เคล็ดลับในการปรับปรุงความเร็วเว็บไซต์ของคุณเพื่อเพิ่มประสบการณ์ผู้ใช้และรายได้
เผยแพร่แล้ว: 2019-06-29
โพสต์นี้ได้รับการอัปเดตล่าสุดเมื่อวันที่ 26 กรกฎาคม 2019
การเร่งความเร็วเว็บไซต์ของคุณเป็นสิ่งสำคัญ ความล่าช้าหนึ่งวินาทีในการโหลดหน้าเว็บส่งผลให้:
- การดูหน้าเว็บน้อยลง 11%
- ความพึงพอใจของลูกค้าลดลง 16%
- การสูญเสีย 7% ในการสนทนา
ความเร็วเว็บไซต์ที่ช้าอาจมีผลกระทบอย่างมากต่อความสามารถในการมีส่วนร่วมของผู้ชม การสร้างยอดขาย และรายได้จากโฆษณาของเว็บไซต์ของคุณ ซึ่งหมายความว่าการมีเว็บไซต์ที่ทำงานเร็วเป็นสิ่งสำคัญ ไม่ใช่แค่เพื่อการจัดอันดับที่ดีใน Google แต่ยังเพื่อรักษาผลกำไรจากเว็บไซต์ให้เป็นที่น่าพอใจด้วย
ทำความเข้าใจว่าความเร็วของเว็บไซต์ส่งผลต่อการสนทนาอย่างไร
ความเร็วที่ช้าทำให้การสนทนาโดยรวมเสียหาย ผู้บริโภค 47% คาดหวังว่าเว็บไซต์จะโหลดภายใน 2 วินาทีหรือน้อยกว่า และ 40% จะออกจากหน้าเว็บที่ใช้เวลาสามวินาทีขึ้นไป
หมายความว่าหากเว็บไซต์ของคุณใช้เวลาโหลดนานกว่า 3 วินาที คุณจะสูญเสียผู้เข้าชมไปเกือบ 50% ก่อนที่พวกเขาจะมาถึงไซต์ของคุณด้วยซ้ำ ในการสำรวจการมีส่วนร่วมของผู้ชม 79% ของผู้บริโภคกล่าวว่าพวกเขาจะไม่กลับไปที่เว็บไซต์ที่มีประสิทธิภาพต่ำ

แหล่งที่มาของรูปภาพ: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% ของผู้ซื้อกล่าวว่าความเร็วเว็บไซต์ที่รวดเร็วมีความสำคัญต่อความภักดีต่อเว็บไซต์ของตน ผู้ซื้อ 44% บอกว่าพวกเขาไม่แนะนำเว็บไซต์ที่มีความเร็วต่ำให้กับเพื่อน
การสำรวจยังค้นพบเพิ่มเติมว่าแม้แต่ความล่าช้าครั้งที่สองก็สามารถลดความพึงพอใจของลูกค้าได้ประมาณ 16% ดังนั้นเราจึงปฏิเสธไม่ได้ว่าการปรับปรุงความเร็วของเว็บไซต์ช่วยเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ด้วย
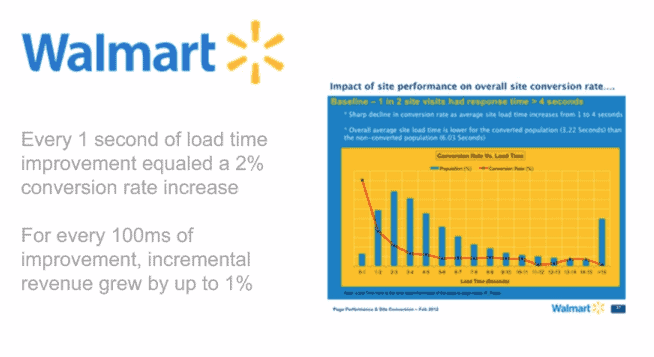
Walmart เป็นหนึ่งในตัวอย่างที่ดีที่สุดของการแปลงที่ดีขึ้นหลังจากเพิ่มความเร็วของเว็บไซต์

ที่มาของภาพ: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
กราฟที่แสดงด้านบนนี้แสดงให้เห็นว่ายิ่งหน้าเว็บเร็วขึ้นเท่าใด ผู้เข้าชมก็ยิ่งมีโอกาสตัดสินใจซื้อมากขึ้นเท่านั้น Walmart ยังรายงานผลลัพธ์ต่อไปนี้:
- สำหรับทุก ๆ วินาทีที่เพิ่มขึ้นของเว็บไซต์ Walmart พบว่ามี Conversion โดยรวมเพิ่มขึ้นถึง 2%
- สำหรับการปรับปรุงทุกๆ 100 มิลลิวินาที รายได้รวมของ Walmart เพิ่มขึ้นเกือบ 1%
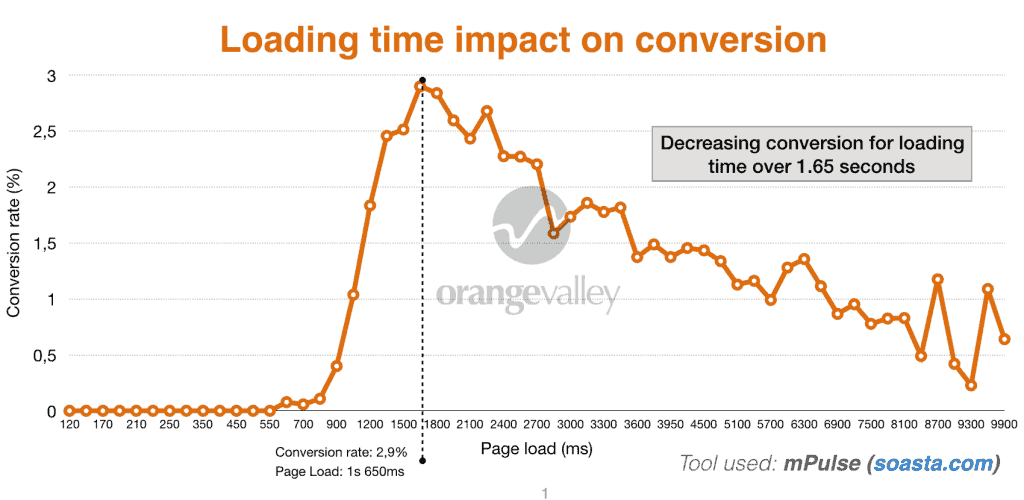
ในการศึกษาอื่น ความสัมพันธ์ระหว่างเวลาในการโหลดหน้าเว็บและอัตรา Conversion แสดงให้เห็นอย่างชัดเจนว่าอัตรา Conversion ลดลง 25% โดยใช้เวลาโหลดเพิ่มขึ้นเพียง 1 วินาที

ที่มาของภาพ: Orangevalley
ตอนนี้ฉันหวังว่าคุณจะได้ตระหนักว่าการเพิ่มเวลาในการโหลดหน้าเว็บนั้นสำคัญเพียงใด ในการสร้างรายได้เพิ่มขึ้นจากโฆษณาและการขาย
เวลาในการโหลดหน้าเว็บที่ดีคืออะไร?
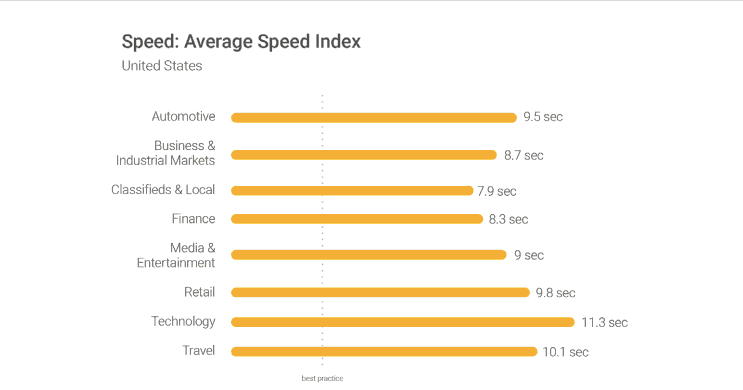
ก่อนที่คุณจะเริ่มทำงานเพื่อเพิ่มความเร็วของเว็บไซต์ของคุณ คุณต้องมีความคิดเกี่ยวกับตำแหน่งที่คุณต้องการ สามวินาทีหรือต่ำกว่านั้นเป็นเวลาที่เหมาะสมในการโหลดหน้าเว็บตามทฤษฎีของ Google น่าเสียดายที่ตามผลการวิจัยรายงานมาตรฐานที่เผยแพร่เมื่อเร็ว ๆ นี้ เว็บไซต์ส่วนใหญ่ไม่ใกล้เคียงเลย

ที่มาของรูปภาพ: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
วิธีเร่งความเร็วเว็บไซต์ของคุณในปี 2019
มีหลายปัจจัยที่ต้องพิจารณาเมื่อต้องการเพิ่มเวลาในการโหลดหน้าเว็บ มาดูเทคนิคที่คุณสามารถนำไปใช้เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บและเพิ่มประสิทธิภาพไซต์เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
#1 – ย่อคำขอ HTTP ให้เล็กที่สุด
จากข้อมูลของ Yahoo 80% ของเวลาในการโหลดเพจทั้งหมดนั้นใช้ไปกับการดาวน์โหลดส่วนต่างๆ ของเพจ เช่น รูปภาพ สไตล์ชีต และสคริปต์ มีการร้องขอ HTTP สำหรับแต่ละส่วนประกอบเหล่านี้ ยิ่งมีองค์ประกอบในหน้ามากเท่าใด หน้าเว็บก็จะใช้เวลานานขึ้นในการแสดงผล
สิ่งแรกที่คุณต้องทำคือหาจำนวนคำขอ HTTP ที่เว็บไซต์ของคุณสร้าง เพื่อให้คุณใช้เป็นเกณฑ์มาตรฐานได้ หากคุณใช้ Google Chrome ให้ใช้เครื่องมือพัฒนาของเบราว์เซอร์เพื่อดูว่าไซต์ของคุณกำลังสร้างคำขอ HTTP จำนวนเท่าใด
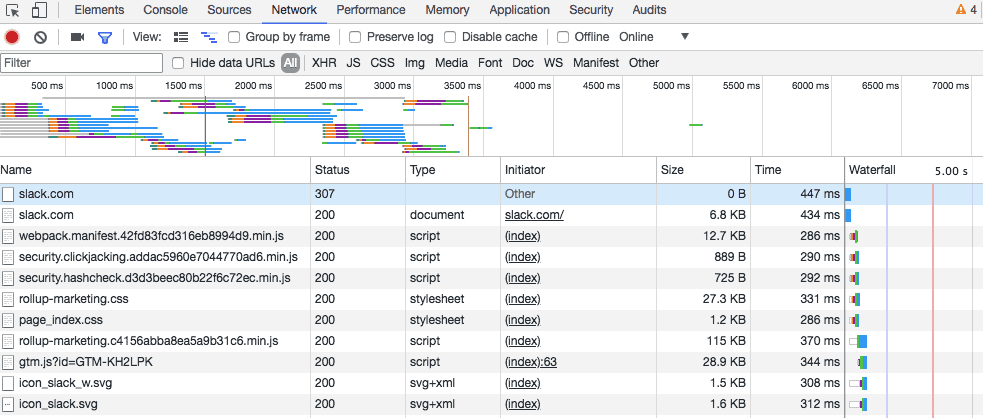
คลิกขวาบนเพจที่คุณต้องการวิเคราะห์ จากนั้นคลิก “ตรวจสอบ” และคลิกแท็บ “เครือข่าย”

ที่มาภาพ: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
คุณสามารถดูรายละเอียดทั้งหมดได้ที่นี่ คอลัมน์ชื่อแสดงไฟล์ทั้งหมดของเพจ คอลัมน์ "ขนาด" จะบอกคุณเกี่ยวกับขนาดของแต่ละไฟล์ และคอลัมน์ "เวลา" จะแสดงระยะเวลาที่ใช้ในการโหลดแต่ละไฟล์
คุณสามารถดูจำนวนคำขอ HTTP ที่เว็บไซต์ของคุณสร้างได้ที่มุมล่างซ้าย ฉันต้องการเพิ่มอีกจุดหนึ่งและนั่นคือการตอบสนอง เว็บไซต์ของคุณควรตอบสนอง ขณะนี้เรามีหน้าจอจำนวนมาก ดังนั้นการตอบสนองจึงมีบทบาทสำคัญเช่นกัน
#2 – ใช้ CDN (เครือข่ายการจัดส่งเนื้อหา)
การโฮสต์ไฟล์มีเดียของคุณบนเครือข่ายการส่งเนื้อหาอาจเป็นหนึ่งในวิธีที่ดีที่สุดในการเพิ่มความเร็วเว็บไซต์ของคุณ กลยุทธ์นี้สามารถช่วยให้คุณประหยัดแบนด์วิธได้เกือบ 70% และลดจำนวนคำขอที่เว็บไซต์ของคุณกำลังสร้างอยู่
เครือข่ายการจัดส่งเนื้อหาโฮสต์ไฟล์ของคุณผ่านเครือข่ายเซิร์ฟเวอร์ขนาดใหญ่ทั่วโลก เนื่องจากแบนด์วิธของคุณกระจายไปตามเซิร์ฟเวอร์ต่างๆ จึงช่วยลดภาระให้กับเซิร์ฟเวอร์เครื่องใดก็ได้ นอกจากนี้ยังปกป้องเว็บไซต์ของคุณจากการโจมตี DDoS และการจราจรที่เพิ่มขึ้นอย่างฉับพลัน
#3 – ย่อขนาดและรวมไฟล์
ตอนนี้ คุณได้ทราบแล้วว่าไซต์ของคุณสร้างคำขอจำนวนเท่าใด คุณสามารถเริ่มดำเนินการเพื่อลดจำนวนได้ ไฟล์ HTML, CSS และ JavaScript คือจุดเริ่มต้นที่ดีที่สุด ไฟล์เหล่านี้กำหนดรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ นอกจากนี้ยังเพิ่มจำนวนคำขอที่ไซต์ของคุณทำเมื่อใดก็ตามที่ผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ

วิธีที่ดีที่สุดในการลดจำนวนนี้คือการลดขนาดและรวมไฟล์ของคุณ กระบวนการนี้ช่วยลดขนาดของแต่ละไฟล์รวมถึงจำนวนไฟล์ กระบวนการลดขนาดและรวมเข้าด้วยกันมีความสำคัญหากคุณใช้ตัวสร้างไซต์ templated เนื่องจากตัวสร้างไซต์เหล่านี้ใช้รหัสที่ซับซ้อนซึ่งทำให้ไซต์ของคุณช้า
#4 – ใช้ WP Engine
Venture Harbor ได้ทำการวิจัยเกี่ยวกับเว็บโฮสติ้งที่ดีที่สุด และพวกเขาได้ตั้งค่ากระบวนการตรวจสอบเวลาตอบสนองสำหรับบริษัทเว็บโฮสติ้งหลายแห่ง พวกเขายังอัปโหลด WordPress และใช้ธีมเดียวกันกับมัน พวกเขาตั้งค่าเครื่องมือตรวจสอบการตอบสนองเพื่อให้ทราบเวลาตอบสนองที่แน่นอนทุกๆ 5 นาที
เกือบ 9 ใน 10 ไฟล์ที่ทดสอบมีเวลาตอบสนองตั้งแต่ 600ms ถึง 1300ms เวลาตอบสนองของเซิร์ฟเวอร์ WordPress คือ 293ms เท่านั้น WordPress เป็นหนึ่งในบริษัทเซิร์ฟเวอร์ไม่กี่แห่งที่ปรับราคาให้เหมาะสม
#5 – ใช้การโหลดแบบอะซิงโครนัสสำหรับไฟล์ขนาดใหญ่
เมื่อคุณทำการย่อขนาดและรวมไฟล์ของคุณเสร็จแล้ว คุณยังสามารถเพิ่มประสิทธิภาพวิธีการโหลดไฟล์เหล่านี้บนเพจของคุณได้อีกด้วย มีสองวิธีในการโหลดไฟล์ CSS และ JavaScript: แบบซิงโครนัสและแบบอะซิงโครนัส
หากสคริปต์ของคุณโหลดพร้อมกัน หมายความว่าโหลดทีละสคริปต์ หากแมลงวันโหลดแบบอะซิงโครนัส สคริปต์บางตัวจะโหลดพร้อมกัน การโหลดไฟล์แบบอะซิงโครนัสสามารถเพิ่มความเร็วให้กับเพจของคุณ เพราะเมื่อเบราว์เซอร์โหลดเพจ เพจจะย้ายจากบนลงล่าง
ในการทำให้สคริปต์โหลดแบบอะซิงโครนัส คุณจะต้องใช้ปลั๊กอินพรีเมียม เช่น WP Rocket
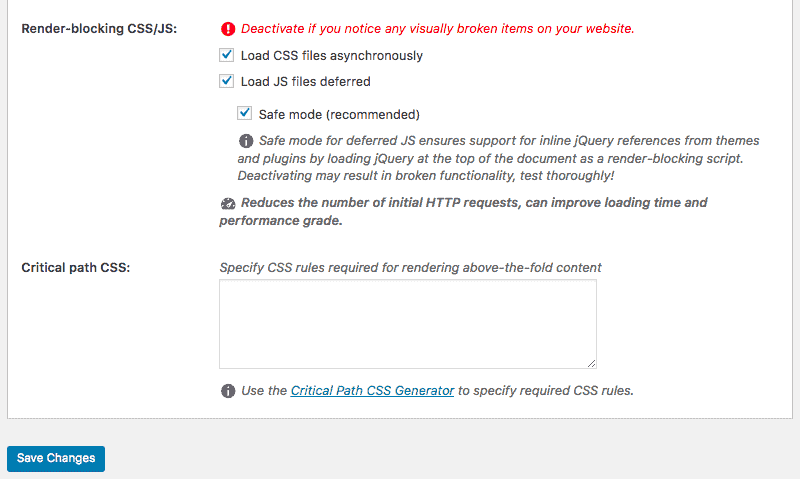
เปิด WP Rocket และใช้ “Static File” และตรวจสอบตัวเลือกที่คุณจะพบถัดจาก “Render-blocking CSS/JS”

บันทึกการเปลี่ยนแปลงของคุณและทดสอบเว็บไซต์ของคุณเพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างถูกต้อง
#6 – ใช้ปลั๊กอินแคช
หากคุณใช้ WordPress หนึ่งในวิธีที่มีประสิทธิภาพมากที่สุดในการเพิ่มความเร็วในการโหลดหน้าเว็บของคุณคือการติดตั้งปลั๊กอิน WordPress ตัวเลือกยอดนิยม ได้แก่ WordPress Super Cache, WP Total Cache หรือ WP Rocket
ปลั๊กอินส่วนใหญ่นั้นฟรี แต่ก็มีเวอร์ชันพรีเมียมที่มีคุณสมบัติที่ดีกว่า ปลั๊กอินเหล่านี้ทำได้มากกว่าแค่การแคชเบราว์เซอร์และปรับปรุงความเร็วของเพจ
#7 – เลื่อนการโหลด JavaScript

การเลื่อนไฟล์หมายถึงการหยุดโหลดจนกว่าไฟล์อื่นจะโหลดเสร็จ การเลื่อนไฟล์ขนาดใหญ่ขึ้น เช่น JavaScript จะทำให้คุณมั่นใจได้ว่าไฟล์ที่เหลือจะโหลดได้โดยไม่เกิดความล่าช้า
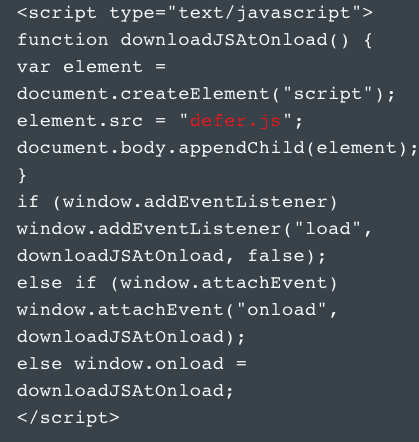
หากคุณใช้ไซต์ WordPress คุณสามารถใช้ปลั๊กอิน WP Rocket เพื่อเปิดใช้งานการโหลด JavaScript ที่เลื่อนออกไป หากคุณใช้งานไซต์ HTML คุณจะต้องใช้การเรียกไปยังไฟล์ JavaScript ภายนอกก่อนแท็ก </body> ซึ่งมีลักษณะดังนี้
#8 – ตรวจสอบให้แน่ใจว่าคุณใช้ธีมที่ดี (พิจารณาว่าคุณใช้ WordPress)
เว็บไซต์จำนวนมากดูสวยงามแต่ทำงานได้แย่มากในแง่ของความเร็ว อย่างที่คุณเห็น จะเป็นการดีกว่าหากเน้นไปที่การสร้างไซต์ที่ทำงานได้รวดเร็ว ไม่มีประโยชน์ที่จะพัฒนาธีม WordPress ด้วยฟีเจอร์ขั้นสุดยอดที่ทำให้เวลาในการโหลดช้าลง ตรวจสอบว่าคุณใช้ธีมที่เน้นการเพิ่มประสิทธิภาพความเร็วหน้าและประสิทธิภาพการโหลด
#9 – ลดเวลาเหลือไบต์แรก
นอกจากเวลาที่ใช้ในการโหลดหน้าของคุณจนเสร็จสมบูรณ์แล้ว คุณจะต้องตรวจสอบเวลาที่ใช้ในการเริ่มโหลดด้วย Time To First Byte หรือ TTFB คือเวลาเฉพาะที่เบราว์เซอร์ต้องรอก่อนที่จะได้รับข้อมูลไบต์แรกจากเซิร์ฟเวอร์ จากข้อมูลของ Google TTFB ในอุดมคติควรน้อยกว่า 200ms
เมื่อผู้ใช้เข้าชมเว็บไซต์ของคุณ เบราว์เซอร์จะส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ของเว็บไซต์นั้น มีสามขั้นตอนเกิดขึ้นระหว่างคำขอเริ่มต้นและข้อมูลไบต์แรก
- DNS ค้นหา
- การประมวลผลของเซิร์ฟเวอร์
- การตอบสนอง
คุณสามารถตรวจสอบระยะเวลาที่กระบวนการนี้ใช้ได้อย่างรวดเร็วโดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome หรือเครื่องมือของบุคคลที่สามอื่นๆ หาก TTFB ของไซต์ของคุณต่ำกว่า 200 มิลลิวินาที ถือว่าสมบูรณ์แบบ แต่ถ้ามากกว่านั้น แสดงว่าเป็นปัญหา
สาเหตุทั่วไปที่ทำให้ TTFB ช้าคือปัญหาเครือข่าย การสร้างเนื้อหาแบบไดนามิก การกำหนดค่าเว็บเซิร์ฟเวอร์ และการรับส่งข้อมูล จากปัจจัยทั้งสี่นี้ คุณสามารถควบคุมได้เฉพาะการสร้างเนื้อหาแบบไดนามิกและการกำหนดค่าเซิร์ฟเวอร์
#10 – เลือกตัวเลือกการโฮสต์ที่สมบูรณ์แบบ
เจ้าของไซต์รายใหม่ส่วนใหญ่เลือกแผนการโฮสต์ที่ถูกกว่า ซึ่งไม่เป็นปัญหาในขั้นเริ่มต้น อย่างไรก็ตาม เมื่อทราฟฟิกเริ่มเพิ่มขึ้น คุณต้องอัปเกรดแผนการโฮสต์ของคุณ
เมื่อต้องเลือกโฮสติ้ง มีสามตัวเลือกที่คุณสามารถพิจารณาได้:
- แชร์โฮสติ้ง
- โฮสติ้ง VPS
- เซิร์ฟเวอร์เฉพาะ
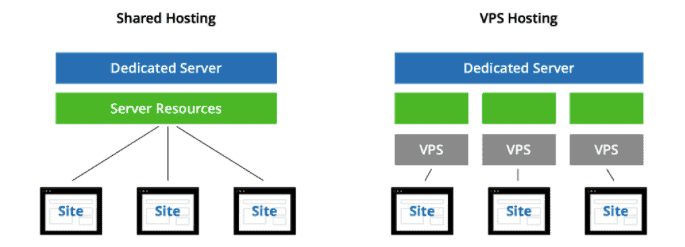
โฮสติ้งที่ใช้ร่วมกันเป็นตัวเลือกที่ถูกที่สุดที่ให้คุณแบ่งปันทรัพยากร เช่น CPU, พื้นที่ดิสก์ และ RAM กับเว็บไซต์อื่น ๆ ที่โฮสต์บนเซิร์ฟเวอร์เดียวกัน
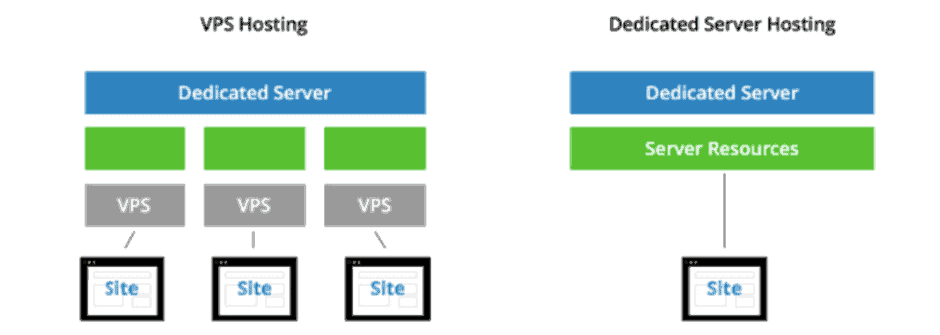
ในการโฮสต์ VPS คุณยังคงใช้เซิร์ฟเวอร์ร่วมกัน แต่คุณมีส่วนทรัพยากรเซิร์ฟเวอร์เฉพาะของคุณ

ในเซิร์ฟเวอร์เฉพาะ คุณไม่ได้แบ่งปันทรัพยากรกับผู้อื่น เซิร์ฟเวอร์เฉพาะช่วยให้คุณมีพื้นที่มากขึ้นในการกำหนดค่าและตั้งค่าต่างๆ หากคุณต้องการพื้นที่จำนวนมากและควบคุมโฮสติ้งได้อย่างสมบูรณ์ เซิร์ฟเวอร์เฉพาะอาจเป็นทางออกที่ดีที่สุดสำหรับคุณ

แหล่งที่มาของรูปภาพ: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
บทสรุป
ฉันหวังว่าบทความนี้จะช่วยให้คุณมองเห็นการเพิ่มประสิทธิภาพความเร็วหน้าและขั้นตอนที่คุณสามารถปฏิบัติตามเพื่อปรับปรุงได้ อาจเป็นเรื่องน่ากลัวในตอนแรกเมื่อคุณตระหนักว่าความเร็วเว็บไซต์ของคุณต่ำเกินไปเพียงใด
อย่างไรก็ตาม หากคุณดำเนินการตามขั้นตอนที่รวมอยู่ในบทความนี้ คุณก็จะได้รับประสบการณ์ของผู้ใช้ที่ดีขึ้น การแปลงที่สูงขึ้น การเข้าชม Google ฟรีมากขึ้น และเพิ่มรายได้จากโฆษณา!
