วิเคราะห์เนื้อหาของคุณอย่างนักสืบ: คู่มือ HotJar
เผยแพร่แล้ว: 2020-06-16ข้อจำกัดความรับผิดชอบ: แซมกับฉันไม่มีส่วนเกี่ยวข้องกับ HotJar เลย ผลักดันลิงก์พันธมิตร หรือพยายามล้มเลิกความตั้งใจที่จะให้คุณซื้อผลิตภัณฑ์ใดๆ
เป็นเพียงเครื่องมือที่ยอดเยี่ยมสำหรับผู้สร้างเนื้อหา หากพวกเขารู้วิธีใช้งาน
และนั่นคือสิ่งที่คู่มือนี้เกี่ยวกับ
หากคุณพบว่าสิ่งนี้มีประโยชน์ โปรดแจ้งให้เราทราบถึงสิ่งที่คุณเคยสับสนหรือผิดหวังในอดีตเกี่ยวกับการวิเคราะห์เนื้อหา การทดสอบ A/B หรือการรายงาน
บทนำ
ฉันเพิ่งสัมภาษณ์ Sam Werbalowsky ซึ่งมีประสบการณ์ด้านการวิเคราะห์การตลาดมาแปดปี
เราโหลด HotJar ลงในไซต์ของฉันเพื่อให้เข้าใจถึงพฤติกรรมของผู้ใช้ได้ดีขึ้น และสิ่งที่เราสามารถทำได้ด้วยข้อมูลเชิงลึกเหล่านี้
ผู้สร้างเนื้อหาจำนวนมากที่ฉันคุยด้วยมีปัญหาในการคร่ำครวญว่าจะทำอย่างไรกับข้อมูล
มันเป็นแค่…ที่นั่น
ตัวเลขมีขึ้นๆ ลงๆ ซึ่งใช้ในรายงาน แต่คุณจะทำอะไรกับข้อมูลผู้ใช้เพื่อทำให้ไซต์ของคุณดีขึ้น ขายของได้มากขึ้น
นั่นคือสิ่งที่ HotJar เข้ามา
สำหรับเว็บไซต์ที่เพิ่งเปิดตัวอย่างของฉัน มันสามารถประเมินค่าได้ - มีระดับฟรีตลอดกาล และฉันชอบ UI มากกว่าของ Fullstory
TL;DR
ต่อไปนี้คือประเด็นสำคัญที่ฉันจะพูดถึง:
- HotJar ช่วยให้คุณดูแผนที่ความหนาแน่นของ ผู้ใช้ และ การบันทึกหน้าจอ และมีคุณลักษณะต่างๆ เช่น การสำรวจความคิดเห็น ที่ช่วยให้คุณแบ่งกลุ่มและทำความเข้าใจผู้เยี่ยมชมไซต์ของคุณได้ดียิ่งขึ้น
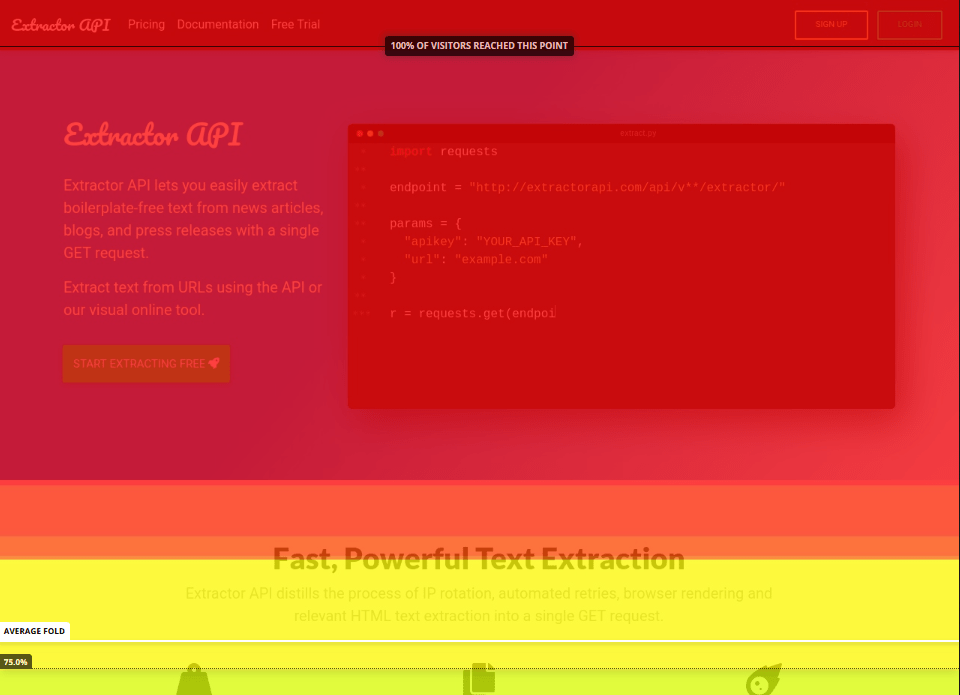
- แผนที่ความร้อนแบบ เลื่อน แสดงการ พับเฉลี่ย ซึ่งเป็นจุดที่หน้าจอจะตัดออกสำหรับผู้เข้าชมส่วนใหญ่เมื่อพวกเขามาถึงไซต์ของคุณ จุดตัดนั้นอาจอยู่ตรงกลางของย่อหน้าหรือรูปภาพ ซึ่งเป็นสิ่งที่ดีเพราะผู้ใช้ส่วนใหญ่ต้องการเลื่อนลงและดูเพิ่มเติม
- คลิกแผนที่ความร้อน แสดงว่าผู้ใช้คลิกมากที่สุดที่ใด คุณควรมองหาความ คลาดเคลื่อน ระหว่างแผนที่ความหนาแน่นของการคลิกและ แผนที่ความหนาแน่นของการเคลื่อนไหว หากผู้ใช้เอ้อระเหยไปรอบๆ ปุ่มแต่ไม่คลิกปุ่มนั้น คำอธิบายหรือภาพอาจไม่สอดคล้องกับ CTA
- การบันทึกหน้าจอ มีประโยชน์สำหรับการดูพฤติกรรมของแต่ละบุคคลอย่างละเอียด แต่ถึงแม้จะมีผู้เยี่ยมชมหลายสิบคน การดูการบันทึกทั้งหมดเหล่านี้ก็อาจกลายเป็นเรื่องล้นหลาม
- เมื่อใช้ โพล ของ HotJar คุณสามารถแบ่งกลุ่มผู้ชมและดูการบันทึกหน้าจอของกลุ่มนั้นได้
- การวิเคราะห์เนื้อหา ไม่ ได้ดูที่แดชบอร์ด แต่เป็นเกมนักสืบที่คุณรวบรวมเบาะแสจนกว่าคุณจะมีภาพที่ชัดเจนขึ้นว่ามนุษย์โต้ตอบกับไซต์ของคุณอย่างไร
HotJar มีอะไรทำ?
HotJar ทำสิ่งที่แตกต่างกันเล็กน้อย
เราจะดูแผนที่ความ หนาแน่น และ การบันทึกหน้าจอ และแตะคุณลักษณะการ สำรวจ ความคิดเห็น
แผนที่ความหนาแน่นนั้นยอดเยี่ยมสำหรับการแสดงให้เห็นว่าผู้ใช้กลุ่มหนึ่งโต้ตอบกับเว็บไซต์ของคุณอย่างไร
พวกเขาแสดงพื้นที่ "ร้อน" และ "เย็น"
เราจะอธิบายให้ฟังว่านั่นหมายถึงอะไรในอีกสักครู่
พวกเขามีลักษณะเช่นนี้:  การบันทึกหน้าจอแสดงให้เห็นว่าผู้ใช้ของคุณไปยังส่วนต่างๆ ในไซต์ของคุณอย่างไร
การบันทึกหน้าจอแสดงให้เห็นว่าผู้ใช้ของคุณไปยังส่วนต่างๆ ในไซต์ของคุณอย่างไร
เหมาะสำหรับเจาะลึกถึงพฤติกรรมของผู้ใช้กลุ่มย่อย  หากคุณเคยคิดว่าคำว่า "การแบ่งส่วน" นั้นค่อนข้างคลุมเครือ เราจะแสดงให้คุณเห็นอย่างชัดเจนว่าคุณสามารถใช้เครื่องมือของ HotJar เพื่อระบุประเภทของผู้ที่มาที่ไซต์ของคุณได้อย่างไร ง่ายกว่าที่คุณคิด
หากคุณเคยคิดว่าคำว่า "การแบ่งส่วน" นั้นค่อนข้างคลุมเครือ เราจะแสดงให้คุณเห็นอย่างชัดเจนว่าคุณสามารถใช้เครื่องมือของ HotJar เพื่อระบุประเภทของผู้ที่มาที่ไซต์ของคุณได้อย่างไร ง่ายกว่าที่คุณคิด
การดูแผนที่ความร้อน
HotJar มีแผนที่ความหนาแน่นสามประเภท: เลื่อน แผนที่ความร้อน คลิก แผนที่ความหนาแน่น และแผนที่ความหนาแน่นของ การเคลื่อนไหว
ล้วนมีประโยชน์ในแบบของตัวเอง
เลื่อนแผนที่ความร้อน
เรากำลังดูข้อมูลการเลื่อนของผู้ใช้เป็นอันดับแรก เนื่องจากจะให้ภาพรวมที่ดีว่าผู้ใช้ส่วนใหญ่จะเห็นอะไรบนเว็บไซต์ของคุณ
ในฐานะที่เป็นผู้ใช้เนื้อหา (และจริงๆ แล้วใครก็ตามที่ทำงานบนเว็บไซต์) บางครั้งเราลืมไปว่าโลกเห็น เนื้อหา ของเราแตกต่างไปจากเดิมอย่างสิ้นเชิง ไม่ว่าจะเป็นบนมือถือ มีความละเอียดหน้าจอแปลกๆ หรือปรับขนาดเบราว์เซอร์
แผนที่ความร้อนแบบเลื่อนช่วยให้เราเห็นสิ่งที่ผู้ใช้ส่วนใหญ่เห็นเมื่อเข้าสู่ไซต์ของเรา
นี่คือสิ่งที่ดูเหมือน:  หากคุณกำลังจะดูเพียงสิ่งเดียวในส่วนนี้ มันคือส่วน พับเฉลี่ย
หากคุณกำลังจะดูเพียงสิ่งเดียวในส่วนนี้ มันคือส่วน พับเฉลี่ย
เว้นแต่ผู้ใช้จะหันจอภาพในแนวตั้งเหมือน Gilfoyle จาก Silicon Valley...
 (ที่มา: SDTimes)
(ที่มา: SDTimes)
… พวกเขาน่าจะเห็นจุดตัด – เรียกว่า “การพับเฉลี่ย”
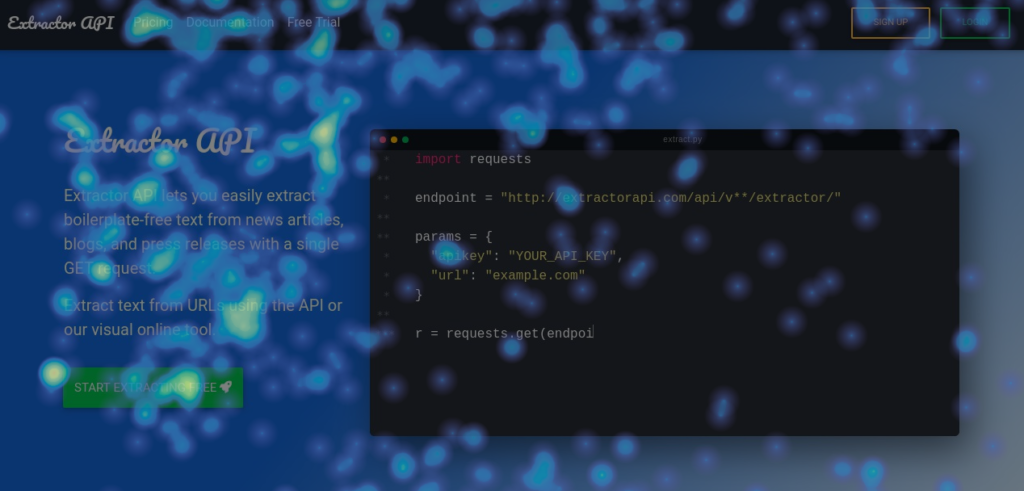
และเราเห็นข้างต้นว่าสิ่งนี้อยู่ด้านล่างส่วนหัว Fast, Extraction Extraction ที่รวดเร็ว และคำอธิบายด้านล่าง
ในกรณีส่วนใหญ่ คุณต้องการให้ระยะพับเฉลี่ยอยู่ในตำแหน่งที่บอกเป็น นัย ให้ผู้ใช้ทราบว่ามีเนื้อหาเพิ่มขึ้น
ทำให้คนอยากเลื่อนลงไปดูเนื้อหาที่ขาดหายไป
ในกรณีของฉัน รอยพับในอุดมคติจะอยู่ที่ไหนสักแห่งตรงกลางไอคอน
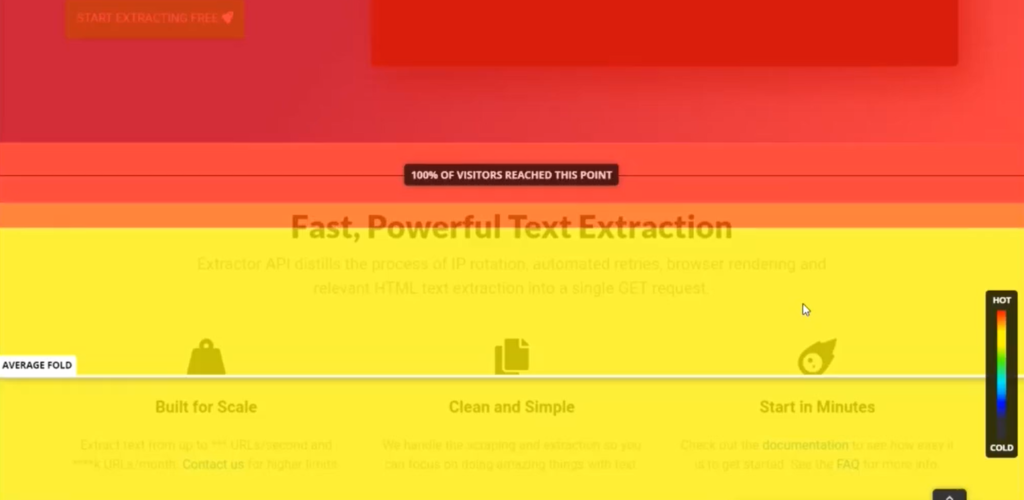
นี่คือรูปภาพของแผนที่ความร้อนแบบเก่า:  ด้วยวิธีนี้ ผู้ใช้จะรู้ว่ามีเนื้อหาเพิ่มเติมด้านล่าง และมีแนวโน้มที่จะเลื่อนลงมาและดูว่ามีอะไรอยู่ด้านล่างไอคอนจุดตัด
ด้วยวิธีนี้ ผู้ใช้จะรู้ว่ามีเนื้อหาเพิ่มเติมด้านล่าง และมีแนวโน้มที่จะเลื่อนลงมาและดูว่ามีอะไรอยู่ด้านล่างไอคอนจุดตัด
บางครั้ง เนี๊ยบก็ไม่ได้ดีกว่า
โอกาสในการทดสอบ A/B ที่ดีในที่นี้คือการลดช่องว่างบางส่วนระหว่างส่วนหัวและส่วนคุณลักษณะ และใช้แผนที่ความหนาแน่นอื่นๆ เพื่อดูว่าผู้คนโต้ตอบกับส่วนที่เหลือของหน้าแรกมากขึ้นหรือไม่
คลิกแผนที่ความร้อน
จำเมื่อเราพูดถึง "ร้อน" และ "เย็น" หรือไม่?
แผนที่ความหนาแน่นของการคลิกมีพื้นที่ "ร้อน" ที่ผู้คนคลิกมากขึ้น และบริเวณ "เย็น" ที่คลิกน้อยลง  คำถามแรกที่ฉันมีสำหรับแซมคือ ทำไมผู้คนถึงคลิกข้อความที่หายไปเลย
คำถามแรกที่ฉันมีสำหรับแซมคือ ทำไมผู้คนถึงคลิกข้อความที่หายไปเลย
มีคำอธิบายบางประการสำหรับเรื่องนี้
บางครั้ง ผู้คนคิดว่าสิ่งต่าง ๆ สามารถคลิกได้ แต่คนส่วนใหญ่คลิกและไฮไลต์ข้อความที่พวกเขากำลังอ่านและพยายามทำความเข้าใจ

นั่นอาจหมายความว่าพวกเขาสนใจจริงๆ และกำลังพยายามหาข้อมูลให้มากที่สุด หรือพวกเขากำลังสับสนและอ่านสิ่งที่พวกเขาไม่แน่ใจด้วยซ้ำ
(เราสามารถสนับสนุนสมมติฐานนี้ได้โดยดูจากแผนที่ความหนาแน่นของการเคลื่อนไหวในอีกสักครู่)
ข้อความที่ไม่ได้เชื่อมโยง แต่ผู้คนยังคงคลิกอยู่ ดังที่คุณเห็นในคำอธิบายในส่วนท้ายด้านบน ทำให้เรามีโอกาส
เราสามารถเชื่อมโยงข้อความนั้นไปยังหน้าที่มีรายละเอียดมากขึ้นในหัวข้อ
ตัวอย่างเช่น ข้างต้น ฉันอธิบายสิ่งที่ API ของฉันทำ
หากผู้คนคลิกไปรอบๆ พื้นที่นั้น บางทีพวกเขาต้องการข้อมูลเพิ่มเติมเกี่ยวกับความสามารถของพื้นที่นั้น
ฉันสามารถเชื่อมโยงไปยังหน้าคำถามที่พบบ่อย หรือใส่ลิงก์ไปยังหน้าในเมนูหลักของฉัน
แน่นอนว่านี่เป็นเพียงสมมติฐานเท่านั้น
คุณสามารถทดสอบ A/B เพื่อยืนยันได้
ฉันขอแนะนำให้ใช้ Google Optimize ซึ่งเป็นเครื่องมือทดสอบ A/B ฟรี คุณสามารถหาวิดีโอแนะนำเกี่ยวกับการตั้งค่า Optimize สำหรับเว็บไซต์ของคุณได้ที่นี่
แผนที่ความร้อนเคลื่อนไหว
แผนที่ความหนาแน่นสุดท้ายที่เราจะดูคือแผนที่ความหนาแน่นของการเคลื่อนไหว ไม่มีการคลิก มีเพียงการเคลื่อนไหวของเมาส์
นี่คือสิ่งที่ดูเหมือน:  มันดูไม่มีประโยชน์เลย...
มันดูไม่มีประโยชน์เลย...
แต่การเคลื่อนไหวเป็นเพียงส่วนหนึ่งของปริศนา เรากำลังมองหาความ แตกต่าง ระหว่างแผนที่ความหนาแน่นของการคลิกและแผนที่ความหนาแน่นของการเคลื่อนไหว
นี่คือแผนที่ความหนาแน่นของการคลิกอีกครั้ง:  เห็นความแตกต่างระหว่างวิธีที่ผู้คนเลื่อนเมาส์ไปใกล้กับคำกระตุ้นการตัดสินใจหลัก (ปุ่มสีเขียว) และจำนวนคลิกที่ CTA ได้รับจริงหรือไม่
เห็นความแตกต่างระหว่างวิธีที่ผู้คนเลื่อนเมาส์ไปใกล้กับคำกระตุ้นการตัดสินใจหลัก (ปุ่มสีเขียว) และจำนวนคลิกที่ CTA ได้รับจริงหรือไม่
นั่นเป็นปัญหา
หากผู้คนดู CTA ของคุณเป็นจำนวนมากแต่ไม่คลิก แสดงว่าพวกเขาไม่แน่ใจว่าปุ่มนำไปสู่ที่ใด สำเนาไม่แน่นพอ หรือคำอธิบายไม่ได้ให้ข้อมูลเพียงพอเกี่ยวกับผลิตภัณฑ์หรือบริการ
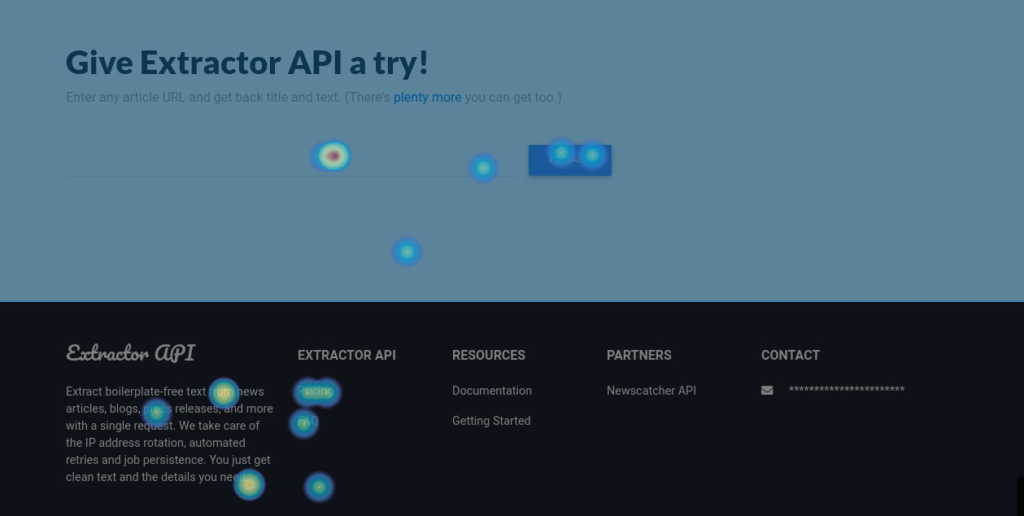
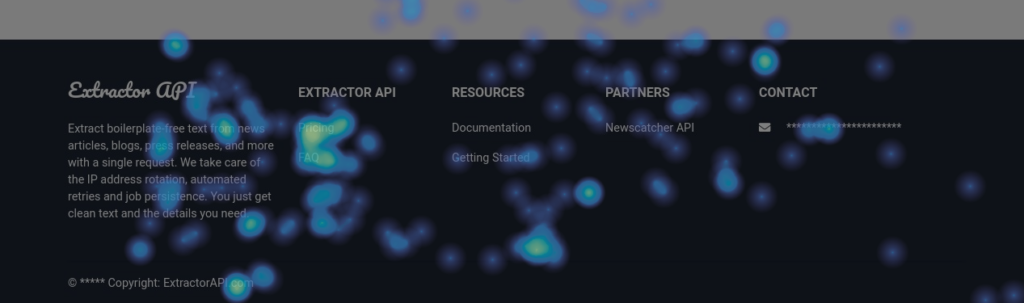
มาดูการเคลื่อนไหวรอบ ๆ ส่วนท้ายของไซต์ของฉันด้วย
จำได้ไหมว่าฉันเขียนไว้ด้านบนว่าการคลิกที่ข้อความธรรมดาอาจหมายถึงความสับสนหรือความสนใจ
มาดูที่นี้:  นี่เป็นสัญญาณที่ดี
นี่เป็นสัญญาณที่ดี
ผู้คนไม่ค่อยใส่ใจในคำอธิบาย – เพิ่มเติมในลิงก์ไปยังหน้าคำถามที่พบบ่อยทางด้านขวา
มาเข้าสู่การบันทึกหน้าจอเพื่อดูพฤติกรรมของผู้ใช้ที่ละเอียดยิ่งขึ้น
การบันทึกหน้าจอ
การบันทึกหน้าจอเป็นการบันทึกเซสชันของผู้ใช้บนไซต์ของคุณ ลบด้วยข้อมูลที่สามารถระบุตัวตนได้
นี่คือลักษณะเซสชันของ Sam บนไซต์ของฉัน (เขาเป็นผู้ใช้เพียงคนเดียวที่ใช้เวลามากกว่าหนึ่งชั่วโมงบนเว็บไซต์ ?): 
คำเตือน เวลาสบู่…
นี่คือที่ที่ชิ้นส่วนต่างๆ เข้าที่มากขึ้น
เนื่องจากการวิเคราะห์ไม่ใช่แค่รายงานหรือกราฟ แต่เป็นเกมนักสืบ
และในฐานะผู้สร้างเนื้อหา เราคุ้นเคยกับการค้นคว้ามากมาย ดังนั้นนี่จึงเป็นข่าวดี
เราเก่งในการรวมแนวคิดเข้าด้วยกัน ทำให้ง่ายต่อการแยกแยะ...
เรารู้เกมนี้
เพียงแต่เราไม่มีกฎเกณฑ์ที่วางไว้เป็นอย่างดี
ลองนึกถึงชิ้นส่วนเหล่านี้ เช่น แผนที่ความหนาแน่น การบันทึก รายงานการวิเคราะห์ไซต์ ผลการทดสอบ A/B เป็น หลักฐาน
คุณกำลังรวบรวมหลักฐานนี้เพื่อให้เห็นภาพที่ดีขึ้นว่าผู้ใช้มีพฤติกรรมอย่างไรในไซต์ของคุณ
ชิ้นส่วนทั้งหมดเหล่านี้เชื่อมต่อถึงกัน ดังนั้นคุณจึงต้องแต่ละชิ้นเพื่อดูภาพรวม
ถ้ามันฟังดูซับซ้อนก็ไม่
ยิ่งคุณดูชิ้นงานมากเท่าไหร่ คุณก็จะยิ่งเห็นภาพที่โผล่ออกมา
เคยพยายามมองแค่มุมเดียวของภาพสามมิติของ Magic Eye หรือไม่?
ตกลงพูดจาโผงผาง ...
ลองมาดูรูปนั้นกันอีกครั้ง:  จึงมีเพียงไม่กี่สิ่งที่เราต้องดูที่นี่
จึงมีเพียงไม่กี่สิ่งที่เราต้องดูที่นี่
การบันทึกแต่ละครั้งจะติดตามการเคลื่อนไหวของเมาส์และการคลิก
ช่วยให้คุณเห็นว่าผู้เยี่ยมชมสับสนเกี่ยวกับส่วนใดส่วนหนึ่งหรือไม่
แน่นอน คุณสามารถดูการเล่นสำหรับผู้เยี่ยมชมแต่ละคนและยืนยันสมมติฐานที่คุณตั้งไว้โดยดูจากแผนที่ความหนาแน่น
แต่นั่นจะใช้เวลาตลอดไปเมื่อไซต์ของคุณเติบโตขึ้น — Sam แสดงให้ฉันเห็นวิธีที่ง่ายกว่าในการทำเช่นนี้กับแบบ สำรวจ ของ HotJar
การดำเนินการสำรวจความคิดเห็น
มีหลายวิธีในการกรองการบันทึกหน้าจอเพื่อจำกัดขอบเขตการตรวจสอบของคุณให้แคบลง แต่ Sam แสดงให้ฉันเห็นวิธีการที่ยอดเยี่ยมที่ใช้แบบสำรวจของ HotJar
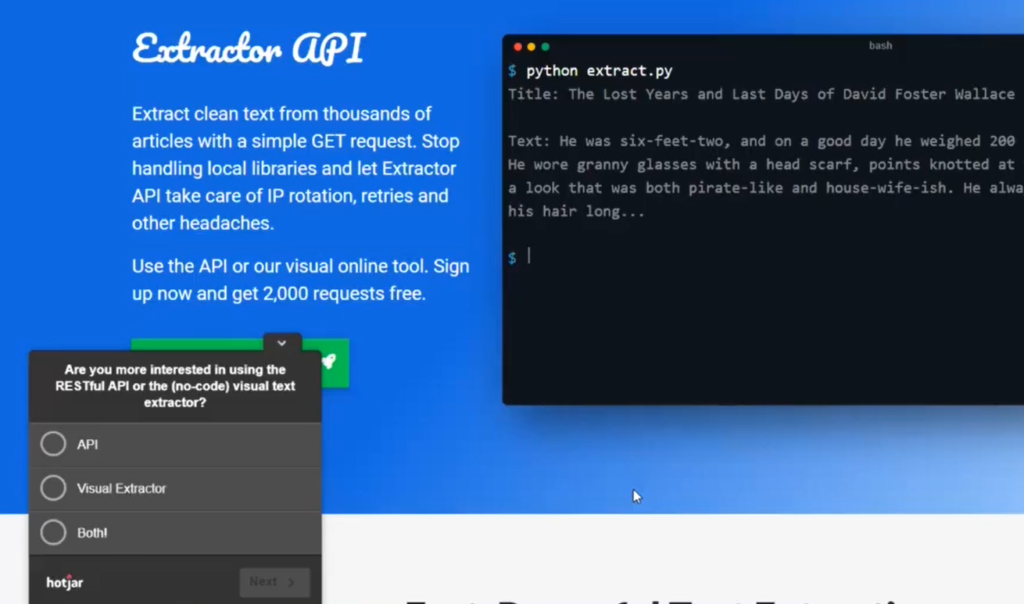
ฉันสร้างโพลแบบง่ายๆ เพื่อถามผู้ใช้ว่าพวกเขาต้องการใช้ API, องค์ประกอบภาพ หรือทั้งสองอย่าง
บนเว็บไซต์มีลักษณะดังนี้:

ข้อดีคือช่วย แบ่งกลุ่ม ผู้ชมของคุณ
จากนั้นคุณสามารถกรองผู้ชมของคุณตามผู้ที่เลือกตัวเลือกเฉพาะและดูเซสชันที่บันทึกไว้
ในที่สุดฉันอาจได้รับผู้เยี่ยมชมส่วนใหญ่บอกว่าพวกเขาต้องการองค์ประกอบภาพของผลิตภัณฑ์ของฉัน
ฉันสามารถดูว่าพวกเขาโต้ตอบกับไซต์ได้อย่างไร
บทสรุป
ฉันหวังว่านั่นจะทำให้คุณมีความคิดที่ดีขึ้นเกี่ยวกับวิธีที่คุณสามารถรวมข้อมูลแต่ละส่วนเข้าด้วยกันเป็นภาพที่ชัดเจนยิ่งขึ้นว่าผู้ใช้คิดอย่างไรเกี่ยวกับไซต์ของคุณ
คำแนะนำที่ใหญ่ที่สุดที่ฉันสามารถให้ได้ - อย่าพึ่งพาแดชบอร์ดมากเกินไป
อย่างจริงจัง อยู่ให้ห่างจากพวกเขา หากคุณกำลังพยายามหามุมมองที่เหมาะสมยิ่งขึ้นของกิจกรรมของผู้ใช้
ตัวชี้วัดหลักสองสามตัวไม่ได้วาดภาพอย่างชัดเจน — ลองดู The Law of Shitty Clickthroughs เพื่อดูรายละเอียดในเชิงลึกมากกว่านี้
เขียนคำถามและข้อเสนอแนะด้านล่าง — กระตือรือร้นที่จะได้ยินสิ่งที่คุณคิด วิธีที่คุณใช้ สิ่งที่ช่วยให้คุณรวบรวมสถิติในอาชีพการงานของคุณ ฯลฯ
ฉันจะขอให้แซมตอบคำถามที่คุณอาจมีเช่นกัน
ติดตาม
ฉันได้อ่านและยอมรับข้อกำหนดและเงื่อนไข*
