การออกแบบเว็บที่ตอบสนองคืออะไรและต้องทำอย่างไร
เผยแพร่แล้ว: 2021-08-26ลองนึกภาพถ้าคุณจะเปลี่ยน iPhone เครื่องเก่าเป็นเครื่องใหม่ที่มีหน้าจอที่ใหญ่ขึ้นและสว่างขึ้น เพียงเพื่อจะพบว่าทุกเว็บไซต์ที่คุณเยี่ยมชมยังคงถูกปรับให้เป็นหน้าจอขนาดเล็ก มันคงน่าหงุดหงิดใช่ไหมล่ะ? โชคดีที่สิ่งนี้ไม่เกิดขึ้นด้วยแนวคิดที่เรียกว่าการออกแบบเว็บไซต์ที่ตอบสนอง
ผู้คนเข้าถึงอินเทอร์เน็ตจากอุปกรณ์ทุกประเภท ไม่ว่าจะเป็นมือถือ แล็ปท็อป เดสก์ท็อป แท็บเล็ต หรือ Kindle เว็บไซต์แบบคงที่ไม่ทำงานอีกต่อไปเนื่องจากไม่อนุญาตให้ผู้ใช้เปลี่ยนอุปกรณ์ได้เก่งกาจและยังคงได้รับ ประสบการณ์การใช้งาน ที่ สนุกสนาน
เมื่อพิจารณาถึงน้ำหนักที่สำคัญของเว็บไซต์ที่ตอบสนองได้ใน การออกแบบเว็บสมัยใหม่ บทความนี้จะสำรวจว่าการออกแบบเว็บที่ตอบสนองคืออะไร เหตุใดจึงสำคัญ และวิธีทำให้เว็บไซต์ของคุณตอบสนอง
นอกจากนี้เรายังจะแสดงเว็บไซต์ตอบสนองที่น่าประทับใจที่สุดบางส่วนเพื่อสร้างแรงบันดาลใจให้กับคุณในการเดินทาง เริ่ม ต้น เว็บไซต์ อ่านจนจบบทความเพื่อค้นหาเครื่องมือโบนัสสำหรับการสร้างไซต์ที่ตอบสนอง
ตอนนี้ หากคุณพร้อมที่จะเรียนรู้เกี่ยวกับการออกแบบเว็บแล้ว มาเริ่มกันเลย!

Responsive Web Design คืออะไร?
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์จะใช้โค้ดที่ปรับการออกแบบให้เข้ากับหน้าจอต่างๆ โดยอัตโนมัติตามขนาดและความละเอียด ซึ่งช่วยให้ผู้ใช้สามารถใช้งานหน้าเว็บได้อย่างราบรื่น ไม่ว่าพวกเขาจะดูผ่านหน้าจอเดสก์ท็อปแบบกว้างหรือหน้าจอมือถือขนาดเล็กก็ตาม
ตัวอย่างเช่น ส่วนหัวของเว็บไซต์ขนาดใหญ่ที่ประกอบด้วยคอลัมน์สองสามคอลัมน์จะถูกแยกออกเป็นหลายบล็อกที่เรียงซ้อนกันในแนวตั้งบนอุปกรณ์เคลื่อนที่ เพื่อให้ผู้เยี่ยมชมอ่านข้อความและดูกราฟิกได้ง่าย

ในทางตรงกันข้าม หากการออกแบบเว็บไซต์เป็นแบบคงที่ ก็จะรักษาโครงสร้างของหน้าเว็บโดยที่คอลัมน์ทั้งหมดของส่วนหัวจะคงอยู่ติดกันในแนวนอน
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่เพียงแต่รองรับอุปกรณ์ที่มีอยู่เท่านั้น แต่ยังรวมถึงอุปกรณ์ใหม่ๆ ที่จะเปิดตัวในขณะที่เทคโนโลยียังคงดำเนินต่อไป นอกจากนี้ยังคำนึงถึงตำแหน่งของผู้ใช้เพื่อนำพวกเขาไปยังเวอร์ชันที่ถูกต้องของเว็บไซต์ด้วย ขึ้นอยู่กับว่าพวกเขากำลังเข้าถึงจากที่ใด
การอ่านที่แนะนำ
- 15 เทรนด์การออกแบบเว็บไซต์สมัยใหม่
- 16 หน้าเว็บไซต์ที่สำคัญที่เว็บไซต์ของคุณต้องการ
- วิธีเขียนหน้าเกี่ยวกับเรา
- ค่าออกแบบเว็บไซต์: คุณควรจ่ายเท่าไหร่?
เหตุใดการออกแบบที่ตอบสนองจึงมีความสำคัญ
เหตุใดการออกแบบเว็บที่ตอบสนองจึงมีความสำคัญอย่างแท้จริง แน่นอนว่าต้องใช้กระบวนการพัฒนาที่ซับซ้อนมากขึ้นและส่งผลต่อ ต้นทุนการออกแบบเว็บ แต่ผลตอบแทนจะคุ้มค่ากับความพยายามหรือไม่ คำตอบคือใช่แน่นอน เว้นแต่คุณจะกำหนดเป้าหมายอุปกรณ์เฉพาะเจาะจงกับเว็บไซต์ของคุณ
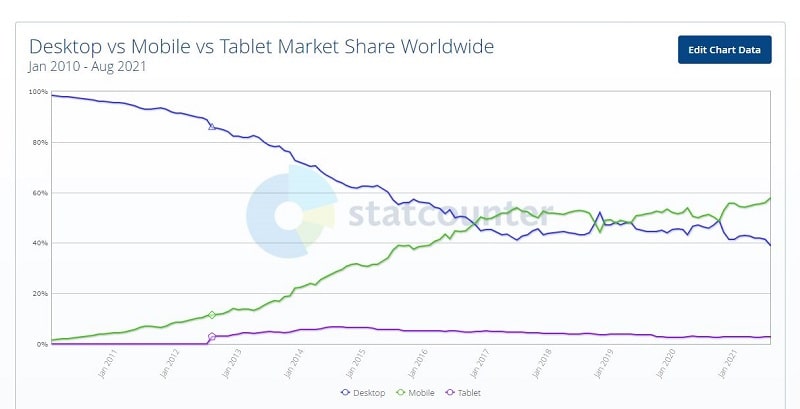
การค้นหาออนไลน์ส่วนใหญ่มาจากโทรศัพท์มือถือ แต่ ผู้ใช้ 41.5% ยังคงใช้เดสก์ท็อป และ 2.7% ใช้แท็บเล็ตเพื่อเรียกดูออนไลน์ การให้ความสำคัญกับแกดเจ็ตเพียงตัวเดียวและละเว้นส่วนที่เหลือจะทำให้คุณสูญเสีย การเข้าชมเว็บ กลุ่มใหญ่
ที่มา: Statcounter
การออกแบบเว็บที่ตอบสนองได้ช่วยให้แน่ใจว่าไซต์ของคุณใช้งานได้จริงบนอุปกรณ์ทุกประเภทและไม่สูญเสียความสามารถในการใช้งานเมื่อมีการนำแกดเจ็ตยอดนิยมใหม่ออกสู่ตลาด ช่วยให้คุณพร้อมสำหรับเทคโนโลยีในอนาคต ช่วยให้คุณหลีกเลี่ยงกระบวนการออกแบบใหม่ทุกครั้งที่ลำดับชั้นของอุปกรณ์เปลี่ยนแปลง
นอกจากนี้ การออกแบบเว็บที่ตอบสนองได้ ช่วยให้บอทรวบรวมข้อมูล เว็บไซต์ผ่าน URL เดียวได้ง่ายขึ้น แทนที่จะรวบรวมข้อมูลผ่านเนื้อหาเว็บเดียวกันหลายเวอร์ชัน ซึ่งช่วยให้ Google จัดทำดัชนีหน้าเว็บได้อย่างถูกต้อง ทำให้จดหมายมีโอกาสสูงในการจัดอันดับสูง
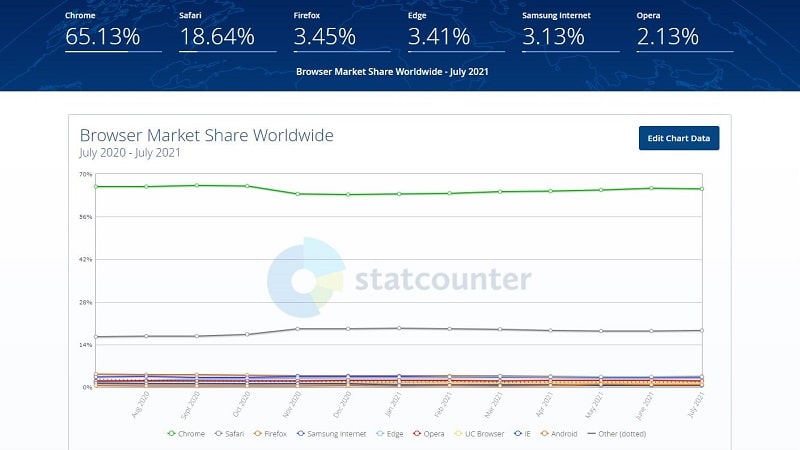
นอกเหนือจากประเภทอุปกรณ์แล้ว ยังมีเว็บเบราว์เซอร์ต่างๆ ที่ต้องพิจารณาเมื่อสร้างเว็บไซต์ที่ตอบสนองอย่างแท้จริง การรู้ว่า ผู้ชมเป้าหมาย ของคุณ ชอบใช้เบราว์เซอร์ใด และหากมีการแบ่งระหว่างการตั้งค่าเบราว์เซอร์ คุณจะต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเข้ากันได้กับเบราว์เซอร์ที่ใช้ทั้งหมด
ที่มา: Statcounter
เค้าโครงเว็บไซต์ทั่วไป
มี ความกว้างของหน้าจอหลักสาม แบบ หรือที่เรียกว่าเบรกพอยต์ คุณควรคำนึงถึงเมื่อออกแบบเว็บไซต์ของคุณ มาดูกันอย่างรวดเร็วเพื่อให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองผ่านเลย์เอาต์คงที่หลักสามแบบ
- เล็ก: อุปกรณ์เคลื่อนที่โดยทั่วไปจะมีขนาดหน้าจอต่ำกว่า 640 พิกเซล นี่คือความกว้างของเว็บไซต์ที่เล็กที่สุดในการปรับการออกแบบ UI ของคุณ
- กลาง: ตามขนาดของแท็บเล็ตและโทรศัพท์ที่ใหญ่มากส่วนใหญ่ ขนาดหน้าจอขนาดกลางอยู่ระหว่าง 641 พิกเซลถึง 1007 พิกเซล
- ใหญ่: แล็ปท็อป เดสก์ท็อป ทีวี และอุปกรณ์ขนาดใหญ่อื่นๆ ที่มีความกว้างของจอแสดงผล 1008 พิกเซลขึ้นไปเป็นเลย์เอาต์มาตรฐานอีกรูปแบบหนึ่งที่ควรค่าแก่การออกแบบ
โปรดทราบว่าขนาดจะเปลี่ยนแปลงเล็กน้อยตามรุ่นมือถือและคอมพิวเตอร์บางรุ่น
องค์ประกอบหลักของเว็บไซต์ที่ตอบสนอง
คำว่า "การออกแบบเว็บไซต์ที่ตอบสนอง" ได้รับการประกาศเกียรติคุณจาก Ethan Marcotte ใน บทความที่ตีพิมพ์ใน A List Apart ในปี 2010 Marcotte กำหนดองค์ประกอบพื้นฐานสามองค์ประกอบที่สร้างเว็บไซต์ที่ตอบสนองได้: การสืบค้นสื่อ ภาพที่ยืดหยุ่น และกริดแบบไหล นี่คือรายละเอียดของแต่ละรายการ
แบบสอบถามสื่อ
คิวรี่สื่อเป็นคุณลักษณะของ CSS 3 ที่อนุญาตให้แสดงเนื้อหาเว็บตามขนาดหน้าจอ การวางแนว และความละเอียด จะตรวจสอบความกว้างของหน้าจอก่อนที่จะแสดงเนื้อหาเพื่อให้แน่ใจว่าส่วนหลังนั้นเหมาะสมกับหน้าจอ ตัวอย่างเช่น หากเลย์เอาต์หน้าจอมีขนาดเล็ก บล็อกบางบล็อกสามารถจัดเรียงใหม่เพื่อปรับการออกแบบให้เข้ากับจอแสดงผลได้
ข้อความค้นหาสื่อมีสององค์ประกอบ: ประเภทสื่อ (โทรศัพท์ แท็บเล็ต ทีวี ฯลฯ) และคุณสมบัติสื่อ (การวางแนวหน้าจอ ความกว้างต่ำสุด ความกว้างสูงสุด)
ภาพที่ยืดหยุ่น
ภาพที่ยืดหยุ่นเป็นคุณสมบัติหลักอีกประการหนึ่งของการออกแบบที่ตอบสนอง ทำได้โดยการใช้คอนเทนเนอร์แบบตอบสนองที่ปรับขนาดโดยอัตโนมัติตามขนาดของหน้าจอ ปรับขนาดรูปภาพด้วย เมื่อกำหนดความกว้างสูงสุดของรูปภาพเป็น 100% เปอร์เซ็นต์จะลดลงเมื่อเลย์เอาต์ของเว็บไซต์เล็กลง ซึ่งจะทำให้รูปภาพมีขนาดเล็กลง นอกจากนี้ยังป้องกันไม่ให้รูปภาพมีขนาดใหญ่เกินไปบนจอแสดงผลแบบกว้างพิเศษและกลายเป็นพิกเซลด้วย
ที่มา: Starbucks
กริดของไหล
ตามหลักการเดียวกันของการนำค่าเปอร์เซ็นต์มาใช้แทนพิกเซลคงที่ กริดแบบไหลจะปรับเนื้อหาเว็บตามสัดส่วนของหน้าต่างเบราว์เซอร์ เป็นเพราะกริดของเหลวที่เรียงคอลัมน์ในแนวนอนสามารถซ้อนกันในแนวตั้งได้เมื่อผู้ใช้เปลี่ยนจากหน้าจอที่กว้างกว่าเป็นหน้าจอที่แคบกว่า นี่เป็นเพียงตัวอย่างง่ายๆ ของการจัดเรียงส่วนประกอบใหม่ มีวิธีการอื่นๆ มากมายในการทำงานกับกริดที่ยืดหยุ่น
การอ่านที่แนะนำ
- 55+ แนวคิดและหัวข้อเกี่ยวกับเว็บไซต์ที่สร้างสรรค์
- แลนดิ้งเพจคืออะไร? ครอบคลุมพื้นฐานทั้งหมด
- การออกแบบหน้าแรกของเว็บไซต์: ตัวอย่างและเคล็ดลับ
วิธีออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์
เมื่อครอบคลุมพื้นฐานของการออกแบบเว็บที่ตอบสนองแล้ว ตอนนี้ เราสามารถเข้าสู่ส่วนวิธีการและหารือเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับเว็บไซต์ที่ตอบสนองได้ ไซต์ที่สร้างมาอย่างดีนั้นมีความยืดหยุ่น ใช้งานได้กับอุปกรณ์ต่างๆ และน่าโต้ตอบด้วย นี่คือวิธีการบรรลุเป้าหมาย
จะบรรลุการออกแบบที่ตอบสนองได้อย่างไร
- มีตัวอักษรตอบสนอง
- รับรองการนำทางที่ราบรื่น
- ออกแบบเนื้อหาของคุณ
- จัดลำดับความสำคัญของประสบการณ์ผู้ใช้
- ใช้เครื่องมือเพื่อทดสอบการตอบสนอง
มีตัวอักษรที่ตอบสนอง
วิชาการพิมพ์เป็นหนึ่งในรากฐานที่สำคัญของการออกแบบเว็บ และด้วยเหตุนี้ สามารถทำให้เว็บไซต์ใช้งานไม่ได้เมื่อถูกละเลย การปรับรูปแบบตัวอักษรให้เข้ากับเลย์เอาต์หน้าจอหลายๆ แบบเป็นสิ่งสำคัญในการลงเอยด้วยข้อความที่อ่านออกและจัดระเบียบได้


ตั้งค่าฐานสำหรับขนาดฟอนต์ของคุณและปรับขนาดให้พอดีกับเบรกพอยต์หลักแต่ละจุด ความกว้างมาตรฐานสำหรับคอลัมน์ข้อความบนเดสก์ท็อปคือ 70-80 อักขระต่อบรรทัด และอาจจะสั้นกว่านั้นบนอุปกรณ์เคลื่อนที่ ดังนั้นโปรดคำนึงถึงความยาวของบรรทัดด้วย ให้ความสนใจเป็นพิเศษกับส่วนหัวของไซต์ของคุณเพื่อให้แน่ใจว่ามีขนาดเหมาะสมบนจอแสดงผลขนาดใหญ่และขนาดเล็ก
รับรองการนำทางที่ราบรื่น
ส่วนใหญ่ของประสบการณ์ผู้ใช้คือ การนำทางเว็บไซต์ — เว็บไซต์ของคุณสามารถเรียกดูได้ง่าย ใช้งานง่าย และสนุกสนานเพียงใด หากหน้าจอเดสก์ท็อปขนาดใหญ่ 24 นิ้วมีความสามารถในการรวมเมนูการนำทางขนาดใหญ่ ไซด์บอร์ด และองค์ประกอบขนาดใหญ่อื่นๆ เข้าด้วยกัน สิ่งต่างๆ จะซับซ้อนมากขึ้นบนหน้าจอมือถือขนาดเล็ก
มีเทคนิคมากมายในการลดขนาดส่วนประกอบให้ใหญ่ขึ้นเป็นไอคอนขนาดเท่าปลายนิ้ว เช่น เมนูแฮมเบอร์เกอร์ (แสดงในรูปภาพด้านล่าง) รายการที่ขยายได้ ฯลฯ อย่าลืมวางแผนโฟลว์การนำทางของเว็บไซต์ของคุณเพื่อแนะนำผู้ใช้จากหน้าเดียวไปยัง ต่อไป.
ที่มา: UX Collective
ออกแบบเนื้อหาของคุณ
เมื่อสร้างพิมพ์เขียวสำหรับเว็บไซต์ของคุณ ให้ออกแบบเนื้อหาในเว็บไซต์ของคุณ ไม่ใช่เฉพาะ Gadget ที่ได้รับความนิยมสูงสุดในตลาด เทคโนโลยีเปลี่ยนแปลงอย่างรวดเร็ว และอุปกรณ์ใหม่ล่าสุดที่เจ๋งที่สุดก็จะต้องตกเทรนด์อย่างแน่นอน
สิ่งสำคัญคือต้องจัดลำดับความสำคัญของเว็บไซต์ของคุณในกระบวนการออกแบบ — เนื้อหา อะไรคือสิ่งที่สำคัญที่สุดที่คุณต้องการให้ผู้เยี่ยมชมนำออกไปจากเว็บไซต์ของคุณ? วาดภาพไว้ที่ด้านบนสุดของหน้าและแยกจากสิ่งรบกวนสมาธิหรือข้อมูลรองเพื่อเน้นย้ำถึงความสำคัญ
ตัวอย่างเช่น ข้อความแนะนำสั้นๆ ที่สื่อถึงวัตถุประสงค์ของเว็บไซต์ของคุณควรวางไว้ที่ด้านบนสุด ในกรณีส่วนใหญ่ ตามด้วยปุ่มคำกระตุ้นการตัดสินใจ (CTA) อย่างใกล้ชิด ทำให้ข้อความ CTA ของคุณใหญ่พอที่จะอ่านได้ง่ายและคลิกปุ่มได้ง่าย
จัดลำดับความสำคัญประสบการณ์ผู้ใช้
แทบจะไม่แตกต่างกันเลยว่าจะสวยงามหรือให้ข้อมูลเว็บไซต์ของคุณเพียงใดหากใช้งานไม่สะดวก ใช้เวลาในการทำความเข้าใจความต้องการ ความสามารถทางเทคนิค และความชอบของผู้ใช้ของคุณ โดยคำนึงถึงข้อมูลเชิงลึกเหล่านั้นเป็นหลัก ออกแบบเว็บไซต์ที่ช่วยให้มีปฏิสัมพันธ์ที่ดีกับผู้ใช้
โดยทั่วไป ผู้ใช้มือถือคาดหวังประสบการณ์สั้น ๆ และตรงไปตรงมากับเว็บไซต์ ในขณะที่ผู้ใช้คอมพิวเตอร์ส่วนบุคคลอาจเต็มใจที่จะอุทิศเวลาอีกเล็กน้อย คำนึงถึงความคาดหวังของผู้เข้าชมเพื่อสร้างไซต์ที่พวกเขาต้องการที่จะโต้ตอบด้วย
ใช้เครื่องมือเพื่อทดสอบการตอบสนอง
มีเครื่องมือออนไลน์มากมายให้คุณตรวจสอบได้อย่างรวดเร็วว่าเว็บไซต์ของคุณตอบสนองอย่างไร และเราแนะนำให้คุณใช้ประโยชน์จากเครื่องมือเหล่านี้ให้เต็มที่! เครื่องมือต่างๆ เช่น ทดสอบไซต์ของฉัน การทดสอบความ เหมาะ กับอุปกรณ์เคลื่อนที่ และอื่นๆ อีกมากมายช่วยให้คุณสามารถทดสอบไซต์ของคุณได้โดยเพียงแค่ใส่ลิงก์ URL และรับคำแนะนำในการปรับปรุงประสิทธิภาพ
ที่มา: ทดสอบเว็บไซต์ของฉันโดย Google
เมื่อคุณได้รับผลการทดสอบแล้ว ให้พิจารณาว่าไซต์ของคุณปรับให้เข้ากับหน้าจอต่างๆ ได้ดีเพียงใด ข้อความมีความชัดเจนเพียงใด รูปภาพมีขนาดใหญ่เพียงใด และไซต์ของคุณโหลดได้เร็วเพียงใด
5 ตัวอย่างเว็บไซต์ที่ตอบสนองได้ดี
ถึงเวลารับแรงบันดาลใจจากเว็บไซต์ที่ผ่านการทดสอบการออกแบบที่ตอบสนองได้สำเร็จ สิ่งสำคัญคือต้องเรียนรู้จากความสำเร็จและความล้มเหลวของผู้อื่นเพื่อลดการสูญเสียของคุณ
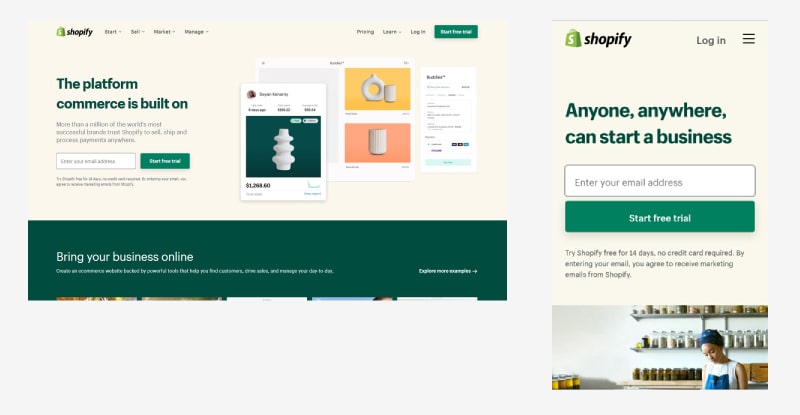
1. Shopify

Shopify อนุญาตให้ผู้ใช้มีประสบการณ์ที่คล้ายคลึงกันกับเว็บไซต์ของตนไม่ว่าจะใช้อุปกรณ์ใดก็ตาม คอลัมน์ข้อความจะแคบลง เช่นเดียวกับหน้าจอ และรูปภาพจะได้รับการปรับขนาดอย่างเหมาะสมสำหรับอุปกรณ์แต่ละประเภท ความแตกต่างที่เห็นได้ชัดเจนอีกประการหนึ่งคือปุ่มคำกระตุ้นการตัดสินใจหลัก: ปุ่มนี้จะขยายให้กว้างขึ้นบนมือถือเพื่อให้แขกคลิกได้ง่าย
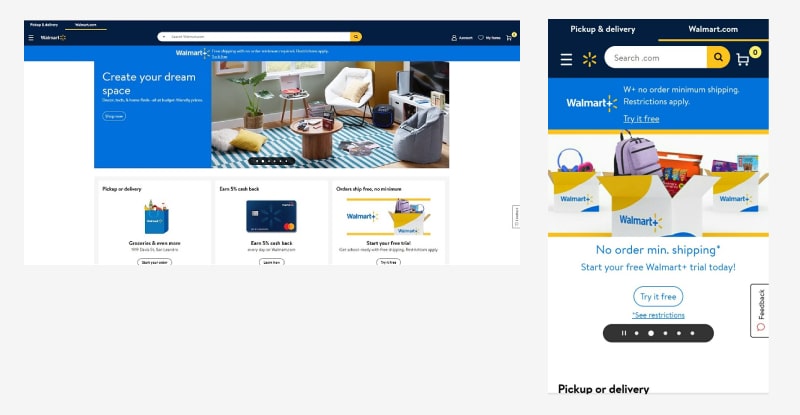
2. Walmart

เว็บไซต์ของ Walmart สามารถปรับให้เข้ากับจอแสดงผลได้อย่างง่ายดายด้วยรูปภาพขนาดที่เหมาะสมและคัดลอก สังเกตว่าแต่ละส่วนสะอาด น้อยที่สุด และใช้พื้นที่น้อยมาก แม้แต่บนเดสก์ท็อป เพื่อหลีกเลี่ยงการทำให้ไซต์ล้นเหลือในอุปกรณ์ขนาดเล็ก Walmart ยังใช้การออกแบบแบบหมุน ซึ่งเป็นเทคนิคที่มีประสิทธิภาพในการประหยัดพื้นที่โดยไม่สูญเสียข้อมูล
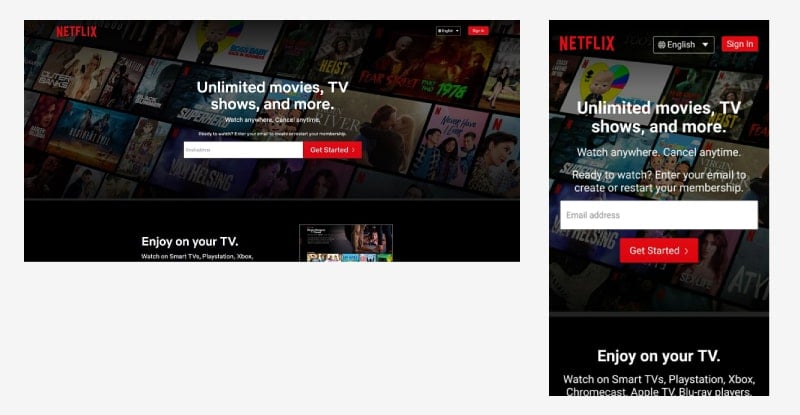
3. Netflix

เว็บไซต์ Netflix ปรับพาดหัว ย่อหน้า และภาพพื้นหลังอย่างลื่นไหลเพื่อให้พอดีกับความกว้างของหน้าจอใดๆ โดยไม่บิดเบือนการออกแบบโดยรวม เวอร์ชันเดสก์ท็อปมาพร้อมกับช่องที่อยู่อีเมลขนาดใหญ่และปุ่ม CTA ที่อยู่ข้างๆ การจัดเรียงจะเปลี่ยนไปในเวอร์ชันมือถือ โดยที่ปุ่มจะอยู่ใต้ฟิลด์อีเมล
Netflix ตั้งใจใช้ส่วนคำถามที่พบบ่อยแบบย่อซึ่งจะขยายและยุบเพื่อแสดงให้ผู้เยี่ยมชมได้รับคำตอบที่ตรงประเด็นที่พวกเขาต้องการ เป็นเทคนิคที่ชาญฉลาดในการส่งเสริมให้แขกโต้ตอบกับเว็บไซต์ของตน
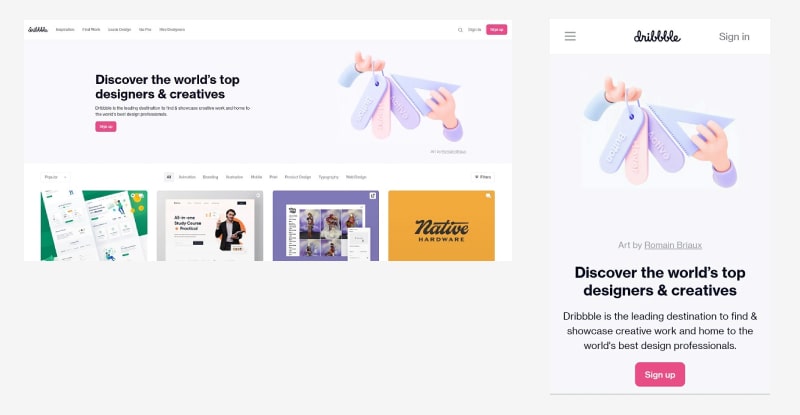
4. เลี้ยงลูก

Dribbble ใช้ตารางที่ยืดหยุ่นเพื่อย่อเค้าโครงหลายคอลัมน์ให้เป็นหนึ่งเดียวโดยมี 1-2 คอลัมน์บนโทรศัพท์และแท็บเล็ต แถบเมนูหลักถูกแทนที่ด้วยเมนูแฮมเบอร์เกอร์ และองค์ประกอบรองหลายอย่าง เช่น มุมมองและการชอบ จะถูกซ่อนไว้เพื่อลดการออกแบบสำหรับหน้าจอขนาดเล็ก ภาพพื้นหลังที่ยืดหยุ่นยังได้รับการปรับแต่งอย่างประณีตเพื่อหลีกเลี่ยงการครอบตัดที่น่าอึดอัดใจ
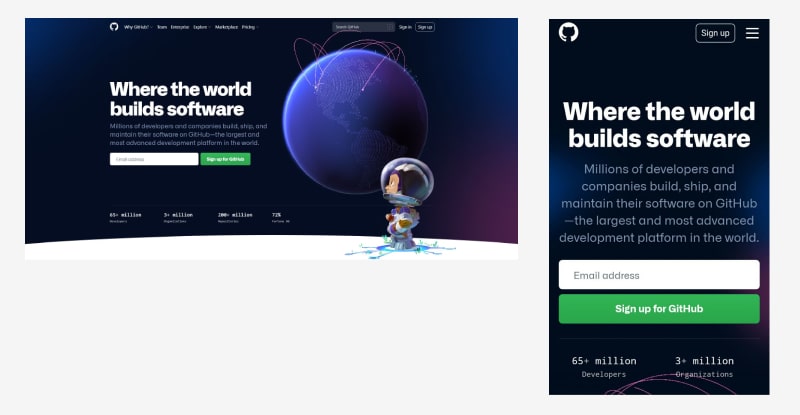
5. GitHub

GitHub แสดงให้เห็นอีกตัวอย่างที่ดีของกริดแบบไหลที่วางบล็อกซ้อนกันในคอลัมน์เดียวบนอุปกรณ์ขนาดเล็ก ช่องค้นหาและแถบนำทางด้านบนซ่อนอยู่หลังไอคอนเมนูแฮมเบอร์เกอร์ และองค์ประกอบข้อความมีความสำคัญเหนือกว่าภาพประกอบเพื่อสร้างลำดับชั้นของเนื้อหาเชิงตรรกะ
โบนัส: เทมเพลตเว็บไซต์ที่ตอบสนอง
มีอะไรอีกมากมายให้เรียนรู้จากการศึกษาการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ที่มีอยู่ นั่นคือเหตุผลที่เราจะให้เครื่องมือพิเศษแก่คุณ นั่นคือ เทมเพลตเว็บไซต์ ที่ ตอบสนอง เทมเพลตเหล่านี้สร้างขึ้นโดยนักออกแบบมืออาชีพโดยคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดของการออกแบบเว็บและ SEO
คุณสามารถปรับแต่งเนื้อหาของเทมเพลตใดก็ได้ตามที่คุณต้องการเพื่อตั้งค่าไซต์ของคุณภายในเวลาไม่ถึงหนึ่งชั่วโมง หากคุณมีเว็บไซต์อยู่แล้ว คุณสามารถใช้ประโยชน์จากเทมเพลตได้โดยศึกษาว่าการออกแบบของพวกเขาเปลี่ยนจากอุปกรณ์เครื่องหนึ่งไปยังอีกอุปกรณ์หนึ่งอย่างไร
คลิกที่การออกแบบเพื่อดูตัวอย่างและเปลี่ยนประเภทอุปกรณ์จากแถบด้านบนเพื่อดูว่าเว็บไซต์เปลี่ยนไปอย่างไรสำหรับแต่ละเลย์เอาต์ เทมเพลตมีอิสระที่จะทดลองใช้ ดังนั้นทดลองได้มากเท่าที่คุณต้องการ!
สรุป
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์นั้นใช้เทคนิคหลายอย่างในการปรับเลย์เอาต์ของเว็บไซต์เป็นขนาดหน้าจอต่างๆ ซึ่งช่วยให้แขกใช้งานเว็บไซต์ได้อย่างสะดวกสบายบนอุปกรณ์ทุกประเภท ความยืดหยุ่นนี้เกิดขึ้นได้จากการสืบค้นสื่อ ภาพที่ยืดหยุ่น และกริดแบบไหล
แกดเจ็ตเปลี่ยนแปลงเร็วมาก และหากคุณต้องการรักษาความสามารถในการใช้งานเว็บไซต์ของคุณในระยะยาว คุณจะต้องมีการออกแบบเว็บที่ตอบสนองได้ดี
ค้นหาไลบรารีเทมเพลตเว็บไซต์แบบตอบสนองทั้งหมดบนแพลตฟอร์มของเรา และสร้างเว็บไซต์ของคุณได้อย่างง่ายดาย คลิกที่ปุ่มด้านล่างเพื่อลอง!
ลองใช้เทมเพลต