10 ผู้สร้างตาราง HTML ที่ดีที่สุดและตอบสนองออนไลน์
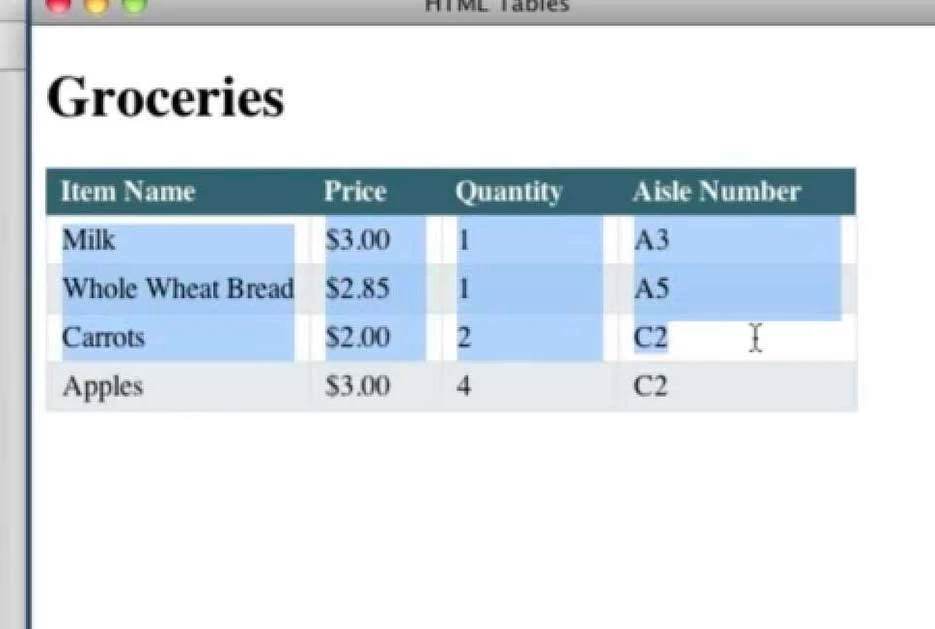
เผยแพร่แล้ว: 2022-06-18ตาราง HTML ประกอบด้วยข้อมูลที่จัดเรียงเป็นแถวและคอลัมน์ ตารางดังกล่าวมักใช้เพื่อเพิ่มความสวยงามในการออกแบบหน้าเว็บสมัยใหม่ ตารางใน HTML เป็นตัวเลือกที่ดีที่สุดเมื่อคุณต้องการจัดระเบียบข้อมูลที่ดูเป็นระเบียบและเป็นระบบในสเปรดชีต
ดังนั้นจะสร้างตารางใน HTML ได้อย่างไรและทำไมจึงใช้ ผู้สร้างตาราง HTML ที่ดีทางออนไลน์มีอะไรบ้าง ในบทความนี้ เราจะตอบคำถามเหล่านี้ทั้งหมดและอีกมากเพื่อช่วยให้คุณเข้าใจทุกอย่างเกี่ยวกับผู้สร้างตาราง HTML

ผู้สร้างตาราง HTML คืออะไร?
ผู้สร้างตาราง HTML ช่วยสร้างตารางโค้ด HTML โดยเลือกแอตทริบิวต์ตารางพื้นฐาน เช่น แถว คอลัมน์ และชุดธีมตารางที่กำหนดไว้ล่วงหน้า สีที่จำเป็น ฯลฯ เครื่องมือดังกล่าวพิสูจน์แล้วว่ามีประโยชน์อย่างมากสำหรับผู้ที่ไม่คุ้นเคยกับ HTML และ ซีเอสเอส. ไม่เพียงแค่นี้ แต่ยังมีประโยชน์สำหรับนักพัฒนาเว็บที่ต้องการสร้างตาราง HTML อย่างรวดเร็ว
เมื่อตารางพร้อมแล้ว คุณสามารถคัดลอกและวางโค้ดที่สร้างแล้วแทรกตารางลงในเว็บไซต์ที่ต้องการ ตาราง HTML แสดงผลได้ดีบน Windows, Chrome และ MAC OS เป็นต้น
10 ตัวสร้างตาราง HTML ที่ตอบสนองด้วย Colspan และ Rowspan
- QuackIt
- รหัส Beautify
- โปรแกรมแก้ไขข้อความ
- RapidTables
- เครื่องกำเนิดตาราง
- Divtable
- HTML-Cleaner
- CSSportal.com
- HTML.am
- แปลงตาราง
มีโปรแกรมสร้างตาราง HTML ออนไลน์ฟรีและใช้งานง่ายมากมาย เราได้รวมรายชื่อผู้สร้างตาราง HTML ที่ใช้งานง่าย 10 อันดับแรกไว้ด้วยกัน
QuackIt
QuackIt เป็นอีกหนึ่งเครื่องมือสร้างตาราง HTML แบบง่ายๆ ที่มีบทช่วยสอนมากมายและเนื้อหาที่เป็นประโยชน์เกี่ยวกับโค้ด HTML แท็ก เทมเพลต และอื่นๆ บทช่วยสอนมีอยู่บนเว็บไซต์สำหรับผู้เริ่มต้นที่ต้องการเรียนรู้การเขียนโค้ดจากพื้นฐาน
แม้ว่าเครื่องมือสร้างตารางของ QuackIt จะมีคุณสมบัติ HTML ที่จำกัด แต่คุณสามารถปรับแต่งได้อย่างรวดเร็ว จุดเด่นของเครื่องมือนี้คือมีตัวเลือกที่ปรับแต่งได้มากมาย เช่น สีพื้นหลัง เส้นขอบ โปรแกรมแก้ไขตาราง สีข้อความ และอื่นๆ
ทันทีที่คุณสร้างตารางโดยใช้ซอฟต์แวร์ คุณสามารถคัดลอกซอร์สโค้ดและวางลงในหน้าเว็บของคุณได้
เครื่องมือ HTML ที่มีประโยชน์โดย QuackIt คือ:
- แท็ก HTML
- รหัส HTML
- โปรแกรมแก้ไข HTML
- เทมเพลต HTML
- กวดวิชา HTML
Quacklt ฟรีหรือไม่? ใช่ ตัวสร้างตาราง HTML นี้ช่วยสร้างตารางได้ฟรี
รหัส Beautify

Code Beautify เป็นโปรแกรมสร้างตาราง HTML ขั้นสูงที่ให้คุณไม่เพียงแต่ทำให้สวยงาม แต่ยังตรวจสอบ วิเคราะห์ และสร้าง/แปลงซอร์สโค้ดสำหรับผลลัพธ์ที่คุณต้องการ เป็นเครื่องมือที่ใช้งานง่ายที่ช่วยให้นักพัฒนาสร้างตาราง HTML ได้อย่างรวดเร็วโดยใช้แอตทริบิวต์ของตาราง เช่น แถว สี ฯลฯ
ด้วย Code Beautify คุณสามารถสร้างตาราง HTML ด้วย tr, th และ td ด้วยคุณสมบัติ css นอกจากนี้ ตัวสร้างตาราง HTML ยังช่วยให้ผู้ใช้สร้างแท็กล่วงหน้าได้อย่างรวดเร็วโดยใช้ไวยากรณ์ HTML ในการเริ่มต้น คุณต้องเลือกตัวเลือกในฟิลด์ที่เกี่ยวข้อง และคลิกที่สร้างตาราง
Code Beautify มีเครื่องมือมากมายสำหรับการสร้าง HTML:
- โปรแกรมดู HTML
- ตัวสร้างแท็กโค้ด HTML
- ตัวจัดรูปแบบ HTML
- ตัวสร้างโค้ด HTML
Code Beautify ฟรีหรือไม่? ใช่ Code Beautify ให้บริการฟรีเพื่อสร้างตาราง HTML
การอ่านที่แนะนำ: โปรแกรมแก้ไข HTML ออนไลน์ที่ดีที่สุดฟรีสำหรับผู้เริ่มต้น
โปรแกรมแก้ไขข้อความ
ต้องการสร้างตาราง HTML อย่างง่ายอย่างรวดเร็วและไปยังขั้นตอนถัดไปในงานของคุณอย่างรวดเร็วใช่หรือไม่ Text Fixer อาจเป็นเครื่องมือที่สมบูรณ์แบบสำหรับคุณ ช่วยให้นักพัฒนาสามารถสร้างโค้ด HTML ที่จำเป็นสำหรับตารางได้อย่างรวดเร็วโดยใช้โปรแกรมสร้างตาราง HTML ทางออนไลน์ ออกแบบมาเพื่อความเร็วและประสิทธิภาพ เครื่องมือนี้ช่วยให้คุณปรับแต่งรูปลักษณ์ของโต๊ะด้วยตัวเลือกต่างๆ เช่น สีและโครงสร้าง
อะไรอีก? เครื่องมือสร้างโค้ด CSS และ HTML โดยอัตโนมัติ ดังนั้น ไม่ต้องรออีกต่อไปและใช้เครื่องมือนี้เพื่อแปลงข้อความเป็นย่อหน้า HTML หรือคำเป็น HTML โดยสร้างตารางเพื่อให้เหมาะกับความต้องการขนาดแถวและคอลัมน์ของคุณ
เครื่องมือแก้ไขข้อความ HTML ยอดนิยมบางส่วนมีดังนี้:
- เครื่องมือเข้ารหัส HTML
- โปรแกรมสร้างข้อความ HTML
- โปรแกรมสร้างรายการ HTML
Text Fixer ฟรีหรือไม่? Text Fixer เป็นเครื่องมือสร้างตาราง HTML ฟรี
RapidTables

RapidTables เป็นโปรแกรมสร้างโค้ดตาราง HTML อย่างง่าย ในการเริ่มต้น คุณต้องป้อนคุณสมบัติของตาราง HTML เช่น แถว คอลัมน์ สีเส้นขอบ ความกว้าง สไตล์ และอื่นๆ ตามต้องการ แล้วคลิกปุ่มสร้าง เมื่อใช้ซอฟต์แวร์นี้ คุณสามารถสร้างตารางได้อย่างง่ายดายโดยใช้ข้อมูลอ้างอิงและเครื่องมืออย่างรวดเร็ว

เครื่องมือ HTML RapidTables ยอดนิยมคือ:
- โปรแกรมแก้ไข HTML
- ตัวสร้างโค้ดลิงค์ HTML
- โปรแกรมสร้างตาราง HTML
- ตัวตรวจสอบส่วนหัว HTML
- ตัวตรวจสอบสถานะ HTML
RapidTables ฟรีหรือไม่ ใช่ เป็นผู้สร้าง HTML ฟรี
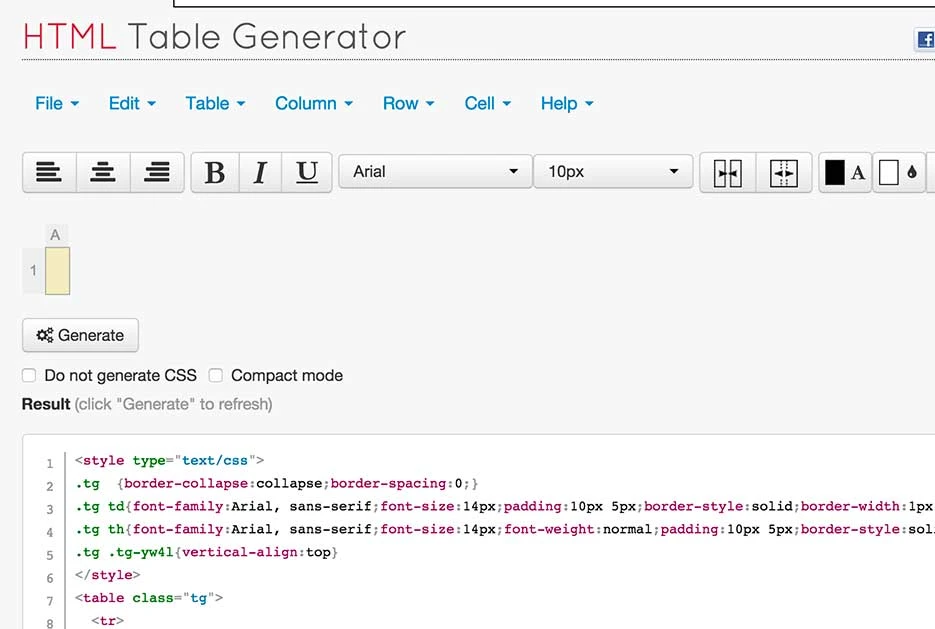
เครื่องกำเนิดตาราง
เมื่อใช้ตัวสร้างตาราง คุณสามารถสร้างหรือเพิ่มตาราง HTML ได้อย่างง่ายดายโดยใช้เครื่องมือมากมายที่มีให้ เช่น ลบแถว เพิ่มแถว เป็นต้น เมนูตารางเพิ่มเติมช่วยให้คุณกำหนดขนาดตารางที่ต้องการ ปรับการจัดตำแหน่งข้อความ และอื่นๆ โดยใช้ตัวเลือก จากเมนู
เครื่องมือนี้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับผู้ที่ไม่คุ้นเคยกับ HTML และ CSS หรือสำหรับนักพัฒนาที่ต้องการสร้างตาราง HTML อย่างรวดเร็ว
เครื่องมือ HTML บางส่วนที่จัดเตรียมโดยเครื่องมือสร้างตารางคือ:
- ธีมตาราง HTML
- โปรแกรมแก้ไข HTML
Tables Generator ฟรีหรือไม่? ใช่ มีเครื่องมือฟรีสำหรับสร้างตาราง HTML
Divtable
Divtable ช่วยให้คุณสร้างตาราง HTML ได้อย่างรวดเร็วด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน ตั้งค่าตัวเลือกและคลิกที่ขนาดที่ต้องการและปรับการตั้งค่าของคุณโดยใช้โปรแกรมแก้ไข HTML ไม่ว่าจะเป็นตาราง HTML มาตรฐานหรือบล็อก Div ที่มีสไตล์ คุณสามารถระบุการตั้งค่าที่คุณต้องการในช่องที่เกี่ยวข้อง นอกจากนี้ ปรับตัวเลือกให้กับตารางใหม่ของคุณด้วยตัวแก้ไขเชิงโต้ตอบที่ช่วยให้คุณเปลี่ยนแปลงโค้ดได้อย่างง่ายดาย
เครื่องมือ HTML Divtable ยอดนิยมบางส่วน ได้แก่:
- โปรแกรมแก้ไข HTML
- แท็ก HTML
- เทมเพลต HTML
Divtable ฟรีหรือไม่? ใช่ เป็นแพลตฟอร์มฟรีสำหรับสร้างตาราง HTML ทางออนไลน์
HTML-Cleaner

ตัวสร้างเครื่องมือ HTML-Cleaner HTML ค่อนข้างง่ายและใช้งานง่าย เป็นเครื่องมือสร้าง HTML ที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้างตารางได้อย่างรวดเร็วด้วยการตั้งค่าที่ต้องการ
คุณลักษณะเด่นของการใช้เครื่องมือนี้คือให้นักพัฒนาแปลงตาราง HTML เป็น DIV ที่มีโครงสร้าง นอกจากนี้ ด้วยสไตล์ .css ที่มีให้ ทำให้สามารถจัดตำแหน่งเซลล์ในสไตล์ที่คุณต้องการได้อย่างง่ายดาย
เครื่องมือ HtML-Cleaner ที่เป็นที่รู้จักของ Eell คือ:
- แท็ก HTML
- โปรแกรมแก้ไข HTML
HTML-Cleaner ฟรีหรือไม่? ใช่ ผู้ใช้สร้างตาราง HTML ออนไลน์ได้ฟรี
การอ่านที่แนะนำ: ซอฟต์แวร์ออกแบบเว็บไซต์ฟรีและโอเพ่นซอร์สที่ดีที่สุด
CSSportal.com
ตัวสร้างตาราง HTML นี้มีตัวอย่าง CSS มากมาย คุณสมบัติและตัวสร้างที่สามารถช่วยคุณสร้างการออกแบบเว็บที่ยอดเยี่ยม ด้วยการสร้างแท็กโดยอัตโนมัติ CSS ที่เกี่ยวข้องสำหรับการปรับเปลี่ยนในแบบของคุณ เครื่องสร้างตารางช่วยให้คุณสร้างตารางของคุณได้อย่างง่ายดาย
เครื่องมือยอดนิยมบางอย่างที่คุณสามารถใช้ได้คือ:
- แท็ก HTML
- ฟังก์ชัน CSS
- คุณสมบัติ CSS
CSSportal.com ฟรีหรือไม่ ใช่มันฟรีอย่างแน่นอน
HTML.am
HTML.am เป็นอีกหนึ่งเครื่องมือที่ใช้งานง่ายในการสร้างตาราง HTML ตัวสร้างตารางนี้สร้างแท็กโดยอัตโนมัติ – < table >, < tr >, < td > รวมทั้งเสนอ CSS ผู้สร้างตาราง HTML เพื่อสร้างตารางสำหรับเว็บไซต์ของคุณอย่างง่ายดาย
เครื่องมือ HMTL.am ที่รู้จักกันดี ได้แก่:
- กวดวิชา HTML
- เทมเพลต HTML
- รหัส HTML
- รหัสตาราง
- รหัสภาพ
- รหัสข้อความ
HTML.am ฟรีหรือไม่ ใช่ คุณสามารถสร้างตาราง HTML ที่น่าประทับใจได้ฟรี
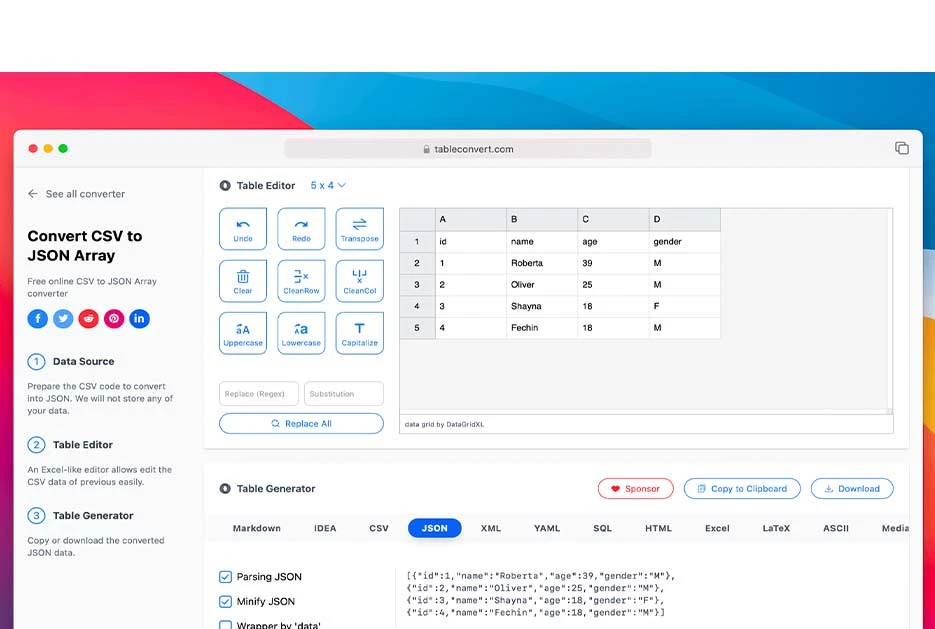
แปลงตาราง

TableConvert เป็นเครื่องมือที่ยอดเยี่ยมที่แปลง HTML, Markdown และ CSV ด้วยเครื่องมือที่มีประโยชน์ คุณสามารถแปลง excel เป็นตาราง Markdown หรือคัดลอกหรือดาวน์โหลดข้อมูลที่แปลงเป็นตาราง HTML ได้อย่างง่ายดาย
เครื่องมือที่มีประโยชน์บางอย่างที่ TableConvert มีให้คือ:
- ตัวแก้ไขตาราง
- เทมเพลตตาราง
TableConvert ฟรีหรือไม่ ใช่ ตัวสร้างตารางออนไลน์นี้ให้คุณสร้างตารางได้ฟรี
การอ่านที่แนะนำ: โปรแกรมแก้ไขข้อความที่ดีที่สุดสำหรับ Windows, Linux & Mac Coders
บทสรุป
นี่คือผู้สร้างตาราง HTML ที่ตอบสนองได้ดีที่สุด 10 อันดับทางออนไลน์ เราหวังว่าเครื่องมือสร้างตารางฟรีเหล่านี้จะช่วยคุณเพิ่มประสิทธิภาพการทำงานในที่ทำงาน!
คำถามที่พบบ่อย
- Rowspan และ Colspan ในตาราง HTML คืออะไร
ตาราง Rowspan ในตาราง HTML ระบุจำนวนเซลล์ที่ครอบคลุมหลายแถวในขณะที่ Colspan ทำงานกับฟังก์ชันเดียวกันสำหรับคอลัมน์
- เป็นไปได้ไหมที่จะรวม Rowspan และ Colspan เข้าด้วยกัน?
ได้ คุณสามารถผสม Rowspan และ Colspan เพื่อให้ได้ตารางที่หลากหลาย
- จะรวมเซลล์ในตาราง CSS ได้อย่างไร
ในการผสานเซลล์โดยใช้โปรแกรมแก้ไข HTML คุณต้องเน้นเซลล์อย่างน้อยสองเซลล์ในตารางขึ้นอยู่กับความต้องการของคุณ จากนั้น คุณต้องคลิกขวาที่เซลล์ที่ไฮไลต์แล้วเลือกผสานเซลล์จากเมนูตาราง
- Cellpadding ในตาราง HTML คืออะไร
Cellpadding หมายถึงช่องว่างระหว่างตารางเซลล์และเนื้อหา บทบาทหลักของ Cellpadding คือการเพิ่มพื้นที่สีขาว
- เราจะเพิ่มหลายแถวและคอลัมน์ใน HTML ได้อย่างไร
ตาราง HTML แสดงถึงชุดข้อมูลที่นำเสนออย่างเป็นระบบในแถวและคอลัมน์ ใช้ และ <td/ เพื่อสร้างแถวและคอลัมน์ตามลำดับ
