7 เคล็ดลับสำหรับสถาปัตยกรรมข้อมูลที่ดีขึ้นบนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-11-03สถาปัตยกรรมข้อมูล (IA) จะแนะนำผู้ใช้ในการใช้ระบบข้อมูลเช่นเดียวกับสถาปัตยกรรมดั้งเดิมกำหนดวิธีที่ผู้คนจะใช้อาคารหรือโครงสร้างอื่น และถึงแม้ว่าจะมีระบบข้อมูลมากมาย แต่เว็บไซต์ที่ใช้บ่อยที่สุดคือ
สถาปัตยกรรมสารสนเทศต่างจากสถาปัตยกรรมของสะพานและอาคาร แต่สถาปัตยกรรมสารสนเทศมีส่วนที่เคลื่อนไหวได้มากกว่า ซึ่งเป็นรูปแบบที่เป็นนามธรรมมากกว่าของ 'วัสดุก่อสร้าง' และมีเพียงไม่กี่ทศวรรษเท่านั้น นอกจากนี้ ระบบข้อมูลเช่นเว็บไซต์มีความอ่อนไหวมากกว่าและสามารถปรับเปลี่ยนและปรับปรุงได้เมื่อเวลาผ่านไป
หากคุณเชี่ยวชาญในหลักการของสถาปัตยกรรมข้อมูล คุณก็สามารถสร้างเว็บไซต์ที่ทนทานต่อกาลเวลา บทความนี้จะให้ข้อมูลเชิงลึกเกี่ยวกับวิธีที่คุณสามารถเปลี่ยนเว็บไซต์ของคุณให้เป็นตัวอย่างที่ชัดเจนของสถาปัตยกรรมข้อมูลที่ออกแบบมาอย่างดี
สถาปัตยกรรมสารสนเทศที่เกี่ยวข้องกับเว็บไซต์คืออะไร?

สถาปัตยกรรมข้อมูลหมายถึงกระบวนการที่ผู้ใช้ของคุณดำเนินการเพื่อรวบรวมข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณผ่านเว็บไซต์หรือแพลตฟอร์มดิจิทัลอื่นๆ เช่น แอป สถาปัตยกรรมข้อมูลช่วยให้ผู้คนมีวิธีการที่เป็นระบบในการนำทางจากจุด A ไปยังจุด B เพื่อให้บรรลุการดำเนินการหรือได้รับความรู้ กล่าวอีกนัยหนึ่ง สถาปัตยกรรมข้อมูลที่ดีขึ้นช่วยส่งเสริมการเข้าถึงข้อมูลได้ง่ายขึ้นผ่านการออกแบบการนำทางที่ใช้งานง่าย
สถาปัตยกรรมข้อมูลที่ดีที่สุดไม่เพียงแต่ทำให้การเดินทางและเป้าหมายของผู้ใช้คล่องตัวเท่านั้น แต่ยังตอบสนองความต้องการเฉพาะของผู้ใช้ด้วยการจัดข้อมูลจำนวนมหาศาลออกเป็นหมวดหมู่ย่อยๆ ที่เข้าใจง่าย
สถาปัตยกรรมสารสนเทศมีต้นกำเนิดมาจากไหน?
วิธีการ เทคนิค และหลักการส่วนใหญ่ที่ใช้ในการทำความเข้าใจและปรับปรุงการออกแบบสถาปัตยกรรมสารสนเทศมาจาก Peter Morville มอร์วิลล์เป็นสถาปนิกผู้ก่อตั้งสาขาประสบการณ์ผู้ใช้ (UX) และระบบสินค้าคงคลังเนื้อหา แม้ว่าเขาจะเป็นคนแรก แต่ก็มีผู้เชี่ยวชาญจำนวนมากในสาขานี้ซึ่งพัฒนาแนวทางปฏิบัติที่ดีที่สุดของ IA ผ่าน สถาบันสถาปัตยกรรมข้อมูล และการวิจัยผู้ใช้
สถาปัตยกรรมสารสนเทศประกอบด้วยองค์ประกอบใดบ้าง

ก่อนที่เราจะเจาะลึกถึงวิธีการปรับปรุงสถาปัตยกรรมข้อมูลของคุณ สิ่งสำคัญคือต้องมีความเข้าใจที่ดีว่ามีอะไรรวมอยู่ในสาขาวิชานี้ที่เกี่ยวข้องกับเว็บไซต์ของคุณ ในขณะที่สถาปัตยกรรมข้อมูลสามารถนำไปใช้กับวิทยาศาสตร์ห้องสมุด วิทยาศาสตร์สเปรดชีต และแม้แต่โครงสร้างทางกายภาพ เราจะมุ่งเน้นไปที่ IA ที่เกี่ยวข้องกับเว็บไซต์
คุณจะพบตัวอย่างสถาปัตยกรรมข้อมูลบนเว็บไซต์ได้จากที่ใด
ทั้งหมดที่ต้องใช้ก็คือการโหลดเว็บไซต์เพื่อให้มีตัวอย่างสถาปัตยกรรมข้อมูลท่วมท้น สถาปัตยกรรมข้อมูลเป็นองค์กรเชิงกลยุทธ์และการนำเสนอเนื้อหาในเว็บไซต์ของคุณ อันที่จริง เกือบทุกแง่มุมของเว็บไซต์และการออกแบบเว็บเป็นส่วนหนึ่งของ IA แน่นอนว่ามีสถาปัตยกรรมข้อมูลที่ดีและ IA ย่อย แต่ทั้งหมดต่อไปนี้เป็นส่วนสำคัญของระบบ IA ที่เข้าสู่ไซต์ของคุณ:
- การออกแบบ UX/ การออกแบบ UI
- เนื้อหาที่เป็นลายลักษณ์อักษรหรือตำรวจเว็บ
- การออกแบบกราฟิกและรูปแบบการออกแบบ
- รูปภาพ
- ปุ่ม
- ลิงค์
- คุณสมบัติเค้าโครง
- ระบบการตั้งชื่อเว็บไซต์
- แท็กข้อมูลเมตา
- คุณสมบัติการเข้าถึง
IA ที่ดีเข้ามามีบทบาทในทุกข้อข้างต้น และองค์ประกอบเหล่านี้มักถูกจัดประเภทเป็นการออกแบบ UX กลยุทธ์การสร้างเนื้อหา และเค้าโครงหน้าแรก (การออกแบบ UI)
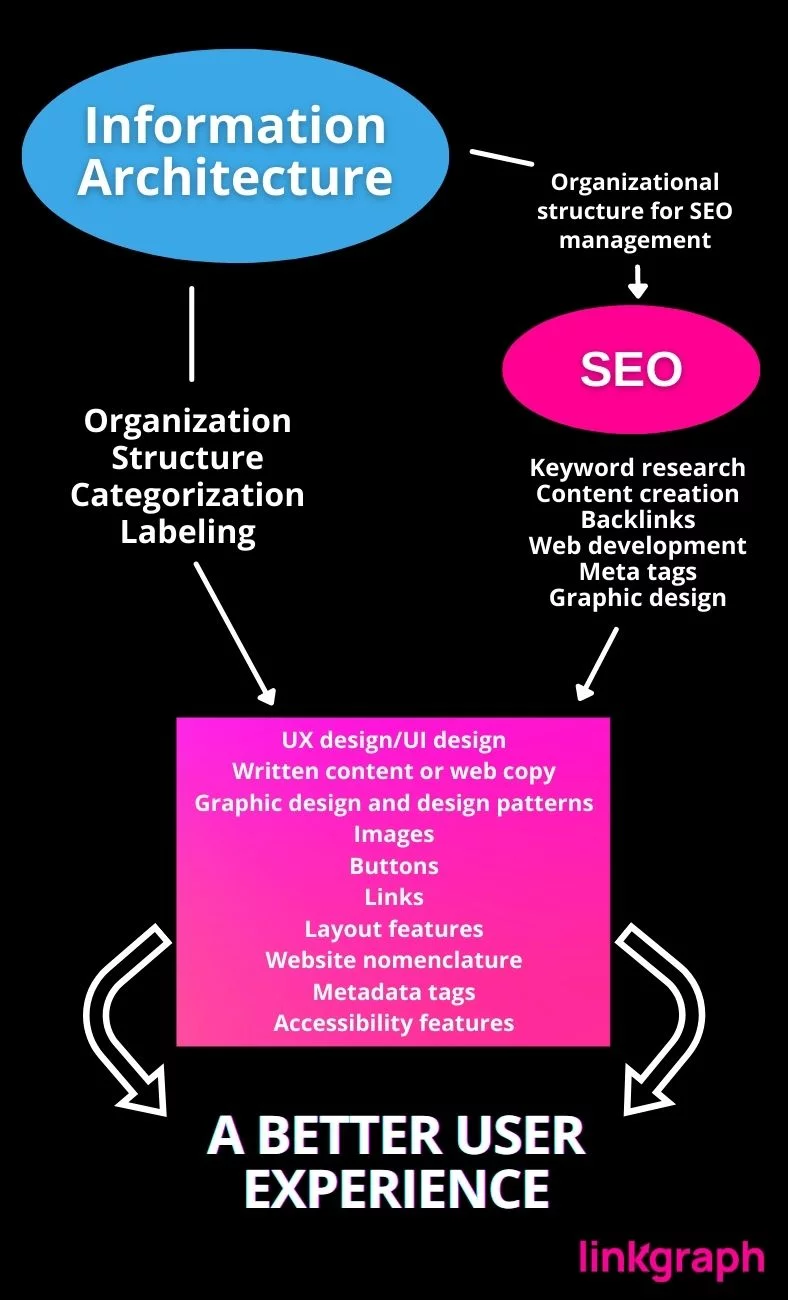
สถาปัตยกรรมสารสนเทศและ SEO ทำงานร่วมกันอย่างไร?
การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) และสถาปัตยกรรมข้อมูลเป็นประโยชน์ต่อเจ้าของเว็บไซต์และผู้ใช้เว็บด้วยการปรับปรุงประสบการณ์อินเทอร์เน็ต SEO และ IA ทำให้เนื้อหาที่มีคุณภาพง่ายต่อการค้นหา ทำความเข้าใจ และนำทาง SEO และ IA ต่างกันตรงที่ซึ่งเหมาะสมกับกระบวนการสร้างเว็บไซต์
IA ที่ดีรองรับ SEO
SEO มีเป้าหมายเพื่อเพิ่มการมองเห็นเว็บไซต์ผ่านศาสตร์แห่งการกำหนดค่าเนื้อหา การพัฒนาเว็บส่วนหน้า และการพัฒนาเว็บส่วนหลังเพื่อตอบสนองต่ออัลกอริธึมของเครื่องมือค้นหา ผลลัพธ์คือเว็บไซต์ที่เสิร์ชเอ็นจิ้นสามารถค้นหาและแสดงเป็นผลการค้นหาสำหรับคำถามของผู้ใช้เว็บ นี่เป็นกระบวนการต่อเนื่อง SEO ต้องใช้แนวทางเชิงรุกและเชิงรับเนื่องจากอัลกอริทึมมักเปลี่ยนแปลง นอกจากนี้ เสิร์ชเอ็นจิ้นยังเห็นคุณค่าของเว็บไซต์ที่อัปเดตเนื้อหาเป็นประจำ
ผู้เชี่ยวชาญ SEO มักจะปรับปรุงเว็บไซต์
- เนื้อหาที่เขียน
- ความเร็วในการโหลดและการตอบสนอง
- องค์กร
- การออกแบบภาพ
- กราฟิกและภาพถ่าย
สถาปัตยกรรมข้อมูลมักจะทำงานได้ดีที่สุดเมื่อสร้างก่อนที่การออกแบบเว็บที่ใช้งานจะเริ่มขึ้น IA กำหนดกรอบการทำงานที่สนับสนุนความพยายามของผู้เชี่ยวชาญ SEO ตลอดชีวิตของเว็บไซต์ ด้วย IA ที่มีกลยุทธ์ที่ดี เว็บไซต์จะมีรากฐานที่แข็งแกร่งขององค์กรเชิงตรรกะ สิ่งนี้ทำให้เว็บไซต์น่าเพลิดเพลินยิ่งขึ้นจากมุมมองของผู้ใช้ เนื่องจากพวกเขาสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย ในทางกลับกัน สิ่งนี้จะช่วยปรับปรุงชื่อเสียงของเว็บไซต์ ชื่อเสียงที่ดีขึ้นจะเพิ่มอำนาจของเว็บไซต์และผลักดันให้สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา เพื่อให้ผู้คนสามารถค้นหาได้มากขึ้น

สถาปัตยกรรมข้อมูลที่ดีมีการออกแบบเพียงครั้งเดียว
เช่นเดียวกับระบบส่วนใหญ่ IA ที่ดีที่สุดจะต้องได้รับการออกแบบเพียงครั้งเดียว หากระบบ IA มีประสิทธิภาพ จะทำให้เว็บไซต์สามารถปรับขนาดและตอบสนองต่อการเปลี่ยนแปลงที่จำเป็นสำหรับกลยุทธ์ SEO ล่าสุดได้ เนื่องจากมีการเพิ่มบล็อก ผลิตภัณฑ์ หรือหน้า Landing Page ในเว็บไซต์สำหรับ SEO มากขึ้น IA ที่ดีจึงมีสถานที่และระบบที่กำหนดไว้สำหรับจัดการ
เหตุใดสถาปัตยกรรมสารสนเทศจึงมีความสำคัญใน UX

ตามที่บรรณารักษ์ในพื้นที่ของคุณจะบอกคุณ การเข้าถึงข้อมูลอย่างง่ายดายนั้นประเมินค่าไม่ได้ ข้อมูลมีทั้งการเสริมอำนาจและมีความสำคัญต่อประสบการณ์ส่วนบุคคลที่ดีที่สุดและสังคมที่ดีขึ้น อย่างไรก็ตาม เมื่อพูดถึง UX ของคุณ IA มีความสำคัญเฉพาะเจาะจงมากกว่า เพิ่มมูลค่าแบรนด์ของคุณต่อผู้มีโอกาสเป็นลูกค้าพร้อมทั้งหนุนยอดขายของคุณ
โครงสร้าง IA ที่ดีตามหลักการที่ตั้งไว้นั้นมีพลังในการช่วยให้ผู้คนค้นหาสิ่งที่ต้องการได้ภายในไม่กี่วินาที ตัวอย่างที่ง่ายที่สุดอย่างหนึ่งคือป้ายกำกับโฟลเดอร์ที่กระชับและถูกต้องใน Google ไดรฟ์ของคุณ ระบบการตั้งชื่อหรือการนำทางนี้ช่วยให้คุณเข้าถึงไฟล์และข้อมูลที่คุณต้องการได้อย่างรวดเร็วและง่ายดาย ช่วยลดความยุ่งยากและเสียเวลาน้อยลง
แม้จะซับซ้อนกว่านั้น Google Maps ยังใช้ IA เพื่อช่วยให้ผู้คนค้นพบสิ่งที่พวกเขากำลังมองหาในโลกจริง ตัวอย่างเช่น หากคุณพิมพ์ "อาหารใกล้ฉัน" ผลการค้นหาของคุณจะเต็มไปด้วยร้านอาหารใกล้เคียง การสาธิต IA นี้เป็นตัวอย่างที่สมบูรณ์แบบของการช่วยให้ผู้ใช้เข้าใจสิ่งที่พวกเขากำลังมองหา เนื่องจากผู้ใช้มักจะมองหา ธุรกิจ ที่จัดหาอาหาร
วิธีการปรับปรุงสถาปัตยกรรมข้อมูลของคุณ
การปรับปรุงสถาปัตยกรรมข้อมูลของคุณสามารถเปลี่ยนเว็บไซต์ของคุณจากหน้าอีคอมเมิร์ซธรรมดาให้เป็นแหล่งข้อมูลที่ผู้เยี่ยมชมชอบใช้ เคล็ดลับเหล่านี้สามารถแนะนำคุณเกี่ยวกับวิธีการปรับปรุง IA ของคุณและช่วยคุณจัดลำดับความสำคัญของงานที่จะเริ่มต้นด้วย
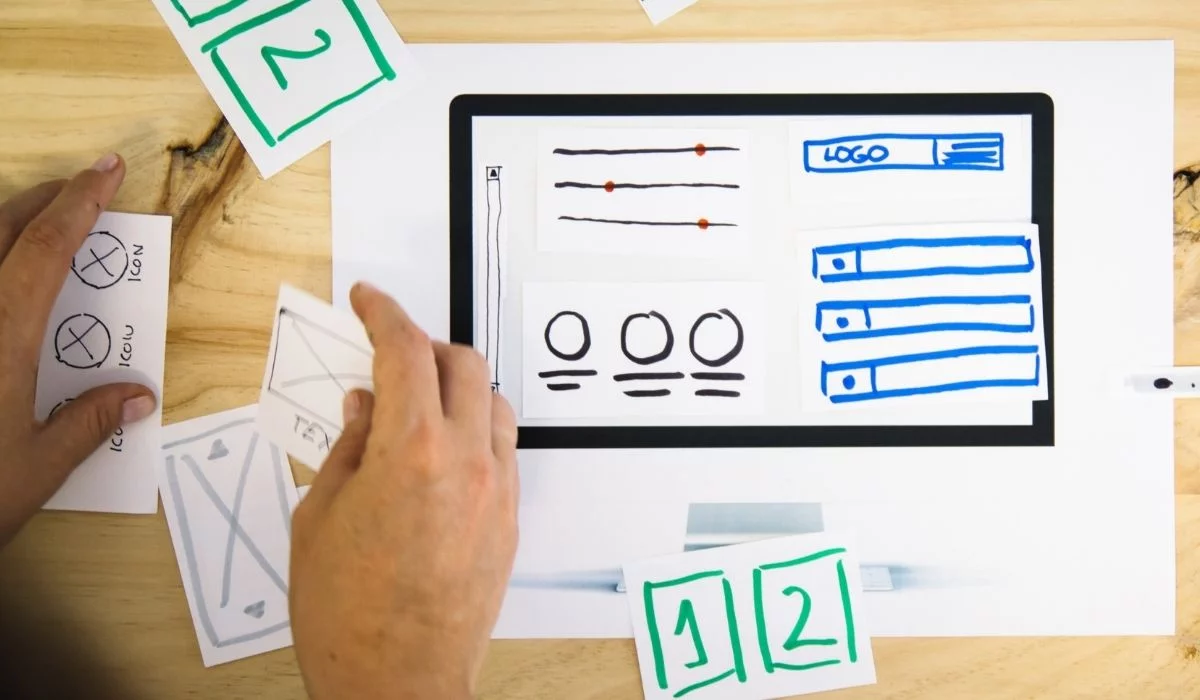
1. ใช้โครงลวดในขั้นตอนต้นแบบของแผนผังเว็บไซต์และการพัฒนาการออกแบบ IA

Wireframes มีจุดประสงค์มากมายเมื่อพูดถึงการพัฒนา IA ที่แข็งแกร่งและแผนผังเว็บไซต์ พวกมันทำงานได้อย่างยอดเยี่ยมในฐานะไดอะแกรมสถาปัตยกรรมข้อมูลที่สามารถเคลื่อนย้ายและเปลี่ยนแปลงได้ก่อนที่การออกแบบของคุณจะเสร็จสมบูรณ์
ที่แกนหลัก โครงลวดเชื่อมต่อ IA ของคุณกับการออกแบบ UX ในความคล้ายคลึงกันที่โดดเด่นกับพิมพ์เขียวสถาปัตยกรรม โครงลวดทำหน้าที่ เป็นโครงร่างโครงร่างของไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม วิธีการพัฒนา UX นี้ไม่ได้จำกัดอยู่แค่การออกแบบภาพ ต่างจากการจำลอง เพื่อกำหนดตรรกะของโฟลว์ไซต์ของคุณและการเดินทางของลูกค้าที่ต้องการอย่างแม่นยำ นี่เป็นขั้นตอนที่จำเป็นในไทม์ไลน์โครงการ IA ของคุณ ฟังก์ชันที่ตั้งใจไว้สำหรับไซต์ของคุณสามารถประเมินได้ดีที่สุดผ่านโครงลวด
คุณจะมีแนวคิดที่ชัดเจนเกี่ยวกับลำดับชั้นภาพเมื่อคุณพร้อมที่จะย้ายไซต์ของคุณไปยังขั้นตอนกลยุทธ์เนื้อหาผ่าน Wireframing องค์ประกอบทั่วไปของโครงลวดประกอบด้วย
- ช่องค้นหา
- เกล็ดขนมปัง
- ระบบนำทาง
- หัวกระดาษและท้ายกระดาษ
ตามหลักการแล้ว คุณจะใช้เฟรมเรตระหว่างขั้นตอนการออกแบบ UX/UI เริ่มต้นของคุณ อย่างไรก็ตาม คุณยังสามารถใช้งานได้บนเว็บไซต์ที่มีอยู่
ระบุเส้นทางด้วย Wireframes
นอกเหนือจากการประเมินการทำงานแล้ว Wireframing ยังเป็นวิธีที่มีประโยชน์อย่างยิ่งในการระบุเส้นทางระหว่างหน้าเว็บ ขั้นตอนที่สำคัญของกระบวนการ IA นี้จะช่วยให้คุณเห็นภาพว่าควรจัดสรรพื้นที่สำหรับเนื้อหาเฉพาะเท่าใด
เมื่อสร้างต้นแบบลำดับชั้นภาพ ให้เริ่มด้วย Sketch
เว็บไซต์เวอร์ชันเฟรมเรตที่มีความเที่ยงตรงต่ำสามารถพัฒนาได้อย่างรวดเร็วและเป็นนามธรรมมากขึ้น เนื่องจากจุดเน้นหลักอยู่ที่ลำดับชั้นภาพของเว็บไซต์ของคุณ ต้นแบบเปล่าๆ เหล่านี้มักใช้เนื้อหาจำลอง (เช่น ข้อความภาษาละติน) เป็นตัวเติมสำหรับการแสดงภาพเชิงพื้นที่ อย่างไรก็ตาม พวกเขาให้แนวทางสำหรับปริมาณเนื้อหาเมื่อถึงเวลา
การเชื่อมโยงแนวคิดกับรูปภาพที่จับต้องได้และลิงก์อาจเป็นกระบวนการที่ซับซ้อน แม้กระทั่งสำหรับนักออกแบบที่ช่ำชอง หากคุณมีปัญหาในการทำให้ไอเดียของคุณตรงกับผลลัพธ์ของคุณ ให้ลองใช้ซอฟต์แวร์การทำแผนที่ความคิด เช่น XMind XMind เป็นเครื่องมือเพิ่มประสิทธิภาพที่ใช้อย่างมืออาชีพในการระดมความคิด
ย้ายจากแบบกว้างไปยัง Wireframes แบบละเอียด

ในทางกลับกัน Wireframes ที่มีความเที่ยงตรงสูงนั้นเป็นเวอร์ชันที่มีรายละเอียดมากกว่าซึ่งเป็นพิมพ์เขียวที่ยอดเยี่ยมสำหรับการออกแบบการโต้ตอบ ซึ่งประกอบด้วย ข้อมูลเมตา เกี่ยวกับองค์ประกอบของหน้าโดยเฉพาะ เช่น ลักษณะการทำงานหรือมิติข้อมูล เวอร์ชันที่มีรายละเอียดมากขึ้นเหล่านี้เป็นพิมพ์เขียวที่ยอดเยี่ยมสำหรับการแสดงตัวอย่างการออกแบบการโต้ตอบของคุณ
2. คำนึงถึงบุคลิกของแบรนด์ของคุณตลอดกระบวนการออกแบบ UX และกลยุทธ์เนื้อหา

ความสามัคคีและความสม่ำเสมอในแบรนด์ของคุณเป็นส่วนสำคัญของระบบสถาปัตยกรรมข้อมูลที่มั่นคง
ไซต์ของคุณเป็นภาพสะท้อนของแบรนด์ของคุณ ตั้งแต่องค์ประกอบของการออกแบบภาพจนถึงแต่ละโพสต์ในบล็อกและหน้าผลิตภัณฑ์ ดังนั้น คุณควรคำนึงถึงบุคลิกของแบรนด์ทุกครั้งที่ใช้คุณลักษณะ UX หรือโพสต์เนื้อหาใหม่ สิ่งนี้ทำให้มั่นใจได้ถึงความเที่ยงตรงระหว่างบริษัทและกลุ่มเป้าหมายของคุณ ใช้บุคลิกของคุณเป็นแนวทางเพื่อช่วยคุณ ทีมออกแบบ และนักวางกลยุทธ์เนื้อหาของคุณทำงานร่วมกันตามการรับรู้ของผู้ใช้ในอุดมคติของคุณ
กำหนดและดำเนินการตามการรับรู้ของผู้ใช้เป้าหมายของคุณ
การรับรู้ของผู้ใช้เป้าหมายคือวิธีที่คุณต้องการให้ลูกค้าหรือผู้มีโอกาสเป็นลูกค้าดูแบรนด์ของคุณ ก่อนทำการตัดสินใจอย่างใดอย่างหนึ่งที่ IA ต้องการ ให้เรียกใช้ความคิดของคุณผ่านแนวคำถามนี้:
- สิ่งนี้สอดคล้องกับภาพลักษณ์ที่ฉันต้องการสร้างให้กับแบรนด์ของฉันหรือไม่
- การตัดสินใจนี้จะส่งผลต่อความสอดคล้องในไซต์หรือองค์กรของฉันหรือไม่
- ฉันถ่ายทอดคุณสมบัติที่ดีของธุรกิจของฉันอย่างเหมาะสมหรือไม่?
- สิ่งนี้ทำให้เราเข้าใกล้เป้าหมายหลักของเรามากขึ้นหรือไม่?
- โครงการนี้เหมาะสมกับอนาคตของบริษัทเราอย่างไร?
เนื้อหาหรือองค์ประกอบการออกแบบใดๆ ที่ไม่ตรงกับแนวคำถามนี้สามารถตัดออกได้ กระบวนการนี้ไม่เพียงแต่ช่วยให้คุณหลีกเลี่ยงความไม่สอดคล้องกันเท่านั้น แต่ยังช่วยลดความเป็นไปได้ที่จะมีเนื้อหามากเกินไปในเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์สำหรับผู้ดูแลเว็บของคุณ โดยเฉพาะผู้ที่คอยติดตามการสร้างเนื้อหาเพื่อวัตถุประสงค์ในการทำ SEO
3. ลำดับชั้นภาพของคุณกำหนดความสามารถในการอ่าน ดังนั้นควรจัดลำดับความสำคัญของเนื้อหาของคุณตามลำดับ


ลำดับชั้นของภาพเป็นหลักการของการจัดวางและปรับขนาดองค์ประกอบภาพเพื่อแสดงความสำคัญต่อผู้ดู ตัวอย่างเช่น การจัดแนว พื้นผิว ช่องว่าง และคอนทราสต์เป็น แนวคิดการออกแบบภาพ บางส่วน ที่สามารถช่วยดึงความสนใจของผู้ใช้ไปยังเนื้อหาที่เหมาะสม การออกแบบส่วนต่อประสานผู้ใช้ที่มีประสิทธิภาพทำได้มากกว่าแค่การให้ข้อมูล ลำดับชั้นที่มีคุณภาพสามารถโน้มน้าวและสร้างความประทับใจให้ผู้ใช้
มีบางแง่มุมของลำดับชั้นภาพที่เป็นประโยชน์อย่างมากต่อการใช้งานเมื่อสร้างการออกแบบ UX ตามจิตวิทยาความรู้ความเข้าใจ
หลักการลำดับชั้นภาพที่ควรทราบ:
1: รูปภาพขนาดใหญ่ถูกมองว่าสำคัญกว่า
2: สีสดใสดึงดูดความสนใจมากขึ้น
3: องค์ประกอบที่อยู่ชิดกันดูน่ามองมากขึ้น
4: ความเปรียบต่างที่สูงขึ้นต้องการความสนใจมากขึ้น
5: การทำซ้ำบอกผู้ชมว่าองค์ประกอบมีความเกี่ยวข้อง
6: ความใกล้ชิด (หรือความใกล้ชิด) หมายถึงความเชื่อมโยงในหัวข้อ
7: พื้นที่สีขาวรอบ ๆ องค์ประกอบดึงดูดความสนใจมากขึ้น
ความสามัคคีของภาพไม่ได้มีความสำคัญต่อภาพลักษณ์แบรนด์ของคุณเท่านั้น แต่ยังเป็นส่วนสำคัญของการออกแบบ UX ของคุณด้วย สีที่คุ้นเคย ลำดับชั้นของเมนู และไดอะแกรมช่วยส่งเสริมความสม่ำเสมอและการใช้งานที่ลื่นไหล แม้แต่สิ่งรบกวนเล็กน้อย เช่น กราฟิกที่โหลดช้าหรือคอลัมน์ข้อความที่ไม่ตรงแนว ก็อาจรบกวนประสบการณ์ของผู้ใช้ได้
มีซอฟต์แวร์ IA ที่มีประโยชน์หลายอย่างที่สามารถช่วยคุณในกระบวนการพัฒนา UI เช่น OmniGraffle OmniGraffle ใช้เพื่อสร้างภาพและกราฟิกสำหรับใช้ในต้นแบบและแบบจำลอง ดังที่กล่าวไว้ข้างต้น เฟรมเวิร์กไซต์ที่มีความเที่ยงตรงสูงใช้ภาพและกราฟิกประเภทนี้เพื่อช่วยนักออกแบบวางกลยุทธ์ว่าจะใส่ข้อมูลไว้ที่ใดและเหตุใดจึงอยู่ในนั้น
ความเป็นระเบียบเรียบร้อยของภาพมีผลมากกว่าแค่การใช้งาน
หากคุณเคยไปที่ไซต์ที่ไม่สวย ไม่รก หรือไม่เป็นระเบียบ คุณน่าจะสร้างความคิดเห็นเชิงลบเกี่ยวกับธุรกิจหรือองค์กรนั้น บางทีคุณอาจถือว่าข้อมูลนั้นมีชื่อเสียงน้อยกว่าเนื่องจากลักษณะหรือการออกแบบของเว็บไซต์ นี่คือเหตุผลสำคัญที่ต้องยึดติดกับการออกแบบที่เรียบง่ายและเป็นมิตรกับผู้ใช้ UX และ UI ที่น่าพึงพอใจจะช่วยเพิ่มความมั่นใจให้กับผู้ใช้และทำให้ไซต์ของคุณมีความน่าเชื่อถือมากยิ่งขึ้น
นอกเหนือจากการสร้างความไว้วางใจให้กับผู้ใช้แล้ว UX ที่มีคุณภาพยังช่วยให้ Google และเครื่องมือค้นหาอื่นๆ รู้ว่าไซต์ของคุณมีค่าควรแก่การจัดอันดับ
4. โครงสร้างและการจัดหมวดหมู่เป็นพื้นฐาน

ความผิดพลาดอย่างหนึ่งที่หลายคนทำคือการใส่เนื้อหาทั้งหมดไว้ในที่เดียว อันที่จริง การใส่ข้อมูลมากเกินไปลงใน URL เดียวทำให้ UI ของคุณประสบปัญหา เนื่องจากไม่มีลำดับชั้นหรือความรู้สึกขององค์กร ข้อมูลในหน้าเดียวมากเกินไปทำให้ผู้ใช้ต้องเรียงลำดับเนื้อหานานขึ้นเพื่อค้นหาข้อมูลเฉพาะ
ผู้ใช้ควรจะสามารถค้นหาข้อมูลที่ต้องการทั้งหมดบนเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย นี้ต้องมีแผนผังเว็บไซต์ที่วางแผนไว้อย่างดี

หมวดหมู่คือ... ประสบการณ์ผู้ใช้ที่ดีขึ้น
ในการสร้างโครงสร้างที่ดีขึ้น ก่อนอื่นคุณต้องผ่านกระบวนการจัดหมวดหมู่ การจัดหมวดหมู่เป็นกระบวนการจัดระเบียบเนื้อหาของคุณให้เป็นระบบการจัดหมวดหมู่ การจัดหมวดหมู่เป็นส่วนสำคัญของการออกแบบการนำทาง เนื่องจากมีความสามารถในการแนะนำผู้ใช้ไปยังเนื้อหาที่ถูกต้อง
เริ่มต้นด้วยการหา สิ่งที่เหมือนกัน
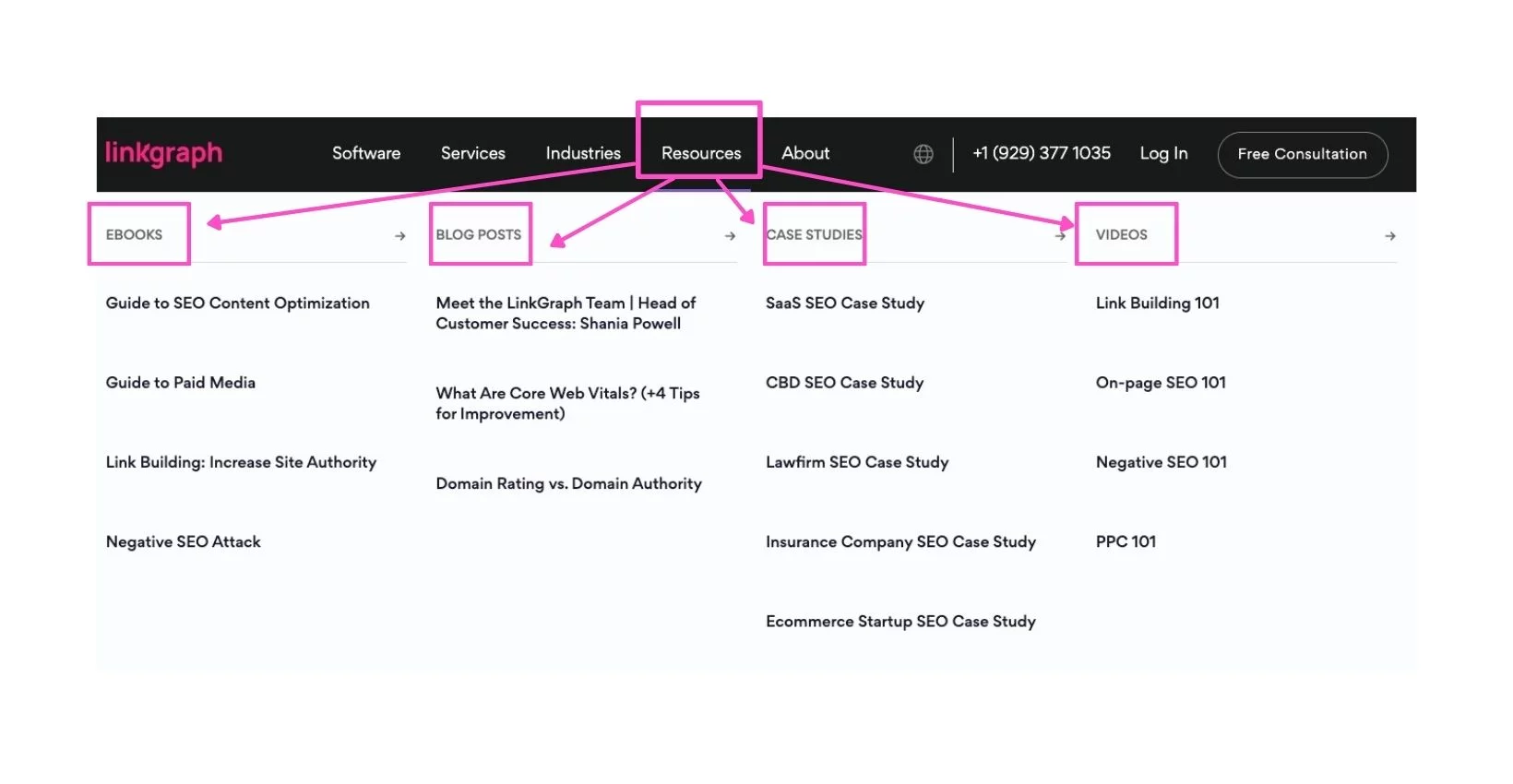
เริ่มต้นด้วยการจัดกลุ่มเนื้อหาของคุณตามความคล้ายคลึงในประเภทเนื้อหา ตัวอย่างเช่น ในภาพด้านบน คุณจะสังเกตเห็นว่าที่ LinkGraph เราจัดกลุ่มทรัพยากรของเราตามประเภทรูปแบบ (eBooks บล็อกโพสต์ กรณีศึกษา และวิดีโอ)
ความคล้ายคลึงกันที่พบบ่อยที่สุดควรอยู่บนแผนผังไซต์ของคุณให้สูงขึ้น เนื่องจากมักจะเป็นจุดเริ่มต้นในการจำกัดโฟลวผู้ใช้ให้แคบลงเพื่อการนำทางที่ดีที่สุด

ตัวอย่างเช่น หากเว็บไซต์ของคุณเน้นที่การดูแลสัตว์เลี้ยง คุณอาจต้องการจัดกลุ่มผลิตภัณฑ์หรือบทความของคุณตามสายพันธุ์สัตว์เลี้ยงก่อน จากตรงนั้น คุณอาจต้องการแบ่งข้อมูลหรือผลิตภัณฑ์ออกเป็นส่วนๆ ของการดูแลที่พวกเขาให้ อย่างที่คุณเห็น วิธีนี้จะทำให้การนำทางง่ายขึ้นสำหรับเจ้าของแมวที่กำลังมองหาเทคนิคหรือกรรไกรตัดเล็บของแมว
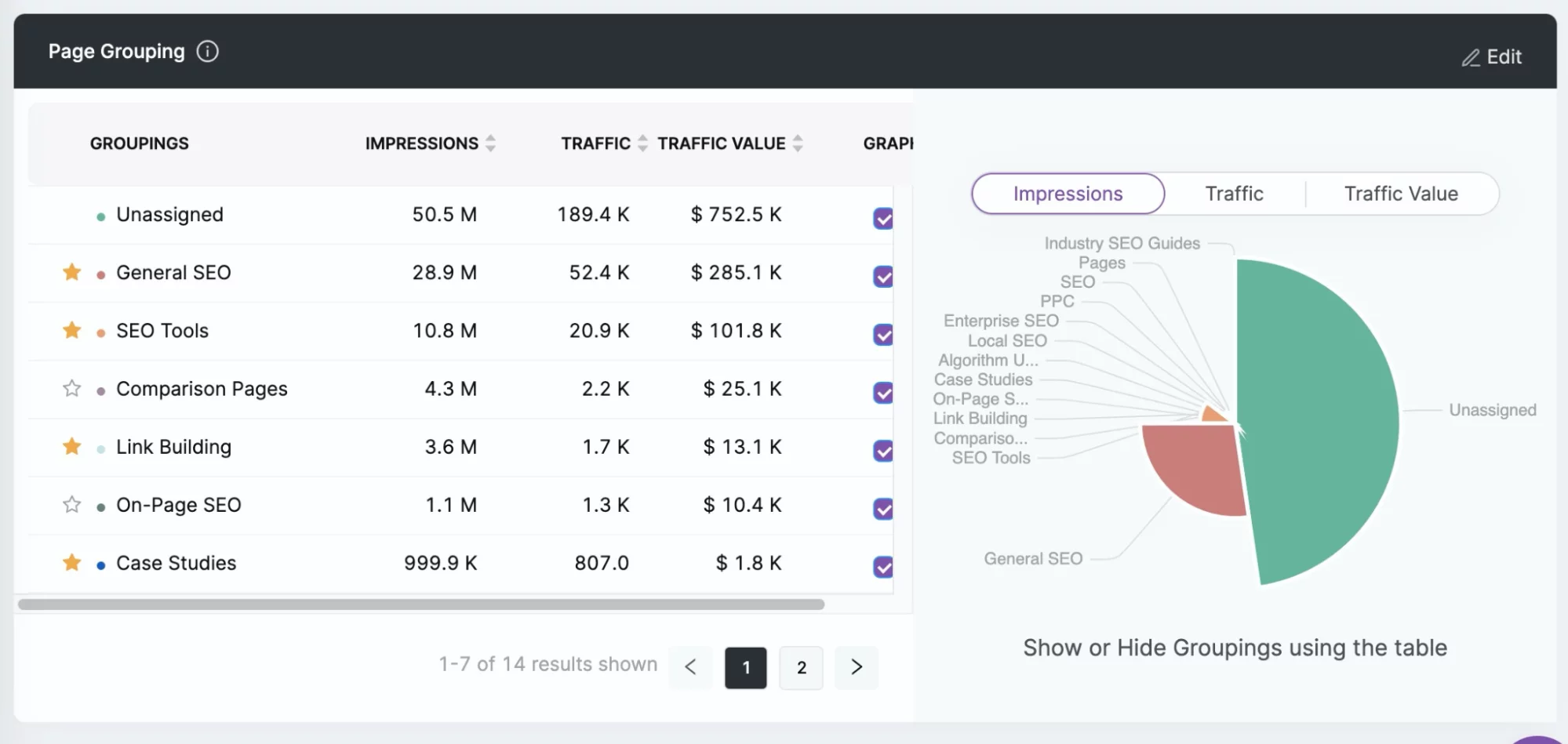
การใช้เครื่องมืออย่าง SearchAtlas จะทำให้การจัดระเบียบระยะยาวง่ายขึ้นโดยอนุญาตให้คุณจัดกลุ่มเพจเป็นหมวดหมู่ วิธีนี้ช่วยให้คุณเห็นประสิทธิภาพของหมวดหมู่ คุณจึงสามารถกำหนดเป้าหมายที่ที่คุณสามารถกำจัดหรือปรับปรุงเนื้อหาได้

กำจัดเนื้อหาและหมวดหมู่ที่ไม่จำเป็น
แม้ว่าการสร้างเนื้อหาใหม่จะมีความสำคัญอย่างยิ่ง แต่ให้แน่ใจว่าคุณมีพื้นที่ว่างสำหรับเนื้อหานี้ในไซต์ของคุณก็เป็นสิ่งสำคัญเช่นกัน การเก็บเนื้อหาที่คุณสร้างขึ้นอาจเป็นเรื่องน่าดึงดูดใจ แต่วิธีที่ดีที่สุดคือปล่อยให้มีที่ว่างสำหรับการอัปเดตไซต์
การละเว้นข้อมูลที่ไม่จำเป็นหรือไม่เกี่ยวข้องยังสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อีกด้วย ดังนั้น อย่าอายที่จะดำเนินการตรวจสอบเนื้อหาและลบหน้าที่ได้รับการเข้าชมเพียงเล็กน้อยหรือไม่มีเลย ผู้มีโอกาสเป็นลูกค้าที่กำลังมองหาข้อมูลบางอย่างอาจรู้สึกหงุดหงิดหรือหมดความสนใจในผลิตภัณฑ์ดิจิทัลของคุณ หากหาได้ยากเกินไป
5. หน้าแรกของคุณไม่ควรเป็นจุดเดียวในการนำทาง

แม้ว่าหน้าปลายทางในอุดมคติคือหน้าแรก ผู้ใช้จะพบวิธีต่างๆ ที่แทบจะไม่มีที่สิ้นสุดในการลงจอดบนเว็บไซต์ ด้วยเหตุนี้ การออกแบบดิจิทัลของแต่ละหน้าในเว็บไซต์ของคุณจึงควรใช้ฟังก์ชันเดียวกันกับหน้าแรกของคุณ
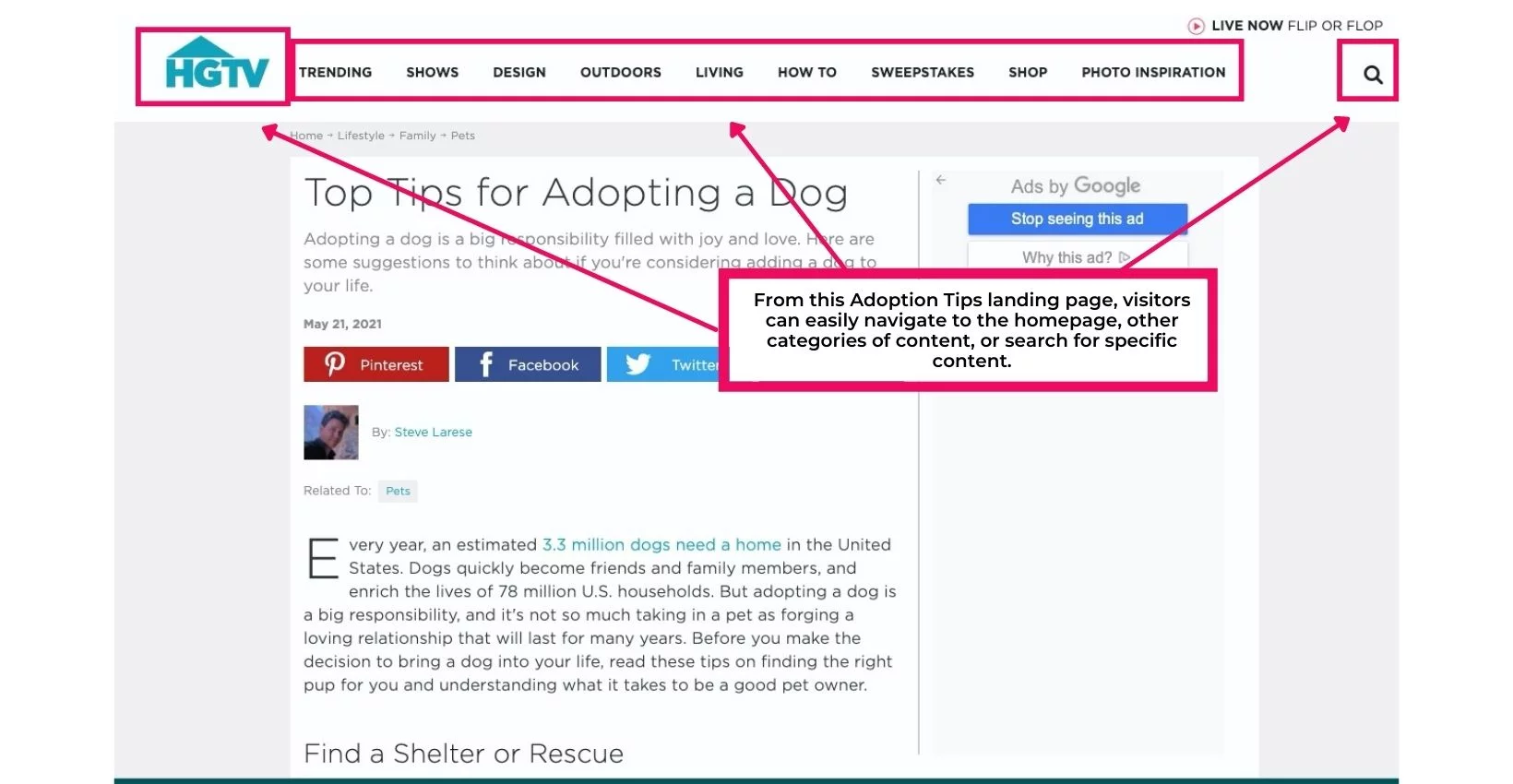
เว็บไซต์ของคุณมักจะถูกลิงก์ย้อนกลับบนเว็บไซต์อื่น ๆ เพื่อเพิ่มชื่อเสียงและการจัดอันดับ SERP เมื่อธุรกิจของคุณเริ่มใช้กลยุทธ์เนื้อหา เนื่องจากลิงก์ย้อนกลับมีคำหลักที่เกี่ยวข้องซึ่งอาจนำผู้เยี่ยมชมไปยังเนื้อหาโดยตรง เช่น บล็อกหรือคำแนะนำ คุณควรตรวจสอบให้แน่ใจว่าทุกจุดเข้าในเว็บไซต์ของคุณนั้นเป็นมิตรกับผู้ใช้และดึงดูดสายตาเช่นเดียวกับหน้าแรกเพื่อสร้างความประทับใจแรกและการเคลื่อนไหวที่ดี ผู้เยี่ยมชมนอกเหนือจากหน้า Landing Page

Alt: หน้า Landing Page สำหรับ HGTV เกี่ยวกับเคล็ดลับในการรับเลี้ยงสุนัข กล่องสีชมพูรอบๆ เมนูการนำทาง
ตัวอย่างเช่น หากผู้ใช้เข้าสู่ไซต์ของคุณผ่าน URL ของหน้าติดต่อ การค้นหาองค์ประกอบการนำทางที่จะนำไปยังหน้าแรกหรือส่วนการเรียกดูผลิตภัณฑ์ดิจิทัลจะเป็นเรื่องง่าย
จัดเตรียมเครื่องมือที่ช่วยให้ค้นหาทรัพยากรได้ง่ายขึ้น
ระบบการค้นหาที่มีประสิทธิภาพคือกระดูกสันหลังของการ ออกแบบการโต้ตอบกับ ผู้ใช้ที่ยอด เยี่ยม ซึ่งช่วยให้ผู้เข้าร่วมหน้าเว็บของคุณค้นหาสิ่งที่ต้องการได้ภายในไม่กี่วินาที แทนที่จะเป็นเพียงไม่กี่นาที
ให้คำถามที่พบบ่อยพร้อมลิงก์ไปยังข้อมูลเฉพาะเพิ่มเติม ซึ่งทำให้ผู้ใช้เลือกได้ว่าต้องการข้อมูลมากเพียงใดและเข้าถึงได้ง่ายเพียงใด
เก็บเมนูนำทางไว้ที่ด้านบนสุดของหน้าย่อยทั้งหมดของคุณ หน้าย่อยจำเป็นต้องจัดเตรียมจุดเชื่อมต่อสำหรับกิจกรรมอื่นๆ ที่คุณนำเสนอ มิฉะนั้น ผู้ใช้ของคุณต้องไม่เดินทางจากหน้าย่อยไปยังช่องทางการขายของคุณ (หรือข้อเสนออื่นในหน้าหลักของคุณ)
6. ผ่านการเดินทางของลูกค้า แล้วร่างแผนงานสำหรับการปรับปรุง

Alt: ผู้หญิงคอเคเซียนสองคนนั่งเคียงข้างกันโดยมีแล็ปท็อปอยู่ระหว่างการเดินทางของลูกค้า
การทดสอบความสามารถในการใช้งานที่ดีที่สุดที่คุณสามารถทำได้คือการดำเนินการของผู้มีโอกาสเป็นลูกค้า คุณสามารถทำได้ด้วยตัวเองโดยเข้าไปที่เว็บไซต์ของคุณด้วยตนเอง แผนที่ความคิดยังช่วยให้การทำแผนที่การเดินทางของลูกค้าเป็นเรื่องง่าย
เพื่อผลลัพธ์ที่ดีที่สุด ให้คาดการณ์ว่าผู้ใช้จะมีส่วนร่วมกับการออกแบบการโต้ตอบของคุณอย่างไร เมื่อคุณมีพิมพ์เขียวความต้องการของผู้ใช้ที่ชัดเจนแล้ว คุณสามารถสร้างลำดับชั้นข้อมูลและแผนผังเว็บไซต์ได้ แผนผังไซต์ของคุณอนุญาตให้บอทของ Google รวบรวมข้อมูล URL ของคุณเพื่อระบุข้อมูลที่ใช้สำหรับ SERP
รักษาความเร็วในใจ
โดยทั่วไปแล้ว ชุมชนออนไลน์ให้ความสำคัญกับความสะดวกและรวดเร็วเหนือสิ่งอื่นใด ผลการศึกษา UX เมื่อเร็วๆ นี้แสดงให้เห็นว่า 53% ของการเข้าชมถูกยกเลิก หากแอปหรือ เว็บไซต์บนอุปกรณ์เคลื่อนที่ใช้เวลาโหลด นาน กว่าสามวินาที ซึ่งหมายความว่าจากจุดตัดสินใจ การออกแบบเว็บของคุณมีเวลาประมาณ 3 วินาทีในการจัดเรียงและนำเสนอผลิตภัณฑ์ดิจิทัลข้อมูลที่ผู้ใช้กำลังมองหา
กล่าวคือความเร็วในการโหลด ความเร็วของหน้า และการตอบสนองต่อการคลิกเป็นส่วนสำคัญของสถาปัตยกรรมข้อมูลของคุณ และสิ่งสำคัญคือต้องติดตามประสิทธิภาพการทำงาน โชคดีที่เครื่องมือเช่น
ปัญญาประดิษฐ์กับการเดินทางของลูกค้า
พฤติกรรมของผู้ใช้อินเทอร์เน็ตนั้นค่อนข้างคาดเดาได้ และเทคโนโลยีปัญญาประดิษฐ์สามารถเลียนแบบกิจกรรมของผู้ใช้เพื่อให้ได้ผลลัพธ์ที่รวดเร็วจากการทดสอบผู้ใช้ AI และการทดสอบความสามารถในการใช้งานอื่นๆ ร่วมกับแผนที่ความหนาแน่น คุณสามารถระบุตำแหน่งที่ผู้ใช้มักจะวางสายและเปลี่ยนจุดตัดสินใจเป็นจุดออก
ทำการตรวจสอบประสิทธิภาพและการแก้ไขเป็นประจำ

SearchAtlas สามารถทำให้การติดตามและตรวจสอบประสิทธิภาพเป็นเรื่องง่ายเมื่อไซต์ของคุณพร้อมใช้งาน สิ่งนี้สามารถช่วยคุณปรับปรุงการเดินทางของลูกค้าโดยระบุปัญหาการนำทาง เช่น ลิงก์ที่ใช้งานไม่ได้
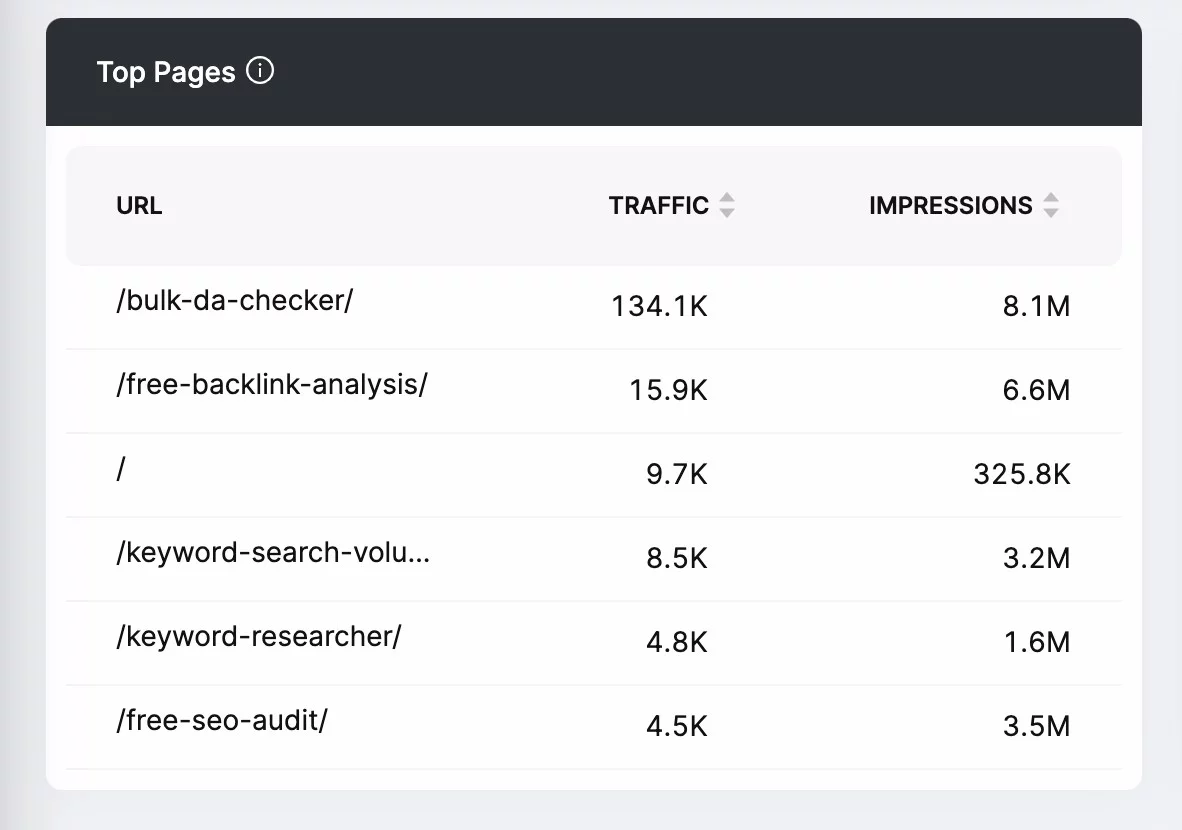
ระบุหน้าเพจที่ผู้เยี่ยมชมใช้มากที่สุดด้วย GSC Insights

การค้นหาว่าหน้าใดบนไซต์ของคุณที่ผู้เข้าชมใช้มากที่สุดสามารถช่วยให้คุณจัดลำดับความสำคัญของฟังก์ชันการทำงานเมื่อตรวจสอบประสิทธิภาพของไซต์ของคุณ นอกจากนี้ยังให้ข้อมูลเชิงลึกแก่คุณว่าเนื้อหาประเภทใดที่กลุ่มเป้าหมายของคุณสนใจมากที่สุด
7. ตรวจสอบให้แน่ใจว่าส่วนข้อมูลของสถาปัตยกรรมข้อมูลของคุณมีคุณภาพสูง

ความสามารถในการค้นหา การใช้งาน และการออกแบบกราฟิกล้วนเป็นองค์ประกอบที่จำเป็นสำหรับ IA ที่ดี อย่างไรก็ตาม เนื้อหาที่คุณจัดการจะต้องมีความเกี่ยวข้องตามที่มีการจัดระเบียบ เช่นเดียวกับที่สถาปนิกข้อมูลมีความรอบรู้ในด้านวิทยาศาสตร์ขององค์กร นักยุทธศาสตร์ด้านเนื้อหา และผู้สร้างเนื้อหาเป็นผู้เชี่ยวชาญด้าน SEO และวิธีปรับปรุงโครงสร้างเนื้อหา
การมีส่วนร่วมของผู้อ่านเป็นสิ่งจำเป็นเมื่อพูดถึงเวลาการมีส่วนร่วมและระยะการเลื่อน วิธีที่ง่ายที่สุดในการปรับปรุงเนื้อหาของคุณเพื่อกระตุ้นให้มีการนำทางที่ลึกยิ่งขึ้นคือการมีหัวเรื่องที่ชัดเจนเป็นแผนผังเส้นทางไปยังเนื้อหาของคุณ สิ่งแรกที่ผู้เยี่ยมชมจะทำคือดูตัวอย่างหัวเรื่องและรูปภาพของคุณเพื่อความเกี่ยวข้องกับข้อความค้นหาของพวกเขา
คุณภาพของข้อมูลเมตาและส่วนหัวของคุณจะดึงดูดผู้เข้าชมมายังไซต์ของคุณมากขึ้น และลดอัตราตีกลับของคุณ
จัดโครงสร้างเนื้อหาของคุณเพื่อการใช้งานและ SEO
การ อัปเดต Core Web Vital ทำให้โครงสร้างของเนื้อหามีความสำคัญสูงยิ่งขึ้นไปอีก การเปลี่ยนแปลงนี้คำนึงถึงระยะเวลาที่ผู้ใช้จะเข้าถึงส่วนที่สำคัญที่สุดของเว็บไซต์ของคุณ ความแตกต่างคือตอนนี้การออกแบบ IA ส่วนใหญ่จะระบุตำแหน่งองค์ประกอบที่มีข้อมูลจำนวนมากอยู่ด้านล่างครึ่งหน้าของหน้า และหากองค์ประกอบเหล่านี้เป็นทรัพย์สินที่สำคัญสำหรับแบรนด์ของคุณ คุณต้องให้เหตุผลแก่ผู้เยี่ยมชมในการเลื่อนดูเนื้อหาในส่วนต่างๆ ให้มากพอที่จะก้าวข้ามครึ่งหน้า นี่คือที่มาของคุณภาพของเนื้อหาของคุณ
สถาปัตยกรรมสารสนเทศ: ศาสตร์แห่งการจัดเส้นทางของลูกค้า
ผลกระทบของสถาปัตยกรรมข้อมูลที่มีการวางกลยุทธ์ที่ดียังคงมีความลึกซึ้งมากขึ้นเรื่อยๆ ด้วยสถาปนิกข้อมูล ผู้เชี่ยวชาญด้าน UX และผู้ตรวจสอบเนื้อหา เว็บไซต์ต่างๆ สามารถให้ผู้ใช้ทุกคนเข้าถึงผลลัพธ์ที่ต้องการได้ง่ายขึ้น ด้วยศาสตร์แห่งพฤติกรรมผู้ใช้ การออกแบบ UI ที่อิงตามจิตวิทยาความรู้ความเข้าใจ และรูปแบบลำดับชั้นที่เข้มงวด IA กำลังปรับปรุงอินเทอร์เน็ตสำหรับผู้ใช้ทุกคน
IA ที่ดีกว่าสามารถทำให้ธุรกิจของคุณแตกต่างจากคู่แข่ง ด้วย ทีมนักออกแบบภาพของ LinkGraph ผู้ดูแลเนื้อหาและผู้สร้าง และนักพัฒนาเว็บ UX คุณสามารถเปลี่ยนไซต์ของคุณให้เป็นคู่แข่งที่มีประสิทธิภาพสูงในเสิร์ชเอ็นจิ้น เว็บทั่วโลก และท่ามกลางฐานลูกค้าที่ภักดีของคุณ หากคุณพร้อมที่จะเฝ้าดูธุรกิจของคุณเติบโต เราก็พร้อมที่จะทำโครงการต่อไปของ คุณ
