คำแนะนำในการใช้ Breadcrumbs (พร้อมคำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2019-09-10Breadcrumbs ในการออกแบบเว็บมีความสำคัญอย่างยิ่งในการยกระดับประสบการณ์ผู้ใช้โดยการให้เส้นทางที่ชัดเจนกลับไปยังจุดเริ่มต้นของการนำทาง ผู้เยี่ยมชมไซต์จะต้องเข้าใจว่าจะหาข้อมูลอันมีค่าบนเว็บไซต์ของคุณได้อย่างไรและจากที่ใด
บทบาทของพวกเขาในการออกแบบเว็บไซต์สมัยใหม่ไม่สามารถกล่าวเกินจริงได้ เนื่องจากช่วยในการนำทางที่ดีขึ้นและปรับปรุงการมีส่วนร่วมของผู้ใช้ และจำเป็นสำหรับกลยุทธ์ SEO ที่แข็งแกร่ง
ข้ามไปที่:
- ทำความเข้าใจ Breadcrumbs: ภาพรวมพื้นฐาน
- ความสำคัญของเกล็ดขนมปัง
- บทบาทของ Breadcrumbs ใน SEO และ UX
- วิธีใช้ Breadcrumbs บนเว็บไซต์ของคุณ:
- สำหรับเว็บไซต์ที่สร้างด้วย CMS
- สำหรับเว็บไซต์ที่สร้างขึ้นเอง
- แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ Breadcrumb
- ประโยชน์และความท้าทายของการใช้ Breadcrumbs

ทำความเข้าใจ Breadcrumbs: ภาพรวมพื้นฐาน
Breadcrumbs ในการออกแบบเว็บไซต์คืออะไร?
Breadcrumbs เป็นรูปแบบการนำทางรองที่ช่วยให้ผู้ใช้สามารถติดตามตำแหน่งของตนภายในโปรแกรม เอกสาร หรือเว็บไซต์ได้
โดยปกติจะปรากฏเป็นแถวของลิงก์ที่สามารถคลิกได้ที่ด้านบนของหน้า และรวมเส้นทางจากหน้าแรกไปยังหน้าปัจจุบัน

แหล่งที่มา
อธิบาย Breadcrumbs ความหมายเหมือนฉันอายุ 5 ขวบ
ลองจินตนาการว่าคุณกำลังอ่านหนังสือนิทาน แต่ละบทก็เหมือนกับส่วนต่างๆ ของเว็บไซต์
ตอนนี้ คุณมีร่องรอยมหัศจรรย์ที่แสดงให้คุณเห็นว่าคุณมาถึงบทปัจจุบันตั้งแต่ต้นหนังสือได้อย่างไร นั่นคือลักษณะของ breadcrumbs บนเว็บไซต์!
เมื่อคุณอยู่บนเว็บไซต์ คุณอาจคลิกผ่านหน้าต่างๆ เพื่อค้นหาสิ่งที่คุณกำลังมองหา Breadcrumbs คือข้อความบรรทัดเล็กๆ ที่ด้านบนของหน้าเว็บที่ช่วยให้คุณเห็นเส้นทางที่จะไปที่นั่น
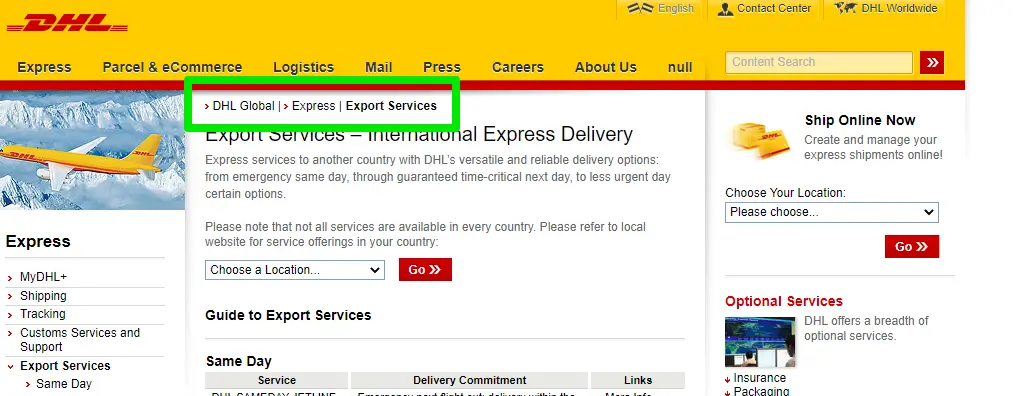
ตัวอย่างเกล็ดขนมปัง
หน้าแรก > บทความ > 2023 > เทคโนโลยี
สิ่งนี้จะบอกคุณว่าคุณเริ่มต้นที่หน้า "หน้าแรก" จากนั้นไปที่ส่วน "บทความ" เลือกปี "2023" และในที่สุดก็มาถึงหมวดหมู่ "เทคโนโลยี"
เปรียบเสมือนแผนที่การเดินทางของคุณบนเว็บไซต์ช่วยให้คุณเข้าใจว่าคุณอยู่ที่ไหนและจะย้อนกลับไปยังหน้าก่อนหน้าได้อย่างง่ายดายได้อย่างไร
มันถูกเรียกว่า "เกล็ดขนมปัง" เพราะเหมือนกับเรื่องราวของฮันเซลกับเกรเทลที่พวกเขาทิ้งเกล็ดขนมปังเพื่อหาทางกลับบ้าน Breadcrumbs เหล่านี้ช่วยคุณนำทางเว็บไซต์และไม่หลงทางไปยังหน้าต่างๆ
ความสำคัญของเกล็ดขนมปัง
เหตุใดจึงต้องใช้ Breadcrumbs
เหตุผลหลักในการรวมเบรดครัมบ์บนเว็บไซต์คือเพื่อปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชมเว็บไซต์
พวกเขาเสนอวิธีที่ตรงไปตรงมาในการนำทางไซต์โดยไม่ต้องใช้ปุ่มย้อนกลับหรือเมนูนำทางหลัก
ความเรียบง่ายและประสิทธิภาพในการนำทางนี้มีความสำคัญอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซ ซึ่งความง่ายในการนำทางสามารถส่งผลกระทบโดยตรงต่อยอดขาย
บทบาทของ Breadcrumbs ใน SEO และ UX
ปรับปรุงการใช้งานเว็บไซต์ด้วย Breadcrumbs
Breadcrumbs ปรับปรุงการใช้งานเว็บไซต์ได้อย่างมาก ด้วยการให้เส้นทางที่ชัดเจนกลับไปยังหน้าแรก จะช่วยให้ผู้ใช้เข้าใจเค้าโครงของเว็บไซต์ของคุณ
ความเข้าใจนี้เป็นสิ่งจำเป็นสำหรับประสบการณ์ที่ดีของผู้ใช้ ซึ่งสามารถนำไปสู่อัตราการรักษาที่สูงขึ้นและใช้เวลาบนไซต์มากขึ้น
Breadcrumbs และการเพิ่มประสิทธิภาพกลไกค้นหา
Breadcrumbs เป็นมากกว่าการนำทาง พวกเขายังมีบทบาทสำคัญในการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
เมื่อใช้ breadcrumbs คุณสามารถเพิ่มคำหลักที่เกี่ยวข้องเพิ่มเติมลงในหน้าเว็บของคุณได้ พวกเขายังสร้างมาร์กอัปข้อมูลที่มีโครงสร้างซึ่งเครื่องมือค้นหาเช่น Google ชื่นชอบ
รายการประโยชน์ SEO ของ breadcrumbs:
- ปรับปรุงการวัดการมีส่วนร่วมของผู้ใช้
- อัตราตีกลับที่ต่ำกว่า
- ปรับปรุงการมองเห็นเพจในผลลัพธ์ของเครื่องมือค้นหา
- การจัดทำดัชนีเว็บไซต์ที่ดีขึ้นโดยเครื่องมือค้นหา
วิธีการใช้ Breadcrumbs บนเว็บไซต์ของคุณ
การเพิ่มคุณลักษณะเบรดครัมบ์ลงในเว็บไซต์ของคุณเกี่ยวข้องกับขั้นตอนไม่กี่ขั้นตอน กระบวนการอาจแตกต่างกันไปขึ้นอยู่กับประเภทเว็บไซต์ของคุณ เช่น ไซต์ WordPress ไซต์ที่สร้างขึ้นเอง หรือไซต์ที่สร้างโดยใช้แพลตฟอร์มอื่น
คำแนะนำทั่วไปสำหรับการใช้ CMS หรือเว็บไซต์ที่สร้างขึ้นเองมีดังนี้
สำหรับเว็บไซต์ที่สร้างด้วย CMS (ระบบจัดการเนื้อหา) เช่น WordPress:
- ใช้ปลั๊กอินหรือคุณสมบัติในตัว: สำหรับ WordPress ปลั๊กอินเช่น "Breadcrumb NavXT" หรือ "Yoast SEO" จะเพิ่ม breadcrumbs ได้อย่างง่ายดาย ปลั๊กอิน Breadcrumbs ก็มีให้ใช้งานบน Wix และ Shopify เช่นกัน ตรวจสอบว่าธีมหรือ CMS ของคุณรองรับ breadcrumb ในตัวหรือไม่
- กำหนดการตั้งค่า: กำหนดการตั้งค่าปลั๊กอินหรือธีมให้ตรงกับโครงสร้างและสไตล์เว็บไซต์ของคุณเมื่อติดตั้งแล้ว
- วาง breadcrumbs: ปลั๊กอินส่วนใหญ่จะวาง breadcrumbs โดยอัตโนมัติ หรือคุณอาจต้องแทรกรหัสย่อหรือแท็กเทมเพลตในไฟล์ธีมของคุณในตำแหน่งที่คุณต้องการให้ breadcrumbs ปรากฏ
สำหรับเว็บไซต์ที่สร้างขึ้นเอง:
- ทำความเข้าใจโครงสร้างเว็บไซต์ของคุณ: ร่างแผนผังโครงสร้างของเว็บไซต์ของคุณ ทำความเข้าใจว่าเพจเกี่ยวข้องกันและจัดระเบียบตามลำดับชั้นอย่างไร
- การเขียนโค้ด dreadcrumbs: ใช้ HTML, CSS และภาษาการเขียนโปรแกรม เช่น PHP หรือ JavaScript เพื่อเขียนโค้ดฟังก์ชัน breadcrumb สร้างฟังก์ชันที่สร้างเส้นทางเบรดครัมบ์แบบไดนามิกตามหน้าของผู้ใช้
- จัดรูปแบบเบรดครัมบ์: ใช้ CSS เพื่อจัดสไตล์ลิงก์เบรดครัมบ์ให้ตรงกับการออกแบบเว็บไซต์ของคุณ
- แทรกโค้ดเบรดครัมบ์ในเทมเพลตของคุณ: วางโค้ดเบรดครัมบ์ในไฟล์เทมเพลตของเว็บไซต์ของคุณเพื่อให้ปรากฏในทุกหน้า
- ทดสอบและปรับแต่ง: ตรวจสอบเพื่อให้แน่ใจว่าเบรดครัมบ์ทำงานอย่างถูกต้องในทุกหน้า และทำการปรับเปลี่ยนที่จำเป็น
วิดีโอสอน: นี่คือวิดีโอสอนที่เป็นประโยชน์โดยใช้ React Router เพื่อสร้างส่วนประกอบ breadcrumbs จาก NetNinja ที่คุณอาจต้องการลองดู

แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ Breadcrumb

ผู้เชี่ยวชาญด้านการออกแบบเว็บไซต์ชั้นนำเน้นย้ำถึงความสำคัญของเบรดครัมบ์ Jeffrey Zeldman นักยุทธศาสตร์ด้านการออกแบบเว็บไซต์ที่มีชื่อเสียง ชี้ให้เห็นว่า
"Breadcrumbs ต้องใช้อย่างรอบคอบ ควรเสริม ไม่ใช่แทนที่ เมนูการนำทางหลัก"
การออกแบบ Breadcrumbs ที่มีประสิทธิภาพ
ขณะใช้งานเบรดครัมบ์ การสร้างการออกแบบที่น่าสนใจและมีประโยชน์เป็นสิ่งสำคัญ ขณะเดียวกันก็ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เพื่อให้แน่ใจว่าจะตอบสนองวัตถุประสงค์ที่ตั้งใจไว้:
- ทำให้การออกแบบเรียบง่ายและใช้งานง่าย
- ใช้ '>' เพื่อแสดงลำดับชั้น
- ตรวจสอบให้แน่ใจว่าข้อความสามารถคลิกได้และใช้งานง่าย
- ทำให้หน้าปัจจุบันไม่สามารถคลิกได้เพื่อหลีกเลี่ยงความสับสน
- ใช้มาร์กอัปสคีมาเพื่อประโยชน์ด้าน SEO
ประโยชน์และความท้าทายของการใช้ Breadcrumbs
การใช้ breadcrumbs บนเว็บไซต์นำมาซึ่งประโยชน์หลายประการ โดยปรับปรุงประสบการณ์ผู้ใช้และประสิทธิภาพของเว็บไซต์ในเครื่องมือค้นหา นี่คือข้อดีที่สำคัญบางประการ:
ข้ามไปที่:
- Breadcrumbs ในการออกแบบเว็บ
- ความท้าทายในการนำทาง Breadcrumb

- การนำทางที่ได้รับการปรับปรุง: Breadcrumbs มอบเส้นทางที่ชัดเจนและตรงไปตรงมาให้ผู้ใช้ติดตาม ทำให้พวกเขาเข้าใจโครงสร้างเว็บไซต์ของคุณและนำทางไปยังส่วนต่างๆ ได้ง่ายขึ้น
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ผู้ใช้สามารถย้ายกลับไปยังหน้าก่อนหน้าหรือหมวดหมู่ระดับที่สูงกว่าได้อย่างรวดเร็วโดยไม่ต้องใช้ปุ่มย้อนกลับหรือเมนูหลัก ส่งผลให้ประสบการณ์การท่องเว็บราบรื่นและมีประสิทธิภาพยิ่งขึ้น
- อัตราตีกลับที่ลดลง: Breadcrumbs สามารถกระตุ้นให้ผู้ใช้สำรวจไซต์ของคุณมากกว่าที่จะออกไป ซึ่งอาจลดอัตราตีกลับได้
- ดียิ่งขึ้นสำหรับผู้ใช้มือถือ: ด้วยพื้นที่หน้าจอระดับพรีเมียมบนอุปกรณ์มือถือ breadcrumbs นำเสนอวิธีการนำทางที่กะทัดรัดโดยไม่ต้องใช้พื้นที่มากนัก
- การรับรู้ตามบริบทสำหรับผู้ใช้: Breadcrumbs ช่วยให้ผู้ใช้คงการรับรู้ถึงตำแหน่งของตนภายในไซต์ของคุณ โดยเฉพาะอย่างยิ่งมีประโยชน์อย่างยิ่งในเว็บไซต์อีคอมเมิร์ซหรือไซต์ที่มีเนื้อหาจำนวนมาก
- การเข้าถึง: สำหรับผู้ใช้ที่ใช้เทคโนโลยีช่วยเหลือ breadcrumbs จะปรับปรุงความสามารถในการนำทางของไซต์ ทำให้เข้าถึงได้มากขึ้น
- ช่วยในการรักษาอินเทอร์เฟซให้สะอาด: ด้วยการเสนอตัวเลือกการนำทางที่เรียบง่ายและมีประสิทธิภาพ breadcrumbs สามารถช่วยลดความยุ่งเหยิงในอินเทอร์เฟซของเว็บไซต์ได้
ข้อดีของ Breadcrumbs ในการออกแบบเว็บไซต์
มีประโยชน์มากมายของการใช้ breadcrumbs ในการออกแบบเว็บไซต์ แต่ที่สำคัญที่สุดคือ:
- พวกเขาปรับปรุงการนำทางของผู้ใช้
- Breadcrumbs ปรับปรุงการใช้งานไซต์
- พวกเขามีส่วนสนับสนุน SEO ในเชิงบวก
- Breadcrumbs ช่วยในการค้นพบเนื้อหา
- ลดอัตราตีกลับและเพิ่มการมีส่วนร่วมของผู้ใช้
จัดการกับความท้าทายในการนำทาง Breadcrumb
แม้ว่าเบรดครัมบ์ให้ประโยชน์มากมาย แต่ก็มีความท้าทายหรือข้อควรพิจารณาที่อาจเกิดขึ้นที่ควรคำนึงถึงเมื่อนำไปใช้:
- โครงสร้างการนำทางที่ซับซ้อน: การใช้การนำทางเบรดครัมบ์ที่มีประสิทธิภาพอาจเป็นเรื่องที่ท้าทายหากเว็บไซต์ของคุณมีโครงสร้างที่ซับซ้อนมากหรือไม่เป็นเชิงเส้น Breadcrumbs ทำงานได้ดีที่สุดกับโครงสร้างไซต์แบบลำดับชั้น
- การพึ่งพาเบรดครัมบ์มากเกินไป: ผู้ใช้บางรายอาจต้องการความช่วยเหลือในการทำความเข้าใจหรือสังเกตเบรดครัมบ์ ดังนั้นจึงไม่ควรเป็นเพียงตัวเลือกเดียวในการนำทาง เว็บไซต์ของคุณควรมีเมนูหลักที่ชัดเจนและเครื่องมือช่วยนำทางอื่นๆ
- ความสม่ำเสมอในแต่ละหน้า: การดูแลให้ breadcrumbs ถูกนำเสนออย่างสม่ำเสมอและทำงานในลักษณะเดียวกันในทุกหน้าอาจเป็นเรื่องที่ท้าทาย โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ขนาดใหญ่หรือซับซ้อน
- การบำรุงรักษา: หากคุณอัปเดตโครงสร้างเว็บไซต์ของคุณ คุณต้องอัปเดตเส้นทางแสดงเส้นทางด้วย ซึ่งอาจต้องมีการบำรุงรักษาอย่างต่อเนื่อง
- ข้อกังวลด้านความสามารถในการเข้าถึง: หากไม่ได้ใช้งานโดยคำนึงถึงความสามารถในการเข้าถึง การแสดงเส้นทางอาจทำให้เกิดความท้าทายสำหรับผู้ใช้ที่มีความพิการ จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าสามารถเข้าถึงได้ผ่านการนำทางด้วยแป้นพิมพ์และสามารถอ่านได้โดยโปรแกรมอ่านหน้าจอ
เพื่อนำ breadcrumbs ไปใช้อย่างมีประสิทธิผล จำเป็นต้องวางแผนอย่างรอบคอบ พิจารณาโครงสร้างเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่ามีการใช้งานด้วยวิธีที่เข้าถึงได้และเป็นมิตรกับ SEO และคำนึงถึงความหลากหลายของฐานผู้ใช้ของคุณ
สรุป: การนำ Breadcrumbs มาใช้เพื่อการนำทางเว็บที่ได้รับการปรับปรุง
โดยสรุป การใช้ breadcrumbs ถือเป็นสิ่งสำคัญในการออกแบบเว็บไซต์ เนื่องจากมอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้มากขึ้นและมีส่วนสำคัญต่อ SEO
พวกเขาแนะนำผู้ใช้ตลอดเว็บไซต์ของคุณ ปรับปรุง SEO และปรับปรุงการใช้งานเว็บไซต์โดยรวม
เมื่อเข้าใจถึงความสำคัญของสิ่งเหล่านี้และนำไปปฏิบัติอย่างมีประสิทธิผล คุณจะมั่นใจได้ว่าจะได้รับประสบการณ์การใช้งานเว็บไซต์ที่สนุกสนานและน่าติดตามยิ่งขึ้น
โปรดจำไว้ว่า breadcrumbs เป็นมากกว่าเครื่องมือนำทาง เป็นสะพานเชื่อมเนื้อหาของคุณกับผู้ชม นำไปสู่ฐานผู้ใช้ที่มีส่วนร่วมและพึงพอใจมากขึ้น
ประวัติผู้เขียน:
Mick Essex เป็นผู้จัดการฝ่ายการตลาดเพื่อการเติบโตของ POWR เขาเป็น HubSpot และได้รับการรับรองจาก Google ด้านการเพิ่มประสิทธิภาพ SEO อาชีพของเขาครอบคลุมระยะเวลาสองทศวรรษ โดยหลักๆ ในด้านการตลาดแบบเติบโตในแวดวงการดูแลสุขภาพ โดยหยุดทำงานด้านการออกอากาศทางโทรทัศน์ การโฆษณา และการแก้ไขข้อความ
มิกเข้าเรียนที่วิทยาลัยวารสารศาสตร์ที่มหาวิทยาลัยลุยเซียนา - มอนโร โดยมีวิชาโทด้านการประชาสัมพันธ์ ปัจจุบัน Elizabeth ภรรยาของเขา, Gavin ลูกชาย และลูกหมา Jolene อาศัยอยู่ที่ลาฟาแยต รัฐลุยเซียนา
ติดตามเขาต่อไป ลิงค์อิน

