง่ายเท่านั้น นอกจากนี้ยังช่วยให้ Google รวบรวมข้อมูลและจัดทำดัชนีได้ง่ายขึ้น ผู้ช่วยเนื้อหา SEO จะแจ้งให้คุณทราบว่าคำสำคัญใดควรปรากฏในส่วนหัว

หัวข้อย่อยเหล่านี้ทำหน้าที่สองครั้ง นอกจากนี้ยังเป็นวิธีที่ดีในการเพิ่มประสิทธิภาพคำหลักเป้าหมายของคุณ เนื่องจากยิ่งคำหลักเหล่านี้โดดเด่นบนหน้าเว็บและ URL ของคุณมากเท่าใด Google ก็จะยิ่งเชื่อว่าข้อมูลที่คุณกำลังสร้างนั้นเป็นเนื้อหาที่มีคุณค่า
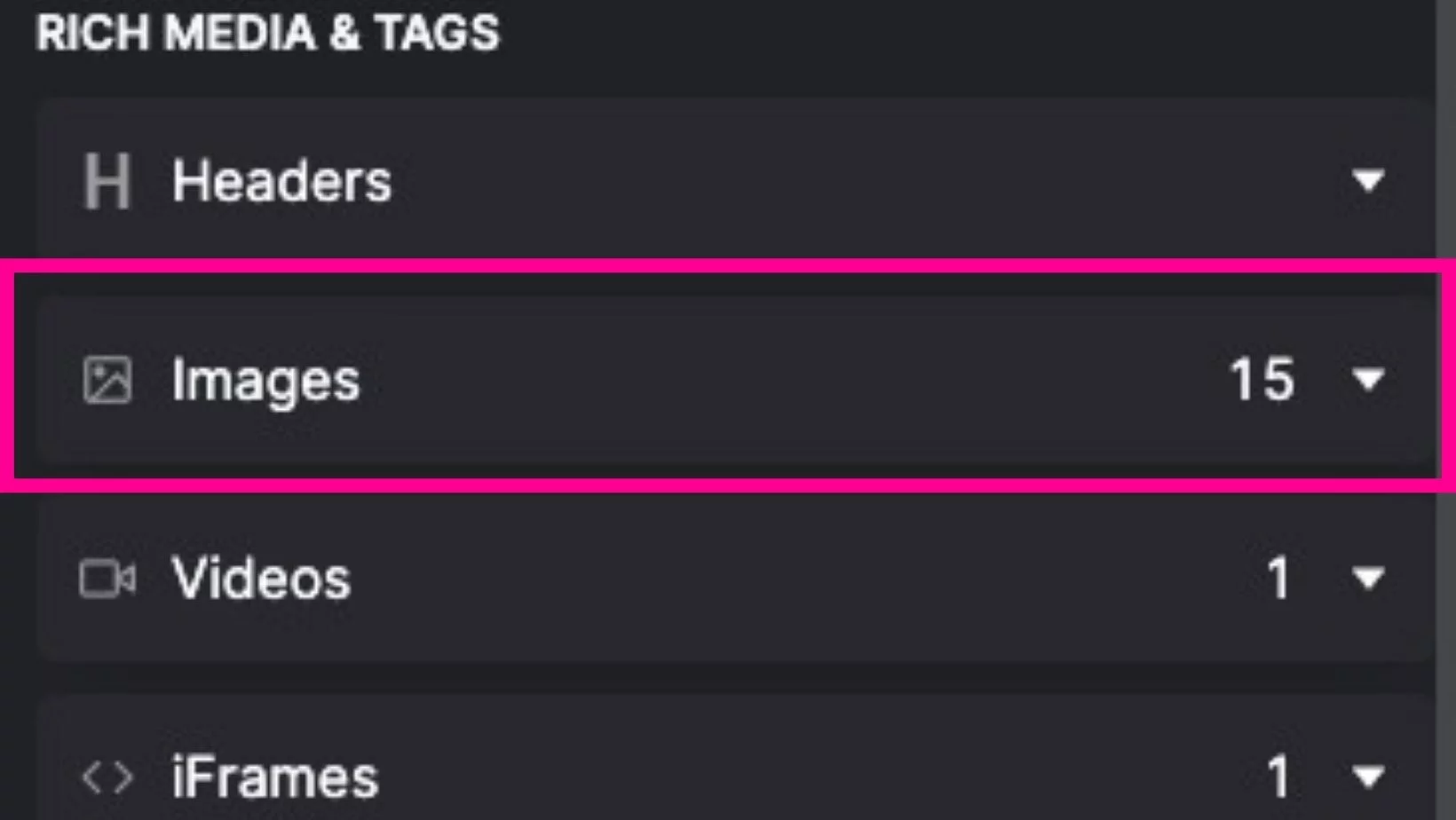
6. อย่าลืมรูปภาพ

ใช่ สิ่งสำคัญคือต้องมีเนื้อหาที่เป็นลายลักษณ์อักษรบนเว็บไซต์ของคุณ อย่างไรก็ตาม สิ่งสำคัญคือต้องกระจายประเภทของเนื้อหาที่คุณใช้ รูปภาพเป็นปัจจัยสำคัญในการจัดอันดับ นอกเหนือไปจากการมีส่วนร่วมของผู้ค้นหาและสร้างประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยม นอกจากนี้ คุณไม่สามารถปรากฏในการค้นหารูปภาพโดย Google หากคุณไม่มีรูปภาพที่ปรับให้เหมาะสม
![]()
วิธีที่ง่ายที่สุดในการใช้รูปภาพคือการวางไว้ที่ด้านบนสุดของหน้า เพื่อดึงดูดความสนใจของผู้ใช้ทันทีที่ไปถึงหน้า Landing Page ที่ต้องการ อย่างไรก็ตาม โปรดคำนึงถึงเมตริกระบายสีเนื้อหาที่ใหญ่ที่สุด และตรวจสอบให้แน่ใจว่าได้ปรับภาพเหล่านี้ให้เหมาะสมโดยลดเวลาในการโหลดด้วยการบีบอัด นอกจากนี้ คุณยังต้องการรวมคำหลักที่เกี่ยวข้องในข้อความแสดงแทนตามความเหมาะสม ดังนั้นในกรณีที่เกิดปัญหาในการโหลดหน้าเว็บหรือผู้ใช้ที่มีความบกพร่องทางสายตากำลังเยี่ยมชมไซต์ของคุณ พวกเขาจะสามารถดูได้ว่ารูปภาพนั้นมีวัตถุประสงค์เพื่อใช้ทำอะไร

เริ่มต้นและรับทราบข้อมูล
เราเรียนรู้อะไรจากการเปิดตัวครั้งนี้ รายละเอียดและมิลลิวินาทีมีความสำคัญ… และการอัปเดตเว็บไซต์ของคุณตามการอัปเดตประสบการณ์การใช้งานหน้าเว็บของ Google นั้นเป็นประโยชน์สำหรับคุณและผู้เยี่ยมชมเว็บ พวกเขาได้รับประสบการณ์การใช้งานที่ดีขึ้น และเว็บไซต์ของคุณได้รับสัญญาณเชิงบวกแก่โปรแกรมรวบรวมข้อมูลเว็บของ Google
เจ้าของไซต์ที่มุ่งเน้นความพยายามในการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับประสบการณ์ผู้ใช้ที่เหมาะสมได้ผ่านการอัปเดตโดยไม่มีผลกระทบด้านลบอย่างใหญ่หลวงต่อการแสดงผลการค้นหาโดยรวม
ดังนั้น เริ่มต้นด้วยการเพิ่มความเป็นมิตรกับอุปกรณ์เคลื่อนที่ การตอบสนอง และการแก้ไขอื่นๆ ของเว็บไซต์เพื่อประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยม
การตรวจสอบเว็บไซต์ของคุณอย่างใกล้ชิดเป็นสิ่งสำคัญ แม้หลังจากการเปิดตัวเมตริกใหม่เป็นเวลานาน อย่าลืมติดตามการเปลี่ยนแปลงอันดับ Google อาจใช้เวลาหลายสัปดาห์ (และบางครั้งก็เป็นเดือน) ในการลงทะเบียนการเปลี่ยนแปลงในหน้าเว็บและเปลี่ยนอันดับของคุณสำหรับการค้นหาโดย Google ดังนั้น คุณจะต้องตรวจสอบ รายงาน ข้อมูลเชิงลึก GSC ของคุณ
