ผลกระทบของแอนิเมชั่นและกราฟิกเคลื่อนไหวต่อประสบการณ์ดิจิทัล
เผยแพร่แล้ว: 2019-09-10แอนิเมชันและกราฟิกเคลื่อนไหวแพร่หลายมากจนเรามักมองข้ามสิ่งเหล่านี้ไป เราคุ้นเคยกับการดูพวกมันบนหน้าจอจนเราต้องจำไว้ว่าคลิปแอนิเมชั่นความยาว 10 วินาทีนั้นต้องใช้ความพยายามมากขนาดไหน
เราควรตระหนักถึงผลกระทบและประสิทธิผลของสื่อประเภทนี้ที่อาจมีต่อผู้คน
อาจเป็นเพราะมันปลุกความคิดถึงประสบการณ์ในวัยเด็กหรือเพราะคุณค่าของความบันเทิง แต่แอนิเมชั่นและกราฟิกเคลื่อนไหวเป็นที่ชื่นชอบทั่วโลก และควรรวมไว้ ในเว็บไซต์ของคุณและกิจกรรมทางการตลาดต่างๆ
ข้ามไปที่:
- แอนิเมชันคืออะไร?
- โมชั่นกราฟิกคืออะไร?
- ประโยชน์ของการใช้แอนิเมชั่นในประสบการณ์ดิจิทัล
- การใช้แอนิเมชั่นอย่างมีประสิทธิภาพในประสบการณ์ดิจิทัล

แอนิเมชันคืออะไร?
ความทรงจำที่ชัดเจนที่สุดครั้งหนึ่งในวัยเด็กของฉันคือการดูการ์ตูนตอนเช้าในทีวี
มันให้ความบันเทิงและทำให้ฉันสนใจเป็นเวลาหลายชั่วโมงเพียงแค่ดูรายการโปรดของฉัน รูปแบบเทคโนโลยีและศิลปะมีการเปลี่ยนแปลงตลอดหลายปีที่ผ่านมา แต่ยังคงดึงดูดความสนใจของเราเหมือนเดิม
แอนิเมชันคือการถ่ายภาพภาพวาด หุ่นเชิด หรือแบบจำลองต่อเนื่องกันในตำแหน่งต่างๆ เพื่อสร้างภาพลวงตาของการเคลื่อนไหว เนื่องจากดวงตาของเราสามารถเก็บภาพไว้ได้ 1/10 วินาที ภาพที่ปรากฏต่อเนื่องกันอย่างรวดเร็วจึงผสมผสานกันเป็นภาพเคลื่อนไหวภาพเดียว
แอนิเมชั่นมีหลายประเภท สิ่งที่พบบ่อยที่สุดคือแอนิเมชั่นแบบดั้งเดิม เรียกอีกอย่างว่าแอนิเมชันของเซลล์ แอนิเมชัน 2 มิตินี้ได้รับความนิยมจาก Disney Animation และเป็นสิ่งที่การ์ตูนในยุคก่อนสร้างขึ้น
ภาพวาดทำจากกระดาษใสเซลลูลอยด์ แต่ละลำดับภาพเคลื่อนไหวจะถูกวาดโดยนักสร้างภาพเคลื่อนไหวแบบเฟรมต่อเฟรม กระบวนการนี้น่าเบื่อและใช้เวลานานมาก
แต่ผลงานดีๆ ก็มีให้เห็นในผลงานสุดท้าย เช่น The Lion King, The Little Mermaid, Aladdin เป็นต้น
แอนิเมชันอีกประเภทหนึ่งคือ 3D โดยทั่วไปเรียกว่าคอมพิวเตอร์แอนิเมชัน แอนิเมชันประเภทนี้สร้างขึ้นผ่านโปรแกรมคอมพิวเตอร์
อนิเมเตอร์ใช้โปรแกรมต่างๆ เพื่อคำนวณการเคลื่อนไหวของวัตถุจากแต่ละเฟรม พวกเขาปรับความโค้งและการเคลื่อนไหวของตัวละครให้เข้ากับเนื้อเรื่อง
ตัวอย่างที่ดีที่สุดของแอนิเมชั่นคอมพิวเตอร์คือโดย Pixar เช่น Toy Story และ Monster, Inc.
Stop Motion ถือเป็นแอนิเมชั่นอีกประเภทหนึ่งที่ค่อนข้างได้รับความนิยม มันเกี่ยวข้องกับวัตถุทางกายภาพจริงหรือแบบจำลองที่ได้รับการปรับสำหรับแต่ละเฟรม แทนที่จะใช้การวาดภาพ การเคลื่อนไหวของโมเดลจะถูกปรับด้วยตนเองและถ่ายแบบเฟรมต่อเฟรม
เช่นเดียวกับแอนิเมชั่นทั่วไป กระบวนการนี้ใช้เวลานานและใช้แรงงานมาก ตัวอย่างของภาพยนตร์สต็อปโมชัน ได้แก่ Chicken Run และ The Nightmare Before Christmas
แอนิเมชันมักใช้เพื่อความบันเทิง การเล่าเรื่อง รูปแบบนี้ได้รับความนิยมอย่างมาก ภาพยนตร์ โทรทัศน์ และวิดีโอเกมมักจะสร้างโลกที่สมจริงและตัวละครที่น่าดึงดูดโดยใช้รูปแบบนี้
แต่แอนิเมชั่นไม่ได้จำกัดอยู่เพียงความบันเทิงเท่านั้น ยังใช้ในการศึกษาและเผยแพร่ข้อมูลอีกด้วย
ข้อมูลและแนวคิดที่ซับซ้อนและซับซ้อนสามารถอธิบายได้ง่ายเมื่อใช้แอนิเมชั่น ด้วยเหตุนี้จึงสามารถนำไปใช้ได้ในเกือบทุกสาขา
โมชั่นกราฟิกคืออะไร?
กราฟิกเคลื่อนไหวเป็นกราฟิกดิจิทัลที่มักใช้สำหรับการโฆษณาหรือสาระบันเทิง พวกเขายังพบเห็นได้ในลำดับชื่อเรื่องสำหรับรายการทีวีและภาพยนตร์อีกด้วย
เป็นภาพเคลื่อนไหวหรือฟุตเทจดิจิทัลที่มีภาพลวงตาของการเคลื่อนไหว โดยปกติแล้วจะรวมกับเสียงสำหรับโปรเจ็กต์มัลติมีเดีย
มันถูกกำหนดง่ายๆ ว่าเป็นกราฟิกที่เคลื่อนไหว มันเกี่ยวข้องกับการสร้างกราฟิกและทำให้พวกเขาเคลื่อนไหวเพื่อบอกเล่าเรื่องราว

ดีซีสตูดิโอ | ฟรีปิค
โดยหลักแล้วจะใช้กราฟิกและข้อความเพื่อบอกข้อความ เหมาะอย่างยิ่งในรูปแบบของวิดีโออธิบายเนื่องจากช่วยลดความซับซ้อนของแนวคิดและเพิ่มการตอบสนองของผู้ชม
บ่อยครั้งจะสั้นกว่าคลิปแอนิเมชั่นมาก ดังนั้น โปรดจำไว้ว่าข้อความหรือคำแนะนำที่คุณต้องการสื่อจะต้องตรงไปตรงมา สามารถเพิ่มข้อความและเสียงได้แต่จะถูกจำกัด
ประโยชน์ของการใช้แอนิเมชั่นในประสบการณ์ดิจิทัล
ข้ามไปที่:
- ปรับปรุง UX (ประสบการณ์ผู้ใช้)
- การมีส่วนร่วมที่เพิ่มขึ้น
- ภาพที่ได้รับการปรับปรุง
- เพิ่มการรับรู้ถึงแบรนด์
- เพิ่มผลกระทบทางอารมณ์
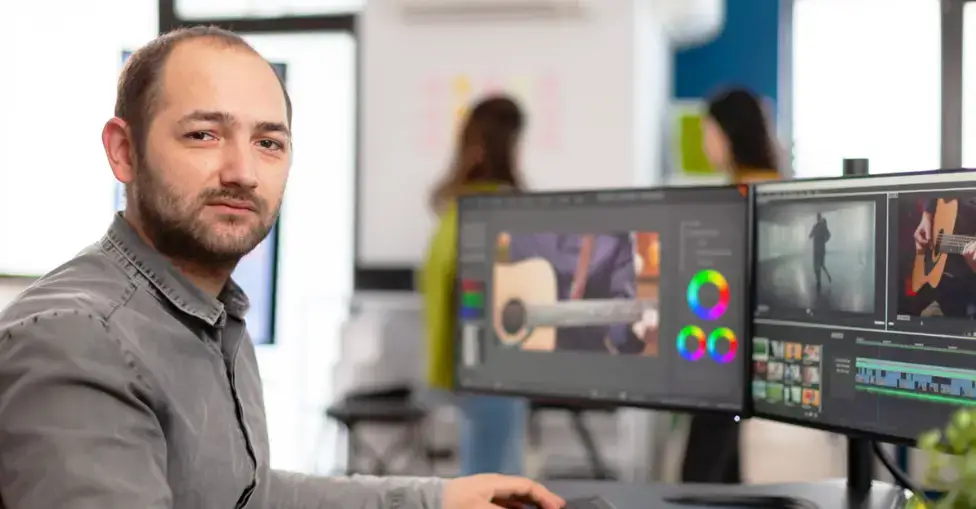
อาเวล ชูคลานอฟ | Unsplash
เห็นได้ชัดว่าแอนิเมชันและกราฟิกเคลื่อนไหวสามารถใช้ได้หากคุณต้องการส่งผลกระทบต่อประสบการณ์ดิจิทัลของผู้ชม นี่คือสิทธิประโยชน์เพิ่มเติมที่คุณจะได้รับจากการใช้งาน
1. ปรับปรุง UX (ประสบการณ์ผู้ใช้)
ประสบการณ์ผู้ใช้ถือเป็นสิ่งสำคัญสำหรับผู้ชมของคุณ ประสบการณ์เชิงบวก จะทำให้ผู้ชมภักดีต่อผลิตภัณฑ์หรือแบรนด์ของคุณ
ด้วยการปรับปรุงประสบการณ์ผู้ใช้ คุณกำลังพยายามตอบสนองผู้ชมหรือความต้องการของผู้ใช้ มันจะท้าทายการเดินทางของพวกเขากับเว็บไซต์ของคุณและตัดสินว่าพวกเขาชอบคุณหรือไม่
การใช้แอนิเมชั่นและกราฟิกเคลื่อนไหว คุณจะดึงดูดและรักษาผู้ชมของคุณได้มากขึ้น คุณกำลังเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณ
คุณสามารถดึงดูดความสนใจไปยังองค์ประกอบที่สำคัญที่สุดและสร้างประสบการณ์ที่น่าสนใจได้ นอกจากนี้ยังจะส่งผลระยะยาวต่อผู้ชมของคุณด้วย
2. เพิ่มการมีส่วนร่วม
คุณต้องสร้างความสัมพันธ์กับผู้ชมของคุณโดยการโต้ตอบกับพวกเขาผ่านช่องทางดิจิทัลต่างๆ อาจเป็นอีเมล แอปข้อความ โซเชียลมีเดีย ฯลฯ
มันจะช่วยให้ผู้ชมของคุณรู้สึกว่าพวกเขามีความสำคัญต่อบริษัทหรือแบรนด์ การโต้ตอบนี้เป็นที่ที่คุณต่อยอดเพื่อสร้างการเชื่อมต่อกับพวกเขา หากสร้างอย่างถูกต้อง คุณจะสร้างความภักดีต่อแบรนด์และกลายเป็น Conversion ในที่สุด
คุณสามารถ เพิ่มการมีส่วนร่วมได้ โดยใช้ภาพเคลื่อนไหวและกราฟิกเคลื่อนไหว แนวคิดหรือแนวคิดที่ซับซ้อนจะอธิบายได้ง่ายหากคุณใช้แบบฟอร์มเหล่านี้
พวกเขาสามารถแบ่งมันออกเป็นสถานะที่เรียบง่ายซึ่งผู้ชมจะซึมซับได้อย่างรวดเร็ว สิ่งนี้จะช่วยได้มากหากคุณตั้งเป้าที่จะปฏิบัติตามข้อกำหนด
ภาพเคลื่อนไหวกราฟิกเหล่านี้ยังสามารถช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้อย่างรวดเร็วและเข้าใจสิ่งที่เกิดขึ้น พวกเขายังสามารถนำทางไปยังข้อมูลที่ต้องการได้อย่างรวดเร็วอีกด้วย
3. ปรับปรุงภาพ
จากข้อมูลของ Marketsplash.com พบว่า 65% ของธุรกิจใช้แอนิเมชันในกลยุทธ์ทางการตลาด
เป็นเพราะผู้คนจำนวนมากชอบดูเนื้อหาที่เป็นภาพเคลื่อนไหวมากกว่าการอ่านข้อความ คุณสามารถบอกเล่าถึงความน่าดึงดูดทางสายตาและธรรมชาติที่น่าดึงดูดได้
แพลตฟอร์มโซเชียลเช่น TikTok และ Instagram ได้รับการชมวิดีโอแอนิเมชั่นและ GIF เพิ่มขึ้น 48% มากกว่าโพสต์ที่ไม่มี คุณสามารถใช้เครื่องมือ ลบพื้นหลัง เพื่อช่วยสร้าง GIF จากรูปภาพหรือรูปภาพที่มีอยู่ได้
วิดีโอแอนิเมชั่นยังถูกแชร์มากกว่าวิดีโอที่มีฟุตเทจคนแสดงถึง 1,200% นอกจากนี้ยังมีอัตราการคลิกผ่านที่สูงกว่าวิดีโอแบบเดิมถึง 41%
4. เพิ่มการรับรู้ถึงแบรนด์
อัตราการรักษาเฉลี่ยของวิดีโออธิบายแบบเคลื่อนไหวคือ 95% เมื่อเทียบกับวิดีโอแบบเดิม ซึ่งเฉลี่ยอยู่ที่ 30% ตัวเลขนี้มีความสำคัญหากคุณเพียงแนะนำผลิตภัณฑ์หรือแบรนด์ของคุณ
การสร้างแบรนด์ที่สร้างสรรค์ จะช่วยให้คุณได้รับความสนใจตามที่คุณต้องการ และช่วยให้คุณสามารถให้ข้อมูลที่สำคัญที่สุดเกี่ยวกับผลิตภัณฑ์หรือแบรนด์ของคุณได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ อัตราของการดูและแชร์เนื้อหาภาพเคลื่อนไหวมีความสำคัญ ดังนั้นการส่งข้อความข้ามจะเป็นเรื่องปกติ ยิ่งมีคนแชร์เนื้อหาของคุณมากเท่าไร คุณก็จะได้รับลูกค้ามากขึ้นเท่านั้น
5. เพิ่มผลกระทบทางอารมณ์
มีบางอย่างเกี่ยวกับแอนิเมชั่นและกราฟิกเคลื่อนไหวที่ทำให้คิดถึงวัยเด็กอยู่เสมอ

ความรู้สึกไร้เดียงสา สนุกสนาน และมีความสุขปรากฏอยู่ในแอนิเมชั่นกราฟิกทุกประเภท ดังนั้นจึงมีศักยภาพในการถ่ายทอดอารมณ์มากกว่าภาพยนตร์ไลฟ์แอ็กชัน
คุณสามารถแสดงอารมณ์ในแอนิเมชั่นได้โดยใช้กราฟิกที่เกี่ยวข้องกับความรู้สึกมากขึ้น อาจเป็นสีหน้า ท่าทาง หรือภาษากายของตัวละคร
จากนั้นอารมณ์จะเพิ่มขึ้นอีกด้วยเสียงหรือดนตรีที่น่าดึงดูด คุณยังสามารถใช้สีและการเปลี่ยนสีเพื่อสร้างบรรยากาศหรืออารมณ์ได้
ด้วยการออกแบบท่าเต้นองค์ประกอบเหล่านี้อย่างระมัดระวัง คุณมุ่งหวังให้เกิดความผูกพันทางอารมณ์ระหว่างโปรเจ็กต์ของคุณกับผู้ชม
หากอารมณ์รุนแรงเพียงพอ อาจนำไปสู่การปฏิบัติตาม ซึ่งจะเป็นประโยชน์ต่อบริษัทหรือแบรนด์ของคุณ
การใช้แอนิเมชั่นอย่างมีประสิทธิภาพในประสบการณ์ดิจิทัล
pch.เวกเตอร์ | ฟรีปิค
เช่นเดียวกับเอกสารทางการตลาดอื่นๆ คุณต้องกำหนดกลุ่มเป้าหมายเพื่อใช้แอนิเมชั่นอย่างมีประสิทธิภาพ
ใครคือคนที่คุณต้องการติดต่อ? ข้อมูลประชากรของ กลุ่มเป้าหมาย ของคุณมีความสำคัญในการดูแลจัดการภาพเคลื่อนไหวและกราฟิกเคลื่อนไหวของเว็บไซต์ของคุณอย่างระมัดระวัง
กลุ่มเป้าหมายของคุณต้องการเห็นอะไร? เพราะพวกเขาจะไม่ดูสิ่งที่ไม่ดึงดูดใจพวกเขา
จำเป็นต้องศึกษาปัจจัยอื่น ๆ ด้วย ต่อไปนี้คือประเด็นที่ควรทราบในการวางแผนแอนิเมชันของคุณ
1. กำหนดวัตถุประสงค์ของแอนิเมชันของคุณ
ทุกโครงการจะต้องมีเป้าหมายในการทำให้สำเร็จ เป็นสิ่งสำคัญเนื่องจากจะช่วยให้คุณกำหนดทิศทางทรัพยากรได้อย่างมีประสิทธิภาพและหลีกเลี่ยงปัญหาที่ไม่จำเป็น เป้าหมายของคุณจะทำให้คุณสามารถวางแผนและดำเนินการได้โดยตรงมากขึ้น
การสร้างแอนิเมชั่นนั้นลำบากและมีราคาแพงมาก คุณต้องตัดสินใจตั้งแต่เนิ่นๆ ว่าคุณต้องการบรรลุเป้าหมายอะไร เพื่อความบันเทิงหรือเปล่า? โฆษณาผลิตภัณฑ์ของคุณ? การเผยแพร่ข้อมูล? หรืออื่นๆ.
แต่ละลำดับภาพเคลื่อนไหวจะถูกสร้างขึ้นทีละเฟรม ดังนั้นจึงคงจะเป็นประโยชน์หากมีทิศทางที่ชัดเจนเกี่ยวกับความเคลื่อนไหวที่จะเกิดขึ้น
นอกจากนี้ยังมีสี เพลง พื้นหลัง และองค์ประกอบอีกมากมายที่ต้องตัดสินใจก่อนการผลิต การเปลี่ยนแปลงเนื้อเรื่องกะทันหันมีค่าใช้จ่ายสูงและอาจเป็นอันตรายต่อโปรเจ็กต์แอนิเมชันของคุณ
2. เลือกสไตล์และการออกแบบที่เหมาะสม
ในแง่ของการออกแบบและสไตล์สำหรับกราฟิกเคลื่อนไหวแอนิเมชันของคุณ คุณต้องจำไว้ว่าสิ่งนี้สะท้อนถึงแบรนด์ของคุณและสุนทรียศาสตร์โดยรวมของบริษัทหรือไม่
คุณควรคำนึงถึงข้อมูลประชากรหรือลูกค้าเป้าหมายของคุณด้วย ข้อความที่คุณพยายามสื่อจะเป็นปัจจัยกำหนดเช่นกัน
มีรูปแบบแอนิเมชั่นให้เลือกมากมาย มีแอนิเมชั่นแบบดั้งเดิมหรือ 2D จะเป็นการดีที่สุดหากคุณต้องการภาพที่เรียบง่ายและมินิมอล
มีความยืดหยุ่นสูงสุดทั้งในด้านการออกแบบและการเคลื่อนไหวเนื่องจากใช้กราฟิกแบบเวกเตอร์ แอนิเมชันของอธิบายใช้ประเภทนี้เพื่ออธิบายแนวคิด วิธีใช้ผลิตภัณฑ์หรือแอป และเพื่อสร้างความบันเทิง
หากคุณต้องการอธิบายผลิตภัณฑ์ที่มีหลายมิติหรือทางกายภาพให้ผู้ชมทราบ ระบบ 3 มิติจะดีที่สุด
เป็นแอนิเมชั่นสมัยใหม่ประเภทที่ได้รับความนิยมมากที่สุดในปัจจุบัน สิ่งเหล่านี้ถูกสร้างขึ้นเพื่อสร้างมุมมองที่สมจริงยิ่งขึ้นของผลิตภัณฑ์หรือแนวคิด
การใช้ตัวการ์ตูนก็มีประสิทธิภาพเช่นกัน คุณกำลังสร้างแบบจำลองที่หลากหลายและใช้งานได้จริงเพื่อดึงดูดผู้ชมของคุณ สามารถออกแบบให้แสดงการแสดงออกแบบไดนามิกที่ส่งเสริมปฏิสัมพันธ์ของมนุษย์
แอนิเมชั่นประเภทอื่นๆ ได้แก่ สต็อปโมชัน, ดินเหนียว, พิกเซลเลชั่น และโรโตสโคป เลือกอันที่ดีที่สุดสำหรับแบรนด์ของคุณ
3. ทำให้แอนิเมชั่นสั้นและตรงประเด็น
ดังที่ได้กล่าวไปแล้ว การสร้างแอนิเมชั่นมีราคาแพง ดังนั้น คุณจะต้องคำนึงถึงทุกองค์ประกอบและทุกแง่มุมของแอนิเมชั่นของคุณ แต่ละเฟรมจะต้องมีการวางแผนและดำเนินการตรงจุด
การเคลื่อนไหวและการกระทำที่ไม่จำเป็นจะมากเกินไปและไม่สร้างสรรค์เรื่องราว
นอกจากนี้ยังมีข้อเท็จจริงที่ว่าช่วงความสนใจของมนุษย์สั้นลงเรื่อยๆ
เมื่อก่อนคือ 12 วินาทีในช่วงต้นทศวรรษ 2000 แต่เมื่อเร็วๆ นี้ต่ำกว่า 8 วินาที
ยิ่งคลิปแอนิเมชั่นของคุณกระชับมากเท่าไร ผู้ชมของคุณก็จะยิ่งเปิดกว้างมากขึ้นเท่านั้น
4. รวมองค์ประกอบแบบโต้ตอบเข้ากับภาพเคลื่อนไหว
การใช้กราฟิกภาพเคลื่อนไหวที่อนุญาตให้ผู้ใช้โต้ตอบกับเนื้อหาของคุณทำให้เนื้อหาของคุณมีความเฉื่อยชาน้อยลงและน่าดึงดูดยิ่งขึ้น มันกระตุ้นให้ผู้ใช้ของคุณอยู่บนหน้าเว็บของคุณและค้นพบข้อมูลเพิ่มเติม
อาจเป็นวัตถุหรือภาพเคลื่อนไหวหลังจากได้รับคำสั่งเฉพาะ อาจเป็นการจำลองหรือเกมที่ซับซ้อนกว่านี้
การโต้ตอบอาจรวมถึงการลากและวาง เอฟเฟกต์โฮเวอร์ องค์ประกอบที่คลิกได้ หรือการเปลี่ยนเนื้อเรื่อง ซึ่งช่วยให้ผู้ดูมีความเข้าใจที่ลึกซึ้งยิ่งขึ้นและรักษาผู้ชมได้ดีขึ้น
5. ใช้กราฟิกเคลื่อนไหวเท่าที่จำเป็น
การใช้ กราฟิกเคลื่อนไหว แบบแอนิเมชันจะสร้างสิ่งมหัศจรรย์ให้กับเว็บไซต์หรือแอปของคุณ ดึงดูดความสนใจและมีประโยชน์มากเมื่อต้องเก็บรักษาข้อมูล แต่ต้องแน่ใจว่าคุณไม่หักโหมจนเกินไป
เช่นเดียวกับการออกแบบใดๆ การมีบางอย่างมากเกินไปอาจทำให้ภาพดูยุ่งเหยิงได้ มันจะขัดขวางการเผยแพร่ข้อมูลและอาจก่อให้เกิดข้อมูลที่ผิดหรือความสับสน
เน้นเฉพาะสิ่งที่จำเป็นและสื่อสารข้อความของคุณ
นอกจากนี้ยังประหยัดและคุ้มค่ากว่าหากมีเพียงไม่กี่แห่ง โดยเฉพาะอย่างยิ่งหากคุณยังเป็นผู้เริ่มต้นธุรกิจอยู่ คุณยังคงสามารถดึงดูดกลุ่มเป้าหมายของคุณได้แต่ยังคงมีงบประมาณอยู่
6. ตรวจสอบให้แน่ใจว่าได้ปรับให้เหมาะสมเพื่อประสิทธิภาพ
กราฟิกเคลื่อนไหวแอนิเมชั่นของคุณควรได้รับการปรับให้เหมาะสมเพื่อให้บรรลุเป้าหมายของคุณอย่างมีประสิทธิภาพ กลุ่มเป้าหมายของคุณจะต้องเข้าใจข้อความที่สำคัญที่สุดโดยใช้เวลาน้อยที่สุด
ใช้องค์ประกอบภาพเคลื่อนไหวและกราฟิกเคลื่อนไหวทั้งหมดเพื่อบอกเล่าเรื่องราวหรือข้อความของคุณ สี เสียง และดนตรีสามารถช่วยกำหนดโทนและอารมณ์ได้
พวกมันเพิ่มความลึกและอารมณ์ให้กับแอนิเมชั่นของคุณและสามารถช่วยส่งข้อความได้
7. ทดสอบกับอุปกรณ์และเบราว์เซอร์ต่างๆ
คุณต้องตรวจสอบความเข้ากันได้ของเบราว์เซอร์กับภาพเคลื่อนไหวของคุณ
เบราว์เซอร์ที่แตกต่างกันอาจมีข้อกำหนดอื่นในการแสดงภาพเคลื่อนไหว อาจแปลแตกต่างจากที่คุณต้องการให้แสดง ซึ่งส่งผลต่อข้อความที่คุณต้องการสื่อ
ก่อนที่จะเปิดตัวแอนิเมชันและกราฟิกเคลื่อนไหวใดๆ ให้ทดสอบในเบราว์เซอร์ต่างๆ
การดูบนอุปกรณ์ต่าง ๆ อาจได้รับผลกระทบเช่นกัน ขนาดหน้าจออาจส่งผลต่อประสบการณ์การรับชม ดังนั้นโปรดตรวจสอบให้แน่ใจว่าองค์ประกอบต่างๆ ของคุณวางอย่างถูกต้อง
บทสรุป
แอนิเมชันและกราฟิกเคลื่อนไหวเพิ่มสิ่งที่น่าสนใจให้กับเว็บไซต์หรือแอพของคุณ มันเพิ่ม “ชีวิต” ให้กับผนังข้อความที่ดูเรียบๆ และเรียบง่าย การเคลื่อนไหว สี เสียง และไดนามิกจะดึงดูดผู้ชม
และหากคุณเพิ่มการวางแผนและการดำเนินการอย่างรอบคอบ มันจะช่วยขับเคลื่อนความนิยมของคุณ
เมื่อพิจารณาถึงค่าใช้จ่ายและแรงงานที่เกี่ยวข้องแล้ว ในตอนแรกอาจดูน่ากลัว แต่ต้องสบายใจ มีนักสร้างแอนิเมชันอิสระจำนวนมากที่สามารถจ้างออนไลน์ได้ในราคาที่เอื้อมถึง
หากคุณมีความอดทนเพียงพอ คุณสามารถเข้าถึงซอฟต์แวร์แอนิเมชั่นและบทช่วยสอนที่จำเป็นได้ทางออนไลน์
ประสบการณ์ดิจิทัลของผู้ชมควรกว้างกว่าหน้าเว็บที่เต็มไปด้วยข้อความ ปัจจุบันมีเพียงไม่กี่คนเท่านั้นที่มีความอดทนในการอ่าน คุณต้องดึงดูดความสนใจของพวกเขาและยึดมั่นไว้
แอนิเมชันและกราฟิกเคลื่อนไหวเป็นแนวทางในการทำสิ่งนี้ได้อย่างยอดเยี่ยม
ผู้เขียน ไบโอ
เยน เพดราจาส, Removal.AI Yen เป็นนักเขียนเนื้อหาสำหรับ Removal.AI ซึ่งเป็นเครื่องมือ ลบพื้นหลัง รูปภาพ เธอเป็นผู้ที่สนใจด้านการตลาดดิจิทัลและอีคอมเมิร์ซ โดยชอบเขียนและแบ่งปันข้อมูลเชิงลึกใหม่ๆ เกี่ยวกับการตลาด อีคอมเมิร์ซ และเคล็ดลับการเติบโตสำหรับธุรกิจสตาร์ทอั พ |