ตัวอย่างหน้า Landing Page ที่ยอดเยี่ยม 8 ตัวอย่างที่จะสร้างแรงบันดาลใจให้คุณ
เผยแพร่แล้ว: 2023-07-05หน้า Landing Page ที่ออกแบบมาอย่างดีไม่ใช่เรื่องเล็ก! ผู้คนอาจประเมินความจำเป็นของหน้า Landing Page ที่ดีต่ำไป แต่สิ่งสำคัญอย่างยิ่งสำหรับการสร้างความประทับใจแรกที่แข็งแกร่ง
การใช้หน้า Landing Page (บางครั้งเรียกว่า "One Pager") เป็นวิธีที่ดีที่สุดในการทำให้กระบวนการเปลี่ยนใจลูกค้าง่ายขึ้นและง่ายขึ้น บางครั้ง การมีหลายหน้าในไซต์ของคุณอาจทำให้รู้สึกอึดอัดและทำให้ตัดสินใจลำบาก แต่หน้า Landing Page ที่ดูดีจะทำให้ทุกอย่างเรียบง่ายและตรงไปตรงมา เนื่องจากมีข้อมูลทั้งหมดอยู่ในหน้าที่เรียบง่ายและง่ายต่อการเลื่อน
ไม่ว่าคุณจะต้องการสร้างเพจสำหรับผลิตภัณฑ์ CTA เพื่อเข้าร่วมรายชื่ออีเมล หรือเพจที่เหมือนอินโฟกราฟิกที่มีสถิติสำคัญ เราได้รวบรวมแลนดิ้งเพจที่ดูดี 8 เพจเพื่อเป็นแรงบันดาลใจ แม้ว่าสิ่งเหล่านี้จะแตกต่างกันตามรูปแบบ แต่ทั้งหมดก็ถูกสร้างขึ้นโดยมีเป้าหมายร่วมกันเพื่อสร้างประสบการณ์ที่น่าดึงดูดใจแก่ผู้ใช้
ดังนั้นหากคุณอยู่ในตลาดสำหรับหน้า Landing Page ใหม่ คุณจะต้องลองดูสิ่งเหล่านี้อย่างแน่นอน! หน้าทั้ง 8 นี้จะเป็นแรงบันดาลใจและแรงจูงใจในการสร้างหน้า Landing Page ที่ยอดเยี่ยมสำหรับตัวคุณเอง สนุก!
8 ตัวอย่างหน้า Landing Page ที่ยอดเยี่ยม
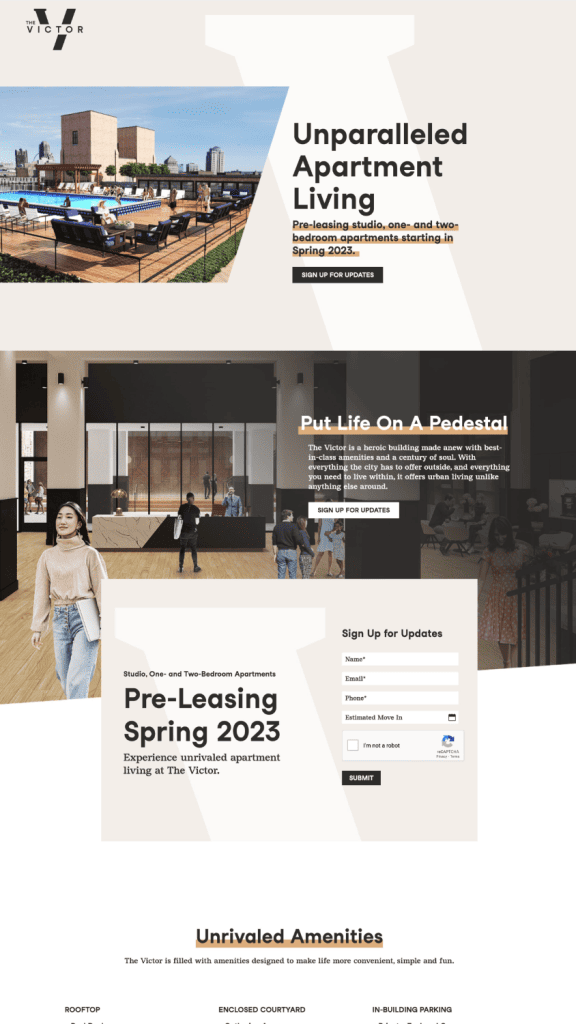
1. ตัวอย่าง Landing Page เช่าซื้อคอนโด

ก่อนอื่น เรามีหน้าเลื่อนแบบยาวสำหรับการพัฒนาคอนโดใหม่ สีที่เป็นกลาง แบบอักษร sans serif ตัวหนา และการขีดเส้นใต้หนา ล้วนดึงความสนใจของคุณไปยังรายละเอียดที่สำคัญที่สุดบนหน้า มีช่องลงทะเบียนอยู่ใกล้ด้านบน ทำให้คุณรู้สึกเร่งด่วนในการสมัคร (ในขณะที่คุณยังทำได้)!
เราชอบเป็นพิเศษที่ตัว "V" สำหรับ Victor เพิ่มการสร้างแบรนด์ที่เหนียวแน่นให้กับเพจ เนื่องจากปรากฏเป็นสีอ่อนซึ่งเป็นส่วนหนึ่งของรูปแบบพื้นหลัง
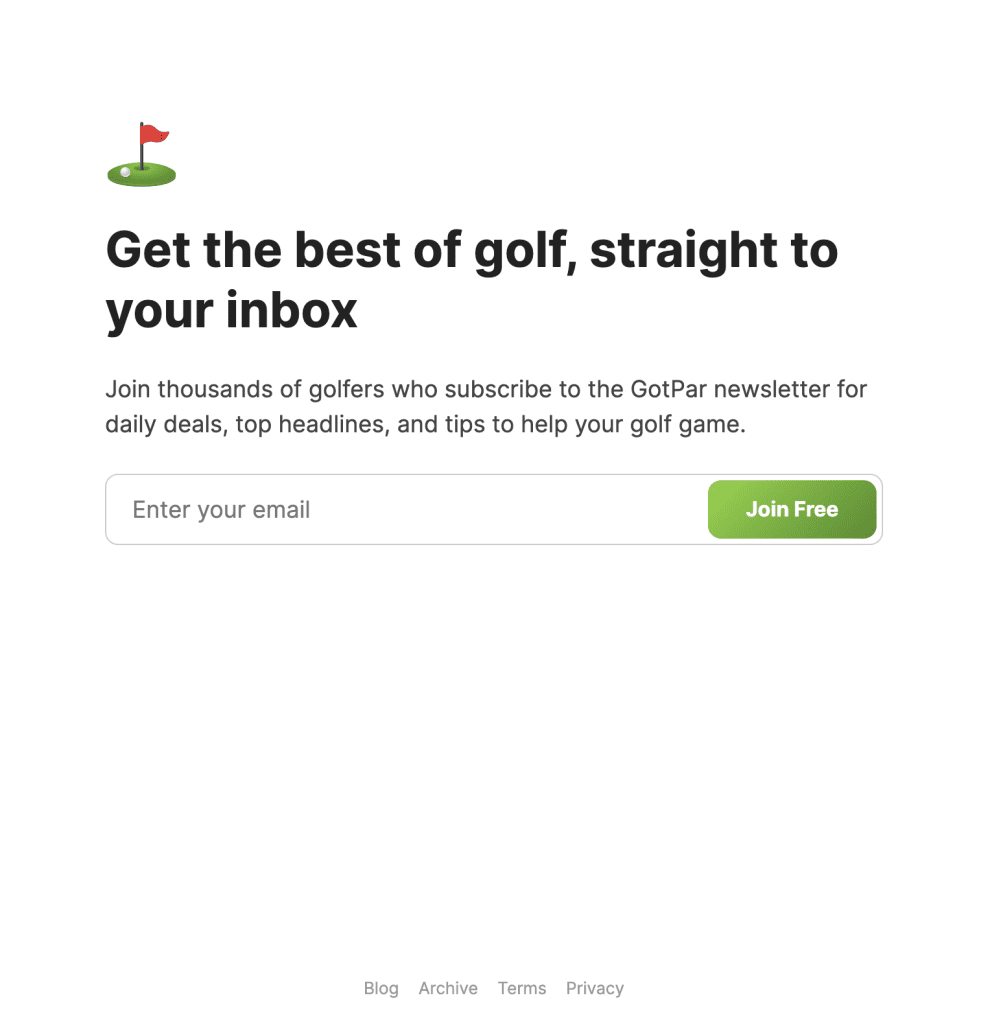
2. ตัวอย่างหน้า Landing Page ของ GotPar E-List

ต่อไป เรามีหนึ่งหน้าที่ชัดเจนสำหรับ GotPar จดหมายข่าวเกี่ยวกับกอล์ฟ หน้านี้จะบอกคุณอย่างตรงไปตรงมาและตรงประเด็นว่าคุณจะพบอะไรเมื่อคุณลงชื่อสมัครใช้ ข้อเสนอรายวัน พาดหัวข่าวยอดนิยม และเคล็ดลับ
การออกแบบมีไอคอนกอล์ฟขี้เล่นและสีเขียวสดบนปุ่ม CTA ชวนให้นึกถึงวันที่ใช้ตีกรีน
หน้าเดียวของ GotPar เป็นเครื่องเตือนใจว่าน้อยแต่มาก และการหลีกเลี่ยงความยุ่งเหยิงทางภาพที่ไม่จำเป็นจะทำหน้าที่กระตุ้นการตัดสินใจของคุณในท้ายที่สุด!
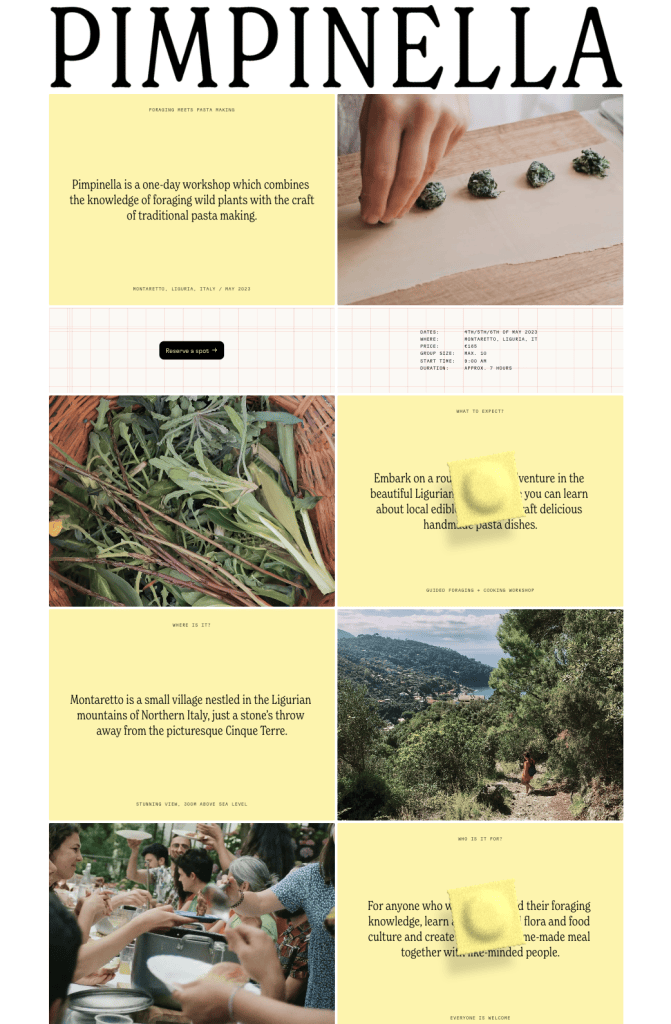
3. ตัวอย่างหน้า Landing Page ของคอร์สทำอาหาร

หน้าของ Pimpinella ให้ความรู้สึกเหมือนโบรชัวร์สีมันเงา ในฐานะที่เป็นหลักสูตรทำพาสต้า พวกเขาใช้เฉดสีเหลืองเหมือนพาสต้าในการออกแบบโดยรวม ซึ่งเป็นสัมผัสที่สนุกสนานซึ่งเพิ่มอารมณ์ที่เป็นมิตรให้กับเนื้อหา หน้ากระดาษเป็นแบบเลื่อนยาวที่สลับไปมาระหว่างรูปภาพและข้อความ แสดงให้เห็นว่าศิลปะการเล่าเรื่องนั้นละเอียดอ่อนพอๆ กับการทำพาสต้า
ขอชื่นชมพวกเขาสำหรับการรวมวิดีโอวนซ้ำบนหน้าเว็บซึ่งกินพื้นที่ภาพโดยไม่รบกวนสายตา
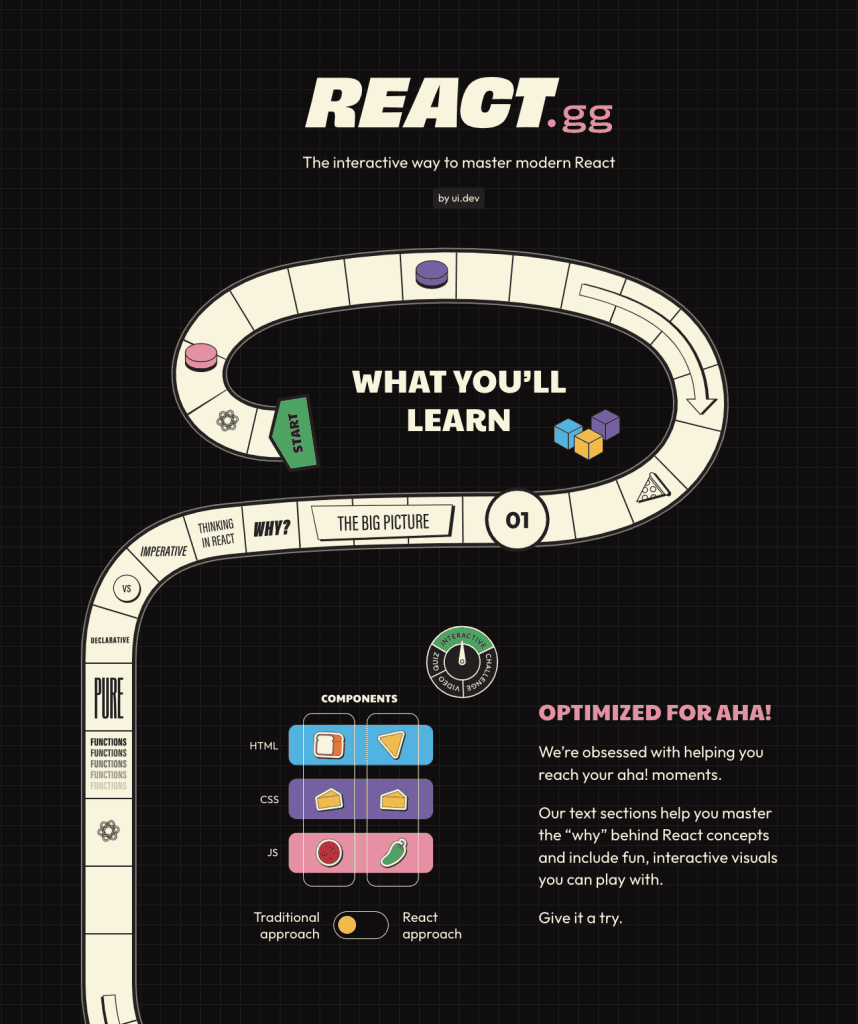
4. ตัวอย่างหน้า Landing Page ของหลักสูตรการเข้ารหัส

หน้า Landing Page ของ React.GG นั้นสนุกที่สุด หน้านี้มีไว้สำหรับหลักสูตรการเรียนรู้ React ซึ่งเป็นไลบรารี Javascript แบบโอเพ่นซอร์ส แต่ทั้งไซต์เลื่อนได้เหมือนเกมกระดาน ความเป็นเด็กในตัวของคุณจะยิ้มเมื่อเห็นสิ่งนี้อย่างแน่นอน! รูปแบบตารางที่ละเอียดอ่อนในพื้นหลังให้ความรู้สึกทางเทคนิคและสร้างความสมดุลระหว่างความขี้เล่นกับความเป็นมืออาชีพ

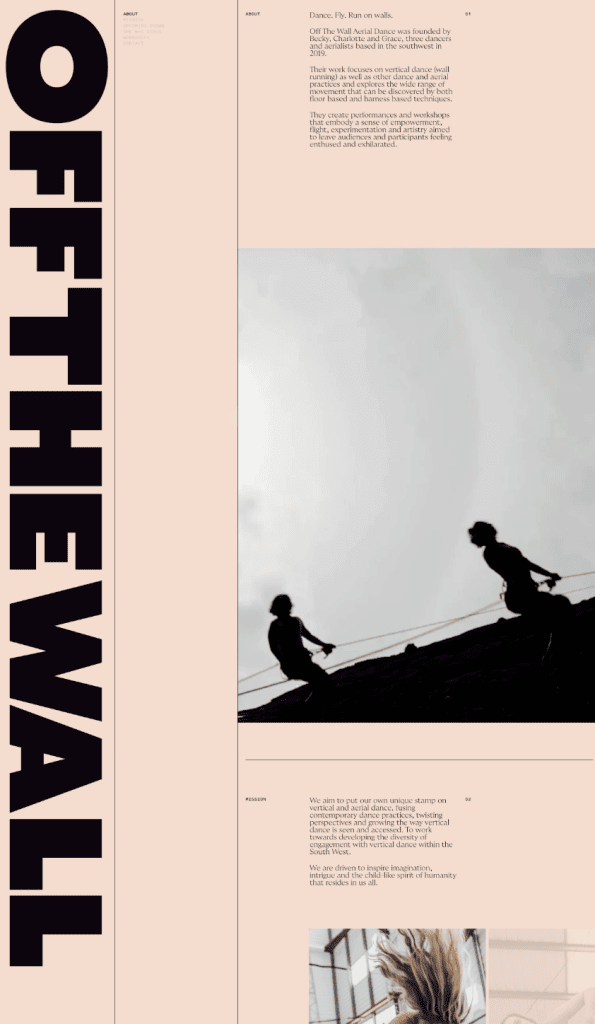
5. ตัวอย่างหน้า Landing Page ของสถาบันสอนเต้น

นี่คือข้อความแนวตั้งบางส่วนที่เป็นตัวหนาพอๆ กับที่เป็นไดนามิก หน้าสถาบันสอนเต้นนี้ได้รับคะแนนสไตล์พิเศษ การสอนสไตล์การเต้นที่ต้องใช้การวิ่งบนกำแพง การจัดวางข้อความในแนวตั้งอัจฉริยะทำให้เกิดความรู้สึกเคลื่อนไหวแบบเดียวกัน ข้อความสีดำตัวหนาเข้ากันได้ดีกับสีพื้นหลังสีชมพูที่ปิดเสียง และอ่านทั้งหมดเหมือนเป็นแกลเลอรีศิลปะระดับไฮเอนด์ การแสดงสิ่งที่เน้นการเคลื่อนไหวเหมือนการเต้นเป็นศิลปะ และการออกแบบนี้สร้างผลกระทบอย่างมาก
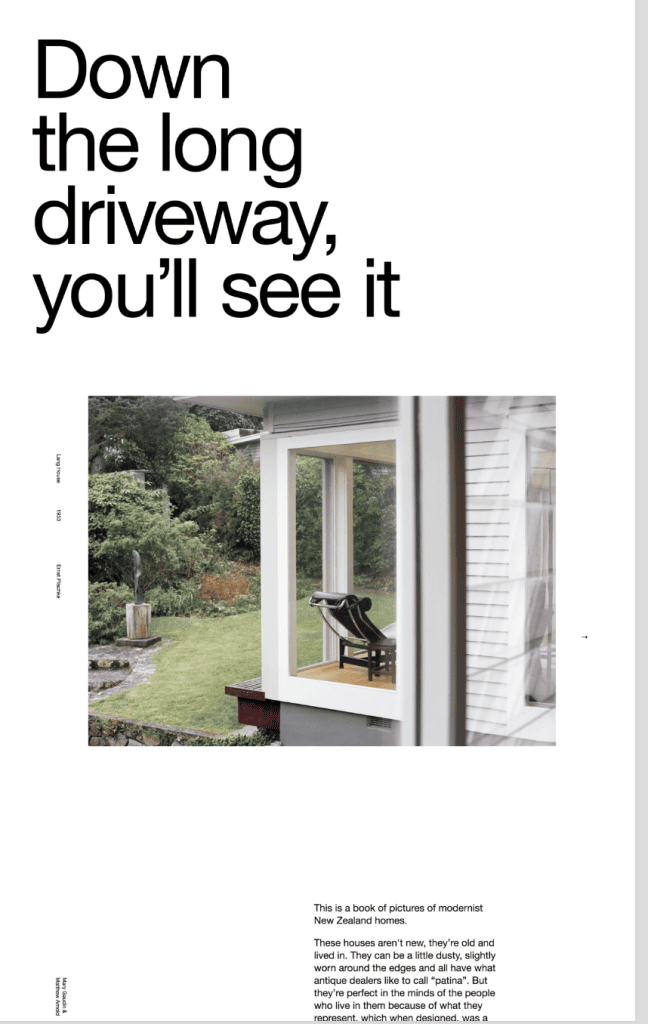
6. ตัวอย่างหน้า Landing Page หนังสือโต๊ะกาแฟ

หน้านี้มีไว้สำหรับหนังสือภาพถ่ายบ้านสมัยใหม่ที่สวยงามในนิวซีแลนด์ หน้า Landing Page ให้คำอธิบายที่ชัดเจนว่าหนังสือคืออะไร และเค้าโครงของหน้าเองก็เหมือนกับหนังสือโต๊ะกาแฟ ภาพถ่ายและข้อความผสมผสานอย่างมีศิลปะ แสดงให้เห็นว่าช่องว่างในปริมาณที่เหมาะสมสร้างประสบการณ์ที่เหมือนแกลเลอรีให้กับผู้ชม
คะแนนพิเศษสำหรับวิธีที่หน้าต่างในรูปถ่ายจัดวางเก้าอี้ราวกับว่าจัดแสดงอยู่ในพิพิธภัณฑ์ พวกเขากล่าวว่าภาพหนึ่งภาพมีค่าแทนคำนับพันคำ และภาพนี้อธิบายเจตนาของหนังสือด้วยสายตาโดยไม่ต้องใช้คำพูด!
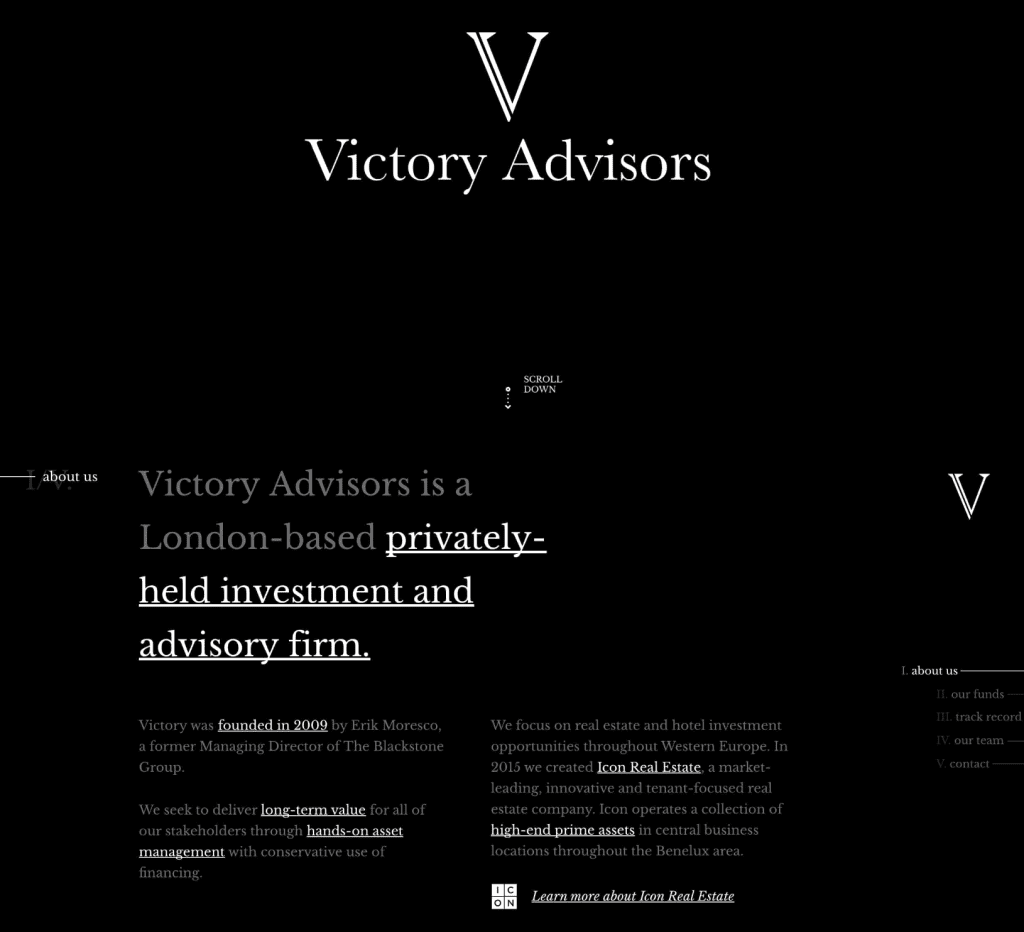
7. ตัวอย่างหน้า Landing Page ทางการเงิน

Victory Advisors บริษัทการลงทุนในลอนดอน รู้สึกว่าไม่ต้องการสีในขณะที่พวกเขาสร้างการออกแบบขาวดำนี้ การผสมผสานระหว่างแบบอักษรเซอริฟและสีดำล้วนสร้างความประทับใจให้บริษัทนี้มีความมั่นคงและเชื่อถือได้
ธีมการออกแบบนี้หลีกเลี่ยงสีโดยสิ้นเชิง ซึ่งให้ความรู้สึกเหมือนเป็นการจงใจพิสูจน์ความเป็นมืออาชีพและสร้างความไว้วางใจ พื้นหลังสีดำล้วนสามารถเป็นทรัพย์สินที่ยอดเยี่ยมสำหรับทุกสิ่งทางการเงิน บริษัท fintech ไซต์การวางแผนทางการเงินหรือบล็อกที่เกี่ยวข้องกับ crypto ของคุณสามารถได้รับประโยชน์จากสไตล์โหมดมืด!
ตัวเอียงเพียงอย่างเดียวในหน้าคือประโยค "เรียนรู้เพิ่มเติม" ที่ขีดเส้นใต้ซึ่งเข้ากันได้ดีกับโลโก้สี่เหลี่ยมจัตุรัสเพื่อดึงดูดความสนใจของคุณ
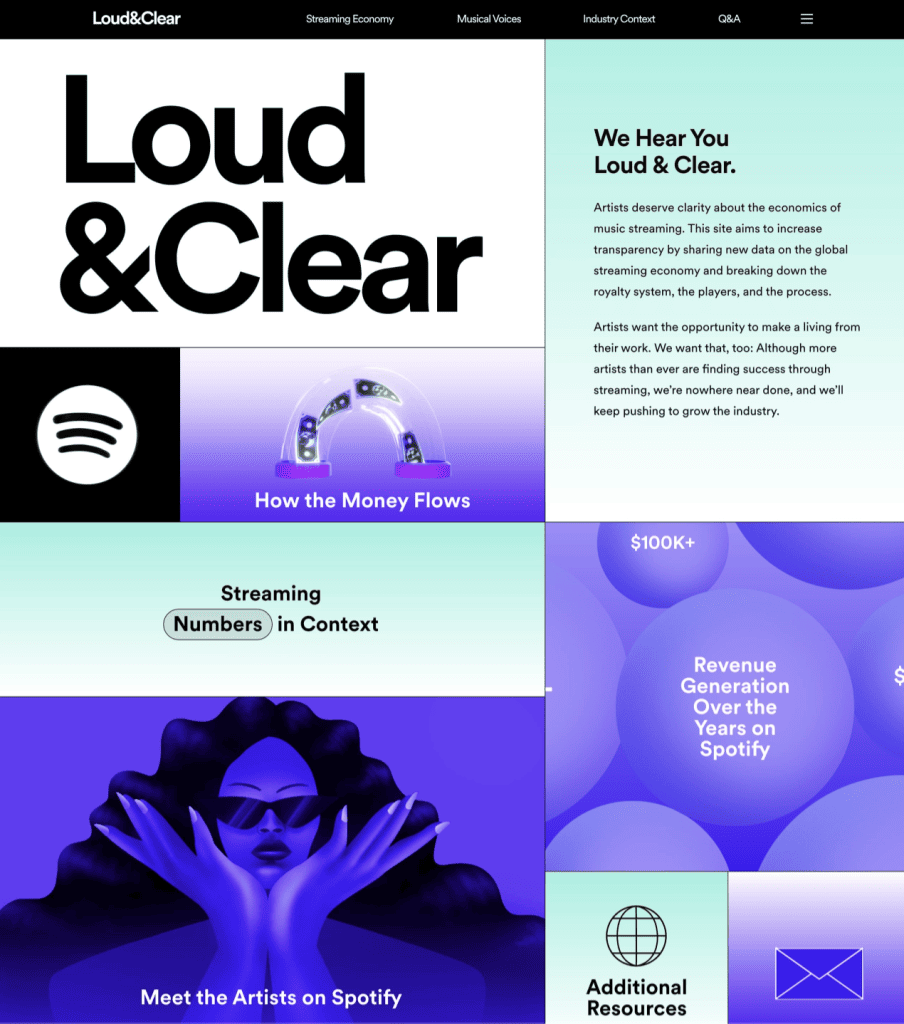
8. ตัวอย่างหน้า Landing Page ของ Spotify

Spotify สร้างหน้านี้เพื่อให้ความโปร่งใสแก่ศิลปินเกี่ยวกับการกำหนดรายได้จากสตรีมและกระบวนการสะสมรายได้ ชื่อของเพจ “Loud & Clear” แน่นอนว่าดังและชัดเจนในฐานะข้อความที่เป็นตัวหนาและตรงตามตัวอักษร หน้าเลื่อนเหมือนอินโฟกราฟิก ผสมผสานสีม่วงที่โด่งดังของ Spotify เข้ากับการไล่ระดับสี ไอคอน และภาพประกอบที่กำลังเป็นที่นิยม
แทนที่จะออกแถลงการณ์เป็นลายลักษณ์อักษร Spotify ได้สร้างแนวทางตามเทรนด์นี้สำหรับขั้นตอนการชำระเงินของพวกเขา ด้วยการออกแบบที่สอดคล้องกันและดึงดูดสายตาเพื่อดึงดูดผู้อ่านและสื่อสารข้อมูลที่สำคัญของพวกเขา
ความคิดสุดท้าย
อย่างที่คุณเห็น ไม่มีสไตล์ที่ถูกหรือผิดสำหรับแลนดิ้งเพจ! เป็นเรื่องของการเลือกสิ่งที่ดีที่สุดสำหรับแบรนด์ของคุณเองและยึดมั่นในสิ่งนั้น ไม่ว่าคุณกำลังสร้างเพจสำหรับบริษัทฟินเทคหรือจดหมายข่าวเกี่ยวกับกอล์ฟ โปรดวางใจได้ ไม่มีวิธีที่ถูกต้องเพียงวิธีเดียวที่จะทำได้ ภาพของคุณขึ้นอยู่กับคุณ! ตราบใดที่ข้อมูลที่คุณนำเสนอนั้นแสดงได้ดี และ CTA ของคุณน่าคลิก คุณก็จะมีหน้า Landing Page ที่ยอดเยี่ยม
เราหวังว่าคุณจะชอบเพจเจ๋งๆ เหล่านี้จากอินเทอร์เน็ต และรู้สึกได้รับแรงบันดาลใจ! คุณเคยเห็นหน้า Landing Page เจ๋ง ๆ บ้างไหม? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
