Framehole: ช่องโหว่ PageSpeed 6.0 เพื่อการให้คะแนนที่สมบูรณ์แบบง่าย ๆ
เผยแพร่แล้ว: 2020-05-29นักพัฒนาเว็บที่ดีทุกคนทราบดีว่า PageSpeed Insights ของ Google และ Lighthouse แบบโอเพ่นซอร์สที่ใช้เบื้องหลังเป็นเครื่องมือที่ล้ำสมัยที่สุดในการช่วยระบุประสิทธิภาพที่เกี่ยวข้องของเว็บไซต์ พวกเขายังให้ข้อมูลเชิงลึกที่สำคัญเกี่ยวกับสิ่งที่คุณเปลี่ยนแปลงได้เพื่อปรับปรุงความเร็วที่รับรู้นี้ PageSpeed ได้กลายเป็นตัววัดมาตรฐานของความเร็วและช้าบนเว็บ
ไม่ใช่เรื่องเสียหายที่ Google เองกำลังติดตามคะแนน PageSpeed ของแต่ละเว็บไซต์ และใช้เป็นปัจจัยหนึ่งในการพิจารณาว่าใครจะได้ขึ้นอันดับบนสุดของผลการค้นหา และใครถูกเนรเทศไปยังนรกของหน้า 10
มีอุตสาหกรรมทั้งหมดและเงินหลายล้านดอลลาร์เปลี่ยนมือเพียงเพื่อเพิ่มประสิทธิภาพและปรับปรุงคะแนนนี้โดยหวังว่าจะเข้าใกล้คะแนนที่สมบูรณ์แบบที่ไม่สามารถบรรลุถึง 100 ได้ PageSpeed/Lighthouse 6.0 รุ่นล่าสุดมีชุดเมตริกที่ชื่นชอบใหม่สำหรับนักพัฒนาทุกที่ เพื่อเพิ่มประสิทธิภาพสำหรับ ตัวชี้วัดใหม่เหล่านี้ได้แก่: Largest Contentful Paint(LCP), Cumulative Layout Shift(CLS) และ Total Blocking Time(TBT) Google มีบทความทั้งหมดที่อธิบาย "Web Vitals" ใหม่เหล่านี้ ซึ่งทำงานได้อย่างยอดเยี่ยมโดยให้รายละเอียดแก่นแท้ของวิธีการวัด
ด้วยการเปิดตัวใหม่นี้ เป็นโอกาสใหม่สำหรับอุตสาหกรรมประสิทธิภาพเว็บในการขายบริการมากขึ้น เนื่องจากขณะนี้เว็บไซต์ต้องการการเปลี่ยนแปลงที่ใหม่และแตกต่างออกไปเพื่อไล่ตามคะแนนสูงสุดนั้น ไม่ต้องใช้เงินสักเล็กน้อย ฉันจะแสดงการเปลี่ยนแปลงง่ายๆ ให้คุณดู ซึ่งจะพาคุณไปทันที แม้กระทั่งระดับความลึก 60 คะแนน ไปจนถึงระดับสวรรค์ 100 คะแนน
TLDR: PageSpeed ไม่คำนึงถึงผลกระทบด้านความเร็วของการฝังของบุคคลที่สาม เช่น YouTube และ Ads . อีกต่อไป
หากคุณต้องการเพียงแค่เนื้อของมัน คำตอบก็คือการเปลี่ยนแปลงล่าสุดของ Google นั้นเน้นหนักไปที่ Largest Contentful Paint นี่คือการวัดระยะเวลาที่องค์ประกอบที่ใหญ่ที่สุดบนหน้าจอจะปรากฏเมื่อโหลดเว็บไซต์ เป็นพร็อกซีที่ดีสำหรับการรับรู้ความเร็วในการโหลดของผู้ใช้ ปัญหาคือว่า Largest Contentful Paint ไม่ได้พิจารณาเนื้อหาที่ฝังอยู่ แม้ว่าในทางเทคนิคแล้วเนื้อหานั้นจะมีคุณสมบัติเป็นองค์ประกอบที่ใหญ่ที่สุดครึ่งหน้าบนก็ตาม
โดยไม่ต้องคาดเดาแรงจูงใจในการไม่แสดงผลกระทบด้านประสิทธิภาพของเนื้อหาที่ฝังโดยบุคคลที่สาม เช่น วิดีโอ YouTube และการฝังโฆษณาขนาดใหญ่ ฉันจะพูดง่ายๆ ว่าสิ่งนี้จะกระตุ้นให้ผู้คนทำการเปลี่ยนแปลงที่ไม่ถูกต้องเพื่อปรับปรุงความเร็วและจะย้ายเว็บถอยหลัง
ตัวอย่างเช่น อาจดูไร้สาระ แม้ว่าไม่น่าจะเป็นไปได้ที่คะแนน PageSpeed มีความสำคัญเพียงใด เราปรับปรุงคะแนน PageSpeed ของเว็บไซต์จาก 60 ไปจนถึง 100 เพียงแค่สร้างเว็บไซต์เวอร์ชันดั้งเดิมที่ช้า คำสั่งด่วนเพียงเพื่อยืนยันผลลัพธ์อยู่ที่นี่ แต่อ่านด้านล่างเพื่อดูว่าผู้ใช้เพิ่มประสิทธิภาพคะแนนของตนไปสู่โซลูชัน Framehole ขั้นสูงสุดของเราได้อย่างไร
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewCat Dance v1 - ลิงค์
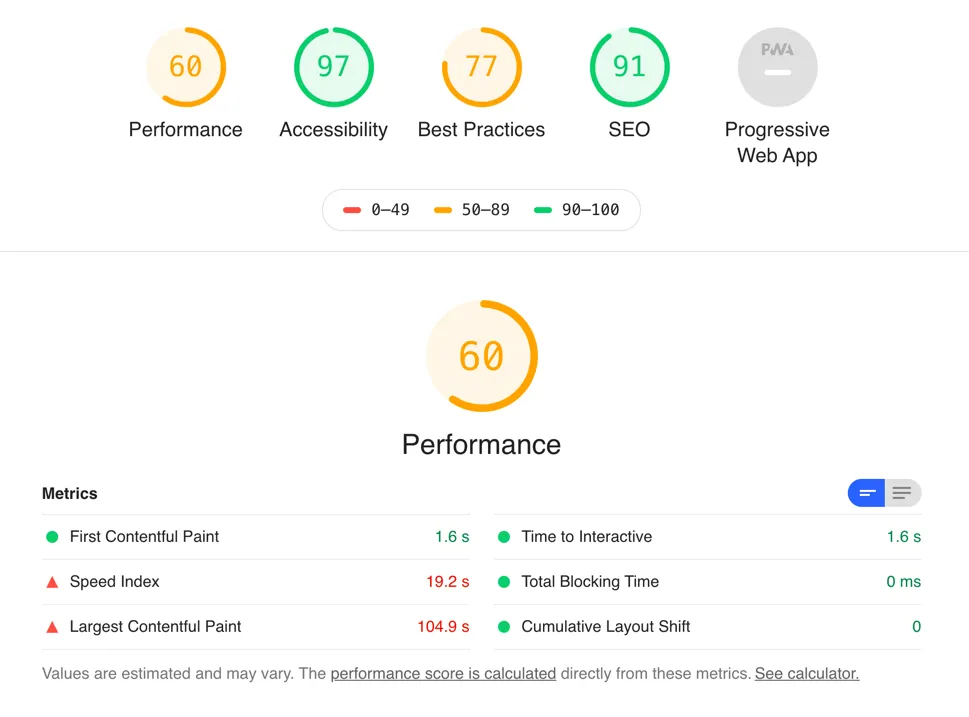
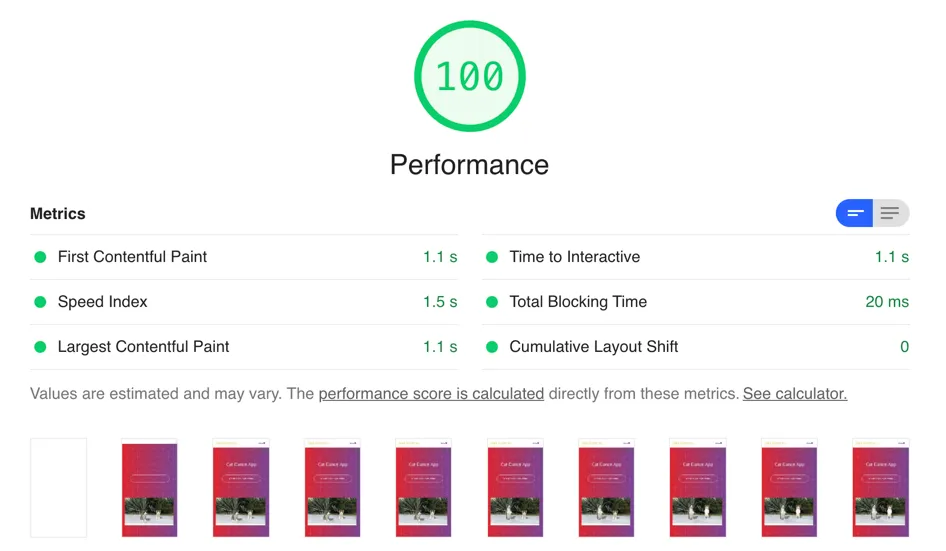
นี่เป็นเว็บไซต์ตัวอย่างง่ายๆ เพื่อแสดงหน้าโปรโมชันที่ดูปกติสำหรับแอปมือถือ "Cat Dance" มันมี gif แบบเคลื่อนไหวสุดเจ๋งเพื่อสาธิตแมวเต้นที่คุณได้รับเมื่อติดตั้งแอพ hot-off-the-press ลงในโทรศัพท์ของคุณ ตอนนี้ มาดูคะแนน Lighthouse 6.0 ของเว็บไซต์นี้กัน:

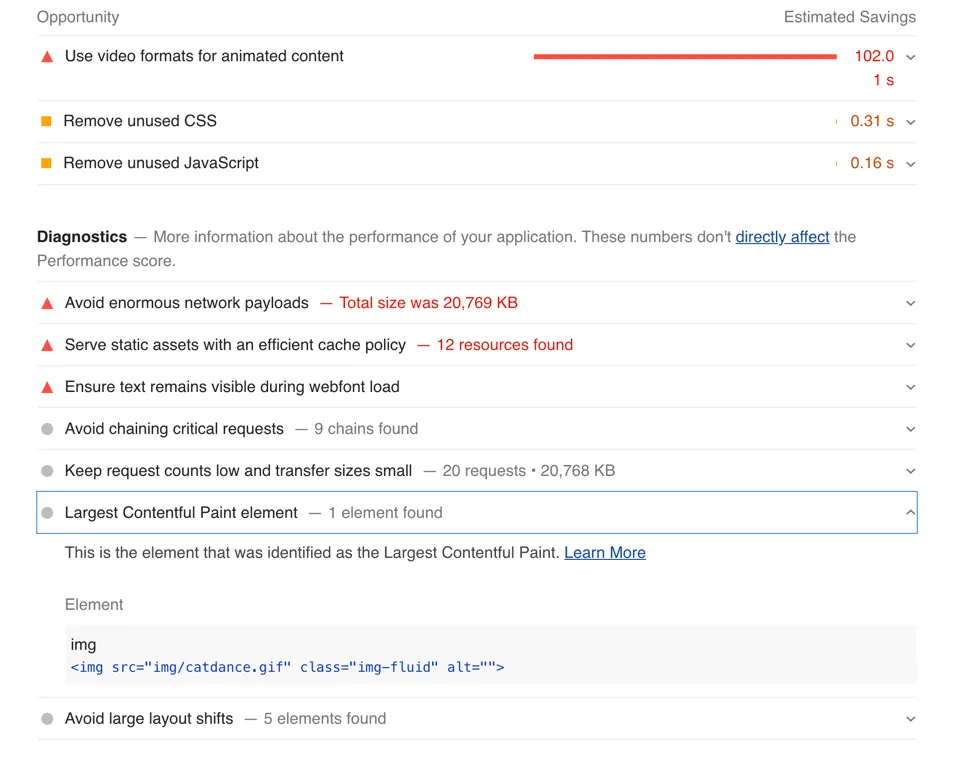
ว้าว คะแนนการแสดง 60 นั้นเจ็บปวดสำหรับผู้ประสบความสำเร็จอย่างเรา ไซต์ที่เรียบง่ายนี้จะช้าได้อย่างไรตามที่ Google บอก มาเน้นที่ "Largest Contentful Paint" เนื่องจากเป็นหนึ่งในเมตริกใหม่ที่เปิดตัวในเวอร์ชันนี้

สิ่งนี้มีประโยชน์มากเพราะแนะนำให้ใช้วิดีโอสำหรับเนื้อหาแอนิเมชั่น และแสดงให้เราเห็นว่าองค์ประกอบ Largest Contentful Paint คือ gif แบบเคลื่อนไหวของแมวเต้นของเรา เจ๋ง ไปที่:
Cat Dance v2 - ลิงค์
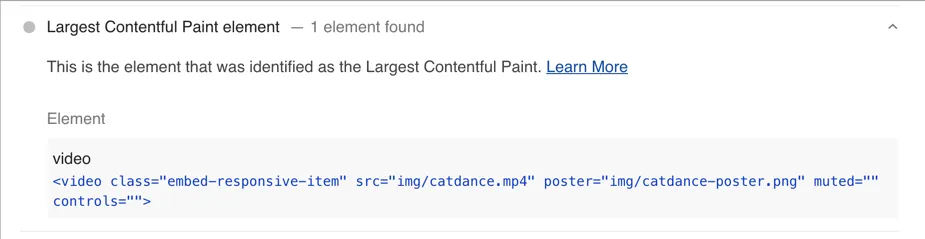
ในเวอร์ชันนี้ เราจะแทนที่ gif แบบเคลื่อนไหวด้วย mp4 ที่เล่นโดยใช้องค์ประกอบวิดีโอ HTML5 ดั้งเดิม สิ่งนี้น่าจะดีกว่านี้มาก เนื่องจาก mp4 นั้นสร้างขึ้นสำหรับเนื้อหาแอนิเมชั่น และจะเล็กกว่า gif แบบเคลื่อนไหวที่เปรียบเทียบได้มาก

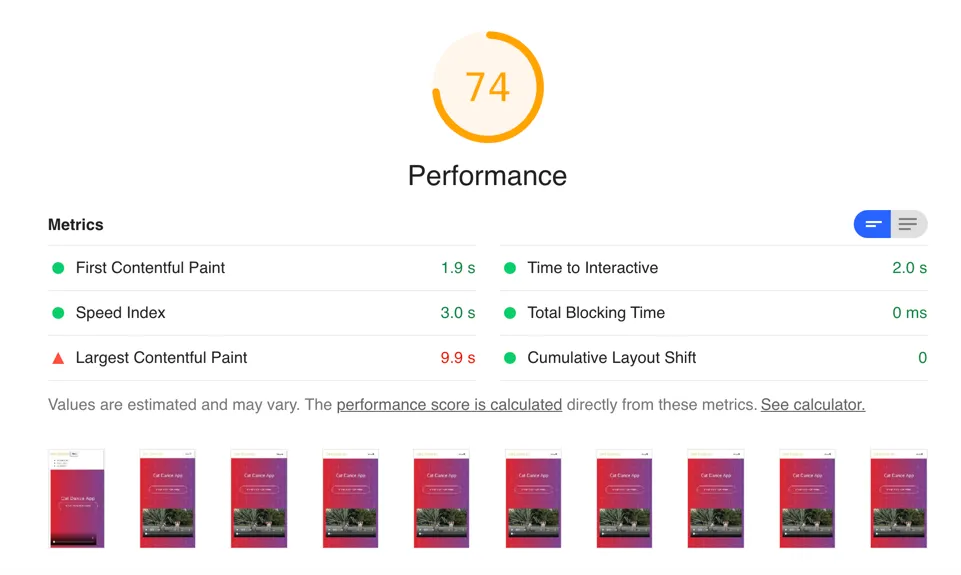
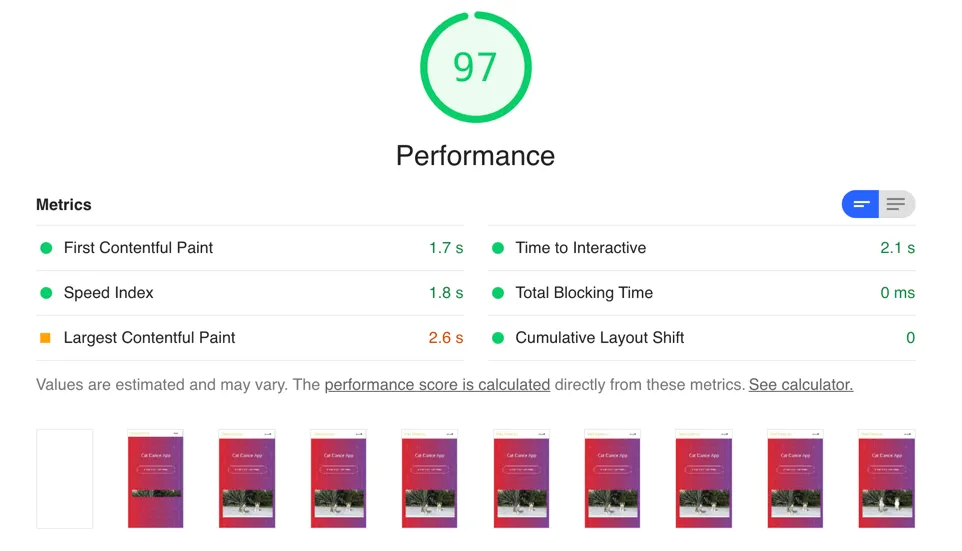
นี่มันกำลังไปในทิศทางที่ถูกต้องอย่างแน่นอน เราปรับปรุง 14 คะแนนเพียงแค่เปลี่ยนเป็น mp4 สำหรับแอนิเมชั่นของแมวเต้นสุดเจ๋งของเรา การเปลี่ยนจาก LCP ที่ 104.9 เป็น 9.9 เป็นการปรับปรุงที่สำคัญอย่างแน่นอน แต่เราไม่พอใจกับ 74 นั่นเท่ากับเกรด "C" และเราเป็นกลุ่มที่ประสบความสำเร็จ A+

ดูเหมือนว่าตอนนี้ LCP ของเราถูกสร้างขึ้นโดยวิดีโอซึ่งสมเหตุสมผลแทนที่จะเป็น gif แบบเคลื่อนไหวก่อนหน้านี้ แต่บางทีเราอาจทำผลงานได้ไม่ดีในการเข้ารหัส ภาพโปสเตอร์ หรืออะไรก็ตาม เรามาลองเล่นกันต่อไป
Cat Dance v3 - ลิงค์
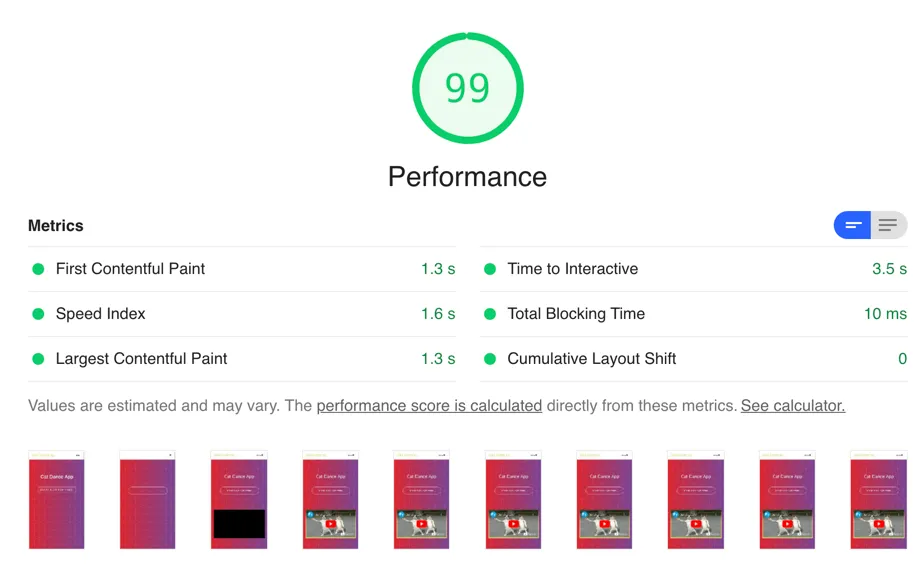
สำหรับเวอร์ชันนี้ เราจะใช้ YouTube สำหรับวิดีโอแมวเคลื่อนไหว ด้วยวิธีนี้ หากเป็นสิ่งที่เกี่ยวข้องกับการเข้ารหัสวิดีโอ วิธีนี้จะช่วยขจัดปัญหานั้นได้ โดยทั่วไปแล้ว บางทีการเข้ารหัสวิดีโอที่ไร้เดียงสาของเราอาจทำให้เราลังเล ดังนั้นเรามาดูกันว่าเราได้คะแนนเท่าไหร่


เดี๋ยวก่อน คนพวกนี้เป็นอัจฉริยะ พวกเขาให้คะแนน PageSpeed ของฉันสูงถึง 99 เราต้องยุ่งกับการเข้ารหัสวิดีโอของเราจริงๆ เพื่อให้ได้คะแนน 76 ใช่ไหม

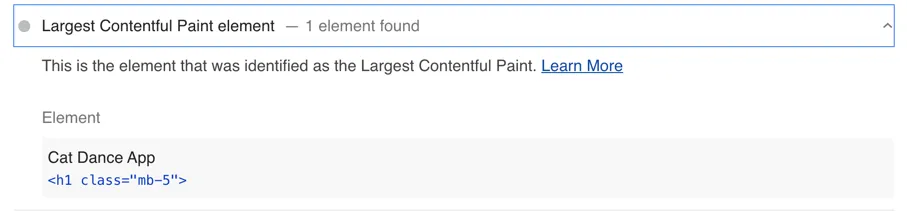
มีอะไรผิดปกติที่นี่? ในเวอร์ชันก่อนหน้า แมวเต้นเป็นองค์ประกอบที่ใหญ่ที่สุดบนหน้าจอเสมอ และการดูภาพหน้าจอจากการทดสอบนี้แสดงว่าวิดีโอยังมีขนาดเท่าเดิมในเวอร์ชันนี้ เหตุใดจึงอ้างว่าข้อความใน <h1> ของเราเป็นองค์ประกอบที่ใหญ่ที่สุด คำตอบอยู่ในคำอธิบายของ Google เกี่ยวกับตัวชี้วัด Largest Contentful Paint เมตริกนี้ประกอบด้วยองค์ประกอบที่ใหญ่ที่สุด ได้แก่ วิดีโอ รูปภาพ SVG แต่ไม่ใช่ IFRAMES
รออะไร? สิ่งนี้ไม่ถูกต้อง หาก iframe เป็นองค์ประกอบที่ใหญ่ที่สุดและโหลดช้าเป็นกากน้ำตาล ก็ไม่สำคัญ... ไม่นับ! ดังนั้น iframes ก็เหมือนหลุมดำที่มีการแสดงมายากล ซึ่งเราสามารถฝังองค์ประกอบที่ช้าหรือใหญ่ได้ และจะไม่ส่งผลต่อคะแนนประสิทธิภาพของเรา ไม่มีทาง! มาลองดูกัน
Cat Dance v4 - ลิงค์
เพื่อทดสอบทฤษฎีของเรา เราจะกลับไปที่ไซต์เวอร์ชัน 1 ของเราด้วย gif แบบเคลื่อนไหวขนาดใหญ่และทุกอย่าง เราจะทำการเปลี่ยนแปลงเพียงครั้งเดียว มาโหลด gif แบบเคลื่อนไหวใน iframe และดูว่าเกิดอะไรขึ้นกับ PageSpeed Score ของเรา

อึศักดิ์สิทธิ์ ... นี่เป็นวิธีแก้ปัญหาจริงๆหรือ? เราแค่ใช้ปัญหาใดก็ตามที่ทำให้คะแนนความเร็วของเว็บไซต์ลดลง โยนมันลงใน iframe แล้ว BOOM ก็ไม่มีปัญหาอีกต่อไป ฉันหมายความว่าเรารู้ว่าสิ่งนี้ไม่ได้เปลี่ยนความเร็วในการโหลดของสิ่งต่าง ๆ จริงๆ เพราะเป็นไฟล์เดียวกัน ขนาดเท่ากัน เพิ่งโหลดใน iframe เช่นเดียวกับสิ่งที่เกิดขึ้นเมื่อใช้การฝัง YouTube ไม่ ได้ เปลี่ยนความเร็วมากนัก Iframes เป็นเพียงพอร์ทัลมหัศจรรย์ที่จะเอาชนะ PageSpeed Score ได้
แต่การที่ต้องย้ายองค์ประกอบที่ช้าทั้งหมดของเราไปยัง iframes นั้นค่อนข้างเจ็บปวด...
Cat Dance v5 - Framehole'd Link
เราต้องการวิธีที่ง่ายกว่าในการเพิ่มความเร็วของเว็บไซต์ใดๆ ในทันที การเลือกแทนที่องค์ประกอบด้วยเวอร์ชัน iframed นั้นซับซ้อนมาก และอาจไม่คุ้มค่าในระยะยาว เรารู้วิธีทำงานอย่างชาญฉลาดแทนที่จะทำงานหนักขึ้น
จะเกิดอะไรขึ้นหากเราใส่ทั้งไซต์ใน iframe วิธีนี้จะทำให้โซลูชันของเราจะแยกออกจากฐานโค้ดจริงของไซต์ เราสามารถทำสิ่งนี้ที่ขอบหรือใน NGINX โดยแยกสิ่งนี้ออกจากการส่งผลกระทบต่อโค้ดที่มีอยู่ทั้งหมด

v5 ของเราเป็นเพียงหน้าจาก v1 ที่ใส่ iframe เป็น wrapper ที่ว่างเปล่า gif แบบเคลื่อนไหวขนาดใหญ่เหมือนกัน ไม่มีการเพิ่มประสิทธิภาพ และตอนนี้เราได้เปลี่ยนจาก 60 เป็น 100 แล้ว มันคือจอกศักดิ์สิทธิ์และไม่ต้องดำเนินการใดๆ กับเว็บไซต์จริง
นี้มันโง่
หากคุณกำลังคิดว่านี่คือน้ำมันงูที่ใหญ่ที่สุดเท่าที่คุณเคยเห็นมา และไม่มีนักพัฒนาคนใดในใจที่ถูกต้องสนใจเกี่ยวกับการเปลี่ยนแปลงคะแนนนี้ เนื่องจากความเร็วพื้นฐานไม่เปลี่ยนแปลงเลยสักนิด ฉันคิดว่าคุณอยู่ตรงส่วนหน้าน้ำมันงู แต่ผิดมากที่คนสนใจ
โปรดจำไว้ว่า PageSpeed เป็น มาตรฐานทองคำ สำหรับประสิทธิภาพของเว็บ Google ยังใช้คะแนนนี้เพื่อป้อนอัลกอริทึมของพวกเขา หากคุณไม่เคยได้ยินจากลูกค้าว่าพวกเขาต้องการดูว่าผลิตภัณฑ์ของคุณส่งผลต่อคะแนน PageSpeed ของพวกเขาอย่างไร แสดงว่าคุณยังไม่ได้พูดคุยกับลูกค้ามากพอ พวกเขาใส่ใจเพราะ Google ใส่ใจ และคะแนนควรมีความหมายบางอย่าง ดูว่าฉันต้องใช้คำกี่คำในการอธิบายเรื่องนี้ และลองจินตนาการว่ากำลังบอกลูกค้าว่าพวกเขาคิดผิดเกี่ยวกับผลิตภัณฑ์ของคุณที่ทำให้ไซต์ทำงานช้าลง เทียบกับคะแนน PageSpeed ที่เข้าใจง่ายและเข้าใจง่าย โดยอ้างว่าคุณทำผิดแค่ไหน
ท้ายที่สุดแล้ว ไม่ว่าจะด้วยเหตุผลใดก็ตาม การเลือกไม่รวม iframes จากการคำนวณระยะเวลาที่เนื้อหาที่สำคัญที่สุดจะปรากฏบนเว็บไซต์นั้นเป็นสิ่งที่ ผิด!
การใช้เวลาแสดงผลขององค์ประกอบที่ใหญ่ที่สุดเป็นตัวบ่งชี้ความเร็วบนเว็บไซต์ทำให้ทุกอย่างมีความหมายในโลก มันยังคงส่งผลต่อการรับรู้ความเร็วแม้ว่าจะโหลดใน iframe ก็ตาม และการก้าวไปข้างหน้าด้วยคะแนนที่ไม่รวมเนื้อหาที่ฝังไว้เป็นอันตรายต่อเป้าหมายในการทำให้เว็บเร็วขึ้น เนื้อหาแบบฝังจะไม่ได้รับบัตรผ่านฟรีโดยเฉพาะเมื่อเป็น สาเหตุ ของเวลาในการโหลดช้า
หากการให้คะแนนเปิดตัวด้วยเมตริกของเว็บเหล่านี้ แสดงว่าเราอยู่ในเว็บที่มีแรงจูงใจให้ย้ายกลับไปที่ไซต์การเย็บปะติดปะต่อกันที่มีโฆษณาขนาดใหญ่และการฝังของบุคคลที่สาม โดยไม่คำนึงถึงต้นทุนความเร็วของรายการเหล่านั้นโดยสิ้นเชิง ไม่ต้องสงสัยเลยว่าจะมีคนที่ใช้ iframe ของเว็บไซต์ทั้งหมดตามที่กล่าวไว้ในบทความนี้อย่างแน่นอน เพราะผู้บริหารต้องการคะแนน PageSpeed สูงสุดเท่าที่เป็นไปได้
พฤติกรรมถูกกำหนดโดยวิธีการเก็บคะแนน