คู่มือฉบับสมบูรณ์เกี่ยวกับการเลือกแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ส่วนบุคคลหรือเชิงพาณิชย์ของคุณ
เผยแพร่แล้ว: 2022-05-22คุณเคยเยี่ยมชมเว็บไซต์ ไม่ว่าจะเป็นร้านค้าออนไลน์หรือบล็อกง่ายๆ และรู้สึกว่าดวงตาของคุณดูโตขึ้นจากการออกแบบที่สวยงามและประสบการณ์การใช้งานของผู้ใช้หรือไม่?
บางทีอาจเป็นเลย์เอาต์ที่ไม่กระจัดกระจาย เอฟเฟกต์พารัลแลกซ์ที่ละเอียดอ่อนซึ่งเรียงรายไปด้วยกราฟิกที่โผล่ออกมา หรือแม้แต่ฟอนต์ที่สะดุดตาในการใช้งาน เมื่อพูดถึงส่วนสุดท้าย ความจริงก็คือแบบอักษรที่คุณเลือกมีบทบาทสำคัญในการกำหนดภาพลักษณ์แบรนด์ของคุณ
อาจส่งผลต่อประสบการณ์ของผู้อ่านในเว็บไซต์ของคุณและแนวโน้มที่จะทำให้เกิด Conversion ดังนั้นคุณจึงต้องการทำให้ถูกต้อง
เยี่ยมชมเว็บไซต์ที่มีชื่อเสียงในอุตสาหกรรมต่างๆ คุณจะสังเกตเห็นว่าพวกเขามีการจับคู่แบบอักษรและแบบอักษรที่แตกต่างกันมาก ตัวอย่างเช่น การตรวจสอบนี้แสดงอินเทอร์เฟซผู้ใช้ที่ทันสมัยและทันสมัยโดยรวม Poppins และ Open Sans
ในทางกลับกัน แบบอักษรที่ใช้โดยเว็บไซต์โดย eBay, Uber, Microsoft และ Uber นั้นธรรมดากว่า เนื่องจากกลุ่มเป้าหมายเป็นผู้บริโภคเว็บทั่วไปมากกว่า ไม่ใช่มืออาชีพที่มีความต้องการที่ซับซ้อน
ประเด็นก็คือ สิทธิ์อาจเป็นส่วนสำคัญในกลยุทธ์ทางการตลาดหรือการขายของคุณ ดังนั้น คุณควรพิจารณาใช้แบบอักษรที่ยอดเยี่ยมสำหรับไซต์ของคุณเสมอ อย่างไรก็ตาม คุณจะทำให้สิ่งนี้เกิดขึ้นได้อย่างไร? ลองหาด้านล่าง
ความรู้เบื้องต้นเกี่ยวกับแบบอักษร
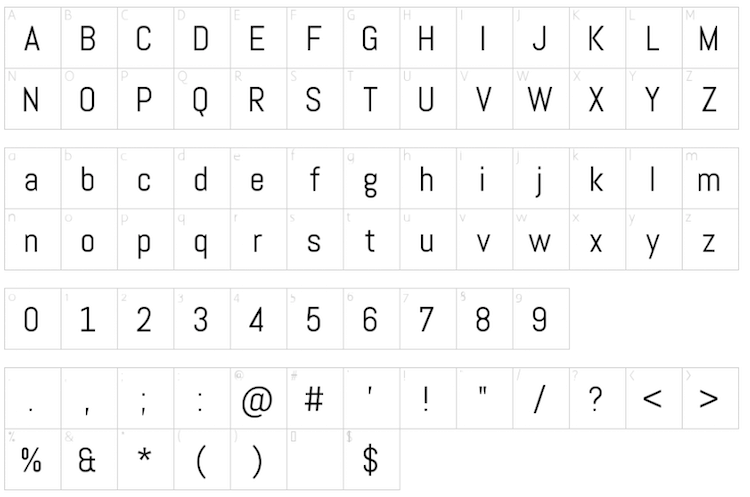
พูดง่ายๆ ฟอนต์คืออักขระกราฟิกที่ใช้ประกอบคำที่คุณอ่านหรือเขียนบนเว็บไซต์ โดยทั่วไป แบบอักษรเหล่านี้เป็นแบบอักษรพื้นฐาน บวกกับลักษณะแบบอักษรตัวหนา ตัวเอียง ตัวหนาพิเศษ และอื่นๆ เพื่อให้แบบอักษรสมบูรณ์
แบบอักษรเป็นส่วนสำคัญของการออกแบบตัวอักษรที่มีประสิทธิภาพ ฟอนต์ทุกตัวมีเอกลักษณ์เฉพาะในชุดลักษณะเฉพาะของตัวเอง เช่น น้ำหนัก (เบา กลาง และหนา) ขนาด ความเอียง และอื่นๆ องค์ประกอบทั้งหมดเหล่านี้รวมกันเป็นแบบอักษร แบบอักษรทั่วไปบางแบบที่คุณอาจเคยใช้มาบ้างแล้ว ได้แก่:
- Times New Roman
- Arial
- คาลิบรี
- แคมเบรีย
- คัลลูน่า
- จอร์เจีย
- Adobe Caslon Pro
- Roboto
- เวอร์แล็ก แบล็ค
- การแสดงเพลย์แฟร์
ตัวอย่างเช่น ฉันเป็นผู้สนับสนุนตัวยงและผู้ใช้ฟอนต์ที่เรียบง่ายแต่ยอดเยี่ยม โดยเฉพาะอย่างยิ่งฟอนต์ที่เป็นของฟอนต์ sans-serif ตัวอย่างเช่น Open Sans ทำให้ฉันกล้าแสดงออกโดยไม่สร้างประสบการณ์การอ่านที่ท่วมท้น นอกจากนี้ยังมีความสามารถในการอ่านที่ยอดเยี่ยม

แนวทางการเลือกแบบอักษรที่เหมาะสม
เข้าใจว่าฟอนต์ไม่ใช่แค่ตัวอักษร พวกเขามีผลเล็กน้อยต่อผู้อ่านแม้ในขณะที่ไม่ได้ตระหนักถึงพวกเขา
นี่คือสิ่งที่ฉันหมายถึง เมื่อฉันเขียนนวนิยายแนวสยองขวัญ ฉันเลือกใช้ Blood Thirst โดย Font Monger สำหรับชื่อบทเพื่อให้เนื้อเรื่องของฉันมีน้ำเสียงที่ดูน่ากลัวมากขึ้น ในทางตรงกันข้าม เมื่อออกแบบไซต์สำหรับบริการส่งพิซซ่าในท้องถิ่น ฉันจะใช้ The Simply Sweet Font Duo ที่ได้รับแรงบันดาลใจจาก Nicky Laatz เพื่อทำให้ธีมโดยรวมดูสดใสและร่าเริงยิ่งขึ้น
ยิ่งไปกว่านั้น แบบอักษรดังกล่าวยังเข้ากับเนื้อหาและทำให้ผู้ชมมีอารมณ์ที่เหมาะสมอีกด้วย ดังนั้นคุณจะเลือกแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณได้อย่างไร
เลือกแบบอักษรที่แสดงถึงแบรนด์และข้อความของคุณ
แบบอักษรที่คุณเลือกสำหรับไซต์ของคุณจะเป็นตัวแทนอย่างเป็นทางการของธุรกิจของคุณ คุณสามารถสร้างสโลแกนหรือสโลแกนที่สะดุดตา ใช้โลโก้ และใช้กลยุทธ์อื่นๆ เพื่อแสดงบุคลิกของแบรนด์ของคุณได้
การเลือกแบบอักษรยังทำหน้าที่เดียวกันในการแสดงน้ำเสียงและสไตล์โดยรวมของแบรนด์ได้อีกด้วย ตัวอย่างที่ดีคือ Facebook ซึ่งใช้ Klavika ที่ได้รับการดัดแปลง แบบอักษรที่เรียบง่ายสะท้อนภาพลักษณ์ของบริษัทได้อย่างลงตัว
หากคุณกำลังสร้างเว็บไซต์ที่มีเทคโนโลยี แบบอักษรของคุณควรมีความล้ำสมัยที่สุด เช่น Terrabyte, Blackpast หรือ Vortex
ในทางกลับกัน ธุรกิจขายเครื่องครัวต้องการใช้แบบอักษรที่ให้ความรู้สึกสบายและสบายใจ แบบอักษรอย่าง Helvetica Neue ทำงานได้อย่างสมบูรณ์แบบ
กำหนดกลุ่มเป้าหมายของคุณ
เมื่อคุณเข้าใจกลุ่มเป้าหมายแล้ว การค้นหาแบบอักษรที่สมบูรณ์แบบจะง่ายขึ้นมาก ตัวอย่างเช่น หากคุณกำหนดเป้าหมายไปที่คนหนุ่มสาวที่ทันสมัย การใช้แบบอักษรอย่าง Densia Sans หรือ Quiroga Serif จะเป็นตัวเลือกที่ยอดเยี่ยม
หากคุณกำหนดเป้าหมายเป็นผู้สูงอายุ ให้เลือก Helvetica หรือ Arial เพื่อมอบประสบการณ์การอ่านที่ดียิ่งขึ้น ผู้สูงอายุโดยเฉพาะผู้ที่มีปัญหาด้านการมองเห็นจะรู้สึกสนุกสนาน
Comic Sans มีจังหวะที่ไม่ได้รับการแก้ไขเช่น Helvetica แต่ฉันจะไม่เลือกมัน น้ำหนักของอันแรกนั้นไม่กระจายตัวเท่าๆ กัน ซึ่งต่างจากอันหลัง ซึ่งทำให้อ่านได้ยาก
พิจารณาจำนวนข้อความที่จะเรียงพิมพ์
ปัจจัยสำคัญอีกประการหนึ่งในการเลือกแบบอักษรคือจำนวนชิ้นข้อความในไซต์ของคุณ ฟอนต์บางตัวจะดีกว่าเมื่อใช้กับหนึ่งหรือสองหัวเรื่องบนโฮมเพจ ในขณะที่ฟอนต์อื่นๆ จะทำงานได้ดีกว่าสำหรับกลุ่มข้อความที่มีขนาดเล็กกว่า ดังนั้น จงจำไว้เสมอว่า
สำหรับหัวเรื่องและหัวเรื่องย่อย คุณสามารถเลือกแบบอักษรตกแต่งเพิ่มเติมด้วยรูปลักษณ์ที่แปลกตาแต่มีระดับ แบบอักษรเหล่านี้มักเหมาะสำหรับบล็อก มีตัวเลือกที่ยอดเยี่ยมมากมายให้ทดลองใช้ ตั้งแต่ Poppins ไปจนถึง Audrey
จัดลำดับความสำคัญแบบอักษรของคุณตามความสำคัญ
สิ่งสุดท้ายที่คุณต้องการคือการครอบงำผู้เยี่ยมชมออนไลน์ของคุณด้วยคอลเลกชันแบบอักษรต่างๆ มากมาย
แทนที่จะทำให้ขั้นตอนการเลือกแบบอักษรยากขึ้นสำหรับตัวคุณเอง คุณสามารถจัดกลุ่มแบบอักษรตามความสำคัญได้ คุณสามารถตั้งค่าหมวดหมู่ได้ เช่น ข้อความเนื้อหา หัวเรื่องย่อย ปุ่ม และชื่อเรื่อง เป็นต้น
ถัดไป คุณสามารถจัดกลุ่มแบบอักษรที่คล้ายกันในแต่ละหมวดหมู่ได้ หากคุณมีเว็บไซต์ธุรกิจ แบบอักษรที่คุณใช้สำหรับหัวเรื่องและหัวเรื่องย่อยอาจเหมือนกัน
เว็บไซต์ของคุณควรมีแบบอักษรหลักและรอง แบบแรกใช้สำหรับพาดหัวและพาดหัวย่อย (H2 – H4 ขึ้นไป) ในขณะที่ส่วนหลังใช้ได้กับข้อความเนื้อหา
เน้นที่ข้อความ ควรเลือกแบบอักษรที่อ่านง่ายและสบายตา เพื่อเป็นการเตือนความจำ ให้ตรวจสอบการจัดตำแหน่งย่อหน้าและระยะห่างของข้อความเพื่อให้แน่ใจว่ามีการจัดระเบียบอย่างเหมาะสม
ปรับข้อความที่เลือกให้เป็นขนาดที่ยอมรับได้
กุญแจสำคัญในการพัฒนาไซต์ที่ดึงดูดสายตาคือการทำให้ข้อความของคุณสามารถอ่านได้ ดังนั้นการปรับขนาดตัวอักษรจึงเป็นสิ่งสำคัญยิ่ง แม้ว่าอินเทอร์เน็ตจะถูกครอบงำด้วยฟอนต์ขนาดเล็กและขนาดใหญ่ แต่ผู้เยี่ยมชมบางคนก็ไม่สามารถอ่านข้อความที่ใหญ่หรือเล็กกว่าปกติได้สบายนัก
บางคนมีทัศนวิสัยไม่ดี ซึ่งหมายความว่าจำเป็นต้องสร้างสมดุลที่เหมาะสม ขนาดแบบอักษรที่ใช้บ่อยที่สุดมีดังนี้
- H1: 30 ถึง 70 px
- H2 – H5: 23 ถึง 30 px
- เนื้อความ: 16 px
จำไว้ว่าคุณสามารถปรับเปลี่ยนขนาดแบบอักษรเพื่อเปลี่ยนประสบการณ์โดยรวมของเว็บไซต์หรือบล็อกของคุณได้ ตัวอย่างเช่น แบบอักษรที่มีขนาดเล็กลงจะทำให้เนื้อหาดูจริงจังและเป็นมืออาชีพมากขึ้น อีกทางหนึ่ง เนื้อหาขนาดใหญ่สามารถให้เนื้อหาออนไลน์ของคุณมีบรรยากาศที่เป็นมิตรและสนุกสนานยิ่งขึ้น
ชั่งน้ำหนักการทำงานของแบบอักษรเทียบกับการออกแบบ
หลังจากกำหนดประเภทของฟอนต์ที่คุณต้องการใช้แล้ว ก็ถึงเวลาพิจารณาลักษณะการใช้งานของมัน การออกแบบไม่เพียงพอต่อการตัดสินใจ ในการพิจารณาหน้าที่ คุณจะต้องถามคำถามเหล่านี้:
- แบบอักษรอ่านง่ายหรือไม่
- คุณสามารถใช้เพื่อแสดงข้อความของเว็บไซต์ของคุณได้หรือไม่?
- สามารถปรับเปลี่ยนให้ตรงกับความต้องการของการออกแบบเว็บไซต์ได้อย่างง่ายดายหรือไม่?
หากคุณสามารถตอบคำถามเหล่านี้ได้ทั้งหมด แสดงว่าคุณอาจพบแบบอักษรที่เหมาะกับเว็บไซต์ของคุณแล้ว ถ้าไม่ก็อย่ายอมแพ้
ให้เริ่มสำรวจตัวเลือกที่มีจนกว่าคุณจะพบตัวเลือกที่ตรงตามความต้องการและกำหนดเป้าหมายผู้ชมของคุณ การค้นหาโดย Google แบบง่ายๆ หรือบทวิจารณ์จาก GlobeNewswire จะช่วยคุณในการค้นหาตัวเลือกที่ดีที่สุดสำหรับคุณ
บทสรุป
การเลือกแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณถือเป็นการตัดสินใจที่สำคัญซึ่งไม่ควรมองข้าม มีบทบาทในการพิจารณาว่าแบรนด์ของคุณมีการรับรู้ในตลาดอย่างไร และคุณจะสามารถเข้าถึงกลุ่มเป้าหมายของคุณได้อย่างมีประสิทธิภาพหรือไม่
ด้วยจำนวนตัวเลือกที่มีอยู่ การจำกัดการค้นหาให้แคบลงจึงทำได้ค่อนข้างยาก อย่างไรก็ตาม หากคุณพิจารณาปัจจัยต่างๆ ที่ระบุไว้ในคู่มือนี้ กระบวนการก็จะง่ายขึ้นมาก นอกจากนี้ เว็บไซต์ของคุณยังดูสวยงามอีกด้วย