การออกแบบที่เน้นอุปกรณ์พกพาและตอบสนอง: วันนี้เราอยู่ที่ไหน
เผยแพร่แล้ว: 2020-09-05ในเดือนกรกฎาคม 2019 Google ประกาศว่าจะเริ่มสร้างดัชนีเวอร์ชันมือถือของเว็บไซต์ใหม่ทั้งหมดโดยค่าเริ่มต้น การประกาศดังกล่าวหมายความว่า Google ให้ความสำคัญกับอุปกรณ์เคลื่อนที่อย่างแท้จริง โดยจะรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บโดยใช้ตัวแทนสมาร์ทโฟนของตน และอาจไม่จัดทำดัชนีเวอร์ชันเดสก์ท็อปของไซต์ของคุณเลย หนึ่งปีผ่านไป คุณจะรอดจาก mobile-geddon ได้อย่างไร?
การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกหมายความว่าการออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกมีความสำคัญมากขึ้น กรอบงานการออกแบบนี้เป็นแนวทางที่แตกต่างกับดิจิทัลมากกว่าคลื่นการออกแบบที่ตอบสนองในช่วงหลายปีที่ผ่านมา ที่ Found Conference Michelle Dupler นักยุทธศาสตร์ด้านเนื้อหาที่ SEO Nerd กล่าวถึงความแตกต่างที่สำคัญระหว่างวิธีการออกแบบทั้งสองนี้
การสร้างดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกคืออะไร
“เน้นมือถือเป็นหลัก” หมายถึงวิธีที่ Google รวบรวมข้อมูลและจัดทำดัชนีเว็บ Google ได้ประกาศความคิดริเริ่มที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกในปี 2015 และค่อยๆ ทยอยเปิดตัวอุปกรณ์เคลื่อนที่เป็นอันดับแรกนับตั้งแต่นั้น ในการทำซ้ำการค้นหาในปัจจุบัน Google จะรวบรวมข้อมูลและจัดทำดัชนีตามเวอร์ชันของหน้าเว็บที่แสดงบนอุปกรณ์เคลื่อนที่ แทนที่จะดูที่หน้าเวอร์ชันเดสก์ท็อป Google จะดูที่เวอร์ชันสำหรับอุปกรณ์เคลื่อนที่ จากข้อมูลของ Search Engine Land พบว่ากว่าครึ่งของหน้าที่แสดงในผลการค้นหาทั่วโลกได้รับการจัดทำดัชนีจากขั้นตอนการทำงานเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google ภายในปี 2018 ตัวเลขดังกล่าวยังคงเพิ่มขึ้นอย่างต่อเนื่องเมื่อ Google รวบรวมข้อมูลหน้าและเนื้อหาใหม่
เพจจะได้รับการจัดทำดัชนีใหม่เมื่อมีการเปลี่ยนแปลงหรือสร้างขึ้น หากคุณกำลังจะย้ายเว็บไซต์ของคุณไปยังโดเมนใหม่ เปลี่ยนจาก http เป็น https ทำการรีเฟรชไซต์ สร้างแบรนด์บางส่วนของไซต์ของคุณใหม่ หรือเปลี่ยนชื่อบริษัทของคุณ และได้รับเวอร์ชันใหม่ของหน้าเว็บที่จัดทำดัชนีโดย Google — เวอร์ชันเดสก์ท็อปของคุณอาจหายไปจากการค้นหา
การออกแบบเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกหมายความว่าอย่างไร
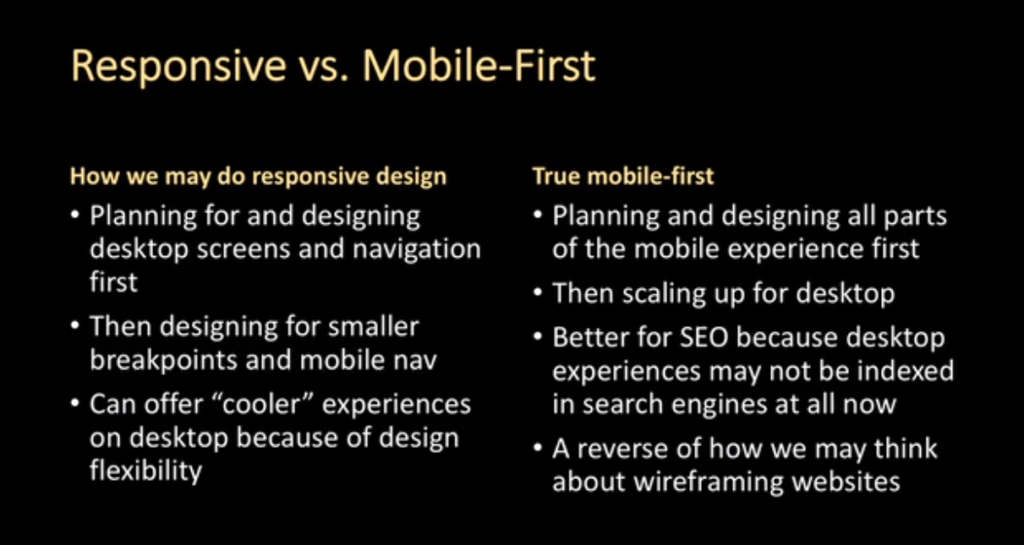
หลายองค์กรรู้สึกมั่นใจว่าการทำให้ไซต์เป็นไดนามิก ทำให้พวกเขาพร้อมสำหรับมือถือเป็นอันดับแรก นั่นอาจไม่ใช่กรณี! คุณน่าจะออกแบบสำหรับอุปกรณ์พกพาอยู่แล้ว ดังนั้นอะไรคือความแตกต่างระหว่างการออกแบบที่ตอบสนองและการออกแบบที่เน้นมือถือเป็นหลัก
ความแตกต่างที่สำคัญ: การออกแบบที่ตอบสนองอาจยังนึกถึงเดสก์ท็อปก่อน นักออกแบบมักจะวางแผนและออกแบบหน้าจอเดสก์ท็อปและการนำทางก่อน จากนั้นจึงแบ่งการออกแบบและการนำทางสำหรับอุปกรณ์ขนาดเล็กลง ซึ่งช่วยให้เราสามารถนำเสนอการออกแบบเดสก์ท็อปเชิงโต้ตอบที่ยอดเยี่ยมพร้อมเนื้อหาแบบไดนามิกมากมาย แต่ถ้าคุณใช้เวลามากในการออกแบบหน้าเดสก์ท็อปแบบอินเทอร์แอกทีฟที่ยอดเยี่ยมจริงๆ และไม่ได้แสดงผลบนอุปกรณ์เคลื่อนที่ Google ก็เพิกเฉยต่อเนื้อหานั้น
การออกแบบเพื่ออุปกรณ์พกพาที่แท้จริงหมายถึงการวางแผนและออกแบบทุกส่วนของประสบการณ์มือถือก่อน แล้วจึงขยายขนาดสำหรับเดสก์ท็อป คิดเกี่ยวกับการนำทางบนมือถือก่อน และขยายขนาดสำหรับเดสก์ท็อป การทำ mobile-first ไม่เพียงแต่ดีสำหรับ SEO เท่านั้น แต่ยังดีสำหรับประสบการณ์ของผู้ใช้อีกด้วย ด้วยการย้อนกลับวิธีที่เราคิดเกี่ยวกับไซต์ที่มีการกำหนดกรอบลวด เรากำลังให้ความสนใจมากขึ้นกับผู้ใช้อุปกรณ์เคลื่อนที่ ซึ่งประกอบไปด้วยผู้เยี่ยมชมไซต์ของคุณที่เพิ่มมากขึ้นเรื่อยๆ

การออกแบบแบบไดนามิกไม่ได้หมายความว่าคุณกำลังจับภาพจิตวิญญาณของการออกแบบที่เน้นอุปกรณ์พกพาเป็นหลัก
การออกแบบเพื่อมือถืออย่างแท้จริงเป็นสิ่งสำคัญ เพราะตามที่ผู้เชี่ยวชาญบางคนระบุว่า มากกว่าครึ่งหนึ่งของผู้ใช้อินเทอร์เน็ตทั้งหมดเข้าถึงอินเทอร์เน็ตผ่านโทรศัพท์มือถือเท่านั้น โดยภายในปี 2025 อาจเป็น 75% ของประชากรโลก
ประสบการณ์มือถือเป็นหนึ่งในสัญญาณการจัดอันดับ SEO อันดับต้น ๆ ควบคู่ไปกับประสบการณ์ผู้ใช้ที่ดีและเนื้อหาที่มีคุณภาพ คุณจะออกแบบเนื้อหาสำหรับผู้ใช้มือถืออย่างไร?
ออกแบบสำหรับมือถืออันดับหนึ่ง
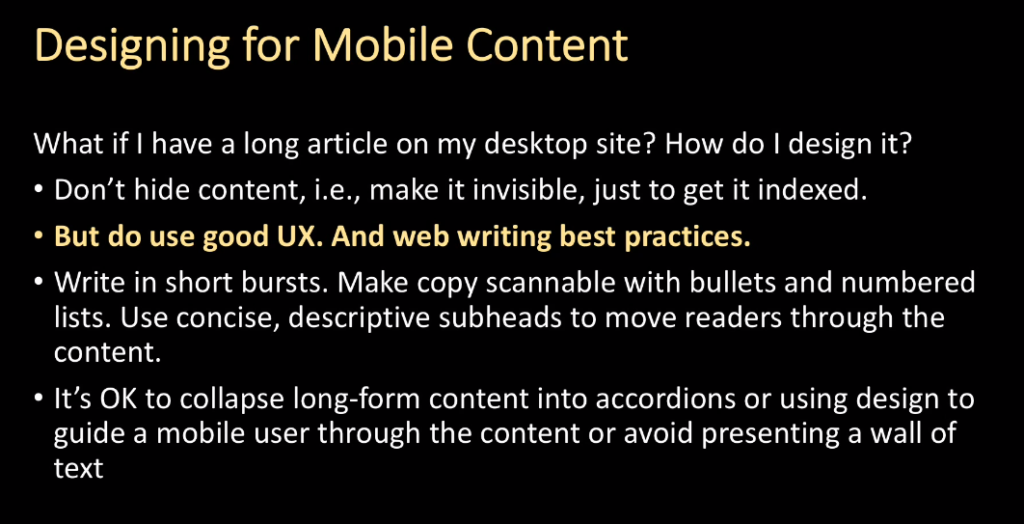
ไม่มีใครอยากเห็นข้อความขนาดใหญ่บนโทรศัพท์ แต่นั่นไม่ได้หมายความว่าเนื้อหาแบบยาวจะไม่มีที่บนอินเทอร์เน็ต มิเชลล์แบ่งปันแนวคิดที่ใช้งานได้:

อย่าซ่อนเนื้อหาของคุณ
อย่าทำให้เนื้อหาล่องหนเพียงเพื่อให้ได้รับการจัดทำดัชนี ข้อความสีขาวบนพื้นหลังสีขาว ข้อมูลมากมายในข้อมูลเมตา และลูกเล่นแบบเก่าอื่นๆ จะไม่ถูกรวมเข้ากับโปรแกรมรวบรวมข้อมูลที่ทันสมัยของ Google ให้ใช้แนวทางปฏิบัติที่ดีที่สุดในการเขียนเว็บและสร้างเนื้อหาที่คู่ควรแก่การอ่านบนมือถือแทน
ตรวจสอบให้แน่ใจว่าคุณมีเนื้อหาเดียวกันในประสบการณ์มือถือและประสบการณ์เดสก์ท็อป
ในอดีต SEO จะซ่อนเนื้อหาบนหน้าเว็บเวอร์ชันมือถือ โดยถือว่าผู้ใช้อุปกรณ์เคลื่อนที่ต้องการอ่านเนื้อหาน้อยลง อย่างไรก็ตาม การรักษาเนื้อหาในเวอร์ชันเดสก์ท็อปของหน้าเว็บของคุณและไม่อยู่ในเวอร์ชันสำหรับมือถือหมายความว่าเนื้อหานั้นจะไม่ได้รับการจัดทำดัชนี และคุณจะสูญเสียคุณค่าของเนื้อหานั้นสำหรับการจัดอันดับการค้นหา
แสดงข้อมูลเมตาเดียวกันบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป
เนื้อหาทั้งหมดที่คุณวางแผนสำหรับประสบการณ์เดสก์ท็อปควรอยู่ในเวอร์ชันมือถือด้วย ตรวจสอบให้แน่ใจว่าแท็ก โดยเฉพาะแท็ก
noindexหรือnofollowปรากฏบนหน้าเดียวกันสำหรับทั้งโปรแกรมรวบรวมข้อมูลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ และตรวจสอบให้แน่ใจว่าแท็กรูปภาพและวิดีโอปรากฏบนเวอร์ชันมือถือของไซต์ของคุณคิดเกี่ยวกับความสามารถในการอ่าน
แสดงเนื้อหาของคุณในระยะเวลาสั้นๆ ทำให้สำเนาของคุณสามารถสแกนได้ด้วยสัญลักษณ์แสดงหัวข้อย่อยและรายการลำดับเลข และใช้หัวข้อย่อยที่กระชับเพื่อช่วยให้ผู้อ่านเลื่อนดูเนื้อหา
รู้วิธีซ่อนเนื้อหาโดยไม่ต้องซ่อนจากผู้ใช้หรือบอท
หากคุณมีเนื้อหาที่โหลดแบบ Lazy Loading ตรวจสอบให้แน่ใจว่าปัญหา Javascript หรือตัวเลือกการออกแบบอื่นๆ ไม่ได้บล็อกเนื้อหานั้นจากโปรแกรมรวบรวมข้อมูล Google บอกว่าจะไม่สแกนเนื้อหาที่ต้องใช้การโต้ตอบกับผู้ใช้ (เช่นการคลิกหรือพิมพ์) เพื่อโหลด เป็นเรื่องปกติที่จะยุบเนื้อหาแบบยาวในหีบเพลงหรือแท็ก "อ่านเพิ่มเติม" รู้ว่าผู้ใช้ใช้กลวิธีการออกแบบใดในการแนะนำผู้ใช้ผ่านเนื้อหา

การออกแบบที่เน้นมือถือเป็นหลักให้ความสำคัญกับผู้ใช้อุปกรณ์พกพา
เราลืมการออกแบบเดสก์ท็อปไปเลยได้ไหม
ผู้เชี่ยวชาญด้าน SEO จะบอกว่าการออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกเป็นวิธีเดียวในการออกแบบในระบบนิเวศดิจิทัลในปัจจุบัน คุณต้องแน่ใจว่าคุณมีไซต์เวอร์ชันมือถือที่ให้บริการเนื้อหาที่เหมาะสม และเนื้อหาที่ตรงกับประสบการณ์เดสก์ท็อป อย่างไรก็ตาม ยังมีที่สำหรับการออกแบบที่ตอบสนองได้ — และแม้กระทั่งสำหรับการออกแบบที่เน้นเดสก์ท็อปเป็นหลัก
บางอุตสาหกรรมยังไม่ถึงจุดให้ทิปที่เน้นมือถือเป็นหลัก ในสภาพแวดล้อม B2B องค์กรที่มีฐานลูกค้าเก่า ธุรกิจเช่นการธนาคารหรือการเงิน หรืออุตสาหกรรมที่เน้นการวิจัย คุณอาจยังคงเห็นผู้ใช้มากขึ้นบนไซต์เดสก์ท็อปของคุณ ตรวจสอบการวิเคราะห์ของคุณ ดูว่าผู้ใช้ส่วนใหญ่ของคุณอยู่ที่ไหน และพบกับพวกเขาที่นั่น! หากผู้ใช้ของคุณกำลังมองหากราฟิก Tableau แบบโต้ตอบ คุณควรให้บริการเหล่านั้น หากพวกเขาต้องการประสบการณ์การช็อปปิ้งง่ายๆ บนโทรศัพท์หรือแท็บเล็ต การมอบประสบการณ์นั้นก็สมเหตุสมผลกว่า
เจาะลึกการวิเคราะห์ของคุณจริงๆ และสร้างความรู้สึกที่แท้จริงว่าผู้ใช้ของคุณต้องการอะไร ทีมข้ามสายงานสามารถช่วยให้คุณเข้าถึงแนวทางที่ถูกต้องได้ ดังนั้นให้ทำงานร่วมกับนักออกแบบ บุคลากรด้านเนื้อหา นักวิจัย และนักพัฒนาร่วมกันเพื่อตัดสินใจเกี่ยวกับเนื้อหาและการออกแบบ และอีกครั้ง การคิดว่าเดสก์ท็อปต้องมาก่อนไม่ใช่ข้ออ้างที่จะเล่นบนมือถือไม่ได้: โปรดจำไว้ว่า Google กำลังรวบรวมข้อมูลไซต์ใหม่ผ่านสายตาของผู้ใช้มือถือ และประสบการณ์บนมือถือที่ไม่ดีจะทำให้อันดับของคุณจม
บรรทัดล่าง? Google จัดอันดับเว็บไซต์ที่นำเสนอเนื้อหาที่ยอดเยี่ยมและประสบการณ์ที่ผู้ใช้ต้องการ
