กฎการพิมพ์: 8 สิ่งที่ควรทำและไม่ควรทำในการออกแบบ
เผยแพร่แล้ว: 2023-05-09กฎการพิมพ์: 8 สิ่งที่ควรทำและไม่ควรทำในการออกแบบ
คุณเคยรู้สึกเหมือนมีบางอย่างขาดหายไปในการออกแบบของคุณ ทั้งๆ ที่มีทั้งหมดหรือไม่? หรือเคยรู้สึกไหมว่าการออกแบบที่ดึงดูดสายตายังคงไม่สื่อความหมาย? ในหลาย ๆ สถานการณ์ดังกล่าว บล็อกพื้นฐานที่คุณควรทบทวนคือการพิมพ์ เมื่อคุณใส่ใจกฎการพิมพ์ คุณจะมีโอกาสมากขึ้นในการออกแบบจาก "meh" เป็น "wow" เพราะฟอนต์คือรากฐานของการออกแบบที่ดี

การออกแบบตัวอักษรกำหนดลักษณะงานออกแบบของคุณ แสดงถึงบุคลิกของแบรนด์ของคุณ และทำให้มั่นใจได้ว่าข้อความของคุณจะถูกส่งอย่างชัดเจนและเป็นไปตามที่ตั้งใจไว้ ในความเป็นจริง บางแบรนด์สามารถสร้างผลกระทบดังกล่าวด้วยฟอนต์ของแบรนด์ ซึ่งคุณจะจำแบรนด์ได้ทันทีเมื่อเห็นฟอนต์ที่อื่น
สำหรับองค์ประกอบการออกแบบที่มีน้ำหนักมาก คุณควรรู้อย่างแน่นอนว่าเมื่อใดควรปฏิบัติตามกฎและเมื่อใดควรแกว่งเล็กน้อย แต่นั่นฟังดูเป็นการตัดสินใจที่น่ากลัวเนื่องจากตัวเลือกสามารถสร้างหรือทำลายการออกแบบของคุณได้ใช่ไหม? ลองทำให้มันง่ายขึ้น เราจะหารือเกี่ยวกับกฎการพิมพ์ในบล็อกนี้
เพื่อให้ทุกอย่างเรียบง่ายและช่วยให้แม้แต่ผู้ที่ไม่ใช่นักออกแบบก็สามารถเลือกฟอนต์ได้อย่างถูกต้อง เราจะแจกแจงกฎออกเป็นข้อควรทำและไม่ควรทำง่ายๆ
เพื่อไม่ให้เป็นการเสียเวลา มาเริ่มกันเลยดีกว่า
- ลดความซับซ้อนของกฎการพิมพ์ – 8 สิ่งที่ควรทำและไม่ควรทำ
- 1. Do – เข้าใจจิตวิทยาฟอนต์
- 2. อย่า – ใช้ฟอนต์มากเกินไป
- 3. ทำ – เลือกชุดแบบอักษรที่เหมาะสม
- 4. อย่า – มองข้ามความชัดเจน
- 5. Do – เน้นที่การจัดช่องไฟและนำหน้า
- 6. อย่า – ละเลยการจัดตำแหน่ง
- 7. ทำ – ให้ความสนใจกับความเปรียบต่าง
- 8. อย่า – ลืมเกี่ยวกับลำดับชั้นภาพ
- หมดสิ้นปัญหาการพิมพ์ของคุณด้วยการสมัครสมาชิก Kimp
ลดความซับซ้อนของกฎการพิมพ์ – 8 สิ่งที่ควรทำและไม่ควรทำ
1. Do – เข้าใจจิตวิทยาฟอนต์
สิ่งแรกและสำคัญที่สุดคือการเลือกแบบอักษร คุณอาจทราบเกี่ยวกับประเภทแบบอักษรต่างๆ เช่น serifs, sans-serifs, script fonts และอื่นๆ นี่เป็นวิธีกว้างที่สุดในการจัดประเภทฟอนต์ และในแต่ละหมวดหมู่ คุณจะพบตระกูลฟอนต์ที่มีความสวยงามและโทนสีโดยรวมที่แตกต่างกัน หนึ่งในกฎการพิมพ์ข้อแรกคือการเข้าใจความแตกต่างระหว่างโทนสีเหล่านี้และเลือกแบบอักษรที่กำหนดอารมณ์ที่เหมาะสม
เพราะการออกแบบที่ดีนั้นดูดี แต่การออกแบบที่ดีจะทำให้งานสำเร็จ และเพื่อการนั้น คุณต้องมีรูปแบบตัวอักษรที่กระตุ้นอารมณ์ที่เหมาะสม ฟอนต์มีผลต่ออารมณ์ที่คุณถามจริงหรือ? ลองดูตัวอย่างด้านล่าง ข้อความเดียวกันแต่ใช้ฟอนต์ต่างกัน อารมณ์ต่างกันแน่นอน เห็นด้วยไหม?
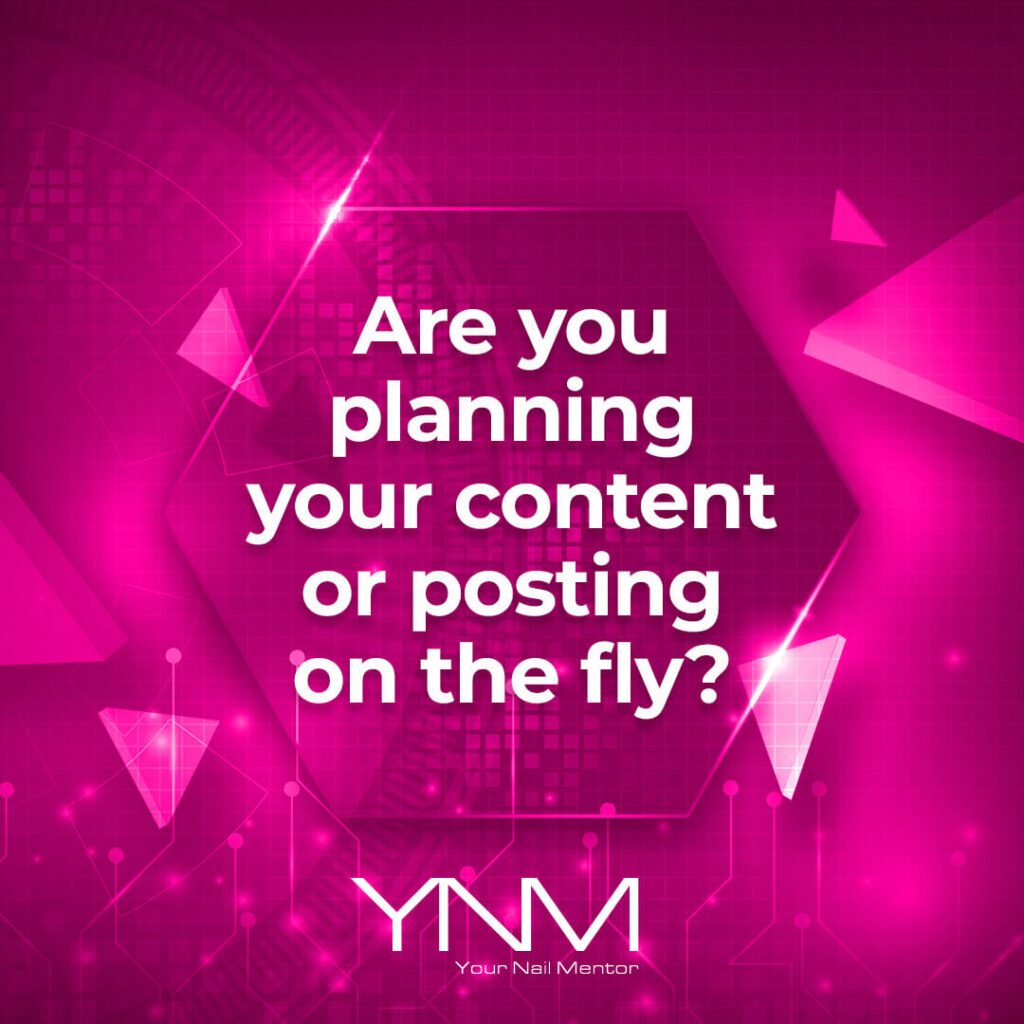
เราจะให้อีกตัวอย่างหนึ่งแก่คุณเพื่ออธิบายบทบาทของฟอนต์ในการกำหนดโทนของการออกแบบ การออกแบบทั้งสองด้านล่างเป็นภาพโซเชียลมีเดียที่ข้อความมีบทบาทอย่างมาก


แม้ว่าอันแรกควรจะสนุกสนานและไม่เป็นทางการ แต่อันที่สองควรเป็นทางการและให้ข้อมูลมากกว่า หากคุณต้องเปลี่ยนฟอนต์แบบมืออาชีพในภาพที่สองเป็นสไตล์สบายๆ เหมือนภาพแรก คุณคิดว่าข้อความจะได้รับการถ่ายทอดอย่างมีประสิทธิภาพหรือไม่?
ฟอนต์ที่มีโทนสีสบาย ๆ เหมือนที่ใช้ในดีไซน์แรก มีลักษณะเชิงสนทนามากกว่า แต่เมื่อคุณต้องถ่ายทอดข้อมูลที่จริงจัง คุณต้องใช้ฟอนต์ที่สร้างความไว้วางใจ นั่นเป็นเหตุผลหนึ่งว่าทำไมการสลับฟอนต์ระหว่างดีไซน์เหล่านี้จะทำให้เอฟเฟกต์ที่ตั้งใจไว้ผิดเพี้ยนไป
2. อย่า – ใช้ฟอนต์มากเกินไป
เอาล่ะ เราได้พูดถึงการเลือกแบบอักษรที่เหมาะสมสำหรับการออกแบบแล้ว คุณจะพบตัวเลือกที่ "ถูกต้อง" หลายอย่างเมื่อคุณผ่านไลบรารีแบบอักษร หมายความว่าคุณสามารถใช้สไตล์ต่างๆ ได้มากเท่าที่คุณต้องการเพื่อสร้างงานออกแบบหรือไม่?
ลองดูการออกแบบด้านล่าง แล้วคุณจะได้คำตอบสำหรับคำถามนี้

ในขณะที่คุณอ่านผ่านการออกแบบด้านบน หากสายตาของคุณมองไปรอบๆ หรือหากคุณข้ามข้อความไป เราจะไม่ตำหนิคุณ นั่นคือสิ่งที่เกิดขึ้นเมื่อคุณใช้ฟอนต์มากเกินไปในการออกแบบของคุณ จำได้ไหมว่าเรากล่าวว่าแบบอักษรทำให้เกิดอารมณ์? คุณไม่ต้องการสร้างความสับสนให้กับผู้ชมด้วยอารมณ์ที่มากเกินไปที่ฝังอยู่ในงานออกแบบชิ้นเดียว
นอกจากนี้ การเพิ่มฟอนต์หรือสไตล์ฟอนต์ที่ขัดแย้งกันมากเกินไปอาจทำให้ความสวยงามของงานออกแบบของคุณลดลงได้ เพราะการออกแบบของคุณจะดูไม่เป็นระเบียบ เหมือนขาดเจตนาที่ชัดเจน
Kimp Tip: คุณสามารถเลือกรูปแบบตัวอักษรสำหรับการออกแบบได้กี่แบบ? ในกรณีส่วนใหญ่ การผสมผสานของแบบอักษรสองแบบที่แตกต่างกันจะเพียงพอสำหรับการออกแบบของคุณ ใช้แม้แต่กรณีของบริบทที่มีข้อความจำนวนมาก เช่น หนังสือ คุณจะเห็นแบบอักษรหนึ่งแบบใช้ในส่วนหัวและอีกแบบหนึ่งในส่วนเนื้อหา คุณสามารถเล่นกับการจัดรูปแบบเพื่อสร้างลำดับชั้นเพิ่มเติมได้ตลอดเวลา
คุณไม่สามารถหักล้างความแตกต่างของการจัดรูปแบบได้เช่นกัน สิ่งนี้จะทำให้ส่วนของข้อความดูเสียสมาธิและเงอะงะเกินไป
3. ทำ – เลือกชุดแบบอักษรที่เหมาะสม
บางครั้งแม้แต่ฟอนต์ที่ดูดีที่สุดก็อาจทำให้งานออกแบบของคุณดูแย่ได้เมื่อรวมกันแล้วดูไม่เข้ากัน นั่นคือพลังของการรวมแบบอักษร
เช่นเดียวกับการเลือกฟอนต์ที่เหมาะกับงานออกแบบของคุณ การจับคู่ฟอนต์ที่เหมาะสมถือเป็นศิลปะที่ควรค่าแก่การซื้อหา ชุดค่าผสมแบบคลาสสิกบางส่วนที่คุณจะพบได้แก่:
- เซอริฟ + แซนเซอริฟ
- สคริปต์ + sans-serif
- สคริปต์ + serif
เหล่านี้คือการผสมผสานที่สไตล์หนึ่งสร้างสมดุลให้กับอีกสไตล์หนึ่งอย่างสวยงาม ตัวอย่างเช่น ฟอนต์สคริปต์ที่หรูหราสามารถดึงดูดความสนใจได้ดี แต่ไม่ดีเมื่อพูดถึงการอ่านง่าย แต่แบบอักษร sans-serif สามารถทำงานได้ดี ในทำนองเดียวกัน เลือกชุดแบบอักษรเพื่อให้องค์ประกอบด้านสุนทรียะและฟังก์ชันได้รับการเติมเต็มอย่างง่ายดาย

ในการออกแบบโลโก้ด้านบน แบบอักษรของสคริปต์จะเพิ่มสัมผัสที่เป็นส่วนตัว ในขณะที่แบบอักษร sans-serif ช่วยให้การออกแบบดูเป็นมืออาชีพและน่าเชื่อถือ

ในทำนองเดียวกัน ให้หาคู่แบบอักษรที่ดูดีด้วยกัน ในเวลาเดียวกัน คุณไม่สามารถเพิกเฉยต่อบุคลิกของฟอนต์ได้ ในตัวอย่างโลโก้ด้านบน แม้ว่าแบบอักษรของสคริปต์จะช่วยในการปรับเปลี่ยนในแบบของคุณ แต่ก็ยังคงดูสวยงามและช่วยแสดงถึงความน่าเชื่อถือของแบรนด์
Kimp Tip: นอกจากจะดูดีด้วยกันแล้ว ฟอนต์ทั้งสองแบบที่คุณเลือกสำหรับการออกแบบควรสอดคล้องกับเอกลักษณ์ของแบรนด์ด้วย นี่คือเหตุผลที่แบรนด์ระบุและใช้แบบอักษรของแบรนด์
แนวทางของแบรนด์สำหรับการออกแบบมาพร้อมกับรายละเอียดเกี่ยวกับฟอนต์ที่จะใช้และวิธีใช้งาน เนื่องจากงานออกแบบของคุณไม่ใช่สิ่งเดี่ยวๆ แต่เป็นชิ้นส่วนของจิ๊กซอว์ทางการตลาดของคุณ ดังนั้น คุณจึงต้องการให้การออกแบบทั้งหมดทำงานร่วมกันเพื่อสร้างเอกลักษณ์ของแบรนด์
ต้องการความช่วยเหลือในการสร้างหลักเกณฑ์สำหรับแบรนด์ของคุณหรือไม่? ทีม Kimp สามารถช่วยคุณออกแบบได้
4. อย่า – มองข้ามความชัดเจน

เมื่อคุณเลือกฟอนต์ที่สื่อถึงข้อความของคุณอย่างพิถีพิถันและค้นหาคู่ฟอนต์ที่ดึงดูดสายตา มีสิ่งหนึ่งที่คุณไม่สามารถเพิกเฉยได้ นั่นคือความชัดเจนของฟอนต์เหล่านี้ แม้แต่ฟอนต์ที่ดูดีที่สุดก็ไม่สามารถเพิ่มคุณค่าให้กับงานออกแบบของคุณได้หากอ่านยาก
ฟอนต์บางตัวดูดีและสวยงามเป็นเอกลักษณ์สามารถดึงดูดความสนใจได้ทันที แต่อาจอ่านไม่ง่ายนัก ในกรณีเช่นนี้ คุณนำผู้ชมไปที่การออกแบบของคุณ แต่การออกแบบของคุณไม่ได้สื่อความหมาย วิธีนี้ดีพอๆ กับที่ผู้ชมของคุณเลื่อนผ่านงานออกแบบของคุณโดยไม่ได้ดูเลย
นั่นเป็นเหตุผลที่กฎการพิมพ์ที่สำคัญที่สุดข้อหนึ่งคือการจัดลำดับความสำคัญของความชัดเจน ในความเป็นจริง ความชัดเจนเป็นคำที่ค่อนข้างคลุมเครือโดยไม่ต้องกำหนดบริบท ฟอนต์ที่ดูดีบนหน้าจอดิจิทัลอาจไม่จำเป็นต้องมีผลเหมือนกันในการพิมพ์ แบบอักษรที่ดูดีในข้อความโลโก้สั้นๆ อาจไม่ได้มีผลเช่นนั้นเสมอไปเมื่อใช้ในข้อความเนื้อหาของภาพโซเชียลมีเดีย
เราจะอธิบายสิ่งนี้ด้วยตัวอย่าง ลองดูที่แบบอักษรด้านล่าง


ดูดีทั้งคู่ แต่อันไหนจะทำให้ปวดตาเมื่อใช้กับส่วนที่ยาวของข้อความ อันแรกชัดๆ แต่ด้วยรูปแบบที่โปร่งสบาย ฟอนต์ในภาพแรกจึงดึงดูดความสนใจอย่างไม่ต้องสงสัย ดังนั้น แม้ว่าจะไม่ใช่แบบอักษรที่อ่านง่ายที่สุด แต่คุณก็สามารถใช้แบบอักษรนี้ในข้อความชื่อเรื่องได้ นี่คือสิ่งที่เราหมายถึงโดยการแกว่งเล็กน้อยจากกฎการพิมพ์ในบางครั้ง
สำหรับข้อความเนื้อหา ส่วนข้อความที่มีไว้เพื่อส่งข้อความหลัก และข้อความที่ให้รายละเอียดการติดต่อหรือ CTA คุณต้องอยู่ห่างจากแบบอักษรตกแต่งที่อ่านไม่สะดวก
5. Do – เน้นที่การจัดช่องไฟและนำหน้า
ในส่วนด้านบน เราได้พูดถึงความชัดเจนของฟอนต์ที่เลือก โดยเฉพาะอย่างยิ่งในบริบทของรูปร่างของอักขระเฉพาะและความสม่ำเสมอของอักขระเหล่านี้ในแบบอักษรที่เลือก แต่ยังมีอีกแง่มุมหนึ่งของการพิมพ์ที่อาจส่งผลต่อความชัดเจน นั่นคือระยะห่างระหว่างตัวอักษร (การจัดช่องไฟ) และระยะห่างระหว่างบรรทัดข้อความ (การติดตาม)
แม้แต่ฟอนต์ที่อ่านง่ายที่สุดก็ยังดูรกและอ่านยาก เมื่อระยะห่างระหว่างอักขระน้อยเกินไปหรือเมื่อบรรทัดข้อความอยู่ใกล้กันมาก
บางครั้งในการออกแบบ คุณสามารถปรับเปลี่ยนการจัดช่องไฟในคำอย่างสร้างสรรค์ได้ เป็นต้น วิธีนี้ช่วยให้คุณขยายข้อความได้เล็กน้อยและสร้างอักขระเฉพาะสำหรับคำที่เลือก
การจัดการการจัดช่องไฟอีกวิธีหนึ่งคือการสร้างความสมดุลในการออกแบบ ตัวอย่างเช่น ในการออกแบบด้านล่าง ในบรรทัดที่สอง อักขระจะถูกเว้นระยะ สิ่งนี้ช่วยสร้างความสมดุลที่สมมาตรในการออกแบบ

และในการออกแบบด้านล่าง การเว้นบรรทัดระหว่าง "สเก็ตไนท์" และ "วันพุธ" ทำให้เกิดองค์ประกอบที่น่าสนใจ

ในขณะที่คุณทดลองอย่างสร้างสรรค์กับการจัดช่องไฟและนำหน้าตามตัวอย่างข้างต้น อย่าลืมตรวจสอบความชัดเจนของข้อความอีกครั้ง ในทั้งสองกรณีข้างต้น สไตล์ฟอนต์ สีฟอนต์ และคอนทราสต์พื้นหลังทำงานร่วมกันเพื่อสนับสนุนความชัดเจน
6. อย่า – ละเลยการจัดตำแหน่ง
การจัดตำแหน่งเป็นอีกแง่มุมหนึ่งของการออกแบบที่มีอิทธิพลต่อทั้งความสวยงามและประโยชน์ใช้สอยในการออกแบบ การจัดตำแหน่งที่เหมาะสมช่วยให้มั่นใจได้ว่าการออกแบบมีโครงสร้างที่ดี การปรับการจัดตำแหน่งโดยเจตนามักใช้เพื่อแยกส่วนของข้อความหรือเพื่อสร้างความสัมพันธ์ระหว่างส่วนต่างๆ ในการออกแบบ
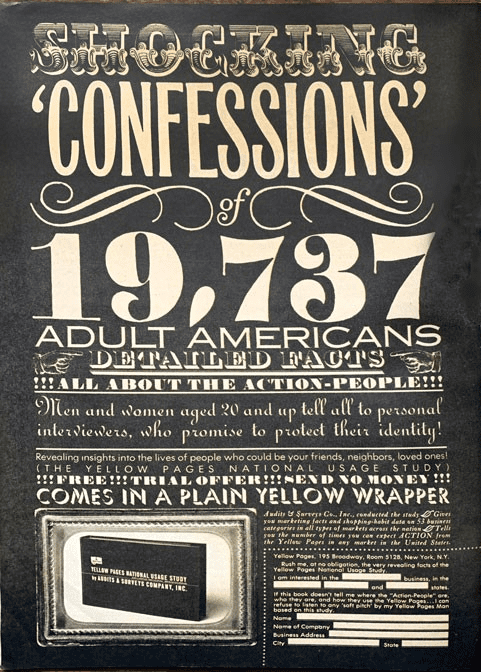
ดังนั้น หนึ่งในกฎหลักของการพิมพ์ที่ต้องจำคือการใช้การจัดตำแหน่งที่ถูกต้องสำหรับข้อความ หลังจากเลือกฟอนต์ที่อ่านง่าย จับคู่ฟอนต์กับฟอนต์ที่รองรับซึ่งดูเข้ากันได้ดี และใช้การจัดช่องไฟที่เกี่ยวข้องมากที่สุด หากข้อความไม่ได้จัดแนวอย่างถูกต้อง ความหมายก็จะหายไป

ในโฆษณาข้างต้น ข้อความแต่ละบรรทัดมีความชัดเจนและอ่านง่าย แต่การจัดตำแหน่งคำที่แตกต่างกันแบบสุ่มทำให้การออกแบบดูรก นอกจากนี้ยังทำให้ยากต่อการเข้าใจความสัมพันธ์ระหว่างส่วนหนึ่งของโฆษณากับอีกส่วนหนึ่ง
ในทางกลับกัน ลองดูการออกแบบด้านล่าง มันดัดรูปแบบทั่วไปของการจัดข้อความในแนวนอนและวางในแนวทแยงมุม การออกแบบทั้งหมดยังดูเป็นระเบียบและสวยงาม นั่นเป็นเพราะการจัดตำแหน่งที่นี่เข้ากันได้ดีกับองค์ประกอบการออกแบบอื่นๆ รวมถึงแถบสีในแนวทแยง นั่นเป็นวิธีที่คุณใช้ประโยชน์สูงสุดจากการจัดตำแหน่งเพื่อให้ตัวเลือกการพิมพ์ของคุณโดดเด่น

Kimp Tip: แม้แต่การเปลี่ยนแปลงการจัดตำแหน่งเพียงเล็กน้อยก็สามารถสร้างความแตกต่างให้กับการออกแบบของคุณได้อย่างมาก บ่อยครั้งที่นี่อาจเป็นความลับเล็กๆ น้อยๆ ในการปรับเปลี่ยนการออกแบบที่น่าเบื่อและสร้างสิ่งที่น่าสนใจ อย่างไรก็ตาม เมื่อคุณทำเช่นนี้ อย่าทำให้ผู้อ่านเอียงและหันและเกร็งคอเพื่อรับข้อความ
ต้องการทดสอบการจัดตำแหน่งและหลักการออกแบบอื่นๆ อย่างปลอดภัย แต่ไม่รู้ว่าจะเริ่มต้นอย่างไร เริ่มต้นด้วยการสมัครสมาชิก Kimp
7. ทำ – ให้ความสนใจกับความเปรียบต่าง
ความคมชัดหมายถึงองค์ประกอบการออกแบบที่โดดเด่นจากส่วนที่เหลือของการออกแบบได้ดีเพียงใด คอนทราสต์เป็นสิ่งสำคัญในการพิมพ์ เนื่องจากคอนทราสต์ที่ไม่ดีอาจส่งผลต่อทั้งความชัดเจนและการอ่านง่ายของข้อความในการออกแบบ
ดูตัวอย่างการออกแบบด้านล่าง การออกแบบละเลยกฎการพิมพ์ส่วนใหญ่ รวมถึงการจัดตำแหน่งและการเลือกแบบอักษร แต่ปัญหาที่ใหญ่กว่านี่คือส่วนที่เกี่ยวกับความคมชัด การออกแบบมีพื้นหลังที่ยุ่งเหยิงและหลายส่วนของสำเนานั้นอ่านยากด้วยเหตุนี้ นอกจากนี้ ในบางพื้นที่ การขาดความเปรียบต่างระหว่างสีตัวอักษรและสีพื้นหลังทำให้สิ่งต่าง ๆ ซับซ้อนยิ่งขึ้น

เพื่อหลีกเลี่ยงข้อผิดพลาดเช่นนี้ ให้พิจารณาใช้พื้นหลังที่เรียบง่ายกว่าสำหรับการออกแบบที่มีข้อความจำนวนมาก และเมื่อพื้นหลังมีรูปแบบหรือพื้นผิวที่ซับซ้อน ให้หลีกเลี่ยงแบบอักษรที่มีเส้นบาง พวกเขาเกือบจะหายไปในพื้นหลัง ดังนั้นข้อความของคุณจึงหายไป
การออกแบบด้านล่างเป็นตัวอย่างที่ดีของคอนทราสต์ที่ดี สีที่ตัดกันและความกว้างของเส้นที่หนาขึ้นของฟอนต์ร่วมกันทำให้ข้อความอ่านง่ายมาก ในขณะที่ยังคงรักษาความสวยงามของการออกแบบไว้

8. อย่า – ลืมเกี่ยวกับลำดับชั้นภาพ
หลังจากแยกแยะกฎการพิมพ์ที่เหลือแล้ว คุณต้องแน่ใจว่าเมื่อทุกอย่างมารวมกันแล้ว การออกแบบจะไหลลื่น กล่าวอีกนัยหนึ่ง การออกแบบควรทำให้ชัดเจนว่าส่วนใดของข้อความที่จะอ่านก่อนและส่วนใดที่จะอ่านสุดท้าย คุณทำได้โดยการกำหนดน้ำหนักภาพที่เกี่ยวข้องในรูปแบบของขนาดฟอนต์ สีฟอนต์ และรายละเอียดเล็กน้อยอื่นๆ

ดังที่คุณเห็นในตัวอย่างข้างต้น การจัดรูปแบบฟอนต์ (รูปแบบตัวหนาจะดึงดูดสายตา) และขนาดฟอนต์ (ฟอนต์ที่เล็กกว่าจะไม่ดึงดูดความสนใจได้ง่าย) เป็นส่วนเล็กๆ น้อยๆ ที่คุณสามารถปรับเปลี่ยนได้เพื่อสร้างลำดับชั้นภาพที่ต้องการ สิ่งนี้ทำให้มั่นใจได้ว่าผู้อ่านจะอ่านข้อความของคุณได้อย่างราบรื่นและเข้าใจแนวคิดได้อย่างถูกต้อง
หมดสิ้นปัญหาการพิมพ์ของคุณด้วยการสมัครสมาชิก Kimp
การออกแบบตัวอักษรอาจเป็นเรื่องยากที่จะแตก และการพยายามแก้ไขกฎการพิมพ์เหล่านี้ในแต่ละครั้งและการพยายามหาฟอนต์ที่ดีที่สุดสำหรับการออกแบบของคุณอาจเป็นเรื่องที่เกินกำลัง ทีมออกแบบมืออาชีพสามารถยกภาระนี้ออกจากบ่าของคุณได้ ดังนั้น สมัครสมาชิก Kimp วันนี้
