วัตถุ JavaScript ส่วนที่ 8 หลักสูตร JavaScript จาก Beginner ถึง Advanced ใน 10 บล็อกโพสต์
เผยแพร่แล้ว: 2021-11-08นี่เป็นส่วนที่ 8 ของชุดโพสต์บล็อก JavaScript ที่จะพาคุณตั้งแต่เริ่มต้นจนถึงขั้นสูง หากคุณยังไม่ได้อ่านบล็อกโพสต์ก่อนหน้านี้เกี่ยวกับฟังก์ชัน JavaScript คุณสามารถตรวจสอบได้ที่นี่ ในตอนท้ายของชุดนี้ คุณจะรู้พื้นฐานทั้งหมดที่คุณต้องรู้เพื่อเริ่มเขียนโค้ดใน JavaScript เพื่อไม่ให้เป็นการเสียเวลา มาเริ่มกันเลยกับบทแนะนำที่แปดกัน
วัตถุ JavaScript – สารบัญ:
- วัตถุ JavaScript
- ฟังก์ชันตัวสร้างวัตถุ
วัตถุ JavaScript
วัตถุ JavaScript มีบทบาทสำคัญ แม้ว่าจะเป็นหัวข้อที่ค่อนข้างใหญ่ แต่ก็สามารถพัฒนาความเข้าใจได้ง่ายเช่นกัน วิธีที่พบบ่อยที่สุดวิธีหนึ่งในการทำความเข้าใจวัตถุคือการคิดในขณะที่คุณกำลังสร้างรถใหม่ด้วยรหัส เราจะมีสองแนวคิดหลักเมื่อเราจัดการกับวัตถุ ก็จะมีคุณสมบัติและวิธีการ คุณสมบัติคือสิ่งที่อ็อบเจ็กต์จาวาสคริปต์มีและเมธอดคือสิ่งที่อ็อบเจ็กต์สามารถทำได้ ลองดูว่าด้วยตัวอย่างบางส่วน
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
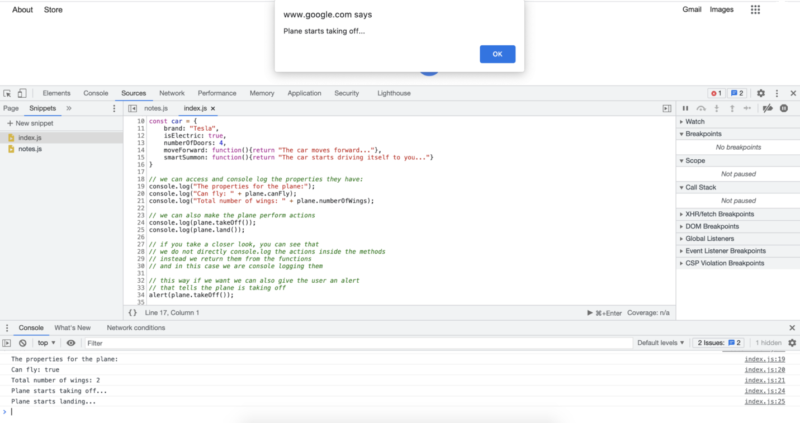
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
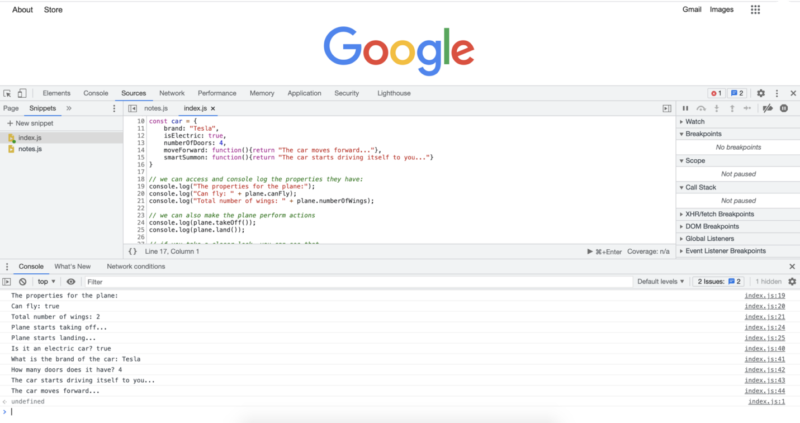
เมื่อเรารันโค้ดด้านบน เราควรได้ผลลัพธ์ต่อไปนี้:


เราเพิ่งเห็นสองตัวอย่างหลักของออบเจ็กต์จาวาสคริปต์: ตัวอย่างหนึ่งมีระนาบและอีกอันหนึ่งมีรถยนต์ เช่นเดียวกับเครื่องบินและรถยนต์ที่มีคุณสมบัติที่แตกต่างกันและสิ่งต่าง ๆ ที่พวกเขาสามารถทำได้ วัตถุที่แตกต่างกันที่เราสร้างขึ้นสามารถทำสิ่งที่ต่างกันและมีคุณสมบัติที่แตกต่างกัน หากคุณพิจารณาให้ละเอียดยิ่งขึ้น คุณสามารถเริ่มเห็นรูปแบบในวิธีที่เรากำหนดอ็อบเจ็กต์ คุณสมบัติ และวิธีการ
เราเริ่มกำหนดอ็อบเจ็กต์เหมือนกับที่เรากำลังกำหนดตัวแปรหรือค่าคงที่ ในกรณีนี้ โดยปกติเพียงพอแล้วที่จะใช้ค่าคงที่เมื่อกำหนดอ็อบเจ็กต์จาวาสคริปต์ แต่แทนที่จะกำหนดค่าคงที่นั้นให้กับค่า เช่นเดียวกับที่เราทำกับค่าคงที่ปกติ ตอนนี้เราเปิดและปิดชุดของวงเล็บปีกกา และให้ข้อมูลในคู่คีย์-ค่าเป็นหลัก โปรดทราบว่าการกำหนดคุณสมบัติและวิธีการค่อนข้างคล้ายกัน ข้อแตกต่างที่สำคัญคือ เมื่อกำหนดคุณสมบัติ เราจะกำหนดชื่อให้กับค่าที่เราจะเรียกในภายหลัง อย่างไรก็ตาม เมื่อเรากำหนดวิธีการ เราต้องจัดเตรียมฟังก์ชันที่เราจะเรียกใช้ในภายหลัง ความแตกต่างนี้ยังสะท้อนให้เห็นในวิธีที่เราเรียกพวกเขาในภายหลัง ตัวอย่างเช่น:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
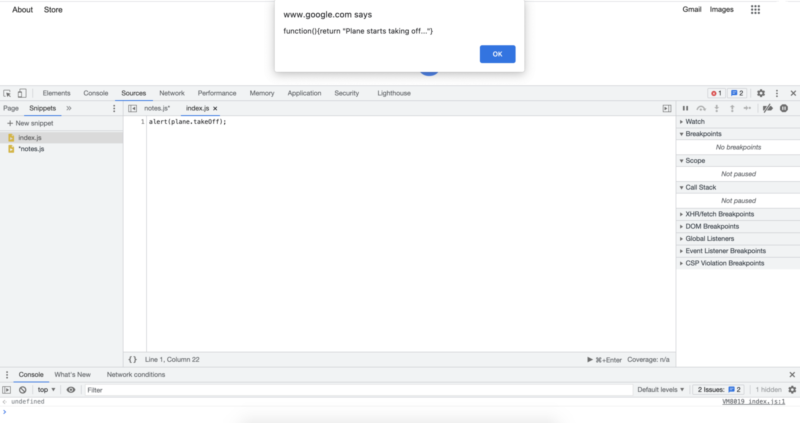
สิ่งสำคัญคือเราต้องเพิ่มวงเล็บหลังเมธอด เช่นเดียวกับที่เราทำกับฟังก์ชันปกติ มิฉะนั้น เราจะมีฟังก์ชันเองแทนที่จะเรียกใช้ฟังก์ชัน
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

ผลลัพธ์ที่แสดงเป็นสิ่งที่เรากำหนดไว้ในขณะที่สร้างวิธีการ คุณยังสามารถเห็นได้ว่าเรากำลังกำหนดฟังก์ชันในขณะเดินทาง ในกรณีนี้ เรากำลังกำหนดฟังก์ชันโดยไม่มีชื่อ ซึ่งเป็นไปได้ใน JavaScript สิ่งนี้ไม่เป็นที่นิยมเสมอไป เนื่องจากการตั้งชื่อให้ฟังก์ชันทำให้ชัดเจนยิ่งขึ้นเมื่อเราเห็นว่ามันแสดงอยู่ อย่างไรก็ตาม ในกรณีนี้ เราไม่ได้ใช้ฟังก์ชันนี้ในที่อื่นนอกเหนือจากการกำหนดอ็อบเจ็กต์ เราไม่จำเป็นต้องตั้งชื่อฟังก์ชันโดยตรง แต่เราสามารถอ้างถึงฟังก์ชันจากภายในวัตถุด้วยชื่อวิธีการที่เรากำหนด
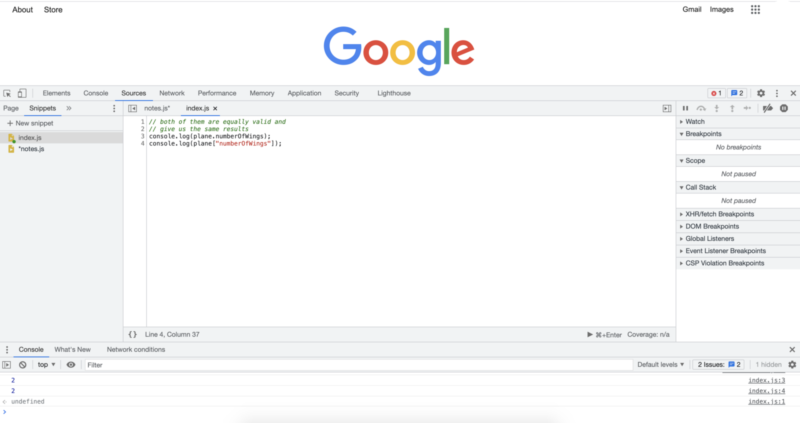
อีกสิ่งหนึ่งที่คุณควรทราบเกี่ยวกับการดึงคุณสมบัติหรือวิธีการจากอ็อบเจ็กต์คือ มีมากกว่าหนึ่งวิธีในการบรรลุสิ่งนั้น เราใช้แนวทางปฏิบัติทั่วไปอย่างหนึ่งในตัวอย่างข้างต้น ซึ่งก็คือการใช้เครื่องหมายจุด แต่ยังมีอีกวิธีหนึ่งที่ใช้กันทั่วไปในการบรรลุผลลัพธ์แบบเดียวกันที่คุณควรรู้ สัญกรณ์ที่สองนี้ใช้วงเล็บเหลี่ยมและเครื่องหมายอัญประกาศ

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

เป็นการดีที่เราสามารถจัดเก็บคุณสมบัติและการกระทำที่มีรายละเอียดมากมายที่เราสามารถทำได้โดยใช้วัตถุ แต่ถ้าเราจำเป็นต้องใช้วัตถุ ไม่ใช่แค่สำหรับรถยนต์ 1 คัน แต่สำหรับ 20 คัน 100 คัน หรือแม้แต่ 1,000,000 คันต่อคัน ID ที่ไม่ซ้ำกันและค่าคุณสมบัติที่แตกต่างกัน เราจะต้องพิมพ์รหัสทั้งหมดนั้นตั้งแต่ต้นสำหรับรถแต่ละคันหรือไม่? คำตอบคือไม่ เราสามารถใช้ประโยชน์จากสิ่งที่เรียกว่าฟังก์ชันตัวสร้างวัตถุแทนได้
ฟังก์ชันตัวสร้างวัตถุ
ตัวสร้างอ็อบเจ็กต์สามารถเร่งกระบวนการเข้ารหัสของคุณได้อย่างมาก และทำให้โค้ดของคุณแห้งมากขึ้นอย่างมีนัยสำคัญ ด้วยฟังก์ชันตัวสร้างอ็อบเจ็กต์ เราจึงกำหนดพิมพ์เขียวสำหรับออบเจกต์เป็นหลัก เมื่อเรามีพิมพ์เขียวสำหรับอ็อบเจ็กต์แล้ว เราก็สามารถสร้างอินสแตนซ์อ็อบเจ็กต์นั้นได้มากเท่าๆ กันด้วยวิธีที่ชัดเจนยิ่งขึ้น โดยมีการทำซ้ำน้อยกว่ามาก ลองดูว่าด้วยตัวอย่างบางส่วน
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
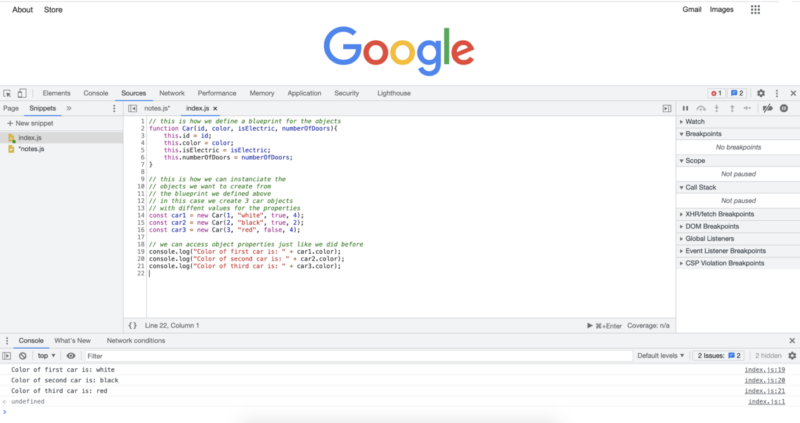
การรันโค้ดด้านบนจะทำให้เราได้ผลลัพธ์ของโค้ดดังต่อไปนี้:

ดังที่คุณเห็นจากโค้ดด้านบน เมื่อเรามีพิมพ์เขียวแล้ว เราก็สามารถส่งผ่านค่าต่างๆ เพื่อสร้างออบเจ็กต์จาวาสคริปต์ที่แตกต่างจากพิมพ์เขียวเริ่มต้นได้ สิ่งหนึ่งที่คุณอาจสังเกตเห็นก็คือการตั้งชื่อแบบแผนการตั้งชื่อสำหรับตัวสร้างอ็อบเจ็กต์คือให้อักษรตัวแรกเป็นตัวพิมพ์ใหญ่ ในกรณีนี้ แทนที่จะกำหนดให้เป็น "รถยนต์" เราตั้งชื่อมันว่า "รถยนต์" ถ้าเราจะสร้างชั้นเครื่องบิน เราจะตั้งชื่อว่า "เครื่องบิน"
เมื่อเราต้องการสร้างวัตถุจากพิมพ์เขียวที่กำหนดไว้ เราใช้คำหลัก "ใหม่" จากนั้นจึงเขียนชื่อของฟังก์ชันตัวสร้างวัตถุที่เราต้องการใช้ หลังจากชื่อ เราเปิดและปิดชุดวงเล็บและส่งผ่านอาร์กิวเมนต์ที่เราต้องการสร้างวัตถุด้วย โปรดทราบว่าเราไม่ใช้ชื่อพารามิเตอร์ซ้ำ เราเพียงแค่ส่งค่าในลำดับเดียวกันกับพารามิเตอร์ คุณอาจสังเกตเห็นว่าเมื่อสร้างพิมพ์เขียว เราใช้คำหลักที่เรียกว่า “นี่” สำหรับตอนนี้ สิ่งที่คุณควรรู้คือคีย์เวิร์ด "นี้" ช่วยให้สามารถอ้างถึงออบเจกต์ได้ และมันเป็นส่วนหนึ่งของโค้ดสำเร็จรูปที่เราควรเขียนเมื่อเราสร้างพิมพ์เขียวสำหรับออบเจ็กต์
เมื่อคุณกำลังเรียนรู้การเขียนโค้ด คุณอาจได้ยินคำว่า "โค้ดเพลท" นี่เป็นเรื่องปกติธรรมดา โดยเฉพาะอย่างยิ่งในการพัฒนาเว็บ โดยพื้นฐานแล้วหมายความว่ามีโค้ดบางส่วนที่เราเขียนเพื่อจัดเตรียมการตั้งค่าบางอย่าง แม้ว่าจะไม่มีโซลูชันเฉพาะที่เรามีให้กับโค้ด แต่เราต้องเขียนส่วนเหล่านั้นเพื่อให้โค้ดทำงานได้ ขึ้นอยู่กับรหัสต้นแบบ IDE บางตัวมีทางลัดแม้กระทั่งสำหรับการจัดเตรียมรหัสต้นแบบเหล่านั้น
ออบเจ็กต์ JavaScript ที่เราเพิ่งเรียนรู้นั้นเป็นหัวข้อขนาดใหญ่และมีรายละเอียดมากมายเมื่อเราเจาะลึกลงไป แต่ในระดับพื้นฐาน คุณควรรู้ว่าเราสามารถเลียนแบบวัตถุในชีวิตจริงด้วยโค้ดโดยใช้วัตถุได้ ออบเจ็กต์จาวาสคริปต์เหล่านั้นสามารถมีคุณสมบัติและวิธีการต่างๆ ที่เราสามารถเข้าถึงและดำเนินการได้
ในบทช่วยสอนถัดไป เราจะค้นพบหัวข้อและแนวคิดเพิ่มเติมที่ค่อนข้างสำคัญและมักใช้ใน JavaScript
ผู้เขียน: โรเบิร์ต วิทนีย์
ผู้เชี่ยวชาญ JavaScript และผู้สอนที่โค้ชแผนกไอที เป้าหมายหลักของเขาคือการยกระดับประสิทธิภาพการทำงานของทีมโดยการสอนผู้อื่นถึงวิธีการร่วมมืออย่างมีประสิทธิภาพขณะเขียนโค้ด
หลักสูตร JavaScript จากระดับเริ่มต้นถึงระดับสูงใน 10 บล็อกโพสต์:
- จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร?
- พื้นฐาน JavaScript
- ตัวแปรและประเภทข้อมูลต่างๆ ใน JavaScript
- ตัวอย่างและโครงสร้างการควบคุม
- ในขณะที่ลูปและสำหรับลูป
- Java array
- ฟังก์ชันจาวาสคริปต์
- วัตถุ JavaScript
- เมธอด JavaScript และอื่นๆ
- สรุปหลักสูตรจาวาสคริปต์
