สุดยอดคู่มือการสร้างไดอะแกรมที่สวยงาม
เผยแพร่แล้ว: 2018-09-14ไดอะแกรมเป็นวิธีการสื่อสารที่ทรงพลัง แม้แต่ความคิดที่ซับซ้อนที่สุดที่เข้าใจยากเมื่อเขียนเป็นข้อความก็สามารถเข้าใจได้อย่างรวดเร็วด้วยไดอะแกรมที่ง่ายที่สุด
อย่างไรก็ตาม ไม่ได้ทำให้ไดอะแกรมทั้งหมดเท่ากัน มีศิลปะที่ละเอียดอ่อนในการสร้างไดอะแกรมที่สวยงามและเราที่ Creately มุ่งมั่นที่จะช่วยให้ทุกคนวาดไดอะแกรมที่ทำให้งานเสร็จเร็วอย่างน่าประหลาดใจ
โพสต์นี้ครอบคลุมเคล็ดลับที่ได้รับมาอย่างยากลำบากในการสร้างไดอะแกรมที่สื่อสารได้ดีและดูดี
เลือกประเภทไดอะแกรมที่เหมาะสม
มีไดอะแกรมมากมายและแต่ละไดอะแกรมมีจุดประสงค์ที่แตกต่างกันและในบางกรณีอาจมีหลายวัตถุประสงค์ ตัวอย่างเช่น ผังงานสามารถใช้ในการตัดสินใจและการทำแผนที่กระบวนการ
เมื่อคุณเลือกแผนภูมิหรือไดอะแกรมบางประเภท คุณต้องตรวจสอบให้แน่ใจว่าตรงกับเป้าหมายของคุณ
- ผังงาน – เพื่อแมปโฟลว์ของกระบวนการ
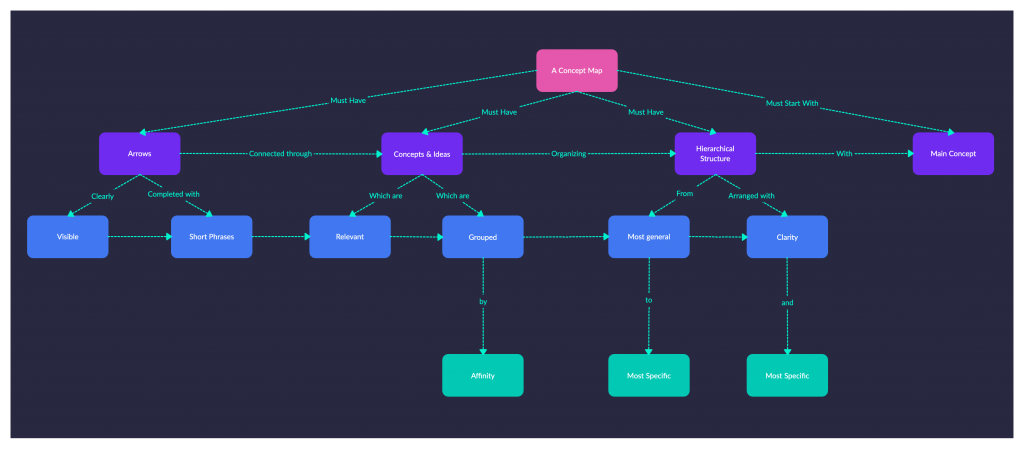
- แผนที่ความคิด – เพื่อจัดระเบียบและจัดโครงสร้างความคิด ความคิด ฯลฯ
- แผนภาพก้างปลา – เพื่อวิเคราะห์สาเหตุของปัญหา
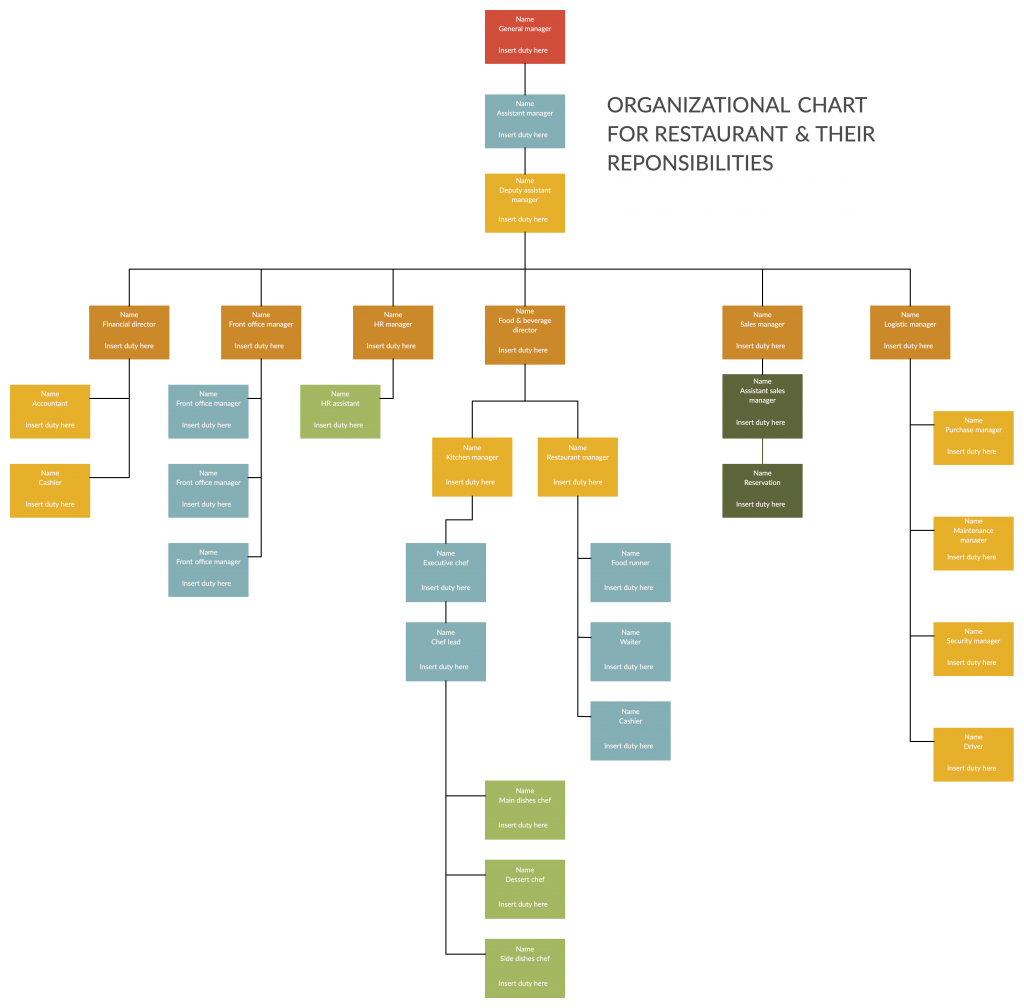
- แผนผังองค์กร – เพื่อให้เห็นภาพลำดับชั้นของโครงสร้างองค์กร
- แผนภูมิแท่ง – เพื่อเปรียบเทียบหมวดหมู่ของข้อมูล
- แผนภูมิวงกลม – เพื่อเปรียบเทียบส่วนต่างๆ ของทั้งหมด
- แผนภูมิพีระมิด – เพื่อเน้นลำดับชั้นของข้อมูล
- กราฟเส้น – เพื่อแสดงความสัมพันธ์หรือรูปแบบระหว่างข้อมูล
ระบุประเภทไดอะแกรมเพิ่มเติมและวัตถุประสงค์ที่แตกต่างกันด้วยแหล่งข้อมูลต่อไปนี้
สุดยอดรายการกลยุทธ์การสอนด้วยภาพ
สุดยอดรายชื่อเทคนิคการระดมสมองด้วยภาพที่สำคัญ
สุดยอดรายการเครื่องมือวางแผนกลยุทธ์การตลาด
4 ประเภทไดอะแกรมเพื่อการจัดการโครงการที่ดีขึ้น
ปฏิบัติตามมาตรฐาน
การปฏิบัติตามมาตรฐานที่เกี่ยวข้องกับไดอะแกรมแต่ละประเภททำให้เป็นสากลมากขึ้น หมายถึงแผนภาพลำดับที่วาดโดยผู้นำด้านเทคโนโลยีของสหรัฐฯ นักพัฒนาชาวญี่ปุ่นสามารถเข้าใจได้ง่ายหากปฏิบัติตามมาตรฐานไดอะแกรม UML เมื่อวาดไดอะแกรม
เมื่อพูดถึงไดอะแกรมทางเทคนิค เช่น ไดอะแกรม UML, ไดอะแกรม ER, ไดอะแกรม BPMN เป็นต้น ให้ยึดมาตรฐานเพื่อหลีกเลี่ยงข้อผิดพลาดและหลีกเลี่ยงความสับสน
แม้ว่าการวาดไดอะแกรมทั่วไป เช่น โฟลว์ชาร์ต แผนที่ความคิด หรือไดอะแกรมเวนน์ การปฏิบัติตามมาตรฐานจะช่วยให้เข้าใจได้ง่ายในทุกที่
ติดธีมสี
การเพิ่มสีจะทำให้แผนภาพดูน่าสนใจ แต่สีที่ไม่มีลวดลายมากเกินไปจะทำให้ดูรกและไม่เป็นมืออาชีพ ต่อไปนี้เป็นเคล็ดลับบางประการที่คุณสามารถปฏิบัติตามเมื่อเพิ่มสีลงในไดอะแกรมของคุณ
- ใช้จานสีของ Creately เพื่อเลือกชุดสีแบบมืออาชีพได้อย่างง่ายดาย แต่ละแถวในจานสีแสดงถึงธีม ดังนั้นจะทำให้คุณติดธีมสีที่ดูดีสำหรับไดอะแกรมของคุณได้ง่ายขึ้น
- จำกัดจำนวนสีที่คุณใช้ในไดอะแกรมของคุณ เนื่องจากอาจทำให้ดูไม่เป็นระเบียบ ให้ใช้สี 3-4 สีเพื่อรักษาความอ่านง่ายของไดอะแกรม
- และคุณสามารถใช้เฉดสีต่างๆ ที่มีสีเดียวกันเพื่อระบุความสัมพันธ์ระหว่างรูปร่างต่างๆ ได้

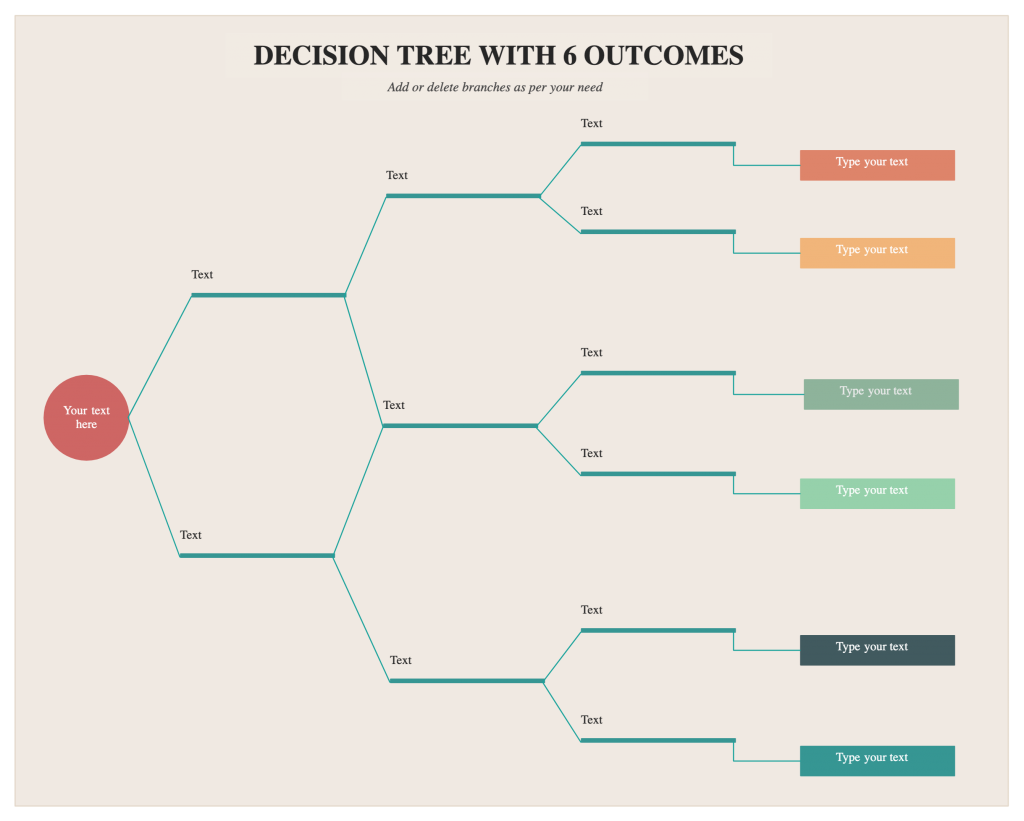
- ใช้สีต่างๆ เพื่อสร้างคอนทราสต์ให้กับวัตถุต่างๆ หากคุณใช้สีเดียวกันสำหรับรูปร่างทั้งหมด จะทำให้เข้าใจไดอะแกรมของคุณได้ยาก นี่คือตัวอย่างไดอะแกรมของแผนผังการตัดสินใจ คลิกที่ไดอะแกรมเพื่อใช้และทำการเปลี่ยนแปลงทางออนไลน์

ใส่ใจกับวิชาการพิมพ์
หลายคนให้ความสนใจเฉพาะด้านการมองเห็นของแผนภูมิ กราฟ และไดอะแกรม และละเลยการออกแบบตัวอักษรโดยสิ้นเชิง ผลลัพธ์ที่ได้คือไดอะแกรมที่ดูดีซึ่งยังอ่านและเข้าใจยาก

- เลือกแบบอักษรที่เหมาะสม serif ให้บรรยากาศที่เป็นทางการ ในขณะที่ sans-serif ให้ลุคที่สะอาดตาและทันสมัยยิ่งขึ้น แม้ว่าคุณจะใช้ทั้งสองแบบได้ แต่ควรหลีกเลี่ยงแบบอักษรที่ซับซ้อนเกินไปหรือมีศิลปะ
- ใช้ฟอนต์เพียงประเภทเดียวในไดอะแกรม สำหรับฟอนต์มากกว่าหนึ่งแบบจะไม่ดูดีบนไดอะแกรม เพื่อเน้นข้อมูล คุณสามารถใช้น้ำหนักแบบอักษรที่แตกต่างกัน
- เมื่อใช้สี ให้ใช้สีเหล่านี้สัมพันธ์กับรูปร่างที่ข้อความปรากฏบน
- เว้นช่องว่างระหว่างคำ/ประโยคให้เพียงพอเพื่อให้อ่านข้อความได้
ในบทช่วยสอนการพิมพ์สำหรับไดอะแกรมนี้ เราได้ครอบคลุมทุกสิ่งที่คุณจำเป็นต้องดูแลเมื่อเพิ่มข้อความลงในไดอะแกรมของคุณ
คำนึงถึงขนาดของไดอะแกรม
ในหลายกรณี ไดอะแกรมครอบคลุมหลายหน้า ยิ่งไดอะแกรมซับซ้อนมากเท่าไหร่ ก็ยิ่งอ่านและทำความเข้าใจได้ยากขึ้นเท่านั้น ในสถานการณ์เช่นนั้น คุณสามารถ
- ลดจำนวนรูปร่างที่คุณเพิ่มลงในไดอะแกรม ข้อมูลทั้งหมดที่คุณมีไม่จำเป็นต้องแสดงในไดอะแกรมของคุณ ทิ้งข้อมูลที่คุณสามารถทำได้โดยไม่ต้องให้ไดอะแกรมของคุณเน้นย้ำและมีความเกี่ยวข้องมากขึ้น
- แบ่งไดอะแกรมที่ซับซ้อนออกเป็นไดอะแกรมที่เล็กกว่าหลายอัน หากไดอะแกรมครอบคลุมหลายหน้า คุณสามารถแสดงไดอะแกรมในไดอะแกรมขนาดเล็กที่อ่านได้ซึ่งเชื่อมโยงเข้าด้วยกัน ใช้ตัวแสดง Creately เพื่อนำทางจากไดอะแกรมหนึ่งไปยังไดอะแกรมอื่นอย่างง่ายดาย
- โปรแกรมแสดงยังอนุญาตให้ฝังไดอะแกรมขนาดใหญ่ขึ้นในพื้นที่ขนาดเล็ก เช่น หน้าเว็บและบล็อก ซึ่งให้ตัวเลือกแก่ผู้อ่านในการซูมเข้าในไดอะแกรมและย้ายไปรอบๆ ไดอะแกรมขณะอ่าน

เพิ่มตำนาน/คำแนะนำ
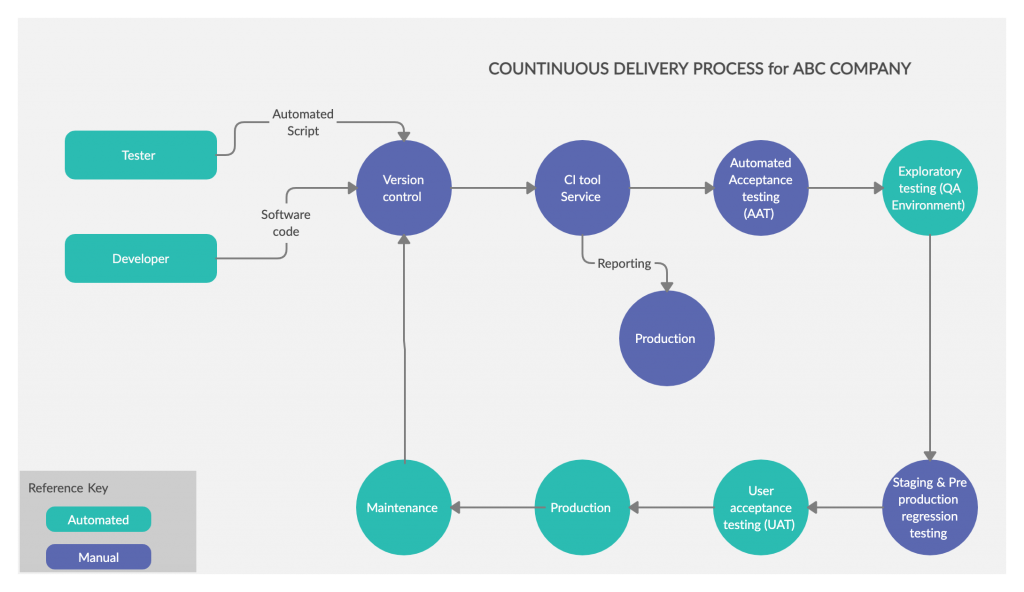
คุณอาจรู้ว่ารูปร่าง สี ลูกศร ฯลฯ ในไดอะแกรมของคุณหมายถึงอะไร แต่ผู้อ่านของคุณอาจไม่รู้ เป็นที่ที่คุณสามารถเพิ่มคำอธิบายเพื่อชี้แจงว่าองค์ประกอบใดในไดอะแกรมหมายถึง

ในทำนองเดียวกัน คุณสามารถเพิ่มช่องว่ายน้ำในผังงานเพื่อเน้นแผนกต่างๆ นักแสดง ฯลฯ และสีต่างๆ ในแผนผังองค์กรเพื่อแสดงถึงแผนกหรือทีมต่างๆ
สอดคล้องกับเส้นในไดอะแกรม
เส้นในไดอะแกรมของคุณมีบทบาทสำคัญในการทำให้ไดอะแกรมของคุณดูดี เมื่อเลือกบรรทัดที่จะใช้หรือกำหนดน้ำหนักบรรทัด ให้พิจารณาฟอนต์และน้ำหนักฟอนต์ที่คุณจะใช้ด้วย
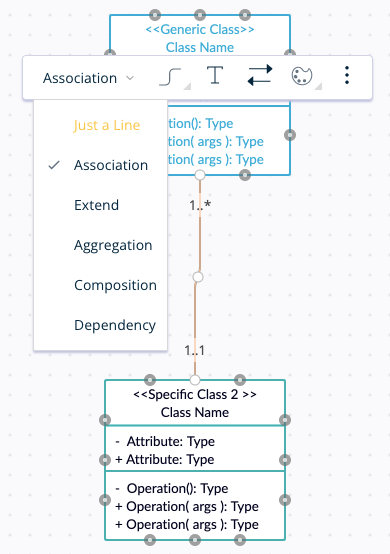
และในไดอะแกรมทางเทคนิค เช่น ไดอะแกรม UML คุณจะต้องระมัดระวังเป็นพิเศษเมื่อเลือกประเภทตัวเชื่อมต่อที่เหมาะสม ตัวอย่างเช่น มีความสัมพันธ์ไดอะแกรมคลาสหลายประเภท อย่างไรก็ตาม เมื่อใช้ Creately จะง่ายกว่า เนื่องจากตัวเชื่อมต่ออัจฉริยะจะค้นหาส่วนหัวของตัวเชื่อมต่อตามบริบทโดยอัตโนมัติ

เก็บช่องว่างไว้มากมาย
ช่องว่างน้อยที่สุดจะทำให้ไดอะแกรมของคุณเกะกะ และช่องว่างที่มากเกินไปจะลบล้างการเชื่อมต่อระหว่างสองอ็อบเจ็กต์ นี่คือเหตุผลที่คุณต้องปรับแต่งพื้นที่สีขาวให้สมดุลในไดอะแกรมของคุณ ช่วยเน้นองค์ประกอบและปรับสมดุลการกระจายของวัตถุในไดอะแกรม
ใช้ตัวเลือก ' ซ่อนกริด' ของ Creately เพื่อสแกนไดอะแกรมของคุณเพื่อดูว่าคุณใช้ช่องว่างได้อย่างมีประสิทธิภาพเพียงใด
จัดตำแหน่งวัตถุทั้งหมดในลักษณะลอจิก
การจัดแนววัตถุในไดอะแกรมของคุณในลักษณะที่เป็นตรรกะ ไม่ว่าจะจากซ้ายไปขวาหรือจากบนลงล่าง ทำให้ง่ายต่อการอ่านข้อมูลและทำความเข้าใจ

มีเคล็ดลับเพิ่มเติมในการสร้างไดอะแกรมที่สวยงามหรือไม่?
ในคู่มือนี้ เราได้กล่าวถึงขั้นตอนส่วนใหญ่ที่คุณต้องปฏิบัติตามเพื่อสร้างไดอะแกรมที่สวยงามซึ่งคุณสามารถเพิ่มลงในวิทยานิพนธ์ งานนำเสนอ หรือเอกสารทางธุรกิจของคุณได้
คุณมีเคล็ดลับเพิ่มเติมในการสร้างไดอะแกรมแบบมืออาชีพเพื่อแชร์กับผู้อ่านของเราหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
และอย่าลืมดูโพสต์ล่าสุดของเรา – The Visual Guide to Launching a Product เป็นแนวทางเดียวที่คุณต้องพัฒนากลยุทธ์การเปิดตัวผลิตภัณฑ์ให้ประสบความสำเร็จ
