จะสร้างรูปร่างใน Figma ได้อย่างไร? Figma สำหรับผู้เริ่มต้น #4
เผยแพร่แล้ว: 2022-09-05ในบทความนี้ คุณจะพบคำอธิบายของเครื่องมือสำหรับการสร้างและปรับเปลี่ยนรูปร่างที่จะประกอบขึ้นเป็นแต่ละโครงการของคุณ คุณจะได้เรียนรู้เกี่ยวกับตัวเลือกการแก้ไขรูปร่างพื้นฐานและคุณสมบัติขั้นสูงอื่นๆ เช่น กลุ่มบูลีนและการสร้างมาสก์ จะสร้างรูปร่างใน Figma ได้อย่างไร? อ่านและหา
วิธีสร้างรูปร่างใน Figma – สารบัญ:
- การเพิ่มรูปร่าง
- แผงคุณสมบัติ – การออกแบบ
- แก้ไขวัตถุ
- กลุ่มบูลีน
- หน้ากาก
การเพิ่มรูปร่าง
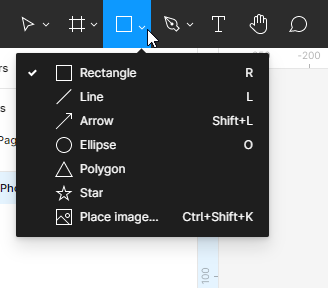
คุณสามารถเพิ่มรูปร่างโดยใช้ฟังก์ชัน เครื่องมือรูปร่าง ที่คุณจะพบใน แถบเครื่องมือ ฟังก์ชันนี้ช่วยให้คุณสร้างรูปร่างเวกเตอร์พื้นฐาน: สี่เหลี่ยม เส้น ลูกศร วงรี รูปหลายเหลี่ยม ดาว

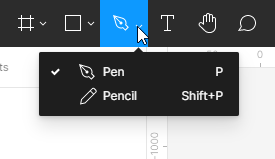
คุณยังสามารถสร้างรูปร่างแบบกำหนดเองโดยใช้เครื่องมือการวาด คุณสามารถเลือก ปากกา หรือ ดินสอ

เช่นเดียวกับในกรณีของเฟรม การสร้างรูปร่างมีหลายวิธี:
- หลังจากเลือกรูปร่างจากรายการเครื่องมือรูปร่างแล้ว ให้คลิกที่กรอบหรือพื้นที่ผ้าใบ สิ่งนี้จะสร้างรูปร่างที่มีขนาดเริ่มต้นคือ 100×100 พิกเซล
- หากคุณต้องการควบคุมขนาดขององค์ประกอบที่สร้างขึ้น ให้คลิกที่พื้นที่ Frame หรือ Canvas แล้วกดปุ่มซ้ายของเมาส์ค้างไว้ จากนั้นคุณจะสามารถจัดการขนาดของรูปร่างได้โดยการย้าย
- หากคุณต้องการสร้างสี่เหลี่ยมจัตุรัส วงกลม หรือรูปหลายเหลี่ยมที่สมบูรณ์แบบ ให้กดปุ่ม Shift ค้างไว้ขณะลาก
รูปร่าง วัตถุข้อความ หรือรูปภาพแต่ละรายการที่คุณเพิ่มลงใน Canvas จะเป็นชั้นที่แยกจากกัน ซึ่งช่วยให้คุณปรับเปลี่ยนคุณสมบัติส่วนบุคคลของแต่ละองค์ประกอบได้
แผงคุณสมบัติ – การออกแบบ
คุณสามารถดูและแก้ไขคุณสมบัติของวัตถุได้ในแท็บออกแบบของแผงคุณสมบัติ ประเภทของเลเยอร์กำหนดว่าจะแสดงพารามิเตอร์ใดที่นี่ พารามิเตอร์ส่วนใหญ่เหมือนกันในทุกประเภทเลเยอร์ หากคุณไม่ได้เลือกเลเยอร์ใดๆ แผงคุณสมบัติจะแสดงสไตล์ในเครื่องทั้งหมดสำหรับไฟล์และสีผ้าใบ

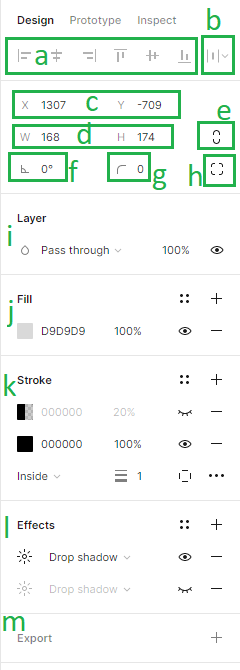
ในแท็บ ออกแบบ คุณสามารถเพิ่มพารามิเตอร์ต่อไปนี้:
1. Alignment – เครื่องมือการจัดตำแหน่งช่วยให้คุณสามารถจัดตำแหน่งเลเยอร์ใน Canvas ได้อย่างถูกต้องโดยสัมพันธ์กัน ฟังก์ชันเหล่านี้จะใช้ได้ก็ต่อเมื่อเลือกเลเยอร์ตั้งแต่สองเลเยอร์ขึ้นไปเท่านั้น
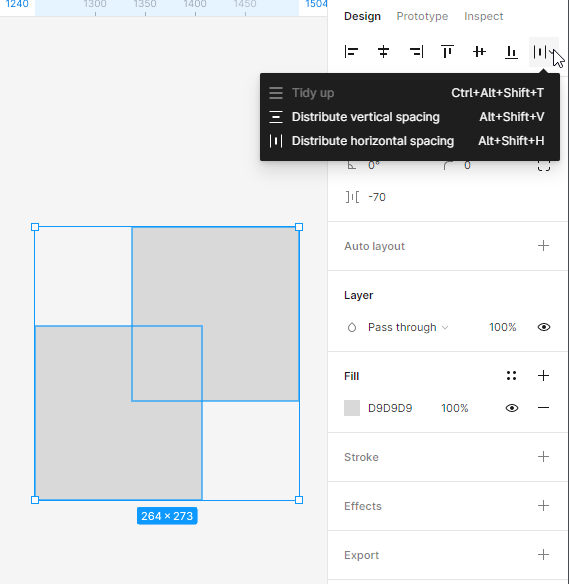
2. การกระจายและจัดระเบียบ – ฟังก์ชันนี้ช่วยให้คุณสามารถจัดระเบียบเลเยอร์โดยสร้างระยะห่างที่เท่ากันระหว่างพวกเขา ฟังก์ชันเหล่านี้จะใช้ได้ก็ต่อเมื่อเลือกเลเยอร์ตั้งแต่สองเลเยอร์ขึ้นไปเท่านั้น

3. ตำแหน่งของผืนผ้าใบ (X และ Y) – ที่นี่คุณสามารถปรับตำแหน่งของเลเยอร์ในผืนผ้าใบตามแกนแนวนอน (X) และแนวตั้ง (Y)
4. ขนาดของวัตถุ (ความกว้างและความสูง) – ที่นี่คุณสามารถเปลี่ยนขนาดของเลเยอร์ได้
5. กำหนดสัดส่วน – ให้คุณรักษาสัดส่วนของรูปร่างไว้ในขณะที่ปรับขนาด คุณสามารถเปลี่ยนความสูงหรือความกว้างของรูปร่างได้ และพารามิเตอร์ที่สองจะปรับโดยอัตโนมัติ
6. การหมุน – คุณสามารถกำหนดมุมของเฟรมได้ที่นี่
7. รัศมีมุม – ด้วยฟังก์ชันนี้ คุณสามารถปัดเศษมุมของเฟรมได้
8. มุมอิสระ – การตั้งค่ามุมอิสระช่วยให้คุณปรับรัศมีของมุมสำหรับแต่ละมุมได้
9. เลเยอร์ (โหมดผสมผสาน) – คุณสามารถระบุได้ว่าเลเยอร์ทั้งสองควรผสมผสานกันอย่างไร คุณสามารถใช้โหมดผสมผสานได้เพียงโหมดเดียวเท่านั้นในแต่ละเลเยอร์
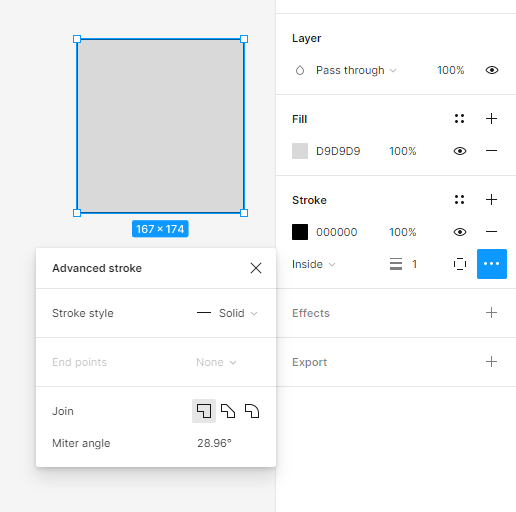
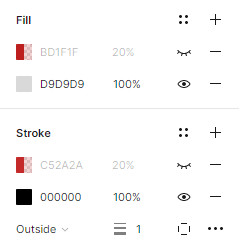
10. Fill and Stroke – คุณสามารถใช้การเติมและสโตรกกับรูปร่างและเลเยอร์ข้อความได้ หากต้องการเติมสีหรือเส้น ให้เลือกเลเยอร์ที่ต้องการแล้วคลิกไอคอน + คุณสามารถเพิ่มการเติมและโครงร่างได้หลายแบบในแต่ละเลเยอร์
สำหรับการเติมและสโตรก สีทึบถูกตั้งค่าเป็นค่าเริ่มต้น หากต้องการปรับคุณสมบัติ ให้คลิกที่ตัวอย่างสี ซึ่งจะเป็นการเปิดเซกเตอร์สี ซึ่งมีตัวเลือกต่างๆ ได้แก่ สีทึบ การไล่ระดับสี (เส้นตรง แนวรัศมี เชิงมุม เพชร) และรูปภาพ
หากคุณต้องการแก้ไขลักษณะเส้นขีดเพิ่มเติม คุณสามารถใช้การตั้งค่าเส้นขีดขั้นสูง ซึ่งอยู่ภายใต้ไอคอนจุดไข่ปลา

เคล็ดลับที่เป็นประโยชน์: คุณสามารถเปิดและปิดการมองเห็นของแต่ละพร็อพเพอร์ตี้ในเลเยอร์ที่ใช้งานอยู่ได้โดยใช้ไอคอนรูปตา คุณสมบัติที่ใช้งานอยู่จะแสดงเป็นสีดำ ดังนั้นคุณจึงสามารถแยกแยะคุณสมบัติเหล่านี้ออกจากคุณสมบัติที่ไม่ใช้งานได้อย่างง่ายดาย

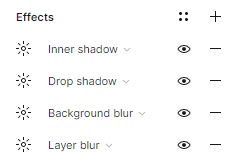
11.เอฟเฟกต์ – ที่นี่คุณสามารถเพิ่มเงาหรือเบลอให้กับเลเยอร์ได้ หากต้องการปรับค่าเอฟเฟกต์ ให้คลิก การตั้งค่าเอฟเฟกต์ ซึ่งอยู่ใต้ปุ่มที่มีไอคอนรูปดวงอาทิตย์

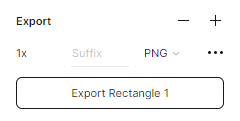
12. การตั้งค่าการส่งออก – คุณสามารถส่งออกเลเยอร์ที่เลือกไปยังรูปแบบที่คุณเลือกได้ที่นี่: PNG, JPG, SVG และ PDF

ภารกิจ 4.1 วางแผนเลย์เอาต์ขององค์ประกอบอินเทอร์เฟซของแอปพลิเคชันของคุณ ขั้นแรก ให้สร้างโครงลวดโดยใช้รูปร่างที่เรียบง่าย
เคล็ดลับที่เป็นประโยชน์: อย่าลืมตั้งชื่อที่เหมาะสมให้กับแต่ละเลเยอร์เป็นประจำ ถ้าคุณไม่จับตาดูสิ่งนี้ คุณจะสร้างความวุ่นวายให้กับเลเยอร์ของคุณอย่างแน่นอน
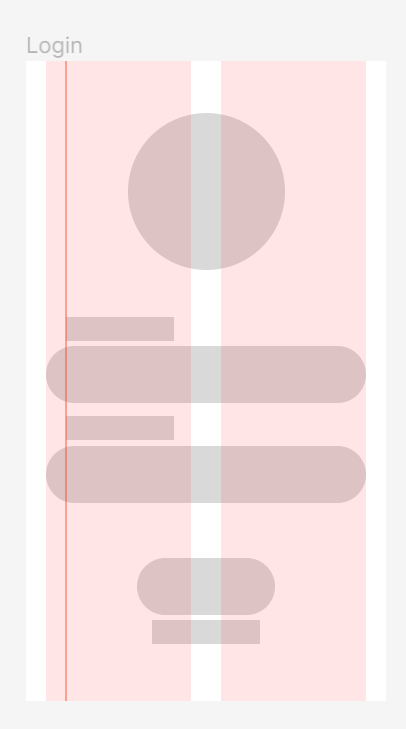
เริ่มจากหน้าจอเข้าสู่ระบบ:
- ที่ด้านบนของหน้าจอ เราจะวางโลโก้ของแอปพลิเคชันที่กำลังออกแบบ
- จะมีตัวยึดตำแหน่งที่มีป้ายกำกับด้านล่าง: ข้อมูลเข้าสู่ระบบและรหัสผ่าน ณ จุดนี้ คุณสามารถทำเครื่องหมายสถานที่สำหรับข้อความด้วยรูปสี่เหลี่ยมผืนผ้า
- ที่ด้านล่างของหน้าจอ เราจะวางปุ่มเข้าสู่ระบบ

เคล็ดลับที่เป็นประโยชน์: หากคุณกำลังมองหาโลโก้สำหรับโครงการของคุณ ไปที่เว็บไซต์นี้: https://www.freepik.com/free-photos-vectors/logo และดาวน์โหลดได้ฟรี

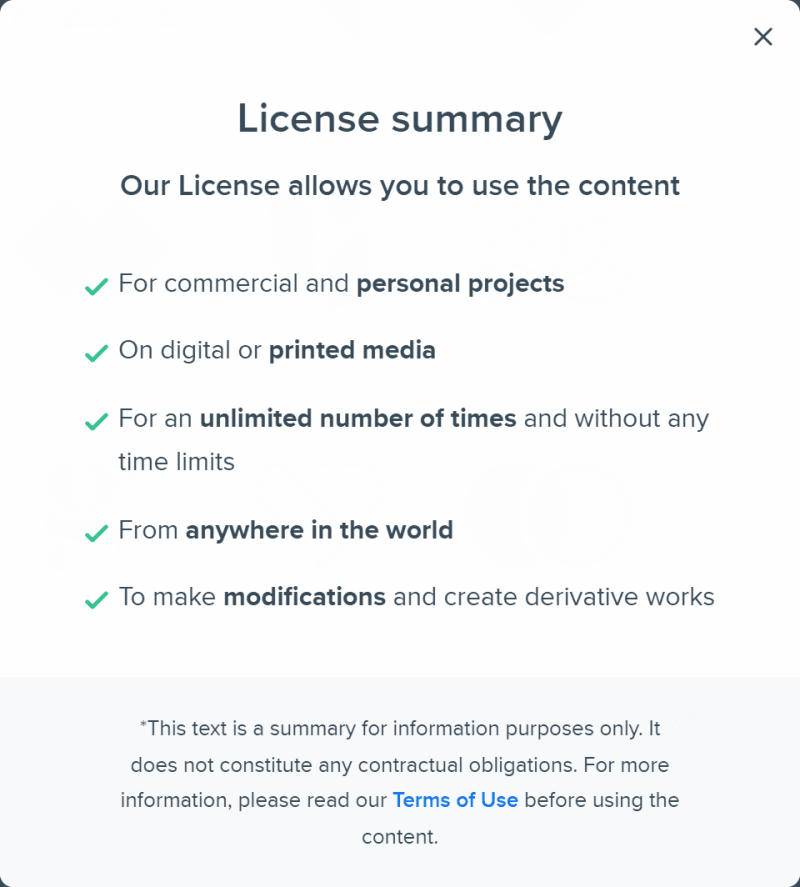
ทุกไฟล์บน Freepik.com มีประกาศเกี่ยวกับใบอนุญาต ก่อนดาวน์โหลด ตรวจสอบให้แน่ใจว่าใบอนุญาตอนุญาตให้คุณใช้งานได้ตามที่คุณต้องการ


คุณยังสามารถใช้โลโก้ที่มีอยู่ในปลั๊กอิน “ผู้สร้างโลโก้”
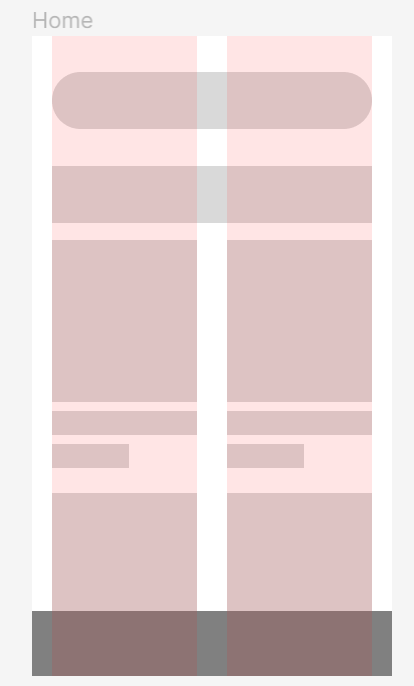
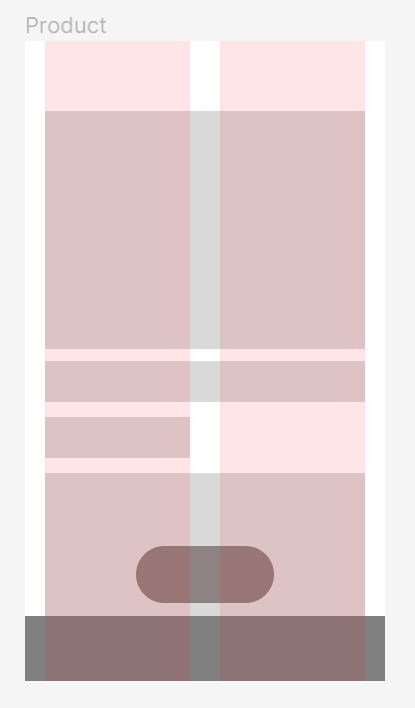
ทีนี้มาจัดการกับเฟรมหลักกัน:
- เราจะวางแถบค้นหาไว้ที่ด้านบนของหน้าจอ
- จะมีส่วนหัว "สินค้าขายดี" ด้านล่าง
- ใต้ส่วนหัว เราจะวางรูปภาพผลิตภัณฑ์ในสองคอลัมน์ สร้างสี่เหลี่ยมที่พอดีกับหนึ่งคอลัมน์และทำซ้ำหลายๆ ครั้ง
- ในแต่ละผลิตภัณฑ์ควรมีที่ว่างสำหรับชื่อและราคา
- องค์ประกอบอื่นของอินเทอร์เฟซของเราคือแถบด้านล่าง ซึ่งเราจะวางไอคอน: หน้าแรก รายการโปรด โปรไฟล์ ตะกร้า

เคล็ดลับที่เป็นประโยชน์: คุณสามารถเพิ่มไอคอนไปยังโปรเจ็กต์ของคุณได้ง่ายๆ โดยคัดลอกจากไลบรารี Figma
ชุมชน. คุณจะพบไฟล์ตัวอย่างที่นี่: https://www.figma.com/community/file/1118814949321037573

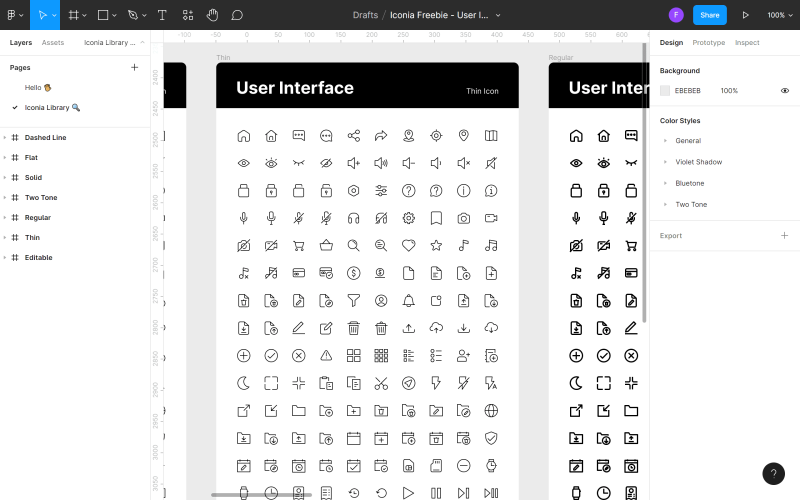
เพียงคลิกที่ปุ่ม Get a copy และไฟล์ Iconia จะเปิดขึ้น ซึ่งเป็นชุดไอคอนที่แก้ไขได้อย่างสมบูรณ์กว่า 1,300+ ไอคอนที่พร้อมใช้งาน และไอคอนเวกเตอร์ที่ปรับขนาดได้ใน 6 สไตล์ที่ไม่เหมือนใคร หากต้องการคัดลอกไอคอนที่เลือก ให้ไปที่หน้าไลบรารี Iconia ในแผงเลเยอร์


ค้นหาไอคอนที่คุณต้องการใช้ในไฟล์ของคุณ คลิกขวาที่ไอคอนนั้นแล้วคลิกคัดลอก จากนั้นกลับไปที่ไฟล์ของคุณ คลิกขวาที่ใดก็ได้อีกครั้งแล้วเลือกวางที่นี่ อีกวิธีในการเพิ่มไอคอนคือการใช้ปลั๊กอิน

จำไว้ว่าความสม่ำเสมอของอินเทอร์เฟซเป็นสิ่งสำคัญมาก ตัดสินใจเลือกไอคอนรูปแบบหนึ่งและติดไว้ทุกที่ในแอปพลิเคชันของคุณ ใช้หลักการเดียวกันนี้กับรูปแบบข้อความ ขนาดรูปภาพ และองค์ประกอบอื่นๆ ในภายหลัง
เมื่อคุณได้วางแผนเลย์เอาต์ขององค์ประกอบในโฮมเพจแล้ว คุณสามารถย้ายไปยังเฟรมผลิตภัณฑ์:
- ที่ด้านบนของหน้าจอ เราจะวางปุ่ม "ย้อนกลับ" ไว้ทางด้านซ้าย
- จะมีรูปภาพขนาดใหญ่ของผลิตภัณฑ์ด้านล่าง
- ที่มุมขวาของรูปภาพ เราจะวางปุ่มที่มีไอคอน "รายการโปรด"
- ใต้ภาพเราจะใส่ชื่อและราคาของผลิตภัณฑ์และพื้นที่สำหรับคำอธิบาย
- ที่ด้านล่างของหน้าจอ เราจะเพิ่มปุ่ม CTA “หยิบใส่ตะกร้า”

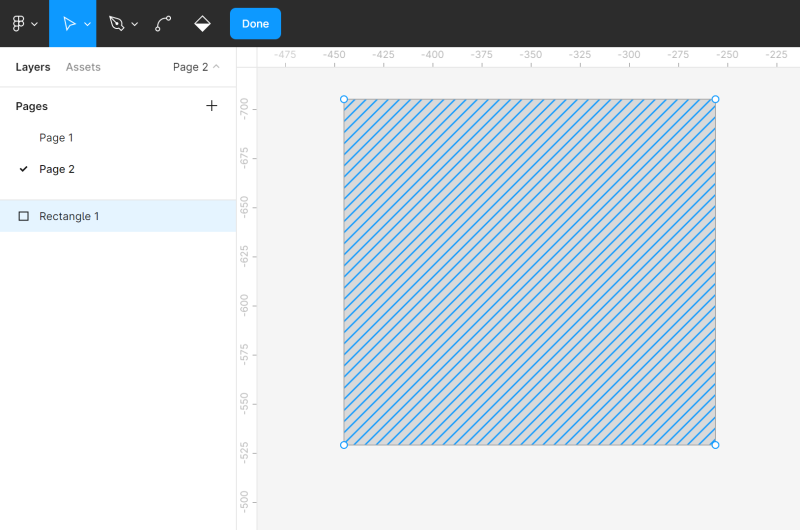
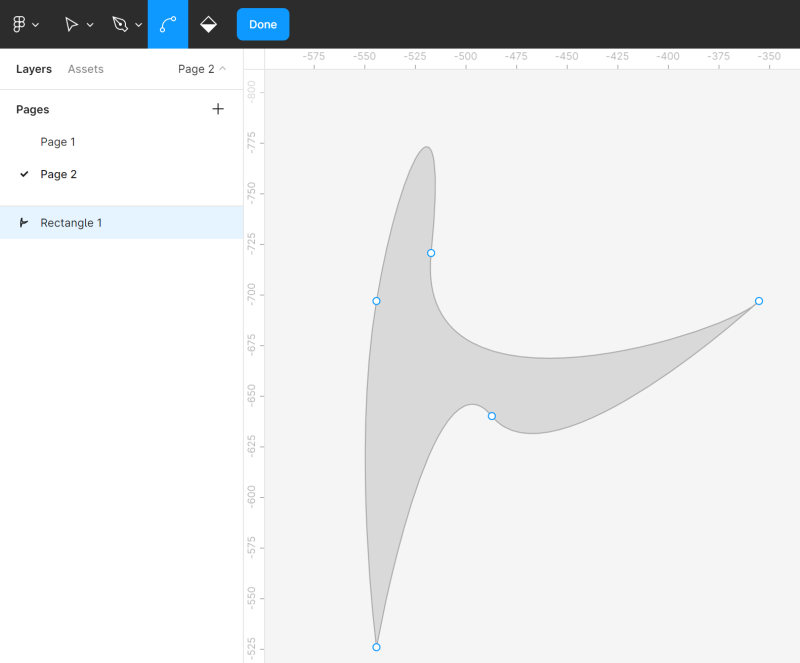
แก้ไขวัตถุ
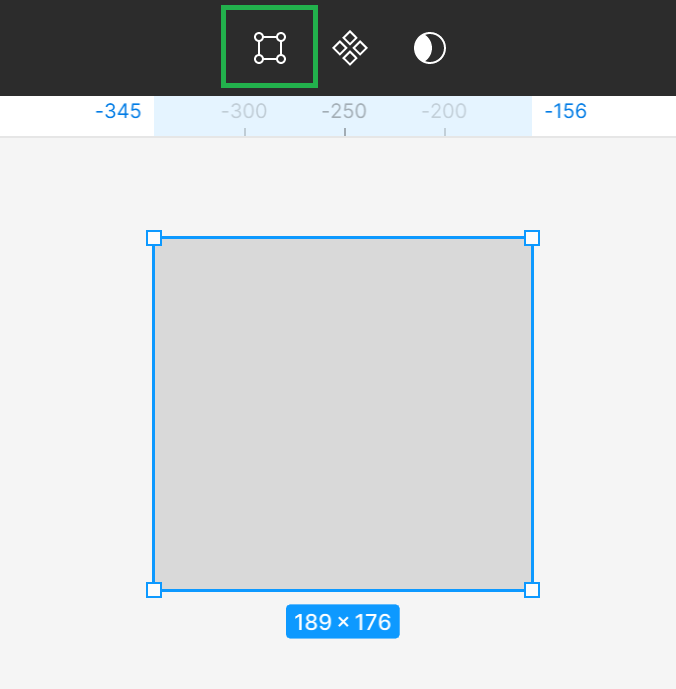
คุณสามารถแก้ไขรูปร่างทั้งหมดได้อย่างง่ายดายโดยใช้เครื่องมือ แก้ไขวัตถุ ซึ่งอยู่ตรงกลางของ แถบเครื่องมือ ในการใช้ฟังก์ชันนี้ คุณต้องเลือกรูปร่างที่คุณต้องการแก้ไขก่อน


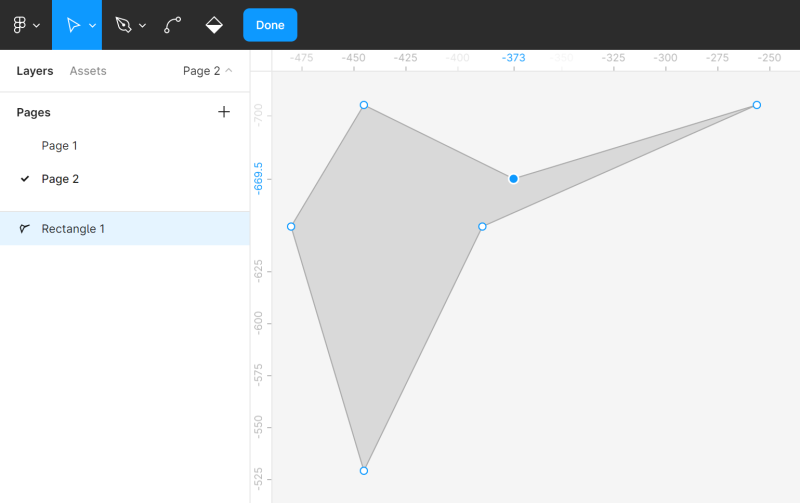
การเปิดใช้งานโหมดแก้ไขจะทำให้คุณลักษณะใหม่ปรากฏใน Toolbar และคุณจะเห็นจุดมุมบนรูปร่างที่แก้ไข คุณสามารถคลิกที่จุดมุมที่ต้องการแล้วลากเพื่อเปลี่ยนรูปร่างของรูปร่าง
คุณยังสามารถเพิ่ม จุดมุม อื่นๆ ให้กับรูปร่างโดยใช้ เครื่องมือปากกา ซึ่งจะช่วยให้คุณทำการปรับเปลี่ยนเพิ่มเติมได้

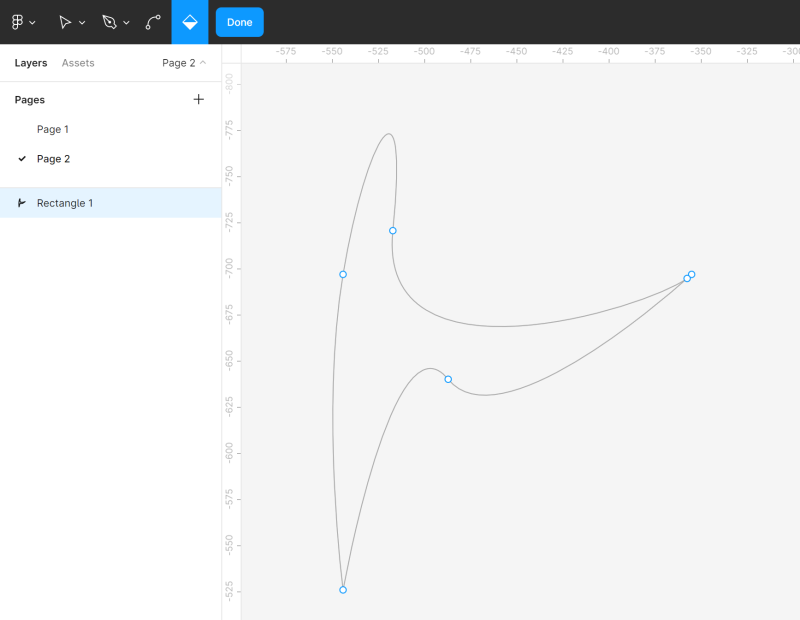
คุณสามารถโค้งงอรูปร่างได้อย่างอิสระโดยใช้ เครื่องมือ Bend เลือก เครื่องมือ Bend ใน แถบเครื่องมือ จากนั้นคลิกที่จุดมุมที่เลือก

เครื่องมือ ถังสี ช่วยให้คุณสามารถลบและคืนค่าการเติมรูปร่าง ในการดำเนินการนี้ ให้เลือก ถังสี จากนั้นคลิกที่รูปร่างที่คุณกำลังแก้ไข

ในการออกจากโหมดแก้ไข ให้คลิก เสร็จสิ้น
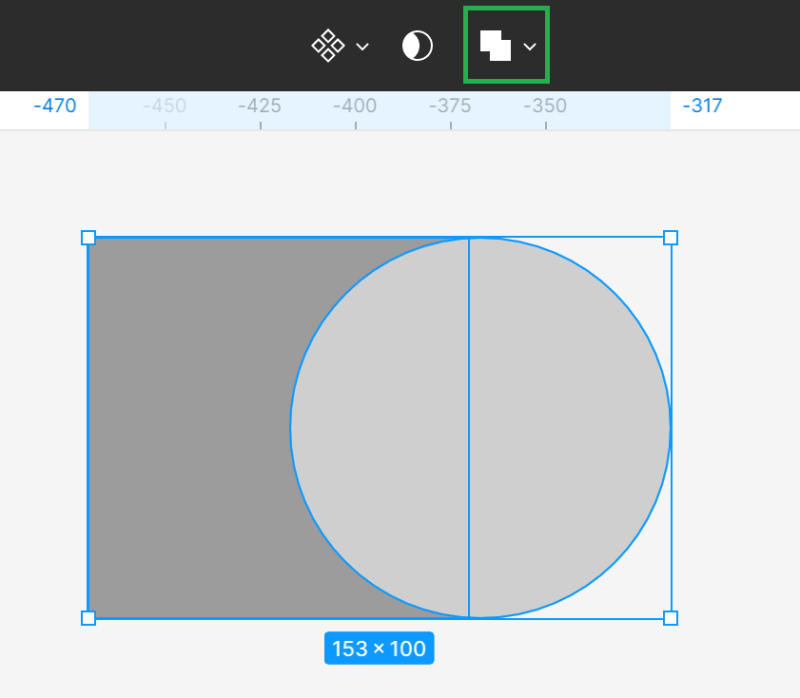
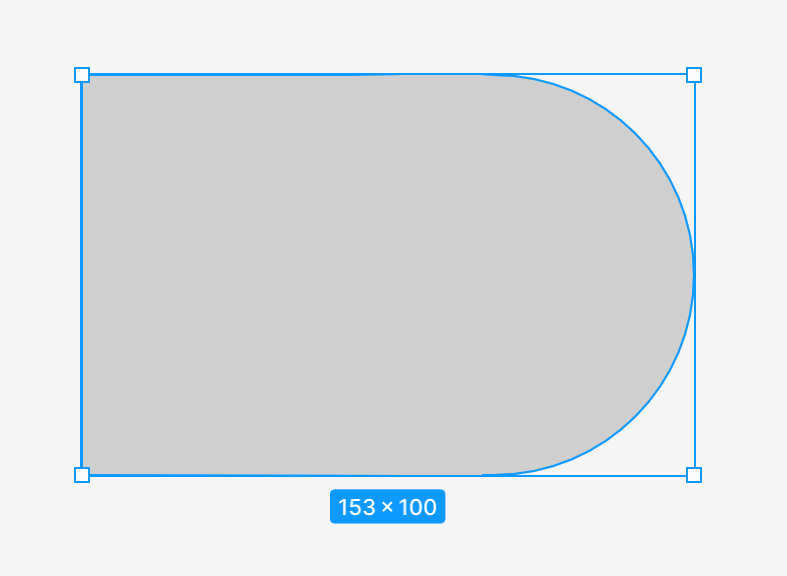
กลุ่มบูลีน
หากคุณเลือกรูปร่างตั้งแต่สองรูปร่างขึ้นไป เครื่องมือกลุ่มบูลีน จะปรากฏในแถบเครื่องมือ ช่วยให้คุณสร้างรูปร่างที่กำหนดเองได้โดยการรวมเข้าด้วยกันโดยใช้หนึ่งในสี่สูตรที่มี: ยูเนี่ยน ลบ ตัด ตัด แยก

- การเลือกสหภาพ – รวมรูปร่างที่เลือกไว้เป็นรูปร่างใหม่หนึ่งรูป

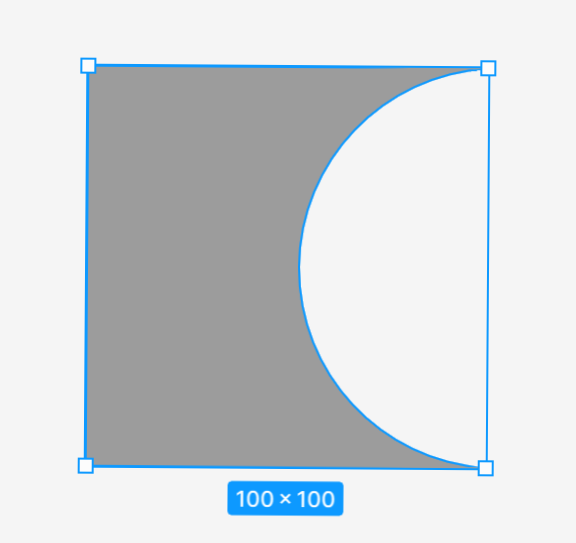
- ลบส่วนที่เลือก – ลบรูปร่างด้านบนทั้งหมดและพื้นที่ที่ทับซ้อนกันจากรูปร่างต่ำสุด

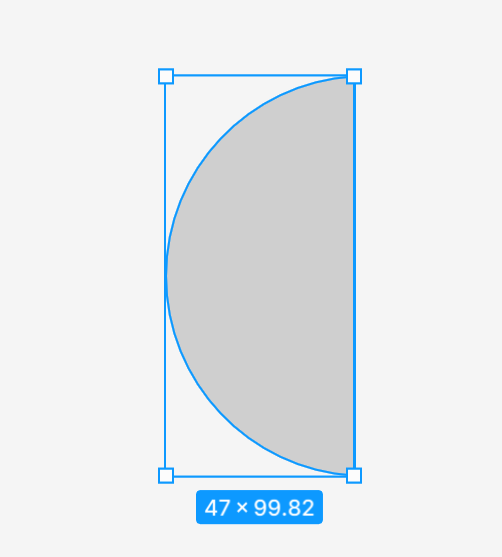
- การเลือกตัดกัน – รูปร่างใหม่ประกอบด้วยชิ้นส่วนที่ทับซ้อนกันของรูปร่างที่เลือกเท่านั้น

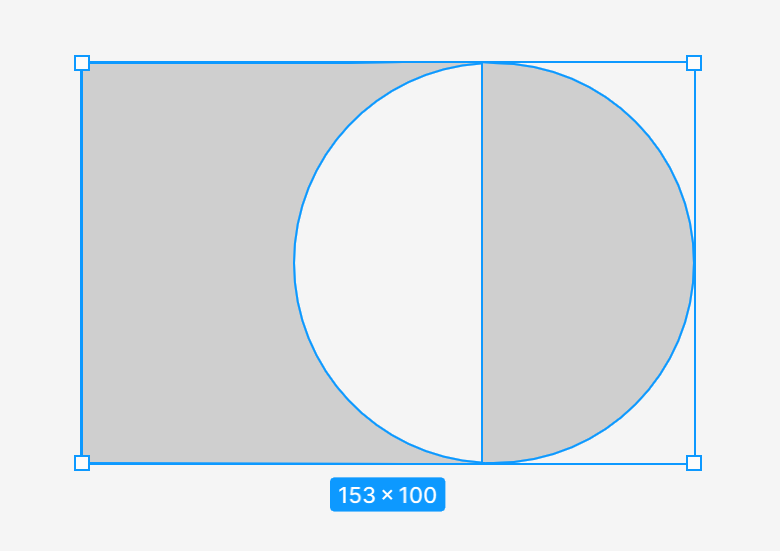
- ไม่รวมส่วนที่เลือก – รูปร่างที่สร้างขึ้นประกอบด้วยเฉพาะส่วนของรูปร่างที่เลือกซึ่งไม่ทับซ้อนกัน

หลังจากใช้ เครื่องมือกลุ่มบูลีน รูปร่างที่เลือกทั้งหมดจะรวมเป็นเลเยอร์เดียว ซึ่งหมายความว่าจะแชร์คุณสมบัติการเติมและสโตรก คุณสามารถรวมพวกมันกับรูปร่างอื่นๆ และดำเนินการทางตรรกะเพิ่มเติมได้
ภารกิจ 4.2 ฝึกแก้ไขรูปร่างด้วยเครื่องมือ แก้ไขวัตถุ และ กลุ่มบูลีน แม้ว่าคุณจะไม่ต้องการฟังก์ชันเหล่านี้ในขั้นตอนนี้ของโครงการ แต่ก็คุ้มค่าที่จะรวบรวมความรู้ของคุณผ่านการฝึกฝน มีความคิดสร้างสรรค์และสนุกสนาน คุณยังสามารถลองสร้างรูปร่างตัวอย่างที่คุณเห็นในภาพหน้าจอต่อไปนี้ได้ เมื่อต้องการทำสิ่งนี้ ให้สร้างหน้าใหม่ในไฟล์หรือเพิ่มวัตถุที่อยู่ถัดจากเฟรมด้วยโปรเจ็กต์ จากนั้นเพียงแค่ลบออก

หน้ากาก
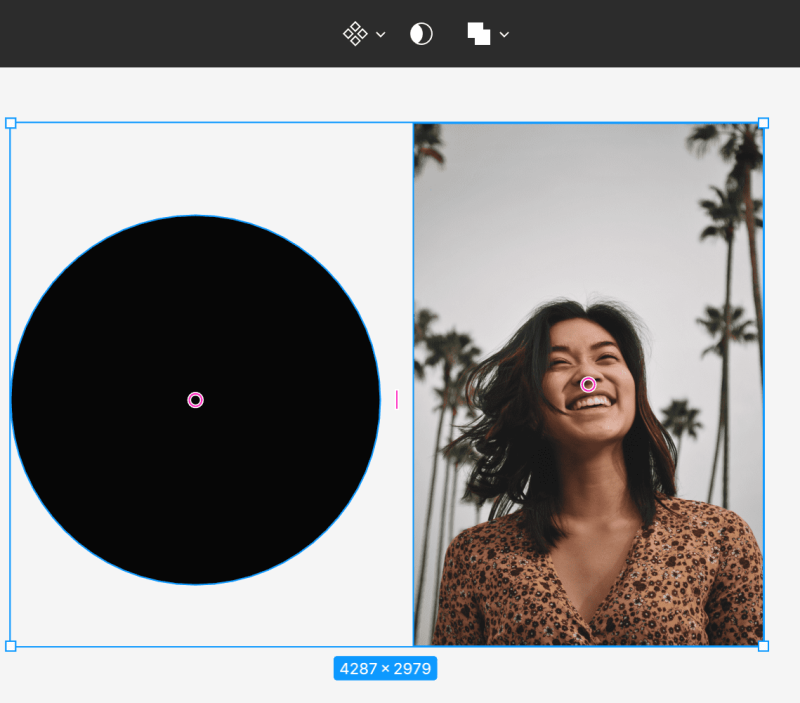
มาสก์ช่วยให้คุณแสดงเฉพาะพื้นที่ที่เลือกของรูปภาพและซ่อนส่วนที่เหลือโดยไม่ต้องครอบตัด ซึ่งหมายความว่าจะไม่มีการลบหรือแก้ไขส่วนใดของเลเยอร์ในกระบวนการมาสก์ ดังนั้นคุณจึงสามารถแก้ไขมาสก์ได้ทุกเมื่อหากต้องการแสดงส่วนอื่นของรูปภาพ
เพื่อให้เข้าใจได้ดีขึ้น คุณสามารถจินตนาการถึงกรอบรูปที่มีช่องเปิดเล็กๆ คุณจะเห็นเพียงบางส่วนของรูปภาพในขณะที่ส่วนที่เหลือซ่อนอยู่ แต่ถ้าคุณเปิดกรอบ คุณจะยังคงเห็นทั้งรูปภาพ
คุณสามารถใช้เลเยอร์ใดก็ได้เป็นมาสก์ เช่น รูปร่างเวกเตอร์ เลเยอร์ข้อความ และรูปภาพ ลำดับชั้นมีความสำคัญมาก เลเยอร์ต่ำสุดในถือเป็นคอนเทนเนอร์ของมาสก์ นั่นคือการเปิดซึ่งคุณจะเห็นภาพ


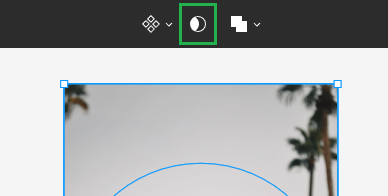
ในการสร้างมาสก์ ตรวจสอบให้แน่ใจว่าได้จัดวางเลเยอร์ไว้อย่างเหมาะสม จากนั้นเลือกทั้งสองเลเยอร์แล้วเลือกใช้เป็นหน้ากากในแถบเครื่องมือ

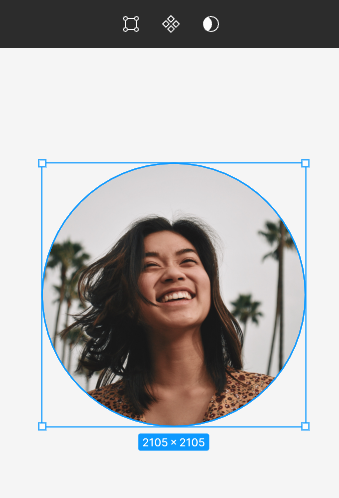
พื้นที่ด้านนอกทั้งหมดของเลเยอร์ที่อยู่เหนือคอนเทนเนอร์จะถูกซ่อน เฉพาะพื้นที่ที่จะอยู่ภายในพื้นที่มาสก์เท่านั้นที่จะมองเห็นได้

งาน 4.3 ใช้มาสก์เพื่อเพิ่มรูปภาพผลิตภัณฑ์ให้กับการออกแบบของคุณ จำลำดับชั้นที่ถูกต้อง เลเยอร์ที่จะเป็นคอนเทนเนอร์ต้องอยู่ใต้เลเยอร์รูปภาพ
เคล็ดลับที่เป็นประโยชน์ : คุณสามารถดาวน์โหลดภาพฟรีสำหรับโครงการของคุณได้จากเว็บไซต์ https://unsplash.com

คุณยังสามารถใช้ปลั๊กอิน “Unsplash”
คุณเพิ่งเรียนรู้วิธี สร้างรูปร่าง ใน Figma อ่าน: 10 ฮิวริสติกการใช้งานสำหรับการออกแบบ UX
หากคุณชอบเนื้อหาของเรา เข้าร่วมชุมชนผึ้งที่วุ่นวายบน Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest
ผู้เขียน: Klaudia Kowalczyk
Graphic & UX Designer ที่ถ่ายทอดการออกแบบในสิ่งที่ไม่สามารถสื่อออกมาเป็นคำพูดได้ สำหรับเขา ทุกสี เส้น หรือแบบอักษรที่ใช้ล้วนมีความหมาย หลงใหลในการออกแบบกราฟิกและเว็บ
Figma สำหรับผู้เริ่มต้น:
- แนะนำ Figma
- อินเทอร์เฟซ Figma – ข้อมูลพื้นฐาน
- การตั้งค่าโปรเจ็กต์พื้นฐานใน Figma
- จะสร้างรูปร่างใน Figma ได้อย่างไร?
- วิชาการพิมพ์ในFigma
- ห้องสมุดในFigma
- การสร้างต้นแบบในFigma
- เครื่องมือการทำงานร่วมกันในFigma
- สุดยอดปลั๊กอิน Figma
- วิธีการใช้ฟิกม่า? 3 วิธีที่ไม่ธรรมดา
