วิธีสร้างองค์ประกอบที่ติดหนึบหลายรายการบนไซต์ WordPress โดยไม่ต้องเขียนโค้ดใดๆ
เผยแพร่แล้ว: 2022-04-28องค์ประกอบที่ติดหนึบคือส่วนต่างๆ ของเว็บไซต์ที่ไม่หายไปเมื่อคุณเลื่อนหน้าลง เนื้อหาที่ติดหนึบจะเป็นอะไรก็ได้ที่คุณต้องการ เช่น ข้อมูลทางธุรกิจ ปุ่มโซเชียลมีเดีย และการนำทางในรูปแบบต่างๆ คุณสามารถใช้เนื้อหาที่ติดหนึบเป็นคู่หรือภายในคอนเทนเนอร์ได้
เป้าหมายหลักคือทำให้แน่ใจว่าส่วนที่เหนียวนั้นยังคงความสม่ำเสมอโดยไม่คำนึงถึงสิ่งที่คุณทำ องค์ประกอบที่ติดหนึบเป็นแนวทางการออกแบบที่มีประสิทธิภาพสูง และทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น
คุณไม่ต้องการให้เว็บไซต์ของคุณนำทางได้ยาก เนื่องจากเป็นการกีดกันผู้เยี่ยมชมในการเรียกดูต่อไป และกระตุ้นให้พวกเขาค้นหาเว็บไซต์ที่เข้าถึงได้ง่ายขึ้น การใช้องค์ประกอบที่เหนียวแน่นในธีม WordPress จะช่วยปรับปรุงประสบการณ์ของผู้ใช้และมีศักยภาพในการเพิ่มมูลค่าสูงสุดของการเข้าชมแต่ละครั้ง

ดังที่ฉันได้กล่าวไปแล้ว องค์ประกอบที่ติดหนึบยังคงคงที่บนหน้าเว็บเมื่อผู้เยี่ยมชมเลื่อนขึ้นและลง องค์ประกอบที่เหนียวทำให้เกิดการเรียกร้องให้ดำเนินการ เช่น การสมัครรับจดหมายข่าว และอนุญาตให้ผู้เยี่ยมชมมีส่วนร่วมกับเนื้อหาหลัก แต่ยังต้องดูโฆษณาและลิงก์ด้วย
อัตราการแปลงจะสูงกว่าในเว็บไซต์ที่มีองค์ประกอบที่เหนียวเหนอะเพราะผู้เยี่ยมชมเว็บไซต์เหล่านั้นมีวิธีง่ายๆ ในการผ่านหน้า อย่างไรก็ตาม คุณต้องระวังเมื่อสร้างองค์ประกอบที่ติดหนึบ และคำนึงถึงการออกแบบตลอดจนฟังก์ชันการทำงาน
หากคุณยังใหม่ต่อสิ่งนี้และไม่ทราบว่าองค์ประกอบที่ติดหนึบใดดีที่สุดในการเพิ่มลงในไซต์ WordPress ของคุณ ต่อไปนี้เป็นคำแนะนำบางส่วน
เมนูปักหมุดของ WordPress น่าจะเป็นตัวเลือกที่ดีที่สุดสำหรับองค์ประกอบที่ติดหนึบแรก นอกจากนี้ยังเป็นคุณลักษณะที่มีประโยชน์มากที่สุดของเว็บไซต์ โดยเฉพาะอย่างยิ่งหากผู้เยี่ยมชมกำลังเรียกดูเว็บไซต์บนอุปกรณ์เคลื่อนที่ เมื่อผู้ใช้เลื่อน ไอคอนเมนูจะอยู่ด้านบนอย่างแน่นหนา นอกจากด้านบนแล้ว คุณยังสามารถวางเมนูด้านข้างหรือด้านล่างได้อีกด้วย อย่างไรก็ตาม ระวังอย่าใช้พื้นที่มากเกินไปกับเมนูของคุณ คุณไม่ต้องการให้เมนูโดดเด่นจากส่วนหัวของไซต์
เนื่องจากโซเชียลมีเดียกำลังครองโลกในทุกวันนี้ องค์ประกอบที่มีเหตุผลประการต่อไปก็คือปุ่มโซเชียลมีเดีย การเข้าชมจำนวนมากในปัจจุบันมาจากแพลตฟอร์มโซเชียลมีเดียต่างๆ ด้วยเหตุนี้ คุณควรให้โอกาสผู้เยี่ยมชมของคุณแบ่งปันเนื้อหาของคุณผ่าน Twitter, Facebook และอื่น ๆ

เลือกปุ่มที่เข้ากับการออกแบบและธีมโดยรวมของคุณ และตรวจสอบให้แน่ใจว่าปุ่มต่างๆ ดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คุณไม่ต้องการให้แสดงบนหน้าจอมือถือหรือมีขนาดไม่เหมาะสมบนเดสก์ท็อป
ถัดไป รวมองค์ประกอบที่ให้ความสำคัญกับเว็บไซต์ของคุณมากขึ้น เช่น กล่องข้อมูลและการสมัครอีเมล กล่องข้อมูลให้มากกว่าที่คุณเดา ข้อมูลเกี่ยวกับตัวคุณและธุรกิจของคุณ ดังนั้น หากคุณต้องการให้ข้อมูลของคุณแสดงอย่างชัดเจนและมีประสิทธิภาพ กล่องข้อมูลแบบติดหนึบคือสิ่งที่คุณต้องการนำไปใช้
คุณสามารถเลือกที่จะแสดงให้เด่นชัดด้วยคำกระตุ้นการตัดสินใจหรือใช้วิธีที่ละเอียดกว่านี้ก็ได้ แต่อย่าลืมทำให้มันเรียบง่ายและสง่างามและอย่าทำให้เสียสมาธิ
การสมัครอีเมลเป็นวิธีที่ดีที่สุดในการเชื่อมต่อกับผู้ชมของคุณ นอกจากนี้ การสร้างฐานข้อมูลอีเมลยังมีความสำคัญต่อการตลาดและการมีแบบฟอร์มลงทะเบียนอีเมลที่เข้าถึงได้ง่ายบนเว็บไซต์ของคุณจะช่วยให้คุณทำอย่างนั้นได้
ปลั๊กอิน WP Sticky

ขณะนี้มีข้อมูลองค์ประกอบที่เหนียวแน่นทั้งหมดที่ครอบคลุม ฉันแน่ใจว่าคุณกำลังสงสัยว่าคุณจะตั้งค่าองค์ประกอบที่ติดหนึบเองได้อย่างไร WP Sticky มาช่วยแล้ว!
คุณลักษณะที่สำคัญที่สุดของปลั๊กอินคือคุณสามารถสร้างองค์ประกอบที่เหนียวแน่นได้มากเท่าที่คุณต้องการสำหรับไซต์ WordPress ของคุณ หากคุณต้องการสร้างเพียงอันเดียว แน่นอน คุณสามารถทำได้ แต่ไม่จำกัดเพียงวิธีการใดๆ
ด้วย WP Sticky คุณสามารถ "ติด" เนื้อหาของคุณได้หลายส่วน ติดเมนู กล่องข้อมูล โฆษณา ปุ่ม และอื่นๆ และอย่ากังวล พวกเขาจะไม่หยุดนิ่งในขณะที่ผู้เยี่ยมชมของคุณเพลิดเพลินกับทุกสิ่งที่เว็บไซต์ของคุณนำเสนอ

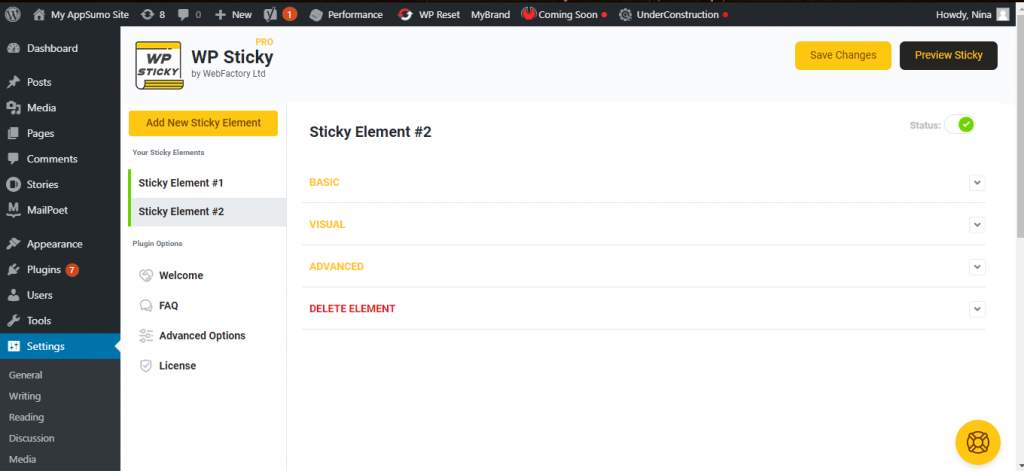
ดังที่คุณเห็นด้านบน ในการตั้งค่าปลั๊กอิน คุณเลือกจำนวนองค์ประกอบที่ติดหนึบที่คุณต้องการสร้างและกำหนดการตั้งค่า มีการตั้งค่าพื้นฐาน ภาพ และขั้นสูงที่คุณปรับได้
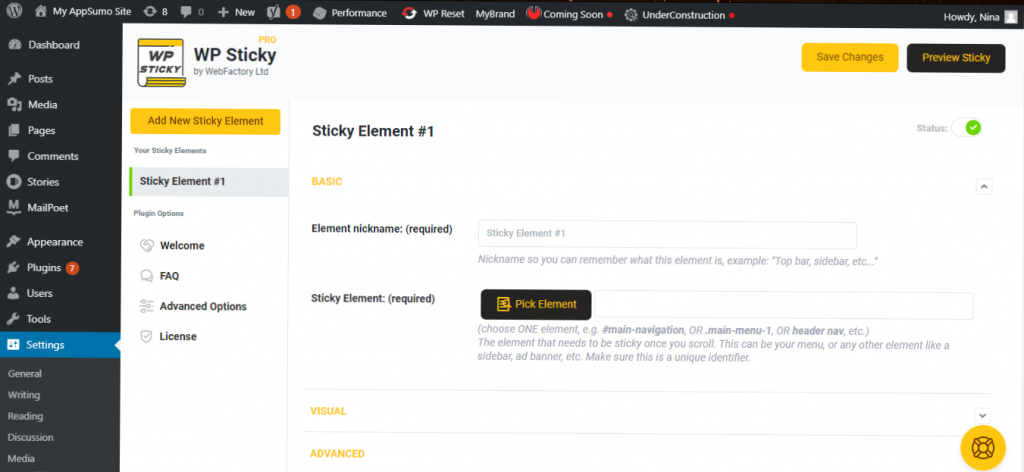
การตั้งค่าพื้นฐาน

ในการตั้งค่าพื้นฐาน คุณสามารถตั้งชื่อเล่นสำหรับองค์ประกอบที่ติดหนึบของคุณ ซึ่งจำเป็น และแน่นอน เลือกองค์ประกอบที่คุณจะติด ตัวอย่างเช่น องค์ประกอบที่ติดหนึบแรกของคุณอาจเป็นเมนูหรือแถบนำทางซึ่งเป็นสิ่งที่ผู้เยี่ยมชมอาจมองหาเมื่อเข้ามาที่ไซต์ของคุณเป็นครั้งแรก

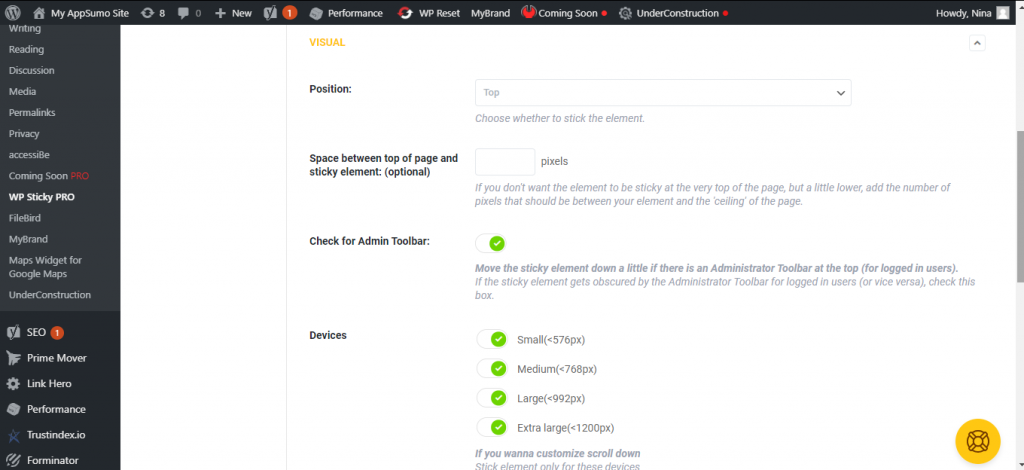
การตั้งค่าภาพ

จากนั้นจะมีการตั้งค่าภาพของแต่ละองค์ประกอบ การสร้างองค์ประกอบที่ดึงดูดสายตาและเข้ากันได้กับธีม WordPress ของคุณนั้นสำคัญมาก ไม่เพียงแต่สำหรับการออกแบบของคุณ แต่ยังรวมถึงประสบการณ์ของผู้ใช้ด้วย คุณต้องการให้ทุกส่วนของธีมของคุณรวมเข้าด้วยกันเพื่อที่ไม่มีอะไรมาเบี่ยงเบนความสนใจจากเนื้อหาหลัก
นอกจากนี้ การออกแบบที่ดียังช่วยปรับปรุงประสบการณ์ของผู้ใช้ ทำให้มองเห็นได้ง่าย และทำให้ทั้งหน้าดูเป็นมืออาชีพและสร้างขึ้นอย่างระมัดระวัง
ดังนั้น ในการตั้งค่าภาพ คุณสามารถเลือกตำแหน่งขององค์ประกอบได้ ไม่ว่าจะเป็นด้านบนหรือด้านล่าง และถ้าคุณไม่ต้องการให้องค์ประกอบของคุณอยู่ที่ด้านบนสุดของหน้า คุณสามารถเพิ่มจำนวนพิกเซลที่จะอยู่ระหว่างด้านบนของหน้าและองค์ประกอบที่ติดหนึบ
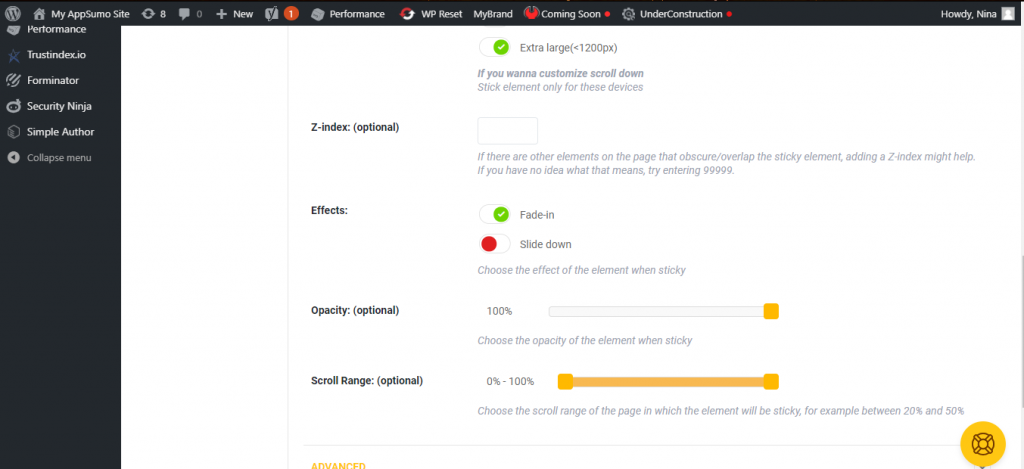
ถัดไป คุณสามารถเลือกได้ว่าต้องการให้องค์ประกอบของคุณเลื่อนลงเมื่อมีผู้ใช้ที่ลงชื่อเข้าใช้ในหน้านั้นหรือไม่ คุณยังสามารถปรับแต่งการเลื่อนลงสำหรับอุปกรณ์ต่างๆ และเพิ่มดัชนี z หากมีองค์ประกอบอื่นๆ ที่ทับซ้อนกับองค์ประกอบที่ติดหนึบของคุณ

ตัวเลือกสุดท้ายในการตั้งค่าภาพ ได้แก่ เอฟเฟกต์ ความทึบ และช่วงการเลื่อน เอฟเฟกต์รวมถึงการเฟดอินหรือเลื่อนลง ความทึบและช่วงการเลื่อนเป็นทางเลือก แต่จะช่วยให้คุณสามารถทำให้องค์ประกอบที่เหนียวแน่นของคุณเข้ากันได้และน่าสนใจเท่าที่จะเป็นไปได้ ใช้ตัวเลือกเหล่านี้เพื่อทำให้องค์ประกอบของคุณเสริมหน้าของคุณอย่างละเอียด
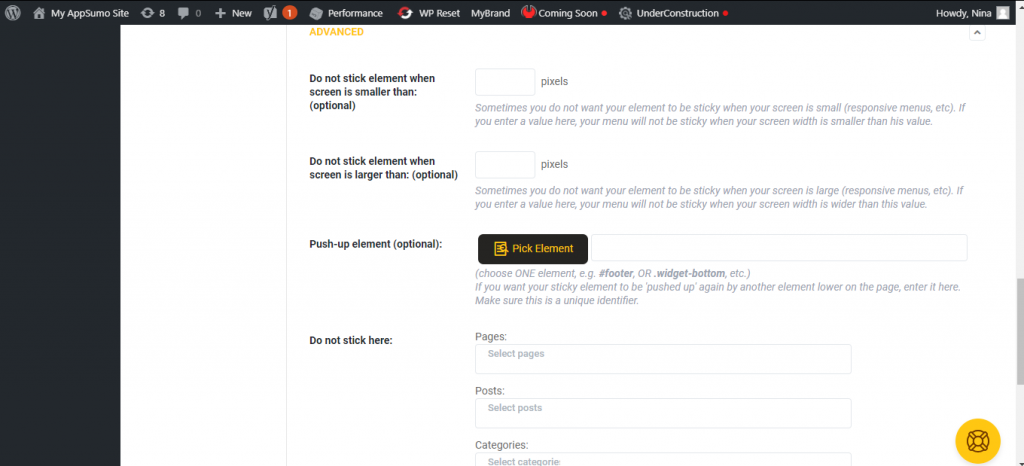
ตั้งค่าขั้นสูง

ตอนนี้เรากำลังเข้าสู่การตั้งค่าขั้นสูง
หากคุณไม่ต้องการให้องค์ประกอบของคุณยังคงเหนียวเหนอะเมื่อหน้าจอมีขนาดเล็กเกินไป คุณสามารถป้อนจำนวนพิกเซลและทำให้แน่ใจได้ว่าเมื่อหน้าจอมีขนาดเล็กกว่าตัวเลขนั้น องค์ประกอบของคุณจะไม่ติดอยู่ และคุณสามารถทำสิ่งเดียวกันนี้ได้เมื่อหน้าจอใหญ่เกินไป
นอกจากนี้ยังมีตัวเลือกที่จะผลักองค์ประกอบที่ติดหนึบขึ้นโดยอีกองค์ประกอบหนึ่งที่อยู่ด้านล่างของหน้า
สุดท้าย คุณสามารถเลือกตำแหน่งที่คุณไม่ต้องการให้องค์ประกอบที่ติดหนึบของคุณปรากฏ ไม่ว่าจะเป็นหน้า โพสต์ หมวดหมู่ แท็ก หรือประเภทโพสต์
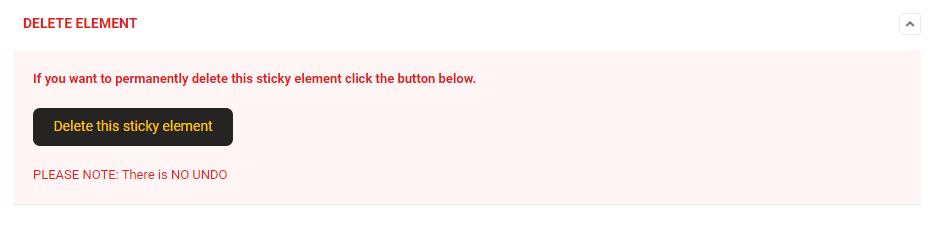
การลบองค์ประกอบ
ตัวเลือกสุดท้ายในการตั้งค่าคือตัวเลือกในการลบองค์ประกอบ ดังนั้น หากคุณไม่ต้องการรวมองค์ประกอบที่ติดหนึบในเว็บไซต์อีกต่อไป คุณสามารถกดปุ่มลบก็หายไป

โปรดทราบว่าการลบองค์ประกอบจะมีผลถาวรและไม่มีปุ่มเลิกทำ ใช้สิ่งนี้หากคุณแน่ใจว่าไม่ต้องการองค์ประกอบอีกต่อไป
อย่างไรก็ตาม อย่ากังวลถึงแม้ว่าคุณจะลบบางสิ่งโดยไม่ได้ตั้งใจ เพราะอย่างที่คุณเห็น การติดตั้งองค์ประกอบใหม่นั้นง่ายมาก
สะดวกในการใช้
หนึ่งในคุณสมบัติที่มีประโยชน์ที่สุดของปลั๊กอินนี้คือ คุณไม่จำเป็นต้องเขียนโค้ดใดๆ ทั้งสิ้น! คุณเพียงแค่เลือกองค์ประกอบของหน้าจอและปล่อยให้ปลั๊กอินทำหน้าที่ของมัน คุณไม่ต้องกังวลกับการเขียนโปรแกรมและการเข้ารหัส
อินเทอร์เฟซเรียบง่ายและชัดเจน ทุกอย่างมีประสิทธิภาพและใช้เวลาเพียงไม่กี่นาทีในการตั้งค่า
อีกครั้ง คุณสามารถสร้างองค์ประกอบที่ติดหนึบได้มากเท่าที่คุณต้องการ และปลั๊กอินนี้เข้ากันได้กับทุกธีม ตัวสร้างหน้า และปลั๊กอินทั้งหมด
หากคุณพบว่าตัวเองสับสนหรือต้องการคำแนะนำและความช่วยเหลือ คุณสามารถติดต่อผู้สร้างปลั๊กอินและรับข้อมูลโดยตรงจากผู้ที่รู้ว่าพวกเขากำลังพูดถึงอะไร
ราคา

มีสามตัวเลือกให้เลือกสำหรับแผนราคา – เดี่ยว ทีม และเอเจนซี่ Single ลดราคา 20% ซึ่งหมายความว่าคุณสามารถซื้อได้ในราคา $39 และมีใบอนุญาต 1 ไซต์ แผนทีมราคา $59 (พร้อมส่วนลด 25%) และให้สิทธิ์ใช้งานแบบ 3 ไซต์แก่คุณ และเอเจนซี่ลดราคา 50% ดังนั้นคุณจึงสามารถซื้อได้ในราคา 99$ และเพลิดเพลินกับใบอนุญาต 100 ไซต์
ความคิดสุดท้าย
การมีองค์ประกอบที่เหนียวแน่นบนเว็บไซต์ของคุณสามารถปรับปรุงการออกแบบและประสบการณ์ของผู้ใช้ได้อย่างแน่นอน หากทำในลักษณะที่ละเอียดอ่อนและสง่างาม ในทางกลับกัน หากตั้งค่าแบบไม่เต็มใจ มันจะเบี่ยงเบนความสนใจของผู้เยี่ยมชมจากเนื้อหาหลักและทำให้เว็บไซต์ของคุณดูเลอะเทอะ
WP Sticky สร้างขึ้นเพื่อช่วยคุณสร้างองค์ประกอบที่ติดหนึบซึ่งจะช่วยปรับปรุงเว็บไซต์ของคุณ ช่วยให้คุณสามารถติดองค์ประกอบต่างๆ ได้ตามต้องการ และส่วนที่ดีที่สุดคือ คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดใดๆ เนื่องจากปลั๊กอินจะทำทุกอย่างให้คุณ ดังนั้นอย่าลืมดู!
