ปัญหา Javascript SEO ทั่วไปและวิธีแก้ไข
เผยแพร่แล้ว: 2022-12-30เนื่องจาก SEO กลายเป็นปัจจัยสำคัญมากขึ้นสำหรับความสำเร็จ นักพัฒนาจำเป็นต้องเข้าใจปัญหาทั่วไปที่อาจเกิดขึ้นเมื่อเขียนโค้ดด้วย JavaScript (JS) น่าเสียดายที่นักพัฒนาซอฟต์แวร์จำนวนมากพยายามทำให้แน่ใจว่าไซต์ที่ใช้ JavaScript ของตนนั้นได้รับการปรับให้เหมาะสมสำหรับการแสดงผลของเครื่องมือค้นหา ข้อผิดพลาดทั่วไปอาจมีตั้งแต่เมตาแท็กที่ขาดหายไปไปจนถึงความเร็วในการโหลดหน้าเว็บที่ช้า และปัญหาเหล่านี้สามารถสร้างความแตกต่างในการจัดอันดับเว็บไซต์ในหน้าผลการค้นหา (SERPs) ได้ดีเพียงใด อ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ JavaScript SEO ตลอดจนวิธีแก้ไขปัญหาต่างๆ
JavaScript SEO คืออะไร?

JavaScript SEO เป็น SEO ทางเทคนิค ประเภทหนึ่ง ที่เน้นการเพิ่มประสิทธิภาพ JavaScript JS เป็นภาษาโปรแกรมยอดนิยมที่ช่วยให้นักพัฒนาสามารถสร้างเว็บไซต์แบบโต้ตอบ แอปพลิเคชัน และประสบการณ์บนมือถือ
แม้ว่า Javascript จะเป็นเครื่องมือที่ทรงพลังสำหรับการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม แต่ก็อาจทำให้เกิดปัญหากับเครื่องมือค้นหาได้หากทำไม่ถูกต้อง เว็บไซต์ JavaScript อาจมีภาระหนักในการโหลดหน้าเว็บและประสิทธิภาพ ซึ่งลดฟังก์ชันการทำงานและส่งผลเสียต่อประสบการณ์ของผู้ใช้
JavaScript ส่งผลต่อ SEO อย่างไร
JavaScript ส่งผลกระทบโดยตรงต่อ SEO ด้านเทคนิค เนื่องจากส่งผลต่อการทำงานของเว็บไซต์ อาจส่งผลเสียต่อการแสดงผลหรือเพิ่มความเร็วไซต์ การใช้เนื้อหา JavaScript อย่างไม่ถูกต้องอาจส่งผลเสียต่อการมองเห็นเว็บไซต์ของคุณ
ต่อไปนี้คือองค์ประกอบหลักบางส่วนในหน้าเว็บที่ส่งผลต่อการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา:
- เวลาในการโหลดหน้าเว็บ
- ข้อมูลเมตา
- ลิงค์
- เนื้อหาที่แสดงผล
- ภาพขี้เกียจโหลด
เพื่อให้อันดับสูงขึ้นใน SERPs เนื้อหา JavaScript จะต้องได้รับการปรับให้เหมาะสมสำหรับการรวบรวมข้อมูล การแสดงผล และการจัดทำดัชนี เพื่อให้ Google และเครื่องมือค้นหาอื่นๆ จัดทำดัชนีเว็บไซต์ได้อย่างสมบูรณ์ พวกเขาต้องสามารถเข้าถึงและรวบรวมข้อมูลเนื้อหาของเว็บไซต์ได้
JavaScript และ SEO
อย่างไรก็ตาม JavaScript สามารถนำเสนอปัญหาสำหรับซอฟต์แวร์รวบรวมข้อมูล ปัญหาหลักบางประการ ได้แก่ :
- Javascript ทำให้โปรแกรมรวบรวมข้อมูลแสดงผลและเข้าใจเนื้อหาได้ยากขึ้น : เนื่องจาก Javascript เป็นภาษาไดนามิกที่ต้องใช้ทรัพยากรเพิ่มเติมในการตีความและดำเนินการ โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาอาจล้มเหลวในบางครั้งในการทำความเข้าใจหรือเข้าถึงเนื้อหาบนหน้าเว็บอย่างเหมาะสม เป็นผลให้พวกเขาไม่สามารถจัดทำดัชนีได้
- Javascript มากเกินไปส่งผลต่อเวลาในการโหลด : หน้าเว็บที่มี JavaScript มากเกินไปหรือไฟล์ JS ที่มีขนาดใหญ่มากอาจใช้เวลาโหลดนานขึ้น นอกจากการจัดอันดับที่ต่ำลงแล้ว เวลาในการโหลดที่ช้าอาจทำให้อัตราตีกลับเพิ่มขึ้น เนื่องจากผู้ใช้มีแนวโน้มที่จะออกจากเว็บไซต์หากใช้เวลาโหลดนานเกินไป
- JavaScript สามารถบล็อกเนื้อหาจากโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา : รหัสสามารถใช้เพื่อซ่อนหรือจำกัดเนื้อหาที่เครื่องมือค้นหามองเห็นได้ ซึ่งสามารถป้องกันไม่ให้หน้าสำคัญถูกจัดทำดัชนีและจัดอันดับ สิ่งนี้เรียกว่าการปิดบังหน้าเว็บจริง และอาจนำไปสู่การลงโทษอย่างรุนแรงจากเครื่องมือค้นหา จำเป็นอย่างยิ่งที่คุณจะต้องไม่ปิดกั้นการเข้าถึงทรัพยากร Googlebot ต้องการสิ่งนี้เพื่อแสดงหน้าอย่างถูกต้อง
โดยรวมแล้ว JavaScript SEO ต้องการการแก้ไขปัญหาและวินิจฉัยปัญหาการจัดอันดับ รวมทั้งต้องแน่ใจว่าสามารถค้นพบหน้าเว็บได้ผ่าน ลิงก์ภายในคุณภาพสูง เพื่อให้หน้าเว็บมีอันดับสูงขึ้น SEO ทางเทคนิคประเภทนี้เกี่ยวข้องกับการปรับปรุงประสบการณ์ของผู้ใช้บนหน้าเว็บและปรับปรุงเวลาในการโหลดหน้าเว็บ เนื่องจากทั้งสองปัจจัยส่งผลโดยตรงต่อ SERP
ฉันจะรู้ได้อย่างไรว่าเว็บไซต์ของฉันใช้ JavaScript?
หากต้องการตรวจสอบว่าเว็บไซต์ของคุณใช้ JavaScript หรือไม่ คุณสามารถใช้วิธีต่างๆ ได้สองสามวิธี
วิธีที่ถูกต้องที่สุดคือเปิดเครื่องมือสำหรับนักพัฒนาและดูซอร์สโค้ดของเว็บไซต์ ในการทำเช่นนี้ คุณสามารถคลิกขวาที่ส่วนใดก็ได้ของหน้าเว็บแล้วเลือก “ดูแหล่งที่มา” หรือ “ดูแหล่งที่มาของหน้า” จะเป็นการเปิดหน้าต่างใหม่พร้อมซอร์สโค้ดของเว็บไซต์ จากนั้นกด Ctrl + F แล้วค้นหา “javascript” หรือมองหาบรรทัดของโค้ดหรือข้อมูลโค้ดใดๆ ที่กล่าวถึง javascript:

อีกวิธีในการตรวจสอบว่าเว็บไซต์ใช้ JavaScript คือการตรวจสอบองค์ประกอบของเว็บไซต์ หากอินเทอร์เฟซเป็นแบบโต้ตอบและตอบสนองต่อการป้อนข้อมูลของผู้ใช้ นี่เป็นข้อบ่งชี้ที่ชัดเจนว่าเว็บไซต์กำลังใช้ JavaScript นี่คือองค์ประกอบหลักบางประการที่คุณสามารถมองหาได้:
- เมนูแบบเลื่อนลง
- เมนูบินออก
- เนื้อหาแบบไดนามิก
- ป๊อปอัพ
- องค์ประกอบแบบโต้ตอบ
หากคุณเห็นคุณลักษณะประเภทนี้บนเว็บไซต์ของคุณ แสดงว่าเป็นไปได้ว่ามีการใช้ JavaScript สุดท้ายนี้ หากเว็บไซต์ใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress หรือ Joomla ก็มีแนวโน้มว่าจะใช้ JavaScript
Google จัดการ JavaScript อย่างไร
Google จัดการ JavaScript โดยประมวลผลโค้ด JavaScript และแสดงเนื้อหาที่ผู้ใช้มองเห็นได้ โปรแกรมรวบรวมข้อมูลของ Google สามารถเข้าถึงแผนผัง Document Object Model (DOM) ของหน้าและประมวลผลโค้ดเพื่อกำหนดเนื้อหาที่มองเห็นได้
ต่อไปนี้คือสามขั้นตอนหลักเกี่ยวกับวิธีที่ Google จัดการกับหน้าเว็บและวิธีประมวลผล JS:
- การ รวบรวมข้อมูล : ขั้นแรก Googlebot จะรวบรวมข้อมูล URL ของหน้าเว็บทุกหน้า มันทำการร้องขอไปยังเซิร์ฟเวอร์ และเซิร์ฟเวอร์ส่งเอกสาร HTML
- การแสดงผล : Googlebot จะตัดสินใจว่าสิ่งที่จำเป็นในการแสดงผลเนื้อหาหลัก
- การ ทำดัชนี : หลังจากระบุสิ่งที่จำเป็นในการแสดงเนื้อหาแล้ว Googlebot สามารถทำดัชนี HTML ได้
แต่ Google ดำเนินกระบวนการนี้อย่างไร สำหรับผู้เริ่มต้น ทรัพยากรที่ไม่ได้ดำเนินการใดๆ จะต้องได้รับการประมวลผลโดย Web Rendering Services (WRS) ของ Google Googlebot มีแนวโน้มที่จะเลื่อนการแสดงผล JavaScript ออกไปจนกว่าจะถึงภายหลัง นอกจากนี้ Google จะจัดทำดัชนี HTML ที่แสดงผลเมื่อ JavaScript ถูกเรียกใช้งานเท่านั้น

โดยรวมแล้ว Google สามารถรวบรวมข้อมูลและจัดทำดัชนี JavaScript ได้สำเร็จเป็นเวลาหลายปี ซึ่งรวมถึงหน้าเว็บมากกว่า 130 ล้านล้านหน้า อย่างไรก็ตาม ยังคงมีปัญหาทั่วไปของ Javascript ที่อาจเกิดขึ้นได้
เนื้อหาที่ขึ้นอยู่กับ JS ทั้งหมดอาจพบความล่าช้าในการรวบรวมข้อมูล เนื่องจาก Googlebot มี งบประมาณในการรวบรวม ข้อมูล งบประมาณการรวบรวมข้อมูลนี้เป็นขีดจำกัดอัตราที่ส่งผลต่อความถี่ที่บอทจะรวบรวมข้อมูลหน้าใหม่ได้ อุปสรรคอีกประการหนึ่งที่มี JavaScript จำนวนมากเกี่ยวข้องกับ WRS ไม่มีการรับประกันว่า Google จะรันโค้ด JS ที่อยู่ในคิวบริการแสดงผลเว็บ นั่นเป็นเหตุผลว่าทำไมการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเมื่อพูดถึง JavaScript SEO จึงเป็นสิ่งสำคัญ
เหตุใดผู้ตรวจสอบไซต์จึงตรวจสอบ JavaScript
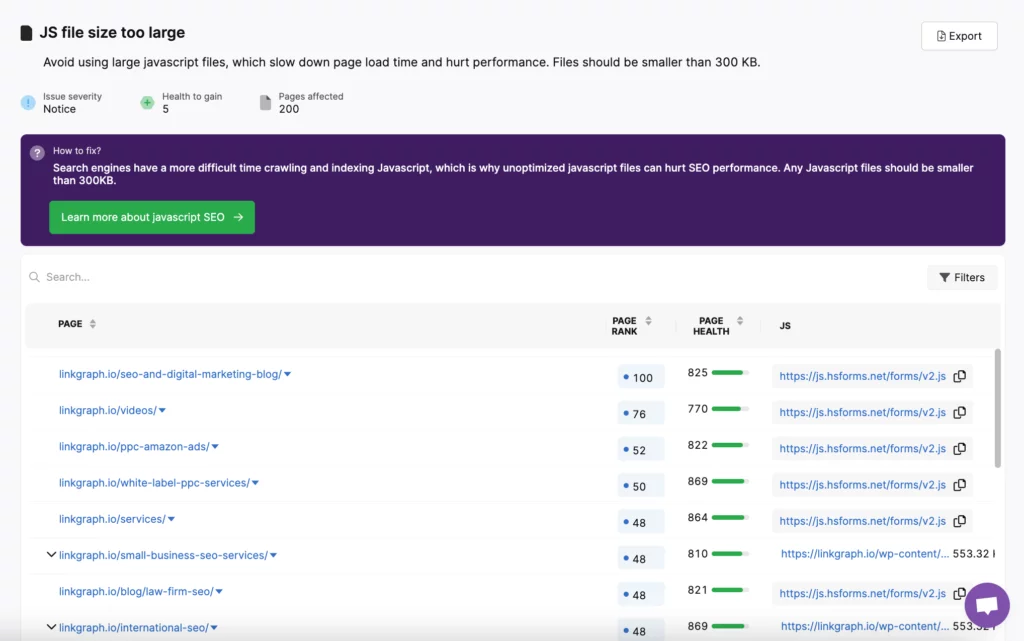
หากคุณกำลังเรียกใช้รายงานในผู้ตรวจสอบไซต์ SearchAtlas คุณอาจมีหน้าในรายงานของคุณที่ถูกตั้งค่าสถานะเนื่องจาก Javascript

เนื่องจากประสิทธิภาพของเพจมีความสำคัญต่อการจัดอันดับมาก ผู้ตรวจสอบไซต์ SearchAtlas จะตั้งค่าสถานะเพจด้วยไฟล์ Javascript ขนาดใหญ่พิเศษที่ทำให้เวลาในการโหลดและการตอบสนองช้าลง
ปัญหา JavaScript SEO ทั่วไป
JavaScript ที่เขียนหรือใช้งานไม่ดีอาจขัดขวางความสามารถของเครื่องมือค้นหาในการรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ ส่งผลให้หน้าเว็บไม่ปรากฏในผลการค้นหาตามที่คาดไว้ สิ่งนี้สามารถนำไปสู่การลดลงของปริมาณการใช้ข้อมูลทั่วไป ทำให้ธุรกิจเข้าถึงกลุ่มเป้าหมายได้ยากขึ้น
ปัญหา JavaScript SEO ทั่วไปบางอย่างรวมถึงปัญหาประเภทต่อไปนี้:
- ปัญหาการจัดทำดัชนี: สิ่งเหล่านี้อาจเกิดขึ้นได้หากใช้งาน JavaScript ไม่ถูกต้อง โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาต้องสามารถเข้าถึงซอร์สโค้ดของเว็บไซต์เพื่อระบุเนื้อหาและความเกี่ยวข้องได้ หาก JavaScript ไม่ได้รับการกำหนดค่าอย่างถูกต้อง โปรแกรมรวบรวมข้อมูลอาจไม่สามารถเข้าถึงเนื้อหาและเว็บไซต์อาจไม่ได้รับการจัดทำดัชนี
- การทำสำเนาเนื้อหา: สิ่งนี้สามารถเกิดขึ้นได้เมื่อเนื้อหาเดียวกันถูกแสดงผลโดยทั้งโค้ดฝั่งเซิร์ฟเวอร์และฝั่งไคลเอนต์ ซึ่งอาจนำไปสู่ การจัดทำดัชนี เนื้อหาที่ซ้ำกัน โดยเครื่องมือค้นหา ซึ่งอาจนำไปสู่การลงโทษได้ สิ่งสำคัญคือต้องแน่ใจว่าเนื้อหาไม่ซ้ำกันและไม่มีการซ้ำซ้อน
- ความเร็วในการโหลดช้า: โค้ด JavaScript อาจมีขนาดใหญ่และทำให้ความเร็วในการโหลดเว็บไซต์ช้าลง เครื่องมือค้นหาพิจารณาความเร็วในการโหลดเป็นปัจจัยหนึ่งในอัลกอริทึมการจัดอันดับ ดังนั้นเว็บไซต์ที่มีความเร็วในการโหลดช้าอาจไม่ได้อันดับเช่นเดียวกับเว็บไซต์ที่มีความเร็วในการโหลดเร็ว
- ความสามารถในการรวบรวมข้อมูล : โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาต้องสามารถเข้าถึงซอร์สโค้ดของเว็บไซต์เพื่อสร้างดัชนีได้ หากโค้ดเขียนในลักษณะที่โปรแกรมรวบรวมข้อมูลไม่สามารถเข้าถึงได้ แสดงว่าเว็บไซต์อาจไม่ได้รับการจัดทำดัชนี ซึ่งอาจส่งผลให้อันดับไม่ดีและป้องกันไม่ให้เว็บไซต์ปรากฏในผลการค้นหาทั่วไป
วิธีแก้ไขปัญหา JavaScript ทั่วไป
เพื่อเพิ่มประสิทธิภาพไฟล์ JavaScript ของคุณสำหรับ SEO คุณสามารถแก้ไขปัญหาต่อไปนี้ซึ่งพบได้บ่อยใน JS:
การทำดัชนี
เมื่อพูดถึง JavaScript SEO หนึ่งในประเด็นที่สำคัญที่สุดที่ต้องพิจารณาคือโครงสร้างของซอร์สโค้ดของคุณ
หากคุณใช้ JavaScript สิ่งสำคัญยิ่งคือต้องแน่ใจว่าโค้ดมีโครงสร้างและจัดระเบียบที่ดี ซึ่งหมายความว่า:
- รูปแบบรหัสถูกต้อง
- ลบอักขระที่ไม่จำเป็นออก
- สคริปต์ภายนอกควรเชื่อมโยงอย่างเหมาะสม
- ลดจำนวน JS ที่ใช้
การทำสำเนาเนื้อหา
เพื่อป้องกันการทำซ้ำของเนื้อหา ผู้ดูแลเว็บควรตรวจสอบให้แน่ใจว่าแต่ละหน้าแสดงด้วย URL ที่ไม่ซ้ำกัน และมีการใช้การโหลดแบบไดนามิกเท่าที่จำเป็น
บางครั้ง การทำซ้ำเนื้อหาอาจเกิดจากบริการของบุคคลที่สาม เมื่อเว็บไซต์ใช้สคริปต์ภายนอก เช่น วิดเจ็ตโซเชียลมีเดีย สคริปต์เหล่านี้อาจทำให้เนื้อหาเดียวกันถูกโหลดหลายครั้ง
เพื่อป้องกันปัญหา JavaScript SEO นี้ เว็บมาสเตอร์ควรตรวจสอบให้แน่ใจว่าบริการภายนอกโหลดแบบอะซิงโครนัส และเนื้อหานั้นไม่ถูกนำกลับมาใช้ซ้ำในหลายหน้า
ความเร็วในการโหลดช้า

มีวิธีทั่วไปสองสามวิธีในการจัดการกับ ความเร็วที่ ช้า พวกเขารวมถึง:
- ใช้ภาษาเวอร์ชันล่าสุด (รวมทั้งไลบรารีเพิ่มเติมที่อาจจำเป็น)
- ใช้เทคนิคการลดขนาดเพื่อให้แน่ใจว่ารหัส JavaScript มีขนาดเล็กที่สุด
- ควรจัดระเบียบรหัส JavaScript อย่างเหมาะสม
- แยกโค้ดออกเป็นส่วนเล็กๆ ที่จัดการได้ และใช้หลักการตั้งชื่อที่เหมาะสม
- นอกจากนี้ คุณควรใช้ชื่อตัวแปรที่เกี่ยวข้องกับโค้ดที่ใช้ ซึ่งจะช่วยลดความยุ่งเหยิงและช่วยให้นำทางได้ง่ายขึ้น
- ตรวจสอบให้แน่ใจว่าทรัพยากรเพิ่มเติมใดๆ ที่กำลังโหลดด้วย JavaScript ถูกแคชอย่างถูกต้อง การแคชสามารถช่วยลดจำนวนคำขอที่ต้องทำไปยังเซิร์ฟเวอร์ และช่วยลดจำนวนข้อมูลที่ต้องโหลดโดยรวม
ความสามารถในการรวบรวมข้อมูล
เพื่อปรับปรุงความสามารถในการรวบรวมข้อมูล วิธีที่ดีที่สุดคือใช้การปรับปรุงแบบก้าวหน้าเมื่อพัฒนาเว็บไซต์ สิ่งนี้ทำให้มั่นใจได้ว่าโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถเข้าถึงเนื้อหาทั้งหมดได้โดยไม่ต้องพึ่งพา JavaScript
ประการที่สอง สิ่งสำคัญคือต้องแน่ใจว่า JavaScript ทั้งหมดถูกย่อขนาดและบีบอัด วิธีนี้สามารถช่วยลดระยะเวลาที่โปรแกรมรวบรวมข้อมูลใช้ในการอ่านและจัดทำดัชนีเนื้อหา การใช้ เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นสิ่งสำคัญเช่นกัน เพื่อให้แน่ใจว่าเนื้อหาทั้งหมดได้รับการบริการอย่างรวดเร็วและมีประสิทธิภาพแก่โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา ขั้นตอนเหล่านี้สามารถช่วยปรับปรุงความสามารถในการรวบรวมข้อมูลและช่วยให้มั่นใจว่าผลลัพธ์ของเครื่องมือค้นหานั้นถูกต้องและเป็นปัจจุบัน
บทสรุป
การใช้เวลาในการเพิ่มประสิทธิภาพ JavaScript สำหรับ SEO สามารถช่วยปรับปรุงการเปิดเผยทั่วไปของเว็บไซต์ได้ หากคุณต้องการความช่วยเหลือ โปรดจองการประชุมกับผู้เชี่ยวชาญด้าน SEO ด้านเทคนิคของเราเพื่อเรียนรู้ว่า LinkGraph สามารถช่วยคุณเพิ่มประสิทธิภาพหน้าเว็บของคุณเพื่อประสิทธิภาพ SERP ที่ดีขึ้นได้อย่างไร
