35 ไซต์อีคอมเมิร์ซที่ตอบสนองได้ดีที่สุด – ตัวอย่าง
เผยแพร่แล้ว: 2019-09-29
หลายปีก่อน โลกออนไลน์ก้าวหน้าจากเว็บไซต์ HTML Web 1.0 ธรรมดาไปเป็นเว็บไซต์ Web 2.0 ซึ่งรวมถึงการปรับปรุงต่างๆ เช่น JavaScript และ CSS วันนี้เป็นยุคของ "เว็บไซต์ที่ตอบสนอง" ซึ่งหมายความว่าไซต์อีคอมเมิร์ซควรตอบสนองต่อสภาพแวดล้อมของผู้เข้าชมและความต้องการของผู้เข้าชมโดยมีการปรับเปลี่ยนเพียงเล็กน้อยและไม่มีข้อบกพร่อง ด้านล่างนี้คือรายชื่อไซต์อีคอมเมิร์ซที่ตอบสนองได้ 35 ไซต์ซึ่งเป็นผู้นำในอุตสาหกรรม
เว็บไซต์ที่ "ตอบสนอง" นั้นง่ายต่อการระบุ มีคุณลักษณะสำคัญบางประการที่ทำให้โดดเด่น ซึ่งรวมถึงสิ่งต่อไปนี้:
ก. รวดเร็ว มีชีวิตชีวา เป็นระเบียบ และใช้งานง่าย
ข. ปรับขนาดตามอุปกรณ์ของผู้เข้าชม ไม่ว่าจะเป็น iPhone, Blackberry หรือ iPad
C. ต้องการการเลื่อนและย่อ/ขยายให้น้อยที่สุด และไม่ต้องการให้ผู้ใช้เลื่อนดูหลายหน้า
หากคุณพบเว็บไซต์ที่มีคุณสมบัติตามรายการข้างต้น โปรดวางใจว่าเว็บไซต์นั้นเป็นเว็บไซต์ที่ตอบสนองได้
ด้านล่างนี้คือตัวอย่างบางส่วนของเว็บไซต์อีคอมเมิร์ซที่ตอบสนองได้ดีที่สุดที่เราเคยพบบนอินเทอร์เน็ต อย่างไรก็ตาม ก่อนที่เราจะดำเนินการต่อ ให้เราอธิบายว่าทำไมเราจึงเน้นที่อีคอมเมิร์ซ
อีคอมเมิร์ซได้บุกอินเทอร์เน็ตโดยพายุ ร้านค้าที่มีหน้าร้านจริงส่วนใหญ่มีตัวตนบนโลกออนไลน์ และผู้คนก็ตอบรับความสะดวกสบายนี้เป็นอย่างดี เราได้เน้นย้ำว่าเว็บไซต์ประเภทนี้เพราะมักจะต้องการกิจกรรมจากผู้เข้าชมมากที่สุด ดังนั้นเว็บไซต์จะต้องตอบสนองสูง
เว็บไซต์อีคอมเมิร์ซที่ตอบสนองดีที่สุด
ต่อไปนี้คือไซต์ที่ตอบสนองได้ดีที่สุดที่เราพบ ประสบการณ์การใช้รถเข็นและมือถือของเว็บไซต์เหล่านี้มักจะพิเศษ
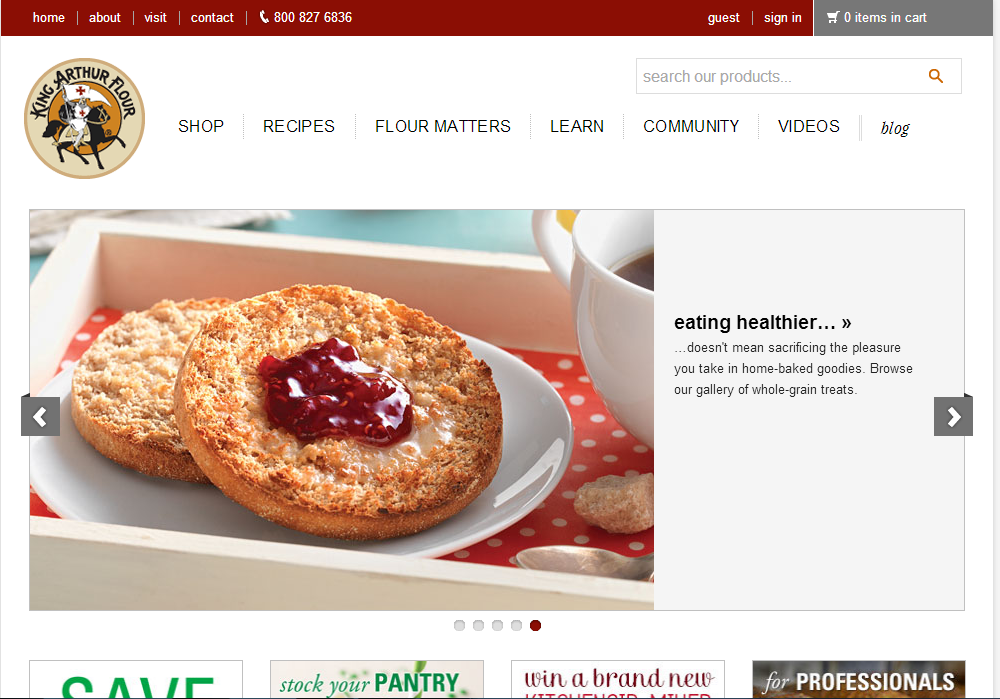
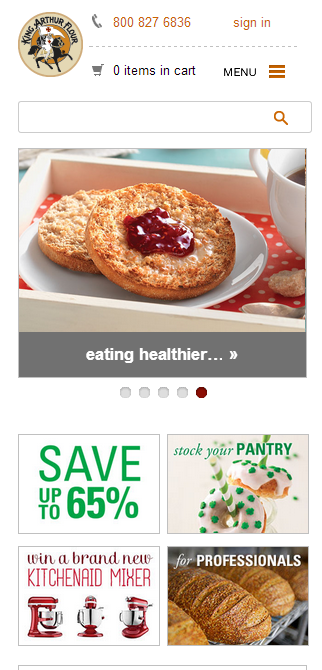
1) KingArthurflour.com
เว็บไซต์นี้มีผู้เข้าชมเฉลี่ยประมาณ 1,150,000 คนต่อเดือน มีการออกแบบที่สะอาดตา มีชีวิตชีวา และใช้งานง่าย แม้กระทั่งบนอุปกรณ์เคลื่อนที่ คอลัมน์การนำทางแสดงรายการหน้าย่อยทั้งหมดในรูปแบบแนวนอน ดังนั้นผู้เข้าชมไม่จำเป็นต้องเลื่อนลงมาตามปกติ


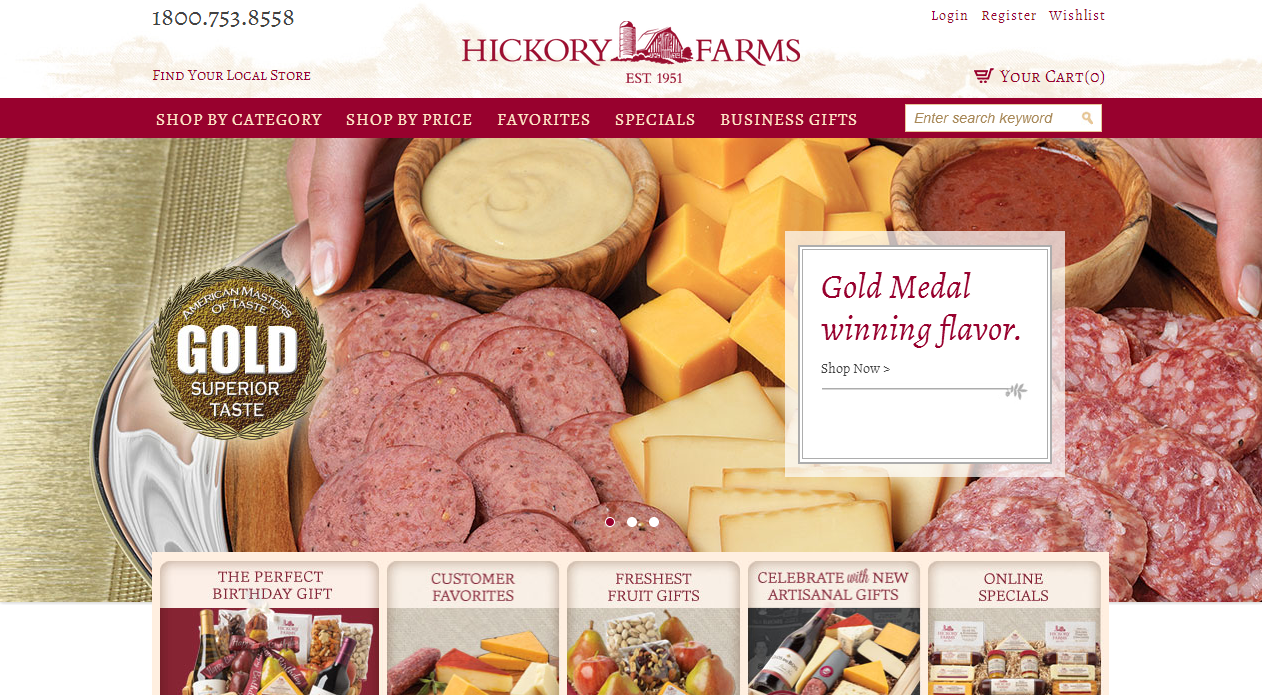
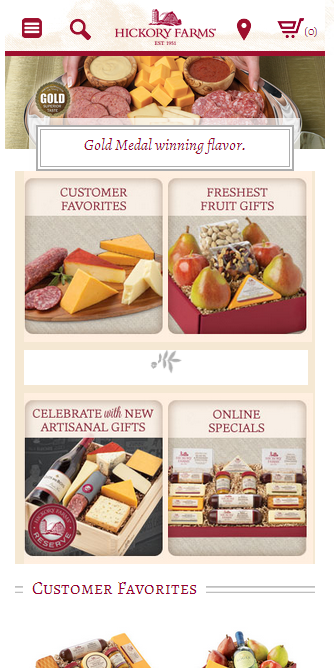
2) Hickoryfarms.com
สิ่งที่ทำให้เว็บไซต์นี้แตกต่างออกไปคือช่วยให้ผู้เยี่ยมชมซื้อสินค้าในลักษณะที่พวกเขาต้องการ คุณสามารถเลือกซื้อสินค้าตามหมวดหมู่หรือราคา ซึ่งเป็นคุณสมบัติที่ตอบสนองได้ดี เว็บไซต์ได้รับการออกแบบอย่างสวยงามใน CSS ประสบการณ์การใช้รถเข็นนั้นราบรื่น และการนำทางเว็บไซต์นั้นใช้งานง่ายและมีประสิทธิภาพ


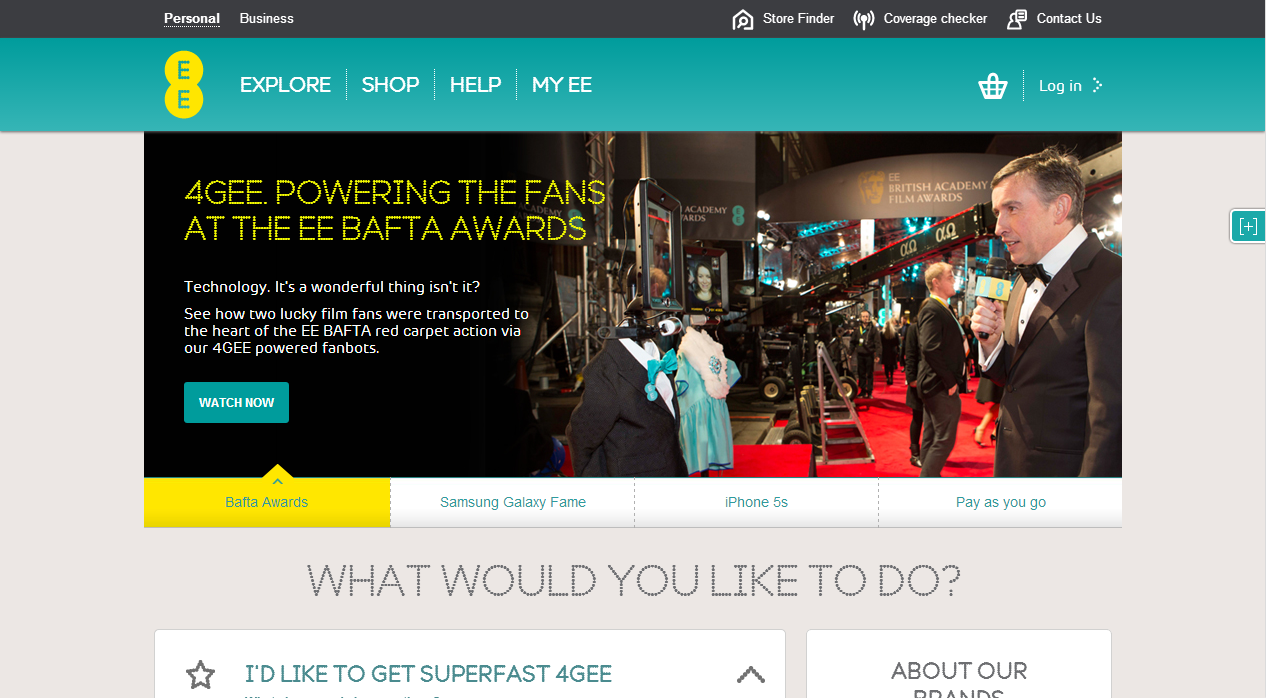
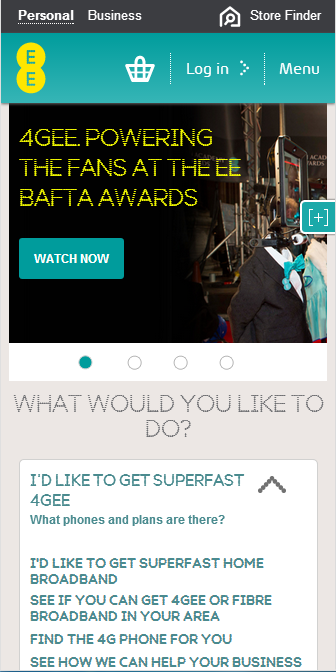
3) Explore.ee.co.uk
EE เป็นผู้ให้บริการเครือข่าย 2/3/4G นอกเหนือจากสิ่งปกติ (การเรียกดู รถเข็น ฯลฯ ซึ่งค่อนข้างตอบสนอง) เว็บไซต์นี้มีตัวระบุตำแหน่งผู้จัดจำหน่ายและตัวตรวจสอบความครอบคลุมในส่วนหัวด้านบน นี้ค่อนข้างผิดปกติและทำให้เป็นเว็บไซต์ผู้ให้บริการเครือข่ายในอุดมคติ


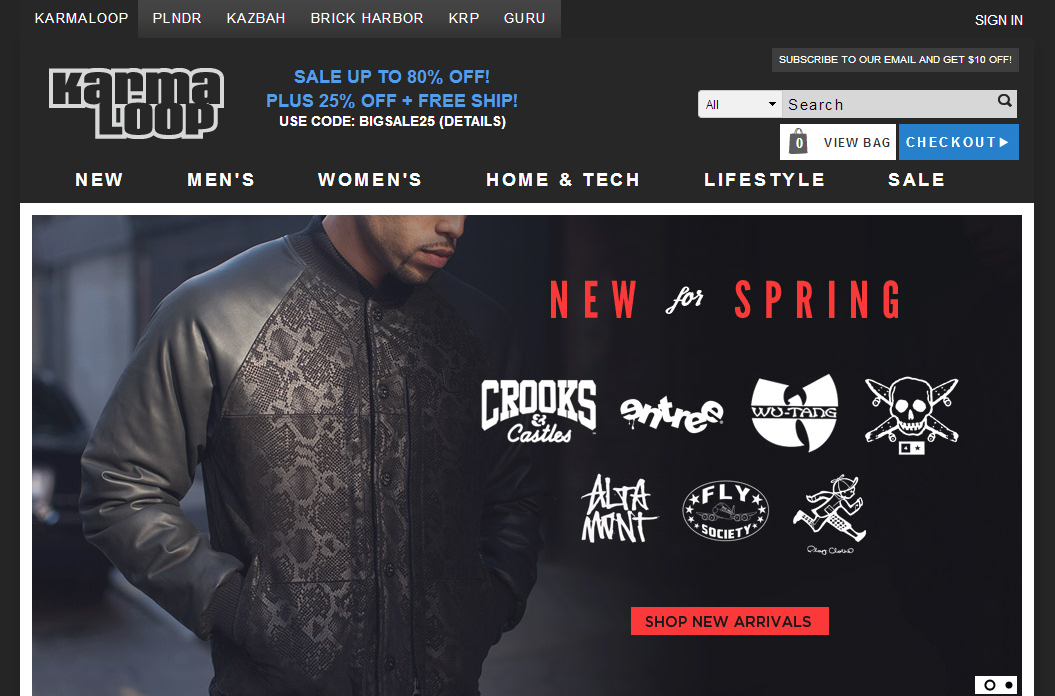
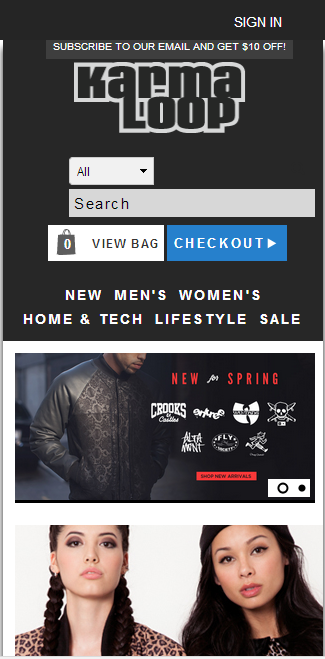
4) วงกรรม
สิ่งที่น่าประทับใจที่สุดเกี่ยวกับเว็บไซต์นี้คือรถเข็นและการชำระเงินทำงานในทุกหน้า โดยเริ่มจากหน้าแรก แทนที่จะต้องไปที่รถเข็นเพื่อชำระเงิน คุณสามารถกดปุ่มทันทีและดำเนินการได้เลย การนำทางที่รวดเร็ว ราบรื่น และง่ายดาย นอกจากการตอบสนองมือถือที่ดีแล้ว ทำให้ Karma Loop ตอบสนองได้ดีในความคิดของเรา


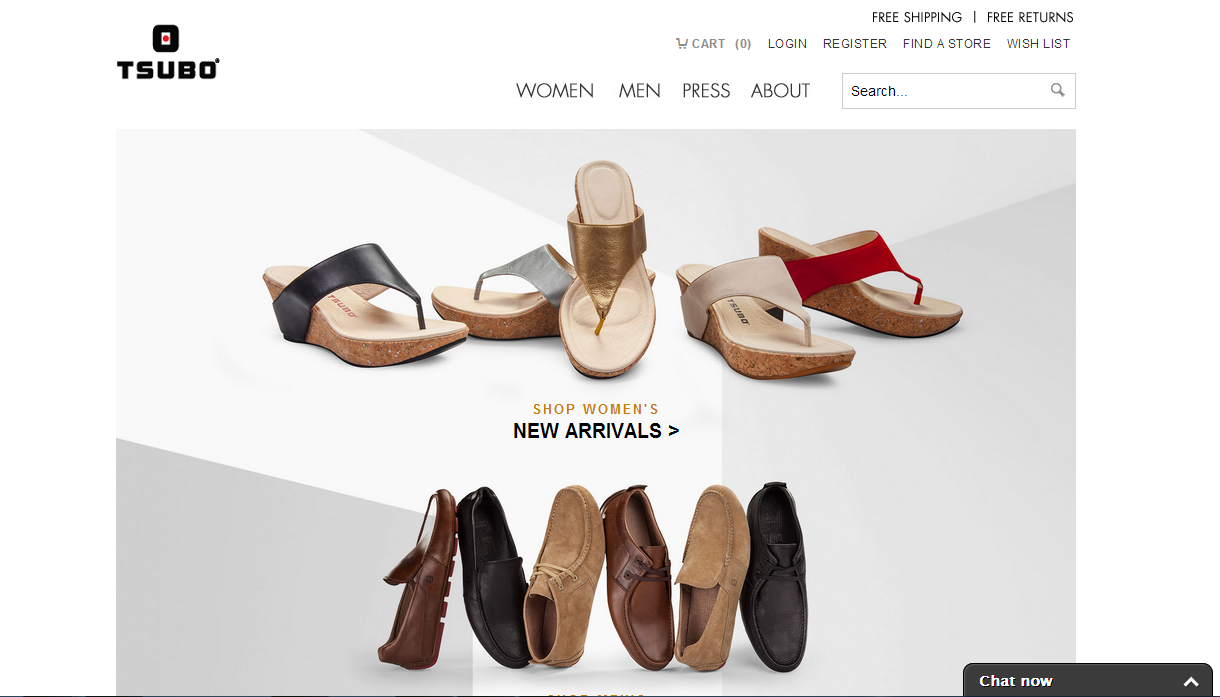
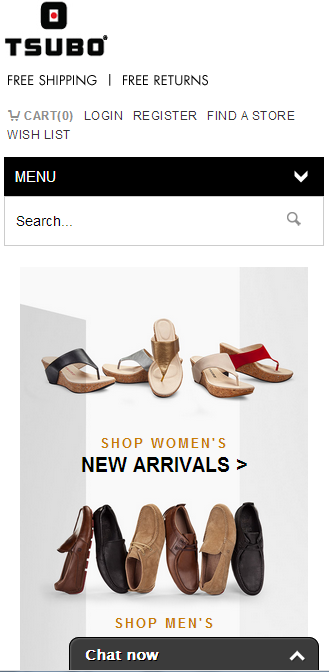
5) สึโบะ
Tsubo จำหน่ายรองเท้าหลากหลายประเภทสำหรับทั้งชายและหญิง ด้วยการออกแบบที่สะอาดตาและเรียบง่าย ไซต์ดังกล่าวจึงให้ฟีเจอร์แชทเป็นตัวเลือกที่ฝังอยู่ในทุกหน้า แทนที่จะเป็นเฉพาะหน้า คุณสามารถใช้คุณสมบัติการแชทได้แม้ในขณะที่ดูเว็บไซต์บนมือถือ


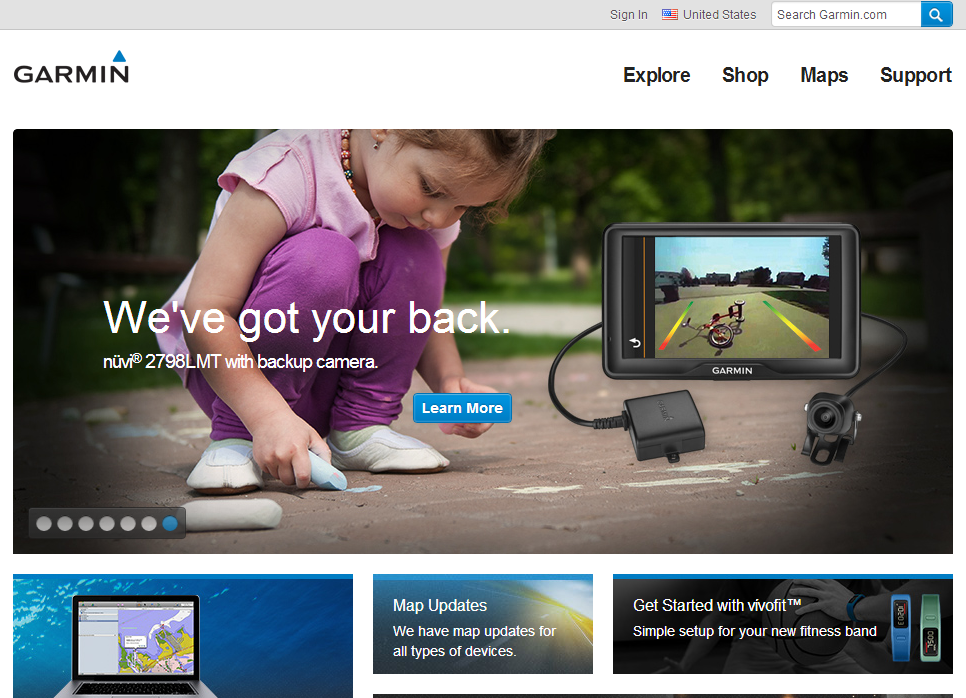
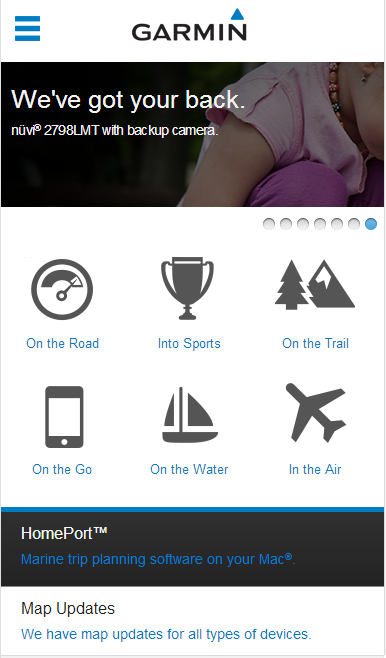
6) Garmin
เว็บไซต์ของ Garmin ซึ่งจำหน่ายอุปกรณ์และแผนที่สำหรับผู้บริโภค เทคโนโลยีทางทะเลและการบิน มีการออกแบบที่เฉียบคมและเก๋ไก๋ มันตอบสนองได้ดีมาก การนำทางทำได้ง่ายและรวดเร็ว หน้าแรกมีเล่ห์เหลี่ยมและคุณลักษณะ "แผนที่" (ซึ่งช่วยให้คุณสำรวจคอลเล็กชันแผนที่ของไซต์ได้) ค่อนข้างตอบสนองแม้ในขณะที่ดูบนอุปกรณ์เคลื่อนที่


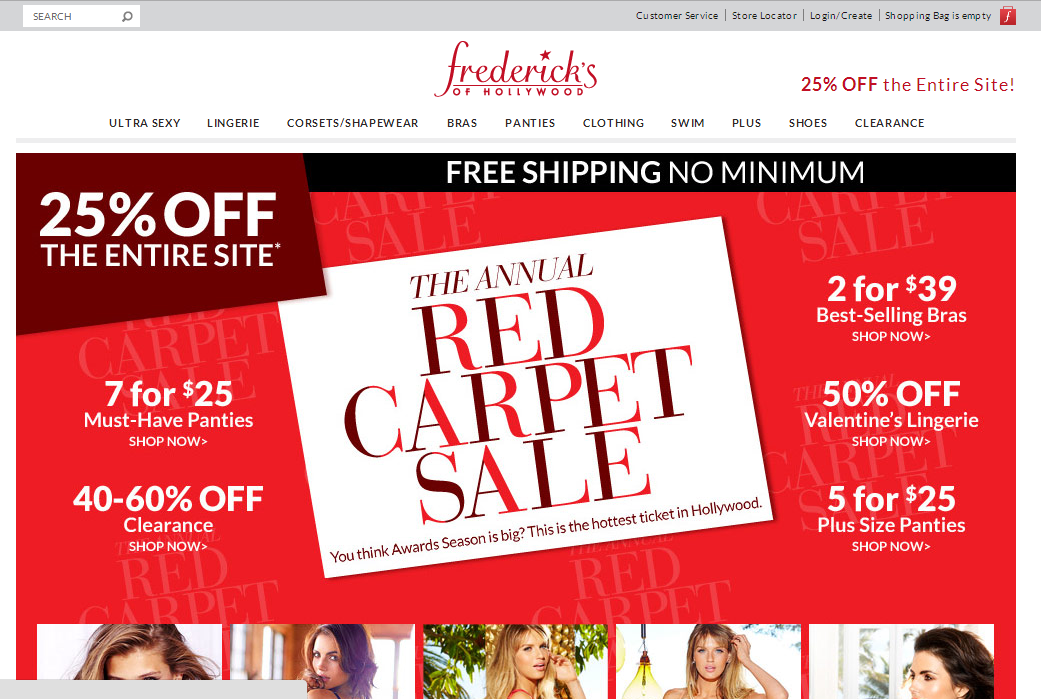
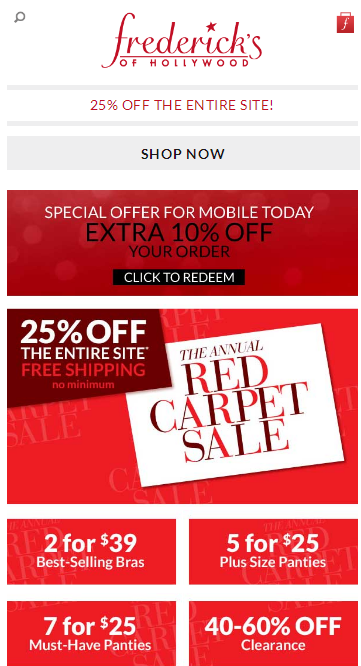
7) Fredericks.com
Fredericks.com นำเสนอการใช้ CSS และ Javascript ที่แวววาวเพื่อสร้างเว็บไซต์ที่ดูเรียบร้อยและตอบสนองด้วยสีที่มองเห็นได้ง่าย ตัวระบุตำแหน่งร้าน ปุ่มเข้า/ออก และตะกร้าสินค้าเป็นปุ่มในส่วนหัว หน้าแรกประกอบด้วยข้อเสนอการขายจากเกือบทุกส่วน ซึ่งโฆษณาอยู่ในคอลัมน์การนำทางด้านบน
ที่น่าประทับใจอย่างยิ่งคือตัวระบุตำแหน่งร้าน ซึ่งสามารถติดตามร้านค้าใดๆ ภายในระยะทางที่กำหนดของรหัสไปรษณีย์ที่คุณป้อน ประสบการณ์การช็อปปิ้งและมือถือนั้นราบรื่นมาก


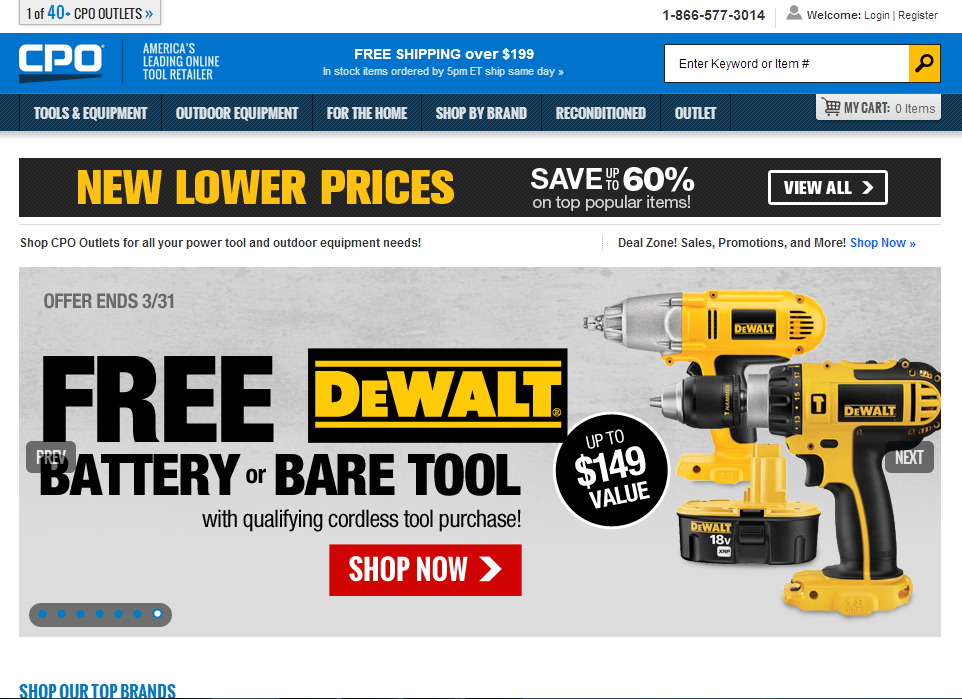
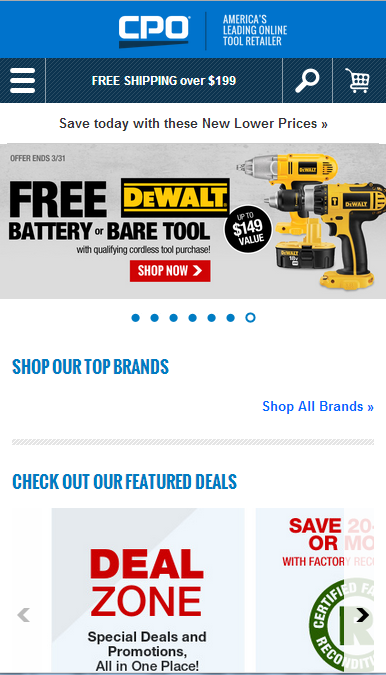
8) CpoOutlets.com
สิ่งที่น่าประทับใจเป็นพิเศษเกี่ยวกับไซต์นี้คือคอลัมน์การนำทางที่ตอบสนอง ซึ่งสะอาดและคมชัด และมีตัวเลือกมากมายพร้อมรูปภาพประกอบถัดจากแต่ละตัวเลือก การนำทางไปยังส่วนอื่นๆ ของเว็บไซต์นั้นรวดเร็วและราบรื่นอย่างน่าประทับใจ


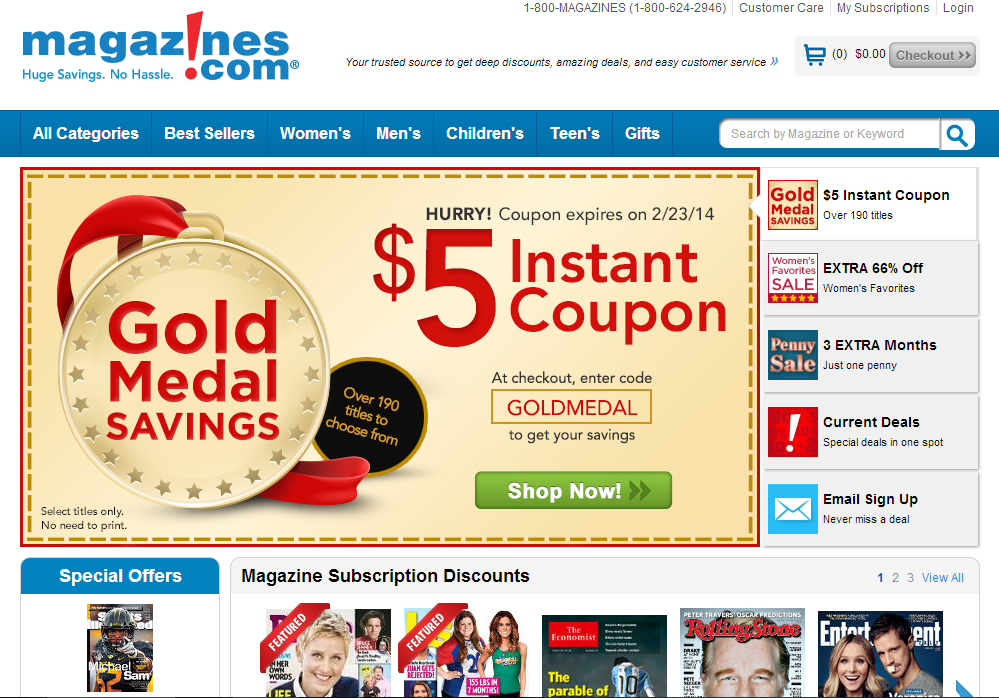
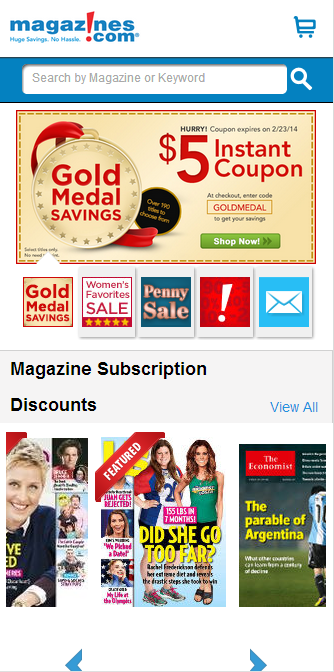
9) Magazines.com
Magazines.com เป็นตัวอย่างที่สมบูรณ์แบบของเว็บไซต์นิตยสารที่มีการจัดการอย่างดี (ซึ่งเป็นงานที่ซับซ้อนโดยเนื้อแท้) คอลัมน์การนำทางด้านบนแสดงรายการหมวดหมู่ทั้งหมดและเน้นหมวดหมู่ที่สำคัญ หน้าแรกแสดงรายการนิตยสารที่ลูกค้าสามารถเพิ่มลงในรถเข็นได้โดยตรง ผู้ใช้ยังสามารถดูการสมัครรับข้อมูลได้ที่หน้าแรก


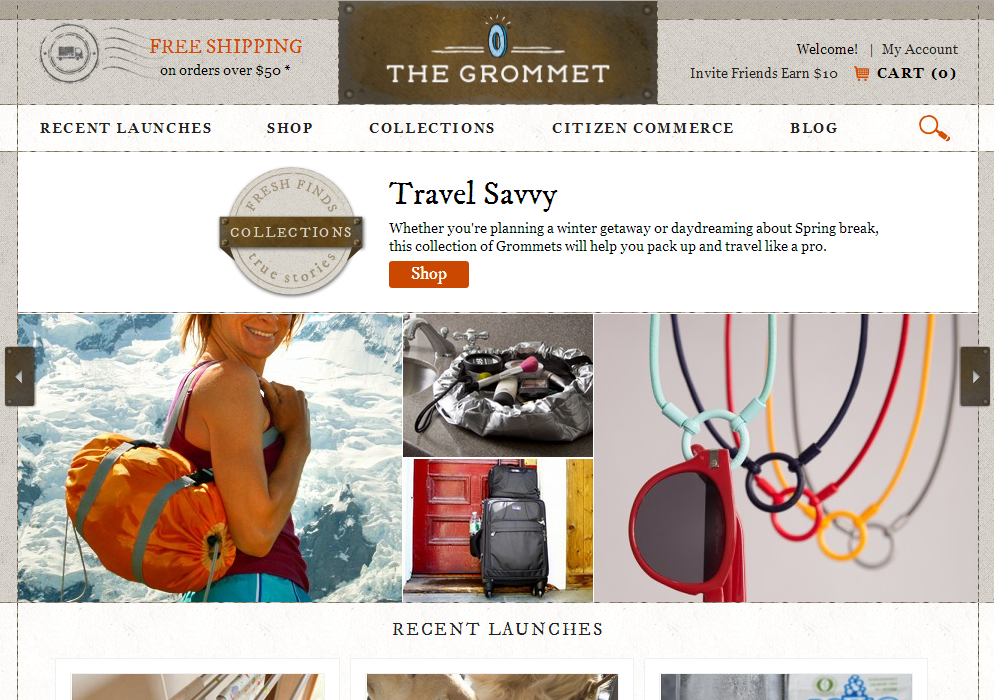
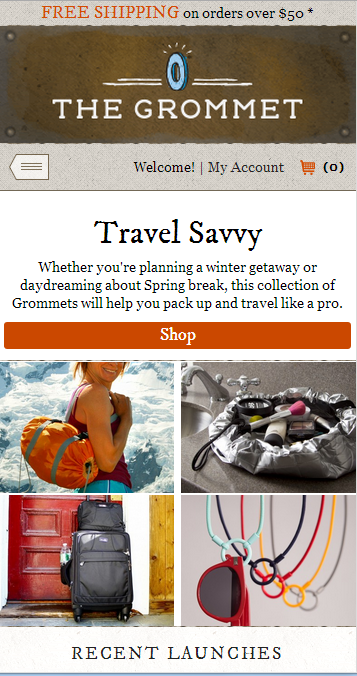
10) TheGrommet.com
นี่เป็นหนึ่งในเว็บไซต์ที่ตอบสนองมากกว่าในรายการ มีผลิตภัณฑ์เกือบทุกประเภทที่คุณนึกออกและให้ผู้คนโพสต์ผลิตภัณฑ์เพื่อขายได้เช่นกัน หน้าที่โพสต์สินค้าจะแสดงภาพสินค้าและผู้ขายที่คมชัดมาก การนำทางนั้นรวดเร็ว และไม่ต้องการการเลื่อนหรือปรับขนาดมากนัก แม้จะดูบนมือถือก็ตาม คุณสมบัติการตอบสนองที่ยอดเยี่ยมอีกประการหนึ่งคือคำแนะนำในหน้าต่างที่แสดงออกมาหรือรายละเอียดที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือปุ่มบางปุ่ม


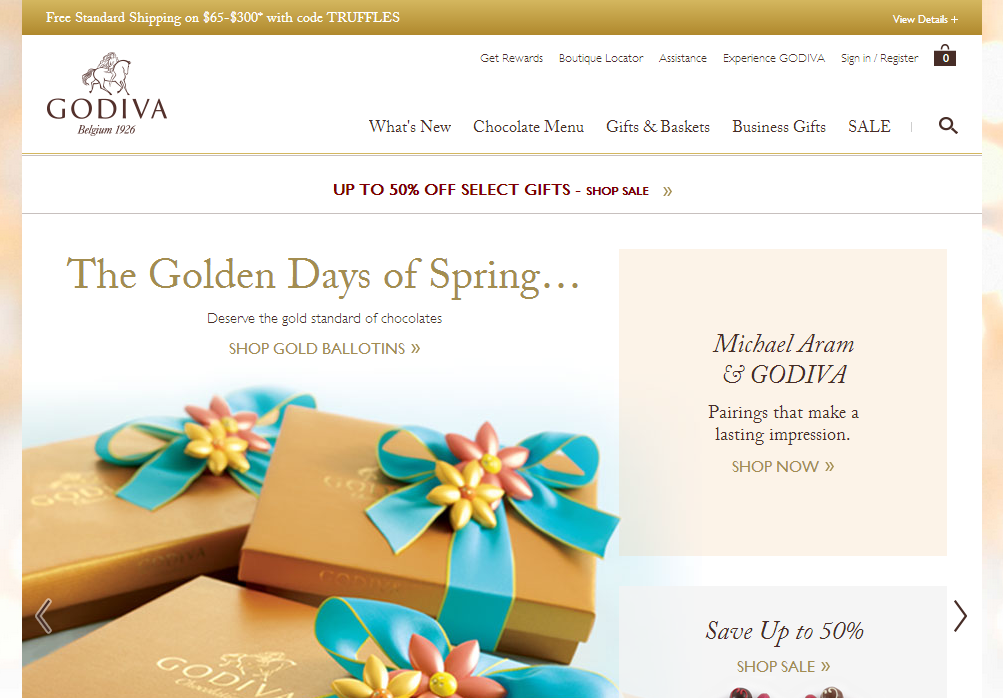
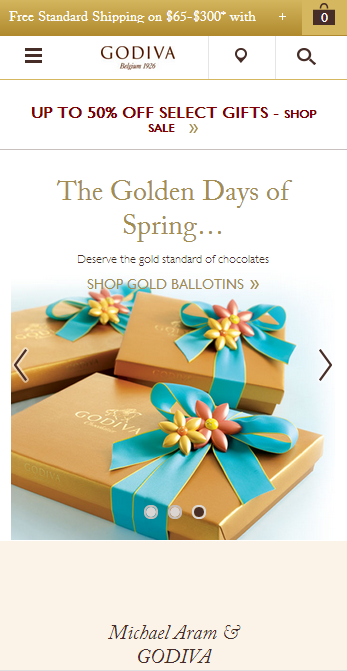
11) Godiva.com
Godiva.com จำหน่ายช็อกโกแลตนานาชนิดทางออนไลน์ ด้วยตัวระบุตำแหน่งบูติกที่ไม่ซ้ำใครในส่วนหัว และด้วยตัวเลือกรถเข็นและรูปภาพช็อคโกแลตที่สวยงามในความคมชัดสูง ทำให้การเลื่อนดูราบรื่น รวดเร็ว และง่ายดาย เว็บไซต์นี้มีการตอบสนองสูง


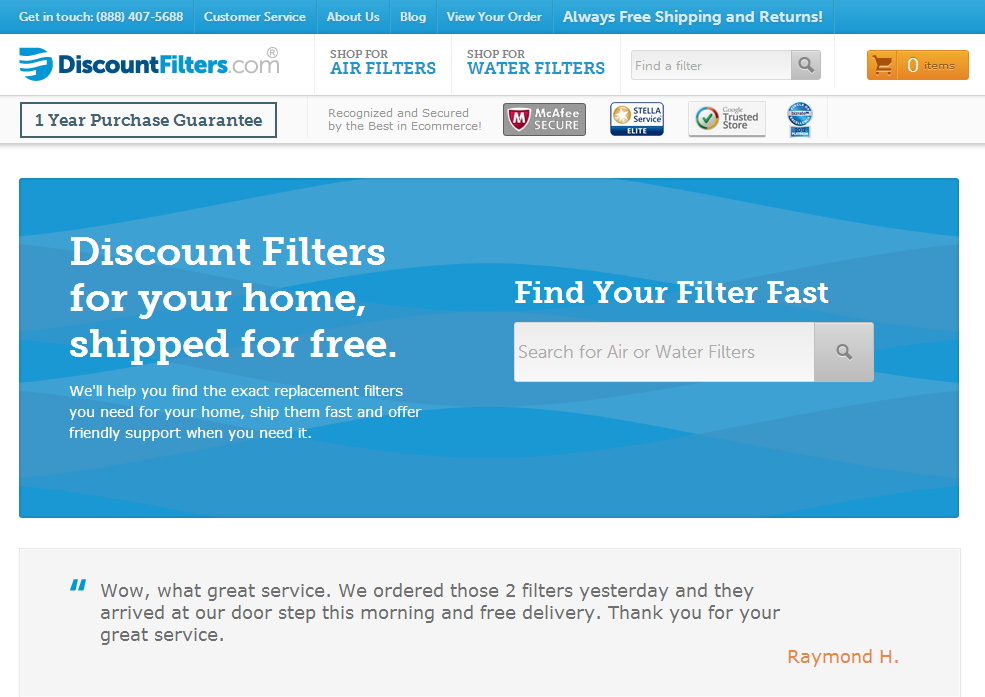
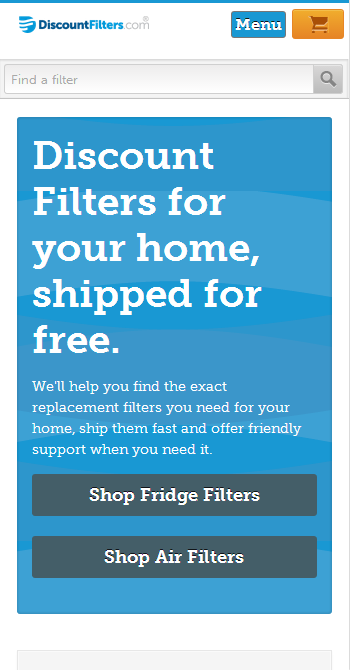
12) DiscountFilters.com
DiscountFilters.com จำหน่ายตัวกรองอากาศและน้ำประเภทต่างๆ ตรงแบนเนอร์หน้าแรกคือเครื่องมือค้นหาด่วนที่ให้ผู้ใช้ค้นหาตัวกรองที่ต้องการ ซึ่งจะได้รับคะแนนการตอบสนองเพิ่มเติมของเว็บไซต์ การนำทางนั้นรวดเร็วและราบรื่น และประสบการณ์รถเข็นช็อปปิ้งก็ราบรื่น


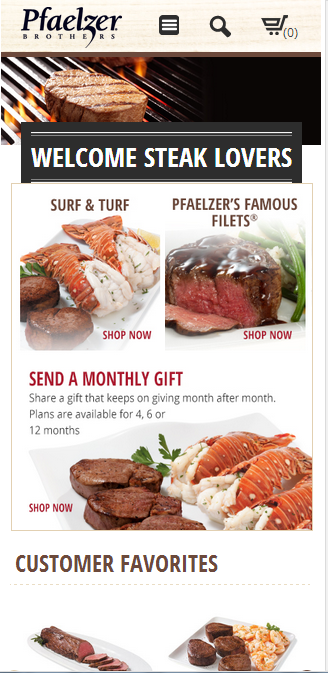
13) Pfaelzer-brothers.com
สิ่งที่โดดเด่นเกี่ยวกับเว็บไซต์นี้คือรูปภาพผลิตภัณฑ์ที่มีภาพประกอบสวยงาม และคุณสมบัติตอบสนองที่ช่วยให้ผู้เยี่ยมชมสามารถเลือกซื้อเนื้อต่างๆ ได้ การนำทางนั้นไร้ที่ติ และประสบการณ์การใช้รถเข็นนั้นรวดเร็วและปลอดภัย


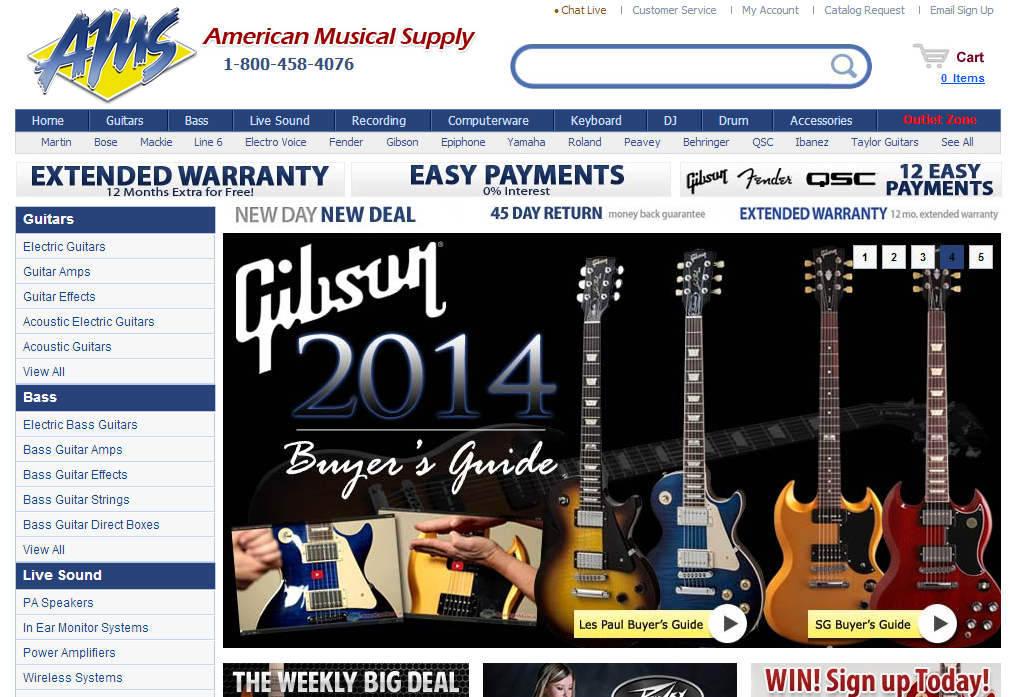
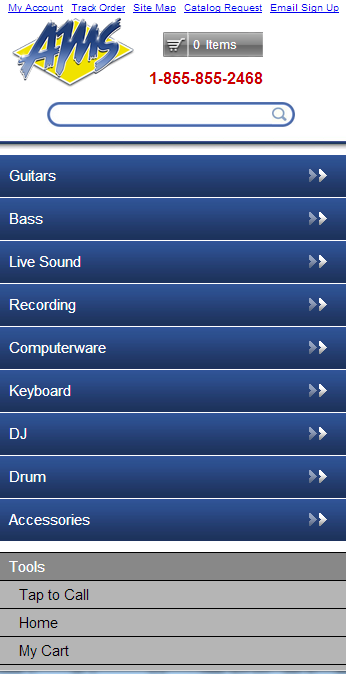
14) ซัพพลายดนตรีอเมริกัน
เว็บไซต์ของ AMS นำเสนอหนึ่งในการออกแบบอุปกรณ์พกพาที่ตอบสนองได้ดีที่สุดและจำหน่ายผลิตภัณฑ์เพลงทางออนไลน์ แสดงตัวอย่างผลิตภัณฑ์จำนวนมากด้วยแถบด้านข้างเพื่อให้ง่ายต่อการนำทาง ในมุมมองมือถือ แท็บเหล่านี้จะถูกรวมเป็นปุ่มต่างๆ เพื่อให้มุมมองที่ลื่นไหล ตอบสนองดีมาก


15) Joann.com
เว็บนี้ขายผ้าออนไลน์ การออกแบบที่สวยงามใน CSS การนำทางทำได้ง่ายและรวดเร็วมาก หน้าแรกประกอบด้วยรูปภาพผลิตภัณฑ์ต่างๆ ซึ่งผู้ใช้สามารถเพิ่มลงในรถเข็นได้โดยตรง โดยรวมแล้วมันเป็นเว็บไซต์ที่ตอบสนองได้ดีมาก
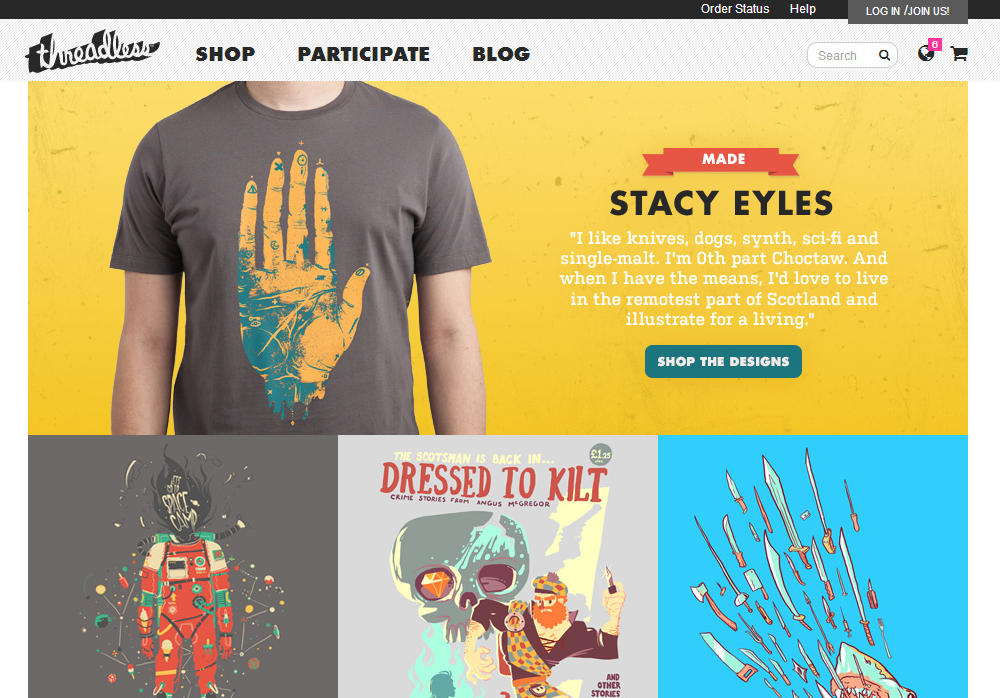
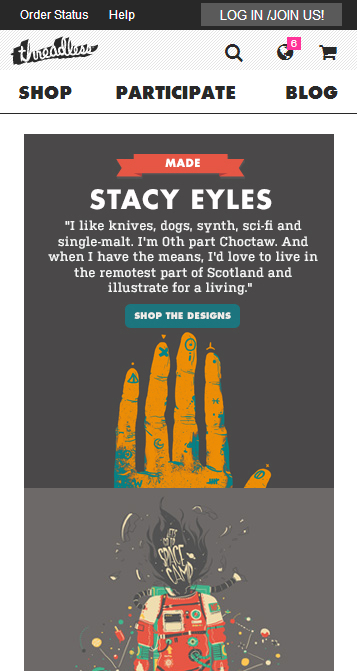
16) Threadless.com
ร้านเสื้อผ้าออนไลน์ Threadless มีการออกแบบเว็บที่ชาญฉลาดอย่างยิ่ง คล้ายกับปุ่มแจ้งเตือนของ Facebook มีปุ่มในส่วนหัวที่แสดงการอัปเดตที่เกี่ยวข้องกับเว็บไซต์และกิจกรรมด้านเงิน ให้มุมมองมือถือที่คมชัดและประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม และนำเสนอการออกแบบที่เรียบง่ายแต่ตอบสนอง


17) Prankplace.com
แง่มุมที่ตอบสนองได้ดีที่สุดของ Prankplace.com คือมันแสดงให้เห็นแต่ละหมวดหมู่ผลิตภัณฑ์ในหลายรูปแบบ ซึ่งดูเหมือนไม่จำเป็น คอลัมน์การนำทางด้านบนแสดงหมวดหมู่ทั้งหมด ในขณะที่ส่วนล่างแสดงพร้อมภาพประกอบ โดยรวมแล้ว มันทำให้ประสบการณ์การรับชมของผู้เข้าชมเป็นเรื่องง่ายและราบรื่น
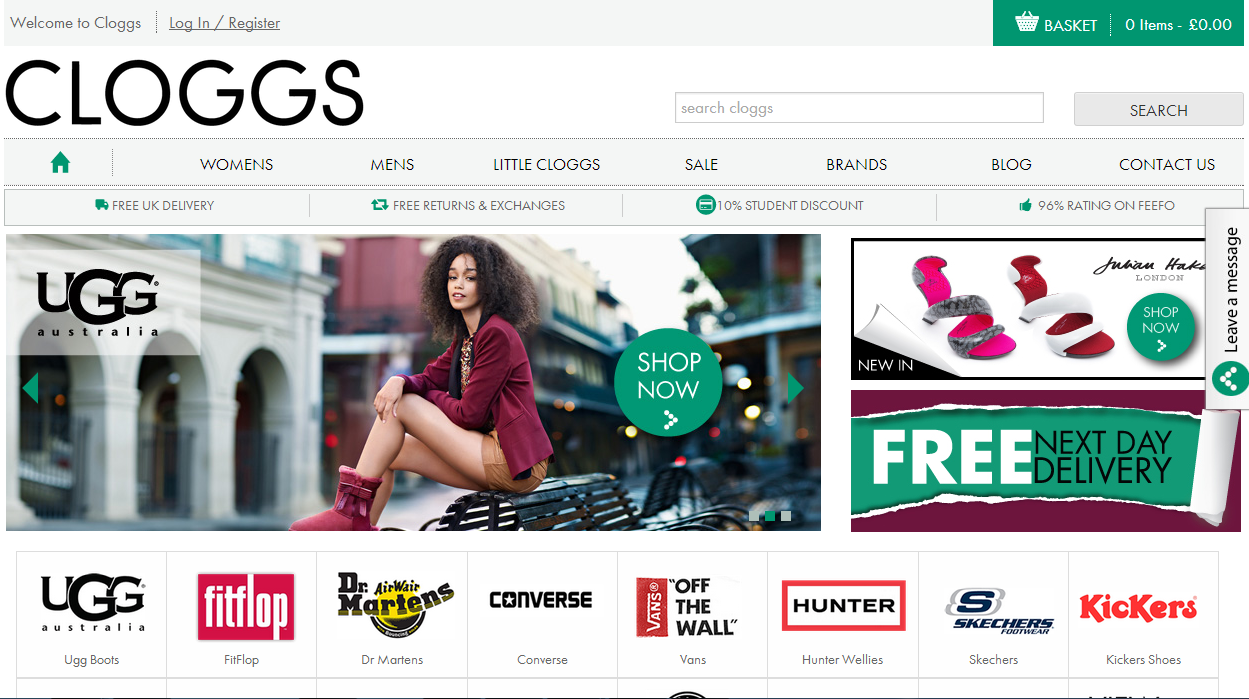
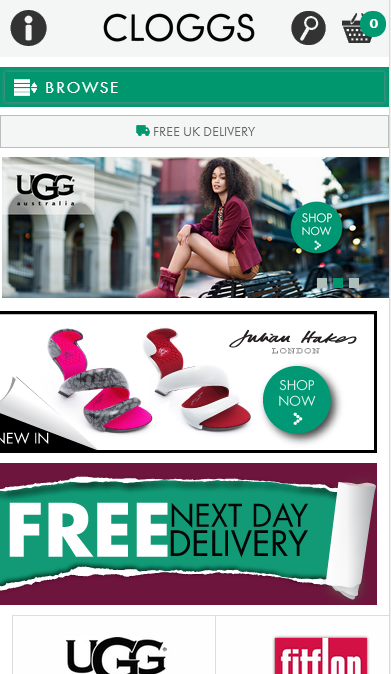
18) Cloggs.com
Cloggs.com ซึ่งจำหน่ายเสื้อผ้าและเครื่องแต่งกายสำหรับสตรี มีการออกแบบที่ประณีตบนเวอร์ชันเดสก์ท็อป อย่างไรก็ตาม รุ่นมือถือใช้เค้กด้วยแว่นขยายและรถเข็นรวมอยู่ในส่วนเล็ก ๆ ของส่วนหัว ประสบการณ์การใช้รถเข็นนั้นราบรื่นและรวดเร็วเช่นกัน


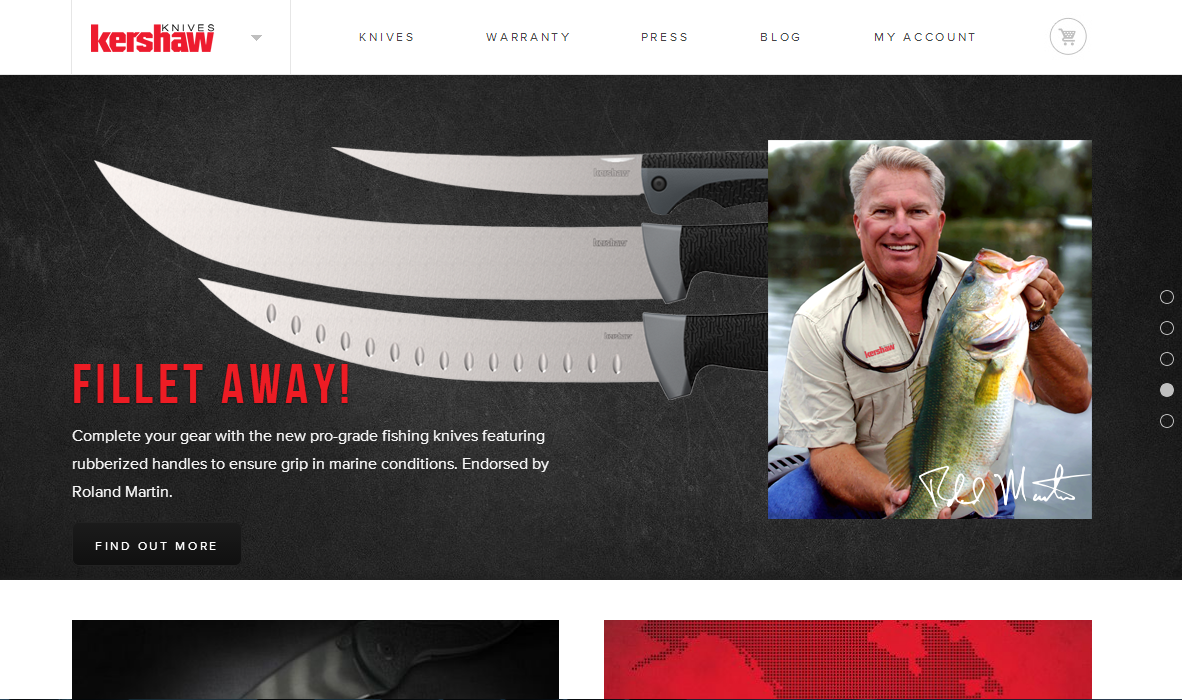
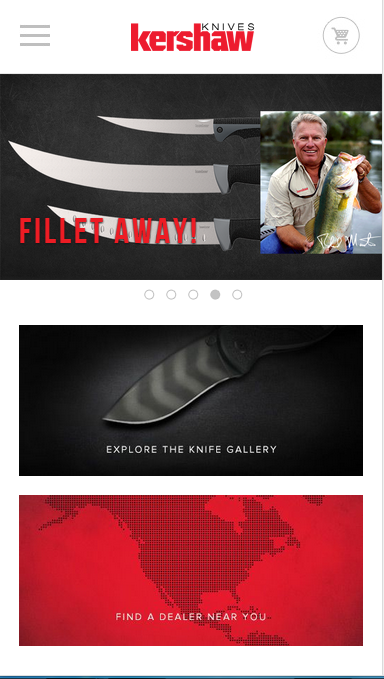
19) Kershaw.kaiusaltd.com
ขายมีดออนไลน์ Kershaw.kaiusaltd.com มีดีไซน์ที่ไม่เหมือนใครโดยที่แบนเนอร์หน้าแรกไม่เลื่อนขึ้น แต่ส่วนล่างของเว็บไซต์จะเข้ามาแทนที่ซึ่งดูดีมาก การเรียกดูนั้นรวดเร็วมาก และภาพประกอบของผลิตภัณฑ์ก็คมชัดและเรียบร้อย การดูผ่านมือถือก็ยอดเยี่ยมเช่นกัน



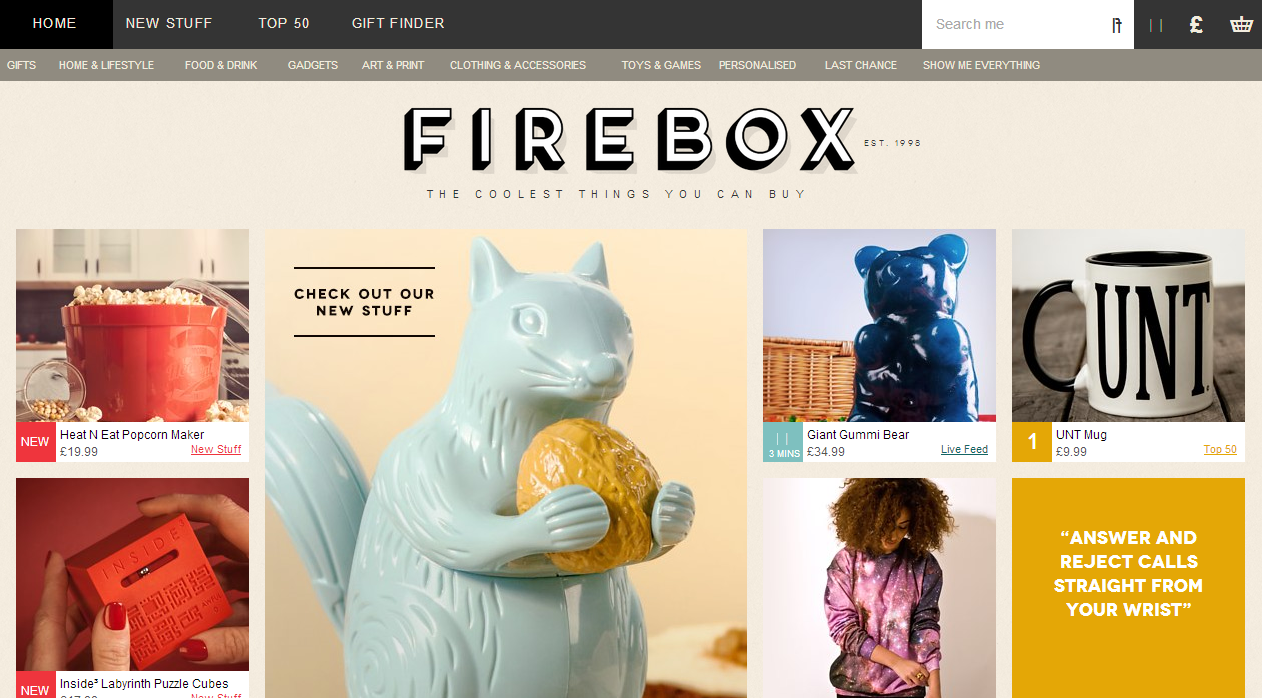
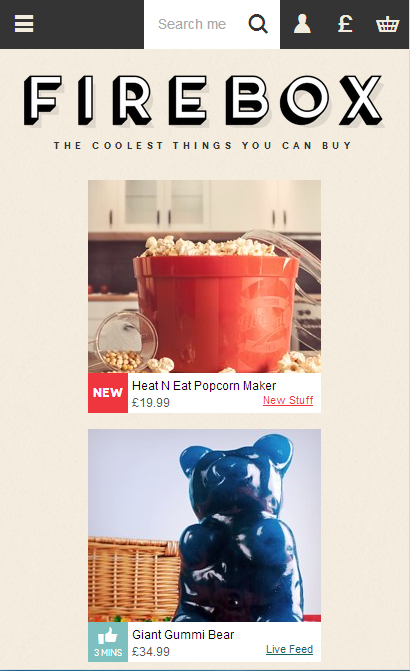
20) Firebox.com
ขายของ "เจ๋ง" มากมาย Firebox มีแถบนำทางสองแถบเพื่อแสดงหมวดหมู่ทั้งหมด การออกแบบเว็บไซต์ดูเหมือนจะซ้อนกันอย่างไม่เป็นระเบียบ แต่ก็ใช้งานได้ดีในแง่ของการตอบสนอง อนุญาตให้ผู้ใช้เปลี่ยนสกุลเงินเป็นสกุลเงินของประเทศของตน ซึ่งคาดว่าจะเกิดขึ้นในเว็บไซต์อื่นๆ เช่นกัน


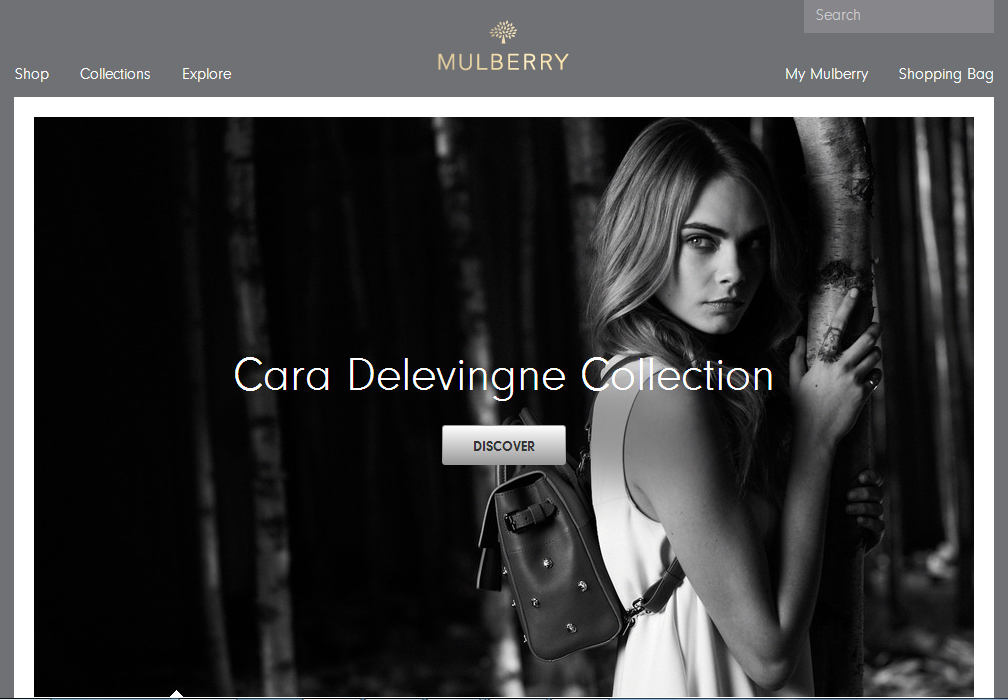
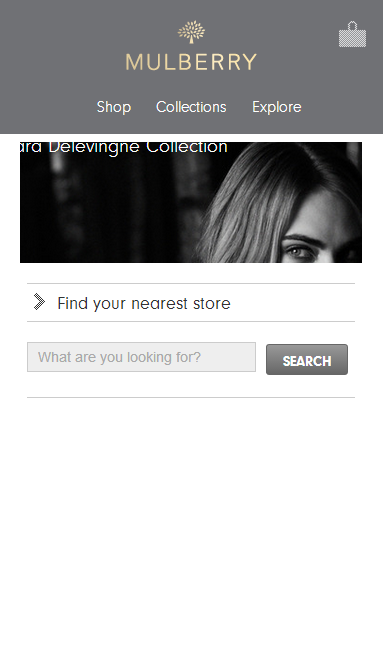
21. Mulberry.com
การออกแบบที่รวดเร็วแต่มีความคมชัดสูงเป็นทรัพย์สินของเว็บไซต์นี้ มันมีรูปแบบที่เรียบง่ายและตอบสนองสูง ดังนั้น Mulberry จึงใช้เค้กในแง่ของคุณภาพการท่องเว็บ ประสบการณ์การรับชมบนมือถือก็ยอดเยี่ยมเช่นกันตามที่คาดไว้ การใช้รถเข็นทำได้ง่ายและรวดเร็ว


การตอบสนองปานกลาง
ต่อไปนี้เป็นไซต์ที่มีการตอบสนองระดับปานกลาง ประสบการณ์ที่พวกเขามอบให้นั้นดีแม้ว่าจะไม่ใช่เที่ยวบินชั้นนำก็ตาม
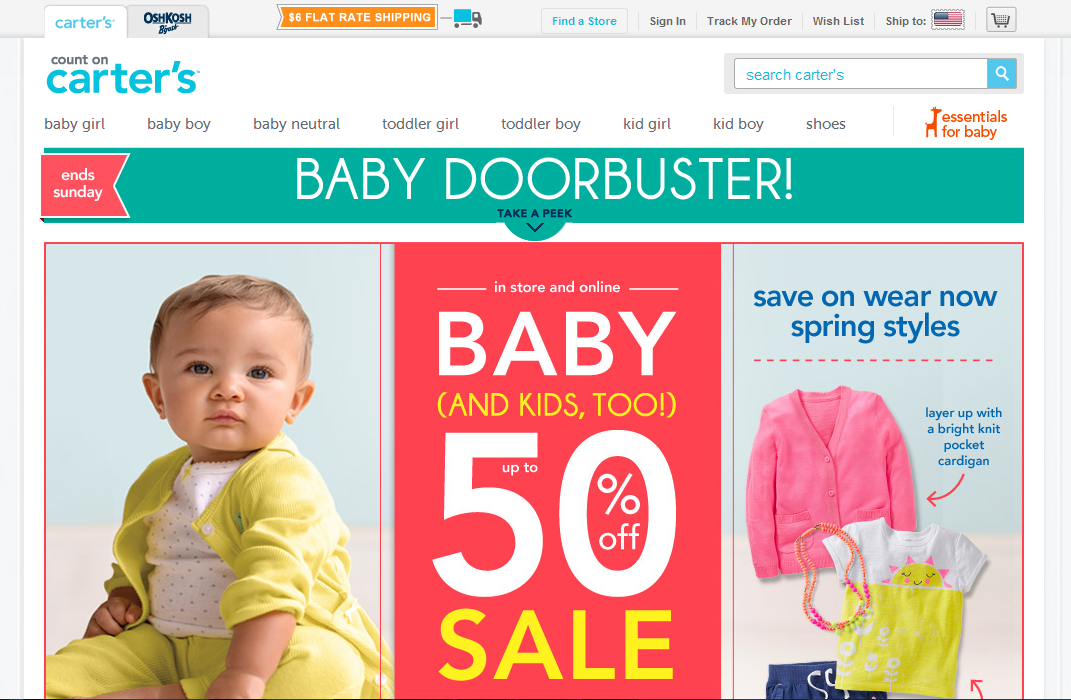
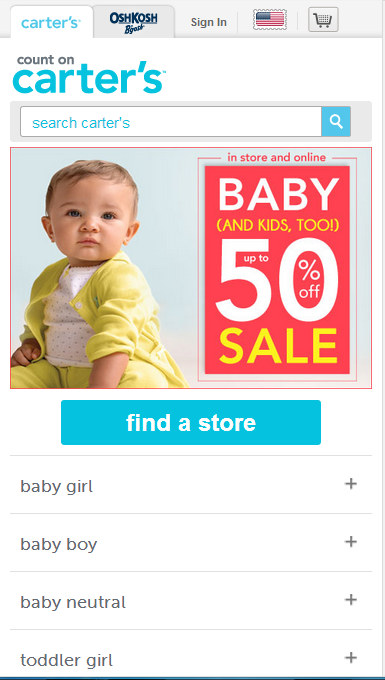
22) Carters.com
การขายเครื่องแต่งกายเด็ก Carters.com ยังให้คุณเยี่ยมชม Oshkosh.com ผ่านส่วนหัวได้ แต่จะโหลดได้ช้ามาก (และทำให้เสียคะแนนสำหรับการตอบสนอง) มิฉะนั้นเว็บไซต์จะค่อนข้างราบรื่นและใช้งานง่ายและการดูผ่านมือถือก็เหมาะสมเช่นกัน


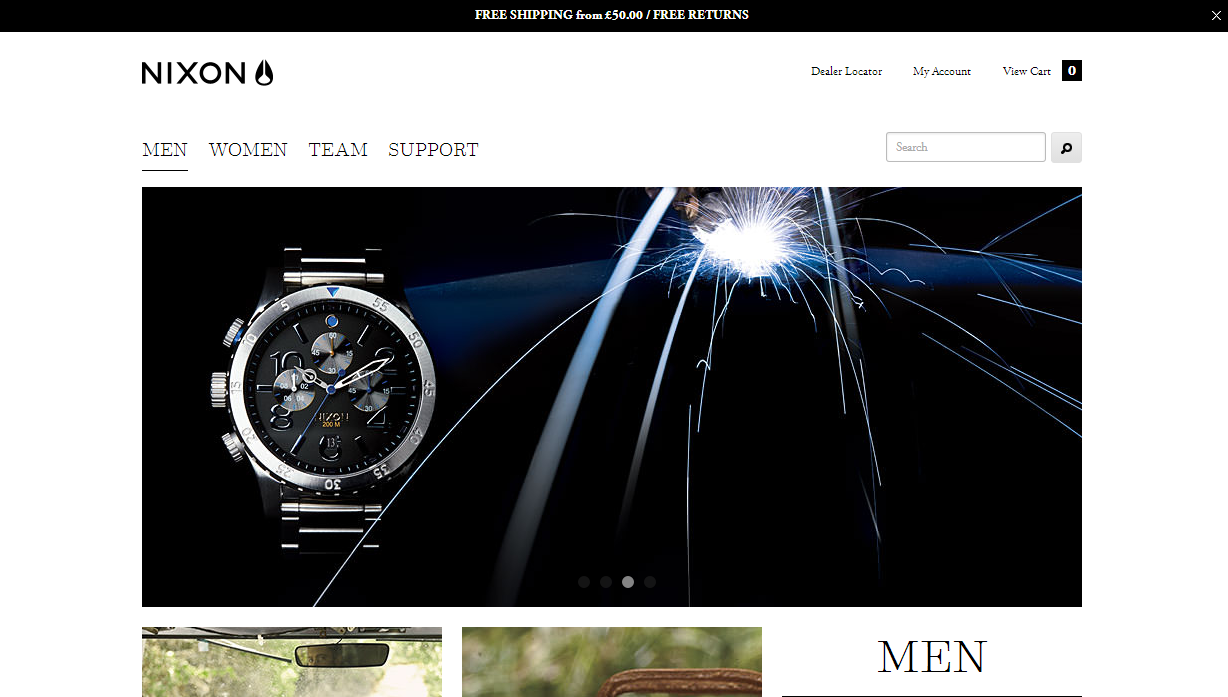
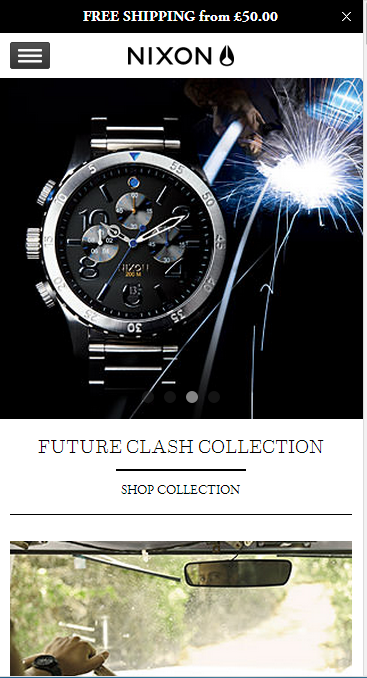
23) Nixon.com
ดูจากลักษณะแล้ว ดูเหมือนเว็บไซต์ที่มีการตอบสนองสูง หน้าแรกมีการออกแบบลูกไก่ โดยมีตัวเลือกให้ป้อนส่วนตัวผู้หรือตัวเมียในตอนแรก อย่างไรก็ตาม จะสูญเสียคอลัมน์การนำทางด้านบนสุดสำหรับตัวเลือกทั้งหมด (นาฬิกา หูฟัง อุปกรณ์เสริม ฯลฯ)


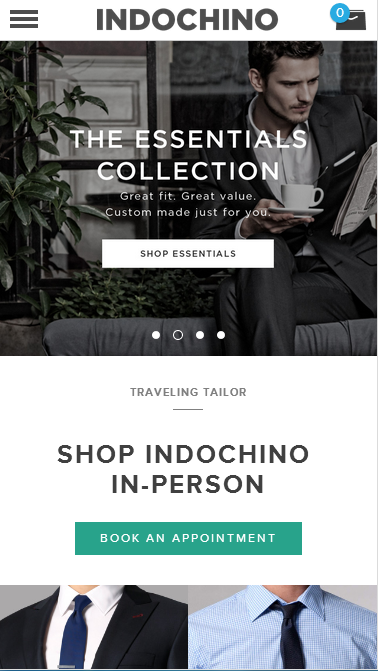
24) อินโดจีน
เว็บไซต์นี้นำเสนอเครื่องแต่งกายของผู้ชายเป็นเว็บไซต์ที่ตอบสนองได้ดี อย่างไรก็ตาม แบนเนอร์หน้าแรกบางส่วนโหลดช้า แม้จะผ่านการเชื่อมต่อความเร็วสูง อย่างไรก็ตาม การนำทางโดยทั่วไปนั้นเร็วพอ และประสบการณ์การใช้รถเข็นก็ราบรื่นและง่ายดาย

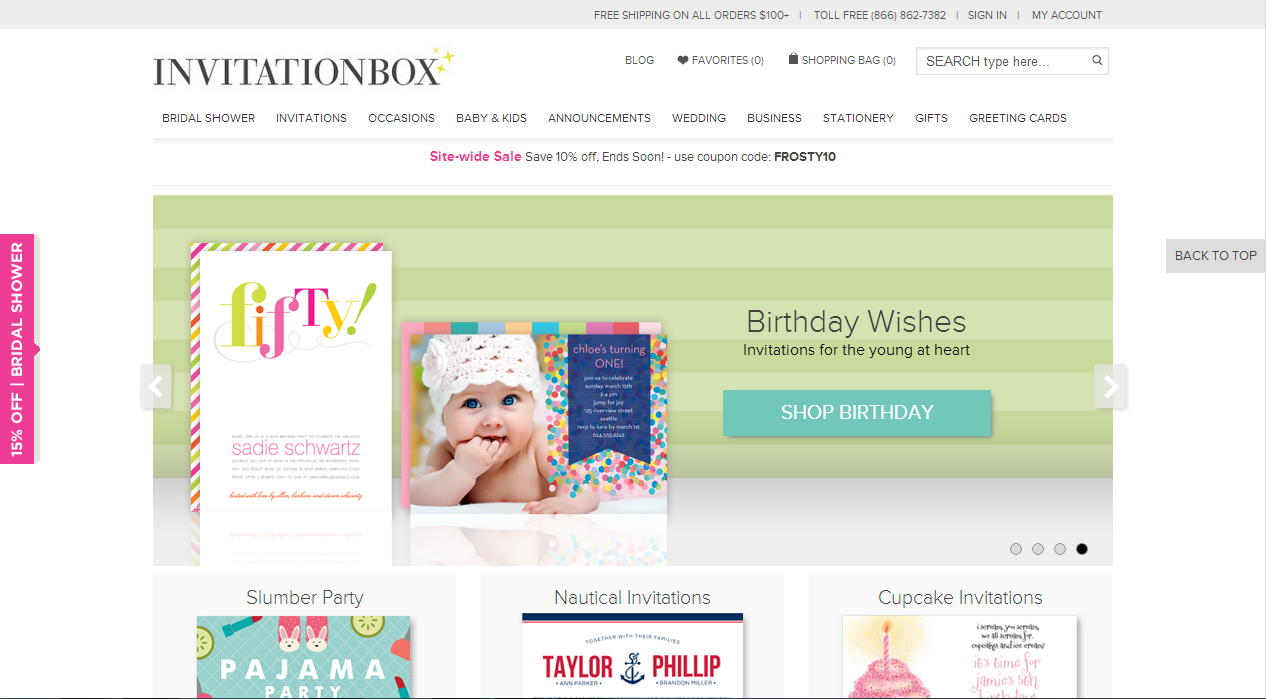
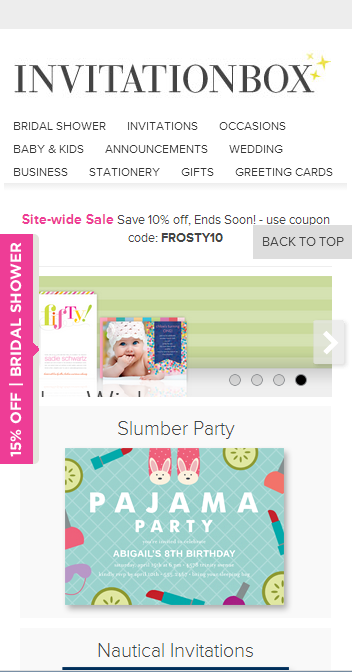
25) InvitationBox.com
กล่องเชิญ. Com เสนอบัตรเชิญทุกประเภทรวมถึงงานพิมพ์และงานแฮนด์เมด มีการออกแบบที่เป็นเอกลักษณ์ โดยแสดงหมวดหมู่ทั้งหมดและผลิตภัณฑ์เด่นมากมายที่หน้าแรก ซึ่งบางรายการจะเลื่อนไปเรื่อยๆ โดยอัตโนมัติ แม้จะมีโครงสร้างที่ซับซ้อนและองค์ประกอบจำนวนมากบนหน้าเว็บ แต่ก็ค่อนข้างตอบสนอง


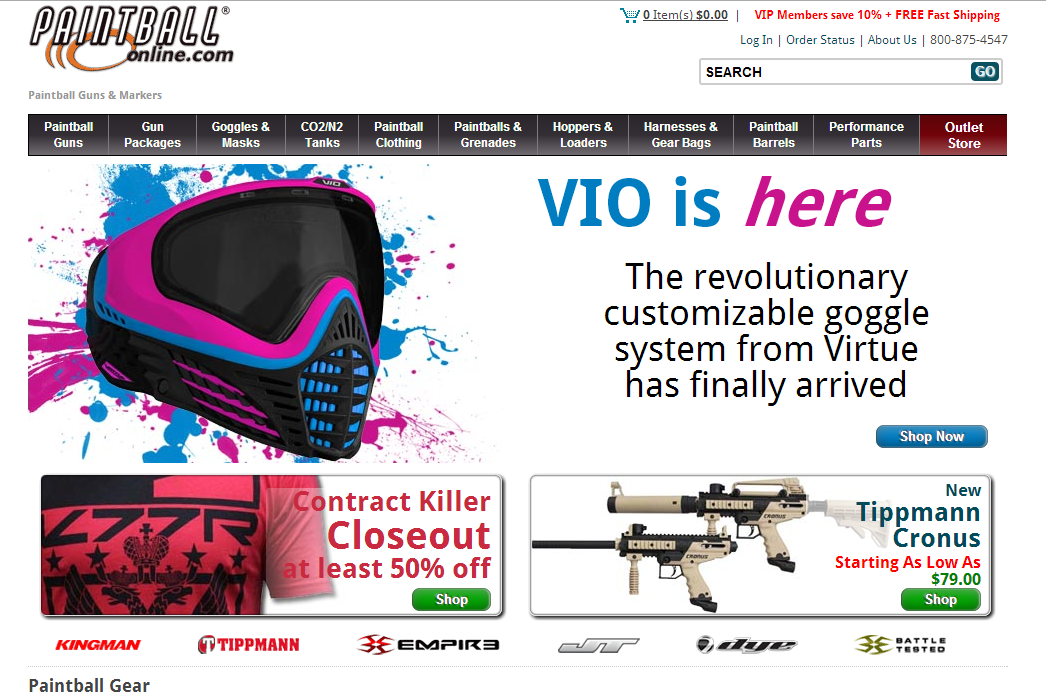
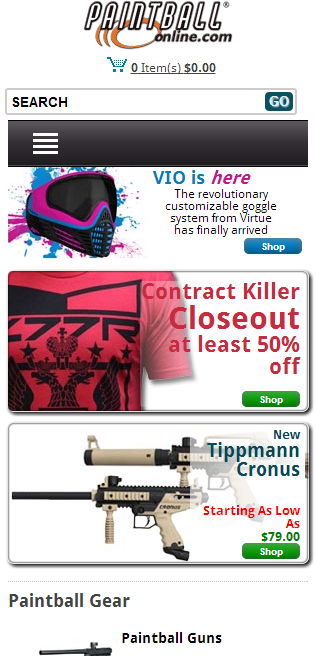
26) Paintballonline.com
แม้ว่าเว็บไซต์เวอร์ชันมือถือจะตอบสนองได้ดี แต่เวอร์ชันเดสก์ท็อปก็ไม่โดดเด่น มีโครงสร้างที่ค่อนข้างซับซ้อน และแถบนำทางด้านบนก็ดูคับแคบเกินไปเล็กน้อย อย่างไรก็ตาม ประสบการณ์การช็อปปิ้งนั้นราบรื่น และโดยรวมแล้วเว็บไซต์ก็ตอบสนองได้ดี


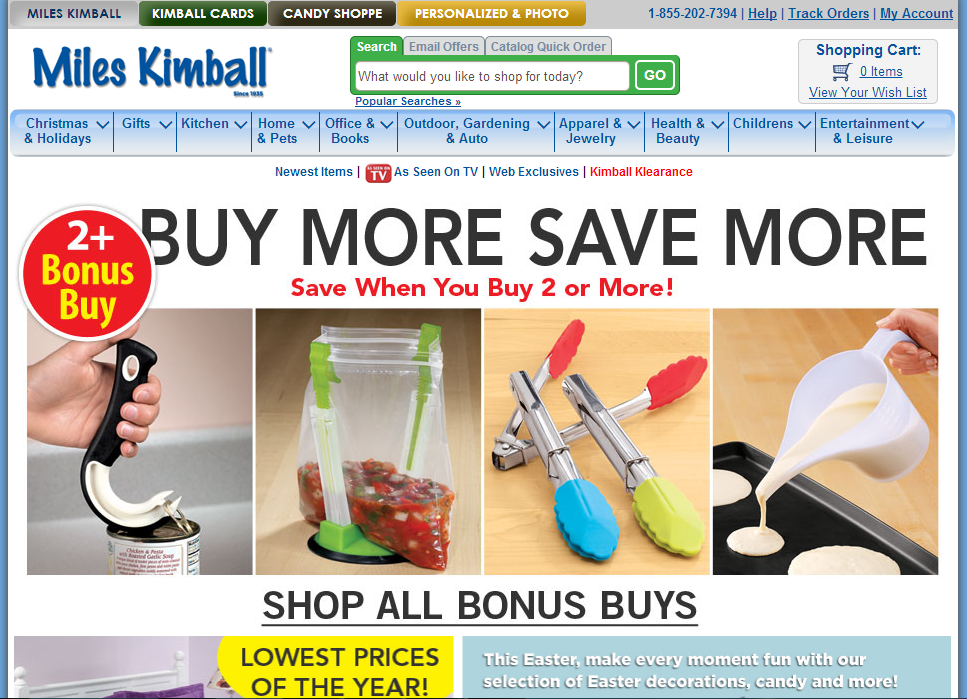
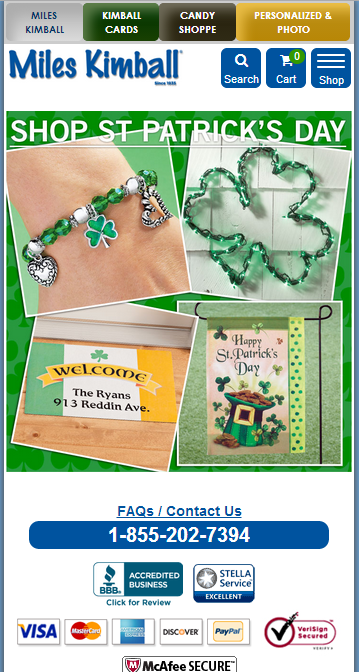
27) MilesKimball.com
แม้จะมีการออกแบบที่แออัดเล็กน้อยในเวอร์ชันเดสก์ท็อป แต่เว็บไซต์นี้ยังคงโดดเด่นในด้านการตอบสนอง คอลัมน์การนำทางด้านบนจะรวบรวมหมวดหมู่ย่อยที่อยู่ใต้หมวดหมู่ต่างๆ แบบเลื่อนลงที่ช้าและราบรื่น ซึ่งอาจดูน่ารำคาญ อย่างไรก็ตาม จะระบุหมวดหมู่ที่ด้านบนและด้านล่างของหน้า รวมถึงลิงก์ที่สำคัญอื่นๆ ทั้งหมด ดังนั้นจึงง่ายต่อการท่องเว็บไซต์ ประสบการณ์มือถืออยู่ในระดับปานกลาง


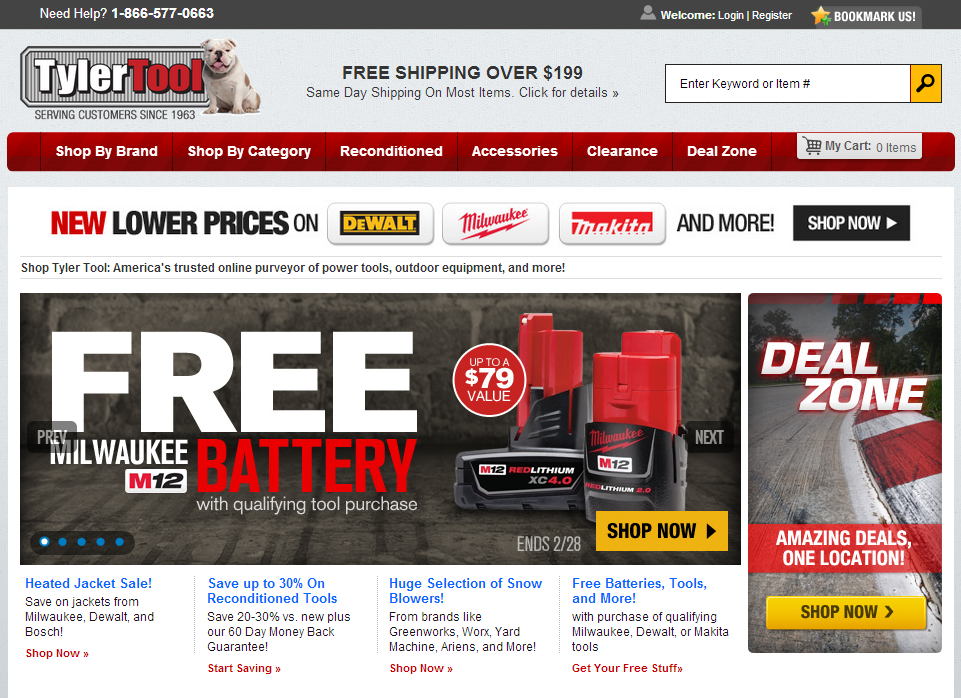
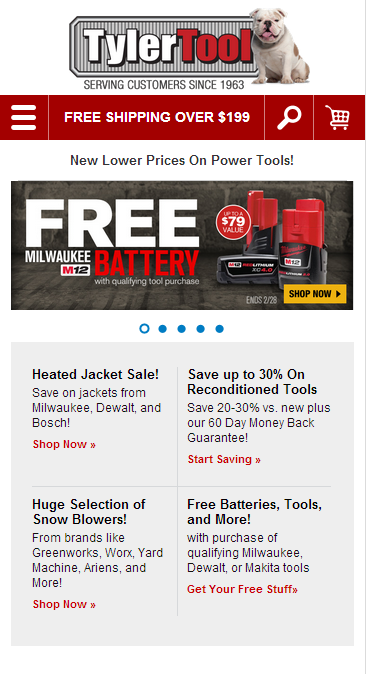
28) TylerTools.com
เว็บไซต์นี้มีอินเทอร์เฟซที่สะอาดซึ่งออกแบบใน CSS และ Java โดยมีรูปภาพผลิตภัณฑ์ที่ชัดเจนและเกี่ยวข้องกับเครื่องมือฮาร์ดแวร์เป็นส่วนใหญ่ ส่วนเสริม "บุ๊กมาร์ก" ที่ไร้ประโยชน์ในส่วนหัวอาจใช้งานได้ดีกว่า ประสบการณ์มือถือและการช็อปปิ้งก็โอเค แต่ไม่มีอะไรจะเขียนถึงบ้าน


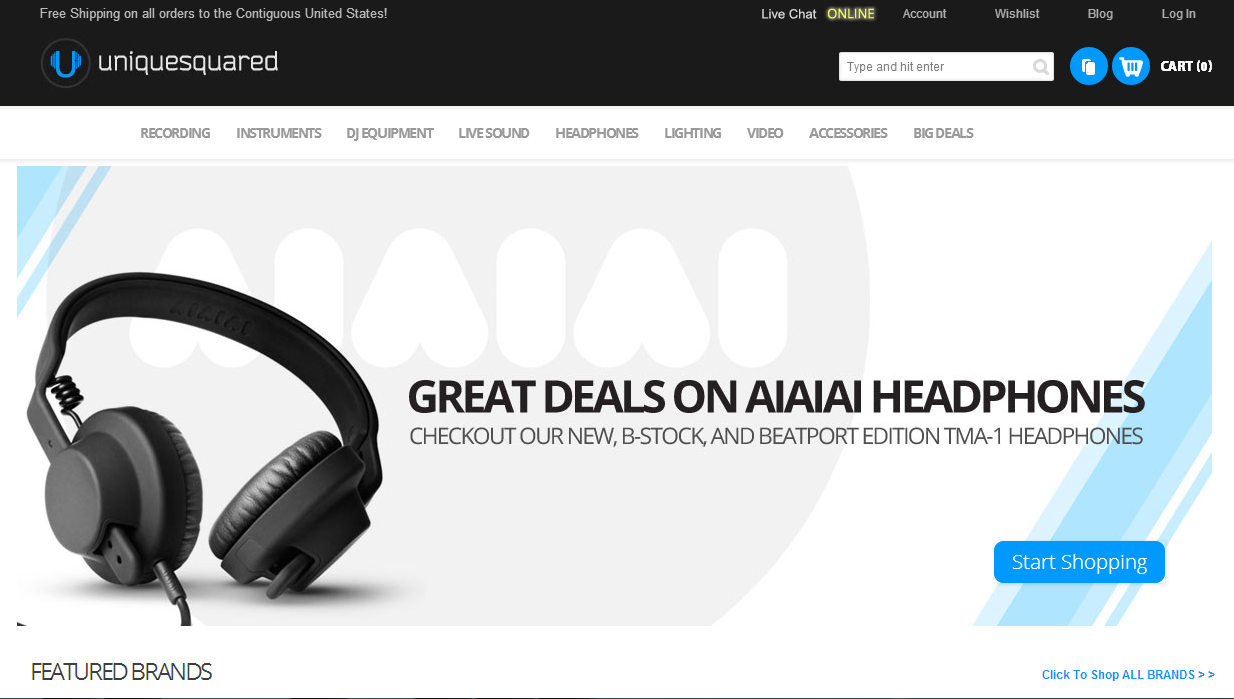
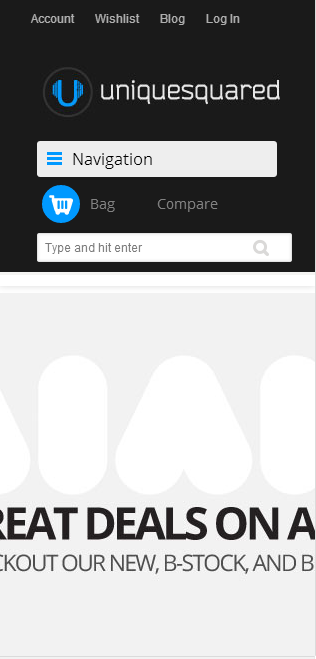
29) UniqueSquared.com
UniqueSquared.com จำหน่ายผลิตภัณฑ์เพลงออนไลน์ เว็บไซต์ได้รับการออกแบบอย่างชาญฉลาดสำหรับเดสก์ท็อป การนำทางที่ราบรื่น อินเทอร์เฟซที่สะอาดตา และรูปภาพที่มีความคมชัดสูง (แต่โหลดเร็ว) เป็นเพียงส่วนหนึ่งเท่านั้น อย่างไรก็ตาม เว็บไซต์บนมือถือนั้นตรงกันข้ามอย่างสิ้นเชิง รูปภาพที่ไม่หดตัวบ่งบอกว่าไม่ได้สร้างมาเพื่อการตอบสนองของมือถือ


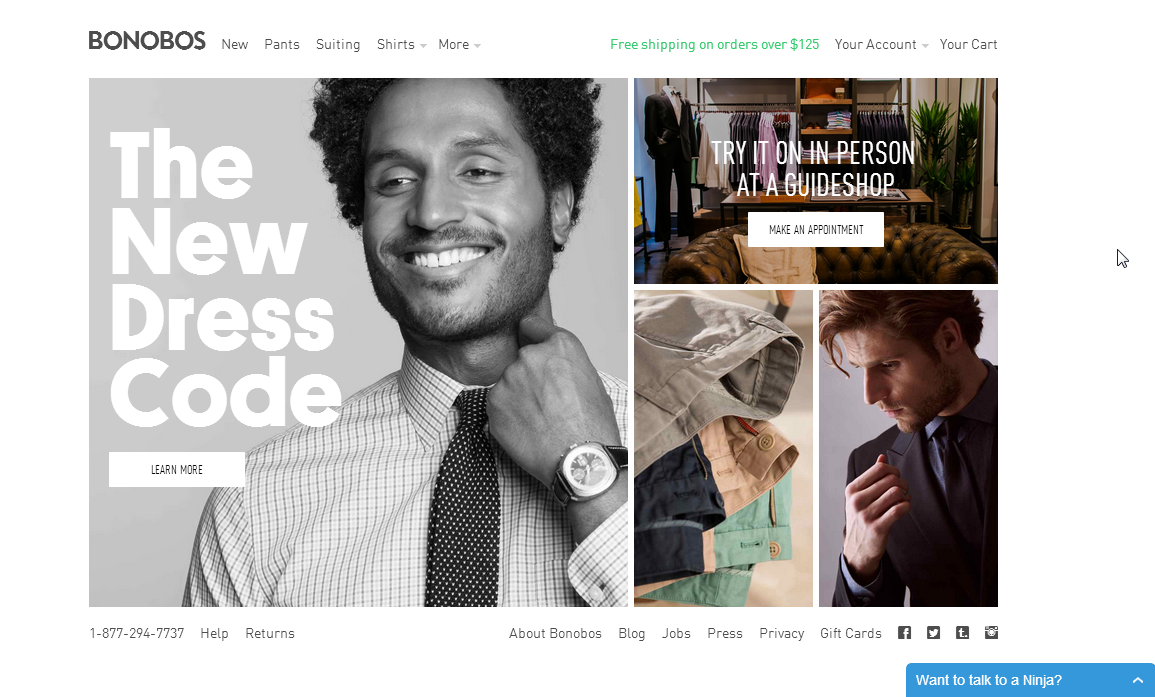
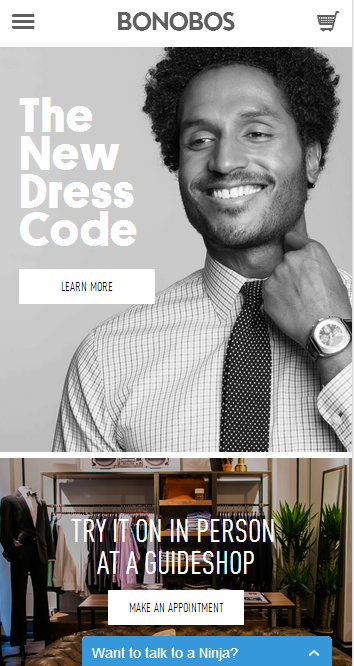
30) Bonobos.com
สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์นี้คือมีความมินิมอลในหน้าแรก แต่ไม่มีรายละเอียดในหน้าย่อย มันใช้งานง่ายมาก และมีตัวเลือกระบุตำแหน่งร้านและการแก้ไขการนัดหมายที่หน้าแรก ซึ่งทำให้เป็นเว็บไซต์ที่ตอบสนองได้


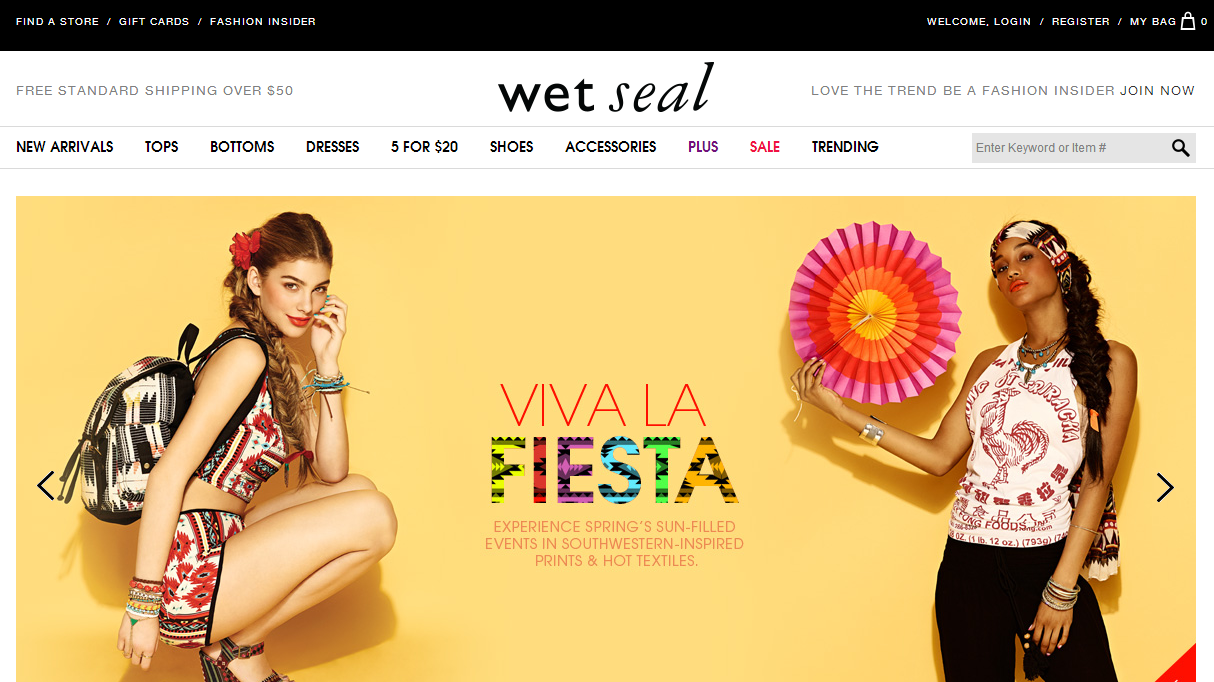
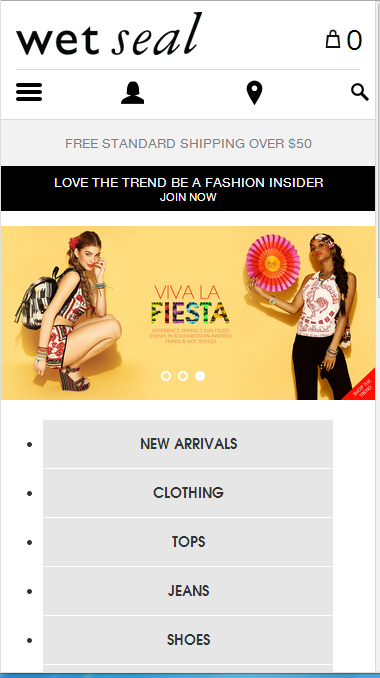
31) WetSeal.com
ประสบการณ์การท่องเว็บบน WetSeal นั้นตอบสนองได้ แม้ว่ารูปแบบสีที่ตั้งใจไว้จะไม่ถูกใจ แต่เมนูดรอปดาวน์ที่ตอบสนองและการจัดวางรถเข็น ระบบตรวจสอบการจัดส่ง และข้อเสนอการขายที่ปรากฏบนหน้าแรกทำให้ง่ายต่อการไปยังส่วนต่างๆ อย่างไรก็ตาม ประสบการณ์การช็อปปิ้งไม่ราบรื่นนัก เนื่องจากปุ่ม "เพิ่มลงในกระเป๋า" จะหยุดทำงานในขณะที่โหลดหน้าเพจ


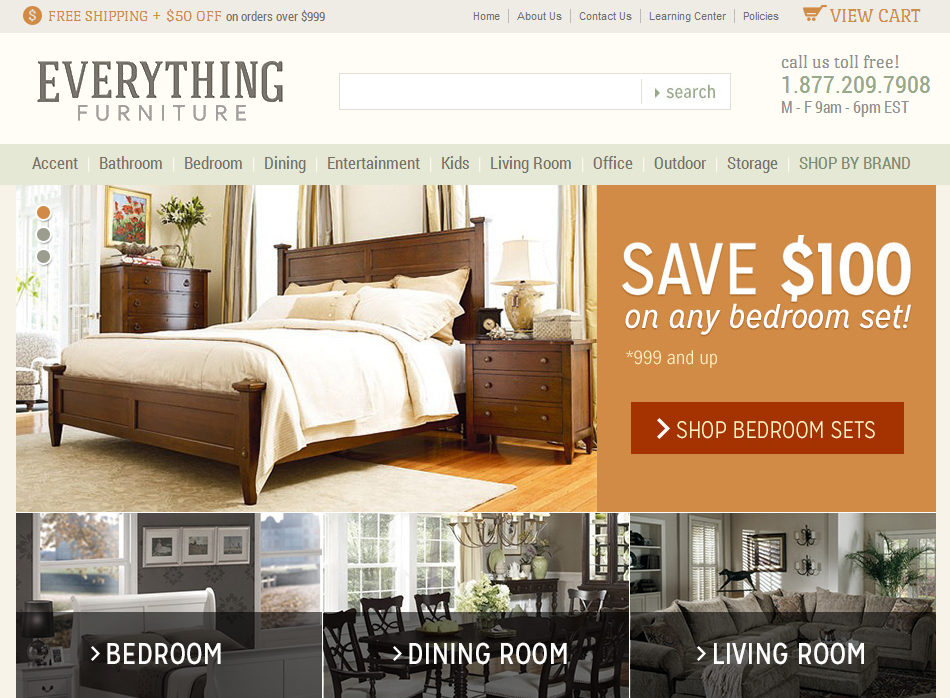
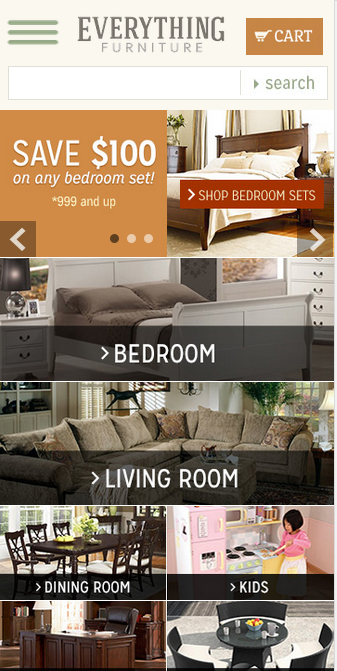
32) Everythingfurniture.com
เว็บไซต์นี้มีการออกแบบที่เรียบง่ายแต่ตอบสนองได้ดี และมีเฟอร์นิเจอร์หลายประเภทสำหรับขาย โครงสร้างดี ได้คะแนนการตอบสนอง การท่องเว็บและการช็อปปิ้งไม่ใช่เรื่องที่ต้องบ่น โดยรวมแล้วสิ่งที่เว็บไซต์ต้องการแสดงนั้นค่อนข้างตอบสนอง


การตอบสนองปานกลางถึงต่ำ
ไซต์ที่แสดงด้านล่างมีการตอบสนองน้อย การออกแบบและประสบการณ์ของพวกเขามักจะเป็นค่าเฉลี่ยหรือต่ำกว่าค่าเฉลี่ย
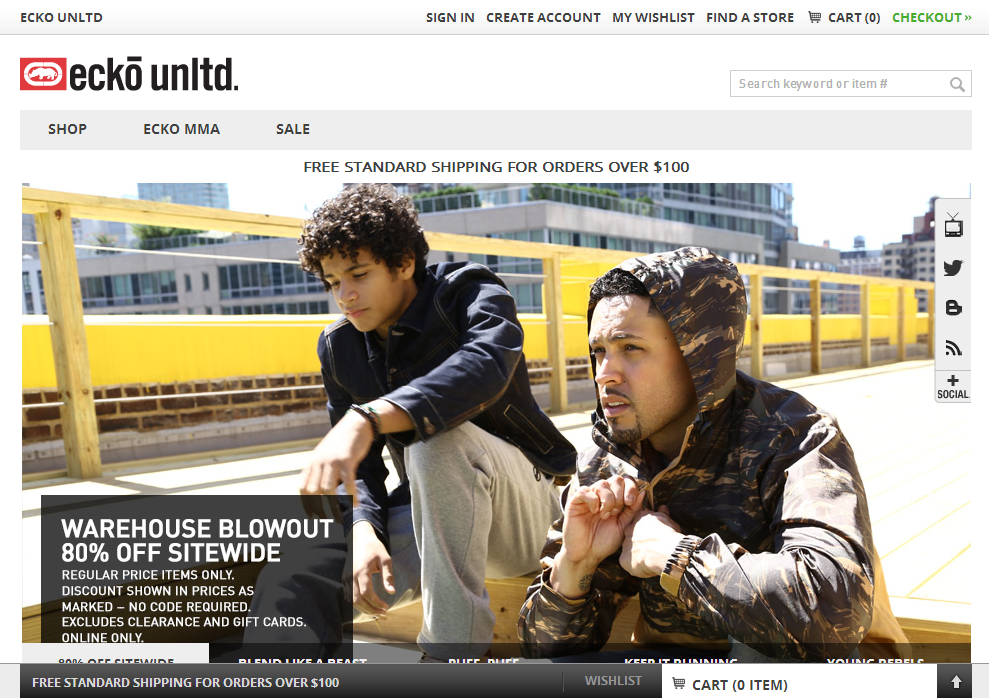
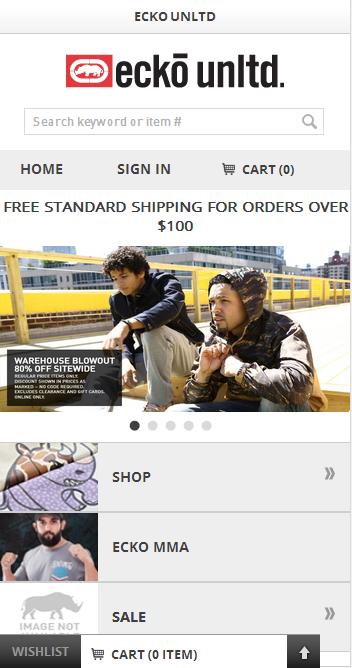
33) EckoUnltd.com
แม้ว่าการออกแบบเว็บไซต์จะไม่ค่อยดีนัก แต่ในแง่ของการตอบสนองมันก็ใช้งานได้ดี ปุ่มโซเชียลมีเดียที่รวมอยู่ในแบนเนอร์ด้านหน้าทำให้ดูแออัดและขัดขวางการนำทางที่ง่าย ประสบการณ์การใช้รถเข็นและมือถือไม่มีอะไรต้องตำหนิ อย่างไรก็ตาม เราคาดว่าผู้ใช้มือถืออาจมีปัญหาเล็กน้อยในการใช้ไซต์นี้


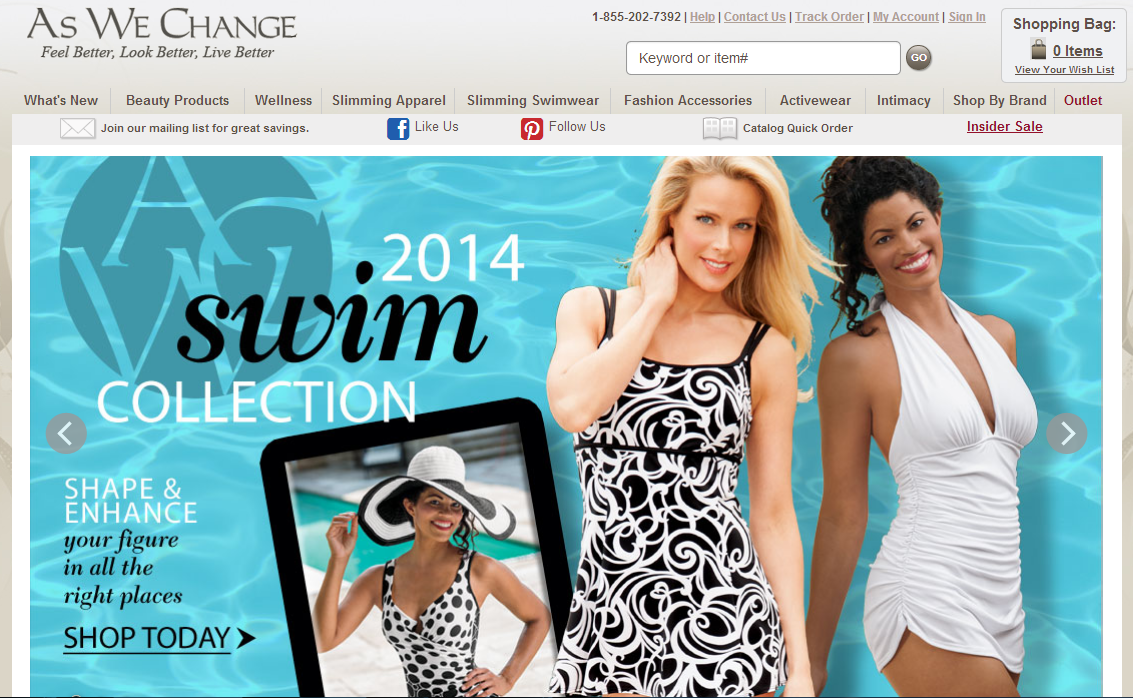
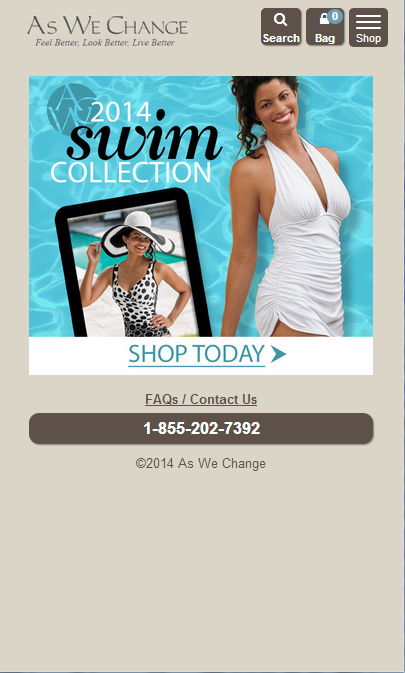
34) Aswechange.com
เว็บไซต์นี้มีโครงสร้างที่ซับซ้อนซึ่งทำให้การนำทางผิดพลาด แม้กระทั่งผ่านการเชื่อมต่อความเร็วสูง แบนเนอร์แบบหมุนหน้าแรกจะเคลื่อนที่อย่างช้าๆ อย่างไรก็ตาม ส่วนที่เหลือของเว็บไซต์ทำงานได้อย่างราบรื่นเพียงพอ รูปภาพผลิตภัณฑ์ที่มีภาพประกอบสดใสใช้งานได้ดี


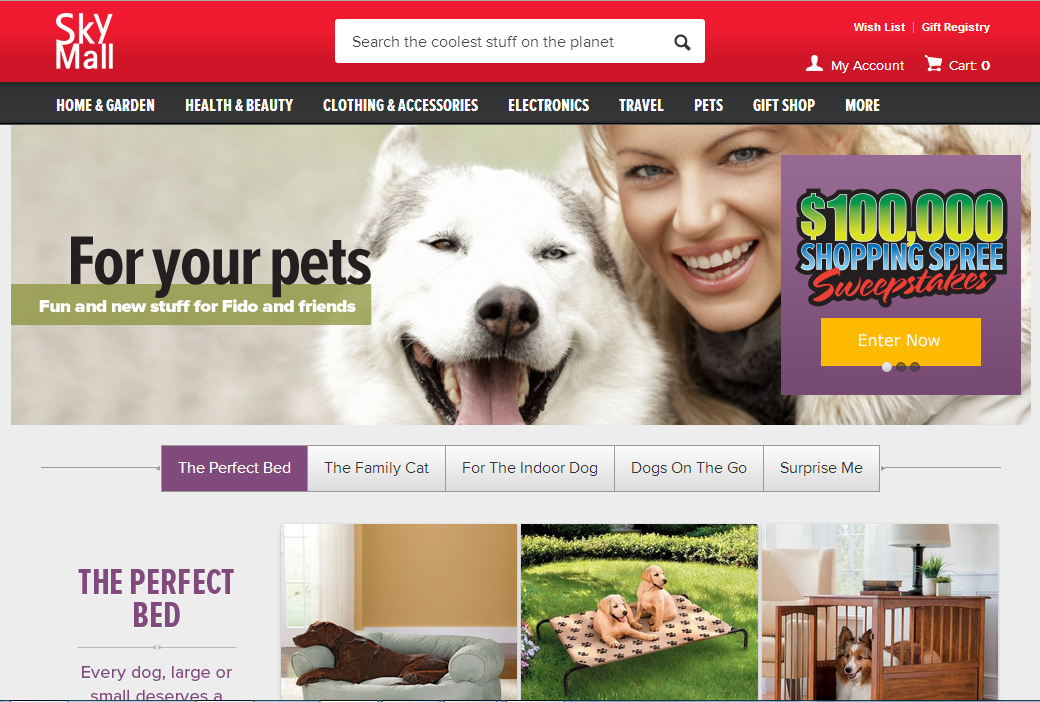
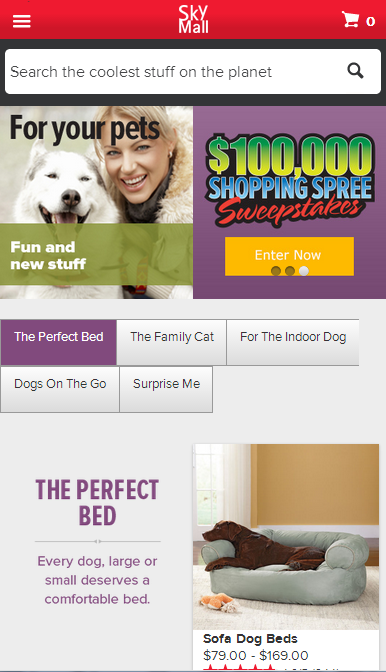
35. Skymall.com
Skymall.com เป็นเว็บไซต์ช้อปปิ้งออนไลน์ขนาดใหญ่ จึงมีโครงสร้างที่ซับซ้อน อย่างไรก็ตาม ตัวเลือกทั้งหมดมีอยู่ในหน้าแรก อย่างไรก็ตาม รูปแบบสีไม่น่าสนใจ และเมนูการนำทางแบบเลื่อนมีเวลาหน่วง 1 ถึง 2 วินาที ในทางกลับกัน ประสบการณ์บนมือถือนั้นดี


บทสรุป
แค็ตตาล็อกการออกแบบเว็บแบบตอบสนองที่หลากหลายด้านบนควรแสดงให้เห็นว่า เมื่อพูดถึงการตอบสนอง โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์อีคอมเมิร์ซ การท่องเว็บที่รวดเร็วและปราศจากข้อผิดพลาด การดูบนมือถือที่ง่ายดาย และคุณสมบัติที่เพิ่มความสามารถในการใช้งานเว็บไซต์มีความสำคัญมากกว่าการออกแบบที่ดูดี . หากเว็บไซต์ของคุณดูดีบนเดสก์ท็อปแต่ทำงานไม่ถูกต้องบนอุปกรณ์มือถือ คุณจะสูญเสียส่วนแบ่งตลาดที่มีศักยภาพของคุณไป ปัจจุบันนักเล่นเดสก์ท็อปส่วนใหญ่ใช้อุปกรณ์พกพามากขึ้นอย่างมากนับตั้งแต่มีการเปิดตัวอินเทอร์เน็ต 3G/4G
บางเว็บไซต์มีแอปพลิเคชั่นที่ยอดเยี่ยมเพื่อให้เข้าถึงได้ง่ายและใช้งานได้ดีขึ้น ซึ่งรวมถึงเครื่องระบุตำแหน่งร้านโดยใช้อุปกรณ์แผนที่ มุมมองผลิตภัณฑ์ 360 องศาพร้อมภาพประกอบ ปุ่มชำระเงินที่ใช้งานง่าย และอื่นๆ ซึ่งเพิ่มการตอบสนองอย่างมากต่อการออกแบบเว็บไซต์
นอกจากนี้ การออกแบบที่เรียบง่ายดูเหมือนจะตอบสนองได้ดีกว่า เนื่องจากเข้าถึงได้ง่าย (และมีส่วนประกอบในหน้าน้อยลง) อย่างไรก็ตาม หากคุณมีเว็บไซต์ที่ต้องแสดงส่วนประกอบจำนวนมาก จะช่วยให้เว้นระยะห่างเท่าๆ กันหรือใช้ชุดสีที่เหมาะสม สิ่งเหล่านี้ พร้อมด้วยการโหลดองค์ประกอบอย่างรวดเร็ว ทำให้ไซต์ของคุณตอบสนองได้ดียิ่งขึ้นสำหรับผู้เยี่ยมชม
อีกปัจจัยในการออกแบบเว็บที่ตอบสนองคือ "ความฉลาดของผู้เข้าชม" ตัวอย่างเช่น บางเว็บไซต์แสดงตัวเลือกในการเข้าสู่ระบบ สมัครรับข้อมูล หรือบุ๊กมาร์กหน้าอย่างชัดเจน ขึ้นอยู่กับประเภทของเว็บไซต์ สิ่งเหล่านี้สามารถช่วยให้คุณรักษาปริมาณการเข้าชมอินทรีย์ผ่านการตอบสนองได้อย่างแท้จริง
แน่นอนว่าการทำให้กระบวนการซื้อของเป็นเรื่องง่าย รวดเร็ว และปลอดภัยบนอุปกรณ์พกพาถือเป็นความท้าทาย อย่างไรก็ตาม เว็บไซต์ส่วนใหญ่ที่กล่าวถึงข้างต้นดูเหมือนจะผ่านงานนี้ไปได้อย่างง่ายดาย และนั่นแสดงให้เห็นว่าเหตุใดฟังก์ชันบนมือถือจึงเป็นหนึ่งในคุณสมบัติที่สำคัญของเว็บไซต์อีคอมเมิร์ซที่ตอบสนองได้ดี
( หมายเหตุ: หากคุณต้องการทราบวิธีสร้างประสบการณ์การช็อปปิ้งที่น่าพึงพอใจ ดาวน์โหลด ebook ฟรีของเรา)

