ดัชนี Mobile-First Index ของ Google มีความหมายต่อคุณอย่างไร
เผยแพร่แล้ว: 2018-04-14Google พลิกแนวทางการค้นหาการจัดทำดัชนี
ก่อนหน้านี้ Google ได้จัดทำดัชนีไซต์ตามประสบการณ์การใช้งานเดสก์ท็อปและเนื้อหาในเวอร์ชันเดสก์ท็อป Google ไม่ได้พิจารณาเว็บไซต์เวอร์ชันมือถือในการจัดอันดับ ในช่วงปลายปี 2016 Google ได้ประกาศว่าจะย้ายไปที่ดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก "ในอีกไม่กี่เดือนข้างหน้า" ในเดือนมีนาคม 2017 ที่ SMX West Gary Illyes ถูกถามถึงสาเหตุที่ทำให้การเปิดตัวดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกล่าช้า เขาแนะนำว่า Google ต้องการรักษาการเปลี่ยนแปลง "คุณภาพที่เป็นกลาง" และ Google ไม่ต้องการให้ผลการค้นหามีผลกระทบอย่างมากจากการเปิดตัวครั้งนี้ ในเดือนมิถุนายน 2017 Google แนะนำว่าการเปลี่ยนแปลงน่าจะมาในปี 2018 ในช่วงปลายปี 2017 Google ได้เริ่มเผยแพร่การเปลี่ยนแปลงนี้ไปยังบางเว็บไซต์ เมื่อเร็วๆ นี้ Google ได้เริ่มเปิดตัวดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกไปยังเว็บไซต์อื่นๆ ที่เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
มีอะไรเปลี่ยนแปลงบ้าง?
ดังนั้น ดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกคืออะไรกันแน่ ลองมาดูกัน
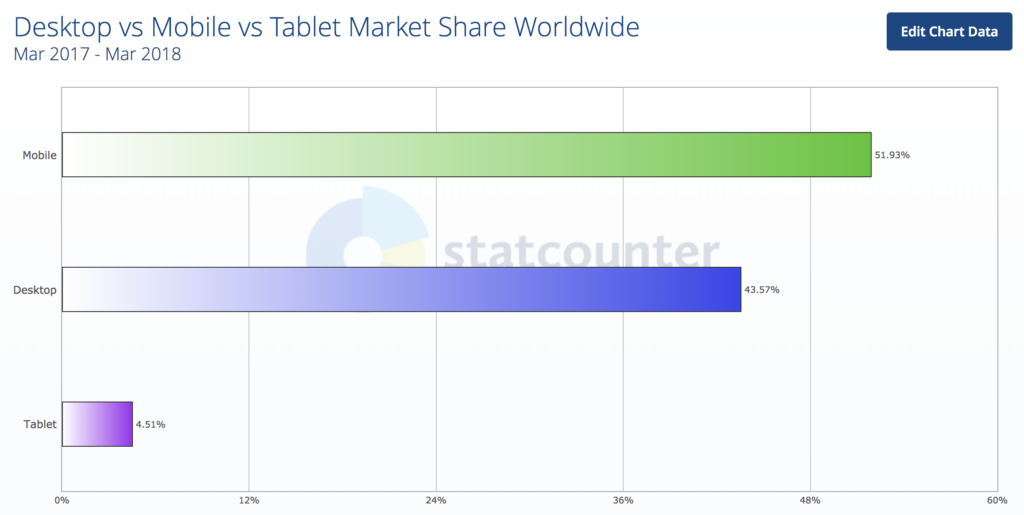
ทุกวันนี้ ผู้ใช้ค้นหาบน Google ด้วยอุปกรณ์มือถือมากกว่าที่เคย ในอดีต ผลการค้นหาของ Google ได้รับการคำนวณโดยใช้เนื้อหาของหน้าเว็บเวอร์ชันเดสก์ท็อปเมื่อคำนวณอันดับ สิ่งนี้นำเสนอปัญหาในกรณีที่มีความแตกต่างในเนื้อหาระหว่างหน้ารุ่นมือถือและเดสก์ท็อป

ได้รับความอนุเคราะห์จาก: http://gs.statcounter.com/
เมื่อสังเกตเห็นการเปลี่ยนแปลงของผู้ใช้จากเดสก์ท็อปเป็นมือถือ Google กำลังปรับปรุงวิธีการคำนวณผลการค้นหา การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกคือสิ่งที่ดูเหมือน Google กำลังเปลี่ยนดัชนีการค้นหาเพื่อพิจารณาเนื้อหาของไซต์เวอร์ชันมือถือก่อน โปรดทราบว่าไม่เรียกว่า "ดัชนีสำหรับอุปกรณ์เคลื่อนที่เท่านั้น" ซึ่งหมายความว่าหากคุณไม่มีเวอร์ชันที่เหมาะกับอุปกรณ์เคลื่อนที่ เวอร์ชันเดสก์ท็อปของคุณยังสามารถสร้างดัชนีได้ แต่อาจถูกลงโทษแทนไซต์ที่มีเนื้อหาที่เหมาะกับอุปกรณ์เคลื่อนที่ Google ยืนยันว่า เมื่อการเปิดตัวนี้เสร็จสมบูรณ์ ดัชนีการค้นหาจะยังคงเป็นดัชนีเดียว จะไม่มีดัชนีแยกสำหรับมือถือและเดสก์ท็อป อย่างไรก็ตาม ในช่วงเปิดตัว จะมีดัชนีเน้นอุปกรณ์เคลื่อนที่และเน้นเดสก์ท็อปเป็นหลัก
Mobile-First ส่งผลต่อ SEO อย่างไร?
นี่เป็นการเปลี่ยนแปลงครั้งใหญ่ของ Google ในแนวทางการคำนวณอันดับการค้นหาอย่างชัดเจน จะส่งผลต่อการจัดอันดับการค้นหาสำหรับไซต์อย่างไร
หากคุณมีไซต์ที่ตอบสนองหรือไดนามิกอยู่แล้ว และเนื้อหาและมาร์กอัปของคุณเหมือนกันสำหรับทั้งเวอร์ชันมือถือและเดสก์ท็อป คุณจะไม่มีอะไรเปลี่ยนแปลงมากนัก Google จะเริ่มสร้างดัชนีเวอร์ชันมือถือของไซต์ของคุณก่อน เนื่องจากเนื้อหาและมาร์กอัปของคุณเหมือนกัน คุณจึงควรเห็นการเปลี่ยนแปลงเพียงเล็กน้อย
สิ่งที่อาจเปลี่ยนแปลงได้คืออันดับ SERP ของคุณ หากขณะนี้มีการจัดอันดับเนื้อหาเหนือคุณที่ไม่มีไซต์ที่ตอบสนอง ถูกต้อง คุณสามารถเห็นการกระแทกขณะที่คนอื่นโจมตี แม้ว่าสิ่งนี้อาจไม่ส่งผลกระทบที่ยั่งยืน แต่ก็เป็นไปได้ที่บางไซต์จะเห็นการเข้าชมที่เพิ่มขึ้นผ่านการจัดอันดับเนื่องจากแนวทางแรกบนมือถือจะสับเปลี่ยนเนื้อหาที่มีอยู่รอบ SERP
หมายความว่าอย่างไรสำหรับผู้ที่ไม่มีไซต์ที่ตอบสนองหรือผู้ที่ไม่พร้อมสำหรับมือถือก่อน หากคุณมีไซต์บนมือถือแยกต่างหาก และไซต์นั้นไม่มีเนื้อหาและมาร์กอัปเหมือนกับเวอร์ชันเดสก์ท็อป มีแนวโน้มว่าคุณจะพบการเปลี่ยนแปลงบางอย่างในการจัดอันดับการค้นหาอันเป็นผลมาจากการประกาศนี้ อย่าเพิ่งตกใจ Google ยังไม่เสร็จสิ้นในการเปิดตัว และมีการเปลี่ยนแปลงตรงไปตรงมาบางอย่างที่คุณสามารถทำเพื่อลดผลกระทบของการเปลี่ยนแปลงนี้ให้เหลือน้อยที่สุด
วิธีเตรียมตัวสำหรับดัชนีเพื่อมือถือเป็นอันดับแรก
ไม่ว่าคุณจะมีเว็บไซต์ที่ตอบสนองหรือแยกไซต์มือถือและเดสก์ท็อป คุณควรไปที่ Google Search Console ในไม่ช้า ใช้เครื่องมือดึงข้อมูลและแสดงผล และตั้งค่าตัวแทนผู้ใช้เป็น “มือถือ:สมาร์ทโฟน” หลังจากดึงข้อมูลและเรนเดอร์เสร็จแล้ว ให้ดูตัวอย่าง สิ่งที่คุณเห็นมีแนวโน้มว่า Google จะเห็นสำหรับการคำนวณดัชนีมือถือ หากคุณมีเว็บไซต์ที่ตอบสนองได้ คุณควรสังเกตเห็นความแตกต่างในเนื้อหาน้อยมาก (หากมี) ดังที่ได้กล่าวไว้ก่อนหน้านี้ การเปิดตัวการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกจะมีผลกระทบน้อยที่สุดต่อไซต์การออกแบบที่ตอบสนอง
หากคุณมีไซต์แยกต่างหาก
หากคุณมีไซต์เดสก์ท็อปและอุปกรณ์เคลื่อนที่แยกกัน คุณอาจสังเกตเห็นความแตกต่างระหว่างไซต์ทั้งสองนี้ Google ทำให้ชัดเจนว่าต้องการให้คุณรองรับผู้ใช้มือถือ หากคุณยังไม่มีแผนที่จะย้ายไปใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ คุณควรเริ่มต้นโดยเร็วที่สุด ต้องใช้เวลาและเงินและจะไม่เกิดขึ้นในชั่วข้ามคืน หากคุณต้องการความช่วยเหลือในการเปลี่ยนไปใช้การออกแบบที่ตอบสนอง โปรดแจ้งให้เราทราบ

เนื้อหา
สิ่งสำคัญที่สุดที่ต้องทำคือตรวจสอบให้แน่ใจว่าเนื้อหาหลักของคุณอยู่ในไซต์บนมือถือของคุณ Google มีความชัดเจนในการเปลี่ยนไปใช้อุปกรณ์เคลื่อนที่ก่อน และการแสดงเนื้อหาของคุณบนเว็บไซต์บนมือถือเพียงเล็กน้อยก็ส่งผลเสียต่อประสิทธิภาพอันดับเว็บไซต์ของคุณ สิ่งนี้ส่งผลกระทบโดยเฉพาะสำหรับผู้ค้าปลีกที่ให้บริการไซต์บนมือถือแยกต่างหาก ซึ่งโหลดเวอร์ชันน้ำหนักเบากว่าของหน้าผลิตภัณฑ์นับพันที่พวกเขาจัดการได้อย่างรวดเร็ว การดูแลให้เนื้อหาหลักของคุณโดยเฉพาะ แต่เนื้อหาทั้งหมดอยู่ในไซต์ของคุณจะลดผลกระทบด้านลบให้เหลือน้อยที่สุด
ความเร็วเพจ
เราทราบด้วยว่าไซต์เวอร์ชันมือถือมักจะช้ากว่าเวอร์ชันเดสก์ท็อป ความเร็วของหน้าเป็นการพิจารณาที่ยาวนานในการคำนวณอันดับของ Google

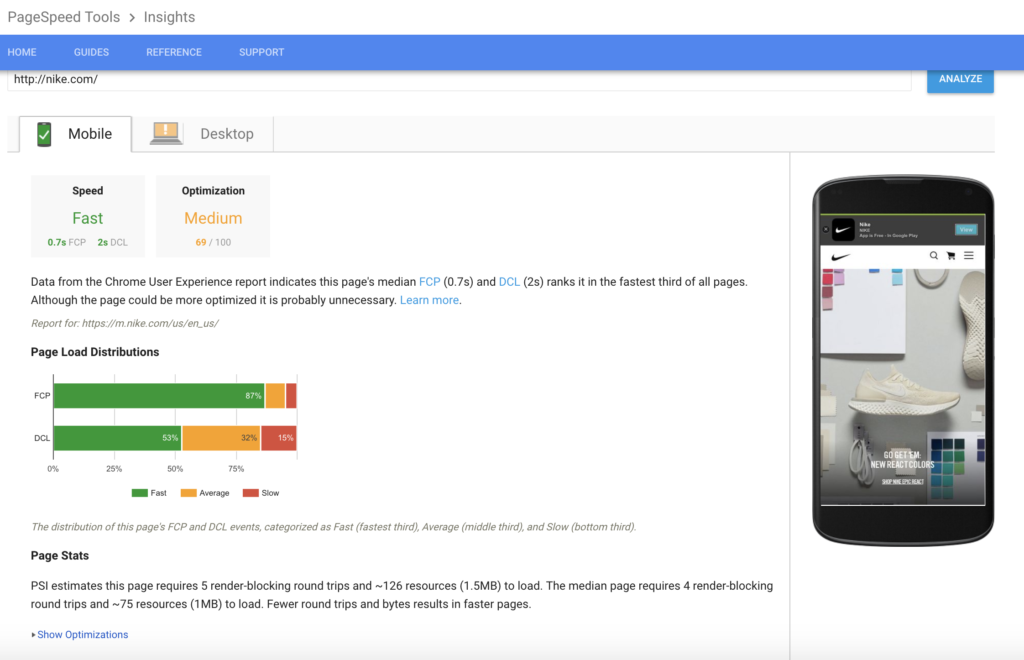
อย่ายึดติดกับไซต์ที่ไม่สามารถแสดงเนื้อหาได้อย่างรวดเร็ว – ตรวจสอบให้แน่ใจว่าทีมของคุณมุ่งเน้นที่การนำเสนอเพจอย่างรวดเร็ว คุณสามารถตรวจสอบความแตกต่างระหว่างการแสดงผลบนมือถือและเดสก์ท็อปได้โดยใช้ตัววิเคราะห์ความเร็วหน้าเว็บของ Google คุณสามารถดูการกระจายการโหลดหน้าเว็บเวอร์ชันมือถือและเดสก์ท็อปรับสถิติของหน้าและดูการเพิ่มประสิทธิภาพเพื่อปรับปรุงคะแนนปัจจุบันของคุณ
เครื่องมือเหล่านี้จาก Google ให้วิธีฟรีในการรู้ว่าคุณยืนอยู่ตรงไหนในตอนนี้และต้องอยู่ที่ไหน หากคุณได้คะแนนต่ำระหว่าง 0-59 โอกาสที่คุณจะสูญเสียการเข้าชมและต้องให้ความสนใจตอนนี้
ข้อมูลที่มีโครงสร้างและข้อมูลเมตา
หากคุณมี URL แยกต่างหาก (หรือ m-dot URL สำหรับอุปกรณ์เคลื่อนที่) คุณต้องการตรวจสอบข้อมูลที่มีโครงสร้างของคุณ ตรวจสอบให้แน่ใจว่า URL ของคุณในข้อมูลที่มีโครงสร้างบนเว็บไซต์บนอุปกรณ์เคลื่อนที่ได้รับการอัปเดตเป็น URL อุปกรณ์เคลื่อนที่ Google ยังแนะนำให้คุณตรวจสอบให้แน่ใจว่าชื่อและคำอธิบายเมตา "เทียบเท่า" สำหรับทั้งสองไซต์ มันบอกว่า "เทียบเท่า" แต่ทำให้พวกเขาทำงานเหมือนกันเช่นกัน
Robots.txt
ดูไฟล์ robots.txt ของคุณ ตรวจสอบให้แน่ใจว่าไฟล์ robots.txt ของคุณทำงานได้ตามที่ตั้งใจไว้สำหรับไซต์ของคุณทั้งสองเวอร์ชัน ในกรณีส่วนใหญ่ คุณจะใช้ไฟล์ robots.txt เดียวกันสำหรับไซต์เวอร์ชันมือถือและเดสก์ท็อป
Hreflang
หากไซต์ของคุณมีองค์ประกอบสากลที่ใช้ rel=hreflang คุณต้องตรวจสอบให้แน่ใจว่าคำอธิบายประกอบ hreflang ชี้ไปที่เวอร์ชันมือถือของประเทศหรือรูปแบบภาษาของคุณ (URL เดสก์ท็อปควรชี้ไปที่เวอร์ชันเดสก์ท็อป)
ข้อมูลเมตาทางสังคม
ข้อมูลเมตาทางสังคมของคุณ รวมถึงแท็ก OpenGrapy และการ์ด Twitter จะต้องรวมอยู่ในเวอร์ชันมือถือและเวอร์ชันเดสก์ท็อปของคุณ
แท็บและเมนูหีบเพลง
หมายเหตุที่น่าสนใจประการหนึ่งเกี่ยวกับการเปลี่ยนแปลงนี้จากการจัดทำดัชนีจากเดสก์ท็อปมาเป็นอันดับแรกสำหรับอุปกรณ์เคลื่อนที่คือแท็บและเมนูหีบเพลง ในอดีต Google มีความชัดเจนเกี่ยวกับการไม่ชอบไซต์ที่ "ซ่อน" เนื้อหาในแท็บหรือเมนูหีบเพลง ในอดีต เพื่อจุดประสงค์ในการจัดอันดับ เว็บไซต์ไม่ได้ให้น้ำหนักทั้งหมดหรือเพิกเฉยต่อเนื้อหาที่ถือว่า "ถูกซ่อน" เนื่องจากอสังหาริมทรัพย์บนหน้าจอเป็นสิ่งที่มีค่ามากในไซต์บนมือถือ Google จึงถูกบังคับให้ต้องย้อนรอยแนวทางปฏิบัตินี้ ต่อจากนี้ไป Google จะถือว่าเนื้อหาในแท็บและเมนูหีบเพลงเป็นเนื้อหาในหน้าเพื่อการจัดอันดับ John Mueller ได้ยืนยันการเปลี่ยนแปลงแนวทางนี้แล้ว
ก้าวไปข้างหน้าด้วยการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก
Google ได้พูดถึงการเปลี่ยนแปลงนี้มาระยะหนึ่งแล้ว หลายคนได้ทำการเปลี่ยนแปลงเพื่อรองรับการเปลี่ยนแปลงของ Google ไปสู่ดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก หากคุณไม่ได้ไม่ต้องกังวล นี่เป็นการเปิดตัวอย่างต่อเนื่องและ Google จะเปลี่ยนเฉพาะไซต์ที่พิจารณาแล้วว่าพร้อมสำหรับการเปลี่ยนแปลง (สำหรับตอนนี้) หากคุณยังไม่ได้นำการออกแบบไซต์ที่ปรับเปลี่ยนตามอุปกรณ์มาใช้ นี่เป็นเวลาที่ดีในการเปลี่ยนแปลง หากคุณมีคำถามเกี่ยวกับผลกระทบที่การเปลี่ยนแปลงเหล่านี้จะส่งผลต่อไซต์ของคุณหรือต้องการความช่วยเหลือในการดำเนินการที่ถูกต้อง โปรดติดต่อเรา
