การออกแบบหน้า Landing Page: เทรนด์ + เคล็ดลับที่คุณต้องรู้
เผยแพร่แล้ว: 2022-05-17การออกแบบหน้า Landing Page: เทรนด์ + เคล็ดลับที่คุณต้องรู้
สิ่งหนึ่งที่กรณีศึกษาทางการตลาดทุกกรณีพูดถึงคืออะไร? การแปลงและการคลิก ใช่ นี่คือโพสต์เป้าหมายสำหรับแคมเปญการตลาดทุกรายการ โดยไม่คำนึงถึงอุตสาหกรรมที่คุณทำงานอยู่
หลายคนคิดว่าปัจจัยต่างๆ มากมายขับเคลื่อนความสำเร็จของแคมเปญเหล่านี้ แต่ดูเหมือนว่าทั้งหมดนี้มาจากส่วนน้อยเท่านั้น

ใช่ โฆษณาของคุณ การออกแบบจดหมายข่าว และการคัดลอกมีความสำคัญมาก แต่ประสบการณ์ที่ลูกค้ามีเมื่อคลิกที่ CTA หรือโฆษณาของคุณจะช่วยให้แคมเปญของคุณประสบความสำเร็จในที่สุด
หน้า Landing Page เป็นตัวกำหนดประสบการณ์ของลูกค้า ดังนั้น การออกแบบหน้า Landing Page ที่ดีจะช่วยปรับปรุงความเป็นไปได้ของแคมเปญที่ประสบความสำเร็จสำหรับทุกแบรนด์อย่างมาก
ในขณะที่ทุกคนรู้ว่าหน้า Landing Page มีหน้าที่รวบรวมข้อมูลผู้ใช้และแปลงลูกค้าเป้าหมายที่โต้ตอบกับโฆษณาของคุณ แต่ก็ยังมีอะไรมากกว่านั้นอีกเล็กน้อย
การออกแบบหน้า Landing Page เลย์เอาต์และองค์ประกอบการออกแบบอื่น ๆ อีกมากมายมีบทบาทในการที่ลูกค้าสร้างความสัมพันธ์กับแบรนด์ของคุณ ทำอย่างไรจึงจะถูกต้อง? คุณต้องการอะไรในการออกแบบหน้า Landing Page ของคุณให้สมบูรณ์ทุกครั้ง?
เรามีข้อมูลทั้งหมดที่คุณต้องการในบล็อกนี้
- ทำไมต้องกังวลเกี่ยวกับการออกแบบหน้า Landing Page ในปี 2022
- 5 เทรนด์การออกแบบหน้า Landing Page ยอดนิยมสำหรับปี 2022
- 1. ดูตำแหน่งที่คุณวาง CTA . ของคุณ
- 2. เลเวอเรจวิดีโอ
- 3. เก็บค่าไว้ในส่วนหัว
- 4. หน้า Landing Page ที่เน้นภาพ
- 5. หน้า Landing Page ที่ปรับให้เหมาะกับมือถือ
- แนวคิดการออกแบบหน้า Landing Page: บทสรุปจากการออกแบบหน้า Landing Page ที่ดีที่สุดของ Kimp
- 1. หน้า Landing Page ที่เน้นลูกค้าเป็นศูนย์กลาง
- 2. หน้า Landing Page แบบโต้ตอบและเป็นส่วนตัว
- 3. หน้า Landing Page ที่เรียบง่าย
- 4. หน้า Landing Page ที่สแกนได้
- สร้างการออกแบบหน้า Landing Page ที่น่าดึงดูดใจด้วย Kimp
ทำไมต้องกังวลเกี่ยวกับการออกแบบหน้า Landing Page ในปี 2022
ความสนใจของลูกค้ามีค่ามากกว่าทองคำหรือเพชรใดๆ ในปี 2022 แบรนด์ต่างๆ จะเข้าถึงกลุ่มเป้าหมายได้ยากขึ้นเรื่อยๆ และค่าโฆษณาที่จำเป็นต่อการได้รับคลิกบนแพลตฟอร์มโซเชียลมีเดียชั้นนำก็เพิ่มขึ้นอย่างต่อเนื่อง
ดังนั้นเมื่อคุณได้รับความสนใจ คุณต้องการให้วงปิด คุณต้องการให้ลูกค้าคลิกที่โฆษณา โต้ตอบกับหน้า Landing Page และทำ Conversion ต่อไป แม้ว่าสิ่งนี้จะค่อนข้างเป็นอุดมคติ แต่สิ่งสำคัญสำหรับประสบการณ์หน้า Landing Page อย่างน้อยก็ต้องเป็นไปด้วยดี เป็นการผสมผสานระหว่างจุดสัมผัสที่ดีที่จะนำลูกค้าเป้าหมายที่คุณต้องการ
การออกแบบหน้า Landing Page ช่วยให้คุณสร้างความสัมพันธ์กับลูกค้านอกช่องทางบุคคลที่สาม เช่น Google, Facebook ทวิตเตอร์ หรือ LinkedIn เมื่อคุณเป็นเจ้าของข้อมูลลูกค้า การตลาดจะง่ายขึ้นและคุ้มค่า
หากลูกค้าเริ่มลดลงหลังจากการคลิกโฆษณา ค่าโฆษณาของคุณก็จะไร้ประโยชน์ สำหรับสิ่งนั้น การออกแบบหน้า Landing Page ของคุณต้องถูกต้องโดยไม่มีข้อยกเว้น
การทำความเข้าใจแนวทางปฏิบัติที่ดีที่สุดและแนวโน้มหน้า Landing Page ล่าสุดที่จะใช้ประโยชน์ในปี 2022 สามารถกำหนดเส้นทางที่ถูกต้องให้คุณได้ มาดำดิ่งกันเลย
5 เทรนด์การออกแบบหน้า Landing Page ยอดนิยมสำหรับปี 2022
เมื่อคุณมุ่งเน้นที่การเปลี่ยนแปลงและการสร้างชุมชน สิ่งที่คุณต้องการให้มีคือผู้มุ่งหวังที่จะได้ยินสิ่งที่คุณจะพูด สิ่งนี้จะเกิดขึ้นไม่ได้หากขาดการออกแบบ ใช่ ในแคมเปญการตลาดทั้งหมด การออกแบบต้องนำไปสู่การตลาดเนื้อหาเพื่อความสำเร็จอย่างสมบูรณ์
ดังนั้นสิ่งที่กำลังเป็นที่นิยมในโลกของการออกแบบหน้า Landing Page คืออะไร? มีเครื่องมืออะไรบ้างที่จะช่วยให้คุณมั่นใจได้ว่าทุกการคลิกจะกลายเป็นความสัมพันธ์ที่มีความหมาย
เพื่อตอบคำถามเหล่านี้ มาดูแนวโน้มการออกแบบหน้า Landing Page ยอดนิยมในปี 2022
1. ดูตำแหน่งที่คุณวาง CTA . ของคุณ
ก่อนหน้านี้ ทุกคนติดตามเทมเพลตที่คล้ายกันในหน้า Landing Page ทั้งหมดโดยไม่คำนึงถึงเจตนาและเนื้อหา CTA อยู่ในครึ่งหน้าบนเสมอและนั่นคือวิธีการทำงาน แต่แนวโน้มการออกแบบหน้า Landing Page ปัจจุบันกำลังบอกเล่าเรื่องราวที่แตกต่างออกไป
การวางตำแหน่ง CTA จะไม่คงที่อีกต่อไป แต่จะแตกต่างกันไปตามบริบทและจุดประสงค์ทางการตลาดของการออกแบบหน้า Landing Page แนวโน้มการออกแบบหน้า Landing Page ปัจจุบันคำนึงถึงประสบการณ์ของผู้ใช้และสร้างลำดับชั้นภาพที่รวมเข้ากับข้อความได้อย่างราบรื่น
ตัวอย่างเช่น สำหรับหน้า Landing Page ที่สั้นลง การแก้ปัญหาที่ยอมรับได้คือให้ CTA อยู่ครึ่งหน้าบน ด้วยวิธีนี้ ลูกค้าของคุณสามารถเข้าใจข้อความและขั้นตอนถัดไปได้ในพริบตา พวกเขาไม่ต้องเลื่อนดูสิ่งเหล่านี้นานเกินไป เช่นเดียวกับที่คุณเห็นในการออกแบบหน้า Landing Page นี้โดย Kimp

ในทางกลับกัน หากคุณมีการออกแบบหน้า Landing Page ที่ยาวขึ้น CTA จะไม่สามารถอยู่ครึ่งหน้าบนได้ ในช่วงเวลาที่ช่วงความสนใจสั้นลง ปุ่ม CTA แบบกระจายสามารถช่วยลูกค้าเลือกเวลาที่ต้องการดำเนินการและดำเนินการได้ทันที

ปุ่ม CTA แบบกระจายทำงานได้ดีกว่าสำหรับหน้าที่ยาวกว่า
2. เลเวอเรจวิดีโอ
คุณสงสัยหรือไม่ว่าจะใช้อะไรในการออกแบบหน้า Landing Page เพื่อโน้มน้าวให้ลูกค้าอยู่กับคุณ เราทราบดีว่าบทบาทของเนื้อหาและสำเนาการขายในหน้า Landing Page มีความสำคัญเพียงใด
แต่ถ้าคุณต้องการติดตามเทรนด์หน้า Landing Page ล่าสุด เราขอแนะนำให้คุณเสริมคำที่เขียนด้วยพลังของวิดีโอ ใช่ วิดีโอสามารถถ่ายทอดข้อความของคุณและขับเคลื่อนลูกค้าไปตามเส้นทางได้อย่างมีประสิทธิภาพมากกว่าเนื้อหารูปแบบอื่น
วิดีโออยู่เหนือสื่อและไม่ได้มีไว้สำหรับแคมเปญโซเชียลมีเดียเท่านั้น การคลิกบนวิดีโอนั้นสูงเป็นประวัติการณ์ ดังนั้นหน้า Landing Page ของวิดีโอจึงสามารถมั่นใจได้ว่าธนาคารของคุณจะเป็นผู้นำได้ค่อนข้างง่าย

เคล็ดลับ Kimp : หากคุณลังเลที่จะละคำและไปที่หน้า Landing Page ของวิดีโออย่างเต็มที่ ไม่ต้องกังวล คุณสามารถใส่ข้อความให้น้อยที่สุดได้เสมอในขณะที่วิดีโออยู่ตรงกลาง เพียงตรวจสอบให้แน่ใจว่าวิดีโออยู่ในครึ่งหน้าบนและสั้นพอที่จะดึงดูดความสนใจ เช่นเดียวกับการออกแบบหน้า Landing Page จาก Kimp Graphics!
กำลังมองหาทีมที่สามารถออกแบบวิดีโอสำหรับหน้า Landing Page ของคุณด้วยใช่หรือไม่? รวมการสมัครสมาชิก Kimp Graphics เข้ากับการสมัครสมาชิก Kimp Video เพื่อสิ่งที่ดีที่สุดของทั้งสองโลก!
3. เก็บค่าไว้ในส่วนหัว
จากหลักการออกแบบทั้งหมด ลำดับชั้นของภาพที่มองเห็นเป็นหลักการที่สำคัญที่สุดที่นักออกแบบทุกคนต้องระวังเมื่อทำงานกับแลนดิ้งเพจ ลำดับชั้นของภาพเป็นตัวกำหนดวิธีที่ลูกค้าอ่านหน้า Landing Page ของคุณ และด้วยความพยายามเพียงเล็กน้อย คุณสามารถมั่นใจได้ว่าพวกเขาจะใช้เส้นทางที่คุณเลือก
โดยปกติ ทุกคนจะอ่านหน้าจากบนลงล่าง เว้นแต่จะมีบางสิ่งที่ดึงดูดความสนใจของพวกเขาทันที ดังนั้น แม้ว่าคุณจะไม่มีภาพฮีโร่ที่จะนำเสนอ เราขอแนะนำให้คุณใช้ประโยชน์จากส่วนหัวอย่างละเอียด
ตรวจสอบให้แน่ใจว่าส่วนหัวของหน้า Landing Page นำเสนอคุณค่าที่คุณนำเสนอให้กับลูกค้าของคุณ และทำให้มันใหญ่และกล้าหาญเพื่อให้พวกเขาทราบข้อเสนอตลอดการโต้ตอบ สิ่งนี้ช่วยเพิ่มโอกาสในการแปลงและเป็นชัยชนะที่ยิ่งใหญ่สำหรับการรับรู้ถึงแบรนด์เช่นกัน เนื่องจากส่วนหัวมักประกอบด้วยโลโก้และชื่อแบรนด์ ดังนั้นด้วยความเชื่อมโยงและความใกล้ชิด ลูกค้าจึงเชื่อมโยงคุณค่ากับแบรนด์ของคุณ

เรารู้ว่านี่เป็นหน้า Landing Page ที่ยาว แต่แบบอักษรขนาดใหญ่ของการนำเสนอคุณค่านั้นโดดเด่นแม้ในขณะที่ลูกค้ากำลังเลื่อนดู
4. หน้า Landing Page ที่เน้นภาพ
กลับไปที่กฎเกณฑ์ในหน้า Landing Page อย่าลืมพลังของภาพที่ดี สมองของมนุษย์ประมวลผลภาพได้เร็วกว่าข้อความมาก และการใช้รูปภาพยังทำให้ผู้ใช้สแกนเนื้อหาของคุณได้ง่ายอีกด้วย เราทราบดีถึงช่วงความสนใจที่เปราะบาง ดังนั้นทุกสิ่งที่ปรับปรุงความสามารถในการอ่านหน้า Landing Page ของคุณต้องมีความสำคัญเป็นอันดับแรก
ทุกคนใช้รูปภาพในหน้า Landing Page เหตุใดจึงเป็นเทรนด์สำคัญ สิ่งที่ควรทราบก็คือแนวโน้มการออกแบบหน้า Landing Page ปัจจุบันคือการออกแบบที่มีภาพเป็นศูนย์กลาง แทนที่จะใช้เป็นองค์ประกอบสนับสนุน
แม้ว่าคุณจะไม่สามารถสร้างวิดีโอสำหรับทุกหน้า Landing Page ได้ เราขอแนะนำอย่างยิ่งให้ใช้ GIF, ภาพประกอบ, อินโฟกราฟิก, ไอคอน และรูปภาพเพื่อทำให้การออกแบบของคุณโดดเด่น เลือกที่จะถ่ายทอดข้อความของคุณผ่านสื่อโสตทัศน์เหล่านี้ เพื่อดูว่าลูกค้าของคุณอยู่ต่อจนจบ

เคล็ดลับ Kimp: หน้า Landing Page ที่เน้นภาพเป็นหลักต้องอาศัยรูปภาพคุณภาพสูงเพื่อสร้างความประทับใจที่ดีให้กับผู้ใช้ หากคุณต้องการให้ผู้ใช้เปลี่ยนเป็นลูกค้าจากการออกแบบหน้า Landing Page เพียงหน้าเดียว ให้ใช้คุณภาพที่ดีที่สุด และตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดและปรับให้เหมาะสมเพื่อหลีกเลี่ยงการกระทบต่อเวลาในการโหลดหน้าเว็บ

การทำงานกับทีมออกแบบมืออาชีพที่ Kimp สามารถช่วยให้คุณได้คุณภาพของภาพที่เหมาะสมในขนาดที่คุณต้องการเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด!
5. หน้า Landing Page ที่ปรับให้เหมาะกับมือถือ
คุณเคยวิเคราะห์แหล่งที่มาของการเข้าชมเว็บของคุณหรือไม่? ผู้ใช้ส่วนใหญ่ใช้อุปกรณ์ใดในการเข้าถึงเว็บไซต์ของคุณหรือโต้ตอบกับเนื้อหาของคุณ เรารู้ว่าคำตอบจะเป็นโทรศัพท์มือถือ สมาร์ทโฟนได้เปลี่ยนโลกและโดยเฉพาะอย่างยิ่งพวกเขาได้เปลี่ยนพฤติกรรมของผู้ใช้
ข้อความค้นหาของเครื่องมือค้นหาส่วนใหญ่มาจากโทรศัพท์มือถือเช่นกัน ซึ่งหมายความว่าโดยไม่คำนึงถึงสื่อที่คุณเลือก (PPC, โฆษณาบนโซเชียลมีเดีย, จดหมายข่าว และโฆษณาแบนเนอร์) โทรศัพท์มือถือเป็นปัจจัยร่วม
ดังนั้น การออกแบบหน้า Landing Page ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่จึงต้องอยู่ในเรดาร์ของคุณ แม้ว่าจะไม่ใช่เทรนด์การออกแบบหน้า Landing Page ชั้นนำก็ตาม แต่ข้อเท็จจริงที่ว่ามันเป็นเพียงการตอกย้ำความเชื่อของโลกการตลาดเกี่ยวกับพลังของผู้ใช้โทรศัพท์มือถือเท่านั้น

หน้า Landing Page ที่โหลดได้อย่างราบรื่นบนโทรศัพท์มือถือและมอบประสบการณ์ที่มีคุณภาพมีโอกาสที่จะเปลี่ยนผู้เข้าชมมากกว่าการออกแบบอื่นๆ
ที่ Kimp โดยไม่คำนึงถึงการออกแบบกราฟิกและวิดีโอ การเพิ่มประสิทธิภาพมือถือเป็นค่าเริ่มต้นของเรา
แนวคิดการออกแบบหน้า Landing Page: บทสรุปจากการออกแบบหน้า Landing Page ที่ดีที่สุดของ Kimp
ในขณะที่เราได้เห็นแนวโน้มหน้า Landing Page ยอดนิยมในปี 2022 เราต้องดูว่าการใช้งานนั้นเป็นอย่างไรเช่นเคย! นี่คือบทสรุปของการออกแบบหน้า Landing Page ที่ได้รับความนิยมมากที่สุดในปี 2022 โดยมีรายละเอียดว่าสิ่งที่ดีที่สุดสำหรับแบรนด์
มาเริ่มกันเลย.
1. หน้า Landing Page ที่เน้นลูกค้าเป็นศูนย์กลาง
การเชื่อมต่อกับผู้ชมเป้าหมายของคุณและสร้างความสัมพันธ์ที่ไว้วางใจกับชุมชนเป็นความท้าทายที่ไม่มีแบรนด์ใดสามารถหลบหนีบนเส้นทางสู่ความยิ่งใหญ่ได้ และสิ่งนี้สามารถทำงานผ่านการออกแบบหน้า Landing Page ของคุณด้วย
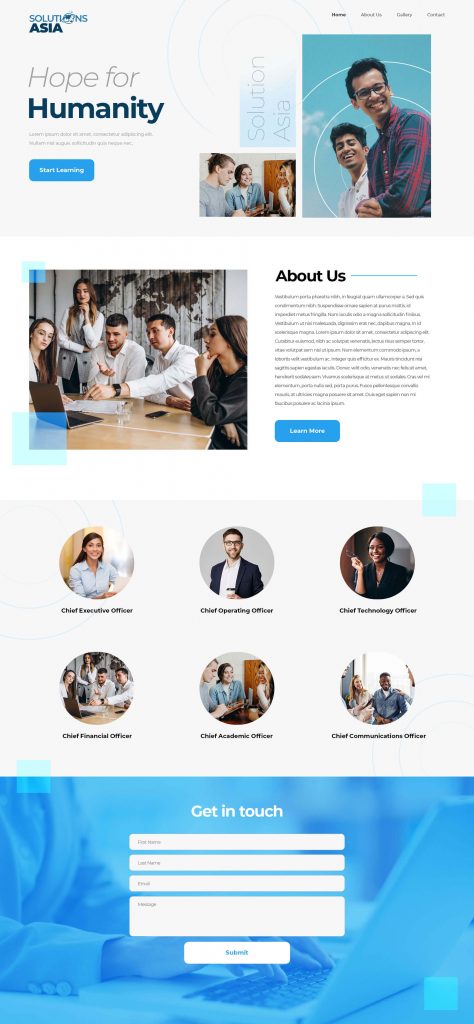
พิจารณาหน้า Landing Page นี้ที่ทีม Kimp ออกแบบโดยเป็นส่วนหนึ่งของบริการออกแบบกราฟิกสำหรับแบรนด์เพื่อสุขภาพ บริษัทมีกลุ่มเป้าหมายที่อายุน้อยมาก และพวกเขาต้องการการออกแบบเพื่อสร้างความประทับใจให้กับพวกเขา
เราทราบดีว่า Gen Z และ Millennials ชอบการออกแบบที่มีความหมาย ดังนั้นเราจึงเลือกธีมที่มีสีสันเพื่อสะท้อนถึงผลไม้สดที่แบรนด์ใช้ในสมูทตี้ของพวกเขา

ในแง่ของการจัดวาง เราเก็บคุณค่าที่นำเสนอไว้ในส่วนหัวและ CTA ที่ครึ่งหน้าบนด้วย นั่นคือสิ่งแรกที่ลูกค้าจะเห็นเมื่อพวกเขาโต้ตอบกับหน้า Landing Page แต่เราไม่ได้หยุดเพียงแค่นั้น
หน้า Landing Page จะไปทำเครื่องหมายที่ช่องทั้งหมด:
- วิดีโอในหน้า Landing Page ที่มีข้อความแสดงหลักฐานทางสังคมของผลิตภัณฑ์
- ตำแหน่งผลิตภัณฑ์ที่น่าดึงดูดสายตา
- เราวางปุ่ม CTA หลังการเสนอขายแต่ละครั้ง
- การออกแบบมีประโยชน์ในข้อความที่ใหญ่กว่ารายการคุณสมบัติ
การผสมผสานระหว่างหลักการออกแบบที่ดีในการใช้งานจริงเพื่อผลลัพธ์ที่ดีที่สุด!
2. หน้า Landing Page แบบโต้ตอบและเป็นส่วนตัว
ลูกค้าไม่พอใจกับการออกแบบหน้า Landing Page ที่มีเทมเพลตซึ่งสำเนาจะเรียกทุกคนโดยไม่ต้องแก้ปัญหาของใครเลย ไม่ต้องพูดถึงว่าเว็บเพจแบบสแตติกได้เลิกใช้ไปนานแล้ว
เหตุใดจึงไม่รวมสองสิ่งที่ลูกค้าต้องการในการออกแบบหน้า Landing Page ของคุณ ใช่ เชิญลูกค้าเข้าร่วมการสนทนาด้วยการออกแบบหน้า Landing Page แบบโต้ตอบและเป็นส่วนตัวของคุณ
มันไม่ซับซ้อนเท่าที่คุณจะนึกออก
พิจารณาการออกแบบหน้า Landing Page โดย Kimp สำหรับแบรนด์สตรีมเพลง หน้า Landing Page ช่วยให้ลูกค้าเลือกสิ่งที่พวกเขาต้องการได้ยินโดยโต้ตอบกับมัน เป็นการออกแบบที่เรียบง่าย แต่ให้สิ่งที่ลูกค้าต้องการอย่างแท้จริง

การปรับเปลี่ยนหน้า Landing Page ในแบบของคุณไม่จำเป็นต้องเป็นความท้าทายอย่างมาก เฟรมที่เรียบง่ายพร้อมตัวเลือกที่ชัดเจนสำหรับลูกค้าสามารถปรับปรุงประสบการณ์ผู้ใช้ได้แบบก้าวกระโดด พิจารณาเฟรมหน้า Landing Page ด้านล่างที่เราใช้งานสำหรับ Solar Sense
หน้าเริ่มต้นด้วยหน้าที่เรียบง่ายพร้อมตัวเลือก แล้วย้ายไปที่หน้า Landing Page จริงตามทางเลือกของลูกค้า วิธีนี้จะทำให้ลูกค้ามีประสบการณ์ที่ดีขึ้นและมีแนวโน้มที่จะอยู่ต่อ
ในการออกแบบหน้า Landing Page ที่สอง สีที่ตัดกันช่วยดึงข้อความที่ละเอียดอ่อนของตัวเลือกที่ดีและไม่ดีออกมา ในขณะที่ลำดับชั้นทำให้ผู้เยี่ยมชมไซต์เดินทางไปยัง CTA ที่ด้านล่างได้อย่างราบรื่น


3. หน้า Landing Page ที่เรียบง่าย
บุคลิกของแบรนด์ของคุณเข้ากันได้ดีกับความเรียบง่ายและโทนสีเดียวหรือไม่? คุณกังวลหรือไม่ว่าการออกแบบหน้า Landing Page ของคุณสามารถยืนหยัดกับแนวโน้มใหม่ ๆ ในการบล็อกได้หรือไม่? คุณโชคดีเพราะความเรียบง่ายกำลังกลับมาอีกครั้งในฐานะเทรนด์การออกแบบและทำงานได้ดีในการออกแบบหน้า Landing Page ด้วย
เมื่อคุณออกแบบหน้า Landing Page แบบมินิมอล ข้อความจะชัดเจนและลูกค้าสามารถอ่านได้โดยไม่มีองค์ประกอบที่ทำให้เสียสมาธิ เรารู้ว่ามันฟังดูยากกว่าเมื่อต้องใส่ทุกสิ่งที่คุณมีบนเพจ แต่เชื่อเราเถอะ วิธีนี้ดีกว่า
พิจารณาการออกแบบหน้า Landing Page โดย Kimp Graphics สำหรับ Floorwire เป็นการออกแบบที่สะอาดตาด้วยสีที่โดดเด่นสองสีพร้อมสีเสริมหนึ่งสี การออกแบบมีลำดับชั้นที่ชัดเจนและปุ่มคำกระตุ้นการตัดสินใจแบบกระจาย ทั้งหมดที่ลูกค้าต้องทำคือเลื่อนจากบนลงล่างเพื่อทำความเข้าใจทุกอย่างเกี่ยวกับแบรนด์ การใช้ไอคอนยังช่วยให้อ่านง่ายอีกด้วย

เคล็ดลับ Kimp: การออกแบบที่เรียบง่ายมักจะมีสองสี (หรือน้อยกว่า) แต่การออกแบบนี้ใช้สีส้มเพื่อขจัดความซ้ำซากจำเจ และยังเน้นที่ปุ่ม CTA ทำลายอุปสรรคเล็กน้อยและทดลองเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
หรือคุณสามารถปล่อยให้ทีม Kimp Graphics สร้างสรรค์สิ่งมหัศจรรย์ที่เราทำที่นี่!
4. หน้า Landing Page ที่สแกนได้
เรารู้ว่าเราสนับสนุนให้น้อยแต่มากมาเป็นเวลานาน แต่สิ่งนี้อาจไม่สอดคล้องกับวิสัยทัศน์ของทุกแบรนด์ แล้วจะทำอย่างไรในกรณีเหล่านั้น คุณเพียงแค่ต้องหาทีมออกแบบที่สามารถช่วยให้คุณเห็นภาพเนื้อหาของคุณและแปลงเป็นหน้า Landing Page ที่สแกนได้
เราทราบดีว่าข้อมูลบางอย่างมีค่าเกินกว่าจะละทิ้งได้ และนั่นคือเหตุผลที่เราแนะนำให้ใช้อุปกรณ์ช่วยด้านภาพ เช่น ไอคอนและอินโฟกราฟิก ดังตัวอย่างด้านล่าง
เพียงใช้ส่วนที่มีรหัสสีพร้อมไอคอน ตอนนี้ลูกค้ามีวิธีที่ง่ายขึ้นในการดูเนื้อหาโดยที่ไม่รู้สึกว่าหนักเกินไป และยังประหยัดเวลาในการโหลดอีกด้วย ส่วนที่ดีที่สุดคือลูกค้าของคุณสามารถเข้าใจข้อความได้โดยไม่ต้องอ่านทั้งหมด เนื่องจากอุปกรณ์ช่วยการมองเห็น

คุณยังสามารถทำให้หน้า Landing Page สแกนได้ง่ายขึ้นโดยเน้นรูปภาพทับข้อความที่แนบมา ด้วยวิธีนี้ เมื่อลูกค้าดำเนินการอย่างรวดเร็ว พวกเขาสามารถมองเห็นสิ่งที่พวกเขาต้องการและย้ายไปยังส่วนนั้น สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อมีตัวเลือกมากมาย เช่นเดียวกับการออกแบบหน้า Landing Page ที่เราทำสำหรับ Ed
สร้างการออกแบบหน้า Landing Page ที่น่าดึงดูดใจด้วย Kimp
การออกแบบหน้า Landing Page มีความสำคัญต่อความสำเร็จของแคมเปญการตลาดของคุณ พวกเขาต้องทำงานเพื่อให้ได้ผลลัพธ์ที่คุณต้องการสำหรับแบรนด์ของคุณ
ใช่ มีหลายปัจจัยที่ส่งผลต่อการออกแบบหน้า Landing Page ที่ประสบความสำเร็จ แต่เป็นไปได้และทำได้อย่างสมบูรณ์
โดยเฉพาะอย่างยิ่งเมื่อคุณสมัครรับข้อมูลการออกแบบ เช่น Kimp Graphics และ Kimp Video ที่ให้บริการออกแบบไม่จำกัดโดยค่าบริการรายเดือนคงที่
ลงทะเบียนเพื่อทดลองใช้งานฟรีและลองดูวันนี้!
