ขั้นตอนที่เกี่ยวข้องในการสร้างธีม WordPress
เผยแพร่แล้ว: 2022-11-15รูปแบบเว็บไซต์ที่สร้างขึ้นโดยเฉพาะเพื่อใช้กับระบบจัดการเนื้อหา WordPress (CMS) เรียกว่าธีม WordPress
WordPress เป็นหนึ่งในระบบสร้างเว็บไซต์และการจัดการเนื้อหาที่ได้รับความนิยมมากที่สุดในโลก และธุรกิจและบุคคลหลายพันรายใช้ระบบนี้เพื่อขับเคลื่อนเว็บไซต์ต่างๆ
ธีม WordPress มีโครงสร้างและเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าสำหรับเว็บไซต์ พร้อมด้วยตัวเลือกการปรับแต่งที่หลากหลายที่ช่วยให้ผู้ใช้สามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้โดยไม่ต้องเขียนโค้ดใดๆ หากคุณต้องการเริ่มบล็อกด้วยธีมที่พัฒนาขึ้นเอง คู่มือสำหรับผู้เริ่มต้นนี้จะช่วยคุณได้
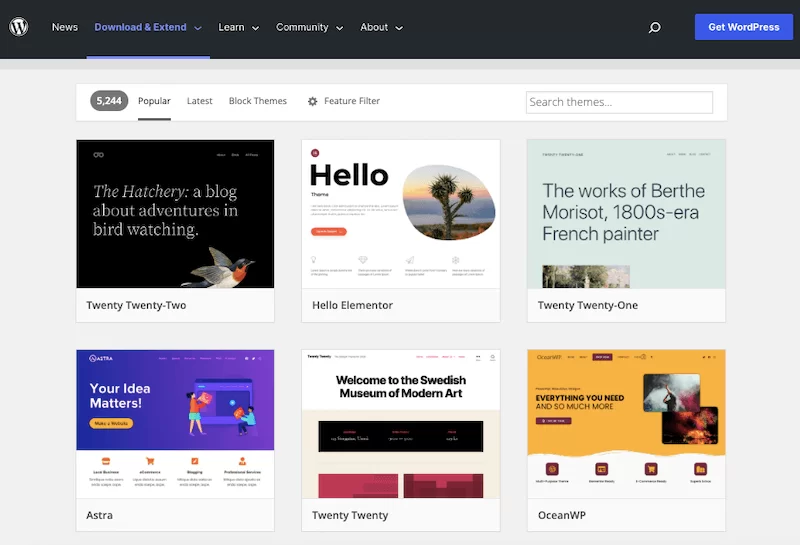
มีธีม WordPress หลายพันรายการสำหรับแรงบันดาลใจของคุณ คุณอาจดูที่พื้นที่เก็บข้อมูล WordPress (5,000+ ธีม) เพื่อค้นหาธีมจากช่องต่างๆ

เคล็ดลับในการพัฒนาธีม WordPress ตั้งแต่เริ่มต้น
คุณตั้งใจที่จะ สร้างธีม WordPress ตั้งแต่เริ่มต้น หรือไม่? คุณอาจเคยลองใช้ธีมที่สร้างไว้ล่วงหน้าแล้ว แต่มันยังไม่ถูกต้องนัก หรือบางทีคุณอาจเป็นนักพัฒนาซอฟต์แวร์ที่ต้องการควบคุมโค้ดทั้งหมด โดยไม่คำนึงถึงเหตุผลของคุณ การสร้างธีม WordPress ตั้งแต่เริ่มต้นนั้นง่ายกว่าที่คุณคิด
ในบล็อกโพสต์นี้ เราจะแนะนำคุณทีละขั้นตอนเพื่อให้คุณสามารถสร้างธีม WordPress แบบกำหนดเองที่เหมาะกับเว็บไซต์ของคุณ
1. ขั้นตอนที่หนึ่ง: เลือกกรอบงานธีมของคุณ
การเลือกกรอบธีมเป็นขั้นตอนแรกในการออกแบบธีม WordPress แบบกำหนดเอง เฟรมเวิร์กของธีมนั้นโดยพื้นฐานแล้วจะเป็น "แถบสเลทเปล่า" ที่มีโครงสร้างพื้นฐานสำหรับธีมของคุณ คุณสมบัติและความสามารถใดที่คุณต้องการใส่ในธีมของคุณนั้นขึ้นอยู่กับคุณทั้งหมด
มีกรอบงาน WordPress ที่แตกต่างกันมากมาย แต่บางกรอบที่ได้รับความนิยมมากที่สุด ได้แก่ Underscores, Genesis และ Bootstrap
2. ขั้นตอนที่สอง: สร้างไฟล์เทมเพลตของคุณ
เมื่อคุณเลือกเฟรมเวิร์กแล้ว ก็ได้เวลาเริ่มเขียนโค้ด! คุณจะต้องสร้างไฟล์เทมเพลตจำนวนหนึ่งสำหรับธีมของคุณ รวมถึงไฟล์ style.css, ไฟล์ header.php, ไฟล์ footer.php เป็นต้น
แต่ละไฟล์เหล่านี้จะมีโค้ดที่บอก WordPress ถึงวิธีแสดงองค์ประกอบต่างๆ บนหน้าเว็บไซต์ของคุณ
3. ขั้นตอนที่สาม: ปรับแต่งสไตล์ธีมของคุณ
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับการสร้างธีม WordPress แบบกำหนดเองคือคุณสามารถเลือกได้ว่าจะมีลักษณะอย่างไร ในไฟล์ style.css คุณสามารถเพิ่มโค้ด CSS เพื่อเปลี่ยนสี รูปแบบฟอนต์ ระยะห่าง ฯลฯ
ทุกสิ่งที่ส่งผลต่อรูปลักษณ์เว็บไซต์ของคุณสามารถควบคุมได้จากไฟล์นี้
4. ขั้นตอนที่สี่: เพิ่มฟังก์ชันการทำงานด้วยปลั๊กอิน
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ข้อดีประการหนึ่งของการใช้เฟรมเวิร์ก WordPress คือมีฟังก์ชันพื้นฐานสำหรับเว็บไซต์ของคุณตั้งแต่แกะกล่อง
อย่างไรก็ตาม หากคุณต้องการเพิ่มฟังก์ชันเพิ่มเติมนอกเหนือจากที่มีอยู่แล้ว คุณสามารถทำได้โดยการติดตั้งปลั๊กอิน
ตัวอย่างเช่น การใช้ปลั๊กอินจะช่วยให้คุณเพิ่มแบบฟอร์มติดต่อหรือร้านค้าอีคอมเมิร์ซในเว็บไซต์ของคุณ ติดตั้งปลั๊กอินได้ง่าย เพียงไปที่ส่วน "ปลั๊กอิน" ของแดชบอร์ด WordPress ของคุณและค้นหาปลั๊กอินหรือปลั๊กอินที่คุณต้องการใช้
เมื่อคุณพบหนึ่ง (หรือมากกว่า) ที่ตรงกับความต้องการของคุณ ให้คลิก "ติดตั้ง" และปฏิบัติตามคำแนะนำ
สิ่งสำคัญที่ควรทราบคือแม้ว่าปลั๊กอินสามารถให้ฟังก์ชันที่มีประโยชน์สำหรับเว็บไซต์ของคุณ แต่ปลั๊กอินที่มากเกินไปอาจทำให้ความเร็วเว็บไซต์ของคุณช้าลงและส่งผลเสียต่อการจัดอันดับ SEO ของคุณ
ดังนั้น ตรวจสอบให้แน่ใจว่าได้ติดตั้งปลั๊กอินที่สำคัญอย่างยิ่งต่อการทำงานของเว็บไซต์ของคุณเท่านั้น
5. ขั้นตอนที่ห้า: ดูตัวอย่างและเปิดใช้ธีมของคุณ
เมื่อคุณออกแบบและเขียนโค้ดธีม WordPress ของคุณเองแล้ว ก็ถึงเวลาดูตัวอย่าง! ก่อนสร้างไซต์ของคุณให้โลกได้เห็น อย่าลืมทดสอบทุกอย่างบนเซิร์ฟเวอร์ภายในเครื่องหรือสภาพแวดล้อมชั่วคราวก่อน ซึ่งจะช่วยให้คุณสามารถตรวจพบข้อผิดพลาดหรือจุดบกพร่องก่อนที่จะเผยแพร่บนไซต์จริงของคุณ
เมื่อทุกอย่างดูดีและทำงานได้ตามที่ควรจะเป็น ก็ถึงเวลากด “เผยแพร่” และเปิดตัวธีม WordPress แบบกำหนดเองใหม่ของคุณไปทั่วโลก!
6. จัดแพ็คเกจธีมของคุณเพื่อแจกจ่าย
เมื่อคุณสร้างธีม WordPress เสร็จแล้ว ขั้นตอนต่อไปคือการรวมแพ็คเกจเพื่อแจกจ่าย เมื่อทำเช่นนี้ ตรวจสอบให้แน่ใจว่าได้รวมไฟล์ที่จำเป็นทั้งหมด เช่น สไตล์ชีต เทมเพลต และไฟล์ JavaScript
คุณควรรวมไฟล์ readme ที่มีคำแนะนำในการติดตั้งและใช้งานธีมของคุณ
บทสรุป
หากคุณต้องการสร้างธีม WordPress การทำความเข้าใจกระบวนการและสิ่งที่เกี่ยวข้องอย่างชัดเจนเป็นสิ่งสำคัญ ทำตามขั้นตอนที่อธิบายไว้ในบทความนี้ และคุณก็พร้อมที่จะพัฒนาธีม WordPress ที่ยอดเยี่ยมที่ทุกคนสามารถใช้ได้







ทิ้งข้อความตอบกลับ ยกเลิกการตอบ