UX Pyramid: ทำความเข้าใจหลักการพื้นฐานของประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2023-09-04ในยุคดิจิทัล ประสบการณ์ผู้ใช้ (UX) ได้กลายเป็นส่วนสำคัญในการออกแบบผลิตภัณฑ์และบริการที่ประสบความสำเร็จ UX ครอบคลุมประสบการณ์โดยรวมที่ผู้ใช้ได้รับเมื่อโต้ตอบกับเว็บไซต์ แอปพลิเคชัน หรือแพลตฟอร์มดิจิทัลใดๆ ในการสร้าง UX ที่ยอดเยี่ยม นักออกแบบและนักพัฒนามักอ้างถึง UX Pyramid UX Pyramid เป็นกรอบแนวคิดที่ชี้แจงองค์ประกอบสำคัญของการออกแบบ UX ในบล็อกโพสต์นี้ เราจะสำรวจส่วนต่างๆ ของ UX Pyramid และวิธีที่ส่วนต่างๆ เหล่านี้มีส่วนช่วยในการสร้าง UX ที่โดดเด่นอย่างไร
UX คืออะไร?
UX เป็นคำที่ใช้อธิบายประสบการณ์ที่ผู้คนได้รับเมื่อใช้ระบบ ผลิตภัณฑ์ หรือบริการ รวมถึงทุกแง่มุมของการมีส่วนร่วมของผู้ใช้ รวมถึงการรับรู้ ความรู้สึก พฤติกรรม และการตอบสนอง
การออกแบบ UX มุ่งเน้นไปที่การสร้างผลิตภัณฑ์ที่ใช้งานง่าย มีประสิทธิภาพ สนุกสนาน และตอบสนองความต้องการของผู้ใช้ โดยเกี่ยวข้องกับการทำความเข้าใจกลุ่มเป้าหมาย เป้าหมาย แรงจูงใจ และปัญหา จากนั้นจึงออกแบบอินเทอร์เฟซและการโต้ตอบที่จัดการกับปัจจัยเหล่านั้น เป้าหมายของการออกแบบ UX คือการเพิ่มความพึงพอใจของผู้ใช้ ปรับปรุงการใช้งาน และสร้างประสบการณ์เชิงบวกและมีความหมาย
UX พีระมิดคืออะไร?
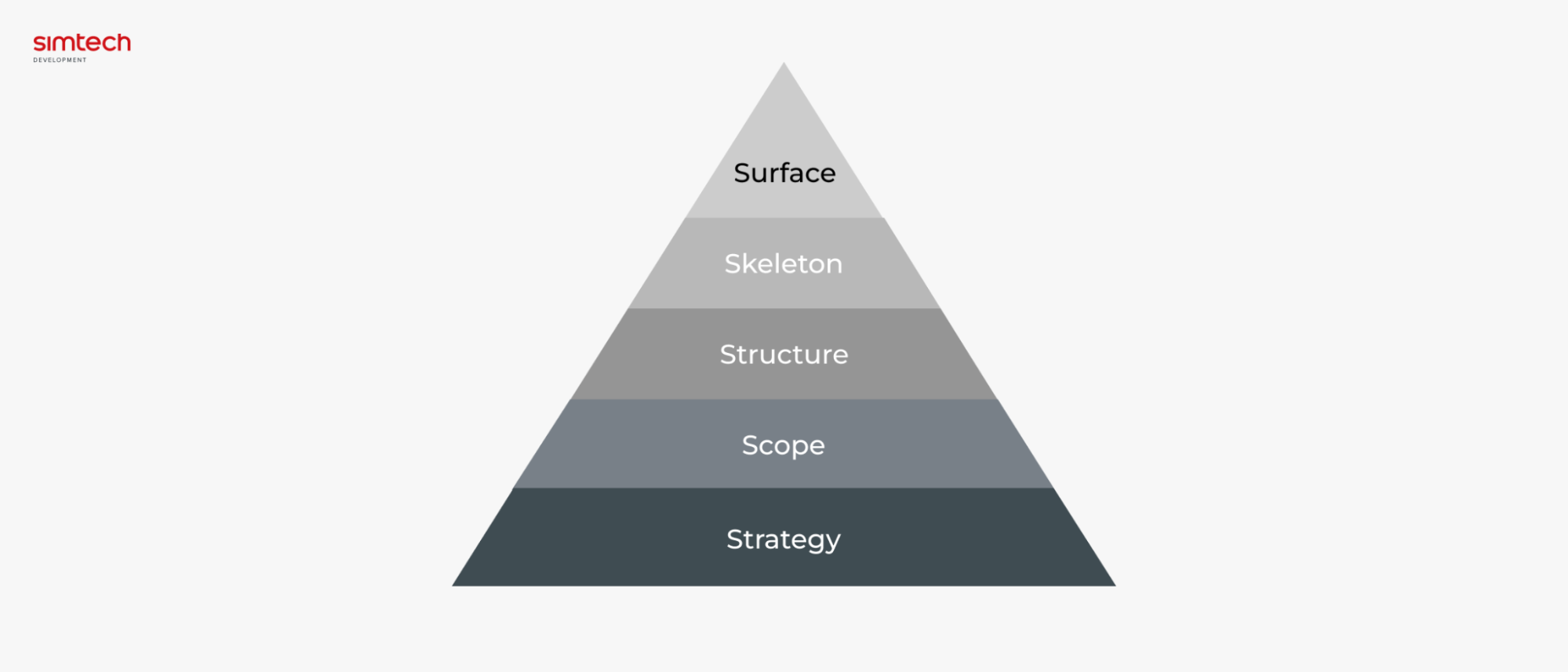
UX Pyramid เป็นกรอบแนวคิดที่แบ่งหลักการพื้นฐานของ UX ออกเป็นเลเยอร์ที่แตกต่างกัน โดยให้ความเข้าใจแบบองค์รวมเกี่ยวกับองค์ประกอบสำคัญที่มีส่วนช่วยในการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยม UX Pyramid ช่วยจัดลำดับความสำคัญของหลักการสำคัญของการออกแบบ UX ช่วยให้สามารถสร้างผลิตภัณฑ์และบริการดิจิทัลที่ประสบความสำเร็จได้
ระดับพีระมิด UX

ระดับกลยุทธ์
ด้านล่างสุดของปิระมิดคือที่สำหรับการตัดสินใจหลักเกี่ยวกับเป้าหมายของผลิตภัณฑ์ เป้าหมายเหล่านี้ควรสอดคล้องกับความต้องการของลูกค้า ผู้มีส่วนได้ส่วนเสีย และผู้ใช้ ในกรณีของแอปที่ช่วยผู้ใช้ค้นหาไซต์ชาร์จอุปกรณ์ไฟฟ้า เป้าหมายของผลิตภัณฑ์อาจเป็นดังนี้:
- บอกเจ้าของโทรศัพท์มือถือและแล็ปท็อปว่าสถานีชาร์จที่ใกล้ที่สุดอยู่ที่ไหน
- มอบวิธีที่สะดวกและง่ายต่อการใช้งานแก่ผู้ใช้ในการค้นหาสถานีชาร์จ
- ช่วยให้ผู้ใช้ประหยัดเวลาและเงินด้วยการค้นหาสถานีชาร์จที่ใกล้ที่สุด
ด้วยการพิจารณาเป้าหมายของผลิตภัณฑ์อย่างรอบคอบ ทีมพัฒนาจะสามารถสร้างผลิตภัณฑ์ที่ประสบความสำเร็จในการบรรลุเป้าหมายเหล่านั้นได้
เคล็ดลับเพิ่มเติมบางประการในการสร้างผลิตภัณฑ์ที่ประสบความสำเร็จมีดังนี้
- เข้าใจความต้องการของผู้ใช้: ขั้นตอนแรกในการสร้างผลิตภัณฑ์ที่ประสบความสำเร็จคือการเข้าใจความต้องการของผู้ใช้ ซึ่งสามารถทำได้ผ่านการวิจัยผู้ใช้ แบบสำรวจ และการสัมภาษณ์
- ตั้งเป้าหมายที่ชัดเจนสำหรับผลิตภัณฑ์: เมื่อคุณเข้าใจความต้องการของผู้ใช้แล้ว คุณจะต้องกำหนดเป้าหมายที่ชัดเจนสำหรับผลิตภัณฑ์ เป้าหมายเหล่านี้ควรมีความเฉพาะเจาะจง วัดผลได้ บรรลุผลได้ เกี่ยวข้อง และจำกัดเวลา
- พัฒนาแผนงานผลิตภัณฑ์: แผนงานผลิตภัณฑ์คือเอกสารที่สรุปคุณลักษณะและฟังก์ชันการทำงานของผลิตภัณฑ์ ควรได้รับการปรับปรุงเป็นประจำเพื่อสะท้อนถึงการเปลี่ยนแปลงในข้อกำหนดของผลิตภัณฑ์
- สร้างทีมที่แข็งแกร่ง: ผลิตภัณฑ์ที่ประสบความสำเร็จจำเป็นต้องมีทีมนักพัฒนา นักออกแบบ และผู้ทดสอบที่แข็งแกร่ง ทีมงานควรประกอบด้วยบุคลากรที่มีทักษะและประสบการณ์ที่จำเป็นในการสร้างผลิตภัณฑ์คุณภาพสูง
- รับคำติชมจากผู้ใช้: เมื่อผลิตภัณฑ์ได้รับการพัฒนา สิ่งสำคัญคือต้องรับคำติชมจากผู้ใช้ ความคิดเห็นนี้สามารถใช้เพื่อปรับปรุงผลิตภัณฑ์และทำให้เป็นมิตรกับผู้ใช้มากขึ้น
ระดับขอบเขต
สามารถกำหนดขอบเขตผลิตภัณฑ์และจัดทำเอกสารไว้อย่างละเอียดได้ในขั้นตอนนี้ ซึ่งรวมถึงทุกแง่มุมของผลิตภัณฑ์ เช่น ข้อมูลที่ผู้ใช้สามารถเข้าถึงได้และฟังก์ชันการทำงานที่ลูกค้าสามารถใช้ได้ ทีม UX จะสร้างชุดข้อกำหนดเฉพาะด้านการทำงานที่ให้รายละเอียดแต่ละองค์ประกอบของผลิตภัณฑ์และรายการคุณลักษณะทั้งหมด พวกเขายังจะสร้างชุดข้อกำหนดเนื้อหาที่ให้รายละเอียดเนื้อหาแต่ละชิ้นที่จะใช้
ตัวอย่างเช่น ข้อกำหนดด้านการทำงานของซอฟต์แวร์ที่พบที่ชาร์จอาจรวมถึงความสามารถในการบันทึกสถานีชาร์จที่พบก่อนหน้านี้ ข้อกำหนดเนื้อหาอาจรวมถึงรูปภาพของสถานีชาร์จแต่ละแห่ง แผนที่ตำแหน่งของสถานี และข้อมูลเกี่ยวกับแรงดันไฟฟ้าของที่ชาร์จแต่ละแห่งที่สามารถเข้าถึงได้
ด้วยการกำหนดขอบเขตผลิตภัณฑ์อย่างรอบคอบ ทีมพัฒนาสามารถมั่นใจได้ว่าผลิตภัณฑ์จะตรงตามความต้องการของผู้ใช้และผู้มีส่วนได้ส่วนเสีย
เคล็ดลับเพิ่มเติมในการกำหนดขอบเขตผลิตภัณฑ์มีดังนี้
- เข้าใจความต้องการของผู้ใช้: ขั้นตอนแรกในการกำหนดขอบเขตผลิตภัณฑ์คือการเข้าใจความต้องการของผู้ใช้ ซึ่งสามารถทำได้ผ่านการวิจัยผู้ใช้ แบบสำรวจ และการสัมภาษณ์
- ระบุคุณลักษณะและฟังก์ชันการทำงานที่จำเป็น: เมื่อคุณเข้าใจความต้องการของผู้ใช้แล้ว คุณจะต้องระบุคุณลักษณะและฟังก์ชันการทำงานที่จำเป็น ซึ่งสามารถทำได้โดยการสร้างรายการคุณลักษณะและฟังก์ชันการทำงานที่จำเป็น เป็นที่ต้องการ และไม่จำเป็น
- กำหนดความคาดหวังที่เป็นจริง: สิ่งสำคัญคือต้องกำหนดความคาดหวังที่เป็นจริงสำหรับขอบเขตผลิตภัณฑ์ ขอบเขตผลิตภัณฑ์ควรมีความทะเยอทะยาน แต่ก็ควรบรรลุได้เช่นกัน
- รับคำติชมจากผู้มีส่วนได้ส่วนเสีย: เมื่อคุณกำหนดขอบเขตผลิตภัณฑ์แล้ว สิ่งสำคัญคือต้องรับคำติชมจากผู้มีส่วนได้ส่วนเสีย คำติชมนี้สามารถใช้เพื่อปรับแต่งขอบเขตผลิตภัณฑ์และรับรองว่าตรงตามความต้องการของทุกคนที่เกี่ยวข้อง
เมื่อปฏิบัติตามเคล็ดลับเหล่านี้ คุณจะสามารถกำหนดขอบเขตผลิตภัณฑ์ที่ชัดเจน กระชับ และบรรลุผลได้
ระดับโครงสร้าง
เมื่อเข้าใจขอบเขตผลิตภัณฑ์แล้ว ขั้นตอนต่อไปคือการทำงานเกี่ยวกับโครงสร้าง ซึ่งรวมถึงทุกแง่มุมของการนำทางของผลิตภัณฑ์ เช่น ตำแหน่งของแต่ละหน้าและตัวเลือกที่ผู้ใช้สามารถใช้ได้ในแต่ละหน้า การพิจารณาการออกแบบอินเทอร์เฟซและสถาปัตยกรรมข้อมูลของผลิตภัณฑ์เป็นสิ่งสำคัญเช่นกัน
การออกแบบอินเทอร์เฟซคือลักษณะที่ผลิตภัณฑ์จะมีลักษณะและความรู้สึกต่อผู้ใช้ สถาปัตยกรรมข้อมูลคือวิธีการจัดระเบียบข้อมูลในผลิตภัณฑ์ ทั้งสองด้านมีความสำคัญต่อการสร้างผลิตภัณฑ์ที่เป็นมิตรกับผู้ใช้
การออกแบบการโต้ตอบคือวิธีที่ผู้ใช้จะโต้ตอบกับผลิตภัณฑ์ ซึ่งรวมถึงสิ่งต่างๆ เช่น วิธีที่ผู้ใช้ป้อนข้อมูล วิธีใช้งานผลิตภัณฑ์ และวิธีโต้ตอบกับฟีเจอร์ของผลิตภัณฑ์ สิ่งสำคัญคือต้องออกแบบการโต้ตอบในลักษณะที่ใช้งานและเข้าใจง่าย ตัวอย่างเช่น แผนผังเว็บไซต์สำหรับผลิตภัณฑ์ที่ช่วยให้ผู้ใช้ค้นหาที่ชาร์จอุปกรณ์อาจมีหน้าแรกที่ผู้ใช้สามารถป้อนตำแหน่งเพื่อค้นหาเต้ารับชาร์จได้ ซึ่งอาจส่งผลให้มีรายการสถานี โดยแต่ละสถานีมีลิงก์ที่นำไปสู่หน้าสำหรับสถานีนั้น
ด้วยการออกแบบโครงสร้าง การออกแบบอินเทอร์เฟซ และการออกแบบปฏิสัมพันธ์ของผลิตภัณฑ์อย่างรอบคอบ ทีมพัฒนาจึงสามารถสร้างผลิตภัณฑ์ที่ใช้งานง่ายและเข้าใจได้
เคล็ดลับเพิ่มเติมในการออกแบบผลิตภัณฑ์ที่เป็นมิตรกับผู้ใช้มีดังนี้
- ใช้ภาษาและการออกแบบที่เรียบง่าย: ผลิตภัณฑ์ควรเข้าใจและใช้งานได้ง่าย หลีกเลี่ยงการใช้ภาษาหรือการออกแบบที่ซับซ้อน
- ใช้คำแนะนำที่ชัดเจนและรัดกุม: คำแนะนำในการใช้ผลิตภัณฑ์ควรมีความชัดเจนและกระชับ หลีกเลี่ยงการใช้ศัพท์เฉพาะหรือคำศัพท์ทางเทคนิค
- ให้ข้อเสนอแนะ: ผลิตภัณฑ์ควรให้ข้อเสนอแนะแก่ผู้ใช้เมื่อพวกเขาโต้ตอบกับผลิตภัณฑ์ คำติชมนี้สามารถช่วยให้ผู้ใช้เข้าใจวิธีการทำงานของผลิตภัณฑ์และแก้ไขข้อผิดพลาดที่เกิดขึ้นได้
- ทดสอบผลิตภัณฑ์กับผู้ใช้: สิ่งสำคัญคือต้องทดสอบผลิตภัณฑ์กับผู้ใช้เพื่อให้แน่ใจว่าใช้งานง่ายและเข้าใจง่าย ซึ่งสามารถทำได้โดยการดำเนินการเซสชันการทดสอบโดยผู้ใช้
เมื่อปฏิบัติตามเคล็ดลับเหล่านี้ คุณสามารถออกแบบผลิตภัณฑ์ที่ใช้งานง่ายและเข้าใจง่าย
ระดับโครงกระดูก
เมื่อโครงสร้างเสร็จสมบูรณ์แล้ว ขั้นตอนต่อไปคือการสร้างโครงกระดูกของผลิตภัณฑ์ ซึ่งรวมถึงการตัดสินใจว่าจะวางการนำทางและองค์ประกอบที่มีประโยชน์จากระนาบก่อนหน้าไว้ที่ใดบนหน้าผลิตภัณฑ์แต่ละหน้า ที่นี่ นักออกแบบ UX จะเลือกวิธีการจัดเรียงข้อมูลบนผลิตภัณฑ์ การสร้างโครงร่างและต้นแบบที่จัดเรียงปุ่ม ลิงก์ รูปภาพ และข้อความบนผลิตภัณฑ์ตามลำดับที่เหมาะสม นอกเหนือจากการทราบว่าองค์ประกอบใดเป็นแบบโต้ตอบและองค์ประกอบใดไม่ใช่ ผู้ใช้ยังสามารถเรียกดูหน้าต่างๆ เพื่อค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย
ตัวอย่างเช่น ในแอปพลิเคชัน ผู้ใช้จะเห็นข้อมูลต่อไปนี้เมื่อไปที่หน้าที่อธิบายสถานีชาร์จเฉพาะ:
- ชื่อของสถานีชาร์จ: นี่คือชื่อของสถานีชาร์จตามที่ปรากฏบนแผนที่
- ที่อยู่ของสถานีชาร์จ: นี่คือที่อยู่ของสถานีชาร์จ รวมถึงเมือง รัฐ และรหัสไปรษณีย์
- ประเภทของสถานีชาร์จ: นี่คือประเภทของสถานีชาร์จ เช่น เครื่องชาร์จระดับ 2 หรือเครื่องชาร์จ DC แบบเร็ว
- จำนวนที่ชาร์จที่ใช้งานได้: นี่คือจำนวนที่ชาร์จที่พร้อมใช้งานที่สถานีชาร์จ
- สถานะของสถานีชาร์จ: นี่คือสถานะของสถานีชาร์จ เช่น พร้อมใช้งาน ใช้งานอยู่ หรือไม่พร้อมใช้งาน
- รูปภาพของสถานีชาร์จ: นี่คือรูปภาพของสถานีชาร์จ ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้ในการระบุสถานี
ผู้ออกแบบ UX จะสร้างโครงร่างที่แสดงตำแหน่งที่จะวางองค์ประกอบเหล่านี้บนเพจ โครงร่างจะเป็นพิมพ์เขียวของเพจ และมันจะช่วยให้ทีมพัฒนาเข้าใจว่าจะสร้างเพจได้อย่างไร
ด้วยการออกแบบโครงกระดูกของผลิตภัณฑ์อย่างรอบคอบ ทีม UX สามารถสร้างผลิตภัณฑ์ที่ใช้งานง่ายและเข้าใจง่าย
ระดับพื้นผิว
หน้าสุดท้ายของผลิตภัณฑ์จะถูกสร้างขึ้นโดยใช้โครงลวดและต้นแบบที่พัฒนาขึ้นในระดับโครงกระดูก นี่คือระนาบที่สูงที่สุดและสำคัญที่สุด จุดเน้นที่นี่คือประสบการณ์ทางประสาทสัมผัสของผู้ใช้ ซึ่งรวมถึงวิธีที่การใช้สีและพื้นผิวของการออกแบบภาพช่วยให้ผู้ใช้นำทางและมีส่วนร่วมกับเว็บไซต์ ตลอดจนวิธีที่เนื้อหาที่นำเสนอเน้นความสนใจไปที่รายละเอียดที่สำคัญที่สุด
ตัวอย่างเช่น แอปชาร์จอาจมีรูปแบบสีที่สอดคล้องกันโดยมีโลโก้ปรากฏที่ด้านบนของหน้า ข้อมูลที่สำคัญที่สุดอาจอยู่ในคอลัมน์ยาวตรงกลางหน้า และข้อมูลที่สำคัญที่สุดสามารถลดระดับลงในแต่ละด้านของหน้า การออกแบบภาพที่สอดคล้องกันนี้จะยึดผู้ใช้และช่วยให้พวกเขาค้นพบข้อมูลที่ต้องการได้อย่างรวดเร็ว
เคล็ดลับเพิ่มเติมในการออกแบบผลิตภัณฑ์ที่ดึงดูดสายตามีดังนี้
- ใช้โทนสีที่สอดคล้องกัน: ซึ่งจะช่วยสร้างความรู้สึกเป็นหนึ่งเดียวกันและทำให้ผลิตภัณฑ์ดูเป็นมืออาชีพมากขึ้น
- ใช้รูปภาพคุณภาพสูง: สิ่งนี้จะช่วยทำให้ผลิตภัณฑ์ดูน่าดึงดูดและน่าดึงดูดยิ่งขึ้น
- ใช้ข้อความที่ชัดเจนและกระชับ: ซึ่งจะช่วยให้ผู้ใช้เข้าใจข้อมูลที่กำลังนำเสนอ
- ใช้ช่องว่าง: สิ่งนี้จะช่วยทำให้ผลิตภัณฑ์ดูรกน้อยลงและดึงดูดสายตามากขึ้น
- ทดสอบผลิตภัณฑ์กับผู้ใช้: สิ่งนี้จะช่วยให้แน่ใจว่าผลิตภัณฑ์นั้นดูน่าดึงดูดและใช้งานง่าย
เมื่อปฏิบัติตามเคล็ดลับเหล่านี้ คุณจะสามารถสร้างผลิตภัณฑ์ที่ดึงดูดสายตาซึ่งใช้งานและเข้าใจได้ง่าย
ประโยชน์ของการใช้ UX Pyramid ในการออกแบบเว็บไซต์
การใช้ UX Pyramid มีประโยชน์หลายประการ นี่คือบางส่วนที่สำคัญ
UX พีระมิด ROI
UX Pyramid สามารถสร้างผลตอบแทนจากการลงทุน (ROI) ของเว็บไซต์หรือแอปพลิเคชันได้หลายวิธี แม้ว่าอาจไม่ได้ให้ ROI ทางการเงินโดยตรง แต่ก็มีอิทธิพลทางอ้อมต่อความสำเร็จและประสิทธิผลของผลิตภัณฑ์ดิจิทัลของคุณ ซึ่งอาจส่งผลต่อผลกำไรของคุณได้ ต่อไปนี้คือวิธีที่ UX Pyramid สามารถสนับสนุน ROI ได้
- การมีส่วนร่วมของผู้ใช้ที่เพิ่มขึ้น: ด้วยการมุ่งเน้นไปที่ฟังก์ชันการทำงาน การใช้งาน และความพึงพอใจ UX Pyramid จะช่วยสร้างประสบการณ์ผู้ใช้ที่น่าสนใจ การมีส่วนร่วมที่เพิ่มขึ้นนี้อาจนำไปสู่อัตรา Conversion ที่สูงขึ้น เช่น การสมัครรับจดหมายข่าว กรอกแบบฟอร์มติดต่อ หรือทำการซื้อ ซึ่งส่งผลดีต่อ ROI ของคุณ
- อัตราคอนเวอร์ชันที่ได้รับการปรับปรุง: เว็บไซต์ที่ออกแบบมาอย่างดีซึ่งให้ความสำคัญกับการใช้งานและความสะดวกในการใช้งานสามารถลดอุปสรรคและอุปสรรคในการเดินทางของผู้ใช้ได้ ซึ่งอาจส่งผลให้อัตรา Conversion ดีขึ้น เช่น อัตราการคลิกผ่านคำกระตุ้นการตัดสินใจที่สูงขึ้น การส่งแบบฟอร์มที่เพิ่มขึ้น หรือการซื้อที่เสร็จสมบูรณ์มากขึ้น
- การรับรู้ถึงแบรนด์ที่ได้รับการปรับปรุง: ด้วยการผสมผสานความสวยงามของภาพ องค์ประกอบเชิงโต้ตอบ และการปรับเปลี่ยนในแบบของคุณ คุณสามารถสร้างประสบการณ์แบรนด์ที่น่าจดจำได้ การรับรู้แบรนด์เชิงบวกสามารถนำไปสู่ความภักดีของลูกค้าที่เพิ่มขึ้น การทำธุรกิจซ้ำ และการบอกต่อในเชิงบวก ซึ่งทั้งหมดนี้ส่งผลต่อ ROI ในระยะยาว
- ค่าใช้จ่ายในการสนับสนุนและบำรุงรักษาลดลง: เว็บไซต์ที่มีพื้นฐานด้านฟังก์ชันการทำงานและการใช้งานที่มั่นคงจะมีปัญหาและข้อผิดพลาดน้อยลง ด้วยการลงทุนในแนวทางการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง คุณสามารถลดความยุ่งยากของผู้ใช้และการร้องขอการสนับสนุนได้ ซึ่งอาจส่งผลให้ประหยัดต้นทุนที่เกี่ยวข้องกับการสนับสนุนลูกค้าและการบำรุงรักษา ซึ่งส่งผลให้ ROI เป็นบวก
- ความได้เปรียบทางการแข่งขัน: ในโลกดิจิทัลที่มีการแข่งขันในปัจจุบัน การมอบประสบการณ์ผู้ใช้ที่เหนือกว่าสามารถทำให้คุณได้เปรียบในการแข่งขัน ด้วยการสร้างความแตกต่างให้กับเว็บไซต์หรือแอปพลิเคชันของคุณด้วยวิธีการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง คุณสามารถดึงดูดและรักษาผู้ใช้ได้มากขึ้นเมื่อเทียบกับคู่แข่งของคุณ
การแปลงพีระมิด UX
ต่อไปนี้คือวิธีที่ UX Pyramid มีส่วนทำให้อัตรา Conversion ดีขึ้น

- ฟังก์ชั่นการทำงาน: ระดับพื้นฐานของ UX Pyramid ช่วยให้มั่นใจได้ว่าเว็บไซต์หรือแอปพลิเคชันของคุณทำงานได้อย่างถูกต้อง หากผู้ใช้พบปัญหาทางเทคนิค ลิงก์เสีย หรือปัญหาการทำงานอื่นๆ อาจส่งผลเสียต่อประสบการณ์การใช้งานและทำให้อัตราคอนเวอร์ชั่นลดลง
- การใช้งาน: การใช้งานมีบทบาทสำคัญในการกระตุ้นให้เกิด Conversion เมื่อเว็บไซต์ของคุณใช้งานง่าย ข้อมูลก็จะถูกจัดระเบียบอย่างดี และการดำเนินการหลักก็ใช้งานง่าย ผู้ใช้สามารถค้นหาสิ่งที่ต้องการและดำเนินการตามที่ต้องการได้อย่างง่ายดาย อินเทอร์เฟซผู้ใช้และกระแสผู้ใช้ที่ออกแบบมาอย่างดีสามารถลดความขัดแย้งและขจัดความสับสน ปรับปรุงประสบการณ์ผู้ใช้โดยรวม และส่งผลเชิงบวกต่ออัตรา Conversion
- ดีไลท์: ระดับสูงสุดของ UX Pyramid มุ่งเน้นไปที่การสร้างการเชื่อมต่อทางอารมณ์กับผู้ใช้ และมอบประสบการณ์ที่น่าพึงพอใจ คุณสามารถเพิ่มความพึงพอใจของผู้ใช้และสร้างความประทับใจไม่รู้ลืมได้ด้วยการผสมผสานภาพ องค์ประกอบเชิงโต้ตอบ เนื้อหาส่วนบุคคล และคุณสมบัติที่น่าพึงพอใจอื่น ๆ เข้าด้วยกัน ผู้ใช้ที่พึงพอใจมีแนวโน้มที่จะมีส่วนร่วมกับแบรนด์ของคุณ เชื่อถือข้อเสนอของคุณ และเปลี่ยนมาเป็นลูกค้าหรือดำเนินการตามที่ต้องการ
เพิ่มการมีส่วนร่วมของผู้ใช้
ด้วยการรวมหลักการของ UX Pyramid เข้าด้วยกัน คุณสามารถสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดซึ่งช่วยให้ผู้ใช้สนใจและกระตุ้นให้พวกเขาโต้ตอบกับเว็บไซต์หรือแอปพลิเคชันของคุณ ต่อไปนี้เป็นวิธีเฉพาะบางประการที่ UX Pyramid ช่วยเพิ่มการมีส่วนร่วม
- ดึงดูดสายตา: การออกแบบที่น่าดึงดูดและรอบคอบดึงดูดความสนใจของผู้ใช้และดึงดูดให้พวกเขาสำรวจเพิ่มเติม ด้วยการใช้การพิมพ์ โทนสี รูปภาพ และลำดับชั้นภาพที่เหมาะสม คุณสามารถสร้างประสบการณ์ที่น่าพึงพอใจทางสายตาซึ่งกระตุ้นให้ผู้ใช้อยู่และมีส่วนร่วมกับเนื้อหาของคุณ
- องค์ประกอบเชิงโต้ตอบ: การรวมองค์ประกอบเชิงโต้ตอบ เช่น แถบเลื่อน ภาพหมุน ส่วนที่ขยายได้ หรือรูปแบบเชิงโต้ตอบ เปิดโอกาสให้ผู้ใช้มีส่วนร่วมกับเว็บไซต์ของคุณอย่างจริงจัง องค์ประกอบแบบอินเทอร์แอกทีฟสร้างความรู้สึกมีส่วนร่วมและการโต้ตอบ ทำให้ประสบการณ์มีความไดนามิกและมีส่วนร่วมมากขึ้น
- การปรับเปลี่ยนในแบบของคุณ: การปรับแต่งประสบการณ์ให้ตรงตามความต้องการและความต้องการของผู้ใช้แต่ละรายสามารถปรับปรุงการมีส่วนร่วมได้อย่างมาก ด้วยการใช้ประโยชน์จากข้อมูลผู้ใช้และการให้คำแนะนำ เนื้อหา หรือประสบการณ์เฉพาะตัว คุณสามารถทำให้ผู้ใช้รู้สึกมีคุณค่าและเพิ่มการมีส่วนร่วมด้วยการให้ข้อมูลที่เกี่ยวข้องและตรงเป้าหมาย
- Gamification: องค์ประกอบ Gamification เช่น แถบความคืบหน้า ป้าย รางวัล หรือการท้าทาย สามารถทำให้ประสบการณ์ผู้ใช้มีการโต้ตอบและสนุกสนานมากขึ้น การเพิ่มองค์ประกอบ gamified สามารถเพิ่มแรงจูงใจของผู้ใช้ ส่งเสริมการมีส่วนร่วม และสร้างความรู้สึกของความสำเร็จ ส่งเสริมการมีส่วนร่วมที่ลึกซึ้งยิ่งขึ้น
เครื่องมือ UX พีระมิด
ไม่มีซอฟต์แวร์เฉพาะสำหรับ UX Pyramid เพียงอย่างเดียว เนื่องจากเป็นกรอบแนวคิดมากกว่าโซลูชันซอฟต์แวร์ อย่างไรก็ตาม มีเครื่องมือซอฟต์แวร์หลายอย่างที่นักออกแบบ UX มักใช้เพื่อสนับสนุนกระบวนการออกแบบ UX และสอดคล้องกับหลักการของ UX Pyramid ต่อไปนี้เป็นหมวดหมู่ซอฟต์แวร์และตัวอย่างบางส่วนที่สามารถใช้ได้
เครื่องมือสร้างต้นแบบ
- Sketch: เครื่องมือออกแบบแบบเวกเตอร์ยอดนิยมสำหรับการสร้างโครงร่างและต้นแบบเชิงโต้ตอบ
- Adobe XD: ช่วยให้สามารถออกแบบและสร้างต้นแบบประสบการณ์ผู้ใช้โดยเน้นไปที่การออกแบบการทำงานร่วมกันและการโต้ตอบ
- Figma: เครื่องมือออกแบบและสร้างต้นแบบบนเว็บที่นำเสนอคุณสมบัติการทำงานร่วมกันแบบเรียลไทม์
เครื่องมือวิจัยและทดสอบผู้ใช้
- การทดสอบผู้ใช้: แพลตฟอร์มสำหรับดำเนินการทดสอบผู้ใช้ระยะไกล รวบรวมคำติชม และสังเกตการโต้ตอบของผู้ใช้
- เวิร์กชอปที่เหมาะสมที่สุด: มอบเครื่องมือวิจัยที่หลากหลาย เช่น การเรียงลำดับการ์ด การทดสอบแผนผัง และการทดสอบคลิกแรกสำหรับสถาปัตยกรรมข้อมูลและการทดสอบการใช้งาน
- มองย้อนกลับ: ช่วยให้สามารถทำการวิจัยผู้ใช้และทดสอบการใช้งานระยะไกล รวมถึงหน้าจอและเสียงที่บันทึกของผู้เข้าร่วม
เครื่องมือวิเคราะห์และวิเคราะห์ข้อมูล
- Google Analytics: เครื่องมือวิเคราะห์เว็บที่ใช้กันอย่างแพร่หลายซึ่งให้ข้อมูลเกี่ยวกับพฤติกรรมผู้ใช้ แหล่งที่มาของการเข้าชม และประสิทธิภาพของเว็บไซต์
- Hotjar: เสนอแผนที่ความร้อน การบันทึกเซสชัน และการสำรวจความคิดเห็นเพื่อรับข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของผู้ใช้และการใช้งานเว็บไซต์
- Mixpanel: เครื่องมือวิเคราะห์ผลิตภัณฑ์ที่ติดตามการโต้ตอบของผู้ใช้ เหตุการณ์ และคอนเวอร์ชัน เพื่อช่วยวัดและวิเคราะห์การมีส่วนร่วมของผู้ใช้
เครื่องมือการทำงานร่วมกันและการจัดการโครงการ
- Slack: แพลตฟอร์มการสื่อสารในทีมยอดนิยมที่อำนวยความสะดวกในการทำงานร่วมกันแบบเรียลไทม์และการแชร์ไฟล์
- Trello: เครื่องมือการจัดการโครงการแบบเห็นภาพที่ช่วยจัดระเบียบงาน มอบหมายความรับผิดชอบ และติดตามความคืบหน้า
- อาสนะ: แพลตฟอร์มการจัดการโครงการแบบครบวงจรที่ช่วยให้สามารถจัดการงาน การทำงานร่วมกัน และการติดตามโครงการ
เครื่องมือออกแบบ
- Adobe Creative Suite: ชุดซอฟต์แวร์การออกแบบรวมถึง Photoshop, Illustrator และ InDesign สำหรับการออกแบบภาพ การแก้ไขภาพ และการสร้างกราฟิก
- Canva: เครื่องมือบนเว็บพร้อมเทมเพลตที่ออกแบบไว้ล่วงหน้าและฟังก์ชันการลากและวาง เหมาะสำหรับการสร้างกราฟิกและเนื้อหาภาพ
เทมเพลตพีระมิด UX
ต่อไปนี้เป็นเทมเพลตบางส่วนที่คุณสามารถใช้เป็นแนวทางกระบวนการออกแบบ UX ของคุณได้
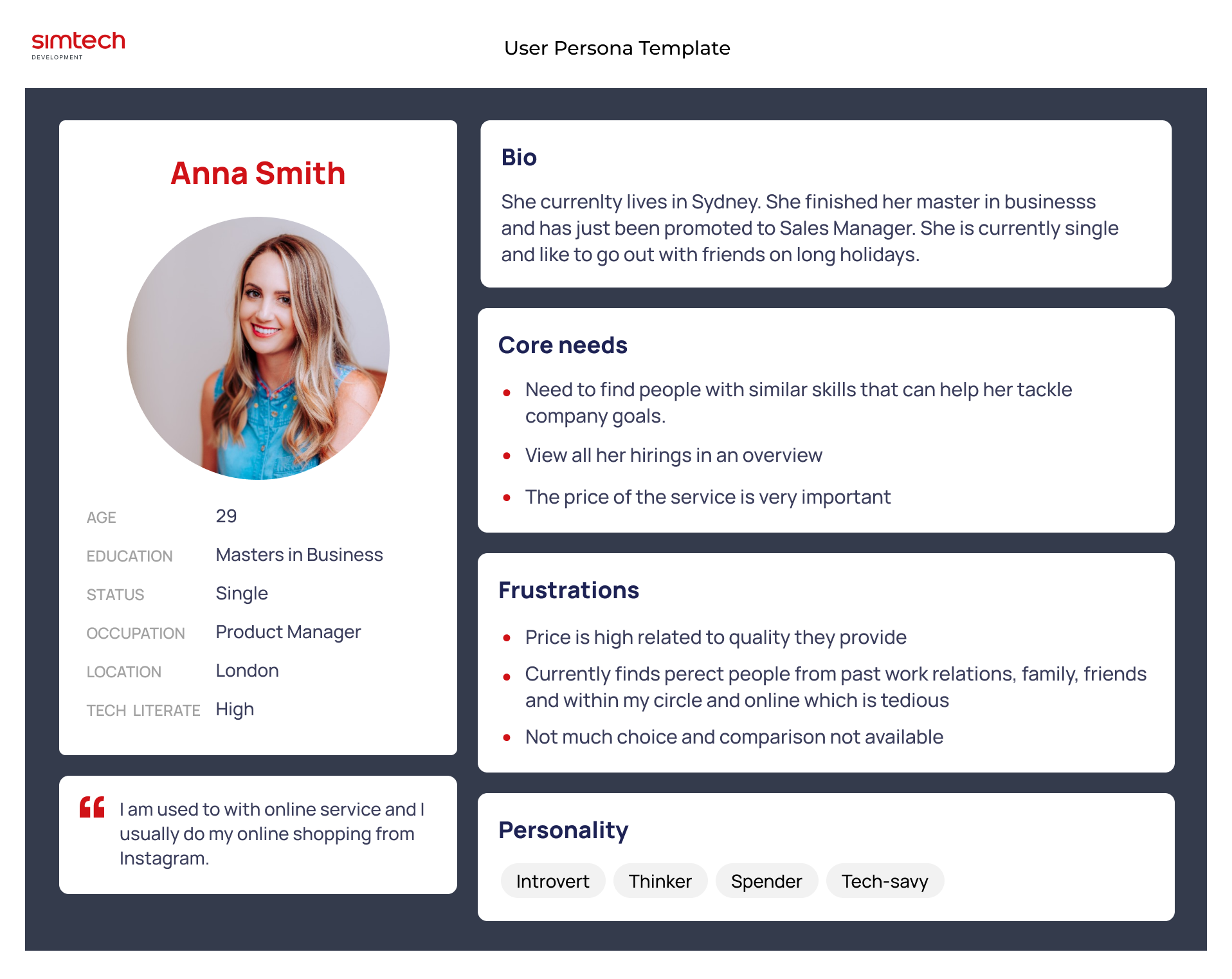
เทมเพลตบุคคลของผู้ใช้

ตัวตนของผู้ใช้แสดงถึงตัวละครสมมติที่รวบรวมผู้ใช้เป้าหมายของคุณ ช่วยให้คุณเข้าใจความต้องการ แรงจูงใจ และพฤติกรรมของผู้ใช้ คุณสามารถค้นหาเทมเพลตลักษณะตัวตนของผู้ใช้ที่หลากหลายได้ทางออนไลน์ หรือสร้างเทมเพลตของคุณเองโดยรวมส่วนต่างๆ สำหรับข้อมูลประชากร เป้าหมาย ปัญหา และพฤติกรรมของผู้ใช้
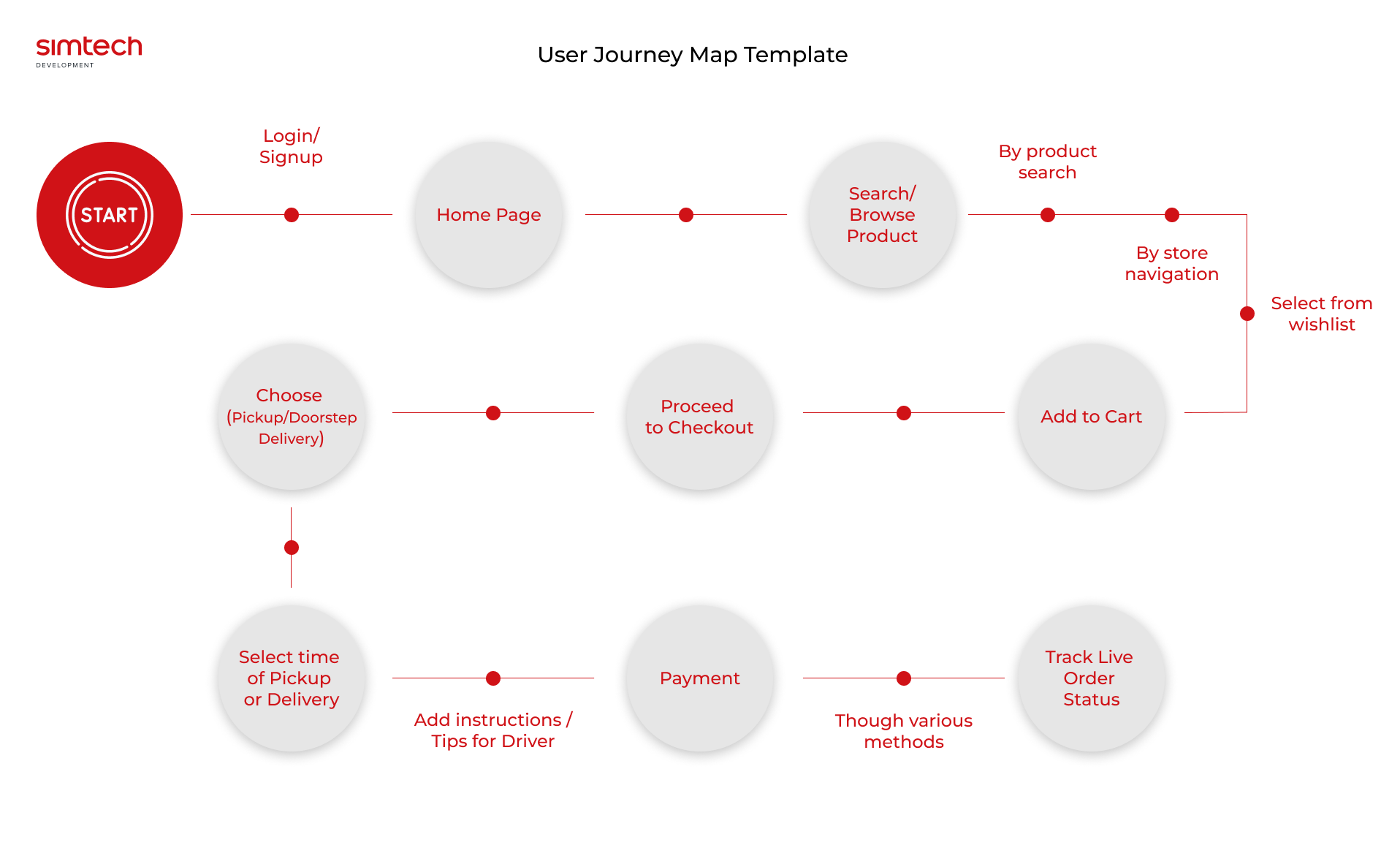
เทมเพลตแผนที่การเดินทางของผู้ใช้

แผนที่การเดินทางของผู้ใช้จะแสดงภาพขั้นตอนและจุดสัมผัสที่ผู้ใช้ดำเนินการเมื่อโต้ตอบกับเว็บไซต์หรือแอปพลิเคชันของคุณ ช่วยระบุจุดบอด โอกาส และพื้นที่ที่ต้องปรับปรุง คุณสามารถสร้างเทมเพลตแผนที่การเดินทางของผู้ใช้ได้โดยการวางแผนการกระทำของผู้ใช้ อารมณ์ และการโต้ตอบที่สำคัญระหว่างขั้นตอนต่างๆ
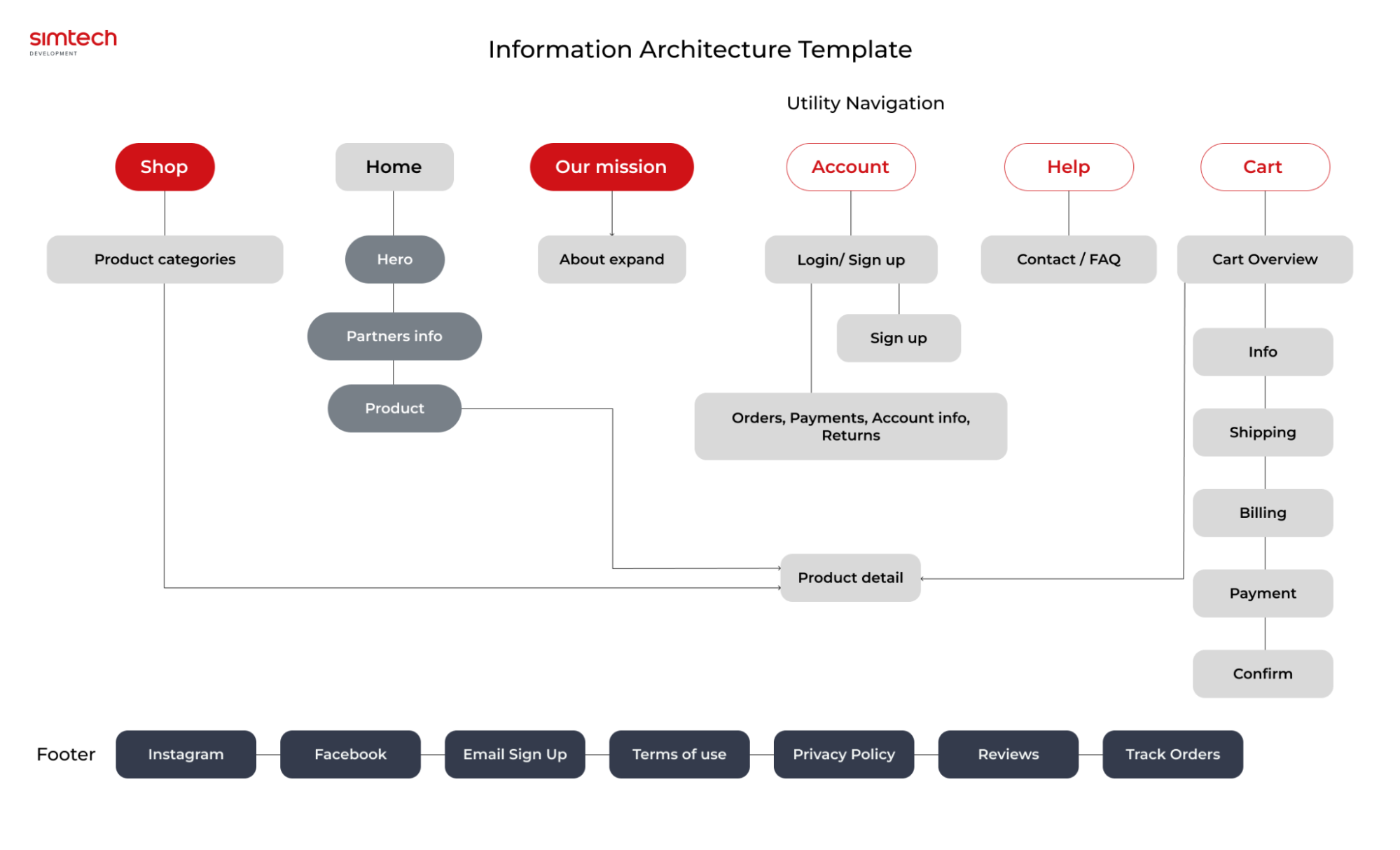
เทมเพลตสถาปัตยกรรมสารสนเทศ

เทมเพลตสถาปัตยกรรมข้อมูลช่วยให้คุณจัดระเบียบและจัดโครงสร้างเนื้อหา ทำให้มั่นใจได้ว่าเนื้อหาจะใช้งานง่ายและใช้งานง่าย คุณสามารถสร้างเทมเพลตที่แสดงส่วนหลัก ส่วนย่อย และลำดับชั้นของเว็บไซต์หรือแอปพลิเคชันของคุณ เพื่อให้มั่นใจว่าข้อมูลมีการไหลอย่างสมเหตุสมผล
เทมเพลตโครงลวด

ไวร์เฟรมคือการนำเสนอเว็บไซต์หรือแอปพลิเคชันของคุณด้วยภาพที่มีความเที่ยงตรงต่ำ โดยเน้นที่เลย์เอาต์ การจัดวางเนื้อหา และโครงสร้างทั่วไป คุณสามารถใช้เทมเพลต Wireframe ที่ให้กริดที่กำหนดไว้ล่วงหน้า พื้นที่ที่สำรองไว้ และองค์ประกอบอินเทอร์เฟซทั่วไปเพื่อเร่งกระบวนการ Wireframing
เทมเพลตต้นแบบ

ต้นแบบคือการนำเสนอแบบโต้ตอบสำหรับการออกแบบของคุณ ช่วยให้ผู้ใช้สามารถจำลองการโต้ตอบและทดสอบประสบการณ์ผู้ใช้ได้ แม้ว่าจะไม่มีเทมเพลตต้นแบบ UX Pyramid ที่เฉพาะเจาะจง แต่คุณสามารถใช้เครื่องมือสร้างต้นแบบ เช่น Sketch, Adobe XD หรือ Figma ซึ่งมีไลบรารีและเทมเพลตส่วนประกอบ UI ที่สร้างไว้ล่วงหน้าซึ่งสอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดของ UX
รายการตรวจสอบพีระมิด UX
ต่อไปนี้เป็นกรอบรายการตรวจสอบที่แนะนำซึ่งสอดคล้องกับ UX Pyramid
- คุณสมบัติและฟังก์ชั่นทั้งหมดทำงานตามที่ตั้งใจไว้หรือไม่?
- คุณได้ทดสอบเว็บไซต์หรือแอปพลิเคชันอย่างละเอียดเพื่อหาปัญหาทางเทคนิคหรือข้อบกพร่องหรือไม่?
- การนำทางใช้งานง่ายและเข้าใจง่ายหรือไม่?
- มีการแสดงองค์ประกอบและการกระทำที่สำคัญอย่างชัดเจนหรือไม่?
- การกรอกแบบฟอร์มมีความชัดเจนและง่ายต่อการกรอกหรือไม่?
- เนื้อหามีการจัดระเบียบอย่างดีและสามารถสแกนได้ง่ายหรือไม่?
- คุณได้ดำเนินการทดสอบการใช้งานหรือรวบรวมคำติชมของผู้ใช้เพื่อระบุปัญหาการใช้งานหรือไม่?
- คุณได้รวมองค์ประกอบเชิงโต้ตอบหรือการโต้ตอบเล็กๆ น้อยๆ เพื่อเพิ่มความสุขและการมีส่วนร่วมหรือไม่?
- โทนของเนื้อหาเหมาะสมและน่าดึงดูดสำหรับกลุ่มเป้าหมายหรือไม่?
- คุณได้พิจารณาตัวเลือกส่วนบุคคลหรือการปรับแต่งเพื่อปรับปรุงประสบการณ์ผู้ใช้หรือไม่?
- การกระทำหลักหรือจุด Conversion มองเห็นได้ชัดเจนและแตกต่างหรือไม่
- คุณได้ทดสอบการมองเห็นและประสิทธิภาพของคำกระตุ้นการตัดสินใจแล้วหรือยัง?
- กระบวนการชำระเงินมีความคล่องตัวและง่ายต่อการปฏิบัติตามหรือไม่?
- คุณได้เพิ่มประสิทธิภาพช่องแบบฟอร์มและให้คำแนะนำที่ชัดเจนแก่ผู้ใช้แล้วหรือยัง
- การออกแบบภาพดึงดูดสายตาและสอดคล้องกันทั่วทั้งเว็บไซต์หรือแอปพลิเคชันหรือไม่
- องค์ประกอบภาพมีความเกี่ยวข้องและสนับสนุนเนื้อหาหรือไม่
แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำ UX Pyramid ไปใช้ในการออกแบบเว็บไซต์
- ดำเนินการทดสอบอย่างละเอียดเพื่อให้แน่ใจว่าฟีเจอร์และฟังก์ชันการทำงานทั้งหมดทำงานตามที่ต้องการบนอุปกรณ์และเบราว์เซอร์ต่างๆ
- สร้างการนำทางที่ชัดเจนและใช้งานง่ายซึ่งจะแนะนำผู้ใช้ไปยังเนื้อหาหรือการกระทำที่ต้องการ
- ใช้องค์ประกอบอินเทอร์เฟซและแบบแผนที่สอดคล้องกันและเป็นที่รู้จักเพื่อปรับปรุงการใช้งาน
- ดำเนินการทดสอบการใช้งานและรวบรวมคำติชมเพื่อระบุและแก้ไขปัญหาการใช้งานหรือจุดบกพร่อง
- ใช้หลักการออกแบบภาพเพื่อสร้างอินเทอร์เฟซที่ดึงดูดสายตาและน่าดึงดูด
- รวมองค์ประกอบภาพ เช่น รูปภาพ ไอคอน และการออกแบบตัวอักษร ที่สอดคล้องกับเอกลักษณ์ของแบรนด์และโดนใจกลุ่มเป้าหมายของคุณ
- ใช้องค์ประกอบเชิงโต้ตอบ ภาพเคลื่อนไหว หรือการโต้ตอบย่อยเพื่อมอบประสบการณ์ที่น่าพึงพอใจและน่าดึงดูด
- ปรับแต่งประสบการณ์ให้เป็นแบบส่วนตัวเพื่อปรับให้เหมาะสมและเกี่ยวข้องกับผู้ใช้แต่ละรายมากขึ้น
- ปรับปรุงกระบวนการชำระเงินโดยกำจัดขั้นตอนที่ไม่จำเป็นและลดฟิลด์แบบฟอร์ม
- ให้คำแนะนำและข้อเสนอแนะที่ชัดเจนแก่ผู้ใช้ในระหว่างกระบวนการชำระเงิน
- ปรับฟิลด์แบบฟอร์มให้เหมาะสมเพื่อให้กรอกข้อมูลได้ง่าย เช่น การใช้คำแนะนำในการป้อนอัตโนมัติหรือการตรวจสอบอินพุต
- พิจารณาหลักเกณฑ์การช่วยสำหรับการเข้าถึงและตรวจสอบให้แน่ใจว่าการออกแบบของคุณครอบคลุมและใช้งานได้สำหรับผู้ใช้ที่มีความพิการ
- ทำซ้ำและปรับปรุงประสบการณ์ผู้ใช้อย่างต่อเนื่องตามความคิดเห็นของผู้ใช้และการวิเคราะห์ข้อมูล
เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะสามารถสร้างการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งตอบสนองความต้องการของผู้ใช้ ปรับปรุงการมีส่วนร่วม และขับเคลื่อนประสบการณ์ผู้ใช้เชิงบวกโดยสอดคล้องกับหลักการของ UX Pyramid
บทสรุป
UX Pyramid เป็นกรอบงานที่ช่วยชี้แนะการออกแบบประสบการณ์ผู้ใช้ เพื่อให้มั่นใจว่าหลักการและองค์ประกอบสำคัญได้รับการแก้ไขในแต่ละระดับ ด้วยการทำความเข้าใจหลักการพื้นฐานของประสบการณ์ผู้ใช้ คุณสามารถสร้างการออกแบบที่ใช้งานได้จริง ใช้งานได้ และน่าพึงพอใจสำหรับกลุ่มเป้าหมายของคุณ
โดยสรุป UX Pyramid เน้นย้ำถึงความสำคัญของฟังก์ชันการทำงานเป็นรากฐาน รองลงมาคือการใช้งานและความพึงพอใจ ด้วยการมุ่งเน้นไปที่หลักการพื้นฐานเหล่านี้ คุณสามารถสร้างประสบการณ์ผู้ใช้ที่เชื่อถือได้ มีประสิทธิภาพ ใช้งานได้ ดึงดูดสายตา และมีส่วนร่วมทางอารมณ์ การทำความเข้าใจและการนำหลักการเหล่านี้ไปใช้จะช่วยให้คุณสร้างการออกแบบที่ตรงกับความต้องการและความคาดหวังของผู้ใช้ ส่งผลให้ผู้ใช้ได้รับประสบการณ์เชิงบวกและมีผลกระทบ
ที่ Simtech Development เราปรับปรุงประสบการณ์การช็อปปิ้งบนร้านค้าอีคอมเมิร์ซของคุณด้วยแนวทางปฏิบัติ UX ที่ดีที่สุด โทรหาเราหากคุณมีคำถามใดๆ เกี่ยวกับการออกแบบเว็บไซต์ของคุณ!
