วิธีปรับปรุงประสิทธิภาพของเว็บไซต์เพื่ออันดับที่ดีขึ้น
เผยแพร่แล้ว: 2022-11-25เว็บไซต์ของคุณโหลดเร็วแค่ไหนสำหรับผู้ใช้เดสก์ท็อปและมือถือ หากคำตอบคือมากกว่าสองหรือสามวินาที คุณอาจสูญเสียการเข้าชมเนื่องจากผู้เข้าชมเด้งกลับไปที่หน้าผลการค้นหาและเลือกหน้าที่โหลดเร็วกว่า และคำถามที่เราสามารถช่วยคุณตอบได้คือวิธีปรับปรุงประสิทธิภาพเว็บไซต์เพื่อปรับปรุงประสบการณ์ผู้ใช้และอันดับ Google ของคุณ
เมื่อพูดถึงความเร็วเว็บไซต์สำหรับเว็บไซต์อีคอมเมิร์ซ เวลาคือเงิน เวลาในการโหลดหน้าเว็บที่เพิ่มขึ้นไม่กี่วินาทีอาจมีผลกระทบอย่างมากต่อความสามารถในการดึงดูดผู้เข้าชม สร้างยอดขาย และเพิ่มอัตรา Conversion โดยรวมของคุณ อย่างไรก็ตาม หากคุณต้องการเพิ่มความเร็วไซต์ของคุณบนเบราว์เซอร์ของผู้ค้นหา คุณมาถูกหน้าแล้ว บทความนี้จะกล่าวถึงวิธีเปลี่ยนความเร็วในการโหลดหน้าเว็บของเว็บไซต์จากล้าหลังเป็นเร็วเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น

ความเร็วของเว็บไซต์ส่งผลต่อธุรกิจและ SEO ของคุณอย่างไร
เมื่อพูดถึงความเร็วของไซต์ของคุณ เวลาในการโหลดไม่ได้เพียงแค่ทำให้ผู้ใช้รอเท่านั้น แต่ยังส่งผลต่ออันดับไซต์ของคุณ ประสบการณ์การใช้งานของผู้เยี่ยมชม และอื่นๆ
เวลาในการโหลดหน้าเว็บเป็นปัจจัยของ PageRank
Google มีพันธกิจที่จะทำให้การค้นหาอินเทอร์เน็ตเป็นประสบการณ์ที่ดีขึ้นสำหรับทุกคน วิธีหนึ่งที่พวกเขาทำเช่นนี้คือการจัดลำดับความสำคัญของเวลาในการโหลดหน้าผลการค้นหา ซึ่งเป็นปัจจัยในการจัดอันดับของ Google ที่โดดเด่นยิ่งขึ้นด้วยการเปิดตัว Core Web Vitals ของ Google
ทั้งหมดนี้เป็นการบอกว่าความเร็วไซต์ที่รวดเร็วเป็นสิ่งสำคัญหากคุณต้องการให้ไซต์ของคุณอยู่ในอันดับที่สูงขึ้นและต้องการคำหลักมากขึ้น ดังนั้น เมื่อคุณปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ คุณกำลังเพิ่มโอกาสในการจัดอันดับและรับปริมาณการเข้าชมแบบออร์แกนิก
เวลาโหลดนานทำให้รายได้น้อยลง
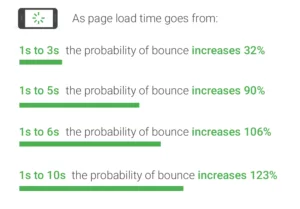
ไม่น่าแปลกใจเลยที่ยิ่งการโหลดหน้าเว็บล่าช้านานเท่าใด ไซต์ก็จะสูญเสียการเข้าชมมากขึ้นเท่านั้น เว็บไซต์ที่ทำงานช้าอาจทำให้เสียโอกาสในการขาย สูญเสียรายได้ และสูญเสียศักยภาพในการเติบโต จากข้อมูลของ Business ผู้ ใช้มือถือ 53% จะออกจากหน้าเว็บหากใช้เวลาโหลดนานกว่า 3 วินาที
ความเร็วของหน้าเว็บที่ช้ายังรบกวนประสบการณ์ของผู้ใช้ ซึ่งมักส่งผลต่อการตัดสินใจซื้อ
ในทางกลับกัน การเพิ่มความเร็วไซต์สอดคล้องกับอัตราการแปลงที่สูงขึ้น รายได้ที่เพิ่มขึ้น และความน่าเชื่อถือของแบรนด์ที่ดีขึ้น
ความเร็วของหน้าเว็บส่งผลต่อเว็บไซต์ระดับองค์กรที่เป็นที่รู้จักมากที่สุด:
- Amazon รายงานการสูญเสียรายได้ 1% ทุก ๆ 100 มิลลิวินาทีของการหน่วงเวลาการโหลดหน้าเว็บ
- Walmart เห็น อัตรา Conversion เพิ่มขึ้น 2% สำหรับทุก ๆ วินาทีของการปรับปรุงความเร็วของหน้าเว็บ
- Mozilla เพิ่มความเร็วในการโหลดหน้าเว็บ 2.2 วินาที และ การดาวน์โหลด Firefox เพิ่มขึ้น 15.4% (หรือ 10 ล้านในหนึ่งปี)
- Shopzilla : ลดเวลาในการโหลดจาก 7 เป็น 2 วินาที และเห็นงบประมาณการดำเนินงานลดลง 50%
บริษัททุกขนาดประสบกับผลลัพธ์ทางธุรกิจในเชิงบวกที่เกี่ยวข้องกับการเพิ่มความเร็วของไซต์ แม้สำหรับไซต์ขนาดเล็ก การปรับปรุงเวลาในการโหลดจำเป็นต้องมีความสำคัญในความพยายามเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) ของคุณ
เครื่องมือค้นหาต้องการให้ผู้ค้นหาค้นหาเว็บไซต์ที่รวดเร็ว
ความเร็วของเว็บไซต์มีความสำคัญอย่างมากในอัลกอริทึมที่ใช้ในการจัดอันดับไซต์ในผลลัพธ์ของเครื่องมือค้นหา ยิ่งไซต์ของคุณโหลดเร็วขึ้น โดยเฉพาะกับการค้นหาบนมือถือ ตำแหน่งของคุณใน SERP ก็ยิ่งดีขึ้นเท่านั้น

เวลาในการโหลดไซต์เป็นส่วนหนึ่งของ อัลกอริทึมการจัดอันดับการค้นหา ของ Google และเนื่องจาก นโยบายที่เน้น อุปกรณ์เคลื่อนที่เป็นอันดับแรก เวลาในการโหลดไซต์บนมือถือจึงมีความสำคัญเหนือระบบเดสก์ท็อป
การจัดทำดัชนีมือถือเป็นอันดับแรก | WMConf Lightning Talks
เวลาในการโหลดในอุดมคติตาม Google คืออะไร?
Google เสนอเกณฑ์มาตรฐานเหล่านี้เพื่อช่วยเจ้าของไซต์ในการกำหนดมาตรฐานสำหรับความเร็วของหน้าเว็บ:
ดัชนีความเร็วเฉลี่ย (หน้ามือถือแสดงต่อผู้ใช้ได้เร็วเพียงใด): 3 วินาที
จำนวนคำขอเฉลี่ย (จำนวนของเนื้อหาที่จำเป็นในการแสดงหน้ามือถือทั้งหมด): น้อยกว่า 50
น้ำหนักหน้าเฉลี่ย (ขนาดรวมของหน้าเว็บบนอุปกรณ์เคลื่อนที่เป็นไบต์): น้อยกว่า 500K
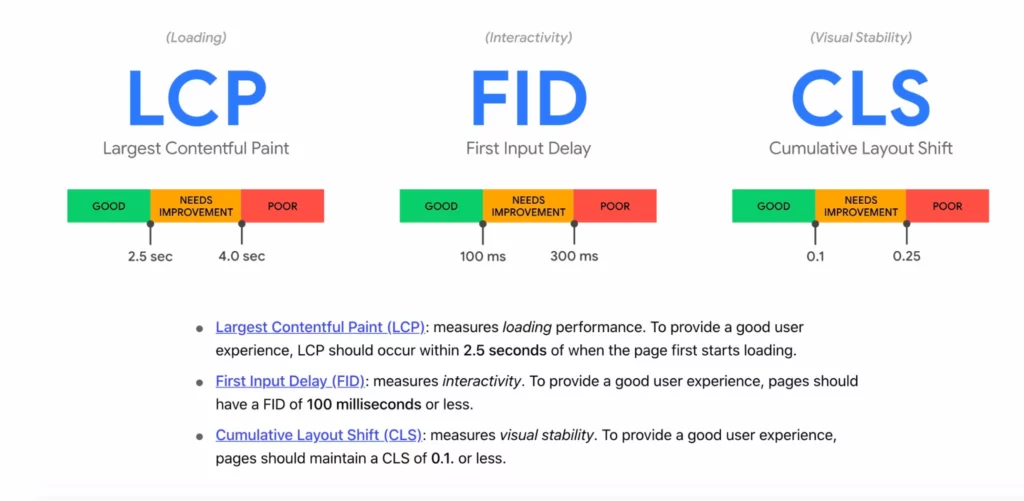
และ Core Web Vitals ของ Google สรุปเวลาในการโหลดที่เหมาะสมที่สุดขององค์ประกอบที่มีผลกระทบมากที่สุดดังนี้:
ก 
บรรทัดล่างคือความเร็วของไซต์ SEO และการเติบโตของธุรกิจนั้นเชื่อมโยงกัน หากไซต์ของคุณถูกลงโทษโดย Google เนื่องจากปัญหาเกี่ยวกับความเร็วของหน้าเว็บ อันดับของคุณจะลดลง และการดูหน้าเว็บของคุณก็จะลดลงเช่นกัน ไซต์ของคุณอาจลงเอยด้วยบทลงโทษด้วยตนเองและถูกซ่อนจาก SERPs ได้อย่างสมบูรณ์
การสูญเสียการมองเห็นนี้สามารถแปลเป็น:
- รายได้จากโฆษณาลดลง
- การแปลงน้อยลง
- ยอดขายน้อยลง
- ชื่อเสียงของแบรนด์ไม่ดี
การปรับปรุงความเร็วไซต์ของคุณเป็นกลยุทธ์การเติบโตทางธุรกิจที่สำคัญซึ่งคุณต้องให้ความสำคัญ ตั้งแต่ตอน นี้
วิธีปรับปรุงประสิทธิภาพเว็บไซต์ของคุณบนเดสก์ท็อปและมือถือ
เห็นได้ชัดว่าความเร็วของเพจมีความสำคัญ แต่เมื่อพูดถึงการเร่งความเร็วหน้าเว็บและไซต์โดยรวม มักจะพูดง่ายกว่าทำ ทำไม ไม่มีวิธีแก้ปัญหาเดียวที่จะทำให้ทุกไซต์ทำงานได้ด้วยความเร็วที่เหมาะสมที่สุด นอกจากนี้ เจ้าของไซต์ นักพัฒนาเว็บ และ SEO ต่างมีความสามารถทางเทคนิคเฉพาะตัว
อย่างไรก็ตาม การเลือกกลวิธีที่เหมาะสมที่สุดสำหรับไซต์ของคุณที่แสดงไว้ที่นี่สามารถช่วยคุณแก้ปัญหาและแก้ไขข้อผิดพลาดเกี่ยวกับความเร็วของหน้าเว็บได้
1. ทดสอบความเร็วเว็บไซต์ปัจจุบันของคุณ
มีเครื่องมือออนไลน์มากมายที่จะทดสอบว่าเว็บไซต์ของคุณทำงานเร็วแค่ไหน การเข้าถึง PageSpeed Insights ฟรี ช่วยให้เจ้าของไซต์ทุกคนสามารถระบุองค์ประกอบใดๆ ที่อาจทำให้ไซต์ของตนช้าลงได้
เครื่องมือ Google PageSpeed Insights (PSI) เป็นเครื่องมือที่เจ้าของเว็บไซต์ใช้กันมากที่สุด มันให้การ์ดรายงานและข้อมูลเชิงลึกที่ยอดเยี่ยมเกี่ยวกับสิ่งที่ทำให้เว็บไซต์ของคุณช้าลง อีกหนึ่งแง่มุมมหัศจรรย์ของการใช้ PSI คือให้ข้อมูลเดียวกันกับที่ Google ทำ ข้อมูลนี้ช่วยให้คุณเห็นว่า Googlebots ให้คะแนนความเร็วของคุณขณะจัดทำดัชนีอย่างไร
โปรดทราบว่าเบราว์เซอร์และการเชื่อมต่ออินเทอร์เน็ตจะส่งผลต่อคะแนน PSI ของคุณ
วิธีใช้ PSI
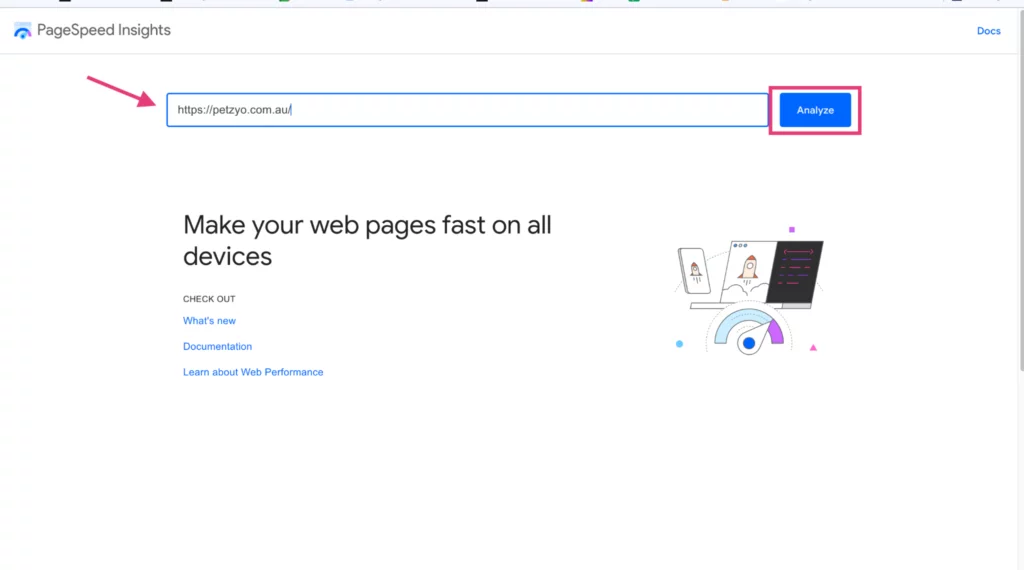
เพียงป้อน URL ที่คุณต้องการทดสอบลงในช่องข้อความแล้วกดวิเคราะห์ เพื่อข้อมูลที่แม่นยำที่สุด ให้ปิดใช้งานส่วนขยายใดๆ ในเบราว์เซอร์ของคุณ

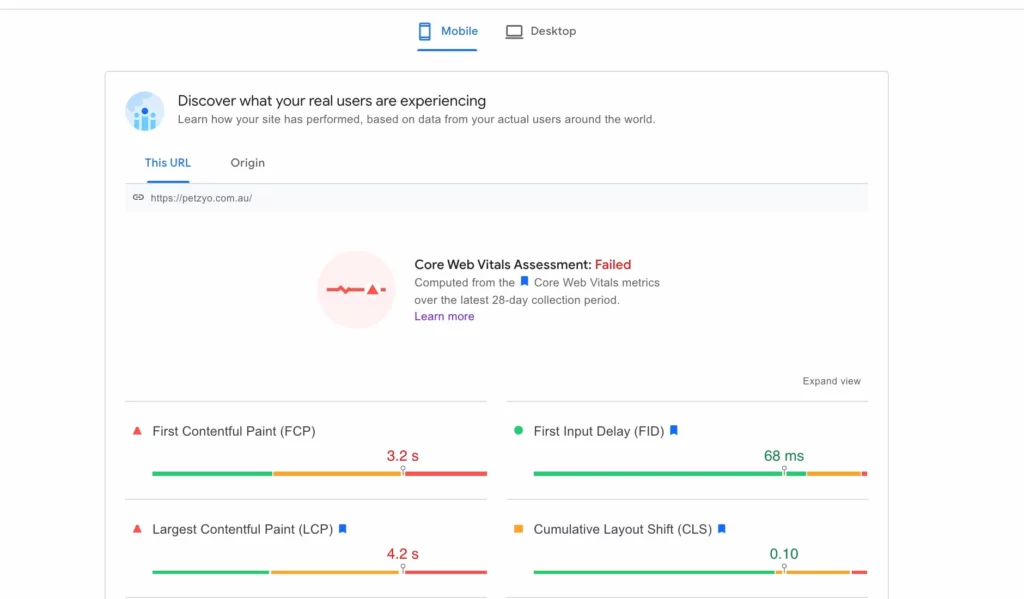
จากนั้น เครื่องมือ PSI จะส่งคืนรายงานเกี่ยวกับ Web Core Vitals ของเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่ หากต้องการดูประสิทธิภาพไซต์ของคุณบนเดสก์ท็อป ให้เลือกไอคอนเดสก์ท็อปที่ด้านบนของหน้าจอ

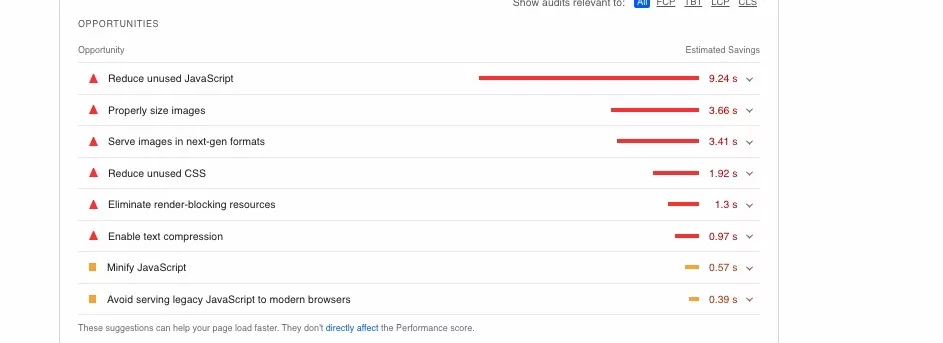
เมื่อคุณเลื่อนลงมา คุณจะพบการวิเคราะห์ความเร็วของเพจของคุณ รวมถึงโอกาสบางอย่างที่ Google แนะนำ นี่เป็นวิธีที่แนะนำในการปรับปรุงเวลาในการโหลดหน้าเดสก์ท็อปและมือถือ
 ผลลัพธ์ที่สำคัญของรายงาน PageSpeed Insights ได้แก่:
ผลลัพธ์ที่สำคัญของรายงาน PageSpeed Insights ได้แก่:
คะแนนประสิทธิภาพที่สรุปประสิทธิภาพโดยรวมของเพจ
- 90 ขึ้นไปคือ "เร็ว"
- ระหว่าง 50 ถึง 90 คือ “ปานกลาง”
- ต่ำกว่า 50 คือ “ช้า”
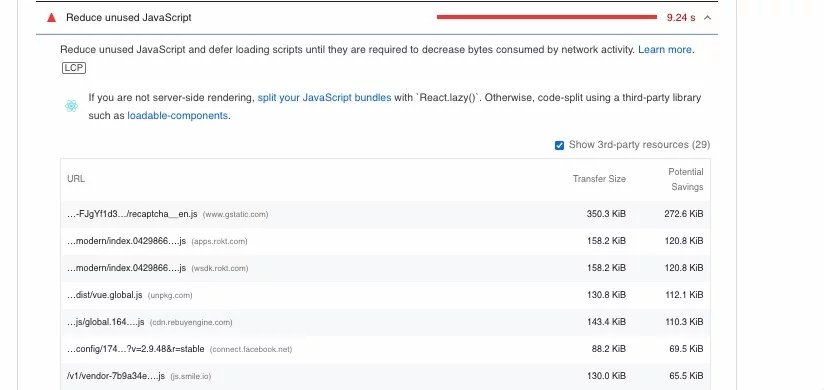
โอกาสในการปรับปรุงไซต์ มุ่งเน้นไปที่รายการสูงสุดในรายการก่อน คลิก "ลูกศรแบบเลื่อนลงทางด้านขวาของรายการโอกาสทางการขายเพื่อดูคำแนะนำในการแก้ไขปัญหาที่ระบุ

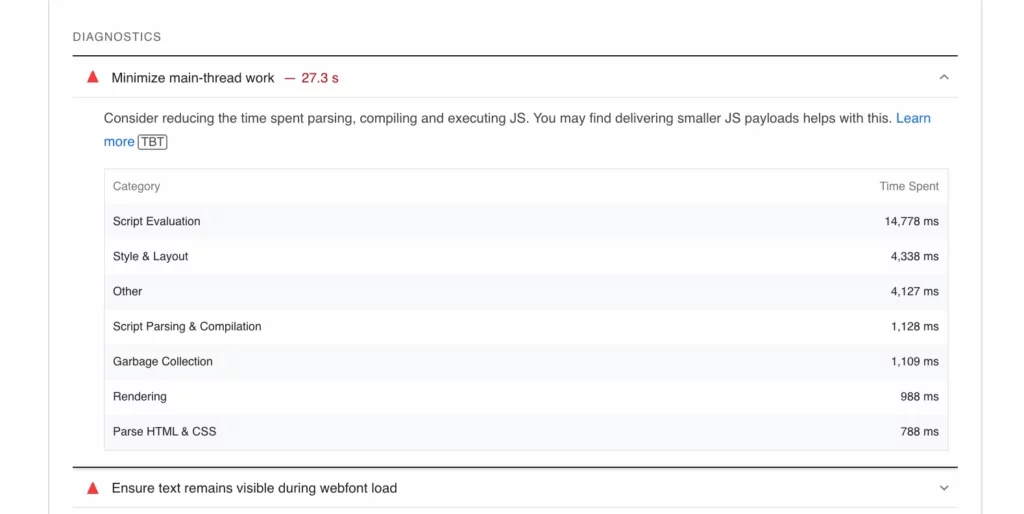
การวินิจฉัยปัญหาทางเทคนิค ด้วยตัวเลือกเดียวกันเพื่อขยายรายการเพื่อดูรายละเอียดเพิ่มเติมและคำอธิบายเกี่ยวกับวิธีการแก้ไข

จะทำอย่างไรกับข้อมูล PSI ของคุณ
การประเมิน Core Web Vitals ของเว็บไซต์และสัญญาณคุณภาพอื่นๆ ของ Google ที่รวมเป็นหนึ่ง ประสบการณ์การใช้งาน Google ช่วยให้คุณจัดลำดับความสำคัญของการเปลี่ยนแปลงเว็บไซต์ได้ หากคุณเชี่ยวชาญด้านเทคโนโลยี คุณสามารถแก้ไขปัญหาเหล่านี้ได้ด้วยตัวคุณเอง มิฉะนั้น คุณอาจต้องการจ้างนักพัฒนาเว็บเพื่อเพิ่มประสิทธิภาพความเร็วเพจ
หากคุณกำลังประเมินวิธีใช้งบประมาณการพัฒนาเว็บของคุณให้เกิดประโยชน์สูงสุด ให้ทำการวิเคราะห์ URL บนหน้า Landing Page และบล็อกยอดนิยมของคุณ จดหัวข้อที่ครอบคลุมในเมตริกของคุณ ตัวอย่างเช่น หาก FCP ของคุณสูงเกินไปโดยเฉลี่ย คุณอาจมีสื่อที่มีข้อมูลจำนวนมากในครึ่งหน้าบนของหน้าเว็บส่วนใหญ่ของคุณ
คุณยังสามารถเก็บรายชื่อเพจของคุณที่มีคะแนนประสิทธิภาพต่ำที่สุดได้อีกด้วย
2. พิจารณาเปลี่ยนโฮสต์เว็บของคุณ

หากคุณมีแผนการโฮสต์ที่ใช้ร่วมกันเช่นเดียวกับ BlueHost ให้พิจารณาเปลี่ยนไปใช้เซิร์ฟเวอร์เฉพาะหรือคลาวด์โฮสติ้ง
แม้ว่าโฮสติ้งที่ใช้ร่วมกันมักจะมาพร้อมกับป้ายราคาที่ต่ำกว่า แต่ก็อาจส่งผลต่อความเร็วของไซต์ได้เช่นกัน เนื่องจากทรัพยากรต่างๆ เช่น หน่วยความจำและแบนด์วิธถูกแชร์ผ่านเว็บไซต์จำนวนหนึ่ง (และบางครั้งก็ค่อนข้างมาก) นอกจากนี้ คุณไม่สามารถอธิบายถึงการเพิ่มขึ้นของการเข้าชมเว็บไซต์อื่นบนเซิร์ฟเวอร์ได้ ซึ่งจะส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณ
การเปลี่ยนไปใช้เซิร์ฟเวอร์เฉพาะหรือคลาวด์โฮสติ้งในฐานะเจ้าของเว็บไซต์แต่เพียงผู้เดียวสามารถเพิ่มความเร็วของไซต์ได้ เนื่องจากทรัพยากรต่างๆ ไม่ได้ถูกใช้โดยไซต์หลายแห่งอีกต่อไป นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับองค์กรระดับองค์กรที่มีความต้องการแบนด์วิธสูงเพื่อให้บริการเนื้อหาจำนวนมาก
3. อัปเดตธีมเว็บไซต์ของคุณ

หากคุณใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress ให้เปลี่ยนไปใช้ธีม WordPress ปัจจุบันที่ได้รับ การปรับให้เหมาะกับความเร็ว แล้ว ธีมดังกล่าวมีน้ำหนักเบาและยืดหยุ่นได้ และบางธีมจะเน้นเฉพาะองค์ประกอบที่สนับสนุนแนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งโปรแกรมค้นหา
ขณะที่คุณกำลังเปลี่ยนแปลงเว็บไซต์ของคุณ ให้พิจารณาลบวิดเจ็ตที่ไม่จำเป็นซึ่งต้องใช้ข้อมูลจำนวนมากในการโหลดและเรียกใช้
4. ลดคำขอ HTTP ให้เล็กที่สุด
คำขอ HTTP เช่น การเปลี่ยนเส้นทาง 301 เกิดขึ้นเมื่อผู้ใช้เข้าชมไซต์ของคุณเป็นครั้งแรก พวกเขาจะถูกส่งไปยังเซิร์ฟเวอร์ของคุณ (บนแพลตฟอร์มการโฮสต์ของคุณ) โดยร้องขอไฟล์ที่จำเป็นในการแสดงไซต์ของคุณบนหน้าจอของผู้ใช้ ยิ่งมีคำขอใหม่มากขึ้นเพื่อให้ได้ไฟล์ทั้งหมดที่จำเป็นสำหรับไซต์ของคุณ หน้าเว็บก็จะใช้เวลาในการโหลดนานขึ้น
การเปลี่ยนเส้นทางคืออะไร?
การเปลี่ยนเส้นทางคือคำสั่งรหัสที่ส่งต่อผู้ใช้ของคุณจากที่หนึ่งบนไซต์ของคุณไปยังอีกที่หนึ่ง เมื่อคุณมีคำขอจำนวนมากในเครือข่าย เว็บเซิร์ฟเวอร์อาจต้องใช้เวลามากในการส่งคืนข้อมูลที่ถูกต้องไปยังเบราว์เซอร์ของผู้เยี่ยมชม
วิธีหนึ่งที่คุณนึกถึงการเปลี่ยนเส้นทางคือถ้าคุณขอให้ลูกคนใดคนหนึ่งไปหาหนังสือเล่มใดเล่มหนึ่ง พวกเขามาถึงห้องที่พวกเขาคาดว่าจะพบหนังสือ แต่กลับพบข้อความแจ้งว่ามันอยู่อีกห้องหนึ่ง การอ้อมนี้ทำให้การส่งมอบหนังสือล่าช้า
การเปลี่ยนเส้นทางมักใช้สำหรับการย้ายไซต์ การออกแบบเว็บไซต์ใหม่ หรือเมื่อตัดเนื้อหา แต่การเปลี่ยนเส้นทางแต่ละครั้งจะเพิ่มระยะเวลาที่ใช้ในการโหลดหน้าเว็บ

วิธีลดการเปลี่ยนเส้นทาง
เป็นการดีที่สุดที่จะหลีกเลี่ยงการเปลี่ยนเส้นทางเมื่อทำได้ เนื่องจากเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการทำให้ประสิทธิภาพการทำงานของเว็บไซต์ช้าลง แต่ถ้าคุณมีบางอย่าง Google ขอแนะนำให้ คุณ:
- ไม่ต้องการการเปลี่ยนเส้นทางมากกว่าหนึ่งครั้งเพื่อไปยังทรัพยากรใดๆ ของคุณ และ
- อย่าเชื่อมโยงไปยังเพจที่คุณรู้ว่ามีการเปลี่ยนเส้นทาง
หากคุณมีเวลาว่าง คุณสามารถเข้าไปที่ลิงก์ภายในของคุณและแก้ไข URL ของลิงก์เป็น URL ใหม่ได้ คุณยังสามารถขอให้ไซต์อ้างอิงของคุณทำเช่นเดียวกัน
5. บีบอัดไฟล์ของคุณ
การบีบอัดไฟล์ไซต์ของคุณช่วยลดคำขอ HTTP คุณอาจเห็นเวลาตอบกลับลดลงมากถึง 70 เปอร์เซ็นต์ Gzip เป็นเครื่องมือฟรีที่นักพัฒนาเว็บใช้เพื่อบีบอัดไฟล์ไซต์อย่างมีประสิทธิภาพและปรับปรุงความเร็วในการโหลดเว็บไซต์
วิธีนี้ใช้ได้ดีเป็นพิเศษในการปรับปรุงประสิทธิภาพเว็บไซต์สำหรับไซต์ที่มีรูปภาพจำนวนมาก
6. ปรับแต่งรูปภาพ วิดีโอ และสื่ออื่นๆ ของคุณให้เหมาะสม

รูปภาพ วิดีโอ และสื่อสมบูรณ์อื่นๆ มักเป็นตัวการที่ทำให้โหลดช้า ในทางกลับกัน การบีบอัดมักเป็นวิธีที่ง่ายที่สุดในการแก้ไขเวลาโหลดสื่อที่ช้า
บันทึกภาพไซต์ในขนาดไฟล์ที่เล็กที่สุดเท่าที่จะเป็นไปได้ โดยไม่ลดคุณภาพของภาพสำหรับผู้ใช้ คำแนะนำบางประการสำหรับการเพิ่มประสิทธิภาพรูปภาพ ได้แก่ :
- ใช้รูปแบบ JPEG หรือ .jpg สำหรับภาพที่มีสีสัน, PNG สำหรับภาพธรรมดา และ GIF สำหรับภาพเคลื่อนไหว
- ย่อขนาดไฟล์ให้มีขนาดที่เหมาะสม มองเห็นได้ชัดเจนบนอุปกรณ์หลายเครื่อง
- ใช้เครื่องมือบีบอัดรูปภาพ เช่น TinyPNG หรือ JPEG Mini เพื่อบีบอัดรูปภาพ
นอกจากนี้ คุณควรใช้การโหลดแบบขี้เกียจสำหรับรูปภาพหรือองค์ประกอบขนาดใหญ่ที่อยู่ครึ่งหน้าล่าง การโหลดแบบขี้เกียจจะเพิ่มความเร็วตามระยะเวลาที่ต้องใช้องค์ประกอบที่สำคัญที่สุดในการเรนเดอร์ นอกจากนี้ยังลดจำนวนคำขอ HTTP อีกด้วย ทำงานโดยใช้แบนด์วิธเริ่มต้นเพื่อจัดลำดับความสำคัญขององค์ประกอบที่ผู้เข้าชมจะเห็นก่อน
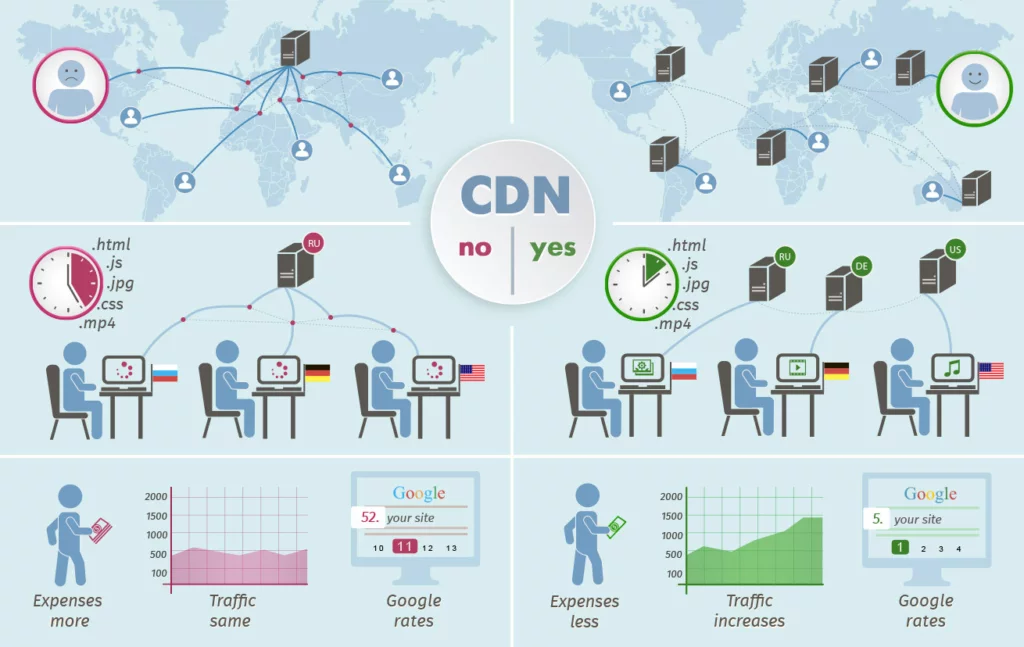
7. พิจารณาใช้เครือข่ายการส่งเนื้อหา (CDN)

ในโลกดิจิทัลทุกวันนี้ เรามักไม่คิดถึงข้อมูลที่เดินทางผ่านระยะทางทางกายภาพ แต่คิดเช่นนั้น CDN เป็นเครือข่ายที่อยู่ใกล้กับเว็บเซิร์ฟเวอร์ของคุณซึ่งส่งเนื้อหา
ความใกล้ชิดช่วยลดเวลาในการส่งข้อมูล ซึ่งสามารถปรับปรุงประสบการณ์ของผู้ใช้โดยการเพิ่มความเร็วและประสิทธิภาพไซต์ของไซต์เดสก์ท็อปและมือถือ
ตัวอย่างเช่น หากไซต์ของคุณมีเซิร์ฟเวอร์ของผู้ใช้ในฟลอริดา CDN ของคุณควรตั้งอยู่ในสหรัฐอเมริกา และใกล้กับฟลอริดา วิธีนี้จะช่วยลดเวลาในการโหลดหน้าเว็บ เนื่องจากข้อมูลสำหรับคำขอของเซิร์ฟเวอร์สามารถกลับไปยังเบราว์เซอร์ด้วยความเร็วที่ซ่อนเร้น
8. ตรวจสอบปลั๊กอินของคุณ
ปลั๊กอินแต่ละตัวที่คุณมีบนไซต์ของคุณจะช่วยประหยัดเวลาในการแสดงผลหน้าเว็บของคุณ โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ WordPress
โชคดีที่การแก้ไขนั้นง่าย ตรวจสอบปลั๊กอินของคุณและทิ้งสิ่งที่คุณไม่ได้ใช้ หากปลั๊กอินที่เพิ่มประสิทธิภาพดีกว่าสามารถแทนที่ปลั๊กอินที่คุณต้องการเก็บไว้ได้ ให้เปลี่ยน
9. ทำความสะอาดไซต์ของคุณ
การลดขนาดหรือกระบวนการลบข้อมูลที่ไม่จำเป็นและซ้ำซ้อนสามารถสร้างความมหัศจรรย์ให้กับประสิทธิภาพของเว็บไซต์ของคุณ กระบวนการนี้เป็นวิธีการล้างโค้ดส่วนเกินที่รบกวนไฟล์จาวาสคริปต์ (JS), HTML หรือ CSS ของคุณ สิ่งนี้สามารถเพิ่มการตอบสนองของไซต์ของคุณได้ทันที
ลดขนาด
ในการเริ่มต้นการลดขนาดของเรา คุณจะต้องดูโค้ดของเว็บไซต์ของคุณ คุณสามารถทำได้ในเมนูการตรวจสอบองค์ประกอบใน Chrome โดยกด CTRL + i หรือคลิกขวาบนหน้าแล้วเลือกตรวจสอบ หากคุณสังเกตเห็นช่องว่างจำนวนมาก มีโอกาสที่ดีที่การลดขนาดจะทำให้หน้าเว็บเร็วขึ้น
จากนั้นคุณจะต้องการใช้โปรแกรมแก้ไข HTML หากคุณมีเว็บไซต์ WordPress เพื่อตัดทอนโค้ดส่วนเกิน หากคุณไม่คุ้นเคยกับการทำงานกับไฟล์ CSS, ไฟล์ Javascript และ HTML คุณสามารถสอบถามนักพัฒนาเว็บของคุณหรือใช้หน่วยงานเป็นแหล่งข้อมูลได้เสมอ
การแลกเปลี่ยน
แน่นอนว่ามีการแลกเปลี่ยนเล็กน้อยกับการลดขนาด ไฟล์ HTML ที่ยาวขึ้น ไฟล์จาวาสคริปต์ และโค้ดอื่นๆ มักช่วยให้นักพัฒนานำทางได้ง่ายขึ้น
วิธีอื่นๆ ที่คุณสามารถทำความสะอาดไซต์ของคุณ ได้แก่:

การตัดเนื้อหา หน้า และไฟล์ที่ล้าสมัย เครื่องมือ GSC Insights และ Site Audit ของ SearchAtlas ให้รายการไซต์ที่มีประสิทธิภาพต่ำกว่าเกณฑ์และไซต์ที่เสี่ยงต่อการถูกกินคำหลัก
นอกจากนี้ แก้ไขหรือลบลิงก์เสียเพื่อเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณ
10. เปิดใช้งานการแคชเบราว์เซอร์
เบราว์เซอร์ของผู้ใช้ทุกคนมีแคช ภายในแคชคือข้อมูลจากเวอร์ชันของไซต์ของคุณที่ผู้ใช้สำรวจครั้งล่าสุด เมื่อมีการเรียกใช้เบราว์เซอร์อีกครั้งเพื่อโหลดไซต์เดิม เบราว์เซอร์จะเข้าถึงแคชและดึงข้อมูลก่อนหน้าหรือไฟล์แบบคงที่มาแสดง
การ เปิดใช้งานเบราว์เซอร์ เช่น Chrome เพื่อจัดเก็บไฟล์คงที่ของไซต์ของ คุณ คุณกำลังปรับปรุงเมตริกความเร็วหน้าเว็บและมอบประสบการณ์ผู้ใช้ที่ดีขึ้น
กลยุทธ์นี้เป็นประโยชน์อย่างมากสำหรับผู้เยี่ยมชมที่กลับมา ซึ่งสามารถลดระยะเวลาการโหลดหน้าเว็บได้เกือบ 100%!
11. เพิ่มประสิทธิภาพแบบอักษรของเว็บไซต์ของคุณ
แม้ว่าอาจดูเหมือนไม่สำคัญ แต่แบบอักษรที่คุณเลือกสำหรับไซต์ของคุณจะมีผลกับความเร็วในการโหลดหน้าเว็บ เมื่อคุณใช้ฟอนต์ตามสั่ง (หรือฟอนต์สำหรับเว็บ) เพื่อวัตถุประสงค์ในการสร้างแบรนด์ คุณอาจลดประสิทธิภาพของเว็บไซต์ของคุณได้ นี่คือวิธี:
แบบอักษรของระบบ เช่น Arial, Calibri และ Times New Roman ไม่จำเป็นต้องดึงข้อมูลใดๆ จากเซิร์ฟเวอร์หรือที่อื่นๆ บนอินเทอร์เน็ต เก็บไว้ในคอมพิวเตอร์หรืออุปกรณ์เคลื่อนที่ของผู้ใช้แล้ว
ในทางกลับกัน เว็บฟอนต์ต้องการให้เบราว์เซอร์ของผู้เข้าชมต้องรอข้อมูลสำหรับฟอนต์ที่จะดึงมาจากเซิร์ฟเวอร์ และนี่คือสถานการณ์ที่ดีที่สุด บางครั้ง เว็บฟอนต์จำเป็นต้องดึงข้อมูลจากเว็บเพจอื่น ซึ่งอาจส่งผลให้เวลาในการโหลดเพิ่มขึ้นและประสบการณ์ผู้ใช้ไม่ดี
การเลือกแบบอักษรจาก Google Fonts ช่วยให้เว็บไซต์ของคุณเพิ่มประสิทธิภาพความเร็วโดยไม่ลดทอนสไตล์
12. เพิ่มส่วนหัวของคุณ

ไซต์ที่น่าดึงดูดและใช้งานง่ายเป็นสิ่งจำเป็นสำหรับอีคอมเมิร์ซ นี่คือที่ที่ส่วนหัวของคุณมักจะได้รับการเก็บไว้ อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าส่วนหัวของคุณจะโหลดครึ่งหน้าบนของหน้าเว็บทุกหน้าของคุณ โชคดีที่มีเคล็ดลับบางอย่างเพื่อให้แน่ใจว่าส่วนหัวของคุณไม่ได้ทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลง
- โหลดสคริปต์ JS ของคุณล่าสุด
- วิธีไฟล์ CSS ไปที่ส่วนท้ายของคุณและรวมเป็นไฟล์ CSS ไฟล์เดียว
- (อีกครั้ง) ลบปลั๊กอินที่ไม่จำเป็น
- ปรับแบบอักษรของคุณให้เหมาะสม (ดูด้านบน)
ซอฟต์แวร์ SEO สำหรับความเร็วของหน้า
อย่างที่คุณน่าจะทราบ เมื่อคุณเพิ่มประสิทธิภาพความเร็ว คุณจะต้องวางแผนสำหรับแนวทางหลายแง่มุม การดำเนินการนี้อาจใช้เวลาค่อนข้างมากและต้องใช้แพลตฟอร์มต่างๆ เช่น Google Analytics, GSC และ Google Webmaster tools อย่างไรก็ตาม หากคุณต้องการประหยัดเวลาและรักษาการเพิ่มประสิทธิภาพความเร็วและงาน SEO อื่นๆ ไว้ในที่เดียว เราขอแนะนำให้ใช้ซอฟต์แวร์ อย่าง SearchAtlas
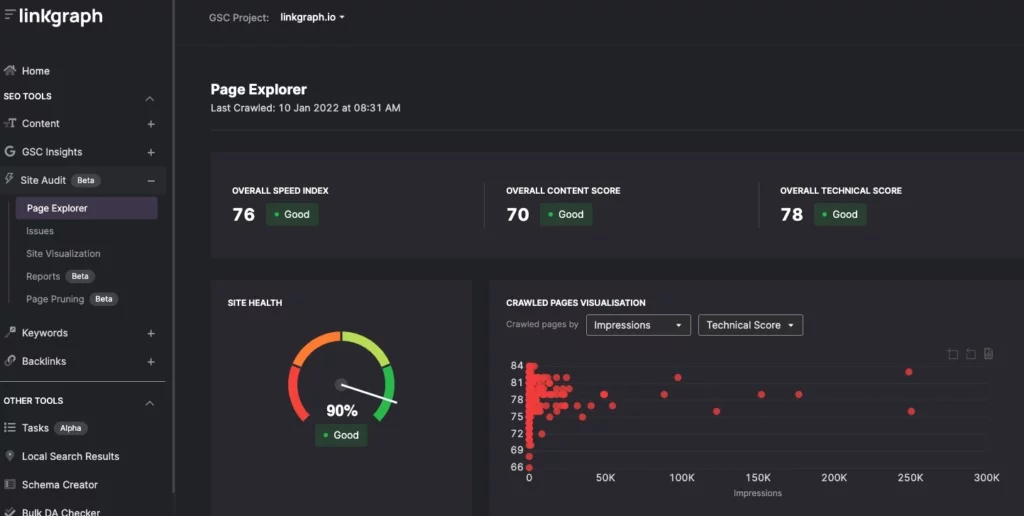
SearchAtlas ช่วยให้คุณติดตามประสิทธิภาพโดยรวมของเว็บไซต์ของคุณด้วยการลงชื่อเข้าใช้เพียงครั้งเดียว เนื่องจากสร้างขึ้นจาก API ของ Google ผู้ใช้จะได้รับการอัปเดตรายวันเกี่ยวกับเมตริก SEO ของเว็บไซต์ รวมถึงความเร็วในการโหลดหน้าเว็บ
ต่อไปนี้เป็นรายละเอียดเพิ่มเติมเกี่ยวกับการวิเคราะห์ที่ SearchAtlas มอบให้
ตรวจสอบความเร็วเว็บไซต์ของคุณ รวมถึงอุปกรณ์มือถือเป็นประจำด้วยเครื่องมือตรวจสอบไซต์ คุณสมบัติอื่น ๆ ของเครื่องมือนี้ ได้แก่ :
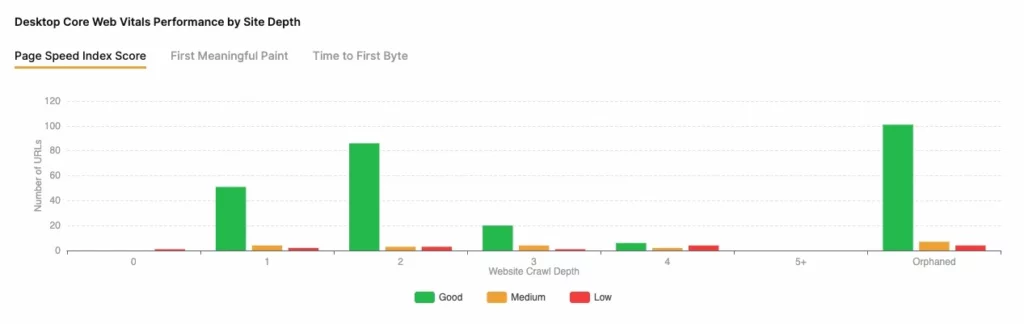
- Page Speed: ดูข้อมูลความเร็วในการโหลดหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป ดูว่าไซต์ของคุณเป็นอย่างไรเมื่อเปรียบเทียบกับประสบการณ์ของผู้ใช้โดยเฉลี่ย และจำนวนหน้าเว็บของคุณที่ต้องการการเพิ่มประสิทธิภาพความเร็ว

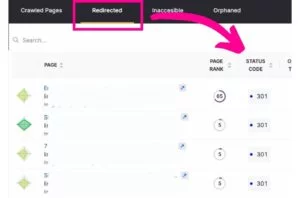
- รายงานการเปลี่ยนเส้นทาง: ระบุหน้าที่มีการเปลี่ยนเส้นทางเพื่อลดเวลาตอบสนองของเซิร์ฟเวอร์

- ความเร็วดัชนีโดยรวม: ดูประสิทธิภาพเว็บไซต์ของคุณผ่านสายตาของโปรแกรมรวบรวมข้อมูลของ Google

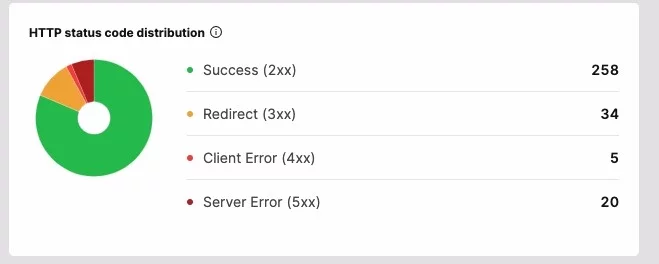
- การกระจายรหัสสถานะ HTTP: ระบุว่าการสลับเซิร์ฟเวอร์จะช่วยปรับปรุงความเร็วของเพจหรือไม่

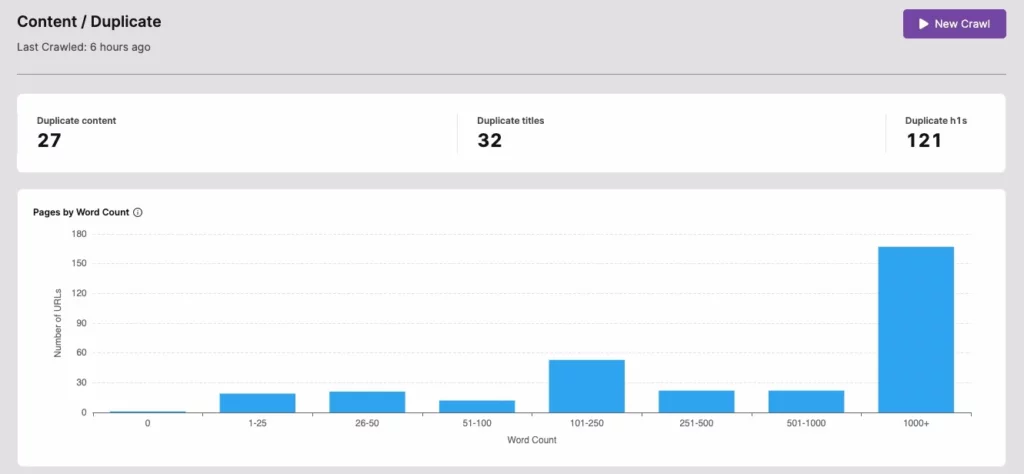
- เนื้อหาที่ซ้ำกัน: ปรับปรุงเนื้อหาทั่วทั้งไซต์ให้สะอาดขึ้นด้วยตัวระบุที่ซ้ำกัน

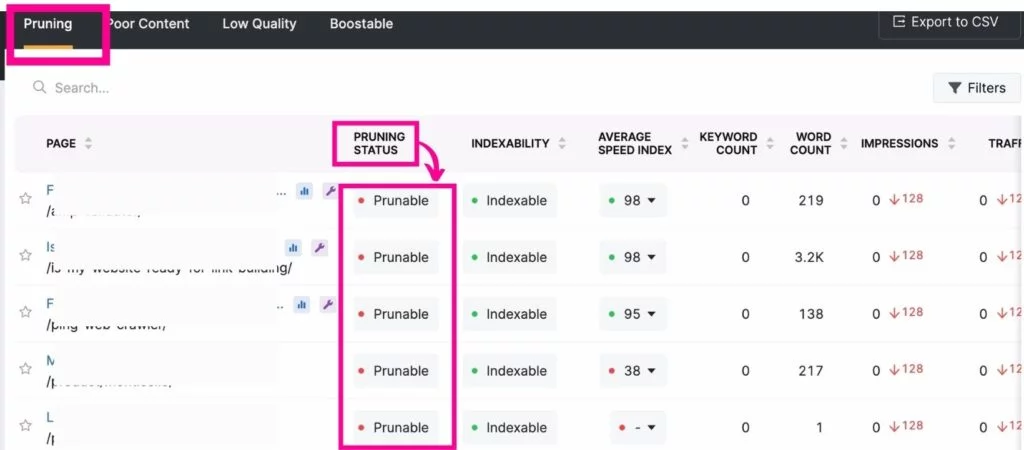
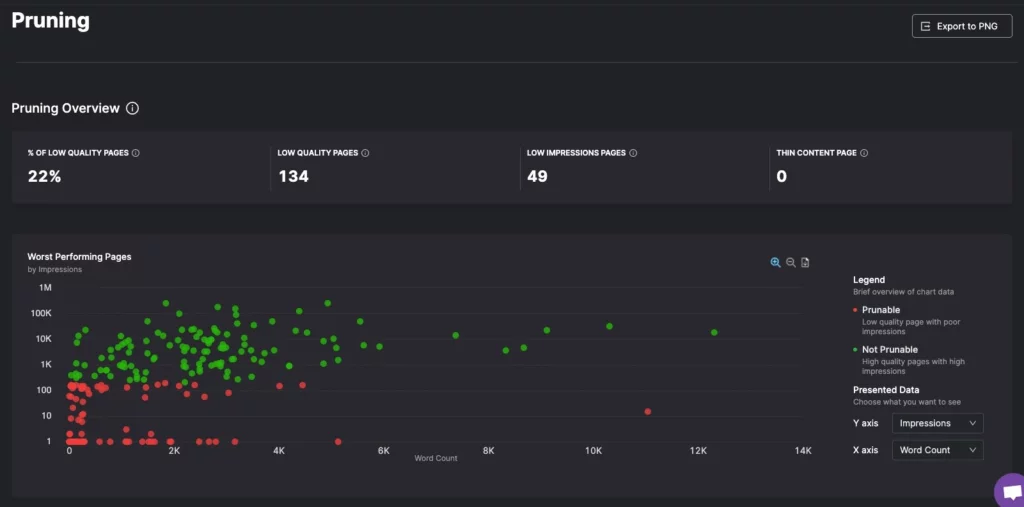
- การตัดหน้า: ลด URL ที่ไม่จำเป็นและเก็บเฉพาะ URL ที่สามารถ Boost ได้

ตัวเลือกการตรวจสอบความเร็วในการโหลดหน้าฟรี
อย่างน้อยที่สุด ให้ติดตามผลการจัดอันดับการค้นหาบนเดสก์ท็อปและมือถือของคุณ และตรวจสอบคะแนน PSI ของคุณ หากคุณเห็นว่าไซต์ของคุณมีอันดับต่ำกว่าใน SERP
คุณสามารถใช้ขั้นตอนเหล่านี้เพื่อปรับปรุงความเร็วอย่างต่อเนื่อง:
- ใช้การทดสอบความเร็วเริ่มต้นเป็นเมตริกพื้นฐานและทดสอบความเร็วปัจจุบันบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
- ตรวจสอบ คำแนะนำ เชิงลึกของ Google PageSpeed สำหรับการปรับปรุงที่แนะนำ
- จากผลลัพธ์และคำแนะนำของ PSI ให้ตัดสินใจว่ากลยุทธ์ใดที่จะใช้เพื่อปรับปรุงความเร็วของเดสก์ท็อปและไซต์บนอุปกรณ์เคลื่อนที่ของคุณ
- ทดสอบความเร็วเพจของคุณอีกครั้งหลังจากเสร็จสิ้นแต่ละกลยุทธ์เพื่อประเมินผลลัพธ์
ล้างและทำซ้ำบ่อยเท่าที่จำเป็นเพื่อปรับปรุงความเร็วหน้าของคุณ
ปรับปรุงประสิทธิภาพและความเร็วของเว็บไซต์ของคุณเพื่ออันดับที่ดีขึ้น
ไม่ว่าคุณจะเป็นเจ้าของเว็บไซต์อีคอมเมิร์ซ สร้างรายได้จากรายได้จากโฆษณา หรือเพียงโฮสต์ฟอรัมเป็นงานอดิเรก คุณต้องการให้ความเร็วในการโหลดหน้าเว็บของคุณรวดเร็วและราบรื่น เราคาดการณ์ว่า Google จะยังคงเน้นย้ำถึงความสำคัญของความเร็วหน้าเว็บในฐานะปัจจัยการจัดอันดับสำหรับข้อความค้นหา ดังนั้น เริ่มเพิ่มประสิทธิภาพไซต์ของคุณเพื่อให้มีเวลาโหลดหน้าเว็บที่ดี แม้ว่าสิ่งนี้จะต้องมีการแก้ไขปัจจัยต่างๆ มากมาย แต่คุณสามารถเริ่มกระบวนการโดยจัดลำดับความสำคัญของงานที่เร่งด่วนที่สุดหรือตัดทอนงานที่แก้ไขได้ง่ายออกไป
พิจารณาการใช้รูปภาพที่โหลดแบบ Lazy Loading กำจัดปลั๊กอินที่ไม่รองรับความเร็วไซต์ของคุณ เปลี่ยนไปโหลดไฟล์ js ครั้งสุดท้าย และเปิดใช้งานการแคชเว็บไซต์ การแก้ไขด่วนอื่นๆ อาจรวมถึงการเปลี่ยนธีม WordPress ของคุณ การใช้เครื่องมือการลดขนาด และการลงทุนในเซิร์ฟเวอร์หรือ CDN ของคุณเอง
อย่าลืมกำหนดเกณฑ์มาตรฐานและเมื่อคุณตัดสินใจว่าจะปรับปรุงการวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณอย่างไร จากนั้นใช้เครื่องมือเช่น SearchAtlas ซึ่งจะดึงข้อมูลโดยตรงจาก Google Search Console
