วิธีใช้ Figma สำหรับการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2024-01-23สรุป: Figma เป็นซอฟต์แวร์การออกแบบส่วนต่อประสานการทำงานร่วมกันที่บุกตะลุยอุตสาหกรรมการออกแบบ แต่คุณรู้วิธีใช้ Figma หรือไม่? เรามาพูดคุยกันว่า Figma คืออะไร ฟีเจอร์ต่างๆ ของมัน และวิธีใช้เครื่องมือนี้
ในเดือนกันยายน ปี 2022 Adobe ซื้อ Figma ในราคา 2 หมื่นล้านดอลลาร์ ทำให้เป็นหนึ่งในการเข้าซื้อกิจการที่แพงที่สุดในโลก
Figma ได้เปลี่ยนวิธีที่นักออกแบบสร้าง แบ่งปัน และทดสอบการออกแบบสำหรับผลิตภัณฑ์และประสบการณ์ดิจิทัล มันได้กลายเป็นซอฟต์แวร์ที่นิยมใช้สำหรับการออกแบบทีมทั่วโลก ไม่สำคัญว่าคุณจะเป็นมือใหม่หรือนักออกแบบกราฟิกที่มีประสบการณ์ Figma สามารถปรับปรุงขั้นตอนการออกแบบและประสิทธิภาพการทำงานของคุณได้อย่างมาก
ในคู่มือที่ครอบคลุมนี้ เราจะสำรวจรายละเอียดโดยละเอียดของการใช้ Figma เราจะดูวิธีใช้ Figma คุณสมบัติและฟังก์ชันการทำงานที่นำเสนอ และคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างการออกแบบแรกของคุณ
สารบัญ
ซอฟต์แวร์ Figma คืออะไร?
Figma เป็นซอฟต์แวร์ออกแบบอินเทอร์เฟซการทำงานร่วมกันบนคลาวด์ ซึ่งช่วยให้ผู้ใช้หลายรายสามารถทำงานในโครงการออกแบบแบบเรียลไทม์ ส่วนใหญ่จะใช้สำหรับการออกแบบอินเทอร์เฟซ เช่น เว็บไซต์และแอพมือถือ
Figma เป็นที่รู้จักในด้านคุณสมบัติการทำงานร่วมกันที่ช่วยให้ผู้ใช้หลายคนสามารถทำงานกับการออกแบบเดียวกันพร้อมกันได้ ทำให้มีประโยชน์อย่างยิ่งสำหรับทีมออกแบบและผู้จัดการผลิตภัณฑ์ในการทำงานร่วมกันได้อย่างราบรื่น
คุณสมบัติที่สำคัญของ Figma
Figma เป็นซอฟต์แวร์การออกแบบที่เน้นการทำงานร่วมกันและการพัฒนา โดยมีคุณสมบัติสำหรับการออกแบบ การสร้างต้นแบบ การทำโครงร่าง และอื่นๆ นี่คือคุณสมบัติบางอย่างของ Figma ที่ควรพิจารณา:
- เค้าโครงอัตโนมัติ: คุณจะไม่ต้องปรับขนาดการออกแบบของคุณสำหรับแต่ละอุปกรณ์ด้วยตนเอง เครื่องมือนี้มีรูปแบบอัตโนมัติที่ตอบสนองอย่างเต็มที่
- การทำงานร่วมกันในตัว: ช่วยให้คุณทำงานพร้อมกันกับทีมของคุณในโครงการเดียวกันด้วยคุณสมบัติการทำงานร่วมกันแบบเรียลไทม์
- การสร้างต้นแบบอย่างรวดเร็ว: สร้างต้นแบบที่สมจริงได้อย่างง่ายดายเพื่อการวนซ้ำสถานะและโฟลว์ที่ง่ายดาย
- การแก้ไขเวกเตอร์: ช่วยสร้างและจัดการเวกเตอร์หรือรูปร่างทุกประเภทด้วยแบบอักษรที่ปรับเปลี่ยนได้
- การบูรณาการที่มีประสิทธิภาพ: Figma ช่วยให้คุณสามารถทำงานร่วมกับแอพต่างๆ ได้ เช่น เครื่องมือการทำงานร่วมกันและเพิ่มประสิทธิภาพการทำงาน การส่งมอบการพัฒนา และอื่นๆ สามารถผสานรวมกับเครื่องมือต่างๆ เช่น Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira และซอฟต์แวร์อื่นๆ ได้อย่างราบรื่น
- รองรับอุปกรณ์หลายเครื่อง: คุณสามารถใช้เครื่องมือในเบราว์เซอร์หรือผ่านแอพ สามารถทำงานบนอุปกรณ์ Windows, iOS, Mac และ Android
- การวิเคราะห์การออกแบบ: Figma นำเสนอเครื่องมือในการวิเคราะห์การใช้งานสินทรัพย์ และตรวจสอบความถี่และการใช้งานส่วนประกอบและตัวแปรของทีมของคุณ
- โหมดการพัฒนา: นี่เป็นส่วนเสริมใหม่ของ Figma ซึ่งช่วยให้นักพัฒนาสามารถเริ่มออกแบบได้โดยไม่ต้องมีความรู้มาก่อน ผู้ใช้สามารถตรวจสอบการออกแบบ คัดลอกโค้ดที่จำเป็น และแม้แต่รวมโค้ด Visual Studio เข้ากับเวิร์กโฟลว์ของตนได้
ราคา Figma ในอินเดีย

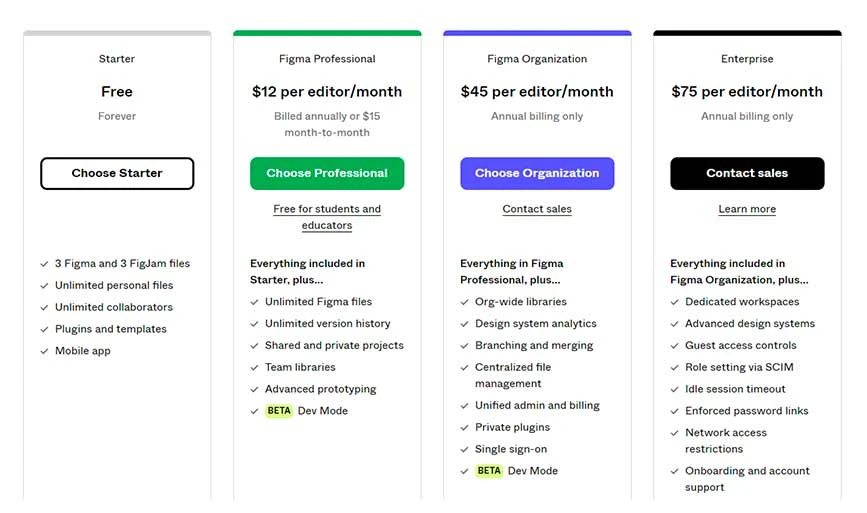
Figma เสนอแผนสี่ประเภท และแต่ละแผนมาพร้อมกับคุณสมบัติที่หลากหลาย นี่คือรายละเอียดการกำหนดราคาของ Figma:
- เริ่มต้น: แผนเริ่มต้นใช้งานได้ฟรีและเสนอไฟล์ Figma 3 ไฟล์และ FigJam 3 ไฟล์ แผนนี้เหมาะสำหรับการท่อง Figma และสำรวจวิธีการทำงาน
- Figma Professional: แผนระดับมืออาชีพมีไว้สำหรับนักออกแบบที่มีประสบการณ์ซึ่งต้องการคุณสมบัติขั้นสูง เช่น การสร้างต้นแบบและประวัติเวอร์ชัน ราคาเริ่มต้นที่ $12/บรรณาธิการ/เดือน นอกจากนี้ แผนนี้ยังฟรีสำหรับทั้งนักเรียนและอาจารย์อีกด้วย
- Figma Organisation: แผนองค์กรเหมาะสำหรับบริษัทหรือทีมออกแบบที่ต้องการแพลตฟอร์มแบบรวมศูนย์เพื่อจัดการการดำเนินงานของตน แผนนี้มีค่าใช้จ่าย $45/บรรณาธิการ/เดือน และรองรับเฉพาะการเรียกเก็บเงินรายปีเท่านั้น
- Figma Enterprise: แผน Enterprise เหมาะสำหรับทีมและองค์กรขนาดใหญ่ที่ต้องการฟีเจอร์การตั้งค่าบทบาท ข้อจำกัดในการเข้าถึง การเริ่มใช้งาน ฯลฯ แผนเริ่มต้นที่ $75/บรรณาธิการ/เดือน และรองรับเฉพาะการเรียกเก็บเงินรายปีเท่านั้น
จะเริ่มต้นกับ Figma ได้อย่างไร?
การเริ่มต้นใช้งาน Figma นั้นง่ายมาก ไปที่เว็บไซต์อย่างเป็นทางการ (www.figma.com) แล้วคุณจะเห็นไอคอน เริ่มต้นใช้งาน
คลิกที่ภาพเพื่อตั้งค่าบัญชีของคุณ คุณสามารถซื้อแผนแบบชำระเงินหรือดำเนินการต่อด้วยตัวเลือกฟรี เมื่อคุณสร้างบัญชีกับ Figma แล้ว มันจะแนะนำคุณตลอดหน้าจอและสิ่งที่นำเสนอ
การนำทางการออกแบบอินเทอร์เฟซ Figma

อินเทอร์เฟซ Figma ดูอบอุ่นและเรียบง่ายเล็กน้อย แต่มาพร้อมกับคุณสมบัติอันทรงพลัง ต่อไปนี้คือรายละเอียดเกี่ยวกับสิ่งที่นำเสนอ:
- แถบเครื่องมือ: คุณจะเห็นส่วนเครื่องมือที่ด้านบนของหน้าจอ ที่นี่คุณสามารถเข้าถึงตัวเลือกต่างๆ เช่น การเคลื่อนไหว กรอบ รูปร่าง ปากกา ข้อความ ฯลฯ ได้อย่างง่ายดาย
- เมนู: เมนูของ Figma อยู่ที่ด้านซ้ายบนของหน้าจอบนแดชบอร์ดที่มีโลโก้ เมนูแบบเลื่อนลงนี้ประกอบด้วยไฟล์ แก้ไข ดู ปลั๊กอิน ข้อความ และอื่นๆ
- การทำงานร่วมกันและการดู: คุณสามารถทำงานร่วมกับใครก็ได้ด้วยการแชร์ไฟล์ของคุณ ตัวเลือกนี้มีอยู่ที่มุมขวาบนข้างตัวเลือกบัญชีของคุณ คุณสามารถแชร์กับใครก็ได้และควบคุมการเข้าถึงได้เหมือนกับผู้ดูหรือผู้แก้ไข
- เลเยอร์: เลเยอร์หรือแถบด้านข้างด้านซ้ายจะแสดงให้คุณเห็นว่าองค์ประกอบใดบ้างที่จัดอยู่ในลำดับ กลุ่ม หรือเฟรมใด
- Canvas: นี่คือพื้นที่ของคุณในการออกแบบผลงานของคุณ
วิธีใช้ Figma สำหรับการออกแบบเว็บไซต์
ตามที่ระบุไว้ คุณจะพบผืนผ้าใบว่างเปล่าบนอินเทอร์เฟซของคุณ ซึ่งคุณสามารถออกแบบทั้งหมดได้ แม้แต่เว็บไซต์ เรามาพูดคุยถึงวิธีการออกแบบเว็บไซต์ใน Figma กันดีกว่า

1. สร้างไฟล์การออกแบบใหม่

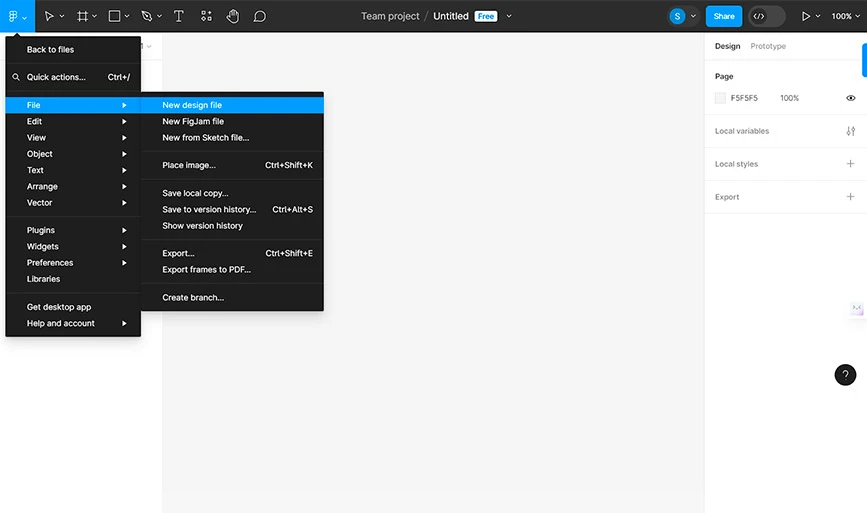
ไปที่อินเทอร์เฟซของคุณและคลิกที่ปุ่มเมนูที่มุมซ้ายบน จากนั้นไปที่ “ ไฟล์ ” และคลิกที่ “ ไฟล์การออกแบบใหม่ ” เมื่อคุณคลิก คุณจะถูกนำไปยังไฟล์ใหม่ที่มีผืนผ้าใบว่างในแท็บใหม่บนเบราว์เซอร์ของคุณ
2. เลือกเฟรม

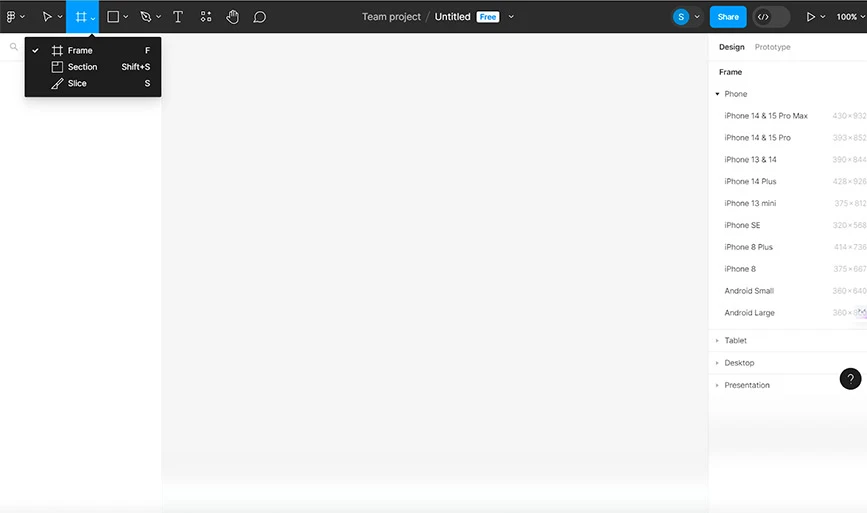
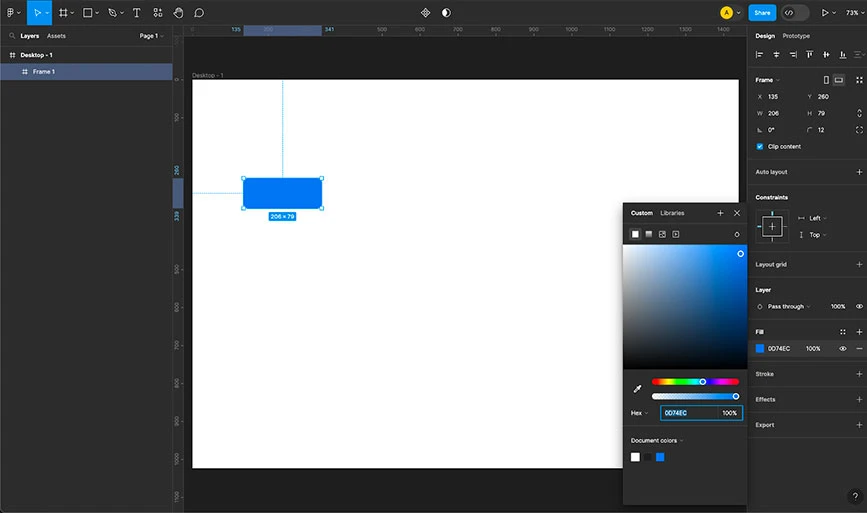
เมื่อคุณถูกเปลี่ยนเส้นทางไปยังผืนผ้าใบใหม่ คุณจะต้องเลือกขนาดเฟรม เพียง คลิกปุ่ม F เพื่อเข้าถึงตัวเลือกเครื่องมือเฟรม หรือไปที่มุมซ้ายบนแล้วเลือกไอคอน Frame ดังที่แสดงในภาพด้านบน
เมื่อคุณคลิก ตัวเลือกต่างๆ จะเปิดขึ้นในแผงด้านขวา คุณสามารถ เลือกเดสก์ท็อป สำหรับเว็บไซต์ได้
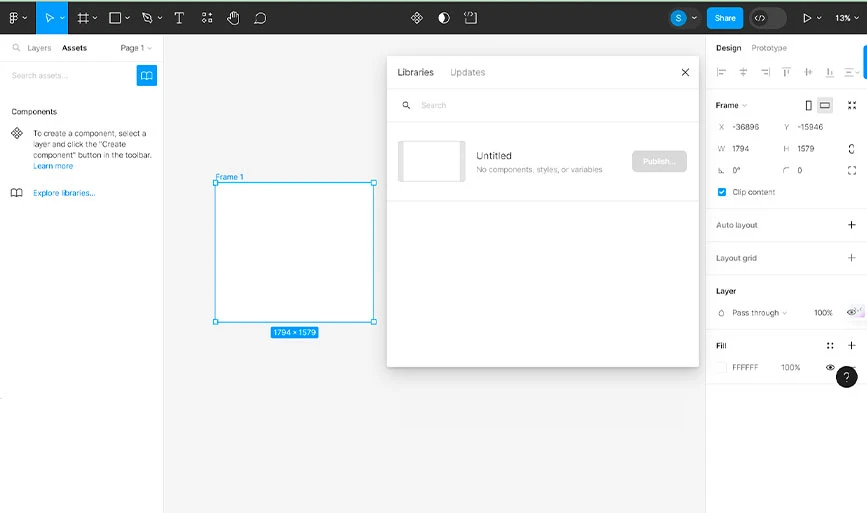
3. เพิ่มเค้าโครงกริด

ตอนนี้คุณได้สร้างเฟรมแล้ว ก็ถึงเวลาควบคุมพลังของกริดและเลย์เอาต์ คุณจะพบตัวเลือกมากมายสำหรับเค้าโครงและกริดในแถบด้านข้างขวา คุณสามารถแก้ไขเลย์เอาต์ด้วยตนเอง หรือใช้ฟีเจอร์เลย์เอาต์อัตโนมัติเพื่อสร้างองค์ประกอบที่ยืดหยุ่นและตอบสนองซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน
4. เพิ่มองค์ประกอบการออกแบบ

เมื่อคุณพอใจกับเลย์เอาต์ของคุณแล้ว ก็ถึงเวลาเพิ่มองค์ประกอบการออกแบบให้กับการออกแบบของคุณ คุณสามารถแทรกรูปร่าง รูปภาพ ข้อความต่างๆ ที่สอดคล้องกับความต้องการในการสร้างแบรนด์ของคุณได้ เราแนะนำให้คุณสร้างข้อความ รูปร่าง การพิมพ์ รูปภาพ และกราฟิกอื่นๆ ก่อนที่จะออกแบบเว็บไซต์ของคุณ
5. สร้างเนื้อหาที่ใช้ซ้ำได้

ในทางเทคนิค นี่ควรเป็นขั้นตอนแรกในการออกแบบเนื้อหาที่นำมาใช้ซ้ำได้ในการออกแบบเว็บไซต์ สร้างการออกแบบ เช่น ปุ่ม ส่วนหัว หรือแถบนำทางที่ปรากฏซ้ำทั่วทั้งเว็บไซต์ของคุณ นอกจากนี้ ให้เปลี่ยนองค์ประกอบเหล่านี้เป็นส่วนประกอบ (หรือย้ายไปยังไลบรารี) เพื่อให้มั่นใจว่ามีความสอดคล้องและแก้ไขได้ง่าย
6. การออกแบบสำหรับขนาดหน้าจอที่แตกต่างกัน
เมื่อคุณเพิ่มองค์ประกอบภาพหรือการออกแบบแล้ว ให้สร้างเฟรมสำหรับขนาดหน้าจอที่แตกต่างกัน (มือถือ แท็บเล็ต) เพื่อให้แน่ใจว่าการออกแบบของคุณจะปรับตามการตอบสนอง ใช้ข้อจำกัด ( Shift + Alt + C ) เพื่อระบุวิธีที่องค์ประกอบควรปรับขนาดและเปลี่ยนตำแหน่งบนอุปกรณ์ต่างๆ
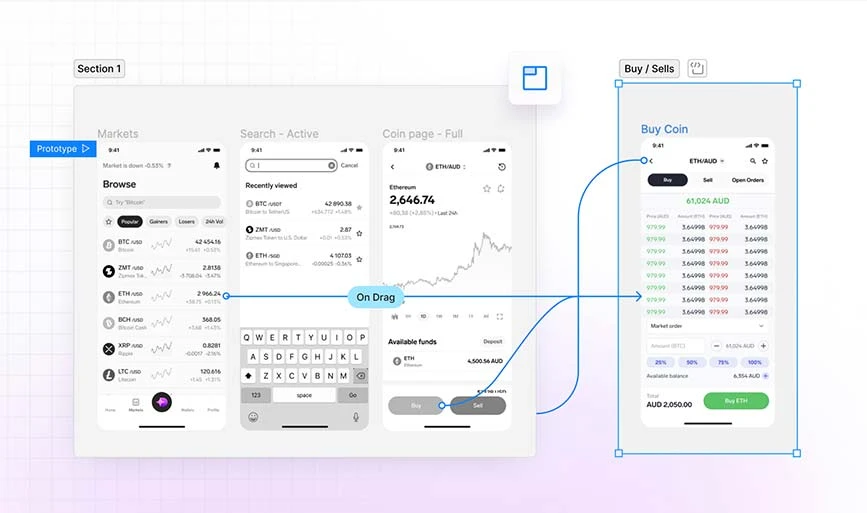
7. คำแนะนำต้นแบบ

ตอนนี้คุณได้สร้างเว็บไซต์ที่สอดคล้องกับแบรนด์ของคุณแล้ว คุณสามารถเชื่อมโยงการออกแบบของคุณกับการดำเนินการได้ ซึ่งหมายความว่า คุณสามารถสร้างชุดกฎที่ระบุสิ่งที่จะเกิดขึ้นหากผู้ใช้ดำเนินการบางอย่างบนเว็บไซต์ของคุณ
ตัวอย่างเช่น หากผู้เยี่ยมชมคลิกที่ปุ่มลงทะเบียนทันที เขาจะถูกเปลี่ยนเส้นทางไปยังหน้าสมัครสมาชิก
8. แบ่งปันและทำงานร่วมกัน

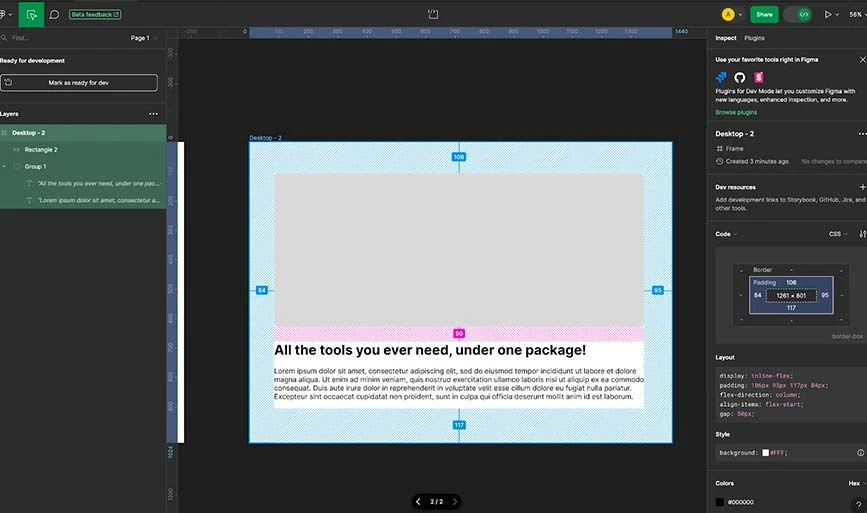
เมื่อคุณสร้างต้นแบบเว็บไซต์ของคุณสำเร็จแล้ว ก็ถึงเวลาแบ่งปันหรือส่งมอบให้กับทีมนักพัฒนาซอฟต์แวร์เพื่อทำให้เป็นเว็บไซต์ที่ใช้งานได้เต็มรูปแบบ นักพัฒนาสามารถทำงานร่วมกันเพื่อดู แสดงความคิดเห็น และแก้ไขการออกแบบของคุณได้แบบเรียลไทม์
นอกจากนี้คุณยังสามารถส่งออกเนื้อหาต่างๆ เช่น รูปภาพ สไตล์ CSS ข้อมูลโค้ด เพื่อส่งต่อการออกแบบของคุณให้กับนักพัฒนาเพื่อนำไปใช้งาน
สรุป: จะใช้ Figma สำหรับการออกแบบเว็บไซต์ได้อย่างไร
นั่นนำมาซึ่งจุดสิ้นสุดของวิธีใช้ Figma สำหรับการออกแบบเว็บไซต์ อินเทอร์เฟซที่ใช้งานง่ายของ Figma การออกแบบที่ทรงพลังและฟีเจอร์การทำงานร่วมกัน ช่วยเหลือทั้งผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์ โดยการอ่านคู่มือนี้ คุณสามารถนำทางอินเทอร์เฟซ Figma ได้อย่างราบรื่น สร้างเลย์เอาต์ที่ตอบสนอง และโต้ตอบต้นแบบสำหรับเว็บไซต์ได้อย่างมีประสิทธิภาพ
ไม่ว่าคุณจะเลือกแผนเริ่มต้นฟรีหรือลงทุนในฟีเจอร์ขั้นสูงด้วยแผนระดับมืออาชีพหรือแผนองค์กร Figma พิสูจน์ให้เห็นแล้วว่าเป็นเครื่องมืออเนกประสงค์และขาดไม่ได้ในภูมิทัศน์ที่เปลี่ยนแปลงไปของการออกแบบดิจิทัล ยอมรับประสบการณ์ Figma และปฏิวัติเส้นทางการออกแบบของคุณวันนี้
คำถามที่พบบ่อยที่เกี่ยวข้องกับซอฟต์แวร์ Figma
ฟิกม่าใช้ทำอะไร?
Figma คือการพัฒนา แบ่งปัน และทดสอบการออกแบบสำหรับเว็บไซต์ แอพมือถือ หรือผลิตภัณฑ์ดิจิทัลที่คล้ายกัน
ฉันสามารถใช้ Figma เพื่อสร้างเว็บไซต์ได้หรือไม่
ไม่ คุณสามารถใช้ Figma เพื่อสร้างต้นแบบและการออกแบบของเว็บไซต์ได้
Figma ใช้งานได้ฟรีหรือไม่?
ใช่ Figma ใช้งานได้ฟรีภายในแผนฟรี อย่างไรก็ตาม สำหรับฟีเจอร์ขั้นสูง คุณสามารถอัปเกรดเป็นแผนแบบชำระเงินได้
จะใช้ Figma เพื่อออกแบบเว็บไซต์ได้อย่างไร?
ในการออกแบบเว็บไซต์ คุณต้องสร้างต้นแบบและเพิ่มภาพและองค์ประกอบการสร้างแบรนด์ลงไป จากนั้น คุณสามารถปรับสีและปรับแต่งองค์ประกอบต่างๆ ได้ เมื่อเสร็จแล้ว การออกแบบเว็บไซต์ของคุณก็พร้อมที่จะส่งออกแล้ว
จะใช้ Figma สำหรับการออกแบบแอพได้อย่างไร?
หากต้องการออกแบบ UI ของแอป คุณต้องสร้างโครงร่างพื้นฐานของแอป จากนั้น คุณสามารถปรับแต่งด้วยกริดและองค์ประกอบ และเพิ่มองค์ประกอบการสร้างแบรนด์ได้ ถัดไป กำหนดการโต้ตอบของผู้ใช้ เช่น การคลิกปุ่ม การปัด ฯลฯ เมื่อเสร็จแล้ว การออกแบบแอปก็พร้อมที่จะแชร์และส่งออก
จะใช้ Figma สำหรับการออกแบบ UI ได้อย่างไร
ขั้นแรก สร้าง UI Prototype และจัดระเบียบเค้าโครงของคุณ ถัดไป ออกแบบแต่ละองค์ประกอบและสร้างต้นแบบเชิงโต้ตอบ ถัดไปเพิ่มองค์ประกอบภาพและไอคอนแบรนด์ สุดท้ายนี้ คุณสามารถแชร์ UI ได้หากคุณพอใจกับการออกแบบ
