องค์ประกอบความหมาย
เผยแพร่แล้ว: 2019-03-28อัพเดทล่าสุดเมื่อ 28 มีนาคม 2019
บล็อกนี้จะแนะนำคุณซึ่งเป็นผู้อ่านถึงหน่วยการสร้างและแท็กของหน้า HyperText Markup Language (HTML), Semantics Elements ฉันจะพยายามทำให้คำจำกัดความของพวกเขาง่ายขึ้น มันคืออะไร และทำไมจึงควรใช้บนหน้าเว็บหรือเอกสาร HTML เรามุ่งที่จะตอบคำถามของผู้อ่านหลักเกี่ยวกับองค์ประกอบเชิงความหมายโดยไม่ต้องเข้าไปลึกในโลกที่สวยงามและน่าตื่นเต้นมากเกินไป
ความหมายคืออะไร?
 ในคำจำกัดความสั้น ๆ ความหมายคือการศึกษาความหมายของคำและวลีในภาษา ในวิทยาการคอมพิวเตอร์ คำว่า semantics หมายถึงความหมายของโครงสร้างภาษา ตรงข้ามกับรูปแบบ (syntax) ภายในโลกของการพัฒนาเว็บและการเขียนโปรแกรม ความหมายหมายถึงความหมายของโค้ด ตัวอย่างเช่น "องค์ประกอบ HTML นั้นมีวัตถุประสงค์หรือบทบาทอะไร" โครงสร้างของเอกสาร HTML ควรมีการเข้ารหัสเพื่อแสดงเนื้อหาที่จะแสดงและไม่อิงตามรูปแบบการนำเสนอ การนำเสนอและการจัดรูปแบบ (ลักษณะที่ปรากฏ) เป็นความรับผิดชอบของ CSS (Cascading Style Sheet) แต่เพียงผู้เดียว
ในคำจำกัดความสั้น ๆ ความหมายคือการศึกษาความหมายของคำและวลีในภาษา ในวิทยาการคอมพิวเตอร์ คำว่า semantics หมายถึงความหมายของโครงสร้างภาษา ตรงข้ามกับรูปแบบ (syntax) ภายในโลกของการพัฒนาเว็บและการเขียนโปรแกรม ความหมายหมายถึงความหมายของโค้ด ตัวอย่างเช่น "องค์ประกอบ HTML นั้นมีวัตถุประสงค์หรือบทบาทอะไร" โครงสร้างของเอกสาร HTML ควรมีการเข้ารหัสเพื่อแสดงเนื้อหาที่จะแสดงและไม่อิงตามรูปแบบการนำเสนอ การนำเสนอและการจัดรูปแบบ (ลักษณะที่ปรากฏ) เป็นความรับผิดชอบของ CSS (Cascading Style Sheet) แต่เพียงผู้เดียว
ประโยชน์บางประการของการเขียนโดยใช้องค์ประกอบเชิงความหมายมีดังนี้:
ที่! บริษัทให้บริการออกแบบเว็บไซต์ที่ดึงดูดใจและมีประสิทธิภาพสำหรับหน่วยงานทั่วโลก เรียนรู้เพิ่มเติมเกี่ยวกับ White Label Web Design Services และวิธีที่เราสามารถช่วยคุณและลูกค้าของคุณในการสร้างหรือปรับปรุงตัวตนบนเว็บของพวกเขา เริ่มต้นวันนี้!
- เครื่องมือค้นหาพิจารณาว่าเนื้อหาของหน้าเว็บเป็นคำหลักที่สำคัญซึ่งจะส่งผลต่อการจัดอันดับการค้นหาของหน้า
- โปรแกรมอ่านหน้าจอใช้องค์ประกอบเชิงความหมายเป็นป้ายบอกทางเพื่อช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตานำทางไปยังหน้า
- การค้นหาบล็อคของโค้ดที่มีความหมายนั้นง่ายกว่าการค้นหาแท็ก <div> ที่ไม่มีที่สิ้นสุดที่มีหรือไม่มีคลาสเชิงความหมายหรือเนมสเปซ
- แนะนำผู้พัฒนาประเภทของข้อมูลที่จะเติม
- การตั้งชื่อเชิงความหมายสะท้อนการตั้งชื่อองค์ประกอบ/ส่วนประกอบที่กำหนดเองอย่างเหมาะสม
เมื่อเข้าใกล้องค์ประกอบที่จะใช้ คุณควรถามตัวเองว่า “องค์ประกอบใดที่อธิบาย/แสดงถึงเนื้อหาที่ฉันจะใส่ได้ดีที่สุด”
องค์ประกอบความหมายคืออะไร?
 องค์ประกอบหรือแท็ก HTML มักจะประกอบด้วยแท็กเริ่มต้น <tagname> และแท็กปิด </tagname> โดยมีเนื้อหาแทรกอยู่ระหว่าง บนพื้นฐานของสิ่งนี้ ในคำง่ายๆ องค์ประกอบที่มีความหมายเท่ากับองค์ประกอบ หรือชื่อแท็กที่มีความหมาย องค์ประกอบเชิงความหมายหรือแท็ก อธิบายจุดประสงค์อย่างชัดเจนสำหรับทั้งเบราว์เซอร์และนักพัฒนา
องค์ประกอบหรือแท็ก HTML มักจะประกอบด้วยแท็กเริ่มต้น <tagname> และแท็กปิด </tagname> โดยมีเนื้อหาแทรกอยู่ระหว่าง บนพื้นฐานของสิ่งนี้ ในคำง่ายๆ องค์ประกอบที่มีความหมายเท่ากับองค์ประกอบ หรือชื่อแท็กที่มีความหมาย องค์ประกอบเชิงความหมายหรือแท็ก อธิบายจุดประสงค์อย่างชัดเจนสำหรับทั้งเบราว์เซอร์และนักพัฒนา
• องค์ประกอบที่ไม่ใช่ความหมาย: <div>, <span> – ไม่บอกอะไรเกี่ยวกับเนื้อหา
• องค์ประกอบความหมาย: <p>, <form>, <img>, <table>, <header>, <footer> – กำหนดเนื้อหาอย่างชัดเจน
มีองค์ประกอบความหมาย/โครงสร้างมากกว่า 100 รายการใน HTML ในความเห็นของเรา สิ่งสำคัญที่สุดคือแนะนำ HTML5 องค์ประกอบความหมายเหล่านี้ได้รับการสนับสนุนในเบราว์เซอร์สมัยใหม่ทั้งหมด เช่น Chrome, Microsoft Edge, Firefox, Safari, Opera และ Brave

สิ่งที่เราพิจารณาว่าองค์ประกอบหรือแท็กความหมายที่สำคัญที่สุดที่นำเสนอโดย HTML5 มีดังต่อไปนี้:

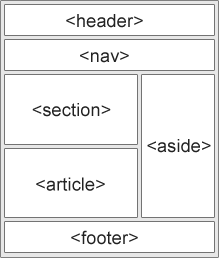
<header></header> – องค์ประกอบนี้ระบุส่วนหัวสำหรับเอกสารหรือส่วน แสดงถึงเนื้อหาที่โดยทั่วไปจะจัดกลุ่มเครื่องช่วยเบื้องต้นหรือการนำทาง แท็ก <header> อาจมีองค์ประกอบส่วนหัวบางส่วน แต่ยังรวมถึงโลโก้ แบบฟอร์มการค้นหา ชื่อผู้แต่ง และองค์ประกอบอื่นๆ ที่เกี่ยวข้องกับเนื้อหาเอกสาร แท็ก <header> ควรใช้เป็นรูปแบบสำหรับเนื้อหาแรก และเราสามารถมีองค์ประกอบเพิ่มเติมได้หลายประเภทในเอกสารเดียว
<nav></nav> – องค์ประกอบนี้กำหนดชุดของลิงค์การนำทาง มันแสดงถึงส่วนของหน้าที่มีวัตถุประสงค์เพื่อให้ลิงค์การนำทาง ทั้งภายในเอกสารปัจจุบันหรือเอกสารอื่น ๆ <nav> มีไว้สำหรับบล็อกหลักของลิงก์การนำทาง ลิงก์การนำทางของเอกสารหลัก โปรแกรมอ่านหน้าจอที่กำหนดเป้าหมายผู้ใช้ที่ปิดใช้งาน สามารถใช้องค์ประกอบ <nav> เพื่อกำหนดว่าจะละเว้นการแสดงผลเริ่มต้นของเนื้อหาการนำทางเท่านั้น

<main></main> – องค์ประกอบนี้ระบุเนื้อหาหลักของเอกสาร มันแสดงถึงเนื้อหาที่โดดเด่นของเอกสาร HTML เนื้อหาที่โดดเด่นประกอบด้วยเนื้อหาที่เกี่ยวข้องโดยตรงกับหัวข้อกลางของเอกสารหรือฟังก์ชันส่วนกลางของแอปพลิเคชัน เนื้อหาภายในแท็ก <main> ไม่ควรซ้ำกับเอกสาร และควรเป็นเนื้อหาเดียวในเอกสาร เทคโนโลยีอำนวยความสะดวกสามารถใช้องค์ประกอบ <main> เพื่อระบุและนำทางเนื้อหาหลักของเอกสารได้อย่างรวดเร็ว
<h1</h1> ถึง <h6></h6> – แท็กส่วนหัวแสดงถึงส่วนหัวของส่วนหกระดับ ได้ สามารถซ้อนในแท็ก <section> หรือ <article> ได้ <h1> คือระดับส่วนสูงสุดและ <h6> คือระดับส่วนต่ำสุด ตัวแทนผู้ใช้สามารถใช้ข้อมูลส่วนหัวเพื่อสร้างสารบัญสำหรับเอกสารโดยอัตโนมัติ การใช้หัวเรื่องอย่างเหมาะสมเพื่อหลีกเลี่ยงการข้ามระดับหัวเรื่องมีดังนี้: เริ่มจาก <h1> เสมอ ใช้ครั้งต่อไป <h2> เป็นต้น เพื่อวัตถุประสงค์ในการทำ SEO หลีกเลี่ยงการใช้ <h1> มากกว่าหนึ่งครั้งบนหน้าเว็บ
<section></section> – องค์ประกอบนี้กำหนดส่วนในเอกสาร มันแสดงถึงส่วนแบบสแตนด์อโลนที่ไม่มีองค์ประกอบเชิงความหมายที่เฉพาะเจาะจงมากขึ้นเพื่อแสดงว่าอยู่ภายในเอกสาร HTML แท็ก <section> คือการจัดกลุ่มเนื้อหาตามธีม โดยทั่วไปแล้วจะมีองค์ประกอบส่วนหัว <h1> ถึง <h6> เป็นเด็ก นี่เป็นเพราะองค์ประกอบการแบ่งส่วน HTML กำหนดโครงสร้างของเอกสาร โครงร่างก็ต้องการส่วนหัวจึงจะมีประโยชน์ โดยปกติหน้าเว็บสามารถแบ่งออกเป็นส่วนต่างๆ สำหรับการแนะนำ เนื้อหา และข้อมูลการติดต่อ สิ่งสำคัญคือต้องไม่ใช้องค์ประกอบ <section> เป็นคอนเทนเนอร์ทั่วไป นี่คือจุดประสงค์ขององค์ประกอบ <div> โดยเฉพาะอย่างยิ่งเมื่อมีไว้สำหรับการจัดสไตล์เท่านั้น
<article></article> – องค์ประกอบนี้ระบุเนื้อหาที่เป็นอิสระและมีอยู่ในตัวเอง มันแสดงถึงองค์ประกอบที่มีอยู่ในเอกสาร HTML มีจุดมุ่งหมายเพื่อแจกจ่ายหรือนำกลับมาใช้ใหม่ได้อย่างอิสระ ตัวอย่างเช่น โพสต์ในฟอรัม บทความในนิตยสารหรือหนังสือพิมพ์ หรือรายการบล็อก เช่นเดียวกับแท็ก <section> แท็ก <article> ควรระบุโดยการรวมส่วนหัว (องค์ประกอบ <h1>-<h6>) เป็นองค์ประกอบย่อย องค์ประกอบ <article> สามารถมีแท็ก <header > เป็นองค์ประกอบย่อยและแท็ก <section> เป็นองค์ประกอบย่อยได้ เราจะพบหน้า HTML ที่มีองค์ประกอบ <section> ที่มีองค์ประกอบ <article> และองค์ประกอบ <article> ที่มีองค์ประกอบ <section>
<aside></aside> – องค์ประกอบนี้กำหนดเนื้อหาบางส่วนนอกเหนือจากเนื้อหาที่วางไว้ (เช่นแถบด้านข้าง) แสดงถึงส่วนหนึ่งของเอกสารที่มีเนื้อหาเกี่ยวข้องทางอ้อมกับเนื้อหาหลักของเอกสารเท่านั้น ส่วนข้างมักจะนำเสนอเป็นแถบด้านข้างหรือกล่องข้อความ
<footer></footer> – องค์ประกอบนี้ระบุส่วนท้ายสำหรับเอกสาร HTML ทั้งหมดหรือส่วนในเอกสาร ส่วนท้ายมักประกอบด้วยข้อมูลติดต่อ ลิงก์โซเชียลมีเดีย ข้อมูลลิขสิทธิ์ ผู้เขียนเอกสาร ลิงก์ไปยังข้อกำหนดการใช้งาน นโยบายความเป็นส่วนตัว ฯลฯ
ทำไมองค์ประกอบความหมาย?
ก่อน HTML5 นักพัฒนาใช้ชื่อแอตทริบิวต์ id/class เพื่อจัดรูปแบบองค์ประกอบ HTML เช่น ส่วนหัว ส่วนท้าย เมนู การนำทาง หลัก คอนเทนเนอร์ เนื้อหา บทความ แถบด้านข้าง topnav เป็นต้น ทำให้เครื่องมือค้นหาระบุได้ยาก เนื้อหาหน้าเว็บหรือเค้าร่าง HTML ที่ถูกต้อง ด้วยการเปิดตัวองค์ประกอบเชิงความหมาย HTML5 ใหม่ในปี 2014 (<header> <footer> <nav> เป็นต้น) สิ่งนี้กลายเป็นเรื่องง่ายและเป็นระเบียบมากขึ้น
ตาม W3C, a Semantic Web: "อนุญาตให้แชร์และนำข้อมูลไปใช้ซ้ำในแอปพลิเคชัน องค์กร และชุมชน"
อ่านเพิ่มเติม
 โพสต์นี้แทบจะไม่ได้เริ่มต้นเลยในการเรียนรู้เกี่ยวกับโครงสร้าง HTML และองค์ประกอบที่หลากหลายที่ควบคุมเอกสาร HTML ของเรา องค์ประกอบ Semantics เป็นส่วนที่แข็งแกร่งและสำคัญมากของเว็บ แหล่งข้อมูลหลักบางส่วนที่คุณสามารถดำน้ำในเชิงลึกได้มากขึ้นอยู่ที่
โพสต์นี้แทบจะไม่ได้เริ่มต้นเลยในการเรียนรู้เกี่ยวกับโครงสร้าง HTML และองค์ประกอบที่หลากหลายที่ควบคุมเอกสาร HTML ของเรา องค์ประกอบ Semantics เป็นส่วนที่แข็งแกร่งและสำคัญมากของเว็บ แหล่งข้อมูลหลักบางส่วนที่คุณสามารถดำน้ำในเชิงลึกได้มากขึ้นอยู่ที่
โรงเรียน W3C
Moz:lla MDN เอกสารเว็บ
โดย Arturo Santiago 28 กุมภาพันธ์ 2019
