GTM: ทำไมคุณควรใช้มัน?
เผยแพร่แล้ว: 2019-07-12แก้ไขล่าสุดเมื่อ 16 สิงหาคม 2019
Google Tag Manager เป็นเครื่องมือที่ยอดเยี่ยม ด้วย Google Tag Manager คุณจะมีความคล่องตัวมากขึ้นในการใช้แคมเปญการตลาดใหม่และการติดตามการวิเคราะห์เว็บ ต้องการเพิ่มพิกเซลการติดตามโดยเฉพาะหรือไม่ คุณต้องการติดตามการส่งแบบฟอร์มหรือไม่? พิจารณาทุกอย่างเสร็จสิ้นด้วยเครื่องมือที่เรียกว่า Google Tag Manager
Google Tag Manager (หรือที่รู้จักในชื่อ GTM) คืออะไร
Google Tag Manager หรือ GTM เป็นโซลูชันการจัดการแท็กซึ่งทำหน้าที่เป็นตัวกลางระหว่างเว็บไซต์และเครื่องมือติดตามของบุคคลที่สาม Google Tag Manager ช่วยให้คุณจัดการโค้ดติดตาม JavaScript ที่เรียกว่าแท็กบนไซต์ของคุณได้
ด้วย GTM คุณสามารถทดสอบแท็กของคุณเพื่อให้แน่ใจว่าแท็กจะถูกเรียกใช้เมื่อคุณโหลดหน้าเว็บไซต์หรือคลิกปุ่มที่เหมาะสมบนหน้า ด้วย GTM คุณสามารถเปลี่ยนแท็กและวิธีการทำงานโดยไม่ต้องเปลี่ยนซอร์สโค้ดของเว็บไซต์ของคุณ คุณแก้ไขแท็กในพื้นที่ทำงานของผู้ใช้ GTM และส่งการเปลี่ยนแปลงด้วยการคลิกปุ่ม
มีสามแนวคิดที่จำเป็นในการทำความเข้าใจ GTM:
แท็ก – แท็กคือโค้ดส่วนหนึ่งที่เริ่มทำงานบนหน้าเว็บไซต์ภายใต้สถานการณ์บางอย่าง อาจเป็นโค้ดติดตาม โค้ดบางส่วนที่เปลี่ยนองค์ประกอบเฉพาะบนหน้าเว็บ หรือแม้แต่ส่วนหนึ่งของโค้ดที่เปลี่ยนสีของแถบที่อยู่ของเบราว์เซอร์ เมื่อคุณสร้างแท็ก คุณสั่งให้ GTM "ทำเช่นนี้ "ทำอย่างนั้น" หรือ "ติดตามการดูหน้าเว็บของผู้เยี่ยมชมรายนี้"
ทริกเกอร์ – ทริกเกอร์คือเงื่อนไขเมื่อแท็กต้องเริ่มทำงาน เมื่อมีการเปิดใช้งานเมตาทริกเกอร์เงื่อนไขใดเงื่อนไขหนึ่ง หรือชุดเงื่อนไข และแท็กทั้งหมด (ที่เชื่อมโยงกับเงื่อนไขนั้น) จะถูกส่งออกไป
ตัวแปร – ตัวแปรคือตัวช่วยหรือข้อมูลที่ซ้ำซ้อนซึ่งสามารถใช้ในแท็ก ทริกเกอร์ หรือตัวแปรอื่นๆ ตัวแปรสามารถ:
- เก็บข้อมูลเดียว เช่น URL ของหน้า โดเมนเว็บไซต์ รหัสผลิตภัณฑ์ ข้อความของลิงก์ รหัสติดตาม ฯลฯ
- เก็บชุดข้อมูล/การตั้งค่า
- เป็นฟังก์ชัน Javascript ที่ซับซ้อนหรือโค้ดที่กำหนดเอง
ทำไมคุณควรเริ่มใช้ GTM?
มีเหตุผลมากมายที่คุณควรเริ่มใช้ GTM ใช้งานง่าย ประหยัดเวลา เพิ่มความสามารถในการปรับขนาดให้กับการใช้งานไซต์ของคุณ และให้พื้นที่เพียงพอแก่คุณในการสร้างแท็กที่กำหนดเองที่ซับซ้อน
#1. การปรับใช้รหัสติดตามอย่างรวดเร็ว
ไม่มี GTM
- เจ้าของต้องการติดตามเหตุการณ์เฉพาะหรือติดตั้งโค้ดติดตามใหม่
- นักพัฒนาเว็บเพิ่มรหัสที่จำเป็นทั้งหมดลงในเว็บไซต์
- นักพัฒนาเว็บตรวจสอบและทดสอบโค้ดติดตามและแก้ไขข้อผิดพลาด
- เจ้าของเริ่มเห็นข้อมูลในรายงาน
กับจีทีเอ็ม!
- เจ้าของต้องการติดตามเหตุการณ์เฉพาะ และเขาสร้างแท็กใน GTM
- เจ้าของทดสอบกิจกรรมทั้งหมดและยืนยันผ่าน GTM
- เจ้าของเริ่มเห็นข้อมูลในรายงาน
GTM เร่งความเร็วกระบวนการและการติดตามกิจกรรมมากมาย การเปลี่ยนแปลงและแท็กใหม่สามารถสร้างได้อย่างรวดเร็ว และส่วนใหญ่ไม่ต้องการการเปลี่ยนแปลงโค้ดในเว็บไซต์ วิธีนี้เหมาะสำหรับนักการตลาดและนักวิเคราะห์ เนื่องจากสามารถเร่งเวลาเปิดตัวได้โดยการทดสอบการเปลี่ยนแปลงแต่ละรายการและปรับใช้เมื่อพร้อม
#2. แท็กทั้งหมดถูกควบคุมในที่เดียว
ก่อนหน้านี้ โค้ดติดตามทั้งหมดถูกเข้ารหัสโดยตรงในซอร์สโค้ดของเว็บไซต์ ข้อมูลโค้ด JavaScript เหล่านี้กระจัดกระจายอยู่ในไฟล์ต่างๆ ของเว็บไซต์ หากคุณต้องการทำการเปลี่ยนแปลง คุณหรือนักพัฒนาต้อง: (1) ค้นหารหัสเหล่านั้นทั้งหมด (2) อัปเดตและ (3) ทดสอบ

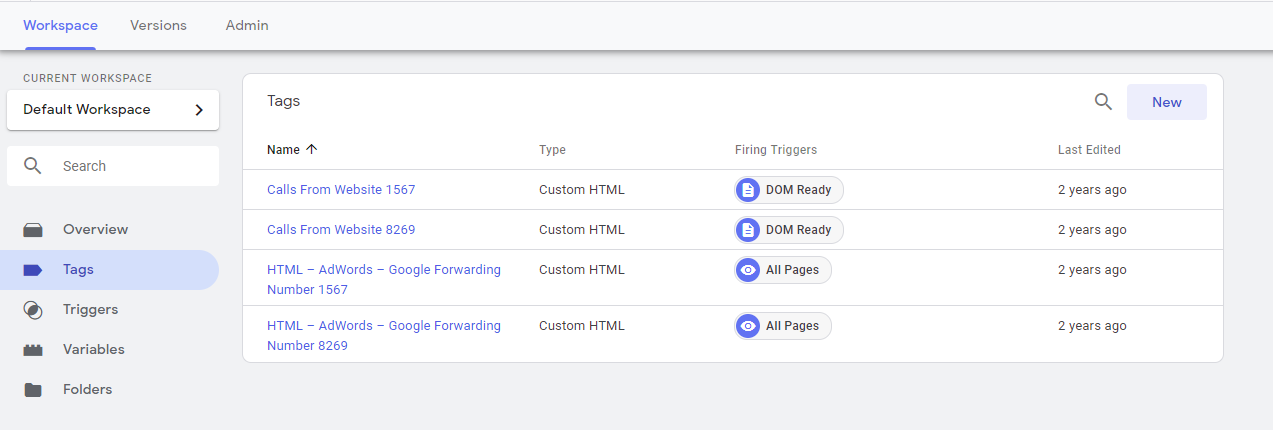
ด้วย GTM กระบวนการนี้ทำให้เข้าถึงได้มากขึ้น: แท็กทั้งหมดถูกควบคุมในที่เดียว GTM Workspace ภายใต้แท็ก
#3. เครื่องมือทดสอบ
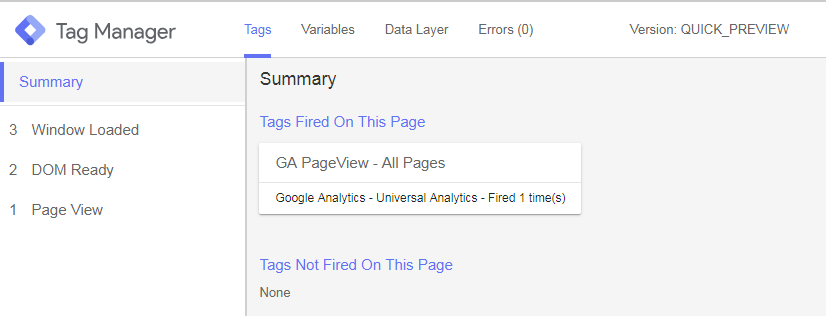
ในโหมดดูตัวอย่างและแก้ไขข้อบกพร่องของ GTM คุณสามารถแก้ปัญหาและแก้ไขข้อผิดพลาดของแท็กด้วยวิธีง่ายๆ หน้าต่างดีบักแสดงว่าแท็กใดเริ่มทำงานบนหน้าเว็บของคุณและแท็กใดที่ไม่ได้อยู่บนเว็บไซต์ของคุณโดยตรง


ด้วยโซลูชันการดีบัก GTM คุณต้องแน่ใจว่าแท็กของคุณทำงานก่อนที่จะเผยแพร่ไปยังไซต์ที่ใช้งานจริง
#4. การติดตามเหตุการณ์อย่างง่าย
การติดตามเหตุการณ์เกี่ยวข้องกับโค้ด JavaScript ที่กำหนดเอง ซึ่งก่อน GTM นักพัฒนาต้องเพิ่มลงในเว็บไซต์เพื่อติดตามเหตุการณ์การคลิก การส่งแบบฟอร์ม ฯลฯ เพื่อให้ง่ายขึ้น GTM มาพร้อมกับคุณลักษณะที่เรียกว่าการติดตามเหตุการณ์อัตโนมัติ เมื่อคุณเปิดใช้งานทริกเกอร์เฉพาะใน GTM ทริกเกอร์นั้นจะเริ่มฟังการโต้ตอบเฉพาะเว็บไซต์โดยอัตโนมัติ
เหตุการณ์หลักที่คุณติดตามได้ใน GTM ได้แก่ การคลิก การคลิกลิงก์ การส่งแบบฟอร์ม และเวลาที่ใช้ในหน้าเว็บ แต่คุณสามารถติดตามหลายเหตุการณ์อื่นๆ ได้โดยไม่เกิดความไม่สะดวก เช่น การเปลี่ยนแปลงหน้าเว็บ <title> หรือ <meta description>
#5. เทมเพลตแท็ก
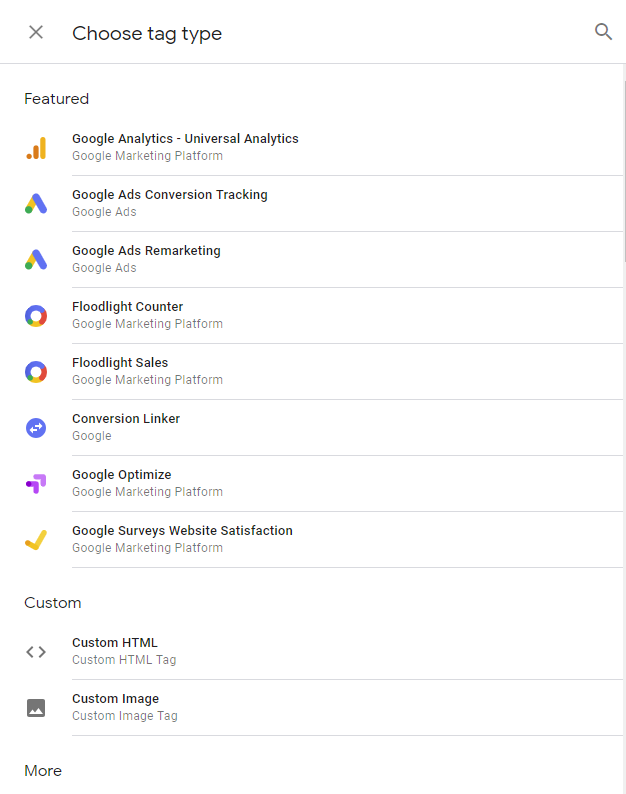
GTM มาพร้อมกับแท็กในตัวจำนวนมากสำหรับ Classic และ Universal Analytics, Conversion ของ Google Ads, รีมาร์เก็ตติ้ง และอื่นๆ คุณสามารถเลือกประเภทแท็กได้กว่า 50 ประเภท วิธีนี้ทำให้คุณสามารถกำหนดค่าแท็กโดยไม่ต้องใช้โค้ดที่ซับซ้อนหรือขอความช่วยเหลือจากนักพัฒนาเว็บโดยมีความรู้เพียงเล็กน้อยหรือไม่มีเลย

#6. รุ่น
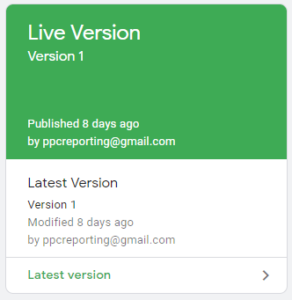
ทุกครั้งที่คุณเผยแพร่การเปลี่ยนแปลง แก้ไข หรือเพิ่มเติมไปยังพื้นที่ทำงาน GTM จะสร้างเวอร์ชันใหม่ ซึ่งคุณสามารถระบุด้วยตัวเลขและเพิ่มคำอธิบายของการเปลี่ยนแปลงได้
คุณบังเอิญเผยแพร่การเปลี่ยนแปลงไปยังไซต์ที่ใช้งานจริงโดยมีแท็กบางส่วนที่ยังไม่สมบูรณ์ใช่หรือไม่ ไม่ใช่ปัญหา. หากคุณต้องการกู้คืนเป็นเวอร์ชันก่อนหน้า คุณสามารถทำได้อย่างรวดเร็ว เพียงตรงไปที่หน้าเวอร์ชันและเผยแพร่เวอร์ชันก่อนหน้า นั่นเป็นวิธีที่ง่ายในการแก้ไขสถานการณ์ “อ๊ะ…” ทั้งหมด

#7. ความนิยมที่เพิ่มขึ้น
อนาคตของ GTM นั้นสดใส ความนิยมเพิ่มขึ้น ผู้คนใช้ GTM เป็นเครื่องมือในการทำงานมากขึ้นเรื่อยๆ เนื่องจากจำนวนทรัพยากร GTM ฟรีและจ่ายเงินเพิ่มขึ้นอย่างต่อเนื่อง
ข้อเสนอแนะขั้นสุดท้าย
ต้องขอบคุณระบบการจัดการแท็ก เช่น GTM การเพิ่ม แก้ไข และลบโค้ดติดตามจึงจัดการได้ง่ายขึ้นมาก ในอินเทอร์เฟซเดียว คุณสามารถควบคุมแท็กของเครื่องมือต่างๆ เช่น GA, FB Pixel เป็นต้น เพื่อให้เข้าถึงสิ่งต่างๆ ได้มากขึ้น ข้อมูลโค้ดยอดนิยมส่วนใหญ่สามารถควบคุมได้ด้วยเทมเพลตแท็กโดยไม่ต้องมีความรู้ด้านการเข้ารหัส
GTM เป็นหนึ่งในเครื่องมือที่เราโปรดปราน ซึ่งช่วยประหยัดเวลาได้มาก เพิ่มความคล่องตัว และทำให้การวิเคราะห์ข้อมูลง่ายขึ้น ในสมัยก่อน โค้ดติดตามทั้งหมดถูกควบคุมโดยนักพัฒนาที่เพิ่มโค้ดดังกล่าวลงในซอร์สโค้ดของหน้า เวิร์กโฟลว์นี้ทำให้เกิดปัญหาหลายประการและใช้เวลานาน
วันนี้ ด้วย GTM ทุกคนสามารถเพิ่ม/ลบ/แก้ไขโค้ดติดตาม (แท็ก) ต่างๆ บนเว็บไซต์หรือเว็บไซต์ของลูกค้าได้ ด้วย GTM คุณจะควบคุมสิ่งที่ถูกติดตาม/วัดผลบนเว็บไซต์/แอปได้มากขึ้น
จำแนวคิดหลักของ GTM:
- แท็กคือชิ้นส่วนของโค้ด (หรือเทมเพลต) ซึ่งเปิดใช้งานในบางกรณี
- ทริกเกอร์คือเงื่อนไขที่เปิดใช้งานแท็ก
- ตัวแปรเก็บข้อมูล (หรือการตั้งค่า/ฟังก์ชันที่มีประโยชน์บางอย่าง) และสามารถแทรกลงในแท็ก ทริกเกอร์ และแม้แต่ตัวแปรอื่นๆ ได้
มีอะไรมากมายให้เราเรียนรู้เกี่ยวกับ GTM ด้วยบล็อกนี้ ฉันหวังว่าจะช่วยให้คุณคิดและพิจารณาว่า GTM เป็นเครื่องมือที่มีค่า และก้าวแรกสู่ความเป็นไปได้ใหม่ๆ ในการวิเคราะห์ข้อมูลเว็บไซต์ของคุณ
โดย อาร์ตูโร ซานติอาโก
ผู้ดูแลระบบ
ที่! บริษัท
