รู้เกี่ยวกับรายงานประสบการณ์การใช้งาน Google Page ใน GSC
เผยแพร่แล้ว: 2021-09-02สารบัญ
- 1 แนะนำรายงานประสบการณ์หน้าใหม่ใน Search Console
- 1.1 การอัปเดตสัญญาณ Page Experience Signal คืออะไร
- 1.1.1 Core Web Vitals: สัญญาณประสบการณ์หน้าที่สำคัญ
- 1.1.2 สัญญาณประสบการณ์หน้าที่สำคัญอีกสามประการ
- 1.2 จะเตรียมตัวสำหรับการอัพเดทประสบการณ์หน้าเพจอย่างไร?
- 1.2.1 ประเมินไซต์ของคุณด้วยเครื่องมือต่างๆ
- 1.2.2 สร้างรายงาน Core Web Vitals
- 1.2.3 เพิ่มประสิทธิภาพเพจของคุณ
- 1.2.4 เนื้อหาคุณภาพสูง
- 1.3 บทสรุป
- 1.1 การอัปเดตสัญญาณ Page Experience Signal คืออะไร
แนะนำรายงานประสบการณ์หน้าใหม่ใน Search Console
Google ประกาศอัปเดตอัลกอริธึมล่าสุดที่เรียกว่า 'สัญญาณประสบการณ์หน้า' ในเดือนพฤศจิกายน 2020 และระบุว่าจะเปิดตัวอย่างเต็มรูปแบบภายในสิ้นเดือนสิงหาคม 2021 เป็นเรื่องยากที่ Google จะแจ้งการอัปเดตอัลกอริทึมดังกล่าวล่วงหน้าและให้เวลากับผู้สร้างเนื้อหาเพื่อเตรียมพร้อม มัน. การอัปเดตอัลกอริทึมนี้มีไว้เพื่อ ประสบการณ์หน้าคอนโซลการค้นหา ที่ดี ขึ้น
วัตถุประสงค์หลักของการอัปเดตนี้คือการปรับปรุงประสบการณ์การเรียกดูการค้นหาโดยรวมทั้งบนมือถือและเดสก์ท็อปสำหรับผู้ใช้ การอัปเดตนี้มุ่งเน้นไปที่ประสบการณ์ผู้ใช้ที่ดีขึ้น (UX) ซึ่งมีหน้าที่ในการจัดอันดับเว็บไซต์ที่สูงขึ้น หน้าผลการค้นหาของ Google (SERP) ผลักดันหน้าเว็บที่ใช้งานง่ายขึ้น
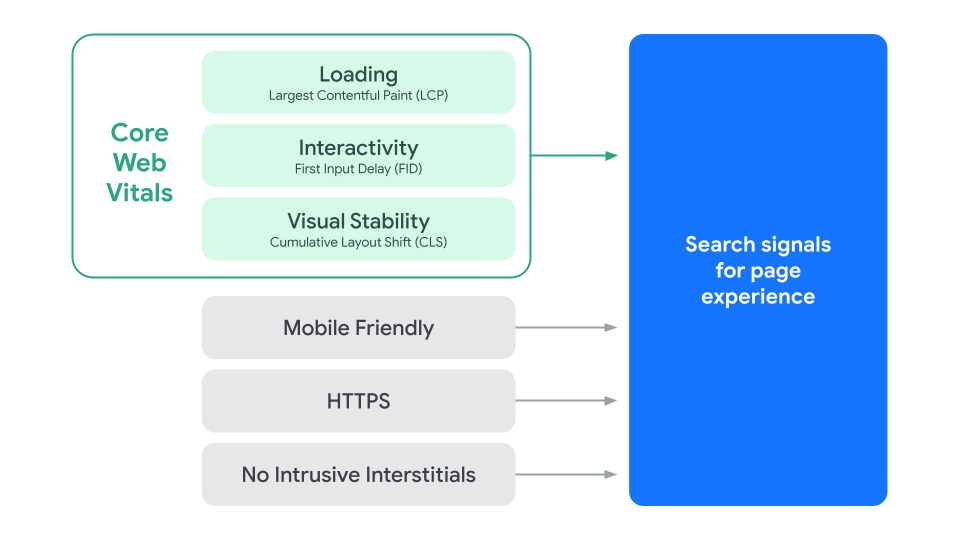
การจัดอันดับของ Google ขึ้นอยู่กับตัวชี้วัดเช่น ความเหมาะกับอุปกรณ์เคลื่อนที่, HTTPS และหลักเกณฑ์โฆษณาคั่นระหว่างหน้า ด้วยการอัปเดตอัลกอริธึมนี้ มีการเพิ่มเมตริกใหม่ที่จัดหมวดหมู่ภายใต้ 'Core Web Vitals' Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS) เมตริกเหล่านี้อิงตามข้อมูลที่รวบรวมโดยรายงานประสบการณ์ของผู้ใช้ Chrome

ที่มา: บล็อก Google Search Central
นี่คือคำอธิบายโดยละเอียดของการอัพเดทอัลกอริธึมใหม่พร้อมข้อมูลที่จำเป็นทั้งหมดที่เกี่ยวข้อง
Page Experience Signal Update คืออะไร?
ในการอัปเดตนี้ Google จะรวมเมตริกเก่ากับ Web Vitals หลักใหม่เพื่อสร้างสัญญาณการจัดอันดับประสบการณ์หน้าเว็บแบบกว้าง
Google จะวัดประสบการณ์หน้าเว็บโดยใช้ Web Vitals หลักและปัจจัย UX อื่นๆ เพื่อกำหนดคะแนนประสบการณ์หน้าเว็บของคุณ คะแนนเพจในเชิงบวกจะปรับปรุงการจัดอันดับของคุณ แต่คะแนนเชิงลบจะทำให้อันดับของคุณตก เนื่องจากประสบการณ์ของผู้ใช้ในเชิงบวกสามารถเพิ่มเวลาที่ผู้คนใช้ในเพจของคุณ ซึ่งลดอัตราตีกลับอย่างมาก
ในปัจจุบัน เป็นการยากที่จะบอกว่าแต่ละองค์ประกอบมีน้ำหนักเท่าใด แต่องค์ประกอบเหล่านี้จะเป็นอย่างไร และคุณจะวัดและปรับปรุงประสิทธิภาพได้อย่างไรนั้นขึ้นอยู่กับองค์ประกอบเหล่านี้
Core Web Vitals: สัญญาณประสบการณ์หน้าที่สำคัญ
การอัปเดตที่สำคัญของ Google เปลี่ยนแปลงไปตามกาลเวลา รายการปัจจุบันที่ตรวจสอบประสบการณ์ของผู้ใช้และประเมินประสิทธิภาพของเว็บไซต์มีดังนี้:-
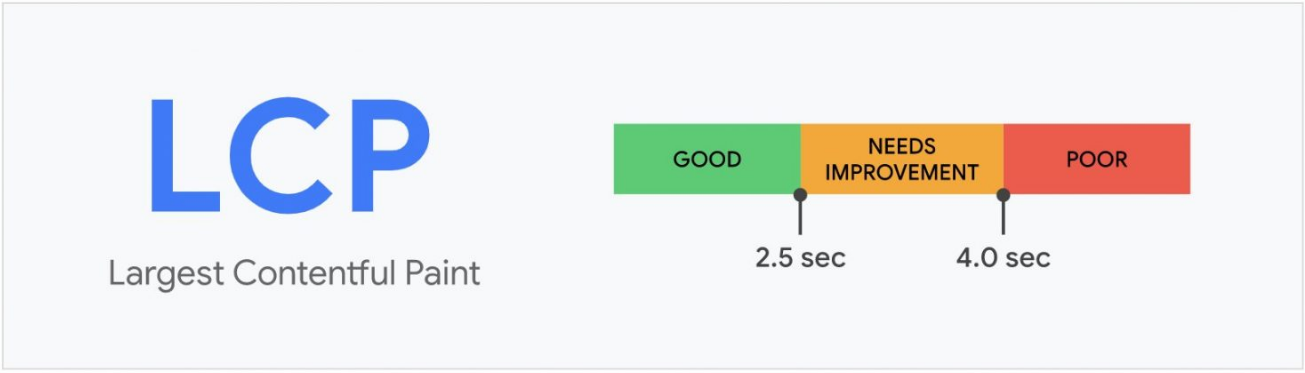
Largest Contentful Paint (LCP)

เมตริกนี้จะวัดว่าเนื้อหาในไซต์ของคุณโหลดได้เร็วเพียงใด การดำเนินการนี้จะใช้เวลาไม่เกิน 2.5 วินาทีสำหรับหน้าเว็บใดๆ เพื่อประสบการณ์ที่ดีของผู้ใช้
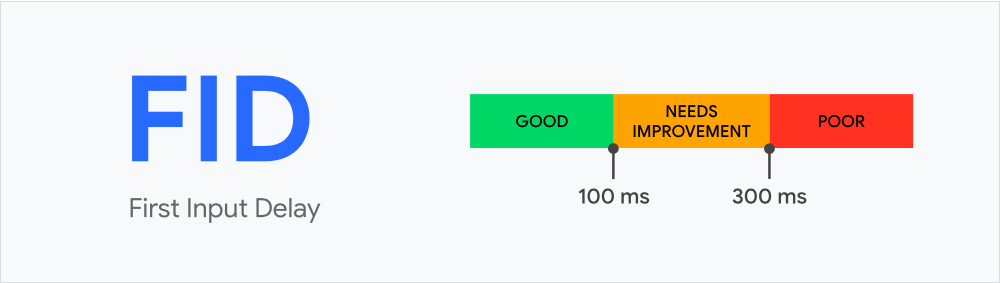
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)

เมตริกนี้จะวัดการโต้ตอบและการตอบสนองของเพจ และวัดค่าประสบการณ์เชิงบวกหรือเชิงลบที่ผู้ใช้รู้สึกขณะโต้ตอบกับเพจของคุณ Google ขอแนะนำ FID ที่น้อยกว่า 100 มิลลิวินาที เนื่องจากมากกว่านั้นอาจเป็นปัจจัยที่รับผิดชอบต่อประสบการณ์ของผู้ใช้ที่ไม่ดี
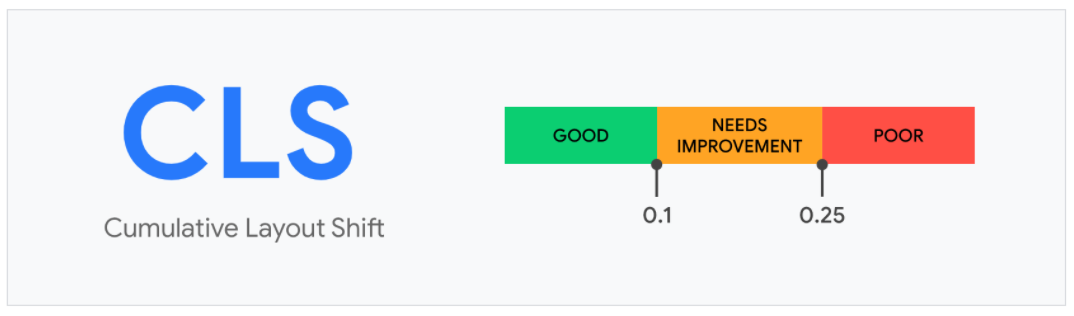
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)

สิ่งนี้เน้นที่ความเสถียรของเลย์เอาต์ของคุณ เมื่อบุคคลโต้ตอบกับวัตถุหรือข้อความบนหน้า และพวกเขาเปลี่ยนกะทันหัน เป็นสัญญาณของประสบการณ์ผู้ใช้ที่ไม่ดี
คะแนนการเปลี่ยนเลย์เอาต์คำนวณโดยดูจากเศษระยะทางและเศษส่วนของผลกระทบที่สังเกตความไม่เสถียรขององค์ประกอบในหน้า คะแนน CLS ที่ดีไม่ควรเกิน 0.1
โดยสรุป Web Vitals เหล่านี้มุ่งเน้นที่ประสิทธิภาพการโหลด การโต้ตอบ และความเสถียรของหน้าเว็บของคุณ
สัญญาณประสบการณ์หน้าที่สำคัญอีกสามประการ
- เป็นมิตรกับมือถือ
ดูว่าเพจของคุณทำงานได้ดีบนมือถือหรือไม่
- HTTPS
ตรวจสอบว่าเพจของคุณใช้การเชื่อมต่อ HTTPS หรือไม่ การใช้ HTTPS ที่ปลอดภัยเป็นอีกหนึ่งมาตรการความปลอดภัยสำหรับผู้ใช้

- โฆษณาคั่นระหว่างหน้าที่ไม่ล่วงล้ำ
ตรวจสอบว่าหน้าของคุณมีป๊อปอัปหรือโฆษณาที่ขัดขวางการอ่านและการนำทางของผู้ใช้หรือไม่ อย่างไรก็ตาม หน้าเข้าสู่ระบบหรือโฆษณาคั่นระหว่างหน้าที่บังคับตามกฎหมาย ซึ่งรวมถึงการตรวจสอบอายุจะไม่นับรวมในไซต์ของคุณ
สิ่งเหล่านี้คือสิ่งสำคัญในปัจจุบันที่จะแนะนำคุณเกี่ยวกับประสบการณ์ผู้ใช้ในไซต์ของคุณ ซึ่งคุณสามารถประเมินและปรับปรุงได้ Google วางแผนที่จะอัปเดตองค์ประกอบเหล่านี้ทุกปีเนื่องจากตั้งใจที่จะขยายแง่มุมของประสบการณ์หน้าเว็บที่ส่งผลต่อการจัดอันดับและพิจารณาการเปลี่ยนแปลงประสบการณ์ของผู้ใช้
วิธีเตรียมตัวสำหรับการอัพเดทประสบการณ์หน้าเพจ
ประเมินไซต์ของคุณด้วยเครื่องมือต่างๆ
Google อำนวยความสะดวกให้เครื่องมือและการทดสอบเพื่อประเมินความเป็นมิตรกับผู้ใช้ของเว็บไซต์ของคุณ ซึ่งรวมถึงส่วนขยายเบราว์เซอร์และเครื่องมือแบบสแตนด์อโลน มีดังนี้

ที่มา: Web Dev Blog
ประภาคาร
Lighthouse เป็นเครื่องมือตรวจสอบเว็บไซต์ที่วัดค่า Web Vitals หลักพร้อมกับปัจจัยอื่นๆ ของประสบการณ์ผู้ใช้ คุณสามารถใช้ข้อมูลนี้เพื่อกำหนดคะแนนโดยรวมของเว็บไซต์ของคุณพร้อมกับรับคำแนะนำในการปรับปรุง
ข้อมูลเชิงลึก PageSpeed
PageSpeed Insights ติดตามความเร็วในการโหลดและรันเพจของคุณทั้งบนมือถือและเดสก์ท็อป คุณเพียงแค่ต้องคัดลอกและวาง URL ลงในเครื่องมือเพื่อเรียกใช้รายงาน
แผง Chrome DevTools
นี่คือชุดของส่วนขยายที่ช่วยให้คุณวัดประสิทธิภาพหน้าเว็บในแง่มุมต่างๆ ได้ ส่วนขยายหนึ่งจำลองลักษณะที่ปรากฏของหน้าเว็บไซต์ในอุปกรณ์เคลื่อนที่และเดสก์ท็อป ขณะที่อีกส่วนขยายจะช่วยคุณวิเคราะห์และแก้ไขข้อบกพร่องของ Javascript ของหน้าเว็บ
ส่วนขยาย Web Vitals
ส่วนขยาย Web Vitals ช่วยให้คุณตรวจสอบ Core Web Vitals แบบเรียลไทม์ซึ่งทำงานบนเดสก์ท็อปเท่านั้น
ดังนั้นจึงมีส่วนขยายมากมายที่จะช่วยได้มาก
สร้างรายงาน Core Web Vitals
เมื่อคุณทำการวิเคราะห์เชิงลึกเกี่ยวกับ Web Vitals หลักของเว็บไซต์ของคุณแล้ว คุณสามารถเรียกใช้ รายงานประสบการณ์หน้าคอนโซลการค้นหา ของ Google รายงานนี้แสดงการใช้ข้อมูลในโลกแห่งความเป็นจริงและแสดงให้เห็นว่าไซต์ของคุณมีประสิทธิภาพเป็นอย่างไรสำหรับผู้ที่ใช้งานอยู่ในปัจจุบัน
รายงานนี้สรุปประสิทธิภาพของ URL หลายรายการทั่วทั้งไซต์ของคุณและนำเสนอมุมมองที่ถูกต้องของประสิทธิภาพไซต์เต็มรูปแบบพร้อมข้อมูลโดยละเอียดในแต่ละหน้า
ข้อมูลเชิงลึกของรายงานของคุณจะช่วยคุณวิเคราะห์จุดอ่อนและจุดแข็งของหน้าเว็บของคุณ ซึ่งจะช่วยให้คุณทราบว่าส่วนใดต้องการทำงานมากขึ้น
เพิ่มประสิทธิภาพเพจของคุณ
เมื่อคุณพบว่าส่วนใดในไซต์ของคุณต้องปรับปรุง ให้ค้นหาโซลูชันที่มีประสิทธิภาพเพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวม ในบรรดาโซลูชันที่มีประสิทธิภาพทั้งหมด การ เพิ่มประสิทธิภาพหน้าเว็บของคุณ จะช่วยปรับปรุงประสบการณ์การทำบราวนิ่งและเพิ่มโอกาสในการจัดอันดับเมื่อการอัปเดตมีผล
หากคุณต้องการปรับปรุงความเป็นมิตรกับมือถือของไซต์ของคุณ ให้เน้นที่ข้อผิดพลาดที่อาจเกิดขึ้น ปลั๊กอินที่เข้ากันไม่ได้ เนื้อหากว้างเกินไปที่ไม่สามารถอ่านได้โดยไม่ต้องซูมเข้า และแบบอักษรของเนื้อหามีขนาดเล็กเกินไป
การแก้ไขข้อผิดพลาดเล็กๆ น้อยๆ และดำเนินการตามขั้นตอนเพื่อแก้ไขปัญหาจะช่วยให้ภาพรวมดีขึ้น นอกจากนี้ หากเว็บไซต์ของคุณไม่ทำงานบน HTTPS ให้ลองอัปเดต คุณอาจเห็นว่ามันดีขึ้นเมื่อมีผล
เนื้อหาคุณภาพสูง
การมุ่งเน้นที่ การสร้างเนื้อหาที่มีคุณภาพ มีความสำคัญเท่าเทียมกันกับประสบการณ์ของผู้ใช้ Google ยังคงจัดลำดับความสำคัญของไซต์ที่นำเสนอเนื้อหาที่เกี่ยวข้อง มีคุณค่า และน่าสนใจแก่ผู้ใช้
หาก สัญญาณ UX อ่อนลงเล็กน้อย คุณภาพของเนื้อหาที่เข้มข้นจะครอบคลุม ไซต์ของคุณควรตอบทุกคำถามของผู้อ่านด้วยวิธีที่ครอบคลุมและน่าสนใจที่สุด เนื้อหาคุณภาพสูงเป็นปัจจัยสำคัญในการเก็บรักษา เนื้อหาที่จับต้องได้ดึงดูดผู้คนจำนวนมากขึ้นบนไซต์ และลด อัตราการตีกลับ ได้ถึงระดับหนึ่ง
บทสรุป
นี่คือทั้งหมดที่คุณต้องรู้เกี่ยวกับการอัปเดตอัลกอริทึมใหม่ 'Page Experience' การอัปเดตใหม่สามรายการในอัลกอริธึมเป็นการแฮ็กปัจจุบันที่สามารถช่วยให้คุณมีอันดับที่ดีขึ้นได้ แต่โปรดทราบว่าการอัปเดตอัลกอริทึมนั้นคงที่ และ Google ยังคงพัฒนาความก้าวหน้าใหม่ๆ ดังกล่าวเพื่อมอบประสบการณ์การค้นหาที่ดีที่สุดแก่ผู้ใช้
สร้างเนื้อหาคุณภาพสูงต่อไป ออกแบบเว็บไซต์ ที่นำทางได้ง่าย และปล่อยให้อัลกอริทึมแสดงความมหัศจรรย์เมื่อเวลาผ่านไป
อีกกลยุทธ์หนึ่งที่ควรค่าแก่การดำเนินการคือ 'การตรวจสอบความผันผวนของอันดับ' สุดท้าย นักการตลาดควรทำการตรวจสอบเว็บไซต์ในสถานที่เพื่อไม่ให้พลาดการเปลี่ยนแปลงที่สำคัญใดๆ ของเว็บไซต์ หรือคุณสามารถจ้าง หน่วยงาน SEO เพื่อดำเนิน การดังกล่าวได้
ดังนั้น ทางออกสุดท้ายคือการออกแบบเว็บไซต์ที่มีเนื้อหาคุณภาพสูงและปรับให้เหมาะสมเพื่อมอบประสบการณ์ผู้ใช้ที่มีคุณภาพดีที่สุด
