Mobile SEO – คู่มือฉบับสมบูรณ์ปี 2022
เผยแพร่แล้ว: 2022-12-01–อัปเดตสำหรับปี 2022–
ในปี 2020 การเข้าชมไซต์มากกว่า 58% มาจากปริมาณการค้นหาบนอุปกรณ์เคลื่อนที่ หากคุณไม่คำนึงถึงอุปกรณ์เคลื่อนที่มากพอ ก็อาจส่งผลเสียต่อธุรกิจของคุณได้
การใช้อุปกรณ์เคลื่อนที่กำลังเปลี่ยนแปลงวิธีการค้นหา การมีส่วนร่วม และการซื้อของลูกค้าอย่างรวดเร็ว ผู้บริโภคสามารถเข้าถึงอินเทอร์เน็ตที่เร็วขึ้นได้ในขณะเดินทาง นั่นหมายถึงการรับส่งข้อมูลทางอินเทอร์เน็ตผ่านอุปกรณ์พกพาเพิ่มมากขึ้น นอกเหนือจากการมีส่วนร่วมทางสังคมและการบริโภคเนื้อหาแล้ว พวกเขายังตัดสินใจซื้ออีกด้วย
การค้นหาบนมือถือมักเป็นขั้นตอนแรกสำหรับการซื้อ
จากข้อมูลของ Morgan Stanley ผู้ใหญ่ 91% เก็บสมาร์ทโฟนไว้ใกล้มือ นั่นคือร้อยละเก้าสิบเอ็ดของผู้ใหญ่ทั้งหมด และกำลังเปลี่ยนทั้งวัฒนธรรมธุรกิจและแนวปฏิบัติด้านการวิจัย แทนที่จะทุ่มเทเวลาให้กับการค้นคว้าหัวข้อใดหัวข้อหนึ่ง ขณะนี้ผู้ใช้ทำการค้นหาในระดับจุลภาคในขณะเดินทาง จากนั้นติดตามผลตัวเลือกหรือแนวทางแก้ไขที่ค้นพบในตอนแรกเหล่านั้นในภายหลัง
แนวโน้มนี้ใหญ่แค่ไหน? ผลสำรวจ IDG Global Solutions พบว่า 92% ของผู้บริหารระดับสูงมีสมาร์ทโฟนที่ใช้สำหรับธุรกิจ 77% ของธุรกิจวิจัยซื้อจากอุปกรณ์พกพา ส่วน 95% นั้นทำการซื้อที่เกี่ยวข้องผ่านแล็ปท็อป/เดสก์ท็อป นั่นเป็นส่วนใหญ่ของกลุ่มการซื้อ B2B ที่เริ่มต้นการเดินทางจากมือถือ การพลาดผู้ใช้ในระหว่างการสำรวจทางมือถือครั้งแรกอาจหมายความว่าธุรกิจของคุณกำลังสูญเสียส่วนแบ่งส่วนใหญ่ของตลาด
การค้นหาบนมือถือมักจะเน้นไปที่ตำแหน่งที่ตั้ง
แนวโน้มนี้ยิ่งเพิ่มมากขึ้นสำหรับธุรกิจในท้องถิ่น เนื่องจาก 58% ของผู้ใช้มือถือค้นหาธุรกิจในท้องถิ่นทุกวัน มีอะไรอีก? 89% ของผู้ใช้เหล่านั้นค้นหาธุรกิจท้องถิ่นอย่างน้อยเดือนละครั้ง นอกจากนี้ เรายังเรียนรู้จาก HubSpot ว่าเมื่อผู้บริโภคทำการค้นหาในท้องถิ่น 72% ของพวกเขาไปที่ร้านค้าภายในระยะห้าไมล์ สิ่งนี้หมายความว่าอย่างไรสำหรับธุรกิจที่มีตัวตนบนอินเทอร์เน็ต ถึงเวลาทำให้เหมาะกับมือถือแล้ว
การเพิ่มขึ้นของการค้นหาบนมือถือมีความหมายต่อธุรกิจอย่างไร
ขณะนี้เว็บไซต์จำเป็นต้องได้รับการออกแบบที่ตอบสนอง เพื่อให้สามารถให้บริการแก่ผู้ใช้มือถือเช่นเดียวกับผู้ใช้เดสก์ท็อป การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์คือการออกแบบที่ปรับให้เข้ากับขนาดของวิวพอร์ตของผู้ใช้ (เช่น หน้าจอ) โดยการเปลี่ยนขนาดแบบอักษร การปรับรูปภาพ และแม้กระทั่งการยุบองค์ประกอบของหน้าเพื่อทำให้การนำทางง่ายขึ้น เว็บไซต์ที่ตอบสนองซึ่งเป็นไปตามมาตรฐานการออกแบบสมัยใหม่ช่วยให้ผู้ใช้เข้าถึงและเข้าใจข้อมูลที่ต้องการได้รวดเร็วยิ่งขึ้น

เนื่องจากผู้ใช้อุปกรณ์เคลื่อนที่ประกอบด้วยการค้นหาและการเข้าชมไซต์จำนวนมากขึ้น ปัจจุบันพวกเขาจึงเป็นตัวแทนของแหล่งที่มาของการเข้าชมที่ใหญ่ที่สุดในตลาดต่างๆ มากมาย (กลุ่มอุตสาหกรรมใหม่เข้ามาในกลุ่มนี้ในแต่ละเดือน) ลูกค้าของเราได้รับส่วนแบ่งการตลาดเป็นประจำด้วยการอัปเดตการออกแบบที่ใช้งานง่ายสำหรับอุปกรณ์เคลื่อนที่
เว็บไซต์ของคุณกลายเป็นหน้าร้านของคุณแล้ว
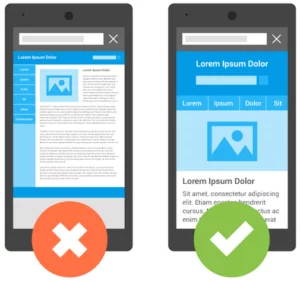
ตอนนี้ไซต์ของคุณคือหน้าร้านของคุณ หากไซต์ของคุณดูแย่มากหรือทำงานได้ไม่ดี ผู้ใช้จะออกไปแทนที่จะทำงานเพื่อรับข้อมูลของคุณ ผู้ใช้ไม่ต้องเสียค่าใช้จ่ายใดๆ ในการคลิกที่ผลลัพธ์ถัดไปในการค้นหา
Google จัดลำดับความสำคัญของไซต์ที่ปรับให้เหมาะกับมือถือ
Google ได้เปลี่ยนไปใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกจะจัดลำดับความสำคัญของไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากกว่าไซต์อื่นๆ ในผลการค้นหาทั่วไป แม้ว่าผู้บริโภคเป้าหมายของคุณจะยังไม่ใช่ผู้ใช้มือถือจำนวนมาก แต่ไซต์ของคุณยังคงต้องได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่หากคุณต้องการให้ปรากฏในผลการค้นหาที่สูงขึ้น (แม้ว่าจะเป็นการค้นหาบนเดสก์ท็อปก็ตาม)
ผู้ใช้กำลังตัดสินใจซื้อจากการค้นหาเพียงอย่างเดียว
ด้วยอุปกรณ์พกพาที่เปลี่ยนแปลงวิธีที่ผู้บริโภคเข้าถึงข้อมูลอย่างรวดเร็ว การเพิ่มประสิทธิภาพนอกสถานที่ของคุณจึงกลายเป็นสิ่งสำคัญเช่นกัน ตัวอย่างเช่น ผู้ใช้ส่วนใหญ่ที่ทำการค้นหาในท้องถิ่นไม่เคยผ่านผลการค้นหาเลย (หรือที่จริงพวกเขาไม่ได้คลิกเข้าสู่เว็บไซต์อีกต่อไป) โดยทั่วไป ผู้ใช้การค้นหาในท้องถิ่นสามารถแสดงข้อมูลที่ต้องการได้โดยตรงภายในผลการค้นหาผ่านคุณลักษณะต่างๆ เช่น Map Pack ในเครื่อง
ฉันจะปรับปรุง SEO บนมือถือได้อย่างไร
ขั้นตอนแรกในการเข้าถึงผู้ใช้อุปกรณ์เคลื่อนที่คือการมีเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ปัจจุบัน ในปี 2021 การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์คือแนวทางการออกแบบที่ดีที่สุดสำหรับมือถือ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เป็นแนวทางที่ดีที่สุดสำหรับการออกแบบอุปกรณ์เคลื่อนที่เนื่องจาก:
- คุณจะให้บริการเนื้อหาเดียวกันแก่ทั้งผู้ใช้มือถือและเดสก์ท็อป
- เนื้อหา จะปรับตามขนาดหน้าจอและอุปกรณ์มือถือทุกประเภท
- ส่วนของการค้นหารวมศูนย์ไว้ที่ URL เดียวสำหรับทุกหน้า
- เป็นประสบการณ์การใช้งานที่ดีขึ้น
- Google ชอบการออกแบบที่ตอบสนอง
การออกแบบที่ตอบสนองต่อการตอบสนองคืออะไรกันแน่?
การออกแบบที่ตอบสนองตามแนวทางสำหรับการสร้างเว็บเพจที่เลย์เอาต์และเนื้อหาปรับเปลี่ยนให้เข้ากับขนาดและการวางแนวของหน้าจอหรือวิวพอร์ตที่กำลังใช้แบบไดนามิก
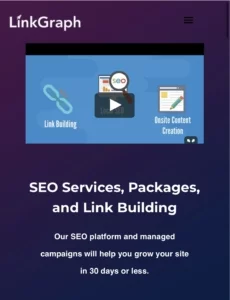
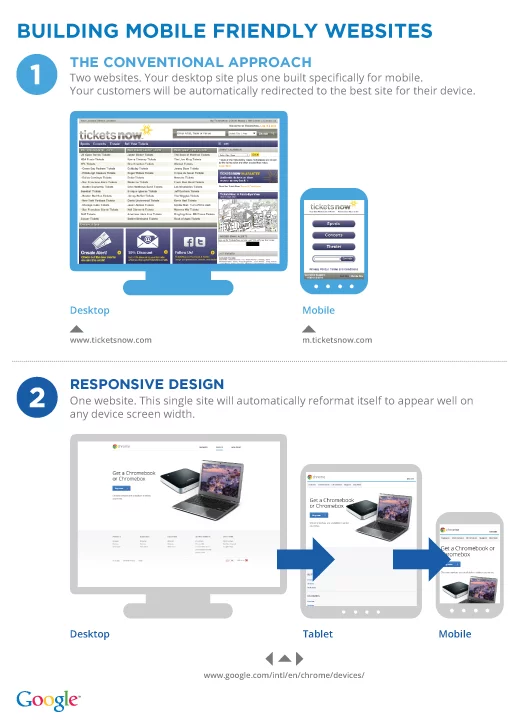
ในตัวอย่างด้านล่าง คุณจะเห็นว่าเวอร์ชันเดสก์ท็อปของไซต์ที่ตอบสนองนี้ ข้อความและวิดีโอแสดงเคียงข้างกัน และในไซต์เวอร์ชันมือถือ องค์ประกอบเหล่านี้ถูกซ้อนกัน
 |  |
ชุดรูปแบบที่ตอบสนองนี้ปรับตามความกว้างของอุปกรณ์ต่างๆ ตั้งแต่สมาร์ทโฟนไปจนถึงแท็บเล็ต หรือแม้แต่วิวพอร์ตจอกว้างขนาดใหญ่ โดยจัดเรียงและปรับขนาดองค์ประกอบการออกแบบใหม่
มีสองสามวิธีในการจัดการไซต์บนมือถือตั้งแต่การคิดค้นสมาร์ทโฟน คลื่นการออกแบบมือถือสองคลื่นแรกประสบปัญหาด้านความสามารถในการใช้งานและยากต่อการบำรุงรักษา มาดูสิ่งที่ไม่ได้ผล และเหตุผลที่คุณควรพิจารณาเปลี่ยนไปใช้การออกแบบที่ตอบสนองตามอุปกรณ์ หากคุณยังคงใช้หนึ่งในกลยุทธ์การออกแบบอุปกรณ์เคลื่อนที่ที่ล้าสมัยเหล่านี้
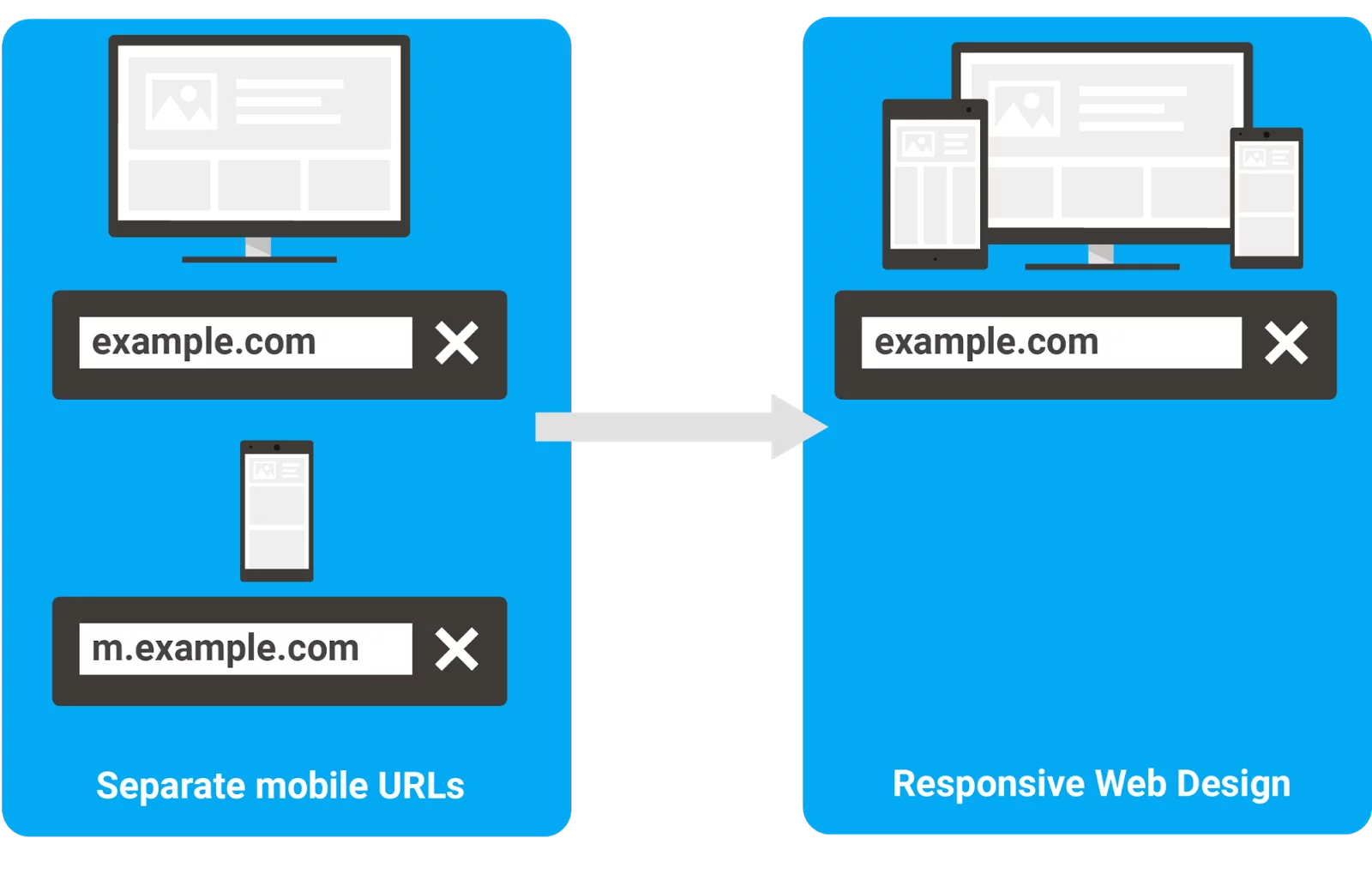
แนวทางที่ล้าสมัย #1: โดเมนย่อยบนมือถือ แยกเว็บไซต์บนมือถือ

วิธีการนี้จำเป็นต้องตั้งค่าแท็ก Canonical สำหรับทุกหน้า เนื่องจากหน้าเว็บบนมือถือแต่ละหน้ามีเนื้อหาที่ซ้ำกับหน้าเดสก์ท็อป วิธีนี้ยังแบ่งส่วนของการค้นหาสำหรับแต่ละหน้าเมื่อผู้ใช้เดสก์ท็อปโต้ตอบกับไซต์เดสก์ท็อป และผู้ใช้มือถือโต้ตอบกับเว็บไซต์บนมือถือ
เมื่อผู้ใช้แชร์เพจจากไซต์ การสร้างลิงก์ย้อนกลับจะถูกแบ่งระหว่างโดเมนย่อยบนมือถือและโดเมนไซต์ปกติเนื่องจาก URL แยกกันถูกส่งไปยังกลุ่มผู้ใช้แต่ละกลุ่ม นอกจากนี้ยังหมายความว่าทุกครั้งที่มีการแก้ไขเนื้อหาบนไซต์เดสก์ท็อป การแก้ไขรอบที่สองจะต้องทำบนไซต์บนมือถือแยกต่างหาก เพจมือถือภายใต้กระบวนทัศน์นี้มักจะให้ประสบการณ์ผู้ใช้ที่แย่กว่าปกติ เนื่องจากพวกเขามักจะแสดงเนื้อหาน้อยกว่าไซต์เดสก์ท็อปเต็มรูปแบบสำหรับผู้ใช้เดสก์ท็อป
แนวทางที่ล้าสมัย #2: การแสดงไซต์บนมือถือแบบไดนามิก
ระลอกต่อไปของการออกแบบรวมเพจภายใต้ URL เดียว แต่ให้บริการเพจแคชแบบไดนามิกตามประเภทอุปกรณ์ของผู้ใช้โดยใช้ส่วนหัวการตอบสนอง http ที่แตกต่างกัน
การออกแบบอุปกรณ์เคลื่อนที่ซ้ำๆ กันนี้ทำให้เว็บไซต์สามารถรวมส่วนของการค้นหาระหว่างเว็บไซต์เดสก์ท็อปและเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่ได้ นอกจากนี้ยังทำให้ไม่ต้องใช้แท็กบัญญัติในแทบทุกหน้าของไซต์อีกด้วย
อย่างไรก็ตาม หมายความว่าทุกครั้งที่มีอุปกรณ์ขนาดใหม่ออกมา อินสแตนซ์ใหม่ของไซต์จะต้องถูกสร้างใหม่ จัดรูปแบบ และทดสอบเพื่อให้บริการแก่ผู้ใช้ ระบบนี้กลายเป็นไปไม่ได้มากขึ้นที่จะรักษาไว้เนื่องจากตลาดมีความหลากหลายและขนาดของหน้าจอมือถือกลายเป็นขนาดที่ไม่ได้มาตรฐานอย่างรวดเร็ว การแสดงไซต์เวอร์ชันมือถือแบบไดนามิกนั้นเต็มไปด้วยปัญหา รวมถึงปัญหาซ้ำ ๆ ในการแสดงเวอร์ชันเดสก์ท็อปแก่ผู้ใช้มือถือ
แนวทางปฏิบัติที่ดีที่สุดในปัจจุบัน: การออกแบบที่ตอบสนอง
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะรวมหน้าเว็บเวอร์ชันอุปกรณ์เคลื่อนที่และเวอร์ชันเดสก์ท็อปของหน้าเว็บไว้ใน URL เดียว นอกจากนี้ยังให้บริการอินสแตนซ์เดียวกันของโค้ด โดยไม่คำนึงถึงขนาดของหน้าจอมือถือหรือวิวพอร์ตของเดสก์ท็อป

แทนที่จะจัดเรียงองค์ประกอบทั้งหมดอย่างลื่นไหลเพื่อให้เหมาะกับผู้เยี่ยมชมบนมือถือและผู้เยี่ยมชมเดสก์ท็อปตามต้องการ หากผู้ใช้เปลี่ยนจากแบบเต็มหน้าจอเป็นครึ่งหน้าจอด้วยเบราว์เซอร์ องค์ประกอบการออกแบบจะเปลี่ยนตาม ดังนั้นประสบการณ์ของผู้ใช้จึงไม่เปลี่ยนแปลงมากนัก
วิธีตรวจสอบว่าไซต์บนมือถือของคุณเป็นมิตรกับ Google หรือไม่
ในเดือนกรกฎาคม 2019 มีการค้นหาบนมือถือมากกว่า 1.69 พันล้าน ครั้งมากกว่าการค้นหาบนเดสก์ท็อปในสหรัฐอเมริกาเพียงแห่งเดียว (ที่มา, แหล่งที่มา) การค้นหาได้กลายเป็นมือถือมาก่อน อันดับแรกที่คุณจะเริ่มต้นเมื่อตรวจสอบไซต์ของคุณสำหรับการเพิ่มประสิทธิภาพมือถือคือการดูว่า Google ดูไซต์ของคุณอย่างไร
กลยุทธ์ SEO บนมือถือเป็นเรื่องของ Google
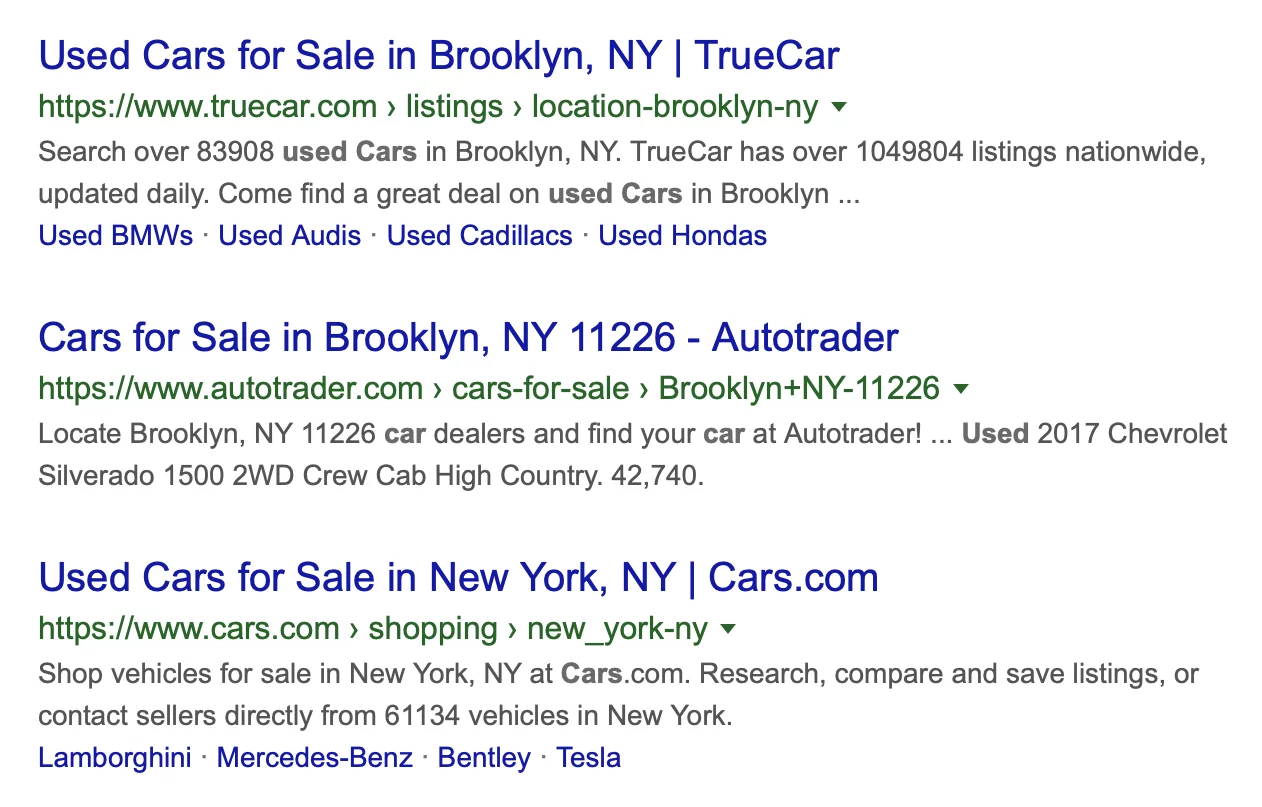
Google ครองส่วนแบ่งการตลาดมากกว่า 90% สำหรับปริมาณการค้นหาบนมือถือในสหรัฐอเมริกา เนื่องจาก Google ได้ใช้เวลาหลายปีในการเพิ่มประสิทธิภาพการค้นหาสำหรับผู้ใช้มือถือโดยเฉพาะ ผลการค้นหาจำนวนมากของ Google ได้รับการปรับแต่งเป็นอย่างดี ผู้ใช้มือถือไม่จำเป็นต้องคลิกเข้าไปที่ผลการค้นหาจริงเพื่อค้นหาข้อมูลที่ต้องการ
ตัวอย่างข้อมูลสื่อสมบูรณ์และผลการค้นหาที่เป็นสื่อสมบูรณ์แสดงข้อมูลที่เพียงพอสำหรับผู้ใช้ในการดำเนินการตามผลการค้นหาเพียงอย่างเดียว ตั้งแต่การค้นหารอบภาพยนตร์ไปจนถึงที่อยู่ของธุรกิจในท้องถิ่น ไปจนถึงวิธีแก้ปัญหาด้านเทคนิค
Google นำหน้าคู่แข่งด้วยการค้นหาบนมือถือได้อย่างไร พวกเขาเริ่มทดสอบและจัดลำดับความสำคัญของฟีเจอร์บนมือถือเมื่อหลายปีก่อน และเมื่อปริมาณการค้นหาบนมือถือมีมากกว่าปริมาณการค้นหาบนเดสก์ท็อป Google จึงเปลี่ยนมาให้ความสำคัญกับผู้ใช้มือถือมากกว่าผู้ใช้เดสก์ท็อป
ประวัติโดยย่อของผลการค้นหาบนมือถือของ Google
ในปี 2558 Google ได้เปิดตัวผลการค้นหาที่เหมาะกับอุปกรณ์เคลื่อนที่ โดยแสดงชุดผลการค้นหาแยกต่างหากสำหรับอุปกรณ์เคลื่อนที่ การอัปเดตนี้มักเรียกว่า Mobilegeddon ซึ่งจัดลำดับความสำคัญของเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในผลการค้นหา
 |
ในปี 2559 Google เริ่มทดลองใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก โดยจัดรายการเนื้อหาของหน้าเว็บในเวอร์ชันอุปกรณ์เคลื่อนที่ แทนที่จะเป็นเวอร์ชันเดสก์ท็อป
ในเดือนมีนาคมปี 2018 Google เริ่มเปิดตัวการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกอย่างเป็นทางการ และย้ายไปยังหน้าเว็บเวอร์ชันอุปกรณ์เคลื่อนที่สำหรับไซต์ที่จัดทำดัชนีเป็นเวอร์ชันเดสก์ท็อปแล้ว หากต้องการอ้างอิงถึงตัว Google เอง “การจัดทำดัชนีสำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรกหมายความว่าเราจะใช้หน้าเว็บเวอร์ชันอุปกรณ์เคลื่อนที่สำหรับการจัดทำดัชนีและการจัดอันดับ เพื่อช่วยให้ผู้ใช้ซึ่งใช้อุปกรณ์เคลื่อนที่เป็นหลักค้นพบสิ่งที่ต้องการได้ดียิ่งขึ้น” โดยพื้นฐานแล้วดัชนีทั้งหมดจะมุ่งไปที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก กระบวนการโยกย้ายไปยังการจัดทำดัชนีเว็บไซต์เวอร์ชันมือถือยังคงดำเนินอยู่ เว็บไซต์จะได้รับแจ้งใน Search Console เมื่อมีการย้ายข้อมูลภายใต้ดัชนีมือถือเป็นอันดับแรกของ Google
ในเดือนกรกฎาคมปี 2018 Google ได้เปิดตัวความเร็วหน้าเว็บเป็นปัจจัยในการจัดอันดับอุปกรณ์เคลื่อนที่ โดยจัดอันดับเว็บไซต์ที่มีเวลาในการโหลดช้าต่ำกว่าในผลการค้นหา

การหาว่าเทรนด์ไหนจะคงอยู่
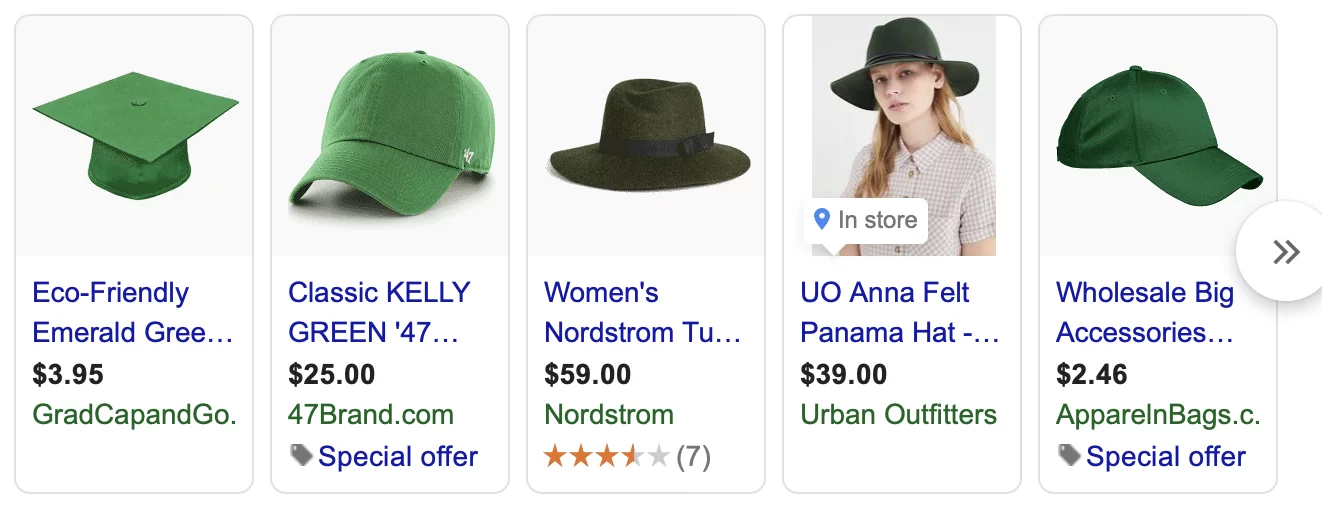
ในช่วงทศวรรษที่ผ่านมา Google ได้เปิดตัวคุณลักษณะการค้นหาบนอุปกรณ์เคลื่อนที่เป็นอันดับแรกซึ่งมีข้อมูลเพิ่มเติมอย่างต่อเนื่อง ตั้งแต่ภาพยนตร์ บทวิจารณ์ ไปจนถึงรูปภาพผลิตภัณฑ์ Google มักจะเปลี่ยนเมื่อเปิดตัวคุณลักษณะใหม่ๆ เนื่องจากจะทำการทดสอบอย่างต่อเนื่อง จากนั้นจึงจัดลำดับความสำคัญของสิ่งที่ดีที่สุดเพื่อให้ผู้ใช้ได้รับข้อมูลที่มีค่าที่สุด
ตัวอย่างเช่น เดิมที Google ได้เผยแพร่คำแนะนำที่ช่วยให้ผู้ดูแลเว็บสร้างไซต์บนมือถือแยกต่างหากภายใต้ URL m.domain.com ซึ่งเป็นการอนุมัติโดยปริยายของกระบวนการนี้ โดยจะเปลี่ยนมาเป็นการแนะนำการออกแบบที่ตอบสนองอย่างเป็นทางการภายใต้ URL แบบรวมเดียวภายในหนึ่งปีเท่านั้น

เว็บไซต์ที่ใช้หน้า AMP มักจะจัดการเนื้อหาของหน้าสองชุด โดยชุดหนึ่งจะลดขนาดลงเพื่อให้ตรงตามมาตรฐาน AMP นอกจากนี้ยังมีความท้าทายในการแสดงหน้า AMP จาก URL ของ Google แทนที่จะเป็นโดเมนของเว็บไซต์เอง แม้ว่าเมื่อเร็วๆ นี้ Google จะจัดการกับข้อกังวลเหล่านี้บางส่วนกับ Signed Exchange แต่ก็ยังทำให้เกิดคำถามว่าส่วนของลิงก์ถูกแยกระหว่าง URL ของโปรแกรมดู AMP, แหล่งที่มาของ AMP ดั้งเดิม และ URL แคชของ AMP หรือไม่
แนวโน้มที่จะอยู่ที่นี่? การออกแบบที่ตอบสนอง เนื้อหาที่มีคุณภาพตรงประเด็น ทำให้ไซต์รวดเร็วที่สุดเท่าที่จะเป็นไปได้
ตรวจสอบ หาก Google ตั้งค่าสถานะปัญหามือถือ
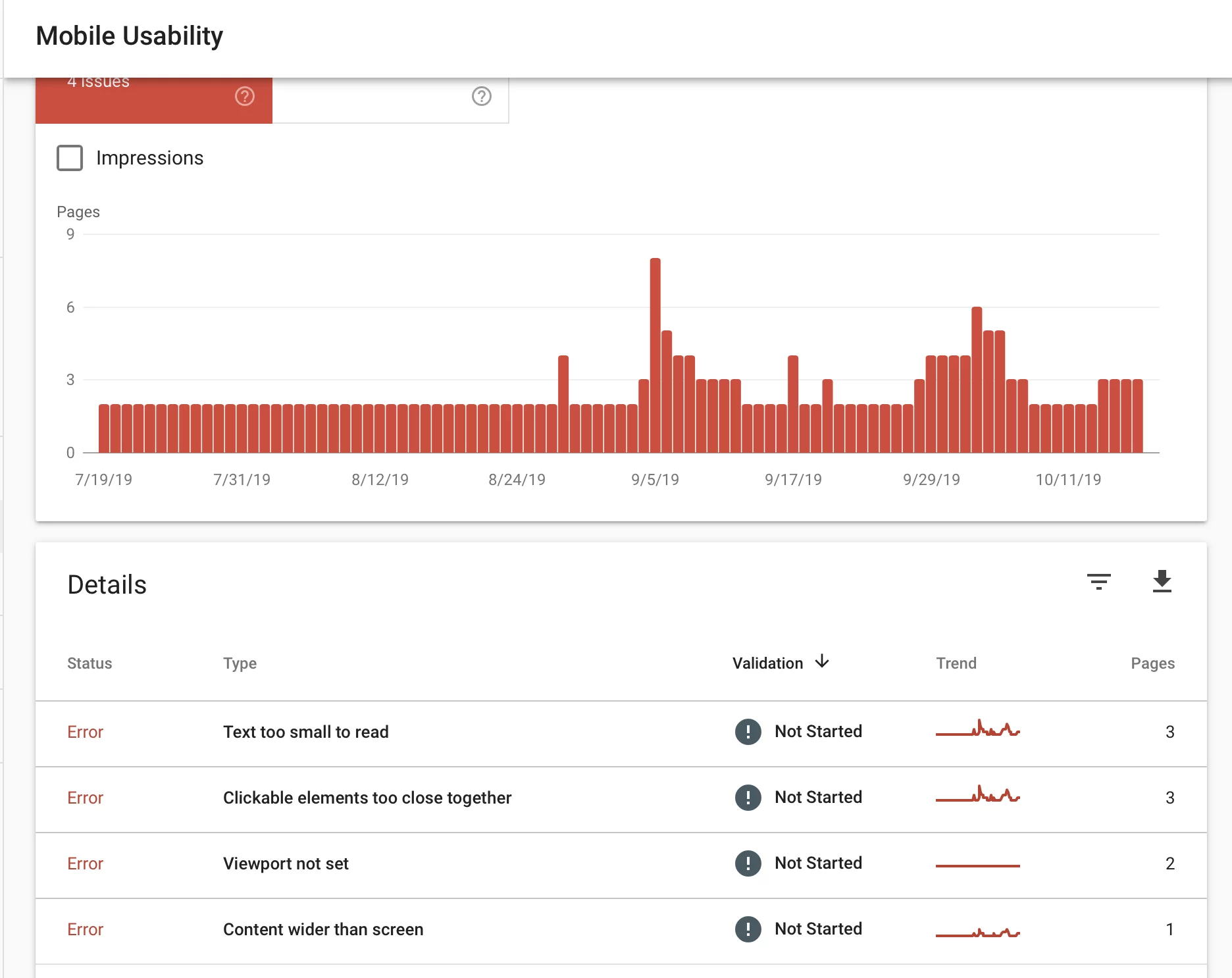
ดังนั้น คุณควรให้ความสำคัญกับสิ่งใดมากที่สุดในแง่ของการเพิ่มประสิทธิภาพมือถือ หากคุณมีเว็บไซต์อยู่แล้ว ให้เริ่มด้วยการทดสอบความเหมาะกับมือถือของ Google เครื่องมือนี้จะให้คะแนนโดยรวมว่า Google คิดว่าไซต์ของคุณเหมาะกับมือถือหรือไม่ เครื่องมือนี้จะแจ้งให้คุณดูรายงานความสามารถในการใช้งานฉบับเต็มใน Google Search Console
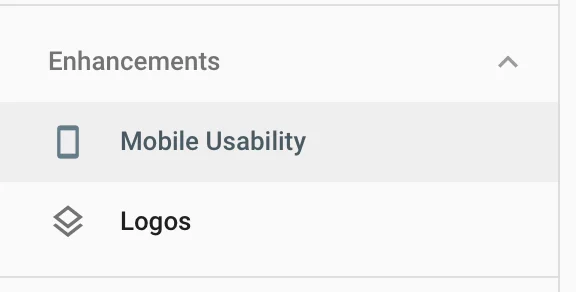
หากคุณต้องการเข้าถึงรายงานนี้ด้วยตัวคุณเองโดยตรงจาก Search Console ให้ลงชื่อเข้าใช้บัญชีของคุณสำหรับโดเมน และใช้การนำทางด้านซ้ายเพื่อคลิก "ความสามารถในการใช้งานมือถือ" ภายใต้การเพิ่มประสิทธิภาพ




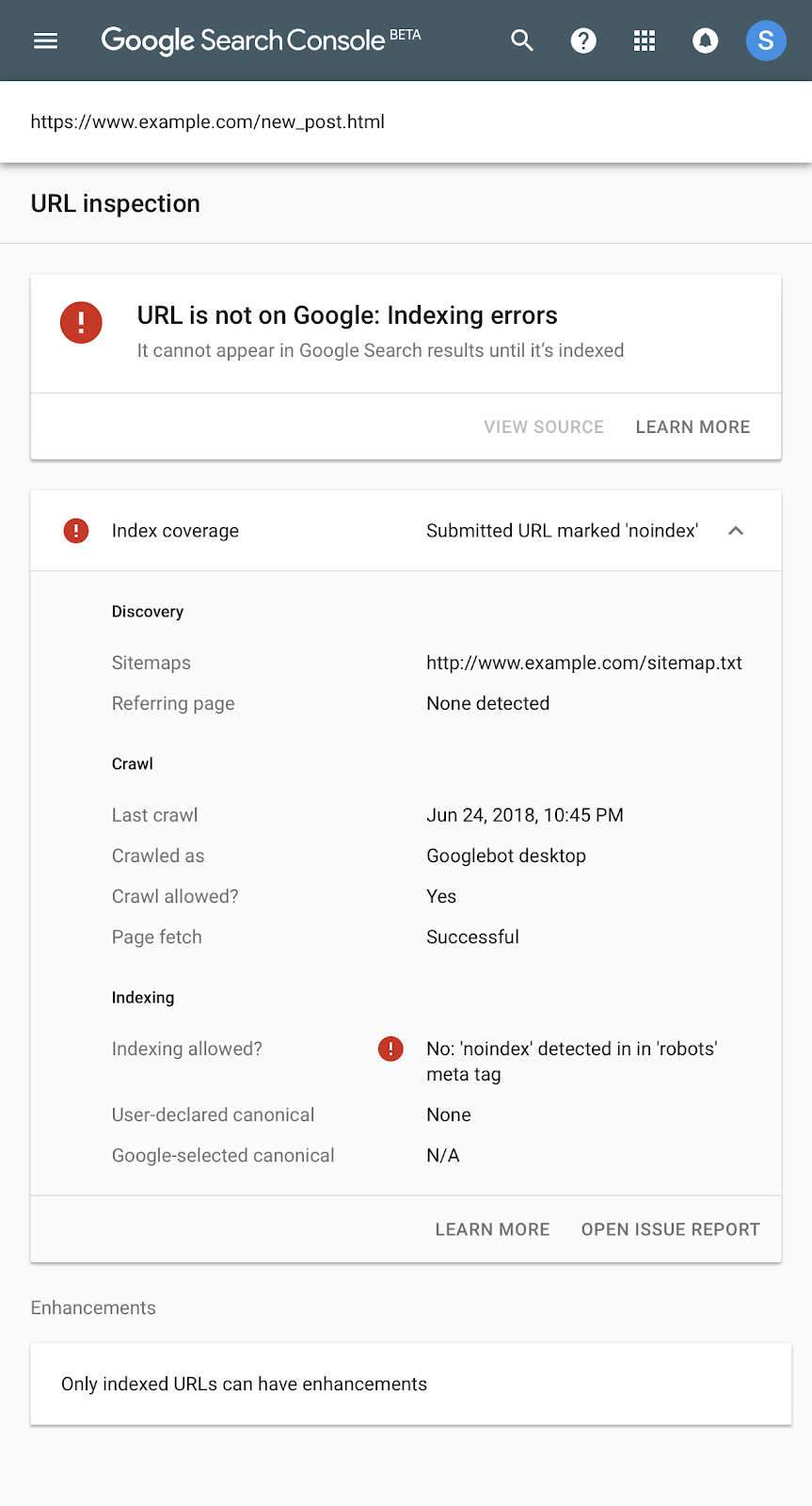
ตรวจสอบว่า Google กำลังจัดทำดัชนีหน้าเว็บของคุณหรือไม่
Google ไม่สามารถแสดงหน้าเว็บในผลการค้นหาที่มองไม่เห็นได้ ตรวจสอบให้แน่ใจว่า Google กำลังจัดทำดัชนีหน้าของคุณสำหรับการค้นหา
เปิดใช้การรวบรวมข้อมูลโดย Googlebot

หากต้องการตรวจสอบว่าไฟล์ robots.txt บล็อก Googlebot อยู่หรือไม่ คุณสามารถใช้ตัวทดสอบฟรีของ robots.txt หรือใช้คุณลักษณะการตรวจสอบลิงก์ในคอนโซลการค้นหา
ไม่มีดัชนี
ไม่กี่ปีที่ผ่านมา คุณสามารถตรวจสอบทรัพยากรที่ถูกบล็อกได้โดยตรงจาก Google Console ในมุมมองรวม แต่เมื่อปัญหาเหล่านี้แพร่หลายน้อยลง Google จึงเลิกใช้มุมมองรวม เครื่องมือรอง เช่น กบร้อง ยังสามารถแสดงรายการหน้า NOINDEX และ NOFOLLOW ทั้งหมดจากไซต์ของคุณได้ หรือคุณสามารถตรวจสอบสถานะของแต่ละลิงก์ได้โดยตรงจาก Search Console โดยใช้เครื่องมือตรวจสอบ URL

การตรวจสอบว่าไซต์บนมือถือของคุณเป็นมิตรกับผู้ใช้หรือไม่
ตอนนี้ คุณได้แก้ไขปัญหาความสามารถในการใช้งานทางเทคนิคส่วนใหญ่แล้ว คุณควรตรวจสอบปัญหาที่ผู้ใช้อุปกรณ์เคลื่อนที่ต้องเผชิญซึ่ง Google อาจตรวจไม่พบ
เว็บไซต์ของคุณปรากฏบนมือถืออย่างไร?
เริ่มต้นด้วยการดูว่าไซต์ของคุณปรากฏบนอุปกรณ์ต่างๆ อย่างไร เครื่องมือฟรีนี้จะให้คุณเลือกจากอุปกรณ์เคลื่อนที่และเดสก์ท็อปต่างๆ เพื่อให้คุณเห็นภาพที่สมบูรณ์ว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ
คุณควรจะเห็นปัญหาหลักๆ เกี่ยวกับการจัดรูปแบบได้อย่างรวดเร็ว ซึ่งอาจขัดขวางประสบการณ์ของผู้ใช้มือถือ หรือทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพ ตัวอย่าง ได้แก่ ข้อความที่จัดรูปแบบไม่ดี รูปภาพที่เป็นเม็ดเล็กหรือยืดออก หรือองค์ประกอบของหน้าที่ทับซ้อนกัน
ทำงานร่วมกับผู้ดูแลเว็บหรือทีมพัฒนาเว็บของคุณเพื่อล้างองค์ประกอบการออกแบบที่แสดงบนอุปกรณ์เคลื่อนที่ได้ไม่ดี เมื่อเค้าโครงไซต์ของคุณได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่แล้ว คุณจะต้องตรวจสอบว่าไซต์ของคุณน่าสนใจสำหรับผู้ค้นหาบนอุปกรณ์เคลื่อนที่ในหน้าผลการค้นหาของ Google
เป็น ส่วนที่มองเห็นได้ของชื่อหน้าและ Metas ที่น่าสนใจ?
ผู้ใช้จะคลิกเข้าสู่ไซต์จากการค้นหาก็ต่อเมื่อตัวอย่างข้อมูลสื่อสมบูรณ์ ชื่อหน้า และ/หรือคำอธิบายเมตานั้นน่าสนใจ แท็กชื่อสำหรับเพจของคุณต้องโหลดคีย์เวิร์ดเป้าหมายของคุณไว้ด้านหน้า และคำอธิบายเมตาของคุณควรรวมข้อมูลที่เกี่ยวข้องมากที่สุดเกี่ยวกับเพจของคุณก่อน
ชื่อหน้าอาจคล้ายกันมากระหว่างหน้า ดังนั้นคำอธิบายเมตามักจะสร้างความแตกต่างให้กับผลลัพธ์หรือผลลัพธ์ที่ผู้เยี่ยมชมเว็บไซต์คลิก


หากคุณเห็นการเข้าชมทั่วไปจำนวนมากจากคำหลักเป้าหมายของคุณ ขั้นตอนต่อไปคือตรวจสอบให้แน่ใจว่าการเข้าชมเห็นเนื้อหาที่ปรับให้เหมาะกับมือถือของคุณจริง ๆ
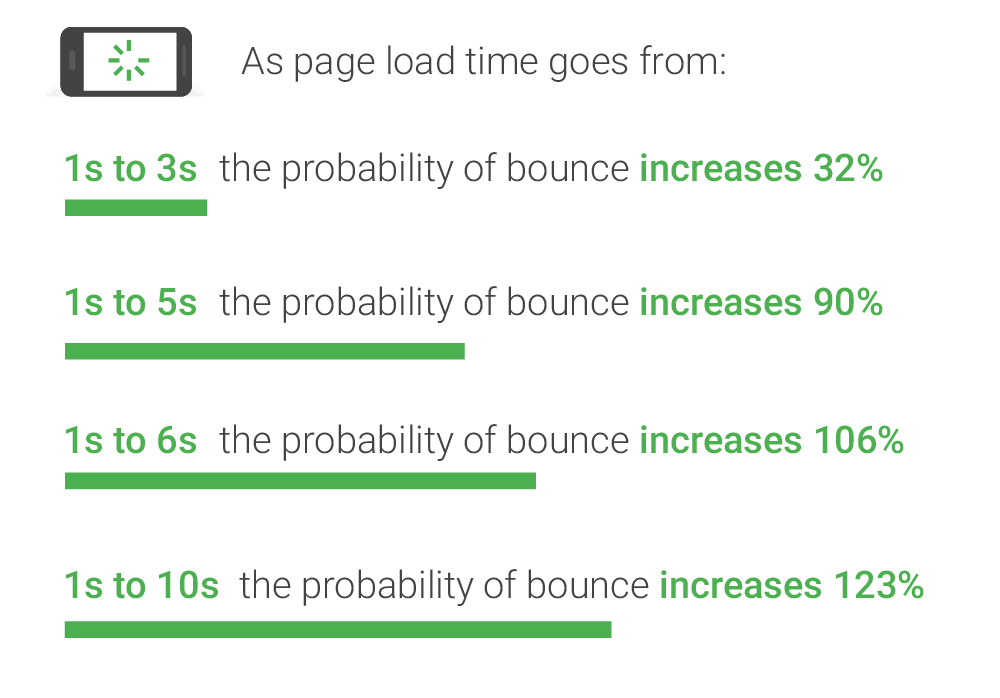
เป็น คุณสูญเสียผู้เยี่ยมชมไปยัง Page Speed?
ผู้ค้นหาบนมือถือมากกว่าครึ่งจะละทิ้งหน้าที่ใช้เวลาในการโหลดนานกว่าสามวินาที แยกจากกัน สำหรับทุกๆ วินาทีที่เพิ่มขึ้นในการโหลดหน้าเว็บ Conversion จะลดลง 12% (Google, 2018)
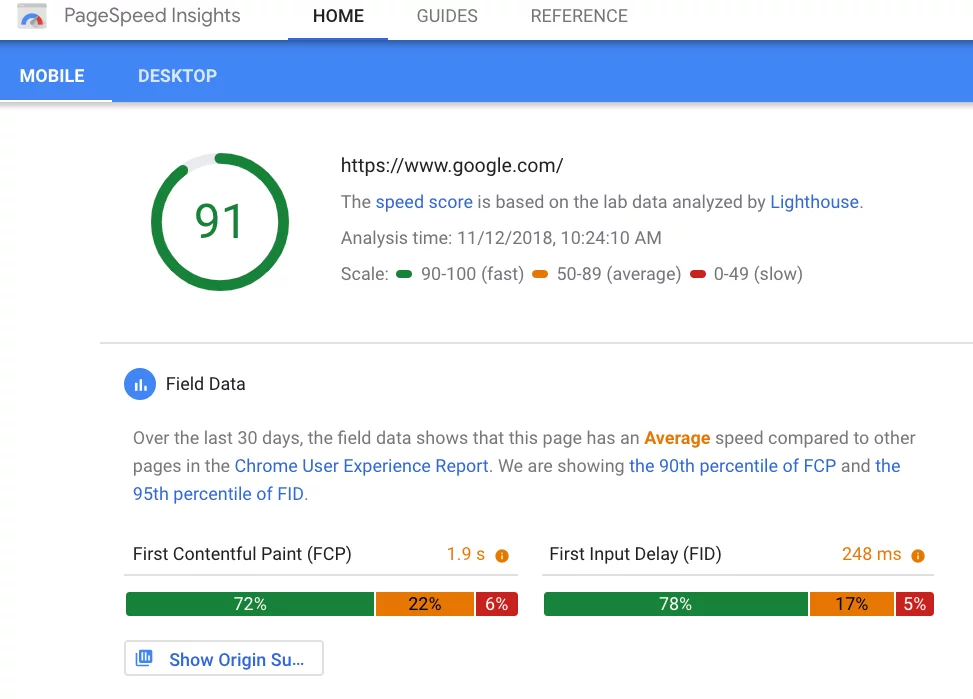
หากต้องการตรวจสอบความเร็วหน้าเว็บบนมือถือของคุณ ให้ใช้เครื่องมือ PageSpeed Insights ของ Google และดูว่าไซต์ของคุณโหลดได้เร็วเพียงใดเมื่อเชื่อมต่อ 4G เครื่องมือนี้จะให้รายละเอียดเกี่ยวกับปัญหาความเร็วทั้งหมดที่คุณสามารถแก้ไขได้เพื่อปรับปรุงความเร็วไซต์ของคุณ

มีหน้าใดบ้างที่มีอัตราตีกลับบนมือถือสูงเป็นพิเศษ?
อัตราตีกลับเป็นตัวบ่งชี้ที่ดีว่าหน้าเว็บไม่ได้ให้คุณค่าแก่ผู้ใช้ หากคุณเห็นว่าอัตราตีกลับในหน้าใดหน้าหนึ่งสำหรับผู้ใช้อุปกรณ์เคลื่อนที่สูงกว่าผู้ใช้เดสก์ท็อปมาก นี่เป็นสัญญาณว่าหน้านั้นอาจมีปัญหาบางอย่างเกี่ยวกับการจัดรูปแบบอุปกรณ์เคลื่อนที่ เวลาในการโหลดบนอุปกรณ์เคลื่อนที่ หรือเนื้อหาที่เกี่ยวข้องอาจใช้เวลานานเกินไปในการเลื่อนดู บนโทรศัพท์มือถือ.
หากต้องการตรวจสอบอัตราตีกลับ เพียงลงชื่อเข้าใช้แดชบอร์ด Google Analytics ของคุณ คุณจะสามารถดูอัตราตีกลับรวมสำหรับไซต์ของคุณ อัตราตีกลับตามหน้าเว็บ และติดตามการเปลี่ยนแปลงของอัตราตีกลับเมื่อคุณทำการปรับเปลี่ยนเนื้อหาหน้าเว็บ
หลีกเลี่ยงป๊อปอัปที่ล่วงล้ำ
ป๊อปอัปที่รบกวนและป๊อปอัปที่ออกแบบมาไม่ดีสามารถเพิ่มอัตราตีกลับของคุณบนอุปกรณ์มือถือและแท็บเล็ต ป๊อปอัปที่รบกวนอาจทำให้อันดับการค้นหาทั่วไปของคุณเสียหายได้ โดยเฉพาะกับ Google การอัปเดตที่ Google เปิดตัวในปี 2559 ลดค่าหน้ามือถือที่มีป๊อปอัปรบกวน ลดอันดับของหน้าในผลการค้นหา
มีปัญหาป๊อปอัปหลักสองประการที่อาจทำให้อัตราการตีกลับและการลดค่าของหน้าใน SERP ป๊อปอัปที่ไม่ได้รับการปรับให้เหมาะสมสำหรับการเข้าชมบนมือถืออาจไม่สามารถปิดได้บนหน้าจอขนาดเล็ก และอาจทำให้ผู้ค้นหาบนมือถือตีกลับจากไซต์ของคุณ ป๊อปอัปที่ป้องกันไม่ให้ผู้ใช้เข้าถึงเนื้อหาที่กำลังโหลดจะส่งผลเสียต่อ SEO บนอุปกรณ์เคลื่อนที่ของคุณ โดยเฉพาะกับ Google Google ถือว่าป๊อปอัปที่บล็อกผู้เยี่ยมชมไซต์จากเนื้อหาเป็น "การล่วงล้ำ"
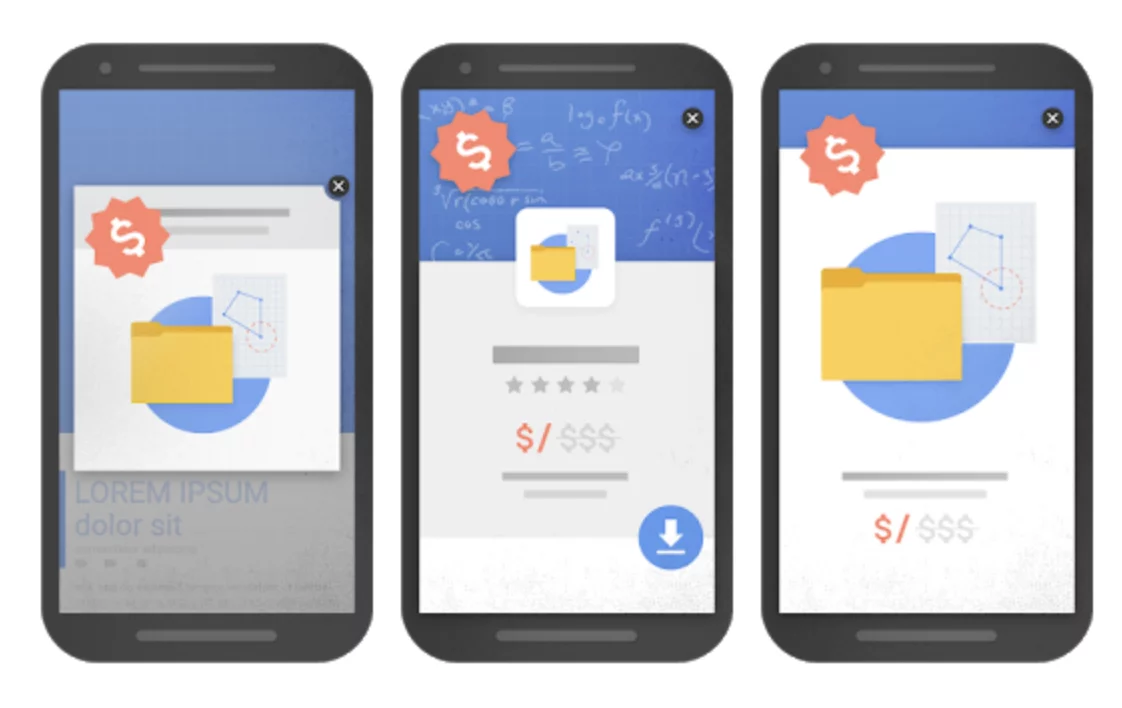
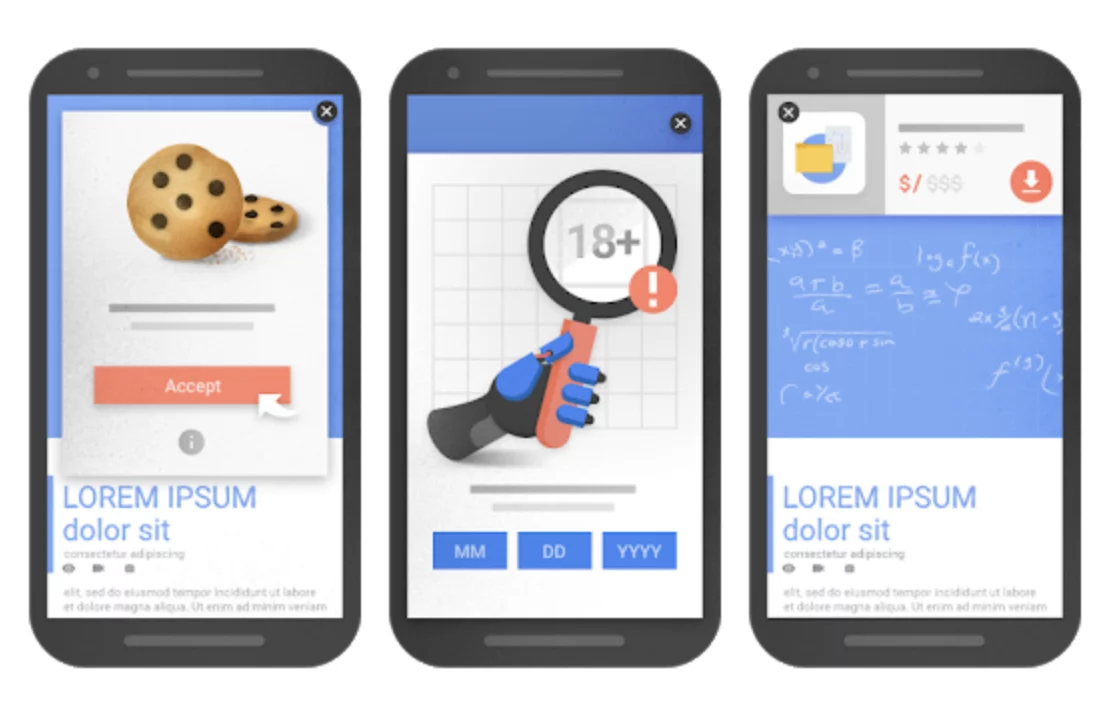
ตัวอย่างของป๊อปอัปและโฆษณาคั่นระหว่างหน้าที่รบกวน:
- ป๊อปอัปที่แสดงทันที หรือในขณะที่ผู้ใช้พยายามอ่านเนื้อหา
- โฆษณาคั่นระหว่างหน้าที่ต้องออกก่อนที่ผู้ใช้จะสามารถเข้าถึงเนื้อหาหลักได้
- โฆษณาคั่นระหว่างหน้าแบบเต็มหน้าจอที่ต้องเลื่อนผ่านเพื่อเข้าถึงเนื้อหาหลัก

ไม่ได้หมายความว่าคุณควรละทิ้งป๊อปอัปไปเลย ใช้อย่างถูกต้องและออกแบบโดยคำนึงถึง UX สำหรับอุปกรณ์เคลื่อนที่ ป๊อปอัปสามารถช่วยปรับปรุงอัตรา Conversion ของคุณได้ ป๊อปอัปเหล่านี้เป็นป๊อปอัปที่ช่วยผู้ใช้มือถือตลอดการเดินทาง มีความเกี่ยวข้องกับเนื้อหาตามบริบท หรือเป็นข้อกำหนดทางกฎหมาย ป๊อปอัปที่ปรากฏขึ้นขณะที่ผู้ใช้กำลังดำเนินการขั้นตอนต่อไปในการเดินทางของพวกเขาให้เสร็จสิ้นนั้นปกติดีเช่นกัน
ตัวอย่างป๊อปอัปและโฆษณาคั่นระหว่างหน้าที่ใช้ได้:
- ป๊อปอัปที่แจ้งผู้ค้นหาบนมือถือว่าไซต์ใช้คุกกี้
- ป๊อปอัปที่ยืนยันอายุของผู้ใช้สำหรับเนื้อหาหรือบริการที่ถูกจำกัด
- ป๊อปอัปที่ใช้พื้นที่พอสมควรและปิดได้ง่าย

เพิ่มประสิทธิภาพ ไซต์ของคุณสำหรับการค้นหาด้วยเสียง
รายงานที่ออกโดย PwC ระบุว่า เมื่อเทียบกับการค้นหาแบบเดิม 71 เปอร์เซ็นต์ของผู้ตอบแบบสอบถามชอบการค้นหาด้วยเสียง ตอนนี้เราทราบแล้วว่าผู้ใช้ชอบการค้นหาด้วยเสียง มาดูวิธีที่เราสามารถเพิ่มประสิทธิภาพเว็บไซต์ของเราเพื่อเข้าถึงพวกเขา
1. กระชับ เสียงตอบกลับโดยเฉลี่ย ANSWER มีความยาวน้อยกว่า 30 คำ หลีกเลี่ยงการใช้คำเติมหรือคำที่ไม่จำเป็น เช่น "อย่างไรก็ตาม" หรือ "ดังนั้น" และพูดให้ตรงประเด็นที่สุดเท่าที่จะเป็นไปได้ในขณะที่ตอบคำถามให้ครบถ้วน จริงๆ แล้ว Google มีคำแนะนำทั้งหมดโดยสรุปประเภทของคำตอบที่เลือกสำหรับการค้นหาด้วยเสียง และสิ่งที่สำคัญที่สุดคือคำตอบควรสั้นและตรงประเด็น
2. การค้นหาด้วยเสียงดึงส่วนหนึ่งมาจาก “featured snippet” นั่นหมายความว่า เมื่อมีคนถามคำถามโดยใช้การค้นหาด้วยเสียง Google จะดึงคำตอบจากตัวอย่างข้อมูลเหล่านี้ประมาณ 30 เปอร์เซ็นต์
3. พิจารณาเจตนาของผู้ใช้ เมื่อสร้างเนื้อหาของคุณ ให้ถามตัวเองว่าผู้ใช้กำลังค้นหาอะไรก่อนที่จะเข้าสู่ไซต์ของคุณ การทำเช่นนี้จะช่วยเพิ่มความเกี่ยวข้องของเนื้อหา ดังนั้น หากคุณกำลังเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับตัวอย่างข้อมูลเด่นเฉพาะเจาะจง เป้าหมายของคุณควรเข้าใจเจตนาของผู้เข้าชมและให้คำตอบทันที
4. ใช้คำหลักหางยาวและคำถามในส่วนหัว บ่อยครั้งที่การค้นหาด้วยเสียงเกิดขึ้นเหมือนกับว่าผู้ใช้กำลังพูดกับมนุษย์ คีย์เวิร์ดสั้นๆ ขาดๆ หายๆ มักไม่ค่อยมีใครใช้ คำหลักและวลีหางยาวคือวิธีที่ผู้คนพูด ดังนั้น เมื่อเพิ่มประสิทธิภาพไซต์ของคุณ ให้พิจารณาใช้วลีเหล่านี้ร่วมกับคำถาม ด้วยวิธีนี้ เว็บไซต์ของคุณจะปรากฏขึ้นบ่อยขึ้นเมื่อผู้ใช้พยายามแก้ปัญหา ค้นหาผลิตภัณฑ์ หรือใช้บริการ
5. เพิ่มประสิทธิภาพสำหรับการค้นหาในท้องถิ่น ผู้ใช้จะค้นหาโดยใช้ SEO ในพื้นที่ ตามแนวโน้มธุรกิจขนาดเล็ก 58 เปอร์เซ็นต์ของผู้ใช้มือถือค้นหาธุรกิจในท้องถิ่นโดยใช้การค้นหาด้วยเสียง การเพิ่มวลีในเนื้อหาของคุณ เช่น “ใกล้ฉัน” หรือพื้นที่ทางภูมิศาสตร์ของคุณจะช่วยเพิ่มอันดับของคุณ
คุณกำลังพูดถึงการเดินทางของลูกค้าหรือไม่?
เว็บไซต์ที่เหมาะกับมือถือต้องคำนึงถึงการเดินทางของลูกค้า ถามตัวเองด้วยคำถามสามข้อนี้:
- ผู้ใช้ประเภทใดที่เข้าชมเว็บไซต์ของฉัน (พวกเขาเป็นใคร อายุเท่าไหร่ มีหน้าที่อะไร)
- ผู้ใช้เหล่านั้นต้องการอะไรจากไซต์ของฉัน (เช่น เพื่อกำหนดราคา ค้นหาที่ตั้งธุรกิจของฉัน ทำการสั่งซื้อออนไลน์ให้เสร็จ เพื่อแบ่งปันเรื่องราว)
- ผู้ใช้แต่ละคนสามารถเดินทางโดยใช้เพียงการนำทางหลักได้อย่างง่ายดายหรือไม่
การนำทางหลักของคุณควรช่วยให้ผู้ใช้ได้รับสิ่งที่ต้องการจากไซต์ของคุณอย่างรวดเร็วและง่ายดาย โดยที่ผู้ใช้ไม่จำเป็นต้องใช้การค้นหาไซต์หรือ "คลิกไปรอบๆ" เมื่อคุณจัดการกับการแบ่งกลุ่มผู้ชมและเป้าหมายได้แล้ว คุณควรยืนยันว่าผู้ใช้ของคุณไม่ได้เผชิญกับอุปสรรคสำคัญใดๆ ตลอดการเดินทางแต่ละครั้ง
มีสองสามวิธีในการทำเช่นนั้น ต่อไปนี้เป็นสองวิธี:
- ถ้าคุณมีโปรแกรมอย่างเช่น Hotjar หรือ Lucky Orange ติดตั้งไว้ ซึ่งช่วยให้คุณ ดูการเดินทางนอกสถานที่ของผู้ใช้ของคุณเองได้ คุณสามารถดูบันทึกของผู้ใช้เพื่อดูว่าผู้ใช้ประสบปัญหาในการทำงานให้สำเร็จหรือไม่
- ตัวอย่าง: ผู้ใช้ละทิ้งการเลื่อนเนื่องจากข้อมูลอยู่ด้านล่างของหน้ามากเกินไป
- ตัวอย่าง: ผู้ใช้มีการ “กลับรถ” จำนวนมาก – การกดกลับแทบจะในทันทีเพราะสิ่งที่พวกเขาต้องการไม่ได้อยู่ในหน้าที่คลิกเข้าไป
- ตัวอย่าง: ผู้ใช้เดือดดาลคลิกที่องค์ประกอบที่ไม่ได้เปิดหรือทำงานอย่างถูกต้อง
- ตัวอย่าง: คุณเห็นข้อความแสดงข้อผิดพลาดแสดงต่อผู้ใช้จากไซต์ของคุณ
- ตัวอย่าง: คุณเห็นผู้ใช้เริ่มการแปลง แต่ละทิ้งแบบฟอร์มหรือรถเข็น
- คุณสามารถดำเนินการวิจัยผู้ใช้โดยตรง:
- รับสมัครผู้ใช้ที่คุณสามารถโต้ตอบด้วยได้โดยตรง
- ขอให้พวกเขาทำงานเฉพาะบนไซต์ให้เสร็จ
- ให้พวกเขาอธิบายความคิดและปฏิกิริยาเมื่อพวกเขาโต้ตอบกับไซต์ของคุณ
การตลาดของคุณไม่ควรเกี่ยวกับอุปกรณ์ที่ผู้มีโอกาสเป็นลูกค้าของคุณใช้อยู่เท่านั้น แต่ควรเกี่ยวกับเส้นทางที่พวกเขากำลังทำอยู่ ไลฟ์สไตล์ นิสัย และอุปกรณ์ที่พวกเขาชื่นชอบเป็นอย่างไร ทำการวิจัย สำรวจ และสัมภาษณ์ผู้ชมปัจจุบันของคุณ ชั้นเชิงทางการตลาดนี้เป็นโอกาสที่ดีในการพัฒนาความสัมพันธ์กับฐานลูกค้าเดิมของคุณ เสนอสิ่งจูงใจและรางวัลแก่ผู้ที่เลือกเข้าร่วม
สร้างการออกแบบที่ขับเคลื่อนด้วยการเดินทาง
การออกแบบเว็บไซต์ที่เน้นผู้ใช้มือถือหมายความว่าเรามีอสังหาริมทรัพย์น้อยลงอย่างมาก ดังนั้นความเรียบง่ายจึงเป็นสิ่งสำคัญ สุดท้ายที่ผู้ใช้ต้องการทำคือเลื่อนดูหรือปรับขนาดหน้าเว็บของคุณ จากการศึกษาแบบเลื่อนและให้ความสนใจ
Nielsen Norman Group จัดทำขึ้น ผู้ใช้ 74 เปอร์เซ็นต์ระบุว่าเวลาดูของพวกเขาใช้ไปกับเนื้อหาสองหน้าจอแรก ดังนั้น Responsive Design จึงเป็นทางออก คุณสามารถทำได้หลายวิธี รวมถึง:
- ซ่อนเนื้อหาภายใต้แถบเลื่อน
- ใช้แชทสดหรือวิดเจ็ตข้อเสนอแนะ
- การใช้ป๊อปอัปบนมือถือ
- เปลี่ยนเส้นทางไปยังโซเชียลมีเดีย
- การสร้างงานนำเสนอที่ไร้กระดูก
- กำจัดแถบด้านข้าง
- ใช้ประโยชน์จากพื้นที่แบนเนอร์
- การแทนที่กราฟิกด้วยแถบค้นหา
เคล็ดลับจากมือโปร: สำหรับผู้ใช้มือถือ ความแตกต่างอย่างหนึ่งที่มักถูกมองข้ามคือพื้นที่การแตะต้องใหญ่พอที่ผู้ใช้จะคลิกองค์ประกอบแบบอินเทอร์แอคทีฟ (ลิงก์ ปุ่ม เมนูแบบเลื่อนลง) ได้อย่างแม่นยำ
สรุปการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้มือถือ
สำหรับธุรกิจในท้องถิ่น:
- ตรวจสอบให้แน่ใจว่าได้ใส่ NAP (ชื่อ ที่อยู่หรือพื้นที่ให้บริการ หมายเลขโทรศัพท์) บนเว็บไซต์ของคุณ
- อ้างสิทธิ์และกรอกรายชื่อ Google My Business (GMB) และบัญชี Bing Places ของคุณ
- ปรับหน้าให้เหมาะสมเพื่อรวมชื่อเมืองและจุดสังเกตในท้องถิ่น
- มุ่งเน้นไปที่ตัวอย่างข้อมูลสื่อสมบูรณ์ตามสถานที่ เช่น Map Pack
สำหรับทุกธุรกิจ:
- ใช้ประโยชน์จากข้อมูลที่มีโครงสร้างเพื่อใช้ประโยชน์จากคุณลักษณะตัวอย่างข้อมูลที่สมบูรณ์ของ Google Search
- ยืนยันว่าการออกแบบที่ตอบสนองต่อการทำงานของคุณเป็นไปตามที่คาดไว้
- คุณสามารถใช้เครื่องมือเช่น Responsive Design Checker เพื่อยืนยันว่าไซต์ของคุณมีลักษณะอย่างไรที่เบรกพอยต์ที่พบบ่อยที่สุด
- คุณสามารถดูการแจ้งเตือนและข้อเสนอแนะบนมือถือได้โดยตรงจาก Google ผ่าน Google Search Console ของไซต์ของคุณ
- ติดตั้งซอฟต์แวร์บันทึกเซสชันของผู้ใช้
- ตัวอย่างเช่น Hotjar จะช่วยให้คุณเห็นว่าผู้ใช้ของคุณประสบปัญหาในด้านใดหรือไม่ (เช่น หน้าเพจยาวเกินไปและผู้ใช้ละทิ้งก่อนที่จะพบเนื้อหาที่มีความสำคัญต่อการแปลง)
- เน้นความเร็ว:
- ปรับภาพให้เหมาะสมสำหรับมือถือ (ลดขนาดไฟล์)
Pro-tip เริ่มต้นด้วยการออกแบบหรือธีมที่ตอบสนองและควรจัดการสิ่งนี้ให้คุณ
- ลดขนาด CSS
- ใช้ประโยชน์จากการแคช
- เปิดใช้งาน Accelerated Mobile Pages (AMP)
- เปลี่ยนทุกสิ่งที่คุณมีบน flash เป็น HTML5 แทน
ความคิดสุดท้าย
การค้นหาบนมือถือยังคงเป็นผู้นำ เพราะทุกคนชอบความสะดวกสบายในการใช้อุปกรณ์ของตน ผู้ชมของคุณไม่ว่าง กำลังเดินทาง และอยู่ในโลกที่ขับเคลื่อนด้วยดิจิทัล ด้วยเหตุนี้ ข้อความค้นหาบนมือถือของพวกเขาจะยังคงเพิ่มขึ้นอย่างต่อเนื่อง แม้ว่าการค้นหาบนอุปกรณ์เคลื่อนที่จะคล้ายกับการค้นหาบนเดสก์ท็อป แต่ไซต์ของคุณต้องได้รับการปรับให้เหมาะสมสำหรับการเข้าชมของผู้ชม แบรนด์ของคุณควรใช้งานง่ายและสนับสนุนการเดินทางของลูกค้า การออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งตอบสนองต่อระดับการค้นหาบนอุปกรณ์เคลื่อนที่ที่คุณได้รับควรเป็นเป้าหมายของคุณ
