การออกแบบ UX ของป๊อปอัป: แนวทางปฏิบัติที่ดีที่สุด เคล็ดลับ & ตัวอย่าง
เผยแพร่แล้ว: 2022-04-14ทุกเว็บไซต์ที่เน้นที่ผลกำไรก็เน้นไปที่การได้รับคอนเวอร์ชั่นมากขึ้นจากผู้เยี่ยมชม: กระตุ้นให้พวกเขาซื้อ... หรืออย่างน้อยก็ สมัครรับข้อมูล
ป๊อปอัปเป็นเครื่องมือที่ดีที่สุดในการเพิ่มอัตราการแปลง ผลลัพธ์ที่เห็นโดยร้านค้าอีคอมเมิร์ซที่เริ่มใช้ป๊อปอัปพูดสำหรับตัวเอง:
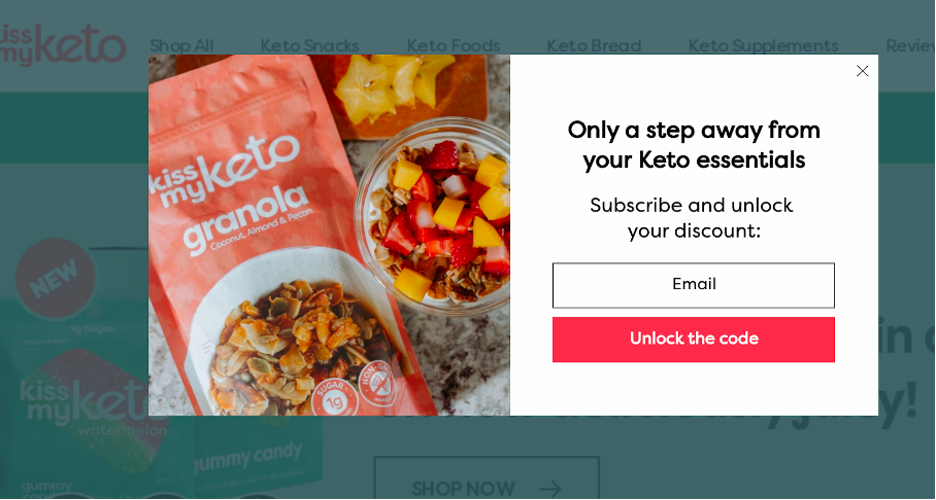
- Kiss My Keto ลดอัตราการละทิ้งรถเข็นลง 20%
- Christopher Cloos ปรับปรุงอัตราการแปลงของพวกเขา 37%
- บูม! โดย Cindy Joseph มีรายได้อีคอมเมิร์ซเพิ่มขึ้น $148,297 ในเวลาเพียงหนึ่งเดือน
เคล็ดลับสู่ความสำเร็จของแคมเปญข้างต้นคือการผสานรวมกับประสบการณ์ผู้ใช้โดยรวม (UX) ของแต่ละเว็บไซต์ บริษัทเหล่านี้ไม่เคยขัดจังหวะผู้ใช้ในขณะที่แสดงป๊อปอัป แต่จะตั้งค่าให้ปรากฏอย่างชาญฉลาดแทนเมื่อสามารถนำเสนอเนื้อหาที่เป็นประโยชน์และมีความเกี่ยวข้องในเวลาที่เหมาะสม
หากคุณสามารถดึงสิ่งนี้ออกจากไซต์ของคุณได้ ไม่เพียงแต่คุณจะหลีกเลี่ยงการรบกวน UX ของคุณเท่านั้น แต่คุณจะ ปรับปรุงให้ดีขึ้น ด้วย
ในบทความนี้ เราจะมาดู 5 วิธีที่คุณสามารถทำได้ เริ่มจาก...
ทางลัด✂️
- อย่าใช้ป๊อปอัปรายการที่น่ารำคาญ ให้แสดงป๊อปอัปตามการมีส่วนร่วมแทน
- แบ่งกลุ่มผู้เยี่ยมชมของคุณ
- สร้างข้อความส่วนตัว
- จดจ่ออยู่กับการนำเสนอคุณค่าและเป้าหมายครั้งละหนึ่งรายการ
- อย่าขอข้อมูลมากเกินไป
1. อย่าใช้ป๊อปอัปรายการที่น่ารำคาญ ให้แสดงป๊อปอัปตามการมีส่วนร่วมแทน
ป๊อปอัปรายการสามารถรบกวนได้อย่างมาก
นี่คือป๊อปอัปที่ปรากฏขึ้นทันทีที่เว็บไซต์โหลด เช่นเดียวกับที่ผู้เยี่ยมชมเริ่มเข้าใจและรับข้อมูลทั้งหมดบนไซต์ของคุณ พวกเขาจะถูกรบกวนโดยป๊อปอัปที่มาจากที่ไหนก็ไม่รู้
ป๊อปอัปรายการยัง:
- ป้องกันไม่ให้ผู้เยี่ยมชมเข้าถึงเนื้อหาที่ต้องการ
- มักมีเนื้อหาที่ไม่เกี่ยวข้อง
- ทำให้ผู้เข้าชมสับสน
โดยสรุป สิ่งเหล่านี้มักจะน่ารำคาญมากกว่ามีประโยชน์ และทำให้ UX ของไซต์คุณแย่ลง
แทนที่จะรบกวนผู้เข้าชมของคุณด้วยป๊อปอัปรายการดั้งเดิม ให้พวกเขารู้จักเว็บไซต์ของคุณก่อน จากนั้น คุณสามารถแสดงป๊อปอัปของคุณเมื่อพฤติกรรมระบุว่าพร้อมที่จะเห็นข้อความสำรอง
ต่อไปนี้คือวิธีทั่วไปในการเรียกป๊อปอัปตามการมีส่วนร่วมของผู้ใช้:
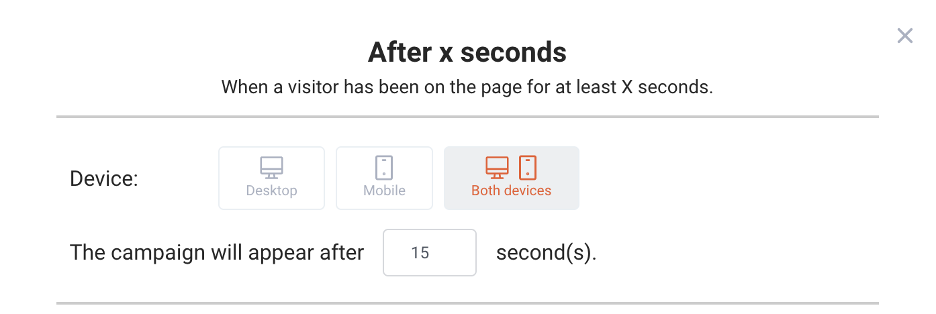
- แสดงป๊อปอัปหลังจาก X วินาที: ตัวเลือกนี้ช่วยให้ผู้เยี่ยมชมของคุณมีเวลาเรียกดูหน้าที่พวกเขากำลังดูอยู่ คุณสามารถดึงดูดความสนใจของพวกเขาหลังจากที่พวกเขาได้ใช้เวลาบนหน้าเพจแล้ว

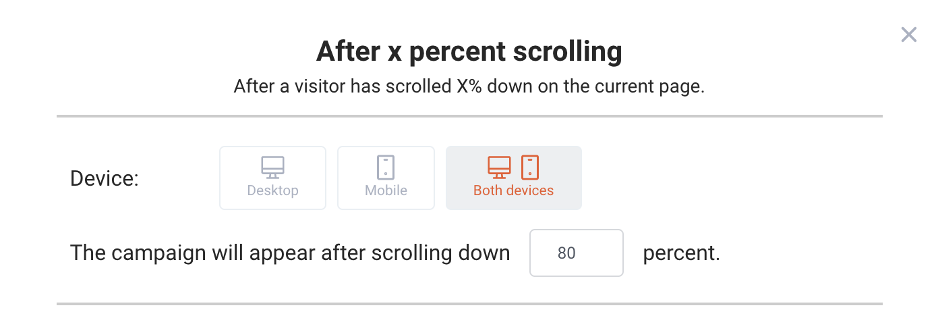
- แสดงป๊อปอัปหลังจากเลื่อน X เปอร์เซ็นต์: คุณสามารถตั้งค่าป๊อปอัปของคุณให้ปรากฏหลังจากที่ผู้เยี่ยมชมเลื่อนลงมาตามเปอร์เซ็นต์ของหน้าเว็บของคุณ
ตัวอย่างเช่น คุณสามารถตั้งค่าป๊อปอัปที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมอ่านบทความในบล็อกจนจบ ซึ่งหมายความว่าพวกเขาพร้อมสำหรับเนื้อหาใหม่ (บางทีอาจเสนอ eBook ฟรีเพื่อแลกกับข้อมูลการติดต่อ)

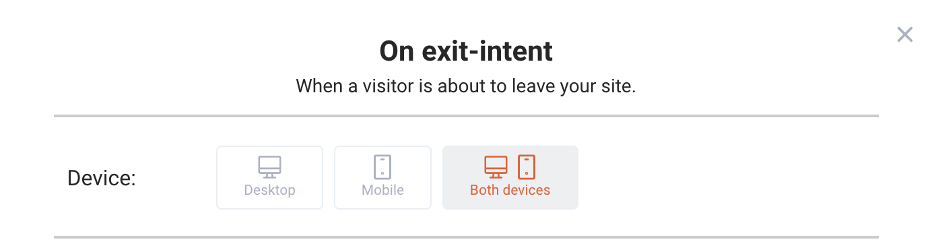
- แสดงป๊อปอัปของคุณเมื่อตั้งใจออก: ด้วยวิธีนี้ คุณจะดึงดูดความสนใจของผู้เข้าชมที่กำลังจะออกจากไซต์ของคุณ
ด้วยป๊อปอัปที่ต้องการออก คุณสามารถหยุดไม่ให้ใครซักคนออกไปโดยไม่ต้องเปลี่ยนใจเลื่อมใส และโน้มน้าวให้พวกเขาซื้อของต่อหรือสมัครรับรายชื่ออีเมล

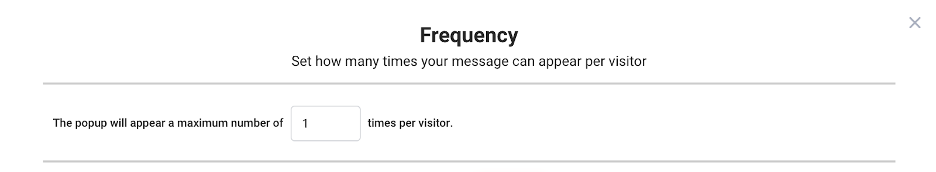
สิ่งสำคัญคือคุณต้องใส่ใจกับ "ความถี่" หรือจำนวนครั้งสูงสุดที่ป๊อปอัปตั้งค่าให้ปรากฏ โดยทั่วไป คุณต้องการจำกัดสิ่งนี้ไว้ที่ 1 หรือ 2 ครั้งต่อผู้เข้าชม
การแสดงป๊อปอัปหลาย ๆ รายการสามารถทำได้ (ดังที่เราเห็นด้านล่าง) แต่การเห็นป๊อปอัปเดียวกันซ้ำแล้วซ้ำอีกจะทำให้ผู้ใช้ของคุณคลั่งไคล้

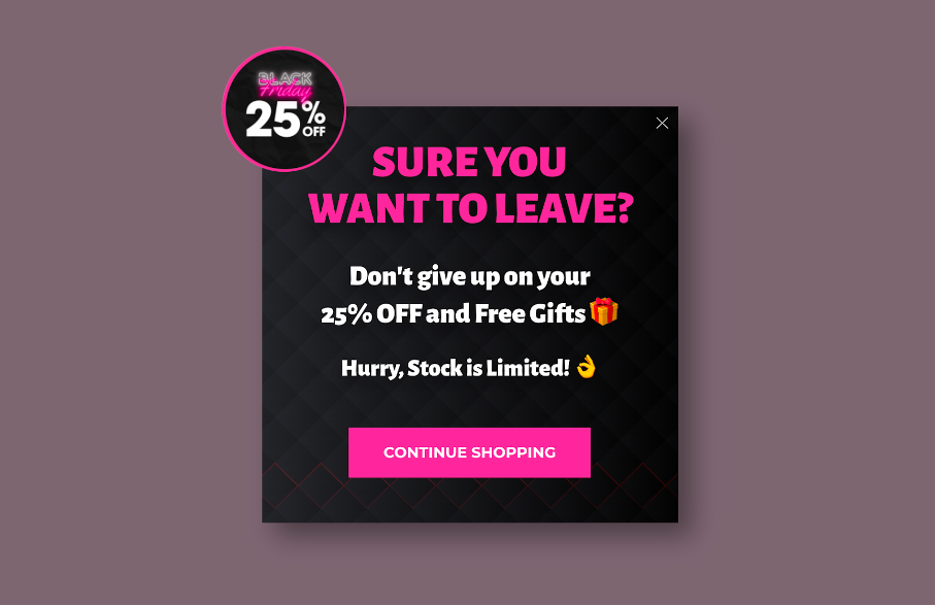
ต่อไปนี้คือตัวอย่างที่ดีของวิธีใช้ป๊อปอัปตามการมีส่วนร่วมของผู้ใช้ ป๊อปอัปตั้งใจออก ของ Obvi ปรากฏต่อผู้เข้าชมที่ละทิ้งไซต์เท่านั้น

2. แบ่งกลุ่มผู้เยี่ยมชมของคุณ
ไม่มีป๊อปอัปวิเศษที่เกี่ยวข้องกับผู้เยี่ยมชมของคุณทั้งหมด นั่นเป็นเพราะทุกคนไม่ต้องการเห็นข้อมูลสำคัญหรือข้อเสนอส่วนลดที่เหมือนกันในเวลาเดียวกัน
ขออภัย คุณไม่สามารถระบุวิธีแก้ไขปัญหาของแต่ละคนและนำเสนอวิธีแก้ปัญหาในป๊อปอัป
สิ่งที่คุณสามารถทำได้คือ แบ่งกลุ่มผู้เข้าชมของคุณออกเป็นกลุ่ม ที่มีความต้องการและลักษณะที่คล้ายคลึงกัน
กลุ่มเหล่านี้แตกต่างกันไปตามอุตสาหกรรมและประเภทของผลิตภัณฑ์ที่ร้านค้าขาย อย่างไรก็ตาม ธุรกิจทั้งหมดสามารถแบ่งกลุ่มผู้เข้าชมออกเป็นกลุ่มตามขั้นตอนที่พวกเขาอยู่ในกระบวนการซื้อ
ลองนึกถึง "เส้นทางของลูกค้า" ของคุณ: ครั้งแรกที่ผู้คนเรียนรู้เกี่ยวกับแบรนด์ของคุณ วิธีที่พวกเขามาถึงหน้า Landing Page ของคุณ และวิธีที่พวกเขาค้นหาผลิตภัณฑ์ที่ต้องการซื้อ
กลุ่มในขั้นตอนต่างๆ ของการเดินทางของลูกค้ามีความต้องการที่แตกต่างกัน และป๊อปอัปที่คุณแสดงจำเป็นต้องสะท้อนถึงสิ่งนั้น
ตอนนี้ มาดูปัจจัยอื่นๆ สองสามอย่างที่คุณสามารถใช้เพื่อแบ่งกลุ่มลูกค้าของคุณ นอกจากนี้เรายังจะแบ่งปันแนวคิดแคมเปญสำหรับผู้เยี่ยมชมที่แตกต่างกันในขั้นตอนต่างๆ ของเส้นทางของลูกค้า
2.1. แนวโน้มที่หนาวเย็นและร้อนแรง
“ผู้ที่มีแนวโน้มจะเป็นลูกค้าที่ร้อนแรง” คือลูกค้าที่กำลังมองหาที่จะซื้อบางอย่างในขณะนี้ ในขณะที่ “ผู้ที่มีแนวโน้มจะเป็นลูกค้าที่เยือกเย็น” ยังคงสำรวจทางเลือกของพวกเขาและยังไม่พร้อมที่จะซื้ออะไรเลย
แทนที่จะปฏิบัติต่อผู้เยี่ยมชมทั้งหมดของคุณเหมือนกับว่าพวกเขาเป็น “ผู้มีแนวโน้มจะเป็นลูกค้ารายใหญ่” และพร้อมที่จะซื้อทันที คุณควรสร้างเป้าหมายการแปลงที่แตกต่างกันสำหรับผู้มีแนวโน้มเป็นลูกค้าที่ร้อนแรงและเย็น
สำหรับผู้มีแนวโน้มจะเป็นลูกค้าเป้าหมาย เป้าหมายการแปลงเป็นเรื่องง่าย: ซื้อเลย ข้อความของคุณต้องผลักดันผู้มีแนวโน้มเป็นลูกค้าเหล่านี้ไปสู่การขายในทันทีโดยใช้ ส่วนลด หรือข้อตกลง แบบจำกัดเวลา
คุณจะต้องมีเป้าหมายการแปลงรองสำหรับผู้มีโอกาสเป็นลูกค้าที่เย็นชา ซึ่งโดยทั่วไปแล้วจะทำให้พวกเขาลงชื่อสมัครใช้รายชื่ออีเมลของคุณ หลังจากได้รับรายละเอียดการติดต่อแล้ว คุณจะสามารถสื่อสารกับพวกเขาเมื่อเวลาผ่านไปและดูแลความสัมพันธ์จนกว่าพวกเขาจะพร้อมที่จะซื้อ
ด้วยเหตุผลนี้ คุณจึงต้องแสดงเนื้อหาสำหรับผู้เข้าชมที่ไม่ค่อยจะสนใจซึ่งทำให้พวกเขาต้องการสมัครรับข้อมูล เช่น ebook ที่ดาวน์โหลดได้
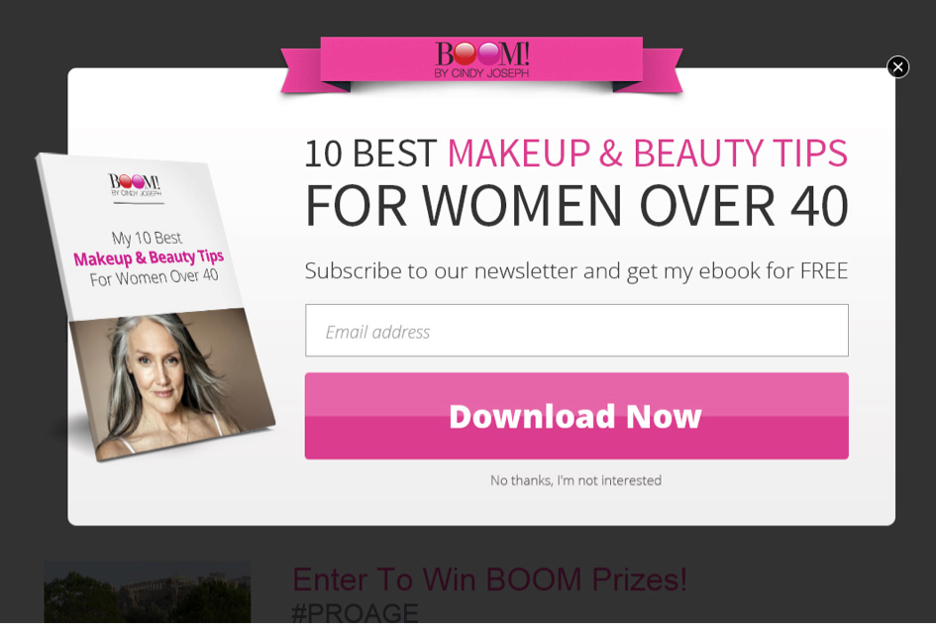
เรามาดูกันว่ามันทำงานอย่างไร นี่คือตัวอย่างที่ดีจากแคมเปญของ BOOM !
พวกเขาเสนอ ebook เป็น แม่เหล็กดึงดูด สำหรับผู้มีโอกาสเป็นลูกค้าที่สนใจในสายผลิตภัณฑ์ของตน แต่ยังไม่พร้อมที่จะซื้อ:

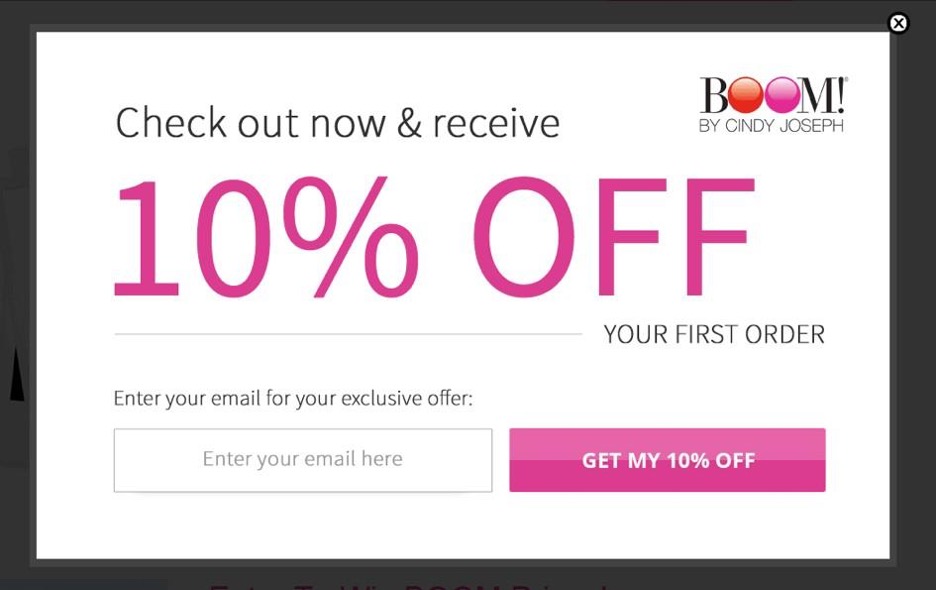
สำหรับผู้ที่มีแนวโน้มจะเป็นลูกค้าที่ร้อนแรงที่สุด (ซึ่งแสดงความสนใจมากที่สุดในเนื้อหาของ BOOM! หรือกำลังจะละทิ้งรถเข็น) พวกเขาใช้ข้อเสนอคูปองส่วนลด 10% เพื่อจูงใจให้ซื้อตอนนี้แทนที่จะซื้อในภายหลัง

2.2. การกำหนดเป้าหมายตามภูมิศาสตร์
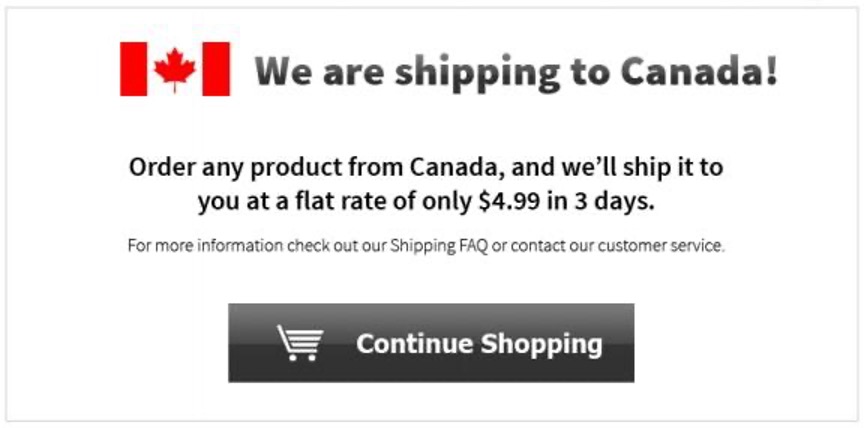
หากคุณขายในต่างประเทศ การกำหนดเป้าหมายตามสถานที่หรือการกำหนดเป้าหมายตามภูมิศาสตร์อาจเป็นวิธีที่ดีในการเพิ่ม Conversion ด้วยการกำหนดเป้าหมายตามภูมิศาสตร์ คุณสามารถสร้างข้อความที่แตกต่างกันมากสำหรับประเทศเป้าหมายได้มากเท่าที่คุณต้องการ
การแบ่งกลุ่มผู้เข้าชมตามสถานที่ตั้งของพวกเขาทำให้คุณสามารถมอบข้อเสนอเฉพาะประเทศแก่พวกเขาได้ เช่น ข้อเสนอในการจัดส่ง นี่คือตัวอย่าง:.

2.3. กำหนดเป้าหมายผู้เข้าชมตามขั้นตอนในกระบวนการซื้อ
ลูกค้าแต่ละรายของคุณก้าวผ่านขั้นตอนการรับรู้ต่อไปนี้:

การรับรู้ทั้ง 5 ระดับจะอธิบายถึงทัศนคติต่างๆ ที่ลูกค้าจะได้รับเมื่อพวกเขาโต้ตอบกับไซต์ของคุณ ลูกค้าที่เพิ่งรู้ว่าแบรนด์ของคุณมีอยู่จะดูหน้าเดียวกันแตกต่างไปจากลูกค้าประจำ
นั่นเป็นเหตุผลที่คุณต้องสื่อสารข้อความรองต่างๆ ผ่านป๊อปอัปของคุณไปยังแต่ละส่วนเหล่านี้
ต่อไปนี้คือตัวอย่างข้อความบางส่วนที่ได้รับการปรับแต่งให้เหมาะกับกลุ่มใดกลุ่มหนึ่งเหล่านี้
1. ผู้เข้าชมที่ ทราบปัญหาทราบดีว่าพวกเขามีปัญหา แต่พวกเขายังคงพยายามค้นหาวิธีที่ดีที่สุดในการแก้ปัญหา ดังนั้น ณ จุดนี้ เป้าหมายของคุณคือการช่วยให้พวกเขาเข้าใจปัญหาของตนได้ดีขึ้น (ไม่ว่าจะเป็นปัญหาการดูแลผิวหรือความจำเป็นในการหารองเท้าวิ่งคู่ใหม่) และเสนอแนวทางแก้ไขที่เป็นไปได้
วิธีหนึ่งในการทำเช่นนี้คือผ่านโพสต์ในบล็อกและ ebook ตัวอย่างเช่น หากคุณมีบทความเกี่ยวกับ “เคล็ดลับการวิ่งสำหรับผู้เริ่มต้น” คุณยังสามารถโปรโมต ebook ที่ให้เคล็ดลับ “วิธีปฏิบัติ” เกี่ยวกับการวิ่ง 10K ได้อีกด้วย

2. ผู้เข้าชมที่ทราบโซลูชันทราบดี ว่าผลิตภัณฑ์ประเภทใดจะแก้ปัญหาของตนได้ และกำลังชั่งน้ำหนักตัวเลือกของตนอย่างแข็งขัน (ทำให้พวกเขาเป็นโอกาสที่ "ร้อนแรง" มากกว่าผู้เยี่ยมชมที่ตระหนักถึงปัญหาที่เราเพิ่งพูดถึงไป) ทำให้เป้าหมายของคุณง่ายขึ้น: ช่วยให้พวกเขาค้นหาผลิตภัณฑ์ที่ดีที่สุดสำหรับพวกเขาในไซต์ของคุณ
แนวทางหนึ่งที่ได้รับการพิสูจน์แล้วคือการแสดงผลิตภัณฑ์ยอดนิยม (หรือผลิตภัณฑ์ "ที่กำลังมาแรง") ในหมวดหมู่ที่พวกเขากำลังเรียกดู
3. ผู้เข้าชมที่รู้จักมากที่สุด ได้พบผลิตภัณฑ์เฉพาะที่พวกเขาชื่นชอบซึ่งจะช่วยแก้ปัญหาได้ สิ่งที่พวกเขาต้องทำคือคลิก "ซื้อเลย" และทำตามขั้นตอนการชำระเงิน แม้แต่ลูกค้าเหล่านี้จะเป็นผู้มีแนวโน้มที่ "ร้อนแรงที่สุด" ของคุณ พวกเขามักจะต้องการแรงผลักดันขั้นสุดท้ายเพื่อซื้อ
ข้อเสนอพิเศษที่ไม่อาจต้านทานได้ซึ่งมีให้ในระยะเวลาจำกัดคือวิธีที่ดีที่สุดในการโน้มน้าวใจกลุ่มนี้ให้ซื้อตอนนี้แทนที่จะซื้อในภายหลัง
2.4. การแบ่งส่วนขั้นสูง
คุณยังสามารถพิจารณาพฤติกรรมของผู้เข้าชมไซต์ของคุณ ซึ่งช่วยให้คุณสามารถสร้างกลุ่มผู้ใช้ที่เฉพาะเจาะจงมากขึ้น ยิ่งการแบ่งกลุ่มของคุณมีความเฉพาะเจาะจงมากขึ้น การส่งข้อความของคุณก็จะยิ่งมีความเกี่ยวข้องมากขึ้นเท่านั้น
คุณสามารถใช้พฤติกรรมเฉพาะผู้ใช้ต่อไปนี้เพื่อแบ่งกลุ่มผู้เข้าชมของคุณเพิ่มเติม:
- อยู่ในหน้าย่อยปัจจุบันอย่างน้อย X วินาที
- มาจากแหล่งที่มาของการเข้าชมที่เฉพาะเจาะจง
- กำลังเรียกดูหน้าใดหน้าหนึ่ง
- เคยเข้าชมบางหน้ามาก่อน
- มีสินค้าเฉพาะในรถเข็น
- มีมูลค่ารถเข็นมากกว่าเกณฑ์ที่กำหนด
สิ่งนี้ช่วยให้คุณ:
- แสดงป๊อปอัปต่างๆ แก่ผู้เข้าชมที่มาจากแหล่งที่มาของการเข้าชมต่างๆ (เช่น Facebook กับ Google Ads)
- แสดงบางแคมเปญต่อผู้มีแนวโน้มจะเป็นลูกค้าที่เคยเข้าชมหน้าใดหน้าหนึ่งแต่ยังไม่ได้ทำการซื้อ
- กำหนดเป้าหมายผู้เข้าชมตามสินค้าที่พวกเขาได้เพิ่มลงในรถเข็นแล้ว (สำหรับการซื้อต่อยอดและการซื้อต่อเนื่อง)
3. สร้างข้อความส่วนตัว
ดังที่เราได้กล่าวไปแล้วว่า “ถ้าคุณขายให้ทุกคน แสดงว่าคุณไม่ขายให้ใครเลย” คุณสามารถก้าวไปอีกระดับด้วยการปรับเปลี่ยนในแบบของคุณ
เมื่อคุณแยกผู้เข้าชมออกเป็นกลุ่มตามความสนใจ ตัวแปรทางประชากรหรือภูมิศาสตร์ และขั้นตอนในกระบวนการซื้อแล้ว คุณสามารถแสดงข้อความที่เกี่ยวข้องมากที่สุดให้พวกเขาเห็นได้
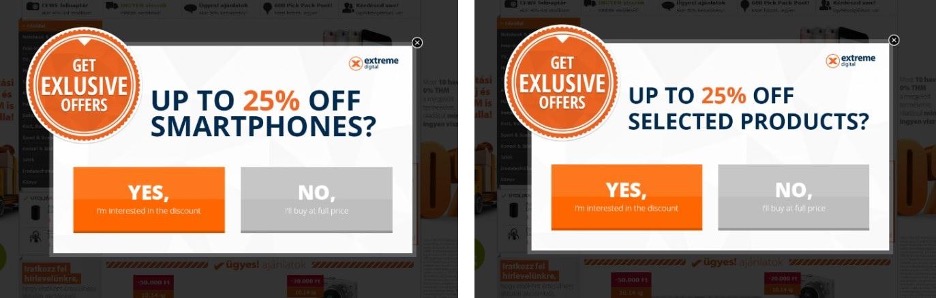
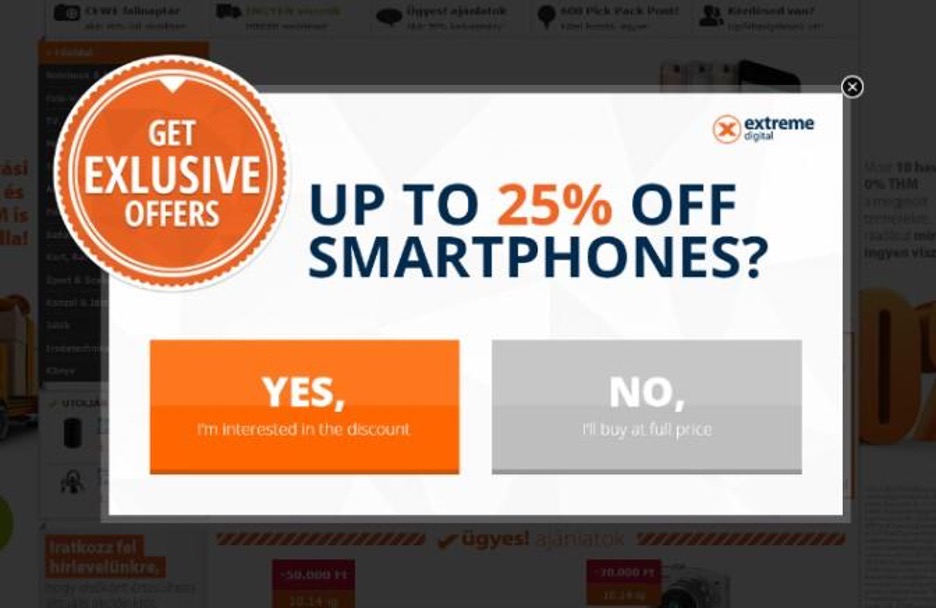
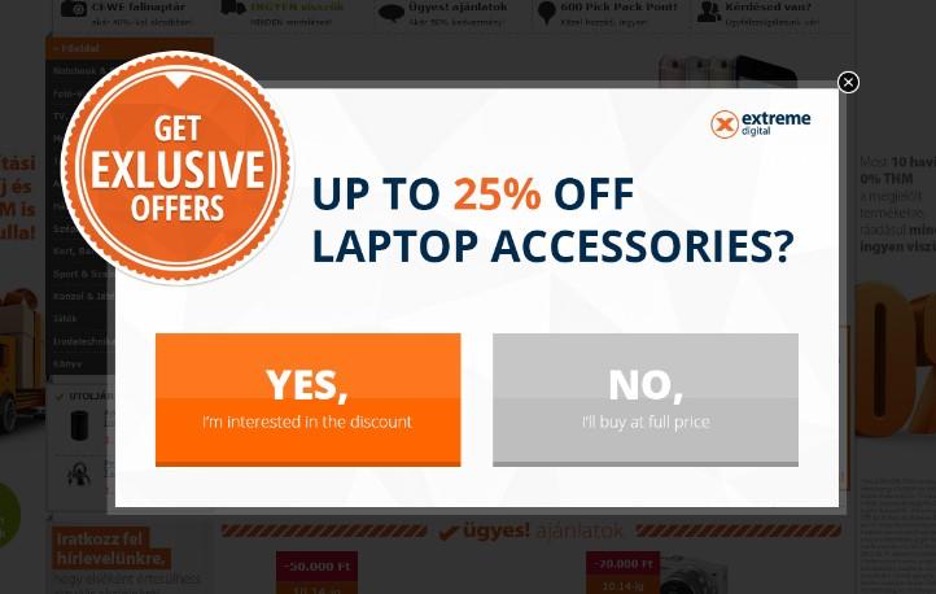
ตัวอย่างเช่น หากคุณขายอุปกรณ์อิเล็กทรอนิกส์และรู้ว่ามีผู้เข้าชมรายหนึ่งสนใจสมาร์ทโฟน "สมาร์ทโฟนลดราคา 25%" จะเป็นข้อความที่มีประสิทธิภาพมากกว่า "ลดราคาผลิตภัณฑ์ที่เลือก 25%"

การปรับแต่งข้อความในป๊อปอัปของคุณมีระดับพื้นฐานสี่ระดับ:
- ทุกคนได้รับข้อความเดียวกัน กล่าวคือ คุณเผยแพร่ข้อเสนอทั่วไปแก่ผู้เยี่ยมชมเว็บไซต์ของคุณทั้งหมด ไม่แนะนำ
- คุณสร้างข้อเสนอสองแบบสำหรับผู้มีแนวโน้มจะเป็นลูกค้าที่มีแนวโน้มสูงและผู้ที่มีแนวโน้มจะเป็นลูกค้า นั่นคือ คุณแบ่งกลุ่มเป้าหมายออกเป็นสองกลุ่มหลักตามการมีส่วนร่วมของพวกเขา แม้แต่การแบ่งส่วนแบบง่ายๆ นี้ก็สามารถสร้างความแตกต่างได้
- มีหลายข้อเสนอสำหรับผู้เข้าชมหลักแต่ละกลุ่ม: ในกรณีนี้ คุณแบ่งผู้เยี่ยมชมของคุณออกเป็นกลุ่มต่างๆ ตามตัวแปรที่เกี่ยวข้อง และดึงดูดพวกเขาด้วยข้อความที่กำหนดเองสำหรับแต่ละกลุ่ม
- ทุกคนจะได้รับข้อความที่กำหนดเองโดยใช้การแทนที่ข้อความแบบไดนามิก: นี่คือระดับสูงสุดของการปรับเปลี่ยนในแบบของคุณสำหรับป๊อปอัปของคุณ แต่ละข้อความได้รับการปรับแต่งให้เหมาะกับบุคคลที่เห็น
ด้วย การ แทนที่ข้อความแบบไดนามิก ข้อความ ในป๊อปอัปของคุณจะอัปเดตโดยอัตโนมัติตามตัวแปรที่คุณเลือก
ซึ่งหมายความว่าคุณสามารถสร้างเทมเพลตเดียวแล้วแก้ไขเนื้อหาเพื่อให้ตรงกับความต้องการของผู้ชมแต่ละราย การใช้วิธีการนี้จะช่วยลดความพยายามในส่วนของคุณ และทำให้มั่นใจได้ว่าผู้เยี่ยมชมแต่ละกลุ่มจะเห็นเนื้อหาที่เกี่ยวข้องมากที่สุด
กลับมาที่ตัวอย่างของเราจากด้านบน ร้านขายอุปกรณ์อิเล็กทรอนิกส์โปรโมต "ลดราคาสมาร์ทโฟน 25%" เมื่อผู้เข้าชมพยายามออกจากไซต์ของตนจากหน้าหมวดหมู่สมาร์ทโฟนหรือหน้าผลิตภัณฑ์แต่ละรายการในหมวดหมู่สมาร์ทโฟน

อย่างไรก็ตาม เมื่อผู้เยี่ยมชมเรียกดูอุปกรณ์เสริมสำหรับแล็ปท็อปและพยายามออกจากไซต์ คำว่า "สมาร์ทโฟน" จะเปลี่ยนเป็น "อุปกรณ์เสริมสำหรับแล็ปท็อป" โดยอัตโนมัติ ซึ่งจะเป็นการตอบสนองความต้องการของลูกค้าโดยตรง

4. จดจ่ออยู่กับการนำเสนอคุณค่าและเป้าหมายครั้งละหนึ่งรายการ
ในการเพิ่มจำนวน Conversion สูงสุด คุณควรจำกัดตัวเองให้อยู่ที่หนึ่งเป้าหมายต่อป๊อปอัป และตรวจสอบให้แน่ใจว่าการนำเสนอคุณค่าของเป้าหมายนั้นสามารถโน้มน้าวใจได้
คุณค่าที่นำเสนอ เป็น ประโยชน์ที่ลูกค้าสามารถคาดหวังได้จากการมีส่วนร่วมกับป๊อปอัปหรือการซื้อผลิตภัณฑ์ของคุณ คุณค่าของ ป๊อปอัปการสมัครอีเมล อาจเป็นการเข้าถึงเฉพาะสำหรับการขายหรือผลิตภัณฑ์บางอย่าง ในขณะที่มูลค่าของป๊อปอัปส่วนลดมาจากเงินที่ผู้เยี่ยมชมสามารถบันทึกได้โดยใช้รหัสคูปอง
หากคุณกำลังพยายามบรรลุเป้าหมายหลายรายการในป๊อปอัปเดียวกัน คุณจะลดโอกาสในการบรรลุเป้าหมายเหล่านั้น ท้ายที่สุด จะทำให้ข้อความของคุณสับสนและทำให้ผู้เยี่ยมชมสับสนเกี่ยวกับคุณค่าของข้อเสนอของคุณ ทำให้มีโอกาสเกิด Conversion และการขายน้อยลง
คุณสามารถบรรลุเป้าหมายได้หลายอย่างโดยใช้ป๊อปอัป แต่อย่าลืมจำกัดตัวเองให้ไล่ตามเป้าหมายเพียงอันเดียวในแต่ละป๊อปอัป
นี่คือเป้าหมายอีคอมเมิร์ซทั่วไปบางส่วน:
- ขับเคลื่อนยอดขาย
- การสร้างรายชื่ออีเมลของคุณ
- ลดการละทิ้งรถเข็น
- การเพิ่มยอดขายและการขายต่อเนื่อง
- ปรับปรุงประสบการณ์ของลูกค้า
5. อย่าขอข้อมูลมากเกินไป
ดังที่เราได้เห็นไปแล้ว ความสำเร็จของป๊อปอัปนั้นขึ้นอยู่กับคุณค่าของป๊อปอัปที่มอบให้กับผู้เยี่ยมชมของคุณ
แต่ไม่ว่าข้อเสนอของคุณจะมีค่าเพียงใด หากการใช้ประโยชน์จากมันยากเกินไป ก็จะไม่มีใครอยากประสบปัญหา
เหตุใดจึงควรหลีกเลี่ยงการขอข้อมูลมากเกินไป ตัวอย่างเช่น การแสดงฟิลด์มากเกินไปในป๊อปอัปการสมัครอีเมลจะทำให้ดูเหมือนการทำงานมากเกินไปสำหรับผู้ใช้ส่วนใหญ่ นอกจากนี้ ผู้เยี่ยมชมใหม่อาจลังเลที่จะให้ข้อมูลส่วนบุคคลมากเกินไป
ยิ่งคุณขอข้อมูลน้อย คุณก็จะได้ Conversion มากขึ้นเท่านั้น ในหลายกรณี แค่ที่อยู่อีเมลก็เพียงพอแล้ว ดังในตัวอย่างด้านล่าง

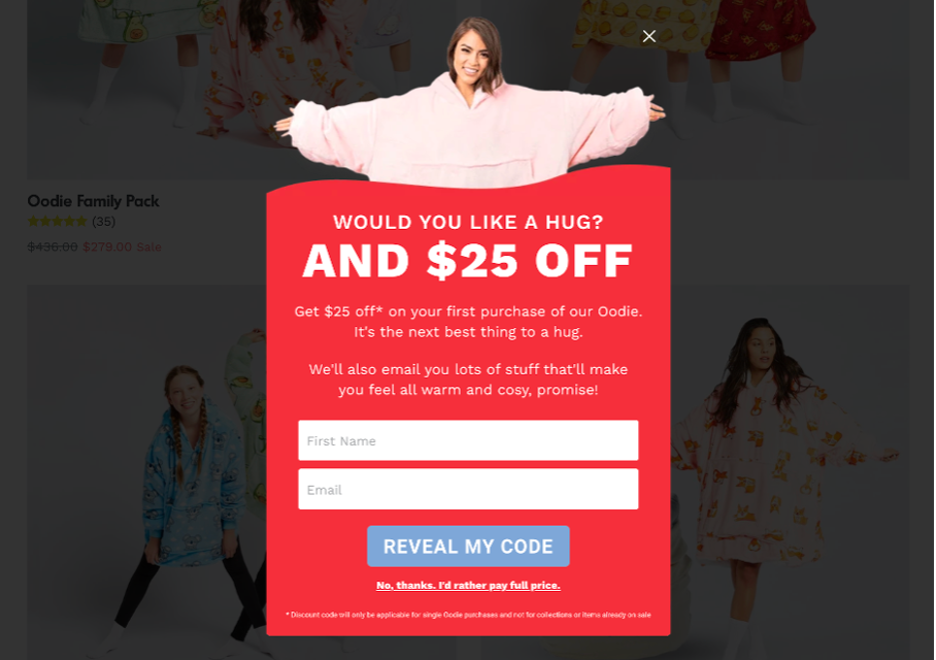
เว็บไซต์หลายแห่งยังขอชื่อจริงเพื่อปรับแต่งข้อความในอนาคต เช่น ในตัวอย่างนี้จาก The Oodie

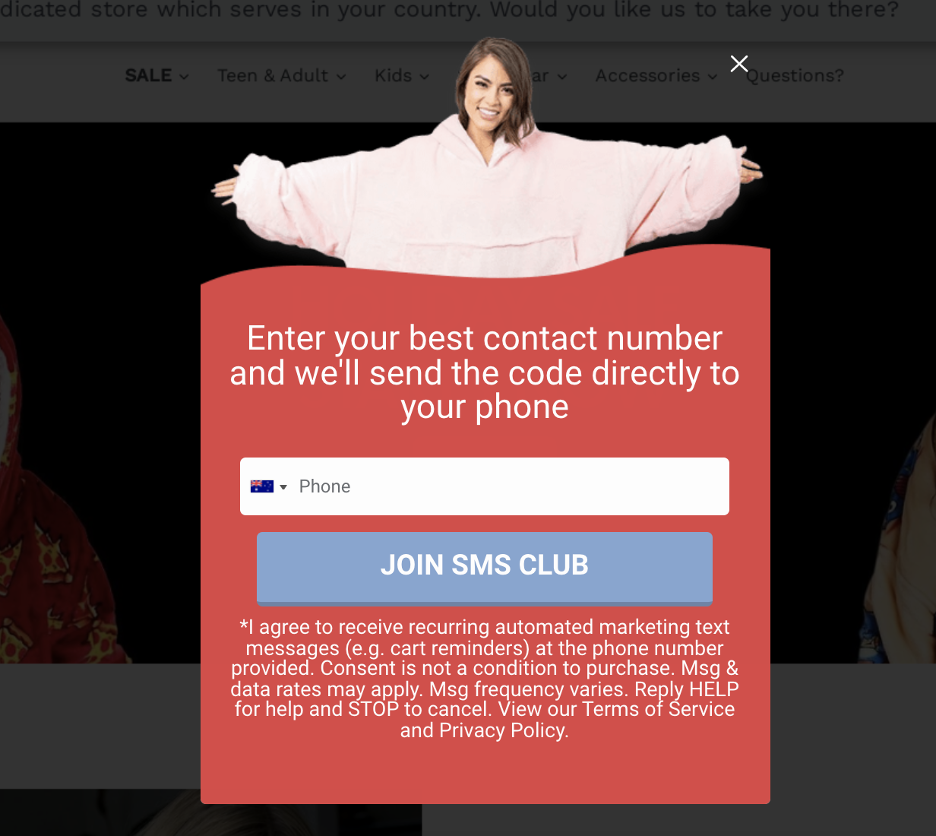
เมื่อคุณรู้สึกว่าจำเป็นต้องขอข้อมูลเพิ่มเติม วิธีที่ดีที่สุดคือใช้ป๊อปอัปแบบหลายขั้นตอน ด้วยวิธีนี้ คุณสามารถขอข้อมูลที่สำคัญที่สุดก่อน จากนั้นจึงมีช่องป้อนข้อมูลเพิ่มเติมในหน้าที่สองของป๊อปอัปของคุณ
ป๊อปอัปของ Oodie มีหน้าที่สองที่พวกเขาขอหมายเลขโทรศัพท์ด้วย:

กลยุทธ์นี้ใช้โดย The Oodie เรียกว่า "Trojan Horse Method" และสร้างรายได้พิเศษ 1.9 ล้านเหรียญให้กับ The Oodie ในเวลาเพียง 30 วัน
หากคุณต้องการ "ขโมย" กลยุทธ์ของพวกเขา ดูการฝึกอบรมฟรีของเรา

อย่าขัดจังหวะผู้ใช้ แต่ให้สร้าง UX ที่ยอดเยี่ยมด้วยป๊อปอัปแทน
การสร้างป๊อปอัปเช่นนักออกแบบ UX หมายถึงการคิดถึงผู้เยี่ยมชมแต่ละคนในฐานะมนุษย์ และพิจารณาอย่างรอบคอบถึงสภาพจิตใจที่พวกเขาจะอยู่ในเมื่อมีป๊อปอัปปรากฏขึ้น
นั่นเป็นเหตุผลที่คุณไม่ควรใช้ป๊อปอัปรายการ และสร้างป๊อปอัปตามการมีส่วนร่วมของผู้ใช้กับไซต์ของคุณแทน การกำหนดกลุ่มผู้ใช้แล้วแสดงข้อเสนอที่เกี่ยวข้องเป็นขั้นตอนต่อไป และสุดท้าย คุณสามารถปรับแต่งป๊อปอัปของคุณโดยใช้ Dynamic Text Replacement เพื่อปรับแต่งข้อความของคุณให้เหมาะกับผู้ใช้แต่ละคน
เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะสามารถปรับปรุงประสบการณ์ของผู้ใช้บนไซต์ของคุณไปพร้อมกับปรับปรุงความพยายามในการสร้างรายการของคุณ และเพิ่มยอดขายได้ในเวลาเดียวกัน!
เริ่มต้นใช้งาน OptiMonk ฟรี และสร้างป๊อปอัปที่น่าทึ่งซึ่งปรับปรุงประสบการณ์ผู้ใช้ในเวลาเพียงไม่กี่นาที