คู่มือขั้นสูงสำหรับป๊อปอัปคั่นระหว่างหน้าพร้อม 5 ตัวอย่าง
เผยแพร่แล้ว: 2024-04-10คุณเคยได้ยินเกี่ยวกับป๊อปอัปคั่นระหว่างหน้า แต่คุณกังวลเล็กน้อยว่าป๊อปอัปอาจทำลายประสบการณ์ผู้ใช้เว็บไซต์ของคุณหรือไม่
"โฆษณาคั่นระหว่างหน้าที่รบกวน" เป็นคำที่เราได้ยินกันบ่อย แต่ก็ยังเต็มไปด้วยความเข้าใจผิดมากมาย
ในบทความนี้ เราจะกลับไปสู่พื้นฐาน: ป๊อปอัปคั่นระหว่างหน้าคืออะไร อะไรทำให้พวกเขาล่วงล้ำ? และปรากฏบนอุปกรณ์มือถือได้อย่างไร? นอกจากนี้ เรายังแสดงแนวทางปฏิบัติที่ดีที่สุดและตัวอย่างในชีวิตจริงอีก 5 ตัวอย่างด้วย
มาลงไปกันดีกว่า!
ทางลัด️
- ป๊อปอัปคั่นระหว่างหน้าคืออะไร
- ข้อดีและข้อเสียของป๊อปอัปคั่นระหว่างหน้า
- ป๊อปอัปคั่นระหว่างหน้าบนอุปกรณ์เคลื่อนที่
- แนวทางปฏิบัติที่ดีที่สุด 3 ข้อในการใช้ป๊อปอัปคั่นระหว่างหน้า
- ตัวอย่างป๊อปอัปคั่นระหว่างหน้า 5 รายการ
ป๊อปอัปคั่นระหว่างหน้าคืออะไร
ป๊อปอัปคั่นระหว่างหน้า (หรือที่เรียกว่าป๊อปอัปแบบเต็มหน้าจอ) คือการซ้อนทับที่ครอบคลุมทั้งหน้าจอ ทำให้เกิดการหยุดชะงักชั่วคราวในประสบการณ์การท่องเว็บของผู้ใช้
คุณสามารถใช้ป๊อปอัปคั่นระหว่างหน้าเพื่อวัตถุประสงค์ต่างๆ มากมาย รวมถึงการโปรโมตผลิตภัณฑ์หรือบริการ การเก็บที่อยู่อีเมล และการแสดงประกาศยินยอมให้ใช้คุกกี้
ข้อดีและข้อเสียของป๊อปอัปคั่นระหว่างหน้า
ก่อนที่คุณจะตัดสินใจว่าจะใช้ป๊อปอัปคั่นระหว่างหน้าในไซต์ของคุณหรือไม่ สิ่งสำคัญคือต้องเข้าใจทั้งข้อดีและข้อเสียของป๊อปอัปเหล่านี้ มาดูกันดีกว่า
ข้อดี:
- พวกมันดึงดูดความสนใจ ดังนั้นจึงมีประสิทธิภาพในการส่งข้อความของคุณ
- พวกเขาให้โอกาสในการเน้นเนื้อหาและการส่งเสริมการขายที่มีคุณค่า
- ตามสถิติของเรา ป๊อปอัปคั่นระหว่างหน้ามี อัตราการแปลงเฉลี่ย 14.40% ซึ่งสูงกว่าป๊อปอัปธรรมดา
จุดด้อย:
- พวกเขาสามารถรบกวนผู้เยี่ยมชมและขับไล่พวกเขาออกจากเว็บไซต์ของคุณ
- สิ่งเหล่านี้อาจทำให้ความเร็วในการโหลดเว็บไซต์ของคุณช้าลงและส่งผลเสียต่อประสิทธิภาพการทำงานของเครื่องมือค้นหา
ป๊อปอัปคั่นระหว่างหน้าบนอุปกรณ์เคลื่อนที่
เนื่องจาก ผู้ซื้ออีคอมเมิร์ซ มากกว่าครึ่ง มาจากอุปกรณ์มือถือ อัตราคอนเวอร์ชั่นมือถือ จึงเป็นสิ่งที่คุณไม่ควรมองข้ามอย่างแน่นอน
บนอุปกรณ์เคลื่อนที่ ป๊อปอัปคั่นระหว่างหน้าถือเป็นความท้าทายพิเศษเนื่องจากมีพื้นที่บนหน้าจอไม่มากนัก
แม้ว่าพวกเขาจะยังสามารถดึงดูดความสนใจได้ แต่ก็ต้องสร้างขึ้นมาอย่างระมัดระวัง เพื่อไม่ให้ปกปิดข้อมูลสำคัญหรือทำลายประสบการณ์ของผู้ใช้
ในความเป็นจริง ผู้ใช้อุปกรณ์เคลื่อนที่มีแนวโน้มที่จะหงุดหงิดและปล่อยให้ป๊อปอัปคั่นระหว่างหน้าไม่ได้รับการติดตั้งอย่างถูกต้อง
และ Google ก็ไม่ได้ชอบพวกเขาเช่นกัน โดยในปี 2017 พวกเขาได้เปิดตัวกฎที่เรียกว่า “ การอัปเดตโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ "
ตามหลักเกณฑ์ของ Google ป๊อปอัปบนมือถือที่ครอบคลุมส่วนสำคัญของเนื้อหาหลักของเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้เข้าถึงเว็บไซต์จากผลการค้นหา อาจถือว่าล่วงล้ำและถูกลงโทษ
ตัวอย่างของโฆษณาคั่นระหว่างหน้าที่รบกวนมีอะไรบ้าง
เราคุ้นเคยกับความรู้สึกเมื่อเราคลิกที่ผลการค้นหาและ BAM - หน้าต่างป๊อปอัปใหม่ ไม่มีใครชอบสิ่งเหล่านั้นใช่ไหม?
แต่ไม่มีป๊อปอัปใดถูกสร้างขึ้นเท่ากัน บางอย่างที่จำเป็นตามกฎหมาย เช่น การขอการยืนยันอายุหรือบอกคุณเกี่ยวกับคุกกี้ จะเป็นที่ยอมรับมากกว่าเมื่อปรากฏขึ้นทันที
แนวทางปฏิบัติที่ดีที่สุด 3 ข้อในการใช้ป๊อปอัปคั่นระหว่างหน้า
ป๊อปอัปคั่นระหว่างหน้าบางรายการไม่จำเป็นต้องรบกวน สิ่งสำคัญคือต้องแน่ใจว่าหน้าต่างป๊อปอัปของคุณได้รับการปรับแต่งให้เหมาะกับผู้ชมที่เหมาะสม ปรากฏในเวลาที่เหมาะสม และสื่อข้อความที่ถูกต้อง สิ่งนี้จะสร้างประสบการณ์ผู้ใช้โดยรวมที่ดี
ตอนนี้ เรามาสำรวจแนวทางปฏิบัติที่ดีที่สุดที่สำคัญสำหรับการสร้างโฆษณาคั่นระหว่างหน้าที่มีประสิทธิภาพและไม่รบกวนกัน
1. รับจังหวะและความถี่ให้ถูกต้อง
ลองนึกภาพการอยู่ในงานปาร์ตี้ที่มีคนมารบกวนการสนทนาของคุณทุกๆ สองสามนาที น่ารำคาญใช่มั้ย?
ในทำนองเดียวกัน การกระหน่ำโจมตีผู้ใช้ด้วยป๊อปอัปบ่อยเกินไปอาจขัดขวางประสบการณ์การท่องเว็บและขับไล่พวกเขาออกไป ให้คิดถึงช่วงเวลาเชิงกลยุทธ์ในการเดินทางของผู้ใช้ซึ่งป๊อปอัปสามารถเพิ่มมูลค่าได้
คุณสามารถแสดงโฆษณาคั่นระหว่างหน้าได้เมื่อพวกเขาเลื่อนดูส่วนสำคัญของเนื้อหาของคุณ หรือเมื่อพวกเขากำลังจะออกจากไซต์ของคุณ การกำหนดเวลาป๊อปอัปโฆษณาคั่นระหว่างหน้าอย่างมีประสิทธิภาพจะช่วยเพิ่มผลกระทบได้อย่างมาก
และจำไว้ว่า ยิ่งน้อยลงก็ยิ่งมากขึ้นเมื่อพูดถึงความถี่ ด้วยการจำกัดความถี่ที่ป๊อปอัปของคุณจะปรากฏ คุณมั่นใจได้ว่าแต่ละป๊อปอัปจะถูกมองว่าเป็นประโยชน์มากกว่าเป็นการรบกวน
2. เสนอคุณค่าที่ชัดเจนให้กับผู้ใช้
เมื่อสร้างโฆษณาคั่นระหว่างหน้า จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าโฆษณาเหล่านี้ให้คุณค่าที่ชัดเจนแก่ผู้ใช้ สิ่งสุดท้ายที่คุณต้องการคือการรบกวนผู้ชมของคุณด้วยป๊อปอัปที่ไม่เกี่ยวข้องหรือไม่น่าสนใจ
ให้ตั้งเป้าที่จะนำเสนอสิ่งที่โดนใจผู้ใช้ของคุณและให้เหตุผลที่น่าสนใจในการมีส่วนร่วมแทน
พิจารณาว่าผู้ชมของคุณสนใจอะไรและปรับแต่งเนื้อหาโฆษณาคั่นระหว่างหน้าให้เหมาะสม ไม่ว่าจะเป็นข้อเสนอพิเศษ เนื้อหาพิเศษ หรือส่วนลด ตรวจสอบให้แน่ใจว่าเป็นสิ่งที่จะสนใจและเป็นประโยชน์อย่างแท้จริง

การให้เนื้อหาที่มีคุณค่าช่วยเพิ่มโอกาสที่ผู้ใช้จะมีส่วนร่วมกับป๊อปอัปของคุณแทนที่จะปิดป๊อปอัปไป
3. ปรับให้เหมาะสมสำหรับมือถือ
เนื่องจากมีการท่องเว็บบนมือถืออย่างแพร่หลาย การเพิ่มประสิทธิภาพโฆษณาคั่นระหว่างหน้าสำหรับหน้าจอขนาดเล็กจึงเป็นสิ่งสำคัญ ผู้ใช้มือถือกำลังดูเนื้อหาบนอุปกรณ์ที่มีพื้นที่จำกัด ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องออกแบบป๊อปอัปของคุณให้ไม่เกะกะและปิดได้ง่าย
แทนที่จะใช้โฆษณาคั่นระหว่างหน้า ให้พิจารณาใช้รูปแบบป๊อปอัปที่มีขนาดเล็กลง เช่น แบนเนอร์หรือสไลด์อิน ที่ใช้พื้นที่หน้าจอน้อยลง
รูปแบบเหล่านี้ช่วยให้คุณดึงดูดความสนใจของผู้ใช้โดยไม่ต้องครอบงำทั้งหน้าจอ
ตัวอย่างป๊อปอัปโฆษณาคั่นระหว่างหน้า 5 รายการ
พร้อมที่จะรับแรงบันดาลใจแล้วหรือยัง? มาสำรวจตัวอย่างป๊อปอัปคั่นระหว่างหน้าที่ไม่รบกวนกัน
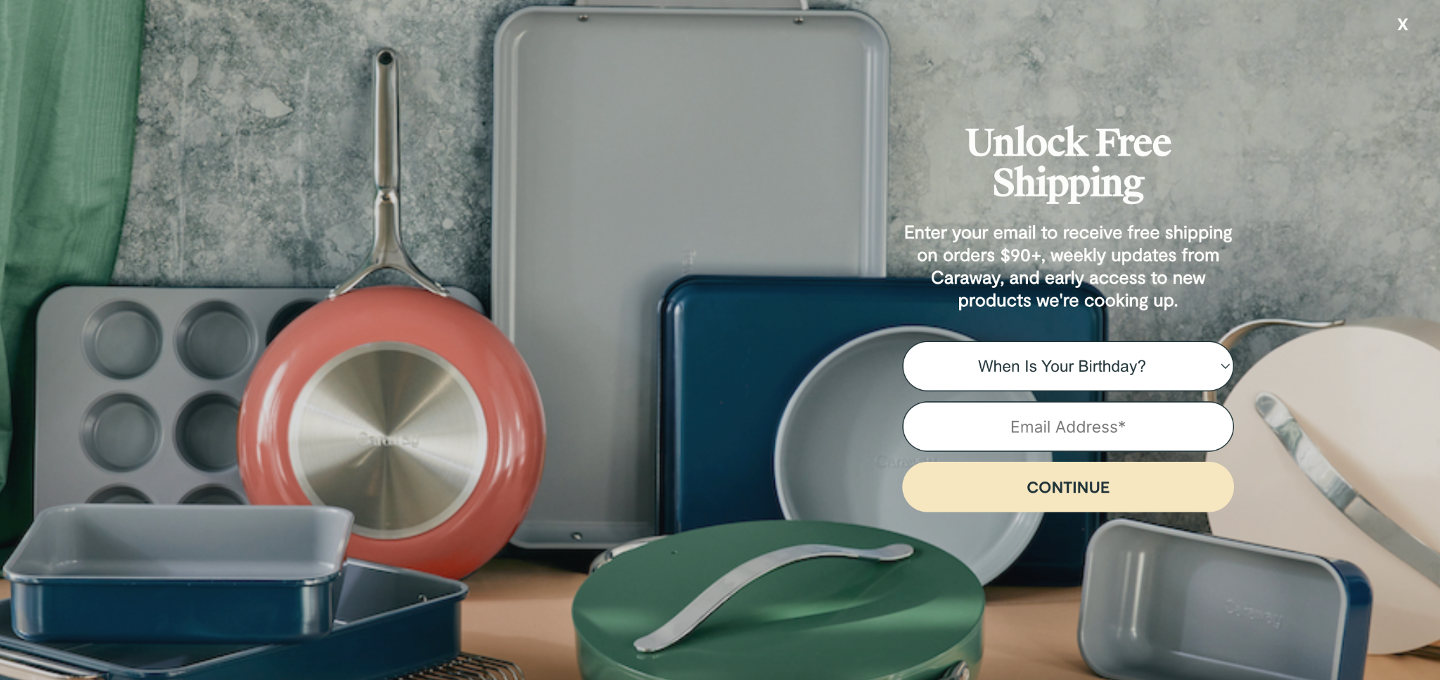
1. ยี่หร่า

โฆษณาคั่นระหว่างหน้าบางรายการอาจไม่รบกวน และตัวอย่างแรกของเราจาก Caraway ก็แสดงให้เห็นอย่างชัดเจน
แม้ว่ามันจะเต็มทั้งหน้า แต่มันก็เข้ากันได้ดีกับการออกแบบดั้งเดิมของเว็บไซต์ ป๊อปอัปเน้นย้ำว่าผู้เข้าชมสามารถรับค่าจัดส่งฟรี อัปเดตรายสัปดาห์ และเข้าถึงผลิตภัณฑ์ใหม่ก่อนใครโดยสมัครรับจดหมายข่าวรายสัปดาห์ ฟังดูดีใช่ไหม?
โปรดทราบว่าพวกเขาจะถามผู้ใช้เกี่ยวกับวันเกิดของพวกเขาด้วย ซึ่งจะทำให้เกิดการปรับเปลี่ยนในแบบของคุณในอนาคต
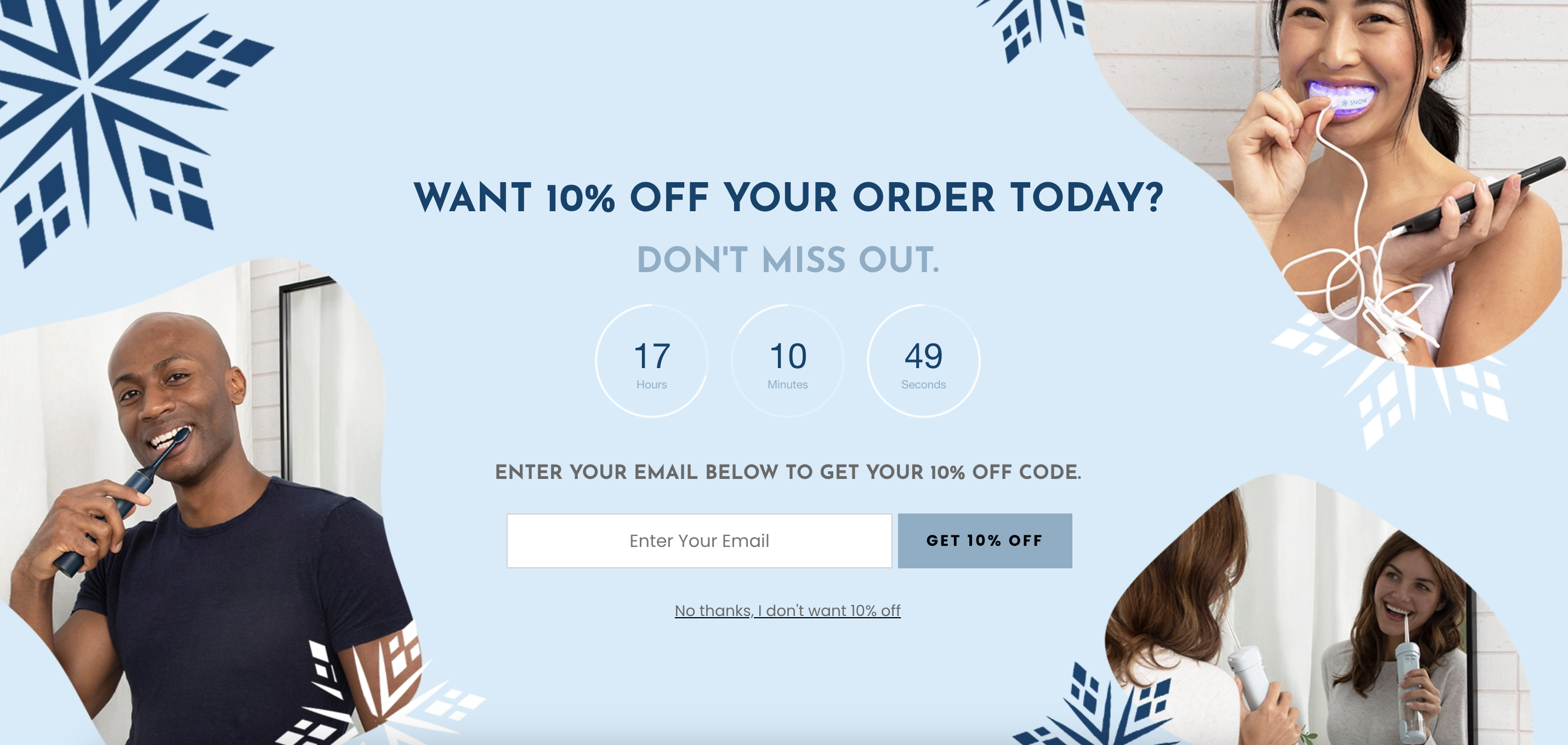
2. สโนว์ ฟันไวท์เทนนิ่ง

ถัดไปในรายการโฆษณาคั่นระหว่างหน้าที่ไม่รบกวนเราคือหน้าต่างป๊อปอัปของ Snow
พวกเขาต้องการให้ผู้ใช้กรอกที่อยู่อีเมลเพื่อแลกกับส่วนลด 10%
ป๊อปอัปดึงดูดผู้ใช้ได้อย่างมีประสิทธิภาพด้วยภาพที่ดึงดูดสายตาซึ่งแสดงผู้คนที่ใช้ผลิตภัณฑ์ของตน พวกเขายังใช้ตัวจับเวลานับถอยหลังเพื่อเพิ่มความเร่งด่วน
3. โนมแองเจิล

เพื่อหลีกเลี่ยงโฆษณาคั่นระหว่างหน้าที่รบกวน ป๊อปอัปที่ตรงเวลาคือคำตอบที่เหมาะสม ป๊อปอัปแสดงเจตนาการออกของ GnomeAngel ซึ่งปรากฏขึ้นในขณะที่ผู้ใช้กำลังจะออกจากเว็บไซต์ เป็นตัวอย่างที่ดีของสิ่งนี้
“จะออกเร็วๆ นี้เหรอ?” พาดหัวดึงดูดความสนใจของผู้เยี่ยมชมที่กำลังจะประกันตัว นอกจากนี้ โปรดสังเกตวิธีที่พวกเขาใช้ตัวจับเวลานับถอยหลังเพื่อเพิ่มความรู้สึกเร่งด่วน ซึ่งเป็นกลยุทธ์ที่ดีในการต่อสู้กับการละทิ้งรถเข็น
4. หมอน

ป๊อปอัปแบบเต็มหน้าจอของ Pillowed เป็นอีกหนึ่งตัวอย่างที่ยอดเยี่ยมของโฆษณาคั่นระหว่างหน้าที่ไม่รบกวน
ต่างจากป๊อปอัปที่ครอบคลุมทั้งเว็บไซต์ ป๊อปอัปของ Pillowed จะรักษาสมดุลโดยใช้โฆษณาคั่นระหว่างหน้าที่โปร่งใสเล็กน้อย ทำให้ผู้ใช้สามารถดูเนื้อหาที่ซ่อนอยู่ได้ วิธีการนี้ทำให้มั่นใจได้ว่าผู้ใช้สามารถโต้ตอบกับเว็บไซต์ต่อไปได้ในขณะเดียวกันก็มีส่วนร่วมกับข้อความของป๊อปอัปด้วย
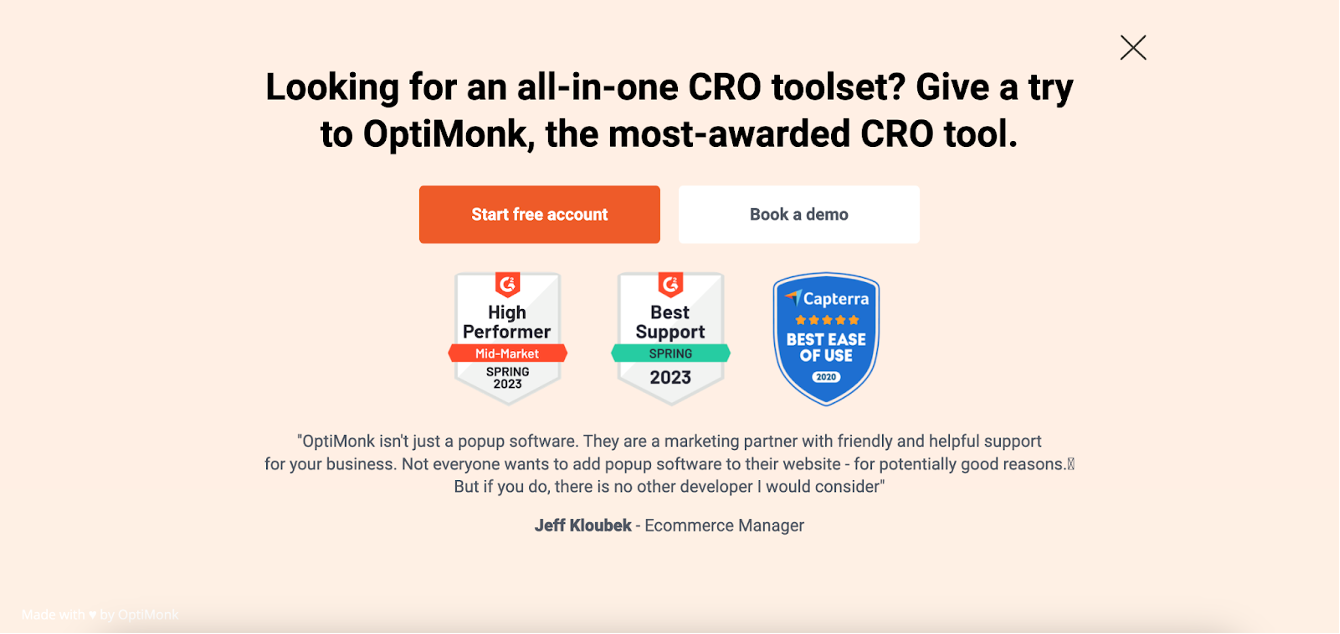
5. OptiMonk

การสรุปรายการของเราคือป๊อปอัปโฆษณาคั่นระหว่างหน้าของเราเอง เราได้ออกแบบมาเพื่อมอบคุณค่าให้กับผู้ใช้ด้วยคำกระตุ้นการตัดสินใจที่ชัดเจน “เริ่มบัญชีฟรี”
นอกจากนี้ เราได้วางป้ายสถานะของเราอย่างมีกลยุทธ์เพื่อเสริมสร้างความน่าเชื่อถือของข้อเสนอของเรา
ที่ด้านล่าง เราได้รวมหลักฐานทางสังคมเพื่อสนับสนุนข้อความที่ถ่ายทอดในป๊อปอัปเพิ่มเติม
ห่อ
โฆษณาคั่นระหว่างหน้าหากใช้อย่างมีกลยุทธ์และถูกเวลาอย่างดี จะสามารถใช้เป็นเครื่องมืออันทรงพลังในคลังแสงทางการตลาดของคุณได้
เราเชื่อว่าคู่มือที่ครอบคลุมนี้ได้จัดเตรียมเคล็ดลับและลูกเล่นอันมีค่าให้กับคุณ
หากคุณพร้อมที่จะใช้ป๊อปอัปโฆษณาคั่นระหว่างหน้าของคุณเอง ลองใช้ OptiMonk—คุณสามารถ สร้างบัญชีฟรี วันนี้และปลดปล่อยศักยภาพสูงสุดของแคมเปญโฆษณาคั่นระหว่างหน้าสำหรับธุรกิจของคุณ!
