รูปภาพหน้า Landing Page: การเลือกภาพที่สร้างความประทับใจ
เผยแพร่แล้ว: 2022-09-15รูปภาพหน้า Landing Page: การเลือกภาพที่สร้างความประทับใจ
หน้า Landing Page เป็นเหมืองทองคำของผลประโยชน์ทางการตลาด คุณสามารถใช้แลนดิ้งเพจได้หลายวิธี เพื่อสนับสนุนโฆษณาของคุณ เพื่อรักษาลูกค้าเป้าหมาย หรือเพื่อให้การขายเกิดขึ้น
และตามวัตถุประสงค์ มีแลนดิ้งเพจหลายประเภท นอกจากนี้ รูปภาพทั้งหมดมีบทบาทสำคัญในการเล่น

รูปภาพดึงดูดความสนใจและถ่ายทอดข้อความของคุณในทันที เมื่อคุณเลือกภาพที่เกี่ยวข้องและน่าดึงดูด นั่นคือ! อันที่จริง รูปภาพที่คุณเลือกสำหรับหน้า Landing Page สามารถสร้างหรือทำลายการออกแบบที่คุณสร้างขึ้นอย่างพิถีพิถันได้ ดังนั้น ในบล็อกนี้ เราจะให้เคล็ดลับง่ายๆ ในการเลือกรูปภาพที่เหมาะสม เพื่อให้การออกแบบหน้า Landing Page ของคุณแก้ไขวัตถุประสงค์ได้
แต่ก่อนที่เราจะไปถึงจุดนั้น เราจะให้ภาพรวมขององค์ประกอบการออกแบบที่สำคัญต่อการแปลงหน้า Landing Page แก่คุณ
- องค์ประกอบสำคัญของหน้า Landing Page
- กลยุทธ์ที่มีประสิทธิภาพในการเลือกรูปภาพสำหรับแลนดิ้งเพจของคุณ
- 1. ทำให้มันง่ายและตรงไปตรงมา
- 2. หลักฐานภาพสำหรับประสบการณ์เสมือนจริง
- 3. ตีคอร์ดที่ถูกต้องโดยทำความเข้าใจผู้ฟังของคุณ
- 4. ทำให้เกี่ยวกับลูกค้าของคุณ
- 5. รูปภาพที่สร้างอารมณ์
- 6. ถ้าไม่มีอะไรเกิดขึ้น คุณมีภาพประกอบ
- เคล็ดลับการออกแบบหน้า Landing Page เพื่อทำให้รูปภาพเหล่านี้ใช้งานได้
- เพื่อผลลัพธ์สูงสุด เลือกสีที่เหมาะสม
- กำหนดลำดับความสำคัญที่เหมาะสมสำหรับภาพของคุณ
- จับตาดูเค้าโครง
- ออกแบบนอกกรอบ
- คำนึงถึงความแตกต่างของสีเสมอ
- ออกแบบหน้า Landing Page ที่ดึงดูดสายตาด้วย Kimp
องค์ประกอบสำคัญของหน้า Landing Page

หน้า Landing Page บางหน้ามีขึ้นเพื่อรวบรวมข้อมูลจากลูกค้า และบางส่วนก็เพื่อทำให้กระบวนการขายสั้นลงและชักชวนให้ลูกค้าซื้อของบางอย่าง ไม่ว่าในกรณีใด ด้านล่างนี้คือองค์ประกอบการออกแบบที่หน้า Landing Page ทุกหน้าควรมี:
- ข้อความฮีโร่ที่ดึงดูดสายตา – ควรบอกได้ทันทีว่าเพจเกี่ยวกับอะไร
- สำเนาที่ชัดเจนและชัดเจนที่เกลี้ยกล่อมให้ผู้คนดำเนินการ
- CTA . ที่กำหนดไว้อย่างดี
- ภาพที่รองรับองค์ประกอบการออกแบบอื่นๆ ทั้งหมดบนหน้า
ผู้ใช้เกือบ 80% ชอบอ่านเนื้อหาที่มีรูปภาพและภาพอื่นๆ เพื่อสนับสนุนข้อมูลที่นำเสนอ ดังนั้น แม้ว่าคุณจะใช้เวลาหลายชั่วโมงในการดูแลจัดการเนื้อหาสำหรับหน้า Landing Page ของคุณ การไม่เพิ่มภาพหรือเพิ่มสิ่งที่ไม่เกี่ยวข้องหรือไม่น่าสนใจจะลดประสิทธิภาพของเนื้อหาของคุณ
ทุกรายละเอียดเล็กๆ น้อยๆ ในหน้า Landing Page ของคุณควรมีจุดประสงค์ที่ชัดเจน และเมื่อรวมกันแล้วควรนำลูกค้าของคุณไปยังคำกระตุ้นการตัดสินใจอย่างราบรื่น
นั่นคือข้อกำหนดของหน้า Landing Page เรามีบล็อกโดยละเอียดเกี่ยวกับวิธีเพิ่มประสิทธิภาพการออกแบบหน้า Landing Page สำหรับการแปลง แต่สำหรับตอนนี้ มาดูหัวข้อของเรากัน: การเลือกรูปภาพที่เหมาะสมสำหรับหน้า Landing Page ของคุณ
กลยุทธ์ที่มีประสิทธิภาพในการเลือกรูปภาพสำหรับแลนดิ้งเพจของคุณ
สิ่งที่คุณแสดงในภาพ การตีความที่ลูกค้าได้รับจากพวกเขา และคำถามใดที่ภาพเหล่านี้มีคำตอบ ล้วนส่งผลต่อประสบการณ์โดยรวมที่หน้า Landing Page นำเสนอ นั่นเป็นเหตุผลที่คุณควรจัดลำดับความสำคัญในการระบุกลยุทธ์ที่เหมาะสมสำหรับภาพหน้า Landing Page ของคุณ เราจะมาดูสิ่งง่ายๆ กัน เริ่มต้นด้วย:
1. ทำให้มันง่ายและตรงไปตรงมา

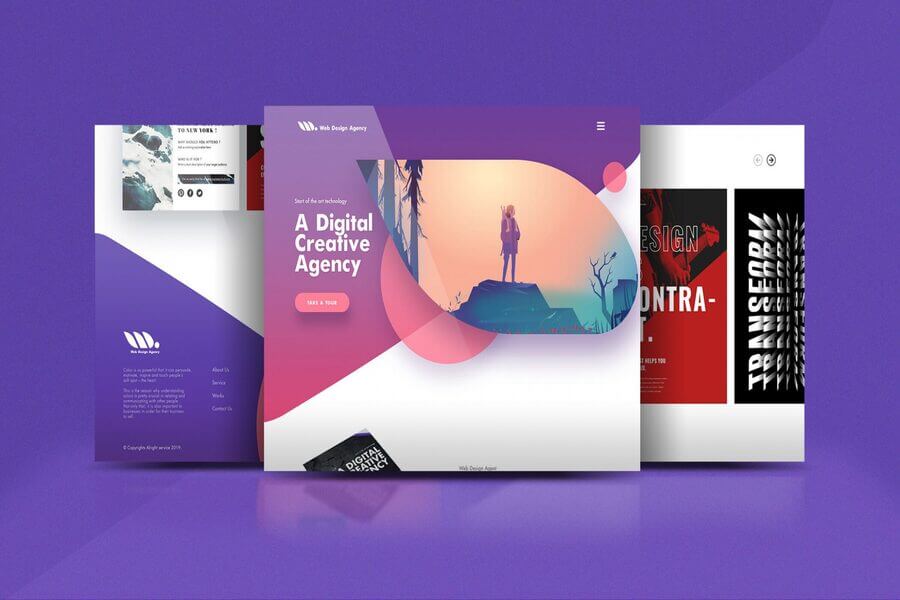
ผลิตภัณฑ์หรือบริการที่คุณกำลังโปรโมตผ่านหน้า Landing Page คืออะไร? แสดงสิ่งนี้ด้วยภาพและเพิ่มสำเนาที่สอดคล้องกัน นั่นเป็นวิธีที่ง่ายที่สุดในการออกแบบหน้า Landing Page ที่ไม่ยุ่งยาก ในตัวอย่างข้างต้น ทุกอย่างตั้งแต่ภาพฮีโร่ไปจนถึงภาพสนับสนุนจะแสดงผลิตภัณฑ์
ขณะทำการสั่งซื้อทางออนไลน์ ลูกค้าไม่สามารถตรวจสอบสินค้าทางกายภาพได้เหมือนตอนซื้อของที่ร้านค้า นั่นคือเหตุผลที่รูปภาพผลิตภัณฑ์ที่ชัดเจนในหน้า Landing Page ของคุณสามารถช่วยปรับปรุงการแปลงได้
หน้าผลิตภัณฑ์หรือบริการที่มีข้อมูลที่จำเป็นทั้งหมดในที่เดียวและรูปภาพที่เสริมรายละเอียดที่ตกแต่งแล้วมีศักยภาพที่จะโน้มน้าวการตัดสินใจซื้อ
Kimp Tip: รูปภาพสินค้าเพียงอย่างเดียวจะไม่เพียงพอในกรณีส่วนใหญ่ เมื่อคุณเลือกแนวคิดนี้ ตรวจสอบให้แน่ใจว่าคุณมีภาพเพิ่มเติมอีกสองสามภาพที่รวบรวมประสบการณ์และไม่ใช่แค่ผลิตภัณฑ์เพียงอย่างเดียว และเมื่อคุณมีรูปภาพหลายรูปที่จะเพิ่มลงในหน้า Landing Page ให้สร้างเลย์เอาต์ที่สมดุล ควรมีรูปฮีโร่หนึ่งภาพที่ใหญ่กว่าที่เหลือ
ต้องการสร้างหน้า Landing Page แบบโต้ตอบที่มีภาพจำนวนมากหรือไม่? การ สมัครสมาชิก Kimp Graphics เป็นสิ่งที่คุณต้องการ
2. หลักฐานภาพสำหรับประสบการณ์เสมือนจริง
การเพิ่มรูปภาพสินค้าโดยตรงบนหน้าเป็นวิธีหนึ่งที่ทำได้ อีกประการหนึ่งคือการแสดงผลิตภัณฑ์ในการดำเนินการ ใช้งานได้ดีกับผลิตภัณฑ์ซอฟต์แวร์และแม้แต่ธุรกิจที่ให้บริการ
ลูกค้าจะมั่นใจมากขึ้นในการเลือกแบรนด์ของคุณเมื่อพวกเขาได้ลิ้มรสสิ่งที่คุณนำเสนอก่อนที่จะชำระเงิน ลองดูที่ภาพด้านล่างเช่น:

การออกแบบด้านบนนี้เป็นหน้า Landing Page สำหรับบริการตัดแต่งขนสัตว์เลี้ยง คุณเห็นภาพสัตว์เลี้ยงที่ได้รับการดูแลเป็นอย่างดีและภาพรวมของสัตว์เลี้ยงที่ได้รับการดูแลเป็นอย่างดีเช่นกัน การพิสูจน์ด้วยภาพเช่นเดียวกับสิ่งนี้จะทำให้กระบวนการตัดสินใจสำหรับลูกค้าของคุณง่ายขึ้น
เมื่อคุณแสดงแทนที่จะบอก คุณจะต้องลดสำเนาและยังคงได้รับข้อความ การดูลูกค้าของคุณเพียงครั้งเดียวจะเข้าใจถึงบริการต่างๆ ที่คุณนำเสนอ
3. ตีคอร์ดที่ถูกต้องโดยทำความเข้าใจผู้ฟังของคุณ
การเลือกภาพที่มีคุณค่าทางอารมณ์จะเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการเพิ่ม Conversion เมื่อคุณเข้าใจลูกค้าและกระตุ้นอารมณ์ของพวกเขา คุณจะมีอิทธิพลต่อความรู้สึกที่มีต่อผลิตภัณฑ์และแบรนด์ของคุณโดยรวม และนี่คือสิ่งที่ช่วยสร้างความภักดีและเสริมสร้างภาพลักษณ์แบรนด์ของคุณ
ตัวอย่างเช่น หากคุณเป็นเจ้าของบริษัทจัดการงานอีเวนต์ และคุณต้องการหน้า Landing Page ที่ออกแบบมาสำหรับบริการตกแต่งงานเลี้ยงวันเกิด คุณจะเลือกรูปภาพประเภทใด
แบรนด์ส่วนใหญ่เลือกรูปภาพที่แสดงผลงานที่ผ่านมา สถานที่จัดปาร์ตี้แฟนซีและการจัดปาร์ตี้ที่ทีมเคยทำไว้ในอดีต แต่ธุรกิจเกือบทั้งหมดในอุตสาหกรรมนี้มีภาพดังกล่าว แล้วคุณล่ะ โดดเด่นแค่ไหน?
แสดงใบหน้าที่มีความสุขของครอบครัวที่เพลิดเพลินกับงานปาร์ตี้ เพิ่มรูปภาพที่ดึงดูดความประหลาดใจบนใบหน้าของเด็ก ๆ ที่เห็นสถานที่จัดปาร์ตี้ที่ตกแต่งในธีมซูเปอร์ฮีโร่ที่เขาโปรดปราน ผู้ปกครองที่เห็นหน้า Landing Page นี้จะต้องการเห็นรอยยิ้มที่คล้ายคลึงกันบนใบหน้าของบุตรหลาน ดังนั้นพวกเขาจะกระตือรือร้นที่จะเลือกบริการของคุณ
รูปภาพที่จับอารมณ์จะกระตุ้นผู้คนและทำให้พวกเขารู้สึกถึงอารมณ์เหล่านี้ แม้กระทั่งก่อนที่พวกเขาจะเลือกบริการของคุณ สิ่งนี้จะเพิ่มโอกาสที่ลูกค้าจะเลือกธุรกิจของคุณ

หน้า Landing Page ด้านบนสำหรับเตียงสุนัขไม่ได้เน้นที่ผลิตภัณฑ์มากเกินไป มันแสดงให้เห็นสุนัขเพลิดเพลินกับเตียงสุนัขที่โฆษณา พ่อแม่สัตว์เลี้ยงที่เห็นสิ่งนี้จะสามารถนึกภาพสุนัขของพวกเขารู้สึกสบายบนเตียงสุนัข และสิ่งนี้จะผลักดันให้พวกเขาซื้อมัน
4. ทำให้เกี่ยวกับลูกค้าของคุณ
ใครควรเป็นฮีโร่ของภาพจริงบนหน้า Landing Page ของคุณ? สินค้าหรือลูกค้าของคุณ? ไม่ต้องสงสัยเลยว่าลูกค้าของคุณ คุณอาจมีผลิตภัณฑ์ที่ยอดเยี่ยม แต่แบรนด์อื่นๆ ก็มีเช่นกัน ดังนั้น ให้ลูกค้าของคุณมีความสำคัญสูงสุดในภาพของคุณ และคุณจะสร้างผลกระทบ
ดูโฆษณา Amazon ด้านล่าง รูปภาพที่สองแสดงหน้า Landing Page ที่โฆษณานำไป


ในตัวอย่างข้างต้น โฆษณาและหน้า Landing Page มีทั้งภาพที่มีเด็ก เนื่องจากบริการนี้ออกแบบมาสำหรับเด็ก จึงเน้นที่กลุ่มเป้าหมายจริงมากกว่าการจัดแสดงผลิตภัณฑ์ และนี่จะมีการตอบสนองที่ดีขึ้นมาก ผู้ปกครองที่กำลังมองหาวิธีสร้างความบันเทิงให้บุตรหลานจะเข้าใจทันทีว่าบริการนี้จะมอบให้พวกเขาได้

5. รูปภาพที่สร้างอารมณ์
ไม่ต้องการแนวคิดดั้งเดิมในการนำเสนอผลิตภัณฑ์หรือลูกค้าที่ใช้ผลิตภัณฑ์ของคุณจริงหรือ จากนั้นลองผสมผสานภาพที่สร้างอารมณ์ หากไม่แสดงให้ลูกค้าเห็นหรือตัวผลิตภัณฑ์จริงๆ คุณสามารถทำให้ผู้คนรู้สึกถึงอารมณ์บางอย่างได้โดยใช้สีหรืออุปมาอุปมัย
ดูการออกแบบหน้า Landing Page ด้านล่าง:

หน้า Landing Page ด้านบนนี้มีไว้สำหรับแบรนด์ความงาม แต่คุณไม่เห็นผลิตภัณฑ์จริงที่แสดงในภาพฮีโร่ แต่ภาพจะเน้นไปที่การกำหนดอารมณ์และทำให้เกิดความเชื่อมโยงทางอารมณ์
จานสีที่ประกอบด้วยสีเขียวเข้ม สีดำ และสีทองทำให้คุณตระหนักได้ในทันทีว่าจานสีนี้เกี่ยวกับผลิตภัณฑ์เพื่อความงามที่หรูหรา คุณอาจเชื่อมโยงใบไม้สีเขียวในภาพกับการใช้ส่วนผสมที่ปลอดภัยและเป็นธรรมชาติในผลิตภัณฑ์
จึงสามารถสื่อความหมายได้มากมายแม้ไม่ได้เปิดเผยผลิตภัณฑ์โดยตรง
6. ถ้าไม่มีอะไรเกิดขึ้น คุณมีภาพประกอบ
บางครั้งรู้สึกเหมือนคุณแจกของมากเกินไปเมื่อใช้รูปถ่ายผลิตภัณฑ์หรือบริการจริง ในบางครั้ง คุณเพียงแค่ต้องการทำให้หน้าเว็บของคุณดูแตกต่างจากแบรนด์อื่นๆ ในอุตสาหกรรมของคุณ ไม่ว่าจะด้วยวิธีใด หากคุณต้องการเปลี่ยนหัวและนำเสนอข้อมูลอย่างชัดเจน มีสิ่งหนึ่งที่สามารถช่วยได้ นั่นคือ ภาพประกอบที่กำหนดเอง
ภาพประกอบที่กำหนดเองเป็นทรัพย์สินที่มีค่าในการตลาด คุณสามารถใช้ในอีเมล โฆษณา และอื่นๆ อีกมากมาย และหน้า Landing Page ของคุณจะเป็นสินทรัพย์ทางการตลาดประเภทอื่นที่คุณพบว่ามีบทบาทสำคัญสำหรับภาพประกอบของคุณ
ภาพประกอบเพิ่มมิติใหม่ให้กับการออกแบบของคุณ และเมื่อมีภาพประกอบที่กำหนดเองซึ่งสร้างขึ้นโดยเฉพาะสำหรับหน้า Landing Page ของคุณ ภาพนั้นจะมีเอกลักษณ์เฉพาะสำหรับแบรนด์ของคุณเท่านั้น ในที่สุด สิ่งนี้ช่วยในการสร้างเอกลักษณ์ทางภาพที่แข็งแกร่ง

ดังที่คุณเห็นจากภาพด้านบน แนวคิดในการใช้ภาพประกอบใช้ได้กับเกือบทุกยี่ห้อทั้งรายใหญ่และรายย่อย ในการสาธิตบริการของคุณ ให้ดึงความสนใจไปที่พื้นที่เฉพาะบนหน้า หรือแม้แต่ทำให้ข้อความง่ายขึ้น ภาพประกอบก็มีประโยชน์
เคล็ดลับ Kimp: หากคุณวางแผนที่จะรวมภาพประกอบเป็นองค์ประกอบภาพหลักในหน้า Landing Page ให้ลองรวมสไตล์ที่คล้ายกันในอีเมลและโฆษณาที่เชื่อมโยงไปถึงหน้า Landing Page ท้ายที่สุด ความสอดคล้องของภาพจะช่วยปรับปรุงประสิทธิภาพของการออกแบบของคุณได้อย่างมาก
ต้องการทีมเดียวกันในการออกแบบโฆษณาและหน้า Landing Page ของคุณหรือไม่? การสมัครสมาชิก Kimp Graphics ทุกครั้ง มาพร้อมกับทีมออกแบบเฉพาะที่ดูแลการออกแบบการตลาดทั้งหมดของคุณรวมถึงภาพประกอบที่กำหนดเอง
เคล็ดลับการออกแบบหน้า Landing Page เพื่อทำให้รูปภาพเหล่านี้ใช้งานได้
การใช้แนวคิดข้างต้น คุณได้เลือกรูปภาพที่จะใช้บนหน้า Landing Page ของคุณ ตอนนี้อะไร? หากไม่มีเลย์เอาต์และสีที่เหมาะสมรองรับ รูปภาพเหล่านี้จะไม่ส่งผลกระทบกับลูกค้าของคุณ ด้านล่างนี้คือกฎการออกแบบสองสามข้อที่คุณควรคำนึงถึงเพื่อทำให้รูปภาพของคุณโดดเด่น
เพื่อผลลัพธ์สูงสุด เลือกสีที่เหมาะสม

หน้า Landing Page ด้านบนมีรูปภาพที่แสดงผลิตภัณฑ์เป็นองค์ประกอบหลัก และการออกแบบบรรจุภัณฑ์ที่มีสีสันสดใสของผลิตภัณฑ์เหล่านี้ก็เป็นสิ่งที่ดึงดูดความสนใจได้ ดังนั้น โครงร่างสีของหน้า Landing Page จึงประกอบด้วยสีที่คล้ายคลึงกับสีบรรจุภัณฑ์ ส่งผลให้ภาพและสีบนหน้าดูเข้ากันได้ดี
เคล็ดลับ Kimp: เมื่อคุณเลือกชุดสีสำหรับหน้า Landing Page ให้นึกถึงภาพที่คุณจะใช้เสมอ แม้แต่ภาพผลิตภัณฑ์ที่ดีที่สุดและภาพเฮดช็อตก็จะไม่ได้รับผลกระทบตามที่ต้องการ หากสีของหน้า Landing Page ขัดแย้งกับสีบนรูปภาพ
กำหนดลำดับความสำคัญที่เหมาะสมสำหรับภาพของคุณ
บางครั้ง เนื้อหาข้อความจะเป็นองค์ประกอบฮีโร่ และรูปภาพของคุณรองรับข้อความ และบางครั้งก็กลับกัน ตำแหน่งที่ภาพของคุณเข้ากับการออกแบบนั้นขึ้นอยู่กับวัตถุประสงค์ของภาพ

ตัวอย่างด้านบนแสดงหน้า Landing Page สำหรับธุรกิจการถ่ายภาพ ดังนั้น ภาพถ่ายที่สวยงามซึ่งแสดงถึงคุณภาพของงานจึงได้รับอนุญาตให้ครอบงำการออกแบบได้
ในทางกลับกัน ให้ดูที่การออกแบบหน้า Landing Page ด้านล่างซึ่งรูปภาพนั้นใช้เพียงส่วนหนึ่งของหน้าเท่านั้น

ในการออกแบบด้านบนนี้ หน้าเพจจะพูดถึงอาหาร และมีการใช้รูปภาพเพื่อทำให้เนื้อหาน่าดึงดูดยิ่งขึ้น มีรายละเอียดเพิ่มเติมมากมายที่จะนำเสนอต่อลูกค้า ด้วยเหตุนี้ ทั้งสำเนาและรูปภาพจึงได้รับความสำคัญเท่าเทียมกันแทนที่จะปล่อยให้รูปภาพใช้พื้นที่ทั้งหมด
ตัวอย่างสองตัวอย่างข้างต้นแสดงให้เห็นว่าคุณสามารถกำหนดลำดับความสำคัญที่แตกต่างกันสำหรับรูปภาพบนหน้า Landing Page ของคุณเพื่อบรรลุวัตถุประสงค์ของหน้า Landing Page ได้อย่างไร
จับตาดูเค้าโครง
เมื่อคุณมีภาพเพียงภาพเดียวและลำดับความสำคัญในการตั้งค่าสำเนาสั้นๆ อาจเป็นเรื่องง่าย เมื่อคุณมีรูปภาพหลายรูปที่มีลำดับความสำคัญเท่ากันและส่วนต่างๆ ของข้อความที่เข้ากัน คุณต้องมีเลย์เอาต์ที่ไม่มองข้ามความสมดุลของภาพ
หน้า Landing Page ด้านล่างแสดงวิธีเพิ่มรูปภาพหลายภาพในเลย์เอาต์ที่ชัดเจนและไหลลื่น

เลย์เอาต์ที่เรียบง่ายเช่นเดียวกับที่แสดงอยู่ในการออกแบบหน้า Landing Page ด้านบนช่วยให้แน่ใจว่าไม่มีสัญญาณรบกวนจากภาพมากเกินไป คุณไม่ต้องการหน้า Landing Page ที่ดูยุ่งและไม่ได้รับข้อความ
ออกแบบนอกกรอบ
การมีความละเอียดเฉพาะสำหรับรูปภาพของคุณและโครงร่างหรือเฟรมที่กำหนดไว้อย่างชัดเจนอาจดูเหมือนเป็นวิธีที่ตรงไปตรงมาที่สุดในการวางบนหน้า Landing Page แต่ถ้าคุณต้องการเพิ่มความบิดเบี้ยวและทำให้ภาพดูกลมกลืนกับส่วนที่เหลือของหน้าล่ะ ในกรณีนั้น ให้ลืมเส้นขอบและวางรูปภาพบนพื้นหลังของหน้า Landing Page โดยตรง
ลองดูตัวอย่างด้านล่าง:

การออกแบบด้านบนทำให้ตัวแบบ กาแฟ โผล่ออกมา และภาพยังให้ความรู้สึกสอดคล้องกับส่วนข้อความ ทำให้การออกแบบดูสมบูรณ์
คำนึงถึงความแตกต่างของสีเสมอ
หลังจากเลือกรูปภาพที่สื่อข้อความของคุณและสีพื้นหลังอย่างพิถีพิถันที่ทำให้รูปภาพดูโดดเด่นหากสีข้อความไม่เข้ากับรูปภาพจะทำให้เอฟเฟกต์เสียหายทั้งหมด และหากวางข้อความไว้ด้านบนของภาพ คอนทราสต์ก็จะมีบทบาทมากขึ้น
ความเปรียบต่างของสีที่ไม่ดีจะทำให้อ่านข้อความที่วางไว้บนภาพได้ยาก และข้อความนี้จะส่งผลต่อความสวยงามของภาพด้วยเช่นกัน การเลือกคอนทราสต์ที่เข้มข้นจะขยายเอฟเฟกต์ของภาพแทน
การออกแบบหน้า Landing Page ด้านล่างแสดงให้เห็นว่าคอนทราสต์ที่เหมาะสมช่วยให้มั่นใจได้ว่าทั้งข้อความและรูปภาพจะดูดี

ออกแบบหน้า Landing Page ที่ดึงดูดสายตาด้วย Kimp
โดยไม่คำนึงถึงวัตถุประสงค์ของหน้าที่เชื่อมโยงไปถึง มีสองสิ่งที่กำหนดการออกแบบขั้นสุดท้าย ประเภทของรูปภาพที่คุณเลือกและวิธีที่คุณใช้รูปภาพเหล่านี้ในการออกแบบของคุณ หากคุณมีทีมออกแบบมืออาชีพคอยช่วยเหลือ คุณไม่ต้องกังวลกับรายละเอียดทั้งหมดเหล่านี้ การสมัครสมาชิก Kimp Graphics รวมถึงการออกแบบหน้า Landing Page ดังนั้น ทีมออกแบบเฉพาะของคุณจะช่วยคุณออกแบบหน้า Landing Page ที่น่าทึ่งสำหรับแคมเปญทั้งหมดของคุณ
ลงทะเบียนเพื่อทดลองใช้งานฟรี เพื่อสำรวจประโยชน์ของบริการออกแบบไม่จำกัดสำหรับแบรนด์ของคุณทันที
