เจาะลึกข้อมูลเชิงลึกเกี่ยวกับ Accelerated Mobile Pages
เผยแพร่แล้ว: 2016-04-17สารบัญ
- 1 เริ่มต้นใช้งาน AMP
- 2 แอมป์ประกอบด้วยอะไรบ้าง?
- 3 ทำไม AMP ถึงเร็วมาก?
- 4 กำลังขยายเว็บไซต์ของคุณ…
- 5 วิธีหากำไรจากโฆษณาใน AMP?
- 6 จะเปิดใช้งาน Analytics ด้วย AMP ได้อย่างไร
- 7 AMP จะมีหน้าตาเป็นอย่างไรใน Google?
- 8 สรุป:
ไม่น่าแปลกใจที่มีกระแสตอบรับเป็นอย่างดี เว็บไซต์ที่เหมาะกับอุปกรณ์พกพา และกลวิธีทางดิจิทัลมากมายบนเว็บ เพื่อให้มั่นใจได้ว่าเว็บไซต์ของคุณจะไหลลื่นบนอุปกรณ์ต่างๆ อย่างราบรื่น อย่างไรก็ตาม สำหรับผู้ใช้หลายๆ คน การอ่านเว็บบนมือถือเป็นประสบการณ์ที่ช้าและยุ่งยาก เพื่อที่จะเข้าถึงเนื้อหาได้ทุกที่และให้การโหลดเนื้อหาที่ปรับให้เหมาะกับอุปกรณ์พกพาแก่ผู้ใช้ทันที จำเป็นต้องพัฒนาหน้าเว็บที่มีความคล่องตัวสวยงามซึ่งจะช่วยเพิ่มความเร็วในการโหลดหน้า
ก่อนดำเนินการต่อ เรามาดูกันว่าประเด็นสำคัญที่คุณจะได้เรียนรู้จากโพสต์นี้คืออะไร:
– ข้อมูลเบื้องต้นเกี่ยวกับ Accelerated Mobile Web Pages (AMP)
– แอมป์ทำงานอย่างไร?
– ความลึกลับเบื้องหลังความเร็วสูง
– การรวม AMP ในเว็บไซต์ของคุณ
– คุณจะทำกำไรจาก AMP ได้อย่างไร?
– เปิดใช้งาน Analytics
โว้ว! คุณพร้อมที่จะดูหน้าเว็บบนมือถือที่ไร้ที่ติ มีประสิทธิภาพ และรวดเร็วบน Google Search แล้ว
ในเว็บบนมือถือที่กำลังเติบโตอย่างต่อเนื่อง Google พร้อมเสมอที่จะทดสอบด้วยวิธีใหม่ๆ ในการเพิ่มประสิทธิภาพและความเร็วในการส่งเนื้อหาในอุปกรณ์ทั้งหมด เมื่อไม่กี่เดือนก่อน Google ได้ประกาศแผนปฏิวัติการบริโภคข่าวบนมือถือด้วยโซลูชันบนเว็บแบบโอเพนซอร์สที่เรียกว่า Accelerated Mobile Pages (AMP) ใช่ นี่เป็นโครงการของ Google ที่มีจุดมุ่งหมายเพื่อให้เว็บไซต์สร้างหน้าเว็บขนาดเล็กที่แสดงผลได้อย่างรวดเร็ว
เริ่มต้นใช้งาน AMP
AMP เป็นเฟรมเวิร์กที่เข้าถึงได้ง่ายเพื่อสร้างหน้าเว็บบนอุปกรณ์เคลื่อนที่ที่โหลดเร็ว เป็นความคิดริเริ่มแบบโอเพนซอร์สที่ออกแบบมาโดยเฉพาะสำหรับผู้เผยแพร่โฆษณาเพื่อปรับปรุงประสบการณ์ของผู้ใช้สำหรับการอ่านบนมือถือโดยการปรับปรุงความเร็วในการโหลดหน้าเว็บ ดังนั้นจึงเป็นการปกป้องรายได้จากโฆษณาที่พวกเขาอาจพึ่งพาได้

แม้ว่านักพัฒนาเว็บที่มีประสบการณ์สามารถบรรลุผลลัพธ์ที่คล้ายคลึงกันผ่านการเพิ่มประสิทธิภาพที่สำคัญ แต่ผู้เผยแพร่โฆษณามักละเลยสิ่งนี้เนื่องจากขาดทรัพยากร และ AMP ยังช่วยให้บรรลุการเพิ่มประสิทธิภาพเหล่านี้ได้อย่างง่ายดายโดยไม่ต้องแก้ไขประสบการณ์เว็บบนอุปกรณ์เคลื่อนที่หลัก
จุดสำคัญของโครงการ Accelerated Mobile Pages คือผู้เผยแพร่ แพลตฟอร์ม และนักพัฒนาต่างยืนหยัดอยู่เบื้องหลังและทำงานร่วมกัน
บริษัทเทคโนโลยีเว็บรายใหญ่บางแห่งและ Google สนับสนุนการใช้งานโดยผสานรวมเข้ากับแพลตฟอร์มที่เกี่ยวข้อง ซึ่งจะเป็นประโยชน์เพิ่มเติมสำหรับการใช้งานในอนาคต
AMP ประกอบด้วยอะไรบ้าง?
โดยทั่วไป AMP ประกอบด้วยสามส่วน:
1. AMP HTML
โดยพื้นฐานแล้วจะเป็น HTML แบบขยายพร้อมพร็อพเพอร์ตี้ AMP ที่กำหนดเองเพื่อให้ประสิทธิภาพสูงและส่วนขยายบางส่วนเพื่อสร้างเนื้อหาที่หลากหลายนอกเหนือจาก HTML พื้นฐานสำหรับโซลูชันที่เรียบง่ายและสง่างามนี้
แม้ว่าแท็กส่วนใหญ่จะเป็นแท็ก HTML เดียวกัน แต่บางแท็กก็ถูกแทนที่ด้วยแท็กเฉพาะ AMP องค์ประกอบเหล่านี้เป็นองค์ประกอบ AMP HTML ที่กำหนดเองซึ่งสร้างรูปแบบทั่วไปที่นำไปใช้ได้ง่าย ตัวอย่างเช่น แท็ก <img> ถูกแทนที่ด้วย <amp-img>
2. แอมป์ JS
ไลบรารี AMP JS โดยรวมช่วยให้แสดงผลหน้าเว็บได้อย่างรวดเร็ว จัดการการโหลดทรัพยากรและนำแนวปฏิบัติด้านประสิทธิภาพที่ดีที่สุดไปใช้
มันมีเทคนิคด้านประสิทธิภาพมากมาย เช่น แซนด์บ็อกซ์ iframes ทั้งหมด การจัดสรรล่วงหน้าของเลย์เอาต์ของแต่ละองค์ประกอบบนหน้าก่อนที่จะโหลดทรัพยากร และปิดใช้งานตัวเลือก CSS ที่ช้า
นี่เป็นหนึ่งในการเพิ่มประสิทธิภาพที่ใหญ่ที่สุดที่ทุกอย่างมาจากทรัพยากรภายนอกแบบอะซิงโครนัส ดังนั้นจึงไม่มีสิ่งใดบนหน้าที่สามารถบล็อกสิ่งใดจากการเรนเดอร์ได้
3. แคช Google AMP
Google AMP Cache เป็นเครือข่ายการส่งเนื้อหาที่ใช้พร็อกซี่ซึ่งส่งเอกสาร AMP ที่ถูกต้องทั้งหมด มาพร้อมกับระบบตรวจสอบภายในเพื่อยืนยันว่าแต่ละหน้าจะทำงานและไม่ขึ้นอยู่กับทรัพยากรภายนอก ระบบตรวจสอบความถูกต้องนี้ช่วยในการเก็บบันทึกข้อผิดพลาดโดยตรงไปยังคอนโซลของเบราว์เซอร์ในขณะที่แสดงหน้าเว็บ และช่วยให้คุณติดตามว่าการเปลี่ยนแปลงที่ซับซ้อนในโค้ดอาจส่งผลต่อประสิทธิภาพและประสบการณ์ของผู้ใช้อย่างไร
ทำไม AMP ถึงเร็วมาก?
แนวคิดทั้งหมดที่อยู่เบื้องหลังการออกแบบโปรเจ็กต์ AMP คือความเร็วและความสามารถในการอ่านอย่างแท้จริง และสิ่งนี้ทำได้โดยการเพิ่มประสิทธิภาพใน HTML, CSS และจาวาสคริปต์ มาค้นพบกัน:

– การใช้แท็ก HTML บางอย่างถูกยกเลิกและองค์ประกอบเช่นแบบฟอร์มจะไม่ถูกนำมาใช้ใน AMP นี่คือเหตุผลที่บางคนมองว่าเป็น HTML ของอาหาร
– คุณจะต้องใช้ CSS เวอร์ชันที่มีความคล่องตัว และบางส่วนของ CSS ที่มีแนวปฏิบัติที่ดีที่สุดจะถูกจำกัด
– โดยพื้นฐานแล้ว จาวาสคริปต์ไม่ได้รับอนุญาตเลย แต่คุณสามารถใช้ไลบรารี js แบบ off-shelf ที่มีข้อมูลเช่น Lazy Loading และรูปภาพบนหน้าไม่โหลดจนกว่าจะถูกเลื่อนดู
– หน้าเหล่านี้ถูกแคชไว้จำนวนมาก เพื่อให้ Google สามารถโฮสต์หน้าเหล่านี้และดึงเนื้อหาจากที่นั่นได้

กำลัง AMP เว็บไซต์ของคุณ…
สำหรับผู้เริ่มต้น ขอแนะนำให้รักษาหน้าบทความของคุณไว้สองเวอร์ชัน: เวอร์ชันดั้งเดิมที่ผู้ใช้จะมองเห็นและเวอร์ชัน AMP ของหน้านั้น นอกจากนี้ มาดูกันว่าควรรวมอะไรบ้างและอะไรบ้างที่ไม่อยู่ในแบบฟอร์มด้านล่าง:
1. AMP ไม่อนุญาตให้ใช้องค์ประกอบต่างๆ เช่น แบบฟอร์มและจาวาสคริปต์ของบุคคลที่สาม ดังนั้น คุณจะไม่มีแบบฟอร์มโอกาสในการขาย ความคิดเห็นในหน้า และองค์ประกอบอื่นๆ ที่คุณใช้โดยทั่วไปในการใช้งานมาตรฐาน
2. AMP อนุญาตให้ใช้ CSS เวอร์ชันที่มีความคล่องตัว เพื่อควบคุมการโหลดเร็ว CSS ใน AMP ต้องน้อยกว่า 50kb และควรเป็นแบบอินไลน์ นอกจากนี้ ต้องโหลดแบบอักษรที่กำหนดเองโดยใช้ส่วนขยายพิเศษ <amp-font> เพื่อควบคุมความเข้มข้นในการโหลด ด้วยเหตุนี้ คุณอาจต้องเขียนเทมเพลตไซต์ใหม่เพื่อยื่นข้อจำกัด AMP เหล่านี้
3. เพื่อจัดการกับมัลติมีเดียในทางที่ดีขึ้น รูปภาพในเว็บไซต์ของคุณควรมีแอตทริบิวต์ความสูงและความกว้างอย่างชัดเจน โดยจำเป็นต้องใช้องค์ประกอบ <amp-img> ที่กำหนดเองและใช้ส่วนประกอบเพิ่มเติมแยกต่างหาก <amp-anim> สำหรับ GIF แบบเคลื่อนไหว .
4. ในการฝังวิดีโอที่โฮสต์ในเครื่องผ่าน HTML มีแท็ก AMP ที่กำหนดเอง <amp-video> อย่างไรก็ตาม สำหรับการฝังวิดีโอ Youtube มีส่วนประกอบแยกต่างหาก <amp-youtube>
5. สำหรับสิ่งต่างๆ เช่น สไลด์โชว์ สามารถใช้ <amp-carousel> และ <amp-image-lightbox> สำหรับไลท์บ็อกซ์รูปภาพ มีส่วนประกอบเพิ่มเติมพิเศษสำหรับการฝังช่องทางโซเชียลมีเดียต่างๆ
สุดท้าย เพื่อให้ Google ตรวจพบหน้าเวอร์ชัน AMP ของคุณ คุณต้องรวมแท็กต่อไปนี้ในหน้าบทความต้นฉบับ:
<link rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– แท็ก Canonical ควรรวมอยู่ในหน้า AMP โดยพื้นฐานแล้ว
– นอกจากนี้ บางแพลตฟอร์มที่รองรับ AMP จำเป็นต้องระบุประเภทเนื้อหาของหน้าผ่านข้อมูลเมตาของ Schema.org ดังนั้น ตรวจสอบให้แน่ใจว่าใช้สคีมาของคุณอย่างถูกต้อง
จะหากำไรจากโฆษณาใน AMP ได้อย่างไร?
การเพิ่มขึ้นอย่างมากในตัวบล็อกโฆษณาทำให้ผู้เผยแพร่โฆษณาสร้างรายได้จากเว็บไซต์ของตนได้ยาก ทุกวันนี้ หลายคนใช้ตัวบล็อกโฆษณาเพื่อช่วยในการปรับปรุงความเร็วเบราว์เซอร์และเวลาในการโหลด AMP เป็นวิธีแก้ปัญหาที่สมบูรณ์แบบสำหรับปัญหานี้
โปรเจ็กต์ AMP ช่วยให้มั่นใจว่าการสร้างรายได้จากโฆษณาบนหน้าเว็บบนอุปกรณ์เคลื่อนที่เป็นไปอย่างมีประสิทธิภาพ ขณะเดียวกันก็พิจารณาแนวทางที่เน้นผู้ใช้เป็นศูนย์กลาง วัตถุประสงค์นี้นำไปสู่การสนับสนุนรูปแบบโฆษณา เครือข่ายโฆษณา และเทคโนโลยีที่ครอบคลุมใน AMP
ด้วยเหตุนี้ เครือข่ายโฆษณาที่ได้รับความนิยมสูงสุดบางแห่ง เช่น Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds และอื่นๆ อีกมากมายได้เริ่มใช้คอมโพเนนต์ <amp-ad>
วิธีเปิดใช้งาน Analytics ด้วย AMP
AMP ประกอบด้วยกลวิธีการวิเคราะห์ที่ชาญฉลาดมากในการวัดผลการวิเคราะห์เพียงครั้งเดียวและรายงานไปยังหลายๆ ฝ่าย เพื่อป้องกันไม่ให้การติดตามการวิเคราะห์หลายรายการชะลอความเร็วของไซต์ของคุณ มีสองวิธีในการเปิดใช้ฟังก์ชันการวิเคราะห์ด้วย AMP สำหรับไซต์ของคุณ:
1. <amp-pixel> องค์ประกอบ :
เป็นแท็กง่ายๆ ที่ใช้นับจำนวนการดูหน้าเว็บเป็นพิกเซลการติดตามในอุดมคติที่จะดำเนินการโดยใช้คำขอ GET นอกจากนี้ คุณสามารถส่งผ่านตัวแปรจำนวนหนึ่ง เช่น Title และ document_referrer
2. <amp-analytics> องค์ประกอบเพิ่มเติม :
สิ่งนี้ล้ำหน้ากว่า amp-pixel ที่ใช้ในการวิเคราะห์บนไซต์ของคุณ ซึ่งช่วยให้มีการกำหนดค่าระดับสูงสำหรับการโต้ตอบการวิเคราะห์ หากคุณไม่ต้องการให้ Google Analytics ทำงาน ให้ไปที่ amp-analytics เพียงเพิ่มไลบรารี js ที่จำเป็น <head> ในส่วนและกำหนดค่าด้วยมาร์กอัป JSON ใน <body> ส่วนของหน้าเว็บของคุณ
อย่างไรก็ตาม หากคุณต้องการใช้ Google Analytics ใน AMP คุณต้องตรวจสอบส่วน AMP Analytics ของ Google บนหน้านักพัฒนาซอฟต์แวร์ซึ่งมีตัวอย่างการใช้งานหลายแบบ
AMP จะมีหน้าตาเป็นอย่างไรใน Google?
คุณไม่อยากรู้ว่าหน้า AMP ของคุณจะเป็นอย่างไรใน SERP คุณสามารถตรวจสอบการสาธิตสดของ Google สำหรับคุณลักษณะ AMP นี้ได้ที่ http://g.co/ampdemo หรือบน YouTube AMP คุณยังสามารถลองใช้โดยค้นหาบางสิ่งบนโทรศัพท์มือถือของคุณหรือโดยการจำลองบนเครื่องมือสำหรับนักพัฒนา Chrome

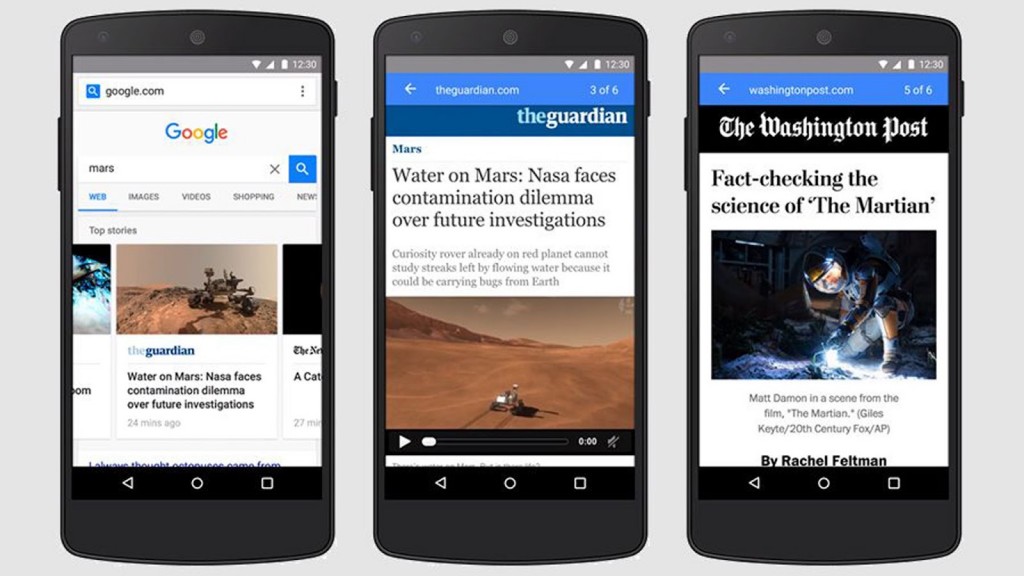
คุณจะค้นพบอะไร? คุณจะเห็นภาพหมุนที่ด้านบนพร้อมบทความ AMP คลิกที่รายการที่คุณต้องการอ่าน คุณยังสามารถปัดไปทางขวาหรือซ้ายเพื่ออ่านบทความอื่นๆ คุณจะโอบรับประสบการณ์นี้อย่างแน่นอน
คุณสามารถค้นหาเวอร์ชันสาธิตของผู้เผยแพร่รายใหญ่บางราย เช่น The Guardian (หน้าตัวอย่าง AMP) และ The Washington Post (หน้าตัวอย่าง AMP) ได้ที่นี่
สรุป:
หน้า AMP ให้คุณสัมผัสประสบการณ์หน้าเว็บเนื้อหาที่ออกแบบใหม่ได้อย่างรวดเร็วและคล่องตัว ดังนั้นจึงเป็นวิธีที่ง่ายในการปรับปรุงความเร็วของหน้าเว็บบนมือถือสำหรับผู้เผยแพร่ เพื่อตอบสนองต่อโมเมนตัมของ Google แม้แต่ Facebook ก็เพิ่งประกาศ Instant Articles ให้กับผู้เผยแพร่ทั้งหมด
หากคุณเป็นผู้เผยแพร่โฆษณา ให้เริ่มวางแผนเกี่ยวกับ Accelerate Mobile Pages นำเทคโนโลยีล่าสุดมาใช้ และนำหน้าในการใช้งานอุปกรณ์เคลื่อนที่
