ปัจจัยการจัดอันดับใหม่ของ Google: ประสบการณ์หน้าเพจ
เผยแพร่แล้ว: 2020-06-10เมื่อวันที่ 28 พฤษภาคม 2020 Google ประกาศว่าจะเปิดตัวอัปเดตสำหรับระบบการจัดอันดับ อัลกอริธึมประสบการณ์หน้าใหม่ที่เปิดตัวในปี 2564 พยายามประเมินความเพลิดเพลินของผู้ใช้หน้าเว็บโดยใช้ชุดสัญญาณคุณภาพของเว็บไซต์ โดยดึงทั้งปัจจัยการจัดอันดับใหม่และที่มีอยู่แล้วรวมเข้าเป็นดัชนีคอมโพสิตไปยังพร็อกซีเพื่อความพอใจของผู้ใช้ สัญญาณเหล่านี้บางส่วน (เช่น ความเร็วในการโหลด) อาจคุ้นเคยกับคุณอยู่แล้ว ในขณะที่สัญญาณอื่นๆ ยังใหม่เอี่ยม Google หวังว่าการเปลี่ยนแปลงนี้จะช่วยส่งเสริมธุรกิจออนไลน์ในท้ายที่สุดด้วยการทำธุรกรรมที่ราบรื่นยิ่งขึ้น
Page Experience คืออะไร?
Page Experience คืออะไร?
Google อธิบายการอัปเดตประสบการณ์การใช้งานหน้าเว็บแบบใหม่ดังนี้:
สัญญาณประสบการณ์หน้าวัดแง่มุมของวิธีที่ผู้ใช้รับรู้ประสบการณ์การโต้ตอบกับหน้าเว็บ การปรับให้เหมาะสมสำหรับปัจจัยเหล่านี้ทำให้เว็บน่าพึงพอใจยิ่งขึ้นสำหรับผู้ใช้ในเว็บเบราว์เซอร์และทุกพื้นผิว และช่วยให้ไซต์พัฒนาไปสู่ความคาดหวังของผู้ใช้บนมือถือ เราเชื่อว่าสิ่งนี้จะส่งผลต่อความสำเร็จของธุรกิจบนเว็บเมื่อผู้ใช้มีส่วนร่วมมากขึ้นและสามารถทำธุรกรรมได้โดยมีความขัดแย้งน้อยลง
อัลกอริธึมประสบการณ์หน้าใหม่ของ Google คือความพยายามของยักษ์ใหญ่ในการค้นหาเพื่อปรับปรุงความรู้สึกเชิงคุณภาพของหน้าเว็บ เป็นการเปลี่ยนแปลงที่ชัดเจนจากการจัดอันดับหน้าเว็บในแง่ของความเกี่ยวข้องและต่อการพิจารณาความรู้สึกและรูปลักษณ์ด้วย
แนวทางใหม่นี้สมเหตุสมผลในการทำธุรกิจ ในขณะที่ยักษ์ใหญ่ด้านการค้นหาในแคลิฟอร์เนียยังคงต้องการ "จัดระเบียบข้อมูลของโลก" แต่ก็เข้าใจดีว่าประสบการณ์ของผู้ใช้นั้นครอบคลุมมากกว่าแค่การนำเสนอข้อมูล เพจยังต้องทำให้ผู้คนรู้สึกปลาบปลื้มใจ
อัลกอริธึมประสบการณ์หน้าปี 2564 ที่กำลังจะมีขึ้นถือเป็นวิวัฒนาการที่สำคัญในการคิด ประวัติศาสตร์สอนเราว่าการจับคู่คำหลักช่วยผู้ใช้ได้ตรงประเด็น แต่ Google รู้ดีว่าประสบการณ์การใช้เว็บไม่ได้จำกัดอยู่แค่ตัวชี้วัดเดียว เช่น ความเกี่ยวข้อง ปัจจัยหลายประการส่งผลต่อประสบการณ์ของผู้ใช้
Google ต้องการให้ผู้ดูแลเว็บหลีกเลี่ยงอินเทอร์เฟซผู้ใช้ที่ไม่ดีซึ่งลดทอนความพอใจและทำให้การโต้ตอบกับเว็บเครียดและไม่เป็นที่พอใจ
สำหรับผู้ที่สนใจที่จะทำความเข้าใจว่าทำไมบริษัทถึงมีแรงจูงใจในการเผยแพร่การอัปเดตใหม่ในปี 2021 วิดีโอนี้กำลังให้ความกระจ่าง ไซต์อาจมีคีย์เวิร์ดและลิงก์ย้อนกลับของอำนาจมากมาย แต่ถ้าองค์ประกอบของหน้าโหลดได้ไม่ดี ผู้ใช้จะพบกับประสบการณ์เชิงลบ และนั่นคือสิ่งที่ Google ต้องการหลีกเลี่ยง
Core Web Vitals คืออะไร?
Core Web Vitals คืออะไร?
Core Web Vitals เป็นตัวชี้วัดที่ Google ใช้เพื่อจับภาพประสบการณ์ "ในโลกแห่งความเป็นจริง" ของผู้ใช้ พวกเขาพยายามวัดความรู้สึกเชิงคุณภาพของหน้าเว็บอย่างเป็นกลางเพื่อแจ้งอัลกอริทึมการจัดอันดับ
Google แบ่ง Web Vitals หลักออกเป็นสามประเภท: ความเร็วในการโหลด การโต้ตอบ และความเสถียรของภาพ คำเหล่านี้อาจดูเป็นเรื่องทางเทคนิค แต่เมื่อคุณแยกย่อยแล้ว คำศัพท์เหล่านี้จะเข้าใจได้ง่าย

ที่มา: บล็อก Google Webmaster Central
ในที่นี้ เราจะอธิบายแต่ละข้อ ลบด้วยศัพท์แสง:
กำลังโหลด: Largest Contentful Paint (LCP)
LCP เป็นตัวชี้วัดที่รายงานว่าองค์ประกอบที่ใหญ่ที่สุดในหน้าเว็บที่มองเห็นได้ใช้เวลานานเท่าใดจึงจะโหลดได้ (เช่น รูปภาพ) Google กำหนดเวลา LCP ที่ดีว่าต่ำกว่า 2.5 วินาทีและช้ากว่าเวลา 4 วินาที หาก LCP อยู่ระหว่างทั้งสอง ความเร็วในการโหลดเว็บไซต์ "จำเป็นต้องปรับปรุง" ตามหลักการแล้ว Google ต้องการให้ LCP น้อยกว่า 2.5 วินาที
การโต้ตอบ: First Input Delay (FID)
FID คือการวัดการหน่วงเวลาระหว่างผู้ใช้ที่โต้ตอบกับเพจและเบราว์เซอร์ที่สามารถตอบสนองได้ ตามหลักการแล้ว เว็บไซต์ควรตอบสนองทันทีต่อการคลิกลิงก์และปุ่ม แต่นั่นไม่ได้เกิดขึ้นเสมอไป Google กำหนด FID ที่น้อยกว่า 100 มิลลิวินาทีว่า "ดี" ต่ำกว่า 300 มิลลิวินาทีว่าต้องมีการปรับปรุง และสูงกว่า 300 มิลลิวินาทีว่า "แย่"
ความเสถียรของภาพ: การเปลี่ยนเค้าโครงสะสม (CLS)
CLS เป็นแกนหลักของเว็บที่พยายามวัดระดับว่าองค์ประกอบของหน้าเคลื่อนที่ไปโดยไม่คาดคิดเมื่อโหลดหน้าเว็บหรือเปลี่ยนหน้าต่างมุมมอง Google กำหนดให้การเปลี่ยนเลย์เอาต์เกิดขึ้นเมื่อองค์ประกอบที่มองเห็นได้ (เช่น รูปภาพ) ย้ายจากส่วนหนึ่งของหน้าจอที่มองเห็นได้ไปยังอีกส่วนหนึ่ง การเปลี่ยนเลย์เอาต์นั้นสร้างความรำคาญให้กับผู้ใช้อย่างเหลือเชื่อ และมักจะนำไปสู่ความเสียหายจริงหากพวกเขาคลิกสิ่งผิดปกติ นอกจากนี้ การเคลื่อนไหวแบบสุ่มสามารถทำให้อินเทอร์เฟซใช้งานไม่ได้บนอุปกรณ์มือถือ Google จึงต้องการให้โฮสต์เว็บดำเนินการเพื่อหลีกเลี่ยง Google คำนวณเมตริก CLS (หรือคะแนนการเปลี่ยนเลย์เอาต์) เป็นเศษส่วนผลกระทบคูณด้วยเศษระยะทาง กล่าวอีกนัยหนึ่ง ยิ่งองค์ประกอบของหน้ามีขนาดใหญ่และเคลื่อนที่ไปได้ไกล คะแนนก็จะยิ่งแย่ลง คะแนนน้อยกว่า 0.1 คือ "ดี" ในขณะที่คะแนนน้อยกว่า 0.25 คือ "แย่"
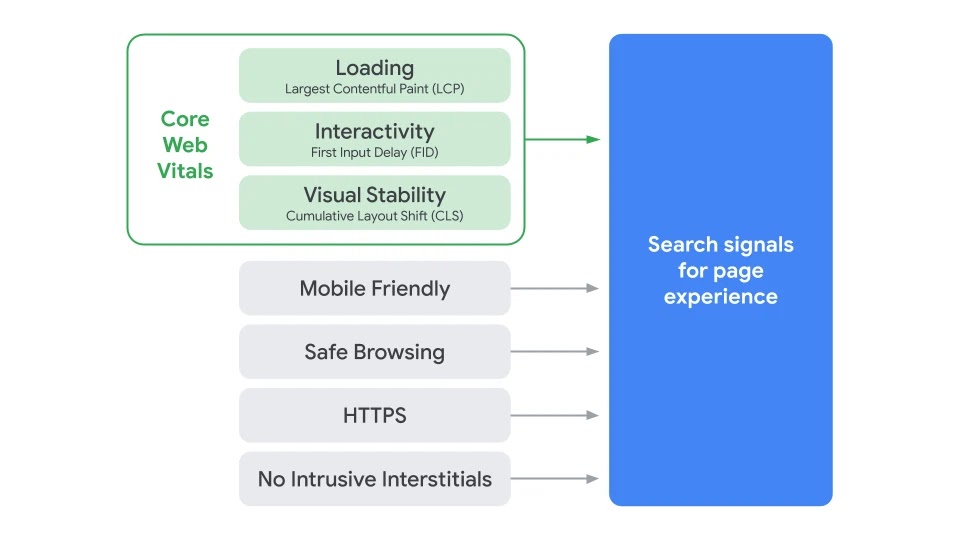
Google เสริม Web Vitals หลักเหล่านี้ด้วยปัจจัยอื่นๆ เพื่อสร้างชุดสัญญาณการค้นหาสำหรับประสบการณ์ใช้งานหน้าเว็บ หลายๆ อย่างอาจคุ้นเคยกันดีอยู่แล้ว
ประสบการณ์มือถือ
ในปี 2015 Google ได้เปิดตัวการอัปเดตที่ลงโทษเว็บไซต์ที่ไม่ได้ปรับให้เหมาะกับเนื้อหาบนมือถือ ตั้งแต่นั้นมา ผู้ดูแลเว็บได้นำกลยุทธ์ที่เน้นอุปกรณ์พกพามาใช้มากขึ้น โดยจัดลำดับความสำคัญของประสบการณ์การใช้งานสมาร์ทโฟนและแท็บเล็ตเหนือเดสก์ท็อป
การท่องเว็บอย่างปลอดภัย การท่องเว็บอย่างปลอดภัยจะจัดอันดับไซต์ที่ปราศจากซอฟต์แวร์ที่เป็นอันตรายและการหลอกลวง และจัดอันดับไซต์ที่ไม่ใช่ซอฟต์แวร์ที่เป็นอันตราย อัลกอริทึมการจัดอันดับของ Google เป็นส่วนประกอบหลักมานานแล้ว และได้รับการอัปเดตครั้งใหญ่ในปี 2559 เพื่อลงโทษผู้กระทำผิดซ้ำ
HTTPS
การรักษาความปลอดภัย HTTPS มีความสำคัญต่อ Google บริษัทกำลังผลักดันเทคโนโลยีเพื่อปรับปรุงความปลอดภัยออนไลน์ (โดยเฉพาะอย่างยิ่งสำหรับธุรกรรมของลูกค้า) และปรับปรุงประสบการณ์เว็บโดยรวม
ไม่มีโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
สุดท้าย Google ต้องการให้โฮสต์เว็บหยุดใช้โฆษณาคั่นระหว่างหน้า (ป๊อปอัป) ที่รบกวนซึ่งทำให้การเข้าถึงเว็บไซต์ล่าช้าและส่งผลเสียต่อประสบการณ์การใช้งาน บริษัทจะลงโทษหน้าเว็บที่แสดงโฆษณาคั่นระหว่างหน้าแบบสแตนด์อโลนหรือป๊อปอัปที่ผู้ใช้ต้องปิดก่อนที่จะเข้าถึงเนื้อหาหลัก
ยักษ์ใหญ่ด้านการค้นหาเชื่อว่าตัวชี้วัดเหล่านี้จะอนุญาตให้พร็อกซี่คุณภาพของประสบการณ์ผู้ใช้ โดยไม่ต้องเยี่ยมชมแต่ละไซต์ด้วยตนเอง (ไม่ว่าจะกับบุคคลหรือโซลูชัน AI บางประเภท) ดังที่แสดงในไดอะแกรม เว็บ Vitals หลักใหม่จะอยู่ข้างเมตริกคุณภาพของหน้าเว็บที่มีอยู่ก่อนแล้ว ความหวังคือสิ่งจูงใจใหม่เหล่านี้จะนำไปสู่ความพึงพอใจของผู้ใช้มากขึ้นโดยยุติความระคายเคืองที่กำลังทำลายประสบการณ์การท่องเว็บ
การอัปเดตนี้จะเผยแพร่เมื่อใด
การอัปเดตนี้จะเผยแพร่เมื่อใด
โดยปกติแล้ว Google จะไม่แจ้งให้ผู้ดูแลเว็บทราบเป็นสำคัญก่อนที่จะเผยแพร่การอัปเดต เมื่อวันที่ 24 กันยายน 2019 บริษัทได้แจ้งให้โฮสต์เว็บทราบสองสามชั่วโมงก่อนที่จะเปิดตัวการอัปเดตหลักในวงกว้างสำหรับอัลกอริธึมการจัดอันดับ บางไซต์สูญเสียการเข้าชมเป็นจำนวนมาก
ความจริงที่ว่ามีการพูดถึงการอัปเดตนี้ล่วงหน้าหลายเดือนนั้นเป็นเรื่องผิดปกติอย่างมาก ดูเหมือนว่าบริษัทจะเสนอให้เว็บมาสเตอร์ได้พักผ่อนบ้าง เนื่องด้วยสถานการณ์การระบาดของไวรัสโควิด-19

Google ยังไม่ได้ระบุวันที่แน่ชัดว่าการอัปเดตนี้จะเผยแพร่เมื่อใด แต่มีการบอกว่าการเปลี่ยนแปลงการจัดอันดับจะไม่เกิดขึ้นจนถึงปี 2021 และจะมีการแจ้งให้ทราบล่วงหน้าหกเดือนก่อนที่จะมีการอัปเดตใดๆ
ยิ่งไปกว่านั้น Google ยังมอบเครื่องมือแก่ผู้ใช้ที่ทำให้พวกเขาเริ่มต้นได้ในตอนนี้ เพื่อหลีกเลี่ยงไม่ให้ถูกปรับอันดับในอนาคต ส่วนหนึ่งแนวทางนี้เป็นการตอบสนองต่อชุมชนที่ได้รับการเรียกร้องให้มีการแจ้งให้ทราบล่วงหน้า และอีกส่วนหนึ่งเป็นหนทางสำหรับยักษ์ใหญ่ด้านการค้นหาในการปรับปรุงประสบการณ์ผู้ใช้ก่อนแพตช์ปี 2021 จะมาถึง
การอัปเดตนี้จะใหญ่แค่ไหน?
การอัปเดตนี้จะใหญ่แค่ไหน?
ขณะนี้ เราไม่ทราบว่าการอัปเดตนี้จะใหญ่แค่ไหน และ Google ก็คงไม่รับรู้เช่นกัน ตามบล็อก Webmaster Central Blog "เนื่องจาก [Google ดำเนินการต่อ] ทำงานในการระบุและวัดผลด้านประสบการณ์ [it plan] เพื่อรวมสัญญาณประสบการณ์หน้าเว็บเพิ่มเติมเป็นประจำทุกปี" ดังนั้น การเปลี่ยนแปลงใดๆ ที่จะเกิดขึ้นอาจมีการแก้ไขในขณะที่เราดำเนินการในเดือนต่อๆ ไป
เมื่อตรวจสอบ หัวหน้าผลิตภัณฑ์ในทีมระบบนิเวศของ Google รูดี้ กัลฟี กล่าวว่าองค์กรจะไม่พูดถึงการถ่วงน้ำหนักของสัญญาณประสบการณ์หน้าแต่ละหน้า อย่างไรก็ตาม เขายืนยันว่าคุณภาพของเนื้อหาจะยังคงเป็นปัจจัยสำคัญต่อไป บทความที่เป็นต้นฉบับและให้ข้อมูลจะยังคงอยู่ในอันดับสูง แม้ว่าประสบการณ์ใช้งานหน้าเว็บจะแย่ก็ตาม
เราสามารถรับรู้ได้ว่าการอัปเดตนี้มีขนาดใหญ่เพียงใดโดยดูจากการอัปเดตก่อนหน้าของบริษัท ข้อมูลแนะนำว่าการอัปเดตของ Google เมื่อเดือนมกราคม 2011 อย่าง Panda ส่งผลกระทบต่อ 12 เปอร์เซ็นต์ของผลลัพธ์ในสหรัฐฯ ในทำนองเดียวกัน การอัปเดต BERT ในเดือนตุลาคมของบริษัทส่งผลกระทบต่อคำถามประมาณหนึ่งในสิบ
อย่างไรก็ตาม การอัปเดตเหล่านี้มุ่งเป้าไปที่ปัญหาเฉพาะกับระบบนิเวศการค้นหาเป็นหลัก ตัวอย่างเช่น Panda ได้รูทเนื้อหาที่ "บาง" ซึ่งไม่ได้เพิ่มคุณค่าที่แท้จริงให้กับผู้ใช้ และ BERT คือการอัปเดตแมชชีนเลิร์นนิงที่ช่วยให้ Google เข้าใจภาษามนุษย์ได้ดีขึ้นเพื่อส่งต่อไปยังผลลัพธ์ที่เกี่ยวข้องมากขึ้น ตามสัญชาตญาณ การอัปเดตปี 2021 นี้ดูกว้างกว่าการอัปเดตก่อนหน้านี้อย่างใดอย่างหนึ่ง เนื่องจากพยายามระบุลักษณะประสบการณ์หน้าเว็บของเว็บไซต์ทั้งหมด จึงอาจส่งผลกระทบต่อใครก็ได้
ประสบการณ์หน้าด่วนชนะ
ประสบการณ์หน้าด่วนชนะ
คำแนะนำปัจจุบันคือให้เว็บมาสเตอร์ดำเนินการปรับปรุงไซต์ของตนตอนนี้ แทนที่จะรอให้การอัปเดตมาถึงและอันดับของพวกเขาดีขึ้น โปรดจำไว้ว่า การเปลี่ยนแปลงที่คุณทำในวันนี้ไม่ได้ทำเพื่อประโยชน์ของ Google เพียงอย่างเดียว ช่วยปรับปรุงความสามารถในการแปลงไซต์ของคุณ
ที่ FATJOE เราได้รวบรวมเคล็ดลับสั้นๆ ห้าข้อเพื่อปรับปรุงประสบการณ์ใช้งานเพจของคุณทันที นี่คือสิ่งที่ต้องทำ:
ปรับความเร็วเพจให้เหมาะสม
ความเร็วในการโหลดหน้าเว็บเป็นปัจจัยสำคัญที่ทำให้ผู้ใช้พึงพอใจ การทำให้องค์ประกอบทั้งหมดของคุณโหลดได้อย่างรวดเร็วนั้นเป็นความท้าทายทางเทคนิค
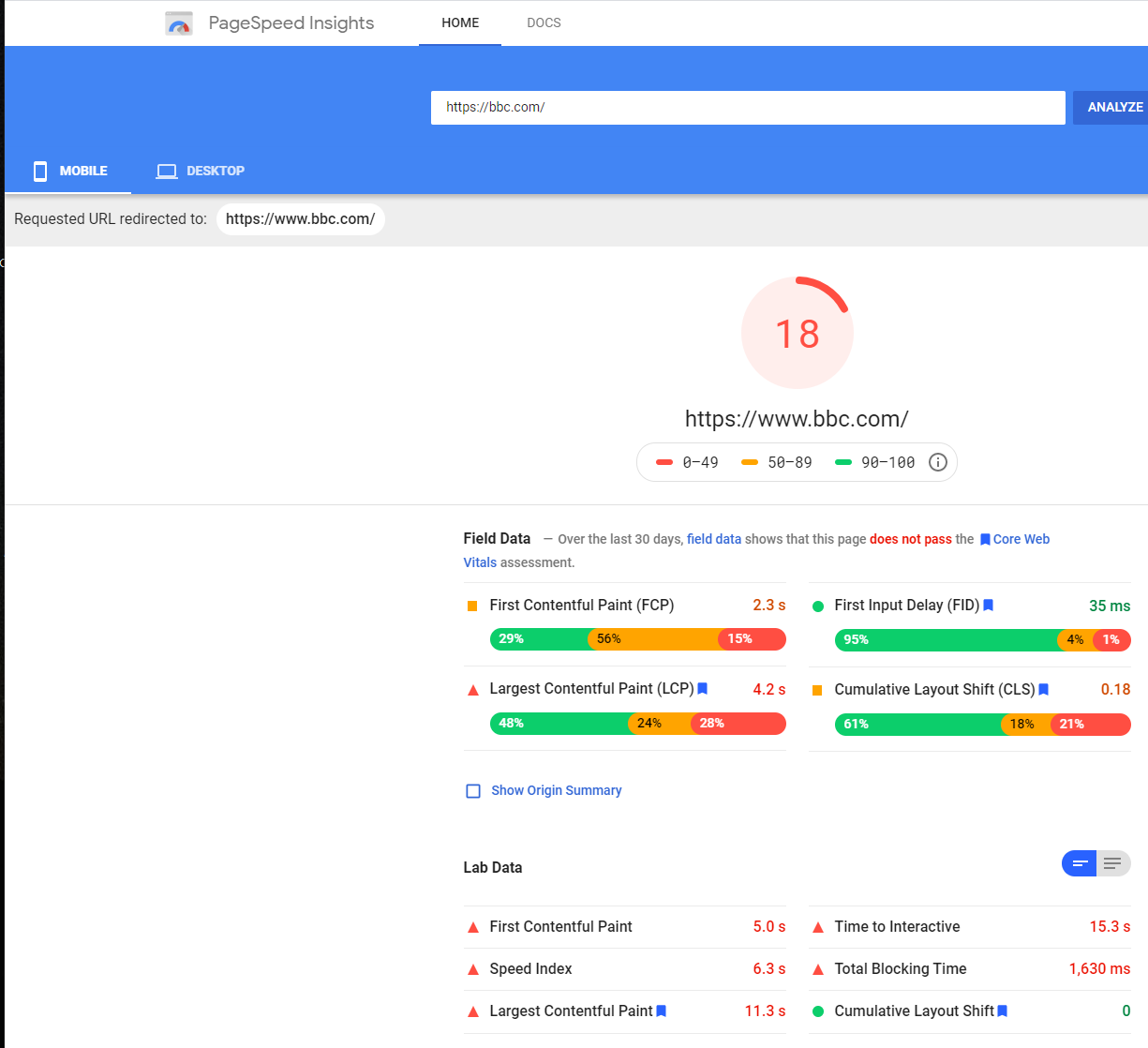
ขั้นแรก ให้ไปที่ลิงก์นี้ไปยังเครื่องมือ PageInsights ของ Google และตรวจสอบความเร็วหน้าเว็บปัจจุบันของคุณ (คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่ Google จำแนกผลลัพธ์ของรายงานได้ที่นี่)
คุณจะได้รับรายงานที่มีลักษณะดังนี้:

หากคุณอยู่ในหมวดหมู่ "แย่" หรือ "ต้องปรับปรุง" คุณจะต้องดำเนินการตามขั้นตอนเพิ่มเติม
วิธีที่คุณทำสิ่งนี้ขึ้นอยู่กับความต้องการเฉพาะของคุณเป็นอย่างมาก โดยทั่วไป มีเทคนิคหลายอย่างที่คุณสามารถใช้ปรับปรุงประสบการณ์ใช้งานหน้าเว็บได้:
- ปรับภาพของคุณให้เหมาะสมโดยจัดรูปแบบที่เหมาะสม (PNG สำหรับกราฟิกแบบเวกเตอร์, JPEG สำหรับภาพถ่าย)
- ใช้เครือข่ายการกระจายเนื้อหา – เครือข่ายของเซิร์ฟเวอร์ที่ให้บริการองค์ประกอบผู้ใช้ของเพจของคุณอย่างอิสระพร้อมกัน ซึ่งจะช่วยลดความล่าช้าของเซิร์ฟเวอร์
- ใช้ประโยชน์จากการแคชของเบราว์เซอร์เพื่อให้เมื่อผู้เข้าชมกลับมาที่ไซต์ของคุณ ปัจจัยที่มีข้อมูลจำนวนมาก เช่น รูปภาพ โหลดได้อย่างรวดเร็ว
- ลดขนาด CSS, HTML และ Javascript โดยปรับโค้ดของคุณให้เหมาะสม ลบอักขระที่ไม่จำเป็น รวมถึงช่องว่างและเครื่องหมายจุลภาค
- เปิดใช้งานการบีบอัดเพื่อลดขนาดไฟล์ CSS, HTML และ Javascript
- ปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์โดยมองหาปัญหาคอขวดในเว็บเซิร์ฟเวอร์ของคุณ (หากคุณมีสิทธิ์เข้าถึง) เช่น หน่วยความจำไม่เพียงพอหรือพื้นที่จัดเก็บข้อมูลเวลาอ่านและเขียนน้อย
ทำให้เว็บไซต์ตอบสนองและเป็นมิตรกับมือถือ

เว็บไซต์ที่ตอบสนองตามอุปกรณ์ใช้การออกแบบเพื่อให้แน่ใจว่าจะแสดงเนื้อหาได้อย่างสวยงามและสอดคล้องกันทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
การสร้างเว็บไซต์แบบตอบสนองจำเป็นต้องมีสิ่งต่อไปนี้:
- ตรวจสอบให้แน่ใจว่าแบบอักษรหรือแบบอักษรของคุณสามารถอ่านได้ทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
- ตรวจสอบให้แน่ใจว่าวิดีโอและรูปภาพที่ฝังของคุณมีการตอบสนอง
- การเพิ่มคิวรี่สื่อไปยังเลย์เอาต์ของคุณ
- การเพิ่มเมตาแท็กเอกสาร HTML
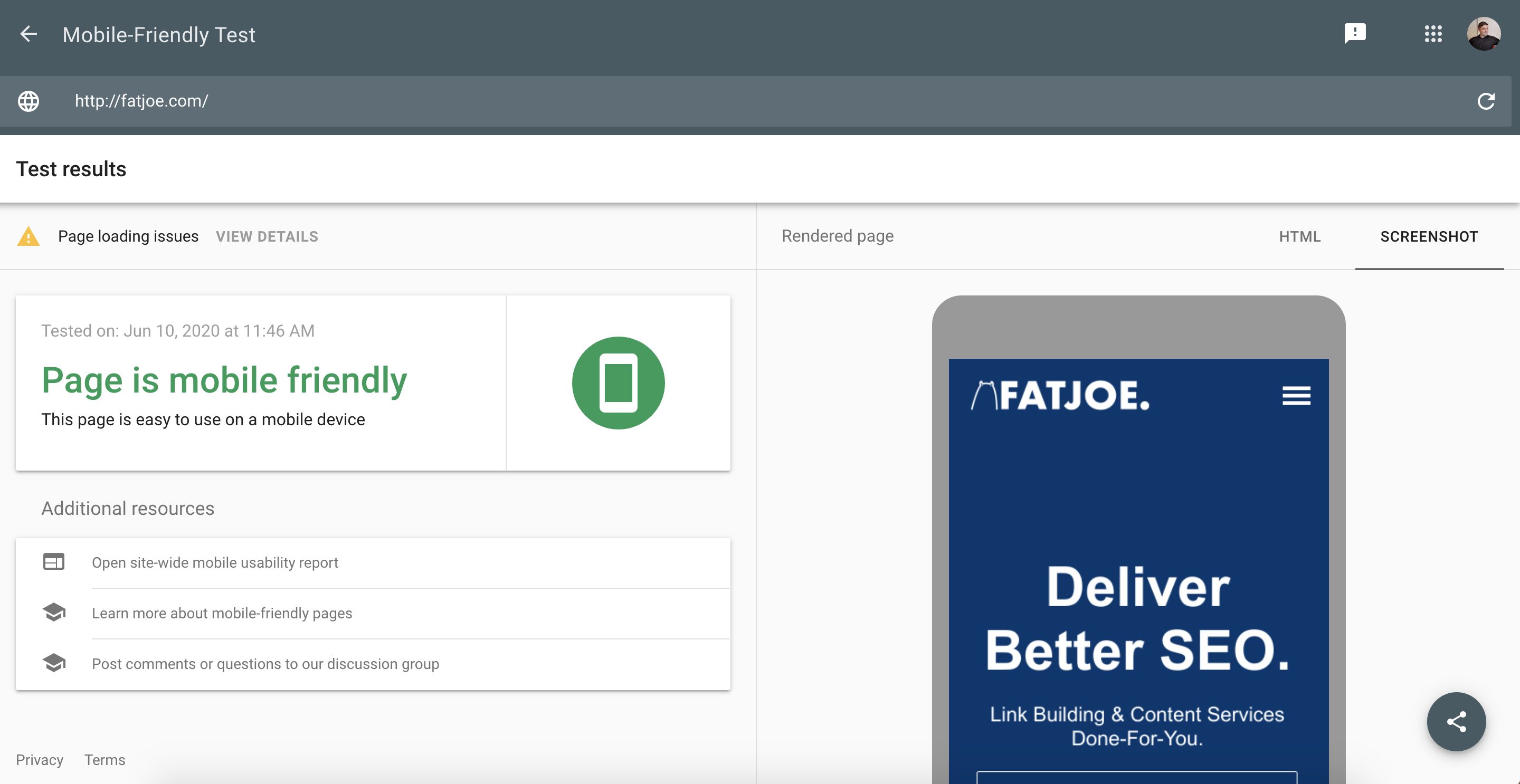
คุณสามารถตรวจสอบว่าเว็บไซต์ของคุณตอบสนองได้ดีเพียงใด และคุณมีปัญหาเรื่องการตอบสนองต่ออุปกรณ์เคลื่อนที่หรือไม่โดยใช้เว็บไซต์ทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ที่นี่
เขียนหัวเรื่องที่ชัดเจน
Google ใช้ระบบแท็กส่วนหัวเพื่อกำหนดว่าข้อความใดบนเว็บไซต์ของคุณเป็นส่วนหัว ส่วนหัว HTML มีแท็กหัวเรื่องที่แตกต่างกันหกแท็ก โดยเริ่มจาก h1 ถึง h2 ไปจนถึง h6 โดยที่ h6 มีความสำคัญน้อยที่สุด เมื่อคุณกำหนดป้ายกำกับ h1 แสดงว่าคุณกำลังบอก Google ว่านี่คือชื่อหน้าของคุณ
หัวเรื่องมีความสำคัญเนื่องจากบอกผู้ใช้ว่าเนื้อหามีความเกี่ยวข้องกับความต้องการของพวกเขาหรือไม่ บางครั้งการเปลี่ยนชื่อเพียงคำเดียวใน h1 อาจทำให้การเข้าชมของคุณเพิ่มขึ้นเป็นสองเท่าหรือสามเท่า
เขียนหัวเรื่องที่ชัดเจนและชัดเจนซึ่งอธิบายเนื้อหาของหน้าด้านล่างได้อย่างแม่นยำ โดยทั่วไป คุณควรยึดไว้หนึ่งชม. หน้าที่มีชื่อเดียวมักจะทำงานได้ดีที่สุด
ใช้คำกระตุ้นการตัดสินใจที่ออกแบบมาอย่างดี

จุดประสงค์ของเว็บไซต์ส่วนใหญ่คือการให้ผู้ใช้ดำเนินการทันที ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว เริ่มการทดลองใช้ฟรี หรือซื้อผลิตภัณฑ์
คำกระตุ้นการตัดสินใจที่ออกแบบมาอย่างดีคือปุ่มเว็บไซต์ซึ่งวางอย่างเชี่ยวชาญ ซึ่งสนับสนุนให้ผู้เยี่ยมชมก้าวไปอีกขั้นสู่ Conversion ตัวอย่างที่มีประสิทธิภาพดีที่สุดมักจะมีขนาดใหญ่ ชัดเจน และนำเสนอคุณค่าที่ชัดเจน เช่น "รับลูกค้ามากขึ้นในวันนี้ “
เริ่มคำกระตุ้นการตัดสินใจด้วยกริยาที่ชัดเจน เช่น “ช็อป” “รับ” “สั่ง” หรือ “เริ่มต้น”
จากนั้นมองหาคำที่ส่งเสริมความกระตือรือร้นหรือความสนใจ ตัวอย่างเช่น คุณสามารถเขียนว่า “สั่งซื้อรถในฝันของคุณเลย” หรือ “รับส่วนลด 50 เปอร์เซ็นต์วันนี้!!
ต่อไป ให้ลองใส่เหตุผลว่าทำไมผู้ชมของคุณควรคลิกไปยังขั้นตอนถัดไป การได้เงินจากการซื้อของฟรีมักจะเป็นสิ่งจูงใจที่ดี
หากเหมาะสม คุณยังต้องการให้ผู้ใช้รู้สึกว่าเวลาเป็นสิ่งสำคัญ และพวกเขาควรดำเนินการทันทีเพื่อใช้ประโยชน์จากดีล วลีเช่น "จนกว่าสินค้าจะหมด" และ "ข้อเสนอแบบจำกัดเวลา" สามารถช่วยกระตุ้นให้ดำเนินการได้ทันที
สุดท้าย คุณควรพิจารณาลักษณะการเรียกร้องให้ดำเนินการในทุกอุปกรณ์ คุณอาจต้องการรวม CTA ประเภทต่างๆ สำหรับผู้ใช้ขณะเดินทางมากกว่าประเภทที่ใช้เดสก์ท็อปพีซีที่บ้าน
แก้ไข 404 หน้า
ข้อผิดพลาด 404 เกิดขึ้นเมื่อผู้ใช้ร้องขอหน้าที่เซิร์ฟเวอร์ไม่พบ โดยปกติ เบราว์เซอร์จะแสดงข้อผิดพลาดเหล่านี้เมื่อคุณลบหน้าเก่า
Google ไม่ชอบข้อผิดพลาดในการค้นหาและสามารถลงโทษเว็บไซต์ได้หากมี ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องกำจัดมันออกไปหากทำได้
โชคดีที่บริษัทมีเครื่องมือที่เป็นประโยชน์ที่เรียกว่า Google Search Console ซึ่งช่วยให้คุณขจัดข้อผิดพลาด 404 และกำจัดข้อผิดพลาดเหล่านี้ได้

เพียงลงชื่อเข้าใช้บัญชี Google Search Console แล้วคลิกข้อผิดพลาดในการรวบรวมข้อมูลภายใต้การวินิจฉัย คลิกแท็บ "ไม่พบ" ใต้แท็บ "เดสก์ท็อป" "สมาร์ทโฟน" หรือ "ฟีเจอร์โฟน" เพื่อดูลิงก์ทั้งหมดที่ไปยังหน้าเว็บของคุณซึ่งส่งผลให้เกิดข้อผิดพลาด 404 เมื่อคุณทราบหน้าที่เป็นแหล่งที่มาของข้อผิดพลาดเหล่านี้แล้ว คุณสามารถแก้ไขได้ด้วยตนเอง ซึ่งจะช่วยขจัดปัญหา
บทสรุป
บทสรุป
ประสบการณ์ใช้งานเพจควรเป็นปัจจัยสำคัญอย่างยิ่งต่อเว็บไซต์ของคุณเสมอ ไม่เพียงแค่เกี่ยวข้องโดยตรงกับสิ่งต่าง ๆ เช่น Conversion และอัตราตีกลับของผู้ใช้และการรักษา แต่ตอนนี้พิสูจน์แล้วว่าเป็นปัจจัยการจัดอันดับที่สำคัญอย่างมหาศาลในบางจุดในปี 2021 อย่าลืมเตรียมตัวให้พร้อม
