คู่มือ SEO ด้านเทคนิค SaaS ฉบับเดียวที่คุณต้องการ
เผยแพร่แล้ว: 2022-08-18ในยุคดิจิทัลนี้ องค์กรส่วนใหญ่มองหาการช่วยสำหรับการเข้าถึง ฟังก์ชันการทำงาน และความเก่งกาจเพื่อให้ได้เปรียบเหนือคู่แข่ง สิ่งนี้ทำให้ซอฟต์แวร์เป็นบริการ (SaaS) เป็นตัวเลือกที่เหมาะสมสำหรับบริษัท SaaS ให้บริษัทเข้าถึงซอฟต์แวร์ที่ซับซ้อนและโครงสร้างพื้นฐานด้านไอที และผสมผสานความเรียบง่าย ความยืดหยุ่น และความสามารถในการจ่ายได้
อย่างไรก็ตาม เนื่องจากเทคโนโลยีที่พัฒนาอย่างรวดเร็วและความต้องการของลูกค้าที่เปลี่ยนแปลงไป โดเมน SaaS จึงเต็มไปด้วยการแข่งขันจากบริษัทที่เชี่ยวชาญด้านเทคโนโลยี
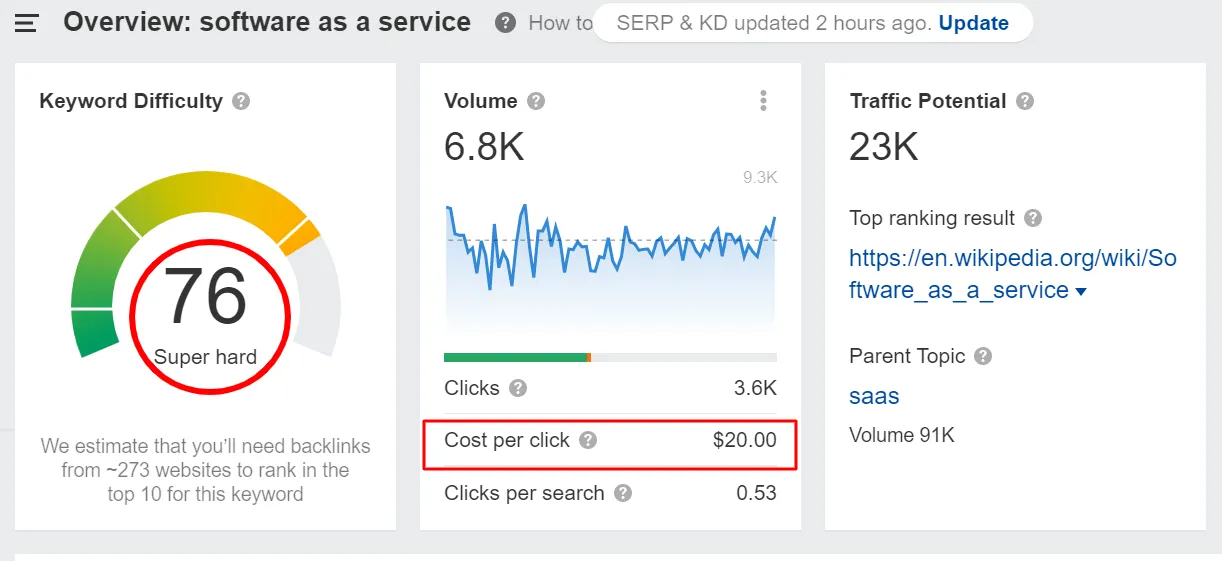
คำหลัก 'ซอฟต์แวร์เป็นบริการ' ไม่เพียงแต่มีปัญหาคำหลักสูงเท่านั้น แต่ยังมีต้นทุนต่อคลิกสูงอีกด้วย

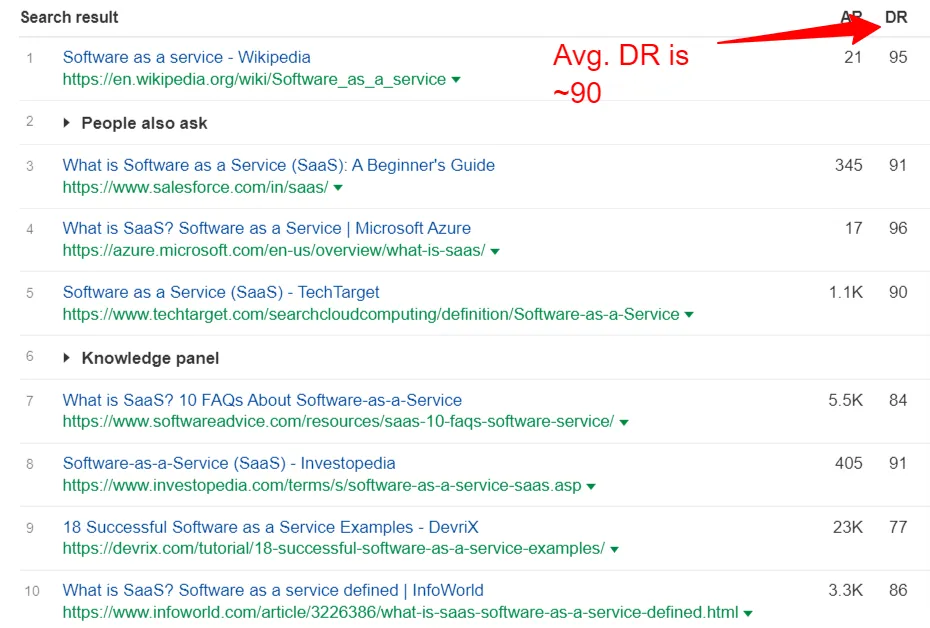
นอกจากนี้ การจัดอันดับโดเมนของเว็บไซต์ 10 อันดับแรกสำหรับคำหลักนี้สูงเกือบ 90

ทั้งหมดนี้บ่งชี้ว่าเมื่อ SaaS ได้รับความนิยมเพิ่มขึ้น การแข่งขันในโดเมนนี้ก็เช่นกัน ในแนวการแข่งขันที่เพิ่มมากขึ้น การค้นหา การดึงดูด การดูแล และการแปลงลีดที่ผ่านการรับรองถือเป็นความท้าทายที่ยิ่งใหญ่สำหรับนักการตลาด SaaS
นั่นคือสิ่งที่สุขภาพ SEO ทางเทคนิคของ SaaS ของเว็บไซต์ธุรกิจเข้ามาในรูปภาพ อย่างไรก็ตาม สำหรับลูกค้า SaaS ส่วนใหญ่ กลยุทธ์การตลาดเนื้อหาและการสร้างลิงก์คือสิ่งสำคัญอันดับแรก ด้านเทคนิคของ SEO ไม่ค่อยได้รับความสนใจ โดยปกติแล้วเพราะ SEO ด้านเทคนิคสำหรับบริษัท SaaS นั้นค่อนข้าง 'เทคนิค' สำหรับพวกเขา
การดำเนินการนี้ดำเนินต่อไปจนถึงวันหนึ่งการจัดอันดับหน้าเว็บและปริมาณการเข้าชมโดยไม่ทราบสาเหตุ หรือพวกเขาต้องการย้ายไซต์ของตนโดยมีผลกระทบเพียงเล็กน้อยต่อ SEO บริษัทต่างๆ มักจะตัดสินใจเชิงรับซึ่งไม่ได้ผลหรือใช้เวลานานในการทำงาน
นี่คือเหตุผลที่เราแนะนำให้ลูกค้าของเราทำการตรวจสุขภาพ SEO ทางเทคนิคเป็นระยะ ซึ่งช่วยให้เราใช้มาตรการเชิงรุกเพื่อปรับปรุงสถานภาพทางเทคนิคของไซต์
ในตอนท้ายของโพสต์นี้ คุณจะได้เรียนรู้ว่า SEO ทางเทคนิคที่ซับซ้อนและกว้างใหญ่สำหรับธุรกิจ SaaS นั้นกว้างใหญ่และซับซ้อนเพียงใด นอกจากนี้ คุณจะได้เรียนรู้ถึงความสำคัญของการเพิ่มประสิทธิภาพ SEO ทางเทคนิค
หากข้อมูลที่แชร์ด้านล่างฟังดูซับซ้อนเกินไป หรือคุณไม่แน่ใจว่าจะนำไปใช้อย่างไร ทีมผู้เชี่ยวชาญด้านเทคนิคของเราพร้อมให้ความช่วยเหลือ เราเป็นเพียงการ โทรหรืออีเมล !
เริ่มกันเลย
บทที่ 1: SEO เทคนิคคืออะไร?
SEO ด้านเทคนิคมุ่งเน้นไปที่การปรับปรุงด้านเทคนิคของเว็บไซต์ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณตรงตามข้อกำหนดทางเทคนิคที่สำคัญของเครื่องมือค้นหา เป้าหมายหลักของการลงทุนทรัพยากรใน SEO ด้านเทคนิคของ SaaS คือการเพิ่มการจัดอันดับแบบออร์แกนิกโดยจัดลำดับความสำคัญด้านการค้นหาทางเทคนิค เช่น การรวบรวมข้อมูล การจัดทำดัชนี การเรนเดอร์ และสถาปัตยกรรมเว็บไซต์
มันไปโดยไม่บอกว่าเมื่อธุรกิจล้มเหลวในการลงทุนในด้านเทคนิค SEO สถานะออนไลน์ของพวกเขาจะได้รับผลกระทบ Google และบ็อตเครื่องมือค้นหาอื่นๆ รวบรวมข้อมูลเว็บไซต์และประเมินหน้าด้วยปัจจัยต่างๆ หากเว็บไซต์ของคุณไม่เหมาะกับการรวบรวมข้อมูล โปรแกรมรวบรวมข้อมูลการค้นหาเหล่านี้จะไม่สามารถรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บที่สำคัญได้
ดังนั้น SEO ทางเทคนิคสำหรับบริษัท SaaS จึงเป็นวิธีที่แน่นอนในการเพิ่มการเข้าถึงแบบออร์แกนิกของคุณและปรับปรุงการมองเห็น
ธุรกิจส่วนใหญ่ โดยเฉพาะอย่างยิ่งบริษัท SaaS พบว่าการจัดการปัญหา SEO ด้านเทคนิคบนไซต์ของตนเป็นเรื่องที่ท้าทาย
- ผู้นำธุรกิจ SaaS ให้ความสำคัญกับลำดับความสำคัญอื่นๆ มากเกินไป เช่น การสร้างความสนใจในตัวลูกค้า การได้มาซึ่งลูกค้า การตลาดขาเข้า การหาจำนวน และอื่นๆ ดังนั้นเทคนิค SEO จึงไม่ค่อยอยู่ในใจพวกเขา
- โดเมน SaaS ผลิตเนื้อหาและทรัพย์สินใหม่อย่างต่อเนื่อง ทำให้การจัดการเว็บไซต์ทางเทคนิคมีความท้าทาย
- การค้นพบปัญหาทางเทคนิค SEO นั้นยากและใช้เวลานาน บ่อยครั้งเมื่อถึงเวลาที่ปัญหาถูกตรวจพบ มันก็สายเกินไป กลยุทธ์ที่ตามมา (กลยุทธ์เชิงโต้ตอบ) ต้องใช้เวลาหลายสัปดาห์หรือหลายเดือนจึงจะเห็นผล ดังนั้น ควรใช้มาตรการในเชิงรุกเพื่อพิจารณาความสมบูรณ์ทางเทคนิคของไซต์ของคุณ
- SEO ทางเทคนิคมักจะหมายถึงองค์ประกอบที่มองไม่เห็น (ต่างจากในหน้า) ตัวอย่างเช่น ปัญหาในโครงสร้างเว็บไซต์ เวลาในการโหลด และแผนผังเว็บไซต์ XML จะไม่ทราบจนกว่าจะเกิดปัญหา (หรือเว้นแต่คุณจะตรวจสอบในเชิงรุก!)
ทั้งหมดนี้ทำให้ SEO ทางเทคนิคสำหรับแบรนด์ SaaS ยุ่งยาก
แนวทางของ Growfusely สำหรับ SaaS Technical SEO
ที่ Growfusely เราเข้าหา SEO ด้านเทคนิคสำหรับธุรกิจ SaaS โดยการตรวจสอบสุขภาพและประสิทธิภาพของเว็บไซต์สี่ด้าน เราถามตัวเองด้วยคำถามสี่ข้อนี้
- หน้าต่างๆ สามารถรวบรวมข้อมูลโดยเครื่องมือค้นหาหรือไม่
เว็บไซต์ที่มีเสียงทางเทคนิคได้รับการจัดระเบียบและจัดโครงสร้างสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเพื่อให้สามารถรวบรวมข้อมูลและวิเคราะห์เนื้อหาและโค้ดทั้งหมดได้อย่างง่ายดาย
ในที่นี้ เราจะพิจารณาความสะอาดของไซต์ของคุณในแง่ของสถาปัตยกรรมข้อมูลและแผนผังไซต์ เราใช้เครื่องมือต่างๆ เพื่อเพิ่มความสามารถในการรวบรวมข้อมูลและลดข้อผิดพลาดของเว็บไซต์ นอกจากนี้เรายังตรวจสอบแง่มุมอื่นๆ อีกสองสามอย่าง เช่น การใช้ robots.txt อย่างมีประสิทธิภาพ การใช้กฎการรวบรวมข้อมูล โครงสร้างการลิงก์ภายใน การอัปเดตแผนผังเว็บไซต์ และอื่นๆ
- หน้าที่จัดทำดัชนีโดยเครื่องมือค้นหาหรือไม่
การจัดทำดัชนีเป็นส่วนสำคัญของการรวบรวมข้อมูลที่ทำให้มั่นใจว่าบอทการค้นหาได้ประเมินและแสดงผลเนื้อหาของคุณอย่างมีประสิทธิภาพ หากมีการทำดัชนีหน้า แสดงว่าโปรแกรมรวบรวมข้อมูลได้วัดความเกี่ยวข้องและบริบทของเนื้อหาเพื่อรวมไว้ในผลการค้นหา
เพื่อตอบคำถามนี้ เราตรวจสอบแง่มุมต่างๆ เช่น การแคช JavaScript และการแสดงผลแบบไดนามิก แท็กตามรูปแบบบัญญัติ และการเปลี่ยนเส้นทาง
- เว็บไซต์มีความปลอดภัยหรือไม่?
การรักษาความปลอดภัยของเว็บไซต์เป็นส่วนสำคัญของความสมบูรณ์ทางเทคนิคของเว็บไซต์ การหยุดทำงานของการรักษาความปลอดภัยของเว็บไซต์ SaaS สามารถทำลายความไว้วางใจของผู้เยี่ยมชมไม่เพียงเท่านั้น แต่ยังรวมถึงเครื่องมือค้นหาด้วย สิ่งนี้สามารถจำกัดการมองเห็นและการจัดอันดับของเว็บไซต์ใน SERP ได้อย่างมหาศาล
ที่นี่ เราตรวจสอบว่าเว็บไซต์เป็นไปตามมาตรฐาน SEO และใช้แนวทางปฏิบัติด้านความปลอดภัยที่ดีที่สุดเช่น HTTPS หรือไม่
- ไซต์มีประสิทธิภาพ (ความเร็ว) ดีแค่ไหน?
ความเร็วของเว็บไซต์เป็นปัจจัยสำคัญในการกำหนดประสบการณ์ผู้ใช้และประสิทธิภาพของเว็บไซต์ เว็บไซต์ SaaS ของคุณอาจมีเนื้อหาที่ยอดเยี่ยม แต่ถ้าไม่เร็วพอ ก็จะล้มเหลวในการจัดอันดับใน SERP
แม้ว่ารูปภาพขนาดใหญ่เป็นสาเหตุที่พบบ่อยที่สุดประการหนึ่งสำหรับเว็บไซต์ที่ช้า แต่ก็มีปัจจัยอื่นๆ อีกหลายประการที่ช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ ดังนั้น ในการเร่งความเร็วไซต์ เราให้ความสำคัญกับการบีบอัดภาพ เพิ่มความเหมาะกับอุปกรณ์เคลื่อนที่ ลดขนาด JavaScript/CSS การแคช และการนำ CDN ไปใช้
ในบทต่อๆ ไป เราจะพูดถึงประเด็นสำคัญของการตรวจสอบ SEO ทางเทคนิคสำหรับธุรกิจ SaaS และการทำงานของโปรแกรมรวบรวมข้อมูลเว็บไซต์ เราจะแบ่งปันวิธีการจัดเตรียมข้อมูลให้เพียงพอสำหรับการเริ่มต้นการวิเคราะห์ SEO ทางเทคนิคสำหรับเว็บไซต์ SaaS ของคุณ
บทที่ 2: การตรวจสอบ SEO ทางเทคนิคสำหรับธุรกิจ SaaS: อะไร ทำไม อย่างไร
ในฐานะเจ้าของธุรกิจ SaaS เป็นเรื่องปกติที่จะรู้สึกหนักใจกับปริมาณของสิ่งที่เราต้องดูแลเมื่อทำการตรวจสอบ SEO ทางเทคนิค แต่คุณจะทึ่งที่รู้ว่าการแก้ปัญหาทางเทคนิคที่เล็กที่สุดอย่างเหมาะสมอาจส่งผลให้อันดับและการเข้าชมพุ่งสูงขึ้นอย่างมาก
มาเริ่มด้วยการทำความเข้าใจส่วนต่างๆ ของเทคนิค SEO กันก่อน วิธีนี้จะช่วยให้คุณรู้ว่าอะไรทำงานไม่ถูกต้องและต้องทำอะไร
1. โครงสร้างเว็บไซต์/ สถาปัตยกรรมสารสนเทศ
โครงสร้างเว็บไซต์ของคุณจะบอก Google ว่าหน้าใดมีความสำคัญและหน้าใดไม่สำคัญ บอทการค้นหาใช้โครงสร้างไซต์เพื่อรวบรวมข้อมูลและจัดอันดับเนื้อหาในไซต์ของคุณ
โครงสร้างไซต์เกี่ยวข้องกับวิธีการจัดระเบียบ เชื่อมโยง และนำเสนอเนื้อหาของคุณแก่ผู้เยี่ยมชมไซต์ ดังนั้น หากคุณจัดโครงสร้างเว็บไซต์ของคุณอย่างถูกต้อง มันจะเป็นประโยชน์ต่อผู้ชมของคุณและช่วยให้บอทการค้นหาจัดทำดัชนีหน้าเว็บของคุณได้ดี
พูดง่ายๆ ก็คือ โครงสร้างเว็บไซต์ของคุณมีอิทธิพลต่อเนื้อหาที่มีอันดับสูงกว่าใน SERP โครงสร้างไซต์มีความสำคัญเนื่องจาก -
- มันทำหน้าที่เป็นแนวทางสำหรับ Google เนื่องจากมันบอกเครื่องมือค้นหาว่าจะหาข้อมูลที่จำเป็นและความสัมพันธ์ระหว่างหน้าได้ที่ไหน
- โครงสร้างการเชื่อมโยงภายในจะบอก Google ว่าโพสต์ใดมีความสำคัญ จึงป้องกันเนื้อหาทั้งหมดของคุณไม่ให้แข่งขันกันเอง
- มันช่วยปรับปรุง UX เพราะถ้าโครงสร้างของคุณชัดเจน แสดงว่าการนำทางของไซต์ของคุณนั้นดี ซึ่งหมายความว่าผู้คนจะได้รับสิ่งที่พวกเขากำลังมองหาบนเว็บไซต์ของคุณได้อย่างง่ายดาย
ลิงก์ภายใน การนำทาง การจัดหมวดหมู่ เช่น หมวดหมู่และแท็ก และเบรดครัมบ์มักใช้เพื่อจัดโครงสร้างเว็บไซต์
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางประการในการปรับปรุงโครงสร้างเว็บไซต์ของคุณ
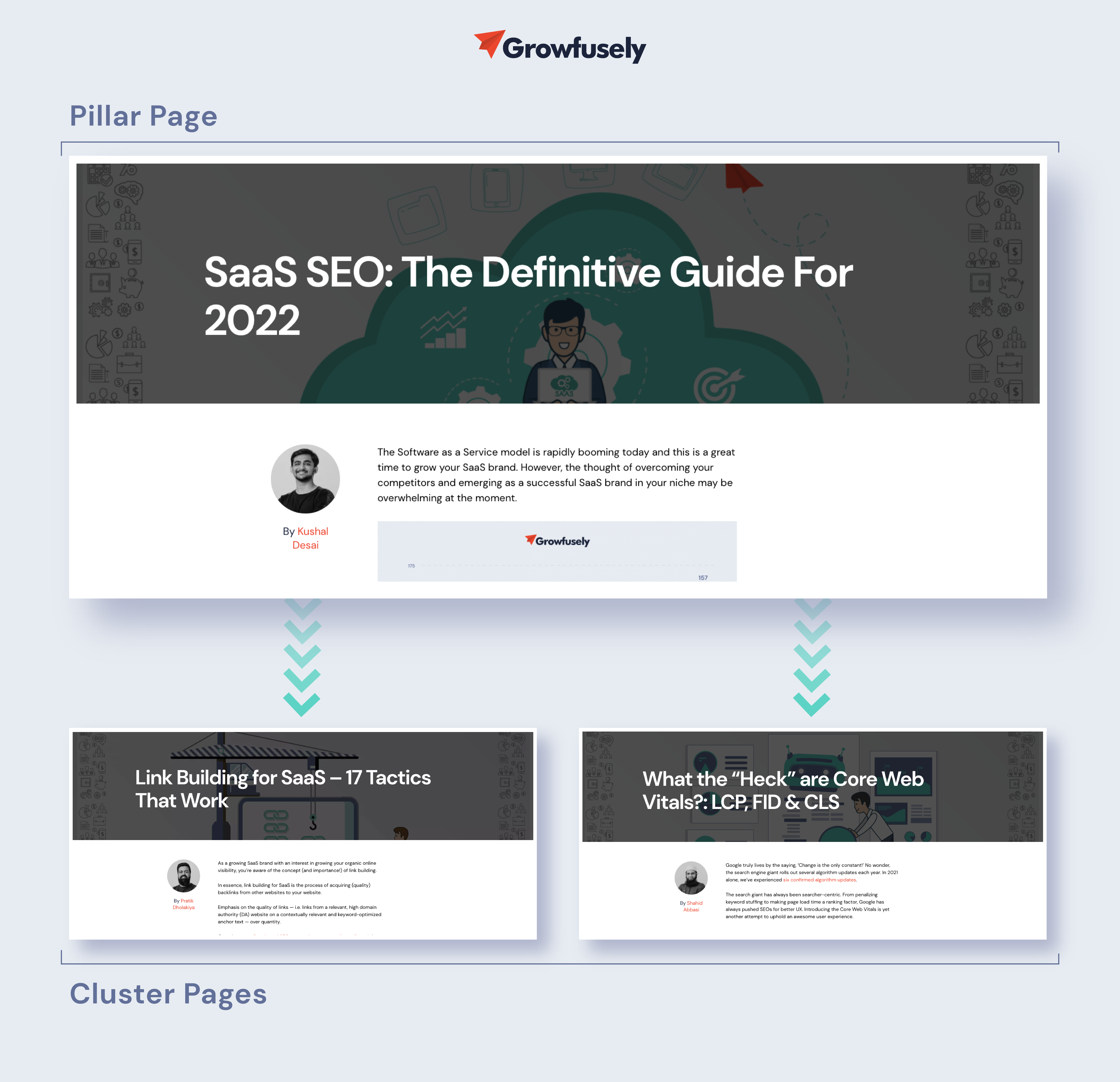
- ใช้ Pillar-Clusters หรือ Hub-Spoke เพื่อการเชื่อมโยงภายในที่มีประสิทธิภาพ
ด้วยเนื้อหา SaaS ที่มีอยู่มากมายทางออนไลน์ Google ต้องการทราบว่าคุณเป็นผู้มีอำนาจในโดเมนหรือไม่ วิธีที่ดีที่สุดวิธีหนึ่งในการสร้างอำนาจคือการจัดระเบียบเนื้อหาของคุณลงในหน้าหลักและกลุ่มหัวข้อ
หน้าหลักให้ภาพรวมที่ครอบคลุมในหัวข้อ คลัสเตอร์คือชุดของบทความที่เชื่อมโยงกันโดยมีศูนย์กลางอยู่ที่หัวข้อที่เป็นร่ม
บล็อกของเราใช้กลยุทธ์เนื้อหาแบบกลุ่มเสาหลัก

โมเดลนี้ช่วยให้ผู้อ่านได้รับประสบการณ์ที่เชื่อมโยงถึงกัน จึงมอบคุณค่าและทำให้เราเป็นผู้มีอำนาจในโดเมน สิ่งนี้บอก Google ว่าเราเป็นแหล่งข้อมูลที่ดีที่สุดสำหรับหัวข้อ 'SaaS SEO'
- แก้ไขคำหลัก Cannibalism
การกินกันของคำหลักเป็นปัญหาใหญ่สำหรับเว็บไซต์ SaaS ที่มีหน้าสองหน้าขึ้นไปแข่งขันกันเพื่อคำหลักและความตั้งใจเดียวกัน
Say Canva แพลตฟอร์มการออกแบบกราฟิกต้องการจัดอันดับสำหรับคำหลัก 'กราฟิกโซเชียลมีเดีย' ดังนั้นพวกเขาจึงแชร์โพสต์ที่ชื่อว่า 'แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงกราฟิกโซเชียลมีเดียของคุณ' ไม่กี่ปีต่อมา กลยุทธ์ทางสังคมใหม่ๆ ก็เกิดขึ้น ซึ่งพวกเขาสร้างโพสต์อื่น แต่กำหนดเป้าหมายคำหลักเดียวกัน
นี่เป็นกรณีคลาสสิกของการใช้คำหลักร่วมกัน เมื่อโพสต์ใหม่เผยแพร่แล้ว Google จะพยายามตัดสินใจว่าจะจัดอันดับเพจใด ในกรณีส่วนใหญ่จะไม่มีอันดับ
ปัญหาดังกล่าวอาจส่งผลเสียต่อการจัดอันดับเว็บไซต์ของคุณ
Google Search Console และเครื่องมือติดตามตำแหน่งของ SEMRush เป็นเครื่องมือที่ยอดเยี่ยมในการระบุปัญหาการกินเนื้อคน อีกวิธีหนึ่ง คุณสามารถใช้โอเปอเรเตอร์การค้นหา 'site:[domain] keyword' ใน Google เพื่อดูว่าหลายหน้ามีจุดประสงค์เดียวกันหรือไม่
- ไปที่โครงสร้าง URL ที่จัดหมวดหมู่
การมีเพจหลักอยู่บนโดเมนรากแล้วสร้างเนื้อหาสนับสนุนจาก URL นั้นไม่เพียงแต่จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ แต่ยังส่งผ่านส่วนของลิงก์ผ่านเว็บไซต์อีกด้วย
ดูว่า Hotjar ทำสิ่งนี้ได้อย่างไร
โดเมนหน้าเสา – https://www.hotjar.com/heatmaps/
รองรับโดเมนเนื้อหา – https://hotjar.com/heatmaps/examples
สังเกตว่าพวกเขายังคง URL ของโดเมนราก
- สร้างอนุกรมวิธานเว็บไซต์
การจัดหมวดหมู่เว็บไซต์ช่วยให้เว็บมาสเตอร์สามารถจัดประเภทเนื้อหาในลักษณะที่สมเหตุสมผล กำหนดความสัมพันธ์และความคล้ายคลึงกันระหว่างคำพรรณนา ซึ่งทำให้ผู้ใช้นำทางไปยังหน้าต่างๆ ได้ง่ายขึ้น
ข้อควร จำ – 38% ของผู้เข้าชม จะหยุดการมีส่วนร่วมกับเพจของคุณหากเนื้อหาหรือเลย์เอาต์ของเพจไม่น่าสนใจ
การจัดหมวดหมู่ทางสายตาดูเหมือนส่วนต่างๆ ในเว็บไซต์หรือหมวดหมู่ในบล็อก
มาดูตัวอย่างสมมุติฐานของเว็บไซต์ซอฟต์แวร์ระบุแหล่งที่มาทางการตลาดกัน คุณทราบดีว่าผู้เข้าชมมาที่เว็บไซต์ของคุณเพื่อรับ 'โซลูชันการระบุแหล่งที่มาแบบหลายช่อง'
ในกรณีนี้ คุณจะต้องตั้งค่าหมวดหมู่ที่จะช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้อย่างรวดเร็ว ดังนั้น คุณอาจเสนอโซลูชันการระบุแหล่งที่มาทางการตลาดตาม
- บทบาทองค์กร – CMO ผู้อำนวยการ หัวหน้าฝ่ายการตลาด หรือผู้จัดการฝ่ายการตลาด
- กลุ่มอุตสาหกรรม – เอเจนซี่ อีคอมเมิร์ซ บริการทางการเงิน กฎหมาย การเดินทาง หรือ SaaS
ดังนั้น การจัดหมวดหมู่ที่วางแผนไว้อย่างดีจึงสามารถเปลี่ยนแปลงวิธีที่ลูกค้าหรือผู้มีแนวโน้มจะเป็นลูกค้าโต้ตอบกับเว็บไซต์ของคุณได้อย่างสมบูรณ์
2. การรวบรวมข้อมูล
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การรวบรวมข้อมูลเป็นกระบวนการค้นพบของ Google โดยที่เครื่องมือค้นหาจะส่งสไปเดอร์ออกไปเพื่อค้นหาเนื้อหาใหม่และเนื้อหาที่อัปเดตในเว็บ บอทดึงหน้าเว็บและติดตามลิงก์ที่มีอยู่เพื่อดู URL ใหม่ เนื่องจากโปรแกรมรวบรวมข้อมูลเหล่านี้พบเนื้อหาใหม่ พวกเขาจึงเพิ่มลงในดัชนี (คาเฟอีน) เพื่อเรียกค้นในภายหลังเมื่อผู้ค้นหาค้นหาสิ่งที่คล้ายกัน
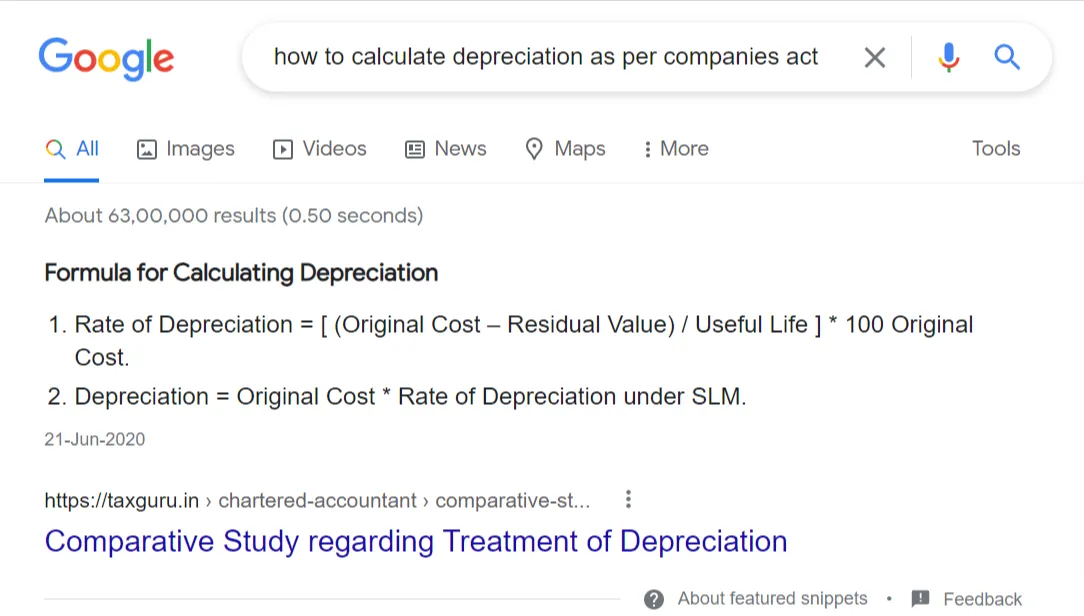
ดังนั้น การรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บของคุณจึงมีความสำคัญอย่างยิ่งต่อการแสดงใน SERP ในการพิจารณาว่าหน้าเว็บของคุณได้รับการรวบรวมข้อมูลและจัดทำดัชนีหรือไม่ ให้ใช้โอเปอเรเตอร์การค้นหา – 'site:yourdomain.com'

จำนวนผลลัพธ์ที่แชร์ด้านบนจะทำให้คุณทราบคร่าวๆ เกี่ยวกับหน้าที่จัดทำดัชนีในไซต์ สำหรับข้อมูลที่แม่นยำยิ่งขึ้น ให้ใช้รายงานความครอบคลุมของดัชนีใน GSC
ต่อไปนี้คือสาเหตุบางประการที่หน้าเว็บของคุณอาจไม่แสดงใน SERP
- เว็บไซต์ของคุณเพิ่งเปิดตัวและโปรแกรมรวบรวมข้อมูลของ Google ยังไม่ได้รวบรวมข้อมูล
- เว็บไซต์ของคุณไม่ได้เชื่อมโยงโดยเว็บไซต์ภายนอก
- การนำทางของไซต์ของคุณไม่เหมาะกับการรวบรวมข้อมูล
- ไซต์ของคุณมีคำสั่งของโปรแกรมรวบรวมข้อมูลที่บล็อกเครื่องมือค้นหา
- ไซต์ของคุณเพิ่งได้รับโทษจาก Google สำหรับการใช้กลวิธี SEO ที่เป็นสแปม
วิธีหนึ่งในการจัดทำดัชนีหน้าเว็บที่สำคัญของคุณและใน SERP คือการบอก Google ว่าจะรวบรวมข้อมูลไซต์ของคุณอย่างไร
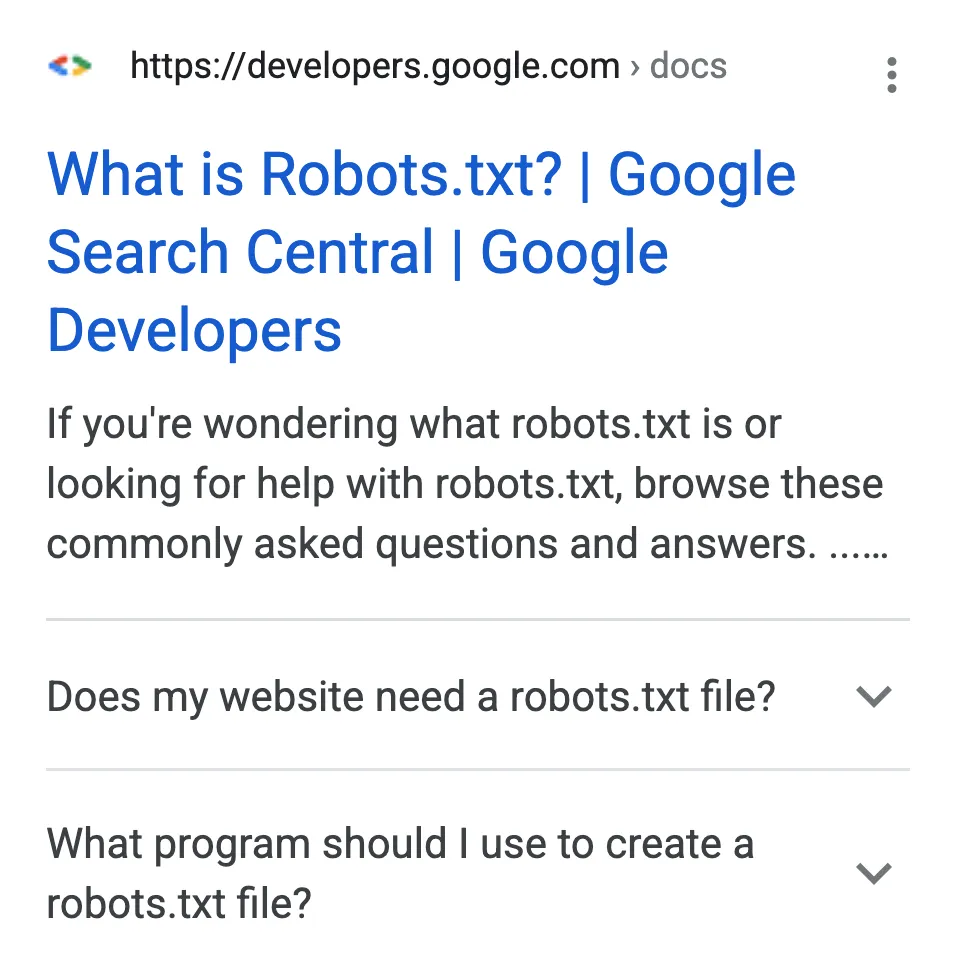
- ตรวจสอบไฟล์ Robots.txt
ไฟล์ Robots.txt แนะนำว่าส่วนใดของเว็บไซต์ของคุณควรได้รับการรวบรวมข้อมูลโดยบอทการค้นหาและส่วนใดที่ไม่ควรรวบรวมข้อมูล ผ่านคำสั่งเฉพาะของ robots.txt พวกเขายังแบ่งปันความเร็วที่พวกเขาควรรวบรวมข้อมูลเว็บไซต์ของคุณ
ไฟล์ robots.txt อยู่ในไดเรกทอรีรากของเว็บไซต์
นี่คือวิธีที่บ็อตการค้นหาจัดการกับไฟล์ robots.txt
- หากบ็อตไม่พบไฟล์ robots.txt บอทจะดำเนินการรวบรวมข้อมูลเว็บไซต์
- หากบ็อตพบไฟล์ robots.txt พวกเขาจะปฏิบัติตามคำแนะนำที่แชร์และดำเนินการรวบรวมข้อมูลต่อไป
- หากบ็อตพบข้อผิดพลาดขณะพยายามเข้าถึงไฟล์ robots.txt และไม่สามารถระบุได้ว่ามีอยู่หรือไม่ บอทจะไม่ดำเนินการรวบรวมข้อมูลต่อไป
- การนำทางด้วย Flash และ JavaScript
แม้ว่าการนำทาง Flash และ JS จะทำให้ไซต์ของคุณดูดี แต่ก็ค่อนข้างแย่สำหรับเครื่องมือค้นหา สำหรับบอท เฟรม JS และ Flash เป็นเหมือนลิงก์เสียที่ไม่อนุญาตให้เข้าถึงเนื้อหาบนหน้าเว็บ
วันนี้ Google เริ่มใช้งานพวกเขาเพื่อค้นพบลิงก์ได้ดีขึ้น แม้ว่า Google จะสามารถเรียกใช้ JavaScript, AJAX และ Flash ได้ แต่เครื่องมือค้นหาอื่นๆ ก็มีปัญหากับพวกเขา
ในทำนองเดียวกัน แม้ว่า Google สามารถจัดทำดัชนีให้เครื่องมือค้นหาอื่นไม่สามารถทำได้ ดังนั้น หากคุณต้องการปรับปรุงความสามารถในการรวบรวมข้อมูลของไซต์ของคุณ คุณต้องแน่ใจว่าการนำทาง JS และ Flash ของคุณดึงดูดบอทการค้นหา
- แฟลช
คุณสามารถสร้างแอนิเมชั่น Flash ที่ยอดเยี่ยมและแบ่งปันข้อความแบรนด์ที่แข็งแกร่งในนั้น แต่ถ้าเสิร์ชเอ็นจิ้นก็เป็นเพียงชุดของรูปภาพที่ไม่มีเนื้อหาที่มีคำหลักหรือ anchor text ที่นำเสนอบริบท
ดังนั้น หากคุณมีภาพเคลื่อนไหว Flash บนเว็บไซต์ คุณควรกำจัดมันหรือเพียงแค่ทำสำเนาแถบนำทางของคุณโดยไม่ใช้แฟลช
- JavaScript Navigation
หากมีการใช้ JavaScript ในการนำทางเว็บไซต์ของคุณ การจัดอันดับของ JavaScript จะได้รับผลกระทบอย่างแน่นอน นั่นเป็นเพราะไม่มีการรับประกันว่าบอทการค้นหาจะอ่านสคริปต์ได้อย่างถูกต้อง
เพื่อแก้ไขปัญหานี้ ขอให้ทีม SEO ด้านเทคนิคของคุณกำจัดสคริปต์ที่เป็นอันตรายหรือรวมส่วน noscript

- แผนผังเว็บไซต์ XML/ HTML
อย่างที่คุณทราบแล้ว ทุกเว็บไซต์มีผู้เข้าชมสองประเภท – มนุษย์และบอท

สไปเดอร์ของ Google ใช้แผนผังเว็บไซต์ XML เพื่อสร้างแผนผังเว็บไซต์หรือดัชนีที่เครื่องอ่านได้ ในขณะที่มนุษย์อ้างถึงแผนผังเว็บไซต์ HTML เพื่อไปยังส่วนต่างๆ ของเว็บไซต์

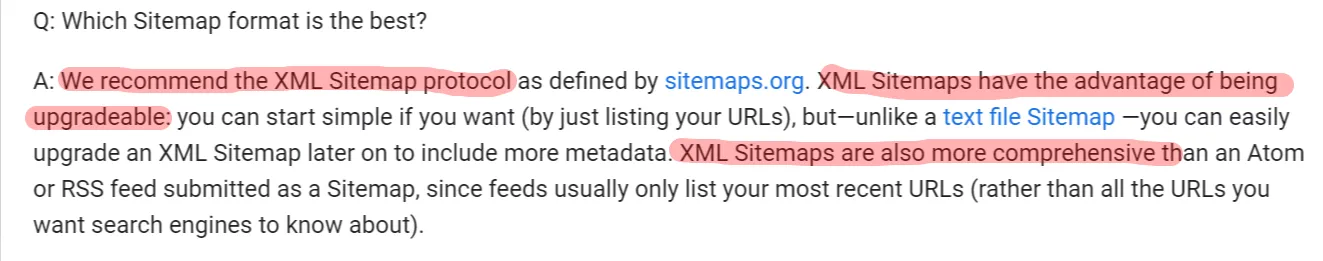
แผนผังไซต์ XML มีความสำคัญเนื่องจาก -
- ตรวจสอบให้แน่ใจว่าเครื่องมือค้นหารู้ URL ทั้งหมดบนเว็บไซต์ของคุณ
- เสนอบริบทเพิ่มเติมเกี่ยวกับ URL ทำให้ Google เข้าใจเว็บไซต์ของคุณได้ดีขึ้น
- ปรับปรุงการมองเห็นเว็บไซต์ของคุณในดัชนี
- ตรวจสอบจำนวน URL แผนผังเว็บไซต์ที่ได้รับการจัดทำดัชนี
- บอกเครื่องมือค้นหาเกี่ยวกับหน้าลำดับความสำคัญ
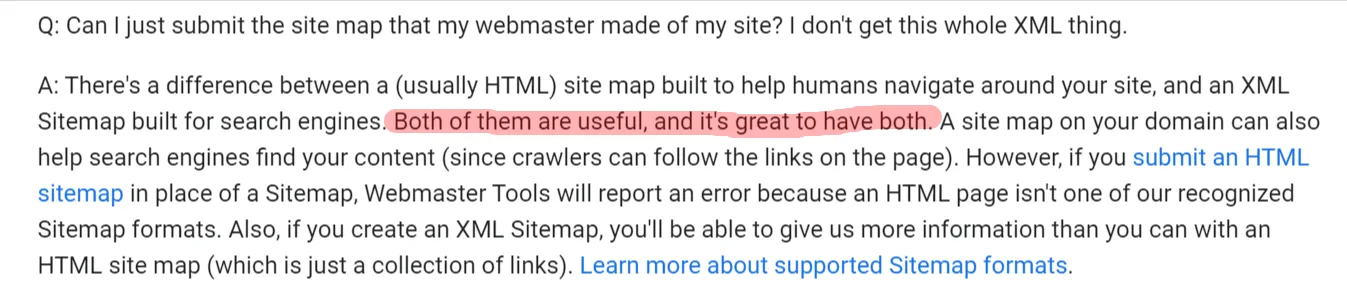
จำเป็นต้องมีแผนผังไซต์ HTML หรือไม่
ใช่! ผู้ใช้จะได้รับประโยชน์อย่างมากจากแผนผังเว็บไซต์ HTML นอกจากนี้ แผนผังเว็บไซต์นี้ยังเชื่อมโยงไปยังเนื้อหาที่เก็บถาวร ดังนั้น แผนผังเว็บไซต์นี้สามารถช่วยคุณได้หากคุณเผยแพร่เนื้อหาจำนวนมากที่ไม่ได้เชื่อมโยง
นี่คือสิ่งที่ Google ได้กล่าวเกี่ยวกับพวกเขา

- ลิงค์ภายในเสีย
ลิงก์ภายในที่ใช้งานไม่ได้หรือลิงก์ที่ไม่ทำงานช่วยป้องกันไม่ให้โปรแกรมรวบรวมข้อมูลของ Google สแกนผ่านและจัดทำดัชนีเนื้อหาของคุณ รหัสข้อผิดพลาดเช่น 404 Page Not Found, 400 Bad Request และ Timeout ชี้ไปที่ลิงก์ที่ใช้งานไม่ได้
การมีลิงก์ดังกล่าวบนหน้าเว็บมากเกินไปอาจบ่งชี้ว่าเว็บไซต์ของคุณถูกละเลย นอกจากนี้ เมื่อโปรแกรมรวบรวมข้อมูลพบลิงก์ที่เสีย พวกเขาเสียเวลาและงบประมาณในการตรวจสอบว่าลิงก์เสียสำหรับการจัดหมวดหมู่หรือไม่
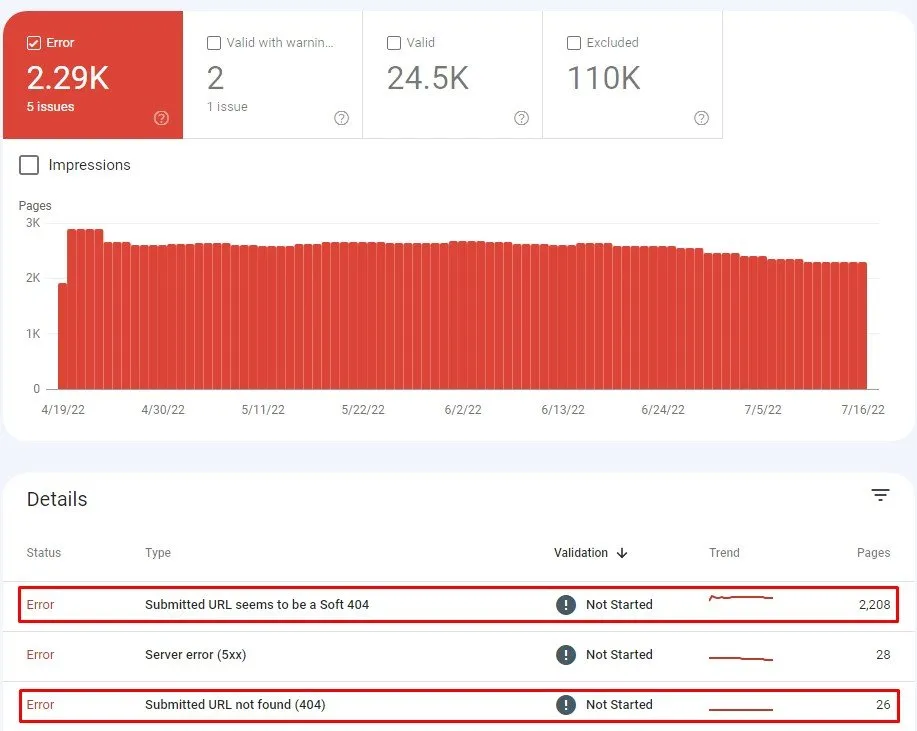
ดังนั้น ใช้ GSC เพื่อตรวจหาหน้าที่ส่งคืนข้อผิดพลาด บนแดชบอร์ด ไปที่
ดัชนี > ความครอบคลุม > ข้อผิดพลาด

ตอนนี้ ได้เวลาแก้ไขลิงก์เหล่านี้แล้ว เริ่มต้นด้วยการตรวจสอบสาเหตุของลิงก์เสีย ใช้คำถามเหล่านี้เพื่อเป็นแนวทางในเรื่องนี้
- เกิดจากความผิดพลาดในการพิมพ์ผิดหรือไม่?
- คุณเพิ่งลบรูปภาพ วิดีโอ ไฟล์ หรือหน้าเว็บทั้งหมดหรือไม่
- คุณเปลี่ยนชื่อหรือย้ายหน้าแล้วลืมอัปเดตลิงก์หรือไม่
- คุณกำลังเชื่อมโยงไปยังเนื้อหาที่ถูกย้ายหรือถูกลบหรือไม่?
- คุณได้เปลี่ยนชื่อโดเมนหรือย้ายไซต์ไปยัง URL ใหม่หรือไม่?
การทราบสาเหตุสามารถช่วยคุณค้นหาวิธีแก้ไขลิงก์เสียได้
ตัวอย่างเช่น หากคุณลบหน้าเก่าและสร้างหน้าใหม่แทน หน้าเก่าจะแสดงข้อผิดพลาด 404 Page Not Found เมื่อผู้ใช้พยายามเข้าถึง
ในกรณีนี้ เมื่อคุณลบหน้า ตรวจสอบให้แน่ใจว่าคุณใช้การเปลี่ยนเส้นทาง 301 ที่จะส่งผู้เยี่ยมชมไปยังตำแหน่งใหม่และแจ้งบอทการค้นหาว่าหน้านั้นถูกลบอย่างถาวรแล้ว
- การเปลี่ยนเส้นทางภายใน
เว็บไซต์ SaaS มักจะเปลี่ยนเนื้อหาและย้ายหน้าเพื่อให้แน่ใจว่าผู้อ่านได้รับการอัปเดตล่าสุด ดังนั้น การเปลี่ยนเส้นทางจึงเป็นเรื่องธรรมดาในไซต์เหล่านี้
การเปลี่ยนเส้นทางมักใช้เมื่อ –
- การรวมเว็บไซต์
- กำลังอัปเดตหรือลบเนื้อหา
- แก้ไขหน้าที่ส่งคืน 404
- การเปลี่ยนสถาปัตยกรรมสารสนเทศ
- ระหว่างการโยกย้ายไซต์
การเปลี่ยนเส้นทางมีความจำเป็นในหลายกรณี ตัวอย่างเช่น จำเป็นต้องใช้หาก URL เดิมได้รับการจัดทำดัชนีหรือแวะเวียนมาโดยผู้ใช้ การเปลี่ยนเส้นทางอาจมีความจำเป็นเมื่อใช้ URL ดั้งเดิมในเนื้อหา เช่น จดหมายข่าวหรือเอกสารทางเทคนิค
อย่างไรก็ตาม หลีกเลี่ยงการใช้การเปลี่ยนเส้นทางมากเกินไปเนื่องจากเพิ่ม 'ฮ็อพพิเศษ' สำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา ทำให้ทำงานมากขึ้นและเปลืองงบประมาณในการรวบรวมข้อมูลเพื่อค้นหาเนื้อหา
- Redirect Chains (2 คลิกขึ้นไป)
แม้ว่าการเปลี่ยนเส้นทางจะเกิดขึ้นตามธรรมชาติ แต่ก็ส่งผลกระทบอย่างมีนัยสำคัญต่อ UX (ความเร็วเว็บไซต์ช้า) และงบประมาณในการรวบรวมข้อมูล และทำให้เกิดปัญหาในการจัดทำดัชนี ทุกครั้งที่เครื่องมือค้นหาได้รับรหัสสถานะ 3XX ที่ไม่จำเป็น บอทต้องรอและมีเวลาน้อยลงในการรวบรวมข้อมูลหน้าที่มีลำดับความสำคัญ
บ็อตของ Google เลิกรวบรวมข้อมูลหากพบการเปลี่ยนเส้นทางมากเกินไป (หลังจากผ่านไป 5 ครั้งหรือคลิก) ดังนั้น John Mueller แนะนำให้ กระโดดน้อยกว่าตัวเลขนี้
3. การแสดงผล
เมื่อเบราว์เซอร์ขอหน้า Googlebots จะดึงหน้าเว็บ เรียกใช้โค้ด และเข้าถึงเนื้อหาที่จำเป็นเพื่อทำความเข้าใจโครงสร้างเว็บไซต์ กระบวนการนี้เรียกว่าการเรนเดอร์ ข้อมูลที่บอทเหล่านี้รวบรวมระหว่างกระบวนการจะใช้สำหรับการจัดอันดับหน้าเว็บ
การแสดงผลเกิดขึ้นระหว่างสองสถานะของทุกหน้า –
- HTML เริ่มต้น ซึ่ง เป็นการตอบสนองจากเซิร์ฟเวอร์ ซึ่งจะเก็บ HTML และลิงก์ไปยังทรัพยากร เช่น JavaScript, CSS และรูปภาพที่จำเป็นในการสร้างเพจ

- HTML ที่แสดงผล ที่ เรียกกันทั่วไปว่า DOM (Document Object Model) มันแสดงถึง HTML เริ่มต้นบวกกับการเปลี่ยนแปลงที่ JS เรียกใช้โดย HTML
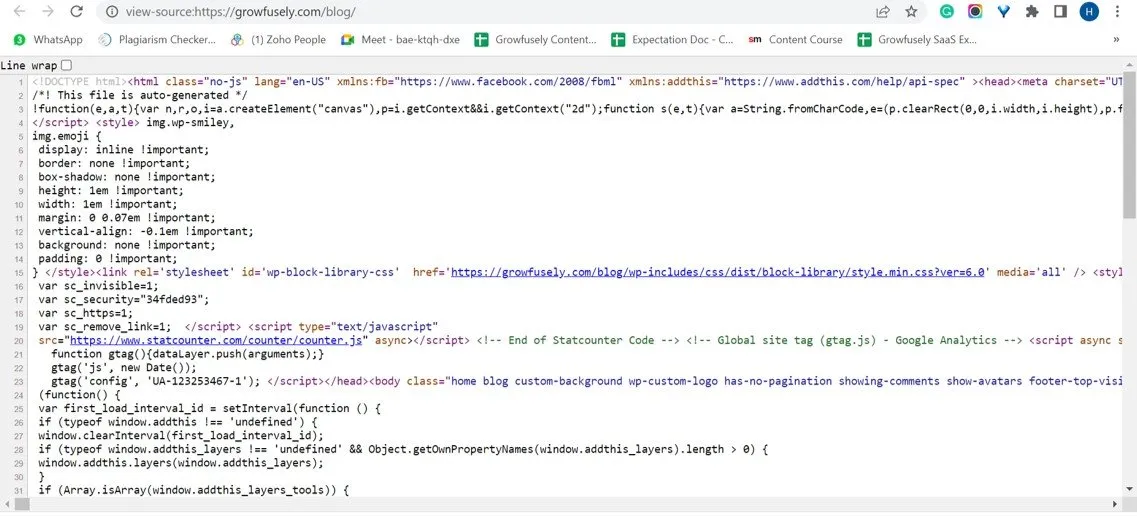
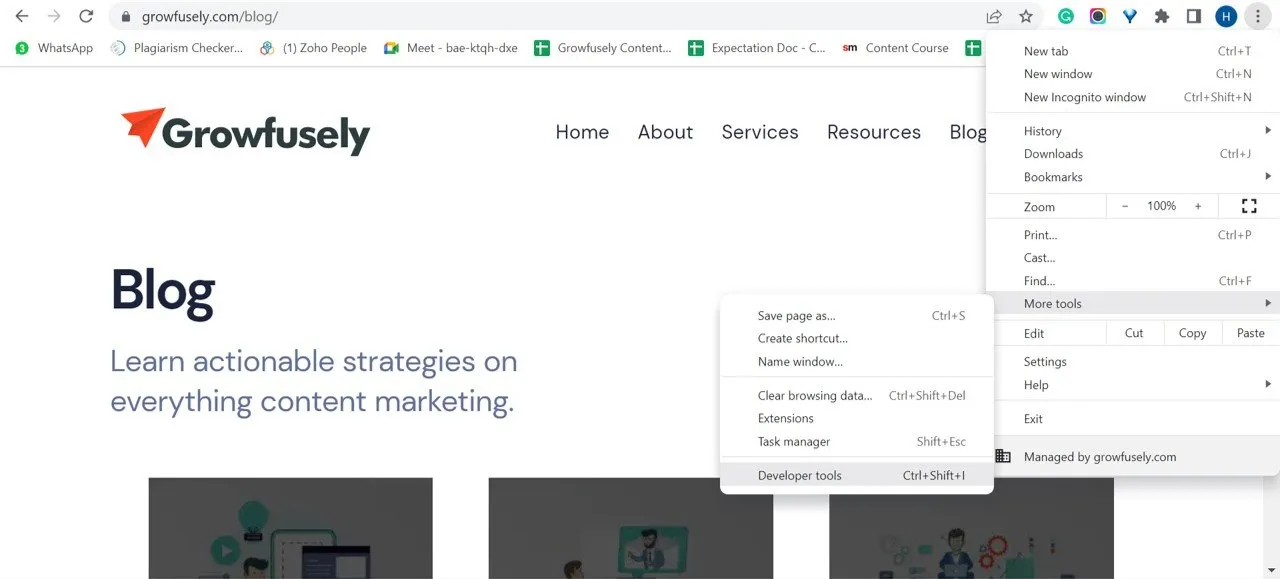
หากต้องการค้นหา DOM คุณสามารถไปที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์และคลิกที่ 'คอนโซล'

ที่การสัมมนาผ่านเว็บของ Duda Martin Splitt อธิบายการเรนเดอร์โดยให้การเปรียบเทียบ HTML เป็นสูตร
หาก HTML เป็นสูตร อาจมีส่วนผสมหลายอย่าง เช่น ข้อความ รูปภาพ และอื่นๆ แต่สูตรเป็นเพียงแผ่นกระดาษที่มีคำแนะนำ
แหล่งข้อมูลของหน้าเว็บ เช่น CSS, ไฟล์ JavaScript, วิดีโอ และรูปภาพ เป็นส่วนประกอบทางกายภาพที่แท้จริง
เว็บไซต์ที่คุณเห็นและโต้ตอบกับเบราว์เซอร์คือการเตรียมอาหารขั้นสุดท้าย
ทั้งหมดนี้ การเรนเดอร์เป็นขั้นตอนในการปรุงอาหาร
การเรนเดอร์ ที่มีประสิทธิภาพเป็นสิ่งสำคัญสำหรับ การรักษาคะแนน Core Web Vitals ที่ดี
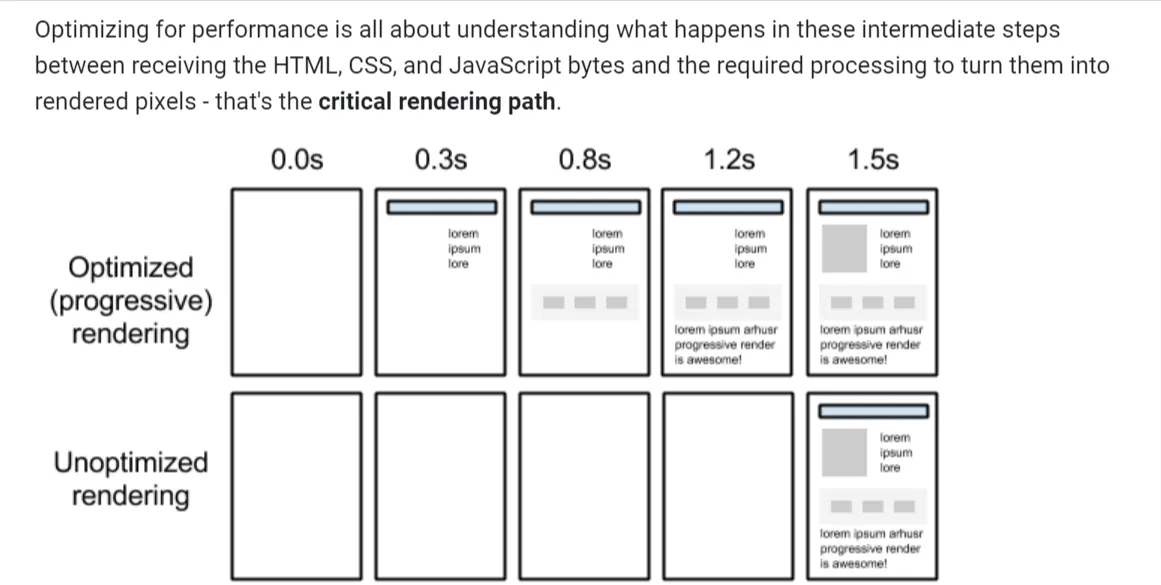
- เส้นทางการแสดงผลที่สำคัญ/ การโหลดแบบขี้เกียจ
ตาม Google การเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญนั้นเกี่ยวกับการจัดลำดับความสำคัญในการแสดงเนื้อหาที่เกี่ยวข้องกับการกระทำของผู้ใช้ในปัจจุบัน
เป็นลำดับขั้นตอนที่เบราว์เซอร์ดำเนินการเพื่อแปลง HTML, CSS และ JavaScript เป็นพิกเซล ประกอบด้วย DOM, CSS Object Model (CSSOM) , แผนผังการแสดงผล และเลย์เอาต์

การเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญทำให้คุณสามารถเร่งเวลาในการแสดงผลครั้งแรกได้
Lazy Loading เป็นเทคนิคการเพิ่มประสิทธิภาพเว็บและแอพมือถือที่แสดงเฉพาะรายการ UI ที่สำคัญ ต่อมาจะแสดงรายการที่ไม่สำคัญ (ไม่ปิดกั้น) ด้วยวิธีนี้ การโหลดแบบ Lazy Loading เป็นวิธีที่มีประสิทธิภาพในการลดความยาวของเส้นทางการแสดงผลที่สำคัญ ซึ่งจะทำให้เวลาในการโหลดลดลง
- การแสดงผลเฟรมเวิร์ก Javascript
JavaScript รองรับไลบรารีการเรนเดอร์ Angular, React และ Blaze UI ใช้ DOM เพื่อจัดการองค์ประกอบ DOM และแสดงผลลัพธ์บนเบราว์เซอร์ DOM ตั้งค่าความสัมพันธ์แม่และลูกและความสัมพันธ์ระดับพี่น้องที่อยู่ติดกันระหว่างองค์ประกอบในไฟล์ HTML
- องค์ประกอบ HTML ที่ไม่ถูกต้องใน <head>
<head> มักมีองค์ประกอบ HTML ที่ไม่ถูกต้อง เนื่องจาก URL มีแท็ก <noscript> แท็กนี้กำหนดเนื้อหาสำรองสำหรับผู้ใช้ที่ปิดใช้งานสคริปต์ในเบราว์เซอร์หรือบนเบราว์เซอร์ที่ไม่สนับสนุนสคริปต์
เมื่อใช้ใน <head> จะต้องมีองค์ประกอบเท่านั้น – <link>, <style> และ <meta> การรวมองค์ประกอบ HTML อื่นๆ อาจเป็นเรื่องยากสำหรับโปรแกรมรวบรวมข้อมูลที่ไม่แสดงผล JavaScript การมีอยู่ขององค์ประกอบอื่นๆ ขัดขวางการเรนเดอร์ จึงทำให้พวกเขาพลาดแท็กที่สำคัญ เช่น เมตาโรบ็อต
- URL ของทรัพยากร (รูปภาพ, CSS, JS) เปลี่ยนเส้นทางใช้งานไม่ได้
URL นี้เป็น URL ทรัพยากรที่เปลี่ยนเส้นทางไปยัง URL อื่นที่ไม่สามารถเข้าถึงได้ URL ที่เปลี่ยนเส้นทาง (301 หรือ 302) หมายความว่าตำแหน่งของเพจมีการเปลี่ยนแปลงและผู้ใช้จะถูกส่งไปยัง URL ใหม่แทนที่จะเป็น URL เดิม
เมื่อทรัพยากรไม่พร้อมใช้งานอีกต่อไป อาจส่งผลต่อการแสดงผลและทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
4. การจัดทำดัชนี
การจัดทำดัชนีเป็นกระบวนการในการเพิ่มหน้าเว็บลงในดัชนีของ Google หรือการค้นหาเว็บหลังจากที่ได้รวบรวมข้อมูลและวิเคราะห์เนื้อหาและบริบทแล้ว กระบวนการนี้ช่วยให้เสิร์ชเอ็นจิ้นจัดระเบียบข้อมูล ทำให้สามารถตอบกลับคำค้นหาของผู้ใช้ได้อย่างรวดเร็ว
ดังนั้น หลังจากที่บ็อตการค้นหารวบรวมข้อมูลหน้าเว็บ บอทจะแสดงผลเหมือนกับเบราว์เซอร์ ขณะทำเช่นนั้น เครื่องมือค้นหาจะวิเคราะห์เนื้อหาและจัดเก็บไว้ในดัชนีหรือฐานข้อมูล
มาทำความเข้าใจกันว่าคุณจะบอกเครื่องมือค้นหาให้จัดทำดัชนีหน้าเว็บของคุณได้อย่างไร
- Canonicalization
เมื่อเสิร์ชเอ็นจิ้นรวบรวมข้อมูลเนื้อหาเดียวกันในหลาย ๆ หน้า พวกเขาไม่รู้ว่าจะจัดทำดัชนีหน้าใด นั่นคือสิ่งที่ Canonicalization ช่วยได้ Canonicalization ช่วยให้คุณสามารถแนะนำเครื่องมือค้นหาเกี่ยวกับหน้าที่คุณต้องการได้
ดังนั้น แท็ก rel=”canonical” ช่วยให้เสิร์ชเอ็นจิ้นจัดทำดัชนีเนื้อหาเวอร์ชันที่คุณต้องการได้ดีขึ้นในขณะที่ละเลยรายการที่ซ้ำกัน
เมื่อคุณเพิ่ม แท็ก rel=”canonical” ก็เหมือนกับบอกเครื่องมือค้นหาว่า อย่าสร้างดัชนีหน้านี้ ให้สร้างดัชนี 'หน้านี้' แทนเพราะนั่นเป็นเวอร์ชันหลัก'
เมื่อทำอย่างถูกต้อง Canonicalization จะทำให้แน่ใจว่าเนื้อหาแต่ละส่วนมี URL เดียว แม้ว่าจะไม่มีบทลงโทษสำหรับเนื้อหาที่ซ้ำกัน แต่ก็อาจทำให้เกิดปัญหาในการจัดทำดัชนี ซึ่งส่งผลเสียต่อกลยุทธ์ SEO ของคุณ
ดังนั้น ควรใช้ แท็ก rel=”canonical” เพื่อกระตุ้นให้ Google เลือก Canonical และกรองรายการอื่นๆ ออกจากผลการค้นหา
- Robots Meta Tags
แท็กเหล่านี้ใช้ภายใน <head> ของ HTML ต่อไปนี้คือคำสั่งเมตาทั่วไปสำหรับเมตาแท็กโรบ็อต
- ดัชนี/noindex: สิ่งนี้จะบอกเครื่องมือค้นหาว่าหน้านั้นควรได้รับการรวบรวมข้อมูลและเก็บไว้ในดัชนีเพื่อเรียกค้นหรือไม่ หากคุณเลือกใช้ 'noindex' คุณกำลังบอกให้บอทแยกหน้าออกจากผลการค้นหา
ใช้ 'noindex' เมื่อคุณไม่ต้องการให้ Google สร้างดัชนีหน้าแบบบางของคุณ แต่ยังต้องการให้ผู้เยี่ยมชมเข้าถึงได้
สำหรับเว็บไซต์ SaaS สามารถใช้ 'noindex' สำหรับหน้าโปรไฟล์ที่ผู้ใช้สร้างขึ้น
- ติดตาม / nofollow: สิ่งนี้จะแจ้งให้เครื่องมือค้นหาทราบว่าควรติดตามลิงก์ในหน้าหรือไม่ หากคุณเลือก 'nofollow' เครื่องมือค้นหาจะไม่ติดตามลิงก์หรือส่งส่วนลิงก์ใดๆ
'Nofollow' มักจะจับคู่กับ 'noindex' เมื่อผู้ดูแลเว็บพยายามป้องกันไม่ให้มีการจัดทำดัชนีหน้าและโปรแกรมรวบรวมข้อมูลไม่ให้ติดตามลิงก์ในหน้านั้น
- noarchive: มันบอกเครื่องมือค้นหาไม่ให้บันทึกสำเนาแคชของหน้า โดยค่าเริ่มต้น เครื่องมือค้นหาทั้งหมดจะรักษาสำเนาของหน้าที่จัดทำดัชนีไว้
แต่คุณอาจเลือก 'noarchive' ได้หากคุณมีบริการหลายอย่างพร้อมราคาที่เปลี่ยนแปลง วิธีนี้จะช่วยป้องกันไม่ให้ผู้เข้าชมเห็นราคาที่ล้าสมัย
5. รหัสสถานะ
การวิเคราะห์รหัสสถานะ HTTP เป็นส่วนสำคัญของการตรวจสอบ SEO ทางเทคนิค การติดตามช่วยในการระบุข้อผิดพลาดภายในโครงสร้างเว็บไซต์
ในการตรวจสอบ SEO คุณต้องตรวจสอบรหัสสถานะเหล่านี้เพื่อดูว่าเป็นไปตามที่คาดไว้หรือไม่ และหากจำเป็น ให้ใช้การแก้ไขเพื่อปรับปรุงโครงสร้างการเชื่อมโยงภายในของคุณ
ลองดูที่รหัสสถานะที่สำคัญ
ก. 3XX
- 301 ย้ายอย่างถาวรหรือ 301 Redirect
รหัสสถานะนี้ระบุว่าทรัพยากรเป็นแบบถาวร ดังนั้น คำขอจะต้องถูกเปลี่ยนเส้นทางไปยัง URL อื่นแทนทรัพยากรที่ร้องขอ
รหัสสถานะเหล่านี้ใช้ในกรณีของการย้ายไซต์หรือสถานการณ์ที่คุณต้องโอนค่า SEO จาก URL หนึ่งไปยังอีก URL หนึ่งอย่างถาวร
- 302 พบ
พบ 302 เป็นการเปลี่ยนเส้นทางชั่วคราวที่ระบุว่าทรัพยากรถูกย้ายชั่วคราวไปยังตำแหน่งอื่น
ตัวอย่างที่ดีของรหัสสถานะ 302: คุณกำลังใช้งานแคมเปญเนื้อหาที่มีรั้วรอบขอบชิดเป็นเวลาหนึ่งเดือนและใช้ 302 เพื่อส่งผู้ใช้จาก URL A ไปยัง URL B หลังจาก 1 เดือนเมื่อแคมเปญสิ้นสุดลง คุณจะลบการเปลี่ยนเส้นทาง 302 ออก
ตัวอย่างรหัสสถานะ 302 ที่ไม่ดี: ในระหว่างการโยกย้ายเว็บไซต์ นักพัฒนาส่วนใหญ่ใช้ 302 แทน 301 ดังนั้น สัญญาณจะไม่ถูกส่งผ่านไปยัง URL ใหม่ทันที (อาจใช้เวลาหลายเดือน) ดังนั้น URL ใหม่จะไม่ประสบความสำเร็จเท่ากับ URL ก่อนหน้านี้
มีรหัสสถานะการเปลี่ยนเส้นทาง 301 อื่นๆ อีกสองสามรหัสที่คุณอาจพบ
- 303 ดูอื่นๆ: สิ่งนี้มีวัตถุประสงค์เพื่อให้การตอบสนองทางอ้อมต่อคำขอเริ่มต้น
- 304 ไม่ถูกแก้ไข: สิ่งนี้บ่งชี้ว่าทรัพยากรที่ร้องขอไม่ได้รับการแก้ไขตั้งแต่มีการร้องขอครั้งล่าสุด จึงไม่ส่งคืนให้ลูกค้า แต่จะใช้เวอร์ชันแคชแทน
- 307 เปลี่ยนเส้นทางชั่วคราว/ เปลี่ยนเส้นทางภายใน: รหัสสถานะชั่วคราวนี้อธิบายว่าหน้าเป้าหมายอยู่ใน URL อื่นชั่วคราว
ช่วยให้ผู้ใช้ทราบว่า ไม่ควรทำการเปลี่ยนแปลง วิธีการขอหากมีการเปลี่ยนเส้นทางอัตโนมัติไปยัง URL นั้น
ข. 4XX
- 401 ไม่ได้รับอนุญาต
นี่เป็นข้อผิดพลาดที่แสดงว่าการตรวจสอบสิทธิ์ HTTP ล้มเหลว ซึ่งหมายความว่าหน้าที่ร้องขอต้องใช้ชื่อผู้ใช้และรหัสผ่านร่วมกัน หรือไม่ได้รับอนุญาตให้เข้าถึงตามที่อยู่ IP
- 404 ไม่พบไฟล์
รหัสสถานะนี้บ่งชี้ว่าไม่พบแหล่งที่มาที่ร้องขอ เป็นรหัสสถานะยอดนิยมที่สามารถชั่วคราวหรือถาวร เพื่อให้แน่ใจว่า UX ที่ดี ให้สร้าง 404 แบบกำหนดเองที่ –
- ระบุว่าไม่มีเพจ
- ถูกรวมเข้ากับการออกแบบเว็บไซต์
- เสนอลิงก์ไปยังเนื้อหาที่เข้าถึงได้
- จัดทำดัชนีไม่ได้
นอกจากนี้ ให้ตั้งค่า 404 เมื่อไม่มีหน้าเว็บ ไม่มีลิงก์ย้อนกลับที่สำคัญ หรือไม่มีเนื้อหาที่เทียบเท่า
- 410 หายไป
รหัสสถานะเหล่านี้ระบุว่าหน้าที่ร้องขอไม่พร้อมใช้งาน รหัสสถานะนี้แตกต่างจาก 404 ที่อยู่ในความละเอียดอ่อนนี้ มันบอกว่าหน้านี้มีอยู่แล้ว แต่ถูกลบและจะไม่ถูกแทนที่ สิ่งนี้ให้ข้อความที่ชัดเจนและชัดเจนแก่บอทการค้นหา
ค. 5XX
- 500 ข้อผิดพลาดภายในเซิร์ฟเวอร์
รหัสสถานะนี้บ่งชี้ว่าเซิร์ฟเวอร์มีปัญหาในการประมวลผลคำขอ แต่ไม่สามารถชี้ให้เห็นเฉพาะเจาะจงได้
- 503 บริการไม่พร้อมใช้งาน
รหัสสถานะนี้ระบุว่าบริการไม่สามารถใช้งานได้ชั่วคราวและจะสามารถใช้ได้ในภายหลัง แม้ว่านักพัฒนาหลายคนจะใช้เมื่อเว็บไซต์มีกำหนดการบำรุงรักษา แต่เราไม่แนะนำแนวทางปฏิบัตินี้
การใช้ 503 อย่างถูกต้อง: เซิร์ฟเวอร์ไม่ว่างและไม่สามารถดำเนินการตามคำขอได้ในขณะนี้
การใช้ 503 อย่างไม่ถูกต้อง: กำลังแสดง 503 ด้วย ค่า " ลองใหม่-หลังจาก " ( ลองอีกครั้งในภายหลัง) ในอดีตหรืออนาคตไกล
6. ความเป็นมิตรกับมือถือ
การออกแบบที่ตอบสนองจะใช้รหัสเดียวกันเพื่อปรับเว็บไซต์ตามขนาดหน้าจอที่จะแสดง ความเป็นมิตรกับมือถือเป็นส่วนสำคัญของเทคนิค SEO เนื่องจากบ็อตของ Google จัดทำดัชนีเว็บไซต์เวอร์ชันมือถือแทนที่จะเป็นเดสก์ท็อป
ดังนั้น การออกแบบให้เหมาะกับอุปกรณ์พกพาจึงไม่ใช่ทางเลือกในปัจจุบัน Google เปิดตัวดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในช่วงต้น โดยบอกผู้ดูแลเว็บว่าหากไม่มีดัชนีนี้จะทำให้อันดับของพวกเขาตกต่ำ
มาดูกันว่าคุณจะทำให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่สำหรับผู้ใช้และ Google ได้อย่างไร
ก. ใช้ AMP
เราทุกคนทราบดีว่าเทรนด์มือถือแซงหน้าเดสก์ท็อปมาระยะหนึ่งแล้ว แนวโน้มนี้เพียงพอแล้วที่ Google จะคิดโครงการ Accelerated Mobile Pages (AMP) ซึ่งเป็นความพยายามโอเพนซอร์สของ Google ในการเพิ่มประสิทธิภาพไซต์สำหรับการท่องเว็บบนมือถือ
AMP ใช้เฟรมเวิร์กเฉพาะตาม HTML ที่มีอยู่เพื่อปรับปรุงการแลกเปลี่ยนข้อมูลกับเบราว์เซอร์ สิ่งนี้สร้างประสบการณ์ผู้ใช้ที่ราบรื่นและรวดเร็วโดยลดเวลาในการโหลด
AMP ทำงานได้ดีตราบเท่าที่คุณใช้ด้วยความระมัดระวัง
ทำไม
- AMP มาพร้อมกับข้อจำกัดด้านการออกแบบที่ร้ายแรง คุณสามารถใช้สไตล์อินไลน์ได้เนื่องจาก AMP อนุญาตให้ใช้สไตล์ชีตเดียว จึงลดคำขอ HTTP เป็นสไตล์เดียว
นอกจากนี้ ขนาด CSS ถูกจำกัดไว้ที่ 50 กิโลไบต์ แม้ว่าจะดีพอสำหรับการสร้างการออกแบบที่ดี แต่ก็ยังบังคับให้นักพัฒนาใช้การเข้ารหัสที่มีประสิทธิภาพ
- การสร้างลิงก์อาจซับซ้อนด้วย AMP เมื่อเว็บไซต์เชื่อมโยงไปยังหน้า AMP ของคุณ ลิงก์ย้อนกลับจะชี้ไปที่โดเมนของ Google แทนที่จะเป็นของคุณ
AMP ล้วนเกี่ยวกับความเร็ว ดังนั้น แง่มุมอื่น ๆ ของ UX เช่นการออกแบบเว็บในอุดมคติจึงมีความสำคัญเป็นอันดับสองรองจากประสิทธิภาพ อย่างไรก็ตาม เมื่อพิจารณาถึงยุคที่เหมาะกับอุปกรณ์พกพาที่เราอาศัยอยู่ หน้าที่โหลดเร็วขึ้นถือเป็นทรัพย์สินที่มีค่าในแง่ของ UX
ข. เว็บแอปโปรเกรสซีฟ
ให้เป็นจริง ผู้ใช้จะไม่ติดตั้งแอปสำหรับทุกไซต์ที่พวกเขาเข้าชมบนอินเทอร์เน็ต นั่นเป็นสาเหตุที่ทำให้เว็บแอปแบบโปรเกรสซีฟถูกสร้างขึ้น
PWA ค่อนข้างเป็นที่นิยมในขอบเขต SEO เนื่องจากมี UX ที่คล้ายกับแอปที่มาพร้อมเครื่อง ส่งผลให้การรักษาและประสิทธิภาพดีขึ้นโดยไม่ยุ่งยากในการบำรุงรักษาแอป
ตัวอย่างเช่น คุณสมบัติต่างๆ เช่น การแจ้งเตือนแบบพุชที่ปรากฏในแผงการแจ้งเตือนช่วยให้ผู้ชมกลับมามีส่วนร่วมอีกครั้งได้อย่างง่ายดาย ขณะเดียวกันก็ทำให้มั่นใจได้ว่าผู้ใช้จะเพิ่มเว็บไซต์โปรดลงในหน้าจอหลักโดยไม่ต้องไปที่ร้านค้าแอป
PWAs แสดงผลอย่างรวดเร็ว จึงนำเสนอประสบการณ์ที่หลากหลายบนอุปกรณ์พกพาและเดสก์ท็อป ยิ่งไปกว่านั้น พวกมันยังตอบสนอง ค้นพบได้ เป็นอิสระจากการเชื่อมต่อ และรับประกันการมีส่วนร่วมที่ดีกว่าเมื่อเปรียบเทียบกับเพจอื่นๆ
Uber บริษัทขนส่ง สร้าง m.uber ซึ่งเป็นเว็บแอปแบบก้าวหน้าที่ช่วยให้ผู้โดยสารที่ใช้อุปกรณ์ระดับล่างหรือเครือข่ายที่ช้าสามารถจองรถได้

ในทำนองเดียวกัน Flipkart Lite เป็น PWA ที่รวมเอาสิ่งที่ดีที่สุดของเว็บและแอปที่มาพร้อมเครื่องไว้ด้วยกัน

ค. การออกแบบที่ตอบสนอง
นี่คือวิธีการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ช่วยเสริมความพยายาม SEO ของคุณ
- การใช้งานเว็บไซต์
การออกแบบที่ตอบสนองตามอุปกรณ์จะปรับไซต์ให้เหมาะสมสำหรับการค้นหาบนมือถือ ซึ่งจะช่วยปรับปรุงฟังก์ชันการทำงานของไซต์ของคุณและนำเสนอ UX ที่สอดคล้องกันในอุปกรณ์ต่างๆ ดังนั้น การใช้งานเว็บไซต์ของคุณและ Google จะช่วยให้คุณมีอันดับที่ดีขึ้น
- โหลดหน้าด่วน
เว็บไซต์ที่ทำตามการออกแบบที่ตอบสนองมักจะโหลดได้เร็ว ซึ่งจะช่วยส่งเสริมประสบการณ์ของผู้ใช้และการจัดอันดับในผลการค้นหา
- อัตราตีกลับต่ำ
การมีการออกแบบที่ตอบสนองได้สำหรับเว็บไซต์ของคุณจะไม่เพียงแต่ทำให้เว็บไซต์ของคุณน่าดึงดูดใจมากกว่าแบบอื่นๆ แต่ยังนำเสนอเนื้อหาในลักษณะที่เป็นระเบียบอีกด้วย ดังนั้นเว็บไซต์ของคุณจะง่ายต่อการเข้าใจและผู้เยี่ยมชมจะอยู่ได้นานขึ้น
ทั้งหมดนี้ช่วยให้ UX ดีขึ้นและอัตราตีกลับต่ำ
- ไม่มีเนื้อหาซ้ำ
การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ช่วยให้คุณใช้ URL เดียวโดยไม่คำนึงถึงอุปกรณ์ที่ใช้ การดำเนินการนี้จะดูแลปัญหาเนื้อหาที่ซ้ำกันซึ่งอาจทำให้ Google สับสนและเป็นอันตรายต่อการจัดอันดับของคุณ
- การแบ่งปันทางสังคม
แม้ว่าโซเชียลมีเดียจะไม่ใช่การจัดอันดับโดยตรง แต่ก็ช่วยในการสร้างผู้ชม การมีเว็บไซต์ที่ตอบสนองได้ทำให้ผู้เยี่ยมชมสามารถแบ่งปันเนื้อหาบนโซเชียลมีเดียได้ง่าย ซึ่งจะช่วยปรับปรุงการมองเห็นและอำนาจของคุณในโดเมน
7. การรักษาความปลอดภัยของเว็บไซต์
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
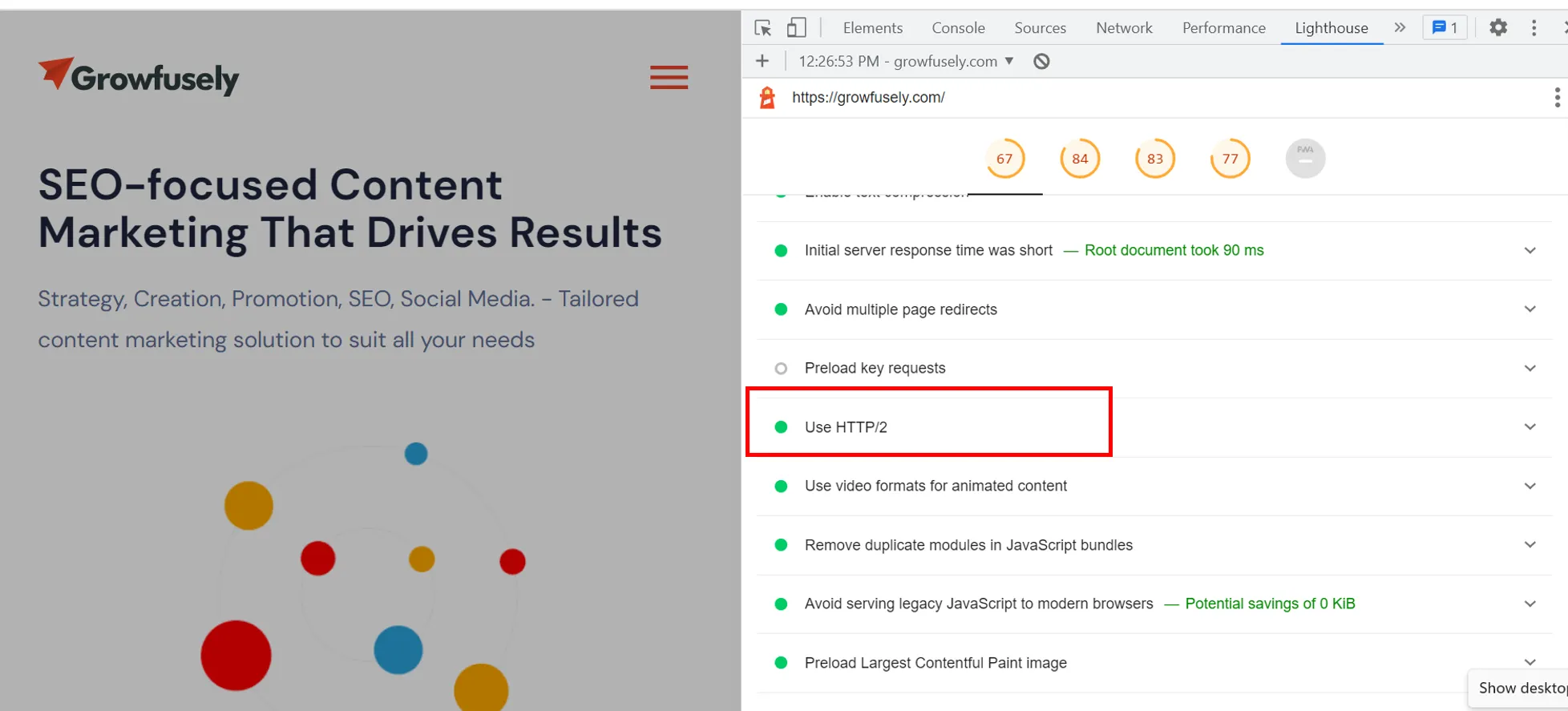
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
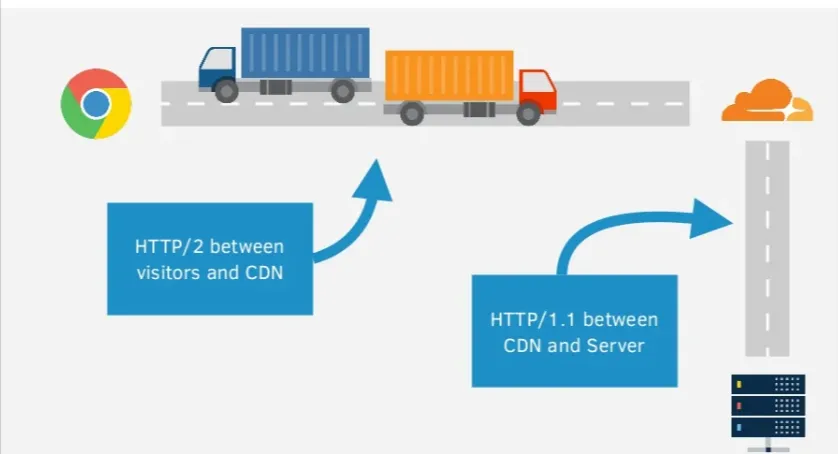
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) ช่วยปกป้องเว็บไซต์จาก Cross Site Scripting (XSS) และการโจมตีด้วยการฉีดข้อมูล
- Strict-Transport-Security Header ป้องกันไม่ให้ผู้โจมตีดาวน์เกรดการเชื่อมต่อ HTTPS เป็น HTTP สิ่งนี้เรียกอีกอย่างว่าส่วนหัว HTTP Strict Transport Security (HSTS)
- X-Content-Type-Options หยุดการหาประโยชน์บางอย่างที่อาจเกิดขึ้นได้ กล่าวคือเนื้อหาที่ผู้ใช้สร้างขึ้น
- X-Frame-Options หยุดการโจมตีแบบคลิกแจ็ค ดังนั้นจึงเป็นมาตรการรักษาความปลอดภัยที่มีประโยชน์ในการนำไปใช้
- นโยบายผู้อ้างอิง ช่วยให้เว็บมาสเตอร์สามารถควบคุมข้อมูลที่ส่งเมื่อผู้เยี่ยมชมไซต์คลิกลิงก์เพื่อเยี่ยมชมเว็บไซต์อื่น เพื่อป้องกันข้อมูลสำคัญที่ปรากฏบน URL ของเว็บไซต์ที่อ้างอิงผู้เยี่ยมชมไม่ให้รั่วไหลไปยังบุคคลที่สาม
8. ข้อมูลที่มีโครงสร้าง
ข้อมูลที่มีโครงสร้างเป็นภาษาของเครื่องมือค้นหา ทำให้พวกเขาเข้าใจเนื้อหาได้ดีขึ้น เป็นคำศัพท์ที่เชื่อถือได้ (บริบทที่เครื่องอ่านได้) ที่ช่วยให้เครื่องมือค้นหาสร้างบริบท ทำความเข้าใจ และจับคู่เนื้อหาออนไลน์กับข้อความค้นหาได้อย่างถูกต้อง

แม้ว่าข้อมูลที่มีโครงสร้างจะไม่ใช่ปัจจัยในการจัดอันดับ แต่ก็ช่วยให้เครื่องมือค้นหาสามารถจัดอันดับเนื้อหาของคุณได้อย่างถูกต้องและนำเสนอข้อมูลเพิ่มเติมโดยตรงใน SERP ในรูปแบบของตัวอย่างข้อมูลสื่อสมบูรณ์
ในโลกของ SEO ข้อมูลที่มีโครงสร้างเป็นเรื่องเกี่ยวกับการนำมาร์กอัปบางรูปแบบไปใช้ในหน้าเว็บเพื่อเสนอบริบทเพิ่มเติมเกี่ยวกับเนื้อหา การเพิ่มข้อมูลที่มีโครงสร้างช่วยให้เว็บไซต์ได้รับประโยชน์จากผลลัพธ์ที่ได้รับการปรับปรุง เช่น ตัวอย่างสื่อสมบูรณ์ การ์ดสื่อสมบูรณ์ ภาพหมุน กราฟความรู้ เบรดครัมบ์ และอื่นๆ
โดยปกติ เสิร์ชเอ็นจิ้นจะสนับสนุนไวยากรณ์สามแบบ ได้แก่ microdata, JSON-LD และไมโครฟอร์แมต พวกเขายังสนับสนุนคำศัพท์สองคำ – Schema.org และ Microformats.org
มาเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้กัน
ก. มาร์กอัปสคีมา
มาร์กอัปสคีมาเรียกอีกอย่างว่าสคีมา เป็นคำศัพท์เชิงความหมายของแท็กมาตรฐานที่อธิบายเนื้อหาของหน้าอย่างเป็นระเบียบ ทำให้เครื่องมือค้นหาเข้าใจบริบทของเนื้อหาได้ง่ายขึ้น
แม้ว่า ในปัจจุบันจะมีส คีมา 797 แบบ เราขอแนะนำให้คุณเพิ่มสคีมาต่อไปนี้ซึ่งมีส่วนทำให้เกิดมูลค่า SEO มากที่สุด
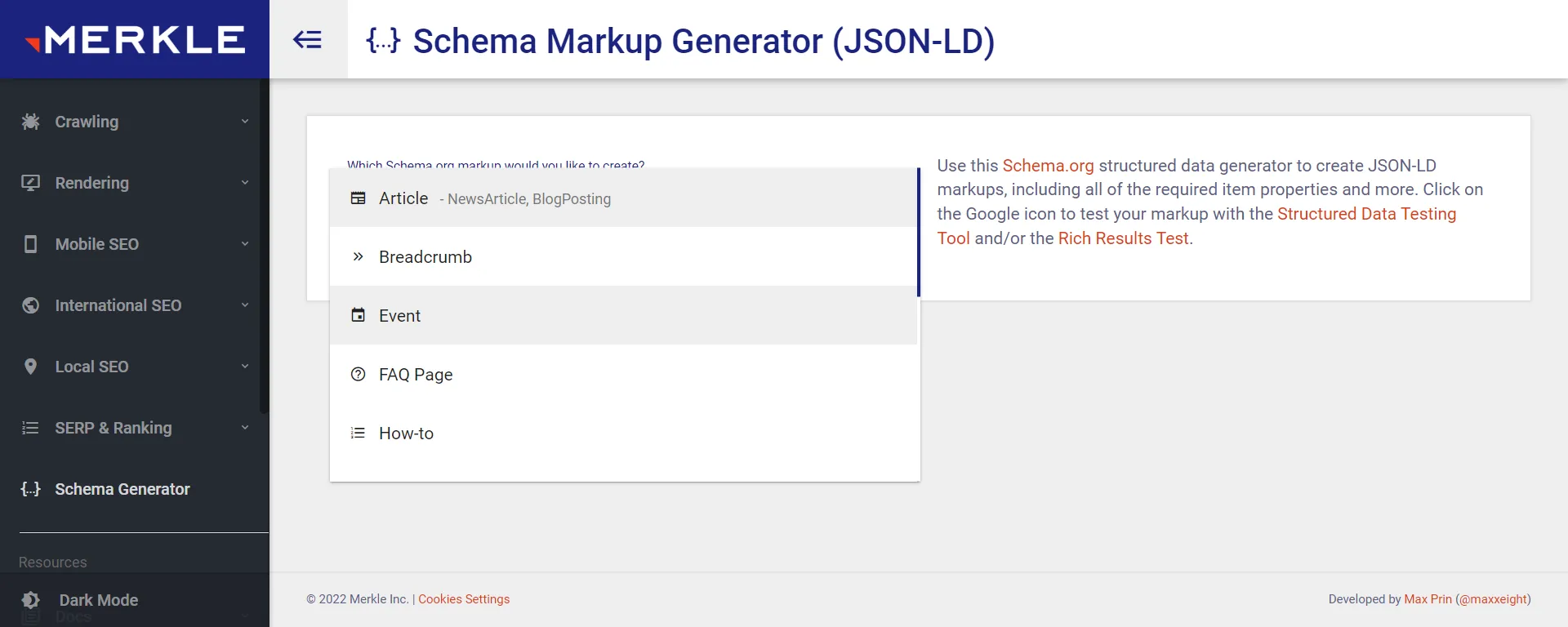
เครื่องมือสร้างมาร์กอัป Merkle Schema สามารถช่วยคุณสร้างมาร์กอัปสคีมาสำหรับเว็บไซต์ของคุณ

- บุคคล: แบ่งปันข้อมูลพื้นฐานเกี่ยวกับบุคคลที่กล่าวถึงในหน้ากับเครื่องมือค้นหา คุณสามารถใช้มาร์กอัปนี้ในส่วนประวัติของผู้เขียนในบล็อกหรือหน้าที่กล่าวถึงรายละเอียดทีม

- องค์กร/ธุรกิจท้องถิ่น: นี่คือสคีมาที่สำคัญที่จะเพิ่มลงในหน้าเกี่ยวกับเราของเว็บไซต์บริษัทของคุณ หรือส่วนติดต่อเรา

- สินค้า: มาร์กอัปนี้ถูกเพิ่มลงในหน้าผลิตภัณฑ์ ซึ่งจะทำให้คุณได้รับข้อมูลโค้ดการค้นหาโดยละเอียด

- เบรดครัมบ์: เบรดครัมบ์ให้ผู้ใช้นำทางเว็บไซต์ของคุณอย่างง่ายดายและดูตำแหน่งของเพจในลำดับชั้น มาร์กอัปนี้จะนำประสบการณ์นี้ไปใช้ในข้อมูลโค้ดการค้นหา

- บทความ: นี่คือมาร์กอัปยอดนิยมที่เพิ่มลงในบทความเว็บไซต์และโพสต์ในบล็อก ช่วยให้ Google ได้รับข้อมูลพื้นฐานเกี่ยวกับเนื้อหา ตัวอย่างเช่น Google ได้รับข้อมูลที่เกี่ยวข้องกับพาดหัว ผู้เขียน วันที่เผยแพร่ และอื่นๆ

- HowTo: หากเว็บไซต์ SaaS ของคุณมีเนื้อหาแสดงวิธีการ คุณต้องใช้ประโยชน์จากมาร์กอัปนี้ มาร์กอัปนี้ช่วยให้ Google เข้าใจวิธีบรรลุเป้าหมายเฉพาะโดยใช้วิธีการทีละขั้นตอน

- FAQPage: มาร์ ก อัป FAQPage ใช้ในหน้าที่แชร์รายการคำถามที่พบบ่อยพร้อมคำตอบที่ครอบคลุม

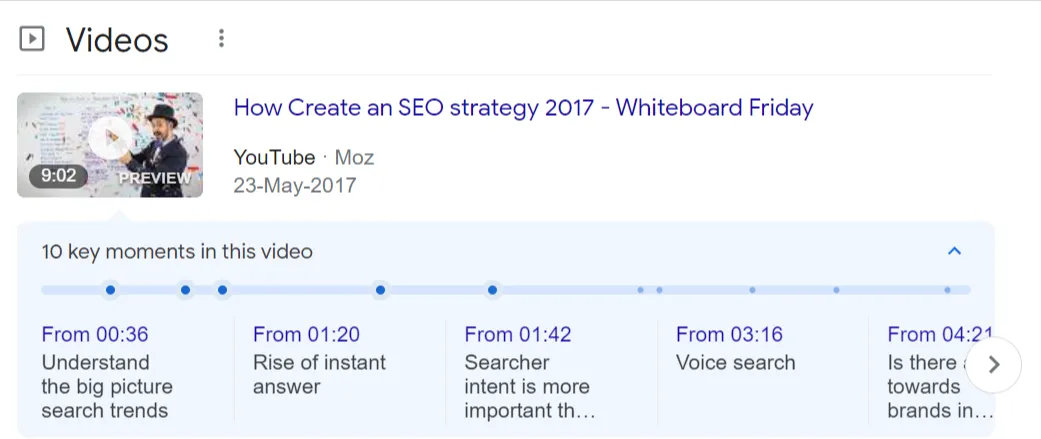
- VideoObject: มาร์กอัปนี้ถูกเพิ่มลงในวิดีโอที่โฮสต์บนเว็บไซต์ของคุณ เนื่องจากมีข้อมูลพื้นฐานเกี่ยวกับเนื้อหาวิดีโอแก่ Google องค์ประกอบที่ต้องระบุ ได้แก่ คำอธิบายวิดีโอ ระยะเวลาของวิดีโอ URL ภาพขนาดย่อ และวันที่อัปโหลด

ข. Microdata และ JSON-LD
Google รองรับทั้งโครงสร้าง JSON-LD และ microdata แต่เนื่องจากโครงสร้างเดิมมีน้ำหนักเบา จึงเป็นรูปแบบข้อมูลที่มีโครงสร้างที่ Google ต้องการ
- JSON-LD (สัญกรณ์ออบเจ็กต์ JavaScript สำหรับข้อมูลที่เชื่อมโยง)
ตามที่กล่าวไว้ข้างต้น JSON-LD เป็นสคริปต์มาร์กอัปแบบมีโครงสร้างที่ได้รับความนิยมมากที่สุดและเป็นเวอร์ชันที่ต้องการมากที่สุดสำหรับ Google นั่นเป็นเพราะมันสามารถนำมาใช้เป็นบล็อกของโค้ดได้โดยไม่รบกวนส่วนที่เหลือของเอกสาร HTML

- Microdata
Microdata ช่วยให้คุณติดป้ายกำกับองค์ประกอบ HTML ต่างๆ บนเว็บเพจโดยใช้แท็กที่เครื่องอ่านได้ อันที่จริงแล้ว มันขึ้นอยู่กับชุดของแท็กที่เน้นรายการและค่าบนหน้าเว็บสำหรับข้อมูลที่มีโครงสร้าง
เนื่องจากถูกฝังอยู่ในซอร์สโค้ด HTML จึงต้องใช้เวลาในการติดตั้ง แก้ไข หรือนำไมโครดาต้าออก
ค. Rich Snippets
ข้อมูลการถือครองผลการค้นหาทั่วไปทุกรูปแบบที่แสดงพร้อมกับ URL ชื่อและคำอธิบายคือตัวอย่างข้อมูลสื่อสมบูรณ์
สิ่งสำคัญคือต้องจำไว้ว่าการนำข้อมูลที่มีโครงสร้างไปใช้กับหน้าเว็บที่เกี่ยวข้องไม่ได้รับประกันว่าจะแสดงในตัวอย่างข้อมูลสื่อสมบูรณ์
Google พิจารณาปัจจัยต่างๆ เช่น อำนาจของเว็บไซต์ ความน่าเชื่อถือ และปัจจัยอื่นๆ เมื่อแสดงผลลัพธ์เฉพาะเป็นตัวอย่างข้อมูลสื่อสมบูรณ์หรือการ์ดสื่อสมบูรณ์
9. การย้ายถิ่น
การเปลี่ยนชื่อโดเมนของคุณหรือการใช้ HTTPS เป็นการดำเนินการที่ชาญฉลาด แต่ทั้งหมดนี้ในขณะที่รักษาอันดับเว็บไซต์ของคุณนั้นไม่ใช่เรื่องง่าย ต้องการการวิจัย การวางแผน การดำเนินการ และการตรวจสอบอย่างเข้มงวดและพิถีพิถันเพื่อให้การย้ายข้อมูลเสร็จสมบูรณ์อย่างราบรื่นโดยไม่สูญเสียการเข้าชมเว็บไซต์หรือการแปลง
นั่นคือสิ่งที่เกี่ยวกับการโยกย้าย SEO – การถ่ายโอนการจัดอันดับการค้นหา อำนาจหน้าที่ และสัญญาณการจัดทำดัชนีเมื่อทำการโยกย้าย
มาดูการโยกย้ายประเภทต่างๆ ที่ส่งผลต่อ SEO หากดำเนินการไม่ถูกต้อง
ก. การย้ายโดเมน
นี่คือเมื่อคุณเปลี่ยน URL เว็บไซต์ปัจจุบันของคุณเป็น URL ใหม่พร้อมกับเนื้อหาและทรัพยากรทั้งหมด การย้ายโดเมนมักจะเกิดขึ้นเมื่อทำการรีแบรนด์ เปลี่ยนเป็นโดเมนเฉพาะสถานที่ หรือย้ายบริการที่โฮสต์ไปยังโดเมนของคุณ
พวกเขาเกี่ยวข้องกับการเปลี่ยนแปลงเนื้อหา กล่าวคือ การรวมเนื้อหาและการเขียนใหม่ การตัดเนื้อหา และอื่นๆ ทั้งหมดนี้ส่งผลต่อการจัดหมวดหมู่ของเว็บไซต์และการเชื่อมโยงภายใน ซึ่งส่งผลต่อการมองเห็นการค้นหาทั่วไปของเว็บไซต์
ต่อไปนี้คือเคล็ดลับสั้นๆ ในการเปลี่ยนโดเมนโดยไม่สูญเสีย SEO
- ตรวจสอบให้แน่ใจว่าคุณทราบประวัติของโดเมนใหม่ ตัวอย่างเช่น เรียนรู้เกี่ยวกับเครือข่ายลิงก์ย้อนกลับ (ใช้ Ahrefs Backlink Checker สำหรับสิ่งนี้) และตรวจสอบว่าในอดีตมีการติดธงสีแดงหรือไม่
- เปลี่ยนเส้นทางโดเมนเก่าไปยังโดเมนใหม่ สามารถประสานงานผ่านผู้รับจดทะเบียนโดเมนหรือผู้ให้บริการโฮสต์ของคุณ
- ยืนยันไซต์ใหม่โดยใช้ Google Search Console แพลตฟอร์มจะนำเสนอข้อมูลเกี่ยวกับประสิทธิภาพคำหลักของแต่ละหน้าและชี้ไปที่ปัญหาทางเทคนิคยอดนิยม
- อัปเดตการกล่าวถึง URL เก่าทั้งหมดในโปรไฟล์ธุรกิจของคุณ
- อัปเดต Google Analytics ด้วย URL ใหม่
ข. เปิดตัวใหม่
การเปิดตัวเว็บไซต์ใหม่เป็นช่วงเวลาที่น่าตื่นเต้นสำหรับธุรกิจ แต่อาจส่งผลเสียร้ายแรงต่อประสิทธิภาพ SEO ของเว็บไซต์ของคุณ ไซต์ประสบปัญหาต่างๆ เช่น เนื้อหาที่ขาดหายไป การเปลี่ยนเส้นทางที่ผิดพลาดหรือขาดหายไป การเปลี่ยนแปลงโครงสร้างการเชื่อมโยงภายใน ลิงก์ขาเข้าที่ชี้ไปยังหน้าแสดงข้อผิดพลาด การเปลี่ยนแปลงเนื้อหาที่แสดงโดย JS และปัญหาทางเทคนิคอื่นๆ
ตัวอย่างเช่น ปัญหาที่เลวร้ายที่สุดประการหนึ่งที่ต้องเผชิญหลังจากการเปิดตัวเว็บไซต์ใหม่คือการท้าทายในการรวบรวมข้อมูลและจัดทำดัชนี
ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อป้องกันการสูญเสียการรับส่งข้อมูลระหว่างการเปิดใหม่
- ย้ายเนื้อหาสำคัญไปยังเว็บไซต์ใหม่
- ใช้การเปลี่ยนเส้นทาง 301 เมื่อจำเป็นอย่างถูกต้องและสมบูรณ์
- ปรับปรุงโครงสร้างการเชื่อมโยงภายในและการเชื่อมโยงขาเข้า
- ย้ายการเพิ่มประสิทธิภาพในหน้าทั้งหมด
- ดำเนินการตรวจสอบ SEO ทางเทคนิคก่อนการเปิดตัวอีกครั้ง
- ระวังการเปลี่ยนแปลงในการแสดงผลบนมือถือและเนื้อหาและลิงก์ที่แสดงผลด้วย JavaScript
ค. การเปลี่ยนแปลง CMS
CMS re-platforming เกิดขึ้นเมื่อคุณย้ายจาก CMS หนึ่งไปยังอีกที่หนึ่ง ซึ่งมักจะทำเพื่อทำให้เว็บไซต์มีการโต้ตอบและมีคุณลักษณะมากขึ้นและปรับปรุงประสิทธิภาพ

ตัวอย่างเช่น การย้ายจาก WordPress เป็น Drupal หรืออัปเกรดจาก Drupal 7 เป็น Drupal 9
เมื่อเปลี่ยน CMS เว็บมาสเตอร์จะทำการเปลี่ยนแปลงหลายอย่างในเว็บไซต์ แม้ว่าการเปลี่ยนแปลง CMS ทั้งหมดจะไม่ทำให้เกิดการสูญเสียการเข้าชม แต่กระบวนการนี้ก็ส่งผลกระทบต่อประสิทธิภาพ SEO ของเว็บไซต์ การเปลี่ยนแปลง CMS จะมาพร้อมกับปัญหาต่างๆ เช่น การไม่สามารถรักษาโครงสร้าง URL เก่า เทมเพลตต่างๆ สำหรับเมตาแท็กและ H1 และวิธีการต่างๆ สำหรับไฟล์บริการ (robots.txt และ XML sitemap)
นี่คือวิธีที่คุณสามารถเอาชนะปัญหาเหล่านี้ได้
- เรียกใช้การรวบรวมข้อมูลโดยใช้โปรแกรมรวบรวมข้อมูลที่เรากล่าวถึงในโพสต์นี้ นี้จะชี้ไปที่ปัญหาทางเทคนิคที่สำคัญ
- ประเมินคุณลักษณะ CMS เช่น ข้อมูลเมตา, โครงสร้าง URL, สถาปัตยกรรมเว็บไซต์, แท็กตามรูปแบบบัญญัติ, robots.txt, ข้อมูลที่มีโครงสร้าง, Hreflang และอื่นๆ
- ระบุ URL ที่จะเปลี่ยนเส้นทางบนแผนที่ URL
ง. HTTP เป็น HTTPS
นี่คือเวลาที่คุณกำลังเปลี่ยนโปรโตคอลของไซต์จาก 'http' ที่ไม่ปลอดภัยเป็น 'https' ที่ปลอดภัย
นี่คือวิธีที่คุณสามารถมั่นใจได้ว่าการย้าย HTTPS ที่เป็นมิตรต่อ SEO ประสบความสำเร็จ
- ใช้โปรแกรมรวบรวมข้อมูล เช่น JetOtopus หรือ Screaming Frog เพื่อรวบรวมข้อมูล URL ที่มีอยู่ในไซต์ http ปัจจุบันของคุณและลิงก์ภายใน
- ใช้ประโยชน์จาก SEMRush หรือ Ahrefs เพื่อตรวจสอบประสิทธิภาพของคำหลักในปัจจุบัน
- ซื้อใบรับรอง SSL จากแหล่งที่เชื่อถือได้และตรวจสอบว่าเป็นปัจจุบัน
- แมปแต่ละ URL เพื่อสรุปว่า URL ใดบนไซต์ HTTP จะถูกเปลี่ยนเส้นทางที่ใดในไซต์ HTTPS ใหม่
- การเปลี่ยนแปลงเนื้อหาและการออกแบบสามารถรอได้
- อัปเดตลิงก์ฮาร์ดโค้ดของคุณไปยัง HTTPS ภายในไซต์ของคุณ เปลี่ยนเส้นทางผู้ใช้และเครื่องมือค้นหาไปยังหน้า HTTPS ด้วยการเปลี่ยนเส้นทาง 301 ฝั่งเซิร์ฟเวอร์
- สแกนเว็บไซต์ของคุณเพื่อหาเนื้อหาที่ไม่ปลอดภัยที่อาจเชื่อมโยงไปยังเว็บไซต์บุคคลที่สามโดยใช้ HTTP
- อัปเดตไฟล์ robots.txt เพื่อกำจัดลิงก์ที่ฮาร์ดโค้ดหรือกฎการบล็อกที่อาจยังคงชี้ไปที่ไดเร็กทอรีหรือไฟล์ http
- หลีกเลี่ยงการทำการย้ายข้อมูลเมื่อเป็นเวลายุ่งสำหรับไซต์ของคุณ
- ทำให้เวอร์ชัน HTTPS ใช้งานได้จริง
- เพิ่มเวอร์ชัน HTTPS ลงใน GSC และตั้งค่าสถานะโดเมนที่คุณต้องการ
- ส่งแผนผังไซต์ของคุณบน GSC สำหรับไซต์เวอร์ชันใหม่
- ตรวจสอบว่ามีการรวบรวมข้อมูลและจัดทำดัชนีไซต์อย่างถูกต้อง
- อัปเดตโปรไฟล์ Google Analytics จาก HTTP เป็น HTTPS ในการตั้งค่าผู้ดูแลระบบและคุณสมบัติเพื่อหลีกเลี่ยงการสูญเสียประวัติ
- ตรวจสอบประสิทธิภาพสำหรับคำหลักที่กำหนดเป้าหมายเป็นประจำ แต่คาดว่าจะมีความผันผวนเป็นเวลาสองสามสัปดาห์
10. Core Web Vitals
ประสบการณ์หน้าเว็บและประสบการณ์ของผู้ใช้เป็นปัจจัยสองประการที่สำคัญสำหรับ Google เมื่อจัดอันดับหน้าเว็บ Core Web Vitals (CWV) เป็นปัจจัยเฉพาะที่ประเมินคะแนนประสบการณ์หน้าเว็บตามพารามิเตอร์ของ Google
CWV ประเมินประสิทธิภาพการโหลด การตอบสนอง และความเสถียรของภาพ ซึ่งเป็นปัจจัยสำคัญสามประการของประสบการณ์หน้าเว็บ ตัวชี้วัดเหล่านี้วัดปัจจัยที่เกี่ยวข้องโดยตรงกับ UX เมื่อผู้เยี่ยมชมเข้ามาที่หน้า
- Largest Contentful Paint (LCP) : Loading วัดเวลาที่ใช้สำหรับเนื้อหาที่ใหญ่ที่สุดบนหน้าเว็บ – รูปภาพหรือบล็อกข้อความขนาดใหญ่ – ที่จะดูได้
- First Input Delay (FID): การโต้ตอบ จะวัดเวลาก่อนที่ผู้เยี่ยมชมเว็บไซต์จะสามารถโต้ตอบกับเพจได้ เป็นความล่าช้าก่อนที่ลิงก์จะสามารถคลิกได้หรือก่อนที่ฟิลด์จะสมบูรณ์
- Cumulative Layout Shift (CLS): ตัวชี้วัดนี้เกี่ยวข้องกับ ความเสถียร ของภาพของเพจ องค์ประกอบที่เคลื่อนไหวหรือไม่เสถียรขณะโหลดหน้าเว็บอาจทำให้ผู้ใช้คลิกลิงก์ที่ไม่ถูกต้อง นำไปสู่ความหงุดหงิดของผู้ใช้และประสบการณ์หน้าเว็บที่ไม่ดี
นอกจากนี้ Google ยังพิจารณาปัจจัยต่างๆ เช่น HTTPS ความเหมาะกับอุปกรณ์เคลื่อนที่ การท่องเว็บอย่างปลอดภัย และไม่มีป๊อปอัปคั่นระหว่างหน้า
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ Core Web Vitals เราแนะนำให้อ่าน โพสต์แบบละเอียดของเรา ที่จะให้ความกระจ่างในทุกแง่มุมของ CWV ที่คุณไม่ควรพลาด
ตอนนี้ มาดูมาตรการต่างๆ ที่คุณสามารถทำได้เพื่อปรับปรุง CWV ของคุณ
ก. สื่อสมบูรณ์และการบีบอัดสคริปต์
การบีบอัดหมายถึงการย่อหรือย่อโค้ดโดยการลบอักขระที่ไม่จำเป็นออกจากซอร์สโค้ด ตัวอย่างเช่น การกำจัดช่องว่างสีขาว การเพิ่มประสิทธิภาพคำสั่งเงื่อนไข การเข้าร่วมการประกาศตัวแปรอย่างใกล้ชิด และการลบอักขระบรรทัดใหม่และข้อมูลซ้ำซ้อน
สื่อสมบูรณ์และการบีบอัดสคริปต์เป็นเทคนิคที่มีประสิทธิภาพซึ่งช่วยเพิ่มเวลาในการโหลดของแอปพลิเคชันและประสิทธิภาพเว็บโดยรวมเนื่องจากไฟล์มีขนาดเล็ก
ข. CSS Sprites
CSS sprites ช่วยในการรวมรูปภาพหลายภาพเป็นไฟล์ภาพเดียวสำหรับใช้บนเว็บไซต์ ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์
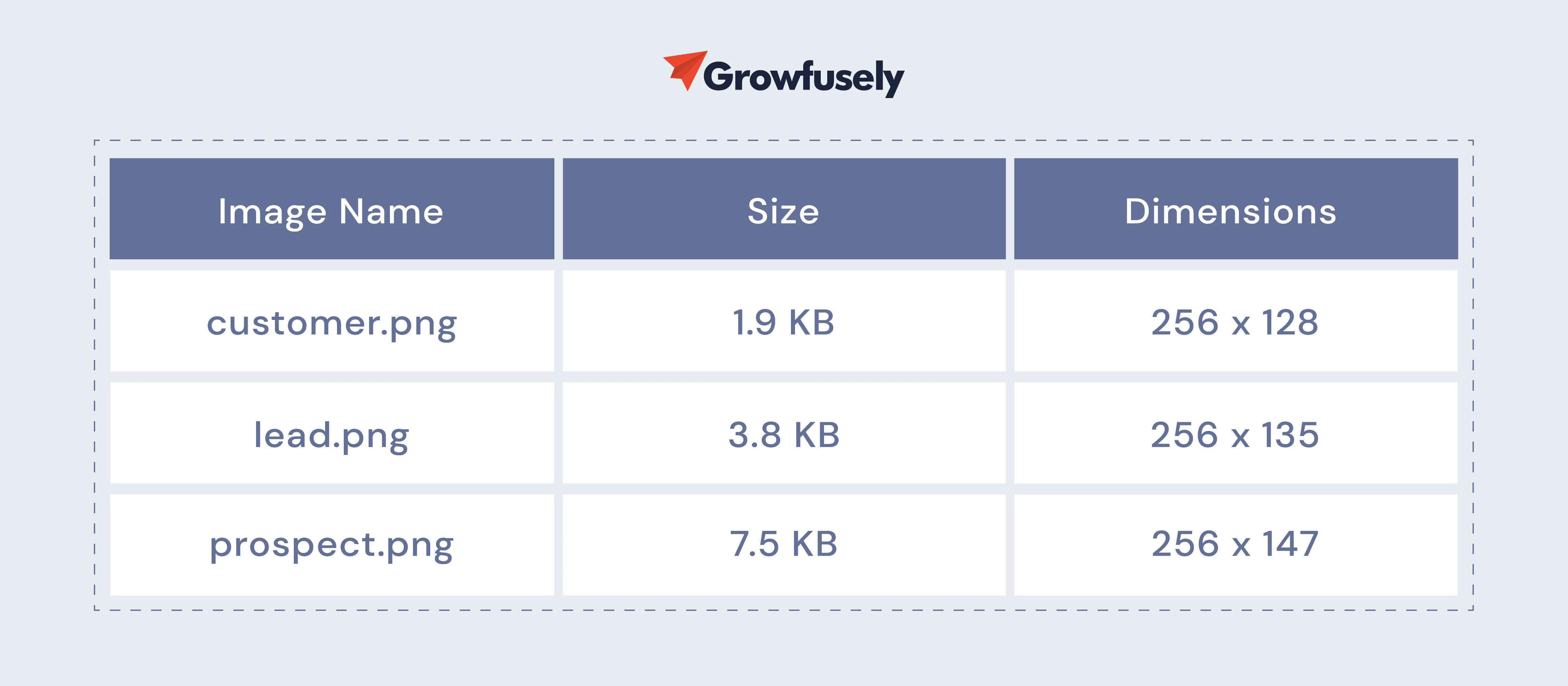
แม้ว่าการรวมรูปภาพขนาดเล็กลงในรูปภาพขนาดใหญ่อาจฟังดูขัดกับสัญชาตญาณ แต่สไปรท์ก็ช่วยปรับปรุงประสิทธิภาพได้ ตรวจสอบไฟล์เหล่านี้

เมื่อเรารวมขนาดเหล่านี้เข้าด้วยกัน จะรวมกันได้มากถึง 13.2 KB แต่ถ้าคุณเพิ่มภาพเหล่านี้ลงในไฟล์เดียว ภาพเหล่านั้นจะมีน้ำหนักมากกว่า อย่างไรก็ตาม รูปภาพเหล่านี้โหลดด้วยคำขอ HTTP เดียว ดังนั้น เบราว์เซอร์จึงจำกัดจำนวนคำขอที่เกิดขึ้นพร้อมกันโดยเว็บไซต์ ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์
ค. CDNs
เป็นที่ทราบกันดีว่าเครือข่ายการจัดส่งเนื้อหาหรือ CDN ช่วยเพิ่มประสิทธิภาพของไซต์และความเร็วในการโหลดหน้าเว็บโดยการแคชเนื้อหา (รูปภาพ, CSS และ JavaScript) ในตำแหน่ง Edge หลายแห่ง สิ่งเหล่านี้มีการกระจายตามภูมิศาสตร์โดยอยู่ห่างจากผู้ใช้ไม่เกิน 60 มิลลิวินาที
ด้วยการแคชเนื้อหาแบบคงที่ CDN สามารถปรับปรุงประสบการณ์โดยรวมสำหรับผู้ใช้ปลายทางในขณะที่เพิ่มคะแนน CWV
- CDN ปรับปรุง LCP อย่างไร
CDN ขอสงวนเนื้อหาคงที่ของไซต์ในเซิร์ฟเวอร์ฟาร์ม ซึ่งตั้งอยู่ใกล้กับผู้ใช้ปลายทาง ดังนั้นเนื้อหาจึงมีระยะทางในการเดินทางไปและกลับจากอุปกรณ์ของผู้ใช้น้อยลง ซึ่งช่วยลดเวลาในการโหลดลงอย่างมาก
- CDN ปรับปรุง FID อย่างไร?
ยิ่งเว็บไซต์ใช้เวลาในการโหลดน้อยลง ผู้ใช้จะสามารถโต้ตอบกับองค์ประกอบต่างๆ ได้เร็วขึ้น การใช้ CDN ช่วยให้มั่นใจว่าผู้ใช้มีส่วนร่วมกับองค์ประกอบของเว็บไซต์ในเวลาแฝงที่ต่ำที่สุด ซึ่งจะช่วยลดความล่าช้าโดยรวม
- CDN ปรับปรุง CLS อย่างไร
Cumulative Layout Shift มักเกิดจากรูปภาพที่มีขนาดไม่เหมาะสมหรือเมื่อรูปภาพเติมช้า เมื่อคุณใช้ CDN เนื้อหาแบบคงที่จะได้รับการปรับให้เหมาะสมและปรับขนาดก่อนที่จะถูกส่งไปยังผู้ใช้
ประเด็นที่ควรทราบอีกประการหนึ่งคือ ผู้ใช้เข้าถึงเว็บไซต์โดยใช้อุปกรณ์หลายเครื่องและคุณภาพอินเทอร์เน็ตที่แตกต่างกัน
ง. การเพิ่มประสิทธิภาพความเร็วของเซิร์ฟเวอร์
ยิ่งเซิร์ฟเวอร์ตอบสนองต่อคำขอได้เร็วเท่าไร ก็ยิ่งมีการปรับปรุงที่เห็นในตัวชี้วัดความเร็วของไซต์มากขึ้นเท่านั้น บ่อยครั้งที่เว็บไซต์องค์กรที่ซับซ้อนมีเซิร์ฟเวอร์ที่ยุ่งอยู่กับการจัดการคำขอหลายรายการและให้บริการไฟล์และสคริปต์
วิธีที่ดีที่สุดคือเพิ่มประสิทธิภาพกระบวนการเหล่านี้เพื่อลดเวลาในการโหลด ต่อไปนี้คือเคล็ดลับสั้นๆ สำหรับการเพิ่มประสิทธิภาพความเร็วของเซิร์ฟเวอร์
- อัปเกรดแผนโฮสติ้งของคุณ เลือกหนึ่งรายการที่มีประสิทธิภาพดีเยี่ยมในราคายุติธรรม
- ใช้ PHP เวอร์ชันล่าสุด
- ศึกษาว่าฐานข้อมูลของคุณทำงานอย่างไรและมองหาโอกาสในการเพิ่มประสิทธิภาพ
อี ดาวน์โหลดแบบขนานและย่อขนาด
วิธีหนึ่งที่ดีที่สุดในการลดเวลาในการโหลดหน้าคือการลดจำนวนทรัพยากรที่จะดาวน์โหลดผ่านสไปรท์ อีกวิธีหนึ่ง คุณสามารถรวมและลดขนาดทรัพยากรภายนอก เช่น CSS/JS
อย่างไรก็ตาม ที่การเพิ่มประสิทธิภาพเหล่านี้ใช้ไม่ได้กับการดาวน์โหลดแบบขนาน!
การดาวน์โหลดแบบขนานคือการดาวน์โหลดหลายรายการพร้อมกันในหลายโดเมน แต่โฮสต์โดยโฮสต์เดียว ประโยชน์หลักของการดาวน์โหลดแบบขนานคือช่วยลดเวลาในการดาวน์โหลด ซึ่งจะช่วยปรับปรุงประสิทธิภาพของหน้าโดยรวม
เบราว์เซอร์มักจะจำกัดจำนวนการดาวน์โหลดพร้อมกัน แต่การเปิดใช้งานการดาวน์โหลดแบบขนานจะแบ่งคำขอทรัพยากรออกเป็นหลายโดเมน ดังนั้นเวลาในการโหลดจึงลดลงอย่างมาก
หากไซต์ของคุณใช้เวลาในการบล็อกนานมาก หรือผู้ใช้ส่วนใหญ่ของคุณใช้เบราว์เซอร์รุ่นเก่า (เช่น IE6/7) การนำการดาวน์โหลดแบบขนานไปใช้สามารถเพิ่มประสิทธิภาพได้
ฉ. เก็บเอาไว้
เมื่อผู้ใช้เยี่ยมชมเพจของคุณ เบราว์เซอร์จะพูดคุยกับเซิร์ฟเวอร์ กระบวนการนี้เกี่ยวข้องกับชุดของงาน เช่น การประมวลผล PHP การส่งคำขอไปยังฐานข้อมูลของคุณ และส่งไฟล์กลับไปยังเบราว์เซอร์เพื่อประกอบเป็นเพจที่มีรูปแบบสมบูรณ์
กระบวนการนี้อาจใช้เวลาหลายวินาทีหรือชั่วนิรันดร์
การแคชหน้าสามารถเร่งกระบวนการตอบสนองของเซิร์ฟเวอร์และลด TTFB (Time to First Byte) หรือเวลาตอบสนองของเซิร์ฟเวอร์ ซึ่งแปลเป็นเวลาตอบสนองที่รวดเร็วมาก ซึ่งจะช่วยปรับปรุงประสบการณ์การใช้งานหน้าเว็บ
11. การเพิ่มประสิทธิภาพเนื้อหา
แม้ว่า SEO ทางเทคนิคจะไม่เกี่ยวข้องกับเนื้อหามากนัก แต่ส่วนหนึ่งก็ทับซ้อนกับ SEO ในหน้า (เน้นเนื้อหาเป็นหลัก) ดังนั้น เราจะพูดถึงการเพิ่มประสิทธิภาพเนื้อหาและผลกระทบต่อการจัดอันดับการค้นหา
ก. การเพิ่มประสิทธิภาพเอนทิตี –
บทบาทของเอนทิตีใน SEO นั้นยิ่งใหญ่มาก เมื่อเวลาผ่านไป Google ก็ฉลาดขึ้นในการระบุความหมายที่แท้จริงของการค้นหาและข้อความค้นหาคำหลัก ตอนนี้ได้เปลี่ยนจากการค้นหาตามคำเป็นเอนทิตี
พูดง่ายๆ ก็คือ ตอนนี้เสิร์ชเอ็นจิ้นจะค้นพบเนื้อหาผ่านการค้นหาเอนทิตีเท่านั้น ซึ่งเป็นวิธีการที่บอทใช้เพื่อทำความเข้าใจความตั้งใจของผู้ใช้เมื่อทำการแมปแหล่งข้อมูลที่เกี่ยวข้องกับคำค้นหา ผู้เชี่ยวชาญด้านการค้นหาที่ไม่สอดคล้องกับกรอบนี้ถือว่าล้มเหลว
การจัดหมวดหมู่แนวคิดเป็นเอนทิตี คุณสามารถเพิ่มบริบทเพิ่มเติมและความเกี่ยวข้องกับเนื้อหาได้ นี่คือสิ่งที่นักการตลาดต้องทำเพื่อปรับเนื้อหาให้เหมาะสมสำหรับการค้นหาเอนทิตี
- รวมองค์ประกอบความหมายที่ผ่านการตรวจสอบแล้วในโครงสร้างพื้นฐานของเว็บ
- ระบุและขจัดภาษาที่คลุมเครือในเนื้อหา
- ดึงความสนใจของผู้ค้นหาในบริบท
ข. เนื้อหาที่ซ้ำกัน
เนื้อหาที่ซ้ำกันเพิ่มมูลค่าเป็นศูนย์ให้กับผู้เยี่ยมชมและทำให้เครื่องมือค้นหาสับสน นอกจากนี้ยังอาจทำให้เกิดปัญหา SEO ทางเทคนิคหลายประการ เนื่องจากเป็นอุปสรรคต่อวิธีที่เครื่องมือค้นหารวมเมตริกต่างๆ เช่น อำนาจ ความเกี่ยวข้อง และความไว้วางใจสำหรับเนื้อหา
วิธีที่ดีที่สุดในการจัดการกับเนื้อหาที่ซ้ำกันคือการใช้การเปลี่ยนเส้นทาง 301 จากเวอร์ชัน URL ที่ไม่ต้องการไปยังหน้าที่ต้องการ
นอกจากนี้ หลายครั้งที่เนื้อหาที่ซ้ำกันนั้นเกิดจากปัญหาทางเทคนิค เช่น การเปลี่ยนเส้นทาง HTTP ไปยัง HTTPS ไม่ถูกต้อง เรื่องนี้ต้องตรวจสอบด้วย
รายงานการครอบคลุมดัชนี ของ GSC ค่อนข้างมีประโยชน์เมื่อต้องระบุเนื้อหาที่ซ้ำกัน ด้วยรายงานนี้ คุณสามารถค้นหา –
- ทำซ้ำโดยไม่มีรูปแบบบัญญัติที่ผู้ใช้เลือก – URL ที่ไม่ได้กำหนดรูปแบบบัญญัติให้เป็นเวอร์ชันที่ต้องการ
- ทำซ้ำโดยที่ Google เลือกที่จะเพิกเฉยต่อ URL ตามรูปแบบบัญญัติของคุณใน URL ที่พวกเขาค้นพบเอง แต่จะกำหนดมาตรฐานที่ Google เลือกแทน
- ซ้ำกันโดยไม่ได้เลือก URL ที่ส่งมาเป็น Canonical – ที่นี่ Google เลือกที่จะละเว้น Canonicals ที่คุณกำหนดเมื่อส่งผ่านแผนผังเว็บไซต์ XML
ค. เนื้อหาบาง
เนื้อหาบางคือเมื่อเนื้อหา ข้อความ หรือองค์ประกอบภาพของเว็บไซต์ไม่เกี่ยวข้องกับเจตนาของผู้ใช้หรือไม่เสนอสิ่งที่พวกเขากำลังค้นหา เนื่องจากให้คุณค่าเพียงเล็กน้อยแก่ผู้ใช้เนื้อหาแบบบาง มักจะทำให้พวกเขามองหามากขึ้น
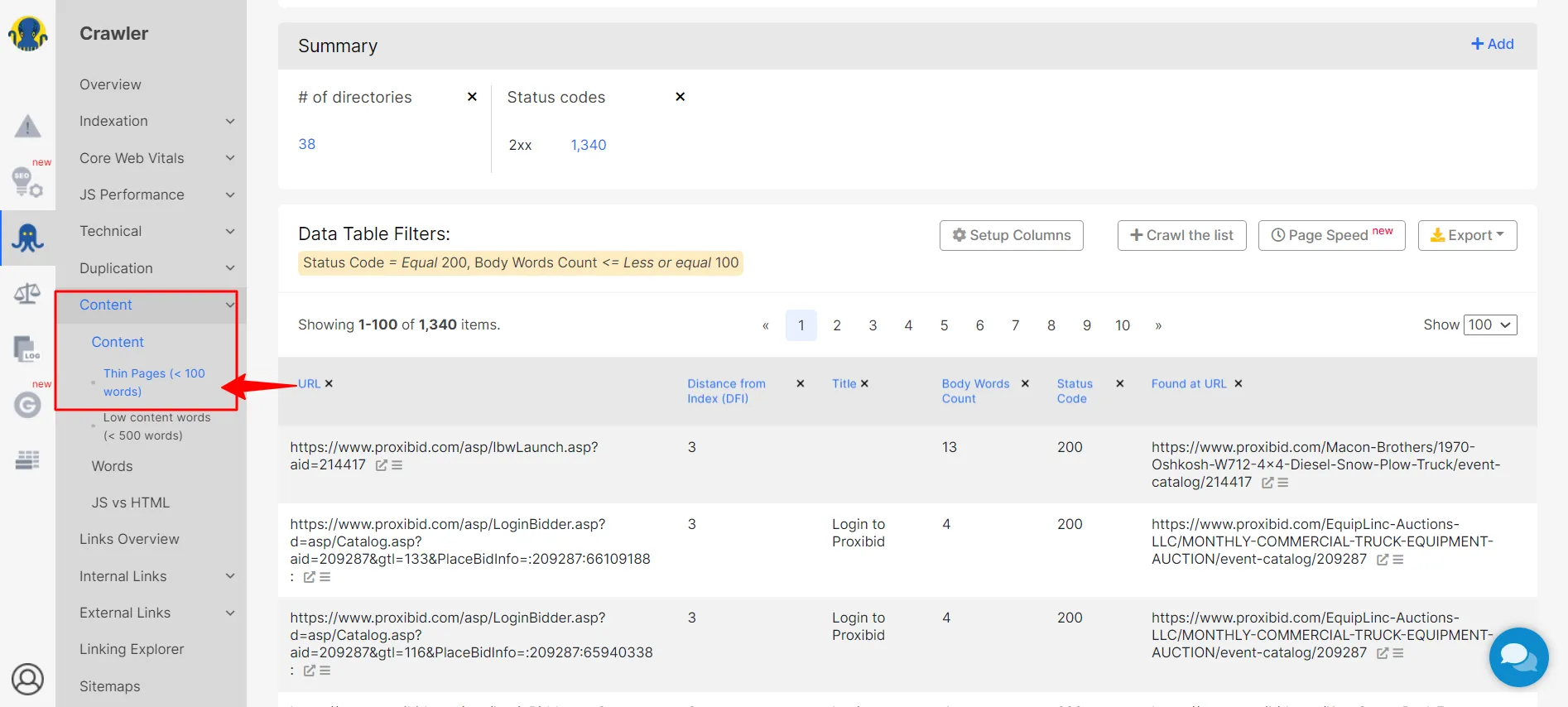
เนื้อหาแบบบางสามารถตรวจพบได้ง่ายโดยใช้โปรแกรมรวบรวมข้อมูล SEO

เมื่อคุณพบหน้าเหล่านี้แล้ว สิ่งแรกที่คุณควรทำคือปรับปรุงเนื้อหาเก่าของคุณ ดูว่า Gary Illyes จาก Google พูดถึงเรื่องนี้อย่างไรเมื่อสองสามปีก่อน

นอกจากนี้ ให้ใช้เมตาแท็กที่ไม่มีดัชนีในหน้าเหล่านี้ แทนที่จะลบออกทั้งหมด ไม่ต้องจัดทำดัชนี จึงบอก Google ว่าอย่านับสิ่งเหล่านี้เมื่อรวบรวมข้อมูล
12. ส่วนต่อประสานผู้ใช้
ปัญหาทางเทคนิคอาจมีผลกระทบในทางลบต่อ UI ของไซต์และประสบการณ์ของผู้ใช้ ตัวอย่างเช่น ในบางครั้ง เนื้อหาจะแสดงไม่ถูกต้อง ปุ่ม CTA อาจใช้งานไม่ได้ หรือหน้าการแปลงหลักของคุณอาจไม่ปรากฏในผลการค้นหา
ผลลัพธ์ไม่ได้เป็นเพียงประสบการณ์ของผู้ใช้ที่ไม่ดีเท่านั้น แต่ยังขาดกิจกรรมและ Conversion ของผู้ใช้อีกด้วย ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องตรวจสอบ SEO ทางเทคนิคของคุณให้เสร็จทันเวลา
ตัวอย่างเช่น คุณควรตรวจสอบปัญหาการจัดทำดัชนี, robots.txt, เนื้อหาที่ซ้ำกัน, ปัญหาการแสดงเนื้อหา, ข้อผิดพลาดของข้อมูลที่มีโครงสร้าง และข้อผิดพลาดของโค้ดที่สามารถลดประสิทธิภาพของอินเทอร์เฟซผู้ใช้ของคุณ
นี่คือปัจจัยบางประการที่คุณควรใส่ใจ
ก. การใช้งาน
วิธีหนึ่งที่ดีที่สุดในการระบุข้อผิดพลาดทางเทคนิคคือการทดสอบการใช้งาน ในระหว่างการทดสอบ ผู้ดูแลเว็บจะคัดเลือกผู้คนเพื่อดูว่าพวกเขาโต้ตอบกับองค์ประกอบเว็บไซต์อย่างไร พวกเขาสังเกตที่ที่ผู้ใช้ดิ้นรน สิ่งที่ทำให้สับสนหรือหงุดหงิด หรือว่าพวกเขาเจอสิ่งกีดขวางหรือไม่
หากผู้คนกำลังดิ้นรน มีโอกาสที่บอทของเครื่องมือค้นหาจะมีปัญหาในการรวบรวมข้อมูลเว็บไซต์
ต่อไปนี้คือคำถามเกี่ยวกับการทดสอบความสามารถในการใช้งานที่จะช่วยคุณระบุปัญหาด้านเทคนิค SEO
- คุณค้นหาหน้าในหัวข้อได้อย่างง่ายดายหรือไม่?
- องค์ประกอบเว็บไซต์ทำงานได้ดีเมื่อคุณคลิกผ่านหรือไม่
- มีหน้าที่ไม่พอดีหรือไม่?
- เว็บโหลดเร็วไหม?
- เค้าโครงเว็บไซต์อ่านและเข้าใจได้ง่ายหรือไม่
ข. การนำทาง
บ็อตนำทางเว็บไซต์ของคุณแบบเดียวกับที่ผู้ใช้ทำ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องปรับปรุงการนำทางของไซต์ของคุณและทำให้ผู้เข้าชมทุกคนสามารถเข้าถึงได้
วิธีที่ดีที่สุดในการดำเนินการนี้คือการสร้างลำดับชั้นเนื้อหา โดยแบ่งเนื้อหาออกเป็นหมวดหมู่กว้างๆ แล้วสร้างหมวดหมู่ย่อยที่แคบลง วิธีนี้จะช่วยให้ผู้เยี่ยมชม (และบ็อต) นำทางไปยังเนื้อหาที่กำลังมองหาได้อย่างง่ายดาย
คุณควรพิจารณาใช้ประโยชน์จากเบรดครัมบ์การนำทางสำหรับ UX ที่เหมาะสมที่สุด เบรดครัมบ์เป็นข้อมูลที่มีโครงสร้างประเภทหนึ่งที่ช่วยให้ Google จัดระเบียบเนื้อหาของหน้าใน SERP
ค. ป๊อปอัพ
แม้ว่าป๊อปอัปที่ไม่ล่วงล้ำจะมีประโยชน์สำหรับผู้ใช้ แต่ป๊อปอัปที่ล่วงล้ำอาจทำให้เกิดปัญหา UX/UI ในระยะยาว ซึ่งส่งผลต่อ SEO ของไซต์ในที่สุด หากป๊อปอัปหรือโฆษณาแบนเนอร์เหล่านี้กินพื้นที่ มากกว่า 15% ของหน้าเว็บ ก็จะทำให้เกิด CLS (การเปลี่ยนแปลงรูปแบบสะสม) ที่รบกวน UX อย่างมาก
ไม่ต้องพูดถึง Google ไม่ได้อยู่ในความโปรดปรานของพวกเขา
การแก้ไขปัญหา?
หลีกเลี่ยงโฆษณาคั่นระหว่างหน้าที่ Google ไม่ชอบ
- ป๊อปอัปที่ครอบคลุมเนื้อหาหลัก บังคับให้ผู้ใช้ปิดเพื่อสำรวจหน้าต่อไป
- ป๊อปอัปแบบสแตนด์อโลนที่ต้องปิดก่อนเข้าถึงเนื้อหาหลัก
- เลย์เอาต์หน้าหลอกลวงที่มีส่วนที่ดูเหมือนป๊อปอัป
- ป๊อปอัปที่เปิดขึ้นโดยไม่คาดคิดเมื่อผู้ใช้คลิกที่หน้า
- โมดอลซ้อนทับที่ปิดยากและเปลี่ยนเส้นทางผู้เยี่ยมชมหากพวกเขาคลิกโดยไม่ตั้งใจ
ง. ความน่าเชื่อถือ
UI เป็นโหมดหลักสำหรับเว็บไซต์ในการสื่อสารถึงความน่าเชื่อถือ ตัวอย่างเช่น คุณภาพการออกแบบของเว็บไซต์สามารถบอกได้มากมายว่าเนื้อหาเว็บไซต์สามารถเชื่อถือได้หรือไม่ การออกแบบเว็บไซต์ที่มีคุณภาพมีความโดดเด่นอยู่เสมอ ทำให้ดูมีชื่อเสียงและสร้างความประทับใจให้กับผู้ชม
ต่อไปนี้เป็นวิธีสื่อสารความน่าเชื่อถือผ่าน UI
- คุณภาพการออกแบบ: ปัจจัยต่างๆ เช่น การจัดระเบียบไซต์และการออกแบบภาพเมื่อทำอย่างถูกต้องสามารถเพิ่มความน่าเชื่อถือของไซต์ได้ ในทางกลับกัน จำนวนลิงก์ที่ใช้งานไม่ได้ การพิมพ์ผิด และข้อผิดพลาดอื่นๆ ที่เพิ่มขึ้นอย่างรวดเร็วจะทำลายความน่าเชื่อถือของเว็บไซต์อย่างรวดเร็ว และสื่อสารกับผู้เยี่ยมชมว่าเว็บไซต์ขาดความใส่ใจในรายละเอียด
- การ เปิดเผยอย่างตรงไปตรงมา: ผู้เยี่ยมชมชื่นชมเว็บไซต์ที่โปร่งใสเกี่ยวกับข้อมูลทั้งหมดที่พวกเขากำลังมองหา ตัวอย่างเช่น พวกเขาต้องการให้ไซต์แบ่งปันข้อมูลการติดต่อและรายละเอียดการบริการลูกค้าล่วงหน้า ในทำนองเดียวกัน สำหรับเว็บไซต์อีคอมเมิร์ซ ผู้ใช้คาดหวังให้มีการเปิดเผยค่าขนส่งล่วงหน้า
- ข้อมูลที่ ถูกต้องและอัปเดต: การแบ่งปันข้อมูลที่ถูกต้องและเป็นปัจจุบันเป็นสัญญาณว่าเว็บไซต์มีอำนาจในโดเมน
- เชื่อมต่อกับสิ่งพิมพ์ของหน่วยงาน: เมื่อเว็บไซต์มีลิงก์ย้อนกลับจากและลิงก์ขาออกไปยังเว็บไซต์ที่เชื่อถือได้ พวกเขาเชื่อว่าข้อมูลที่แบ่งปันจะไม่อยู่ในสุญญากาศ สิ่งนี้ช่วยเพิ่มความน่าเชื่อถือของไซต์ได้อย่างมาก
บทที่ 3: ทุกอย่างเกี่ยวกับโปรแกรมรวบรวมข้อมูลและวิธีที่พวกเขารวบรวมข้อมูลเว็บไซต์
ก่อนที่เราจะพูดถึงประเด็นสำคัญของ SEO ทางเทคนิคสำหรับสตาร์ทอัพและธุรกิจ SaaS สิ่งสำคัญคือต้องเข้าใจว่าเสิร์ชเอ็นจิ้นไม่รวบรวมข้อมูลแอปพลิเคชันที่เข้าสู่ระบบ
เกี่ยวกับการเข้าสู่ระบบเว็บแอป
ต่อไปนี้คือวิธีป้องกันไม่ให้ข้อมูลเว็บแอปพลิเคชันที่เข้าสู่ระบบได้รับการจัดทำดัชนี:
- วางไว้บนโดเมนย่อยและบล็อกโดเมนย่อยนั้นใน robots.txt
- ใส่หน้าล็อกอินในโฟลเดอร์ย่อยที่คุณสามารถบล็อกในโรบ็อตได้ txt (เช่น site.com/app/ แล้ว Disallow: /app/)
ในทางกลับกัน หากคุณต้องการให้เนื้อหาถูกรวบรวมข้อมูล อย่าวางไว้หลังวอลล์การเข้าสู่ระบบ!
มีวิธีแสดงว่าคุณมีเนื้อหาที่เข้าสู่ระบบซึ่งผู้ใช้ที่ออกจากระบบยังสามารถเข้าถึงได้ในบางครั้ง (ลองนึกถึงสิ่งพิมพ์ข่าวที่มีเพย์วอลล์) แต่แอป SaaS 99.9% ไม่จำเป็นต้องนึกถึงเรื่องนี้
ตอนนี้ ให้ย้ายไปที่ส่วนเกี่ยวกับสิ่งที่รวบรวมข้อมูลทั้งหมดและวิธีที่โปรแกรมรวบรวมข้อมูลดำเนินการ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การสร้างเว็บไซต์ที่ช่วยให้บอทการค้นหาสามารถรวบรวมข้อมูลเว็บไซต์ของคุณได้อย่างง่ายดายนั้นมีความสำคัญต่อการจัดอันดับหน้าของคุณ แต่หากต้องการทราบวิธีทำให้เว็บไซต์ของคุณเป็นมิตรกับบอท คุณต้องเข้าใจว่าพวกเขารวบรวมข้อมูลเว็บไซต์อย่างไร
โปรแกรมรวบรวมข้อมูลรวบรวมข้อมูลเว็บไซต์อย่างไร
บอทของเครื่องมือค้นหา โปรแกรมรวบรวมข้อมูล หรือสไปเดอร์รวบรวมข้อมูลอินเทอร์เน็ตเพื่อจัดทำดัชนีหน้าเว็บอย่างเป็นระบบ พวกเขาย้ายไปอ่านหน้าหนึ่งอย่างรวดเร็ว ทำสำเนา และย้ายไปที่หน้าถัดไป สำเนาที่รวบรวมข้อมูลเหล่านี้จะถูกเก็บไว้ในดัชนีกับหน้าอื่นๆ
การจัดทำดัชนีช่วยให้บอทค้นหาหน้าเว็บได้อย่างรวดเร็วเมื่อจำเป็น โปรแกรมรวบรวมข้อมูลยังตรวจสอบความถูกต้องของลิงก์และโค้ด HTML เพื่อให้เข้าใจถึงเนื้อหาที่ปรากฏบนหน้าเว็บเหล่านี้
ในแง่นั้น 'การรวบรวมข้อมูล' และ 'การจัดทำดัชนี' เป็นคำสองคำที่แตกต่างกัน (มักใช้สลับกันได้) แต่เป็นส่วนสำคัญของกระบวนการเดียวกัน
นี่คือวิธีที่โปรแกรมรวบรวมข้อมูลเว็บทำงานเพื่อปรับปรุงการจัดอันดับของเว็บไซต์ใน SERP
- พวกเขาขุดออก URLs
งานหนึ่งที่บอททำคือค้นหา URL พวกเขาทำสิ่งนี้ผ่าน -
– โปรแกรมรวบรวมข้อมูลหน้าเว็บได้ค้นหาในอดีต
– การรวบรวมข้อมูลเว็บลิงค์จากหน้าที่มีการรวบรวมข้อมูลแล้ว
– การรวบรวมข้อมูล URL โดยใช้แผนผังเว็บไซต์ที่แชร์โดยผู้ดูแลเว็บ
การขุด URL ช่วยให้บอทเข้าใจเนื้อหาบนหน้าเว็บของคุณ ดังนั้นจึงให้บริบทกับหน้าเว็บของคุณและเพิ่มโอกาสที่พวกเขาจะจัดอันดับให้สูงขึ้นใน SERP
- สำรวจที่อยู่
หลังจากค้นหา URL แล้ว บอทจะตรวจสอบที่อยู่หรือเมล็ดพันธุ์ที่เครื่องมือค้นหาระบุ บ็อตจะเข้าชมแต่ละ URL คัดลอกลิงก์ในหน้า และเพิ่มลงในคลัง URL เพื่อการสำรวจในอนาคต
แผนผังเว็บไซต์ช่วยให้โปรแกรมรวบรวมข้อมูลเข้าถึงข้อมูลและลิงก์ที่ค้นพบก่อนหน้านี้ ซึ่งช่วยให้ระบุ URL ถัดไปที่จะสำรวจได้
- รายการในดัชนี
เมื่อบอทสำรวจที่อยู่แล้ว พวกมันจะเพิ่มไปยังดัชนี พวกเขาเก็บเอกสารข้อความ รูปภาพ วิดีโอ และไฟล์อื่น ๆ สำหรับการอ้างอิงในอนาคต
- อัพเดทดัชนี
บอทการค้นหาไม่เพียงแต่สร้างดัชนีหน้าเว็บ แต่ยังตรวจสอบคำหลักของเนื้อหา ความเป็นเอกลักษณ์ของเนื้อหา และสัญญาณหลักที่เสนอบริบทให้กับเพจ พวกเขายังให้ความสนใจกับหน้าใหม่ การเปลี่ยนแปลงในเนื้อหาที่มีอยู่ และลิงก์ที่ไม่ทำงาน เพื่อให้แน่ใจว่าดัชนีได้รับการอัปเดตตลอดเวลา
- คลานบ่อย
บอทค้นหามีอยู่เพื่อรวบรวมข้อมูลอินเทอร์เน็ตอย่างต่อเนื่อง ซอฟต์แวร์เครื่องมือค้นหาจะกำหนดว่าไซต์และหน้าเว็บใดที่ควรรวบรวมข้อมูลและความถี่ในการรวบรวมข้อมูล
ปัจจัยที่กำหนดความถี่ในการรวบรวมข้อมูล ได้แก่ การรับรู้ถึงความสำคัญของหน้าเว็บ ความต้องการในการรวบรวมข้อมูลเว็บไซต์ การอัปเดตล่าสุด และระดับความสนใจของผู้ค้นหา ดังนั้น หากเว็บไซต์ของคุณเป็นที่นิยม โปรแกรมรวบรวมข้อมูลจะรวบรวมข้อมูลบ่อยครั้ง นำขึ้นสู่ SERP และอนุญาตให้ผู้ใช้เข้าถึงเนื้อหาใหม่ล่าสุด
หากคุณต้องการให้เว็บไซต์ของคุณมีอันดับใน SERP หน้าของเว็บไซต์ควรได้รับการรวบรวมข้อมูลและจัดทำดัชนีโดยเครื่องมือค้นหา
คุณจะทราบได้อย่างไรว่ามีการจัดทำดัชนีหน้าเว็บใหม่หรือไม่
วิธีที่รวดเร็วที่สุดในการพิจารณาสิ่งนี้คือการใช้คำสั่งค้นหา “site:” ค้นหา "site:yourdomain.com" ใน Google ซึ่งจะแสดงทุกหน้าที่จัดทำดัชนีสำหรับโดเมนนั้น

สำหรับข้อมูลเฉพาะเพิ่มเติมเกี่ยวกับปัญหาการรวบรวมข้อมูลหรือการจัดทำดัชนี ให้ส่งแผนผังเว็บไซต์ไปที่ Google Webmaster Tools
โดยสรุป หากโครงสร้างไซต์และการนำทางของคุณชัดเจน บอทจะสามารถเข้าถึงเนื้อหาบนไซต์ของคุณได้ ซึ่งจะช่วยเพิ่มโอกาสที่หน้าของคุณจะจัดอันดับให้สูงขึ้น
แต่เครื่องมือค้นหาไม่ใช่คนเดียวที่ใช้โปรแกรมรวบรวมข้อมูลลับเหล่านี้ SEO สามารถใช้เครื่องมือรวบรวมข้อมูลเว็บเพื่อวิเคราะห์ความสมบูรณ์ของเว็บไซต์และรักษาฐานข้อมูลลิงก์ย้อนกลับที่แข็งแกร่ง ในบรรดาปัญหาหลักๆ ในเว็บไซต์ เครื่องมือเหล่านี้สามารถระบุลิงก์เสีย เนื้อหาที่ซ้ำกัน และชื่อและข้อมูลเมตาที่หายไป
มาดูเครื่องมือรวบรวมข้อมูลเว็บหรือโปรแกรมรวบรวมข้อมูลเว็บบางตัวที่สามารถรวมผ่านหน้าเว็บไซต์เพื่อวิเคราะห์ประสิทธิภาพ SEO และเน้นปัญหาคอขวดหรือข้อผิดพลาด
เครื่องมือรวบรวมข้อมูล
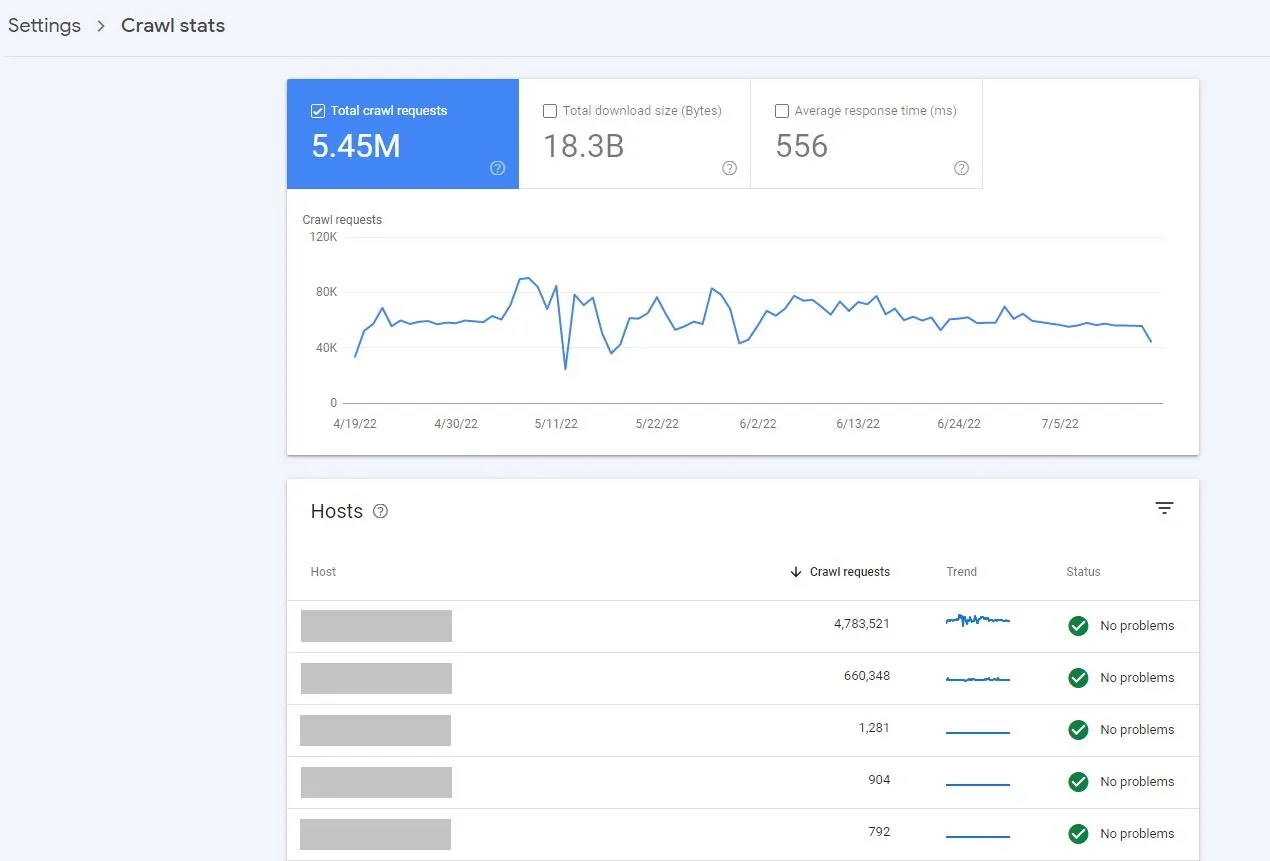
1. Google Search Console (ฟรี)

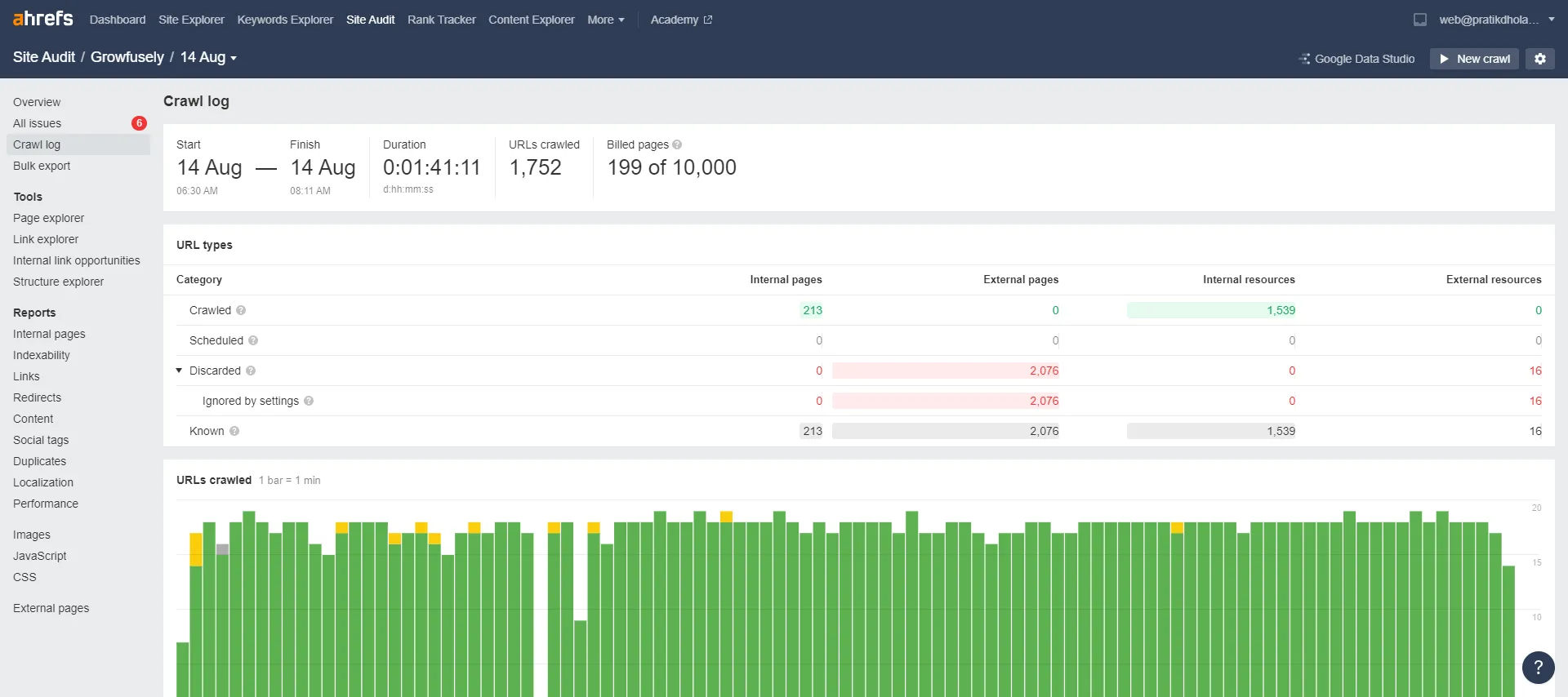
รายงานสถิติ การ รวบรวมข้อมูล ใน Google Search Console เป็นเครื่องมือฟรีที่ให้ข้อมูลเกี่ยวกับประวัติการรวบรวมข้อมูลของ Google บนไซต์ คุณเข้าถึงรายงานนี้ใน Search Console ได้โดยคลิกการตั้งค่า (การตั้งค่าพร็อพเพอร์ตี้) > สถิติการรวบรวมข้อมูล
รายงานนี้แบ่งปันข้อมูลเชิงลึกที่น่าสนใจเกี่ยวกับ –
- ความพร้อมใช้งานทั่วไปของไซต์ของคุณ
- เวลาตอบกลับเพจโดยเฉลี่ย
- จำนวนคำขอที่ส่งโดย Google
- รวบรวมข้อมูลคำตอบและวัตถุประสงค์
- ประเภท Googlebot
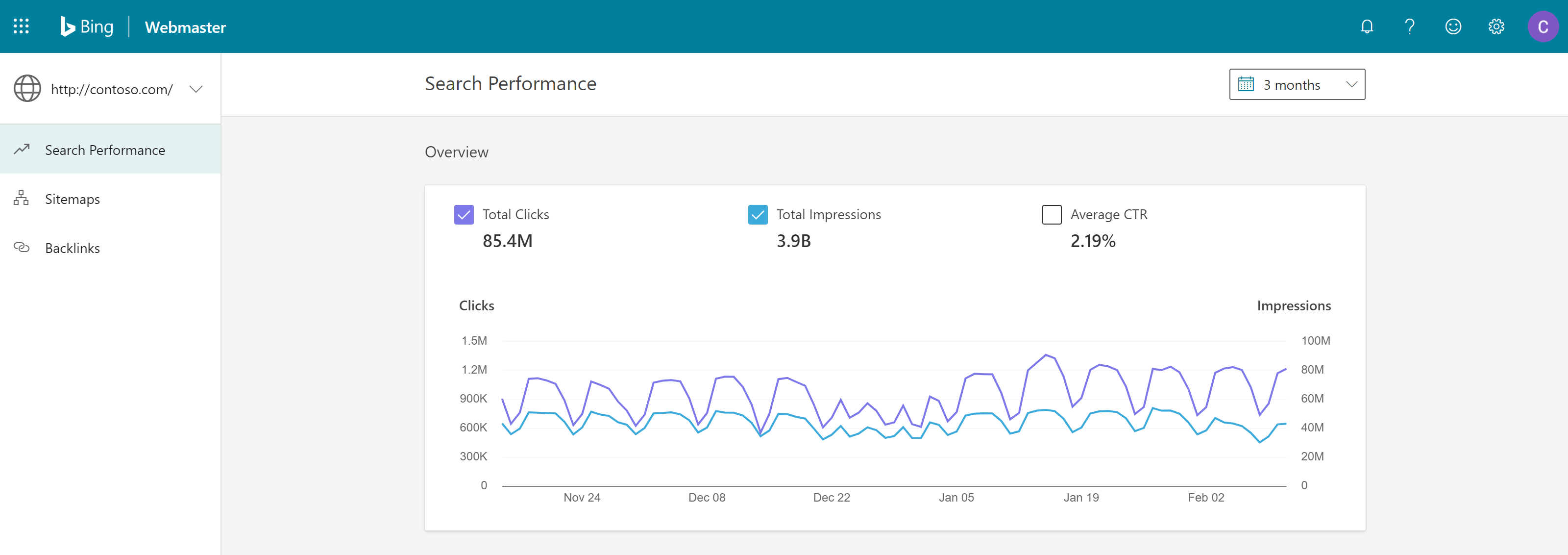
2. Bing Webmaster Tools (ฟรี)

Bing ของ Microsoft เป็น เสิร์ชเอ็นจิ้นอันดับสอง ที่มีผู้ชมที่หลากหลาย เสิร์ชเอ็นจิ้นมีปริมาณการค้นหารายเดือน 12 พันล้านทั่วโลก ดังนั้นจึงไม่มีธุรกิจ SaaS ใดที่สามารถเพิกเฉยต่อ Bing ได้
Bing Webmaster Tools เป็นบริการฟรีที่ช่วยให้เว็บมาสเตอร์สามารถปรับปรุงประสิทธิภาพการค้นหาของเว็บไซต์ของตนใน SERP ผู้ใช้สามารถเพิ่มเว็บไซต์ของตนลงในโปรแกรมรวบรวมข้อมูลดัชนี Bing เพื่อตรวจสอบประสิทธิภาพของเว็บไซต์ในแง่ของการคลิกและการแสดงผล
เครื่องมือนี้ช่วยให้ผู้ใช้สามารถ –
- ตรวจสอบประสิทธิภาพของเว็บไซต์
- ดูว่าบอท Bing รวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์อย่างไร
- ส่งหน้าใหม่ที่จะรวบรวมข้อมูล
- กำจัดเนื้อหาที่คุณไม่ต้องการให้ถูกรวบรวมข้อมูล
- ตรวจจับและแก้ไขปัญหามัลแวร์
คุณลักษณะการควบคุมการรวบรวมข้อมูลของเครื่องมือช่วยให้ผู้ใช้สามารถควบคุมความเร็วที่ Bingbots สร้างหน้าและคำขอทรัพยากร
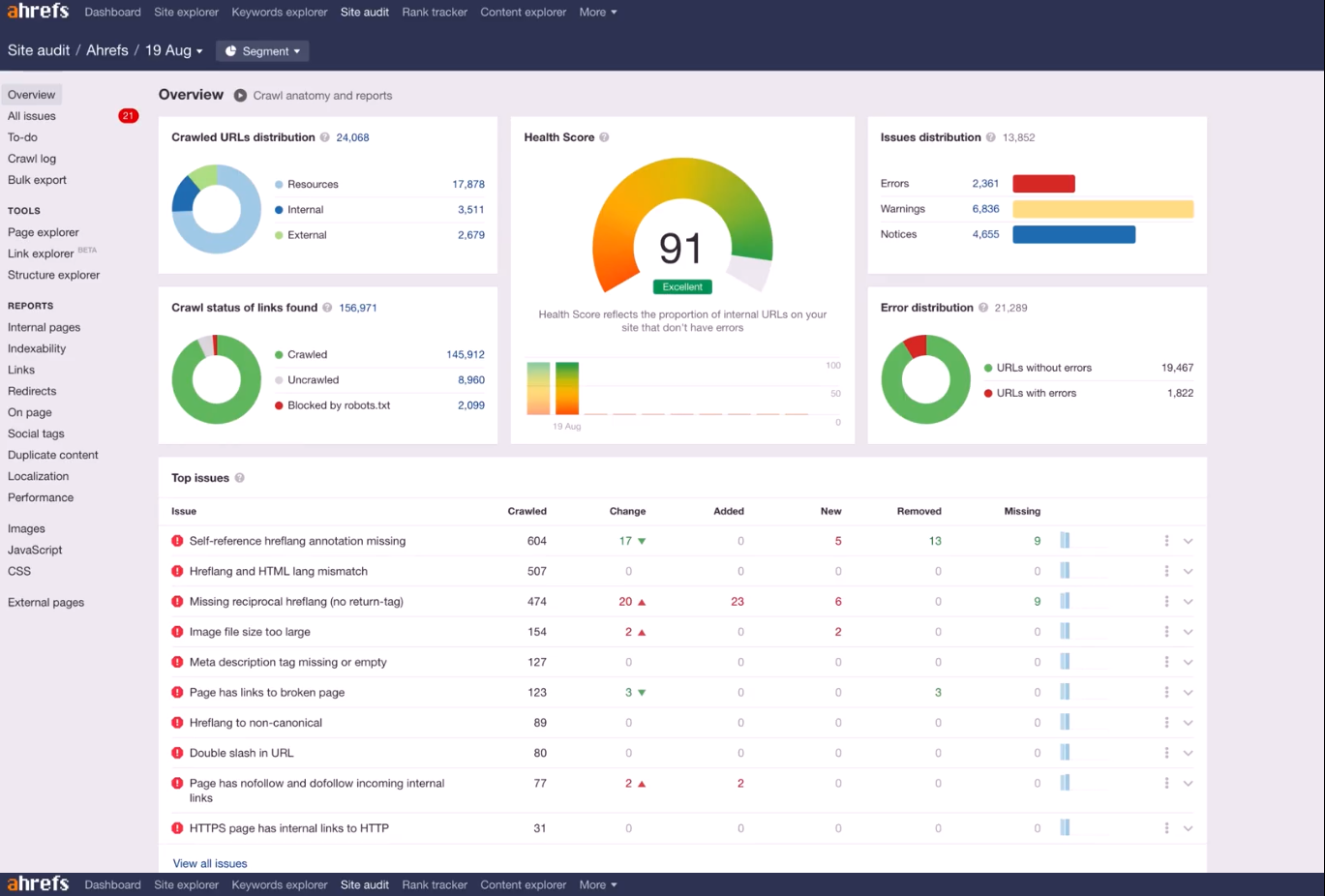
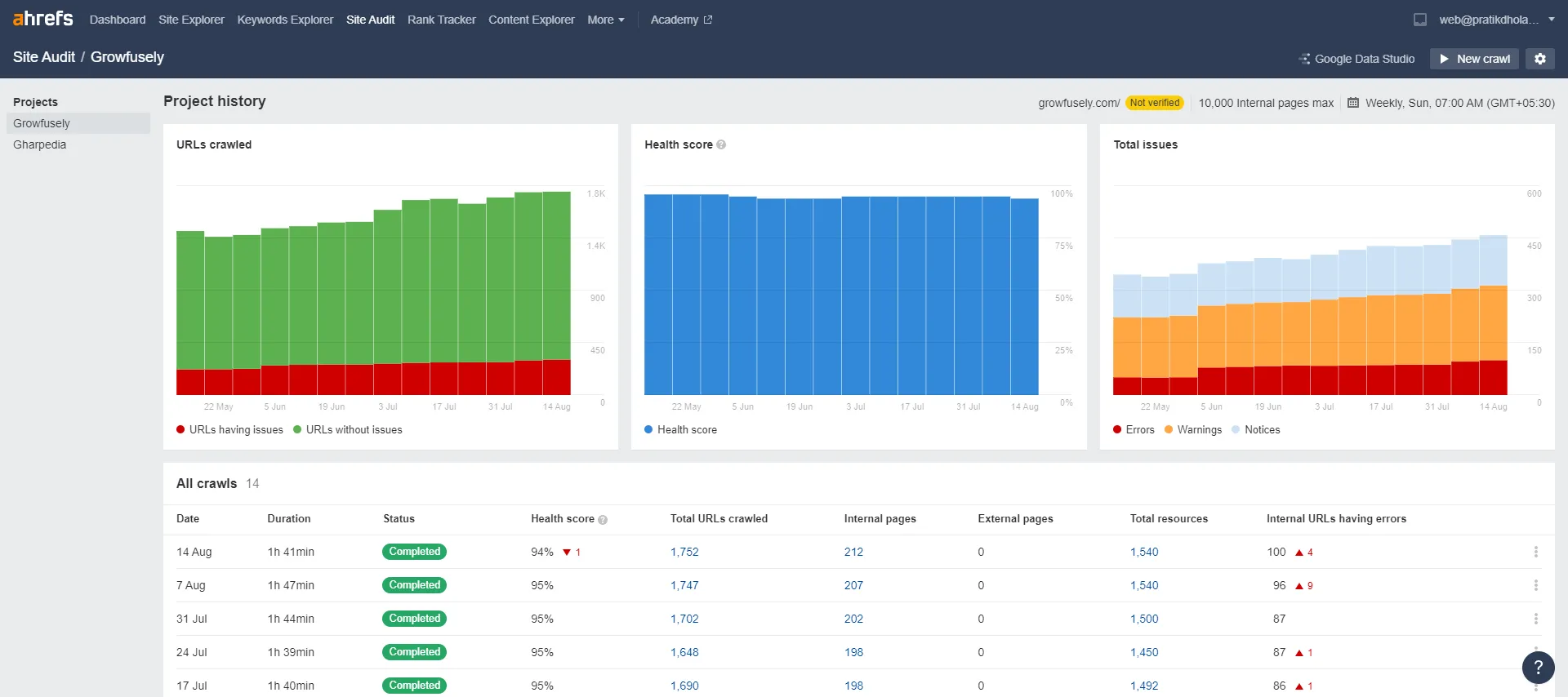
3. Ahrefs Webmaster Tools หรือ AWT (ฟรีสำหรับเจ้าของเว็บไซต์)

Ahrefs Webmaster Tools ช่วยในการปรับปรุงประสิทธิภาพการค้นหาของไซต์ ทำให้สามารถดึงดูดการเข้าชมได้มากขึ้น เครื่องมือนี้ให้ข้อมูลเชิงลึกเกี่ยวกับ SEO จำนวนมาก
แพลตฟอร์มมีส่วนต่างๆ เช่น การตรวจสอบไซต์และ Site Explorer ที่ตรวจสอบ รายงาน และปรับปรุงสถานภาพของไซต์ การจัดอันดับคำหลัก และโปรไฟล์ลิงก์ย้อนกลับ ข้อมูลบน AWT ถูกแสดงเป็นภาพในลักษณะที่เป็นมิตรต่อผู้ใช้ ทำให้ง่ายสำหรับผู้ใช้ในการจัดลำดับความสำคัญของปัญหาได้อย่างง่ายดาย

บันทึกการรวบรวมข้อมูลในการตรวจสอบไซต์ Ahrefs ช่วยให้ผู้ใช้สามารถวินิจฉัยปัญหาการรวบรวมข้อมูลที่เกิดขึ้นเมื่อบอทของเครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์

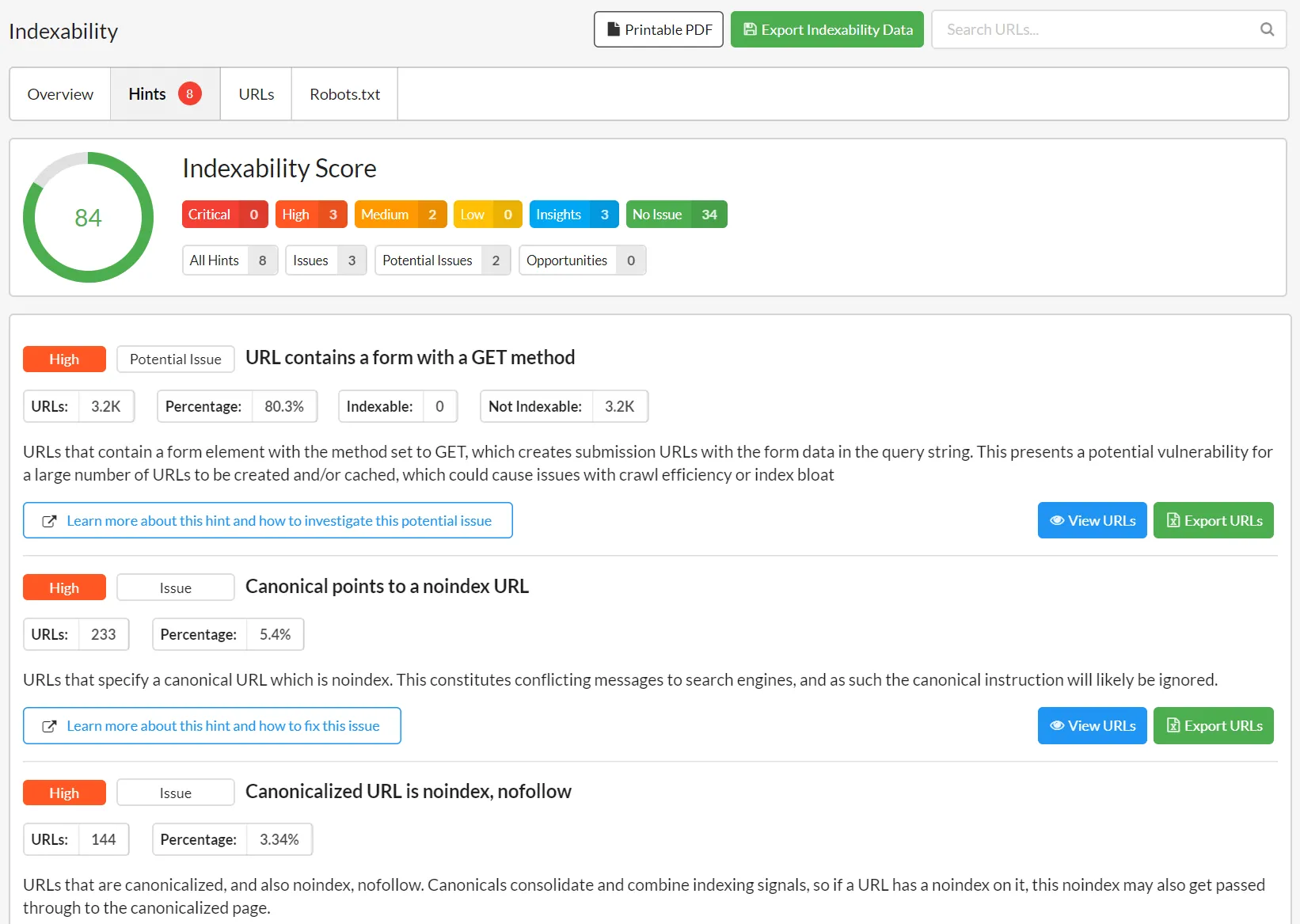
นอกจากนี้ แท็บความสามารถในการจัดทำดัชนีภายใต้รายงานจะแสดงว่าหน้าใดสามารถ/ไม่สามารถจัดทำดัชนีได้ นอกจากนี้ยังแสดงสาเหตุของการไม่สร้างดัชนีพร้อมรายละเอียดอื่นๆ
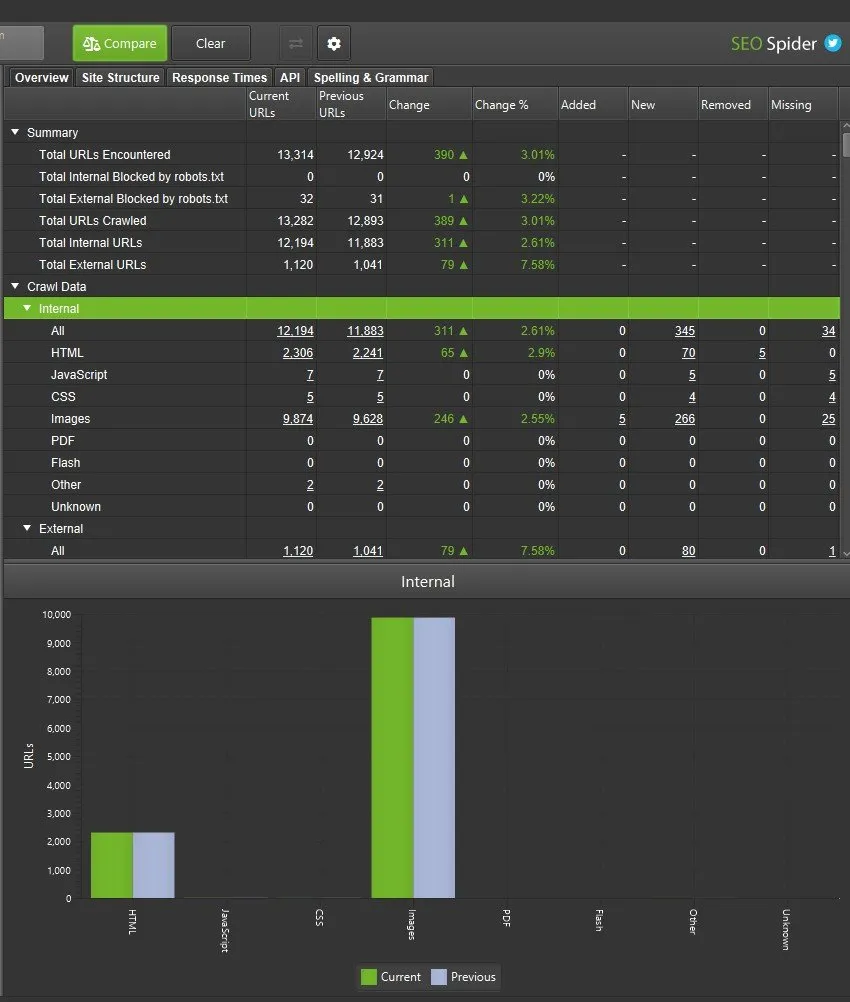
4. Screaming Frog (ฟรีมากถึง 500 URLs)
Screaming Frog SEO Spider เป็นโปรแกรมรวบรวมข้อมูลที่รวดเร็วและมีประสิทธิภาพที่สามารถช่วยคุณปรับปรุง SEO บนเว็บไซต์ของคุณโดยการระบุปัญหาทางเทคนิค เครื่องมือนี้ช่วยให้ผู้ใช้วิเคราะห์ผลลัพธ์ในแบบเรียลไทม์ ซึ่งช่วยให้พวกเขาสามารถตัดสินใจได้อย่างมีข้อมูล
SEO Spider เป็นโปรแกรมรวบรวมข้อมูลที่ยืดหยุ่นซึ่งรวบรวมข้อมูลเว็บไซต์ขนาดเล็กและขนาดใหญ่เพื่อระบุลิงก์เสียและเนื้อหาที่ซ้ำกัน ตรวจสอบการเปลี่ยนเส้นทาง วิเคราะห์ข้อมูลเมตา สร้างแผนผังเว็บไซต์ XML และแสดงภาพสถาปัตยกรรมของเว็บไซต์ คุณสามารถดูและกรองข้อมูลการตระเวนได้อย่างง่ายดายตามที่รวบรวมไว้ในอินเทอร์เฟซผู้ใช้

นอกจากนี้ยังสามารถกำหนดเวลาการตรวจสอบเว็บไซต์และติดตามความคืบหน้าของปัญหา SEO และโอกาสระหว่างการรวบรวมข้อมูล
เครื่องมือนี้สามารถรวบรวมข้อมูล 500 URL ได้ฟรี หลังจากนั้นคุณจะต้องซื้อใบอนุญาตเพื่อกำจัดขีดจำกัดและเข้าถึงคุณลักษณะขั้นสูง นอกจากนี้ยังอนุญาตให้ผู้ใช้ส่งออกองค์ประกอบ SEO บนเว็บไซต์ (URL, ชื่อหน้า, คำอธิบายเมตาและส่วนหัวอื่น ๆ ) ไปยังสเปรดชีต ซึ่งจะช่วยในการกำหนดกลยุทธ์ SEO ที่มีประสิทธิภาพ
โดยรวมแล้ว Screaming Frog เป็นเครื่องมือที่ใช้งานง่ายและเหมาะสำหรับเว็บไซต์ขนาดเล็ก
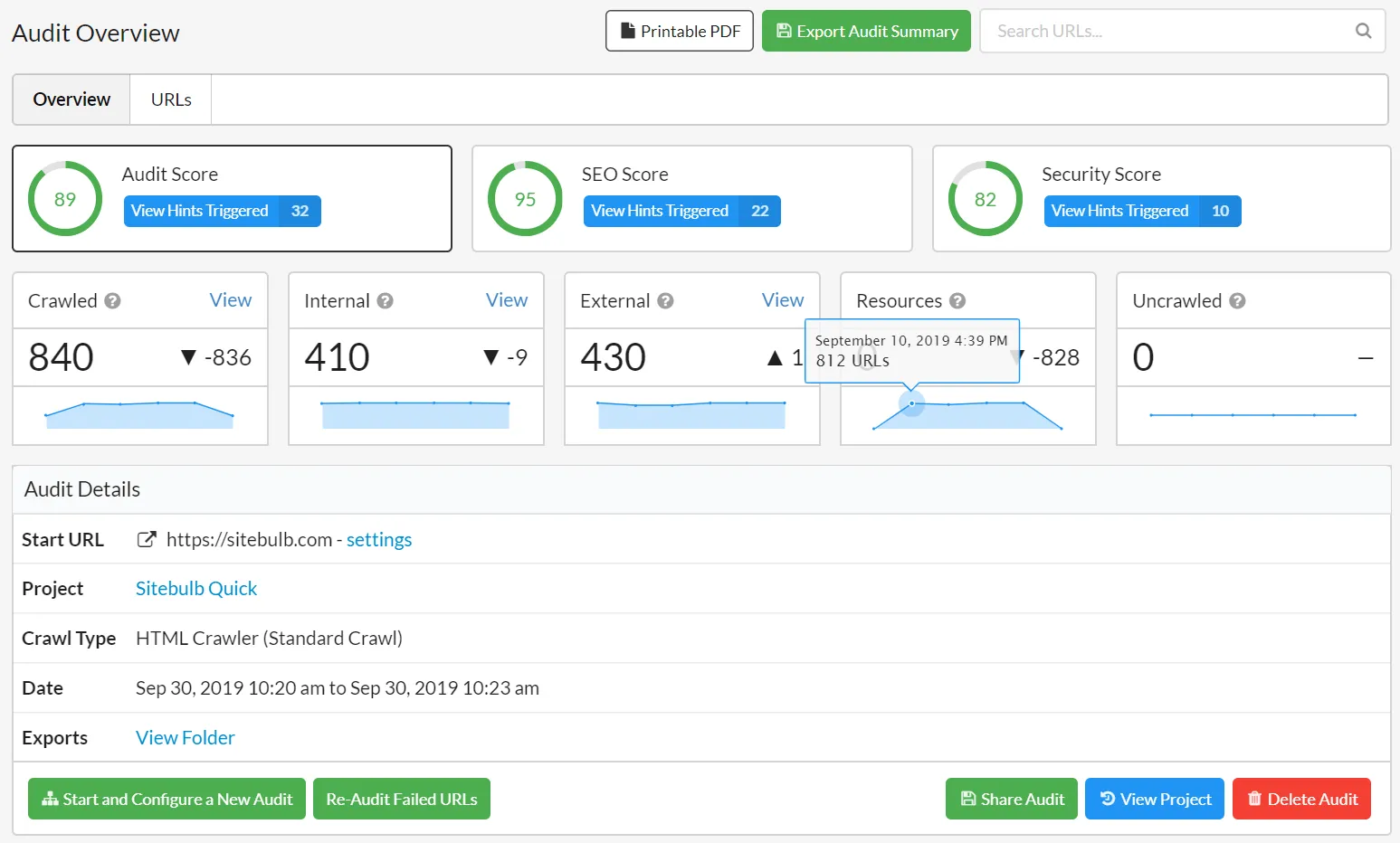
5. Sitebulb (เข้าถึงได้ไม่จำกัด 14 วัน)
Sitebulb ไม่ได้เป็นเพียงโปรแกรมรวบรวมข้อมูลเว็บไซต์ เครื่องมือนี้จะตรวจสอบเว็บไซต์และเสนอคำแนะนำและการแสดงภาพที่ใช้งานง่าย ซึ่งจะทำให้การตรวจสอบเว็บไซต์ SEO ด้านเทคนิคของคุณก้าวไปอีกระดับ รายงานภาพที่นำเสนอโดยเครื่องมือจัดลำดับความสำคัญของปัญหาและโอกาสที่สำคัญที่สุด จึงแนะนำขั้นตอนต่อไปตลอดการเดินทาง

คำแนะนำที่จัดลำดับความสำคัญจะช่วยให้ผู้ใช้สามารถดูว่าสิ่งใดสำคัญที่สุด ซึ่งช่วยประหยัดเวลาในการตรวจหาปัญหาและแก้ไขปัญหา

นอกจากการดูด้านเทคนิคของเว็บไซต์แล้ว เครื่องมือนี้ยังเจาะลึกถึงเมตริกต่างๆ เช่น ความสามารถในการอ่านเนื้อหาและการเข้าถึง เครื่องมือนี้มีการรวม Google Analytics และ Search Console ทำให้เป็นเครื่องมือที่มีประสิทธิภาพในการทำความเข้าใจโอกาส SEO ในเว็บไซต์
6. DeepCrawl
DeepCrawl เป็นเครื่องมือที่ยอดเยี่ยมสำหรับเว็บไซต์ SaaS เนื่องจากมีรายการคุณสมบัติและความสามารถในการเจาะลึกมากมาย นอกจากนี้ยังมีฟังก์ชันที่ช่วยให้เอเจนซีสามารถจัดการเว็บไซต์ลูกค้าหลายรายและงบประมาณในการรวบรวมข้อมูลได้ นอกจากนี้ แพลตฟอร์มยังมีการตั้งค่าขั้นสูง เช่น หน้าที่มีการป้องกันด้วยรหัสผ่าน และความสามารถในการละเว้น robots.txt

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
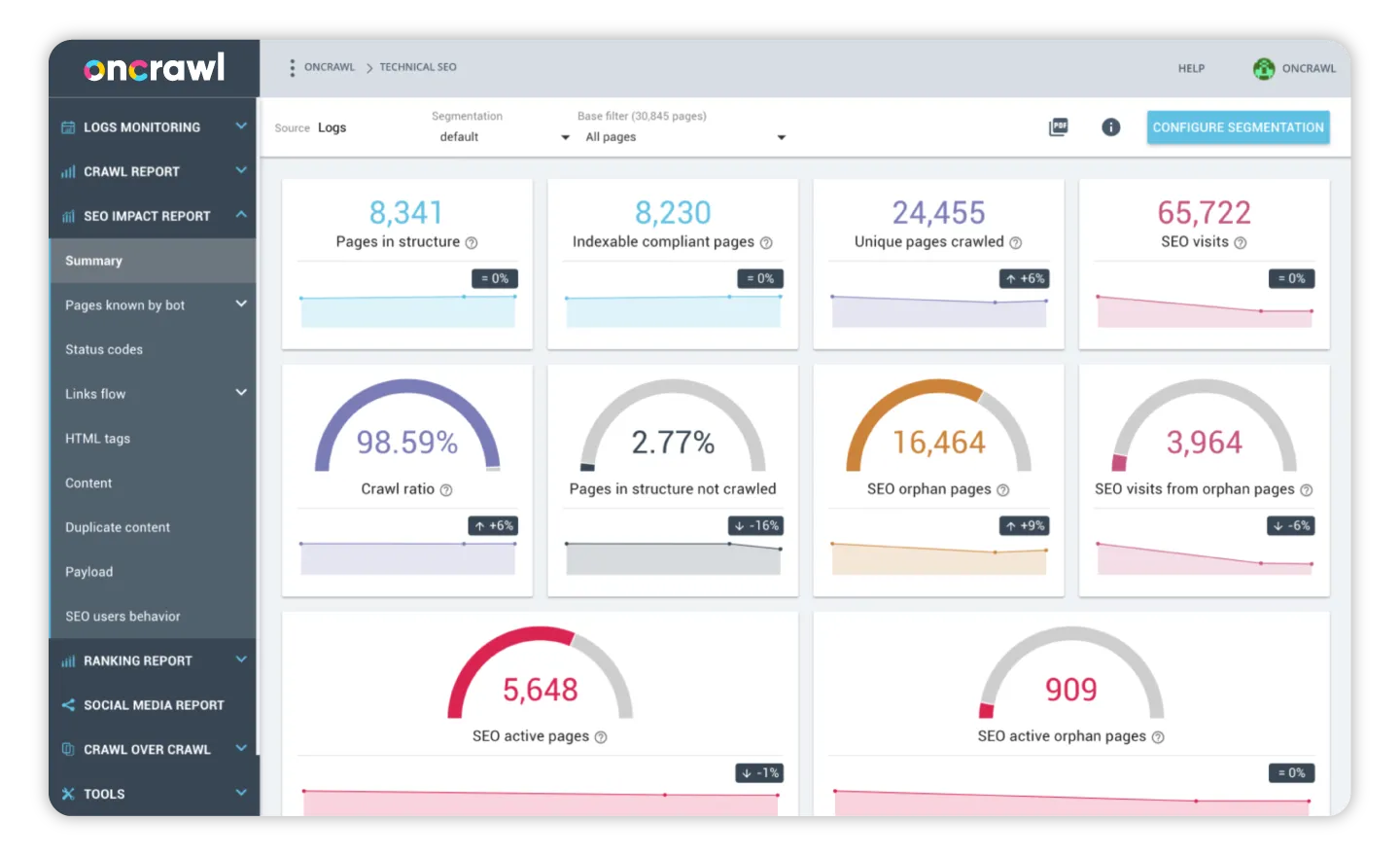
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
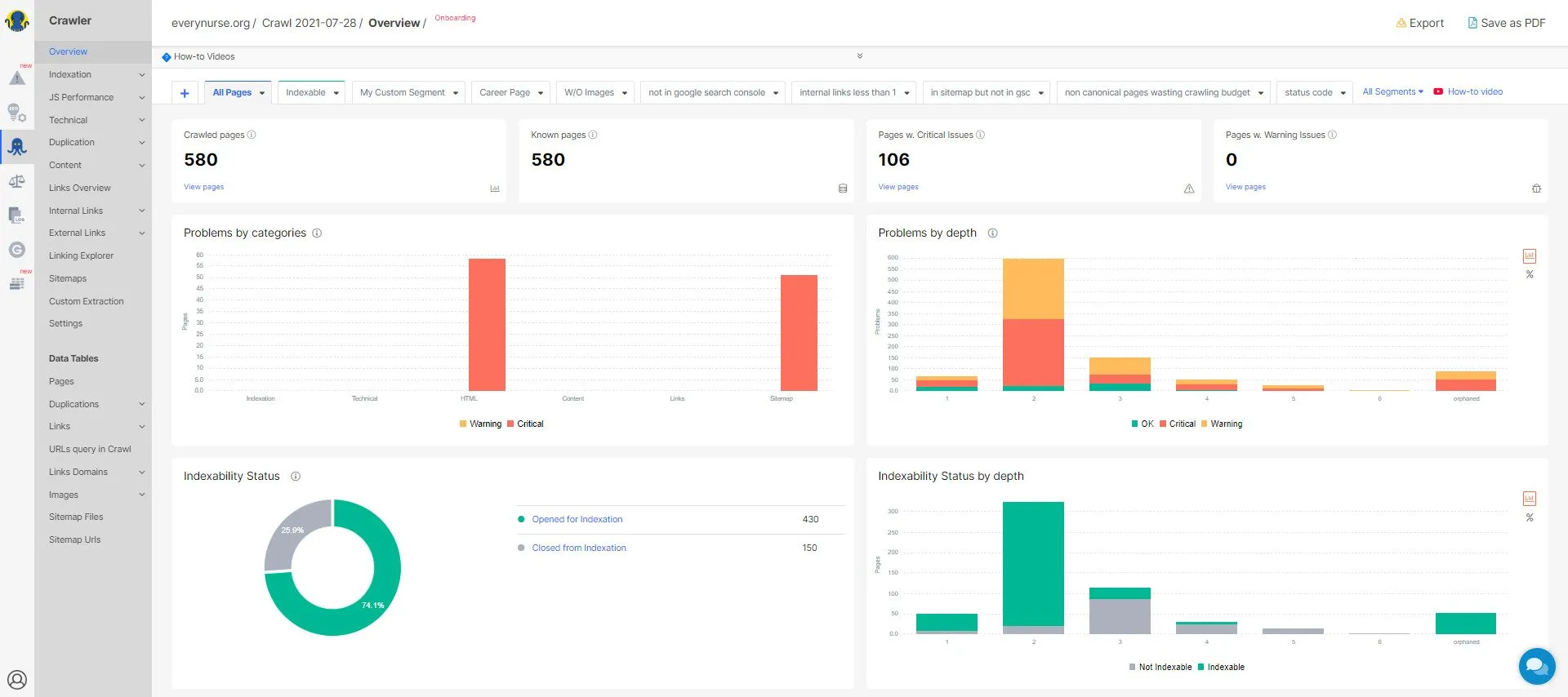
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress มาพร้อมกับข้อกังวลด้านความปลอดภัยหลายประการ
- CMS อาศัยปลั๊กอินมากเกินไป ดังนั้น ผู้ใช้จึงต้องจัดการกับรหัสที่ไม่ใช่ของพวกเขาอยู่ตลอดเวลา
- ทุกการอัปเดตบน WordPress จะเพิ่มค่าใช้จ่าย
ต่อไป คุณต้องนึกถึงโฮสติ้ง WordPress ที่เหมาะสมที่สุด โฮสติ้ง WordPress ที่ดีจะทำให้การติดตั้งและเว็บไซต์มีความปลอดภัย รวดเร็ว และเรียบง่ายกว่าเดิม กล่าวคือจะดูแลปัญหาทั้งหมดที่เว็บมาสเตอร์ไม่ต้องการจัดการ
ผู้ให้บริการโฮสติ้ง WordPress สองอันดับแรกที่เราแนะนำคือ –
- Kinsta

Kinsta เป็นโฮสต์ WordPress บนคลาวด์ที่เสนอแผนด้วยพลังของเซิร์ฟเวอร์และการเพิ่มประสิทธิภาพ มันมีเครื่องมือการจัดการ WordPress หลายตัวและมอบข้อได้เปรียบด้านความเร็วและการขยายทั้งหมดที่คุณคาดหวังจากโฮสต์บนคลาวด์
- WPEngine
WPEngine เป็นหนึ่งในโฮสติ้ง WordPress ที่เร็วและน่าเชื่อถือที่สุด ให้บริการสนับสนุนเฉพาะ WordPress สำรองข้อมูลไซต์อัตโนมัติ และ CDN และ SSL ฟรี WPEngine ปรับแต่งแพ็คเกจโฮสติ้งตามความต้องการของธุรกิจ ในขณะเดียวกันก็ตรวจสอบให้แน่ใจว่าไซต์โหลดได้อย่างรวดเร็วและปลอดภัย
เป็นบริการโฮสติ้ง WordPress ในอุดมคติสำหรับธุรกิจที่ต้องการความช่วยเหลือด้านเทคนิคของเว็บไซต์
WordPress นั้นเชื่อถือได้และง่ายต่อการกำหนดค่า ดังนั้น สำหรับเว็บไซต์การตลาดแบบกำหนดเอง บริษัท SaaS ส่วนใหญ่จึงใช้ WordPress
นอกจาก WordPress แล้ว ยังมี CMS อื่นๆ ที่ไม่ค่อยมีชื่อเสียงและใช้ในการตั้งค่า CMS สำหรับเว็บไซต์การตลาด SaaS ในระยะเริ่มต้น ลองดูที่พวกเขา
2. หัตถกรรม CMS
Craft CMS เป็นผู้มาใหม่ในพื้นที่ SaaS แต่ถูกนำไปใช้โดยไซต์การตลาด SaaS มากขึ้นเพราะใช้งานง่าย
นับตั้งแต่เปิดตัว Craft ได้กลายเป็น CMS ที่น่าประทับใจด้วยแนวทางที่เป็นนวัตกรรมในการจัดการเนื้อหา CMS อนุญาตให้ผู้ใช้ควบคุมกระบวนการทั้งหมดในการสร้างเนื้อหา กลยุทธ์ การออกแบบและการพัฒนา CMS ที่ได้รับอนุญาตแบบคู่นี้เป็นที่ทราบกันดีว่าช่วยเสริมพลังกระบวนการสร้างสรรค์ทั้งหมดในขณะที่นำความสามารถในการใช้งานและการเข้าถึงจำนวนมาก
แพลตฟอร์มนี้พร้อมสำหรับการผสานรวม เนื่องจากสามารถเชื่อมต่อกับเครื่องมือต่างๆ เช่น MailChimp, Salesforce และอื่นๆ ได้อย่างง่ายดาย เมื่อพูดถึง SEO ด้านเทคนิคสำหรับบริษัท SaaS CMS จะให้ผู้ใช้ควบคุมองค์ประกอบสำคัญที่ต้องให้ความสนใจในทันทีได้อย่างเต็มที่
ข้อดี
- มีความยืดหยุ่นมากกว่า WordPress เนื่องจากสามารถจัดการเนื้อหาประเภทต่างๆ เช่น กิจกรรม ผลิตภัณฑ์ สถานที่ วิดเจ็ต หมวดหมู่ และอื่นๆ
- มีอินเทอร์เฟซการออกแบบที่เรียบง่ายและใช้งานง่าย
- มอบความเร็วในการโหลดที่เหลือเชื่อ
- มีโมดูลแสดงตัวอย่างและเนื้อหาแบบสดที่ยอดเยี่ยม ตัวอย่างเช่น สามารถแบ่งหน้าจอออกเป็นสองมุมมอง ได้แก่ แผง CMS และการแสดงตัวอย่างหน้า
- เว็บไซต์ Craft CMS นั้นไม่เป็นที่รู้จักในเรื่องช่องโหว่ มันถูกสร้างขึ้นบนเฟรมเวิร์ก Yii PHP ที่มีคุณสมบัติด้านความปลอดภัยที่แข็งแกร่ง
- ระบบนิเวศของปลั๊กอิน Craft นั้นสร้างขึ้นมาอย่างดี มีการเปิดตัวปลั๊กอินใหม่ทุกสัปดาห์ ซึ่งจะช่วยขยายฟังก์ชันการทำงานของแพลตฟอร์ม
ข้อเสีย
- ใบอนุญาตเว็บไซต์เดียวสำหรับ Craft อยู่ที่ประมาณ $300
- Craft CMS ให้การควบคุมที่สร้างสรรค์เต็มรูปแบบ ซึ่งหมายความว่าไม่มีธีมที่สร้างไว้ล่วงหน้า ดังนั้น ผู้เริ่มต้นอาจพบว่าการทำงานกับ CMS นี้เป็นเรื่องยาก
- เป็นการยากที่จะหานักพัฒนา Craft CMS เนื่องจากชุมชนขนาดเล็กของพวกเขา
โดยปกติ Craft CMS จะทำงานได้ดีกับโฮสติ้งใดๆ ที่รวดเร็วและเสถียร นี่คือผู้ให้บริการโฮสต์สองรายที่เหมาะสำหรับไซต์การตลาด SaaS ที่สร้างบน Craft CMS
- Arcustech
Arcustech เป็นโฮสติ้ง VPS ที่มีการจัดการเต็มรูปแบบสำหรับ Craft CMS และแอปพลิเคชันและเฟรมเวิร์ก PHP/MySQL อื่นๆ ดังนั้นนักพัฒนา Craft CMS จึงไม่จำเป็นต้องดูแลระบบเซิร์ฟเวอร์ 'ตลอดเวลา'
แผน VPS ที่เสนอนั้นค่อนข้างยืดหยุ่น ทำให้ผู้ดูแลเว็บสามารถปรับขนาดได้ตลอดเวลา ดังนั้นพวกเขาสามารถเริ่มต้นเล็ก ๆ และเติบโตได้ตามความต้องการ
- AWS
AWS เป็นบริการคลาวด์ที่ไม่มีการจัดการซึ่งมี EC2, Lightsail, S3 และอื่นๆ แพลตฟอร์มคลาวด์คอมพิวติ้งแบบออนดีมานด์นี้สามารถปรับใช้บน Craft CMS ได้
- DigitalOcean
DigitalOcean ช่วยลดความซับซ้อนของการประมวลผลแบบคลาวด์สำหรับนักพัฒนา ช่วยให้พวกเขาเปิดเว็บไซต์ที่ขับเคลื่อนโดย Craft CMS ที่มีสภาพแวดล้อมการพัฒนาและเวิร์กโฟลว์ที่ยอดเยี่ยม
- Cloudways
Cloudways เป็นโฮสต์ CMS ของ Craft ที่เร็วมากที่ช่วยให้นักพัฒนาสามารถสร้าง ปรับใช้ และจัดการแอปบน CMS นี้ได้อย่างง่ายดาย คุณสมบัติการโฮสต์ขั้นสูงของมันถูกสร้างขึ้นมาเพื่อประสิทธิภาพของแอพที่เหมาะสมที่สุด ดังนั้น คุณปรับใช้แอปพลิเคชัน CMS ทั้งหมดของคุณโดยไม่ต้องกังวลกับความยุ่งยากในการโฮสต์
- ไฮเปอร์เลน
Hyperlane Hosting สร้างขึ้นสำหรับเอเจนซี่และนักออกแบบที่สร้างสรรค์ที่ใช้ WordPress of Craft เป็นคลาวด์โฮสติ้งที่เร็วมากที่ช่วยให้นักพัฒนาสามารถสร้างและดูแลไซต์ Craft CMS ของตนได้
โฮสติ้งยังมีเครื่องมือสำหรับนักพัฒนาที่จำเป็นสำหรับการทำงานร่วมกันและจัดการเว็บไซต์
3. Wix
Wix เป็นแพลตฟอร์มที่ใช้งานง่ายซึ่งช่วยให้ผู้ที่ไม่ใช่ผู้เขียนโค้ดสามารถสร้างเว็บไซต์ธุรกิจระดับมืออาชีพได้ ฟังก์ชันลากและวางให้อิสระในการสร้างสรรค์อย่างสมบูรณ์ ทำให้ผู้สร้างไซต์สามารถปรับแต่งรูปลักษณ์ของเว็บไซต์การตลาด SaaS ของตนได้อย่างสมบูรณ์
ข้อดี
- มีเทมเพลตมากมายที่พิสูจน์ได้ว่าเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับธุรกิจที่ต้องการหลีกเลี่ยงความยุ่งยากในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น
- มันมีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายเพื่อให้คุณปรับแต่งเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพ
- ตลาด Wix Apps มีปลั๊กอินสำหรับทำงานเฉพาะ
- Wix มีระบบการจัดการ SEO ในตัวที่ช่วยยกระดับ SEO ทั้งหมด
- ช่วยให้คุณสร้างเนื้อหาทางสังคม
- Wix มีเครื่องมือการตลาดผ่านอีเมลที่ช่วยให้ธุรกิจต่างๆ สร้างรายชื่อสมาชิกได้อย่างง่ายดาย
ข้อเสีย
- เทมเพลตใช้แทนกันไม่ได้ คุณไม่สามารถถ่ายโอนเนื้อหาจากเทมเพลตหนึ่งไปอีกเทมเพลตหนึ่ง ดังนั้น เลือกเทมเพลตของคุณด้วยการพิจารณาอย่างรอบคอบ
- หากคุณเลือกใช้แผนฟรี คุณจะต้องมีแบรนด์ Wix บนเว็บไซต์
- การติดตามประสิทธิภาพของเว็บไซต์และการเข้าถึงกระดานวิเคราะห์ต้องใช้แผนการชำระเงิน
- เมื่อคุณสร้างเว็บไซต์ของคุณบน Wix แล้ว จะไม่สามารถถ่ายโอนได้
4. SquareSpace
SquareSpace คือเครื่องมือสร้างเว็บไซต์การตลาด SaaS ที่เสนอการสมัครรับข้อมูลแบบครบวงจรสำหรับผู้ดูแลเว็บเพื่อออกแบบ โฮสต์ และจัดการเว็บไซต์จากแดชบอร์ดเดียว
มันไม่ได้โฮสต์เอง ดังนั้นจึงไม่สามารถขยายได้เท่ากับ WordPress หรือ Magento ซึ่งเป็นผู้สร้างไซต์ที่โฮสต์ด้วยตนเอง อย่างไรก็ตาม CMS นั้นใช้งานง่ายและรวมข้อควรพิจารณาเกี่ยวกับ SEO ทั้งหมดที่นักการตลาด SaaS ต้องการ
ดังนั้น หากคุณขาดประสบการณ์กับ WordPress และต้องการให้เว็บไซต์การตลาด SaaS ของคุณพร้อมใช้งานในเวลาไม่นาน SquareSpace เป็นตัวเลือกที่ดี
ข้อดี
- ส่วนผู้ดูแลระบบสร้างขึ้นเพื่อให้ง่ายต่อการนำทางและใช้งาน มันมีอินเทอร์เฟซที่เรียบง่ายอย่างเหลือเชื่อพร้อมการตั้งค่าที่ง่ายต่อการค้นหา
- นำเสนอคุณลักษณะ SEO ที่ยอดเยี่ยมและหน้าเว็บเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ทั้งหมดที่จำเป็นเพื่อให้มีอันดับสูงใน SERP
ตัวอย่างเช่น ช่วยให้คุณสามารถจัดการชื่อ ข้อความแสดงแทน และคำหลัก ซึ่งทำให้บ็อตค้นหาพบเนื้อหาของคุณได้ง่าย
- SquareSpace จัดการด้านเทคนิคพื้นฐานของเว็บไซต์ เช่น ความปลอดภัยของเว็บไซต์ การอัปเดตซอฟต์แวร์ การสำรองข้อมูล และอื่นๆ ดังนั้นคุณไม่ต้องกังวลเกี่ยวกับสิ่งเหล่านี้
ข้อเสีย
- แม้ว่า SquareSpace จะนำเสนอคุณสมบัติ SEO หลายอย่าง แต่ก็จำกัดอยู่ที่พื้นฐาน ไม่มีคุณลักษณะทางการตลาดขั้นสูง เช่น การทดสอบ A/B
- แพลตฟอร์มนี้ไม่รองรับแอป ปลั๊กอิน หรือส่วนขยายของบุคคลที่สาม ทำให้ยากสำหรับผู้เริ่มต้นในการปรับแต่งเว็บไซต์การตลาด SaaS
- ไม่มีการสนับสนุนเมนูขนาดใหญ่ ทำให้ไซต์การตลาด SaaS ระดับองค์กรที่มีหน้าหลายร้อยหน้าไม่น่าสนใจ
5. HubSpot CMS
นักการตลาด SaaS ต้องการ CMS ที่สามารถช่วยจัดการเว็บไซต์การตลาดของตนได้อย่างง่ายดาย ในขณะเดียวกันก็รับประกันความปลอดภัย ความสามารถในการจ่ายได้ ประสิทธิภาพ ความสามารถในการปรับขนาด ความสะดวก และความง่ายในการใช้งาน การเลือก CMS เช่น HubSpot ไม่เพียงช่วยให้มั่นใจได้ทั้งหมด แต่ยังช่วยให้คุณประหยัดเงิน จำกัดการเติบโตและความท้าทายในการขยายขนาด และเตรียมธุรกิจของคุณให้พร้อมสำหรับการตลาดที่แข็งแกร่งเมื่อเติบโตขึ้น
HubSpot เป็น CMS แรกและแห่งเดียวที่อนุญาตให้สร้างเว็บไซต์การตลาด SaaS ในขณะที่ปรับแต่งให้เข้ากับเส้นทางการซื้อ SaaS ทั้งหมด
ข้อดี
- แพลตฟอร์มแบบครบวงจร (รวม CMS และ CRM) ช่วยให้คุณสร้าง จัดการ และดำเนินการเนื้อหาการตลาด SaaS ทั้งหมดของคุณได้ในที่เดียว มีเครื่องมือทางการตลาดแบบครบวงจรเพื่อให้ตรงกับความต้องการด้านการตลาดของไซต์ของคุณ
แพลตฟอร์มนี้มีเครื่องมือทางการตลาดหลายอย่าง เช่น การทดสอบ A/B การเพิ่มประสิทธิภาพเพจ บันทึกกิจกรรมของผู้เข้าชม และอื่นๆ ช่วยให้คุณสามารถแปลงเว็บไซต์การตลาด SaaS ของคุณให้เป็นเครื่องเติบโตได้
- CMS ที่ใช้งานง่ายซึ่งสามารถใช้ได้โดยผู้เริ่มต้นและผู้ใช้ที่ไม่ใช่ด้านเทคนิค แพลตฟอร์มนี้ช่วยรับรองประสบการณ์การแก้ไขเนื้อหาที่เป็นมิตรกับนักการตลาดผ่านโมดูล เทมเพลต และคุณสมบัติการลากและวาง
- มีคุณลักษณะด้านความปลอดภัยขั้นสูงที่มีใบรับรอง SSL มาตรฐานและเครือข่ายการจัดส่งเนื้อหาที่โฮสต์ทั่วโลก (CDN) สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ปลอดภัยและเวลาทำงาน 99.99%
- โดยปกติระบบการจัดการเนื้อหา SaaS ต้องการค่าธรรมเนียมรายเดือนหรือรายปีจำนวนมาก พวกเขายังมีค่าธรรมเนียมซ่อนเร้นสำหรับพื้นที่จัดเก็บเพิ่มเติม ผู้เยี่ยมชม หรือผู้ใช้หลายคน HubSpot CMS มีค่าธรรมเนียมคงที่โดยไม่มีค่าใช้จ่ายเพิ่มเติม
ข้อเสีย
- HubSpot มีเทมเพลตและโมดูลที่จำกัดในตลาด หากคุณต้องการเพิ่มคุณสมบัติ คุณจะต้องจ้างนักพัฒนา HubSpot ซึ่งมีค่าใช้จ่ายเพิ่มเติม
- เป็นบริการโฮสต์เนื้อหาเว็บไซต์ที่มีการจัดการ ดังนั้น ผู้ใช้ HubSpot อาจต้องโฮสต์ซึ่งแตกต่างจาก WordPress คุณไม่สามารถสร้างไซต์การตลาด SaaS ที่อื่นและโฮสต์บน HubSpot หรือในทางกลับกัน
- แม้ว่าอินเทอร์เฟซของ HubSpot จะใช้งานง่าย แต่การทำงานกับเทมเพลตอาจเป็นเรื่องที่ท้าทายหากคุณขาดความรู้เกี่ยวกับ CSS
6. เว็บโฟลว์
Webflow คือแพลตฟอร์ม CMS แบบ 'ภาพ' และโฮสต์บนระบบคลาวด์ที่ไม่มีโค้ด 'ภาพ' ซึ่งช่วยให้ธุรกิจ SaaS สามารถสร้างเว็บไซต์การตลาดที่มีโครงสร้าง เป็นมืออาชีพ และกำหนดเองได้ ดังนั้น ด้วยการใช้ Webflow นักการตลาด SaaS สามารถใช้ประโยชน์จากคุณสมบัติของโปรแกรมแก้ไขภาพด้วยความยืดหยุ่นที่เพิ่มขึ้นในการสร้างเว็บไซต์ที่กำหนดเองตั้งแต่เริ่มต้น
ดังนั้น สำหรับนักพัฒนาเว็บไซต์ SaaS Webflow สามารถเร่งกระบวนการพัฒนาเว็บไซต์ได้อย่างมาก
ข้อดี
- มันใช้ได้กับทุกคนในทีมของคุณ ตั้งแต่นักออกแบบและนักพัฒนาของคุณไปจนถึงผู้จัดการเนื้อหาและนักยุทธศาสตร์ ทุกคนสามารถบรรลุวัตถุประสงค์ด้วย Webflow
ตัวอย่างเช่น นักพัฒนาสามารถเพิ่ม อัปเดต และลบเนื้อหาจากเทอร์มินัลโดยใช้ REST API ของ Webflow ในทำนองเดียวกัน ผู้จัดการเนื้อหาสามารถสร้างโครงสร้างเนื้อหาของลูกค้าเพื่อตอบสนองความต้องการเฉพาะของธุรกิจ
- คุณสามารถเขียนและแก้ไขแบบเรียลไทม์ ในบางครั้ง การเพิ่มและอัปเดตเนื้อหาในส่วนหน้าทำได้ง่ายขึ้น วิธีนี้ช่วยให้คุณเห็นว่าการอัปเดตเหล่านี้ส่งผลต่อโฟลว์โดยรวมของเพจอย่างไร
- อนุญาตการอัปเดตอัตโนมัติและสม่ำเสมอ หากคุณอัปเดตพาดหัวของโพสต์ แพลตฟอร์มจะเปลี่ยนทั่วทั้งไซต์โดยอัตโนมัติ
- แพลตฟอร์มนี้ให้ตัวเลือกการปรับแต่งที่ไร้ขีดจำกัดโดยไม่จำเป็นต้องเข้ารหัส
ข้อเสีย
- Webflow มีราคาแพงกว่า CMS โอเพ่นซอร์สเช่น WordPress
- แม้ว่า Webflow จะไม่ใช่โค้ด แต่การไม่มีความรู้หรือประสบการณ์เกี่ยวกับ HTML หรือ CSS มาก่อนสามารถจำกัดสิ่งที่คุณทำได้เมื่อออกแบบเว็บไซต์การตลาด SaaS ที่สมบูรณ์แบบ
- แพลตฟอร์มขาดการควบคุม SEO ทางเทคนิคในตัว
การปรับปรุงองค์ประกอบทางเทคนิคของเว็บไซต์ SaaS ของคุณสามารถปรับปรุงประสิทธิภาพและการจัดอันดับเว็บไซต์ของคุณใน SERP ได้อย่างน่าทึ่ง
แต่ถ้าคุณยังใหม่ต่อด้านเทคนิคของ SEO เป็นเรื่องปกติที่จะรู้สึกว่าความซับซ้อนและขอบเขตของเรื่องถูกครอบงำ (ไม่ต้องพูดถึงการนำไปใช้!)
ขจัดเหงื่อและความเครียดออกจากกระบวนการ! ติดต่อกับ ทีมผู้เชี่ยวชาญด้าน SEO ด้านเทคนิคของ Growfusely เพื่อนำธุรกิจ SaaS ของคุณไปสู่อีกระดับ เราจะศึกษากรณีของคุณอย่างรอบคอบและแนะนำวิธีแก้ปัญหาทางเทคนิคที่ดีที่สุดเพื่อทำให้เว็บไซต์ของคุณเร็วขึ้น รวบรวมข้อมูลได้ง่ายขึ้น และเข้าใจมากขึ้นสำหรับเครื่องมือค้นหา
TLDR
หากคุณอ่านเกี่ยวกับเทคนิค SEO มามากแล้ว คุณจะรู้ว่าแง่มุมส่วนใหญ่ที่ครอบคลุม (ยกเว้นความเร็วของเว็บไซต์) ไม่ใช่ปัจจัยในการจัดอันดับ
เหตุใดคุณจึงควรใช้เวลามากในการค้นหาและแก้ไขปัญหาเหล่านี้
เนื่องจากเทคนิค SEO มีผลกระทบทางอ้อมอย่างมากต่อว่าหน้าเว็บจะได้รับการจัดทำดัชนีหรือไม่ ซึ่งส่งผลต่อตำแหน่งของพวกเขาใน SERP
คิดเกี่ยวกับมัน – หากไฟล์ robots.txt ของเว็บไซต์ของคุณไม่ผ่านการตรวจสอบ บอทการค้นหาจะทำให้งบประมาณในการรวบรวมข้อมูลของคุณสูญเปล่าในความพยายามที่จะเข้าถึงเนื้อหาของคุณ ในทำนองเดียวกัน ในกรณีที่ไม่มี Canonical URL เนื้อหาที่ซ้ำกันจะลดส่วนลิงก์ของเว็บไซต์ของคุณ
ดังนั้น SEO ทางเทคนิคจึงมีความสำคัญสำหรับธุรกิจ SaaS ที่ต้องการเข้าถึงเนื้อหาและบริการของพวกเขา
คำถามที่คุณอาจถามคือ – อะไรที่สำคัญที่สุด SEO ทางเทคนิคหรือในหน้า?
ตอบ – ทั้งสอง!
ดังนั้นนี่คือสิ่งที่คุณควรทำ
- เริ่มต้นด้วยการตรวจสอบ SEO ทางเทคนิคเพื่อวางรากฐานที่แข็งแกร่งสำหรับเนื้อหาของคุณ ใช้เวลากับ SEO ทางเทคนิคในตอนเริ่มต้นหรือเมื่อย้าย/ออกแบบเว็บไซต์ของคุณใหม่
วิธีนี้จะช่วยให้คุณระบุปัญหาสำคัญๆ และแก้ไขปัญหาเหล่านั้นได้ ซึ่งจะช่วยประหยัดอาการเสียดท้องได้มากในอนาคต
- เมื่อทำเครื่องหมายในช่องทางเทคนิคแล้ว ให้ลงทุนใน SEO ในหน้า แน่นอนว่าเทคนิค SEO เป็นกระบวนการที่ต่อเนื่อง
- สุดท้ายนี้ อย่าพลาดการทำ SEO นอกเพจที่เกี่ยวข้องกับการโปรโมตเนื้อหาของคุณบนช่องทางโซเชียลและอีเมล และรับลิงก์ย้อนกลับผ่านการขยายงาน
ฉันแน่ใจว่าตอนนี้คุณเข้าใจถึงความสำคัญของเทคนิค SEO สำหรับธุรกิจของคุณแล้ว และจะใช้กลยุทธ์ที่แชร์ด้านบนเพื่อเพิ่มสถานะออนไลน์ของคุณ
หากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับเรื่องนี้ เราขอแนะนำให้ไป ที่ บล็อกของเรา ซึ่งครอบคลุมหัวข้อ SEO ทางเทคนิคหลายหัวข้อ หรือคุณสามารถ ติดต่อ กับทีมงานของเราซึ่งยินดีเป็นอย่างยิ่งที่จะแนะนำคุณในเรื่องนี้
คำถามที่พบบ่อย (FAQ)
1. สิ่งที่รวมอยู่ใน SEO ทางเทคนิค?
SEO ด้านเทคนิคประกอบด้วยแง่มุมทางเทคนิคทั้งหมดของเว็บไซต์ที่ช่วยให้มั่นใจว่าเครื่องมือค้นหาที่ทันสมัยจะรวบรวมข้อมูล แสดงผล และจัดทำดัชนีเนื้อหาในนั้นอย่างเหมาะสม
ในบางครั้ง ขอบเขตของเทคนิค SEO อาจทำให้สับสนได้ เนื่องจากครอบคลุมทุกแง่มุมทางเทคนิคของเว็บไซต์ของคุณ ตั้งแต่การโฮสต์และประสิทธิภาพของเว็บไซต์ ไปจนถึงแท็ก meta robots และแผนผังเว็บไซต์ XML
แต่ SEO ทางเทคนิคช่วยให้เสิร์ชเอ็นจิ้นเห็นเว็บไซต์ของคุณเป็นทรัพยากรคุณภาพสูง และให้คำมั่นสัญญากับผู้ใช้ของ UX ที่ยอดเยี่ยมเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ ทั้งหมดนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณได้รับการรวบรวมข้อมูล จัดทำดัชนี และแสดงผลอย่างถูกต้อง
2. SEO ทางเทคนิคและ SEO ในหน้าต่างกันอย่างไร
SEO ด้านเทคนิค รวมถึงความพยายามทั้งหมดที่ทำเพื่อให้แน่ใจว่าเครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีเนื้อหาของคุณอย่างมีประสิทธิภาพ
กล่าวอีกนัยหนึ่ง มันรวมถึงกลยุทธ์ SEO ที่ใช้กับส่วนที่ไม่ใช่เนื้อหาของเว็บไซต์
On-Page SEO เกี่ยวข้องกับเนื้อหาบนหน้าเป็นหลัก มันครอบคลุมทุกกลวิธีที่ใช้ในการปรับเนื้อหาให้เหมาะสม ไม่ว่าจะเป็นการค้นคว้าและรวมคำหลักที่เกี่ยวข้องหรือทำให้มั่นใจว่าประสบการณ์ของผู้ใช้นั้นเทียบเท่ากับความคาดหวังของผู้เข้าชม
โดยสรุป ต่อไปนี้คือข้อแตกต่างระหว่าง SEO ทางเทคนิคและ SEO บนหน้าเว็บ

3. มีรายการตรวจสอบด้านเทคนิค SEO ใดบ้างที่ต้องปฏิบัติตามขณะย้ายเว็บไซต์หรือไม่?
หากคุณกำลังวางแผนการโยกย้ายไซต์ คุณต้องมีแผนงานที่ชัดเจนพร้อมกำหนดเวลา ความล้มเหลวซึ่งการจัดอันดับเว็บไซต์ของคุณจะได้รับผลกระทบอย่างมาก
เราขอแนะนำขั้นตอนต่อไปนี้เมื่อต้องการย้ายไซต์

เป็นรายการตรวจสอบ SEO ที่ครอบคลุมซึ่งสามารถใช้เพื่อรักษาอันดับและการเข้าชมที่มีอยู่ของคุณเมื่อออกแบบใหม่หรือย้ายข้อมูลเว็บไซต์ โพสต์ยังมี สเปรดชีต SEO ออกแบบเว็บไซต์ใหม่ เพื่อเปรียบเทียบ URL ทั้งหมดของคุณก่อน ระหว่าง และหลังการย้ายข้อมูล
4. คุณวัดความสมบูรณ์ทางเทคนิคของเว็บไซต์ได้อย่างไร?
ไม่ว่าเนื้อหาของคุณจะดีแค่ไหน มันก็มักจะทำงานได้ไม่ดีหากเว็บไซต์ของคุณมีปัญหาทางเทคนิคที่ไม่ได้รับการแก้ไข ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องวัดประสิทธิภาพทางเทคนิคของเว็บไซต์ของคุณเป็นประจำ
SEO ด้านเทคนิคครอบคลุมองค์ประกอบที่สำคัญ เช่น การรวบรวมข้อมูล การจัดทำดัชนี การแสดงผล และสถาปัตยกรรมเว็บไซต์ ดังนั้นจึงประเมินโดยใช้ตัวชี้วัดและเครื่องมือที่สะท้อนถึงแง่มุมทางเทคนิคเหล่านี้ได้ดีขึ้น
สำหรับสิ่งนี้ ให้ทำตามขั้นตอนง่ายๆ เหล่านี้
- วิเคราะห์การรวบรวมข้อมูลเว็บไซต์โดยใช้การตรวจสอบทางเทคนิค เป็นความคิดที่ดีที่จะตรวจสอบไฟล์บันทึกและรวบรวมข้อมูลของคุณ ข้อมูลทั้งหมดนี้จะบอกคุณว่า Google และเครื่องมือค้นหาอื่นๆ รวบรวมข้อมูลหน้าเว็บของคุณและตีความเนื้อหาอย่างไร
- ตรวจสอบให้แน่ใจว่าเครื่องมือค้นหาแสดงหน้าเว็บอย่างถูกต้อง สิ่งใดก็ตามที่ยากสำหรับผู้ค้นหาและโปรแกรมรวบรวมข้อมูลในการค้นหาจะแสดงผลไม่ถูกต้อง
- ตรวจสอบการจัดทำดัชนีของหน้า วิธีนี้จะช่วยให้คุณเห็นภาพที่ชัดเจนเกี่ยวกับความสมบูรณ์ของไซต์ของคุณ โดยเน้นที่หน้าเว็บที่ได้รับการจัดทำดัชนีและละเว้นโดยบ็อตการค้นหา
- ตรวจสอบเมตริก SEO ด้านเทคนิคชั้นนำเพื่อทำความเข้าใจว่าเว็บไซต์ของคุณมีประสิทธิภาพเป็นอย่างไร
แหล่งที่มาของรูปภาพ – Ahrefs, Danscartoons, คำถามที่พบบ่อยเกี่ยวกับแผนผังเว็บไซต์, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
