วิธีสร้างเว็บไซต์ด้วย Renderforest
เผยแพร่แล้ว: 2020-01-22การทำธุรกิจออนไลน์ของคุณเป็นก้าวสำคัญสู่ความสำเร็จ ในการออนไลน์ คุณต้องมีเว็บไซต์ที่น่าประทับใจและเป็นมืออาชีพ หรืออย่างน้อยก็หน้า Landing Page ที่คุณจะมีโอกาสแสดงสิ่งที่คุณมี: บริการหรือผลิตภัณฑ์ของคุณ
โชคดีสำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ด ตอนนี้สามารถสร้างเว็บไซต์ได้โดยไม่ต้องใช้ทักษะในการเขียนโค้ดใดๆ คุณสามารถใช้เครื่องมือสร้างเว็บไซต์ออนไลน์ ซึ่งสามารถช่วยให้คุณสร้างเว็บไซต์หรือหน้า Landing Page ระดับมืออาชีพของคุณเองได้อย่างง่ายดายด้วยเทมเพลตที่ออกแบบอย่างสวยงาม ปรับแต่งได้ และตอบสนองได้
Renderforest นำเสนอโซลูชันที่เรียบง่ายอย่างน่าอัศจรรย์ซึ่งนำการสร้างเว็บไซต์ไปสู่ระดับใหม่ ในบทช่วยสอนนี้ คุณจะพบคำแนะนำทั้งหมดสำหรับการใช้เครื่องมือสร้างเว็บไซต์และฟังก์ชันการทำงาน
- เทมเพลตและส่วนประกอบที่ปรับแต่งได้
- รูปแบบและสีของเว็บไซต์
- วิธีเพิ่มหน้า?
- แก้ไขการตั้งค่าเว็บไซต์ของคุณ
- ดูตัวอย่างและเผยแพร่
เทมเพลตและส่วนประกอบที่ปรับแต่งได้
แล้วจะเริ่มต้นอย่างไร? ไปที่ " สร้างเว็บไซต์ " จากเมนูการนำทางแล้วคลิกปุ่ม "เริ่มสร้าง"

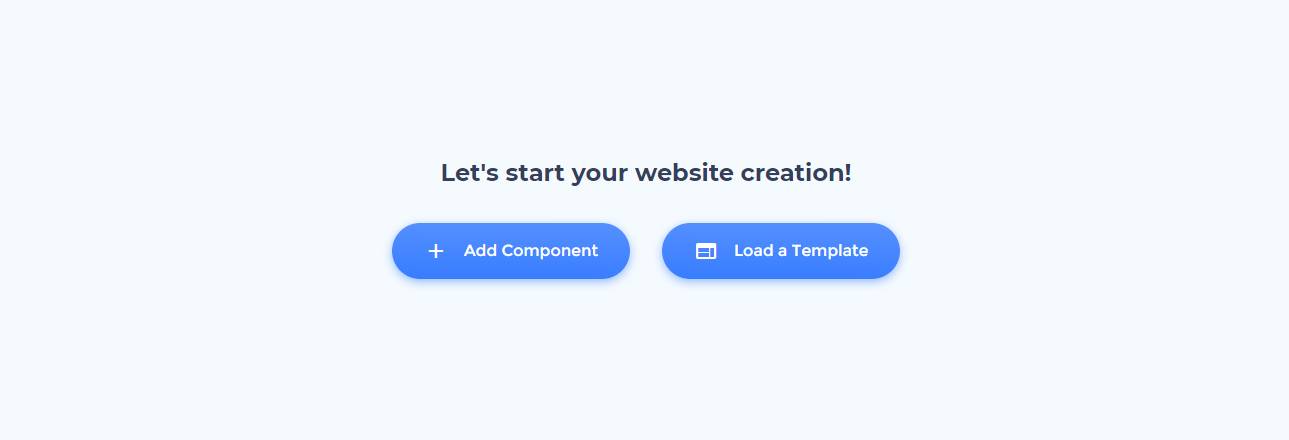
ที่นี่คุณมีสองตัวเลือก: สร้างเว็บไซต์ของคุณตั้งแต่เริ่มต้นโดยเพิ่มส่วนประกอบหรือโหลดเทมเพลต

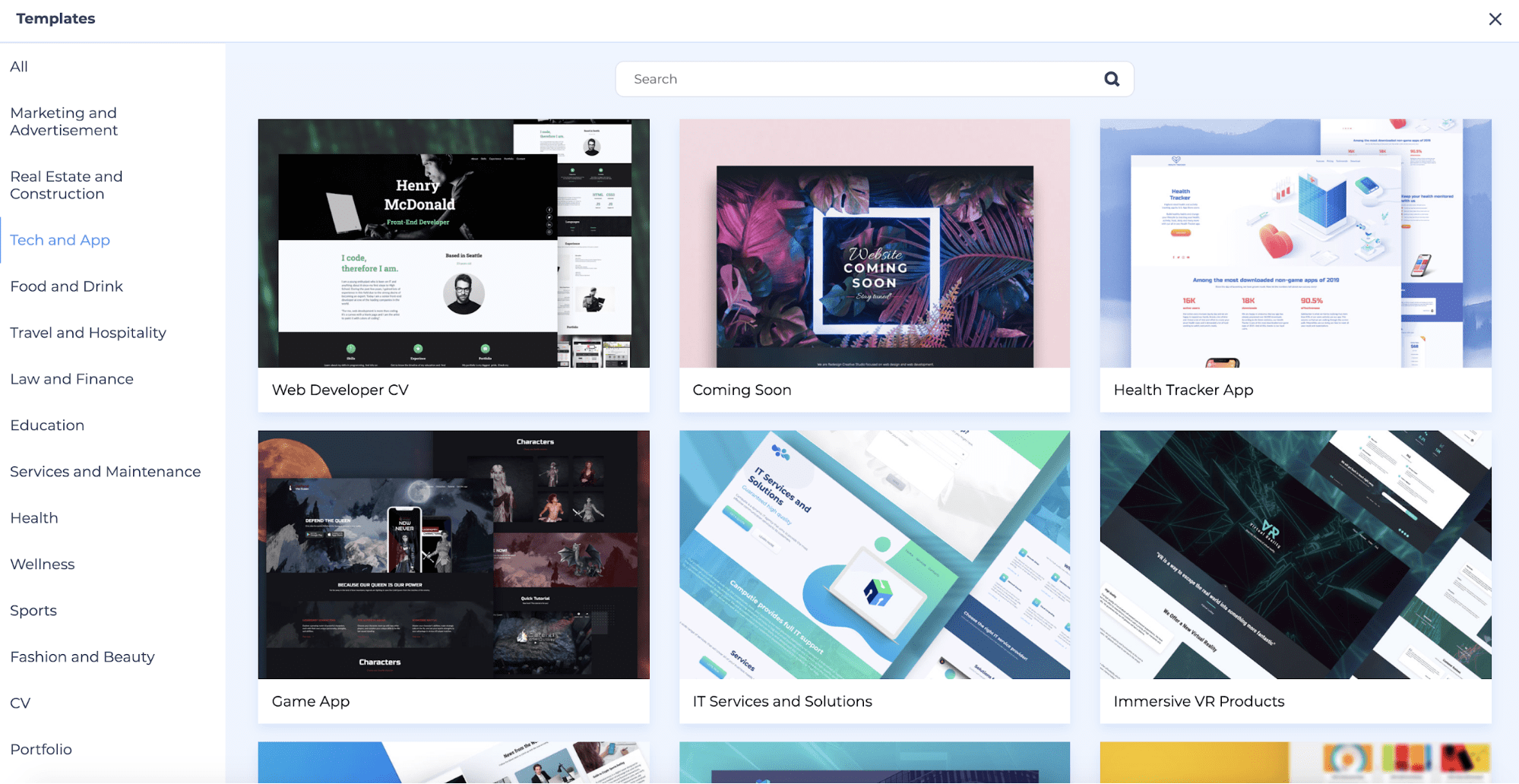
หากต้องการสร้างเว็บไซต์ของคุณโดยใช้เทมเพลตสำเร็จรูป ให้คลิก "โหลดเทมเพลต" มีเทมเพลตมากกว่า 20 หมวดหมู่ ซึ่งรวมถึงแต่ไม่จำกัดเพียงการตลาดและการโฆษณา อสังหาริมทรัพย์ เทคโนโลยี ส่วนบุคคลและผลงาน ดนตรี การเดินทางและการต้อนรับ การถ่ายภาพ แฟชั่น และการศึกษา พร้อมเทมเพลตที่ปรับแต่งได้ซึ่งพร้อมใช้งาน

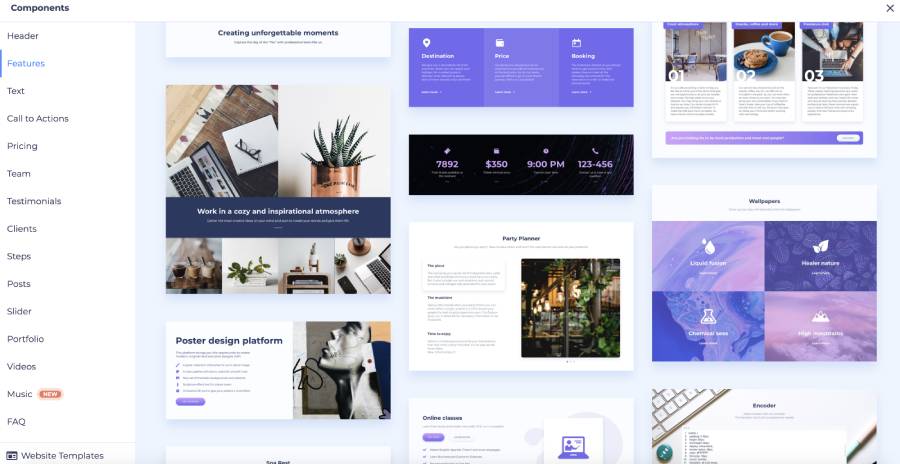
หากคุณต้องการสร้างเว็บไซต์ของคุณตั้งแต่เริ่มต้น ให้ย้อนกลับไปและคลิกที่ “เพิ่มส่วนประกอบ” เลือกจากส่วนประกอบกว่า 150 รายการ (ส่วนสำเร็จรูป) ซึ่งมาพร้อมกับข้อความและรูปภาพเริ่มต้น ส่วนประกอบต่างๆ ได้แก่ ส่วนหัว คำกระตุ้นการตัดสินใจ ข้อความธรรมดา คำรับรอง โพสต์ ตัวเลื่อน วิดีโอ แบบฟอร์มอีเมล เพลง คำถามที่พบบ่อย รายชื่อติดต่อ ส่วนท้าย และอื่นๆ

เลือกส่วนประกอบที่คุณต้องการ วางเมาส์เหนือองค์ประกอบนั้นแล้วคลิก "เพิ่ม" ส่วนจะถูกเพิ่มในเว็บไซต์ของคุณ ด้านบนและด้านล่างแต่ละส่วน คุณจะพบปุ่ม "+" คลิกเพื่อเพิ่มองค์ประกอบอื่น

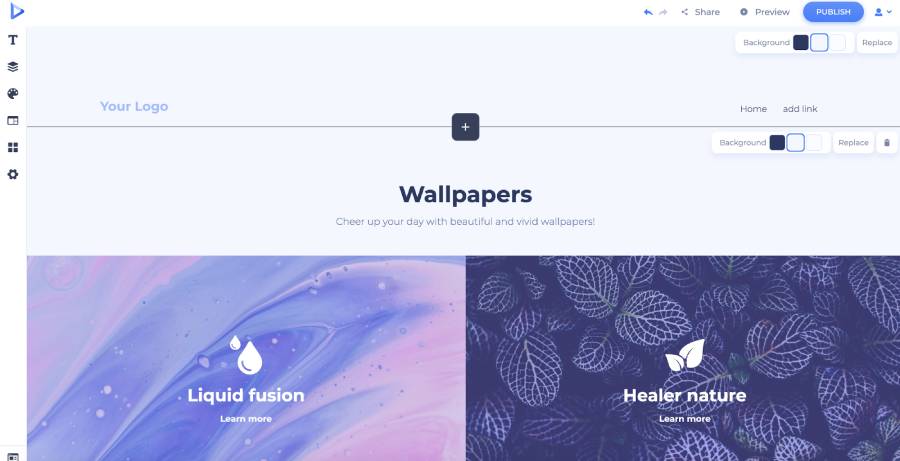
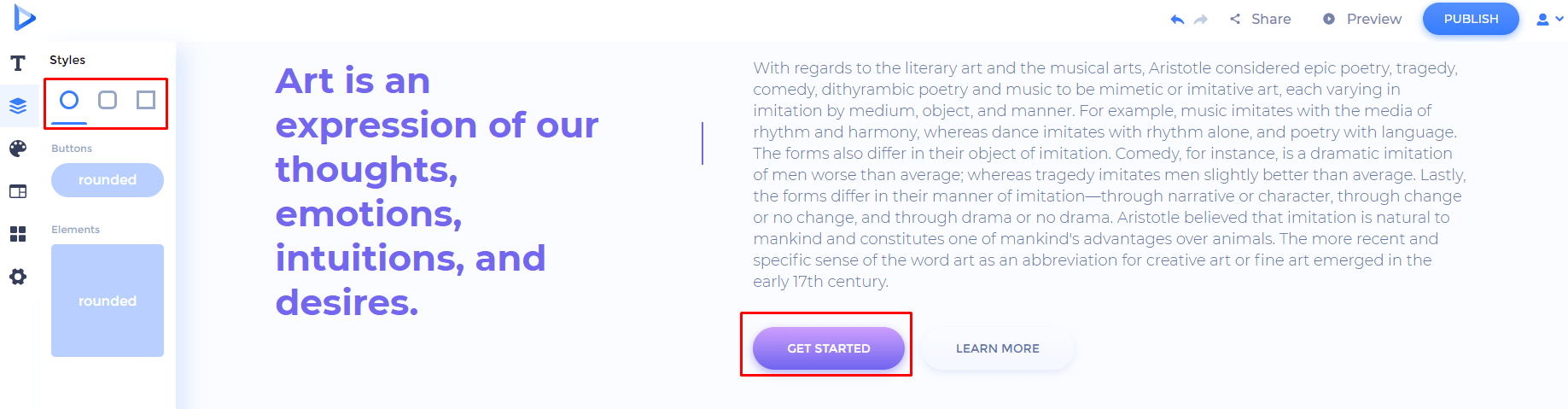
ปรับแต่งแต่ละองค์ประกอบโดยเปลี่ยนข้อความ รูปภาพ ไอคอน ปุ่ม และสีพื้นหลัง
คลิกที่ส่วนข้อความเพื่อพิมพ์หรือวางข้อความของคุณ โปรดทราบว่าแต่ละส่วนของข้อความมีจำนวนอักขระที่จำกัด โปรดเขียนข้อความของคุณภายในจำนวนอักขระสูงสุดเพื่อรักษารูปลักษณ์และการออกแบบโดยรวม

ในการปรับแต่งปุ่ม ให้คลิกที่ปุ่มแก้ไขที่ปรากฏขึ้นเมื่อคุณวางเมาส์บนปุ่ม ที่นี่ เขียนข้อความ เลือกประเภทลิงก์จากเมนูแบบเลื่อนลง และเพิ่มหน้า Landing Page หรือส่วน

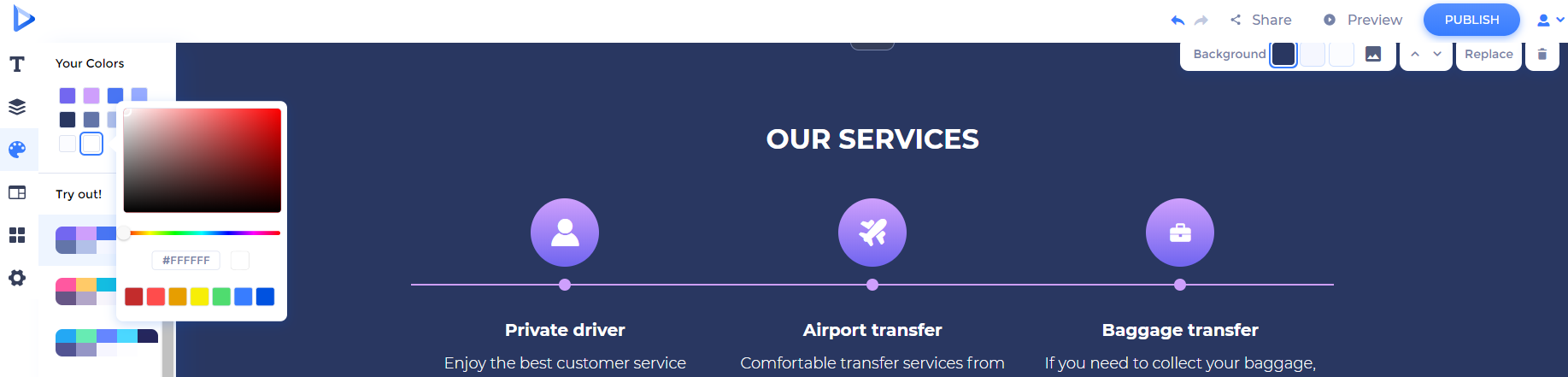
คุณจะพบการตั้งค่าส่วนได้ที่มุมขวาบนของแต่ละส่วน จากที่นั่น คุณสามารถเปลี่ยนสีพื้นหลัง เปลี่ยนภาพพื้นหลัง ย้ายส่วนขึ้นหรือลง แทนที่ พลิกการวางแนว หรือลบออก

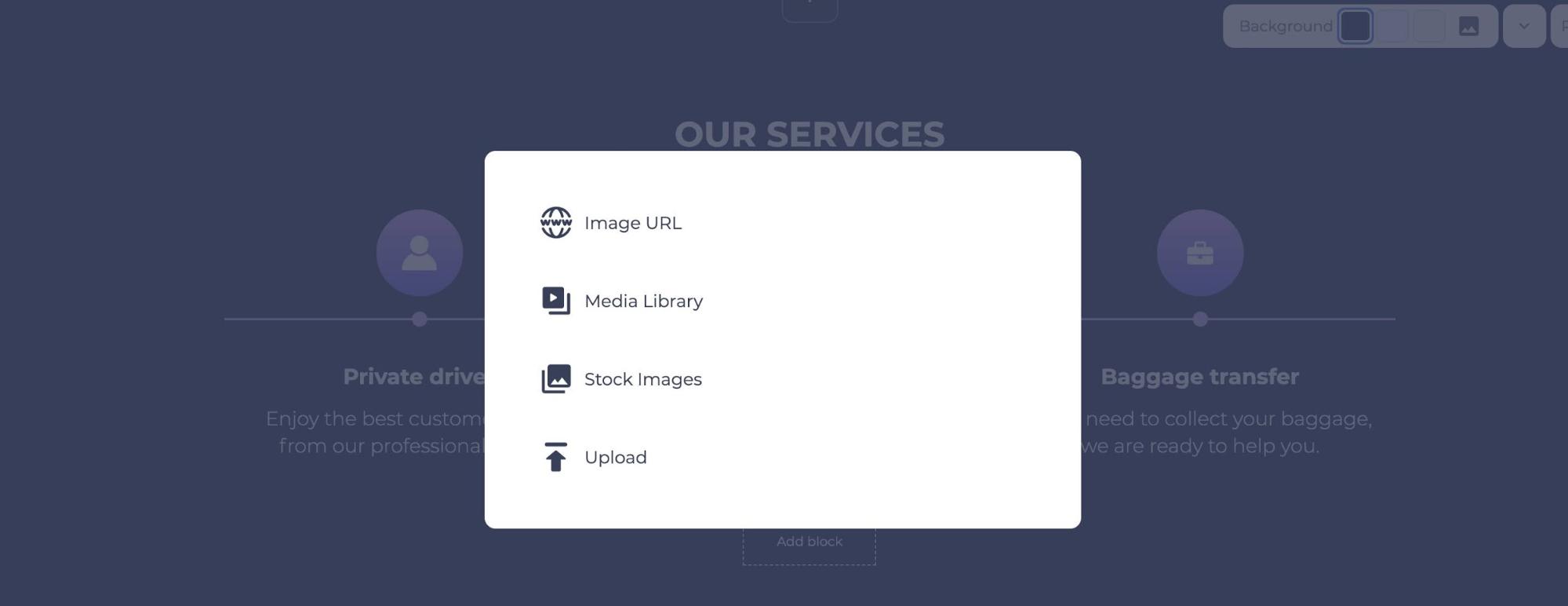
ในการเพิ่มรูปภาพหรือเปลี่ยนภาพพื้นหลังของส่วน ให้คลิกที่รูปภาพใดๆ เพื่อเปิดป๊อปอัปที่มีตัวเลือกต่างๆ คุณสามารถเพิ่มรูปภาพได้สี่วิธี: เพิ่ม URL รูปภาพ เลือกรูปภาพที่อัปโหลดจาก Media Library ของคุณ ใช้รูปภาพในสต็อก หรืออัปโหลดจากอุปกรณ์ของคุณ

Media Library เป็นที่เก็บข้อมูลของคุณที่คุณเก็บไฟล์สื่อทั้งหมดของคุณ หากคุณมีภาพที่อัปโหลดไว้ก่อนหน้านี้และต้องการใช้ คุณสามารถค้นหาได้ในไลบรารีสื่อของคุณ

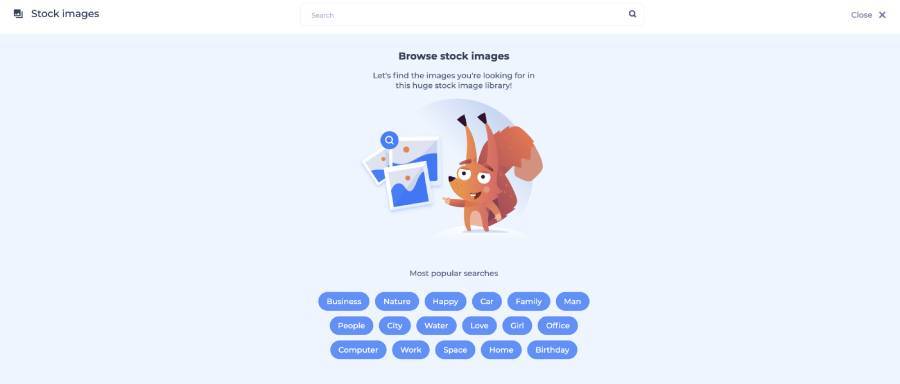
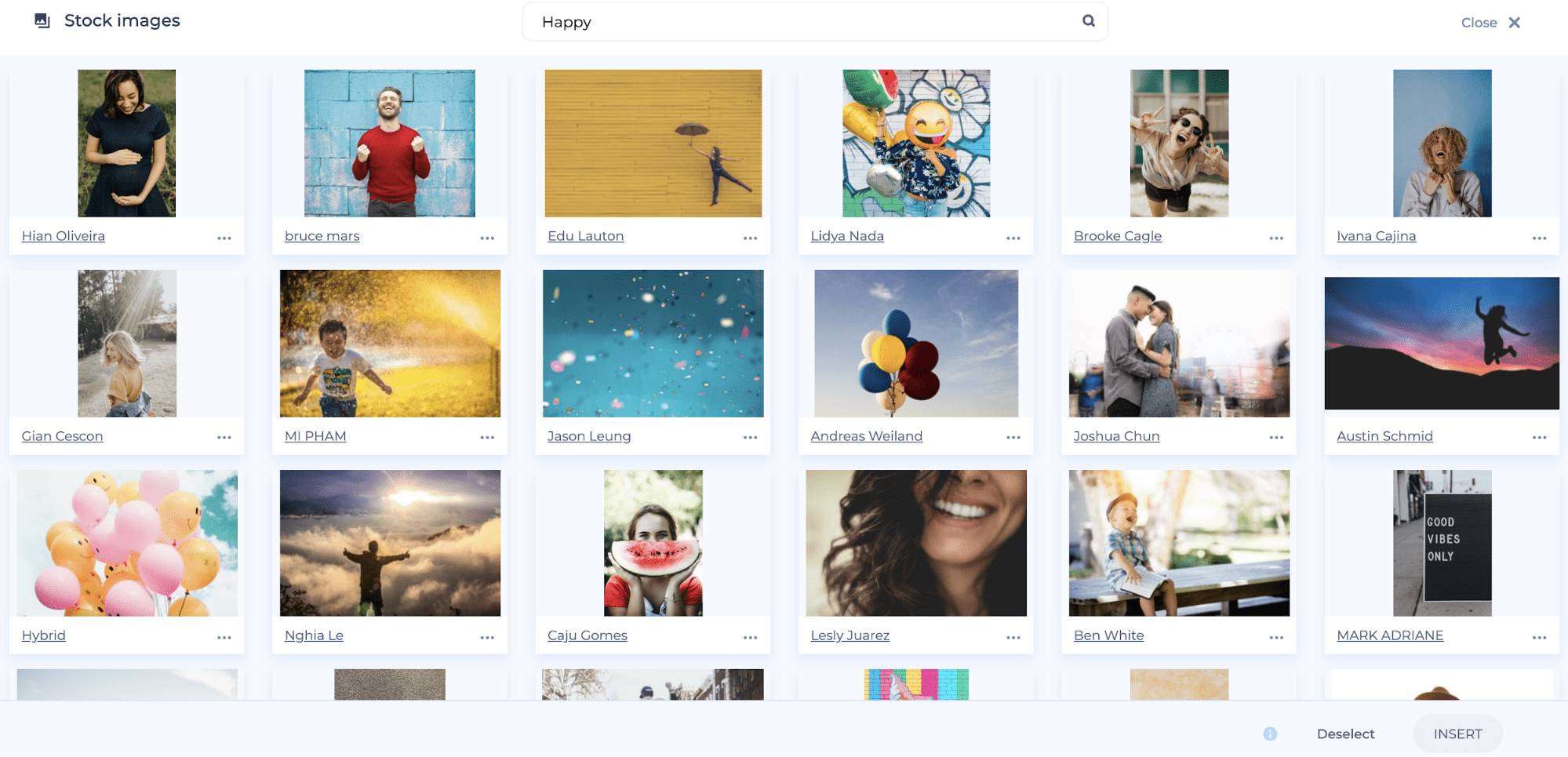
คลิกที่ "ภาพสต็อก" เพื่อค้นหาภาพที่เกี่ยวข้องสำหรับเว็บไซต์ของคุณจากคอลเลกชันภาพสต็อกที่มีอยู่จำนวนมาก คลิกตัวเลือกการค้นหายอดนิยมสำหรับการเรียกดูอย่างรวดเร็ว หรือค้นหาคำหลักหรือคำเฉพาะ

หลังจากที่คุณเลือกรูปภาพที่ต้องการใช้แล้ว ให้คลิก "แทรก" รูปภาพนั้นจะถูกเพิ่มลงในเว็บไซต์ของคุณ

ในทำนองเดียวกัน คุณสามารถแก้ไขส่วนต่างๆ ด้วยวิดีโอได้ ที่นี่ คุณมี 2 ตัวเลือก: เพิ่ม URL ของวิดีโอ หรือสร้างวิดีโอใหม่ หากคุณเลือกตัวเลือกที่สอง คุณจะถูกเปลี่ยนเส้นทางไปยังไลบรารีเทมเพลตวิดีโอของเราซึ่งมีเทมเพลตมากกว่า 800 รายการและพรีเซ็ตมากกว่า 1200 รายการ สร้างวิดีโอของคุณ เผยแพร่ และเพิ่ม URL ไปยังเว็บไซต์ของคุณ

หากต้องการเพิ่มเพลงลงในเว็บไซต์ของคุณ ให้ไปที่รายการส่วนประกอบเพลงแล้วเลือกส่วนประกอบที่เหมาะกับคุณที่สุด คุณสามารถเพิ่มแทร็กจาก “SoundCloud” และ “Spotify”

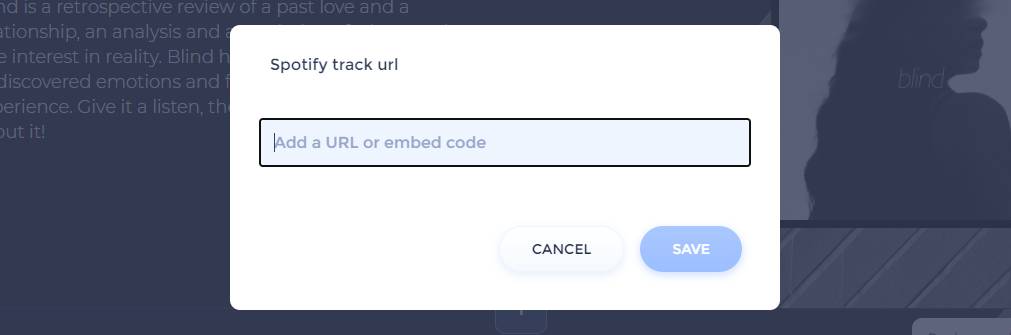
วางเมาส์เหนือแทร็ก แล้วคลิกปุ่มแก้ไขเพื่อเพิ่มเพลงที่คุณเลือก

วาง URL ของแทร็กหรือโค้ดสำหรับฝังที่คุณเคยคัดลอกและกดบันทึกก่อนหน้านี้ แทร็กของคุณจะถูกเพิ่มไปยังเว็บไซต์

หากคอมโพเนนต์ของคุณมีไอคอนที่คุณต้องเปลี่ยน ให้คลิกปุ่มแก้ไขที่ปรากฏขึ้นเมื่อคุณวางเมาส์บนไอคอน คุณสามารถค้นหาไอคอน เลือกไอคอนที่เกี่ยวข้อง และบันทึกการเปลี่ยนแปลงได้ที่นี่

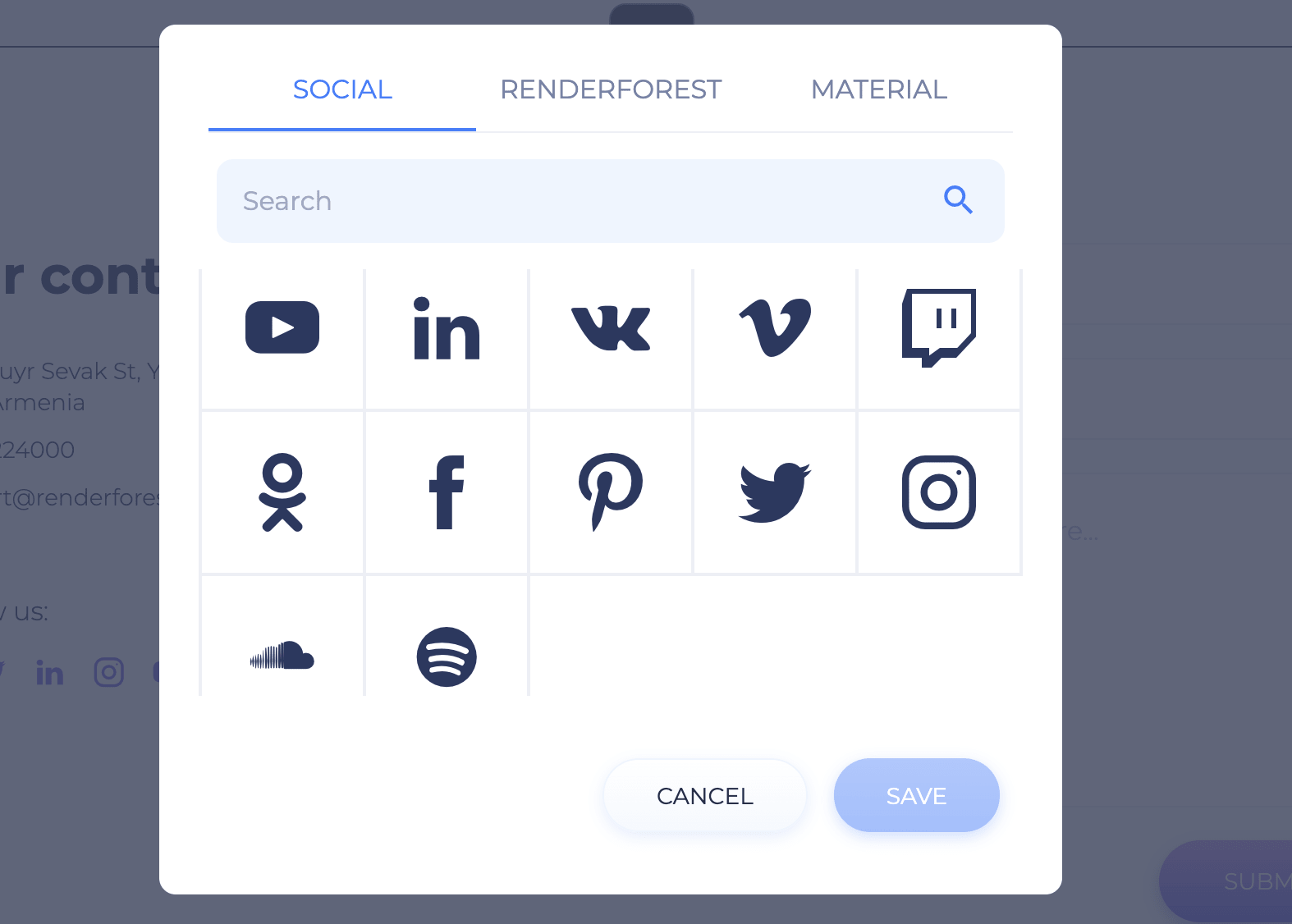
ไอคอนติดตามโซเชียลยังปรับแต่งได้อย่างเต็มที่ เลือกส่วนประกอบที่มีส่วนประกอบ วางเมาส์เหนือองค์ประกอบเพื่อลบองค์ประกอบที่ไม่จำเป็นออก หรือคลิกไอคอนดินสอเพื่อแก้ไข


จากส่วน "โซเชียล" เพียงค้นหาและเลือกไอคอนที่คุณต้องการ แก้ไข และเพิ่มลงในเว็บไซต์ของคุณ

รูปแบบและสีของเว็บไซต์
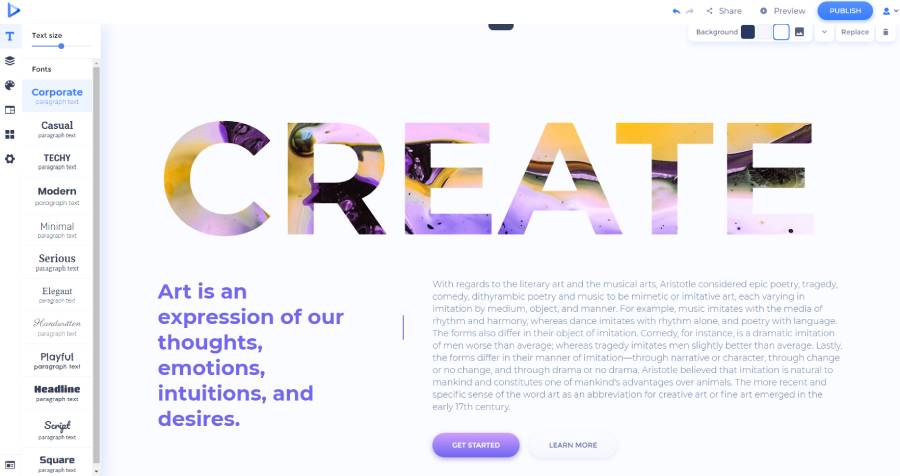
ส่วนประกอบของเว็บไซต์มีขนาดและรูปแบบข้อความเริ่มต้นที่คุณสามารถเปลี่ยนได้ด้วยคลิกเดียว ไปที่ส่วน "ข้อความ" จากเมนูแถบด้านข้างทางซ้ายเพื่อเลือกขนาดและรูปแบบข้อความที่คุณต้องการ

ในส่วน "สไตล์" คุณสามารถเลือกรูปแบบของปุ่ม ไอคอน และรูปร่างอื่นๆ ได้ทั่วทั้งเว็บไซต์ มีสามตัวเลือกให้เลือก: โค้งมน เข้ามุม และแหลม

หากต้องการเปลี่ยนสีของเว็บไซต์ ให้ไปที่ส่วน "สี" เพิ่มสีที่คุณกำหนดเองหรือเลือกจานสีที่นักออกแบบมืออาชีพของเราแนะนำ

วิธีเพิ่มหน้า?
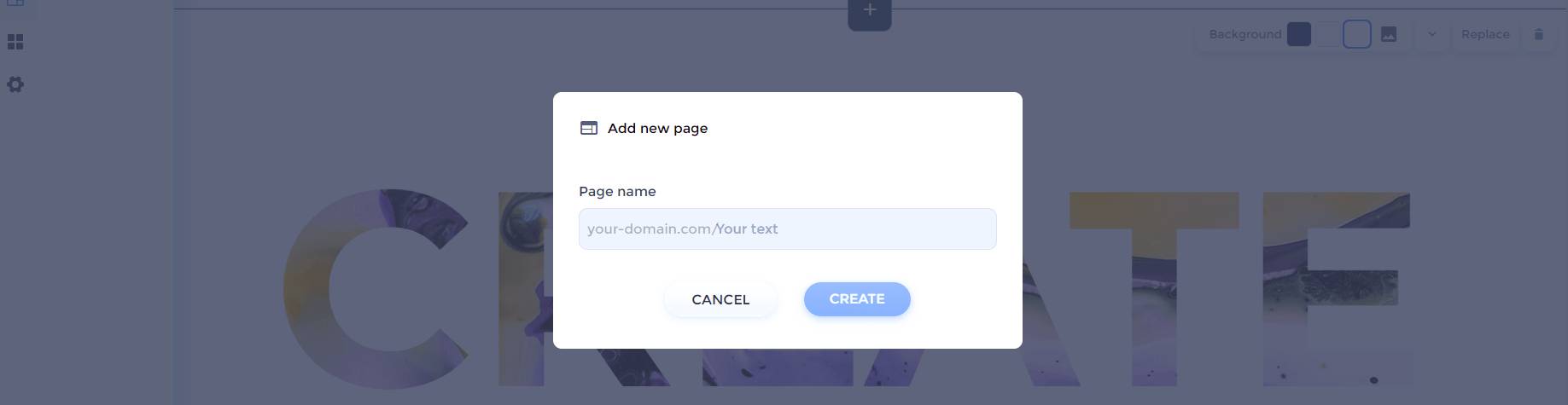
หากเว็บไซต์ของคุณไม่ใช่เว็บไซต์ แบบหน้า เดียว คุณจะต้องเพิ่มหน้าเพิ่มเติม หากต้องการสร้างหน้าใหม่ ให้ไปที่ส่วน "หน้า" จากเมนูแถบด้านข้างด้านซ้ายเดียวกัน แล้วคลิก "เพิ่มใหม่" จากนั้นเขียนชื่อเพจของคุณ ซึ่งใช้เป็น URL ของเพจด้วย แล้วคลิก “สร้าง”

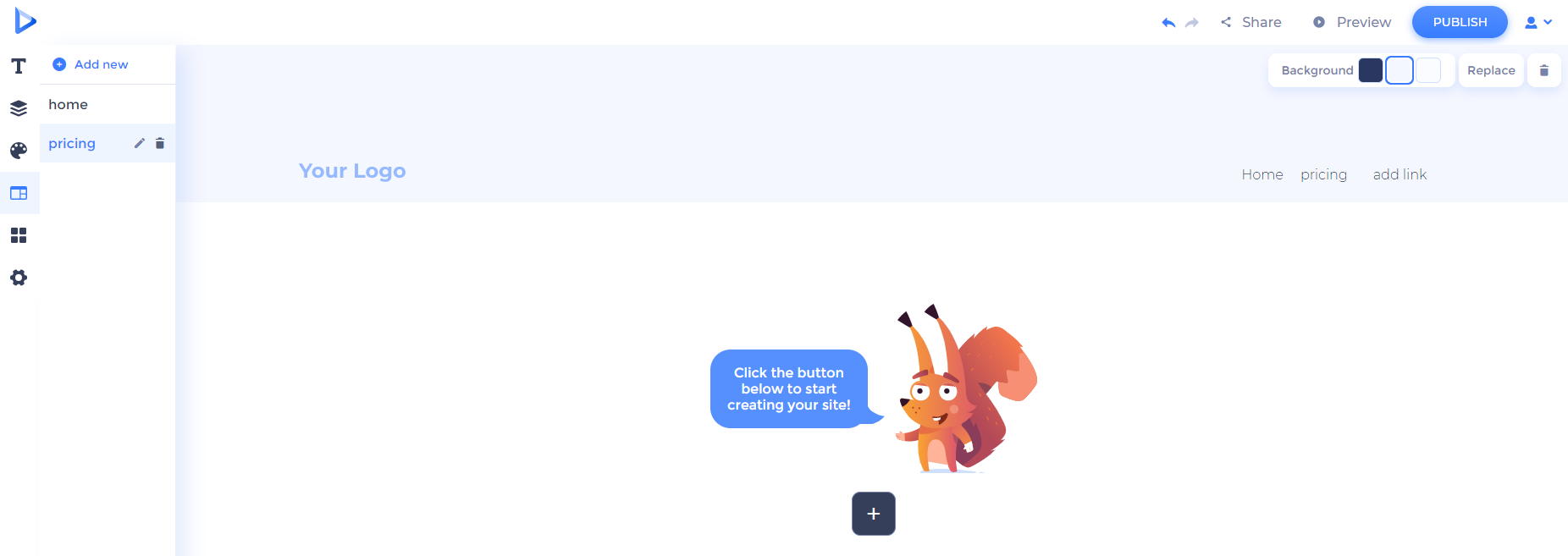
จากนั้นคุณสามารถเข้าถึงหน้าจากเมนูการนำทางด้านซ้ายเดียวกัน และเริ่มแก้ไขและเพิ่มส่วนประกอบเหมือนในหน้าก่อนหน้า

จากนั้นคุณสามารถเพิ่มลิงก์ที่เปลี่ยนเส้นทางไปยังหน้าใหม่นี้ได้ วางเมาส์เหนือปุ่มที่คุณต้องการเปลี่ยนเส้นทางไปที่ปุ่มนี้ แล้วกดไอคอนดินสอเพื่อแก้ไขลิงก์ แก้ไขชื่อลิงก์ด้วยตนเองและเลือกหน้าที่คุณต้องการให้ปุ่มเปลี่ยนเส้นทางไป

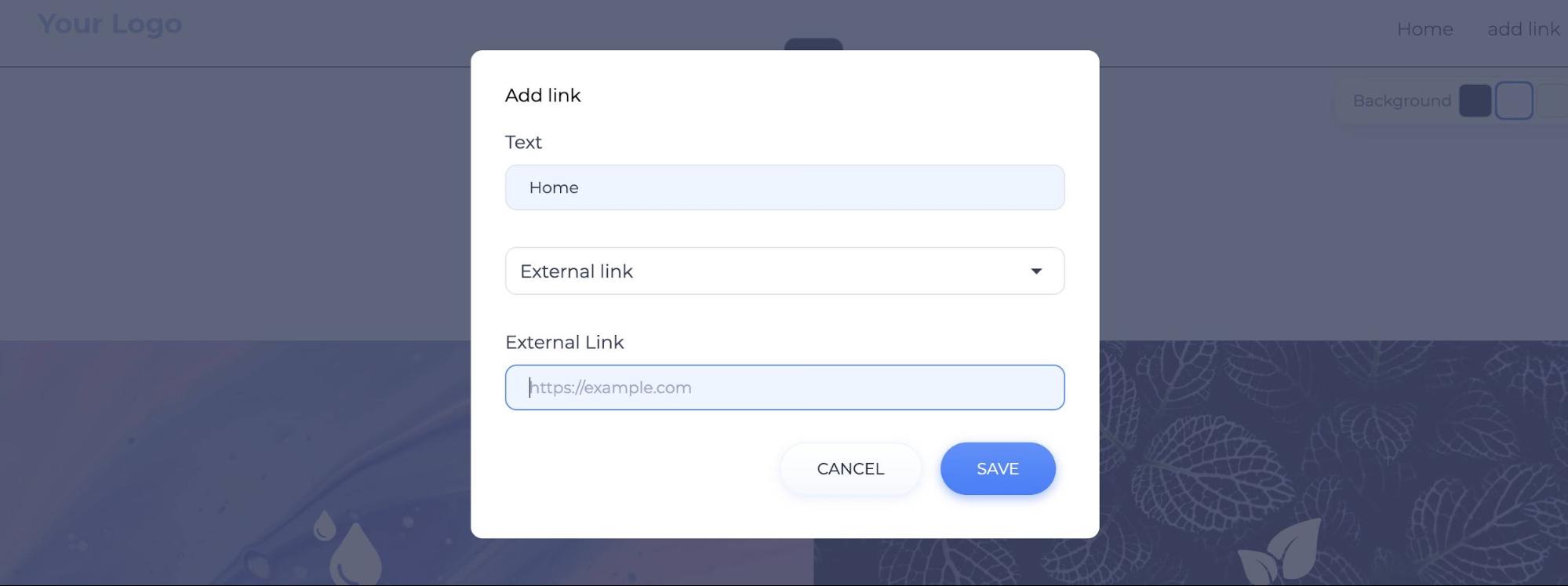
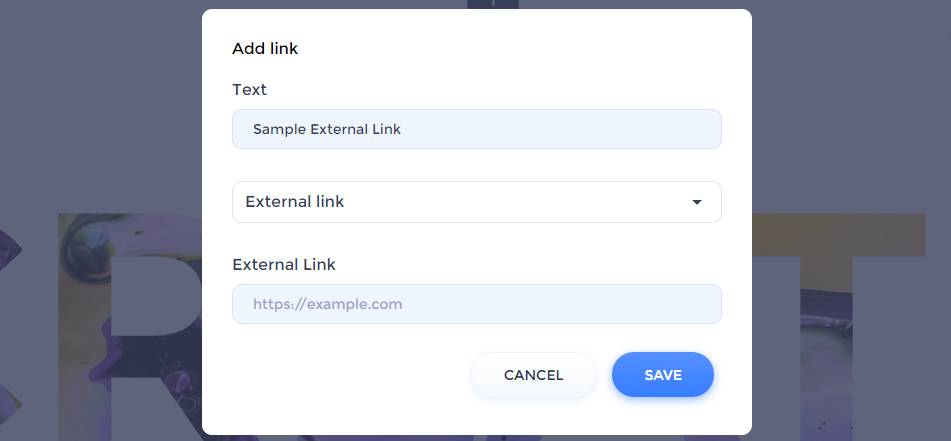
นอกจากการเชื่อมโยงหน้าภายในของคุณแล้ว คุณยังสามารถเชื่อมโยงไปยังเว็บไซต์ภายนอกหรือหน้า Landing Page ได้อีกด้วย คลิก "เพิ่มลิงก์" และแก้ไขโดยเขียนชื่อหน้า เลือกตัวเลือก "ลิงก์ภายนอก" จากเมนูแบบเลื่อนลง และเพิ่มลิงก์

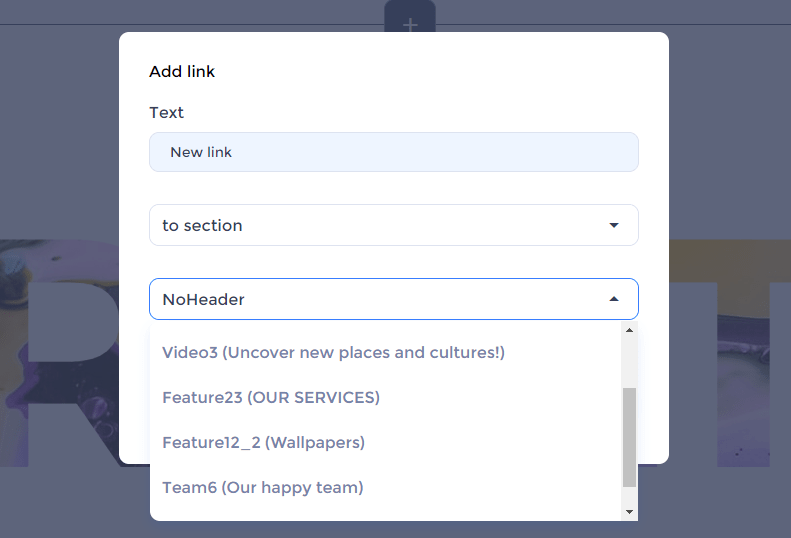
คุณยังมีตัวเลือกในการเชื่อมโยงรายการเมนูของคุณกับส่วนเฉพาะบนหน้า ตัวอย่างเช่น หากคุณต้องการเชื่อมโยงรายการเมนู "ติดต่อเรา" ของคุณกับส่วน "ติดต่อเรา" บนหน้าแรกของคุณ ให้คลิกที่ "เพิ่มลิงก์" จากนั้นเขียนชื่อ เลือกตัวเลือก "ไปยังส่วน" จากเมนูแบบเลื่อนลงและ ส่วนในหน้าใดหน้าหนึ่ง โปรดทราบว่าแนะนำให้ใช้ตัวเลือกนี้สำหรับเว็บไซต์แบบหน้าเดียว

เพิ่มวิดเจ็ต
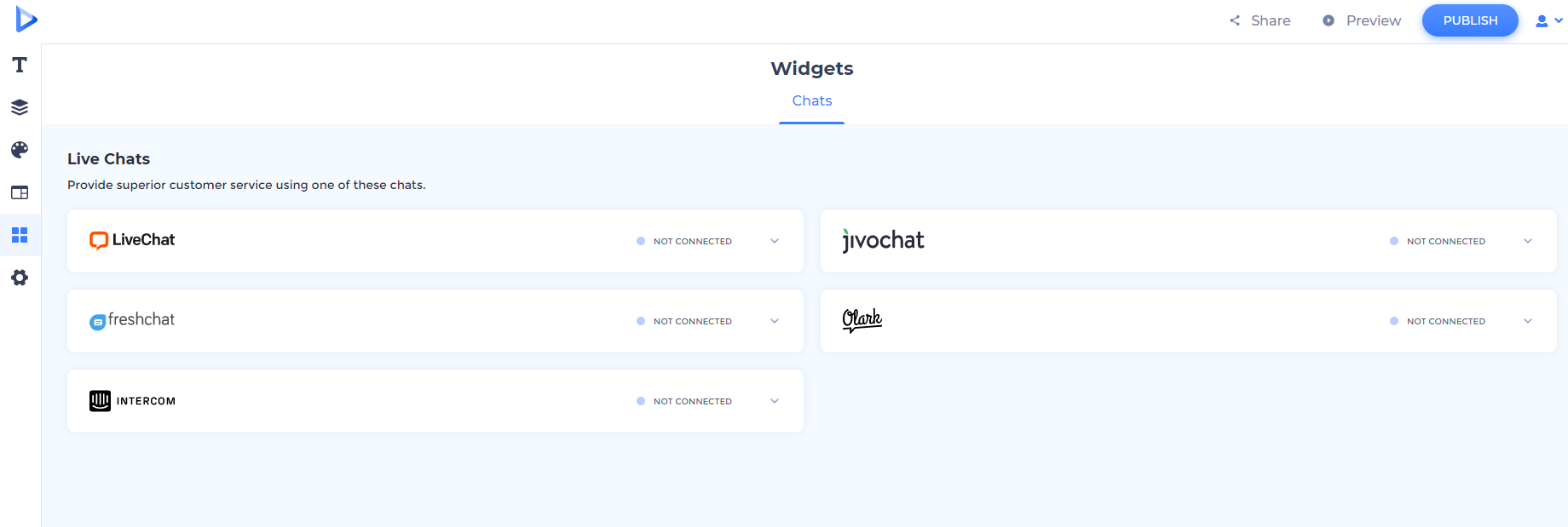
จากส่วน "วิดเจ็ต" คุณสามารถเพิ่มแชทสดในเว็บไซต์ของคุณเพื่อการสนับสนุนลูกค้าที่ดียิ่งขึ้น

ขยายวิดเจ็ตที่คุณเลือก วางโค้ดที่คัดลอกมา หรือป้อนรหัสแชทของคุณแล้วคลิก "เชื่อมต่อ"

วิดเจ็ตจะถูกแนบ และคุณจะมีแชทสดที่ใช้งานได้บนเว็บไซต์ของคุณ
แก้ไขการตั้งค่าเว็บไซต์ของคุณ
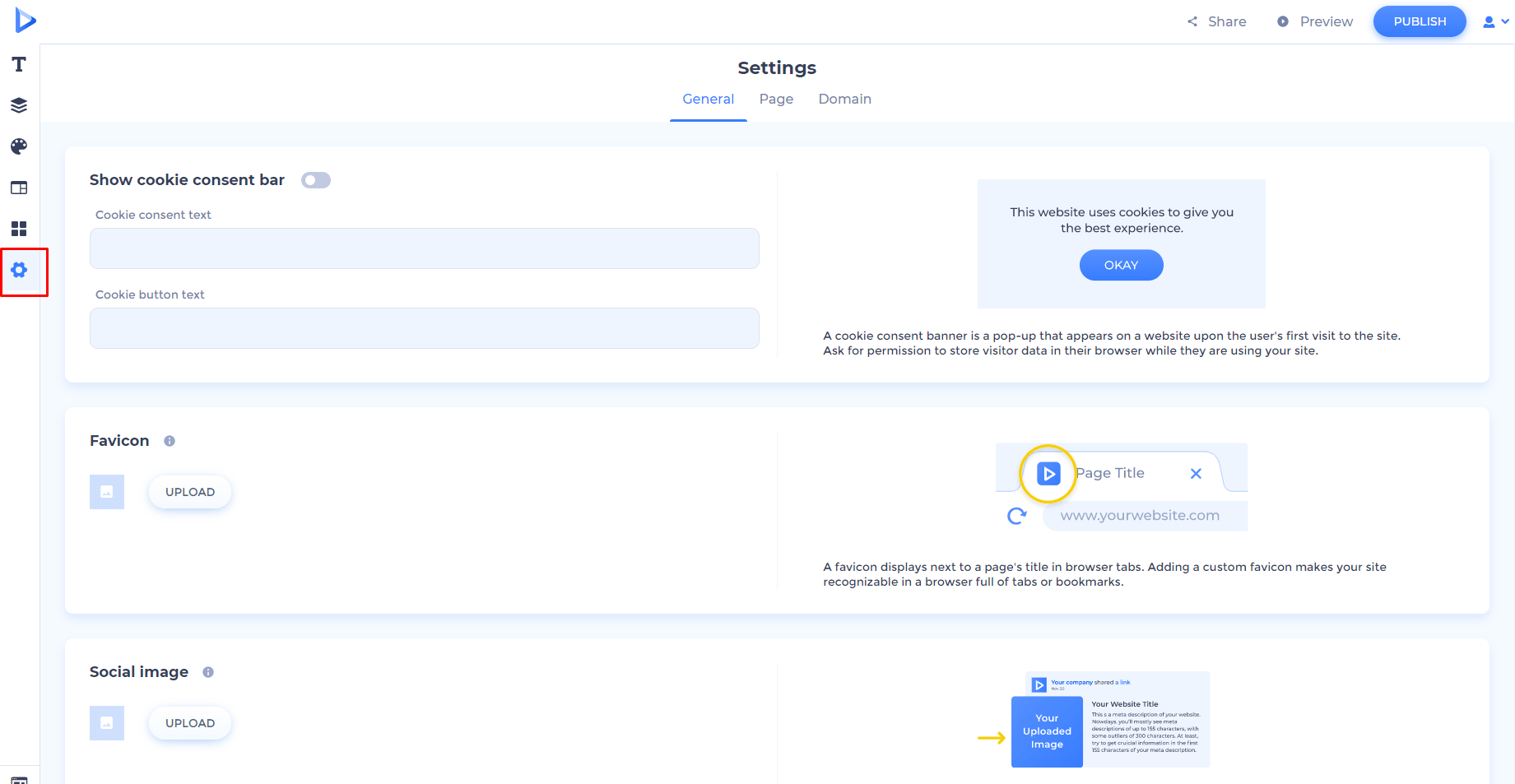
ในส่วน "การตั้งค่า" คุณสามารถแก้ไขการตั้งค่าทั่วไปของเว็บไซต์และการตั้งค่าของแต่ละหน้าได้
จากแถบนำทาง เลือกส่วนที่คุณต้องการแก้ไข
ในการตั้งค่า "ทั่วไป" คุณสามารถจัดการการตั้งค่าคุกกี้ เพิ่มไอคอน Fav เลือกรูปภาพโซเชียล อีเมลเว็บไซต์ รหัส Google Analytics และ ID พิกเซลของ Facebook

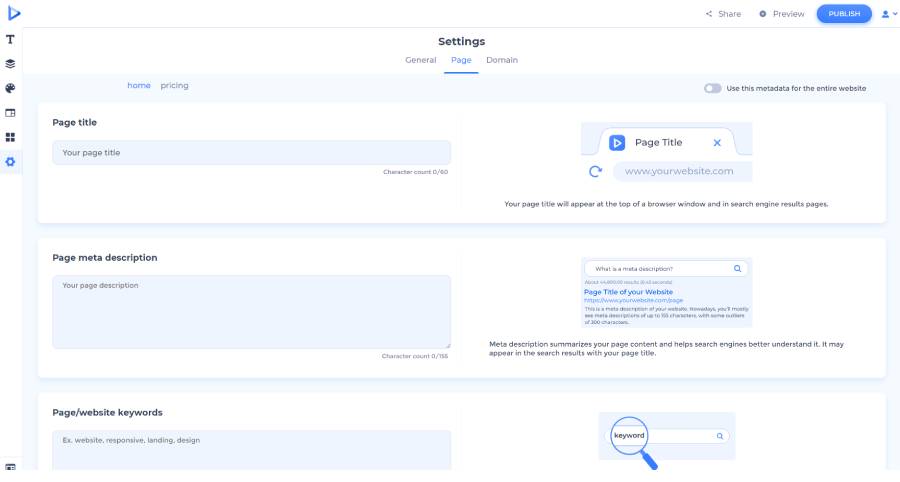
ส่วน "หน้า" ให้คุณแก้ไขชื่อหน้า คำอธิบายเมตาของหน้า และคำหลักของหน้า/เว็บไซต์

ในส่วน "โดเมน" คุณสามารถตั้งค่าโดเมนที่กำหนดเองหรือแก้ไขโดเมนย่อยฟรีได้

เมื่อคุณอัปเดตการตั้งค่าแล้ว อย่าลืมคลิก "บันทึก" เพื่ออัปเดตการตั้งค่าของคุณ

โปรดทราบว่าการตั้งค่าบางอย่างจะปลดล็อคเมื่อคุณได้รับการสมัครสมาชิกแบบชำระเงิน
ดูตัวอย่างและเผยแพร่
ดูตัวอย่างเว็บไซต์ของคุณระหว่างขั้นตอนการแก้ไขเพื่อดูว่าหน้าตาเป็นอย่างไรและทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดเพื่อปรับปรุงเว็บไซต์ คลิกปุ่ม "ดูตัวอย่าง" ที่มุมบนขวาของตัวแก้ไข

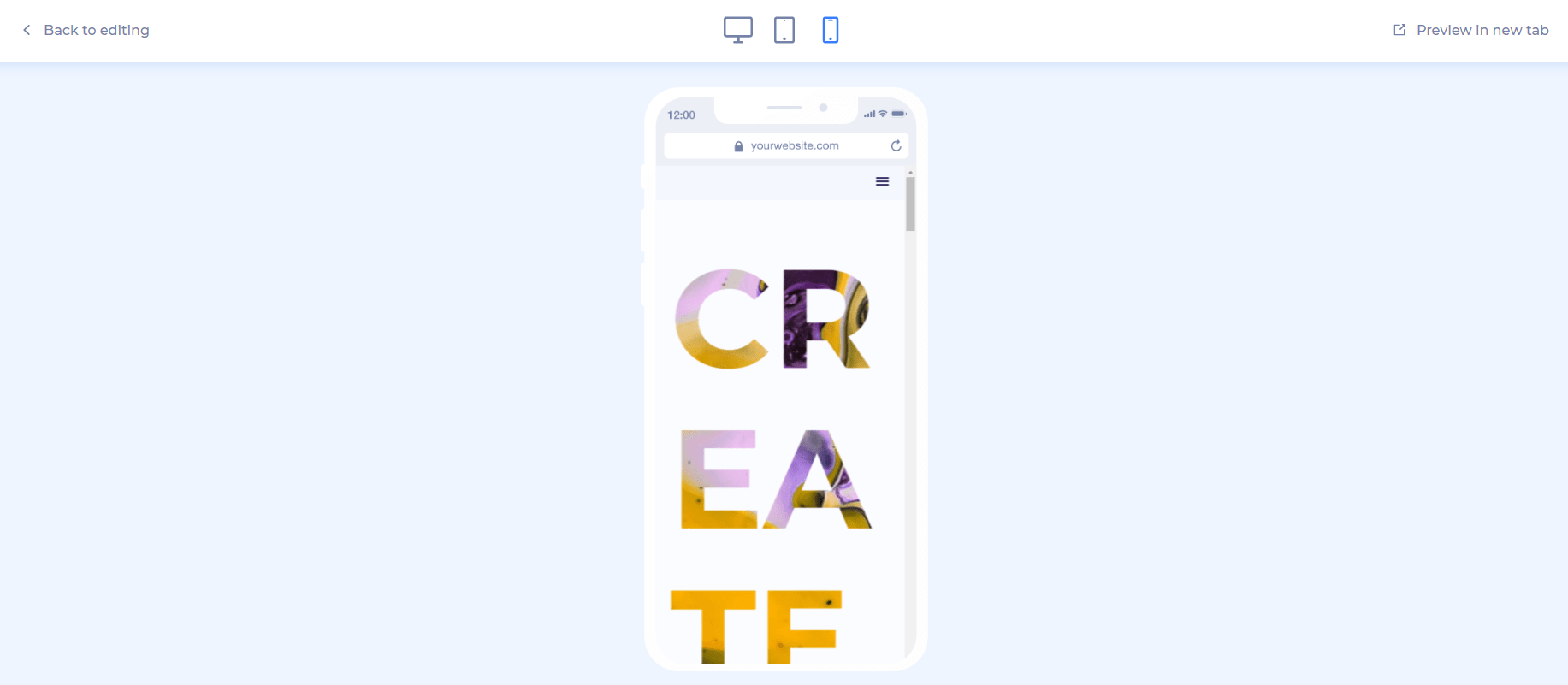
ดูเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ: เดสก์ท็อป แท็บเล็ต และมือถือ หรือคลิก “แสดงตัวอย่างในแท็บใหม่”

เมื่อเว็บไซต์ของคุณพร้อมที่จะเผยแพร่แล้ว ให้ดูตัวอย่างเพื่อดูว่าทุกอย่างทำงานตามที่คาดไว้หรือไม่ จากนั้นคลิกปุ่ม "เผยแพร่"

ยินดีด้วย! เว็บไซต์ของคุณใช้งานได้แล้ว!
เมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลงในเว็บไซต์ อย่าลืมบันทึกและเผยแพร่ โครงการเว็บไซต์ของคุณทั้งหมดจะถูกบันทึกโดยอัตโนมัติในหน้า "เว็บไซต์ของฉัน" ซึ่งคุณสามารถเข้าถึงได้จากเมนูแบบเลื่อนลงที่มุมบนขวาของหน้า
ง่ายมากและใช้งานง่ายใช่ไหม เครื่องมือสร้างเว็บไซต์ Renderforest มีเครื่องมือทั้งหมดที่จะทำให้กระบวนการสร้างเว็บไซต์เป็นเรื่องง่ายและสนุก เมื่อเว็บไซต์ของคุณพร้อมแล้ว ให้ดำเนินการต่อและเผยแพร่ คุณสามารถเผยแพร่เว็บไซต์ของคุณได้ฟรีหรือสมัครใช้งานแผนชำระเงินแบบรายเดือนหรือรายปี
ก่อนที่คุณจะเริ่มออกแบบเว็บไซต์ของคุณ อย่าลืมเตรียมโครงร่างสำหรับหน้าเว็บทั้งหมดของคุณ พวกเขาจะช่วยคุณค้นหาส่วนประกอบที่ต้องการได้อย่างง่ายดาย จากนั้นใช้เครื่องมือสร้างเว็บไซต์ที่ใช้งานง่ายของเราเพื่อทำให้แนวคิดของคุณเป็นจริง
คุณพร้อมที่จะเริ่มหรือยัง?
สร้างเว็บไซต์ของฉัน
