7 เคล็ดลับที่จะช่วยคุณปรับแต่งรูปภาพในร้านค้าอีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2022-12-20SEO หรือการเพิ่มประสิทธิภาพเครื่องมือค้นหาเป็นส่วนสำคัญในการสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ SEO สามารถช่วยให้คุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา เมื่อคุณมีอันดับสูงขึ้น โอกาสที่ผู้คนจะคลิกลิงก์ของคุณเพื่อไปยังไซต์ของคุณก็เพิ่มขึ้นเช่นกัน
แต่ SEO ไม่ใช่แค่คำหลักและลิงก์เท่านั้น แต่ยังเกี่ยวกับความเร็วในการโหลดและประสบการณ์ของผู้ใช้ด้วย ดังนั้น คุณไม่ควรเพียงแค่ใส่คำหลักที่เกี่ยวข้องลงในรายละเอียดสินค้าของคุณ คุณควรเพิ่มประสิทธิภาพรูปภาพสำหรับอีคอมเมิร์ซ SEO วิธีที่ง่ายที่สุดในการเริ่มปรับแต่งรูปภาพคือการเปลี่ยนชื่อและเพิ่มคำบรรยายให้กับรูปภาพ
แต่ยังมีความซับซ้อนอีกมากมายที่เข้าสู่ SEO รูปภาพ ในบทความวันนี้ คุณจะได้เรียนรู้เกี่ยวกับ SEO รูปภาพที่สามารถทำให้แบรนด์ของคุณได้เปรียบในการแข่งขัน คุณจะไม่เพียงแค่ช่วยเพิ่มอันดับ SEO ของคุณและลดอัตราตีกลับด้วยการทำให้เว็บไซต์ของคุณเร็วขึ้นและเข้าถึงได้ง่ายเท่านั้น ท้ายที่สุด คุณสามารถเพิ่มระดับความพึงพอใจของลูกค้าได้เช่นกัน
1. ใช้ภาพที่ตอบสนอง
รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์จะปรับให้พอดีกับขนาดของหน้าจอโดยอัตโนมัติ ดังนั้น ไม่ว่าคุณจะใช้อุปกรณ์ชนิดใดหรือหากคุณย่อขนาดหน้าต่างเบราว์เซอร์ ขนาดของรูปภาพจะปรับอย่างรวดเร็ว
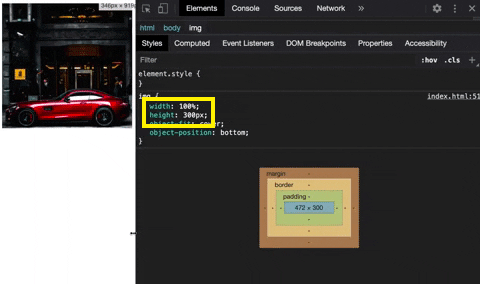
กำหนดแอตทริบิวต์ "ความกว้าง" และ "ความสูง" ของรูปภาพ (ดูภาพหน้าจอด้านล่าง) ซึ่งจะช่วยให้เบราว์เซอร์ปรับขนาดภาพก่อนที่จะโหลด Cascading Style Sheet หรือ CSS ซึ่งใช้ในการจัดรูปแบบหน้าเว็บ นอกจากนี้ยังหยุดหน้าจากการกระโดดเมื่อโหลด โดยจะบอกเบราว์เซอร์ว่าควรจัดสรรพื้นที่สำหรับรูปภาพของคุณมากน้อยเพียงใด และป้องกันการแทรกแซงใดๆ กับการเพิ่มประสิทธิภาพ Core Web Vitals

หากคุณทำให้รูปภาพของคุณตอบสนอง คุณจะป้องกันไม่ให้มันเคลื่อนไหวโดยสัมพันธ์กับองค์ประกอบอื่นๆ ของเว็บไซต์ สิ่งนี้เรียกว่าการเปลี่ยนเค้าโครง การเปลี่ยนแปลงเค้าโครงเกิดขึ้นเมื่อองค์ประกอบของหน้าเปลี่ยนขนาดและตำแหน่ง ซึ่งส่งผลต่อการวางตำแหน่งขององค์ประกอบอื่นๆ ในหน้า
เมื่อนึกถึงร้านค้าอีคอมเมิร์ซของคุณ คุณต้องแน่ใจว่ารูปภาพมีขนาดที่เหมาะสม หากรูปภาพใหญ่เกินไป พื้นที่จัดเก็บของเว็บไซต์จะถูกใช้โดยไม่จำเป็น ดังนั้นไซต์ของคุณจึงใช้เวลาในการโหลดนานขึ้น หนึ่งในข้อผิดพลาด SEO ที่พบบ่อยที่สุดคือการละเลยความเร็วของเว็บไซต์ ผู้คนไม่ต้องการเว็บไซต์ที่ช้า ดังนั้น Google จึงลดอันดับเว็บไซต์ลง
นอกจากนี้ เมื่อคุณอัปโหลดภาพขนาดพอเหมาะสำหรับธีมเว็บไซต์ของคุณ คุณไม่เพียงแค่ได้เว็บไซต์ที่โหลดได้อย่างราบรื่นเท่านั้น ระบบจัดการเนื้อหาจะแสดงภาพอย่างถูกต้องด้วย
แต่ภาพขนาดสมบูรณ์คืออะไร? รูปภาพบล็อกมาตรฐานหรือรูปภาพผลิตภัณฑ์ควรมีความสูง 630px และกว้าง 1200px นอกจากนี้ ให้พิจารณาพื้นที่เหนือส่วนที่มองเห็นได้ก่อนที่จะเลื่อนพับเมื่อเลือกขนาดภาพ สำหรับรูปภาพที่สำคัญกว่า คุณสามารถใช้ขนาดที่ใหญ่ขึ้นได้ อย่างไรก็ตาม หากข้อความมีความสำคัญมากขึ้น ขนาดของรูปภาพก็สามารถลดลงได้ การใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์มีความสำคัญต่อการปรับปรุงประสบการณ์ของผู้ใช้ และเป็นผลให้ SEO คุณจะเพิ่มโอกาสในการสร้างการเข้าชมและดังนั้นจึงเป็นลูกค้า เสริมด้วยกลยุทธ์การรักษาลูกค้าและธุรกิจอีคอมเมิร์ซของคุณจะเติบโต
2. ปรับข้อความแสดงแทนและชื่อรูปภาพให้เหมาะสม
ข้อความแสดงแทนเป็นคำอธิบายภาพที่มองไม่เห็นด้วยตาเปล่า ข้อความแสดงแทนจะแสดงเมื่อรูปภาพไม่สามารถแสดงบนเพจได้ หรือหากมีคนใช้โปรแกรมอ่านหน้าจอ ซึ่งเป็นเบราว์เซอร์ที่ใช้โดยผู้ที่มีความบกพร่องทางสายตา หากไม่มีข้อความแสดงแทน ผู้ใช้จะไม่ทราบว่ารูปภาพนั้นเกี่ยวกับอะไร หากหน้าเว็บโหลดไม่ถูกต้อง โปรแกรมอ่านหน้าจอจะไม่ทราบว่ารูปภาพเกี่ยวกับอะไรเช่นกัน นั่นเป็นเหตุผลว่าทำไมการทำ SEO รูปภาพจึงมีความสำคัญ
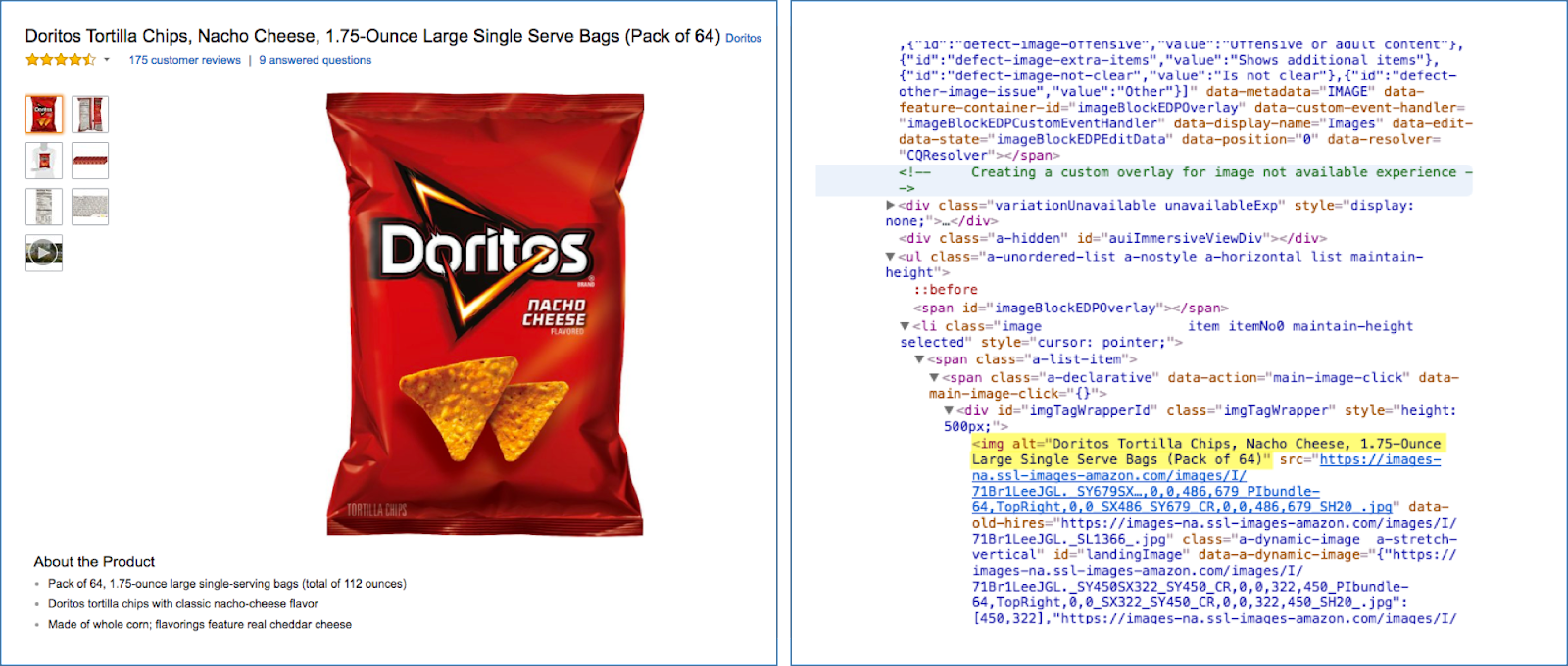
ในภาพทางด้านขวา คุณจะเห็นข้อความแสดงแทนใน HTML ซึ่งไฮไลต์ด้วยสีเหลืองใน HTML ที่อธิบายถึงกระเป๋าของโดริโทส ดังนั้น หากถุง Doritos ทางด้านซ้ายของคุณโหลดไม่ได้ เราจะเห็นข้อความว่า “Doritos Tortilla Chips, Nacho Cheese, ถุงเสิร์ฟเดี่ยวขนาดใหญ่ 1.75 ออนซ์ (แพ็ค 64 ชิ้น)” นั่นยอดเยี่ยมสำหรับประสบการณ์การใช้งานของผู้ใช้

มีอีกเหตุผลหนึ่งที่คุณควรใช้ข้อความแสดงแทนในรูปภาพของคุณ เครื่องมือค้นหายังใช้ข้อมูลนี้เพื่อทำความเข้าใจว่ารูปภาพแสดงอะไรและจุดประสงค์ของรูปภาพนั้น ข้อความแสดงแทนช่วยให้เครื่องมือค้นหาจัดหมวดหมู่ภาพได้อย่างถูกต้องและตัดสินใจว่ามีความเกี่ยวข้องกันเพียงใด
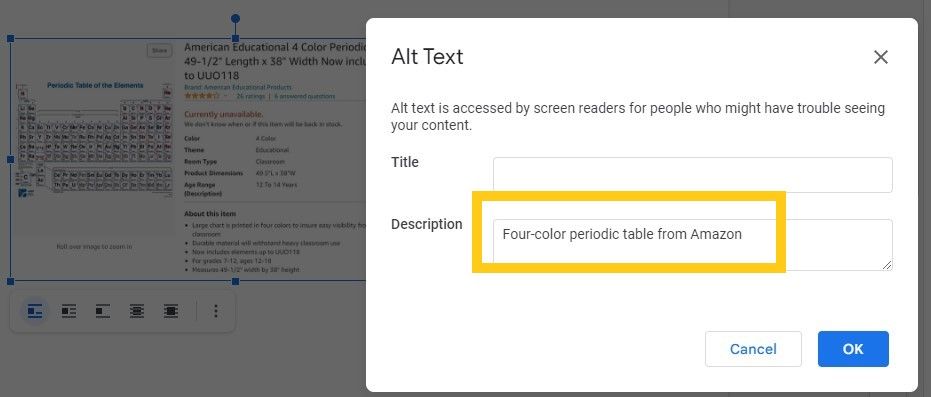
หากคุณต้องการเพิ่มข้อความแสดงแทนในรูปภาพของคุณ ให้ใส่วลีที่เกี่ยวข้องจากเครื่องมือ SEO ของคุณ ตัวอย่างเช่น คุณสามารถใช้วลีที่อธิบายผลิตภัณฑ์ของคุณได้ ส่วนสำคัญคือการอธิบายสิ่งที่อยู่ในภาพ เพื่อให้เป็นประโยชน์กับทั้งเครื่องมือค้นหาและผู้คน

การรวบรวมวลีเหล่านี้เรียกว่าการวิจัยคำหลัก และควรเป็นส่วนหนึ่งของแผนงานเนื้อหาของคุณเสมอ แต่อย่าลืมยัดคำอธิบายของทุกภาพด้วยคีย์เวิร์ด
ข้อมูลสำคัญอื่น ๆ ที่คุณสามารถระบุเกี่ยวกับรูปภาพที่คุณใช้สำหรับ SEO รูปภาพคือชื่อรูปภาพ ชื่อไฟล์ไม่เหมือนกับชื่อไฟล์ – คุณสามารถระบุชื่อภาพในระบบจัดการเนื้อหาที่คุณใช้หรือในรหัส HTML ของภาพถ่าย ชื่อรูปภาพยังช่วย Google ระบุความหมายของรูปภาพและจำแนกตามนั้น
ตัวอย่างเช่น หากคุณมีรูปภาพผลิตภัณฑ์ชุดเดรสสีแดง คุณสามารถตั้งชื่อรูปภาพว่า "ชุดค็อกเทลสีแดง" จะช่วยให้ Google แสดงในผลการค้นหาสำหรับคำที่คล้ายกัน ยิ่งคุณให้ข้อมูลที่เกี่ยวข้องเกี่ยวกับรูปภาพได้มากเท่าใด Google ก็จะยิ่งดูเหมือนมีความสำคัญมากขึ้นเท่านั้น

3. บีบอัดรูปภาพของคุณ
การบีบอัดรูปภาพก็มีความสำคัญเช่นกันใน SEO รูปภาพ พูดง่ายๆ ก็คือ การบีบอัดรูปภาพหมายถึงการลดขนาด ทุกภาพประกอบด้วยพิกเซล และจำนวนบิตคงที่แทนแต่ละพิกเซล นี่เป็นเหตุผลว่าทำไมรูปภาพที่มีความละเอียดสูงจึงมีขนาดใหญ่และใช้งานยาก
ดังนั้นเราจึงต้องการวิธีการแสดงไฟล์อย่างถูกต้องและจัดเก็บข้อมูลเกี่ยวกับภาพในจำนวนบิตขั้นต่ำ เราต้องทำโดยไม่สูญเสียลักษณะของภาพ คุณสามารถทำเช่นนี้ได้หากสีในภาพของคุณที่ใกล้เคียงกันถูกรวมเข้าด้วยกัน ดังนั้นจำนวนสีที่ได้จึงน้อยลง หากคุณลดจำนวนสี ไฟล์ PNG แบบ 24 บิตสามารถแปลงเป็นภาพสีที่จัดทำดัชนี 8 บิตที่เล็กกว่ามากได้


มันอาจจะดูซับซ้อน แต่ในทางปฏิบัติแล้ว มันค่อนข้างง่าย แพลตฟอร์มระบบจัดการเนื้อหา (CMS) จำนวนมากมีปลั๊กอินที่บีบอัดรูปภาพ อย่างไรก็ตาม คุณยังสามารถใช้เว็บบีบอัด เช่น https://tinypng.com/ ช่วยให้คุณสามารถอัปโหลดไฟล์และทำให้มีขนาดเล็กลงโดยไม่สูญเสียคุณภาพที่มองเห็นได้
เมื่อคุณบีบอัดรูปภาพ เบราว์เซอร์สามารถโหลดได้เร็วขึ้น สิ่งนี้ไม่เพียงแค่รับประกันประสบการณ์การใช้งานที่ดีขึ้นเท่านั้น นอกจากนี้ยังช่วยให้ถ่ายโอนข้อมูลไปยังเครื่องมือค้นหาได้อย่างรวดเร็ว
4. เลือกรูปแบบภาพที่เหมาะสม
รูปแบบของไฟล์รูปภาพของคุณอาจดูเหมือนไม่สำคัญ อย่างไรก็ตามคุณต้องรู้ว่าแต่ละประเภทมีลักษณะที่แตกต่างกัน ตัวอย่างเช่น PNG ช่วยให้คุณภาพของภาพดีขึ้น แต่ได้ขนาดไฟล์ที่ใหญ่ขึ้น ความแตกต่างเหล่านี้อาจทำให้ใช้พื้นที่จัดเก็บเว็บไซต์โดยไม่จำเป็นและทำให้โหลดรูปภาพช้าลง
หากความเร็วในการโหลดสูงเป็นสิ่งสำคัญที่สุดสำหรับคุณ รูปแบบที่ดีที่สุดที่จะเลือกคือ WebP คุณยังสามารถใช้ JPG และ PNG สำหรับเว็บไซต์ของคุณ อย่าใช้รูปภาพในรูปแบบ .jpg ภายใน SVG แบบอินไลน์ (โดยใช้แท็ก <svg>) เนื่องจาก Google ไม่สามารถจัดทำดัชนีได้ ซึ่งหมายความว่าจะไม่พบรูปภาพในการค้นหารูปภาพของ Google
เมื่อเลือกระหว่าง JPG หรือ PNG ให้ใช้ JPG สำหรับภาพถ่ายและ PNG สำหรับโลโก้ JPG โหลดเร็วขึ้น แต่ PNG เก็บรายละเอียดได้มากกว่าและอนุญาตให้มีพื้นหลังโปร่งใส
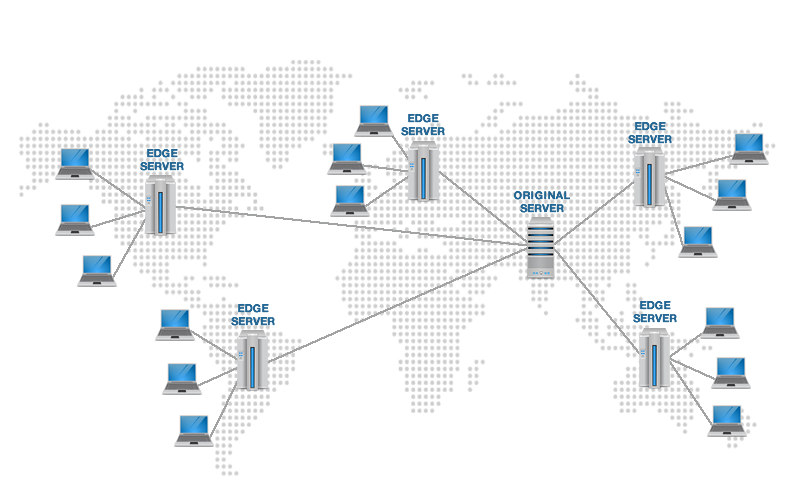
5. ใช้ CDN
CDN ย่อมาจาก Content Delivery Network หรือเครือข่ายกระจายเนื้อหา เป็นกลุ่มของเซิร์ฟเวอร์ที่กระจายอยู่ทั่วโลกที่ช่วยให้ถ่ายโอนข้อมูลและการส่งมอบเนื้อหาเว็บไปยังผู้ใช้ได้อย่างรวดเร็ว เมื่อผู้ใช้ไปที่เว็บไซต์ ระยะห่างทางกายภาพระหว่างพวกเขากับเซิร์ฟเวอร์เว็บโฮสติ้งจะส่งผลต่อเวลาที่เนื้อหารวมถึงรูปภาพของคุณจะปรากฏบนหน้าจอ โดยพื้นฐานแล้ว ยิ่งผู้ใช้อยู่ไกลจากเซิร์ฟเวอร์เว็บโฮสติ้ง หน้าเว็บของคุณอาจใช้เวลานานขึ้นในการโหลดบนหน้าจอ
CDN ลดระยะห่างระหว่างผู้ใช้และเซิร์ฟเวอร์ต้นทางโดยวางเซิร์ฟเวอร์ขอบไว้ระหว่างนั้น เซิร์ฟเวอร์ขอบคือคอมพิวเตอร์ที่สามารถแคชสำเนาของเนื้อหาเว็บที่ดึงมาจากเซิร์ฟเวอร์ต้นทาง เซิร์ฟเวอร์เหล่านี้ร่วมกันสร้างเครือข่ายกระจายทางภูมิศาสตร์

CDN ช่วยเมื่อปริมาณงานเพิ่มขึ้นเนื่องจากการจราจรติดขัด ในแง่หนึ่ง CDN เวิร์กโหลดจะกระจายไปตามเซิร์ฟเวอร์ต่างๆ ดังนั้น ท้ายที่สุดแล้ว แม้ว่าจะมีโอเวอร์โหลด ประสิทธิภาพของเว็บก็ไม่ได้รับผลกระทบเช่นกัน
CDN ที่รวดเร็วและมีประสิทธิภาพสามารถนำความได้เปรียบในการแข่งขันมาสู่ธุรกิจอีคอมเมิร์ซ ไม่ว่าคุณจะขายหลักสูตรออนไลน์หรือผลิตภัณฑ์ที่จับต้องได้ ในที่สุดรูปภาพของคุณสามารถโหลดได้อย่างรวดเร็ว
หนึ่งในผู้ให้บริการ CDN ที่ได้รับความนิยมมากที่สุดคือ Cloudflare ให้บริการชื่อโดเมนทั้งแบบฟรีและพรีเมียม หากคุณใช้ WordPress คุณจะได้ประโยชน์จากปลั๊กอิน WP Rocket โดยทั่วไปจะช่วยเรื่องความเร็วของเว็บไซต์อยู่แล้ว แต่ยังมีคุณสมบัติที่เรียกว่า RocketCDN ที่คุณสามารถใช้ได้ด้วย
6. ลองโหลดภาพทั้งหมดแบบสันหลังยาว
การโหลดแบบ Lazy Loading เรียกอีกอย่างว่าการโหลดแบบออนดีมานด์ ตรงกันข้ามคือการโหลดจำนวนมากซึ่งต้องใช้ทรัพยากรจำนวนมาก ในกรณีส่วนใหญ่ การโหลดจำนวนมากนั้นไม่จำเป็น เพราะผู้คนจะสแกนผ่านหน้าเว็บภายในไม่กี่วินาทีเพื่อค้นหาบิตที่พวกเขาสนใจมากที่สุด การบรรทุกจำนวนมากมีข้อเสียอื่นๆ มันสามารถลดการโหลดหน้าเว็บและผลักดันการเข้าชมออกจากเว็บไซต์ของคุณ
แทนที่จะโหลดทั้งหน้าพร้อมรูปภาพทั้งหมดของคุณในคราวเดียว การโหลดแบบ Lazy Loading ช่วยให้โหลดเฉพาะส่วนที่จำเป็น ปล่อยให้ส่วนที่เหลือโหลดเมื่อผู้ใช้ต้องการเท่านั้น ดังนั้น การโหลดจะเกิดขึ้นเมื่อผู้ใช้โต้ตอบกับองค์ประกอบของหน้าบางหน้า
ตัวอย่างเช่น การเลื่อนแบบไม่มีที่สิ้นสุด ซึ่งเป็นรูปแบบหนึ่งของการโหลดแบบขี้เกียจ เป็นที่นิยมมากในหน้าเว็บต่างๆ ในการเลื่อนแบบไม่มีที่สิ้นสุด เนื้อหาของหน้าจะถูกโหลดเมื่อผู้ใช้เลื่อนหน้าลงมา ดังนั้น รูปภาพของคุณจะเริ่มโหลดได้ก็ต่อเมื่อผู้ใช้เลื่อนลงเท่านั้น

แพลตฟอร์ม CMS จำนวนมากมีปลั๊กอินเฉพาะที่สามารถอนุญาตให้โหลดหน้าเว็บของคุณแบบขี้เกียจได้ ตัวอย่างเช่น WP Rocket พร้อมใช้งานสำหรับ WordPress เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บของคุณ ช่วยให้คุณตั้งค่าการโหลดแบบ Lazy Loading สำหรับรูปภาพหรือองค์ประกอบอื่นๆ ของเว็บไซต์
7. ใช้มาร์กอัปสคีมา
มาร์กอัปสคีมาอธิบายข้อมูลที่มีโครงสร้าง การเพิ่มลงในรูปภาพจะทำให้ Google มีข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ นอกจากนี้ มาร์กอัปสคีมาสามารถช่วยให้เครื่องมือค้นหาแสดงรูปภาพของคุณเป็นข้อมูลโค้ดสื่อสมบูรณ์ในผลการค้นหา ให้เราอธิบาย
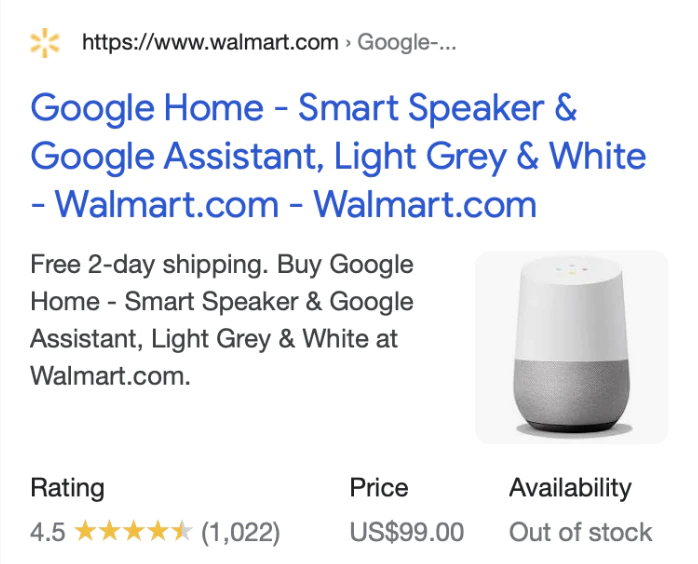
สมมติว่าคุณเพิ่มข้อมูลที่มีโครงสร้างลงในหน้าผลิตภัณฑ์และติดป้ายกำกับรูปภาพว่าเป็นผลิตภัณฑ์ ในกรณีเช่นนี้ Google จะจับคู่รูปภาพนี้กับป้ายราคาจากหน้าเว็บของคุณและแสดงในผลการค้นหา ตรวจสอบตัวอย่างด้านล่าง:

โดยพื้นฐานแล้ว ข้อมูลที่มีโครงสร้างช่วยให้เครื่องมือค้นหาสามารถข้ามอัลกอริทึมและใช้ข้อมูลเพื่อให้ภาพที่เหมาะสม การเพิ่มสคีมามาร์กอัปให้กับรูปภาพของคุณนั้นค่อนข้างง่าย มีเครื่องมือสร้างสคีมามากมายที่ให้คุณเลือกหมวดหมู่ของรูปภาพที่แสดงและเพิ่มข้อมูลที่เกี่ยวข้อง จากนั้นซอฟต์แวร์จะให้รหัสที่คุณสามารถฝังใน HTML ได้
ประเด็นที่สำคัญ
Image SEO เป็นมากกว่าการใช้คำหลักที่เหมาะสม คุณไม่ควรเพียงแค่เปลี่ยนชื่อไฟล์และเพิ่มคำบรรยายหรือข้อความแสดงแทน คุณต้องทำอย่างอื่นด้วยเพื่อให้แน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสม
ขั้นแรก เริ่มต้นด้วยการเลือกรูปแบบและขนาดที่เหมาะสมสำหรับรูปภาพ ซึ่งจะทำให้ไฟล์มีขนาดเล็กลงและประมวลผลได้เร็วขึ้นในอนาคต อย่างไรก็ตาม หากคุณยังคงมีปัญหากับภาพที่ใหญ่เกินไป คุณสามารถบีบอัดไฟล์ให้เล็กลงได้เสมอ การใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์และการโหลดแบบขี้เกียจสามารถปรับปรุงประสบการณ์ของผู้ใช้ โดยเฉพาะอย่างยิ่งหากมีคนเรียกดูหน้าเว็บของคุณอย่างรวดเร็วบนโทรศัพท์ของพวกเขา
หากคุณต้องการการเพิ่มประสิทธิภาพพิเศษในการโหลดรูปภาพของคุณ คุณสามารถพิจารณาใช้ CDN มีประโยชน์อย่างยิ่งหากคุณประสบปัญหากับการโอเวอร์โหลดหน้าเว็บเนื่องจากปริมาณการใช้งานพุ่งสูงขึ้นจากสถานที่ต่างๆ คุณสามารถเลือกผู้ให้บริการเครือข่ายการกระจายเฉพาะหรือใช้ปลั๊กอิน หากคุณต้องการแสดงเป็นตัวอย่างข้อมูลสื่อสมบูรณ์ใน Google คุณสามารถเพิ่มมาร์กอัปสคีมาเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพของคุณแก่ Google
กลยุทธ์การปรับภาพให้เหมาะสมเหล่านี้จะทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณได้รับประสบการณ์ลูกค้าที่ดีที่สุด ในที่สุด คุณสามารถมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา และเพิ่มการเข้าชมไซต์อีคอมเมิร์ซของคุณ
Tomasz เป็นหัวหน้าฝ่ายการตลาดของ Surfer ซึ่งเป็นแพลตฟอร์มที่รวมกลยุทธ์ด้านเนื้อหา การสร้างสรรค์ และการเพิ่มประสิทธิภาพไว้ในกระบวนการเดียวที่ราบรื่น

