จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร? ส่วนที่ 1 หลักสูตร JavaScript จาก Beginner ถึง Advanced
เผยแพร่แล้ว: 2021-10-21ในชุดนี้เราจะไปจากระดับเริ่มต้นถึงขั้นสูงใน JavaScript ใน 10 บล็อกโพสต์ ในตอนท้ายของชุดนี้ คุณจะรู้พื้นฐานทั้งหมดที่คุณต้องรู้เพื่อเริ่มเขียนโค้ดใน JavaScript
จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร? – สารบัญ:
- หลักสูตรนี้เหมาะสำหรับใคร?
- คุณสามารถทำอะไรกับ JavaScript ได้บ้าง?
- ทำไม JavaScript ถึงได้รับความนิยม?
- คุณสามารถเขียนและรันโค้ด JavaScript ได้ที่ไหน
- จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร?
หลักสูตรนี้เหมาะสำหรับใคร?
หลักสูตรนี้เหมาะสำหรับคุณ หากคุณคือคนที่ต้องการเริ่มเขียนโค้ดใน JavaScript หรือคุณคือคนที่ต้องการรีเฟรชความรู้ใน JavaScript ฉันยังแนะนำให้บุ๊กมาร์กบทช่วยสอนนี้ไว้เพื่อใช้อ้างอิงในอนาคต เมื่อใดก็ตามที่คุณต้องการแนะนำอย่างรวดเร็วเกี่ยวกับแนวคิดหรือเพียงเพื่อจำรูปแบบไวยากรณ์ที่ใช้ใน JavaScript จะเป็นช่วงเวลาที่ดีในการทบทวนชุดนี้ในอนาคต
คุณสามารถทำอะไรกับ JavaScript ได้บ้าง?
ก่อนที่จะดำดิ่งสู่ JavaScript คุณควรรู้ว่าคุณสามารถทำอะไรกับ JavaScript ได้บ้าง คุณอาจรู้จัก JavaScript ว่าเป็นภาษาที่ครอบงำเว็บ และคุณจะพูดถูก! JavaScript ซึ่งเริ่มต้นเป็นภาษาส่วนหน้าเพื่อเพิ่มพฤติกรรมให้กับเว็บไซต์ ถูกใช้ในทุกแง่มุมของเว็บไซต์
มักใช้ในการพัฒนาเว็บส่วนหน้าซึ่งมักใช้ร่วมกับเฟรมเวิร์ก JavaScript และไลบรารีอื่นๆ เช่น React นอกจากนี้ยังเป็นภาษาที่ใช้กันทั่วไปในการพัฒนาเว็บแบ็กเอนด์ด้วย Node.js ที่ช่วยให้คุณสามารถเรียกใช้ JavaScript บนเว็บเซิร์ฟเวอร์ได้ แต่นั่นไม่ใช่จุดที่มันหยุดเลย JavaScript ถูกใช้ในสถานที่ทุกประเภท รวมถึงการสร้าง Progressive Web Applications ไปจนถึงแอปเดสก์ท็อป นอกจากนี้ยังเพิ่งเริ่มใช้ในการเรียนรู้ของเครื่องโดยใช้ TensorFlow.js ต้องขอบคุณ Node.js อีกครั้งที่ทำให้สามารถใช้ในการควบคุมโดรน หุ่นยนต์ และอุปกรณ์ IOT ได้
ทำไม JavaScript ถึงได้รับความนิยม?
ปัจจุบัน JavaScript เป็นภาษาการเขียนโปรแกรมที่ได้รับความนิยมมากที่สุดและเป็นเหตุผลที่ดี มีปัจจัยหลักหลายประการที่ทำให้ JavaScript เป็นอย่างที่เป็นอยู่ในปัจจุบัน ซึ่งรวมถึงสภาพแวดล้อมการทำงานที่พร้อมใช้งานมากมาย ความปลอดภัยของเวอร์ชันโค้ดด้วย Babel และการนำไปใช้อย่างกว้างขวางในชุมชน เรามาดูกันว่าพวกเขาเป็นอย่างไร
มีจำหน่ายมากมาย
JavaScript ครองเว็บทั้งด้านหน้าและด้านหลัง หากคุณกำลังอ่านบทความนี้เพื่อรีเฟรชความรู้เกี่ยวกับ JavaScript คุณอาจรู้ว่ามีเฟรมเวิร์กจาวาสคริปต์ใหม่ๆ ปรากฏขึ้นทุกสองสามเดือน โดยเฉพาะอย่างยิ่งเกี่ยวกับการพัฒนาเว็บส่วนหน้า เนื่องจากมีหลายวิธีในการเพิ่มประสิทธิภาพ
ดังที่เราจะได้เห็นในบทความต่อไป คุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์พิเศษใดๆ เพื่อเริ่มเขียนและรันโค้ด JavaScript ของคุณ เพราะคุณมีเครื่องมือที่จำเป็นในเบราว์เซอร์ของคุณอยู่แล้ว วิธีนี้ช่วยลดอุปสรรคในการเริ่มต้นเรียนภาษา เนื่องจากภาษาโปรแกรมส่วนใหญ่ต้องการให้คุณติดตั้งและตั้งค่าสภาพแวดล้อมการเขียนโค้ดเพื่อเริ่มต้นใช้งาน
ความปลอดภัยของเวอร์ชัน
จุดประสงค์ทั้งหมดของการเขียนโค้ดคือการเรียกใช้จริงเมื่อควรจะรัน และในการทำเช่นนั้น สิ่งสุดท้ายที่คุณต้องการคือทำให้เว็บไซต์ของคุณครึ่งหนึ่งไม่ทำงานเมื่อมีผู้ใช้จำนวนมาก แต่คุณจะทำอย่างไรถ้าโค้ดของคุณต้องทำงานบนอุปกรณ์และเบราว์เซอร์ที่แตกต่างกันกว่า 1,000 รายการ คุณจะเพิ่มประสิทธิภาพให้กับใครและคุณจะปล่อยใครจากการเป็นผู้ใช้ คุณต้องทำการเลือกเช่นนี้หรือไม่? หากผู้ใช้ของคุณครึ่งหนึ่งมีอุปกรณ์เก่าและอีกครึ่งหนึ่งมีอุปกรณ์ใหม่ คุณจะเพิ่มประสิทธิภาพโค้ดให้ใคร และใครที่คุณจะละเลยในฐานะลูกค้าของคุณ คำตอบคือ หวังว่าจะไม่มี ขอบคุณ Babel
Babel เป็นซอฟต์แวร์ที่ทำให้แน่ใจว่าโค้ดของคุณทำงานแม้ในเบราว์เซอร์รุ่นเก่าๆ ที่ใช้ JavaScript เวอร์ชันเก่า วิธีนี้ทำให้คุณไม่ต้องเลือกที่จะนำคุณละเลยลูกค้าของคุณครึ่งหนึ่ง เพื่อความชัดเจน คุณต้องไม่เขียนโค้ดด้วย Babel หรือไม่ใช่รสชาติของ JavaScript แต่เป็นซอฟต์แวร์ที่ใช้กันทั่วไปอย่างยิ่งซึ่งใช้โค้ด JavaScript ที่เขียนและใช้งานได้แล้ว และแปลงเป็นเวอร์ชัน JavaScript ที่เบราว์เซอร์อื่นเข้าใจ แม้ว่าจะมี JavaScript เวอร์ชันเก่ามากในเบราว์เซอร์ก็ตาม
การรับเลี้ยงบุตรบุญธรรมของชุมชนขนาดใหญ่
เมื่อใดก็ตามที่คุณเขียนโค้ด คุณจะประสบปัญหาอย่างหลีกเลี่ยงไม่ได้ และในขณะนั้น ไม่ว่าคุณจะใช้ภาษาการเขียนโปรแกรมใด การเห็นว่าปัญหาของคุณได้รับการตอบโดยผู้ช่วยเหลือบนอินเทอร์เน็ตแล้วจะเป็นประโยชน์อย่างยิ่ง นั่นคือจุดที่ชุมชนสนับสนุนและด้วยเหตุนี้ StackOverflow
หากคุณไม่รู้ว่า StackOverflow คืออะไร โดยทั่วไปแล้วจะเป็นฟอรัมการเขียนโปรแกรมที่ใหญ่ที่สุดที่ผู้คนใช้เพื่อถามและตอบคำถามเกี่ยวกับการเขียนโปรแกรม ไม่ใช่ที่เดียวที่คุณจะพบคำตอบ มีสถานที่ที่จะมีประโยชน์มากในการตอบคำถามเฉพาะของคุณ แต่มีโอกาสที่คุณจะพบคำตอบส่วนใหญ่ที่นั่น ฉันไม่แนะนำให้คุณไปที่ StackOverflow และค้นหาปัญหาของคุณที่นั่นเช่นกัน โดยปกติการค้นหาของ Google จะให้ผลลัพธ์ที่ดีที่สุดแก่คุณ
และคุณอาจไม่ได้คาดหวังสิ่งนี้มากนักในขณะที่เรียนรู้การเขียนโค้ด แต่ส่วนสำคัญของการพัฒนาซอฟต์แวร์รวมถึงการรู้ว่าจะค้นหาอะไรใน Google เพื่อค้นหาคำตอบของคุณได้อย่างมีประสิทธิภาพมากขึ้น
นั่นเป็นเหตุผลที่ผู้คนจำนวนมากต้องการเริ่มเขียนโค้ดใน JavaScript การมี JavaScript เป็นภาษาโปรแกรมที่ได้รับความนิยมมากที่สุดจะช่วยให้คุณทำงานกับภาษาทั้งในระยะสั้นและระยะยาวได้อย่างแน่นอน เมื่อใดก็ตามที่คุณกำลังเขียน
JavaScript ลองนึกภาพผู้คนหลายพันคนกำลังเขียนโค้ด JavaScript กับคุณพร้อมๆ กัน บางคำถามโพสต์บางคำถามตอบคำถาม
เมื่อคุณกำลังเขียนโค้ด JavaScript คุณไม่ได้อยู่คนเดียว
คุณสามารถเขียนและรันโค้ด JavaScript ได้ที่ไหน
มีหลายที่ที่คุณสามารถใช้เพื่อเริ่มเขียนโค้ดใน JavaScript ในทางเทคนิค คุณสามารถเขียน JavaScript ได้ทุกที่ รวมถึงสมุดบันทึกทั่วไปหรือโปรแกรมแก้ไขข้อความ แต่คุณต้องมีเอ็นจิ้น JavaScript เพื่อรันโค้ดของคุณจริงๆ แต่ทำอย่างไรถึงจะจับได้ ถ้าคุณจำจุดเริ่มต้นของบทความได้ คุณก็รู้ว่าคุณมีบทความนั้นในเบราว์เซอร์แล้ว
ในชุดโพสต์บล็อกนี้ เราจะใช้ Google Chrome เป็นเบราว์เซอร์ เนื่องจากเป็นหนึ่งในเบราว์เซอร์ที่ใช้บ่อยที่สุดในการพัฒนาเว็บ และด้วยเหตุผลที่ดี Chrome จึงมีเครื่องมือที่ดีที่สุดที่ช่วยให้ชีวิตของคุณง่ายขึ้นมากเมื่อดำเนินการกับการพัฒนาเว็บ Chrome มีเอ็นจิ้น JavaScript ที่เรียกว่า V8 Engine ซึ่งใช้โค้ด JavaScript ของคุณและดำเนินการ เอ็นจิ้น JavaScript นี้ยังใช้ในการพัฒนา Node.js ซึ่งเป็นซอฟต์แวร์ที่ให้คุณนำ JavaScript ออกจากเบราว์เซอร์ได้ Node.js ยังเป็นเหตุผลว่าทำไมเราจึงสามารถใช้ JavaScript ได้ในทุกสถานที่ รวมถึงตั้งแต่เว็บเซิร์ฟเวอร์ไปจนถึงโดรน
เมื่อคุณต้องการเริ่มเขียนโค้ดใน JavaScript นับเป็นการดีที่จะรู้ว่าคุณต้องมีเอ็นจิ้น JavaScript เพื่อรันโค้ดของคุณ และตอนนี้คุณก็รู้แล้วว่าคุณมีอันที่มาพร้อมกับเบราว์เซอร์ของคุณอยู่แล้ว คุณทราบด้วยว่าหากคุณต้องการเรียกใช้ JavaScript จากเบราว์เซอร์ คุณจะต้องดาวน์โหลดและติดตั้ง Node.js สำหรับสิ่งนั้น แต่เมื่อพูดถึงการเขียนโค้ดและใช้งานจริง ประสบการณ์การเขียนโค้ดของคุณมีความหมายอย่างไร? โดยปกติคุณจะต้องการใช้ IDE (Integrated Development) บางประเภท
สภาพแวดล้อม) เพื่อเขียนโค้ดของคุณ ด้วยวิธีนี้ อย่างที่คุณเดาได้จากชื่อ มันมาพร้อมกับเครื่องมืออีกมากมายที่ช่วยให้คุณทำงานกับโค้ดได้ง่ายขึ้นในระยะยาว สิ่งเหล่านี้อาจรวมถึงทุกอย่างตั้งแต่การเติมข้อความให้สมบูรณ์สำหรับการพิมพ์น้อยลงไปจนถึงโปรแกรมแก้ไขข้อบกพร่อง เนื่องจากผู้คนจำนวนมากทำงานกับ IDE เหล่านี้ จึงมีส่วนขยายทั่วไปที่ช่วยให้คุณปรับแต่งสภาพแวดล้อมการเข้ารหัสของคุณ รวมถึงวงเล็บสีในโค้ดเพื่อให้เห็นได้ง่ายขึ้นว่าวงเล็บเปิดใดตรงกับวงเล็บปิดใด หากคุณไม่มีแนวคิดเกี่ยวกับวงเล็บ ตอนนี้ไม่ต้องกังวล และเราจะเห็นพร้อมรายละเอียดทั้งหมดที่คุณต้องรู้ในชุดบล็อกเหล่านี้

ปัจจุบัน IDE ที่ได้รับความนิยมสูงสุดบางส่วน ได้แก่ Visual Studio Code, Atom และ Sublime Text แต่สำหรับสิ่งนี้ เราจะเริ่มต้นด้วยตัวเลือกที่ง่ายที่สุด ซึ่งจริงๆ แล้วคือการใช้เบราว์เซอร์ Chrome ในการเขียนและรันโค้ด JavaScript
เมื่อคุณมีข้อมูลพื้นฐานเกี่ยวกับ JavaScript แล้ว เรามาตั้งค่าสภาพแวดล้อมการเขียนโค้ดของเรากันและเริ่มต้นด้วยคำว่า “Hello, World!” รหัส.
จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร?
ในการเริ่มเขียนโค้ดใน JavaScript เราจำเป็นต้องตั้งค่าสภาพแวดล้อมการเข้ารหัส
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราจะใช้ Google Chrome เป็นเบราว์เซอร์ของเราตลอดทั้งชุดโพสต์บล็อกนี้ หากคุณติดตั้ง Chrome แล้ว เยี่ยมมาก! หากไม่เป็นเช่นนั้น ขั้นตอนแรกคือการติดตั้ง Google Chrome จริงๆ ในการดาวน์โหลด Chrome คุณสามารถค้นหา "Google Chrome download" เพื่อดาวน์โหลดจากเว็บไซต์หรือที่นี่ คุณจะพบลิงก์เพื่อความสะดวกในการดาวน์โหลด Chrome:
Google Chrome – ดาวน์โหลดเบราว์เซอร์ที่รวดเร็วและปลอดภัยจาก Google
ตอนนี้คุณสามารถไปข้างหน้าและคลิกที่ปุ่ม "ดาวน์โหลด Chrome" เพื่อเริ่มการดาวน์โหลด เมื่อดาวน์โหลดเสร็จแล้ว คุณสามารถดับเบิลคลิกและดำเนินการตามขั้นตอนการติดตั้งได้ เช่นเดียวกับแอปพลิเคชันอื่นๆ ที่คุณดาวน์โหลดจากอินเทอร์เน็ต นอกจากนี้ยังอาจขอให้คุณลงชื่อเข้าใช้บัญชี Google บัญชีใดบัญชีหนึ่งของคุณ ซึ่งคุณทำได้
เมื่อคุณติดตั้ง Chrome แล้ว ให้ดับเบิลคลิกเพื่อเปิดหน้าต่าง ตอนนี้คุณควรดูที่หน้าจอการค้นหาของ Google แบบคลาสสิก:

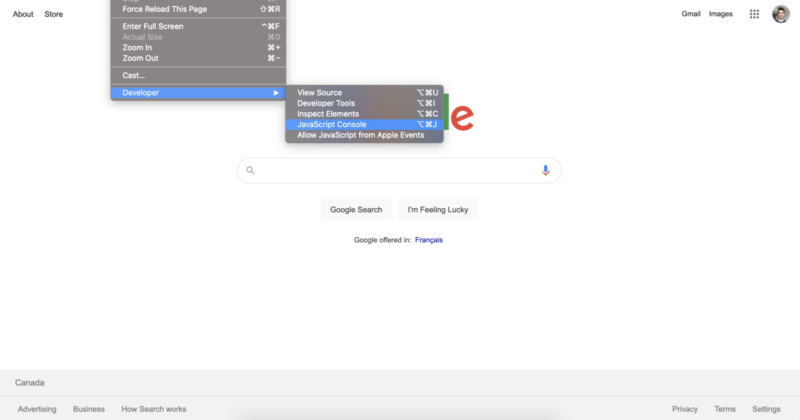
ในการเริ่มเขียนโค้ดใน JavaScript ขั้นตอนต่อไปคือการเปิดสถานที่จริงที่เราจะเขียนและรันโค้ดภายในเบราว์เซอร์ Chrome จากเมนูด้านบน ไปที่: Menu จากนั้นไปที่ Developer จากนั้นคลิกที่ JavaScript Console คุณยังสามารถใช้ทางลัดสำหรับ Mac ซึ่งก็คือ “option + command + J”

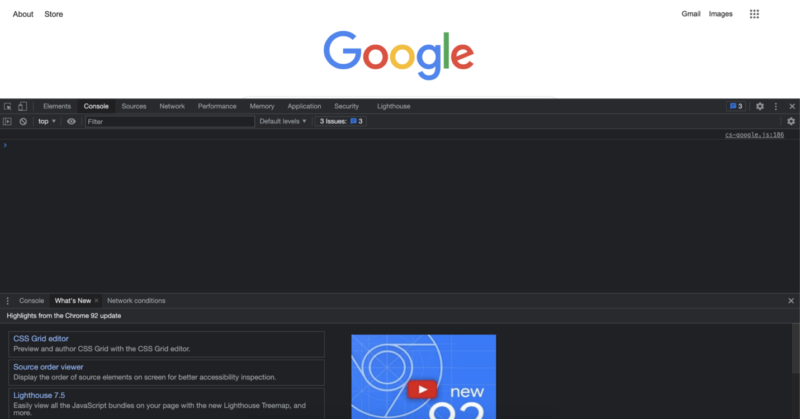
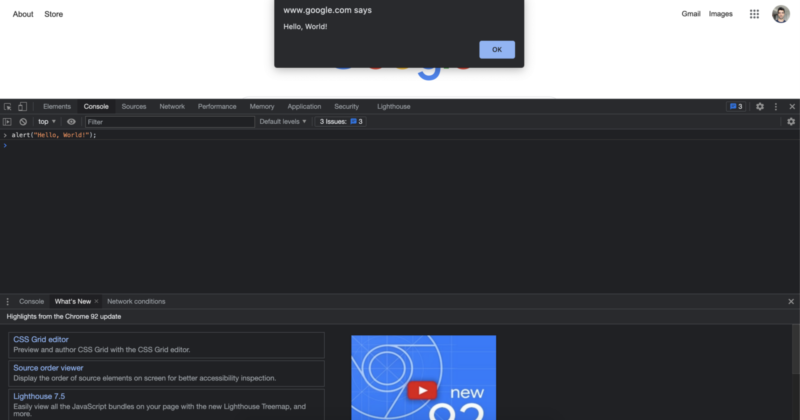
หลังจากทำเช่นนั้น คุณจะเห็นคอนโซล JavaScript เปิดขึ้น ซึ่งควรมีลักษณะดังนี้:

ถ้ามาไกลขนาดนี้ เจ๋ง! ถึงเวลาสำหรับขั้นตอนที่มีความหมายซึ่งจะช่วยให้คุณเริ่มเขียนโค้ดใน JavaScript มาเริ่มต้นการเดินทางด้วย JavaScript ของคุณด้วย Hello world ไปข้างหน้าและพิมพ์ต่อไปนี้:
alert("Hello, World!");
หลังจากพิมพ์แล้ว ให้เรียกใช้รหัสของเราโดยกดปุ่ม "Enter" หรือ "Return" บนแป้นพิมพ์ของคุณ!
ตอนนี้คุณควรเห็นการแจ้งเตือนปรากฏขึ้นที่มีลักษณะดังนี้:

และด้วยเหตุนี้ คุณเพิ่งเขียนโค้ด "hello world" ตัวแรกของคุณ! ตอนนี้คุณรู้วิธีเริ่มเขียนโค้ดใน JavaScript แล้ว
ในบล็อกโพสต์ถัดไป คุณจะเห็นพื้นฐานของ JavaScript พร้อมตัวอย่างการเข้ารหัส
ผู้เขียน: โรเบิร์ต วิทนีย์
ผู้เชี่ยวชาญ JavaScript และผู้สอนที่โค้ชแผนกไอที เป้าหมายหลักของเขาคือการยกระดับประสิทธิภาพการทำงานของทีมโดยการสอนผู้อื่นถึงวิธีการร่วมมืออย่างมีประสิทธิภาพขณะเขียนโค้ด
หลักสูตร JavaScript จากระดับเริ่มต้นถึงระดับสูงใน 10 บล็อกโพสต์:
- จะเริ่มเขียนโค้ดใน JavaScript ได้อย่างไร?
- พื้นฐาน JavaScript
- ตัวแปรและประเภทข้อมูลต่างๆ ใน JavaScript
- ตัวอย่างและโครงสร้างการควบคุม
- ในขณะที่ลูปและสำหรับลูป
- Java array
- ฟังก์ชันจาวาสคริปต์
- วัตถุ JavaScript
- เมธอด JavaScript และอื่นๆ
- สรุปหลักสูตรจาวาสคริปต์
