วิธีสร้างแบบฟอร์มหลายขั้นตอนในเลย์เอาต์ตัวเลื่อนสำหรับเว็บไซต์ใด ๆ
เผยแพร่แล้ว: 2021-11-18ก่อนลงรายละเอียดเพิ่มเติม เรามาอธิบายกันก่อนว่าแบบฟอร์มแบบหลายขั้นตอนพร้อมเลย์เอาต์ตัวเลื่อนคืออะไร:
'เราได้สร้างรูปแบบใหม่ที่เรียกว่า Slider ซึ่งจะแปลงรูปแบบแนวตั้งยาวๆ ให้อยู่ในรูปแบบหลายขั้นตอน โดยมีวัตถุประสงค์หลักเพื่อทำให้แบบฟอร์มมีการโต้ตอบมากขึ้น ดึงดูดใจให้สั้นลง และมีความสามารถในการผสมผสานในหน้า Landing Page ใดก็ได้'
Kate Bojkov เจ้าของผลิตภัณฑ์
เป้าหมายของแบบฟอร์มหลายขั้นตอนคือการแยกแบบฟอร์มที่ยาวขึ้นเพื่อให้แต่ละคำถามแสดงแยกกัน ผู้ใช้สำรวจคำถามโดยคลิกที่ปุ่ม "ถัดไป" และพวกเขาสามารถกลับไปที่คำถามโดยคลิกที่ปุ่ม "ก่อนหน้า" การแสดงคำถามประเภทนี้มีประโยชน์สำหรับการรวบรวมข้อมูลตามลำดับตรรกะ เพิ่มสมาธิของผู้ใช้ และเหมาะสมกับรูปแบบเว็บไซต์ที่ทันสมัยมากขึ้น
หากคุณกำลังมองหาวิธีที่รวดเร็วและง่ายดายในการสร้างและฝังแบบฟอร์มแบบหลายขั้นตอนบนเว็บไซต์ของคุณ เราได้สรุปบทช่วยสอนโดยละเอียดเกี่ยวกับวิธีการทำเช่นนี้
ขั้นแรก เข้าสู่ระบบหรือสร้างบัญชี EmbeForms ฟรี (หากคุณยังไม่มีบัญชี) จากนั้นทำตามขั้นตอนเหล่านี้
- ไปที่หน้าแบบฟอร์ม
- เลือกแบบฟอร์มที่มีอยู่หรือสร้างแบบฟอร์มใหม่
- ที่แถบด้านข้างด้านซ้าย ให้คลิกที่ Layout & Themes แล้วเลือก Slider
- คลิก บันทึก และ เผยแพร่
คุณสามารถแชร์ลิงก์แบบฟอร์มเพื่อให้บุคคลอื่นสามารถเข้าถึงฟอร์มตัวเลื่อนหรือฝังแบบฟอร์มในวิดเจ็ตฟอร์มแบบโต้ตอบได้
ในการสร้างวิดเจ็ต ให้ทำตามขั้นตอนเหล่านี้:
- คลิกที่ วิดเจ็ต และเลือกว่าต้องการให้แบบฟอร์มปรากฏอย่างไร: ส่วนอินไลน์ ตัวลอย ปุ่ม หรือแบนเนอร์
- คลิก บันทึก และคัดลอกรหัสวิดเจ็ต
- วางรหัสในส่วนของเว็บไซต์ที่คุณต้องการให้แบบฟอร์มปรากฏ
แค่นั้นแหละ. สำหรับบทแนะนำทีละขั้นตอนที่มีรายละเอียดเพิ่มเติม เพื่อให้คุณสามารถชมวิดีโอด้านล่าง:
อย่างที่คุณเห็นไม่จำเป็นต้องสร้างแบบฟอร์มเต็มด้วยตัวเอง อย่างไรก็ตาม หากคุณต้องการให้การออกแบบแบบฟอร์มเหมาะกับส่วนหน้าของเว็บไซต์ของคุณอย่างเต็มที่ EmbedFroms เสนอตัวเลือก CSS แบบกำหนดเองเพื่อเปลี่ยนฟอนต์ เป็นต้น คุณยังสามารถใช้ตัวเลือกการปรับแต่งอื่นๆ และเปลี่ยนสำเนาของปุ่มส่ง และเพิ่มโลโก้และเลย์เอาต์ได้
นี่คือตัวอย่างแบบฟอร์มในเลย์เอาต์ตัวเลื่อน:
แบบฟอร์มสามารถฝังลงในหน้า Landing Page ไม่ว่าจะเป็นการชำระเงินหรือหน้าแรกที่สร้างด้วยเครื่องมือสร้างเว็บ เช่น WordPress, Duda หรือ Wix
ส่วนที่ดีที่สุด? ไม่จำเป็นต้องใช้ปลั๊กอินและฟรีทั้งหมด
แนวทางปฏิบัติที่ดีที่สุดสำหรับแบบฟอร์มหลายขั้นตอน
จากการศึกษา "การทดสอบแบบฟอร์มการแปลง 2 ขั้นตอนกับ 1 ขั้นตอน" แบบฟอร์มที่มีหลายขั้นตอนจะมีการแปลงแบบฟอร์มสูงกว่าแบบฟอร์มยาวขั้นตอนเดียว 14%
อย่างไรก็ตาม ยังมีหลักการง่ายๆ สองสามข้อที่คุณต้องจำไว้เมื่อสร้างแบบฟอร์มออนไลน์แบบหลายขั้นตอนเพื่อให้ได้อัตราการแปลงสูงสุด
แยกคำถามตามลำดับตรรกะ
ลำดับคำถามสามารถส่งผลโดยตรงต่อคำตอบของผู้ตอบ นั่นเป็นสาเหตุที่คำถามที่เรียงลำดับตามตรรกะมีความสำคัญเมื่อต้องออกแบบแบบฟอร์ม วิธีที่ดีที่สุดในการลดแรงเสียดทานในกระบวนการกรอกแบบฟอร์มคือการถามคำถามที่สำคัญที่สุดก่อนและจัดกลุ่มฟิลด์ตามลำดับตรรกะ

ตัวอย่างเช่น หากคุณมีช่องอื่นๆ ที่ขอข้อมูลติดต่อ เช่น หมายเลขโทรศัพท์และอีเมล ช่องเหล่านั้นควรจัดเรียงตามลำดับความสำคัญและเรียงตามลำดับที่เข้าใจง่าย ตัวสร้างแบบฟอร์มจำนวนมากมีตัวเลือกการลากและวางสำหรับการจัดเรียงคำถามใหม่อย่างรวดเร็วและง่ายดาย
แสดงความคืบหน้า
ความไม่แน่นอนเกี่ยวกับจำนวนคำถามที่เหลืออยู่อาจทำให้เกิดความขัดแย้งในรูปแบบหลายขั้นตอน หลักการที่ดีคือการใช้แถบความคืบหน้าหรือตัวบ่งชี้ประเภทใด ๆ ที่จะแสดงให้ผู้ใช้เห็นว่าพวกเขาออกจากแบบฟอร์มจนเสร็จ
ใน EmbedForms คำถามแต่ละข้อมีฟังก์ชันการทำงานที่ระบุว่า "คำถามที่ 2 จาก 15" เพื่อระบุให้ผู้ตอบทราบจำนวนคำถามที่เหลืออยู่
รวมหน้าขอบคุณ
ขอบคุณหน้าเว็บที่ดีสำหรับการแสดงความชื่นชมของคุณ แต่ยังเพื่อให้ผู้ใช้มั่นใจว่าการส่งของพวกเขาประสบความสำเร็จ หากคุณต้องการนำทางผู้ตอบไปยังหน้าขอบคุณหลังจากส่งแบบฟอร์มด้วยเหตุผลบางประการ คุณสามารถใช้ตัวเลือกลิงก์เปลี่ยนเส้นทางได้
A/B ทดสอบแบบฟอร์ม
ตัวสร้างแบบฟอร์มเหมาะสำหรับการทดสอบแบบฟอร์มโดยไม่ต้องเสี่ยงกับปัญหาทางเทคนิค การทดสอบ A/B นั้นง่ายมากด้วยเครื่องมือสร้างแบบฟอร์ม คุณสามารถทดสอบความยาวของแบบฟอร์ม การออกแบบ การคัดลอกปุ่ม CTA และดูว่าการออกแบบแบบฟอร์มใดช่วยเพิ่มการแปลง ด้วย EmbedForms คุณสามารถทำซ้ำแบบฟอร์มเดียวกันด้วยการออกแบบหรือวิดเจ็ตที่แตกต่างกัน และทดสอบว่ารูปแบบใดจะมีผู้ตอบแบบสอบถามมากขึ้น
ประโยชน์ของการใช้แบบฟอร์มหลายขั้นตอน
แรงเสียดทานต่ำ
แบบฟอร์มหลายขั้นตอนทางจิตวิทยามีผลดีต่อความตั้งใจของผู้ตอบในการกรอกแบบฟอร์ม
ประการแรก ทุกครั้งที่ผู้ตอบแบบสอบถามคลิกที่ปุ่มถัดไป จะมีความเข้มข้นที่ใหญ่กว่าเล็กน้อยในจุดมุ่งหมายของผู้ใช้ในการกรอกแบบฟอร์มให้เสร็จสิ้น
ประการที่สอง การกรอกแบบฟอร์มประเภทนี้ทำให้เรามีสมาธิมากขึ้น เนื่องจากเราจำเป็นต้องจดจ่อกับคำถามทีละคำถาม
เหมาะกับมือถือ
กรอกแบบฟอร์มหลายขั้นตอนได้ง่ายขึ้นจากอุปกรณ์เคลื่อนที่ เมื่อเทียบกับแบบฟอร์มขั้นตอนเดียว แบบฟอร์มหลายขั้นตอนสามารถกรอกได้ง่ายกว่ามาก เนื่องจากมีป๊อปอัปคำถามเพียงคำถามเดียวบนหน้าจอมือถือ ด้วยวิธีนี้ คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมากเช่นกัน
มีส่วนร่วม
แบบฟอร์มหลายขั้นตอนได้รับการออกแบบอย่างมีกลยุทธ์เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้
แบบฟอร์มประเภทนี้มีจำนวนน้อยกว่าเนื่องจากผู้ใช้ต้องตอบคำถามทีละคำถามเท่านั้นและคลิก "ถัดไป" เพื่อไปยังคำถามถัดไป
ดึงดูดสายตา
แบบฟอร์มแบบหลายขั้นตอนใช้พื้นที่น้อยกว่าบนเว็บไซต์ของคุณ และไม่ทำให้รู้สึกท่วมท้นเมื่อผู้ใช้จำเป็นต้องกรอกแบบฟอร์ม
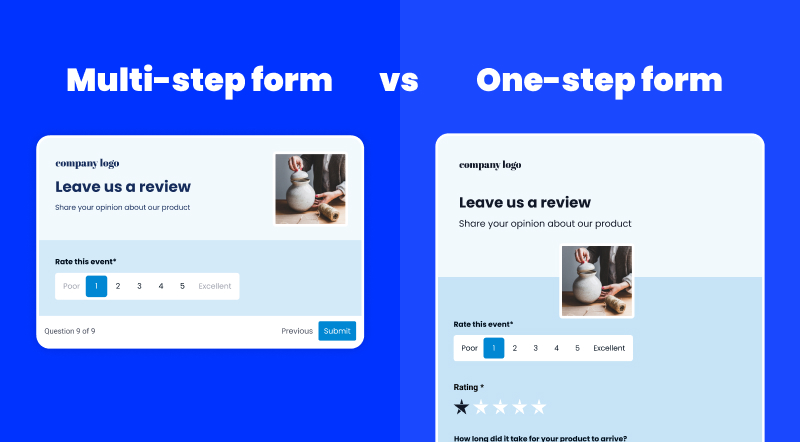
แบบฟอร์มหลายขั้นตอนหรือแบบฟอร์มขั้นตอนเดียว

แบบฟอร์มหลายหน้าหรือแบบฟอร์มขั้นตอนเดียว? เลือกอันไหนดี?
แบบฟอร์มหลายขั้นตอนเหมาะอย่างยิ่งเมื่อคุณต้องการข้อมูลจำนวนมากจากผู้ใช้ของคุณ จนถึงตอนนี้ เราได้เห็นแล้วว่าการแยกแบบฟอร์มยาวต่อคำถามช่วยลดความคับข้องใจและเพิ่มความตั้งใจให้ผู้ใช้กรอกข้อมูล
แต่ถ้าคุณต้องการข้อมูลผู้ใช้เพียงเล็กน้อย และต้องการเพียงแค่ฝังแบบฟอร์มการติดต่อ การสร้างลูกค้าเป้าหมาย หรือแบบฟอร์มการลงทะเบียน แบบฟอร์มขั้นตอนเดียวก็สามารถทำงานให้เสร็จสิ้นได้
ห่อ
แบบฟอร์มหลายขั้นตอนช่วยให้คุณได้รับประโยชน์จากการแสดงคำถามที่ดีขึ้นและเน้นที่ผู้ใช้มากขึ้น
ด้วย EmbedForms ใครๆ ก็สามารถสร้างแบบฟอร์มหลายขั้นตอนได้ไม่จำกัดจำนวนด้วยการคลิกเพียงไม่กี่ครั้ง และฝังแบบฟอร์มบนหน้าเว็บใดก็ได้ที่ต้องการ
