วิธีฝังแบบฟอร์มบนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-06-14แบบฟอร์มฝังตัวเป็นหนึ่งในวิธีการที่มีประสิทธิภาพและง่ายที่สุดในการรวบรวมข้อมูล และการฝังโค้ดลงในเว็บไซต์ของคุณก็ไม่ควรต้องเรียกช่างเทคนิคมาดำเนินการ
เราได้สร้าง EmbedForms เป็นเครื่องมือสร้างฟอร์มสำหรับทุกคนที่ใช้งานได้ฟรี และมีตัวเลือกทั้งหมดที่จำเป็นในการสร้างและฝังเว็บฟอร์มทั้งหมดของคุณ
ดังนั้น หากคุณกำลังมองหาวิธีที่รวดเร็วและง่ายดายในการทำเช่นนี้ในตอนนี้ ให้ทำตามขั้นตอนต่อไปนี้
ขั้นแรก สร้างบัญชี EmbedForms ฟรี และทำตามขั้นตอนเหล่านี้:
- เลือกเทมเพลตฟอร์มหรือเริ่มจากศูนย์
- กำหนดค่าป้ายแบบฟอร์ม ช่องทำเครื่องหมาย หรือช่องป้อนข้อมูลอื่นๆ ในตัวแก้ไขแบบอินไลน์
- คลิก 'ดูตัวอย่าง' เพื่อตรวจสอบแบบฟอร์มในป๊อปอัปแสดงตัวอย่างและ
- คลิก 'บันทึก' หากคุณพร้อมที่จะแก้ไข
- หากต้องการฝังแบบฟอร์ม ให้คลิกแท็บ ' แบ่งปัน '
- คัดลอก ข้อมูลโค้ดที่ให้มาในแถบด้านข้างทางซ้าย
- วาง โค้ดนี้ในเว็บไซต์ของคุณ HTML หรือโปรแกรมแก้ไข CMS (เช่น WordPress หรือ Shopify)
แค่นั้นแหละ.
นี่คือลักษณะของแบบฟอร์มบนเว็บไซต์ของคุณ:
โปรดทราบ ว่าเราออกแบบ EmbedForms โดยคำนึงถึงฟังก์ชันการฝัง ดังนั้นคุณจะได้รับความเร็วในการโหลดสูง การออกแบบที่ตอบสนอง และโค้ดที่ฝังได้ซึ่งทำได้ง่ายเพียงคัดลอก/วางเพียงครั้งเดียว
ดังที่กล่าวไว้ คุณไม่จำเป็นต้องมีความรู้ด้าน HTML, CSS หรือ JavaScript ขั้นสูงและรหัสการจัดรูปแบบเพื่อใช้งาน EmbedForms บนเว็บไซต์ของคุณ
คุณจะพบกับบทช่วยสอนทั้งหมดพร้อมภาพหน้าจอเกี่ยวกับวิธีสร้างและฝังแบบฟอร์มบนเว็บไซต์ใดก็ได้:
ขั้นตอนในการฝังแบบฟอร์มบนหน้าเว็บ
วิธีเริ่มต้น สร้างแบบฟอร์ม และรับโค้ดที่ฝังได้เพื่อแสดงแบบฟอร์มบนเว็บไซต์ของคุณ:
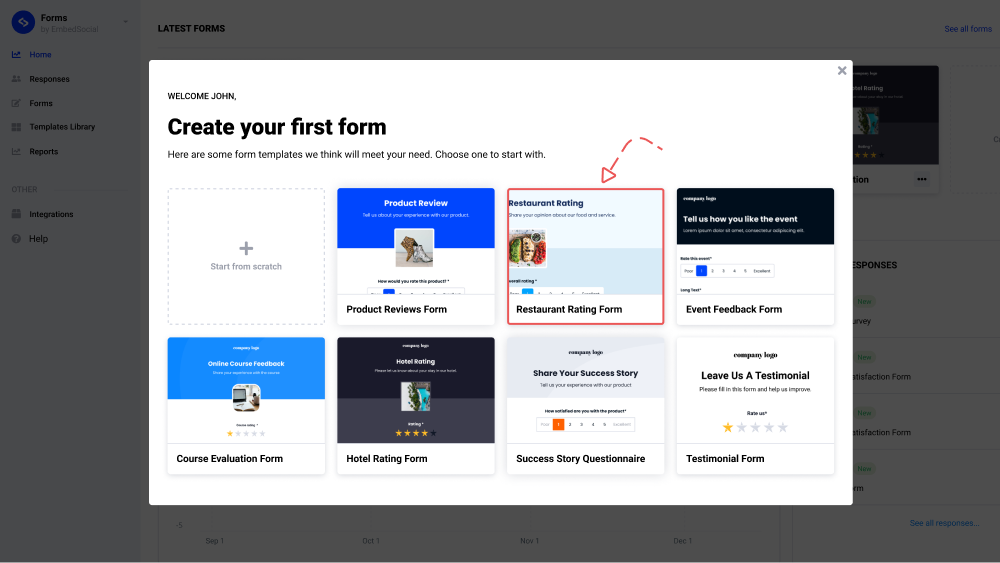
1. ในป๊อปอัปต้อนรับ เลือกเทมเพลตฟอร์มหรือเริ่มจากศูนย์
คุณสามารถแสดงตัวอย่างเทมเพลตนี้หรือย้อนกลับและเลือกฟอร์มอื่นในไลบรารีเทมเพลตฟอร์ม

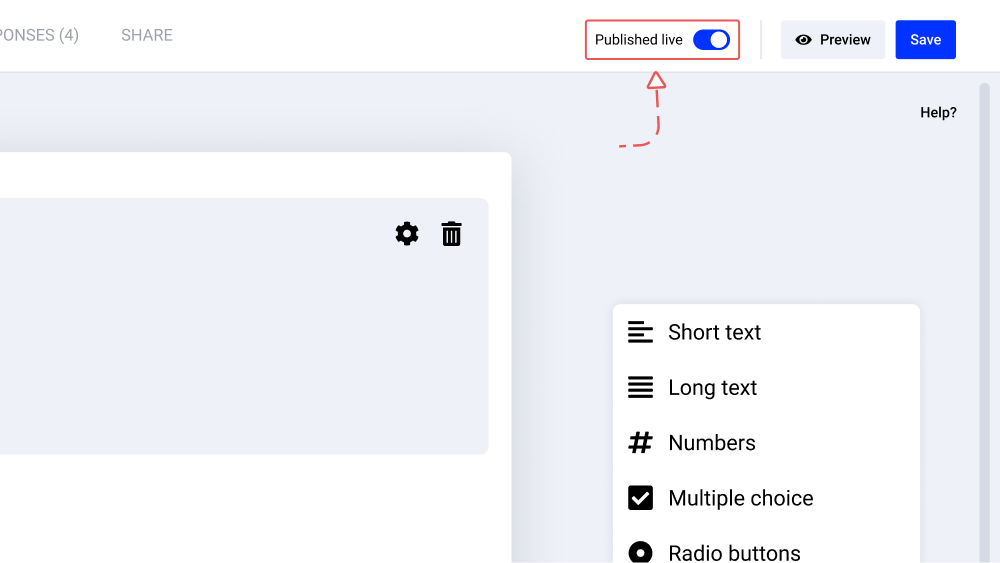
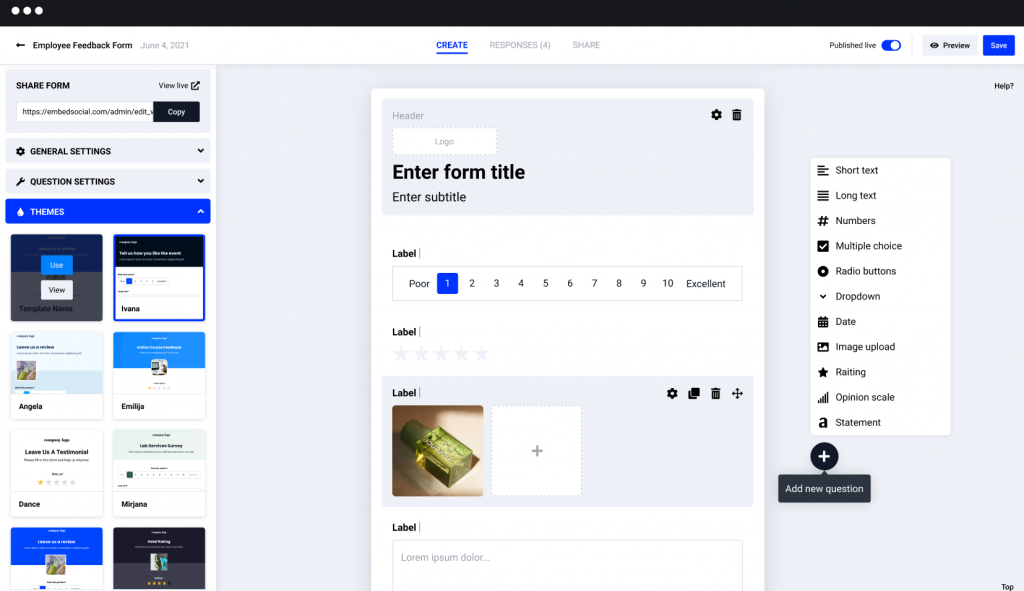
2. ตั้งค่าและปรับแต่งแบบฟอร์มของคุณหากจำเป็น คลิก 'บันทึก' และคลิก 'เผยแพร่สด'

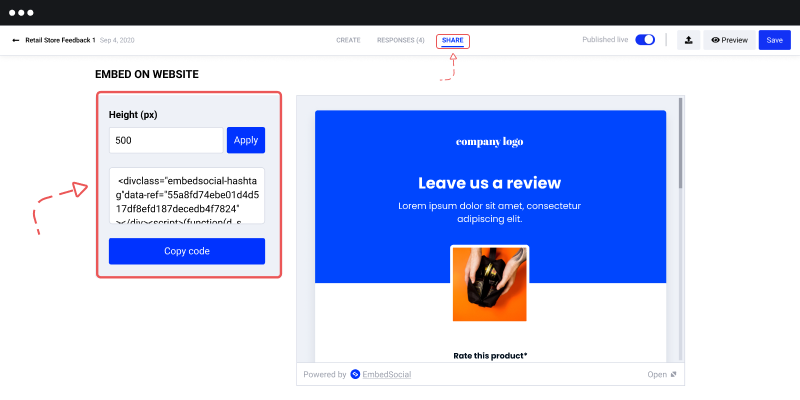
3. ในการรับรหัสแบบฟอร์ม ให้คลิกแท็บ 'แบ่งปัน' และคัดลอกรหัสที่ให้มา

4. ในการฝังแบบฟอร์ม เพียงแค่วางโค้ดลงในส่วนเนื้อหาของเว็บไซต์ของคุณในตำแหน่งที่คุณต้องการให้ปรากฏ
หากคุณใช้ WordPress ให้ตรวจสอบคำแนะนำด้านล่าง สำหรับ CMS หรือแพลตฟอร์มอีคอมเมิร์ซอื่นๆ โปรดติดต่อทีมสนับสนุนของเราเพื่อขอความช่วยเหลือเพิ่มเติม คุณไม่จำเป็นต้องมีการรวมระบบใดๆ คุณฝังโค้ดของคุณไว้ในตัวสร้างเว็บอื่น ๆ อย่างแน่นอนโดยใช้รหัสเดียวกันกับที่ให้ไว้ในแพลตฟอร์ม EmbedForms
โค้ด HTML ของแบบฟอร์มสามารถฝังได้ทุกที่บนเว็บไซต์ของคุณ ส่วนสำคัญคือควรให้ทุกคนมองเห็นและนำเสนอในเวลาที่เหมาะสม ตัวอย่างเช่น เจ้าของธุรกิจมักจะขอความคิดเห็นหลังจากที่ลูกค้ามีปฏิสัมพันธ์กับธุรกิจของตน และความประทับใจยังคงสดใหม่เมื่อพูดถึงแบบฟอร์มคำติชม
ซึ่งหมายความว่า หากคุณกำลังทำแบบสำรวจหลังการซื้อบนเว็บไซต์อีคอมเมิร์ซของคุณ ตำแหน่งที่ดีที่สุดที่จะฝังคือหน้าขอบคุณ และควรแสดงขึ้นหลังจากการสั่งซื้อเสร็จสิ้นภายในไม่กี่วินาที
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการสร้างแบบฟอร์มที่ฝังให้ตรวจสอบ คู่มือการตั้งค่าแบบฟอร์ม
ฝังแบบฟอร์มใน WordPress
หมายเหตุ : EmbedForms ใช้งานได้กับเว็บไซต์ WordPress และหน้า WordPress และไม่จำเป็นต้องติดตั้งปลั๊กอินหรือวิดเจ็ตเพิ่มเติมที่อาจทำให้เว็บไซต์ของคุณช้าลง ขั้นตอนใช้ได้กับทุกแบบฟอร์ม ไม่ว่าจะเป็น แบบตอบรับ แบบฟอร์มติดต่อ แบบฟอร์มสมัคร แบบฟอร์มลงทะเบียน หรือแบบสำรวจ
สำหรับการสร้างแบบฟอร์มฝังตัวสำหรับ WordPress คุณไม่จำเป็นต้องติดตั้งปลั๊กอิน WordPress ใดๆ เมื่อคุณพร้อมที่จะวางโค้ดลงในเพจหรือโพสต์ของคุณแล้ว ให้ทำตามขั้นตอนเหล่านี้
ขั้นแรก ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและเปิดหน้าที่คุณจะต้องฝังแบบฟอร์ม
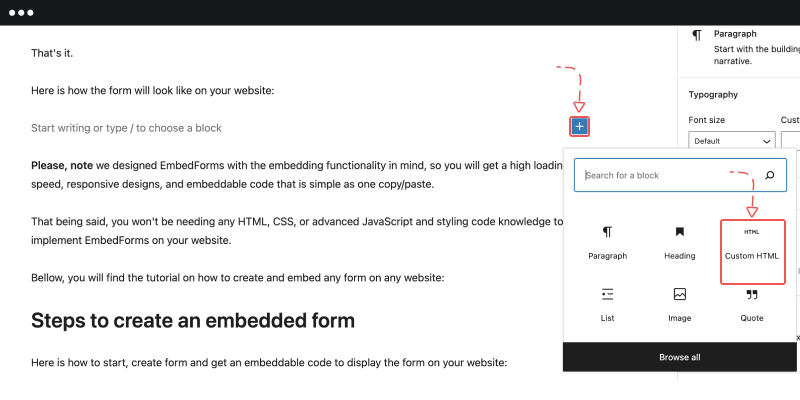
1. คลิก ไอคอน + ในตัวแก้ไขและเลือกบล็อก HTML

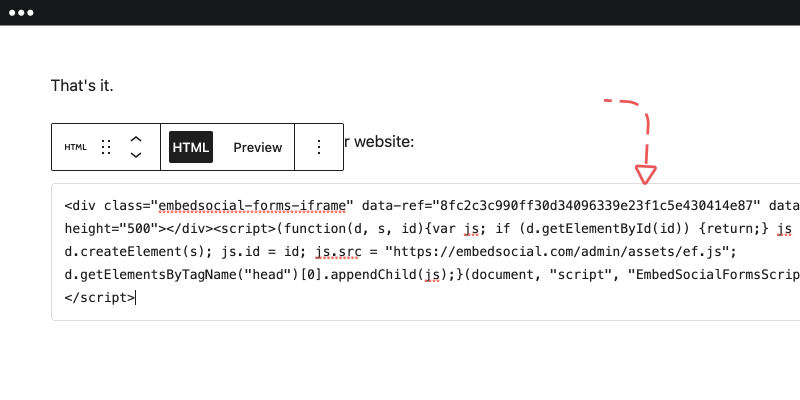
2. วาง รหัสฝังในพื้นที่ข้อความของบล็อก

3. คลิก 'อัปเดต'
และนั่นแหล่ะ รหัสนี้ใช้ได้กับทุกแพลตฟอร์มที่รองรับการฝัง JavaScript หรือ iFrame

ทำสิ่งต่างๆ ได้มากขึ้นด้วย EmbedForms

EmbedForms เป็นเครื่องมือสร้างแบบฟอร์มที่สมบูรณ์พร้อมตัวเลือกการสร้างแบบฟอร์มขั้นสูง ทุกรูปแบบตอบสนองได้ดีและลงตัวกับอุปกรณ์พกพา นอกจากนี้ยังมีตัวเลือกนโยบายความเป็นส่วนตัวเพื่อให้ผู้ใช้สามารถปฏิบัติตามข้อกำหนดของ GDPR
ในข้อความต่อไปนี้ คุณจะพบตัวเลือกเพิ่มเติมที่จะช่วยให้คุณฝังเว็บฟอร์มที่ดีที่สุดได้:
1. ตัวเลือกการปรับแต่ง
เมื่อคุณเปิดหน้าแบบฟอร์มเฉพาะ คุณสามารถใช้ตัวแก้ไขเพื่อเลือกฟิลด์แบบฟอร์มต่างๆ เช่น ปุ่มตัวเลือก ย่อหน้า เมนูแบบเลื่อนลง การให้คะแนน ระดับความคิดเห็น ฯลฯ เมื่อคุณต้องการสร้างแบบฟอร์มใหม่ทั้งหมด นอกจากนี้ คุณยังสามารถใช้ตัวเลือกการจัดรูปแบบอื่นๆ เช่น การเปลี่ยนธีมทั้งหมด การเปลี่ยนภาพพื้นหลังของส่วนหัว การอัปโหลดโลโก้ของคุณเอง เป็นต้น
2. การแจ้งเตือนทางอีเมล
หากต้องการเปิดการแจ้งเตือนทางอีเมล ให้ไปที่การตั้งค่าทั่วไปแล้วคลิกการแจ้งเตือนทางอีเมล จากนั้นคุณจะได้รับอีเมลพร้อมลิงก์ไปยังการตอบกลับแบบฟอร์มล่าสุด
3.ขอบคุณข้อความ
เพิ่มข้อความขอบคุณโดยไปที่การตั้งค่าทั่วไปและจดบันทึกขอบคุณ
4. ลิงก์เปลี่ยนเส้นทาง
เมื่อผู้ใช้คลิกปุ่มส่งหลังจากกรอกแบบฟอร์ม จะมีตัวเลือกในการเพิ่มลิงก์เปลี่ยนเส้นทางที่จะนำทางลูกค้าของคุณไปยังหน้า Landing Page โดยเพิ่มลิงก์ในช่องสำหรับเปลี่ยนเส้นทางหลังจากส่ง
5. คำตอบ แชร์ & ส่งออก ตัวเลือก
ส่งออกการส่งแบบฟอร์มทั้งหมดใน Excel, Google ชีต หรือแอปสเปรดชีตอื่นๆ นอกจากนี้ คุณยังสามารถใช้ตัวเลือก 'แบ่งปัน' ที่จะช่วยให้คุณสามารถแบ่งปันผู้ตอบแบบสอบถามกับสมาชิกในทีมคนอื่น ๆ เพื่อให้พวกเขาสามารถดูคำตอบที่รวบรวมจากแบบฟอร์มเฉพาะได้
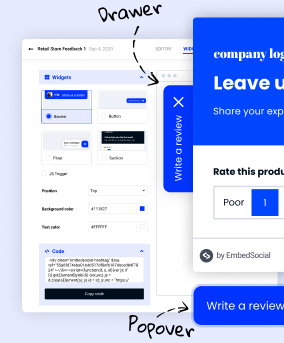
6. สร้างและฝังป๊อปอัปฟอร์ม
การฝังแบบฟอร์มนั้นเรียบง่าย แต่การฝังแบบฟอร์มในรูปแบบการดูที่แตกต่างกันก็ควรจะเรียบง่ายเช่นกัน ดังนั้นหากคุณต้องการฝัง EmbedForms ฟอร์มป๊อปอัปจะมีตัวเลือกสำหรับคุณ เป็นวิดเจ็ตแบบฟอร์มประเภทหนึ่งที่มีฟังก์ชันแสดงแบบฟอร์มของคุณในป๊อปอัป
คุณยังสามารถสำรวจตัวเลือกการฝังอื่นๆ เช่น ป๊อปโอเวอร์ ปุ่ม ลอย และอื่นๆ ที่คล้ายกัน
โบนัส: ฝัง Google ฟอร์ม
การใช้ Google Forms การฝังแบบฟอร์มจะคล้ายกับการฝังแบบฟอร์มที่สร้างด้วย EmbedForms หรือตัวสร้างเว็บฟอร์มอื่นๆ
ต่อไปนี้เป็นขั้นตอนในการฝังแบบฟอร์ม Google:
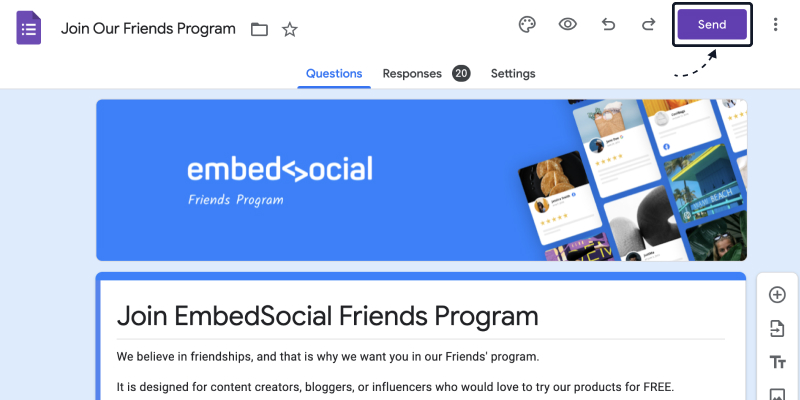
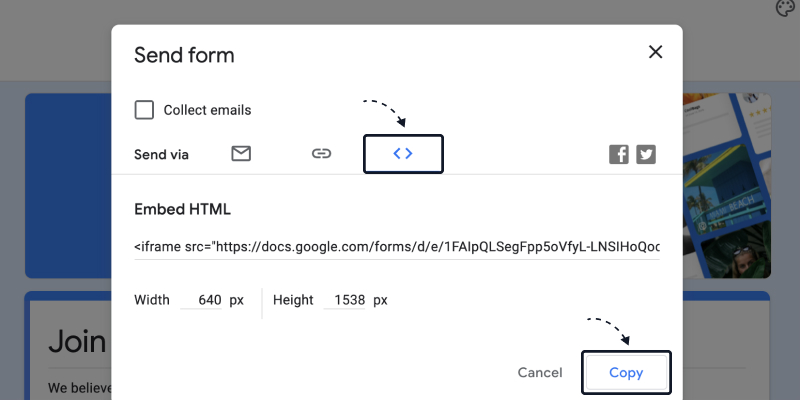
ขั้นตอนที่ 1: คลิกที่ตัวเลือก ' แบ่งปัน' ด้านบนขวา

ขั้นตอนที่ 2: คลิกที่แท็บที่มีไอคอนรหัสและคลิกที่ปุ่ม ' คัดลอก '

ขั้นตอนที่ 3 : วางโค้ดลงในหน้า HTML ที่คุณต้องการให้แบบฟอร์มปรากฏ
แค่นั้นแหละ.
สรุป
การฝังเว็บฟอร์มไม่จำเป็นต้องใช้ความรู้ขั้นสูงในโค้ดอีกต่อไป การสร้างแบบฟอร์มทางเทคนิคและการสร้างคำถามตอนนี้ผ่อนคลายลงอย่างมากโดยระบบอัตโนมัติของผู้สร้างแบบฟอร์มออนไลน์
ด้วย EmbedForms สิ่งที่คุณต้องทำคือมีเป้าหมายที่ชัดเจนเกี่ยวกับสิ่งที่คุณต้องการเรียนรู้เกี่ยวกับลูกค้าของคุณ เลือกเทมเพลตที่เหมาะสม และคัดลอกและวางโค้ดบนเว็บไซต์ของคุณ
ลงทะเบียนตอนนี้และรับเครื่องมือสร้างแบบฟอร์มโต้ตอบฟรีตลอดไป
ลองใช้ EmbedForms และฝังเว็บฟอร์มที่น่าสนใจบนเว็บไซต์ของคุณในไม่กี่วินาที
ฟรีตลอดกาล · ติดตั้งง่าย