วิธีเขียนข้อความแสดงแทนสำหรับ SEO และการเข้าถึง
เผยแพร่แล้ว: 2022-12-01ข้อความแสดงแทนมักจะหาทางเข้าสู่การสนทนาเกี่ยวกับการเพิ่มประสิทธิภาพเนื้อหา SEO ได้รับการออกแบบมาเพื่อเพิ่มความสามารถในการเข้าถึงของไซต์ คุณลักษณะ alt ที่ดูเหมือนไม่สำคัญเหล่านี้อาจส่งผลกระทบต่อ SEO และความสามารถในการใช้งานของไซต์ของคุณ เพื่อช่วยให้คุณใช้ประโยชน์สูงสุดจากข้อความแสดงแทน เราจะกล่าวถึงวิธีการเขียนข้อความแสดงแทนเพื่อเพิ่มศักยภาพ SEO และปรับปรุงการเข้าถึงไซต์ของคุณ
ข้อความแสดงแทนคืออะไร

ข้อความแสดงแทนหรือข้อความแสดงแทนคือคำอธิบายรูปภาพที่เขียนภายในแอตทริบิวต์ ALT ของแท็ก IMG ของรูปภาพในโค้ด HTML
เรียกอีกอย่างว่า "แอตทริบิวต์ alt" หรือ "คำอธิบาย alt" คำอธิบายข้อความเหล่านี้ให้ข้อมูลเกี่ยวกับรูปลักษณ์และการทำงานของรูปภาพบนหน้าเว็บหากรูปภาพไม่โหลดหรือผู้ใช้มีความบกพร่องทางสายตา
ใช้สำหรับข้อความแสดงแทน
แอตทริบิวต์ alt เหล่านี้อาจอยู่แถวหน้าของรายการตรวจสอบ SEO ในหน้า อย่างไรก็ตาม แรงผลักดันสำหรับ ข้อความแสดงแทนเริ่มขึ้นในปี 2549 เมื่อองค์การสหประชาชาติตรวจสอบเว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลก และพบว่ามีเพียงไม่กี่แห่งที่เสนอการเข้าถึงข้อมูลที่เท่าเทียมกันสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ตั้งแต่นั้นมาข้อความนี้ถูกใช้เป็นหลักสำหรับ:
ข้อความแสดงแทนสำหรับการเข้าถึง

ผู้ใช้อินเทอร์เน็ตที่มีความบกพร่องทางสายตาตั้งแต่ตาบอดไปจนถึงตาบอดสีจะใช้ข้อความแสดงแทนเพื่อเข้าถึงเนื้อหาของเว็บไซต์ได้อย่างเต็มที่ ผู้ใช้โปรแกรมอ่านหน้าจอและผู้ใช้เทคโนโลยีช่วยเหลืออื่นๆ มีข้อความแสดงแทนอ่านออกเสียง ซึ่งช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอเห็นภาพข้อมูลทั้งหมดในหน้าได้ชัดเจนยิ่งขึ้น
การใช้ โปรแกรมอ่านหน้าจอ เพื่อสำรวจไซต์สามารถช่วยให้คุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับสิ่งที่ผู้ใช้จะได้รับหากพวกเขาใช้โปรแกรมอ่านหน้าจอ
ข้อความแสดงแทนสำหรับการโหลดปัญหา & ประสบการณ์ผู้ใช้

หากไฟล์รูปภาพไม่สามารถโหลดได้ ข้อความแสดงแทนของไฟล์นั้นจะแสดงโดยไม่มีอยู่ สิ่งนี้มีประโยชน์มากหากผู้ใช้มีแบนด์วิธต่ำหรือเลือกที่จะ ปิดภาพเบราว์เซอร์ เพื่อบันทึกข้อมูล เช่นเดียวกับที่ผู้ใช้ที่มีความบกพร่องทางการมองเห็นใช้ข้อความแสดงแทนนี้เพื่อเติมเต็มวัตถุประสงค์และเนื้อหาของรูปภาพ ผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตช้าจะไม่พลาดภาพผ่านการใช้ข้อความแสดงแทนเพื่อประสบการณ์การใช้งานโดยรวมที่ดีขึ้น
นอกจากนี้ เมื่อข้อความแสดงแทนแทนรูปภาพ ข้อความดังกล่าวจะช่วยเพิ่มเนื้อหาของคุณและทำให้ผู้อ่านเข้าใจข้อความได้รอบด้านยิ่งขึ้น
ข้อความแสดงแทนสำหรับ SEO รูปภาพ
โปรแกรมรวบรวมข้อมูลเว็บใช้ NLP เพื่ออ่านข้อความแสดงแทน HTML เพื่อให้เข้าใจได้ดีขึ้นว่ารูปภาพคืออะไร วัตถุประสงค์ของรูปภาพ และบริบทของรูปภาพ เพื่อการจัดทำดัชนีที่ดีขึ้นและผลการค้นหารูปภาพที่ดีขึ้น
ซึ่งจะช่วยให้โปรแกรมรวบรวมข้อมูลเข้าใจหน้าเว็บของคุณได้ดีขึ้น และ ทำให้รูปภาพของคุณมีโอกาสที่จะปรากฏในการค้นหารูปภาพของ Google
ตัวอย่างของข้อความแสดงแทน
แดกดัน การทำความเข้าใจวิธีสร้างข้อความแสดงแทนที่ดีมักจะต้องใช้แนวทางที่ไม่บอก ต่อไปนี้คือตัวอย่างรูปภาพที่มีข้อความแท็ก alt:

alt=”บีเกิ้ลยืนอยู่ในทุ่งที่หนาวจัดในเช้าวันที่อากาศหนาวเย็น”
นี่คือสิ่งที่ดูเหมือนใน HTML:


alt=”เทิดทูนเทวรูปดินฟ้า”
![]()

alt=”<p>หลักฐานที่ชัดเจน: กระแสน้ำในมหาสมุทรแอตแลนติกพัดพากระแสน้ำกัลฟ์สตรีม</p>”
![]()
หากคุณต้องการทราบว่ามีข้อความแสดงแทนบนหน้าเว็บหรือไม่ คุณสามารถใช้ตัวทดสอบข้อความแสดงแทนเพื่อตรวจสอบได้
การจัดรูปแบบข้อความแสดงแทน
CMS ส่วนใหญ่จะจัดรูปแบบข้อความแสดงแทนเป็น HTML ให้คุณ อย่างไรก็ตาม หากต้องการใช้ข้อความแสดงแทน คุณสามารถแทรกโค้ดต่อไปนี้ในแท็ก IMG ของคุณ:
< img src =”ไฟล์” alt =”เพิ่มข้อความ” ความกว้าง =”” ความสูง =””>
วิธีการเขียน Alt Text ที่ดี
การเขียนข้อความแสดงแทนที่ดีไม่จำเป็นต้องมีความเชี่ยวชาญในการเขียนเชิงสร้างสรรค์หรือการเขียนโค้ด คุณจะต้องมองภาพผ่านเลนส์ใหม่
วิธีหนึ่งในการทำเช่นนี้คือจินตนาการว่าคุณกำลังอธิบายรูปภาพให้ใครบางคนฟังทางโทรศัพท์ ในขณะที่คุณทำเช่นนั้น พึงระลึกไว้เสมอว่าผู้ฟังของคุณจะได้รับประโยชน์จากคำอธิบายจุดประสงค์ของรูปภาพหรือไม่
คุณจะทำให้ข้อความแสดงแทนของคุณดีขึ้นโดยคำนึงถึงการเข้าถึงและ SEO ได้อย่างไร
1. อธิบายให้ได้มากที่สุด
ข้อความแสดงแทนที่มีคำอธิบายมากขึ้นช่วยให้ผู้ใช้เข้าใจภาพได้ดีขึ้น ขณะที่คุณสร้างข้อความแสดงแทนที่มีคำอธิบาย ให้รวมสิ่งที่ทำให้รูปภาพมีความสำคัญ ไม่ซ้ำใคร และวิธีทำให้ข้อความสมบูรณ์ยิ่งขึ้น
เราทุกคนเห็นพ้องต้องกันว่าการเป็นตัวแทนมีความสำคัญ ผู้ใช้โปรแกรมอ่านหน้าจอยังต้องการทราบว่าเมื่อใดที่แบรนด์รวมอยู่ในภาพ ดังนั้น โปรดระบุเพศและเชื้อชาติเมื่อมีความเกี่ยวข้องในคำอธิบายของคุณ
2. กระชับ แต่ไม่สั้นเกินไป ละทิ้งข้อมูลที่ไม่เกี่ยวข้อง

ตัวอย่างด้านบนยาวเกินไป และน่าจะได้ประโยชน์จากการใช้แท็กคำอธิบายภาพหรือแท็กคำอธิบายแบบยาวแทน
ข้อความแสดงแทนที่ดีที่สุดคือไม่เกินหนึ่งหรือสองวลี (หรือหนึ่งบรรทัดของข้อความแสดงแทน) เมื่อสร้างข้อความแสดงแทน ให้พิจารณาสิ่งที่กำหนด ลำดับความสำคัญของข้อมูลคืออะไร และข้อความแจ้งเนื้อหาของหน้าเว็บอย่างไร ลดความซ้ำซ้อนโดยละเว้นสิ่งที่รวมอยู่ในเนื้อหา
อีกครั้ง การพิจารณาวัตถุประสงค์ของรูปภาพและบทความสำหรับบริบทเป็นกุญแจสำคัญ
โปรดทราบว่าข้อความแสดงแทนไม่ใช่คำอธิบายภาพ หากคุณต้องการให้เครดิตแหล่งที่มาหรือการอ้างอิงแหล่งที่มา ให้ใช้คำบรรยายสำหรับข้อมูลนั้น
3. ใช้คำหลักเป้าหมายของคุณ

หากคำหลักเป้าหมายของคุณปรากฎในภาพ ให้ใส่คำหลักนั้นในข้อความแสดงแทนของคุณ ดังที่เราได้กล่าวไปแล้ว โปรแกรมรวบรวมข้อมูลเว็บจะอ่านแอตทริบิวต์เหล่านี้เพื่อทำความเข้าใจเนื้อหาของคุณให้ดียิ่งขึ้น
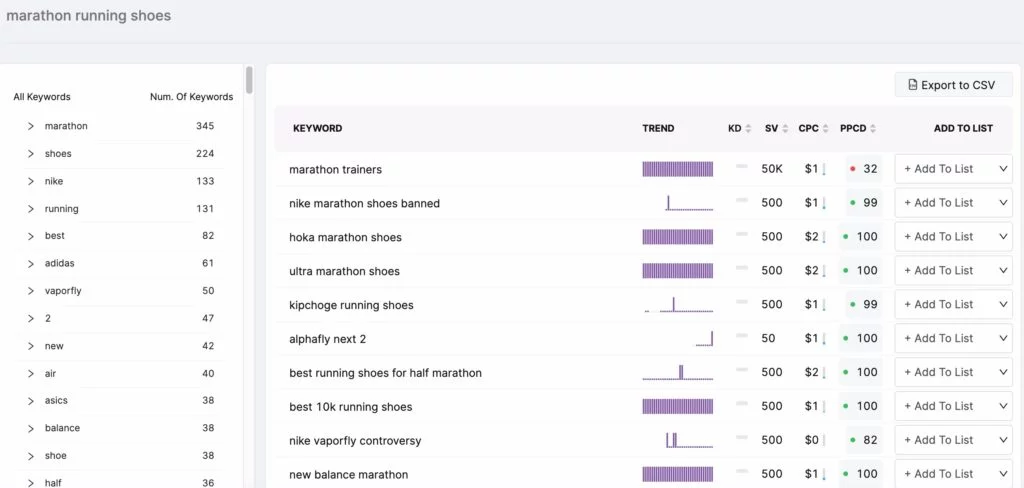
โปรดทราบว่าคำหลักแบบหางยาวนั้นง่ายต่อการจัดอันดับ แม้ว่าจะเป็นการค้นหารูปภาพก็ตาม
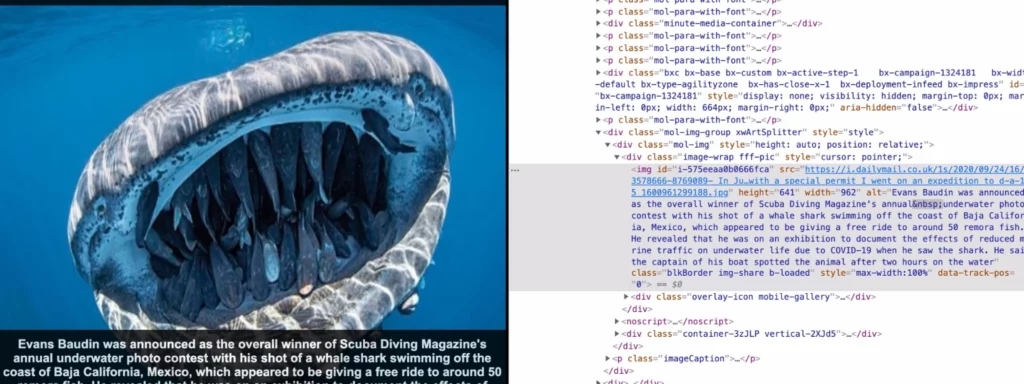
ตัวอย่างเช่น แทนที่จะจัดอันดับสำหรับ "ฉลามวาฬ" คุณสามารถลองจัดอันดับสำหรับ "ฉลามวาฬอ้าปาก"
4. อย่ายัดคำหลักของคุณ
การบรรจุคำหลักไม่ใช่ความคิดที่ดี โดยเฉพาะอย่างยิ่งเมื่อมันทำให้ผู้ใช้หลงทางในสิ่งที่ภาพแสดงให้เห็น มองหาข้อความแสดงแทนที่เหมาะสมและให้ข้อมูลเสมอ ซึ่งจะแทนที่ความหมายแทนรูปภาพเมื่อจำเป็น

นอกจากนี้ โปรดทราบว่า Google NLP นั้นยอดเยี่ยมในการหาความสัมพันธ์ทางความหมายระหว่างคำต่างๆ ดังนั้นหากรูปภาพของคุณเกี่ยวข้องกับคีย์เวิร์ดเป้าหมาย ข้อความแสดงแทนของคุณก็ควรเป็นเช่นกัน และผลลัพธ์ควรเป็นสัญญาณธรรมชาติที่ส่งไปยังระบบการจัดทำดัชนีของ Google

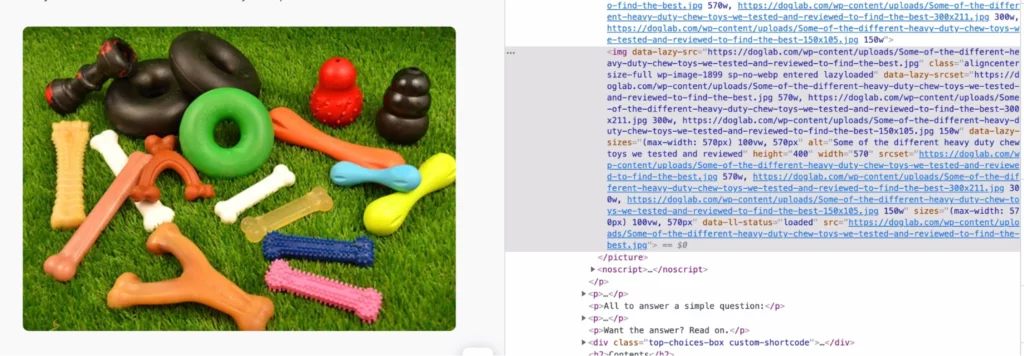
ตัวอย่างเช่น สังเกตในภาพด้านบนข้อความแสดงแทนว่า “ของเล่นสำหรับสุนัขเคี้ยวเล่นสำหรับงานหนัก” Google แสดงรูปภาพนี้ในข้อความค้นหา "ของเล่นสำหรับสุนัขเคี้ยวยาก" ซึ่งมีความหมายเกี่ยวข้องกับข้อความค้นหาเดิม
ข้อความแสดงแทนไม่ถูกต้อง = การใส่คำหลัก: alt = "แท็กสุนัขที่กำหนดเอง, แท็ก ID สุนัขที่กำหนดเอง, ID สุนัขที่กำหนดเอง"
5.ไม่ต้องบรรยายว่าเป็นรูปถ่าย

ข้อผิดพลาดอย่างหนึ่งที่หลายคนทำคือการใส่ "รูปภาพของ" "รูปภาพของ" หรือ "รูปภาพของ" ในข้อความแสดงแทน สิ่งนี้ไม่จำเป็น แท็ก alt ของคุณระบุว่าเป็นรูปภาพ ดังนั้นสิ่งเหล่านี้จึงเพิ่มการใช้คำฟุ่มเฟื่อยและซ้ำซ้อนโดยไม่จำเป็น
6. ใช้ longdesc=”” สำหรับคำอธิบายแบบยาว
มีหลายครั้งที่รูปภาพได้ประโยชน์จากคำอธิบายที่ยาวขึ้นภายในข้อความแสดงแทนซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ตัวอย่างเช่น อินโฟกราฟิกที่ไม่ได้มาพร้อมกับบล็อกจะไม่เพิ่มมูลค่าเว้นแต่จะอธิบายอย่างชัดเจน
สำหรับกรณีเหล่านี้ คุณจะต้องใช้แท็ก longdesc=””
7. อธิบายปุ่มด้วย
ปุ่มมักจะเป็นภาพที่มีข้อความฝังอยู่ สิ่งเหล่านี้อยู่ภายใต้หมวดหมู่ของรูปภาพข้อความ ซึ่งหมายความว่าคุณต้องแจ้งให้ผู้ใช้ทราบว่าพวกเขาพูดอะไรเพื่อให้มีประโยชน์
มอบทางเลือกที่ผู้ใช้สามารถเข้าถึงได้สำหรับปุ่มต่างๆ ด้วย:
< ประเภท อินพุต = “” src= “” ชื่อ = “”
ความสูง= “” ความกว้าง= “” alt= “ข้อความบนปุ่ม” >
8. หลีกเลี่ยงการพิมพ์ผิดและคำที่สะกดผิด
การพิสูจน์อักษรและการสะกดคำที่ถูกต้องอาจขัดขวางความสามารถของโปรแกรมอ่านหน้าจอในการสื่อความหมายของภาพของคุณได้อย่างถูกต้อง นอกจากนี้ การพิมพ์ผิดในแอตทริบิวต์ alt ของคุณอาจกลายเป็นหายนะของ SEO รูปภาพได้หากปล่อยทิ้งไว้โดยไม่เลือก
9. พิจารณา ประเภท ของภาพ
แม้ว่าคุณไม่จำเป็นต้องระบุว่าคุณกำลังอธิบายรูปภาพ คุณอาจต้องการระบุว่าประเภทของรูปภาพนั้นมีลักษณะเฉพาะหรือไม่ รูปแบบรูปภาพบางรูปแบบที่คุณอาจต้องการกล่าวถึงได้แก่:
- ภาพประกอบ
- กราฟและแผนภูมิ
- ภาพวาดหรืองานศิลปะอื่นๆ
- แผนที่
- อินโฟกราฟิก
- Gif และภาพเคลื่อนไหว
คุณควรรู้อะไรอีกบ้างเกี่ยวกับข้อความแสดงแทน
การเขียนข้อความแสดงแทนที่มีประสิทธิภาพจะกลายเป็นเรื่องปกติเมื่อเวลาผ่านไป อย่างไรก็ตาม การรู้ว่าเมื่อใดควรใช้ข้อความแสดงแทนรูปภาพ เมื่อใดควรข้ามข้อความนั้น และแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับรูปภาพอื่นๆ ยังสามารถปรับปรุง SEO และการเข้าถึงของไซต์ของคุณได้
หลีกเลี่ยงรูปภาพที่มีแต่ข้อความ
สิ่งที่ไม่ควรทำ:

การเพิ่มภาพหน้าจอ, PNG หรือ JPEG ของข้อความอาจดึงดูดใจได้ อย่างไรก็ตาม โปรแกรมรวบรวมข้อมูลเว็บจะไม่อ่านข้อความนี้ นอกจากนี้ เนื่องจากคุณไม่ต้องการแยกผู้ที่มีความบกพร่องทางสายตาออกจากข้อมูลในรูปภาพ คุณจะต้องพิมพ์ข้อความของรูปภาพนั้นลงในแท็กข้อความแสดงแทน
เมื่อไม่ควรเพิ่มข้อความแสดงแทน
ภาพตกแต่งไม่จำเป็นต้องมีข้อความแสดงแทน นี่เป็นเพราะเนื้อหาของรูปภาพไม่ได้เพิ่มความหมายของเนื้อหาของหน้าเว็บ อย่างไรก็ตาม คุณควรรวมแอตทริบิวต์ Alt ที่ว่างเปล่าหรือ Null ใน HTML ของคุณ ข้อความแสดงแทนที่เป็นค่าว่างนี้จะส่งสัญญาณให้โปรแกรมอ่านหน้าจอไม่อ่านคำอธิบายของรูปภาพ
คุณสามารถเขียนแอตทริบิวต์ alt เป็น: alt=“ “ หรือ alt=””
คุณอาจต้องการใช้แอตทริบิวต์ alt null กับรูปภาพที่เป็นลิงก์ที่มีข้อความอยู่ข้างๆ
คุณต้องการข้อความแสดงแทนสำหรับวิดีโอหรือไม่
ไม่ แต่คุณจะต้องใส่การถอดเสียงวิดีโอสำหรับผู้ใช้ที่มีความบกพร่องทางการได้ยิน ผู้ที่พูดภาษาอื่น และผู้ชมที่ไม่สามารถเล่นวิดีโอโดยเปิดเสียงได้
วิธีตรวจสอบ Alt Text ของรูปภาพหรือ Alt Text ของเว็บไซต์อื่น

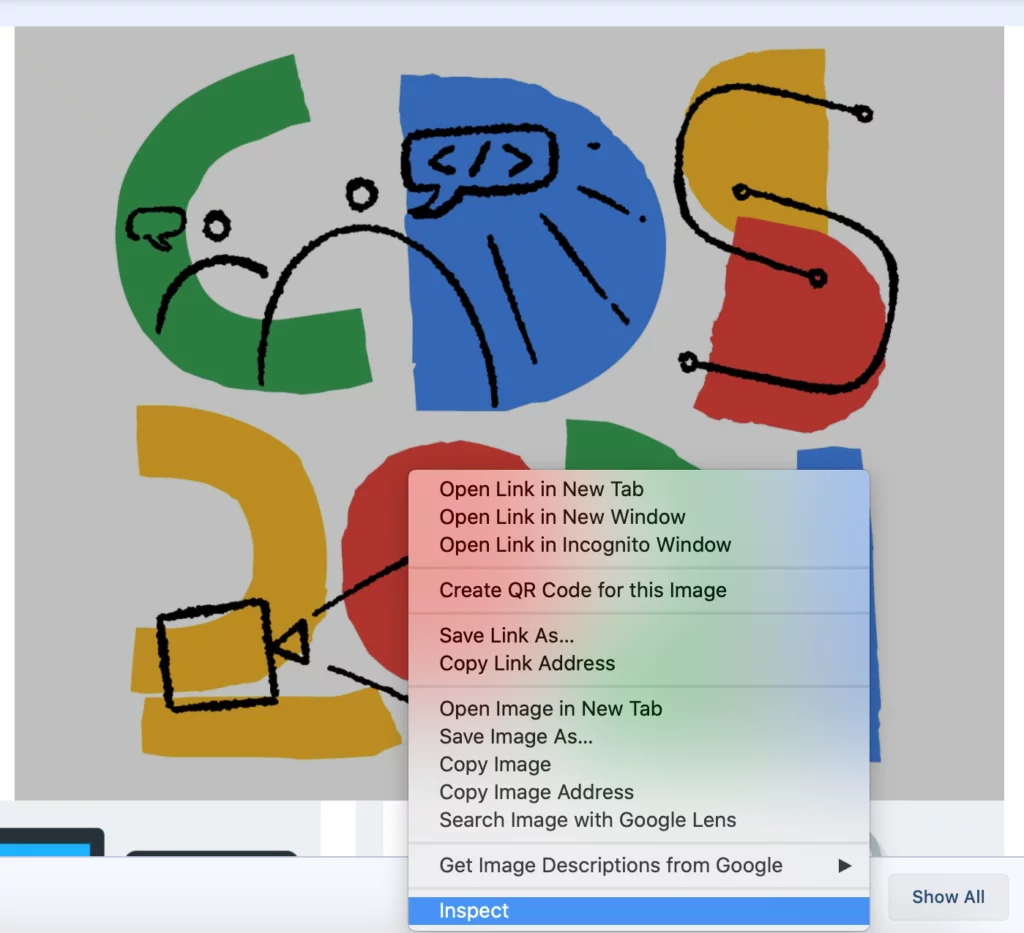
หากต้องการอ่านข้อความแสดงแทนของรูปภาพ สิ่งที่คุณต้องทำคือคลิกขวาที่รูปภาพแล้วเลือก "ตรวจสอบ" หรือ "ตรวจสอบองค์ประกอบ" ซึ่งจะเป็นการเปิดเครื่องมือตรวจสอบองค์ประกอบ HTML และ CSS บน Mac คุณสามารถใช้ Control + click ได้เช่นกัน
คุณยังสามารถใช้ ตัวตรวจสอบ การช่วยสำหรับการเข้าถึงสำหรับปัญหาการช่วยสำหรับการเข้าถึง
พิจารณาบริบทของรูปภาพเสมอ
เมื่อพูดถึงการให้ข้อความแสดงแทนอย่างรอบคอบ ให้พิจารณาวัตถุประสงค์ของรูปภาพ นอกจากนี้ยังทำให้คุณมีโอกาสมากขึ้นในการใช้คำหลักเป้าหมายของคุณ
ตัวอย่างเช่น หากจุดประสงค์ของบล็อกคือเพื่อเปรียบเทียบคุณภาพของขนมสุนัข คำหลักของคุณคืออาหารสุนัขระดับพรีเมียม และรูปภาพของคุณคืออาหารสุนัขสองชามสำหรับเปรียบเทียบ คุณสามารถใช้ข้อความแสดงแทน “ชามอาหารสุนัขระดับพรีเมียม อาหารข้างชามที่มีคุณภาพต่ำกว่าเพื่อการเปรียบเทียบ” สิ่งนี้ทำให้คุณสามารถรวมคำหลักของคุณได้อย่างราบรื่นโดยไม่ต้องยัดเยียด
ข้อความแสดงแทนเหมือนกับคำบรรยายภาพหรือไม่
ไม่ ผู้ใช้ไซต์สามารถมองเห็นคำบรรยายภาพได้ แม้ว่ารูปภาพจะโหลดในขณะที่ข้อความแสดงแทนอยู่ใน HTML ของคุณเท่านั้น วัตถุประสงค์ของคำบรรยายคือเพื่อให้ข้อมูลลิขสิทธิ์หรือคำอธิบายที่จำเป็นในการทำความเข้าใจเนื้อหาของภาพ
วิธีเพิ่มข้อความแสดงแทนใน WordPress

การเพิ่มข้อความแสดงแทนรูปภาพใน WordPress นั้นง่ายมาก เมื่อคุณอัปโหลดรูปภาพ คุณสามารถเพิ่มข้อความแสดงแทนรูปภาพของคุณก่อนที่จะแทรกลงในเพจ WordPress บางรุ่นมีเมนูแอตทริบิวต์รูปภาพ alt ข้างภาพขนาดย่อ อื่น ๆ รวมถึงเมนูที่ด้านล่างของหน้าจอภาพขนาดย่อ
รูปแบบข้อความแสดงแทนที่เหมาะสมถึงมีประสิทธิภาพบางรูปแบบ
เมื่อพูดถึงข้อความแสดงแทน จะมีคุณภาพหลายระดับ คุณสามารถเลือกใช้ข้อความแสดงแทนที่เหมาะสม หรือคุณสามารถพยายามจัดหาข้อความแสดงแทนที่ดีที่สุดสำหรับผู้ใช้และ SEO ของคุณ ต่อไปนี้คือตัวอย่างบางส่วนของโมเดลข้อความแสดงแทนพื้นฐาน:

ไม่ดี: alt = "สุนัข"
ดีกว่า: alt = "สุนัขสีน้ำตาลพร้อมสายจูง"
ดีที่สุด: alt=”พุดเดิ้ลสีแทนเล่นอย่างมีความสุขบนพื้นหญ้าโดยที่ยังมีสายจูงติดอยู่”

แย่: alt=”คนที่มีหนังสือ”
ดีกว่า: alt=”แม่และลูกทำการบ้าน”
ดีที่สุด: alt=”ภาพแม่ผิวดำช่วยลูกชายทำการบ้านเพื่อแสดงพลังของผู้ปกครองที่เกี่ยวข้อง”

แย่: alt=”รูปถ้วย ผ้าเช็ดปาก และปากกา”
ดีกว่า: alt=”แก้วกาแฟสีน้ำเงินข้างผ้าเช็ดปากพร้อมปากกาเขียน”
ดีที่สุด: alt=”แก้วกาแฟสีน้ำเงินที่มีกาแฟวางอยู่ทางซ้ายบนโต๊ะไม้โดยมีปากกาอยู่ตรงข้ามและผ้าเช็ดปากคั่นด้วยคำว่า เป้าหมาย ไม่จำกัด”
ข้อความแสดงแทน: ประสบการณ์ผู้ใช้และ SEO ที่ดีขึ้น
คุณสามารถข้ามหรือรีบสร้างข้อความแสดงแทนของรูปภาพได้ง่ายๆ แต่การทำเช่นนั้นจะเป็นผลเสียต่อผู้เยี่ยมชมหน้าเว็บและ SEO ของคุณ เราขอให้คุณคิดว่าข้อความแสดงแทนเป็นวิธีการปรับปรุงหน้าเว็บทุกหน้า การเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเครื่องมือค้นหารวมถึงการจัดเตรียมโปรแกรมรวบรวมข้อมูลเว็บด้วยบริบทผ่านข้อความแสดงแทน นอกจากนี้ หลายคนใช้ข้อความแสดงแทนเพื่อทำความเข้าใจและโต้ตอบกับเว็บไซต์ของคุณอย่างสมบูรณ์ ข้อความแสดงแทนเพิ่มการเข้าถึงโดยการแทนที่รูปภาพหากไม่ได้โหลดหรือผู้ใช้มีความบกพร่องทางการมองเห็นหรือการรับรู้

