6 เคล็ดลับง่ายๆ ในการเพิ่มประสิทธิภาพ WordPress
เผยแพร่แล้ว: 2022-08-26หากเว็บไซต์ของคุณทำงานได้ไม่ดี ก็อาจก่อให้เกิดอันตรายมากกว่าที่คุณคิด ข้อมูลระบุว่าเวลาในการโหลดช้าและประสิทธิภาพของเว็บไซต์ที่ซบเซาไม่เพียงทำให้เกิดความหงุดหงิด แต่ยังส่งผลกระทบต่อตัวชี้วัดทางธุรกิจที่สำคัญ เช่น อัตรา Conversion และ SEO
ในกรณีที่เลวร้ายที่สุด ไซต์ที่ช้าอาจดึงดูดลูกค้าให้เข้าร่วมการแข่งขันได้ อย่าลืมติดตามความเร็วในการโหลดไซต์ของคุณ
ดังนั้น คุณจะทำอย่างไรถ้าคุณพบว่าเว็บไซต์ของคุณมีประสิทธิภาพน้อยกว่าที่เหมาะสม? โชคดีที่ WordPress เป็นแพลตฟอร์มที่กำหนดค่าได้สูง และด้วยเหตุนี้จึงมีตัวเลือกมากมายในการแก้ไขปัญหาเกือบทุกอย่าง รวมถึงประสิทธิภาพด้วย มาขุดกันเถอะ
เหตุใดประสิทธิภาพของ WordPress จึงมีความสำคัญ
การทำให้แน่ใจว่าไซต์ WordPress ของคุณทำงานได้ดีอาจดูเหมือนชัดเจน แต่ทุกคนไม่ได้ใช้เวลามากพอที่จะคิดเกี่ยวกับมัน (เว็บไซต์ที่ช้าและยุ่งยากจำนวนมากมีหลักฐานว่าเป็นเช่นนั้น!)
มีเหตุผลหลายประการที่ประสิทธิภาพควรมีความสำคัญสูงสุด:
5 เคล็ดลับง่ายๆ ในการเพิ่มประสิทธิภาพ WordPress
ขั้นตอนที่แน่นอนที่คุณต้องดำเนินการเพื่อแก้ไขประสิทธิภาพ WordPress ที่ไม่ดีอาจแตกต่างกันไปตามสาเหตุ อย่างไรก็ตาม มีขั้นตอนทั่วไปสองสามขั้นตอนที่คุณสามารถทำได้กับเว็บไซต์เกือบทุกแห่ง เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บอย่างมาก
01 . ใช้ปลั๊กอินแคช
หนึ่งในสิ่งที่ง่ายที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บอย่างมากคือการติดตั้งปลั๊กอินแคชบนไซต์ WordPress ของคุณ
ปลั๊กอินเหล่านี้โดยทั่วไปจะจัดเก็บสำเนาเว็บไซต์ของคุณที่โหลดไว้ล่วงหน้าและโหลดเมื่อผู้เยี่ยมชมมาถึง ข้อดีของสิ่งนี้คือไม่ต้องโหลดทั้งหน้า ทุกครั้งที่ มีคนเข้าชม
มีปลั๊กอินแคชที่ยอดเยี่ยมมากมายสำหรับ WordPress สองรายการที่ได้รับความนิยมมากที่สุดคือ WP Rocket และ W3 Total Cache ทั้งสองอย่างตรงไปตรงมาในการตั้งค่าและใช้งาน
02 . ปรับรูปภาพและสื่ออื่นๆ ให้เหมาะสม
หลังจากตั้งค่าปลั๊กอินแคชแล้ว สิ่งที่คุณควรทำต่อไปคือใช้เวลาในการเพิ่มประสิทธิภาพรูปภาพและไฟล์สื่ออื่นๆ ในเว็บไซต์ของคุณ ไฟล์เหล่านี้มักเป็นไฟล์ที่ใหญ่ที่สุดในหน้าเว็บที่กำหนด และอาจส่งผลกระทบอย่างมากต่อเวลาในการโหลดและประสิทธิภาพโดยทั่วไป
มีสองวิธีในการเพิ่มประสิทธิภาพภาพ เนื่องจากนี่คือ WordPress วิธีที่พบบ่อยที่สุดคือการใช้ปลั๊กอิน มีตัวเลือกที่มีประโยชน์มากมาย แต่หนึ่งในตัวเลือกที่ได้รับความนิยมและให้คะแนนสูงสุดคือ Smush Smush ช่วยให้คุณสามารถปรับขนาดและเพิ่มประสิทธิภาพไฟล์รูปภาพที่มีอยู่แล้วในไซต์ของคุณ รวมถึงการอัปโหลดใหม่
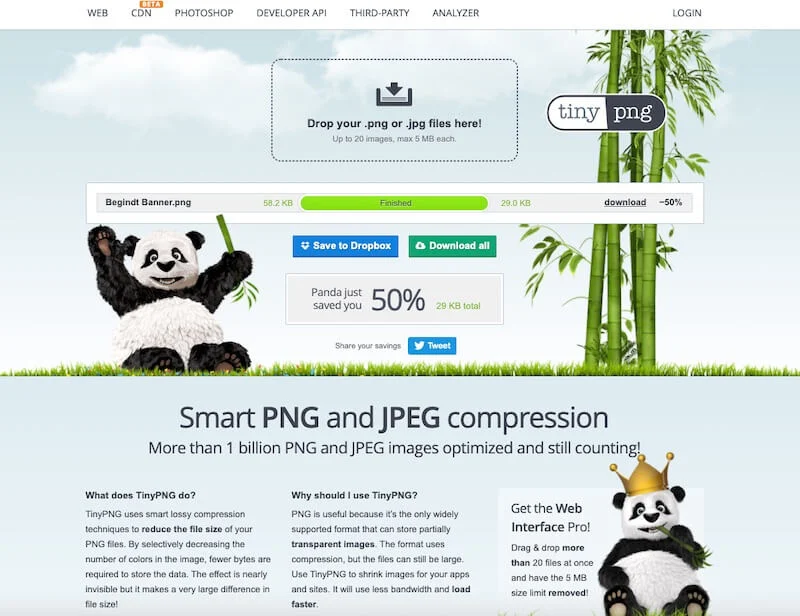
หากคุณไม่ต้องการติดตั้งปลั๊กอินอื่น คุณสามารถใช้เครื่องมือ TinyPNG ได้ TinyPNG เป็นเครื่องมือฟรีที่ช่วยปรับแต่งรูปภาพที่คุณอัปโหลด และมีประสิทธิภาพอย่างยิ่ง

03 . ใช้ CDN
หลังจากการแคชและเพิ่มประสิทธิภาพสื่อ หนึ่งในสิ่งที่สร้างผลกระทบมากที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์คือการใช้เครือข่ายการจัดส่งเนื้อหา (CDN) นี่คือระบบของเว็บเซิร์ฟเวอร์ที่แจกจ่ายสำเนาแคชของไซต์ของคุณไปทั่วโลก เพื่อให้ผู้เยี่ยมชมโหลดหน้าเว็บของคุณจากเซิร์ฟเวอร์ที่อยู่ใกล้พวกเขาเสมอ
ระยะห่างทางกายภาพระหว่างคอมพิวเตอร์และเซิร์ฟเวอร์มีผลกระทบอย่างมากต่อประสิทธิภาพการทำงาน ความแตกต่างที่แท้จริงอาจอยู่ที่ระดับมิลลิวินาที แต่นั่นเป็นเวลานานมากเมื่อคุณพยายามโหลดเว็บไซต์
Cloudflare เป็นหนึ่งใน CDN ที่ได้รับความนิยมมากที่สุด และโดยทั่วไปเป็น CDN ที่เราแนะนำ ติดตั้งง่าย เชื่อถือได้ และใช้งานได้ดี

04 . ใช้ธีม WordPress ที่มีคุณภาพ
คุณภาพของธีม WordPress ของคุณสร้างความแตกต่างอย่างมากต่อประสิทธิภาพโดยรวมของไซต์ของคุณ แม้ว่าจะมีธีม WordPress ให้เลือกหลายพันแบบ แต่ก็ไม่ใช่ธีมทั้งหมดที่มีคุณภาพดี
เนื่องจากความเร็วในการโหลดมีความสำคัญมากในปัจจุบัน คุณต้องใช้ธีมที่มีน้ำหนักเบาและรวดเร็ว มีธีมที่มาพร้อมกับประสิทธิภาพที่ยอดเยี่ยมและโค้ดที่สะอาด
คุณสามารถตรวจสอบบทความนี้เพื่อค้นหาธีม WordPress ที่โหลดเร็วบางส่วนที่คุณสามารถใช้ได้บนไซต์ของคุณ ธีมอย่าง Astra และ GeneratePress ถือเป็นตัวเลือกที่ดีเมื่อพูดถึงประสิทธิภาพ

05 . เลือกตัวสร้างเพจที่เน้นที่ประสิทธิภาพ
จนถึงตอนนี้ เราได้พูดคุยถึงวิธีการ เพิ่มประสิทธิภาพ บนเว็บไซต์ที่มีอยู่ หากคุณยังอยู่ในขั้นตอนการสร้างไซต์ของคุณ หนึ่งในสิ่งที่ทรงพลังที่สุดที่คุณสามารถทำได้คือเลือกตัวสร้างเพจที่ได้รับการปรับแต่งมาอย่างดี
ในบรรดาผู้สร้างเพจที่ได้รับความนิยมในตลาด Elementor เป็นหนึ่งในเครื่องมือที่ดีที่สุด โดยให้บริการเว็บไซต์กว่า 8 ล้านแห่ง ยังเป็นหนึ่งในผู้นำด้านประสิทธิภาพอีกด้วย
บริษัทมีความก้าวหน้าอย่างมากในด้านนี้ในปีที่ผ่านมาเพื่อปรับปรุงประสิทธิภาพโดยรวม
เวอร์ชันใหม่นี้ทำให้คะแนนการโหลดหน้าเว็บลดลงอย่างมาก โดยเวลาตอบสนองของเซิร์ฟเวอร์ดีขึ้นถึง 23 เปอร์เซ็นต์ และการใช้หน่วยความจำลดลงประมาณห้าเปอร์เซ็นต์ ซึ่งเป็นการปรับปรุงอย่างมากซึ่งควรแปลโดยตรงไปยังเว็บไซต์ที่ตอบสนองมากขึ้น
การผสมผสานระหว่างประสิทธิภาพและโมดูลและเทมเพลตจำนวนมากทำให้ Elementor เป็นตัวเลือกที่ยอดเยี่ยม

06 . เลเวอเรจ Lazy Loading
สุดท้ายนี้ หากคุณลงเอยด้วยหน้าที่ยาวมากหรือยังมีไฟล์สื่อขนาดใหญ่จำนวนมาก คุณสามารถใช้ Lazy Loading ได้ เทคนิคนี้โดยพื้นฐานแล้วจะโหลดรูปภาพที่ด้านบนของหน้าก่อนและกดค้างที่รายการด้านล่างจนกว่าผู้ใช้จะเลื่อนเข้าไปใกล้ๆ ผลลัพธ์ก็คือการโหลดหน้าเริ่มต้นเร็วขึ้นมาก
เช่นเดียวกับเกือบทุกอย่างในโลกของ WordPress คุณสามารถตั้งค่า Lazy Loading ด้วยปลั๊กอินได้ ปลั๊กอิน Smush ที่กล่าวถึงก่อนหน้านี้ยังสามารถทำ Lazy Loading (นอกเหนือจากการเพิ่มประสิทธิภาพรูปภาพ) ดังนั้นนี่อาจเป็นทางออกที่ดีที่สุดของคุณที่นี่
ต้องการความเร็ว
ไม่ว่าไซต์ WordPress ของคุณจะใหม่เอี่ยมและคุณกำลังพยายามเริ่มต้นที่ดี หรือผ่านมาหลายปีแล้วและต้องการการปรับแต่งอย่างรวดเร็ว มีตัวเลือกมากมายในการเร่งความเร็ว ลองใช้เคล็ดลับห้าข้อเหล่านี้และดูประสิทธิภาพเว็บไซต์ของคุณดีขึ้นในวันนี้