วิธีสร้างเว็บไซต์ส่วนตัว: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2022-06-24ครั้งสุดท้ายที่คุณตรวจสอบใครซักคนทางออนไลน์ก่อนที่จะแสดงความคิดเห็นเกี่ยวกับพวกเขาคือเมื่อใด อาจจะเมื่อวานหรือสัปดาห์ที่แล้ว?
ทุกวันนี้ การนำเสนอตัวเองทางออนไลน์มีบทบาทสำคัญ ไม่ว่าคุณจะตั้งเป้าหมายที่จะได้งานใหม่หรือบอกคนอื่นเกี่ยวกับประสบการณ์ของคุณ คุณต้องระมัดระวังกับทุกคำที่คุณโพสต์ทางออนไลน์
จากการ สำรวจเมื่อเร็ว ๆ นี้ 98% ของผู้จัดการฝ่ายทรัพยากรบุคคลทำการวิจัยเบื้องหลังเกี่ยวกับการจ้างงานที่มีศักยภาพบนอินเทอร์เน็ตก่อนที่จะติดต่อพวกเขา คุณจะโดดเด่นกว่าใครอย่างแน่นอนหากผู้จัดการค้นหาชื่อของคุณและพบเว็บไซต์ส่วนตัวของคุณเองพร้อมข้อมูลโดยละเอียดเกี่ยวกับประสบการณ์ของคุณและผลงานที่ทันสมัย!
เว็บไซต์ส่วนตัวคืออะไร?
นี่คือเว็บไซต์ที่แสดงข้อมูลส่วนบุคคลของคุณ อาจเป็นอะไรก็ได้ที่คุณต้องการ ตั้งแต่งานอดิเรกและความสนใจ ไปจนถึงประสบการณ์และทักษะทางวิชาชีพ หากคุณทำเครื่องประดับ คุณสามารถเพิ่มองค์ประกอบอีคอมเมิร์ซเพื่อแสดงความงามที่ทำด้วยมือของคุณ หากคุณเป็นนักเขียน คุณสามารถใช้เว็บไซต์ของคุณเพื่อรับคำติชมจากผู้อื่นได้
เหตุผลที่คุณต้องมีเว็บไซต์ส่วนตัว
เว็บไซต์ประวัติส่วนตัวมักจะสร้างขึ้นด้วยเหตุผลที่แตกต่างกัน คุณจะต้องมีเว็บไซต์ด้วยหากคุณมีเป้าหมายอย่างใดอย่างหนึ่งต่อไปนี้:
- อยากสร้างแบรนด์ให้ตัวเอง
- คุณควรเพิ่มโอกาสในการหางานทำ
- คุณต้องการปรับแต่งเว็บไซต์ทุกครั้งที่คุณต้องการ
- คุณตั้งเป้าที่จะสร้างเว็บไซต์ที่ไม่เหมือนใครด้วยโซลูชั่นที่สร้างสรรค์

ประเภทของเว็บไซต์ส่วนตัว
แนวคิดเกี่ยวกับเว็บไซต์ส่วนบุคคลนั้นมีความหลากหลาย ไม่มีความดีหรือความชั่ว เมื่อคุณค้นพบหัวข้อของเว็บไซต์ของคุณแล้ว คุณควรค้นหาเครื่องมือสร้างเว็บไซต์ที่เกี่ยวข้อง ตัวอย่างเช่น เว็บไซต์ที่มีลักษณะคล้ายวารสารจะต้องใช้แพลตฟอร์มบล็อก ในขณะที่ฟังก์ชันอีคอมเมิร์ซจะต้องการโฮสต์เว็บที่มีคุณสมบัติมากกว่า
1. เว็บไซต์ประวัติส่วนตัว
เว็บไซต์ประวัติส่วนตัวเป็นการแบ่งปันข้อมูลที่เกี่ยวข้องกับงาน เช่น ทักษะทางเทคนิค ตัวอย่างงาน หรือประสบการณ์ที่คุณมีในบริษัทต่างๆ เป็นทางเลือกดิจิทัลแทนเรซูเม่แบบดั้งเดิมของคุณด้วยรูปภาพโครงการ ลิงก์ไปยังบทความที่ตีพิมพ์ ฯลฯ
ข้อได้เปรียบหลักของการมีเว็บไซต์เรซูเม่แทนเรซูเม่แบบเดิมๆ คือมันจะช่วยให้คุณปรับแต่งข้อมูลออนไลน์ได้ทุกเมื่อที่ต้องการ
แม้ว่าคุณจะมีประสบการณ์การทำงานเพียงเล็กน้อยหรือไม่มีเลย คุณสามารถสร้างเว็บไซต์ส่วนตัวเพื่อแสดงทักษะและการศึกษาของคุณ โดยมีประวัติย่อแบบเดิมเป็นข้อมูลพื้นฐานของคุณ
เคล็ดลับในการสร้างเว็บไซต์ประวัติส่วนตัวที่มีประสิทธิภาพ
- เพิ่มปุ่มเพื่อดาวน์โหลดข้อมูลเป็น PDF เพื่อให้ HR ดาวน์โหลดเป็นประวัติย่อของคุณและแนบไปกับไฟล์ของคุณ
- ใช้องค์ประกอบการสร้างตราสินค้าเดียวกันสำหรับเว็บไซต์และรายงานต่อ ตัวอย่างเช่น ใช้สี แบบอักษร และรูปภาพเดียวกัน
- มีความคิดสร้างสรรค์แต่อย่าสร้างสรรค์จนเกินไป ใช้สีและภาพที่คุณต้องการให้ผู้อ่านเชื่อมโยงกับคุณ
- อย่าลืมเขียนโค้ดประวัติย่อของคุณเพื่อช่วยให้เครื่องมือค้นหารวบรวมข้อมูลได้
2. เว็บไซต์ผลงานส่วนบุคคล
หากคุณเป็นผู้สร้างเนื้อหา การมีพอร์ตส่วนตัวเป็นทางออกที่ดีที่สุดสำหรับการจัดแสดงตัวอย่างงานของคุณ ผู้สร้างเนื้อหา เช่น นักวาดภาพประกอบ นักออกแบบกราฟิก ช่างภาพ นักเขียนเนื้อหา และนักการตลาดเนื้อหา ควรมีพอร์ตโฟลิโอออนไลน์แทนการพิมพ์กระดาษขาวดำ
เว็บไซต์พอร์ตโฟลิโอส่วนบุคคลจะเข้าถึงได้ง่าย แชร์ได้ และสามารถขับเคลื่อนผลลัพธ์ได้เมื่อคุณปรับให้เหมาะสมสำหรับเครื่องมือค้นหา
ด้วยความช่วยเหลือของเว็บไซต์พอร์ตโฟลิโอ คุณสามารถบอกผู้มีโอกาสเป็นลูกค้าของคุณว่าแบรนด์ของคุณเกี่ยวกับอะไร และคุณจะแก้ปัญหาของพวกเขากับบริการหรือผลิตภัณฑ์ได้อย่างไร
ตรวจสอบให้แน่ใจว่าได้รวมผลงานระดับมืออาชีพและโครงการโปรดของคุณไว้ในเว็บไซต์ผลงานของคุณ การสัมผัสส่วนบุคคลจะทำให้คุณโดดเด่นจากผู้อื่นในโลกออนไลน์
เคล็ดลับในการสร้างเว็บไซต์พอร์ตโฟลิโอที่มีประสิทธิภาพ
- ให้ความสนใจกับภาพ แม้ว่าคุณจะไม่ใช่นักออกแบบเว็บไซต์หรือนักออกแบบกราฟิก ให้ใช้โลโก้เว็บไซต์ส่วนตัวและองค์ประกอบการสร้างแบรนด์อื่นๆ เพื่อทำให้เว็บไซต์พอร์ตโฟลิโอของคุณสะดุดตามากขึ้น
- ทำให้การนำทางง่ายสำหรับผู้เยี่ยมชมไซต์ของคุณ พวกเขาไม่ต้องการติดอยู่บนเว็บไซต์ของคุณ พยายามค้นหาพอร์ตโฟลิโอออนไลน์ของคุณ
- ทำแบรนด์ของคุณเอง สร้างโลโก้หรือไอคอนเว็บไซต์ส่วนตัวเพื่อช่วยให้ผู้อื่นจดจำผลงานของคุณ
- เป็นตัวของตัวเอง! เพิ่มบุคลิกของคุณให้กับเว็บไซต์พอร์ตโฟลิโอของคุณ คุณมีอารมณ์ขันที่ดีหรือไม่? การมีไว้ในเว็บไซต์ของคุณอาจทำให้คุณแตกต่างจากคนอื่นๆ
3. บล็อกส่วนตัว
เมื่อคุณเริ่มเผยแพร่บล็อกโพสต์บนไซต์ของคุณ คุณจะดึงดูดความสนใจของเครื่องมือค้นหา หลังนำไปสู่การเข้าชมเว็บไซต์ของคุณมากขึ้น การเขียนบล็อกเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความรู้สึกส่วนตัวให้กับงาน แสดงประสบการณ์ของคุณ และพัฒนาทักษะการเขียนของคุณ
ในฐานะนักเขียนเนื้อหา คุณสามารถมีบล็อกของตัวเองได้ แต่การเพิ่มหน้าบล็อกในเว็บไซต์ของคุณจะเป็นประโยชน์เสมอและมอบเนื้อหาที่มีคุณภาพแก่ผู้ชมของคุณ
บล็อกส่วนตัวสามารถเขียนได้โดยใครก็ตามที่ต้องการแบ่งปันความคิดและความคิดผ่านโพสต์บนบล็อก สำหรับคนจำนวนมากที่จัดการบล็อกส่วนตัวของพวกเขาได้กลายเป็นงานประจำ พวกเขาสามารถรวมกิจกรรมที่ชื่นชอบและการตลาดเข้าด้วยกัน เป็นผลให้พวกเขาเพิ่มปริมาณการเข้าชมเว็บไซต์และสร้างรายได้
เคล็ดลับในการสร้างบล็อกส่วนตัวที่มีประสิทธิภาพ
- มีบล็อกประเภทต่างๆ เช่น บทสัมภาษณ์ กราฟิก รายการ หรือหัวข้อย่อย
- รวมภาพเพื่อทำให้สนุกสนานยิ่งขึ้นและแบ่งข้อความด้วยความช่วยเหลือของพวกเขา
- เผยแพร่บ่อยและสม่ำเสมอ
- แม้ว่าคุณจะควรใช้ภาพ แต่ให้เว็บไซต์ส่วนตัวของคุณเรียบง่ายและใช้งานง่าย ไม่ควรมีสิ่งรบกวนเพิ่มเติม
4. เว็บไซต์สาธิตส่วนบุคคล
เว็บไซต์สาธิตถูกสร้างขึ้นเพื่อเพิ่มการสาธิตการออกแบบ ภาพประกอบ หรือทักษะการเขียนโค้ดของคุณเป็นสองเท่า เว็บไซต์ประเภทนี้สามารถให้ความบันเทิงได้ แต่ควรให้ข้อมูลเกี่ยวกับคุณ และโน้มน้าวให้ผู้จัดการที่ว่าจ้างให้เลือกคุณจากผู้สมัครคนอื่นๆ ทั้งหมด
ตัวอย่างเช่น หากคุณเป็นนักพัฒนาเว็บ คุณสามารถแสดงทักษะการเขียนโค้ดและใส่ชีวประวัติสั้นๆ เกี่ยวกับประสบการณ์ด้านการศึกษาและการเขียนโค้ดของคุณ
เคล็ดลับสำหรับการสร้างเว็บไซต์สาธิตที่มีประสิทธิภาพ
- อย่าเพิ่มภาพให้เว็บไซต์ของคุณมากเกินไป นอกจากนั้น คุณต้องเพิ่มรูปภาพหรือแอนิเมชั่นที่เข้าใจง่าย มิฉะนั้น ผู้เยี่ยมชมเว็บไซต์ของคุณจะออกจากหน้าเร็วกว่าที่คาด ทำให้เกิดอัตราตีกลับสูง
- มีโลโก้เว็บไซต์ส่วนบุคคล สีสันและสไตล์ที่สม่ำเสมอ ที่จะระบุชื่อของคุณและช่วยคุณในการสร้างแบรนด์ส่วนบุคคลของคุณ
จะสร้างเว็บไซต์ส่วนตัวฟรีได้อย่างไร?
ไม่ว่าคุณจะพยายามสร้างเว็บไซต์แบบหน้าเดียวหรือมีเว็บไซต์ที่ดูดีและซับซ้อนซึ่งมีหน้าเว็บต่างๆ กัน คุณสามารถใช้เคล็ดลับที่กล่าวถึงด้านล่างเพื่อให้บรรลุเป้าหมายได้อย่างรวดเร็วโดยไม่ต้องใช้ความพยายามอย่างมากในกระบวนการพัฒนา
1. ตั้งเป้าหมายสำหรับเว็บไซต์ส่วนตัวของคุณ
ขั้นตอนแรกของการสร้างเว็บไซต์ประวัติส่วนตัวคือการกำหนดเป้าหมายของคุณ คุณต้องการแก้ปัญหาอะไรกับเว็บไซต์ใหม่ของคุณ
ผู้สร้างเนื้อหาบางรายต้องการเพิ่มปริมาณการเข้าชมเว็บไซต์และดึงดูดผู้มีโอกาสเป็นลูกค้า คนอื่นๆ คิดว่ามันเป็นวิธีที่ยอดเยี่ยมในการแสดงผลงานที่สวยงามของพวกเขาทางออนไลน์และดึงดูดความสนใจของผู้จัดการการจ้างงาน
เมื่อคุณกำหนดเป้าหมายได้แล้ว คุณจะมีภาพที่ชัดเจนเกี่ยวกับประเภทของเว็บไซต์ส่วนบุคคลที่คุณต้องการซึ่งตรงกับวัตถุประสงค์มากที่สุด
ไม่ทราบว่าจะเริ่มการวิจัยของคุณอย่างไร? ต่อไปนี้เป็นคำถามสองสามข้อให้คุณพิจารณา
- คุณเป็นผู้หางานหรือต้องการเริ่มต้นธุรกิจของคุณเอง?
- คุณต้องการแสดงภาพหรืองานเขียนของคุณหรือไม่?
- คุณต้องการให้เพื่อนร่วมงานหรือผู้จัดการจ้างมาพบคุณอย่างไร?
- คุณมีทักษะอะไรบ้างที่ผู้หางานคนอื่นไม่มี?
- คุณต้องการได้รับอะไรจากความช่วยเหลือของเว็บไซต์ประวัติส่วนตัวส่วนบุคคล?
คิดเกี่ยวกับคำถามเหล่านี้ก่อนสร้างไซต์ของคุณ เนื่องจากคำตอบจะเป็นพื้นฐานของการสร้างแบรนด์ส่วนบุคคลของคุณ
2. เลือกผู้สร้างเว็บไซต์
คุณได้กำหนดเป้าหมายและข้อความของเว็บไซต์ของคุณหรือไม่? ขั้นตอนต่อไปของคุณควรเลือกผู้สร้างเว็บไซต์ส่วนตัวเพื่อสร้างเว็บไซต์ของคุณเอง!
เราได้คัดเลือกผู้สร้างเว็บไซต์ที่ดีที่สุดเพื่อช่วยคุณเลือกผู้สร้างเว็บไซต์ที่เหมาะสมกับความต้องการของคุณมากที่สุด:
- Renderforest
- GoDaddy
- จิมโด
- โดดเด่น
- ดูดา
- Weebly
- WordPress
เครื่องมือสร้างเว็บไซต์แต่ละรายมีคุณสมบัติและเครื่องมือเฉพาะตัว ตัวอย่างเช่น WordPress นำเสนอธีม WordPress ที่หลากหลาย ในขณะที่ Renderforest มีเทมเพลตที่เหมาะกับอุปกรณ์พกพาพร้อมบล็อกแบบลากและวางและโดเมนฟรี (หากคุณเผยแพร่เว็บไซต์ของคุณโดยใช้โดเมน Renderforest)
สิ่งที่คุณต้องทำคือเข้าสู่เครื่องมือสร้างเว็บไซต์ส่วนตัวและทำตามขั้นตอนง่ายๆ ของการสร้างเว็บไซต์

สร้างตอนนี้
3. เลือกเทมเพลตเว็บไซต์ส่วนตัวที่คุณชอบมากที่สุด
เมื่อคุณเลือกเครื่องมือสร้างเว็บไซต์เรซูเม่ส่วนตัวแล้ว คุณควรเริ่มเรียกดูเทมเพลตสำเร็จรูปเพื่อค้นหาว่าอันไหนเหมาะกับความต้องการของคุณมากที่สุด เครื่องมือสร้างเว็บไซต์แต่ละรายมีเทมเพลตหลายร้อยแบบพร้อมโซลูชันการออกแบบกราฟิกที่ทันสมัยและเนื้อหาที่มีคุณภาพ
นึกถึงเป้าหมายของคุณและเริ่มค้นหาเทมเพลตเพื่อให้บรรลุเป้าหมายเหล่านี้ เพื่อช่วยคุณในการดำเนินการทั้งหมด เราได้แยกเทมเพลตสองสามแบบที่คุณสามารถใช้เพื่อสร้างเว็บไซต์พอร์ตโฟลิโอของคุณเอง:
เทมเพลตเว็บไซต์ส่วนตัวที่ยอดเยี่ยม
1. เทมเพลตเว็บไซต์ส่วนตัวสำหรับนักพัฒนาเว็บ
นี่เป็นหนึ่งในเทมเพลตที่ดีที่สุดสำหรับการสร้างเว็บไซต์ส่วนตัว ใช้งานได้หลากหลายและปรับแต่งได้ง่าย คุณสามารถเปลี่ยนส่วนใดก็ได้ที่คุณต้องการในไม่กี่วินาทีโดยคลิกที่องค์ประกอบและปรับแต่ง
เทมเพลตนี้ช่วยให้คุณแสดงประสบการณ์การเขียนโค้ด สาธิตทักษะการเขียนโปรแกรมทั้งหมด และพิสูจน์ได้โดยการรวมพอร์ตโฟลิโอออนไลน์ของคุณบนเว็บไซต์

ใช้เทมเพลต
2. เทมเพลตเว็บไซต์ส่วนตัวสำหรับนักวาดภาพประกอบ
เทมเพลตนี้เป็นโซลูชันที่ยอดเยี่ยมสำหรับนักวาดภาพประกอบที่ต้องการแชร์ผลงานออนไลน์และประสบการณ์การทำงานกับผู้จัดการที่ว่าจ้างและผู้ที่สนใจในด้านนี้
คุณสามารถเขียนประวัติสั้น ๆ บนเว็บไซต์หรือแก้ไขประวัติที่มีอยู่และระบุเครื่องมือที่คุณใช้ในการสร้างภาพประกอบ เทมเพลตนี้ยังช่วยให้คุณเพิ่มการผสานรวมทางสังคมและบัญชี Behance ของคุณเพื่อตรวจสอบโครงการเพิ่มเติม

ใช้เทมเพลต
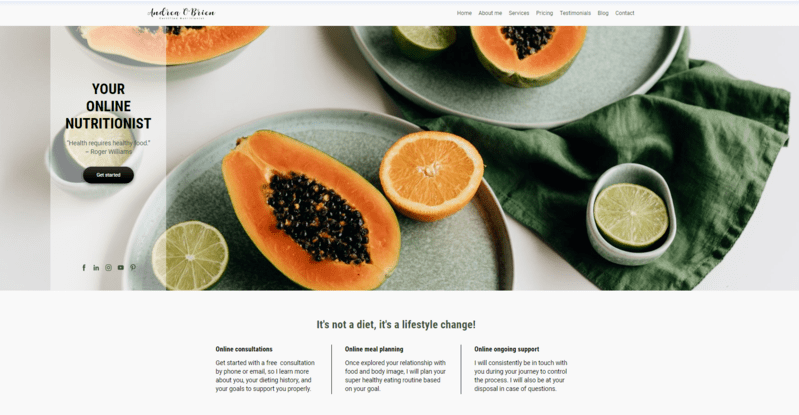
3. เทมเพลตเว็บไซต์ส่วนตัวสำหรับนักโภชนาการออนไลน์
เทมเพลตที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ที่มีหลายหน้าโดยใช้ฟังก์ชันลากแล้ววาง คุณสามารถปรับแต่งรูปลักษณ์ของมันได้ฟรี และลบหน้าที่ไม่จำเป็นออกไป
สิ่งที่ยอดเยี่ยมเกี่ยวกับเทมเพลตนี้คือประกอบด้วยหน้าที่จำเป็นทั้งหมดที่ควรมีเพื่อโปรโมตตนเองหรือบริการ: หน้าแรก เกี่ยวกับฉัน บริการ ราคา คำรับรอง บล็อก และหน้าติดต่อ

ใช้เทมเพลต
4. เทมเพลตเว็บไซต์ส่วนตัวสำหรับช่างแต่งหน้า
ช่างแต่งหน้าจะต้องชอบเทมเพลตนี้เนื่องจากมีบล็อกหลักทั้งหมดที่จำเป็นในการโปรโมตบริการของตน ส่วนที่สำคัญที่สุดสำหรับพวกเขาคือแกลเลอรีที่พวกเขาสามารถแสดงความสามารถและผลงานที่ผ่านมาได้
นอกจากนี้ยังมีหน้าสำหรับโปรโมตบริการและหน้าติดต่อคงที่ นอกจากนี้ยังสามารถผสานรวมแพลตฟอร์มโซเชียลในเทมเพลตนี้ได้อีกด้วย

ใช้เทมเพลต
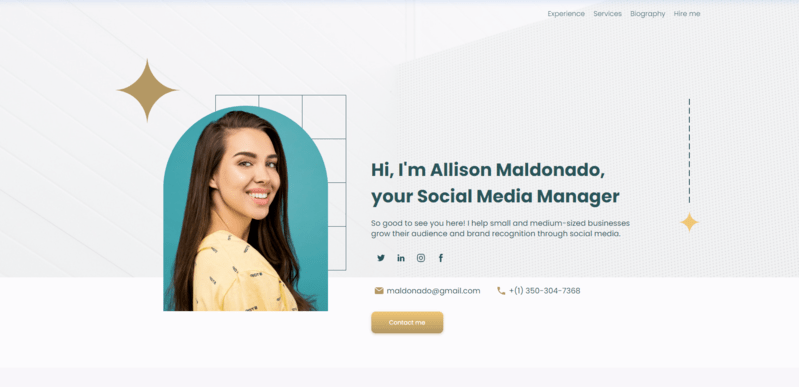
5. เทมเพลตเว็บไซต์ส่วนตัวสำหรับ Social Media Manager
เทมเพลตที่มีการออกแบบที่เรียบง่ายซึ่งจะช่วยให้คุณรวบรวมข้อมูลทั้งหมดที่ผู้มีโอกาสเป็นลูกค้ากำลังมองหา! คุณสามารถแนะนำตัวเองโดยกล่าวถึงการศึกษา ประสบการณ์การทำงาน ประวัติย่อ และบริการที่คุณให้
เพื่อให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้นไปอีก คุณสามารถเพิ่มคำพูดและคำรับรองในเว็บไซต์พอร์ตของคุณได้

ใช้เทมเพลต
4. เพิ่มเนื้อหา
ตอนนี้ คุณมีแนวคิดที่ชัดเจนว่าเว็บไซต์ของคุณมีหน้าตาเป็นอย่างไร ก็เป็นเวลาที่เหมาะสมในการปรับแต่งเนื้อหาของเทมเพลตหรือเขียนของคุณเองตั้งแต่เริ่มต้น
บางคนตื่นเต้นเกินไปเกี่ยวกับการออกแบบเว็บไซต์ส่วนตัวที่พวกเขาไม่สนใจเนื้อหาในเว็บไซต์ของตนมากนัก พวกเขาเพียงแค่ต้องการข้ามไปที่กระบวนการออกแบบโดยคิดว่าพวกเขาจะเติมเนื้อหาในภายหลัง
นี่เป็นหนึ่งในข้อผิดพลาดที่ผู้คนทำเมื่อสร้างเว็บไซต์ส่วนตัว! ก่อนปรับแต่งการออกแบบเทมเพลตที่คุณเลือก ให้สร้างโครงร่างของเนื้อหาที่คุณต้องการให้มีบนไซต์ของคุณ นี่เป็นเพียงองค์ประกอบบางส่วนที่คุณควรมี:
หน้าแรก
หน้าแรกคือหน้าแรกที่ผู้มีโอกาสเป็นลูกค้าของคุณหรือผู้จัดการว่าจ้างจะไปเยี่ยมชมเมื่อพวกเขาค้นหาข้อมูลเพิ่มเติมเกี่ยวกับคุณ เป็นโอกาสที่ดีสำหรับคุณที่จะสร้างความประทับใจให้ผู้เยี่ยมชมด้วยความช่วยเหลือจากเนื้อหาที่ให้ข้อมูลแต่ตรงไปตรงมาและการออกแบบที่เรียบง่าย
เมื่อพวกเขาเข้าสู่ไซต์ของคุณ พวกเขาควรมีความคิดที่ชัดเจนว่าคุณเป็นใคร และคุณจะช่วยเหลือพวกเขาได้อย่างไร แต่ละองค์ประกอบที่คุณเพิ่มลงในโฮมเพจควรสื่อถึงแบรนด์ส่วนบุคคลของคุณและบอกผู้เยี่ยมชมว่าคุณทำอะไรกับพันธกิจและการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
ชีวประวัติ
เกี่ยวกับประวัติ คุณมี 2 ตัวเลือกโดยผู้สร้างเว็บไซต์ที่คุณเลือก คุณสามารถเพิ่มประวัติสั้น ๆ ในหน้าแรกของคุณหรือสร้างหน้าเกี่ยวกับฉันใหม่ที่จะเน้นด้านอาชีพและการศึกษาของคุณ
ขึ้นอยู่กับอาชีพของคุณ คุณสามารถสร้างความสนุกสนานให้กับชีวประวัติของคุณโดยใส่งานอดิเรกของคุณหรือข้อเท็จจริงที่น่าสนใจบางอย่างเกี่ยวกับตัวคุณ
ตัวอย่างเช่น เครื่องมือสร้างเว็บไซต์ Renderforest ให้คุณเลือกจาก 2 ตัวเลือก แม่แบบบางตัวแสดงส่วนประวัติเป็นส่วนหนึ่งของหน้าแรก:

ลองตอนนี้
ในขณะที่เทมเพลตอื่นๆ นำเสนอหน้าเฉพาะเกี่ยวกับฉัน พร้อมด้วยคำอธิบายโดยละเอียดเกี่ยวกับอาชีพและความสนใจของคุณ คุณสามารถเลือกเทมเพลตนี้หากคุณต้องการสร้างเว็บไซต์ส่วนตัวพร้อมหน้าเกี่ยวกับฉันแยกต่างหาก:

ลองตอนนี้
ตัวอย่างงาน
องค์ประกอบสำคัญที่คุณไม่ควรละเลยบนเว็บไซต์ของคุณ เมื่อผู้จัดการการจ้างงานหรือผู้มีโอกาสเป็นลูกค้าเข้าสู่เว็บไซต์ของคุณ พวกเขาต้องการเห็นงานที่คุณทำ
พูดถึงทักษะนั้นง่าย แต่การแสดงทักษะเหล่านั้นและพิสูจน์ว่าคุณมีทักษะนั้นยากกว่า นั่นเป็นเหตุผลที่คุณควรรวมผลงานระดับมืออาชีพของคุณเพื่อตรวจสอบ ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มสิ่งที่ดีที่สุดลงในเว็บไซต์ของคุณเพื่อสร้างความประทับใจให้กับผู้เยี่ยมชมของคุณ
แม้ว่าคุณจะไม่มีอาชีพที่เกี่ยวข้องกับอุตสาหกรรมการแสดงภาพ เช่น การออกแบบเว็บ ภาพประกอบ หรือการถ่ายภาพ คุณยังสามารถหาวิธีที่จะแสดงผลงานของคุณทางออนไลน์ได้เสมอ
ตัวอย่างเช่น หากคุณเป็นผู้เขียนเนื้อหา คุณสามารถใช้เทมเพลตเว็บไซต์ส่วนตัวสำหรับผู้เขียนเนื้อหาและรวบรวมบทความที่ตีพิมพ์ของคุณในที่เดียว:

เพิ่มผลงาน
รูปภาพและวิดีโอ
คุณอาจคิดว่าเฉพาะผู้ที่เกี่ยวข้องกับศิลปะหรือการถ่ายภาพเท่านั้นที่ต้องการเว็บไซต์พอร์ตโฟลิโอที่มีภาพสวยงาม อย่างไรก็ตาม ทุกคนจำเป็นต้องรวมภาพที่สวยงามเข้าด้วยกันเพื่อสร้างบรรยากาศที่อบอุ่นและทำให้ผู้เยี่ยมชมรู้สึกใกล้ชิดกับแบรนด์ส่วนบุคคลของคุณมากขึ้น
ในฐานะนักออกแบบกราฟิก คุณสามารถเพิ่มภาพที่สร้างสรรค์ เช่น ภาพเหมือนตนเอง หรือเพิ่มองค์ประกอบทางศิลปะลงในเว็บไซต์พอร์ตโฟลิโอของคุณได้ ตัวอย่างเช่น คุณสามารถใช้ภาพเหมือนตนเองต่อไปนี้หรืออัปโหลดภาพของคุณเองโดยคลิกที่ปุ่ม "แก้ไข" ที่มุมบนขวา

ใช้เทมเพลต
นอกจากโซลูชันที่สร้างสรรค์แล้ว คุณสามารถเพิ่มรูปภาพหรือวิดีโอของคุณเองเพื่อให้ดูเป็นมืออาชีพมากขึ้น สิ่งเหล่านี้อาจเป็นอะไรก็ได้ที่เกี่ยวข้องกับงานของคุณ: คุณมีส่วนร่วมในการประชุม ยืนบนเวที หรือเพียงแค่นั่งที่โต๊ะทำงานในสำนักงานของคุณ
บทความในบล็อก
การเผยแพร่บล็อกโพสต์บนเว็บไซต์ประวัติส่วนตัวของคุณเป็นวิธีที่สมบูรณ์แบบในการแสดงประสบการณ์ของคุณให้ทุกคนที่สนใจในทักษะของคุณ เป็นโอกาสที่ดีในการแบ่งปันความรู้ของคุณกับทุกคนที่ต้องการ โพสต์บนบล็อกของคุณอาจเป็นอะไรก็ได้ในสาขาของคุณ ไม่ว่าจะเป็นการอัปเดตที่สำคัญ เครื่องมือที่เป็นประโยชน์ เคล็ดลับระดับมืออาชีพสำหรับผู้เริ่มต้น เรื่องราวเกี่ยวกับอุปสรรคในอาชีพของคุณ โพสต์ที่สร้างแรงบันดาลใจ ฯลฯ
หากคุณต้องการสร้างมากกว่าหนึ่งหน้าและรวมหน้าบล็อกแยกต่างหากสำหรับบทความของคุณ คุณสามารถเลือกตัวสร้างเว็บไซต์ที่มีเทมเพลตเว็บไซต์ส่วนตัวพร้อมหน้าบล็อก


ใช้เทมเพลต
จำไว้ว่าก่อนที่จะเริ่มโพสต์บล็อก คุณควรสร้างกลยุทธ์เนื้อหาและเขียนบทความตามกลยุทธ์ของคุณ หากคุณไม่ทราบวิธีสร้าง คุณสามารถอ่านบทความที่เป็นประโยชน์ของเราเกี่ยวกับ การสร้างกลยุทธ์เนื้อหา สำหรับเว็บไซต์ของคุณ!
คำวิจารณ์หรือคำรับรอง
คำรับรองและบทวิจารณ์เป็นข้อพิสูจน์ทางสังคมของความเป็นมืออาชีพและทักษะที่คุณมีในอุตสาหกรรมของคุณ ขอให้คนที่คุณทำงานด้วยเขียนประโยคสองสามประโยคเกี่ยวกับคุณโดยเน้นถึงคุณสมบัติและประสบการณ์ที่ดีที่สุดของคุณ จำไว้ว่าการโอ้อวดไม่ใช่เรื่องปกติสำหรับผู้อ่าน ดังนั้นพวกเขาจึงควรพูดถึงคุณสมบัติเฉพาะของคุณ แทนที่จะบอกว่าคุณเก่งในทุกเรื่องแค่ไหน!
เครื่องมือสร้างเว็บไซต์ Renderforest นำเสนอเทมเพลตเว็บไซต์ส่วนตัวพร้อมคำวิจารณ์และคำรับรองที่ปรับแต่งได้ คุณสามารถดูตัวอย่างที่กล่าวถึงในเทมเพลตเพื่อดูว่าบทวิจารณ์ประเภทใดที่เหมาะกับเว็บไซต์ของคุณมากที่สุด:

ใช้เทมเพลต
ติดต่อ
ลองนึกภาพผู้เยี่ยมชมเข้าสู่เว็บไซต์ของคุณและชอบผลงานของคุณ แต่แล้วออกจากคุณเพราะพวกเขาไม่สามารถติดต่อคุณผ่านเว็บไซต์ของคุณได้ การเพิ่มผู้ติดต่อของคุณในหน้าติดต่อฉันหรือโฮมเพจเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดที่คุณควรดำเนินการ ถ้าคุณไม่ต้องการให้งานหนักของคุณหายไปภายในไม่กี่วินาที
เครื่องมือสร้างเว็บไซต์ Renderforest จะให้ 2 ตัวเลือกสำหรับขั้นตอนนี้ คุณสามารถสร้างหน้าติดต่อฉันแยกต่างหากหรือเพิ่มผู้ติดต่อของคุณเป็นส่วนหนึ่งของหน้าแรกหรือหน้า Landing Page เพื่อการติดต่ออย่างต่อเนื่อง
เป็นความคิดที่ดีที่จะเพิ่มแถบโซเชียลใกล้กับผู้ติดต่อของคุณ เพื่อให้ผู้เยี่ยมชมคลิกที่ไอคอนและไปที่บัญชีโซเชียลมีเดียของคุณโดยตรง (เช่น Facebook, LinkedIn, Instagram, Twitter เป็นต้น) เพื่อการสื่อสารที่รวดเร็วและง่ายขึ้น .

ใช้เทมเพลต
5. ปรับแต่งเทมเพลต
หลังจากปรับแต่งเนื้อหาแล้ว คุณควรให้ความสนใจกับการปรับแต่งโดยรวมของเทมเพลตเว็บไซต์ส่วนบุคคลที่คุณเลือก นี่คือองค์ประกอบหลักที่คุณสามารถปรับแต่งได้เมื่อใช้ตัวสร้างเว็บไซต์:
เลือกภาพหน้าปก
ภาพหน้าปกของเว็บไซต์เป็นภาพหลักที่แสดงที่ด้านบนของหน้าแรก คุณสามารถลบภาพที่พักออกจากเทมเพลตและเพิ่มรูปภาพของคุณเองได้ในเวลาเพียงไม่กี่นาที
โปรดทราบว่าเทมเพลตบางแบบอนุญาตให้คุณเปลี่ยนภาพหน้าปกได้ในขณะที่บางเทมเพลตไม่สามารถทำได้ ดังนั้น คุณควรเลือกเทมเพลตตามความต้องการของคุณ ด้านล่างนี้ คุณจะพบตัวอย่างเทมเพลตเว็บไซต์ส่วนตัวที่อนุญาตให้ผู้ใช้เปลี่ยนภาพหน้าปกได้ในเวลาเพียงไม่กี่นาที
เพียงคลิกที่รูปภาพและไอคอน 2 ไอคอนจะปรากฏขึ้นที่มุมซ้ายบนของรูปภาพ คุณสามารถแก้ไขหรือดาวน์โหลดรูปภาพของคุณเองโดยใช้ตัวเลือกที่แสดง:

เพิ่มโลโก้เว็บไซต์ส่วนตัวของคุณ
เราขอแนะนำให้คุณมีโลโก้เป็นส่วนหนึ่งของแบรนด์ส่วนบุคคลของคุณ เพื่อให้คุณเป็นที่รู้จักมากขึ้นในหมู่ผู้อื่นและเสริมสร้างแบรนด์ส่วนบุคคลของคุณ หากคุณมีโลโก้อยู่แล้ว คุณสามารถอัปโหลดไปยังเว็บไซต์และทำให้เป็นโลโก้เว็บไซต์ส่วนตัวของคุณได้
หากคุณยังไม่มีโลโก้ คุณสามารถสร้างได้ฟรีโดยใช้โปรแกรมสร้างโลโก้ Renderforest Renderforest นำเสนอโลโก้สำเร็จรูปที่หลากหลายสำหรับเว็บไซต์ส่วนตัวของคุณ เรียกดูและเลือกโลโก้ที่เหมาะกับแบรนด์ของคุณมากที่สุด และทำให้เป็นโลโก้เว็บไซต์ส่วนตัวของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
คุณยังสามารถเข้าสู่เครื่องมือสร้างโลโก้ Renderforest ได้จากเทมเพลตเว็บไซต์:
- คลิกที่ปุ่ม "แก้ไข" ของเทมเพลต
- ค้นหาปุ่ม "เพิ่มโลโก้" และเลือก " สร้างโลโก้ " จากตัวเลือก
- เขียนชื่อบริษัท สโลแกน และคำอธิบาย (ไม่บังคับ) เพื่อเริ่มสร้างโลโก้สำหรับเว็บไซต์ส่วนตัวของคุณ

สร้างโลโก้
เปลี่ยนสีและแบบอักษร
หลังจากเพิ่มโลโก้แล้ว คุณยังสามารถเปลี่ยนรูปแบบสีและแบบอักษรของเทมเพลตเพื่อให้สอดคล้องกับแบรนด์ของคุณได้
เครื่องมือสร้างเว็บไซต์ Renderforest นำเสนอชุดสีที่ตั้งไว้ล่วงหน้าและการจับคู่แบบอักษรเพื่อช่วยให้คุณเลือกสีและแบบอักษร เพียงแค่ดูสีที่จัดไว้แล้ว และเลือกชุดสีที่เหมาะกับสีแบรนด์ของคุณ

แบบอักษรจะแสดงเป็นคู่ แบบหนึ่งสำหรับหัวเรื่องและชื่อเรื่อง และอีกแบบสำหรับข้อความเนื้อหา คลิกผ่านตัวเลือกที่แสดงและเลือกตัวเลือกที่คุณชอบมากขึ้น
ใส่รายละเอียดการติดต่อของคุณ
นี่เป็นขั้นตอนสุดท้ายของการปรับแต่งเทมเพลตของคุณจริงๆ หากต้องการติดต่อกับผู้เยี่ยมชมของคุณอย่างต่อเนื่อง คุณจะต้องเพิ่มข้อมูลติดต่อของคุณที่ส่วนท้ายของเว็บไซต์หรือสร้างหน้าติดต่อฉันแยกต่างหากสำหรับข้อมูลนี้โดยเฉพาะ
โปรดจำไว้ว่าข้อมูลที่คุณรวมไว้บนเว็บไซต์ไม่เป็นส่วนตัว ดังนั้นใครก็ตามที่เข้าชมไซต์ของคุณจะสามารถเห็นได้

6. ปรับให้เหมาะสมสำหรับ SEO
หลังจากเปิดตัวเว็บไซต์ของคุณแล้ว คุณสามารถเริ่มโปรโมตเว็บไซต์ได้โดยใช้เครื่องมือทางการตลาดหรือแคมเปญการตลาดทางอีเมล นี่เป็นวิธีการโปรโมตที่ไม่สามารถทำได้ฟรี ตัวอย่างเช่น คุณจะต้องกำหนดงบประมาณสำหรับแต่ละแคมเปญการตลาดทางอีเมล อย่างไรก็ตาม การเพิ่มประสิทธิภาพกลไกค้นหาเป็นสิ่งที่คุณสามารถทำได้ฟรีและได้ผลลัพธ์ที่ยอดเยี่ยม!
มีเคล็ดลับการเพิ่มประสิทธิภาพกลไกค้นหามากมายที่สามารถช่วยคุณปรับปรุงผลลัพธ์ของเครื่องมือค้นหาและดึงดูดผู้เยี่ยมชมไซต์ของคุณมากขึ้น ตัวอย่างเช่น การเขียนข้อความแสดงแทนให้กับรูปภาพทั้งหมดที่คุณมีบนเว็บไซต์ มีคำหลักในข้อความ เลือกชื่อโดเมนที่เหมาะสม เพิ่มประสิทธิภาพความเร็วของเว็บไซต์ของคุณ เป็นต้น
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสม SEO คุณสามารถดำเนินการตรวจสอบเว็บไซต์ได้ อ่านบทความของเราเกี่ยวกับ การ ตรวจสอบเว็บไซต์ หากคุณไม่ทราบวิธีเริ่มตรวจสอบเว็บไซต์ของคุณ คุณจะพบเครื่องมือทั้งหมดที่จำเป็นสำหรับการตรวจสอบเว็บไซต์และเนื้อหาที่มีประสิทธิภาพ
โปรดทราบว่าผู้สร้างเว็บไซต์บางรายเช่น Renderforest เสนอเทมเพลตที่เป็นมิตรกับ SEO สำหรับเว็บไซต์ส่วนตัวของคุณ คุณจะมีใบรับรอง SSL ฟรี ข้อความที่เป็นมิตรกับ SEO ชื่อโดเมน (ฟรีกับโดเมนย่อย Renderforest) และอื่นๆ หลังจากนั้น คุณยังสามารถลองใช้แผนพรีเมียมของผู้สร้างเว็บไซต์เพื่อโอกาสที่มากขึ้น
7. รับชื่อโดเมนเว็บไซต์ส่วนตัว
เมื่อสร้างเว็บไซต์ส่วนบุคคล คุณควรให้ความสนใจกับชื่อโดเมนของเว็บไซต์ เนื่องจากเป็นสิ่งแรกที่ผู้มีโอกาสเป็นลูกค้าเห็น คุณอาจดูไม่เป็นมืออาชีพสำหรับผู้เยี่ยมชมของคุณหากชื่อโดเมนของคุณฟังดูแปลก ๆ
ด้านล่างนี้ เราได้กล่าวถึงเคล็ดลับบางประการที่จะช่วยสร้างแนวคิดเกี่ยวกับชื่อเว็บไซต์ส่วนบุคคลสำหรับไซต์ในอนาคตของคุณ:
- หากคุณไม่มีชื่อสามัญ คุณสามารถมีชื่อโดเมนเป็นชื่อจริง+นามสกุล+ .com ได้ นี่อาจเป็นชื่อโดเมนที่ดีที่สุดสำหรับเว็บไซต์ของคุณ เนื่องจากสามารถจดจำได้และมีประสิทธิภาพสำหรับ SEO
- พยายามหลีกเลี่ยงการใช้ตัวเลขในชื่อโดเมนของคุณ
- ควรใช้นามสกุลโดเมนเช่น .com, .co, .org, .me และหลีกเลี่ยงนามสกุลเช่น .info, .biz เนื่องจากนามสกุลไม่เป็นมืออาชีพ
- การสะกดชื่อโดเมนของคุณควรเป็นเรื่องง่ายและไม่สับสน เพื่อให้ผู้คนสามารถจดจำได้เมื่อมีคนพูดถึงชื่อโดเมนนั้นและพบคุณทางออนไลน์ในภายหลังโดยไม่ทำผิดพลาดในการสะกดผิด
- ผู้สร้างเว็บไซต์บางรายให้บริการโฮสติ้งฟรีเพื่อให้เว็บไซต์ของคุณใช้งานได้โดยไม่ต้องเสียเงิน ตัวอย่างเช่น คุณสามารถมีเว็บโฮสติ้งได้ฟรี หากคุณโฮสต์เว็บไซต์ของคุณโดยใช้โดเมนย่อย Renderforest แต่ถ้าคุณต้องการมีเพียงชื่อของคุณในชื่อโดเมนของคุณ คุณสามารถสมัครแผนแบบพรีเมียมและส่งเสริมแบรนด์ของคุณได้ดียิ่งขึ้น
การอ่านที่แนะนำ
- วิธีสร้างและเพิ่มประสิทธิภาพเว็บไซต์หน้าเดียว
- การสร้างแบรนด์คืออะไร? ทำไมมันถึงสำคัญ?
- วิธีเริ่มต้นเว็บไซต์ในปี 2022: คู่มือสำหรับผู้เริ่มต้น
8. ขอความเห็น
คุณได้ปรับแต่งเทมเพลตของเว็บไซต์ส่วนตัวของคุณหรือไม่? สุดยอด! ถึงเวลาดูตัวอย่างสิ่งที่คุณได้ทำไปแล้ว
ก่อนเปิดตัวเว็บไซต์ ให้ตรวจสอบรายละเอียดทั้งหมด คุณควรตรวจสอบให้แน่ใจว่าคุณไม่มีลิงก์เสีย รูปภาพหายไป หรือการพิมพ์ผิด นอกจากนั้น คุณสามารถขอให้เพื่อนและเพื่อนร่วมงานตรวจสอบเว็บไซต์ให้คุณได้ บางทีพวกเขาอาจสังเกตเห็นบางสิ่งที่คุณไม่เคยมาก่อน หรือคุณจำเป็นต้องปรับปรุงประวัติ เพิ่มคำสำคัญบางคำในข้อความ ฯลฯ
รวบรวมความคิดเห็นทั้งหมดและเริ่มปรับปรุงคุณภาพของเว็บไซต์ตามความคิดเห็นนี้ หลังจากอัปเดต คุณก็พร้อมที่จะกดปุ่มเผยแพร่!
9. ตรวจสอบให้แน่ใจว่าเว็บไซต์ประวัติย่อของคุณเป็นมิตรกับมือถือ
ทุกวันนี้ ผู้คนมักจะท่องอินเทอร์เน็ตจากอุปกรณ์พกพามากกว่าจากคอมพิวเตอร์ นั่นคือเหตุผลที่เว็บไซต์ของคุณควรดูสมบูรณ์แบบในทุกอุปกรณ์
เนื่องจากจำนวนผู้ใช้โทรศัพท์มือถือที่เพิ่มขึ้น Google จึงมีการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในขณะนี้ นั่นหมายความว่าเว็บไซต์ของคุณจะปรากฏบนผลลัพธ์ของเครื่องมือค้นหาโดยพิจารณาจากความเป็นมิตรกับมือถือ
เมื่อสร้างเว็บไซต์ส่วนตัว ให้เลือกเครื่องมือสร้างเว็บไซต์ที่ให้คุณสร้างการออกแบบทั้งเวอร์ชันเดสก์ท็อปและมือถือ ตัวอย่างเช่น Renderforest นำเสนอเทมเพลตเว็บไซต์ส่วนบุคคลที่ปรับการออกแบบให้เหมาะสมสำหรับอุปกรณ์ทั้งหมดโดยอัตโนมัติ ไซต์ของคุณที่สร้างด้วยเครื่องมือสร้างเว็บไซต์นี้จะตอบสนองต่ออุปกรณ์เคลื่อนที่และเข้าถึงได้ง่ายจากอุปกรณ์ประเภทต่างๆ
10. โปรโมทเว็บไซต์ส่วนตัวของคุณ
เช่นเดียวกับเว็บไซต์ประเภทอื่นๆ เว็บไซต์ส่วนบุคคลจำเป็นต้องมีการโปรโมต คุณอาจมีไซต์ที่น่าดึงดูดที่สุดพร้อมเนื้อหาที่ดีที่สุด แต่จะมีประโยชน์อย่างไรถ้าไม่มีใครเห็นมัน
นอกจากการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเสิร์ชเอ็นจิ้นแล้ว ยังมีวิธีต่างๆ ในการโปรโมตไซต์โดยไม่เสียค่าใช้จ่ายอีกด้วย นี่เป็นเพียงบางส่วนให้คุณพิจารณา:
- เพิ่มเว็บไซต์ส่วนตัวใน Linkedin และแพลตฟอร์มโซเชียลมีเดียอื่น ๆ โดยเชื่อมโยงเว็บไซต์กับโปรไฟล์ของคุณ นอกจากการมีไว้ในประวัติแล้ว ยังเป็นความคิดที่ดีที่จะแบ่งปันกับเพื่อนและผู้ติดตามของคุณโดยโพสต์เกี่ยวกับการเปิดตัว กระตุ้นให้ผู้ติดตามของคุณตรวจสอบเว็บไซต์ประวัติส่วนตัวและผลงานของคุณโดยเพิ่ม CTA ที่เกี่ยวข้อง (คำกระตุ้นการตัดสินใจ) ที่ท้ายโพสต์
- คุณสามารถเพิ่มลิงก์ไปยังเว็บไซต์และบัญชีโซเชียลมีเดียบนลายเซ็นอีเมลของคุณได้ คุณไม่จำเป็นต้องเพิ่มข้อมูลนี้ในลายเซ็นอีเมลทุกครั้งก่อนที่จะเขียนถึงใครซักคน มันจะถูกเพิ่มโดยอัตโนมัติเพื่อจูงใจให้ผู้คนเข้าสู่เว็บไซต์และช่องทางโซเชียลของคุณ
- อย่าลืมพลังของการตลาดผ่านอีเมลหากคุณต้องการโปรโมตเว็บไซต์ของคุณฟรี จดหมายข่าวสามารถช่วยให้คุณมีส่วนร่วมกับผู้ชมของคุณได้โดยส่งโพสต์บล็อกใหม่หรือข่าวสารจากอุตสาหกรรมของคุณให้พวกเขา
- หากคุณมีส่วนบล็อกในเว็บไซต์ของคุณ คุณยังสามารถติดต่อบล็อกเกอร์อื่นๆ จากอุตสาหกรรมที่เกี่ยวข้องเพื่อแนะนำการแลกเปลี่ยนโพสต์บล็อกในทั้งสองเว็บไซต์ นักเขียนบล็อกจะมีแรงจูงใจเท่าเทียมกันในการเขียนโพสต์บนบล็อกสำหรับเว็บไซต์ของคุณ เนื่องจากจะเป็นสถานการณ์ที่ทั้งสองฝ่ายได้ประโยชน์ทั้งสองฝ่าย เว็บไซต์ประวัติส่วนตัวของคุณจะมีโอกาสได้รับโอกาสในการขายใหม่
ตัวอย่างเว็บไซต์ส่วนตัวเพื่อเป็นแรงบันดาลใจ
ก่อนที่คุณจะสร้างเว็บไซต์ส่วนตัว คุณควรมองหาแรงบันดาลใจบนเว็บอยู่เสมอ คุณสามารถค้นหาผู้คนจากอุตสาหกรรมของคุณเพื่อค้นหาว่าพวกเขามีเว็บไซต์ประเภทใดและองค์ประกอบใดที่คุณต้องการรวมไว้ด้วย
คุณสามารถทำให้การค้นคว้าของคุณมีประสิทธิภาพมากยิ่งขึ้นหากคุณจดบันทึกและรวมภาพหน้าจอที่เกี่ยวข้องไว้ในโฟลเดอร์ ด้วยความช่วยเหลือของข้อมูลที่รวบรวมนี้ คุณสามารถสร้างเว็บไซต์ที่คุณจะชอบมาก
เพื่อเป็นการประหยัดเวลาของคุณ เราได้ตรวจสอบเว็บไซต์ในอุตสาหกรรมต่างๆ และพบตัวอย่างเว็บไซต์ส่วนตัวที่ควรพิจารณา
มาดูตัวอย่างแรงบันดาลใจที่ดีที่สุดกัน:
1. Peter Tarka- ศิลปินและผู้กำกับศิลป์
Peter Tarka เป็นผู้กำกับศิลป์และศิลปินที่สามารถสร้างประสบการณ์ภาพที่น่าอัศจรรย์ใจ Peter ใช้รูปแบบ สีสัน และรูปทรงที่น่าสนใจเพื่อยกระดับแบรนด์ระดับโลกที่เป็นที่รู้จัก เช่น Adidas, Nike, Audi, Google, Samsung, Facebook และอื่นๆ อีกมากมาย
เว็บไซต์ของเขาเป็นตัวอย่างที่ดีในการสาธิตพอร์ตโฟลิโอส่วนตัวด้วยวิธีที่สนุกที่สุด
หน้าแรกคือการสาธิตพอร์ตโฟลิโอของปีเตอร์พร้อมรายการเมนูที่ซ่อนอยู่ เมื่อคุณเลื่อนดูเว็บไซต์ที่มีภาพสวยงาม ภาพประกอบจะปรากฏขึ้นตรงกลางหน้าจอ

ที่มา: Peter Tarka
2. Sophie Dallamore- สไตลิสต์และที่ปรึกษาด้านแฟชั่น
เมื่อคุณเข้าสู่เว็บไซต์ของ Sophie คุณจะสัมผัสได้ถึงแนวทางที่เรียบง่ายของเธอและผลงานที่ดีที่สุดของเธอเต็มไปด้วยสไตล์และความงามที่ไม่เหมือนใคร
เว็บไซต์ใช้งานง่าย ผู้เข้าชมสามารถเข้าถึงข้อมูลที่จำเป็นทั้งหมดและจัดระเบียบอย่างดีบนหน้าเว็บหลายหน้า: หน้าแรก บริการ ผลงาน เกี่ยวกับฉัน และหน้าติดต่อฉัน

ที่มา: Sophie Dallamore
3. ทอม เซียร์ส- ครีเอทีฟไดเร็กเตอร์
Tom Sears เป็นนักออกแบบและครีเอทีฟไดเร็กเตอร์ในนิวยอร์ก เขามีลูกค้าที่มีชื่อเสียงจากทั่วทุกมุมโลก ไม่ว่าจะเป็น Coca-Cola, Audi, Levi's, Moma, Warner Bros., Toshiba และอื่นๆ อีกมากมาย
เว็บไซต์ของเขาอาจเป็นแรงบันดาลใจที่แท้จริงสำหรับผู้ที่มองหาสไตล์และความคิดสร้างสรรค์ที่ไม่เหมือนใคร เมื่อคุณคลิกที่หน้าโครงการ ผลงานของเขาจะปรากฏในลักษณะที่ผิดปกติมากที่สุด:

ที่มา: Tom Sears
4. Jenn Zajac- นักเขียนคำโฆษณา
Jenn Zajac เป็นนักเขียนคำโฆษณาที่มีเว็บไซต์ที่เรียบง่ายแต่มีประสิทธิภาพ พร้อมรายการที่จำเป็นที่สุดในการขายบริการของเธอ เธอไม่เพียงมีข้อมูลเกี่ยวกับงานและประสบการณ์ของเธอเท่านั้น แต่ยังใช้เว็บไซต์นี้เป็นแพลตฟอร์มที่ยอดเยี่ยมในการขายเทมเพลตและหลักสูตรการตลาดโรงแรมของเธอ
นอกจากนี้ เธอยังมีบล็อกของตัวเองเพื่อแสดงความรู้ในอุตสาหกรรมการบริการ และช่วยให้ผู้เริ่มต้นได้รับโอกาสในการขายมากขึ้นผ่านเนื้อหาที่มีคุณภาพ นอกจากนี้ เจนยังดำเนินแคมเปญการตลาดผ่านอีเมลอย่างมีประสิทธิภาพเพื่อเพิ่มการเข้าชมเว็บไซต์ของเธอ:

ที่มา: Jenn Zajac
5. Michelle Beatty- ช่างภาพ
เว็บไซต์ของ Michelle มีเนื้อหาเกี่ยวกับความสง่างามและพลังของการเล่าเรื่อง เมื่อคุณคลิกที่เว็บไซต์ของเธอ คุณจะสัมผัสได้ถึงสไตล์และเรื่องราวที่เธอต้องการจะเล่าด้วยความช่วยเหลือจากงานศิลปะของเธอ
ผู้หญิงที่สง่างามและทรงพลังรวมตัวกันเพื่อแสดงอารมณ์และการแสดงออกที่แตกต่างกันผ่านการถ่ายภาพ - เว็บไซต์ทั้งหมดเป็นตัวแทนของแนวคิดนี้!
เช่นเดียวกับ Michelle คุณสามารถสร้างเรื่องราวที่ไม่เหมือนใครและบอกเล่าให้ผู้เยี่ยมชมได้รับความช่วยเหลือจากเว็บไซต์ประวัติส่วนตัวของคุณ

ที่มา: Michelle Beatty
6. Robby Leonardi- นักวาดภาพประกอบและนักออกแบบ
Robby Leonardi เชี่ยวชาญด้านการออกแบบภาพประกอบ ซึ่งเป็นการผสมผสานระหว่างการออกแบบและภาพประกอบ เขามีเว็บไซต์สาธิตส่วนตัวที่ดีที่สุดแห่งหนึ่งในขณะที่เขาใช้ทักษะการพัฒนาเว็บและแอนิเมชั่นเพื่อสร้างวิดีโอเกมประเภทหนึ่งสำหรับผู้เยี่ยมชม
เมื่อเลื่อนดูเว็บไซต์ คุณจะได้เรียนรู้มากมายเกี่ยวกับประสบการณ์และทักษะของเขาด้วยความช่วยเหลือจากวิดีโอเกมแบบโต้ตอบ เขาได้แบ่งเกมออกเป็น 3 ส่วน โดยแสดงประวัติย่อ ผลงานภาพประกอบ และผลงานการออกแบบแยกกัน
นี่เป็นวิธีที่สร้างสรรค์ในการแบ่งปันประสบการณ์และทำงานออนไลน์กับผู้เยี่ยมชมเว็บไซต์ของคุณ ผู้ที่เข้าชมเว็บไซต์นี้จะไม่ลืมอีกต่อไป! วิธีที่ยอดเยี่ยมในการจดจำและจูงใจให้ผู้คนมาเยี่ยมชมเว็บไซต์ของคุณอีกครั้ง

ที่มา: Robby Leonardi
เพื่อปิดท้าย
การสร้างเว็บไซต์ส่วนบุคคลต้องใช้ทักษะ ความอดทน และความรู้บางอย่าง ด้วยความช่วยเหลือของคำแนะนำทีละขั้นตอนนี้ คุณสามารถสร้างเว็บไซต์ที่ชวนให้หลงใหลที่สุดได้ฟรีโดยใช้เครื่องมือสร้างเว็บไซต์ Renderforest
ฟังก์ชันการลากและวาง ความพร้อมใช้งานของเทมเพลตเว็บไซต์ส่วนบุคคลต่างๆ และเนื้อหาที่เป็นมิตรกับ SEO จะช่วยให้คุณสร้างเว็บไซต์ส่วนตัวได้ในไม่กี่คลิก
สิ่งที่คุณต้องทำคือทำตามขั้นตอนเดียวกับที่กล่าวไว้ข้างต้น และในไม่ช้า คุณจะมีสถานะออนไลน์ที่มั่นคงพร้อมประโยชน์ทั้งหมด
คลิกที่ “สร้างเว็บไซต์เลย” ด้านล่าง และเริ่มสร้างเว็บไซต์ประวัติย่อของคุณ!
สร้างเว็บไซต์ทันที
