แนวโน้มการออกแบบ UI/UX ปี 2022 เพื่อสร้างแรงบันดาลใจให้การออกแบบหน้า Landing Page ของคุณ
เผยแพร่แล้ว: 2022-02-04แนวโน้มการออกแบบ UI/UX ปี 2022 เพื่อสร้างแรงบันดาลใจให้การออกแบบหน้า Landing Page ของคุณ
คุณโฆษณาธุรกิจของคุณทางออนไลน์หรือไม่? เป็นช่องทางโฆษณาเดียวที่คุณมีอยู่หรือไม่? หรืออย่างน้อยที่สุดที่คุณได้รวบรวมทรัพยากรของคุณมากที่สุด?
ถ้าเป็นเช่นนั้นคุณไม่ได้อยู่คนเดียว ในปี 2021 ผู้ลงโฆษณาและนักการตลาด 79% เห็นด้วยว่าโฆษณาดิจิทัลเป็นแหล่งโอกาสในการขายและรายได้หลักสำหรับพวกเขา

ตอนนี้เป็นเรื่องของการเพิ่มประสิทธิภาพอัตราความสำเร็จของโฆษณาเหล่านี้ที่คุณใช้งานบน Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube และอื่นๆ
ทุกคนมุ่งเน้นที่ความชัดเจน – อัลกอริธึม ครีเอทีฟโฆษณา และแม้แต่การกำหนดเป้าหมายเพื่อให้แน่ใจว่าโฆษณาจะเข้าถึงผู้คนที่คุณต้องการ แต่คุณกำลังทำงานเกี่ยวกับสิ่งที่เกิดขึ้นกับการเดินทางของลูกค้าเมื่อพวกเขาคลิกหรือไม่
สถานการณ์ในอุดมคติคือลูกค้าเห็นโฆษณาของคุณ คลิกโฆษณา ซื้อผลิตภัณฑ์ และปิดวงจรภายในธุรกรรมเดียว และสิ่งนี้อาจเกิดขึ้น แต่บางทีก็หายาก แล้วจะเกิดอะไรขึ้น?
ลูกค้า:
- เห็นโฆษณา
- มีส่วนร่วมกับโฆษณา
- คลิกเลย
- เห็นหน้า Landing Page ของคุณ
- กรอกรายละเอียดเพื่อสมัครใช้งานภายหลัง
- เป็นผู้นำที่คุณสามารถทำงานได้
- และหลังจากมีส่วนร่วมกับแบรนด์อย่างต่อเนื่อง ซื้อสินค้า
อะไรคือปัจจัยสำคัญต่อไปในการเพิ่มประสิทธิภาพความสำเร็จของความพยายามในการสร้างลูกค้าเป้าหมายของคุณ? แน่นอนว่าเป็นหน้า Landing Page คุณภาพของประสบการณ์ลูกค้าบนหน้า Landing Page ของคุณจะกำหนดว่าพวกเขาออกไปโดยไม่ได้เป็นผู้นำ หรือพวกเขาจะอยู่กับคุณนานขึ้นเล็กน้อย
แล้วคุณจะแน่ใจได้อย่างไรว่าพวกเขามีประสบการณ์ที่ดีและมีส่วนร่วมกับคุณต่อไป?
คุณต้องแน่ใจว่าการออกแบบ UI/UX ของคุณตรงประเด็น
ทำไมและอย่างไร? ลองตรวจสอบดู
- ความสำคัญของการออกแบบ UI/UX
- 9 UI/UX Trends ที่จะสร้างแรงบันดาลใจให้กับแลนดิ้งเพจของคุณในปี 2022
- 1) การเล่าเรื่องสำคัญกว่าคำบรรยายที่สุภาพ
- 2) ตำแหน่งเมนูการนำทาง
- 3) การเลื่อนสร้างสรรค์
- 4) ปฏิสัมพันธ์ทางอารมณ์
- 5) การสร้างภาพข้อมูล
- 6) การออกแบบสำหรับมือถือ
- 7) นำโลกแห่งความเป็นจริงมาสู่ชีวิต
- 8) โหมดมืด
- 9) UI ที่เรียบง่าย
- ปรับปรุง UI และ UX ของหน้า Landing Page ด้วย Kimp
ความสำคัญของการออกแบบ UI/UX
แน่นอนว่าคุณเคยได้ยินคำว่า “UI/UX” ในบทความการตลาดและการออกแบบเว็บเกือบทั้งหมดที่คุณอ่าน คุณรู้ว่ามันเป็นเรื่องใหญ่ แต่มันคืออะไรและทำไมคุณถึงต้องสนใจ?
UI เป็นรูปแบบสั้น ๆ ที่ทุกคนใช้เพื่อหมายถึงส่วนต่อประสานผู้ใช้ เป็นการออกแบบบนหน้าจอที่ลูกค้าโต้ตอบด้วย อาจเป็นแอป เว็บไซต์ การออกแบบแพลตฟอร์มโซเชียลมีเดีย ร้านค้าอีคอมเมิร์ซ หรือหน้า Landing Page
UX ย่อมาจาก User Experience เป็นประสบการณ์ที่ลูกค้าใช้การนำทางอินเทอร์เฟซที่คุณสร้างขึ้นสำหรับพวกเขา ความสะดวกในการค้นหา CTA ทำความเข้าใจผลิตภัณฑ์ของคุณ และย้ายไปมาระหว่างหน้าจอต่างๆ ถือเป็นประสบการณ์ของผู้ใช้
เราคิดว่าคำจำกัดความทำให้ชัดเจนว่าทำไมแนวคิดเหล่านี้จึงมีบทบาทสำคัญในความสำเร็จของการออกแบบหน้า Landing Page ของคุณ
มีเว็บไซต์มากกว่า 1.83 พันล้านเว็บไซต์บนอินเทอร์เน็ตและมีผู้ใช้ 4.66 พันล้านคน ซึ่งหมายความว่าพวกเขาไม่มีทางเลือกมากมาย และหน้าที่ของเราในฐานะธุรกิจและแบรนด์ที่จะดึงและรักษาความสนใจของพวกเขาไว้
ผู้ใช้อินเทอร์เน็ตโดยเฉลี่ยเห็นโฆษณา 5,000 รายการต่อวัน มีความเหนื่อยล้าและอัตรา CTR กำลังประสบปัญหา สิ่งนี้ทำให้ประสิทธิภาพของโฆษณาดิจิทัลลดลงในทุกที่
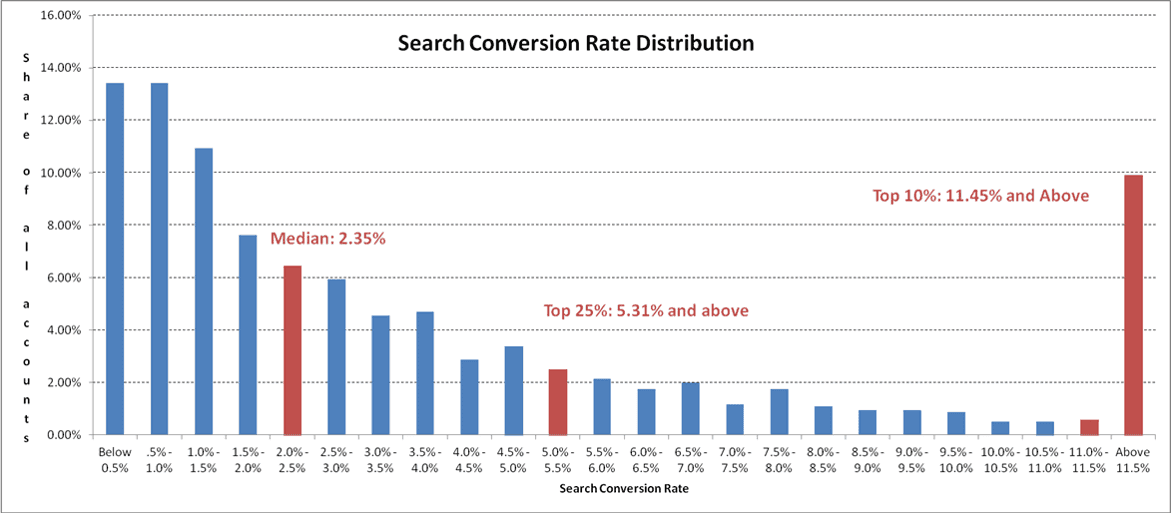
แม้ว่าคุณจะได้รับการคลิกจากลูกค้า พวกเขาทำ Conversion หรือไม่ อัตรา Conversion เฉลี่ยสำหรับโฆษณาอยู่ระหว่าง 2-5% แต่ผู้ลงโฆษณา 10 อันดับแรกของ Google มีอัตรา Conversion ถึง 11.45% คุณต้องการอยู่ใกล้ที่นั่นมากขึ้น และการออกแบบหน้า Landing Page สามารถช่วยคุณได้

ในแบบสำรวจของ Wordstream ปัจจัยสำคัญประการหนึ่งในการบรรลุตัวเลขเหล่านี้คือขั้นตอนการนำทางที่ต่อเนื่องและประสบการณ์ของลูกค้าที่ราบรื่น กล่าวอีกนัยหนึ่ง การเพิ่มประสิทธิภาพ UI/UX จะช่วยให้คุณไปถึงที่นั่น
9 UI/UX Trends ที่จะสร้างแรงบันดาลใจให้กับแลนดิ้งเพจของคุณในปี 2022
ก่อนที่เราจะเข้าสู่เทรนด์ให้เราเคลียร์อากาศเสียก่อน เราเข้าใจถึงความเข้าใจที่คุณมีเกี่ยวกับการเปลี่ยนแปลงการออกแบบหน้า Landing Page ที่มีอยู่ โดยเฉพาะอย่างยิ่ง เพื่อติดตามแนวโน้มบางอย่างที่อาจเกี่ยวข้องหรือไม่เกี่ยวข้องในอีกไม่กี่เดือนข้างหน้า
Kimp ไม่มีใครสนับสนุนการออกแบบที่เป็นมิตรกับสิ่งแวดล้อมมากกว่าเรา แต่แนวโน้ม UI/UX มาจากสถานที่แห่งการพัฒนาเทคโนโลยีและความคาดหวังของลูกค้า
แนวโน้มเหล่านี้บอกเราว่าหน้า Landing Page ที่มีอยู่นั้นล้มเหลวตรงไหน หากคุณรู้สึกว่าประสบปัญหาเดียวกัน อย่างน้อยคุณต้องพิจารณาใช้แนวโน้ม UI/UX ที่กำลังจะเกิดขึ้นเหล่านี้
มาดูกันว่าปี 2022 มีไว้เพื่ออะไรสำหรับเทรนด์หน้า Landing Page UI/UX
1) การเล่าเรื่องสำคัญกว่าคำบรรยายที่สุภาพ
ทุกคนต้องการรู้สึกเหมือนเป็นฮีโร่ของเรื่องราวของพวกเขาใช่ไหม? การตลาดให้ผลลัพธ์เมื่อคุณทำให้ลูกค้าของคุณเป็นฮีโร่ในเรื่องราวของคุณ มันทำให้พวกเขาเกี่ยวข้องกับผลิตภัณฑ์ และลดแรงเสียดทานในกระบวนการขาย แต่มันมีความสำคัญในการออกแบบหน้า Landing Page ด้วยหรือไม่ ไม่ใช่แค่พื้นที่สำหรับรับรายละเอียดลูกค้าและส่งไปตามทางของพวกเขา?
กระบวนการนี้พูดง่ายกว่าทำ ลูกค้าระมัดระวังอย่างยิ่งในการแชร์รหัสอีเมลหรือหมายเลขโทรศัพท์กับแบรนด์ต่างๆ เนื่องจากกลัวว่าจะถูกสแปม คุณต้องสร้างความเกี่ยวข้องหากต้องการทราบรายละเอียด
การเล่าเรื่องด้วยภาพในการออกแบบหน้า Landing Page เป็นเทรนด์ UX ที่สำคัญและโดดเด่นสำหรับปี 2022 อาจเป็นได้ทางข้อความ ประสบการณ์ในการเลื่อนดู หรือผ่านหน้า Landing Page ของวิดีโอ ตราบใดที่คุณเข้าใจเรื่องราว คุณจะเพิ่มโอกาสในการเป็นผู้นำ
เคล็ดลับ Kimp: รวมภาพเคลื่อนไหว ตัวละคร และองค์ประกอบภาพในการเล่าเรื่องของคุณ ให้ UI เรียบง่ายโดยเน้นที่เรื่องราวโดยไม่มีองค์ประกอบอื่นที่ทำให้เสียสมาธิ เลือกสีและสไตล์การออกแบบที่บ่งบอกถึงเอกลักษณ์ทางภาพของแบรนด์คุณ
เชื่อมต่อกับทีม Kimp Video สำหรับแอนิเมชั่นหรือสมัคร Kimp Graphics + Video เพื่อรับการออกแบบหน้า Landing Page ของวิดีโอ

2) ตำแหน่งเมนูการนำทาง
โฆษณาส่วนใหญ่เปลี่ยนเส้นทางลูกค้าไปยังหน้าแสดงผลิตภัณฑ์เพื่อให้กระบวนการซื้อเสร็จสมบูรณ์ ซึ่งหมายความว่าคุณมีเมนูการนำทางที่ด้านบนของหน้า และไม่ใช่หน้า Landing Page หน้าเดียว
ตอนนี้ โลกของนักการตลาดและนักออกแบบถูกแบ่งออกด้วยแถบการนำทางนี้ หลายคนรู้สึกว่าการเบี่ยงเบนความสนใจของลูกค้า ในขณะที่บางคนรู้สึกว่าลูกค้าสามารถสำรวจข้อเสนอของแบรนด์ได้
ไม่ว่าในกรณีใด ความจริงก็คือถ้าคุณมีเมนูการนำทาง ตำแหน่งของเมนูนั้นเป็นสิ่งที่ท้าทาย ต้องสามารถเข้าถึงได้มากพอที่จะไม่เสียลูกค้า แต่ปิดบังมากพอที่จะหลีกเลี่ยงความฟุ้งซ่านจาก CTA
แนวโน้ม UI/UX ของปี 2022 บอกเราว่าลูกค้ากำลังมองหาปุ่มการนำทางที่เข้าถึงได้ง่ายและการออกแบบที่ใช้งานง่ายเพียงพอสำหรับผู้ใช้อุปกรณ์พกพาด้วย ตำแหน่งที่เหมาะสมจะมีลักษณะเป็นด้านบนหรือด้านล่างของหน้าจอ
เพื่อวางแผนการออกแบบหน้า Landing Page ของคุณตามนั้น
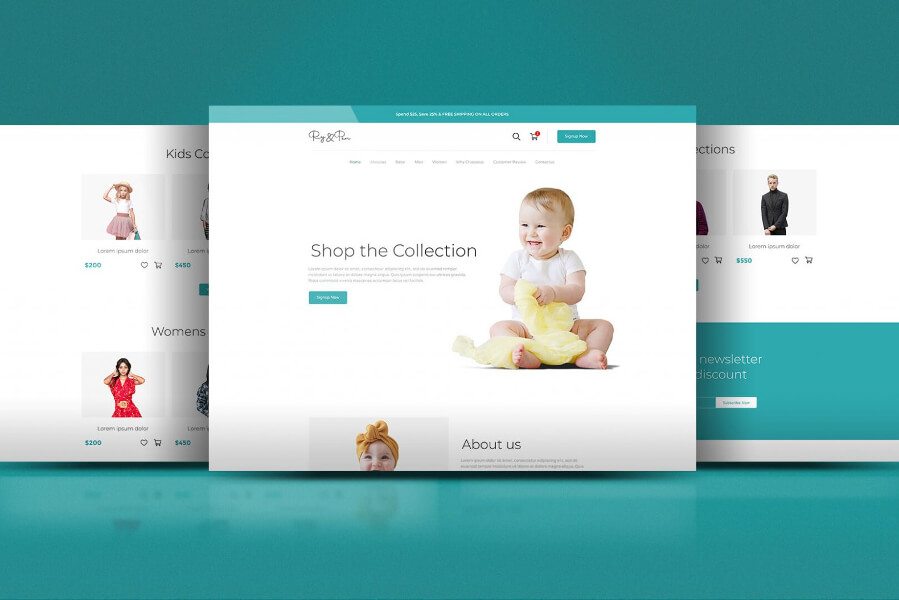
ในการออกแบบหน้า Landing Page ด้านล่าง คุณจะเห็นว่าเมนูการนำทางมีสีพื้นหลังที่ละเอียดยิ่งขึ้นและมีข้อความน้อยที่สุด เพื่อให้แน่ใจว่าโฟกัสอยู่ที่รูปภาพส่วนหัวและเนื้อหาด้านล่าง เมนูการนำทางยังคงมองเห็นได้ชัดเจนและเข้าถึงได้ แต่จะไม่ขโมยโฟกัสจากข้อความหลัก

Kimp Tip: ข้อมูลที่ดีที่จะรวมไว้ในสรุปการออกแบบของคุณคือคุณต้องการให้ลูกค้าให้ความสำคัญกับ CTA หรือเมนูการนำทางมากขึ้นหรือไม่ ด้วยวิธีนี้ ทีมออกแบบสามารถให้น้ำหนักที่เหมาะสมกับองค์ประกอบการออกแบบเพื่อเน้นย้ำได้ตามต้องการ นี่หมายถึงการใช้หลักการของลำดับชั้นภาพ
3) การเลื่อนสร้างสรรค์
เราทุกคนชอบที่จะเลื่อนใช่ไหม แม้ว่าหน้านั้นจะเป็นเพียงภาพนิ่ง แต่สัญชาตญาณแรกของเราคือการเลื่อนเสมอ หากคุณต้องการให้ลูกค้ามีส่วนร่วมกับหน้า Landing Page อย่างสร้างสรรค์ คุณต้องเพิ่มประสบการณ์ในประสบการณ์การเลื่อนนี้ นี่คือสิ่งที่แนวโน้ม UI/UX สำหรับปี 2022 กำลังบอกเรา
ยิ่งประสบการณ์มีความสมจริงและสร้างสรรค์มากเท่าใด ลูกค้าก็จะยิ่งมีส่วนร่วมกับคุณมากขึ้นเท่านั้น เมื่อเห็นว่าหน้านี้มีส่วนสำคัญต่อความประทับใจแรกพบของลูกค้าต่อแบรนด์ของคุณ ความคิดสร้างสรรค์อาจส่งผลให้เกิดการสร้างโอกาสในการขาย
แล้วการเลื่อนอย่างสร้างสรรค์คืออะไร และคุณจะบรรลุเป้าหมายนั้นได้อย่างไร
วิธีหนึ่งคือทำให้ส่วนหนึ่งของหน้าคงที่ในขณะที่ส่วนอื่น ๆ ของหน้าเลื่อนเพื่อให้ข้อมูลเพิ่มเติมแก่ลูกค้า ด้วยวิธีนี้ ลูกค้าสามารถเลื่อนได้มากเท่าที่ต้องการ โดยไม่ละสายตาจากหัวเรื่องและ CTA ประสบการณ์แบบแบ่งหน้าจอนี้ยังเป็นเทรนด์สำคัญในอุตสาหกรรม UI/UX สำหรับการออกแบบหน้า Landing Page
ร่วมงานกับทีมออกแบบโดยเฉพาะด้วยการสมัครสมาชิก Kimp Graphics + Video เพื่อดูว่าคุณจะปรับปรุงประสบการณ์การเลื่อนสำหรับลูกค้าของคุณได้อย่างไร
เคล็ดลับ Kimp: หากคุณกำลังนำลูกค้าของคุณไปยังหน้าผลิตภัณฑ์ ให้สร้างการเปิดเผยผลิตภัณฑ์ทีละน้อย และให้พวกเขาสำรวจผลิตภัณฑ์ขณะที่พวกเขาเลื่อนดู คุณสามารถใช้แอนิเมชั่น กราฟิกสไตล์อินโฟกราฟิก และอื่นๆ ได้
ตรวจสอบหน้า Landing Page สำหรับ MacBook เพื่อดูว่าเราหมายถึงอะไร

4) ปฏิสัมพันธ์ทางอารมณ์
แนวคิดนี้เรียกว่าการโต้ตอบแบบไมโครหรือการโต้ตอบทางอารมณ์ แนวคิดนี้เรียบง่าย คุณต้องให้รางวัลแก่ลูกค้าของคุณทุกครั้งที่พวกเขามีส่วนร่วมกับองค์ประกอบบนหน้า Landing Page ของคุณ สิ่งนี้มีประโยชน์หลักสองประการ:

- ดึงดูดลูกค้าให้มีส่วนร่วมกับองค์ประกอบเพิ่มเติมเพื่อดูว่าจะเกิดอะไรขึ้น
- ยิ่งพวกเขาอยู่บนหน้า Landing Page นานเท่าใด คุณก็ยิ่งมีโอกาสผูกสัมพันธ์กับพวกเขามากขึ้นเท่านั้น
เราเรียกการโต้ตอบทางอารมณ์เหล่านี้ เพราะมันทำลายความซ้ำซากจำเจของการเลื่อนอย่างไม่รู้จบบนหน้ากระดาษเรียบๆ ด้วยการดึงปฏิกิริยาออกมา ลูกค้ารู้สึกมีความสุข ตื่นเต้น หรือสนใจตามสไตล์การออกแบบของเพจ คุณยังสามารถใช้แอนิเมชั่นเพื่อแนะนำลูกค้าเกี่ยวกับวิธีการสำรวจหน้า Landing Page ได้อีกด้วย
วิธีหนึ่งในการทำเช่นนี้คือการแทนที่ลำดับชั้นของภาพแบบคงที่ด้วยแอนิเมชั่นและเส้นขยุกขยิกด้วยลูกโป่งพูดคุย หากมันเหมาะกับบุคลิกของแบรนด์และจุดประสงค์ของหน้า Landing Page
เคล็ดลับ Kimp: คุณสามารถใช้แอนิเมชั่นและ GIF เพื่อแจ้งให้ลูกค้ามีส่วนร่วมด้วยปุ่มคำกระตุ้นการตัดสินใจ ดึงดูดให้รีทวีต คลิก หรือกรอกแบบฟอร์ม แอนิเมชั่นดึงดูดความสนใจได้เร็วกว่าข้อความธรรมดา คุณสามารถเปิดใช้งานสิ่งเหล่านี้ได้เมื่อเลื่อนผ่านหรือเพียงแค่วางเมาส์เหนือแบบฟอร์ม
สงสัยว่าจะสร้างแอนิเมชั่นและภาพประกอบอย่างง่ายสำหรับหน้า Landing Page ของคุณได้อย่างไร? ตรวจสอบการสมัครสมาชิก Kimp Graphics + Video ไม่จำกัดการออกแบบวันนี้!

Microinteractions มีอยู่ทุกหนทุกแห่ง ตั้งแต่การออกแบบหน้า Landing Page ไปจนถึงแอปดังที่คุณเห็นในตัวอย่างด้านบน
5) การสร้างภาพข้อมูล
คุณแสดงโฆษณาผลิตภัณฑ์ที่ยอดเยี่ยมบน Instagram และตอนนี้ลูกค้าอยู่บนหน้า Landing Page ของคุณแล้ว อะไรต่อไป? ลูกค้าพร้อมที่จะทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ แต่วิธีการที่คุณนำเสนอข้อมูลนี้จะเป็นตัวตัดสินว่าลูกค้าจะทำ Conversion หรือไม่
และเทรนด์ UI/UX ที่จะมีประโยชน์ในการออกแบบหน้า Landing Page ของคุณก็คือศิลปะของการแสดงข้อมูลเป็นภาพ
หากคุณติดตามบล็อกของเรา คุณจะรู้ว่าเรารับรองพลังของการสร้างภาพข้อมูลมากน้อยเพียงใด เป็นวิธีที่ง่ายและมีประสิทธิภาพที่สุดในการนำเสนอข้อมูลที่ซับซ้อนให้กับลูกค้า ด้วยการลดช่วงความสนใจและช่องทางเนื้อหาที่รก หากคุณต้องการให้ลูกค้าจดจำสิ่งที่คุณบอกพวกเขา ให้เห็นภาพข้อมูลของคุณ
ตอนนี้ เราไม่ได้หมายถึงอินโฟกราฟิกหรือแผนที่เสมอไป คุณสามารถสำรวจเทคนิคอื่นๆ มากมายหรือสร้างเทมเพลตการออกแบบแบบกำหนดเองที่เหมาะกับแบรนด์และผลิตภัณฑ์ของคุณ
โดยพื้นฐานแล้ว ให้แบ่งตัวเลขที่คุณต้องการแบ่งปันและเสริมด้วยภาพที่ช่วยเพิ่มมูลค่าการเรียกคืน
วิธีนี้ทำให้ลูกค้ารู้ว่าคุณกำลังพูดถึงอะไร และใช้ข้อมูลในส่วนประกอบขนาดพอดีคำ จึงมีโอกาสน้อยที่จะครอบงำพวกเขา
เคล็ดลับ Kimp: ไม่ว่าคุณจะใช้เทคนิคใดในการแสดงข้อมูลในมือก็ตาม ตรวจสอบให้แน่ใจว่าสไตล์การออกแบบยังคงสอดคล้องกับการออกแบบโฆษณา โอกาสที่ลูกค้าจะออกจากหน้า Landing Page นั้นค่อนข้างสูง หากการเปลี่ยนระหว่างโฆษณาและหน้า Landing Page ไม่ราบรื่น
สงสัยว่าจะใช้ประโยชน์จากหลักการสร้างภาพข้อมูลเพื่อสร้าง UI ของหน้า Landing Page ของคุณได้อย่างไร รับการสมัครสมาชิกออกแบบ Kimp Graphics และเราจะแสดงให้คุณเห็นวิธีการ
6) การออกแบบสำหรับมือถือ
ใช่ วันของการเพิ่มประสิทธิภาพสำหรับมือถือไม่มีอีกต่อไป ตอนนี้เป็นยุคของการออกแบบสำหรับอุปกรณ์พกพาที่เทรนด์ UI/UX ในปัจจุบันของปี 2022 กำลังแสดงอยู่ และนี่ก็เป็นเหตุผลที่ดี การคลิกโฆษณาส่วนใหญ่อยู่บนมือถือ โอกาสในการขายส่วนใหญ่มาจากการเข้าชมบนมือถือ และแพลตฟอร์มโซเชียลมีเดียส่วนใหญ่เป็นประสบการณ์บนมือถือ
เมื่อคุณรู้ว่าลูกค้าของคุณเข้าถึงหน้า Landing Page จากที่ใด ทำไมไม่ออกแบบให้เหมาะกับมันล่ะ
การออกแบบสำหรับมือถือหมายถึง:
- ลดเวลาในการโหลดด้วยการจำกัดขนาดของกราฟิกของคุณ
- การวางเมนูการนำทางในตำแหน่งที่เหมาะสมกับผู้ใช้มือถือของคุณมากที่สุด
- เพิ่มประสิทธิภาพลิงก์และปุ่มสำหรับการเข้าถึงจากมือถือ
- การอัปเดตประสบการณ์การเลื่อนและการโต้ตอบแบบไมโครจากมุมมองของผู้ใช้อุปกรณ์พกพา
ใช่ นี่เป็นบทสรุปของหลายประเด็นที่เราได้พูดถึงไปแล้ว แต่พวกเขามีความสำคัญมาก เว้นแต่ประสบการณ์การใช้งานของลูกค้าบนมือถือจะราบรื่น คุณอาจสูญเสียโอกาสในการขายที่มีคุณสมบัติสูง และไม่มีใครต้องการอย่างนั้นเหรอ?
ด้วยการสมัครรับข้อมูลการออกแบบ Kimp Graphics และ Kimp Video เรามีนโยบายที่เน้นมือถือเป็นหลัก ดังนั้นหากนั่นคือสิ่งที่คุณกำลังมองหา จองการโทรกับทีมเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับบริการออกแบบที่ไม่จำกัดของเรา

7) นำโลกแห่งความเป็นจริงมาสู่ชีวิต
ขอบเขตระหว่างความเป็นจริงและเสมือนกำลังเลือนลางอย่างรวดเร็ว และแนวโน้ม UI/UX ถัดไปสำหรับปี 2022 นี้เป็นข้อพิสูจน์ถึงเรื่องนั้น เหตุผลหนึ่งที่ทำให้ AR/VR ได้รับความนิยมคือช่วยให้ลูกค้าได้สัมผัสประสบการณ์จริงจากบ้านที่สะดวกสบาย
สิ่งนี้จะเป็นประโยชน์ต่อแบรนด์ได้อย่างไร? ถ้าหน้า Landing Page ของคุณสามารถบรรยายถึงสภาพแวดล้อมในโลกแห่งความเป็นจริง ลูกค้าก็จะไม่วิตกในการทำธุรกิจกับคุณ
เทรนด์การออกแบบที่ทำให้แนวคิดนี้เป็นจริงคือรูปแบบที่ยกระดับของความเอียงอาย Skeuomorphism เป็นสไตล์การออกแบบที่เลียนแบบพื้นผิว การออกแบบ และกลิ่นอายของสภาพแวดล้อมในโลกแห่งความเป็นจริงของผลิตภัณฑ์ ประกอบกับแนวโน้มการออกแบบแนวราบอย่างต่อเนื่อง ทำให้เกิดมอร์ฟิซึ่มของแก้ว ด้วยสไตล์นี้ ลูกค้าสามารถเห็นได้ว่าสินค้ามีหน้าตาเป็นอย่างไร
นั่นอาจเป็นข่าวดีสำหรับอัตราการแปลงของคุณเท่านั้นใช่ไหม ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับการเปิดตัวผลิตภัณฑ์และหน้า Landing Page ของการรับรู้
แนวทางอื่นสำหรับเทรนด์นี้สามารถรวมองค์ประกอบการออกแบบ 3 มิติแบบไฮเปอร์จริงไว้ในการออกแบบหน้า Landing Page ของคุณ สิ่งเหล่านี้อาจเป็นภาพประกอบ ดูเดิล หรือแม้แต่รูปภาพ/การแสดงผลผลิตภัณฑ์

8) โหมดมืด
ได้เวลาไปสู่ด้านมืดแล้ว ล้อเล่น! นอกจากเรื่องตลกแล้ว ลูกค้าจำนวนมากของคุณจะชอบมันอย่างแน่นอนหากการออกแบบหน้า Landing Page ของคุณทำงานได้อย่างยอดเยี่ยมในโหมดมืด ผู้ใช้อุปกรณ์พกพาและผู้ใช้เดสก์ท็อปกำลังเปลี่ยนไปใช้การออกแบบโหมดมืดเพื่อประหยัดพลังงานแบตเตอรี่ ลดแสงสะท้อน หลีกเลี่ยงแสงสีน้ำเงิน และอื่นๆ
หากลูกค้าของคุณเป็นลูกค้าบางส่วนที่ใช้โหมดมืด และคุณไม่ได้ปรับหน้า Landing Page ให้เหมาะสม แสดงว่าประสบการณ์ผู้ใช้ของพวกเขากำลังประสบปัญหา พวกเขาอาจพลาดองค์ประกอบการออกแบบที่สำคัญ และคุณอาจสูญเสียโอกาสในการขายที่ดี
วิธีแก้ไขคือทำให้แน่ใจว่า UI ของหน้า Landing Page ในปี 2022 เข้ากันได้กับโหมดมืด
ดังนั้นให้ทำการทดสอบของคุณก่อนที่จะเริ่มใช้งานจริง และตรวจสอบให้แน่ใจว่าหน้า Landing Page ของคุณทำงานได้ดี
ต้องการความช่วยเหลือด้านการออกแบบและม็อคอัพหรือไม่? ด้วยการสมัครรับข้อมูลการออกแบบที่ไม่จำกัดของ Kimp Graphics คุณสามารถแก้ไขได้มากเท่าที่คุณต้องการโดยไม่ต้องเกินงบประมาณของคุณ คุณจ่ายเพียงค่าบริการรายเดือนแบบคงที่และไม่มีอะไรเพิ่มเติม

9) UI ที่เรียบง่าย
เทรนด์การออกแบบที่เรียบง่ายแต่ล้ำสมัยได้เข้ามาสู่โลกของการออกแบบหน้า Landing Page ด้วย
ทุกคนไม่ว่าง และมีโอกาสที่ลูกค้าของคุณจะเปิดแท็บอื่นๆ อีกสองถึงสามแท็บเมื่อพวกเขาคลิกที่โฆษณา พวกเขาต้องการไปยังประเด็นทันทีและไม่ต้องการให้องค์ประกอบมากเกินไปทำให้พวกเขาสับสน คำตอบง่ายๆ สำหรับปัญหาทั้งสองนี้? เลือกใช้ UI ที่เรียบง่าย
UI ที่เรียบง่ายไม่ได้หมายความว่าเป็นเพียงข้อความสองสามบรรทัดที่มีแบบฟอร์ม ไม่ คุณสามารถสร้างสรรค์เท่าที่คุณต้องการ สิ่งที่พวกเขาต้องการจากคุณคือคุณออกแบบได้ดีโดยมีเพียงองค์ประกอบสำคัญที่กระโดดออกมาทันทีที่หน้าโหลด
UI ที่เรียบง่ายยังโหลดเร็วขึ้น ซึ่งเป็นข้อได้เปรียบที่สำคัญสำหรับลูกค้ารุ่นปัจจุบัน
ดังนั้นจงยึดหลักพื้นฐานและออกแบบหน้า Landing Page ให้น้อยที่สุดเพื่อเอาชนะใจลูกค้าของคุณ

ชอบแนวโน้มเหล่านี้หรือไม่? เราหวังว่าจะเป็นเช่นนั้น
คุณยังสามารถสำรวจเทรนด์การออกแบบอื่นๆ ในปี 2022 ได้ที่นี่:
- เทรนด์การตลาดดิจิทัลปี 2022
- แนวโน้มการพิมพ์ปี 2022
- เทรนด์สีปี 2022
ปรับปรุง UI และ UX ของหน้า Landing Page ด้วย Kimp
UI และ UX เป็นส่วนสำคัญของความสำเร็จของหน้า Landing Page และปัจจัยอื่นๆ อีกมากมาย เช่น สี คุณภาพของภาพ การออกแบบเลย์เอาต์ และการออกแบบตัวอักษร การติดตามองค์ประกอบเหล่านี้แต่ละองค์ประกอบและรับรองว่างานทั้งหมดอาจเป็นงานที่ท้าทาย ไม่ต้องพูดถึงการทำในขณะที่ดำเนินธุรกิจ
การขอความช่วยเหลือจากผู้เชี่ยวชาญช่วยลดแรงกดดันเหล่านี้ และหากคุณกังวลเกี่ยวกับเวิร์กโฟลว์ งบประมาณ หรือสัญญาระยะยาว เราขอแนะนำการสมัครสมาชิก Kimp Graphics หรือ Kimp Video!
ด้วยคำขอออกแบบ การแก้ไข โปรไฟล์ผู้ใช้ และบัคเก็ตของแบรนด์ที่ไม่จำกัด โดยมีค่าธรรมเนียมรายเดือนคงที่ การออกแบบที่มีคุณภาพไม่เคยเข้าถึงได้มากกว่านี้
นอกจากนี้เรายังมีการทดลองใช้ฟรีเพื่อให้คุณตรวจสอบเราก่อนที่คุณจะทำข้อตกลง
แล้วจะรอทำไม? ลงทะเบียนเพื่อทดลองใช้งานฟรีและเตรียมพร้อมที่จะเพิ่มอัตราการแปลงของคุณด้วยการออกแบบหน้า Landing Page ที่ดีที่สุดในปี 2022
