ทำความเข้าใจเกี่ยวกับการแสดงผล JavaScript สำหรับ SEO (+6 วิธีง่ายๆ ในการทดสอบ!)
เผยแพร่แล้ว: 2023-06-16JavaScript เป็นภาษาโปรแกรมที่มีประสิทธิภาพซึ่งสามารถปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มการโต้ตอบกับเว็บไซต์
แต่ประเด็นคือ: เครื่องมือค้นหา ไม่ได้ทำงานร่วมกับ JavaScript เสมอไป
สิ่งสำคัญคือต้องเข้าใจว่าการแสดงผล JavaScript ส่งผลต่อ SEO อย่างไร จากนั้น คุณสามารถทำตามขั้นตอนที่จำเป็นเพื่อให้แน่ใจว่าเว็บไซต์ของคุณได้รับการเปิดเผยตามที่สมควรได้รับ
ในคู่มือนี้ เราจะกล่าวถึง:
- แง่มุมที่จำเป็นในการเรนเดอร์ JavaScript
- หกวิธีง่ายๆ ในการทดสอบว่าเครื่องมือค้นหาดูเว็บไซต์ของคุณอย่างไร
- เทคนิค SEO เชิงปฏิบัติสำหรับไซต์ JavaScript
JavaScript คืออะไร และ Rendering หมายถึงอะไร?
JavaScript เป็นภาษาการเขียนโปรแกรมยอดนิยมสำหรับการสร้างหน้าเว็บแบบไดนามิกและโต้ตอบ
เมื่อ Google รวบรวมข้อมูลเว็บไซต์ จะต้องเข้าใจเนื้อหาและโครงสร้างของเว็บไซต์เพื่อจัดทำดัชนีหน้าเว็บ
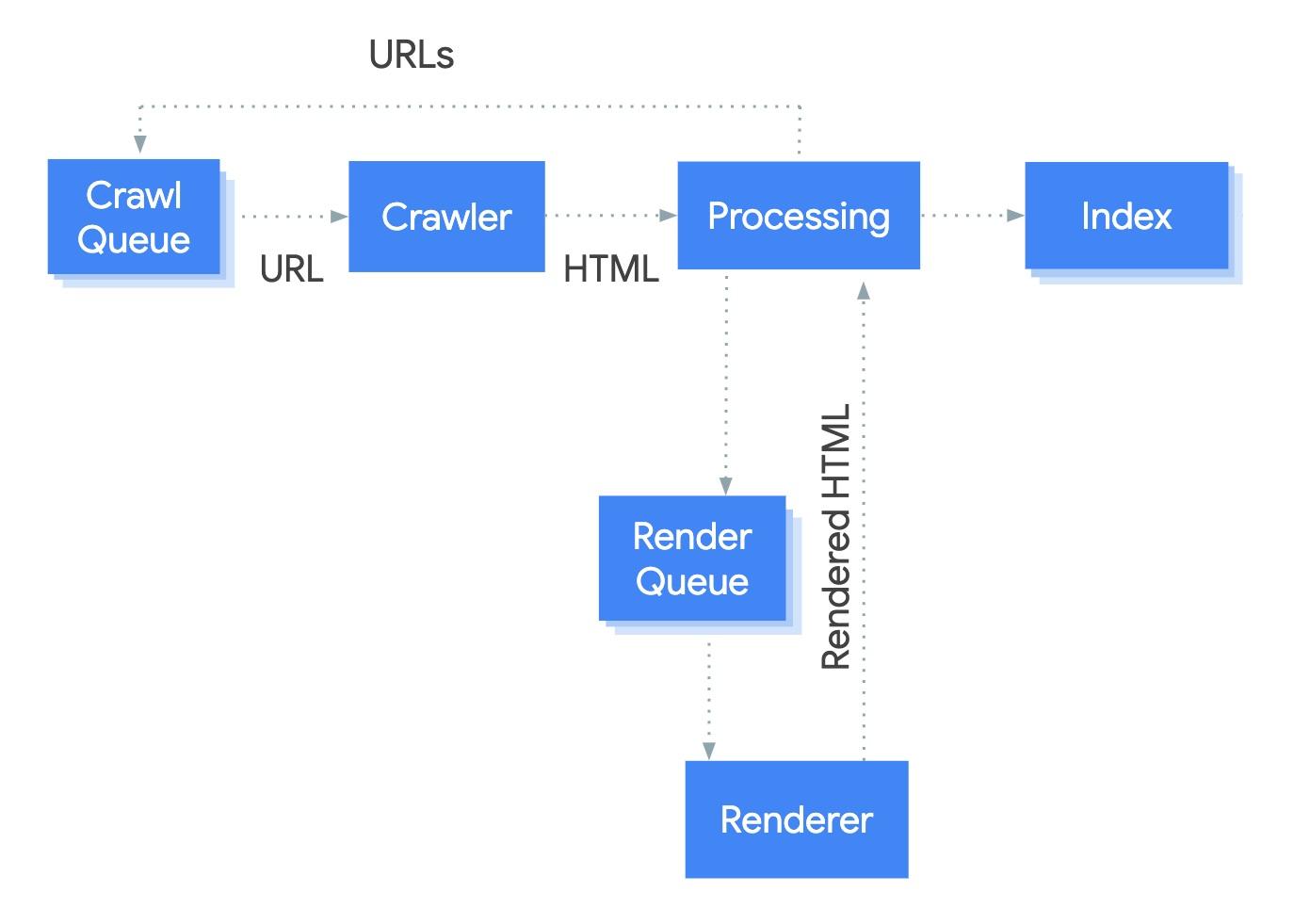
มันใช้กระบวนการที่เรียกว่า "การเรนเดอร์ JavaScript" เพื่อให้บรรลุสิ่งนี้ Google รันโค้ด JavaScript จากนั้นวิเคราะห์เนื้อหา HTML ที่เป็นผลลัพธ์

ที่มาของภาพ
ซึ่งช่วยให้เครื่องมือค้นหาจัดทำดัชนีเนื้อหาที่สร้างขึ้นแบบไดนามิก
อย่างไรก็ตาม กระบวนการนี้ไม่สมบูรณ์แบบ Google ใช้เวลาในการรวบรวมข้อมูลเนื้อหา JavaScript บนหน้าเว็บนานกว่าหน้า HTML ธรรมดาถึง 9 เท่า
บางครั้งเครื่องมือค้นหาเรียก ใช้ JavaScript ได้ไม่สมบูรณ์หรือถูกต้อง ทำให้โปรแกรมรวบรวมข้อมูลตรวจไม่พบองค์ประกอบของหน้าที่มีค่าและอาจขัดขวางการจัดอันดับ
อะไรคือปัญหาของ JavaScript สำหรับ SEO?
ปัญหาหลักประการหนึ่งคือเครื่องมือค้นหาอาจประสบปัญหาในการรวบรวมข้อมูลและแสดงเนื้อหาที่สร้างโดย JavaScript
หาก Google ไม่สามารถรวบรวมข้อมูลองค์ประกอบของหน้าได้ เนื้อหาส่วนนั้น จะไม่ถูกเพิ่มลงในดัชนีของ Google
ในบางกรณี นี่อาจเป็นเนื้อหาทั้งหมดของหน้าซึ่งหมายความว่าไม่มีโอกาสติดอันดับ!
หน้าเว็บที่ไม่สามารถรวบรวมข้อมูลได้ไม่เพียงแต่ป้องกันความสามารถในการจัดอันดับเท่านั้น แต่ ยังสามารถขัดขวาง SEO ของไซต์โดยทั่วไปอีกด้วย
หาก Google เห็นว่าหน้าเว็บหลายหน้าเหมือนกันเนื่องจากความล้มเหลวในการแสดงผล JavaScript อาจถือว่าหน้าเหล่านั้นเป็นเนื้อหาที่ซ้ำกันโดยไม่ตั้งใจ สิ่งนี้สามารถนำไปสู่การทำให้เป็นมาตรฐานที่ไม่ต้องการหรือหน้าสำคัญถูกโปรแกรมรวบรวมข้อมูลเพิกเฉยโดยสิ้นเชิง ซึ่งอาจส่งผลเสียต่อ SEO โดยรวมของคุณ
ลิงก์ใดๆ บนหน้าเว็บที่โปรแกรมรวบรวมข้อมูลไม่สามารถแสดงผลได้ ก็จะไม่ถูกรวบรวมข้อมูลเช่นกัน ดังนั้นจึงไม่มีส่วนของลิงก์จากหน้านั้นที่ส่งต่อไปยังแหล่งข้อมูลภายในหรือภายนอก
เมื่อโปรแกรมรวบรวมข้อมูลพลาดลิงก์ภายในที่สำคัญ ความเข้าใจของเครื่องมือค้นหาเกี่ยวกับการนำทางของไซต์ของคุณอาจคลาดเคลื่อนไปด้วย ในขณะเดียวกันก็มีความเป็นไปได้ที่หน้าเว็บสำคัญจะถูกมองว่าเป็น หน้าเว็บที่ไม่มีข้อมูล
ปัญหา SEO อื่นๆ ที่อาจเกิดจากการเรนเดอร์ JavaScript ล้มเหลว ได้แก่:
- ภาพหลุดจากดัชนี ลดการเข้าชมภาพ
- ชื่อเพจที่สร้างขึ้นแบบไดนามิกอาจถูกมองข้าม ซึ่งส่งผลต่ออันดับการค้นหาและอัตราการคลิกผ่าน
เหตุใดจึงต้องใช้ JavaScript สำหรับโครงการ SEO
ดังนั้นจึงอาจมีอาการปวดหัว SEO มากมายที่เกิดจาก JavaScript
คุณอาจสงสัย ว่าทำไมคุณถึงเคยใช้ JavaScript สำหรับโครงการ SEO เลย เมื่อพิจารณาจากปัญหาที่อาจเกิดขึ้นเหล่านี้
มีเหตุผลมากมายที่คุณต้องการใช้สำหรับโครงการพัฒนาเว็บไซต์
JavaScript สามารถปรับปรุงประสบการณ์ผู้ใช้และการมีส่วนร่วมบนเว็บไซต์ของคุณได้อย่างมาก คุณสามารถใช้เพื่อสร้างชุดสไลด์ ภาพเคลื่อนไหว และคุณลักษณะเชิงโต้ตอบอื่นๆ
นอกจากนี้ยังสามารถปรับปรุงประสิทธิภาพและความเร็วของเว็บไซต์ของคุณ คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณโดยใช้การโหลดแบบสันหลังยาว การแยกโค้ด การแคช และพนักงานบริการ
คุณยังสามารถสร้างเนื้อหาแบบไดนามิกและเป็นส่วนตัวตามพฤติกรรมของผู้ใช้ การตั้งค่า และตำแหน่งที่ตั้ง
มีเหตุผลว่าทำไมกว่า 98% ของเว็บไซต์ใช้ JavaScript
เว็บได้เปลี่ยนจาก HTML ธรรมดา – ในฐานะ SEO คุณสามารถยอมรับสิ่งนั้นได้ เรียนรู้จากผู้พัฒนา JS และแบ่งปันความรู้ SEO กับพวกเขา JS จะไม่หายไป
— John Mueller (อย่างเป็นทางการ) · #StaplerLife (@JohnMu) 8 สิงหาคม 2017
คุณเพียงแค่ต้องใช้ JavaScriptอย่างถูกต้องและทดสอบปัญหาที่อาจเกิดขึ้น!
6 วิธีง่ายๆ ในการทดสอบการแสดงผล JavaScript สำหรับ SEO
การทดสอบการแสดง JavaScript สามารถช่วยให้คุณระบุปัญหาที่อาจเกิดขึ้นซึ่งอาจทำให้ Google ไม่สามารถรวบรวมข้อมูลและจัดทำดัชนีเนื้อหาของคุณได้

ต่อไปนี้เป็นวิธีง่ายๆ หกวิธี :
1. ทดสอบว่า Chrome สามารถโหลดหน้าเว็บได้หรือไม่เมื่อ JavaScript ถูกบล็อก
พอร์ตการโทรแรกคือการปิดใช้งาน JavaScript จากเบราว์เซอร์ของคุณ
หากเบราว์เซอร์ของคุณไม่สามารถแสดงเนื้อหาได้อย่างสมบูรณ์ แสดงว่าต้องมีปัญหากับการแสดง JavaScript ในเอกสาร HTML
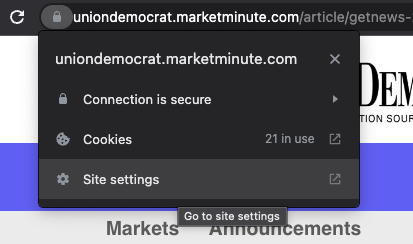
เมื่อโหลดหน้าเว็บใน Google Chrome แล้ว ให้คลิกแม่กุญแจในแถบที่อยู่แล้วเลือก 'การตั้งค่าไซต์'

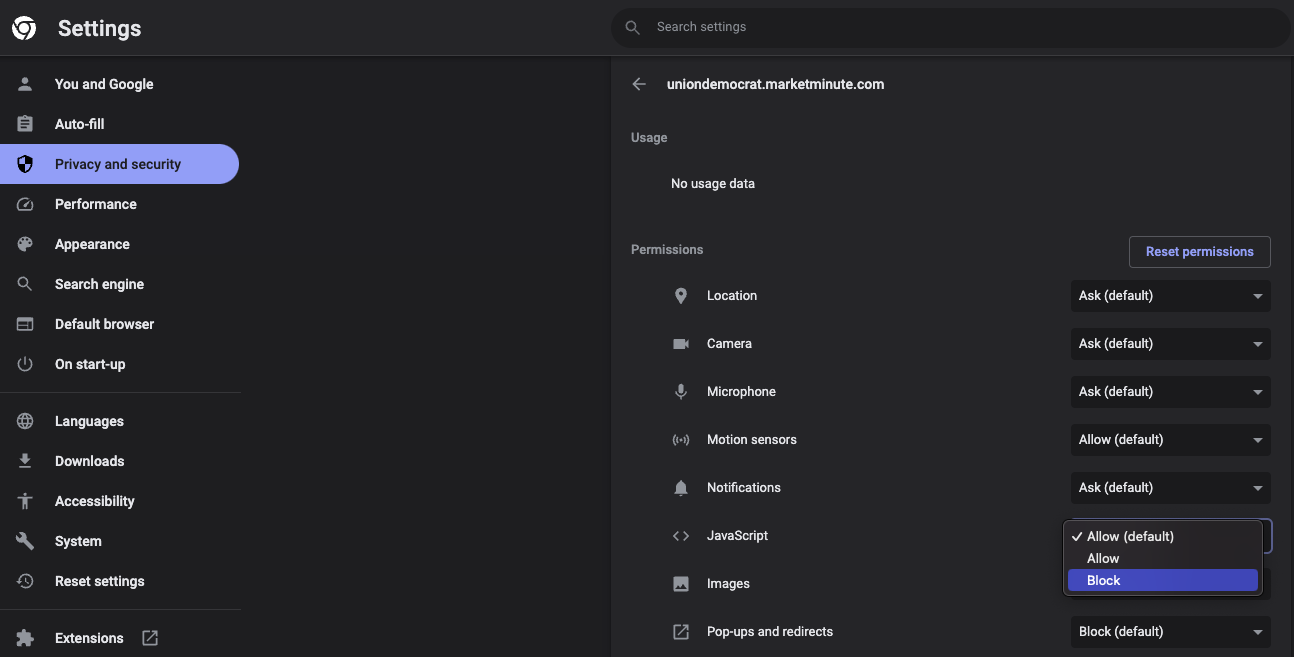
จากนั้นเลื่อนลงไปที่ JavaScript แล้วเลือกบล็อก

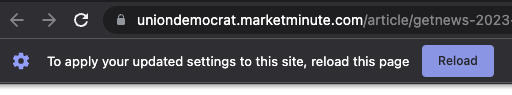
เมื่อคุณกลับไปที่แท็บ Chrome จะแนะนำให้โหลดหน้าซ้ำ คลิกโหลดใหม่

คุณยังสามารถดูเนื้อหาได้หรือไม่

หากเพจหายไปทั้งหมด เช่นในตัวอย่างด้านบน เห็นได้ชัดว่ามีปัญหากับการแสดงผล JavaScript ของเพจ
Google มักจะไม่สามารถรวบรวมข้อมูลเนื้อหาได้
ในบางกรณี คุณลักษณะบางอย่างเท่านั้น เช่น แบนเนอร์โฆษณา จะขาดหายไปในหน้านี้
คุณกำลังดูว่าเนื้อหาทั้งหมดที่คุณต้องการให้รวบรวมข้อมูลนั้นมองเห็นได้ ตัวอย่างเช่น หาก Google ไม่สามารถรวบรวมข้อมูลทั้งย่อหน้า ก็จะพลาดข้อมูลสำคัญ ซึ่งเป็นอันตรายต่อศักยภาพในการจัดอันดับของหน้าเว็บ
ไม่ใช่แค่เนื้อหาเนื้อหาของหน้าเท่านั้นที่มีความเสี่ยง...
2. ตรวจสอบว่าเครื่องมือวิเคราะห์ SEO ดูหน้าเว็บอย่างไร
การใช้เครื่องมือวิเคราะห์ SEO ที่ง่ายและรวดเร็วเป็นวิธีที่ง่ายยิ่งขึ้นในการระบุปัญหา JavaScript SEO

เมื่อเลียนแบบขั้นตอนการรวบรวมข้อมูล คุณจะได้รับข้อบ่งชี้ว่าเครื่องมือค้นหาเข้าใจหน้านั้นอย่างไร
คลิกไอคอนในแถบที่อยู่แล้วเปลี่ยนกลับเป็นอนุญาต JavaScript ใน Chrome อีกครั้ง

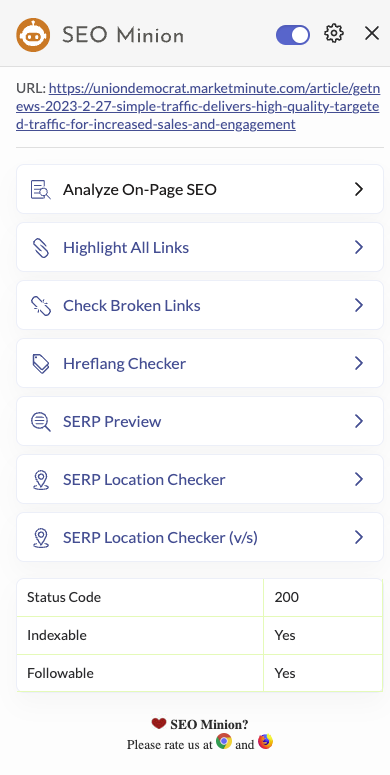
ตอนนี้ วิเคราะห์ SEO ในหน้าของหน้าเว็บโดยใช้ส่วนเสริมของเบราว์เซอร์ เช่น SEOMinion
แถบด้านข้างจะเปิดขึ้น ตอนนี้ เลือก 'วิเคราะห์ SEO ในหน้า'


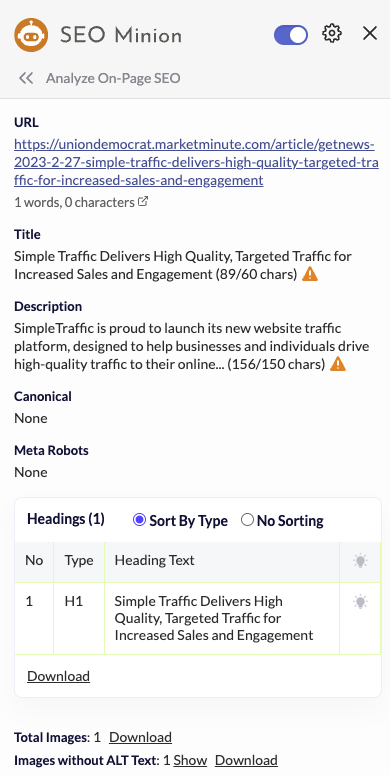
ใช้รายงานที่สร้างขึ้นและเปรียบเทียบกับสิ่งที่คุณเห็นจริงบนหน้าเว็บ:
- จำนวนคำของหน้าคืออะไร?
- มีแท็กหัวเรื่องทั้งหมดหรือไม่
- จำนวนภาพถูกต้องหรือไม่
- มีองค์ประกอบอื่น ๆ ปรากฏแตกต่างกันตามเครื่องมือวิเคราะห์หรือไม่?
ในตัวอย่างนี้ เราจะเห็นว่าจำนวนคำสำหรับหน้าเป็นเพียงคำเดียว ซึ่งจะทำให้บทความบางมาก!
มีแท็กหัวเรื่องเพียงแท็กเดียว (H1) บนหน้า และดูเหมือนว่าจะดึงผ่านได้ดี แต่ถ้ามีแท็ก H2 หรือ H3 แท็กเหล่านั้นอาจไม่สามารถผ่านได้ เนื่องจากจำนวนคำบ่งชี้ว่าเนื้อความของเนื้อหาแสดงผลไม่ถูกต้อง
หน้านี้มีสามภาพ แต่เครื่องมือนี้แสดงว่ามองเห็นได้เพียงภาพเดียว
เมื่อดาวน์โหลดไฟล์รูปภาพ เราพบว่านี่คือโลโก้ของไซต์ (ดึงจากส่วนหัว)
หากสิ่งที่คุณเห็นขัดแย้งกับสิ่งที่รายงาน 'เห็น' นี่เป็นอีกข้อบ่งชี้ว่าไม่สามารถรวบรวมข้อมูลเนื้อหาภายในเนื้อหาของหน้าได้อย่างถูกต้อง
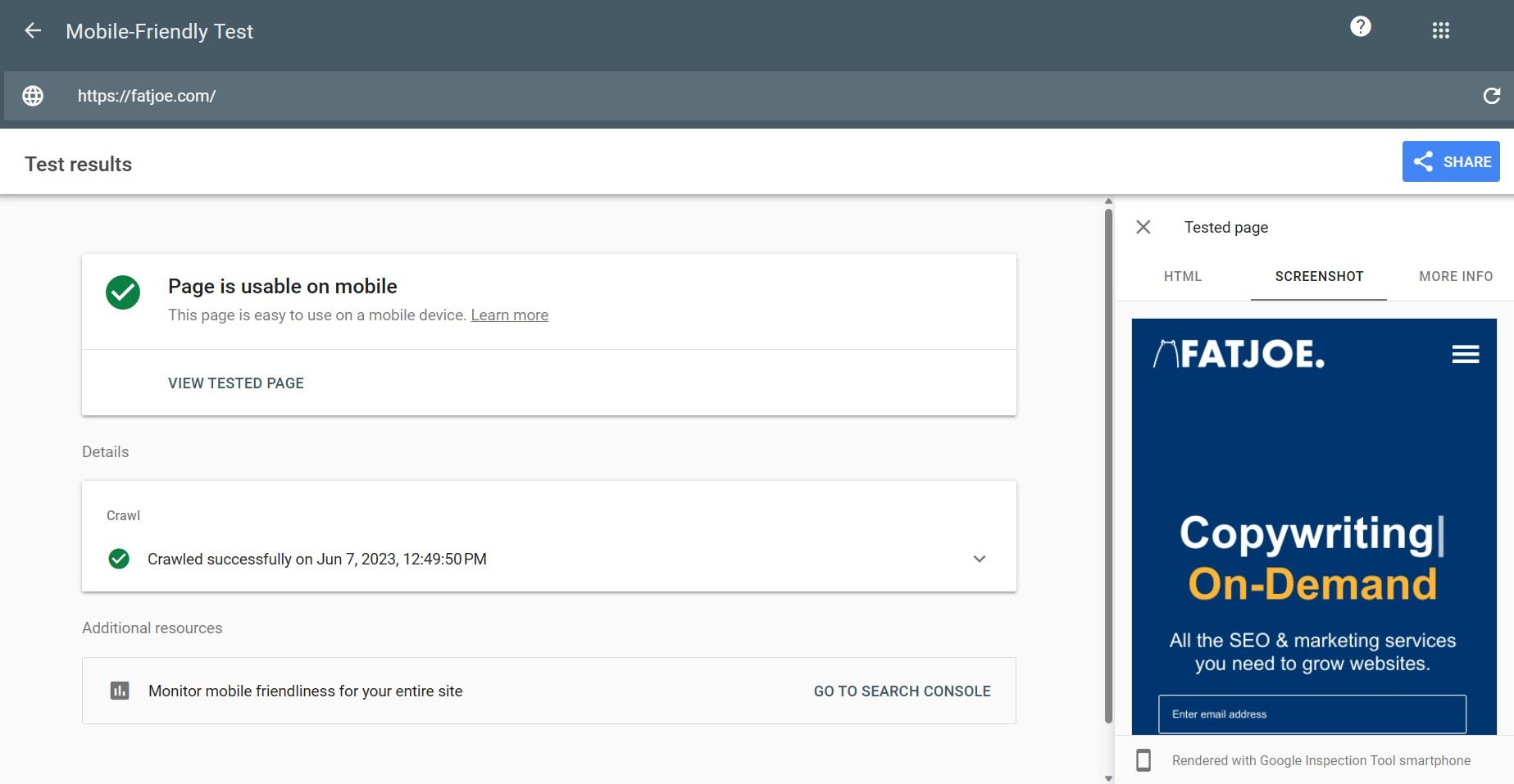
3. การทดสอบความเหมาะกับมือถือของ Google
คุณยังสามารถใช้เครื่องมือทดสอบความเหมาะกับมือถือของ Google เพื่อตรวจสอบ HTML ที่แสดงผลของหน้าเว็บของคุณ
ป้อน URL ที่คุณต้องการตรวจสอบ แล้วคุณจะเห็นภาพหน้าจอของหน้านั้นทางด้านขวาของหน้าผลลัพธ์

นี่คือภาพที่แสดงวิธีที่ Googlebot เห็นหน้าเว็บของคุณ คุณสามารถเปรียบเทียบภาพหน้าจอกับเพจของคุณและตรวจสอบองค์ประกอบที่ขาดหายไป
หากคุณสังเกตเห็นสิ่งผิดปกติ ให้ตรวจสอบ HTML ที่แสดงผลและระบุว่าสิ่งที่ขาดหายไปจากภาพหน้าจอนั้นหายไปจากโค้ด HTML ด้วยหรือไม่
หมายเหตุ: Google จะนำเครื่องมือนี้ออกเมื่อสิ้นปี 2023 แต่ไม่ต้องกังวล เนื่องจาก SEO Kristina Azarenko มีวิธีแก้ไขที่ยอดเยี่ยมทั้งในปัจจุบันและอนาคต:
Google กำลังจะปล่อยเครื่องมือทดสอบ Mobile-Friendly ในสิ้นปีนี้
เป็นเวลานานแล้วที่ SEO เชิงเทคนิคจำนวนมากใช้เครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่เพื่อตรวจสอบ HTML ที่แสดงผลของหน้าเว็บ มันสะดวกมากเมื่อคุณไม่สามารถเข้าถึงเครื่องมือตรวจสอบ URL ของ Google Search Console… pic.twitter.com/AcSh7J7jhu
— Kristina Azarenko (@azarchick) 12 มิถุนายน 2023
สิ่งนี้นำเราไปสู่...
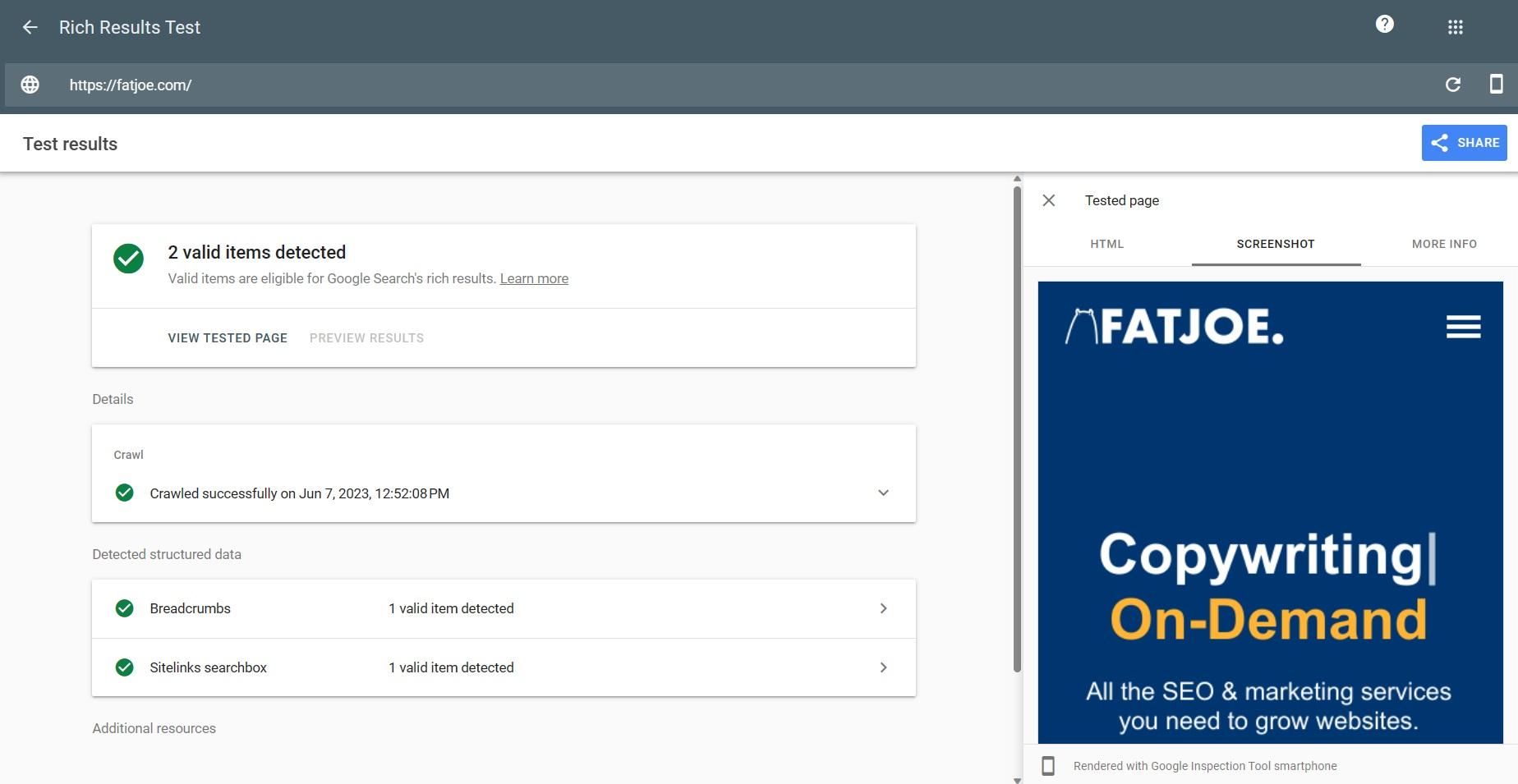
4. เครื่องมือผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google
การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google นำเสนอข้อมูลเชิงลึกที่คล้ายกันเกี่ยวกับวิธีที่ Googlebot แสดงผลไฟล์ JavaScript

ป้อน URL ของคุณและทำการทดสอบเพื่อดูภาพหน้าจอที่แสดงให้เห็นว่า Googlebot เห็นหน้านั้นอย่างไร
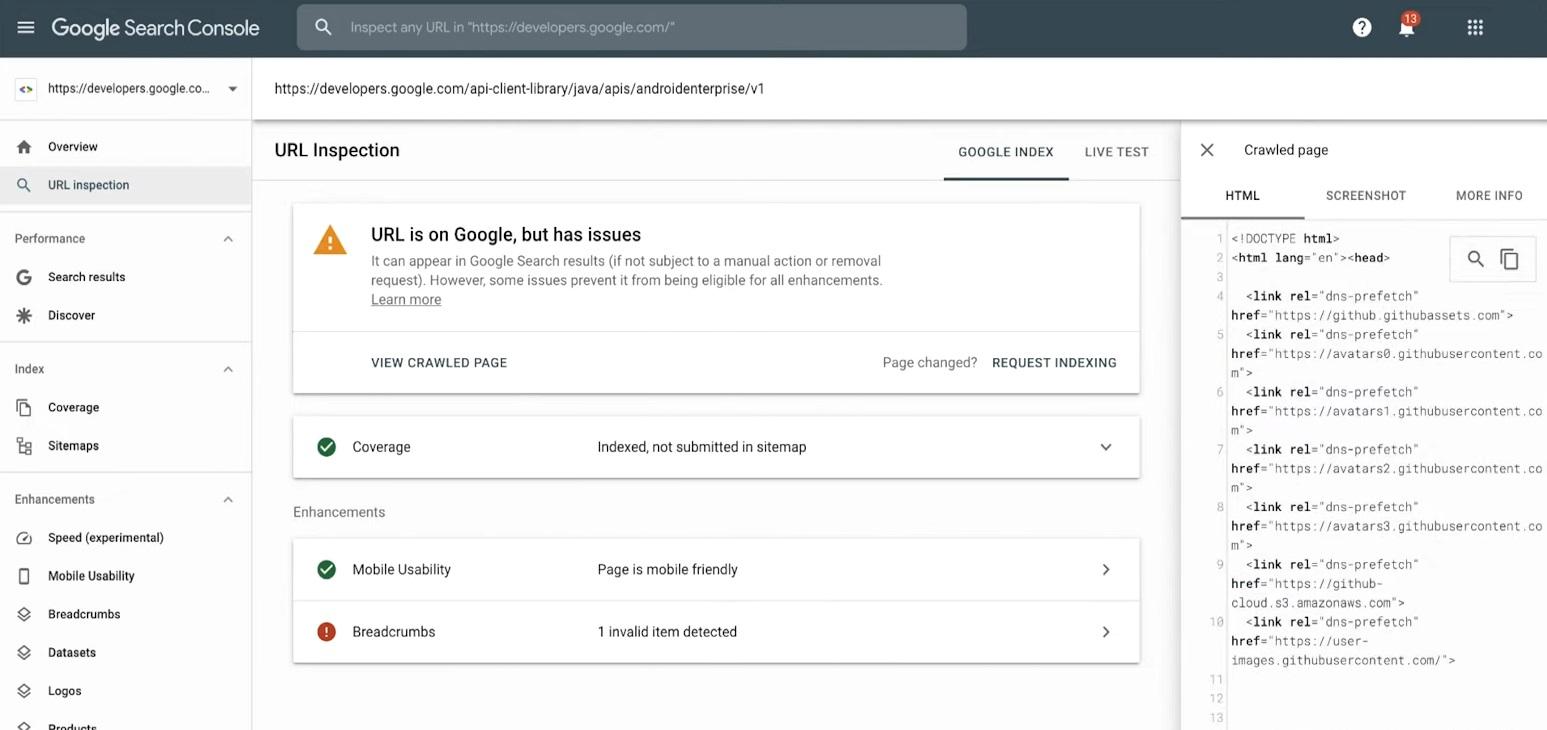
5. การตรวจสอบ URL ของ Google Search Console
คุณสามารถใช้เครื่องมือตรวจสอบ URL ของ Google Search Console เพื่อตรวจสอบการแสดงผล JavaScript สำหรับ URL เฉพาะบนเว็บไซต์ของคุณ
เครื่องมือนี้จะให้ข้อมูลโดยละเอียดเกี่ยวกับสถานะการจัดทำดัชนีของเพจและการแสดงผล JavaScript

มันจะระบุว่า JavaScript ทำงานสำเร็จหรือมีปัญหาใดๆ หรือไม่
ให้ความสนใจกับข้อผิดพลาดที่เกี่ยวข้องกับการทำงานของ JavaScript สิ่งเหล่านี้อาจส่งผลต่อวิธีที่เครื่องมือค้นหาเข้าใจและจัดทำดัชนีเนื้อหาของคุณ
6. ใช้เครื่องมือแสดงผลแบบผู้เชี่ยวชาญ
อีกวิธีที่มีประสิทธิภาพในการทดสอบการเรนเดอร์ JavaScript สำหรับ SEO คือการใช้เครื่องมือแสดงผลแบบผู้เชี่ยวชาญ
เครื่องมือเหล่านี้จำลองวิธีที่ซอฟต์แวร์รวบรวมข้อมูลของเครื่องมือค้นหาโต้ตอบกับ JavaScript และแสดงหน้าเว็บ
เครื่องมือฟรี:
- Fetch & Render – เครื่องมือนี้เลียนแบบกระบวนการเรนเดอร์ (คล้ายกับเครื่องมือตรวจสอบของ Google) แต่ให้คุณทดสอบโดยใช้ User Agent ที่แตกต่างกัน
- เครื่องมือทดสอบการแสดงผลล่วงหน้าช่วยให้คุณเปรียบเทียบข้อมูลการแสดงผลล่วงหน้าจากโปรแกรมรวบรวมข้อมูลต่างๆ เพียงป้อน URL ของคุณและเลือกตัวแทนผู้ใช้ ซึ่งจะทำให้คุณสามารถเปรียบเทียบเนื้อหาที่กำลังแสดงแก่โปรแกรมรวบรวมข้อมูลต่างๆ ก่อนกระบวนการแสดงผล
เครื่องมือที่ต้องชำระเงิน:
ปัจจุบันมีซอฟต์แวร์ทางเทคนิค SEO ที่ทรงพลังมากมาย ซึ่งมีประโยชน์อย่างยิ่งสำหรับโครงการขนาดใหญ่หรือระดับองค์กร
ทั้งหมดด้านล่างนี้รวมถึงเครื่องมือสำหรับทดสอบการเรนเดอร์ JavaScript:
- โบติฟาย
- JetOctopus
- ลูมาร์
- กรีดร้องกบ
- เมื่อรวบรวมข้อมูล
- เซมรัช
ไม่ว่าคุณจะใช้เครื่องมือใด ตรวจสอบให้แน่ใจว่าองค์ประกอบต่อไปนี้ได้รับการแสดงผลอย่างถูกต้องเพื่อให้แน่ใจว่าสามารถรวบรวมข้อมูลและจัดทำดัชนีได้ และเนื้อหาของคุณได้รับการจัดอันดับที่ดีที่สุดจากมุมมองทางเทคนิค:
- คัดลอกบนหน้า
- รูปภาพ
- แท็ก Canonical
- ชื่อเรื่องและคำอธิบายเมตา
- เมตาโรบ็อตแท็ก
- ข้อมูลที่มีโครงสร้าง
- แฮร์แฟรงก์
- แท็กหัวเรื่อง
- วิดีโอ
- เนื้อหาภายในองค์ประกอบแบบโต้ตอบ (เช่น คุณสมบัติหีบเพลง)
วิธีทำให้ไซต์ JavaScript ของคุณเป็นมิตรกับ SEO
คุณสามารถใช้แนวทางปฏิบัติที่ดีที่สุดของ JavaScript SEO เพื่อช่วยให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บของคุณได้อย่างมีประสิทธิภาพ
ลิงค์
ใช้แท็กสมอ HTML ที่มีแอตทริบิวต์ href สำหรับลิงก์ภายในและภายนอกของคุณ
เครื่องมือค้นหารู้จักและเข้าใจแท็ก <a> เป็นลิงก์ Googlebot จะดึงลิงก์เหล่านี้และเพิ่มลงในคิวการรวบรวมข้อมูล
ใช้ anchor text ที่สื่อความหมายเพื่อช่วยให้ Google เข้าใจเนื้อหาของหน้าที่เชื่อมโยง หลีกเลี่ยงวลีทั่วไปและเลือกใช้ anchor text ที่เป็นธรรมชาติและเต็มไปด้วยคำหลักซึ่งแสดงถึงหน้าปลายทางได้อย่างถูกต้อง

รูปภาพ
รวมแท็ก alt ที่สื่อความหมายสำหรับรูปภาพของคุณ แท็ก Alt ให้ข้อความแสดงแทนซึ่งอธิบายเนื้อหารูปภาพ
ซึ่งช่วยให้เครื่องมือค้นหาเข้าใจความเกี่ยวข้องของภาพกับเนื้อหาโดยรอบ
ขอแนะนำให้ใช้ชื่อไฟล์ที่สื่อความหมายและคำสำคัญสำหรับภาพของคุณ
คุณสามารถใช้มาร์กอัปข้อมูลที่มีโครงสร้าง เช่น ImageObject ของ schema.org เพื่อให้บริบทเพิ่มเติมเกี่ยวกับรูปภาพของคุณ
การแสดงผลฝั่งเซิร์ฟเวอร์หรือการแสดงผลแบบไดนามิก
เว็บไซต์ที่สร้างโดยใช้เฟรมเวิร์ก JavaScript เช่น Angular และ React เริ่มต้นที่การแสดงผลฝั่งไคลเอ็นต์
การแสดงผลหน้าเว็บเกิดขึ้นในเบราว์เซอร์ของผู้ใช้
ปัญหาคือโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาอาจไม่สามารถเข้าใจเนื้อหาได้ – พวกเขาเห็นหน้าว่าง
อีกทางเลือกหนึ่งคือใช้การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) เพื่อสร้างเวอร์ชัน HTML ของหน้าเว็บที่ใช้ JavaScript จำนวนมาก
ซึ่งช่วยให้ Google เข้าถึงและจัดทำดัชนีเนื้อหา HTML ที่แสดงผลล่วงหน้าได้โดยตรง
แต่ SSR อาจมีราคาแพงและใช้ทรัพยากรมาก
วิธีแก้ปัญหาคือใช้การแสดงผลแบบไดนามิก
นี่คือเมื่อเพจที่แสดงผลล่วงหน้าถูกให้บริการแก่บอตของเครื่องมือค้นหา ในขณะที่ผู้ใช้ทั่วไปยังคงได้สัมผัสกับเพจเวอร์ชันไดนามิกเต็มรูปแบบที่สร้างโดย JavaScript
การเรียนรู้ JavaScript SEO
SEO เป็นมากกว่าการเพิ่มประสิทธิภาพสำหรับคำหลักและการรักษาความปลอดภัยลิงก์ย้อนกลับ นอกจากนี้ยังเกี่ยวข้องกับการพิจารณาวิธีการแสดงผลเว็บไซต์ของคุณและนำเสนอต่อโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเมื่อคุณย้ายเข้าสู่ SEO ด้านเทคนิค
การตรวจสอบให้แน่ใจว่าการแสดง JavaScript ไม่ขัดขวางการเข้าถึงของโปรแกรมรวบรวมข้อมูล คุณสามารถปรับปรุงการมองเห็นของคุณในผลการค้นหาและกระตุ้นการเข้าชมแบบออร์แกนิกไปยังหน้าเว็บของคุณ
เราทราบดีว่าคุณใช้ความพยายามมากแค่ไหนในการรักษาความปลอดภัยของลิงก์ที่ยอดเยี่ยม และสร้างเนื้อหาที่น่าประทับใจสำหรับตัวคุณเองและลูกค้าของคุณ อย่าปล่อยให้ความพยายามนั้นถูกยกเลิกโดยปัญหาทางเทคนิค SEO และ JavaScript ที่ไม่ดี!
